2020 年网站 28 大 jQuery 导航菜单和栏插件
已发表: 2020-08-20网站导航将成为您实施的最重要的功能之一。 它是您网站上可找到的内容的指南针。 如果一开始就没有导航,就会造成巨大的混乱。 您是否曾经访问过明显缺乏导航功能的网站? 你不觉得这很烦人吗? 随着现代网络以及响应式网络的发展,网站的导航工具也在迅速发展。 jQuery 现在可以创建令人惊叹、独特且真实的导航效果,让用户感到愉悦; 最重要的是,对拥有网站导航菜单的选择感到满意。
在线商店、博客、内容目录、新闻网站、百科全书以及许多其他类型的网站都依赖于良好的导航来帮助用户找到他们正在寻找的内容。 这是我们收集最好的 jQuery 导航菜单和栏库、脚本和插件的主要目标。 我们将深入探讨开源社区已经设法以 JavaScript 的潜力来解开动态优化您的网站以获得最佳导航体验的潜力。 我们将查看一些简单的示例,但也会查看真正现代的示例,它们将永远改变您查看导航菜单的方式。 这些选项之所以如此吸引人,是因为您无需对编程有过多的经验即可安装任何这些库。 最重要的是,它们都有完整的文档文件可用于快速学习曲线。
一个可靠的导航菜单将成为最好的设计投资之一,它将以跳出率、内容点击率以及新用户对现有内容的普遍曝光的形式迅速产生巨大的回报。 下面的任何导航菜单和导航栏都将为您提供必要的内容曝光提升,以确保您的任何内容都不会被忽视。 请按照自己的节奏享受。
超薄菜单

试用 slimMenu,这是一种轻量级解决方案,用于为您的网站创建响应式多级菜单。 理解 CSS 中的媒体查询如何工作本身就是一个挑战。 这就是为什么 slimMenu 希望您无需学习复杂的 CSS 语法,而只需为您提供一流 jQuery 插件的面包和黄油。 slimMenu 还支持完全移动响应的树状视图(嵌套)菜单。 您也可以在同一页面中拥有许多不同的 slimMenu 小部件,以及针对移动设备的点击导航的精确集成。 这些使移动用户可以轻松访问子菜单项。 设计相当标准,处理大量颜色的网站需要做一些小工作。
水平导航

在网页设计中,设计师会以多种方式感到沮丧。 其中之一是使用网格。 网站网格是网站的实际样板布局。 通常,标题网格是一个单独的容器,接收单独的样式和标记,因此需要单独的样式选项。 在为标题创建导航菜单时,我们通常会遇到一个相当普遍的问题:我们的菜单项不会一直延伸到页面的整个宽度。 设计师遇到的一个很常见的问题。 HorizontalNav 是一个 jQuery 库,它接受您的菜单容器,并允许它以全宽展开。 因此,最大化每个单独菜单项的曝光。 很容易应用到您的网站,会让您想知道为什么您之前没有研究过这种 UI 模式。
智能菜单

SmartMenus 是一个世界级的菜单库/平台,承诺为其用户提供一个现代菜单系统,该系统将在所有浏览器、设备和平台上同样出色地工作。 从您打开 SmartMenus 网站的那一刻起,很明显该插件基于现代方式。 这让您放心,您即将开始在您的网站上使用的内容实际上是一个功能齐全的库,背后有强大的支持。
此外,您在 SmartMenus 上看到的导航菜单实际上是通过 SmartMenus 插件本身放大的,因此您可以亲身体验此菜单库将对您的菜单执行的操作。 有几个主题可供选择:蓝色、干净、薄荷色和简单,您可以选择设置自己的导航主题样式,以便在 SmartMenu 上使用。 现代代码和技术意味着 SmartMenu 将支持基于触摸的设备,但也支持允许网络访问的图书阅读器。 所有标记都对搜索引擎友好,因此您不会很快失去任何访问者。 代码易于遵循,因此也易于修改。
jQuery.mmenu

有一些关于原生网页设计的东西让设计师面临着使用传统语言(如 HTML 或 CSS)创建以原生为主题的 UI 模式的挑战。 jQuery.mmenu 就是这样一个库,它试图实现为移动应用程序提供具有原生外观的移动菜单的壮举。 最重要的是,此菜单不仅适用于移动设备; 该库旨在为智能手机、平板电脑和桌面网站等工作。 WordPress 用户可以快速下载免费插件,将他们现有的菜单转换为原生应用程序菜单。 这是一个很棒的库,可以进行实验,以了解用户的偏好。
抽屉

什么是抽屉? Drawer 是一个 jQuery 抽屉菜单插件,它利用 iScroll 和现代 CSS3 创建一个菜单抽屉小部件。 菜单抽屉小部件充当一个简单的按钮,用户可以单击它来打开站点导航。 您现有的所有菜单项都占据了导航栏,它们也可以相互嵌套。 您可以将菜单放置在网站的各个方向,正如您对这种多功能插件所期望的那样。
响应式导航

现在创建导航菜单需要两件事。 首先,菜单应具有响应性并完全适应移动设备,其次,菜单应采用现代设计标准以具有普遍吸引力。 好吧,响应式导航在这两种情况下都中了大奖。 该插件独立于第三方库。 这意味着实际脚本的最终大小大约为 1 kB,这个大小甚至不会影响您的整体网站性能。 响应式导航也支持越来越流行的 CSS3 过渡动画。 这个特殊的 jQuery 导航菜单的另一个重要功能是,即使用户没有在浏览器中启用 JavaScript,它也会起作用。 最重要的是,它也适用于流行的 Kindle 阅读器。 说真的,这是为您的网站创建响应式通用菜单的绝佳解决方案。
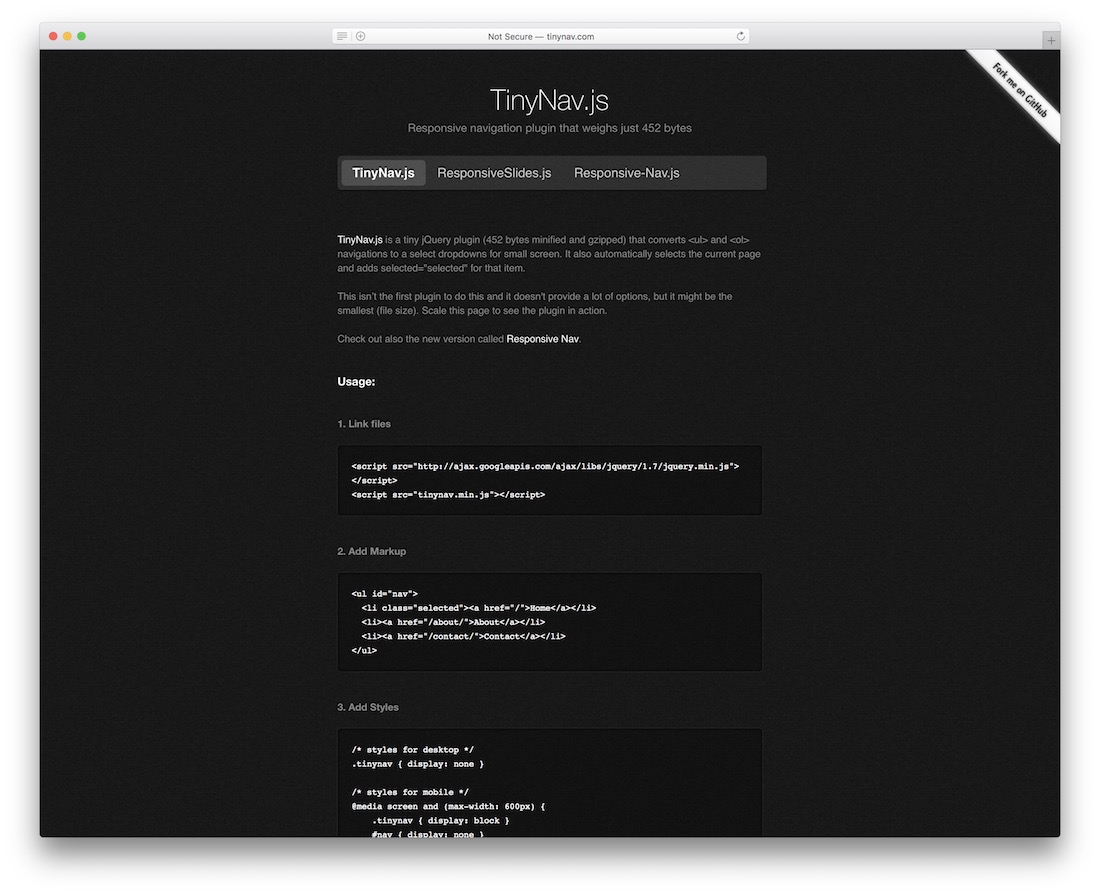
TinyNav.js

TinyNav 将“UL”和“OL”导航元素转换为小屏幕尺寸的选择表单元素。 有一个 WordPress 插件可用。 TinyNav 激发了响应式导航的发展,我们在上面概述了一个导航菜单。 进化也发生在 Web 开发中,不是吗。
滚动导航.js

scrollNav 有一个更独特的目的。 此特定导航栏最适用于需要在内容区域一侧显示滚动导航的项目。 首先想到的用途是文档、在线书籍、在线内容汇编等。 该插件当然非常先进。 它的工作方式非常棒,您只需指定您希望作为导航选项概述的单个标签,例如“H2”,但您也可以将其设置为“H3”或“H1”,但它不会与插件有关。 阅读文档以更好地了解这些功能。
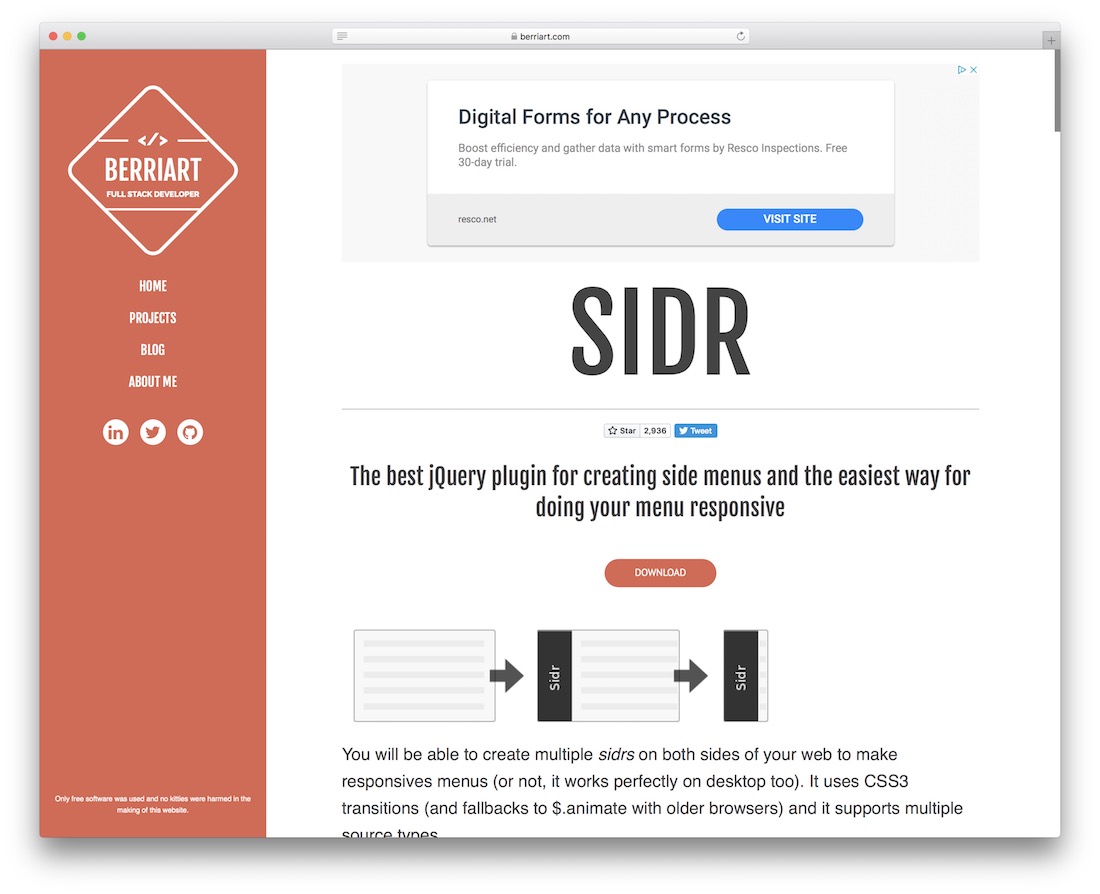
锡德

近年来,侧边栏菜单越来越受欢迎。 在页面的标题没有完整的菜单意味着有更多的空间来真正展示您网站的首页。 相反,在页面一侧使用一个简单的导航图标来触发完整菜单。 即使在像谷歌这样的网站上,这种方法也很流行。 在那里,用户个人资料的右上角图标是您访问 Google 产品和页面的每个部分所需的全部内容。 如果您希望在您的设计中获得相同的效果,Sidr 是完成工作的最佳库之一。
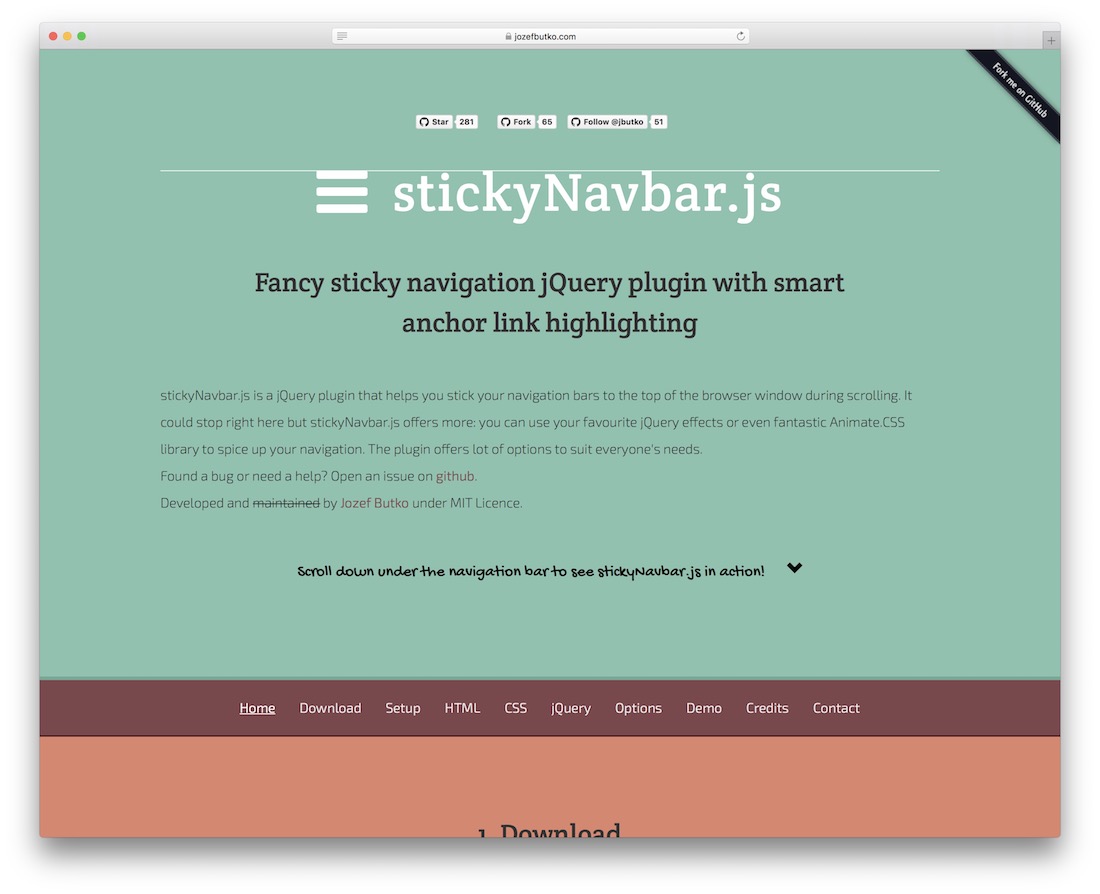
粘性导航栏.js

乍一看,这个菜单没有比它更有意义的了,但重要的是要注意。 StickyNavbar 是一个贴在页面顶部的导航菜单,一旦用户到达将菜单放在一起的特定容器,这意味着您可以轻松地在页面中间插入一个菜单,让用户滚动过去页面,然后让您的菜单与页面的其余部分一起滚动,但是当然,如果用户向上滚动到菜单上方,它自然会与页面顶部分离。 这是stickyNavbar 的主要功能。
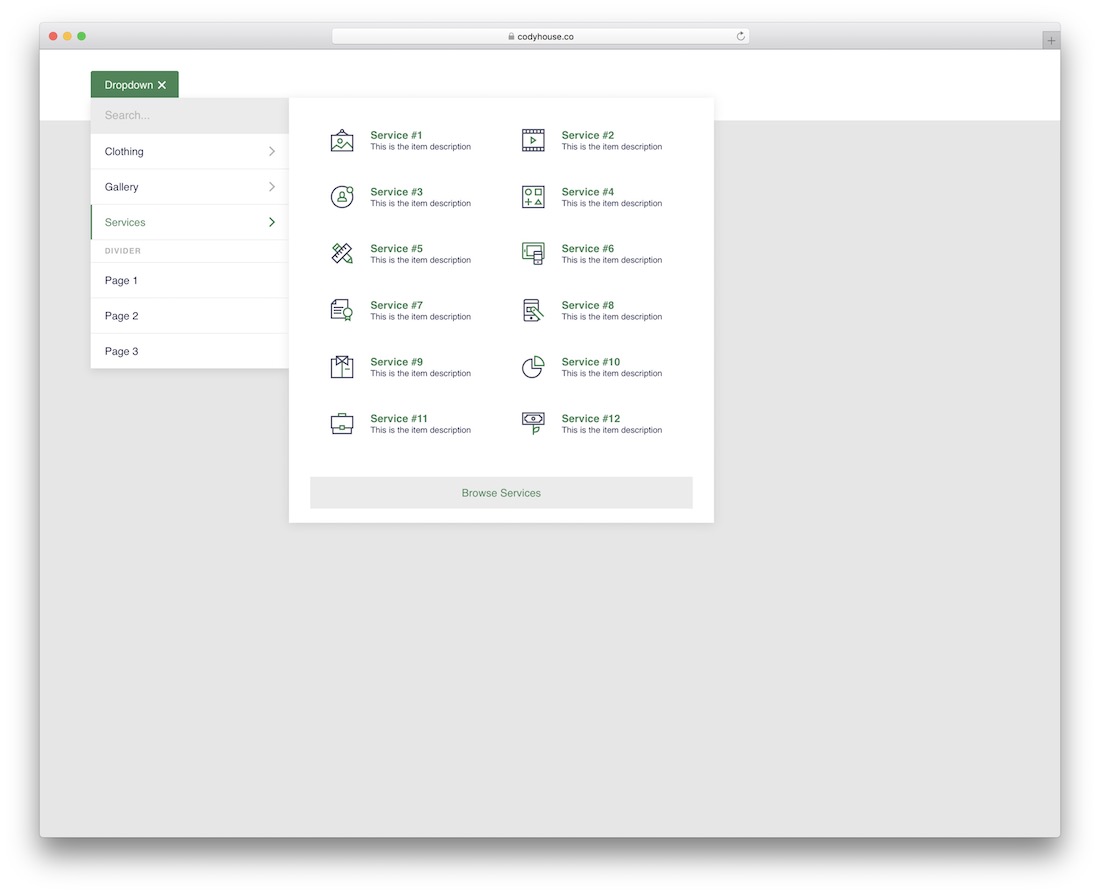
超级下拉菜单

电子商务网站将不可避免地需要一个大型下拉菜单,只要该电子商务网站提供数千种商品。 大型下拉菜单是一个可以容纳大量选择的菜单,而不会影响设计质量。 这是一个这样的 jQuery 扩展,它将帮助您实现所需的结果。 超级下拉菜单让你可以创建一个单独的菜单项,比如“服装”——然后当用户打开服装时,他们会看到从配饰到鞋子的不同选择,但在每个选择中都有更多的小节,等等和。 所有这些,都是为了更好地帮助您展示正在出售的可用商品。
此外,这个特定库中的另一个大型下拉菜单选项是能够在菜单中显示画廊项目。 这意味着您可以在菜单中使用视觉内容轻松地为单个产品做广告。 哦..如果这还不够,还有一个选项可以列出您的服务并讨论每个服务,也在菜单的网格内。 很难找到比这个更好的大型下拉菜单,它是一个强大的工具,但提供了一种简单的安装方式。
3D 粗体导航

3D 粗体导航是一个简单的折叠菜单,一旦您单击菜单图标,就会以 3D 效果展开。 它相当大,需要特定的设计项目才能使用,请自行探索以获得更好的感觉。
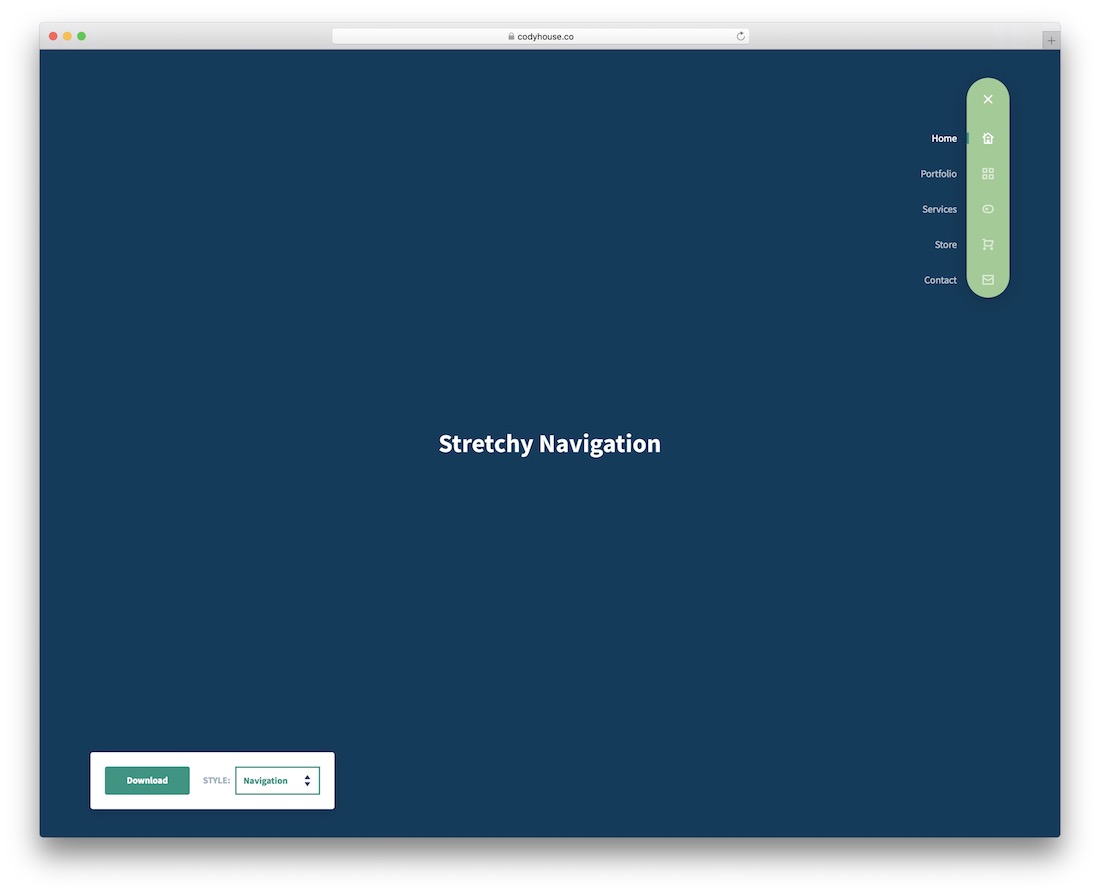
弹性导航

什么是弹性导航? 这是一个延伸的导航,从字面上看。 Stretchy Navigation 为您提供了一个独特的菜单图标,单击该图标后,菜单上的所有项目都会垂直展开。 很酷的部分,菜单项可以有一个位于容器外部的名称,以及一个位于容器内部的菜单图标。 非常有趣的菜单方法,我们认为您会找到一些很好的用途。
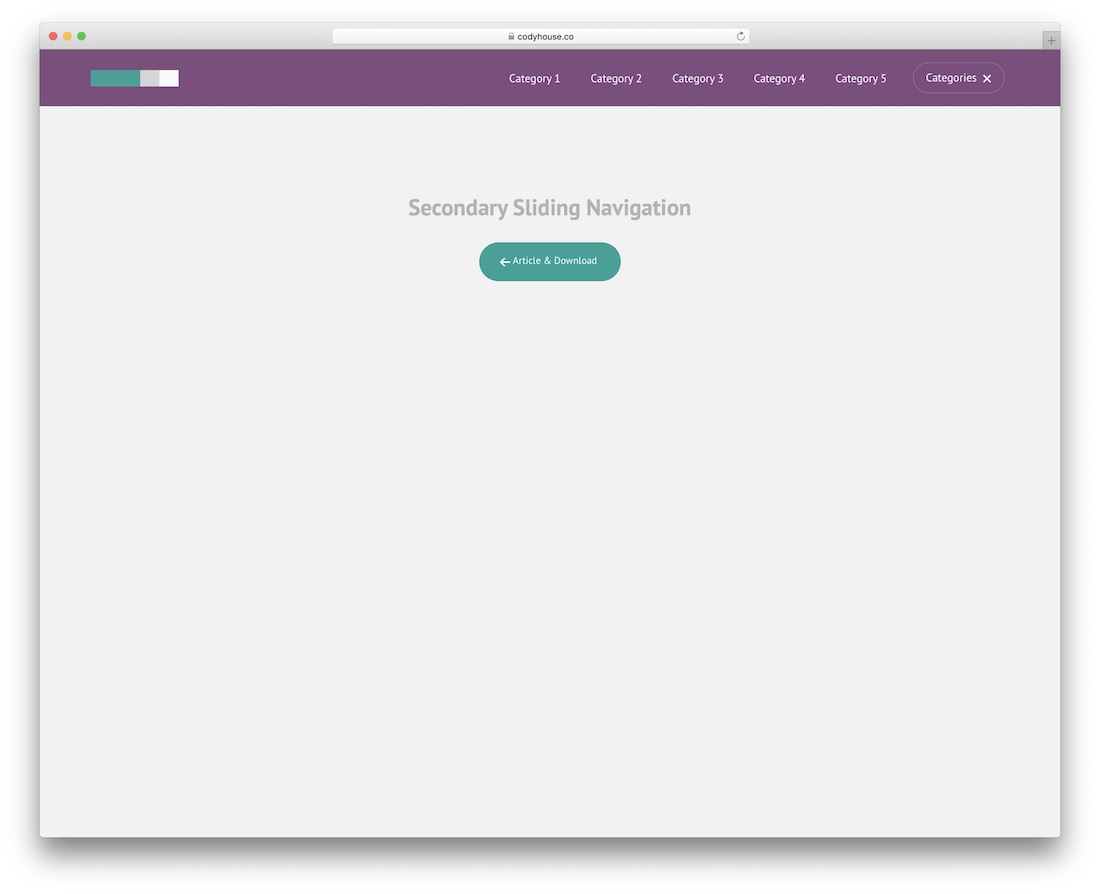
二级滑动导航


辅助滑动导航,可让您在单个菜单网格中拥有两个菜单。 首先,您拥有包含所有默认菜单项的默认菜单。 然后在菜单的末尾,你有一个可选择的菜单按钮,一旦你点击它,它就会展开一个二级菜单。
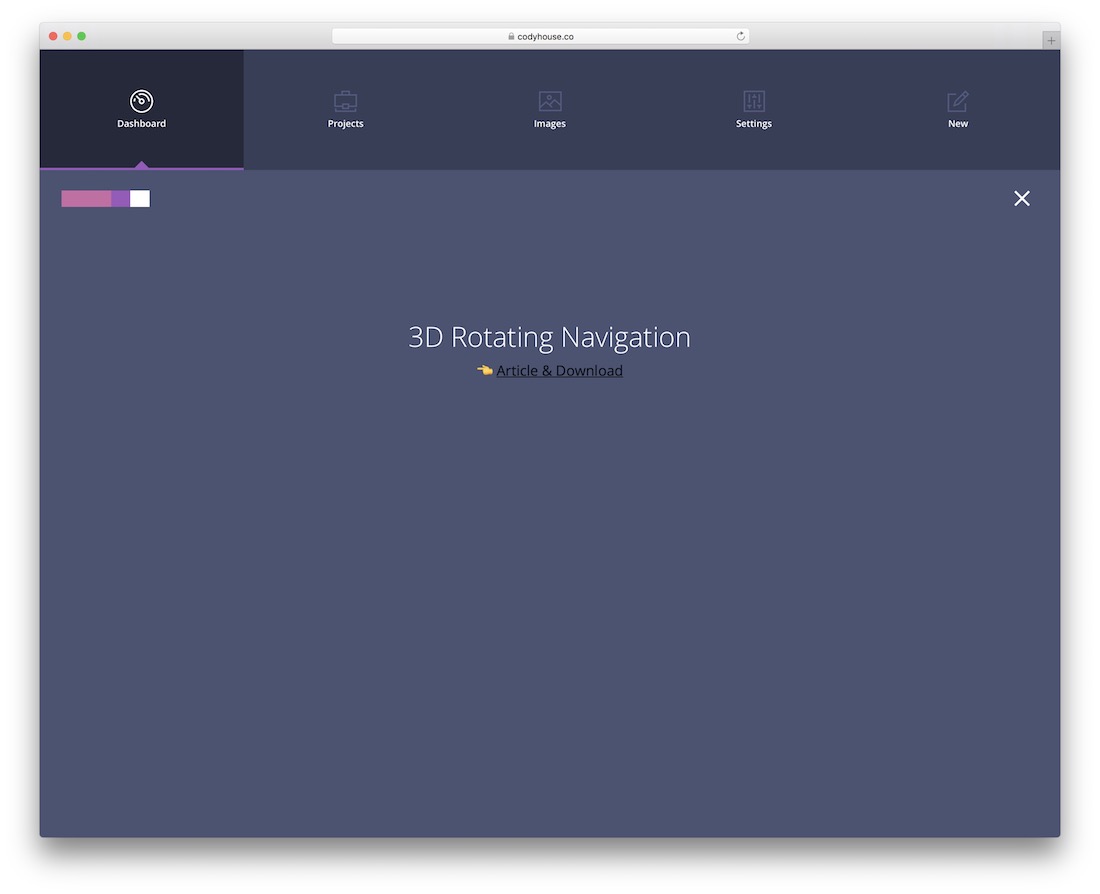
3D 旋转导航

另一个3D菜单; 这一次,我们不会看到菜单在我们面前跳来跳去。 相反,3D 旋转导航将从页面顶部展开。 这给了我们一个相当中等大小的菜单,支持菜单图标,还有一个关闭图标来关闭菜单。 当我们适应使用展开的菜单小部件时,它是使我们能够在页面顶部拥有更多空间的菜单解决方案之一。
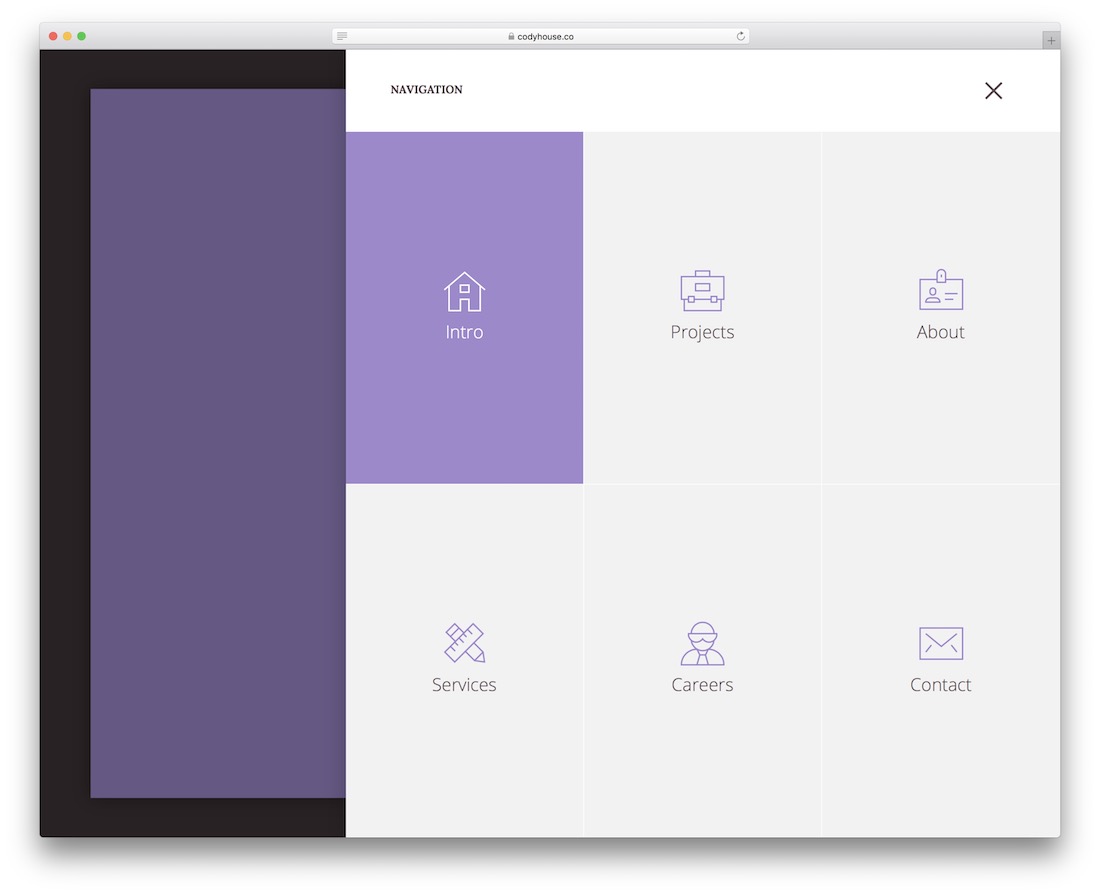
响应式覆盖菜单导航

叠加菜单也获得了动力。 它允许您创建一个全页菜单,其中包含有关您的业务、您自己、您正在运行的网站以及任何其他其他详细信息的所有信息。 单击此演示中的小汉堡包图标后,接下来的惊人菜单体验会让您目瞪口呆。 它是一个全页菜单,分为三个部分:关于、服务和工作,每个部分都有自己的菜单项。 覆盖层的底部有足够的空间让您展示您的社交媒体可用性。
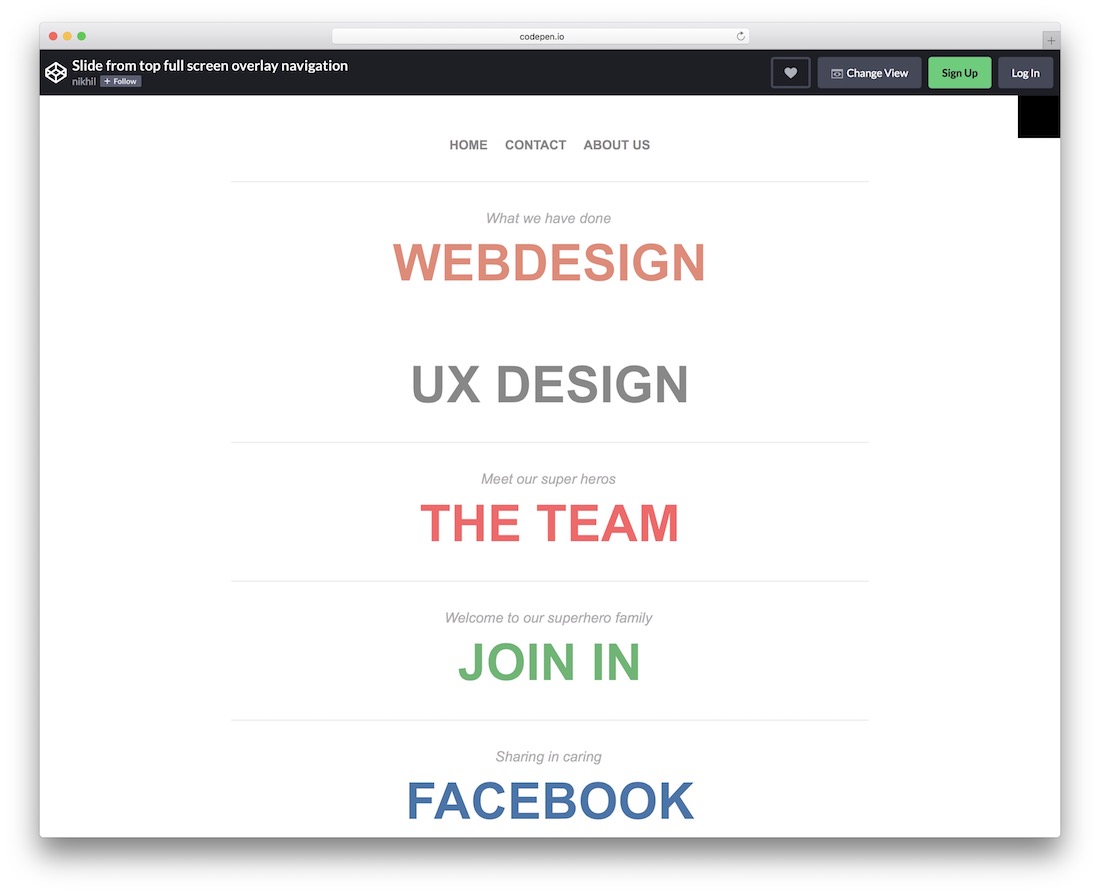
从顶部滑动全屏叠加导航

只是另一个叠加菜单。 但是,这个使用了顶部方法的幻灯片。 滑动打开后,您可以看到可以通过多种方式优化此类菜单,以包含自定义内容,例如电子邮件订阅表单、自定义类别和页面以及用户需要注意的其他网站元素。 当然,您可以根据需要自定义所有内容,但没有任何限制。
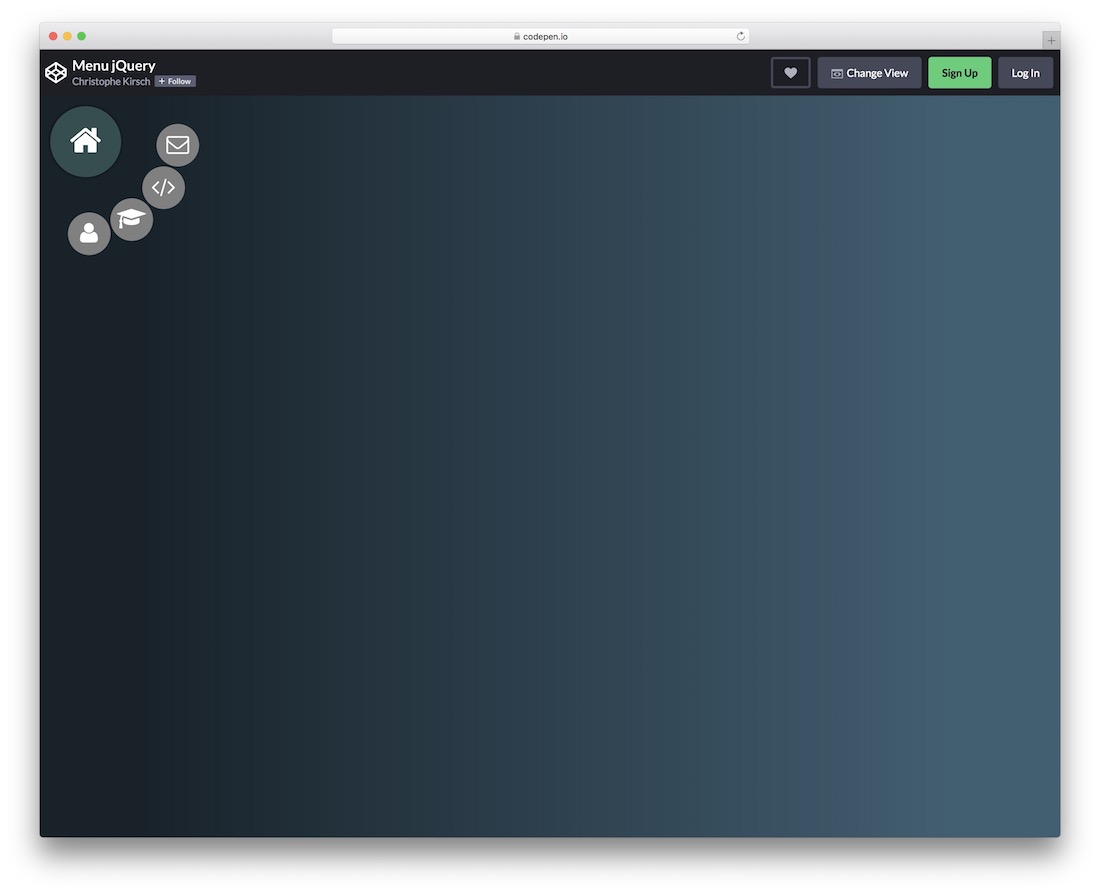
扭曲的菜单 jQuery

一个很酷的菜单小部件,展示了一个图标。 单击该图标后,会在第一个菜单图标周围展开许多菜单图标项。 您可以在演示快照中看到它的功能,查看页面以了解更多信息。
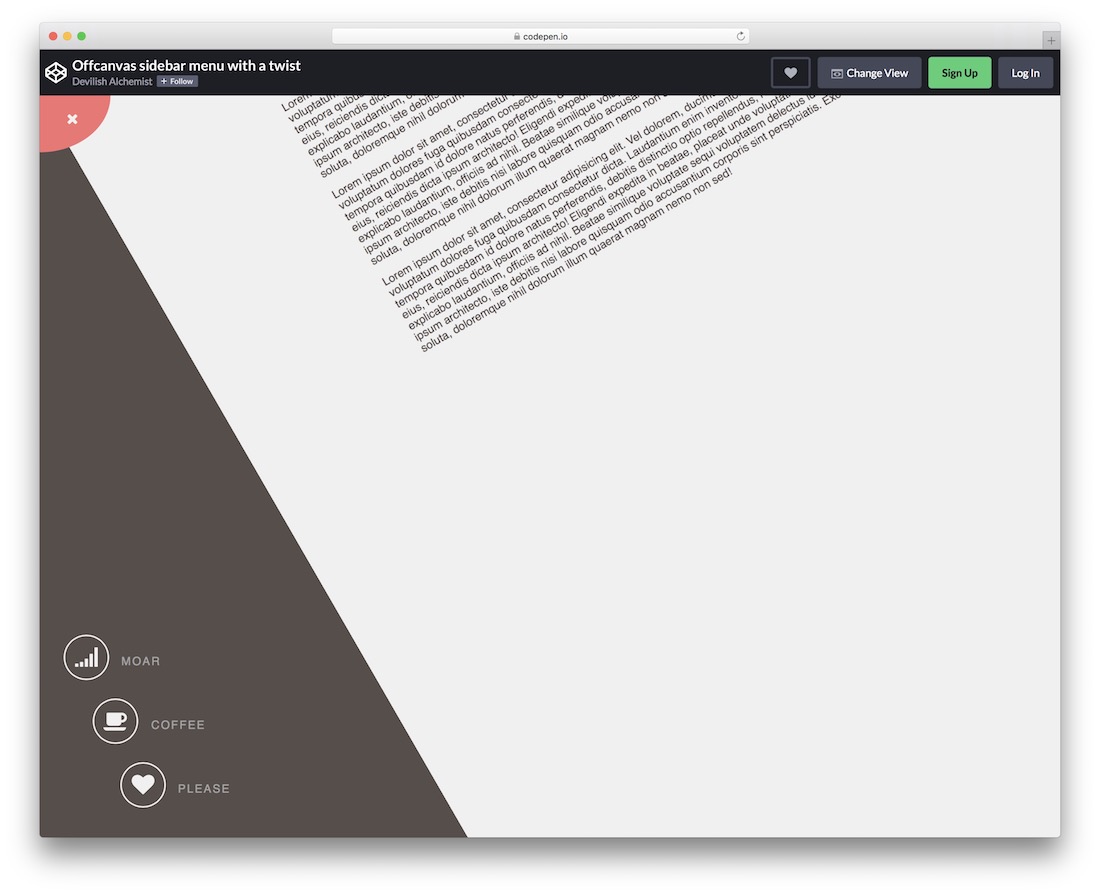
带扭曲的画布侧边栏菜单

如果扭曲还不够,也许扭曲会。 这个令人惊叹的画布菜单解决方案将为您的网站菜单的显示方式添加独特的动态功能。 一旦用户点击菜单,网站就会扭曲几个角度。 然后,可用的菜单项在左下角展开。 就网站导航而言,这是一种独一无二的体验。 我们强烈建议您更多地探索这一点。
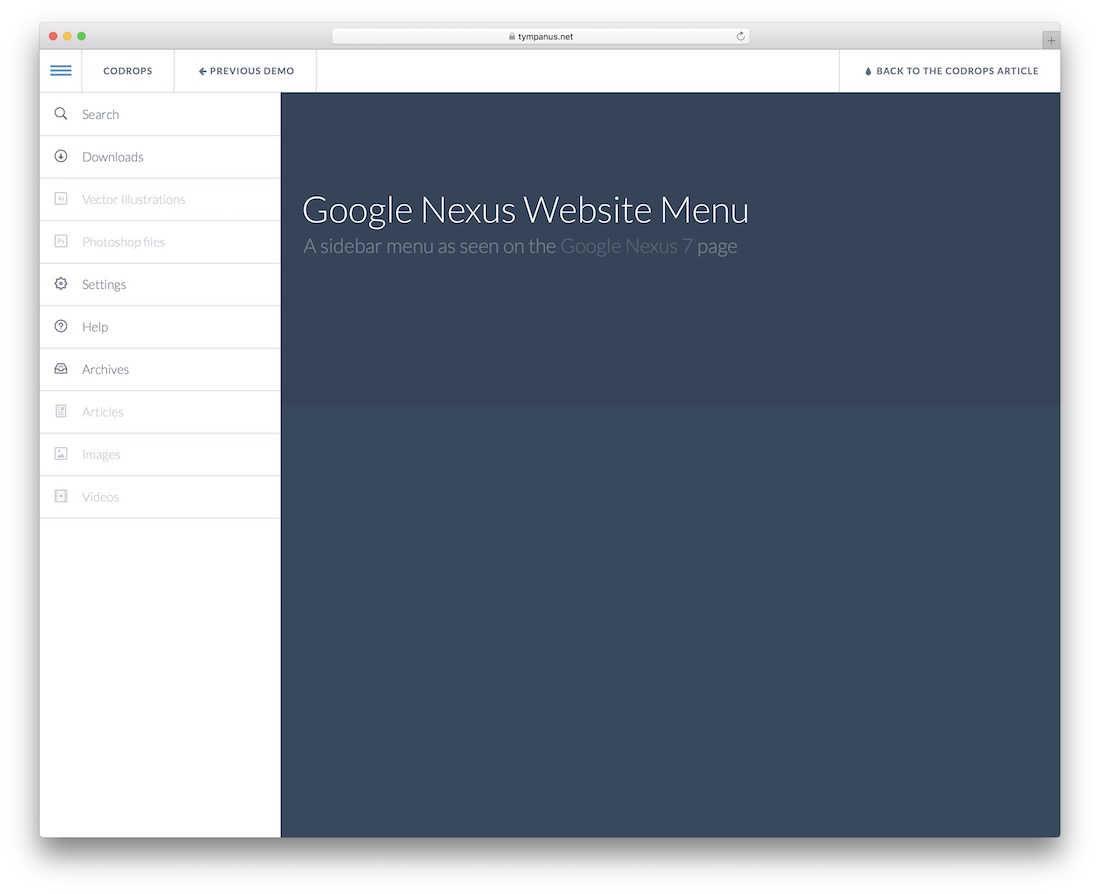
Google Nexus 网站菜单

Google Nexus 网站有一个独特的菜单,可根据内容进行缩放。 因此,例如,一旦您打开菜单,您仍然可以看到网站的全宽。 不过,它是一个稍微调整大小的版本,因为菜单有空间。 这创造了与移动设备能够提供的体验类似的体验,但稍微先进一些。 本教程讨论了如何自己重新创建此菜单。 它还为您提供了所有下载,以便您立即开始使用此菜单脚本。
高级 jQuery 导航菜单和栏插件
导航栏和菜单的自由市场显然非常巨大。 选项和选择的选择显然就在那里。 当我们开始制作这个集合时,我们甚至没有想到会有这么多很棒的 jQuery 选择可供选择。 现在我们已经完成了集合的免费部分,我们意识到仅免费的东西就可以帮助我们在我们的网站上创造一些真正令人惊叹的菜单体验。 但是为了帮助您让您的创意朝着正确的方向流动,我们将包含许多来自一个非常著名且非常活跃的代码市场的导航菜单插件,开发人员可以在这些市场上以少量溢价分享他们独特的工作。
减号菜单

一旦您获得减号菜单的访问权限,向您的网站添加菜单就不需要太复杂了。 这个非凡的 jQuery 导航栏插件是一包好东西,可以让您立即开始使用。 有 14 种不同的设计,您知道可以轻松找到最适合您需求的设计。 但这并没有结束。 还有十种不同的按钮悬停操作可以使事情变得有趣。 当然,Minus Menu 也适用于智能手机和平板电脑。 这样还不够,您还可以获得六个月的免费支持。 易于使用,您的网站应有的出色导航性。
优诺因

如果您想保持一切尽可能现代,您将需要使用 UINOIN。 它是一个具有多级结构的 jQuery 菜单插件,可帮助您创建出色的网站导航。 整个设置也轻而易举,确保每个人都能充分利用该工具,即使是初学者也是如此。 此外,如果您想进行额外的自定义调整,您可以根据自己的喜好自由修改 UINOIN。 一切都确实有据可查,因此执行应该自然而然地进行。 当然,不要忘记先检查菜单的实时预览并查看 UINOIN 的运行情况。
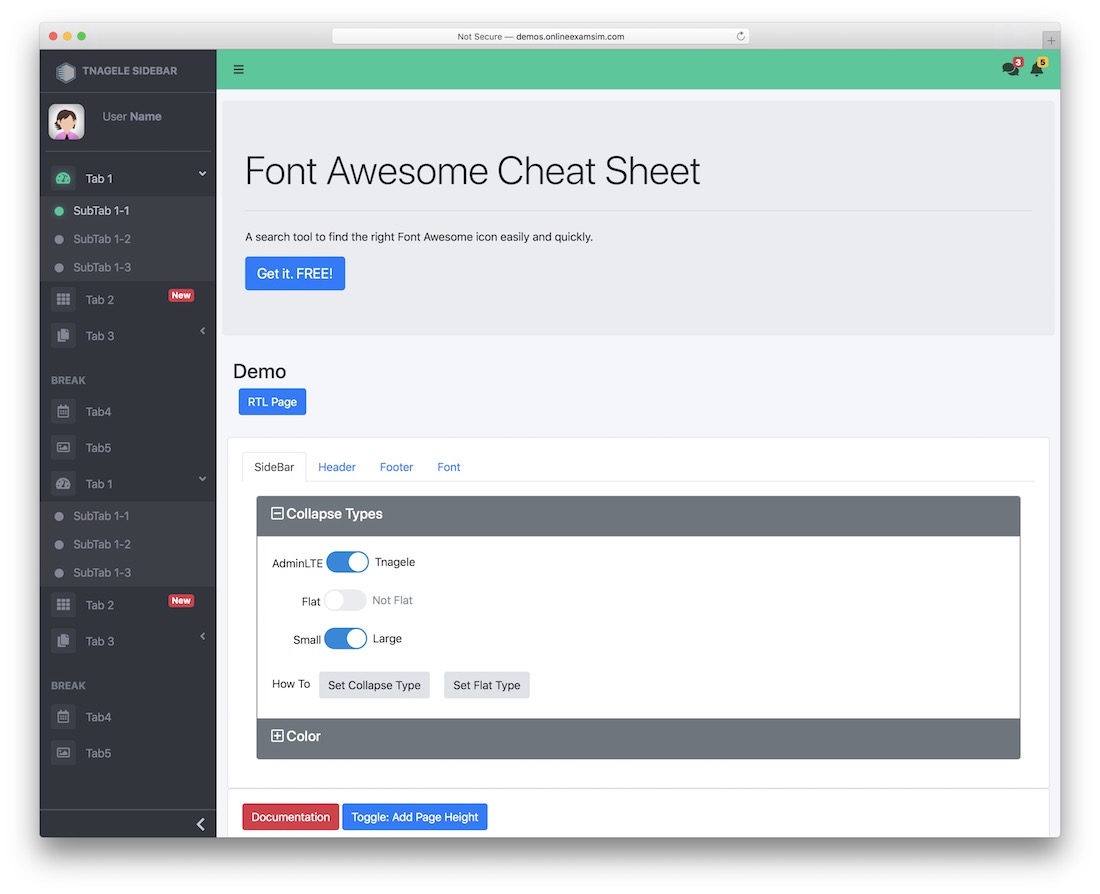
侧边栏

对于想添加侧边栏导航的每个人,因此得名,Tnagele SideBar 是您需要的解决方案。 该工具所具有的许多功能可以轻松说服您使用它并在您的网站上激活它。 Tnagele SideBar 与大多数受欢迎的设备和 Web 浏览器保持一致,始终保持流畅和稳定的性能。 它甚至支持 RTL 语言。 其他一些功能包括推送效果、下拉菜单、Bootstrap 4 兼容性和 Cordova 版本。 使用 Tnagle 侧边栏快速创建适合您需求的桌面和移动侧边栏导航。
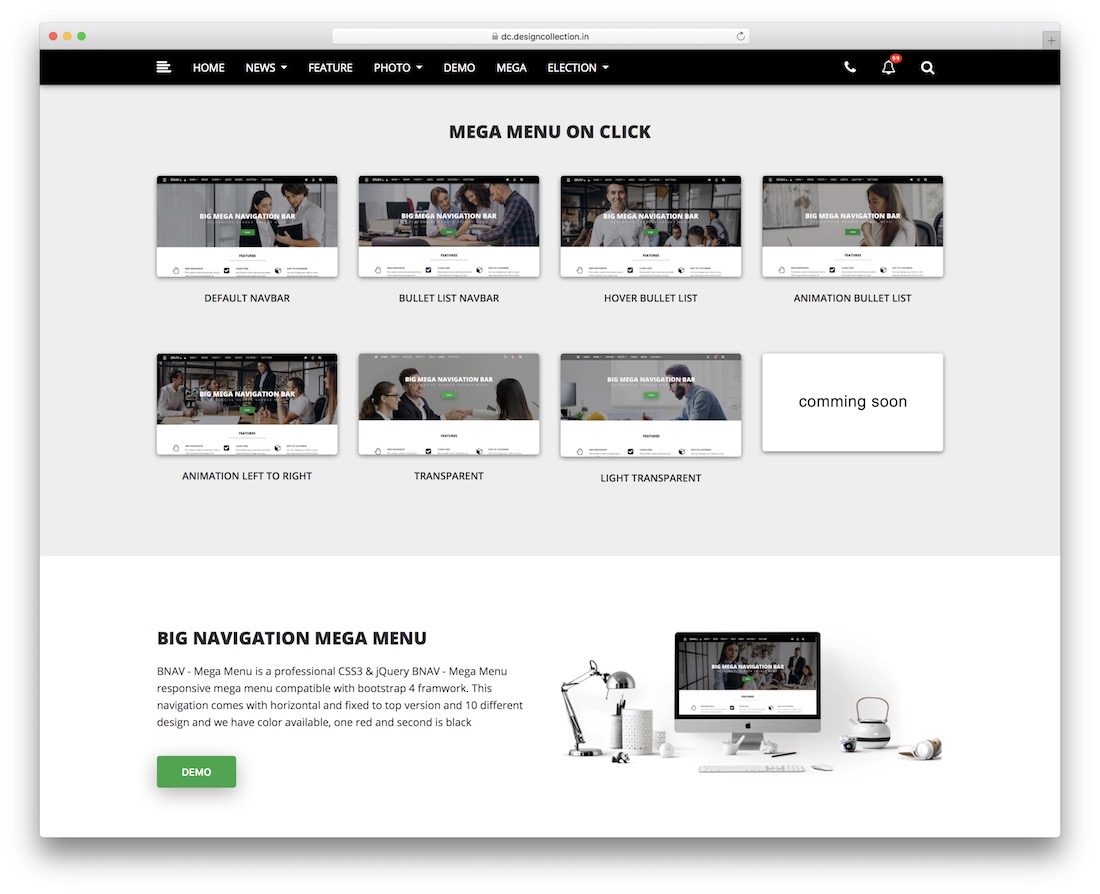
北航

对于大型菜单类型的导航,您最好不要错过 BNAV。 这个 jQuery 导航菜单插件提供了大量很棒的便利设施,可以解决问题。 首先也是最重要的,有多达 14 种类型的导航栏,它们具有出色的动画效果,可以吸引所有人的注意力。 Bootstrap 4 Framework 兼容,与移动和桌面设备相协调,并且可以轻松微调和适应您的项目规定——这就是 BNAV 的特点。 检查演示材料,翻阅文档,了解其要点,您就可以成功地将大型菜单包含到您的网站中。
Nuxion jQuery – 响应式 UX 导航菜单栏

对于您正在查看的每个项目,菜单更像是一个单独的网站页面怎么样? 好吧,这里有 Nuxion 小部件。 这是创建具有分配给它们自己的单独内容的菜单项的绝妙解决方案。 例如,您可以有一个名为“关于我们的项目”的菜单项。 一旦用户点击了这个项目,他们就可以在他们点击的菜单项的实际容器中预览关于我们的详细信息,而不是将他们带到讨论关于详细信息的新页面。
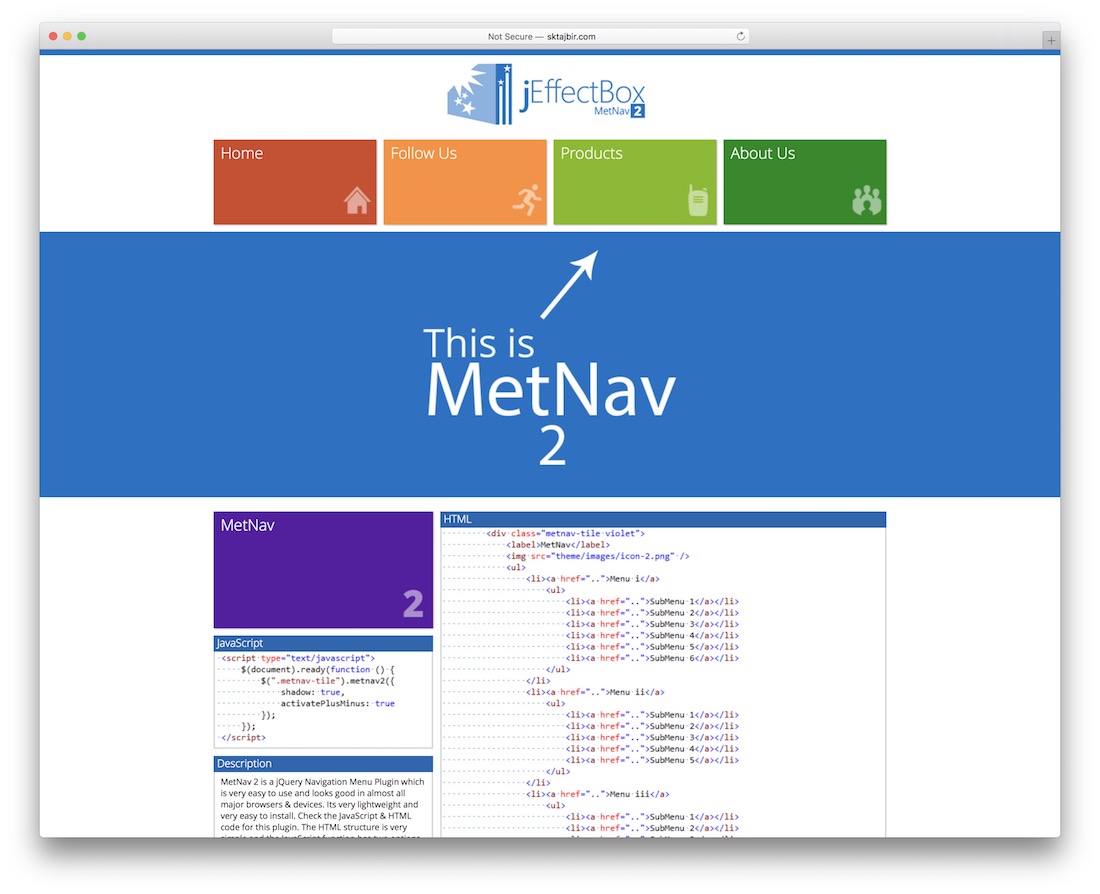
MetNav 2- 另一个 jQuery Metro UI 导航菜单

MetaNav,另一个具有独特创意功能的爆炸式菜单。 在这里,一个菜单项可以由许多不同的链接组成。 但是,所有链接都保留在菜单图标所在的同一网格中。 这意味着菜单项的大小实际上可能非常大。 不过,对于那些需要诸如此类的特定设计功能的人来说,这应该不是问题。 它非常轻巧,在几乎所有主要浏览器和设备上看起来都不错。 这是一个支持无限子菜单的 Windows 8 Tile 基础导航菜单。 它还支持响应式设计并且在触摸设备上运行良好。
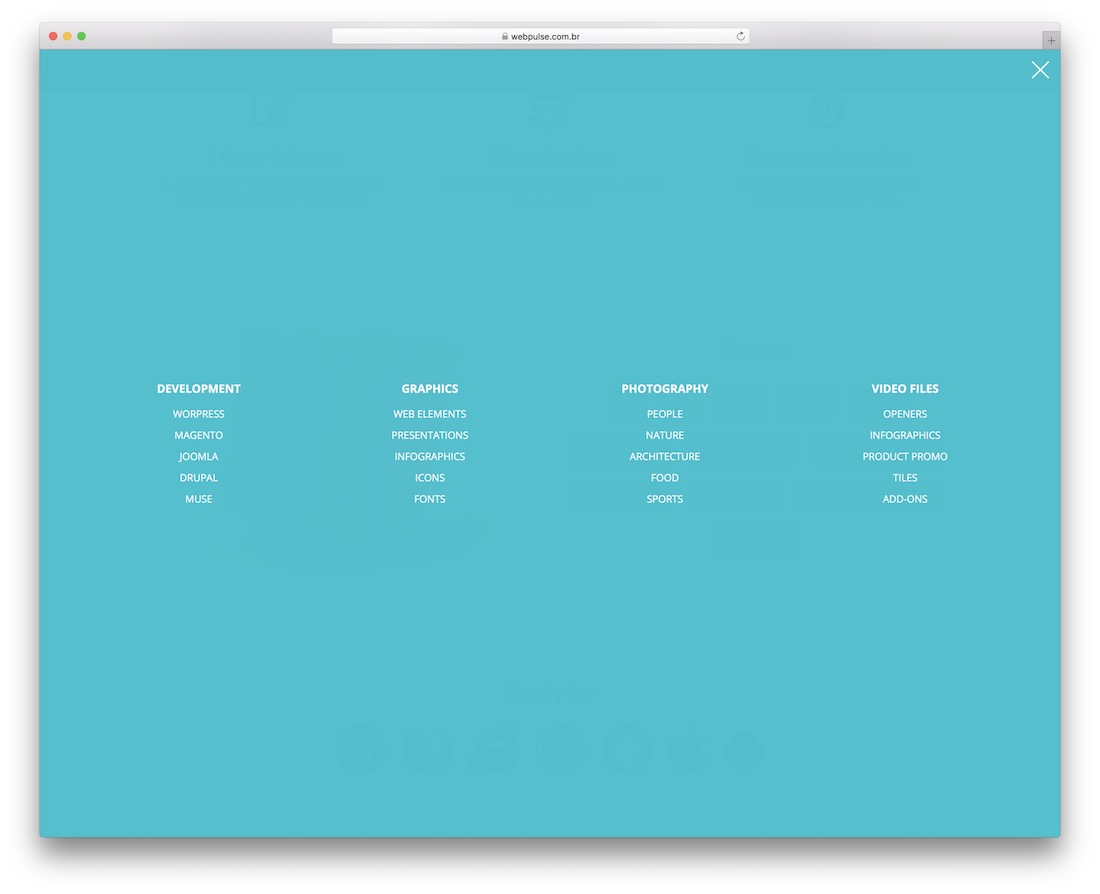
全屏导航

全屏导航在我们的收藏中得到了一些提及; 这是另一个全屏导航库。 这允许您创建全屏菜单、普通菜单、带有列表的菜单、带有框格和圆圈的菜单以及各种菜单的多层和变体,为您的用户提供最独特的菜单体验。 还有许多其他选项可用于为您的网站创建真实的菜单。 有关这些功能,请参阅官方文档。
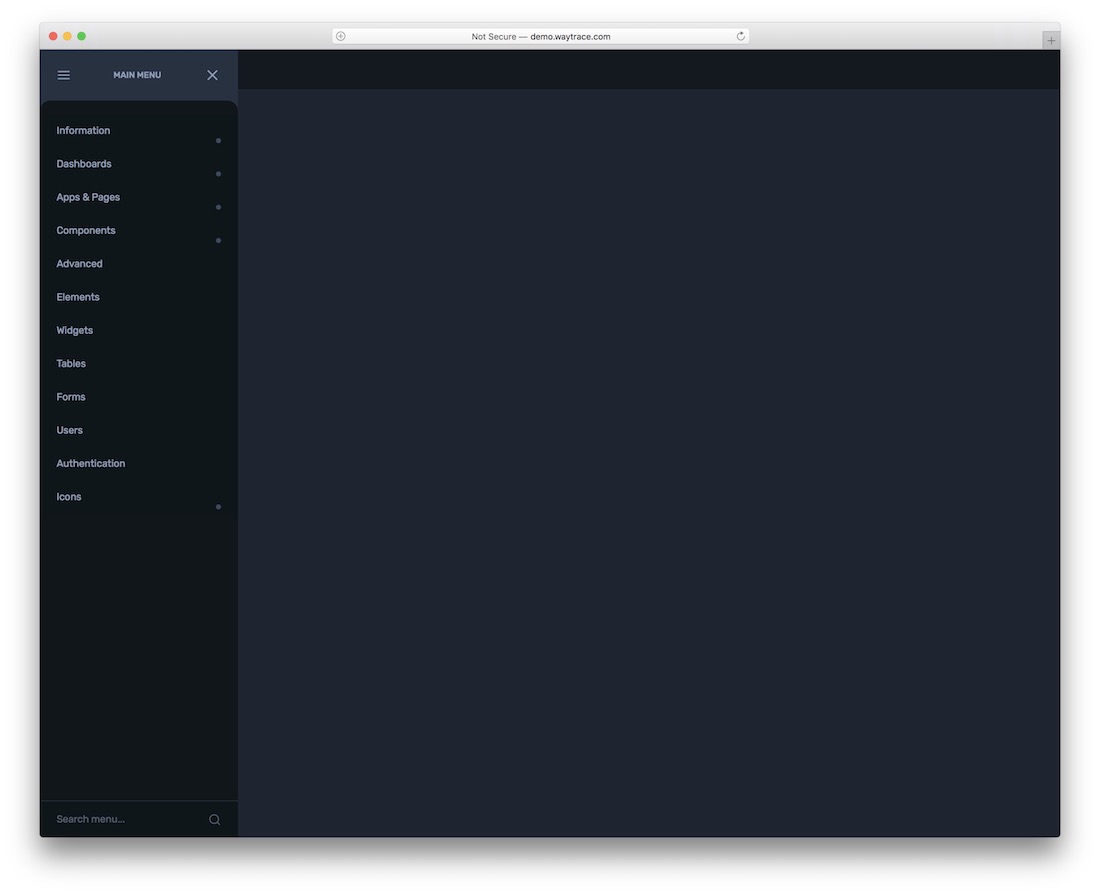
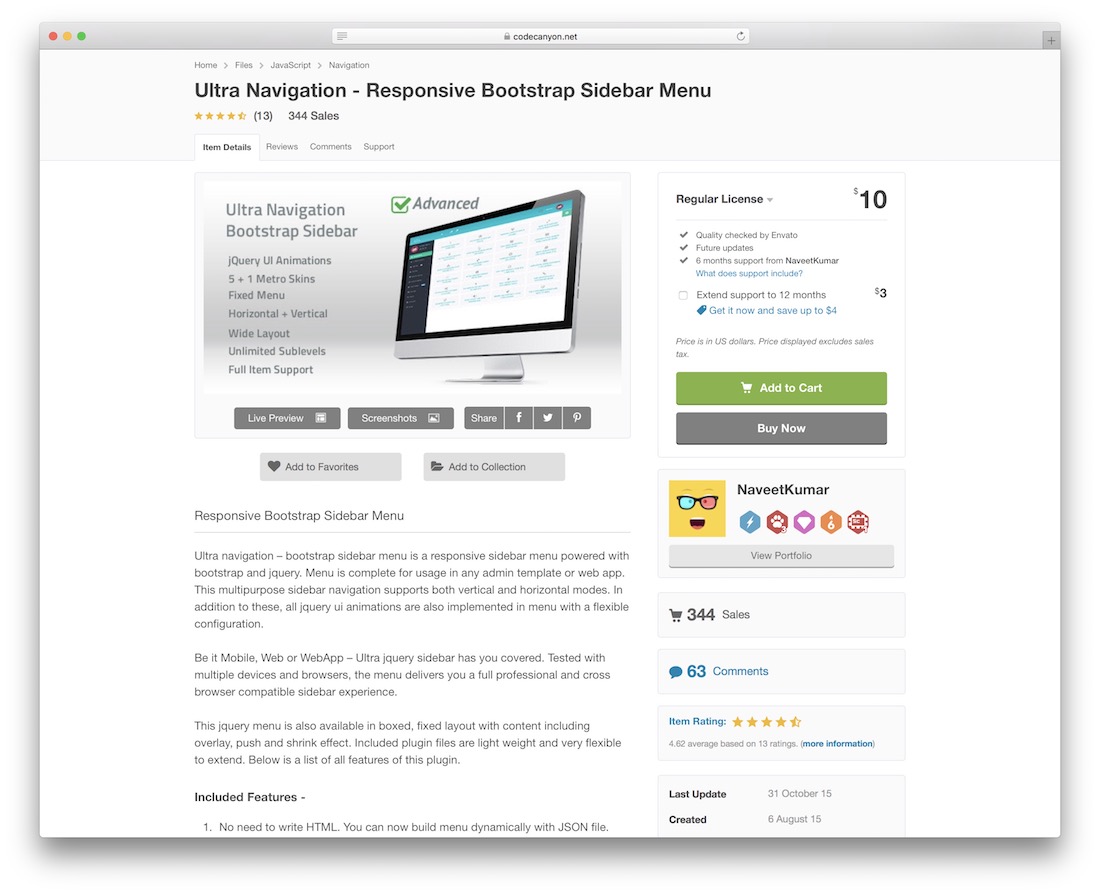
Ultra Navigation – 响应式 Bootstrap 侧边栏菜单

我们在这里看到的 Ultra Navigation 菜单不仅仅用于网站菜单。 它是用于创建在管理仪表板和需要更动态菜单方法的应用程序仪表板中运行良好的菜单的超级解决方案。 Ultra Navigation 也由 Bootstrap 提供支持。 这使得它对现代开发人员更具吸引力。 有大量功能可以吸引您的注意力,因此请单独探索它们。
使用 jQuery 构建的导航菜单和导航栏
您会说我们列出了一些可用的最佳选择吗? 如果出于某种原因,答案是否定的,我们希望您能花时间为我们提供更多可用选项。 你可以通过在这篇文章上留下反馈来做到这一点。
jQuery 是多才多艺的,使用这种语言可以做很多事情; 超过 30 多个独特的导航插件就是最好的证明。 我们期待开发者在未来会提出什么!
