28 Plugin Menu & Bar Navigasi jQuery Teratas Untuk Situs Web 2020
Diterbitkan: 2020-08-20Navigasi situs web akan menjadi salah satu fitur terpenting yang Anda terapkan. Ini berfungsi sebagai kompas untuk apa yang dapat ditemukan di situs Anda. Jika tidak ada navigasi untuk memulai, kekacauan besar terjadi dengan sendirinya. Pernahkah Anda mengunjungi situs web yang jelas-jelas kekurangan fitur navigasi? Tidakkah menurutmu itu mengganggu? Dengan evolusi web modern, serta web responsif, alat navigasi untuk situs web juga berkembang pesat. jQuery sekarang memungkinkan untuk membuat efek navigasi yang menakjubkan, unik, dan otentik yang akan membuat pengguna tetap terhibur; yang terpenting, puas dengan pilihan memiliki menu navigasi website sama sekali.
Toko online, blog, direktori konten, situs web berita, ensiklopedia, dan banyak jenis situs web lainnya bergantung pada navigasi yang baik untuk membantu pengguna menemukan apa yang mereka cari. Itulah tujuan utama dari koleksi menu navigasi jQuery terbaik dan pustaka bilah, skrip, dan plugin kami. Kami akan menyelami lebih dalam apa yang telah berhasil diurai oleh komunitas open-source dalam bentuk potensi JavaScript untuk mengoptimalkan situs web Anda secara dinamis untuk pengalaman navigasi terbaik. Kami akan melihat contoh yang sederhana, tetapi juga contoh yang benar-benar modern dan akan mengubah cara Anda melihat menu navigasi selamanya. Apa yang membuat opsi ini sangat menarik juga, adalah kenyataan bahwa Anda tidak perlu terlalu berpengalaman dengan pemrograman untuk menginstal pustaka ini. Selain itu, mereka semua memiliki file dokumentasi menyeluruh yang tersedia untuk kurva belajar cepat.
Menu navigasi yang solid akan menjadi salah satu investasi desain terbaik yang akan dengan cepat menghasilkan pengembalian besar dalam bentuk rasio pentalan, klik-tayang pada konten Anda, dan paparan umum pengguna baru terhadap konten yang ada. Menu navigasi dan bilah navigasi apa pun di bawah ini akan memberi Anda dorongan yang diperlukan dalam paparan konten untuk memastikan bahwa tidak ada konten Anda yang luput dari perhatian. Silakan nikmati dengan kecepatan Anda sendiri.
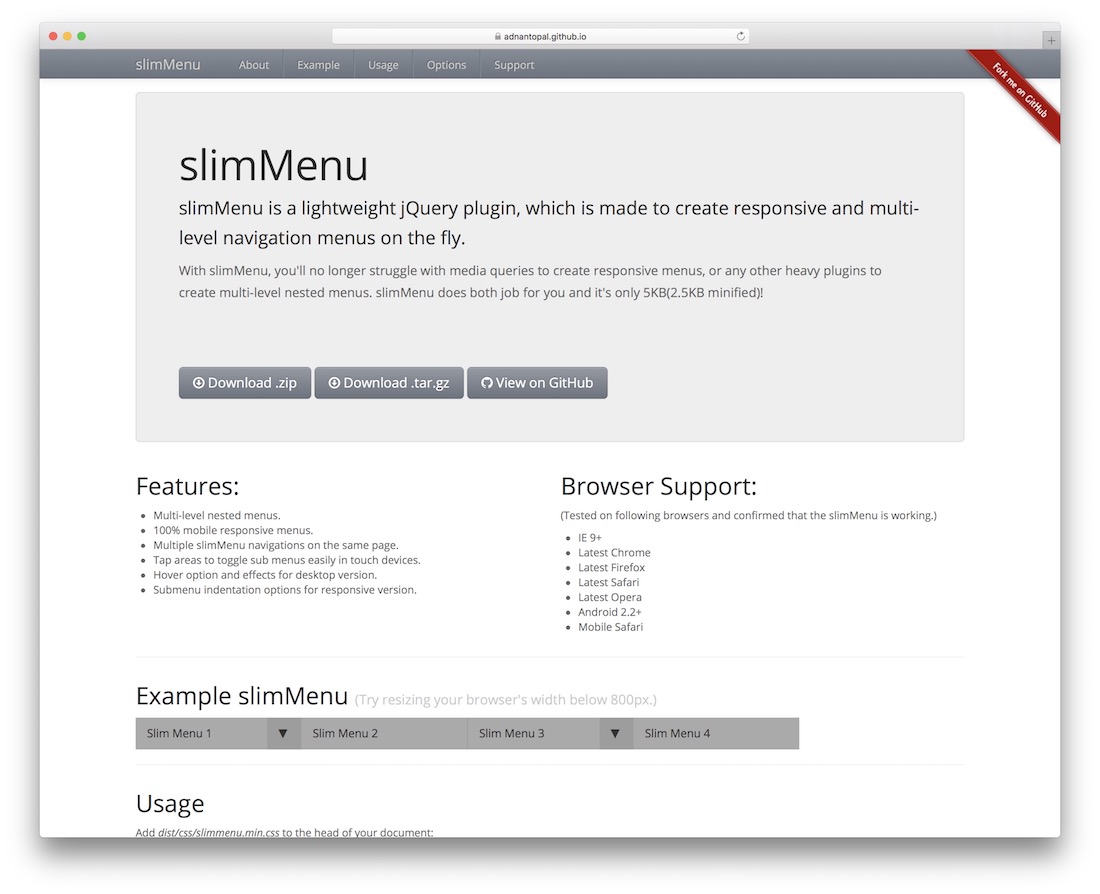
slimMenu

Cobalah slimMenu, solusi ringan untuk membuat menu multi-level responsif untuk situs web Anda. Memahami cara kerja kueri media dalam CSS merupakan tantangan tersendiri. Itulah sebabnya slimMenu berharap untuk menghilangkan kebutuhan Anda untuk mempelajari sintaks CSS yang sulit dan hanya memberi Anda roti dan mentega dari plugin jQuery terbaik. slimMenu juga mendukung menu tampilan pohon (bersarang) yang sepenuhnya responsif seluler. Anda juga dapat memiliki sejumlah widget slimMenu yang berbeda dalam halaman yang sama, dan integrasi navigasi ketuk yang tepat untuk perangkat seluler. Ini memudahkan pengguna ponsel untuk mengakses item sub-menu. Desainnya cukup standar, dan beberapa pekerjaan kecil akan diperlukan untuk situs web yang berurusan dengan banyak warna.
HorizontalNav

Dalam desain web, akan ada banyak cara yang membuat seorang desainer frustrasi. Salah satunya adalah bekerja dengan grid. Kisi situs web adalah tata letak boilerplate yang sebenarnya dari sebuah situs web. Biasanya, kisi-kisi header adalah wadah individual yang menerima gaya dan markup individual, dan karenanya memerlukan opsi gaya individual. Saat membuat menu navigasi untuk tajuk, kami biasanya mengalami masalah yang cukup umum: item menu kami tidak terbentang di seluruh lebar halaman kami. Masalah yang sangat umum yang dihadapi desainer. HorizontalNav adalah perpustakaan jQuery yang mengambil wadah menu Anda, dan memungkinkannya untuk direntangkan dengan lebar penuh. Dengan demikian, eksposur setiap item menu individu dimaksimalkan. Sangat mudah untuk diterapkan ke situs web Anda, akan membuat Anda bertanya-tanya mengapa Anda tidak meneliti pola UI ini sebelumnya.
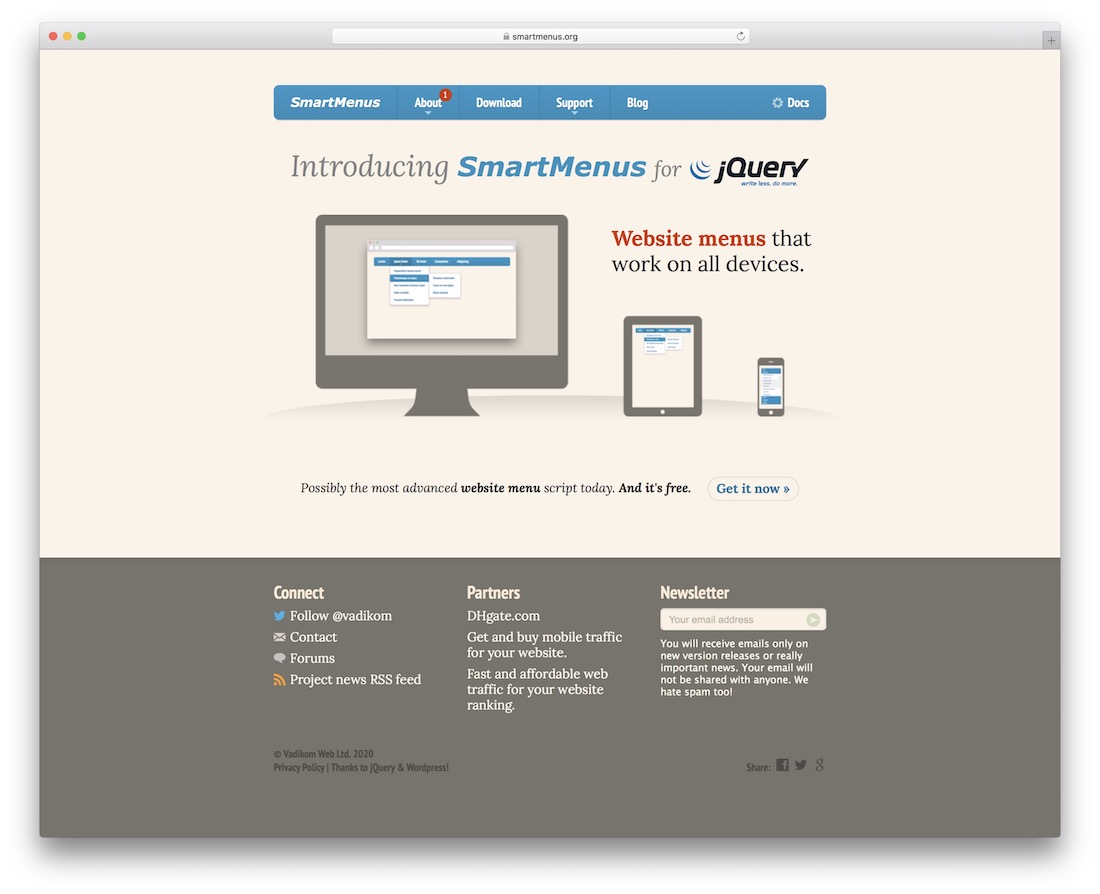
SmartMenus

SmartMenus adalah perpustakaan/platform menu kelas dunia yang menjanjikan untuk menyediakan penggunanya dengan sistem menu modern yang akan bekerja sama hebatnya di semua browser, perangkat, dan platform. Dari saat Anda membuka situs SmartMenus, jelas bahwa plugin ini didasarkan pada cara modern. Ini memberikan kepastian bahwa apa yang akan Anda mulai gunakan di situs web Anda, sebenarnya adalah perpustakaan yang berfungsi penuh dengan dukungan besar di belakangnya.
Selain itu, menu navigasi yang Anda lihat di SmartMenus sebenarnya diperkuat dengan plugin SmartMenus itu sendiri, sehingga Anda bisa mendapatkan pengalaman langsung tentang apa yang akan dilakukan pustaka menu ini pada menu Anda. Ada beberapa tema untuk dipilih: biru, bersih, mint, dan sederhana, dengan opsi bagi Anda untuk menata tema navigasi Anda sendiri untuk digunakan di SmartMenus. Kode dan teknologi modern berarti SmartMenus akan mendukung perangkat berbasis sentuhan, tetapi juga pembaca buku yang memungkinkan akses web. Semua markup ramah untuk mesin pencari, jadi Anda tidak akan kehilangan pengunjung dalam waktu dekat. Kode mudah diikuti, jadi mudah dimodifikasi juga.
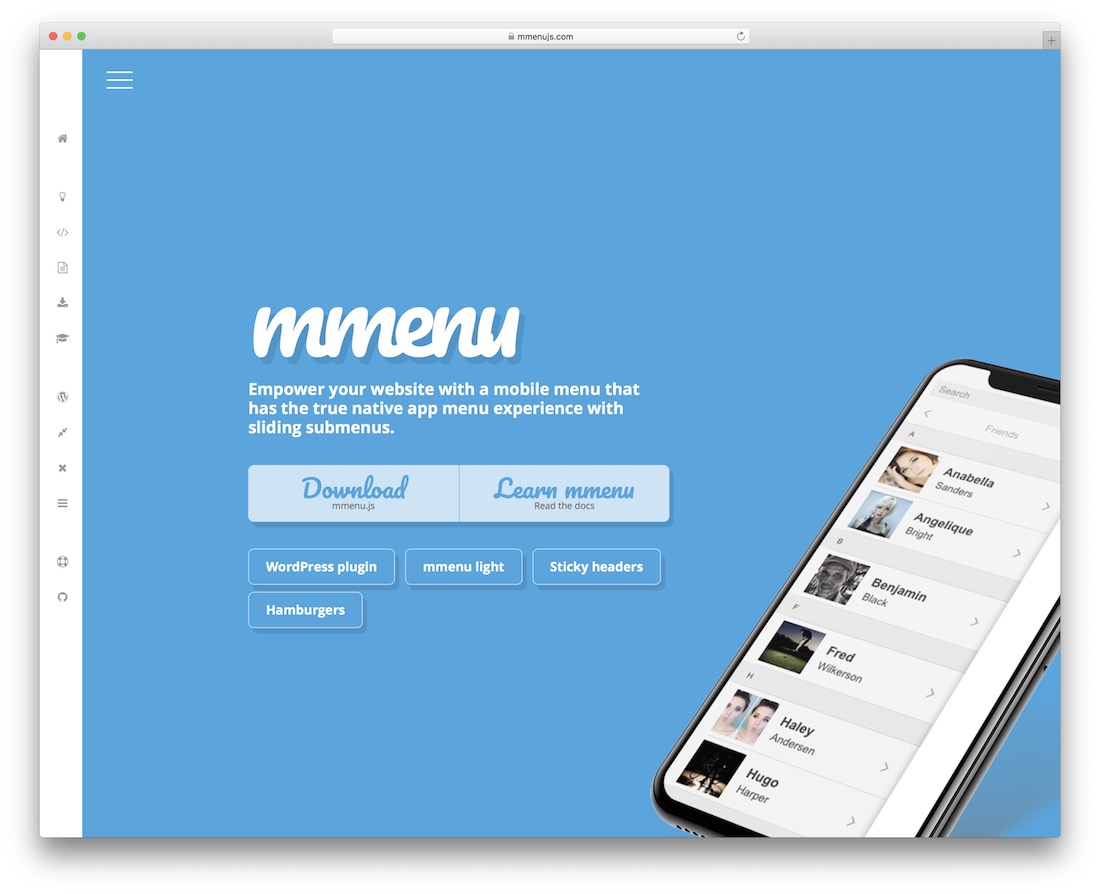
jQuery.mmenu

Ada sesuatu tentang desain web asli yang membuat desainer tertantang untuk membuat pola UI bertema asli menggunakan bahasa tradisional seperti HTML atau CSS. jQuery.mmenu adalah salah satu perpustakaan yang mencoba mencapai prestasi menyediakan menu seluler yang tampak asli untuk aplikasi seluler. Dan yang terbaik dari semuanya, menu ini tidak hanya untuk perangkat seluler; perpustakaan dimaksudkan untuk bekerja untuk ponsel cerdas, tablet, dan situs web desktop. Pengguna WordPress dapat dengan cepat mengunduh plugin gratis untuk mengubah menu yang ada menjadi menu yang terlihat seperti aplikasi asli. Ini adalah perpustakaan yang bagus untuk bereksperimen, untuk mendapatkan ide tentang preferensi pengguna Anda.
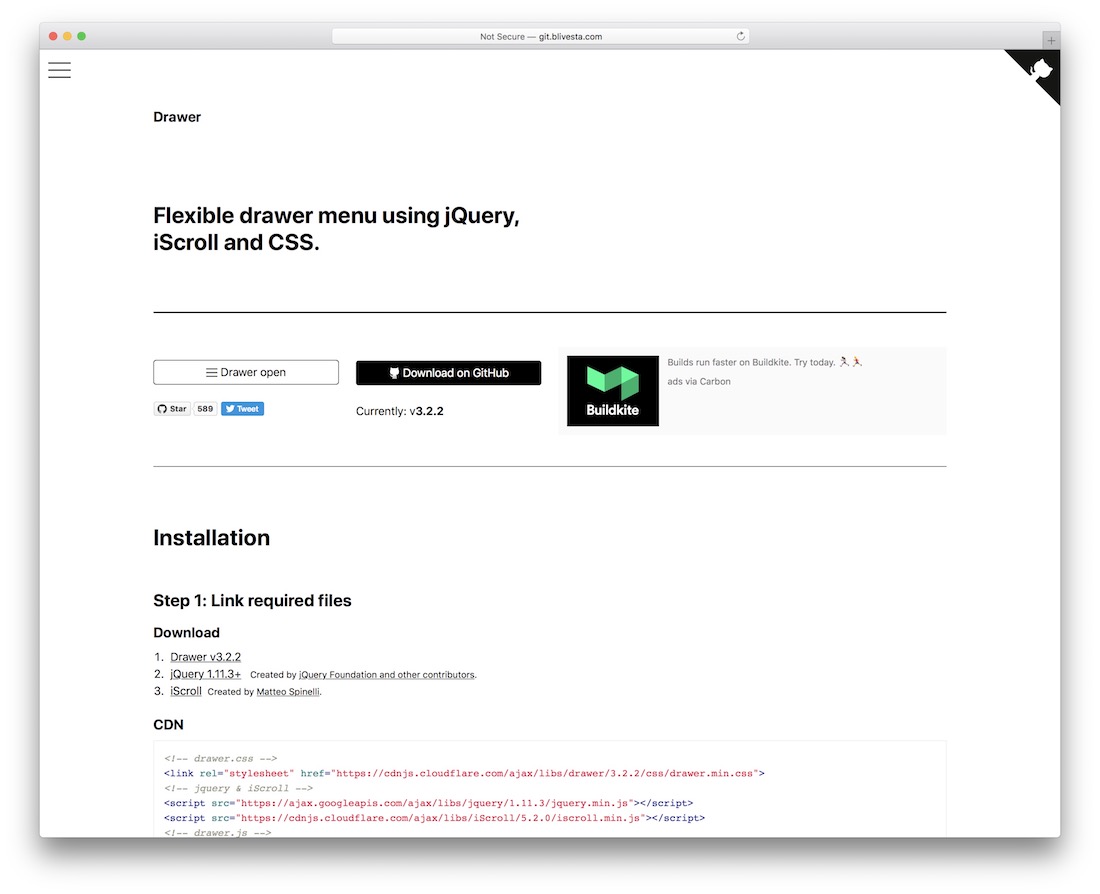
Laci

Apa itu Laci? Drawer adalah plugin menu laci jQuery yang menggunakan iScroll dan CSS3 modern untuk membuat widget laci menu. Widget laci menu bertindak sebagai tombol sederhana yang dapat diklik pengguna yang akan membuka navigasi situs. Semua item menu Anda yang ada menempati navigasi, yang juga dapat bersarang di bawah satu sama lain. Anda dapat memposisikan menu di semua arah situs web, seperti yang Anda harapkan dari plugin serbaguna.
Navigasi Responsif

Membuat menu navigasi hari ini akan membutuhkan dua hal. Pertama, menu harus responsif dan sepenuhnya dapat disesuaikan dengan perangkat seluler, dan kedua, menu harus menggunakan standar desain modern agar memiliki daya tarik universal. Nah, Responsive Nav mendapatkan jackpot pada kedua kasus tersebut. Plugin ini independen dari perpustakaan pihak ketiga. Ini berarti ukuran akhir dari skrip yang sebenarnya kira-kira 1 kB, ukuran yang bahkan tidak masalah untuk kinerja situs web Anda secara keseluruhan. Nav Responsif juga mendukung animasi transisi CSS3 yang semakin populer. Fitur hebat lainnya dari menu navigasi jQuery khusus ini adalah ia akan berfungsi bahkan jika pengguna tidak mengaktifkan JavaScript di browser mereka. Selain itu, ini juga akan berfungsi pada pembaca Kindle yang populer. Serius, ini adalah solusi luar biasa untuk membuat menu responsif dan universal untuk situs web Anda.
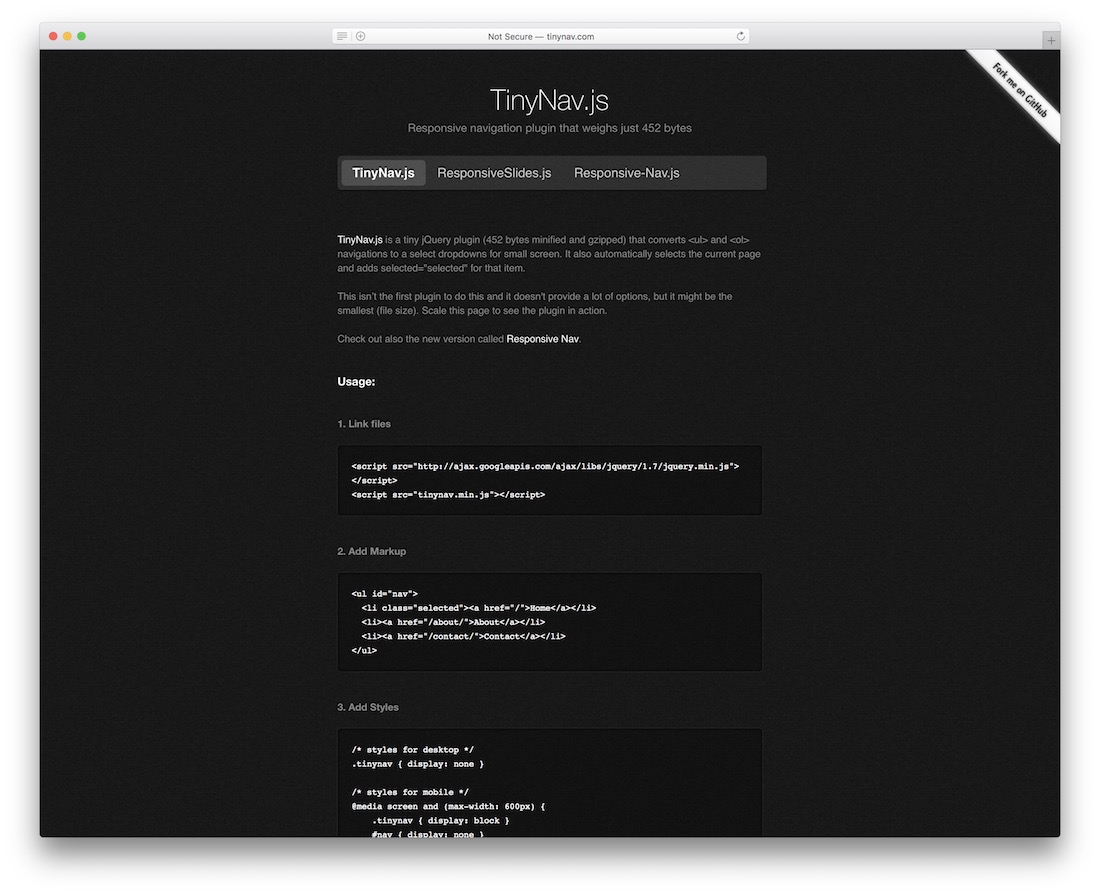
TinyNav.js

TinyNav mengubah elemen navigasi "UL" dan "OL" menjadi elemen formulir pilihan untuk ukuran layar kecil. Plugin WordPress tersedia. TinyNav inilah yang memicu pengembangan Responsive Nav, menu navigasi yang kami uraikan di atas yang satu ini. Evolusi terjadi dalam pengembangan web juga, bukan.
scrollNav.js

scrollNav memiliki tujuan yang sedikit lebih unik. Bilah navigasi khusus ini berfungsi paling baik dengan proyek yang memerlukan navigasi gulir yang muncul di sisi area konten. Kegunaan yang terlintas di pikiran pada awalnya adalah hal-hal seperti dokumentasi, buku online, kompilasi konten online, dan lain-lain. Plugin ini tentu saja sangat canggih. Cara kerjanya cukup bagus, Anda cukup menentukan masing-masing tag yang ingin Anda gariskan sebagai opsi navigasi, misalnya "H2", tetapi Anda juga bisa mengaturnya menjadi "H3" atau "H1" tidak penting untuk plugin. Baca dokumentasi untuk mendapatkan pemahaman yang lebih baik tentang fitur-fiturnya.
Sidr

Menu sidebar semakin populer dalam beberapa tahun terakhir. Tidak memiliki menu lengkap di header halaman berarti ada lebih banyak ruang untuk benar-benar mengekspos halaman depan situs Anda. Sebagai gantinya, gunakan ikon navigasi sederhana di sisi halaman yang akan memicu menu lengkap. Pendekatan seperti itu telah menjadi populer bahkan dengan situs-situs seperti Google. Di sana, ikon kanan atas profil pengguna adalah semua yang Anda butuhkan untuk mengakses setiap bagian dari produk dan halaman Google. Jika Anda ingin bertujuan untuk efek yang sama pada desain Anda, Sidr adalah salah satu perpustakaan terbaik untuk menyelesaikan pekerjaan.
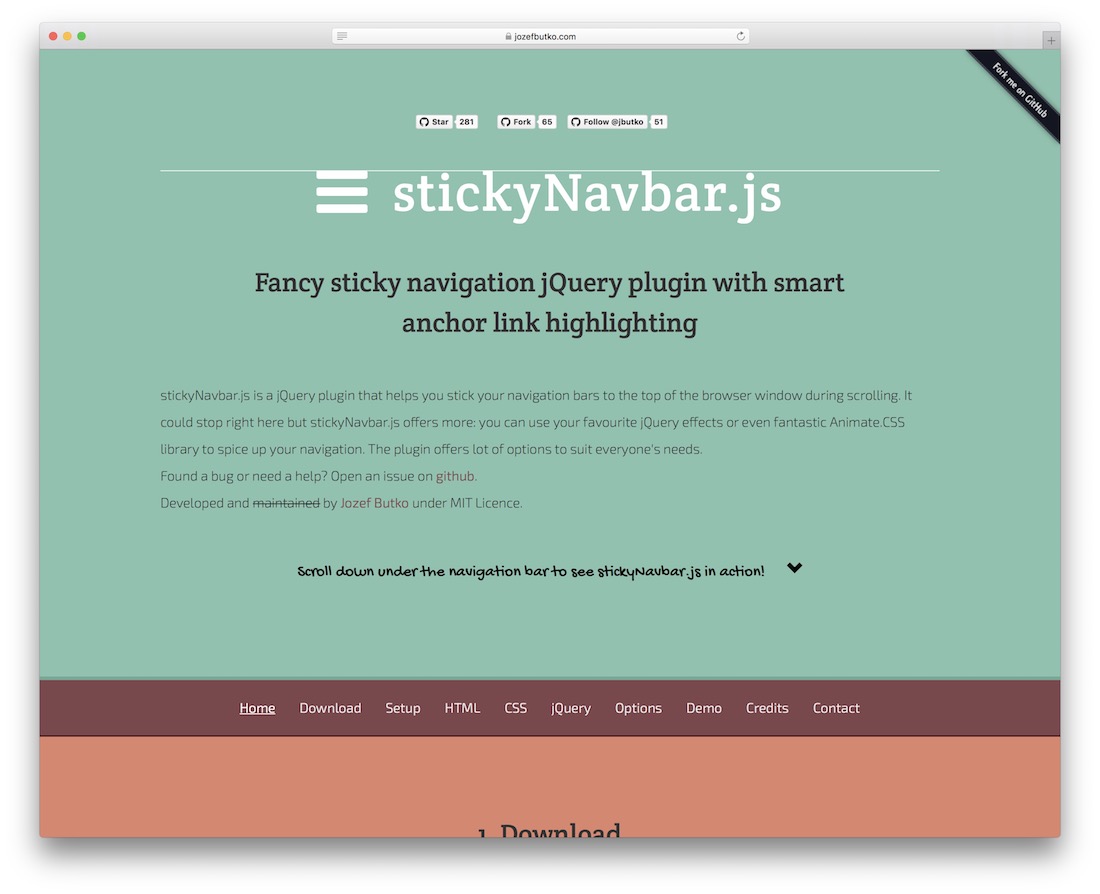
stickyNavbar.js

Sekilas menu ini memang kurang masuk akal, tapi yang penting diperhatikan. stickyNavbar adalah menu navigasi yang menempel di bagian atas halaman, setelah pengguna mencapai wadah tertentu yang menyatukan menu, ini berarti Anda dapat dengan mudah menyisipkan menu di tengah halaman, minta pengguna menggulir melewatinya halaman dan kemudian gulir menu Anda bersamanya di sepanjang sisa halaman, tetapi tentu saja, jika pengguna menggulir kembali, di atas menu, secara alami akan terlepas dari bagian atas halaman. Itulah fungsi utama dari stickyNavbar.
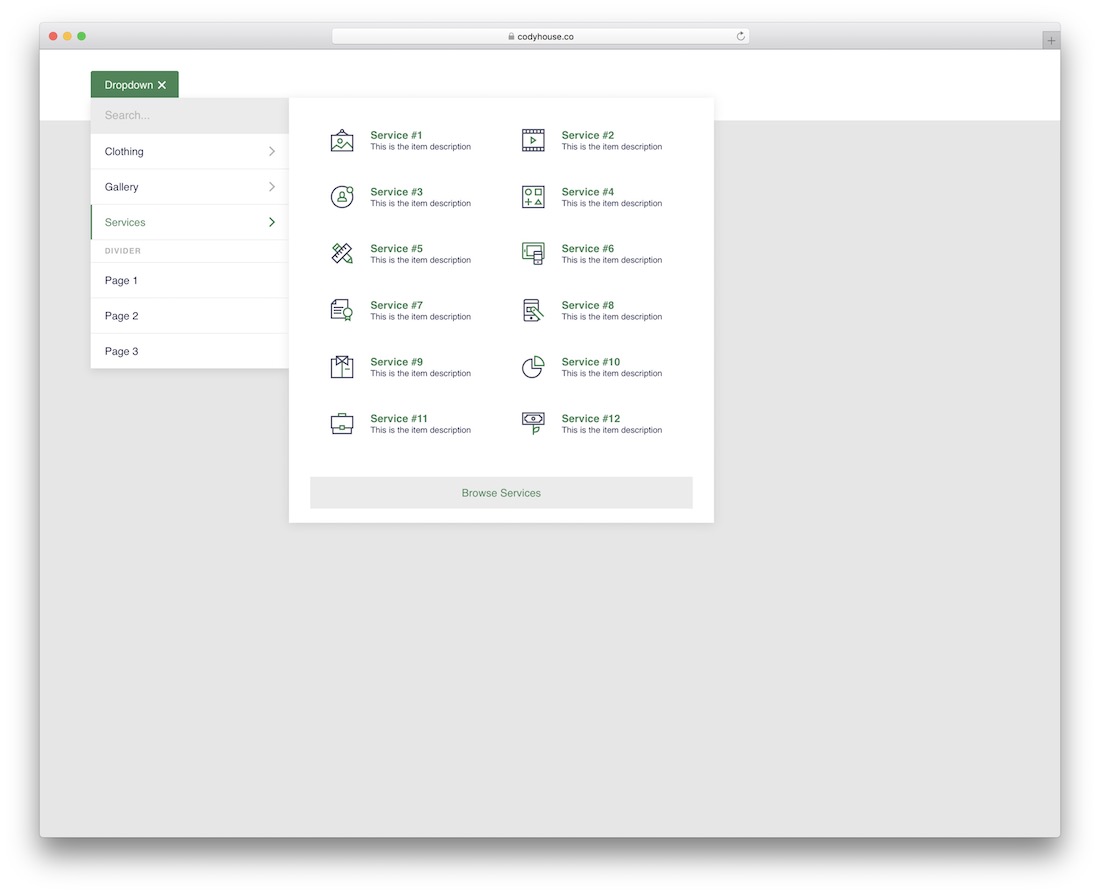
Mega Dropdown

Situs web eCommerce pasti perlu memiliki mega dropdown, yah, selama situs web eCommerce ini melayani ribuan item. Menu mega dropdown adalah menu yang dapat menampung banyak pilihan, tanpa mengurangi kualitas desain. Ini adalah salah satu ekstensi jQuery yang akan membantu Anda mencapai hasil yang diinginkan. Dropdown mega memungkinkan Anda membuat item menu individual, katakanlah "Pakaian" — kemudian ketika pengguna membuka Pakaian, mereka disajikan dengan pilihan yang berbeda mulai dari aksesori hingga sepatu, tetapi di dalam setiap pilihan ada lebih banyak subbagian, dan seterusnya dan seterusnya. Semua itu, untuk lebih membantu Anda menampilkan barang-barang yang tersedia yang telah Anda jual.
Selain itu, opsi menu dropdown mega lainnya di perpustakaan khusus ini, adalah kemampuan untuk menampilkan item galeri di dalam menu. Ini berarti Anda dapat dengan mudah mengiklankan produk individual dengan menggunakan konten visual, di dalam menu. Oh..dan jika itu tidak cukup, ada juga opsi untuk membuat daftar layanan Anda dan membicarakan masing-masing layanan, juga di dalam kotak menu. Akan sangat sulit untuk menemukan menu dropdown mega yang lebih baik daripada yang ini, ini adalah pembangkit tenaga listrik, namun menyediakan cara instalasi yang sederhana.
Navigasi Tebal 3D

Navigasi Tebal 3D adalah menu terlipat sederhana yang diluncurkan dengan efek 3D setelah Anda mengklik ikon menu. Ini cukup besar, dan akan membutuhkan proyek desain khusus agar layak digunakan, jelajahi sendiri untuk merasakannya dengan lebih baik.
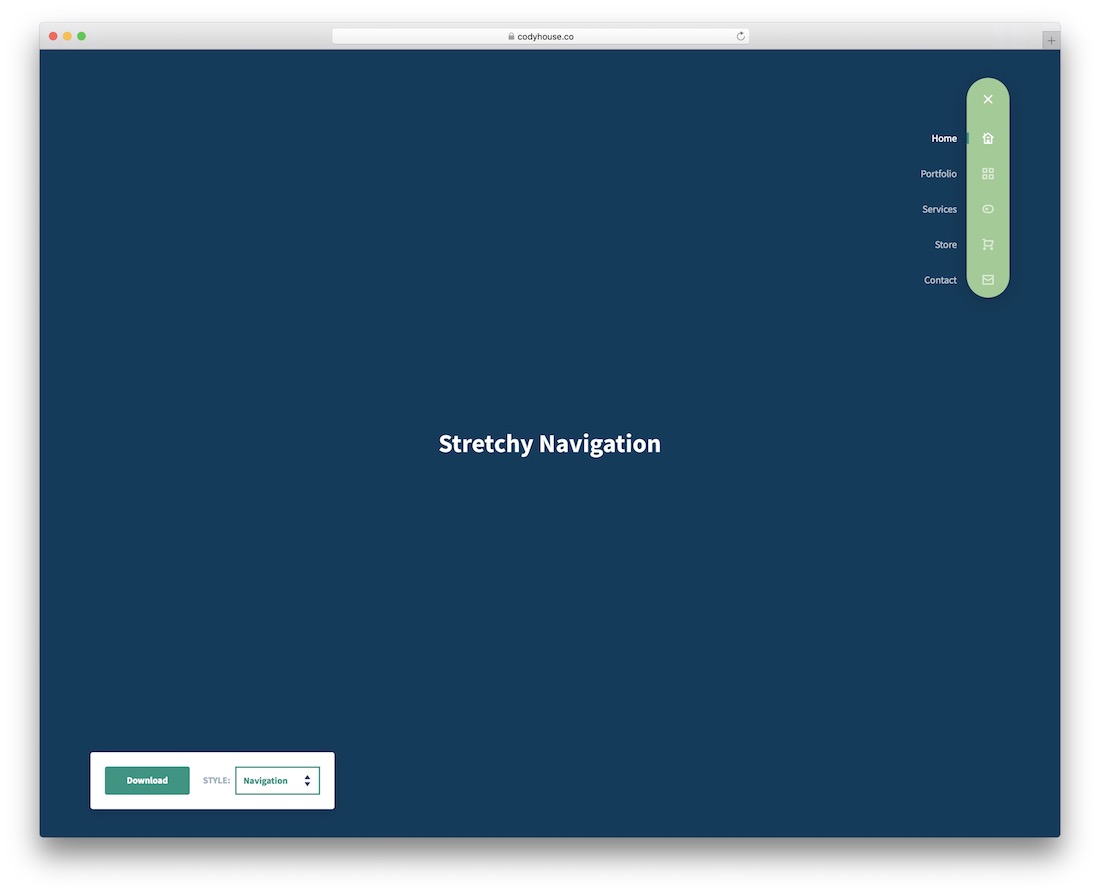
Navigasi Melar

Apa itu navigasi yang melar? Ini adalah navigasi yang membentang, secara harfiah. Navigasi Melar memberi Anda ikon menu unik yang sekali diklik, akan membentangkan semua item pada menu secara vertikal. Bagian kerennya, item menu dapat memiliki nama yang berada di luar wadah, dan ikon menu yang ada di dalam wadah. Pendekatan yang sangat menarik untuk menu, dan kami pikir Anda akan menemukan beberapa tujuan yang baik untuk itu.

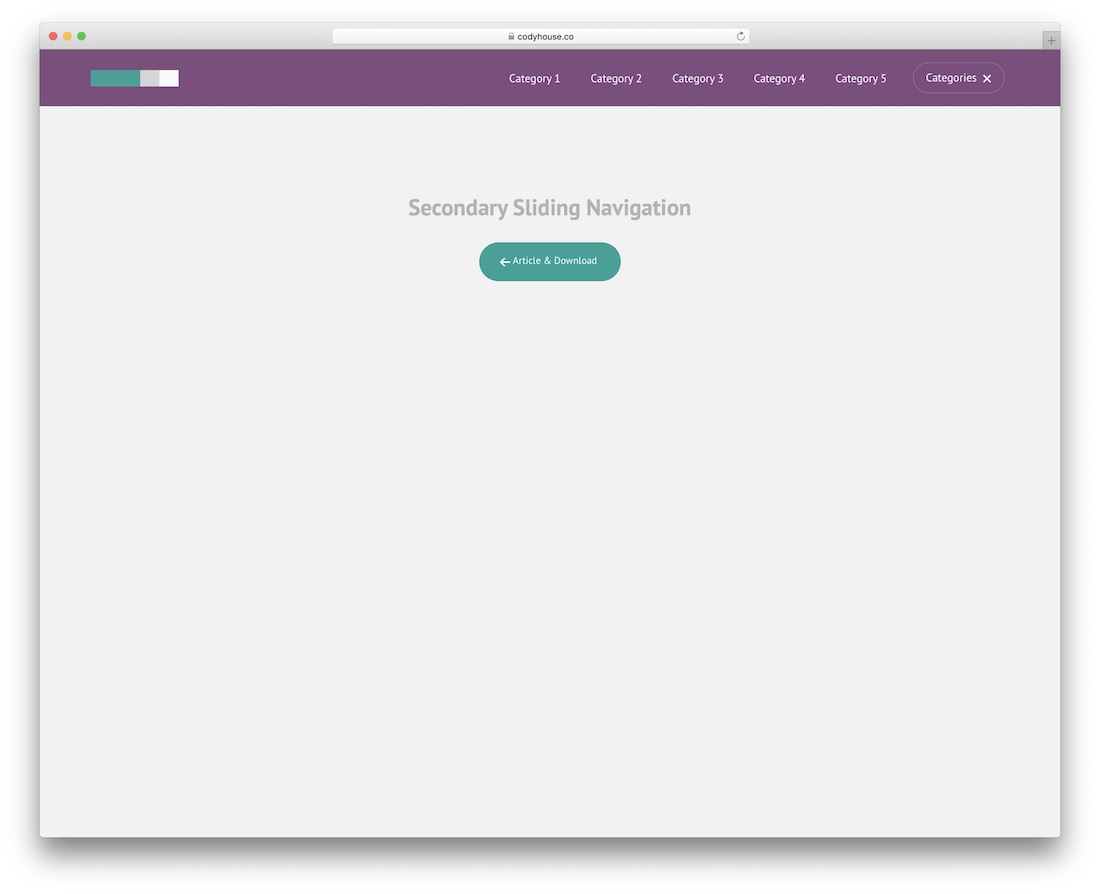
Navigasi Geser Sekunder

Navigasi geser sekunder yang memungkinkan Anda memiliki dua menu dalam satu kotak menu. Pertama, Anda memiliki menu default dengan semua item menu default. Dan kemudian di akhir menu, Anda memiliki tombol menu yang dapat dipilih yang setelah Anda klik, itu akan membuka menu sekunder.
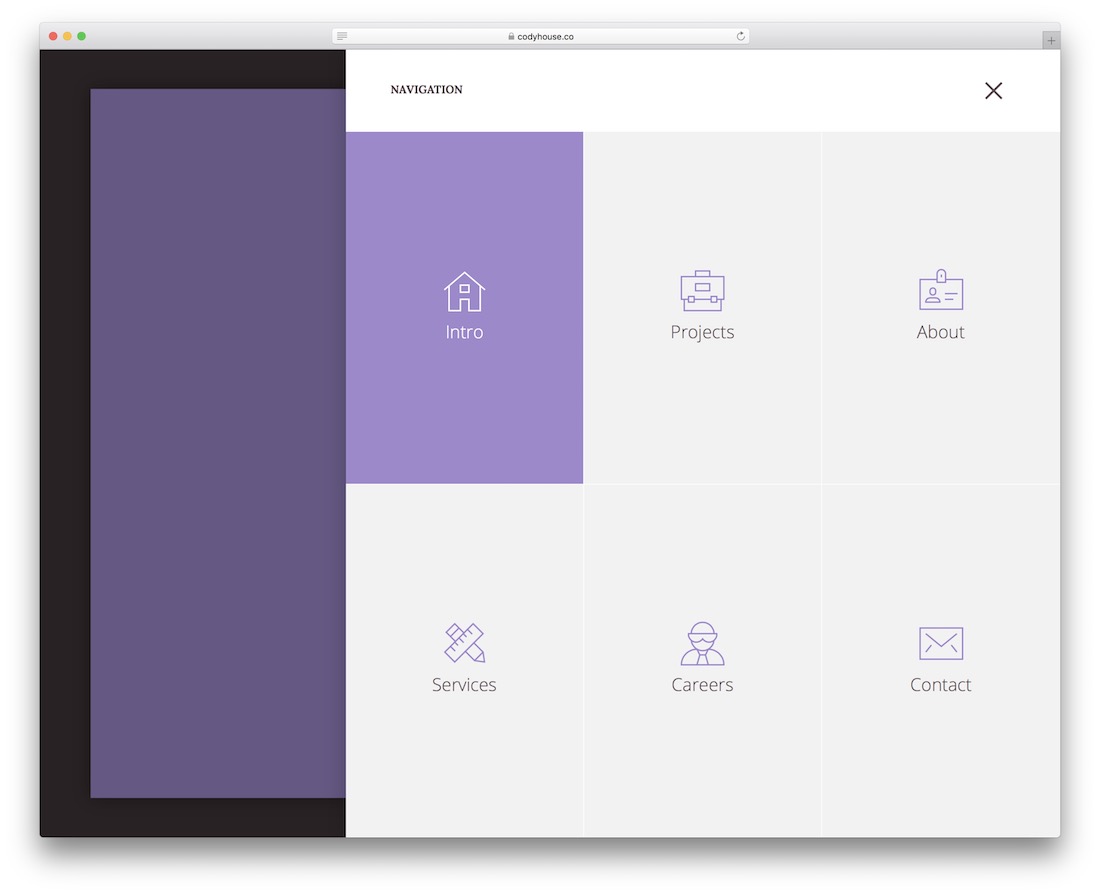
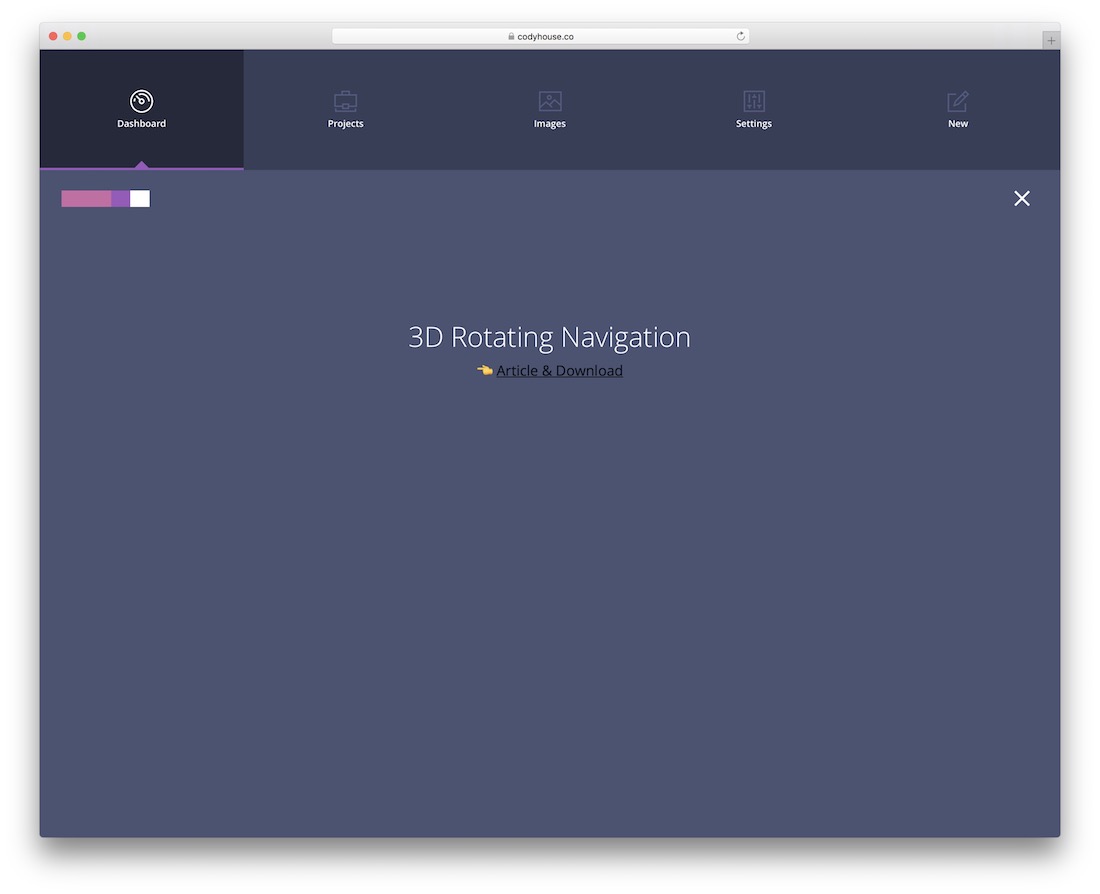
Navigasi Berputar 3D

Menu 3D lainnya; kali ini, kita tidak akan melihat menu melompat di wajah kita. Sebagai gantinya, Navigasi Berputar 3D akan dibuka dari bagian atas halaman. Ini memberi kita menu berukuran sedang yang mendukung ikon menu, dan juga ikon tutup untuk menutup menu. Ini adalah salah satu solusi menu yang memungkinkan kami memiliki lebih banyak ruang di bagian atas halaman kami, saat kami beradaptasi dengan menggunakan widget menu yang terbuka.
Navigasi Menu Hamparan Responsif

Menu overlay juga mendapatkan momentum. Ini memungkinkan Anda membuat menu satu halaman penuh yang terdiri dari semua yang perlu diketahui tentang bisnis Anda, diri Anda sendiri, situs web yang Anda jalankan, dan detail tambahan lainnya. Setelah Anda mengklik ikon hamburger kecil di demo ini, pengalaman menu luar biasa yang mengikutinya akan membuat Anda tercengang. Ini adalah menu satu halaman penuh yang dibagi menjadi tiga bagian: tentang, layanan, dan pekerjaan, dengan masing-masing memiliki item menu tersendiri. Bagian bawah overlay memiliki cukup ruang bagi Anda untuk menampilkan ketersediaan media sosial Anda.
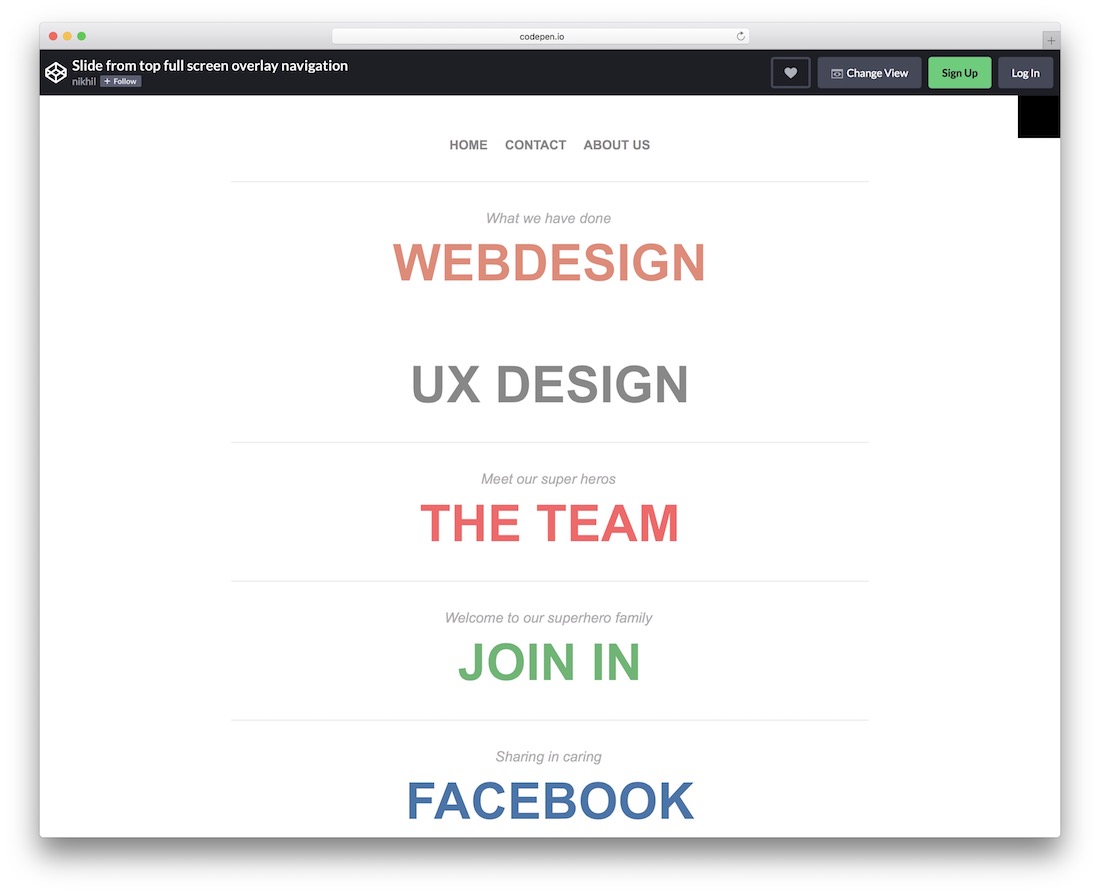
Geser dari Navigasi Overlay layar penuh atas

Hanya menu overlay lainnya. Yang ini, bagaimanapun, menggunakan slide dari pendekatan atas. Setelah slide terbuka, Anda dapat melihat bahwa ada banyak cara menu seperti itu dapat dioptimalkan untuk menyertakan hal-hal khusus seperti formulir berlangganan email, kategori dan halaman khusus, dan elemen situs web lain yang perlu diketahui pengguna. Meskipun tentu saja, Anda dapat menyesuaikan semuanya sesuka Anda, tidak ada batasan apa pun.
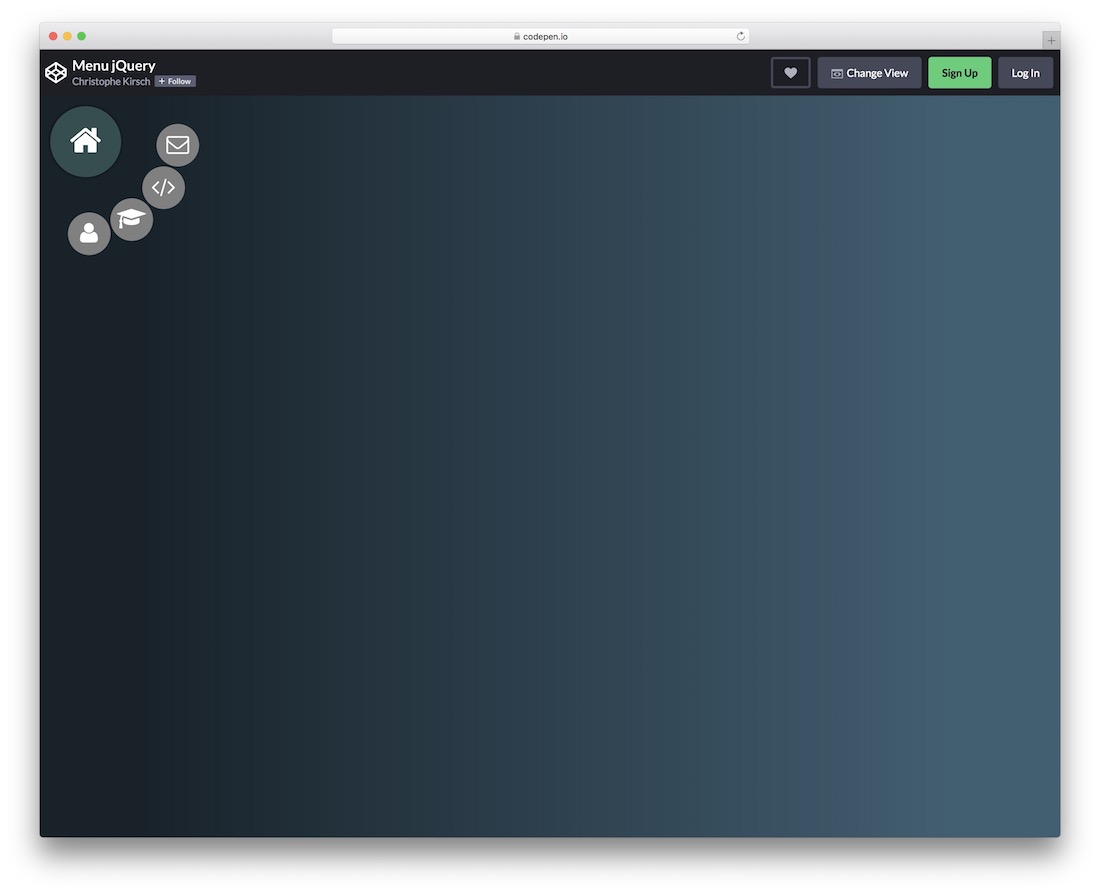
Menu Memutar jQuery

Widget menu keren yang menampilkan ikon. Setelah Anda mengklik ikon, banyak item ikon menu terbuka di sekitar ikon menu pertama. Anda dapat melihat di cuplikan demo tentang cara kerjanya, lihat halaman untuk mempelajari lebih lanjut.
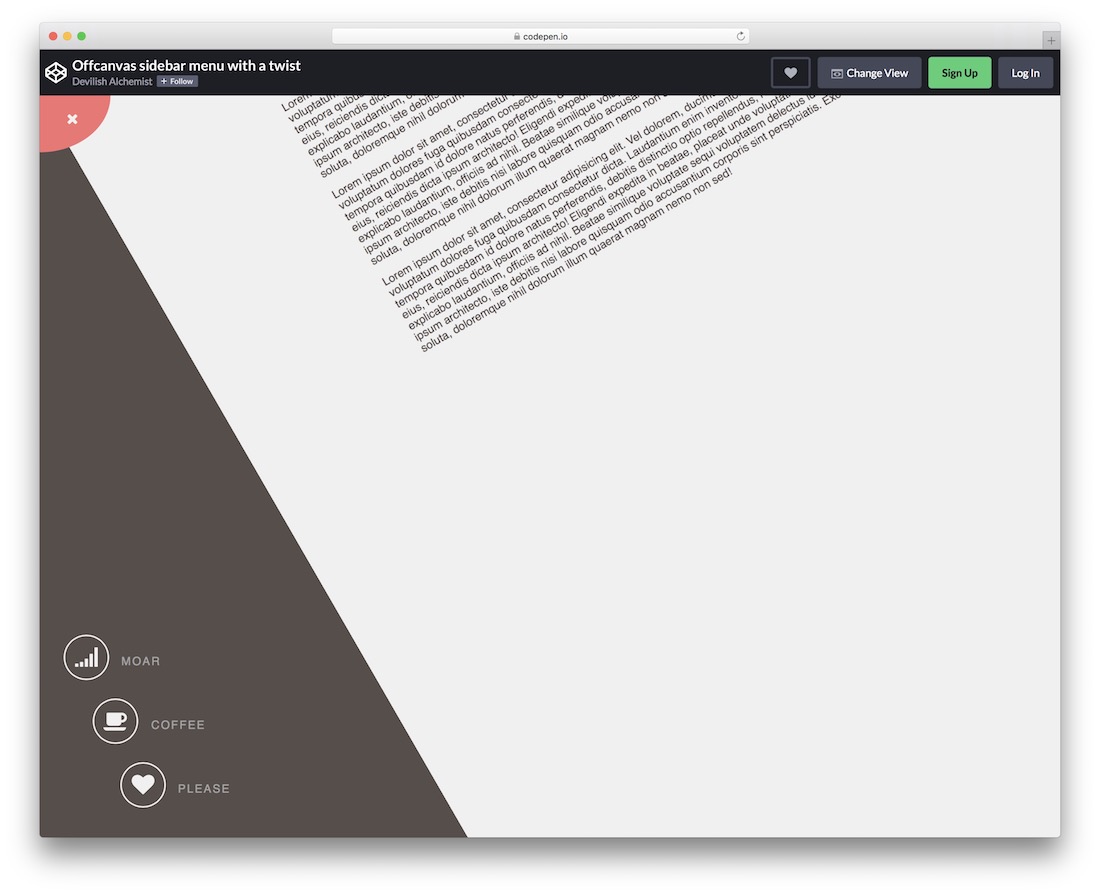
Menu Sidebar Off-kanvas dengan Twist

Jika memutar tidak cukup, mungkin memutar akan. Solusi menu di luar kanvas yang menakjubkan ini akan menambahkan fungsi unik dan dinamis pada cara menu situs web Anda ditampilkan. Setelah pengguna mengklik menu, situs web menjadi bengkok beberapa sudut. Kemudian, item menu yang tersedia dibuka di sudut kiri bawah. Ini adalah salah satu pengalaman sejenis sejauh navigasi untuk sebuah situs web berjalan. Kami sangat menyarankan Anda menjelajahi yang satu ini lebih banyak lagi.
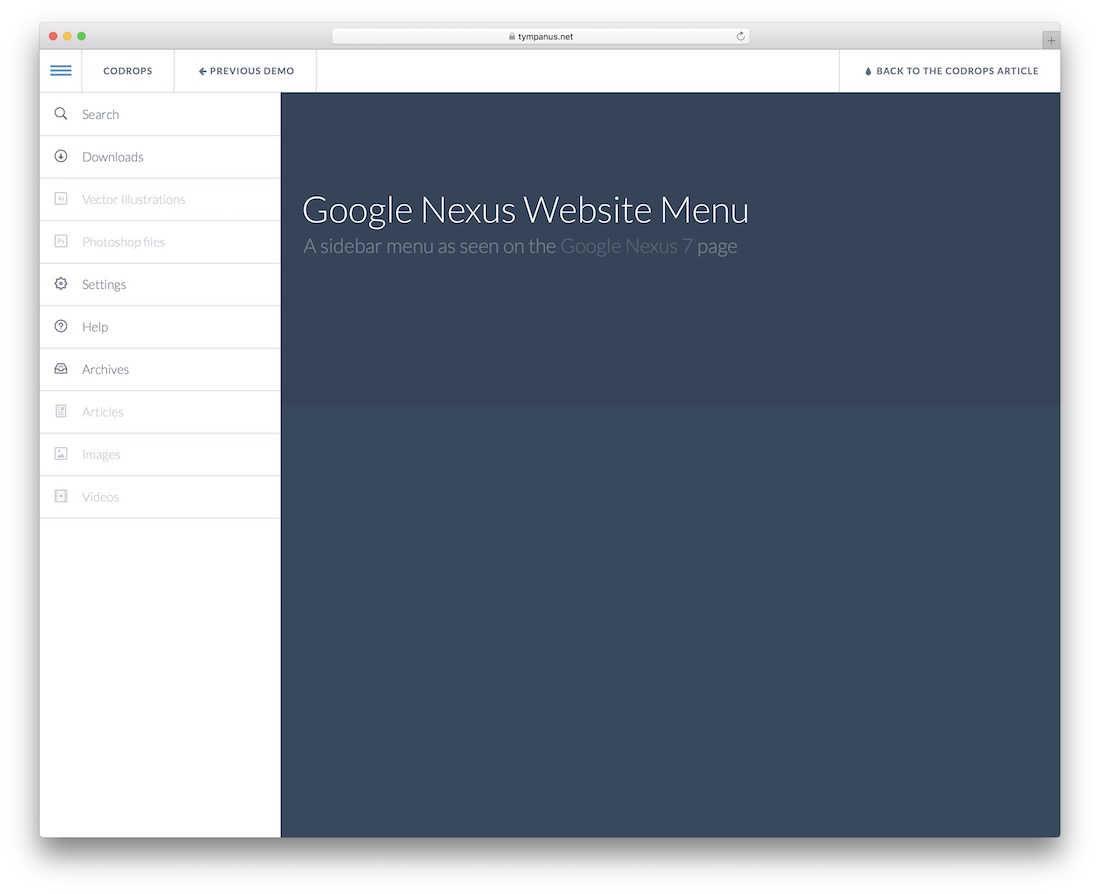
Menu Situs Web Google Nexus

Situs web Google Nexus memiliki menu unik yang disesuaikan dengan konten. Jadi misalnya, setelah Anda membuka menu, Anda masih terekspos lebar penuh situs web. Padahal, ini adalah versi yang sedikit diubah ukurannya, karena ruang diberikan ke menu. Ini menciptakan pengalaman yang serupa dengan apa yang dapat disediakan oleh perangkat seluler, meskipun sedikit lebih maju. Tutorial membahas bagaimana Anda dapat membuat ulang menu ini sendiri. Ini juga menyediakan semua unduhan bagi Anda untuk mulai menggunakan skrip menu ini hari ini.
Menu Navigasi jQuery Premium & Plugin Bar
Pasar bebas untuk bilah navigasi dan menu ternyata sangat besar. Pilihan dan pilihan pilihan jelas ada. Dan ketika kami mulai membuat koleksi ini, tidak terpikir oleh kami bahwa akan ada begitu banyak pilihan jQuery yang bagus untuk dipilih. Sekarang kami telah menyelesaikan bagian gratis dari koleksi, kami menyadari bahwa barang gratis saja dapat membantu kami membuat beberapa pengalaman menu yang benar-benar menakjubkan di situs web kami. Tetapi untuk membantu Anda mendapatkan jus kreatif Anda mengalir ke arah yang benar, kami akan menyertakan sejumlah plugin menu navigasi dari pasar kode yang sangat terkenal dan sangat aktif di mana pengembang berbagi pekerjaan unik mereka dengan premi kecil.
Menu Minus

Menambahkan menu ke situs web Anda tidak perlu terlalu rumit setelah Anda mendapatkan akses ke Menu Minus. Plugin bilah navigasi jQuery yang luar biasa ini adalah paket barang yang akan segera Anda mulai. Dengan empat belas desain yang berbeda, Anda tahu bahwa Anda akan dengan mudah menemukan yang paling sesuai dengan kebutuhan Anda. Tapi itu tidak berakhir di sini. Ada juga sepuluh tindakan tombol melayang yang berbeda yang membumbui segalanya. Tentu saja, Menu Minus juga selaras dengan smartphone dan tablet. Seperti itu tidak akan cukup, Anda juga mendapatkan dukungan gratis selama enam bulan. Mudah digunakan untuk navigasi hebat yang layak didapatkan oleh situs web Anda.
UINOIN

Jika Anda ingin membuat semuanya semodern mungkin, Anda akan ingin menggunakan UINOIN. Ini adalah plugin menu jQuery dengan struktur multi-level yang akan membantu Anda membuat navigasi yang luar biasa melalui situs web Anda. Seluruh penyiapan juga sangat mudah, memastikan semua orang mendapatkan hasil maksimal dari alat ini, bahkan sebagai pemula. Selain itu, jika Anda ingin melakukan tweak kustomisasi tambahan, Anda bebas memodifikasi UINOIN sesuai keinginan Anda. Semuanya memang terdokumentasi dengan baik, jadi eksekusinya harus mengalir secara alami. Tentu saja, jangan lupa untuk memeriksa pratinjau langsung menu terlebih dahulu dan melihat UINOIN beraksi.
Tnagele SideBar

Untuk semua orang yang ingin menambahkan navigasi sidebar, maka namanya, Tnagele SideBar adalah solusi yang Anda butuhkan. Banyaknya fitur yang dimiliki alat ini tidak akan kesulitan meyakinkan Anda untuk menggunakannya dan mengaktifkannya di situs Anda. Tnagele SideBar selaras dengan sebagian besar perangkat dan browser web yang disukai untuk kinerja yang selalu mulus dan stabil. Bahkan mendukung bahasa RTL. Beberapa fitur lain termasuk efek push, drop-down, kompatibilitas Bootstrap 4 dan versi Cordova. Buat navigasi sidebar untuk desktop dan seluler yang sesuai dengan kebutuhan Anda dengan Tnagele SideBar dengan cepat.
BNAV

Untuk jenis navigasi menu mega, sebaiknya Anda tidak melewatkan BNAV. Plugin menu navigasi jQuery ini mengguncang banyak hal dengan banyak fasilitas hebat yang akan melakukan triknya. Pertama dan terpenting, ada empat belas jenis navbar yang tersedia dengan animasi hebat yang akan menarik perhatian semua orang. Bootstrap 4 Framework kompatibel, selaras dengan perangkat seluler dan desktop, serta mudah untuk menyempurnakan dan menyesuaikan dengan peraturan proyek Anda – itulah yang terjadi pada BNAV. Periksa materi demo, buka dokumentasi, dapatkan intinya dan Anda siap untuk memasukkan menu mega ke situs web Anda dengan sukses.
Nuxion jQuery – Bilah Menu Navigasi UX Responsif

Bagaimana dengan menu yang akan bertindak lebih seperti halaman situs web individual untuk setiap item yang Anda lihat? Nah, di sini kita memiliki widget Nuxion. Ini adalah solusi luar biasa untuk membuat item menu yang memiliki konten masing-masing yang dialokasikan untuk mereka. Misalnya, Anda dapat memiliki item menu yang disebut Tentang Proyek Kami. Setelah pengguna mengklik item ini, alih-alih membawa mereka ke halaman baru di mana detail tentang membahas, mereka dapat melihat detail Tentang Kami dalam wadah sebenarnya dari item menu yang telah mereka klik.
MetNav 2- Menu navigasi UI jQuery Metro lainnya

MetaNav, menu meledak lainnya dengan fitur unik dan kreatif. Di sini, item menu dapat terdiri dari banyak tautan berbeda. Namun, semua tautan tetap berada di kisi yang sama dengan ikon menu di dalamnya. Ini berarti bahwa item menu sebenarnya bisa berukuran cukup besar. Padahal, seharusnya tidak menjadi masalah bagi mereka yang membutuhkan fitur desain tertentu seperti ini. Ini sangat ringan dan terlihat bagus di hampir semua browser dan perangkat utama. Ini adalah menu navigasi dasar Windows 8 Tile yang mendukung sub menu tak terbatas. Ini juga mendukung desain responsif dan bekerja dengan baik pada perangkat sentuh.
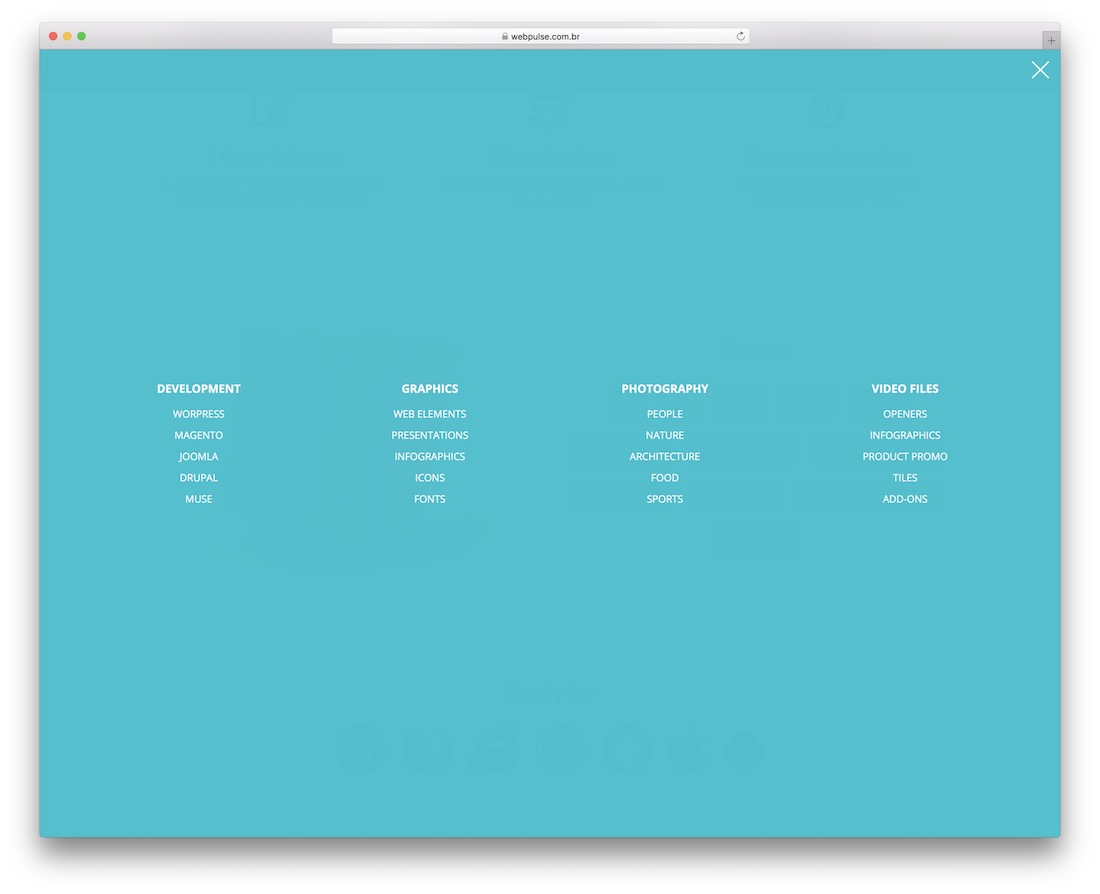
Navigasi Layar Penuh

Navigasi layar penuh mendapat beberapa sebutan dalam koleksi kami; di sini adalah salah satu perpustakaan Navigasi Layar Penuh. Yang satu ini memungkinkan Anda untuk membuat banyak lapisan dan variasi menu layar penuh, menu normal, menu dengan daftar di dalamnya, menu dengan kotak kotak dan lingkaran, semua jenis menu untuk memberikan pengalaman menu paling unik kepada pengguna Anda. Ada banyak opsi lain yang tersedia untuk membuat menu otentik untuk situs web Anda. Silakan merujuk ke dokumentasi resmi untuk fitur tersebut.
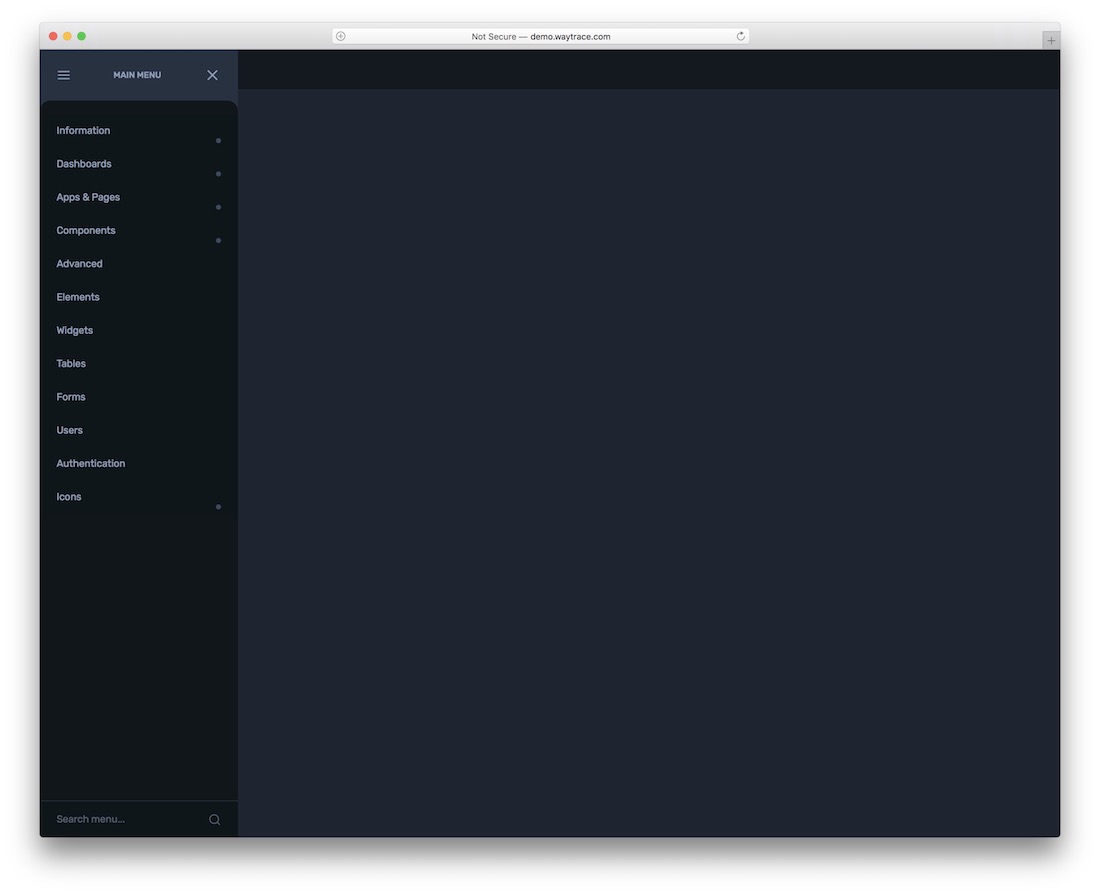
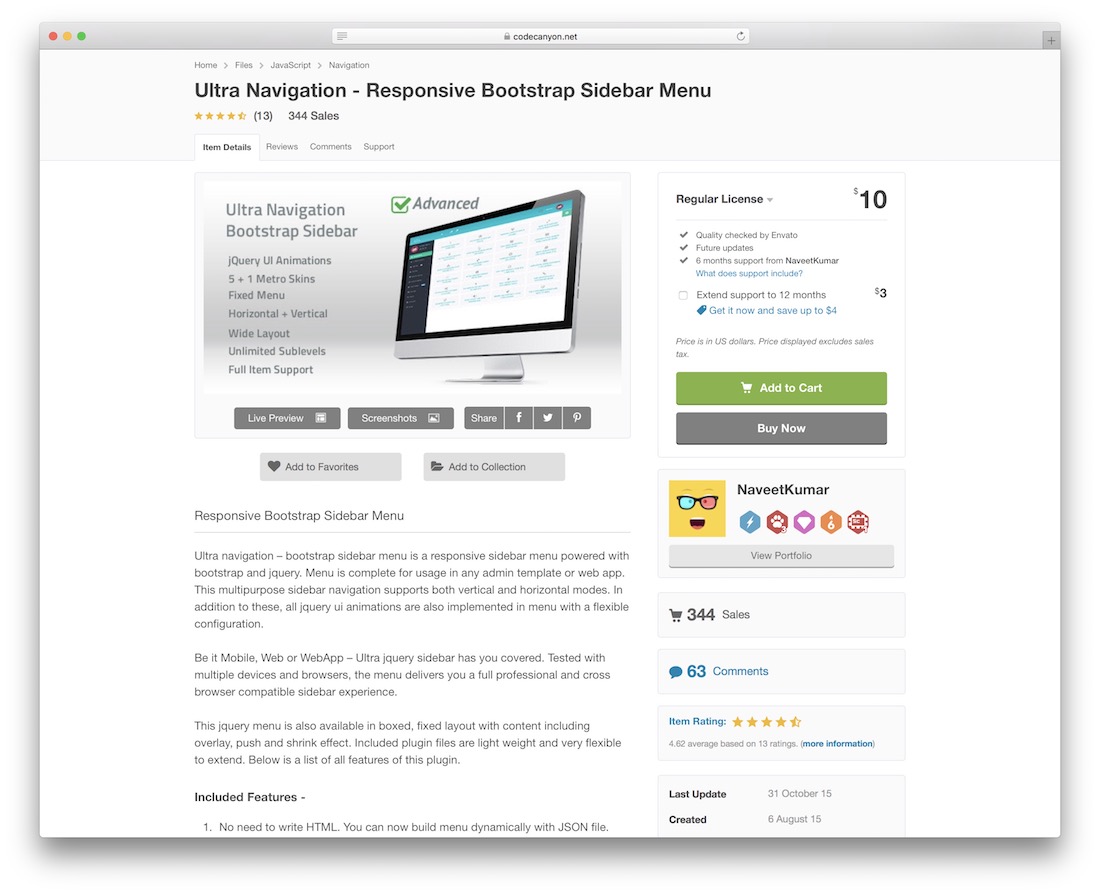
Navigasi Ultra – Menu Sidebar Bootstrap Responsif

Menu Ultra Navigasi yang kami lihat di sini bukan hanya untuk digunakan untuk menu website. Ini adalah solusi ultra untuk membuat menu yang akan bekerja dengan baik di dasbor admin, dan dasbor aplikasi yang memerlukan pendekatan menu yang lebih dinamis. Navigasi Ultra juga didukung oleh Bootstrap. Ini membuatnya lebih menarik bagi pengembang modern. Ada banyak sekali fitur yang akan menarik perhatian Anda, jadi jelajahi semuanya satu per satu.
Menu Navigasi dan Bilah Navigasi yang dibuat dengan jQuery
Menurut Anda, apakah kami mencantumkan beberapa pilihan terbaik yang tersedia? Jika karena alasan tertentu jawabannya tidak, kami harap Anda meluangkan waktu untuk menginspirasi kami dengan lebih banyak pilihan yang tersedia. Anda dapat melakukan ini dengan meninggalkan umpan balik pada posting ini.
jQuery serbaguna, dan banyak kemungkinan menggunakan bahasa ini; lebih dari 30+ plugin navigasi unik adalah bukti nyatanya. Kami menantikan apa yang akan dikembangkan oleh pengembang di masa depan!
