ウェブサイト2020のトップ28jQueryナビゲーションメニューとバープラグイン
公開: 2020-08-20Webサイトのナビゲーションは、実装する最も重要な機能の1つになります。 それはあなたのサイトで見つけられるべきもののための羅針盤として役立ちます。 そもそもナビゲーションがない場合、大きな混乱が発生します。 ナビゲーション機能が明らかに不足しているWebサイトにアクセスしたことがありますか? あなたはそれが迷惑だと思いませんか? レスポンシブウェブだけでなく、最新のウェブの進化に伴い、ウェブサイトのナビゲーションツールも急速に進化しました。 jQueryにより、ユーザーを楽しませ続ける、魅力的でユニークで本格的なナビゲーション効果を作成できるようになりました。 最も重要なことは、ウェブサイトのナビゲーションメニューを用意するという選択に満足していることです。
オンラインストア、ブログ、コンテンツディレクトリ、ニュースWebサイト、百科事典、およびその他の多くの種類のWebサイトは、ユーザーが探しているものを見つけるのに役立つ優れたナビゲーションに依存しています。 これが、最高のjQueryナビゲーションメニューとバーライブラリ、スクリプト、プラグインのコレクションの主な目標です。 オープンソースコミュニティがJavaScriptの可能性の形で解明したことを深く掘り下げ、可能な限り最高のナビゲーションエクスペリエンスのためにWebサイトを動的に最適化します。 控えめな例だけでなく、真に現代的で、ナビゲーションメニューの見方を永遠に変える例も見ていきます。 これらのオプションを非常に魅力的なものにしているのは、これらのライブラリをインストールするためにプログラミングの経験を積む必要がないという事実です。 その上、それらはすべて、迅速な学習曲線のために利用可能な完全なドキュメントファイルを持っています。
堅実なナビゲーションメニューは、バウンス率、コンテンツのクリックスルー、既存のコンテンツに対する新規ユーザーの一般的な露出という形で、すぐに莫大な利益をもたらす最高のデザイン投資の1つになるでしょう。 以下のナビゲーションメニューとナビゲーションバーのいずれかを使用すると、コンテンツの露出を必要に応じて向上させ、コンテンツが見過ごされないようにすることができます。 自分のペースで楽しんでください。
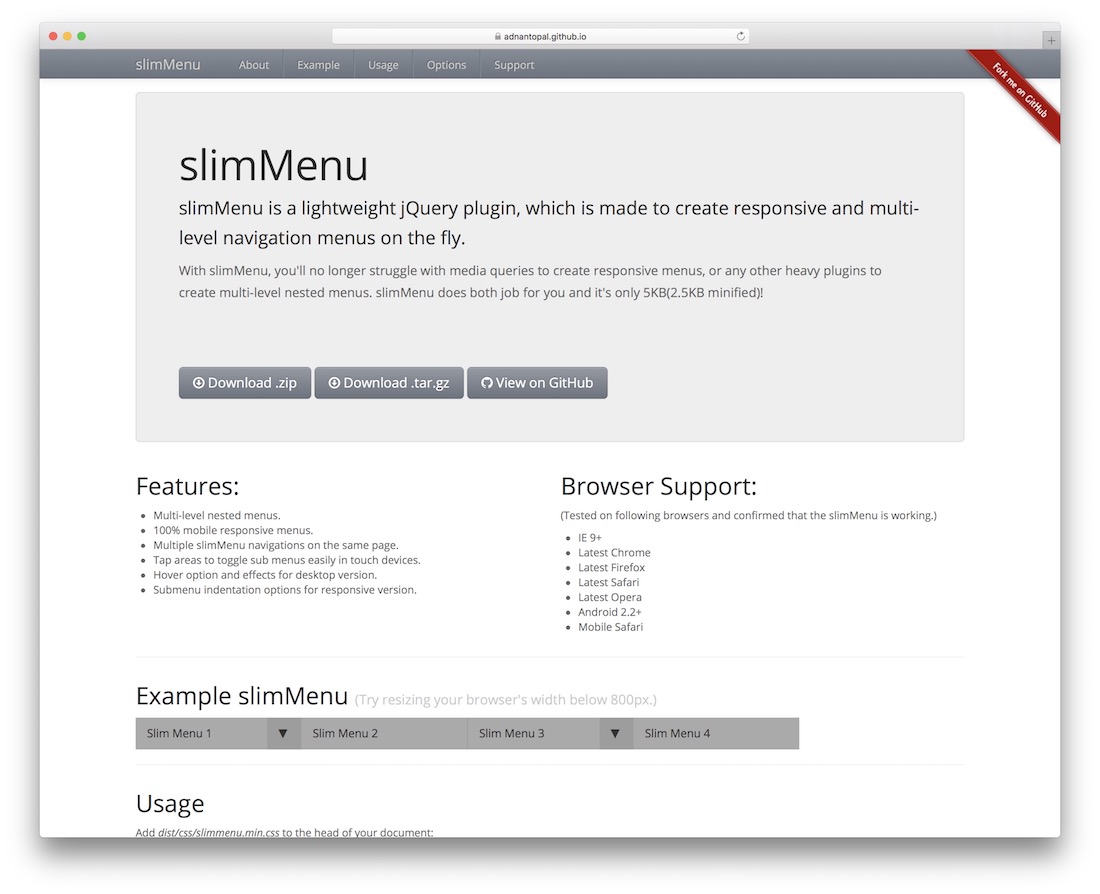
SlimMenu

ウェブサイトのレスポンシブマルチレベルメニューを作成するための軽量ソリューションであるslimMenuを試してみてください。 CSSのメディアクエリがどのように機能するかを理解すること自体が課題です。 そのため、slimMenuは、難しいCSS構文を学習する必要をなくし、一流のjQueryプラグインの基本を提供することを望んでいます。 SlimMenuは、完全にモバイル対応のツリービュー(ネストされた)メニューもサポートします。 同じページ内に多数の異なるslimMenuウィジェットを配置することもでき、モバイルデバイスのタップナビゲーションを正確に統合することもできます。 これらにより、モバイルユーザーはサブメニュー項目に簡単にアクセスできます。 デザインはかなり標準的で、多くの色を扱うWebサイトでは少し作業が必要になります。
HorizontalNav

ウェブデザインでは、デザイナーが欲求不満になる方法はたくさんあります。 それらの1つはグリッドでの作業です。 ウェブサイトグリッドは、ウェブサイトの実際の定型レイアウトです。 通常、ヘッダーグリッドは、個別のスタイリングとマークアップを受け取る個別のコンテナーであるため、個別のスタイリングオプションが必要です。 ヘッダーのナビゲーションメニューを作成するとき、通常、かなり一般的な問題が発生します。メニュー項目がページの幅全体に広がっていないということです。 設計者が遭遇する非常に一般的な問題。 HorizontalNavは、メニューコンテナを取得し、それを全幅に拡張できるようにするjQueryライブラリです。 したがって、個々のメニュー項目の露出が最大化されます。 あなたのウェブサイトに適用するのはとても簡単なので、なぜあなたが以前にこのUIパターンを研究しなかったのか疑問に思うでしょう。
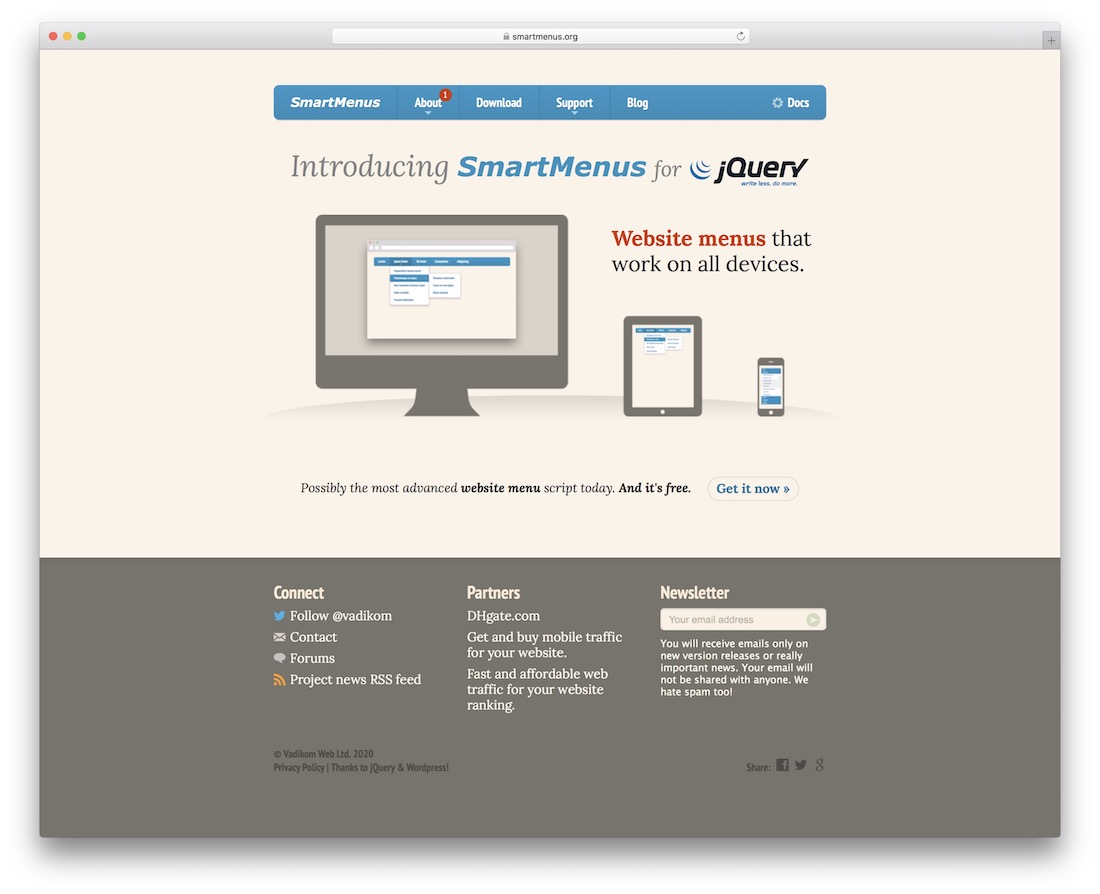
SmartMenus

SmartMenusは、すべてのブラウザ、デバイス、およびプラットフォームで同等に機能する最新のメニューシステムをユーザーに提供することを約束する、ワールドクラスのメニューライブラリ/プラットフォームです。 SmartMenus Webサイトを開いた瞬間から、このプラグインが最新の方法に基づいていることは明らかです。 これにより、Webサイトで使用を開始しようとしているものが、実際には完全に機能するライブラリであり、その背後に優れたサポートがあるという安心感が得られます。
さらに、SmartMenusに表示されるナビゲーションメニューは、実際にはSmartMenusプラグイン自体で増幅されるため、このメニューライブラリがメニューに対して何を行うかを直接体験できます。 ブルー、クリーン、ミント、シンプルの2つのテーマから選択でき、SmartMenuで使用するために独自のナビゲーションテーマをスタイル設定するオプションがあります。 最新のコードとテクノロジーは、SmartMenusがタッチベースのデバイスをサポートするだけでなく、Webアクセスを可能にするブックリーダーもサポートすることを意味します。 すべてのマークアップは検索エンジンに優しいので、すぐに訪問者を失うことはありません。 コードは簡単にフォローできるので、変更も簡単です。
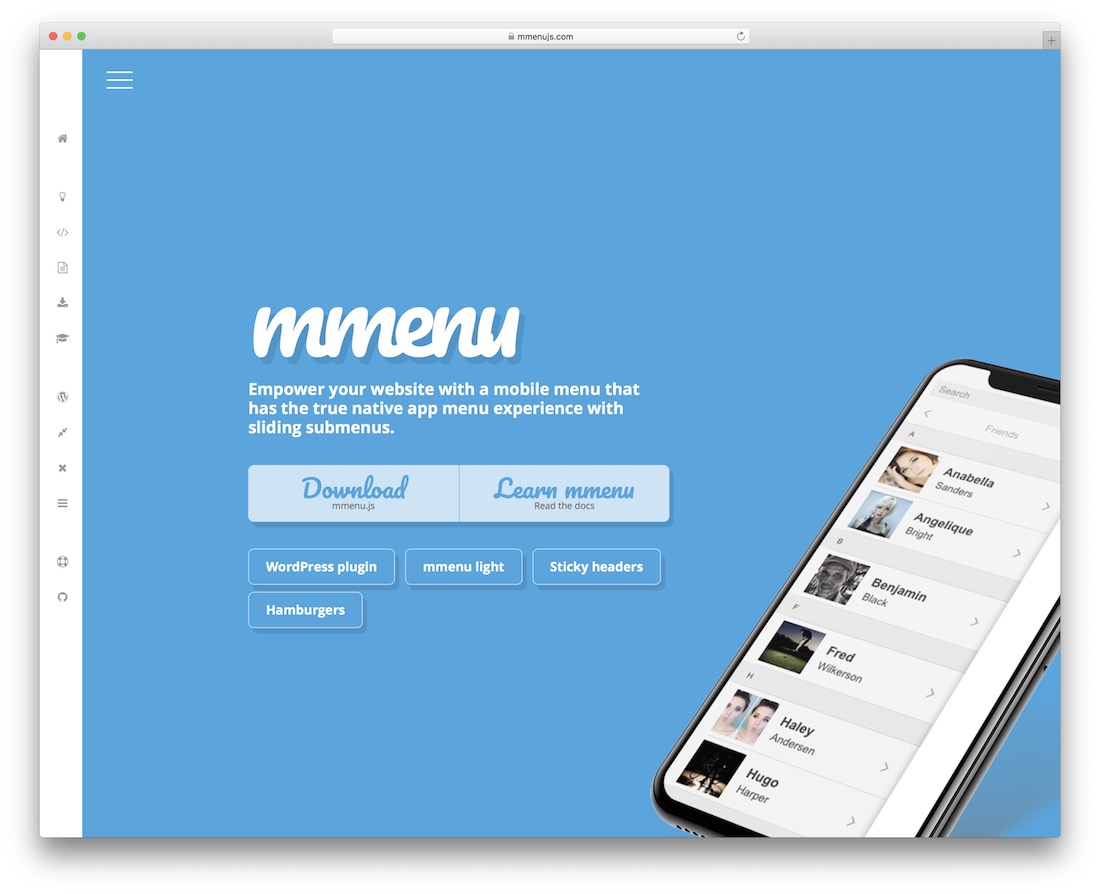
jQuery.mmenu

ネイティブWebデザインには、HTMLやCSSなどの従来の言語を使用してネイティブをテーマにしたUIパターンを作成することにデザイナーが挑戦し続ける何かがあります。 jQuery.mmenuは、モバイルアプリにネイティブに見えるモバイルメニューを提供するという偉業を達成しようとするそのようなライブラリの1つです。 そして何よりも、このメニューはモバイルデバイスだけのものではありません。 このライブラリは、スマートフォン、タブレット、デスクトップWebサイトで同様に機能することを目的としています。 WordPressユーザーは、無料のプラグインをすばやくダウンロードして、既存のメニューをネイティブアプリケーションのようなメニューに変換できます。 これは、ユーザーの好みを把握するために実験するのに最適なライブラリです。
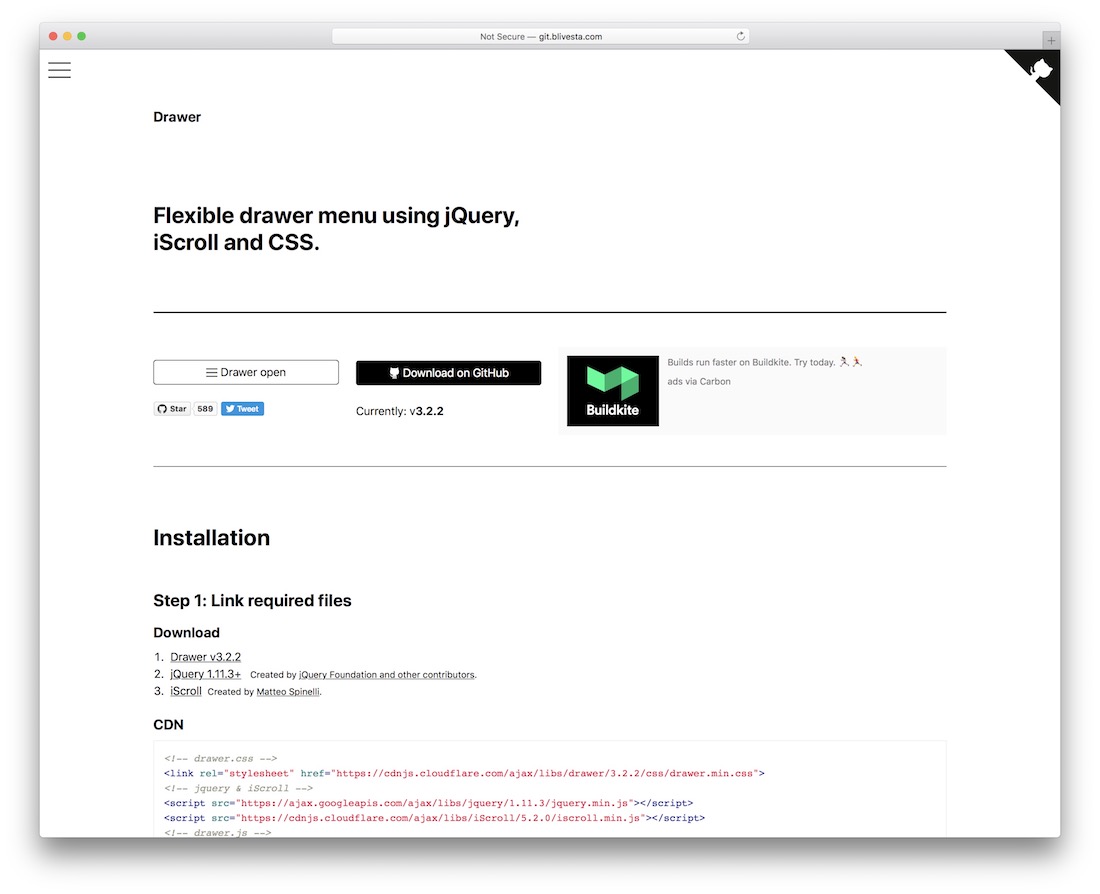
引き出し

引き出しとは何ですか? ドロワーは、iScrollと最新のCSS3を利用してメニュードロワーウィジェットを作成するjQueryドロワーメニュープラグインです。 メニュードロワーウィジェットは、ユーザーがクリックしてサイトナビゲーションを開くことができるシンプルなボタンとして機能します。 既存のメニュー項目はすべてナビゲーションを占有し、ナビゲーションは相互にネストすることもできます。 このような用途の広いプラグインに期待されるように、メニューをWebサイトのすべての方向に配置できます。
レスポンシブナビゲーション

最近のナビゲーションメニューの作成には、2つのことが必要になります。 まず、メニューは応答性が高く、モバイルデバイスに完全に適応できる必要があります。次に、メニューは、普遍的な魅力を持つために最新の設計基準を使用する必要があります。 さて、レスポンシブナビはどちらの場合も大当たりです。 プラグインはサードパーティのライブラリに依存しません。 つまり、実際のスクリプトの最終サイズは約1 kBであり、Webサイト全体のパフォーマンスには関係ありません。 Responsive Navは、ますます人気が高まっているCSS3トランジションアニメーションにも賛成です。 この特定のjQueryナビゲーションメニューのもう1つの優れた機能は、ユーザーがブラウザーでJavaScriptを有効にしていない場合でも機能することです。 その上、人気のあるKindleリーダーでも動作します。 真剣に、それはあなたのウェブサイトのためのレスポンシブで普遍的なメニューを作成するための素晴らしい解決策です。
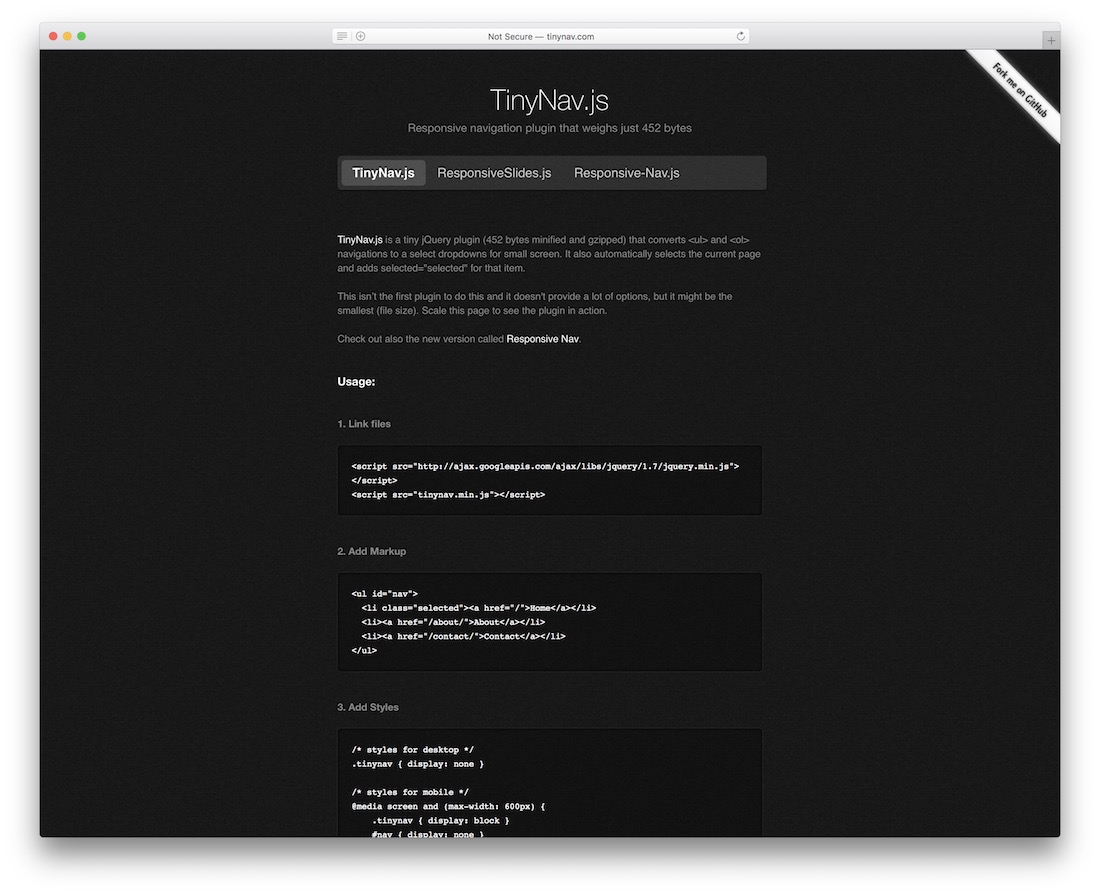
TinyNav.js

TinyNavは、「UL」および「OL」ナビゲーション要素を小さな画面サイズ用の選択されたフォーム要素に変換します。 WordPressプラグインが利用可能です。 TinyNavは、レスポンシブナビゲーションの開発のきっかけとなったものです。これは、このメニューの1つ上に概説したナビゲーションメニューです。 進化はウェブ開発でも起こりますね。
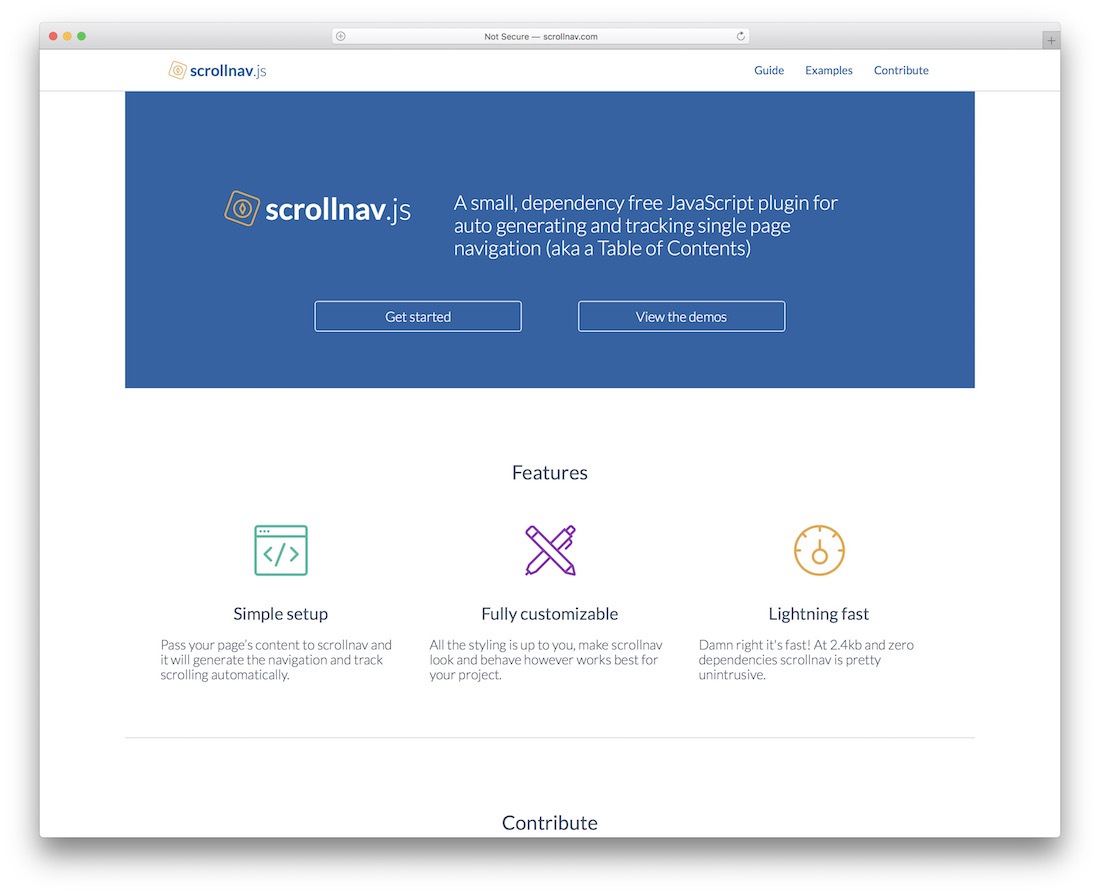
scrollNav.js

scrollNavにはもう少しユニークな目的があります。 この特定のナビゲーションバーは、コンテンツ領域の横に表示されるスクロールナビゲーションを必要とするプロジェクトで最適に機能します。 最初に頭に浮かぶ用途は、ドキュメント、オンラインブック、オンラインコンテンツの編集などです。 プラグインはもちろん非常に高度です。 動作の仕方はかなり素晴らしいです。ナビゲーションオプションとしてアウトラインを作成する個々のタグを指定するだけです。たとえば、「H2」ですが、「H3」または「H1」に設定することもできます。プラグインにとって重要です。 ドキュメントを読んで、機能をよりよく理解してください。
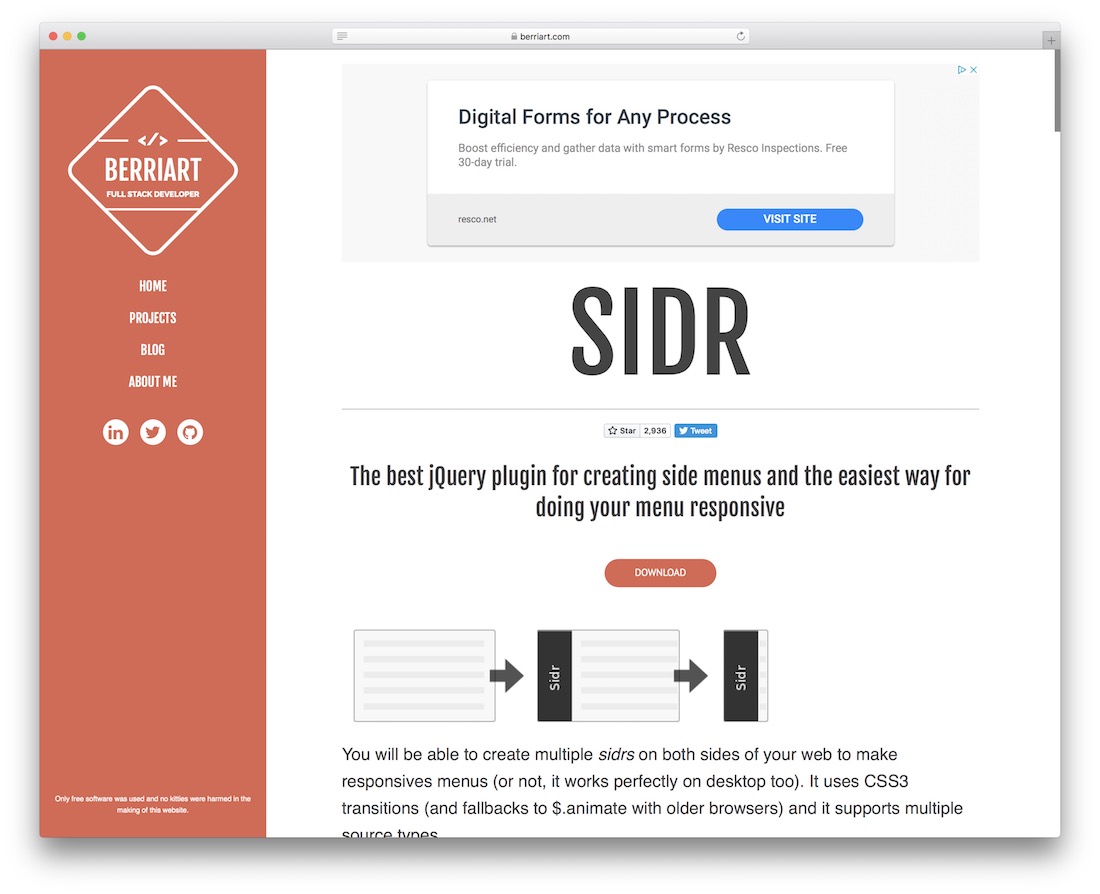
Sidr

サイドバーメニューは、ここ数年で人気が高まっています。 ページのヘッダーに完全なメニューがないということは、サイトのフロントページを実際に公開する余地があることを意味します。 代わりに、フルメニューをトリガーするページの横にあるシンプルなナビゲーションアイコンを使用してください。 このようなアプローチは、Googleのようなサイトでも人気があります。 そこでは、ユーザープロファイルの右上のアイコンだけで、Googleの製品やページのすべての部分にアクセスできます。 デザインに同じ効果をもたらしたいのであれば、Sidrはその仕事を成し遂げるのに最適なライブラリの1つです。
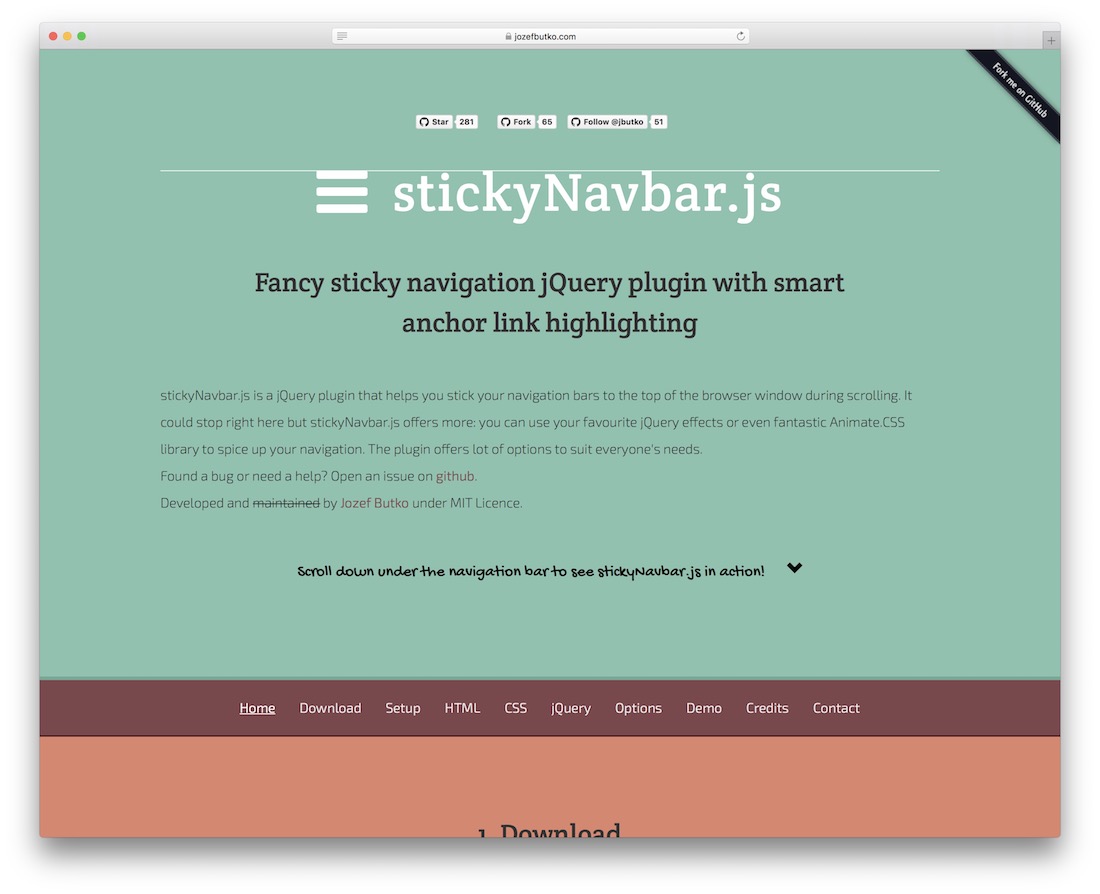
stickyNavbar.js

一見したところ、このメニューはそれ以上に意味がありませんが、重要なことは注意を払うことです。 stickyNavbarは、ページの上部に固定されるナビゲーションメニューです。ユーザーがメニューをまとめる特定のコンテナに到達すると、ページの中央にメニューを簡単に挿入し、ユーザーにそれを超えてスクロールさせることができます。ページを表示してから、メニューをページの残りの部分と一緒にスクロールさせますが、もちろん、ユーザーがメニューの上で上にスクロールすると、ページの上部から自然に切り離されます。 これがstickyNavbarの主な機能です。
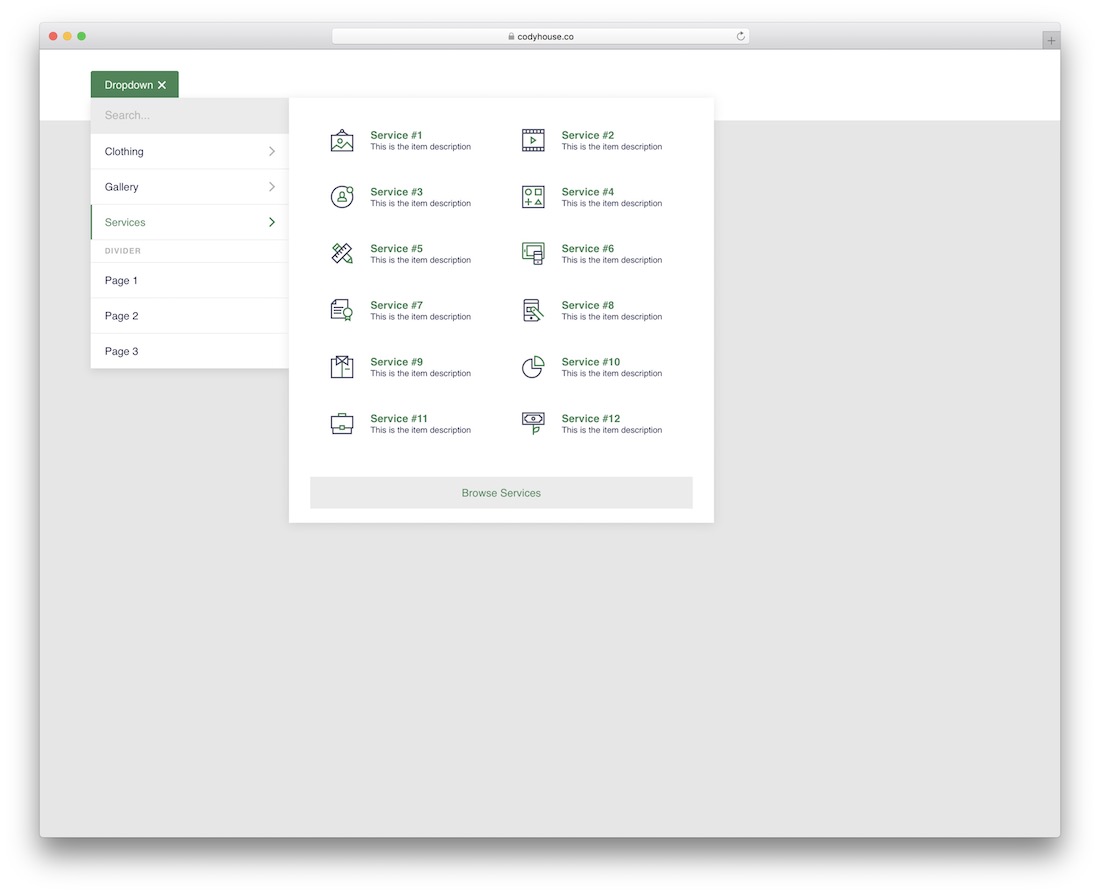
メガドロップダウン

このeコマースウェブサイトが何千ものアイテムを提供している限り、eコマースウェブサイトには必然的にメガドロップダウンが必要になります。 メガドロップダウンメニューは、デザインの品質を損なうことなく、膨大な量の選択肢を保持できるメニューです。 これは、目的の結果を達成するのに役立つjQuery拡張機能の1つです。 メガドロップダウンを使用すると、「衣料品」などの個別のメニュー項目を作成できます。ユーザーが衣料品を開くと、アクセサリーから靴までさまざまな選択肢が表示されますが、各選択肢内にはさらに多くのサブセクションがあります。と。 そのすべて、あなたが売りに出されている利用可能なアイテムをよりよく表示するのを助けるために。
さらに、この特定のライブラリの他のメガドロップダウンメニューオプションは、メニュー内にギャラリーアイテムを表示する機能です。 これは、メニュー内でビジュアルコンテンツを使用して個々の製品を簡単に宣伝できることを意味します。 ああ..それだけでは不十分な場合は、メニューのグリッド内で、サービスを一覧表示して各サービスについて話すオプションもあります。 これよりも優れたメガドロップダウンメニューを見つけるのは非常に困難です。これは強力ですが、簡単なインストール方法を提供します。
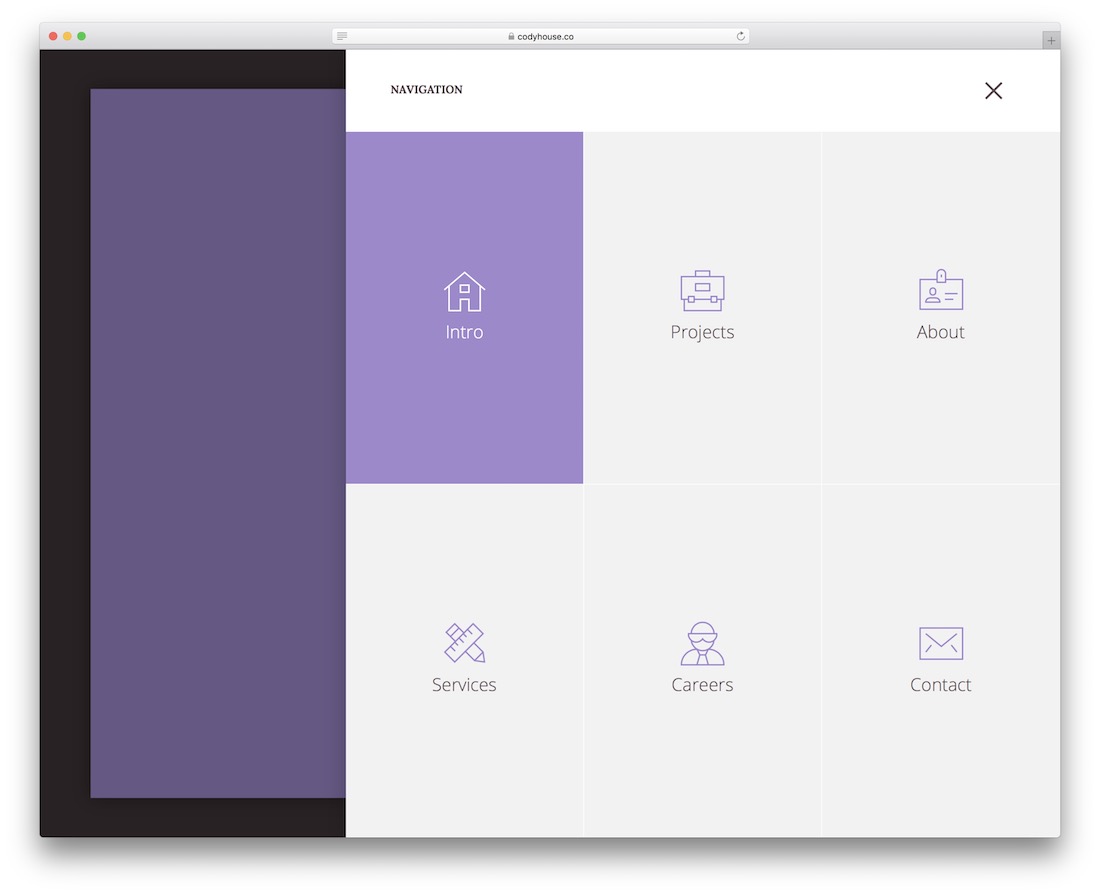
3D太字ナビゲーション

3Dボールドナビゲーションは、メニューアイコンをクリックすると、3D効果で展開されるシンプルなフォールドメニューです。 それは非常に大きく、使用するために特定の設計プロジェクトを実行可能にする必要があります。それをより良く感じるために自分で探索してください。
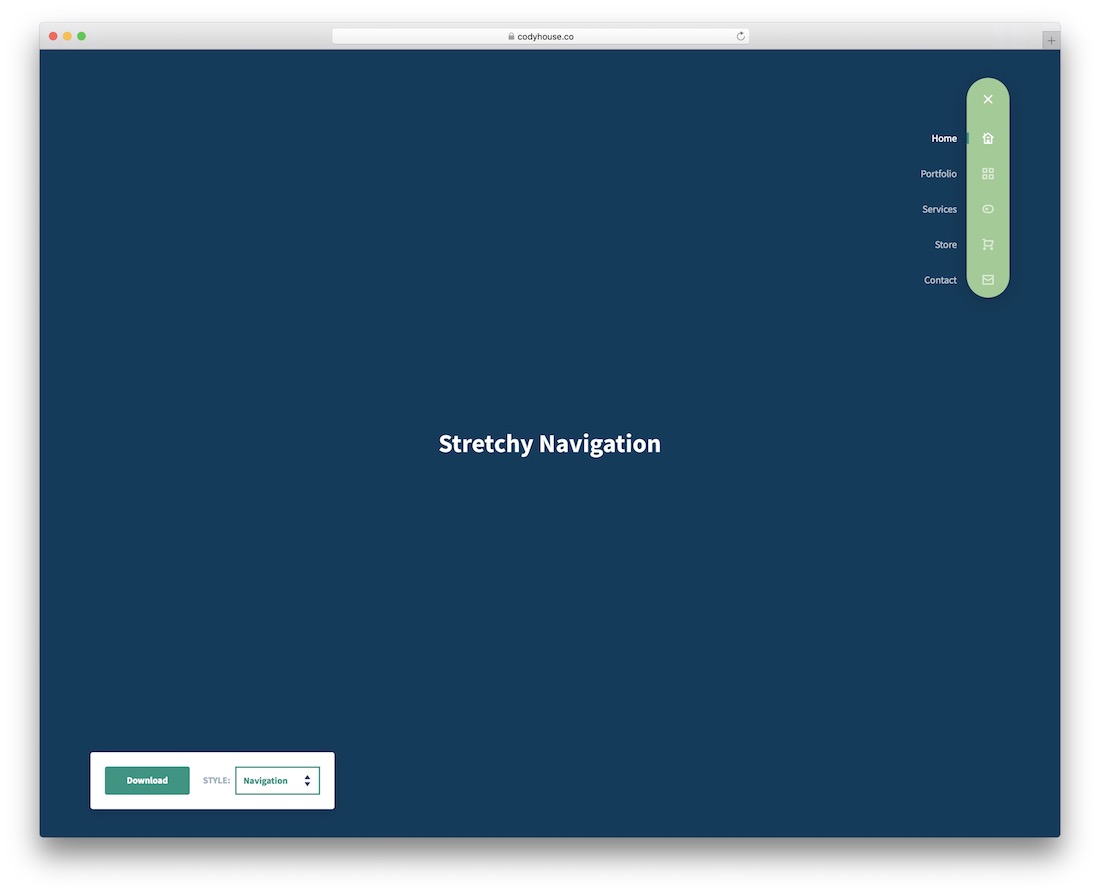
伸縮性のあるナビゲーション

伸縮性のあるナビゲーションとは何ですか? それは文字通り伸びるナビゲーションです。 Stretchy Navigationは、クリックするとメニューのすべてのアイテムを垂直方向に引き伸ばす独自のメニューアイコンを提供します。 クールな部分であるメニュー項目には、コンテナーの外側にある名前と、コンテナーの内側にあるメニューアイコンを含めることができます。 メニューへの非常に興味深いアプローチであり、私たちはあなたがそれのためにいくつかの良い目的を見つけると思います。
二次スライディングナビゲーション


1つのメニューグリッド内に2つのメニューを含めることができるセカンダリスライドナビゲーション。 まず、すべてのデフォルトメニュー項目を含むデフォルトメニューがあります。 そして、メニューの最後に、選択可能なメニューボタンがあり、それをクリックすると、セカンダリメニューが展開されます。
3D回転ナビゲーション

別の3Dメニュー。 今回は、メニューがジャンプすることはありません。 代わりに、3D回転ナビゲーションがページの上部から展開されます。 これにより、メニューアイコンをサポートするかなり中規模のメニューと、メニューを閉じるための閉じるアイコンが提供されます。 これは、展開メニューウィジェットの使用に適応するため、ページの上部により多くのスペースを確保できるメニューソリューションの1つです。
レスポンシブオーバーレイメニューナビゲーション

オーバーレイメニューも勢いを増しています。 それはあなたがあなたのビジネス、あなた自身、あなたが運営しているウェブサイト、そして他の追加の詳細について知るためにあるすべてで構成されるフルページメニューを作成することを可能にします。 このデモで小さなハンバーガーアイコンをクリックすると、それに続く素晴らしいメニュー体験があなたを驚かせます。 これは、about、services、workの3つの部分に分かれており、それぞれに独自のメニュー項目があるフルページメニューです。 オーバーレイの下部には、ソーシャルメディアの可用性を紹介するのに十分なスペースがあります。
トップフルスクリーンオーバーレイナビゲーションからスライド

ちょうど別のオーバーレイメニュー。 ただし、これはトップアプローチからのスライドを使用します。 スライドして開くと、そのようなメニューを最適化して、電子メールサブスクリプションフォーム、カスタムカテゴリとページ、およびユーザーが知っておく必要のあるその他のWebサイト要素などのカスタム項目を含める方法がたくさんあることがわかります。 もちろん、好きなようにすべてをカスタマイズできますが、制限はありません。
ツイストメニューjQuery

アイコンを表示するクールなメニューウィジェット。 アイコンをクリックすると、最初のメニューアイコンの周りに多数のメニューアイコンアイテムが展開されます。 それがどのように機能するかについてはデモスナップショットで見ることができます。詳細についてはページをご覧ください。
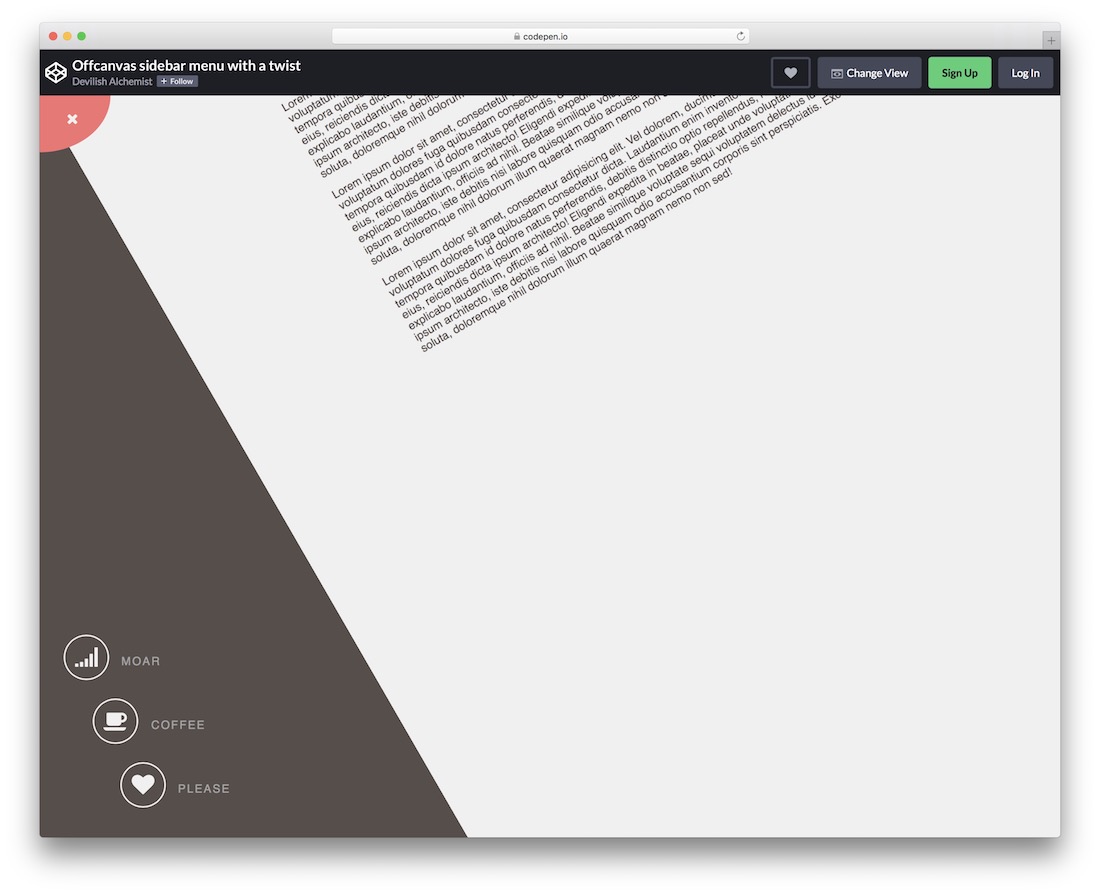
ツイスト付きのオフキャンバスサイドバーメニュー

ツイストが十分でない場合は、おそらくツイストが必要です。 この見事なオフキャンバスメニューソリューションは、Webサイトメニューの表示方法に独自の動的な機能を追加します。 ユーザーがメニューをクリックすると、Webサイトはいくつかの角度でねじれます。 次に、使用可能なメニュー項目が左下隅に展開されます。 これは、Webサイトのナビゲーションに関する限り、他に類を見ない体験です。 これをもっと詳しく調べることを強くお勧めします。
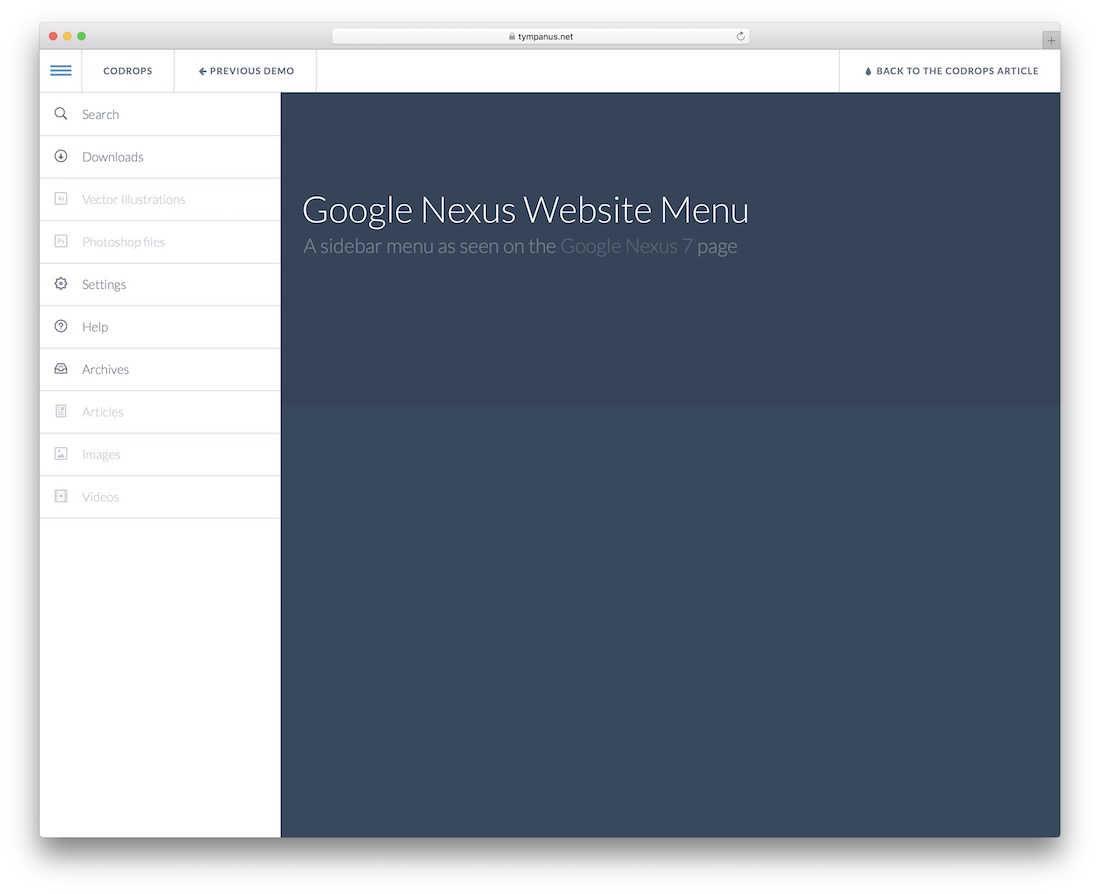
グーグルネクサスウェブサイトメニュー

Google Nexus Webサイトには、コンテンツに合わせて拡張できる独自のメニューがあります。 したがって、たとえば、メニューを開いた後も、Webサイトの全幅が表示されます。 ただし、メニューに余裕を持たせているため、少しサイズを変更したバージョンです。 これにより、モバイルデバイスが提供できるものと同様のエクスペリエンスが作成されますが、少し高度です。 チュートリアルでは、このメニューを自分で再作成する方法について説明します。 また、今日このメニュースクリプトの使用を開始するためのすべてのダウンロードも提供します。
プレミアムjQueryナビゲーションメニューとバープラグイン
ナビゲーションバーとメニューの自由市場は明らかに非常に巨大です。 オプションと選択肢の選択は明らかにそこにあります。 そして、このコレクションの作成に着手したとき、jQueryの優れた選択肢がこれほど多くあるとは思いもしませんでした。 コレクションの無料部分が終了したので、無料のものだけで、Webサイトで本当に素晴らしいメニュー体験を作成できることがわかりました。 ただし、クリエイティブジュースを正しい方向に流すために、開発者が独自の作業を少額のプレミアムで共有する、非常に有名で非常にアクティブなコードマーケットプレイスからのナビゲーションメニュープラグインを多数含めます。
マイナスメニュー

マイナスメニューにアクセスできれば、Webサイトにメニューを追加するのはそれほど複雑である必要はありません。 この注目に値するjQueryナビゲーションバープラグインは、すぐに始められるグッズのパックです。 14種類のデザインで、ニーズに最適なデザインを簡単に見つけることができます。 しかし、それはここで終わりではありません。 物事を盛り上げる10の異なるボタンホバーアクションもあります。 もちろん、マイナスメニューはスマートフォンやタブレットにも対応しています。 それだけでは不十分ですが、6か月分の無料サポートも受けられます。 あなたのウェブサイトにふさわしい優れたナビゲーション性のために使いやすい。
UINOIN

すべてを可能な限り最新の状態に保ちたい場合は、UINOINを使用することをお勧めします。 これは、マルチレベル構造のjQueryメニュープラグインであり、Webサイトを介してすばらしいナビゲーションを作成するのに役立ちます。 セットアップ全体も少し簡単で、初心者でもツールを最大限に活用できます。 さらに、追加のカスタマイズ調整を実行したい場合は、好みに応じてUINOINを自由に変更できます。 すべてが確かに十分に文書化されているので、実行は自然に流れるはずです。 もちろん、最初にメニューのライブプレビューを確認し、UINOINの動作を確認することを忘れないでください。
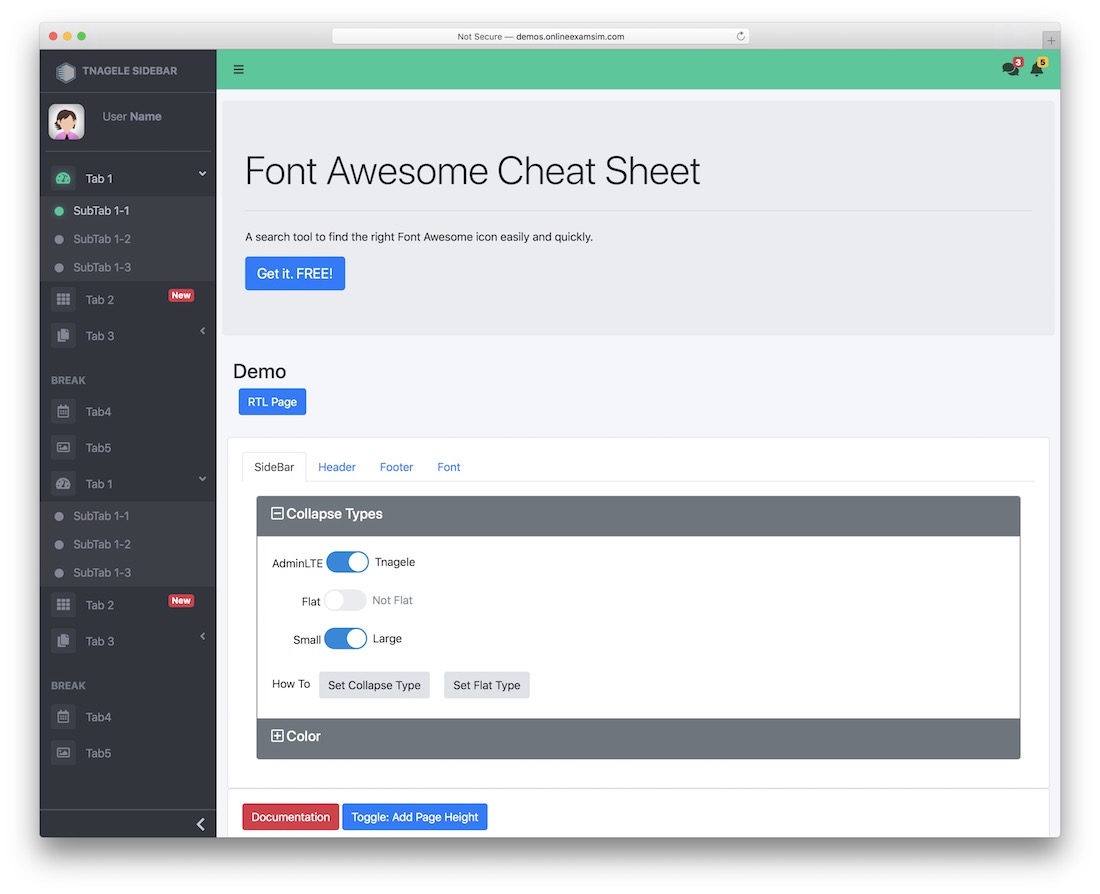
Tnagele SideBar

サイドバーナビゲーションを追加することを考えているすべての人にとって、TnageleSideBarはあなたが必要とするソリューションです。 このツールがスポーツする非常に多くの機能は、それを使用してサイトでアクティブ化するように説得するのに問題はありません。 Tnagele SideBarは、常にスムーズで安定したパフォーマンスを実現するために、人気のあるデバイスやWebブラウザーの大部分と調和しています。 RTL言語もサポートしています。 その他の機能には、プッシュエフェクト、ドロップダウン、Bootstrap 4互換性、Cordovaバージョンなどがあります。 Tnagele SideBarを使用して、ニーズに合ったデスクトップおよびモバイル用のサイドバーナビゲーションをすばやく作成します。
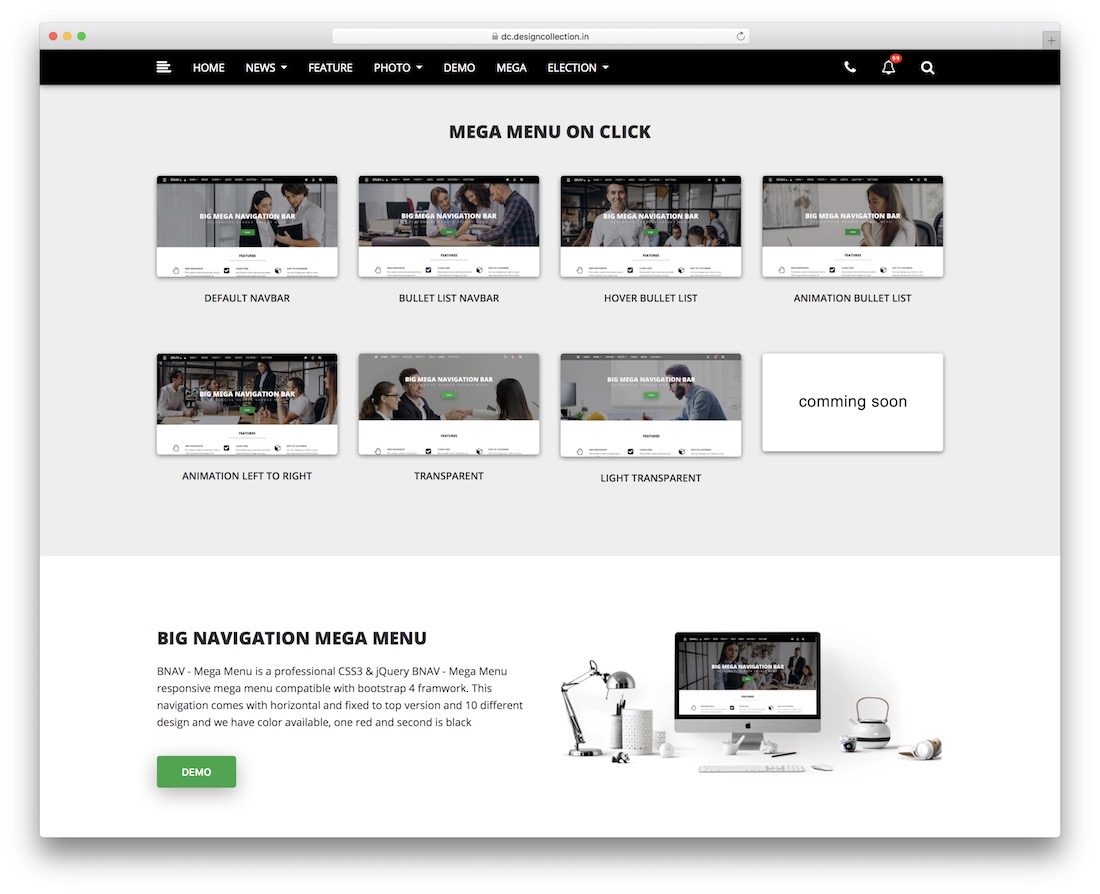
BNAV

メガメニュータイプのナビゲーションの場合、BNAVを見逃さない方がよいでしょう。 このjQueryナビゲーションメニュープラグインは、トリックを実行する優れた設備の山で物事を揺るがします。 何よりもまず、誰もが注目を集める素晴らしいアニメーションを備えた、なんと14種類のナビゲーションバーが利用可能です。 Bootstrap 4 Frameworkと互換性があり、モバイルデバイスやデスクトップデバイスと調和しているだけでなく、プロジェクトの規制を微調整して調整するのも簡単です。これがBNAVの現状です。 デモ資料を確認し、ドキュメントをめくって、その要点を理解すれば、Webサイトにメガメニューを正常に含める準備が整います。
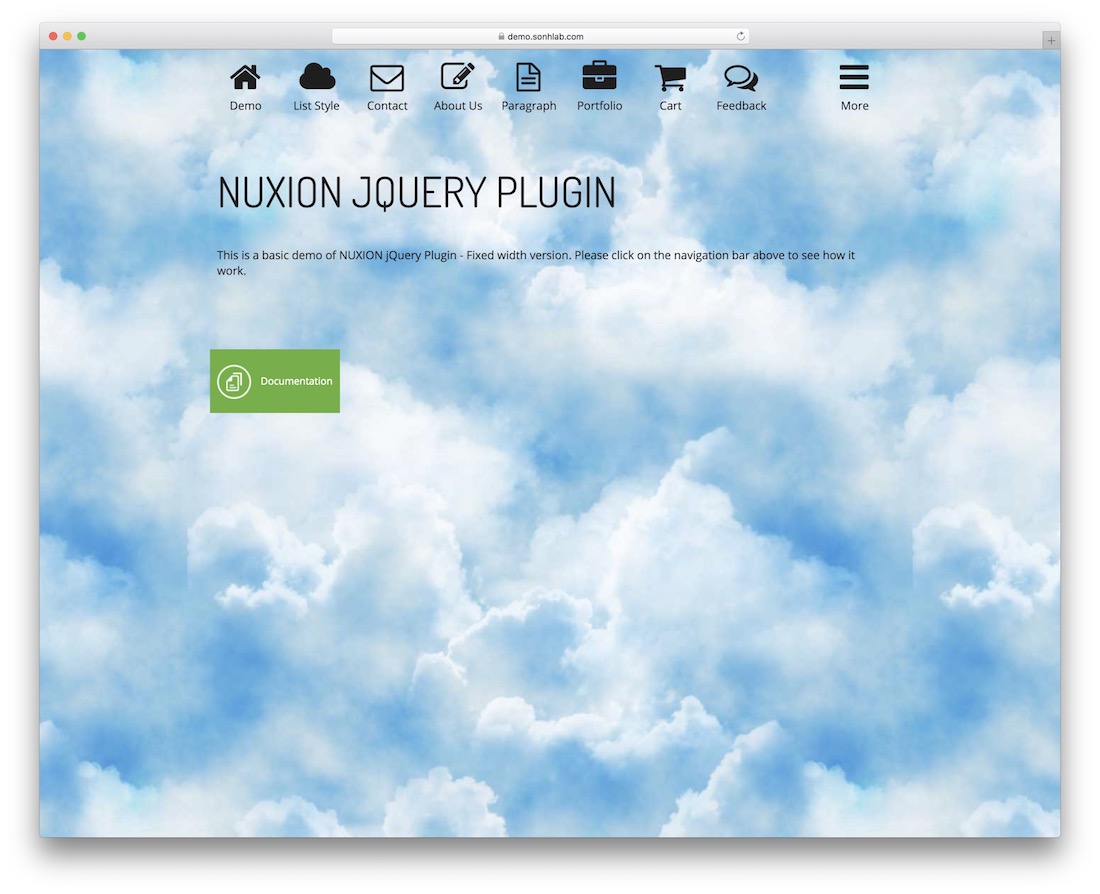
Nuxion jQuery –レスポンシブUXナビゲーションメニューバー

表示しているアイテムごとに個別のWebサイトページのように機能するメニューはどうですか? さて、ここにNuxionウィジェットがあります。 独自のコンテンツが割り当てられたメニュー項目を作成するための素晴らしいソリューションです。 たとえば、About OurProjectというメニュー項目を作成できます。 ユーザーがこのアイテムをクリックすると、詳細について話し合っている新しいページに移動する代わりに、クリックしたメニュー項目の実際のコンテナー内で会社概要の詳細をプレビューできます。
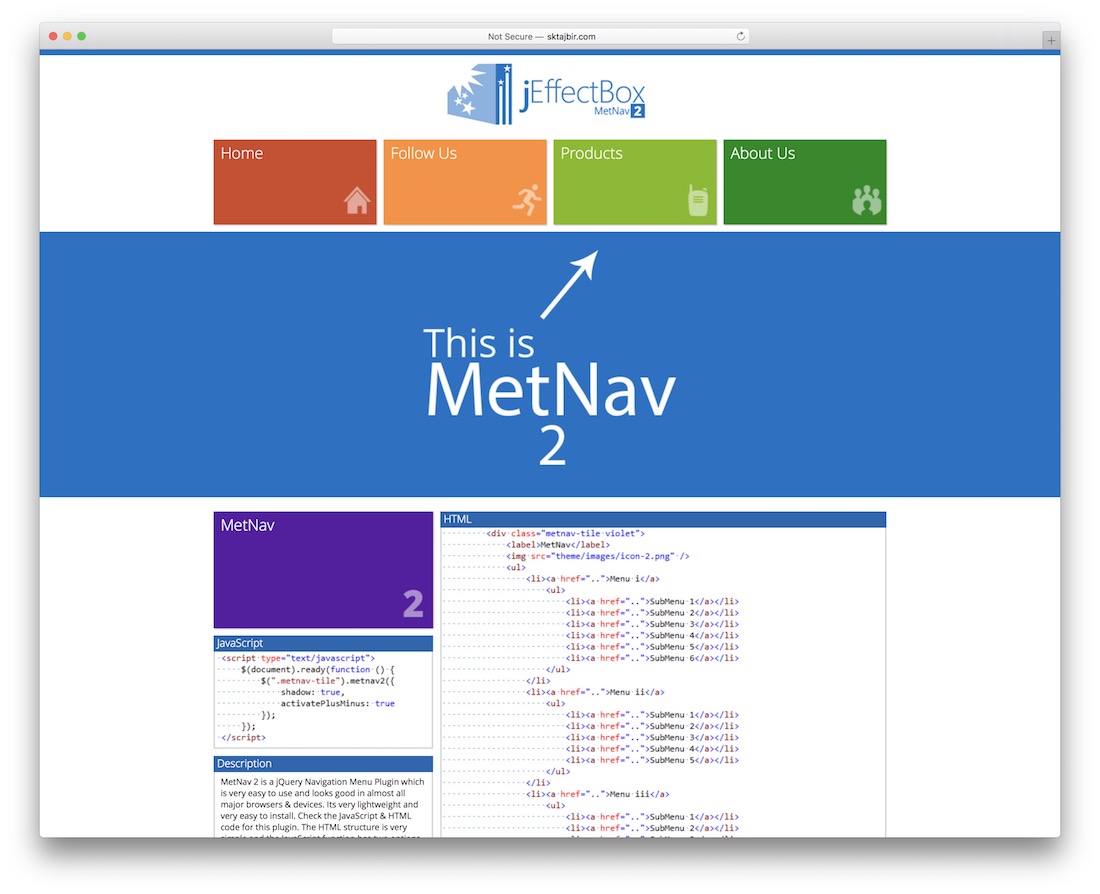
MetNav2-別のjQueryMetroUIナビゲーションメニュー

MetaNavは、ユニークでクリエイティブな機能を備えたもう1つの爆発的なメニューです。 ここで、メニュー項目は多くの異なるリンクで構成できます。 ただし、すべてのリンクは、メニューアイコンが含まれているのと同じグリッドに残ります。 これは、メニュー項目のサイズが実際にはかなり大きくなる可能性があることを意味します。 ただし、このような特定の設計機能を必要とする人にとっては問題にはならないはずです。 非常に軽量で、ほとんどすべての主要なブラウザとデバイスで見栄えがします。 これは、無制限のサブメニューをサポートするWindows 8Tileベースのナビゲーションメニューです。 また、レスポンシブデザインをサポートし、タッチデバイスでうまく機能します。
フルスクリーンナビゲーション

フルスクリーンナビゲーションは、私たちのコレクションでいくつか言及されています。 これは、フルスクリーンナビゲーションライブラリのもう1つです。 これにより、フルスクリーンメニュー、通常のメニュー、リストを含むメニュー、ボックス化されたグリッドと円を含むメニュー、あらゆる種類のメニューの多くのレイヤーとバリエーションを作成して、ユーザーに可能な限り最もユニークなメニューエクスペリエンスを提供できます。 あなたのウェブサイトのための本物のメニューを作成するために利用できる他の多くのオプションがあります。 これらの機能については、公式ドキュメントを参照してください。
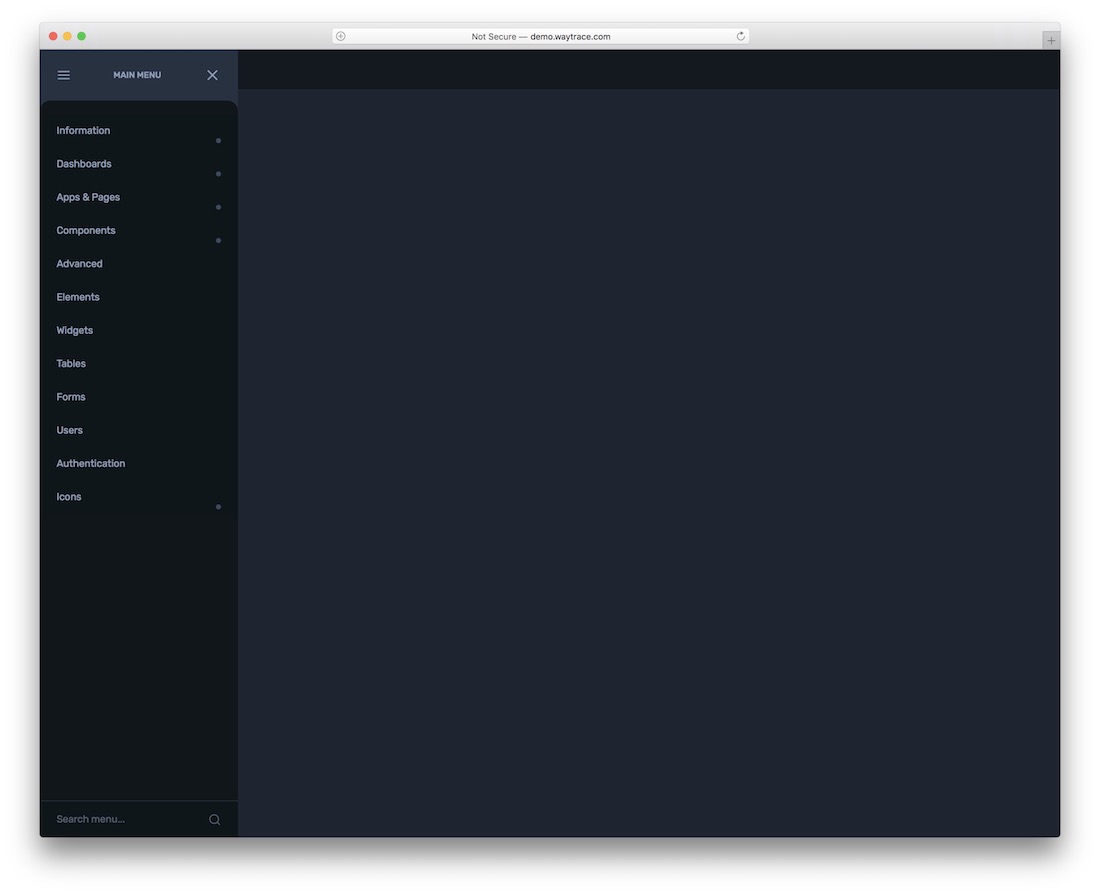
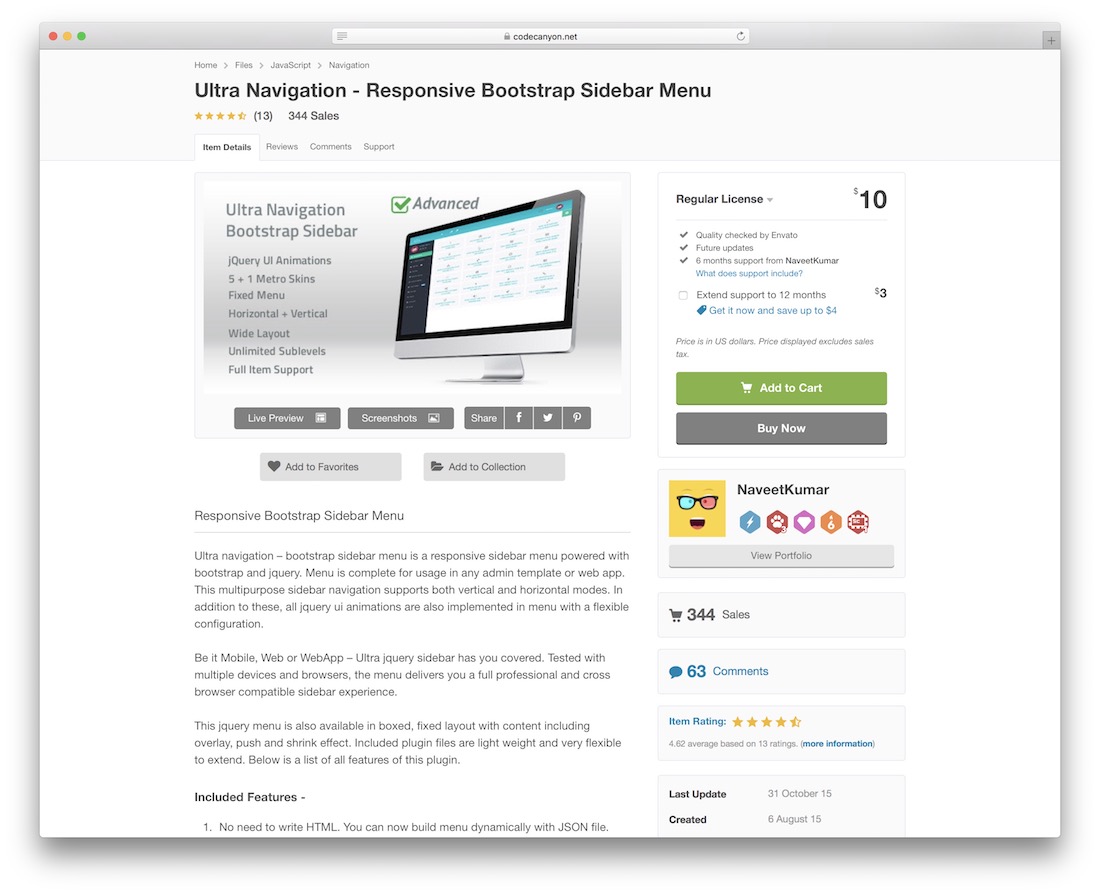
ウルトラナビゲーション–レスポンシブブートストラップサイドバーメニュー

ここに表示されるウルトラナビゲーションメニューは、Webサイトメニュー専用ではありません。 これは、管理ダッシュボードや、より動的なメニューアプローチを必要とするアプリケーションダッシュボードでうまく機能するメニューを作成するためのウルトラソリューションです。 UltraNavigationもBootstrapを利用しています。 これにより、現代の開発者にとってより魅力的なものになります。 注意を引き付け続ける機能はたくさんあるので、それらすべてを個別に調べてください。
jQueryで構築されたナビゲーションメニューとナビゲーションバー
利用可能な最良の選択肢のいくつかをリストアップしたと思いますか? 何らかの理由で答えが「いいえ」の場合は、時間をかけて、より多くの利用可能なオプションで私たちを刺激してくれることを願っています。 この投稿にフィードバックを残すことで、これを行うことができます。
jQueryは用途が広く、この言語を使用すると多くのことが可能です。 30以上のユニークなナビゲーションプラグインがその真の証です。 私たちは、開発者が将来何を思いつくかを楽しみにしています!
