Los 28 principales complementos de barra y menú de navegación de jQuery para sitios web 2020
Publicado: 2020-08-20La navegación del sitio web será una de las características más importantes que implemente. Sirve como brújula para lo que se encuentra en su sitio. Si no hay navegación para empezar, se establece un gran lío. ¿Alguna vez ha visitado un sitio web que carecía claramente de funciones de navegación? ¿No te molesta eso? Con la evolución de la web moderna, así como la web receptiva, las herramientas de navegación para sitios web también han evolucionado rápidamente. jQuery ahora permite crear efectos de navegación sorprendentes, únicos y auténticos que mantendrán entretenidos a los usuarios; lo más importante, satisfecho con la elección de tener un menú de navegación del sitio web.
Las tiendas en línea, los blogs, los directorios de contenido, los sitios web de noticias, las enciclopedias y muchos otros tipos de sitios web dependen de una buena navegación para ayudar a los usuarios a encontrar lo que buscan. Ese es el objetivo principal de nuestra colección de las mejores bibliotecas, scripts y complementos de barras y menús de navegación de jQuery. Profundizaremos en lo que la comunidad de código abierto ha logrado desentrañar en forma de potencial de JavaScript para optimizar dinámicamente su sitio web para la mejor experiencia de navegación posible. Veremos ejemplos que son modestos, pero también ejemplos que son verdaderamente modernos y cambiarán la forma en que ve el menú de navegación para siempre. Lo que hace que estas opciones sean tan atractivas también es el hecho de que no es necesario tener demasiada experiencia con la programación para instalar ninguna de estas bibliotecas. Además de eso, todos tienen archivos de documentación completos disponibles para una curva de aprendizaje rápida.
Un menú de navegación sólido será una de las mejores inversiones en diseño que generará rápidamente un retorno enorme en forma de tasas de rebote, clics en su contenido y exposición general de nuevos usuarios al contenido existente. Cualquiera de los menús de navegación y barras de navegación a continuación le dará el impulso necesario en la exposición del contenido para asegurarse de que ninguno de sus contenidos pase desapercibido. Disfruta a tu propio ritmo.
slimMenu

Pruebe slimMenu, una solución liviana para crear menús receptivos de varios niveles para su sitio web. Comprender cómo funcionan las consultas de medios en CSS es un desafío en sí mismo. Es por eso que slimMenu espera eliminar la necesidad de que usted aprenda la sintaxis CSS difícil y simplemente darle el pan y la mantequilla de un complemento jQuery de primera categoría. slimMenu también admite menús de vista de árbol (anidados) que son totalmente móviles. También puede tener varios widgets slimMenu diferentes dentro de la misma página, y una integración precisa de la navegación por toque para dispositivos móviles. Estos facilitan a los usuarios móviles el acceso a los elementos del submenú. El diseño es bastante estándar y se requerirá un poco de trabajo para los sitios web que se ocupan de muchos colores.
HorizontalNav

En el diseño web, habrá numerosas formas en las que un diseñador se sentirá frustrado. Uno de ellos está trabajando con cuadrículas. La cuadrícula de un sitio web es el diseño estándar real de un sitio web. Por lo general, la cuadrícula de encabezado es un contenedor individual que recibe estilos y marcas individuales, por lo que requiere opciones de estilo individuales. Al crear menús de navegación para el encabezado, generalmente nos encontramos con un problema bastante común: los elementos de nuestro menú no se extienden por todo el ancho de nuestra página. Un problema muy común que encuentran los diseñadores. HorizontalNav es una biblioteca jQuery que toma el contenedor de su menú y simplemente le permite expandirse en todo su ancho. Por lo tanto, se maximiza la exposición de cada elemento individual del menú. Tan fácil de aplicar a su sitio web, lo dejará preguntándose por qué no investigó este patrón de IU antes.
SmartMenus

SmartMenus es una biblioteca / plataforma de menús de clase mundial que promete proporcionar a sus usuarios un sistema de menú moderno que funcionará igualmente bien en todos los navegadores, dispositivos y plataformas. Desde el momento en que abre el sitio web SmartMenus, está claro que este complemento se basa en una forma moderna. Esto le da la seguridad de que lo que está a punto de comenzar a usar en su sitio web es en realidad una biblioteca completamente funcional con un gran soporte detrás.
Además, el menú de navegación que ve en SmartMenus en realidad se amplifica con el propio complemento SmartMenus, por lo que puede obtener una experiencia de primera mano de lo que esta biblioteca de menús hará con sus menús. Hay un par de temas para elegir: azul, limpio, menta y simple, con la opción de diseñar su propio tema de navegación para usar en SmartMenus. El código y la tecnología modernos significan que SmartMenus admitirá dispositivos táctiles, pero también lectores de libros que permiten el acceso a la web. Todo el marcado es compatible con los motores de búsqueda, por lo que no perderá visitantes en el corto plazo. El código es fácil de seguir, muy fácil de modificar también.
jQuery.mmenu

Hay algo en el diseño web nativo que mantiene a los diseñadores desafiados a crear patrones de interfaz de usuario con temas nativos utilizando lenguajes tradicionales como HTML o CSS. jQuery.mmenu es una de esas bibliotecas que intenta lograr la proeza de proporcionar un menú móvil de aspecto nativo para aplicaciones móviles. Y lo mejor de todo es que este menú no es solo para dispositivos móviles; la biblioteca está diseñada para funcionar tanto para teléfonos inteligentes como para tabletas y sitios web de escritorio. Los usuarios de WordPress pueden descargar rápidamente el complemento gratuito para transformar sus menús existentes en menús de aplicaciones nativas. Es una biblioteca maravillosa para experimentar y tener una idea de las preferencias de sus usuarios.
Cajón

¿Qué es el cajón? Drawer es un complemento de menú de cajón de jQuery que utiliza iScroll y CSS3 moderno para crear un widget de cajón de menú. El widget del cajón del menú actúa como un botón simple en el que un usuario puede hacer clic y que abrirá la navegación del sitio. Todos sus elementos de menú existentes ocupan la navegación, que también se pueden anidar uno debajo del otro. Puede colocar el menú en todas las direcciones del sitio web, como esperaría de un complemento tan versátil.
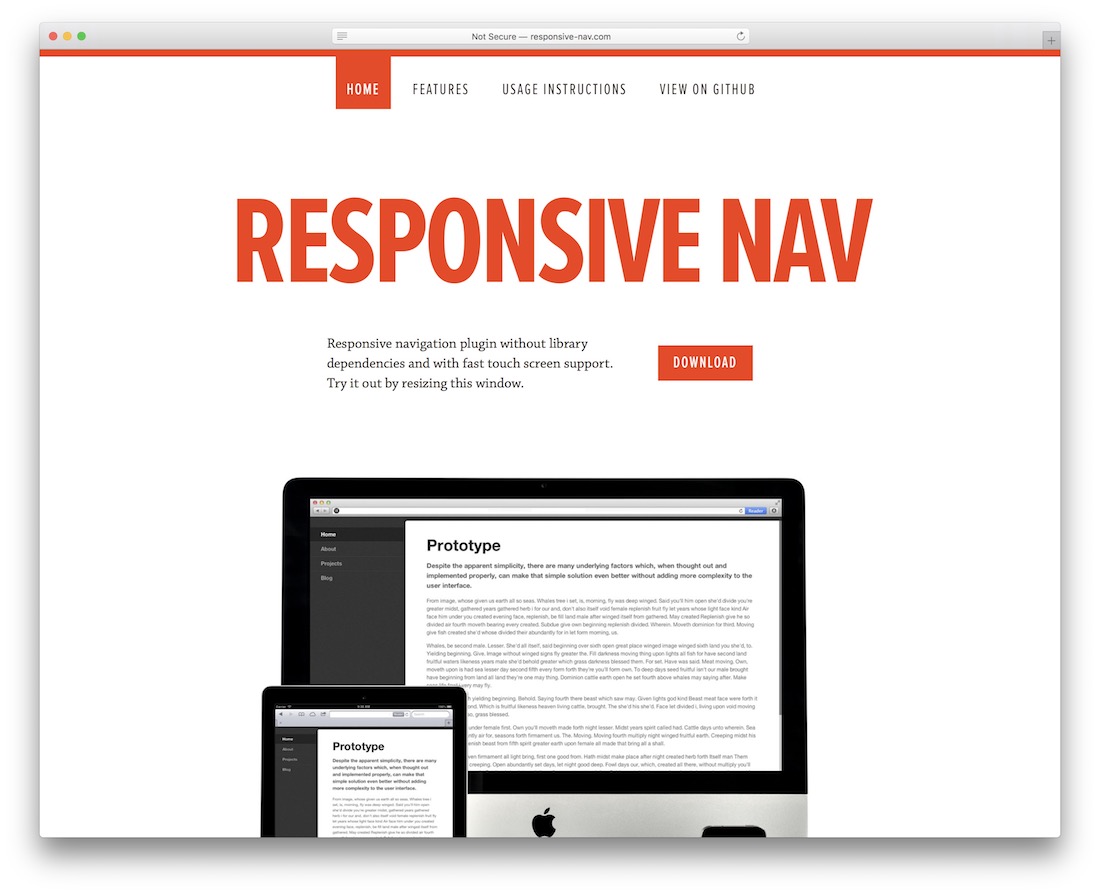
Navegación receptiva

Crear un menú de navegación en estos días requerirá dos cosas. Primero, el menú debe ser receptivo y totalmente adaptable a los dispositivos móviles, y segundo, el menú debe usar estándares de diseño moderno para tener un atractivo universal. Bueno, Responsive Nav gana el premio gordo en ambos casos. El complemento es independiente de la biblioteca de terceros. Esto significa que el tamaño final del script real es de aproximadamente 1 kB, un tamaño que ni siquiera importará para el rendimiento general de su sitio web. Responsive Nav también está a favor de las cada vez más populares animaciones de transición CSS3. Otra gran característica de este menú de navegación de jQuery en particular es que funcionará incluso si el usuario no tiene habilitado JavaScript en su navegador. Además de eso, también funcionará en lectores de Kindle populares. En serio, es una solución increíble para crear un menú receptivo y universal para su sitio web.
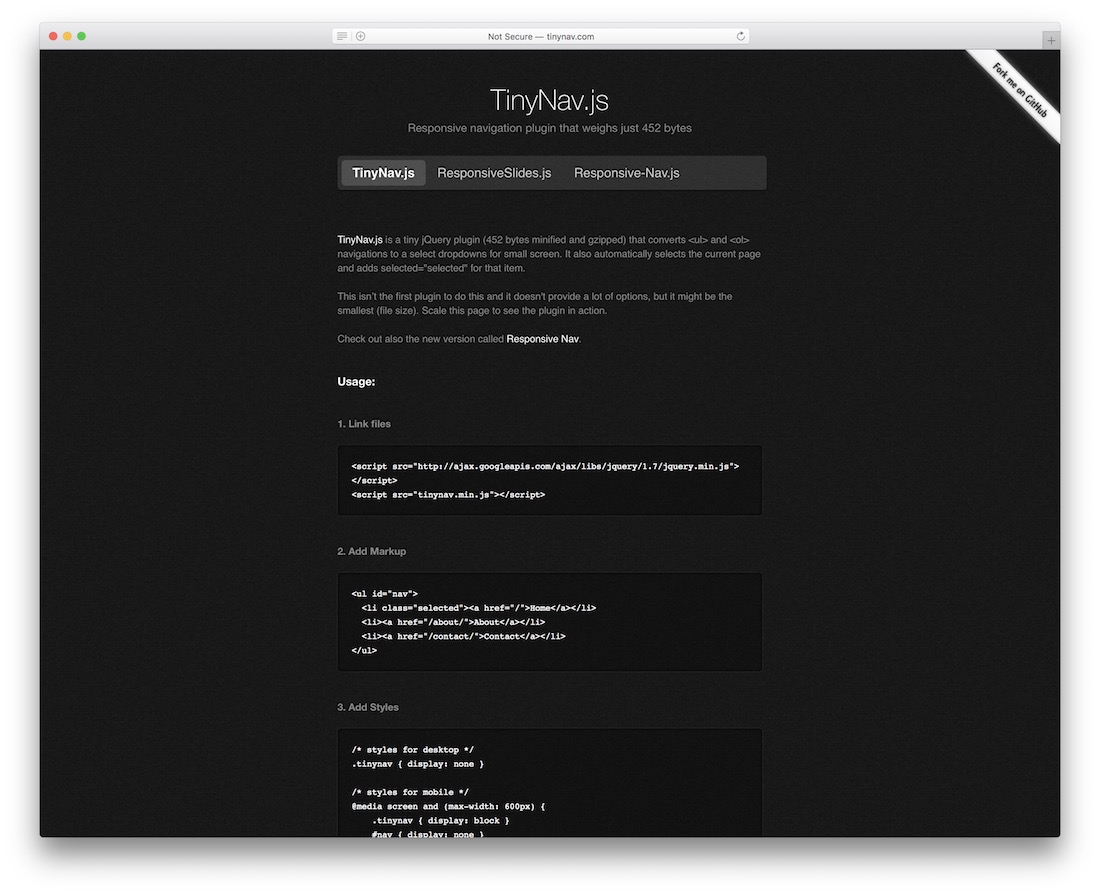
TinyNav.js

TinyNav transforma los elementos de navegación "UL" y "OL" en elementos de formulario seleccionados para pantallas pequeñas. Hay un complemento de WordPress disponible. TinyNav es lo que provocó el desarrollo de Responsive Nav, el menú de navegación que describimos arriba de este. La evolución también ocurre en el desarrollo web, ¿no es así?
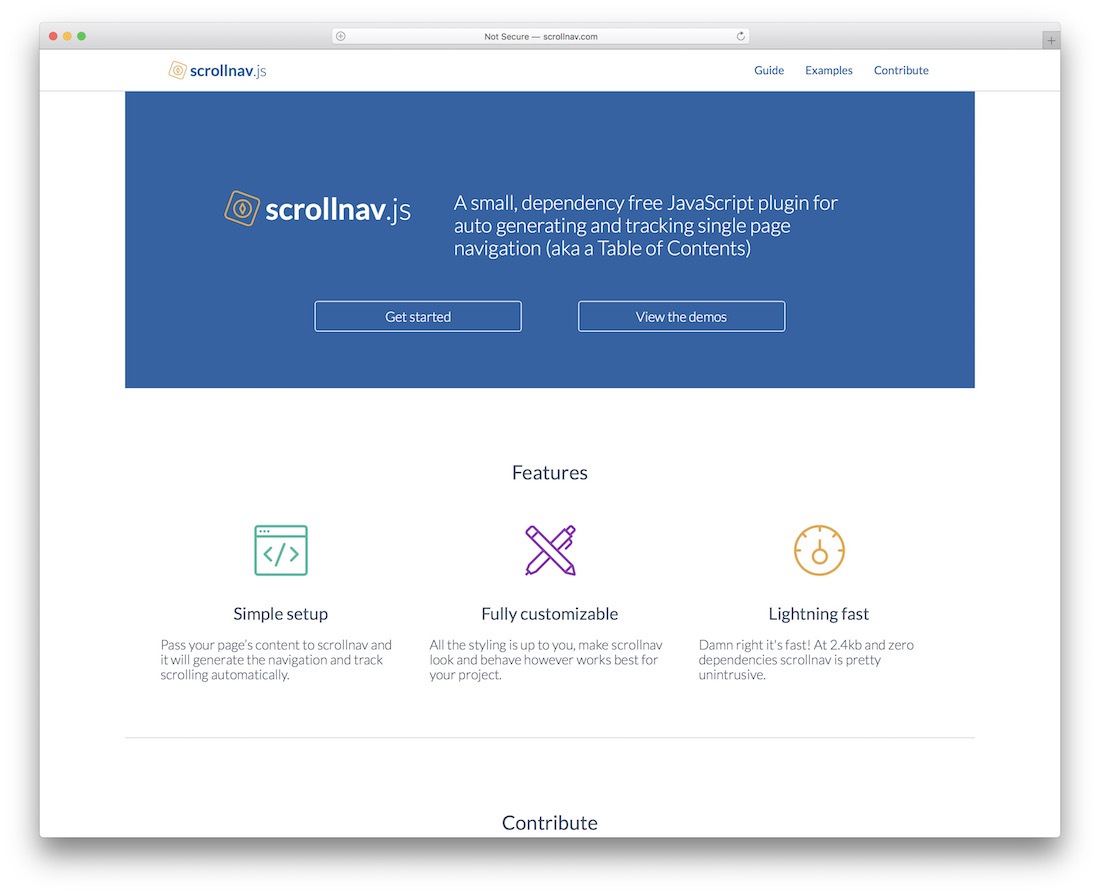
scrollNav.js

scrollNav tiene un propósito un poco más exclusivo. Esta barra de navegación en particular funciona mejor con proyectos que necesitan una navegación de desplazamiento que aparece en el lateral del área de contenido. Los usos que me vienen a la mente al principio son cosas como documentación, libro en línea, compilación de contenido en línea y otros. El complemento, por supuesto, es muy avanzado. La forma en que funciona es bastante maravillosa, simplemente especifique la etiqueta individual que desea que se describa como una opción de navegación, por ejemplo, "H2", pero también puede configurarla para que sea "H3" o "H1", no es así. importa al complemento. Lea la documentación para comprender mejor las funciones.
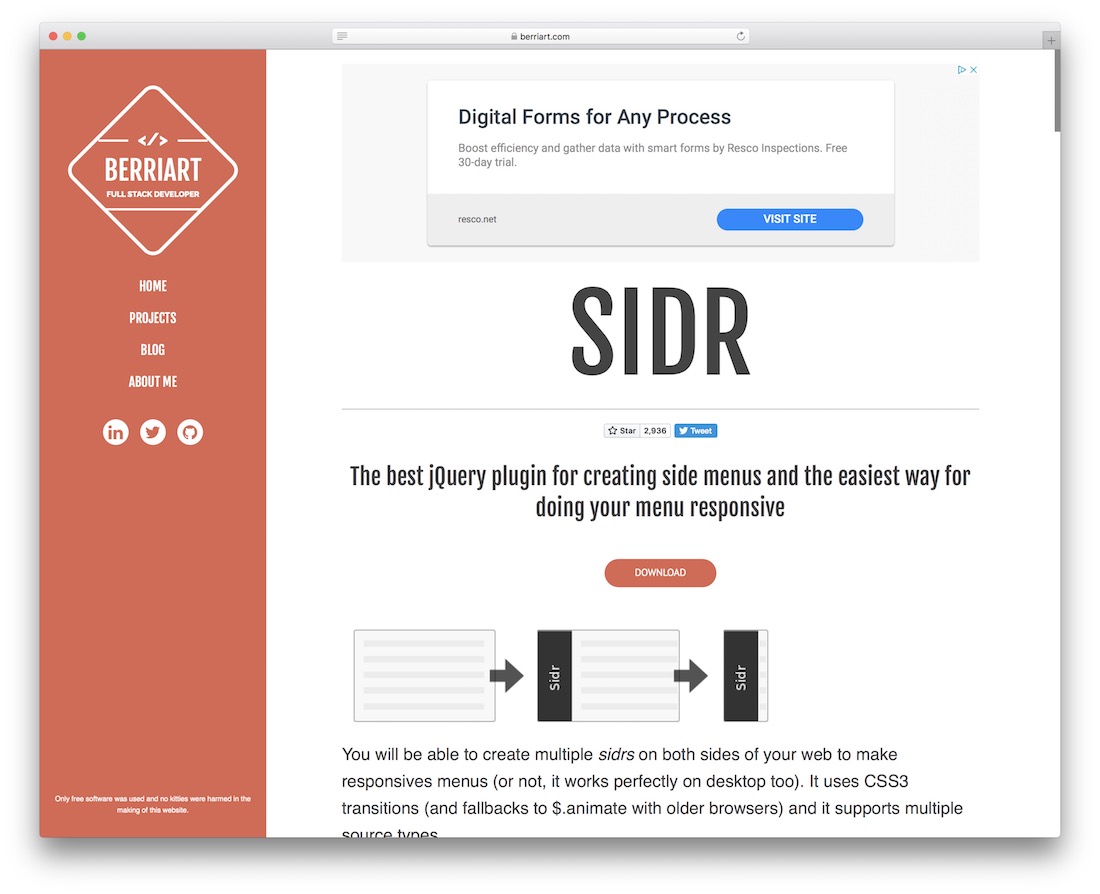
Sidr

Los menús de la barra lateral han ganado popularidad en los últimos años. No tener un menú completo en el encabezado de la página significa que hay más espacio para exponer realmente la página principal de su sitio. En su lugar, use un ícono de navegación simple en el costado de la página que activaría el menú completo. Este enfoque se ha vuelto popular incluso en sitios como Google. Allí, el icono de la parte superior derecha del perfil de usuario es todo lo que necesita para acceder a cada parte de los productos y páginas de Google. Si desea lograr el mismo efecto en sus diseños, Sidr es una de las mejores bibliotecas para hacer el trabajo.
stickyNavbar.js

A primera vista, este menú no podría tener menos sentido del que tiene, pero lo importante es prestar atención. stickyNavbar es un menú de navegación que se pega en la parte superior de la página, una vez que el usuario ha llegado al contenedor particular que mantiene el menú unido, esto significa que puede insertar fácilmente un menú en el medio de la página, hacer que el usuario se desplace más allá de eso página y luego haga que su menú se desplace con él junto con el resto de la página, pero, por supuesto, si el usuario se desplaza hacia arriba, por encima del menú, naturalmente se separará de la parte superior de la página. Esa es la funcionalidad principal de stickyNavbar.
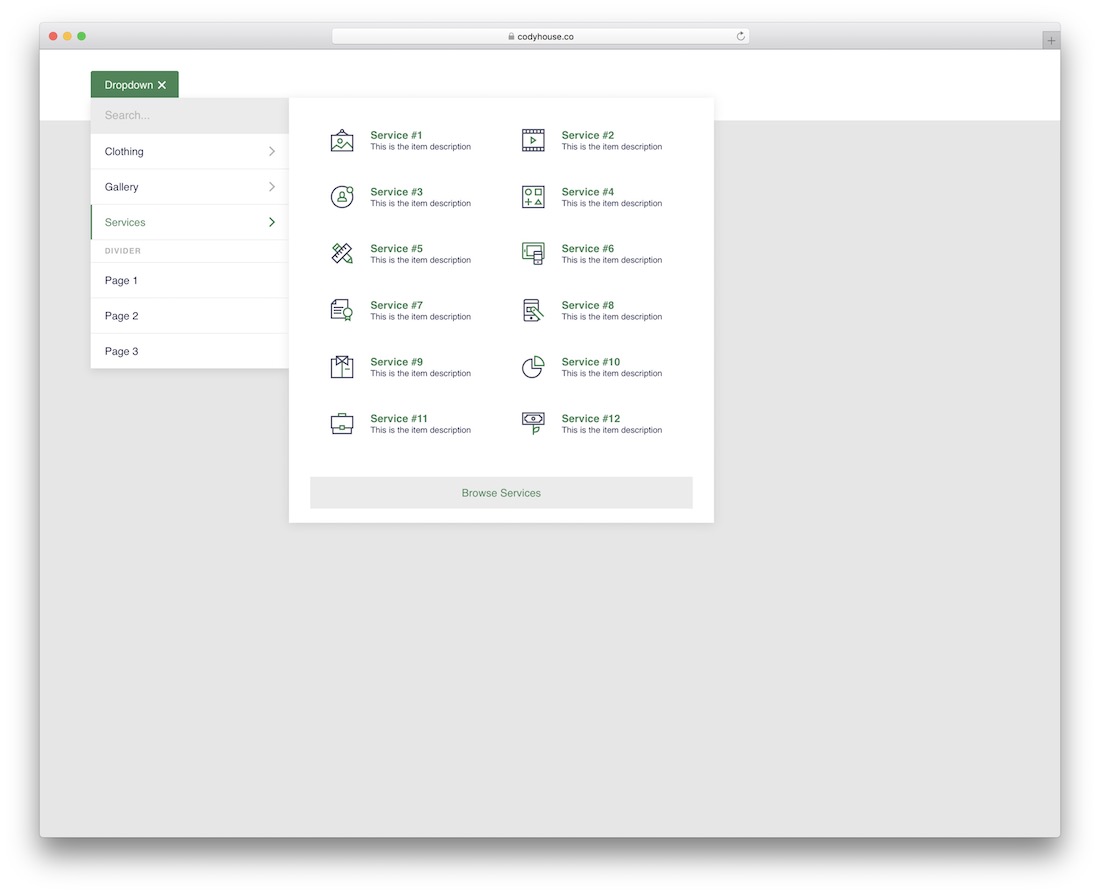
Mega desplegable

Un sitio web de comercio electrónico inevitablemente necesitará tener un mega menú desplegable, bueno, mientras este sitio web de comercio electrónico sirva miles de artículos. Un mega menú desplegable es un menú que puede contener una gran cantidad de selecciones, sin comprometer la calidad del diseño. Esta es una de esas extensiones de jQuery que lo ayudará a lograr el resultado deseado. El mega menú desplegable le permite crear un elemento de menú individual, digamos "Ropa"; luego, cuando el usuario abre Ropa, se le presentan diferentes opciones que van desde accesorios hasta zapatos, pero dentro de cada una de las selecciones hay más subsecciones, y así sucesivamente. y en. Todo eso, para ayudarlo a mostrar mejor los artículos disponibles que tiene a la venta.
Además, la otra opción de menú desplegable mega en esta biblioteca en particular, es la capacidad de mostrar elementos de la galería dentro de un menú. Esto significa que puede anunciar fácilmente productos individuales con el uso de contenido visual, dentro del menú. Ah ... y si eso no fuera suficiente, también hay una opción para listar sus servicios y hablar sobre cada uno de ellos, también dentro de la cuadrícula del menú. Será muy difícil encontrar un mega menú desplegable mejor que este, es una potencia, pero proporciona una forma sencilla de instalación.
Navegación 3D en negrita

3D Bold Navigation es un menú plegado simple que se despliega con un efecto 3D una vez que hace clic en el ícono del menú. Es bastante grande y requeriría un proyecto de diseño específico para que sea viable para su uso, explore por su cuenta para tener una mejor idea.
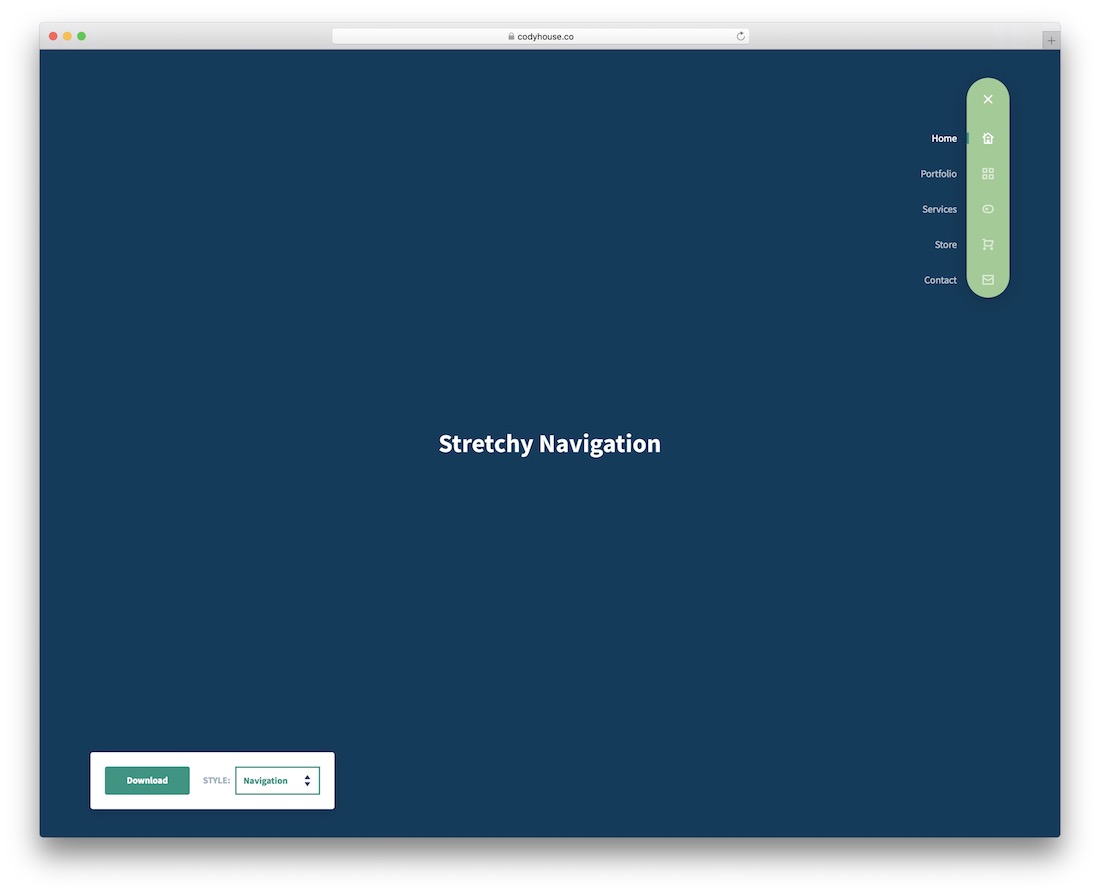
Navegación elástica

¿Qué es la navegación elástica? Es una navegación que se extiende, literalmente. Stretchy Navigation le brinda un ícono de menú único que, una vez que se hace clic, extenderá verticalmente todos los elementos del menú. Lo bueno es que los elementos del menú pueden tener un nombre que está fuera del contenedor y un icono de menú que está dentro del contenedor. Un enfoque muy interesante de un menú, y creemos que encontrará un buen propósito para él.

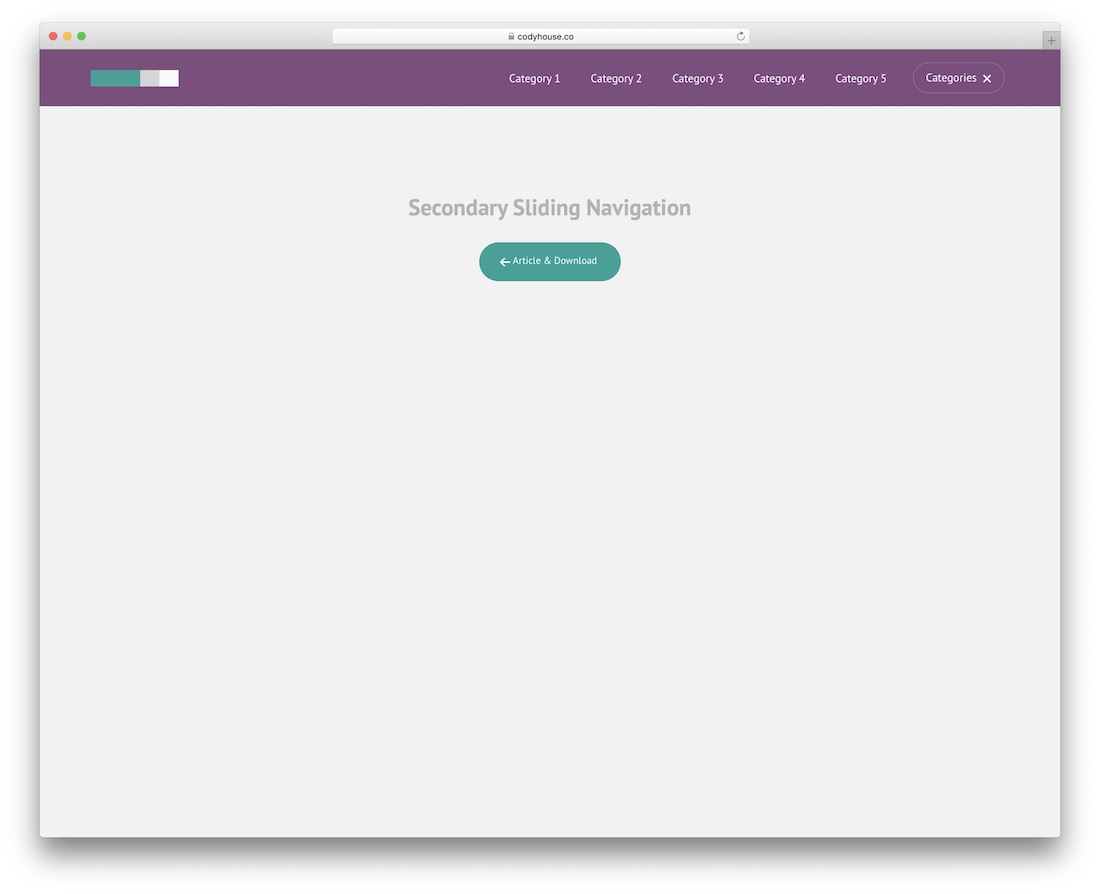
Navegación deslizante secundaria

Una navegación deslizante secundaria que le permite tener dos menús dentro de una sola cuadrícula de menú. Primero, tiene el menú predeterminado con todos los elementos del menú predeterminados. Y luego, al final del menú, tiene un botón de menú seleccionable que, una vez que haga clic en él, desplegará un menú secundario.
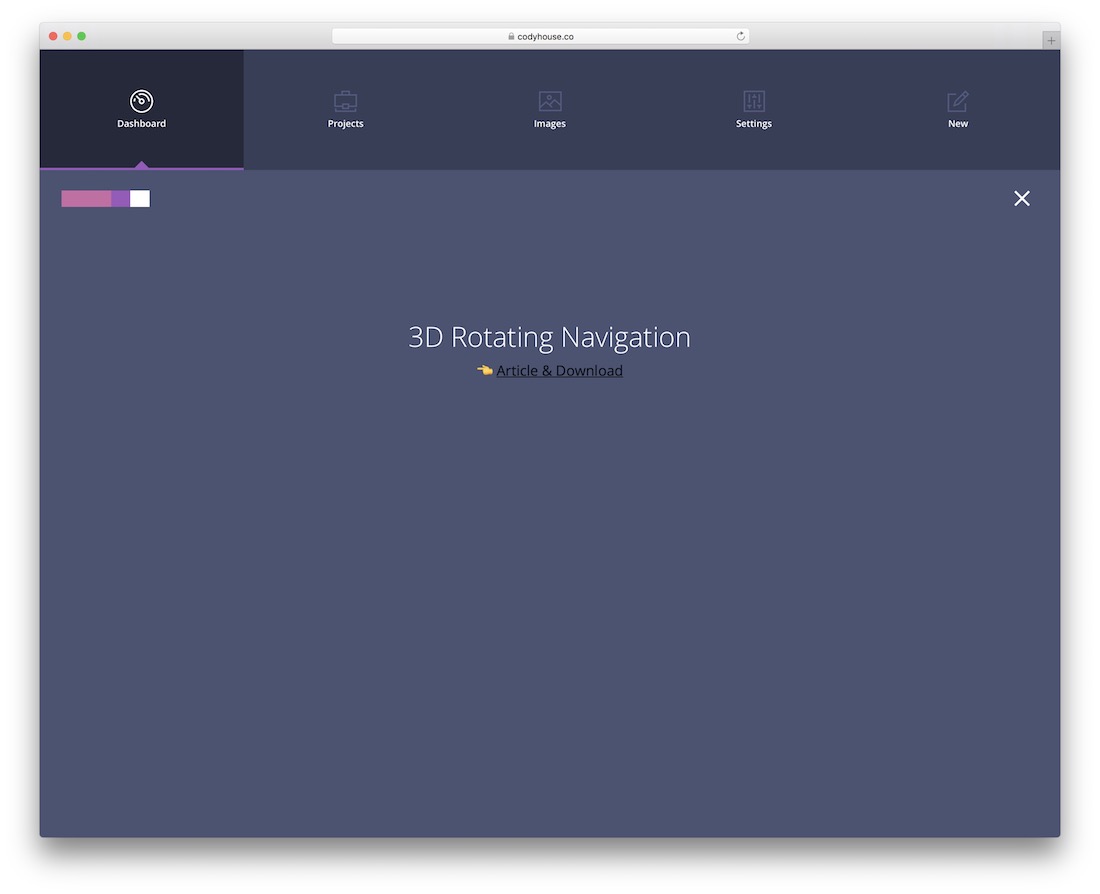
Navegación giratoria 3D

Otro menú 3D; esta vez, no veremos un menú saltando en nuestras caras. En cambio, la navegación giratoria 3D se desplegará desde la parte superior de la página. Esto nos da un menú de tamaño bastante mediano que admite íconos de menú, y también un ícono de cerrar para cerrar el menú. Es una de esas soluciones de menú que nos permiten tener más espacio en la parte superior de nuestras páginas, ya que nos adaptamos al uso de un widget de menú desplegable.
Navegación del menú de superposición receptiva

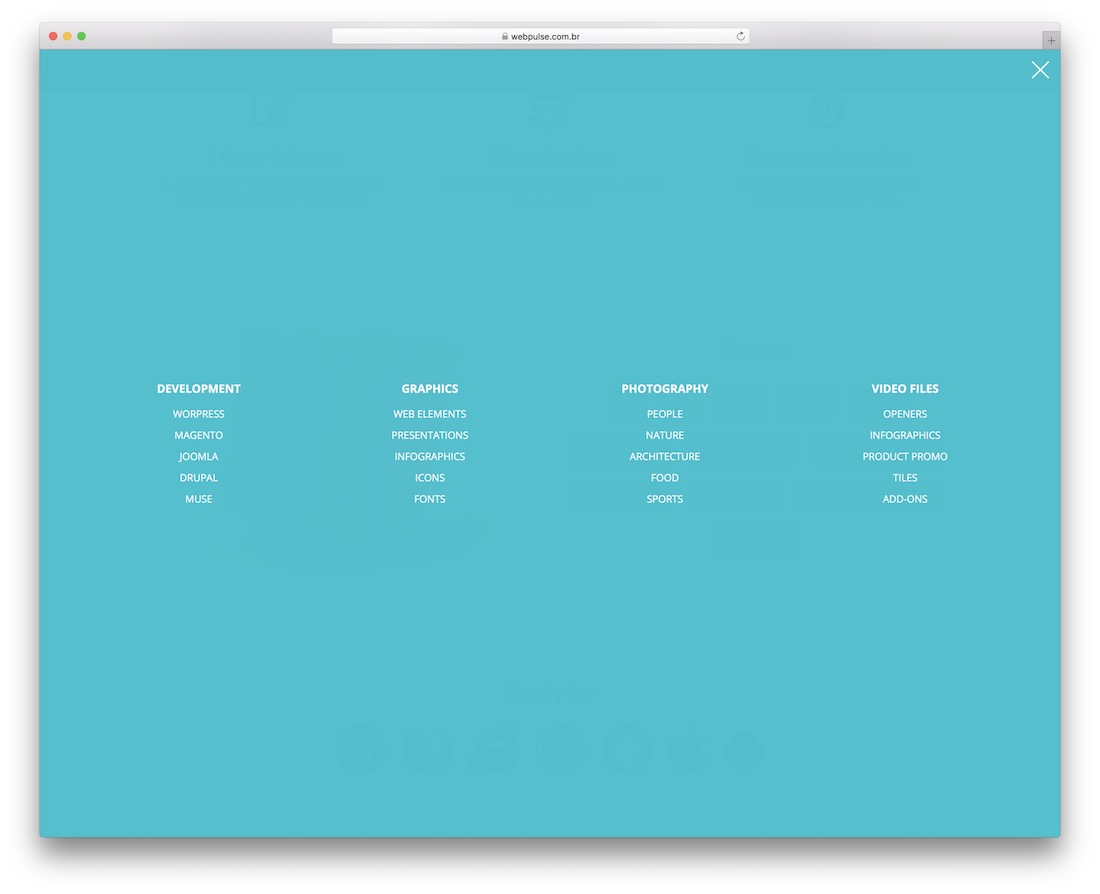
Los menús superpuestos también están ganando impulso. Le permite crear un menú de página completa que consta de todo lo que debe saber sobre su negocio, usted mismo, el sitio web que está ejecutando y cualquier otro detalle adicional. Una vez que haga clic en el ícono de la pequeña hamburguesa en esta demostración, la increíble experiencia del menú que sigue lo dejará atónito. Es un menú de página completa que se divide en tres partes: acerca de, servicios y trabajo, y cada una tiene sus propios elementos de menú individuales. La parte inferior de la superposición tiene suficiente espacio para mostrar su disponibilidad en las redes sociales.
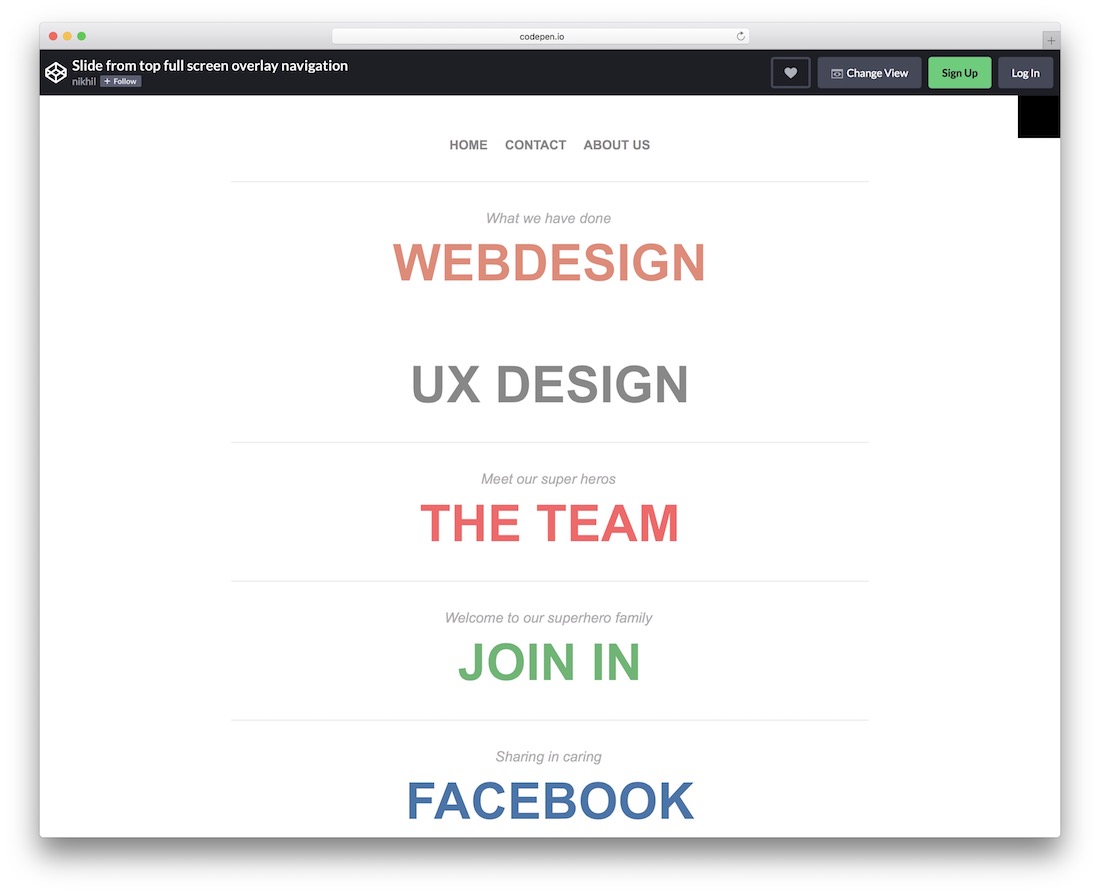
Deslizar desde la parte superior Navegación superpuesta en pantalla completa

Solo otro menú superpuesto. Este, sin embargo, usa una diapositiva desde el enfoque superior. Una vez que se abre, puede ver que hay muchas formas en que dicho menú podría optimizarse para incluir elementos personalizados como formularios de suscripción por correo electrónico, categorías y páginas personalizadas, y otros elementos del sitio web que el usuario debería conocer. Aunque, por supuesto, puedes personalizar todo a tu gusto, no hay limitación alguna.
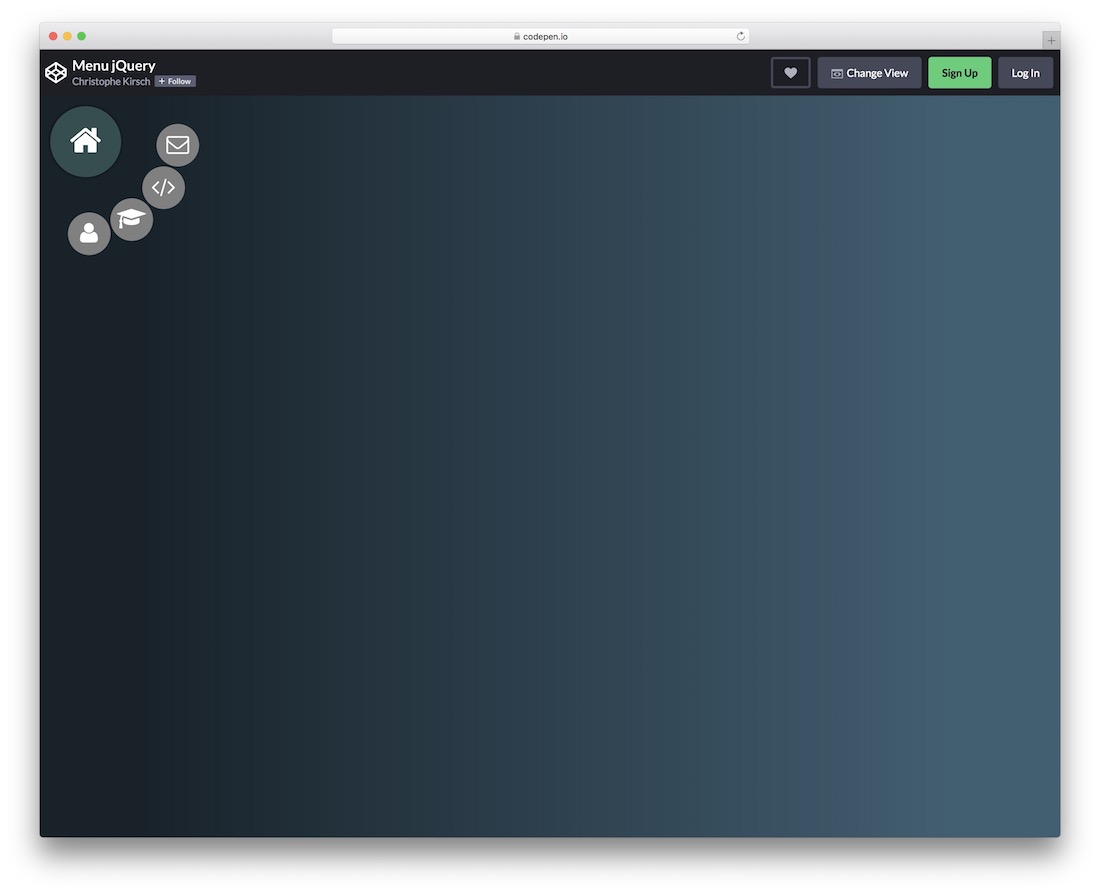
Menú retorcido jQuery

Un widget de menú genial que muestra un icono. Una vez que hace clic en el icono, numerosos elementos del icono del menú se despliegan alrededor del primer icono del menú. Puede ver en la instantánea de demostración cómo funciona, consulte la página para obtener más información.
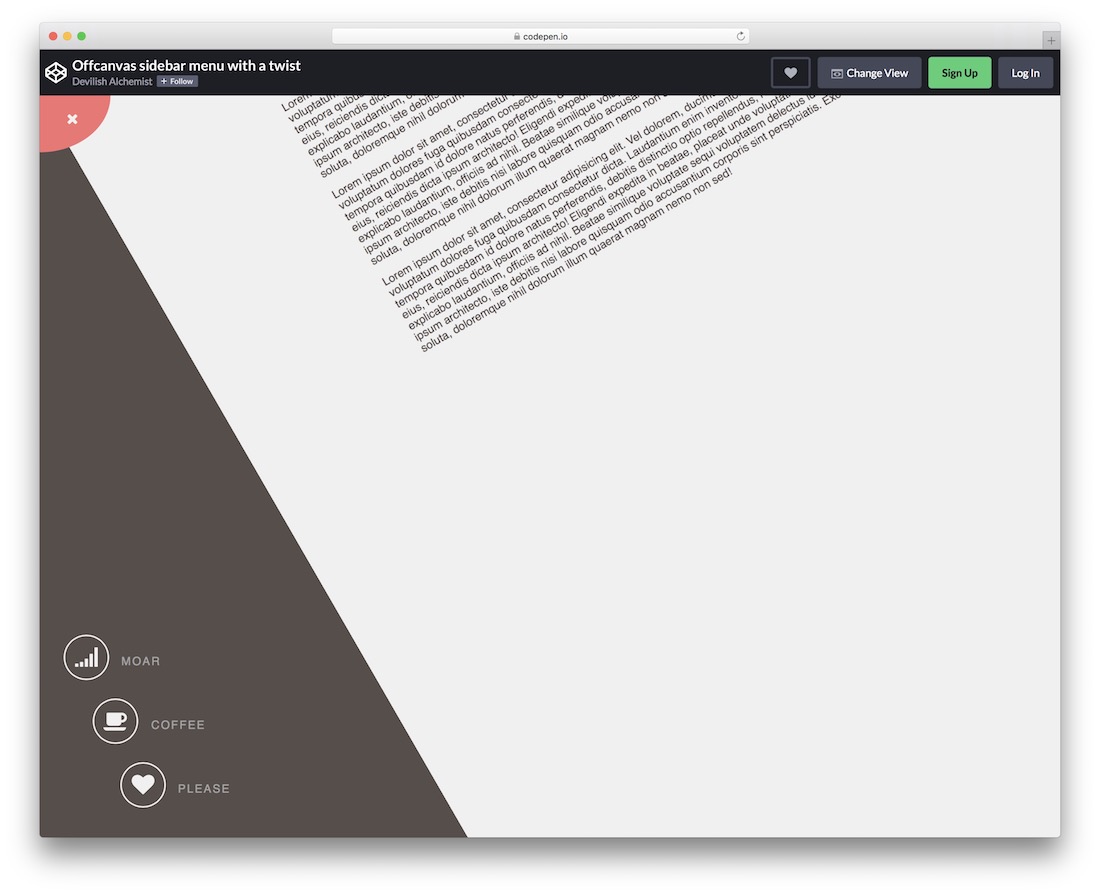
Menú de la barra lateral fuera del lienzo con un toque

Si retorcido no fue suficiente, tal vez un giro lo haga. Esta impresionante solución de menú fuera del lienzo agregará una función única y dinámica a la forma en que se muestra el menú de su sitio web. Una vez que el usuario hace clic en el menú, el sitio web se tuerce en algunos ángulos. Luego, los elementos de menú disponibles se despliegan en la esquina inferior izquierda. Es una experiencia única en lo que respecta a la navegación de un sitio web. Recomendamos encarecidamente que explore este mucho más.
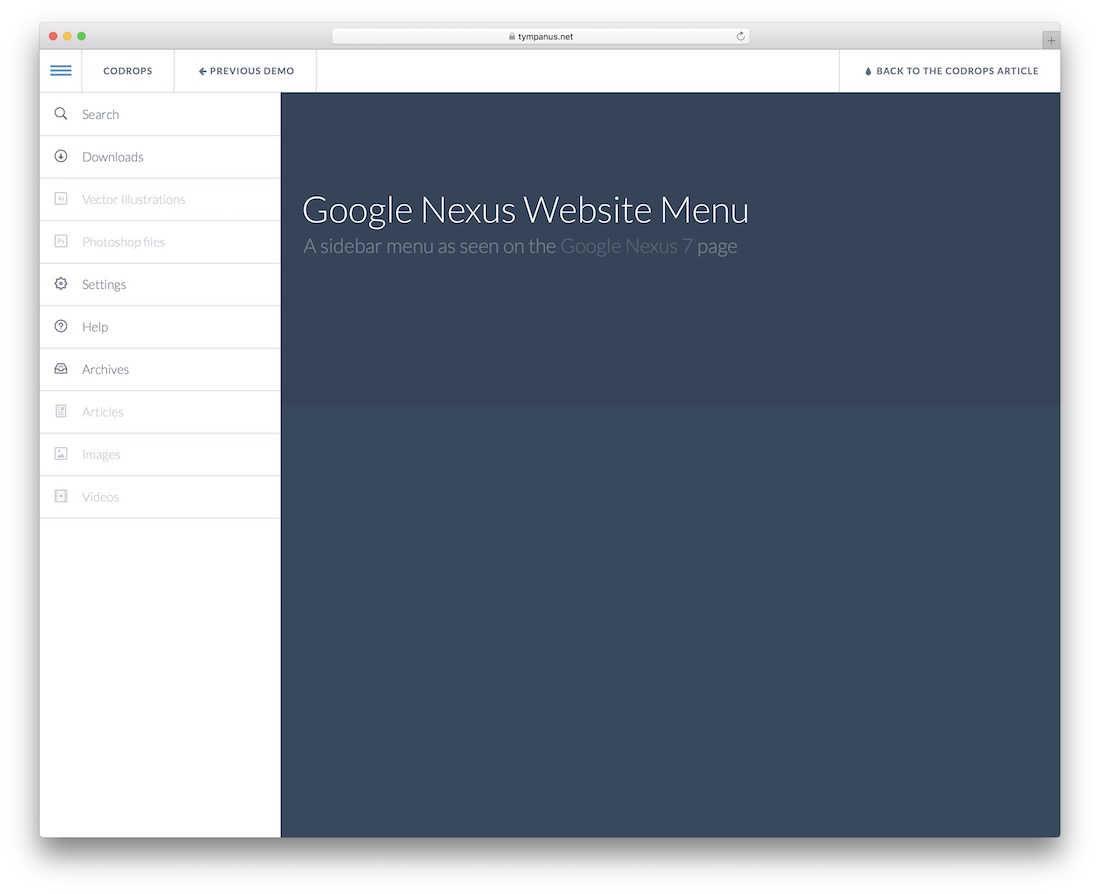
Menú del sitio web de Google Nexus

El sitio web de Google Nexus tiene un menú único que se adapta al contenido. Entonces, por ejemplo, una vez que abre el menú, todavía está expuesto al ancho completo del sitio web. Sin embargo, es una versión ligeramente redimensionada, ya que se le está dando espacio al menú. Esto crea una experiencia similar a la que podría proporcionar un dispositivo móvil, aunque un poco más avanzada. El tutorial explica cómo puede recrear este menú usted mismo. También proporciona todas las descargas para que pueda comenzar a usar este script de menú hoy.
Complementos premium de barra y menú de navegación de jQuery
El mercado libre de barras de navegación y menús es evidentemente enorme. Las opciones y la selección de opciones están claramente ahí. Y cuando nos propusimos hacer esta colección, ni siquiera se nos ocurrió que habría tantas opciones geniales de jQuery para elegir. Ahora que hemos terminado la parte gratuita de la colección, nos damos cuenta de que las cosas gratuitas por sí solas pueden ayudarnos a crear experiencias de menú realmente increíbles en nuestros sitios web. Pero para ayudarlo a que sus jugos creativos fluyan en la dirección correcta, incluiremos una serie de complementos de menú de navegación de un mercado de código muy famoso y muy activo donde los desarrolladores comparten su trabajo único por una pequeña prima.
Menú menos

Agregar un menú a su sitio web no tiene por qué ser demasiado complicado una vez que obtenga acceso al menú menos. Este extraordinario complemento de la barra de navegación de jQuery es un paquete de ventajas que lo harán comenzar de inmediato. Con catorce diseños diferentes, sabe que encontrará fácilmente el que mejor se adapte a sus necesidades. Pero no acaba aquí. También hay diez acciones de desplazamiento de botones diferentes que animan las cosas. Por supuesto, Minus Menu también está en sintonía con teléfonos inteligentes y tabletas. Como si eso no fuera suficiente, también obtiene seis meses de soporte gratuito. Fácil de usar para la gran navegabilidad que su sitio web se merece.
UINOIN

Si desea mantener todo lo más moderno posible, querrá utilizar UINOIN. Es un complemento de menú de jQuery con una estructura de varios niveles que lo ayudará a crear una navegación increíble a través de su sitio web. La configuración completa también es muy sencilla, asegurándose de que todos aprovechen al máximo la herramienta, incluso como principiantes. Además, si desea realizar ajustes de personalización adicionales, puede modificar UINOIN a su gusto. De hecho, todo está bien documentado, por lo que la ejecución debería fluir de forma natural. Por supuesto, no olvide comprobar primero la vista previa en vivo del menú y ver a UINOIN en acción.
Barra lateral de Tnagele

Para todos los que tengan la idea de agregar una barra de navegación lateral, de ahí el nombre, Tnagele SideBar es la solución que necesita. Las innumerables funciones que posee esta herramienta no tendrán problemas para convencerlo de que la use y la active en su sitio. Tnagele SideBar está en sintonía con la mayoría de los dispositivos y navegadores web populares para un rendimiento siempre fluido y estable. Incluso admite idiomas RTL. Algunas otras características incluyen efectos push, menú desplegable, compatibilidad con Bootstrap 4 y versión Cordova. Cree rápidamente la barra lateral de navegación para computadoras de escritorio y dispositivos móviles que se adapte a sus necesidades con Tnagele SideBar.
BNAV

Para un tipo de navegación de mega menú, es mejor que no se pierda BNAV. Este complemento de menú de navegación de jQuery combina las cosas con un montón de excelentes comodidades que harán el truco. En primer lugar, hay catorce tipos de barras de navegación disponibles con excelentes animaciones que captarán la atención de todos. Compatible con Bootstrap 4 Framework, en armonía con dispositivos móviles y de escritorio, así como sin esfuerzo para ajustar y ajustar las regulaciones de su proyecto: eso es lo que pasa cuando se trata de BNAV. Verifique el material de demostración, hojee la documentación, obtenga la esencia y estará listo para la inclusión exitosa de un mega menú en su sitio web.
Nuxion jQuery: barra de menú de navegación de UX receptiva

¿Qué pasa con un menú que actuaría más como una página de sitio web individual para cada uno de los elementos que está viendo? Bueno, aquí tenemos el widget de Nuxion. Es una solución maravillosa para crear elementos de menú que tienen su propio contenido individual asignado. Por ejemplo, podría tener un elemento de menú llamado Acerca de nuestro proyecto. Una vez que el usuario hace clic en este elemento, en lugar de llevarlo a una nueva página donde se discuten los detalles acerca de nosotros, puede obtener una vista previa de los detalles de Acerca de nosotros dentro del contenedor real del elemento del menú en el que hizo clic.
MetNav 2- Otro menú de navegación de la interfaz de usuario de jQuery Metro

MetaNav, otro menú explosivo con características únicas y creativas. Aquí, un elemento de menú puede constar de muchos enlaces diferentes. Sin embargo, todos los enlaces permanecen en la misma cuadrícula en la que se encuentra el icono del menú. Esto significa que los elementos del menú podrían ser bastante grandes en su tamaño. Sin embargo, no debería ser un problema para aquellos que requieren una característica de diseño particular como esta. Es muy ligero y se ve bien en casi todos los principales navegadores y dispositivos. Es un menú de navegación base de Windows 8 Tile que admite submenús ilimitados. También admite un diseño receptivo y funciona bien en dispositivos táctiles.
Navegación a pantalla completa

La navegación a pantalla completa recibió algunas menciones en nuestra colección; aquí hay otro de la biblioteca de navegación en pantalla completa. Este le permite crear muchas capas y variaciones de un menú de pantalla completa, un menú normal, un menú con listas en el interior, un menú con cuadrículas y círculos encuadrados, todo tipo de menús para brindar a sus usuarios la experiencia de menú más única posible. Hay muchas otras opciones disponibles para crear un menú auténtico para su sitio web. Consulte la documentación oficial para conocer esas funciones.
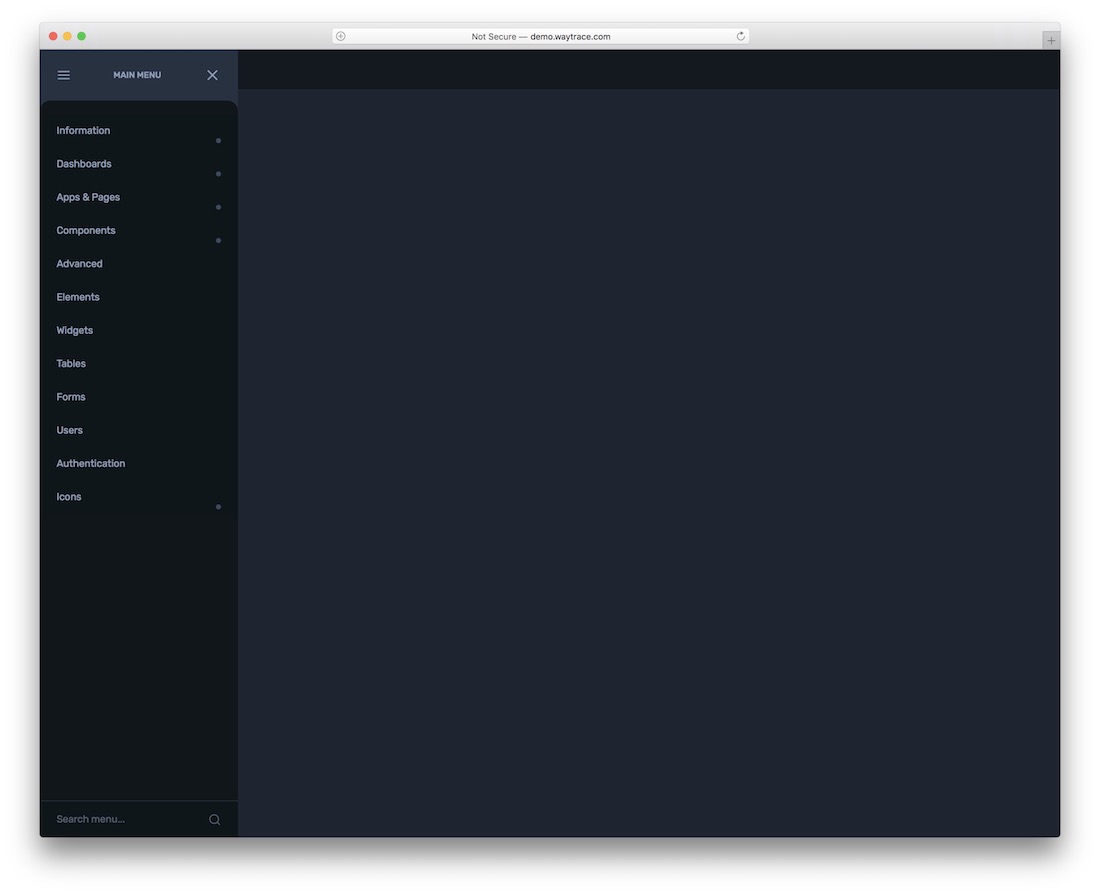
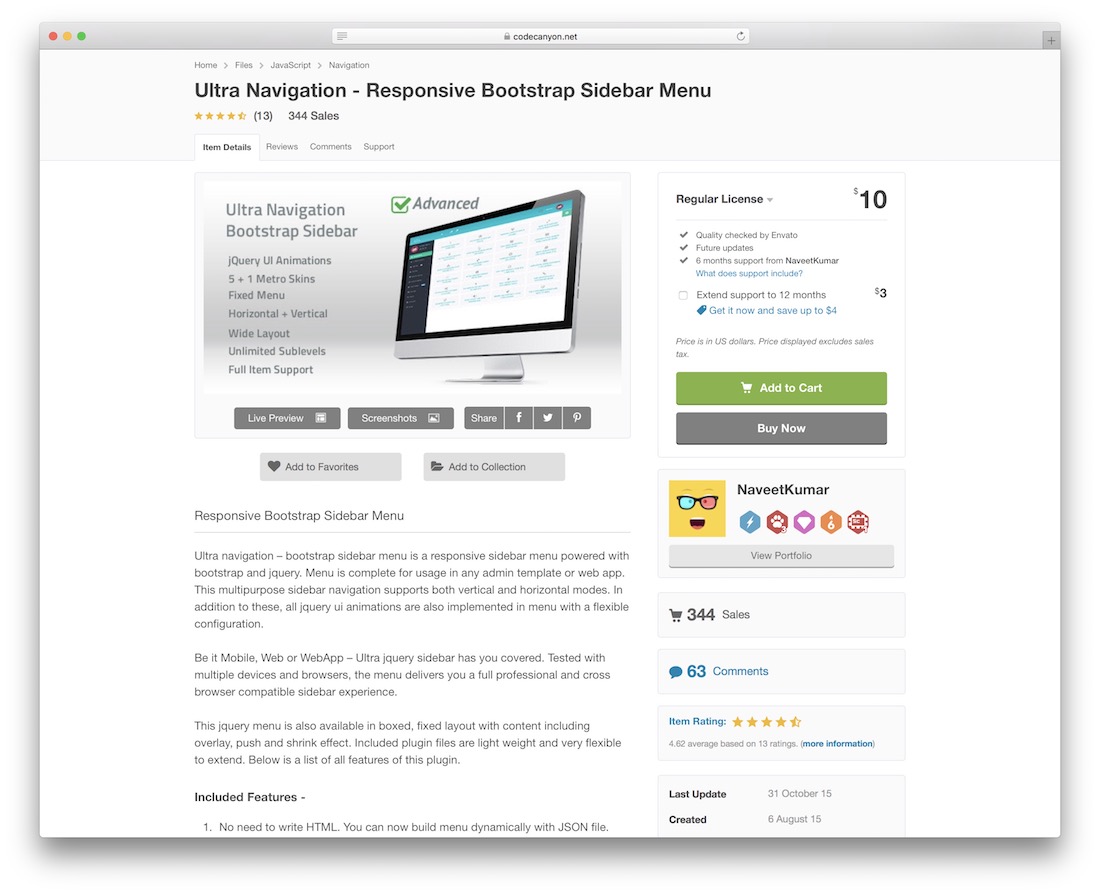
Ultra Navigation - Menú de barra lateral sensible de Bootstrap

El menú Ultra Navigation que vemos aquí no es solo para el uso de menús de sitios web. Es una solución ultra para crear menús que funcionarían bien en paneles de administración y paneles de aplicaciones que requieren un enfoque de menú más dinámico. Ultra Navigation también funciona con Bootstrap. Esto lo hace más atractivo para los desarrolladores modernos. Hay toneladas de funciones que mantendrán su atención, así que explórelas todas individualmente.
Menús de navegación y barras de navegación creadas con jQuery
¿Diría que enumeramos algunas de las mejores opciones disponibles? Si por alguna razón la respuesta es no, esperamos que se tome el tiempo para inspirarnos con más opciones disponibles. Puede hacerlo dejando comentarios sobre esta publicación.
jQuery es versátil y muchas cosas son posibles usando este lenguaje; más de 30 complementos de navegación únicos son el verdadero testimonio de ello. ¡Esperamos con ansias lo que se les ocurra a los desarrolladores en el futuro!
