28 лучших плагинов меню навигации и панели jQuery для веб-сайтов 2020
Опубликовано: 2020-08-20Навигация по веб-сайту станет одной из самых важных функций, которые вы реализуете. Он служит компасом для всего, что можно найти на вашем сайте. Если нет навигации с самого начала, возникает огромный беспорядок. Вы когда-нибудь посещали веб-сайт, на котором явно не было функций навигации? Тебя это не раздражает? С развитием современного Интернета, а также адаптивного Интернета, инструменты навигации для веб-сайтов также быстро развивались. jQuery теперь позволяет создавать потрясающие, уникальные и аутентичные эффекты навигации, которые будут развлекать пользователей; самое главное, доволен выбором иметь навигационное меню веб-сайта вообще.
Интернет-магазины, блоги, каталоги контента, новостные веб-сайты, энциклопедии и многие другие типы веб-сайтов зависят от хорошей навигации, которая помогает пользователям находить то, что они ищут. Это основная цель нашей коллекции лучших библиотек, скриптов и плагинов для меню навигации jQuery и панелей. Мы подробно рассмотрим то, что удалось раскрыть сообществу разработчиков ПО с открытым исходным кодом, в форме возможностей JavaScript для динамической оптимизации вашего веб-сайта для обеспечения наилучшего качества навигации. Мы рассмотрим как скромные, так и действительно современные примеры, которые навсегда изменят ваш взгляд на меню навигации. Что делает эти варианты настолько привлекательными, так это то, что вам не нужно слишком много разбираться в программировании, чтобы установить какую-либо из этих библиотек. Вдобавок ко всему, у всех них есть подробные файлы документации, доступные для быстрого обучения.
Надежное навигационное меню станет одним из лучших вложений в дизайн, которое быстро принесет огромную прибыль в виде показателей отказов, переходов по вашему контенту и общего взаимодействия новых пользователей с существующим контентом. Любое из навигационных меню и панелей навигации, представленных ниже, даст вам необходимое повышение экспозиции контента, чтобы гарантировать, что ни один из ваших материалов не останется незамеченным. Пожалуйста, наслаждайтесь в своем собственном темпе.
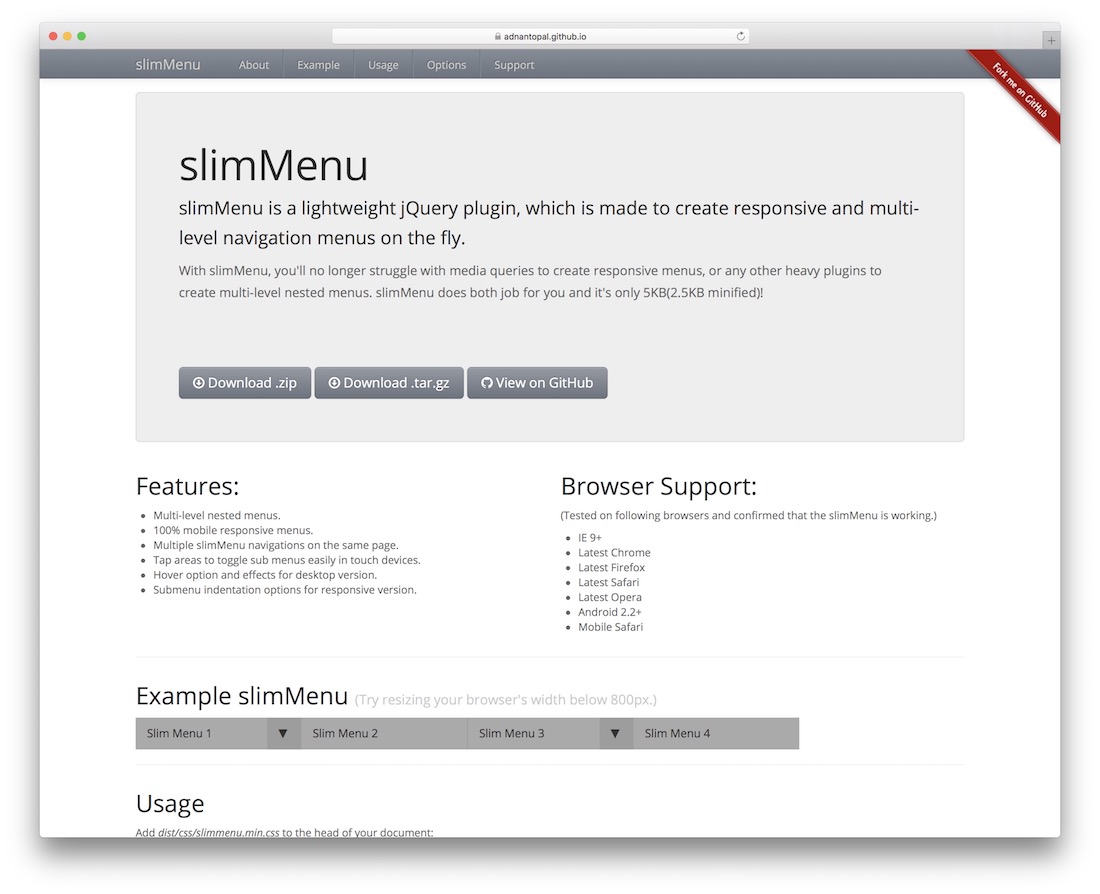
slimMenu

Попробуйте slimMenu, легкое решение для создания гибких многоуровневых меню для вашего веб-сайта. Понимание того, как работают медиа-запросы в CSS, само по себе является сложной задачей. Вот почему slimMenu надеется избавить вас от необходимости изучать сложный синтаксис CSS и просто даст вам хлеб с маслом первоклассного плагина jQuery. slimMenu также поддерживает древовидные (вложенные) меню, которые полностью адаптируются к мобильным устройствам. У вас также может быть несколько различных виджетов slimMenu на одной странице, а также точная интеграция сенсорной навигации для мобильных устройств. Это упрощает для мобильных пользователей доступ к пунктам подменю. Дизайн довольно стандартный, и для веб-сайтов с большим количеством цветов потребуется небольшая работа.
Горизонтальная навигация

В веб-дизайне будет множество способов разочаровать дизайнера. Один из них - работа с сетками. Сетка веб-сайта - это фактический шаблонный макет веб-сайта. Обычно сетка заголовка представляет собой отдельный контейнер, который получает индивидуальный стиль и разметку, поэтому для него требуются индивидуальные параметры стиля. При создании меню навигации для заголовка мы обычно сталкиваемся с довольно распространенной проблемой: наши элементы меню не растягиваются на всю ширину нашей страницы. Очень частая проблема, с которой сталкиваются дизайнеры. HorizontalNav - это библиотека jQuery, которая берет ваш контейнер меню и просто позволяет ему растягиваться во всю ширину. Таким образом, раскрытие каждого отдельного пункта меню максимально. Так легко применить на своем веб-сайте, что заставит вас задуматься, почему вы раньше не исследовали этот шаблон пользовательского интерфейса.
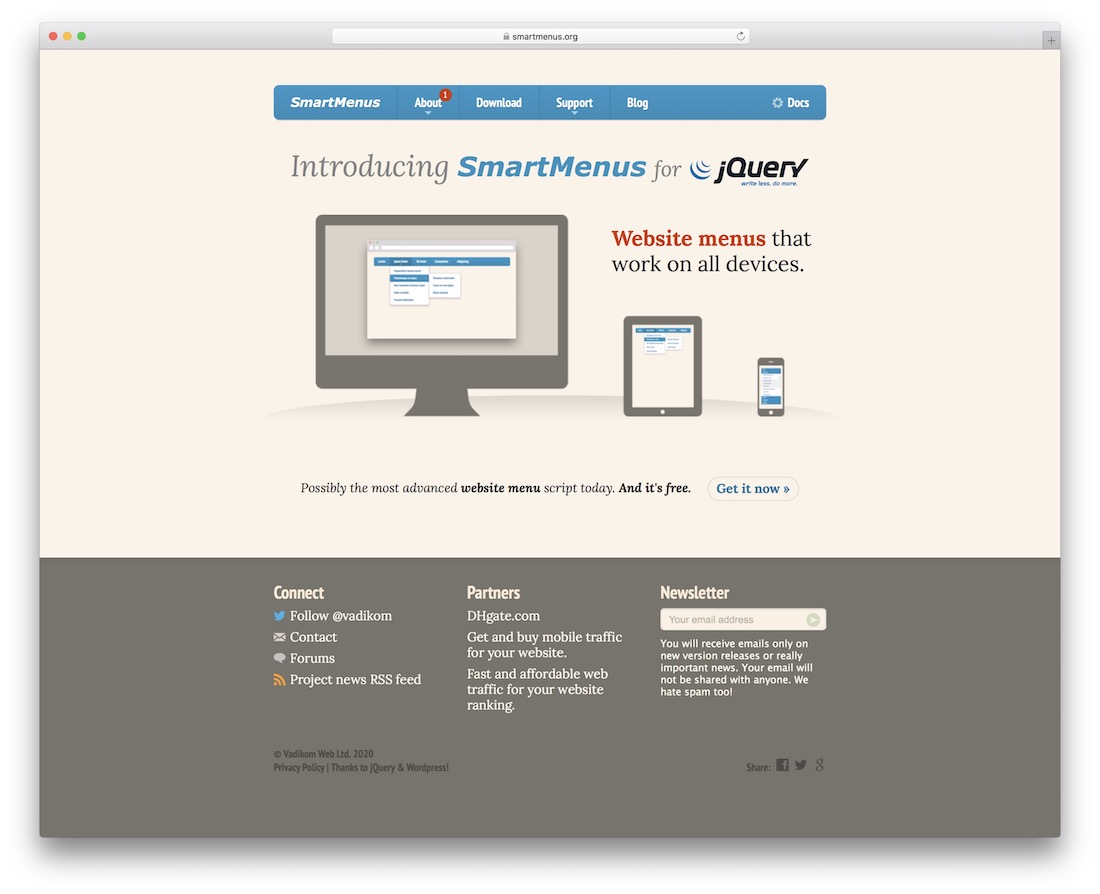
SmartMenus

SmartMenus - это библиотека / платформа меню мирового класса, которая обещает предоставить своим пользователям современную систему меню, которая будет одинаково хорошо работать на всех браузерах, устройствах и платформах. С того момента, как вы открываете сайт SmartMenus, становится ясно, что этот плагин основан на современном стиле. Это дает уверенность в том, что то, что вы собираетесь использовать на своем веб-сайте, на самом деле является полностью функциональной библиотекой с большой поддержкой.
Более того, меню навигации, которое вы видите в SmartMenus, фактически расширено самим плагином SmartMenus, так что вы можете на собственном опыте узнать, что эта библиотека меню будет делать с вашими меню. Есть несколько тем на выбор: синяя, чистая, мятная и простая, с возможностью создания собственной темы навигации для использования в SmartMenus. Современный код и технологии означают, что SmartMenus будет поддерживать устройства с сенсорным экраном, а также устройства для чтения книг, обеспечивающие доступ в Интернет. Вся разметка удобна для поисковых систем, поэтому в ближайшее время вы не потеряете посетителей. Код легко следовать, его также легко изменить.
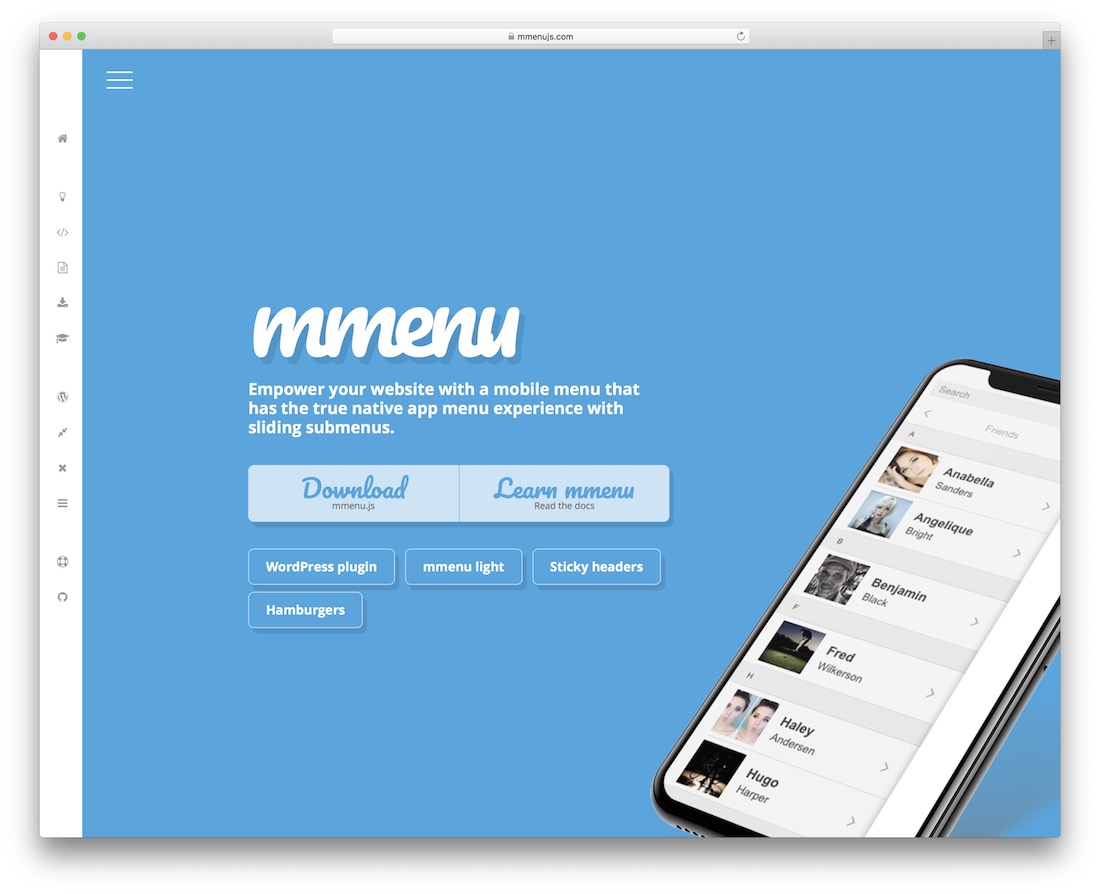
jQuery.mmenu

В нативном веб-дизайне есть что-то такое, что заставляет дизайнеров создавать собственные шаблоны пользовательского интерфейса с использованием традиционных языков, таких как HTML или CSS. jQuery.mmenu - одна из таких библиотек, которая пытается создать мобильное меню для мобильных приложений в естественном виде. И что лучше всего, это меню не только для мобильных устройств; библиотека предназначена для работы как со смартфонами, планшетами, так и с настольными компьютерами. Пользователи WordPress могут быстро загрузить бесплатный плагин, чтобы преобразовать свои существующие меню в меню, выглядящие как нативные приложения. Это замечательная библиотека, с которой можно поэкспериментировать, чтобы понять предпочтения ваших пользователей.
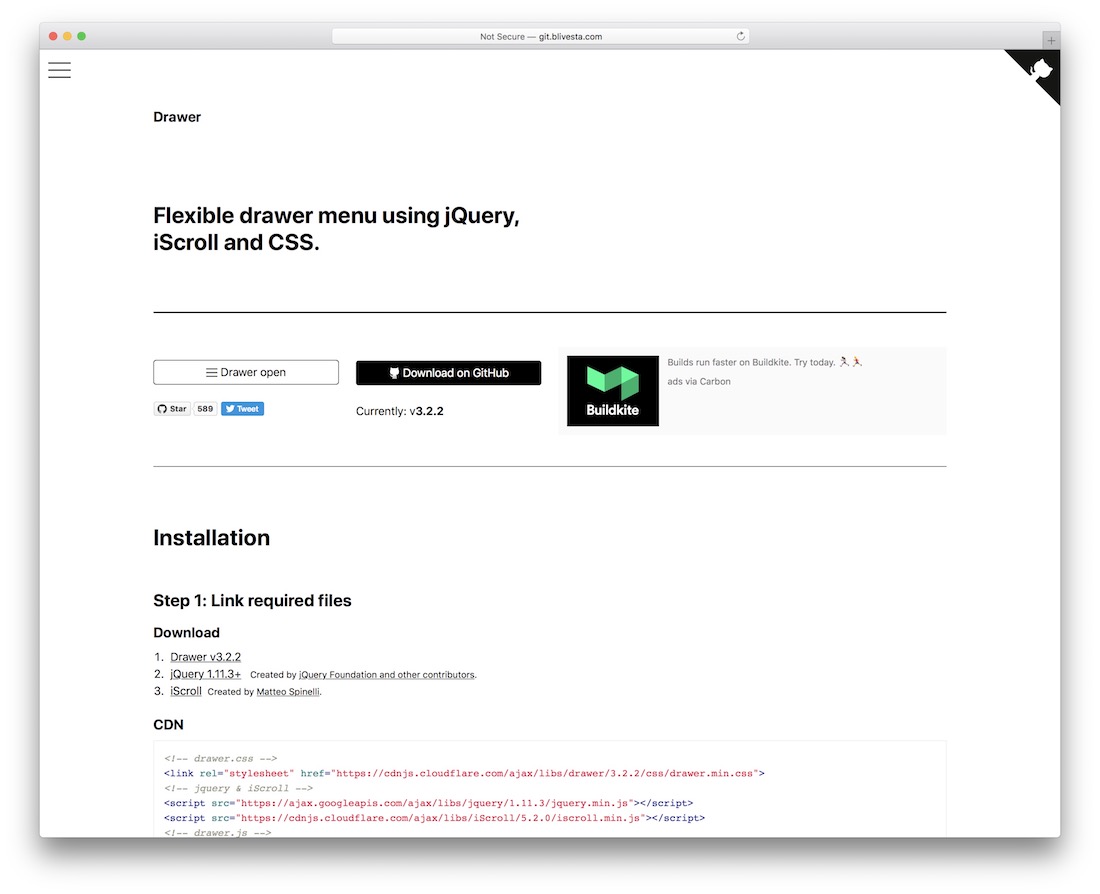
Выдвижной ящик

Что такое ящик? Drawer - это плагин меню ящика jQuery, который использует iScroll и современный CSS3 для создания виджета ящика меню. Виджет ящика меню действует как простая кнопка, которую пользователь может щелкнуть, чтобы открыть навигацию по сайту. Все ваши существующие пункты меню занимают навигацию, которая также может быть вложена друг под другом. Вы можете расположить меню во всех направлениях веб-сайта, как и следовало ожидать от такого универсального плагина.
Адаптивная навигация

Создание меню навигации в наши дни потребует двух вещей. Во-первых, меню должно быть отзывчивым и полностью адаптироваться к мобильным устройствам, а во-вторых, меню должно соответствовать современным стандартам дизайна, чтобы иметь универсальную привлекательность. Что ж, Responsive Nav выигрывает в обоих случаях. Плагин не зависит от сторонних библиотек. Это означает, что конечный размер фактического скрипта составляет примерно 1 КБ, размер, который даже не имеет значения для общей производительности вашего веб-сайта. Адаптивная навигация также отдает предпочтение все более популярной анимации перехода CSS3. Еще одна замечательная особенность этого конкретного меню навигации jQuery - оно будет работать, даже если в браузере пользователя не включен JavaScript. Кроме того, он также будет работать с популярными читателями Kindle. Серьезно, это отличное решение для создания адаптивного и универсального меню для вашего сайта.
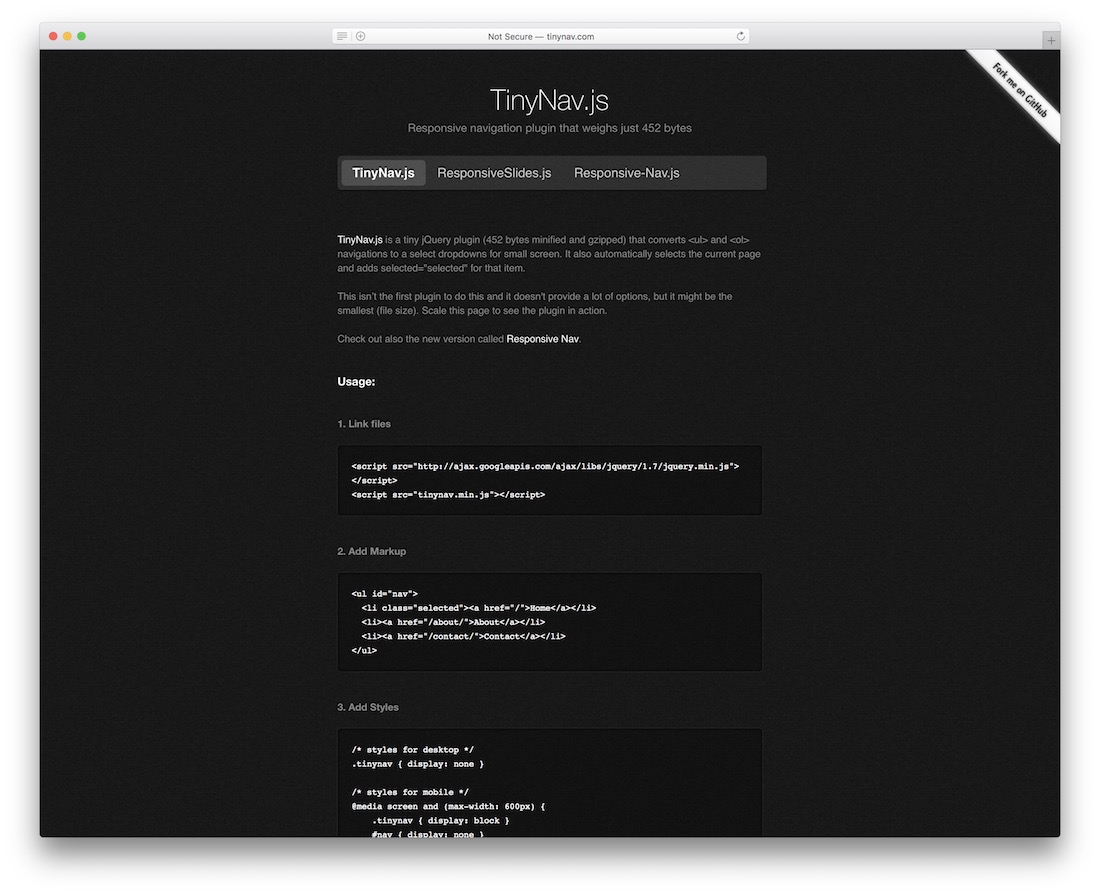
TinyNav.js

TinyNav преобразует элементы навигации «UL» и «OL» в элементы формы выбора для небольших размеров экрана. Доступен плагин WordPress. TinyNav - это то, что послужило толчком к разработке Responsive Nav, меню навигации, которое мы обозначили выше этого. Эволюция происходит и в веб-разработке, не так ли.
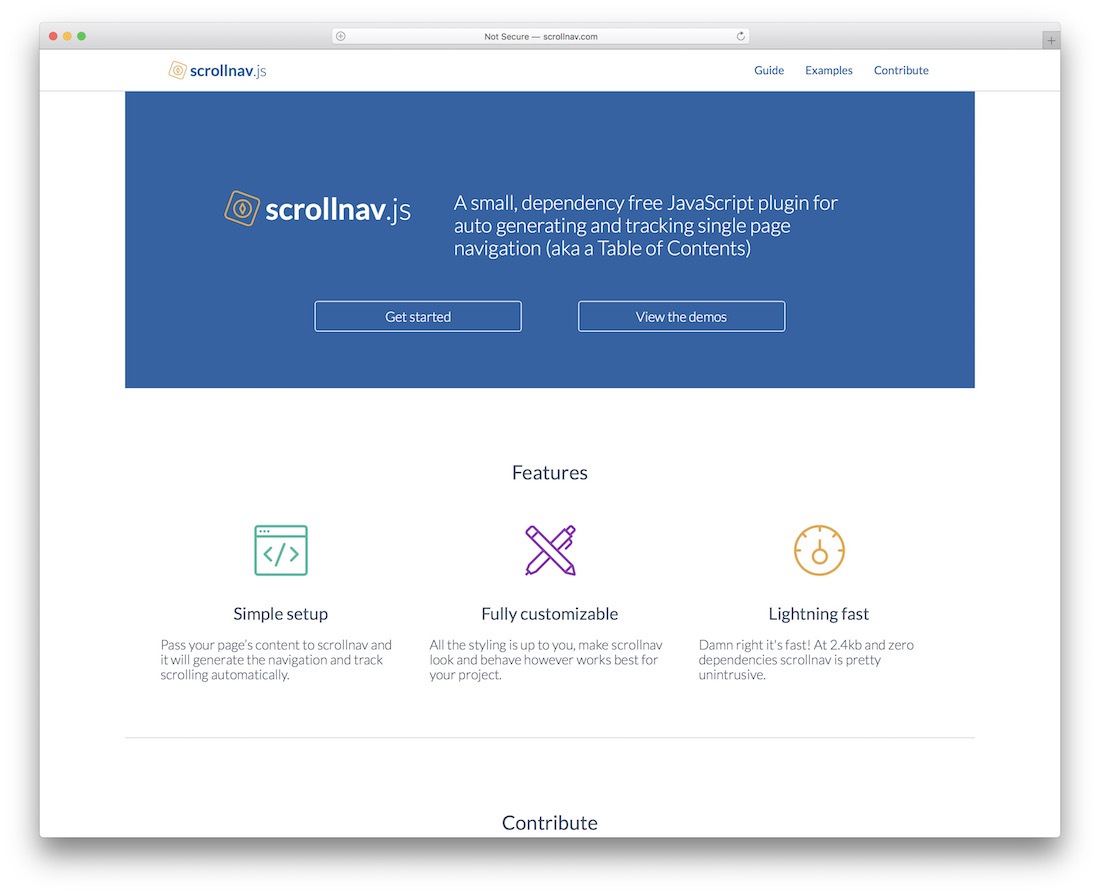
scrollNav.js

scrollNav имеет несколько более уникальную цель. Эта конкретная панель навигации лучше всего работает с проектами, которым требуется прокручиваемая навигация, которая отображается сбоку от области содержимого. Сначала на ум приходят такие вещи, как документация, онлайн-книга, онлайн-компиляция контента и другие. Плагин, конечно, очень продвинутый. То, как это работает, довольно замечательно, вы просто указываете отдельный тег, который вы хотите выделить в качестве опции навигации, например «H2», но вы также можете установить его как «H3» или «H1», это не так. имеет значение для плагина. Прочтите документацию, чтобы лучше понять функции.
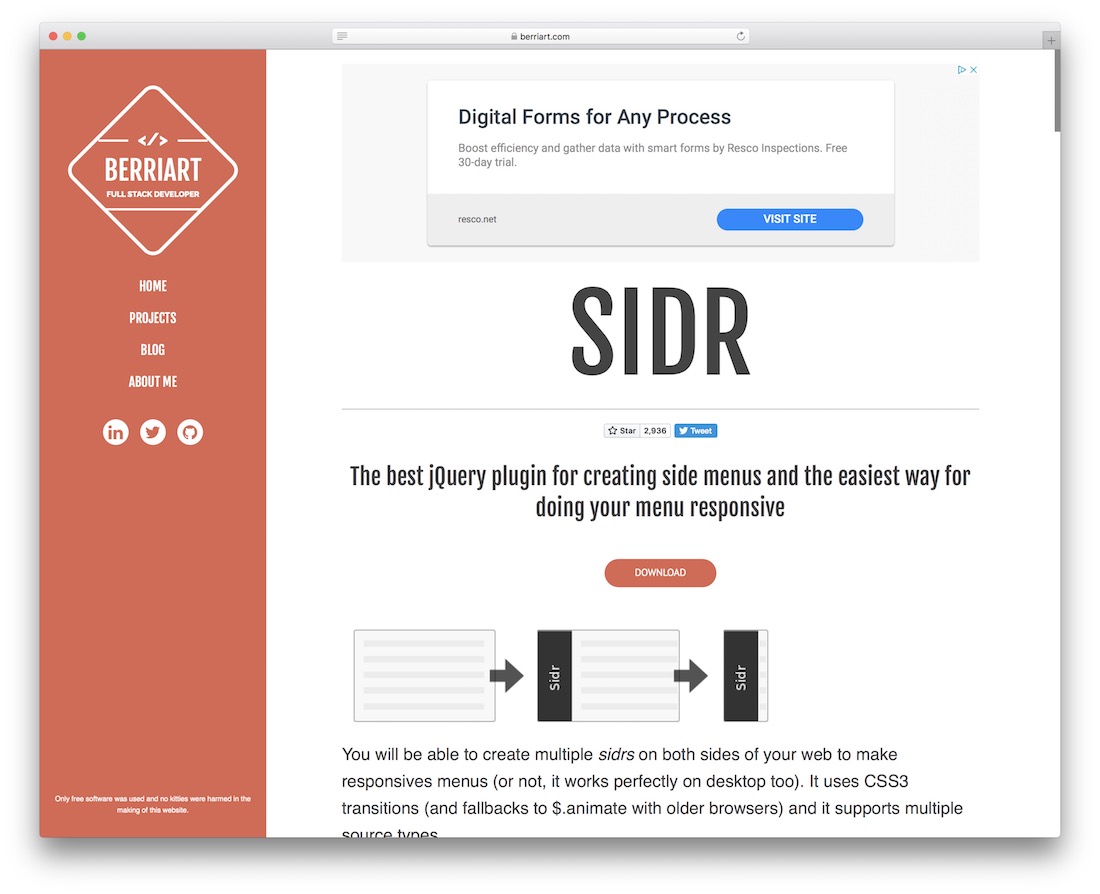
Сидр

Боковые меню стали популярны в последние несколько лет. Отсутствие полноценного меню в заголовке страницы означает, что есть больше места для реального отображения главной страницы вашего сайта. Вместо этого используйте простой значок навигации сбоку страницы, который вызовет полное меню. Такой подход стал популярным даже на таких сайтах, как Google. Правый верхний значок профиля пользователя - это все, что вам нужно для доступа к каждой части продуктов и страниц Google. Если вы хотите добиться такого же эффекта в своих проектах, Sidr - одна из лучших библиотек для выполнения этой работы.
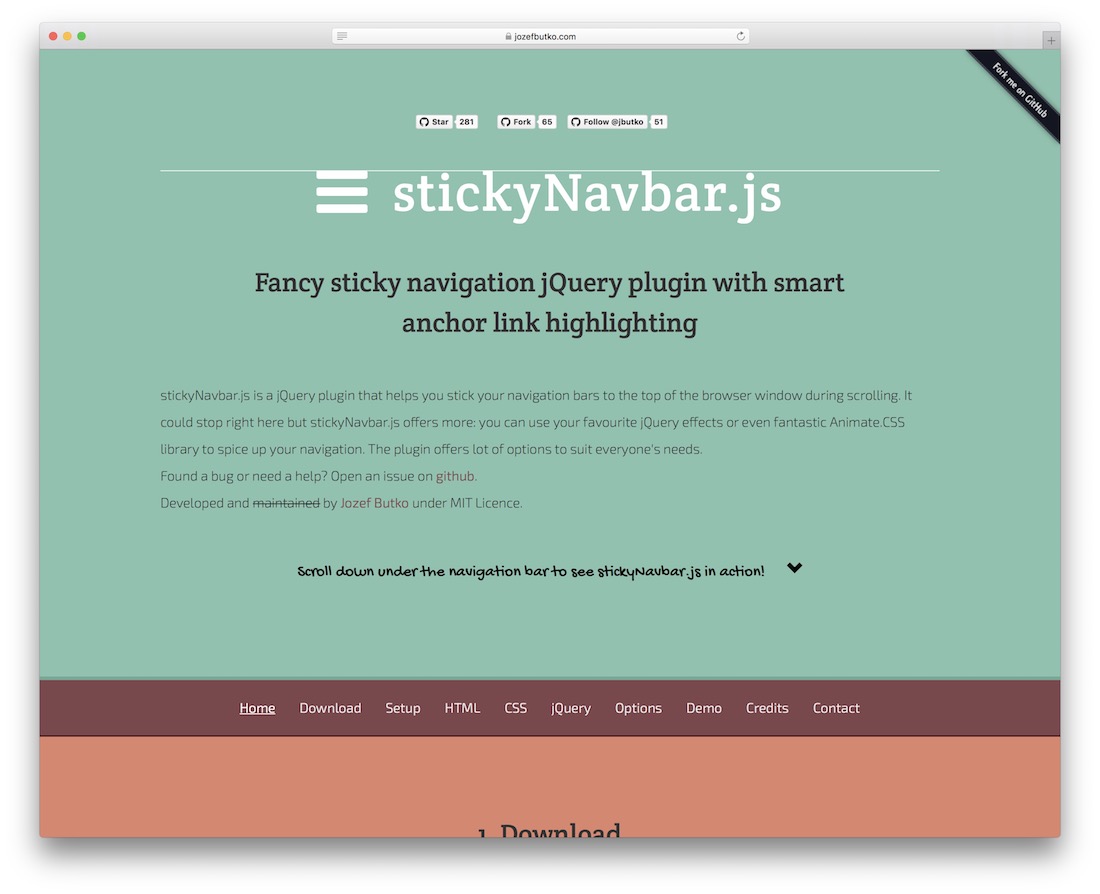
stickyNavbar.js

На первый взгляд, это меню не может иметь меньшего смысла, чем оно есть, но важно обратить внимание. stickyNavbar - это навигационное меню, которое прикрепляется к верхней части страницы, как только пользователь достиг определенного контейнера, который удерживает меню вместе, это означает, что вы можете легко вставить меню в середине страницы, если пользователь прокручивает его. страницы, а затем прокручивайте ваше меню вместе с ним вместе с остальной частью страницы, но, конечно, если пользователь прокручивает вверх над меню, он естественным образом отсоединяется от верхней части страницы. Это основная функциональность stickyNavbar.
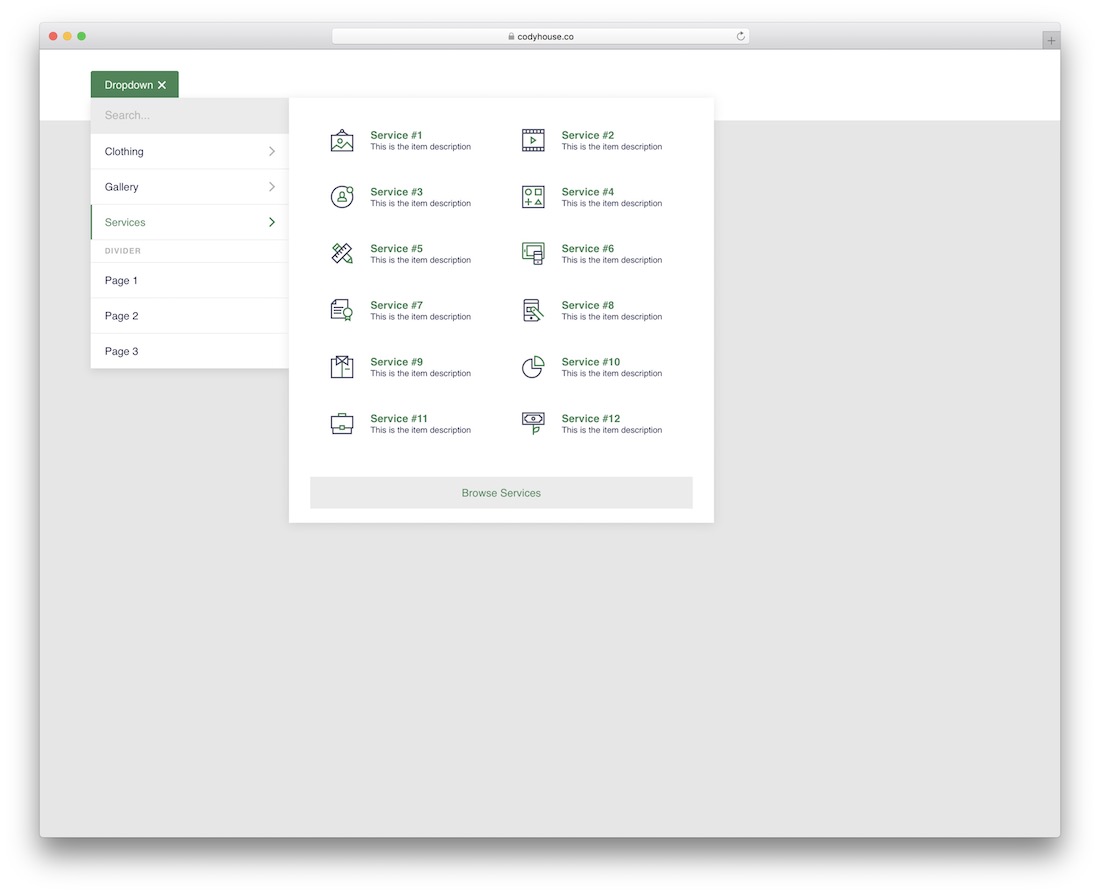
Мега выпадающий список

Веб-сайт электронной коммерции неизбежно должен будет иметь мега раскрывающийся список, пока этот веб-сайт электронной коммерции обслуживает тысячи товаров. Мега выпадающее меню - это меню, которое может содержать огромное количество вариантов без ущерба для качества дизайна. Это одно из таких расширений jQuery, которое поможет вам достичь желаемого результата. Мега раскрывающийся список позволяет вам создать отдельный пункт меню, скажем, «Одежда» - затем, когда пользователь открывает «Одежда», ему предлагаются различные варианты выбора, начиная от аксессуаров и заканчивая обувью, но в каждом из вариантов есть больше подразделов и т. Д. и дальше. Все это поможет вам лучше отображать доступные товары, которые вы выставляете на продажу.
Кроме того, еще одна опция выпадающего меню в этой конкретной библиотеке - это возможность отображать элементы галереи в меню. Это означает, что вы можете легко рекламировать отдельные продукты с помощью визуального контента в меню. О ... и если этого было недостаточно, есть также возможность перечислить свои услуги и рассказать о каждой из них, также в сетке меню. Будет очень сложно найти лучшее мега выпадающее меню, чем это, это мощная электростанция, но она обеспечивает простой способ установки.
3D-полужирная навигация

3D Bold Navigation - это простое свернутое меню, которое раскрывается с 3D-эффектом, когда вы щелкаете значок меню. Он довольно большой, и для его использования потребуется конкретный дизайн-проект, исследуйте его самостоятельно, чтобы лучше его почувствовать.
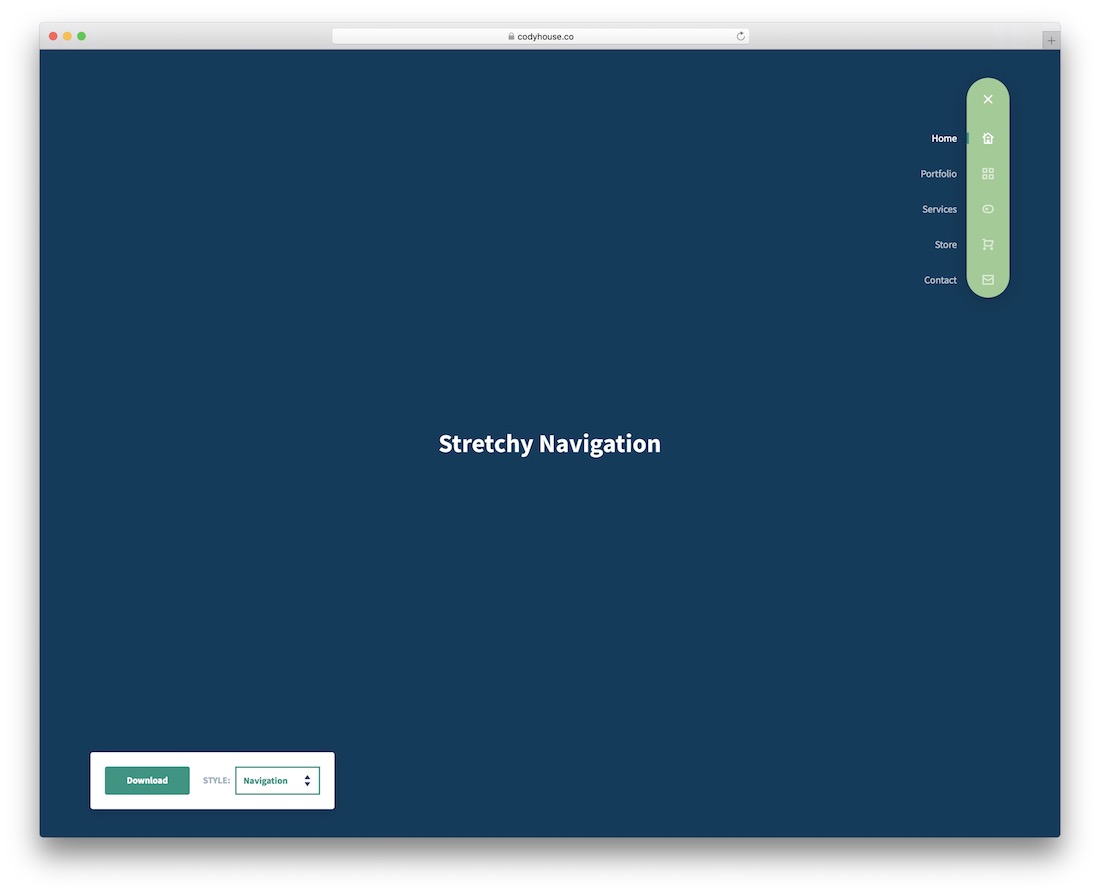
Эластичная навигация

Что такое эластичная навигация? Это навигация, которая в буквальном смысле тянется. Эластичная навигация дает вам уникальный значок меню, который при нажатии растягивает по вертикали все элементы в меню. Интересно то, что элементы меню могут иметь имя вне контейнера и значок меню внутри контейнера. Очень интересный подход к меню, и мы думаем, вы найдете для него хорошее применение.

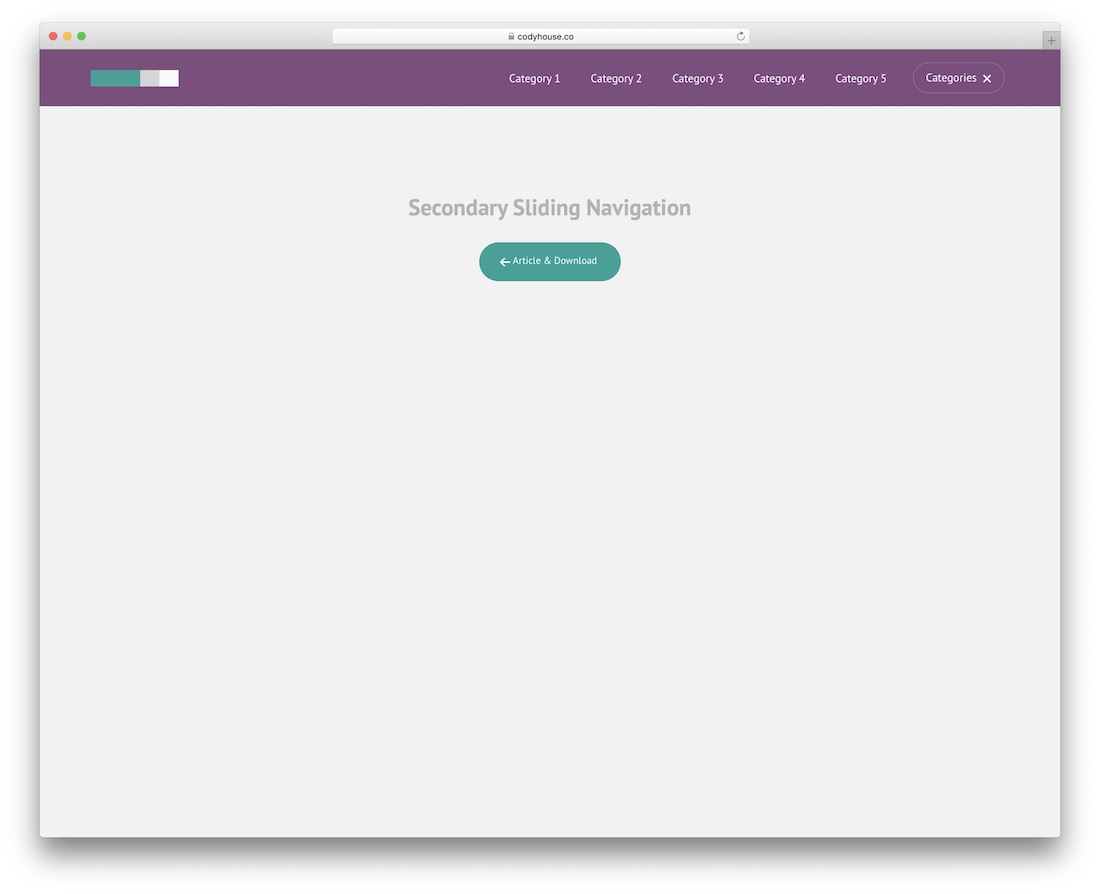
Вторичная скользящая навигация

Вторичная скользящая навигация, которая позволяет иметь два меню в одной сетке меню. Во-первых, у вас есть меню по умолчанию со всеми элементами меню по умолчанию. А затем в конце меню у вас есть выбираемая кнопка меню, при нажатии на которую открывается вторичное меню.
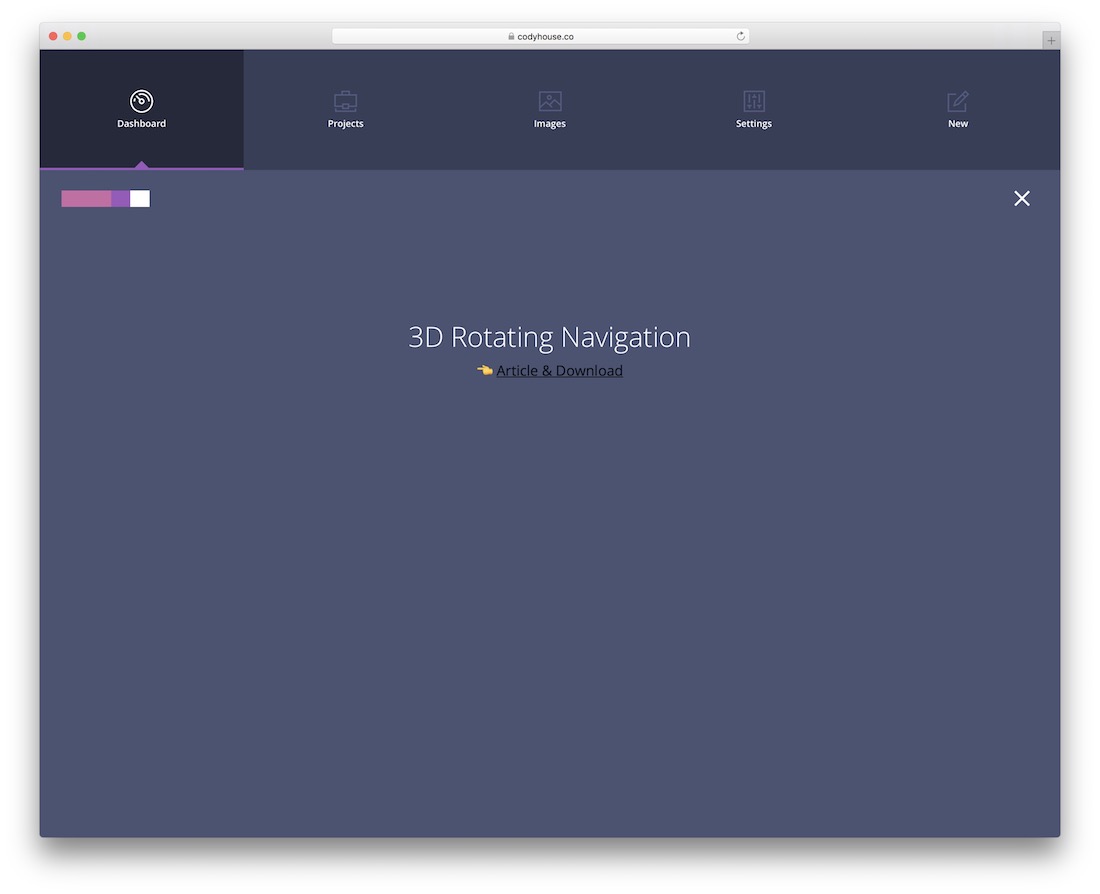
3D вращающаяся навигация

Еще одно 3D-меню; на этот раз мы не увидим меню, прыгающего перед нашими лицами. Вместо этого трехмерная вращающаяся навигация будет разворачиваться из верхней части страницы. Это дает нам меню довольно среднего размера, которое поддерживает значки меню, а также значок закрытия, чтобы закрыть меню. Это одно из тех решений меню, которые позволяют нам иметь больше места в верхней части наших страниц, поскольку мы адаптируемся к использованию разворачивающегося виджета меню.
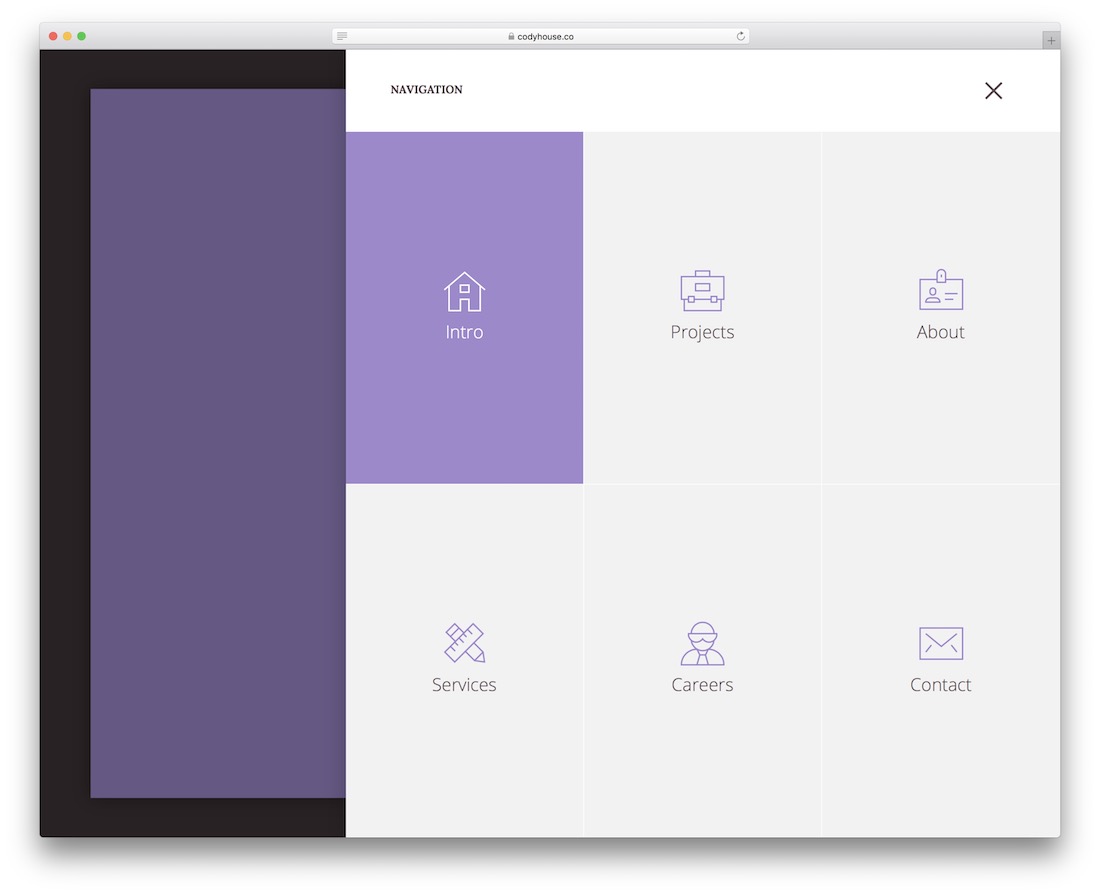
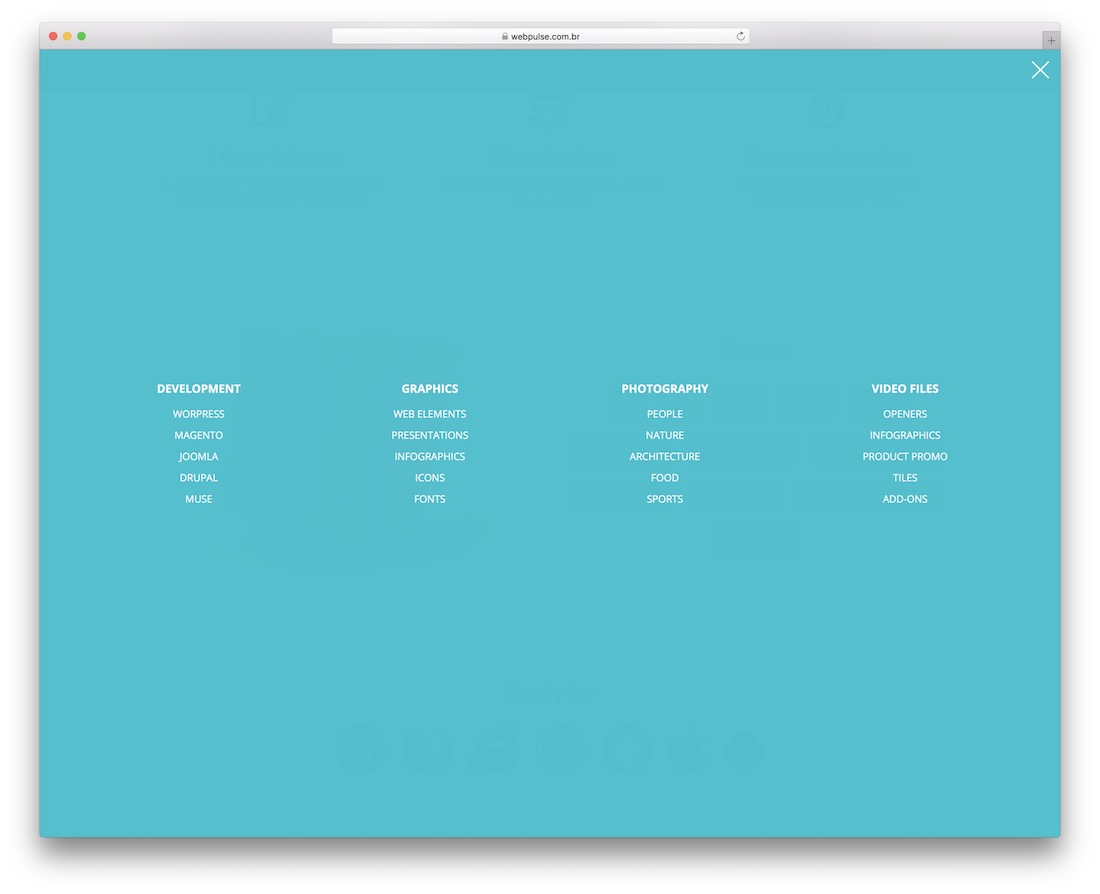
Адаптивная навигация по оверлейному меню

Наложенные меню также набирают обороты. Он позволяет вам создавать полностраничное меню, которое содержит все, что нужно знать о вашем бизнесе, вас самих, веб-сайте, который вы используете, и любые другие дополнительные сведения. После того, как вы нажмете на маленький значок гамбургера в этой демонстрации, вы будете поражены потрясающим меню, которое следует ниже. Это полностраничное меню, разделенное на три части: «О программе», «Услуги» и «Работа», каждая из которых имеет свои индивидуальные пункты меню. В нижней части оверлея достаточно места для демонстрации вашей доступности в социальных сетях.
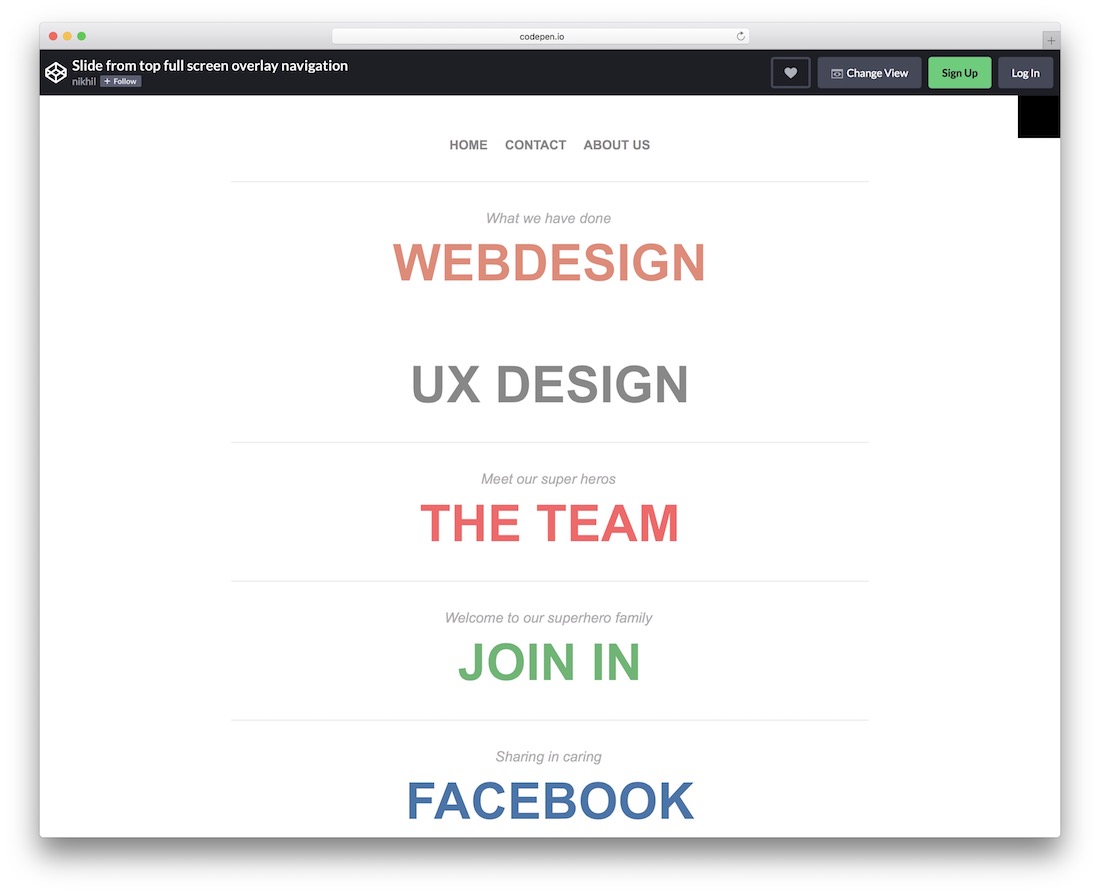
Слайд сверху полноэкранной оверлейной навигации

Просто еще одно оверлейное меню. В этом, однако, используется подход «слайд сверху». Как только оно откроется, вы увидите, что есть много способов оптимизировать такое меню, чтобы включить в него пользовательские элементы, такие как формы подписки по электронной почте, пользовательские категории и страницы, а также другие элементы веб-сайта, о которых пользователь должен знать. Хотя, конечно, все можно настроить как угодно, никаких ограничений нет.
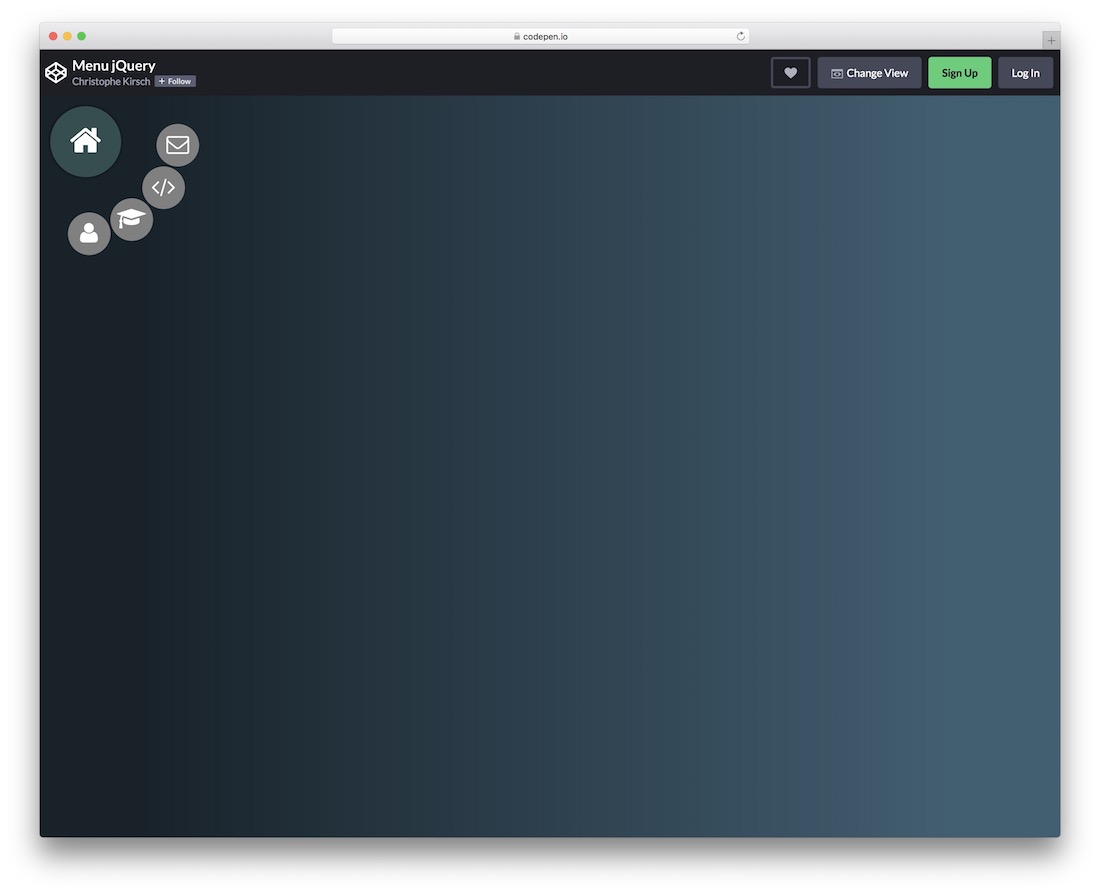
Скрученное меню jQuery

Классный виджет меню со значком. После того, как вы щелкнете по значку, вокруг первого значка меню развернутся многочисленные элементы значка меню. Вы можете увидеть на демонстрационном снимке, как это работает, посмотрите страницу, чтобы узнать больше.
Боковое меню вне холста с изюминкой

Если скручивания было недостаточно, возможно, скручивание будет. Это потрясающее решение для меню вне холста добавит уникальную и динамичную функцию в отображение меню вашего веб-сайта. Как только пользователь нажимает на меню, веб-сайт поворачивается на несколько углов. Затем доступные пункты меню разворачиваются в нижнем левом углу. Это единственный в своем роде опыт навигации по веб-сайту. Мы настоятельно рекомендуем вам изучить этот еще больше.
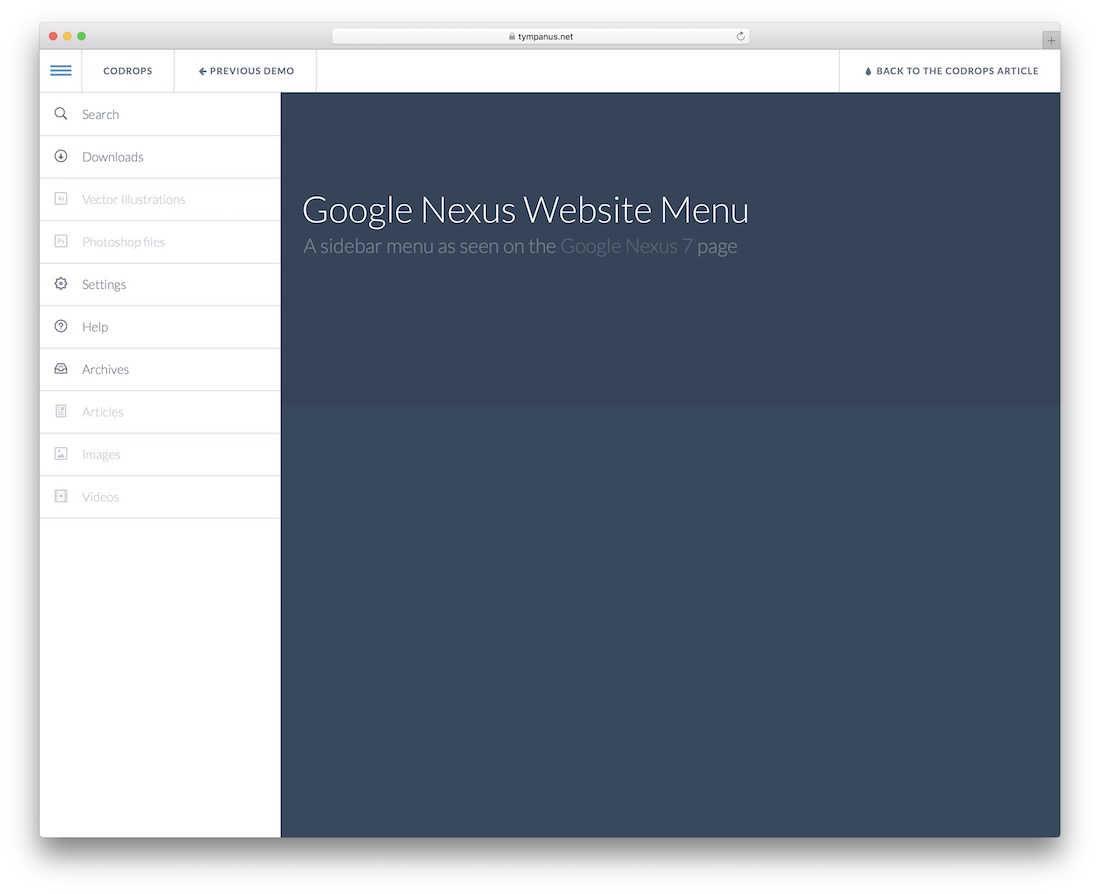
Меню веб-сайта Google Nexus

На веб-сайте Google Nexus есть уникальное меню, масштабируемое в зависимости от содержания. Так, например, когда вы открываете меню, вы по-прежнему видите всю ширину веб-сайта. Правда, это немного измененная версия, так как место отведено под меню. Это создает опыт, аналогичный тому, что может предоставить мобильное устройство, хотя и немного более продвинутый. В руководстве рассказывается, как вы можете воссоздать это меню самостоятельно. Он также предоставляет все загрузки, чтобы вы могли начать использовать этот сценарий меню сегодня.
Премиальные плагины для навигационного меню и панели jQuery
Очевидно, что свободный рынок навигационных панелей и меню очень велик. Варианты и выбор выбора явно есть. И когда мы задумались о создании этой коллекции, нам даже не пришло в голову, что будет так много отличных вариантов jQuery на выбор. Теперь, когда мы закончили бесплатную часть коллекции, мы понимаем, что только бесплатные вещи могут помочь нам создать действительно потрясающие меню на наших веб-сайтах. Но чтобы помочь вам направить ваши творческие соки в правильном направлении, мы включим ряд плагинов меню навигации с очень известного и очень активного рынка кода, где разработчики делятся своей уникальной работой с небольшой премией.
Минус Меню

Добавление меню на ваш сайт не должно быть слишком сложным, как только вы получите доступ к Minus Menu. Этот замечательный плагин для панели навигации jQuery представляет собой набор полезных вещей, которые помогут вам сразу же приступить к работе. Вы знаете, что среди четырнадцати различных дизайнов вы легко найдете тот, который лучше всего соответствует вашим потребностям. Но это еще не все. Есть также десять различных действий при наведении курсора на кнопки, которые придают изюминку. Безусловно, Minus Menu прекрасно сочетается со смартфонами и планшетами. Вы также получаете бесплатную поддержку в течение шести месяцев. Простота использования для отличной навигации, которой заслуживает ваш сайт.
UINOIN

Если вы хотите, чтобы все было как можно более современным, вы захотите использовать UINOIN. Это плагин меню jQuery с многоуровневой структурой, который поможет вам создать отличную навигацию по вашему сайту. Вся настройка также легкая, так что каждый, даже новичок, получает максимальную отдачу от инструмента. Более того, если вы хотите выполнить дополнительные настройки, вы можете изменить UINOIN по своему вкусу. Все действительно хорошо задокументировано, поэтому выполнение должно проходить естественно. Конечно, не забудьте сначала проверить предварительный просмотр меню в реальном времени и увидеть UINOIN в действии.
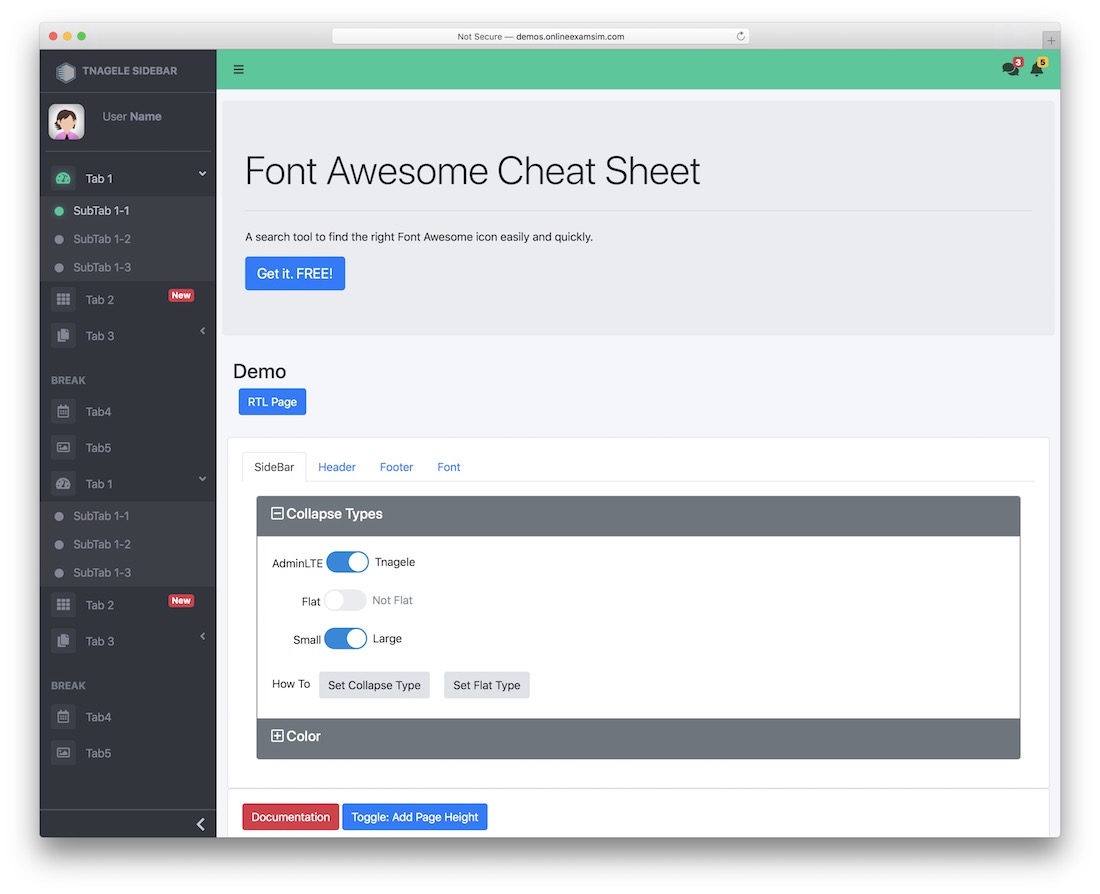
Боковая панель Tnagele

Tnagele SideBar - это решение, которое вам нужно для всех, кто хочет добавить боковую панель навигации, отсюда и название. Многие функции, которыми обладает этот инструмент, без труда убедят вас использовать его и активировать на своем сайте. Tnagele SideBar совместим с большинством популярных устройств и веб-браузеров, обеспечивая всегда плавную и стабильную работу. Он даже поддерживает языки RTL. Некоторые другие функции включают эффекты push, раскрывающийся список, совместимость с Bootstrap 4 и версию Cordova. Создавайте боковую панель навигации для настольных компьютеров и мобильных устройств, которая соответствует вашим потребностям, с помощью Tnagele SideBar быстро.
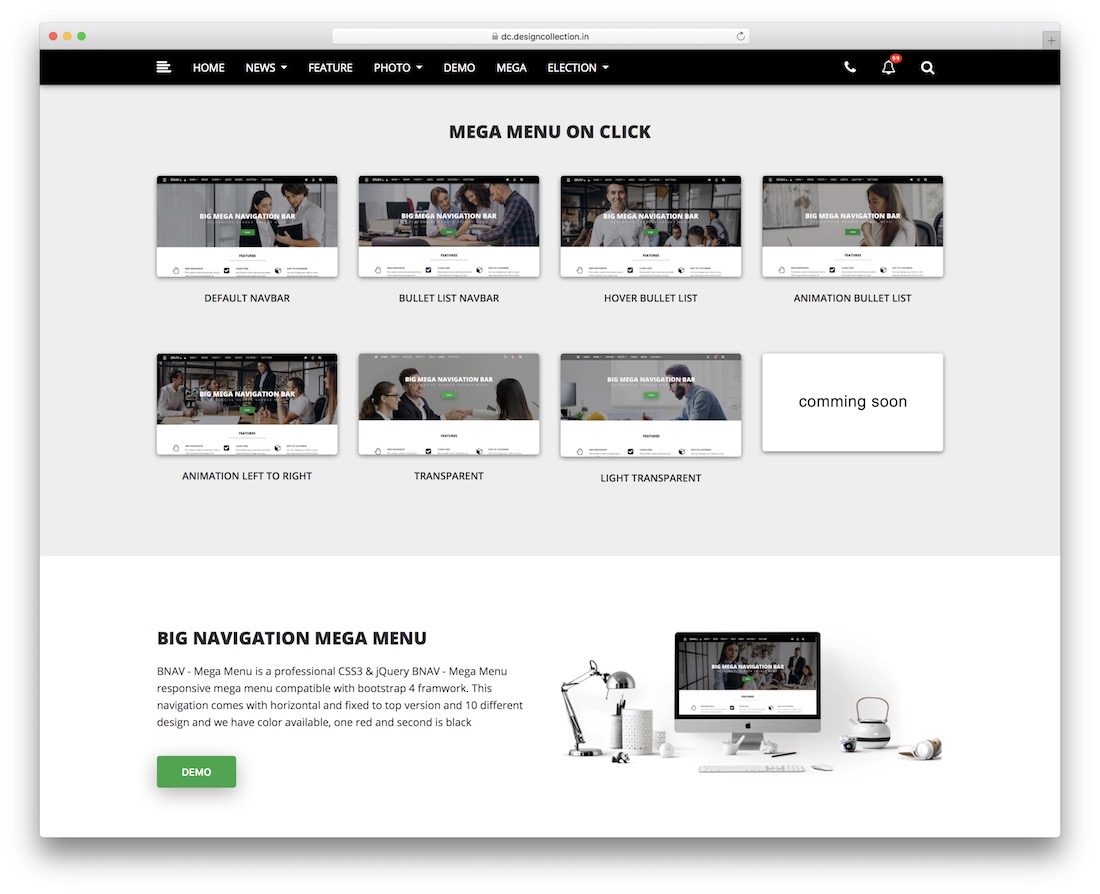
BNAV

Для навигации по мегаменю лучше не пропустить BNAV. Этот плагин навигационного меню jQuery предлагает множество замечательных удобств, которые помогут. Прежде всего, доступно четырнадцать типов навигационной панели с великолепной анимацией, которая привлечет всеобщее внимание. Совместимость с Bootstrap 4 Framework, гармония с мобильными и настольными устройствами, а также простота настройки и адаптации к правилам вашего проекта - вот что происходит, когда дело доходит до BNAV. Просмотрите демонстрационный материал, пролистайте документацию, поймите ее суть, и все готово для успешного включения мегаменю на свой веб-сайт.
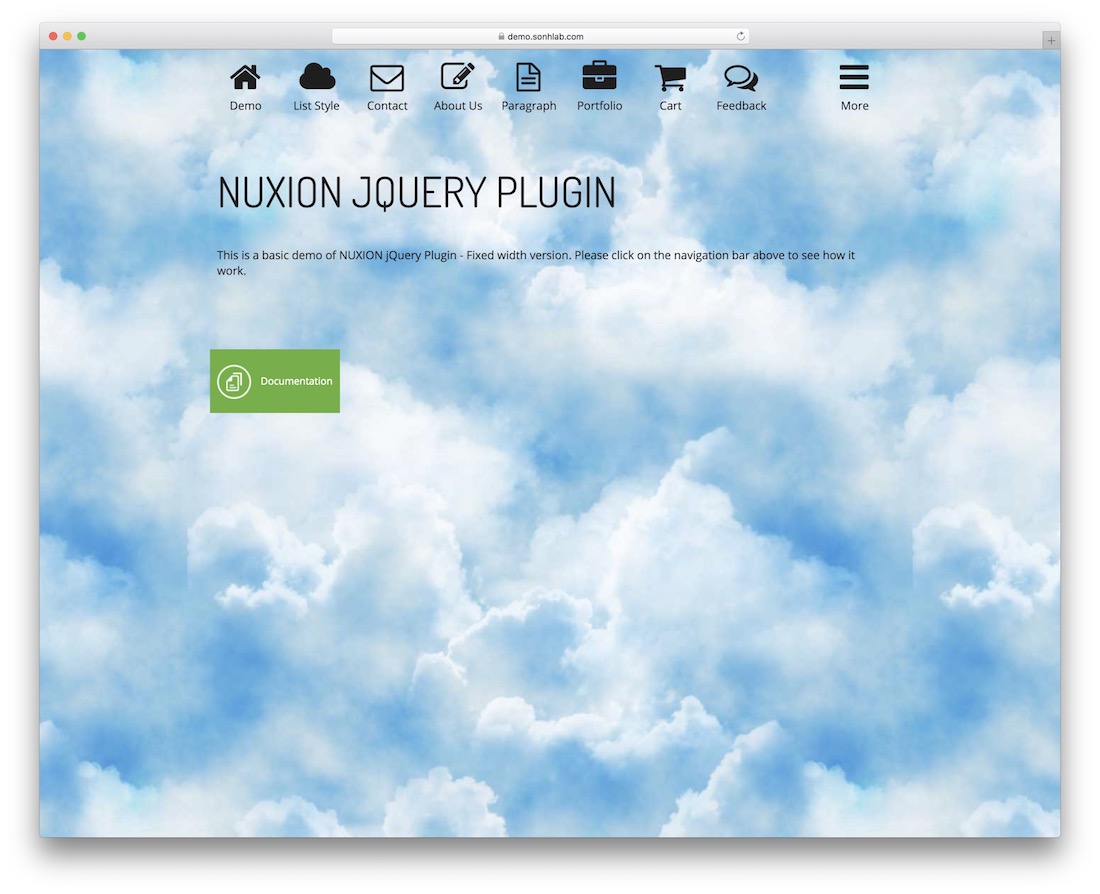
Nuxion jQuery - отзывчивая панель меню навигации UX

А как насчет меню, которое больше походило бы на отдельную страницу веб-сайта для каждого из просматриваемых вами элементов? Итак, у нас есть виджет Nuxion. Это прекрасное решение для создания пунктов меню, которым присвоено собственное индивидуальное содержание. Например, у вас может быть пункт меню «О нашем проекте». Как только пользователь нажимает на этот элемент, вместо перехода на новую страницу, где обсуждается информация о нас, он может предварительно просмотреть сведения о нас в фактическом контейнере элемента меню, на который они щелкнули.
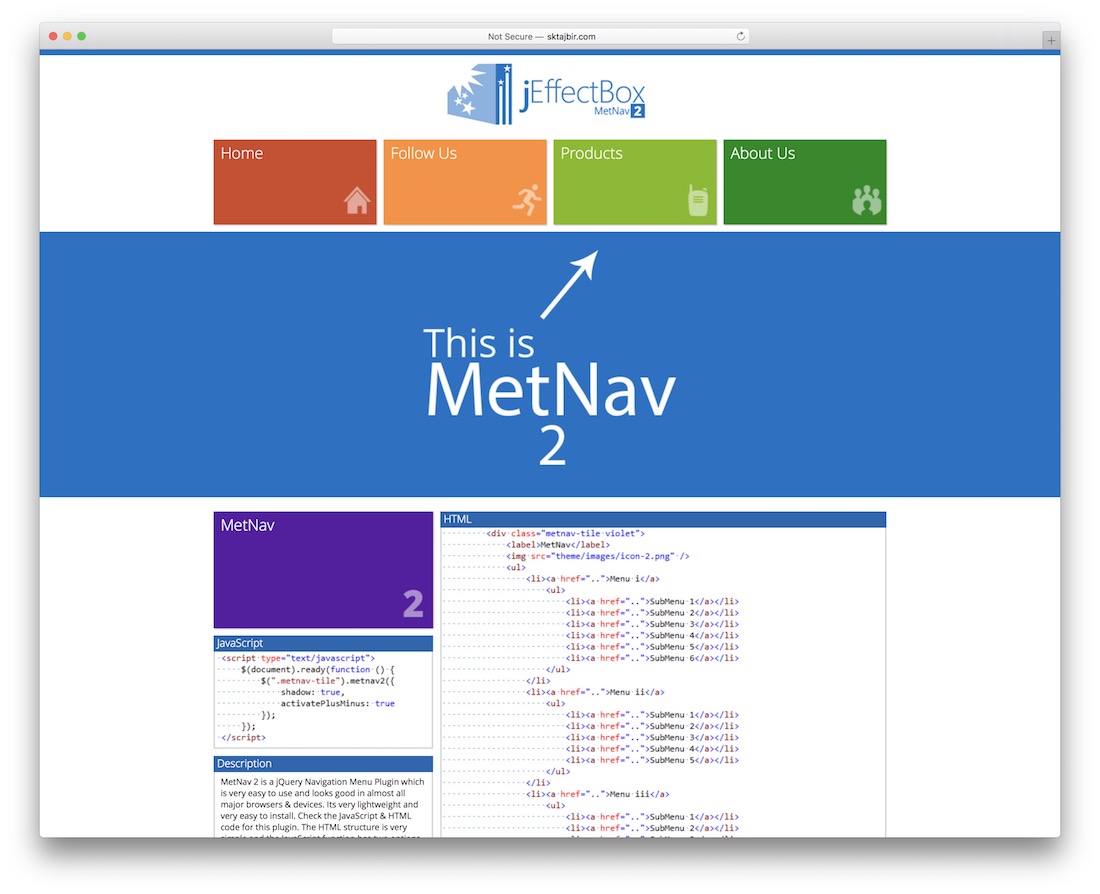
MetNav 2 - Еще одно навигационное меню jQuery Metro UI

MetaNav, еще одно быстроразвивающееся меню с уникальными и креативными функциями. Здесь пункт меню может состоять из множества разных ссылок. Однако все ссылки остаются в той же сетке, что и значок меню. Это означает, что пункты меню могут быть довольно большими по размеру. Тем не менее, это не должно быть проблемой для тех, кому требуется конкретная особенность дизайна, такая как эта. Он очень легкий и хорошо смотрится практически на всех основных браузерах и устройствах. Это базовое навигационное меню Windows 8 Tile, которое поддерживает неограниченное количество подменю. Он также поддерживает адаптивный дизайн и хорошо работает на сенсорных устройствах.
Полноэкранная навигация

Полноэкранная навигация получила несколько упоминаний в нашей подборке; вот еще один из библиотеки полноэкранной навигации. Это позволяет вам создавать множество слоев и вариаций полноэкранного меню, обычного меню, меню со списками внутри, меню с сетками и кругами в рамке, всевозможных видов меню, чтобы дать вашим пользователям самый уникальный опыт работы с меню. Существует множество других вариантов создания аутентичного меню для вашего веб-сайта. Пожалуйста, обратитесь к официальной документации по этим функциям.
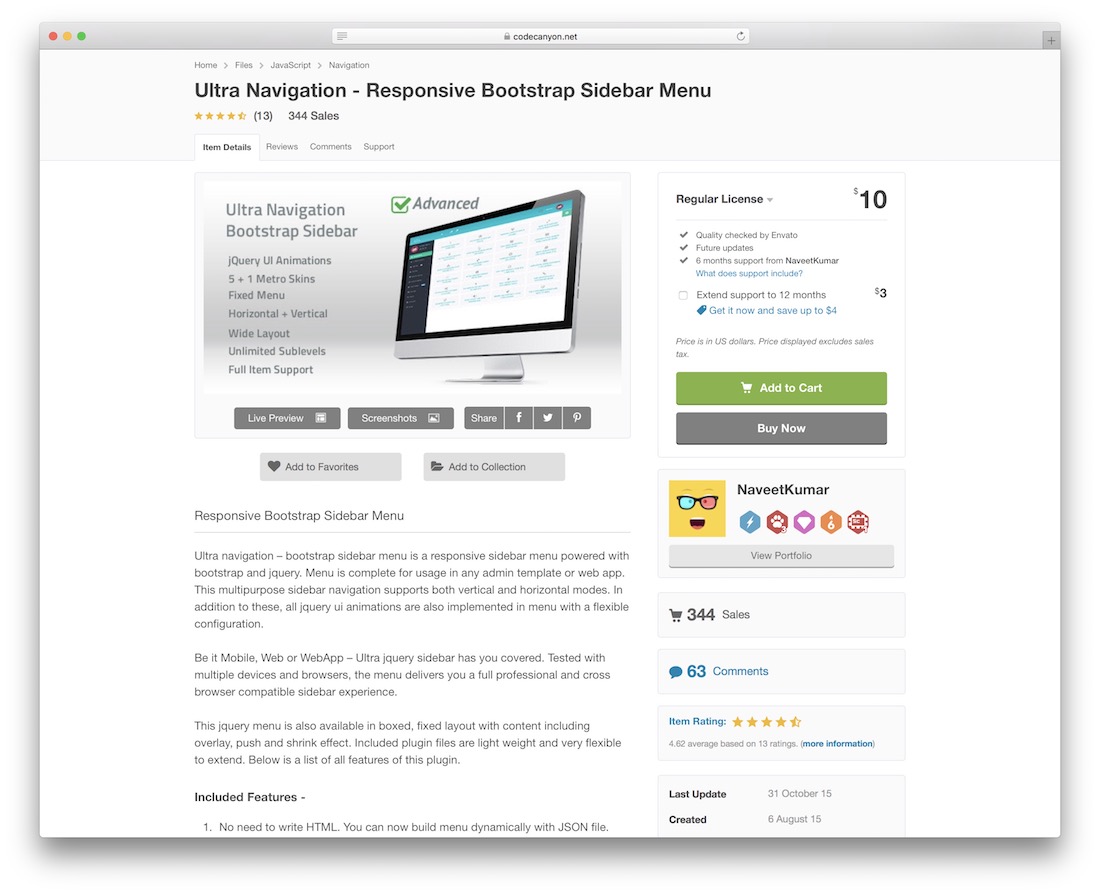
Ультра навигация - адаптивное меню боковой панели Bootstrap

Меню Ultra Navigation, которое мы видим здесь, предназначено не только для использования в меню веб-сайтов. Это ультрасовременное решение для создания меню, которое будет хорошо работать на панелях мониторинга администратора и панелях мониторинга приложений, требующих более динамичного подхода к меню. Ultra Navigation также работает на Bootstrap. Это делает его более привлекательным для современных разработчиков. Существует множество функций, которые будут привлекать ваше внимание, поэтому исследуйте их все по отдельности.
Меню навигации и панели навигации, созданные с помощью jQuery
Вы бы сказали, что мы перечислили одни из лучших доступных вариантов? Если по какой-то причине ответ отрицательный, мы надеемся, что вы найдете время, чтобы вдохновить нас на более доступные варианты. Вы можете сделать это, оставив отзыв об этом посте.
jQuery универсален, и с помощью этого языка можно многое; более 30+ уникальных навигационных плагинов являются тому подтверждением. Мы с нетерпением ждем того, что разработчики придумают в будущем!
