Top 28 wtyczek menu i paska nawigacyjnego jQuery dla stron internetowych 2020
Opublikowany: 2020-08-20Nawigacja w witrynie będzie jedną z najważniejszych funkcji, które wdrażasz. Służy jako kompas tego, co można znaleźć na Twojej stronie. Jeśli na początku nie ma nawigacji, tworzy się ogromny bałagan. Czy kiedykolwiek odwiedziłeś witrynę, w której wyraźnie brakowało funkcji nawigacji? Nie uważasz tego za irytujące? Wraz z ewolucją nowoczesnej sieci, a także sieci responsywnej, narzędzia nawigacyjne dla stron internetowych również szybko ewoluowały. jQuery umożliwia teraz tworzenie oszałamiających, unikalnych i autentycznych efektów nawigacyjnych, które zapewnią rozrywkę użytkownikom; co najważniejsze, zadowolony z wyboru posiadania w ogóle menu nawigacyjnego na stronie.
Sklepy internetowe, blogi, katalogi treści, serwisy informacyjne, encyklopedie i wiele innych rodzajów stron internetowych zależy od dobrej nawigacji, aby pomóc użytkownikom znaleźć to, czego szukają. To jest główny cel naszej kolekcji najlepszych menu nawigacyjnych jQuery i bibliotek pasków, skryptów i wtyczek. Zagłębimy się w to, co udało się odkryć społeczności open source w postaci potencjału JavaScript do dynamicznej optymalizacji Twojej witryny, aby zapewnić jak najlepsze wrażenia z nawigacji. Przyjrzymy się przykładom, które są skromne, ale także przykładom, które są naprawdę nowoczesne i na zawsze zmienią sposób, w jaki patrzysz na menu nawigacyjne. To, co sprawia, że te opcje są tak atrakcyjne, to fakt, że nie trzeba być zbyt doświadczonym w programowaniu, aby zainstalować którąkolwiek z tych bibliotek. Co więcej, wszystkie mają dostępną dokładną dokumentację, umożliwiającą szybką naukę.
Solidne menu nawigacyjne będzie jedną z najlepszych inwestycji projektowych, która szybko przyniesie ogromny zwrot w postaci współczynników odrzuceń, kliknięć w treści i ogólnej ekspozycji nowych użytkowników na istniejące treści. Każde z poniższych menu nawigacyjnych i pasków nawigacyjnych zapewni Ci niezbędny wzrost ekspozycji treści, aby żadna z Twoich treści nie pozostała niezauważona. Proszę cieszyć się własnym tempem.
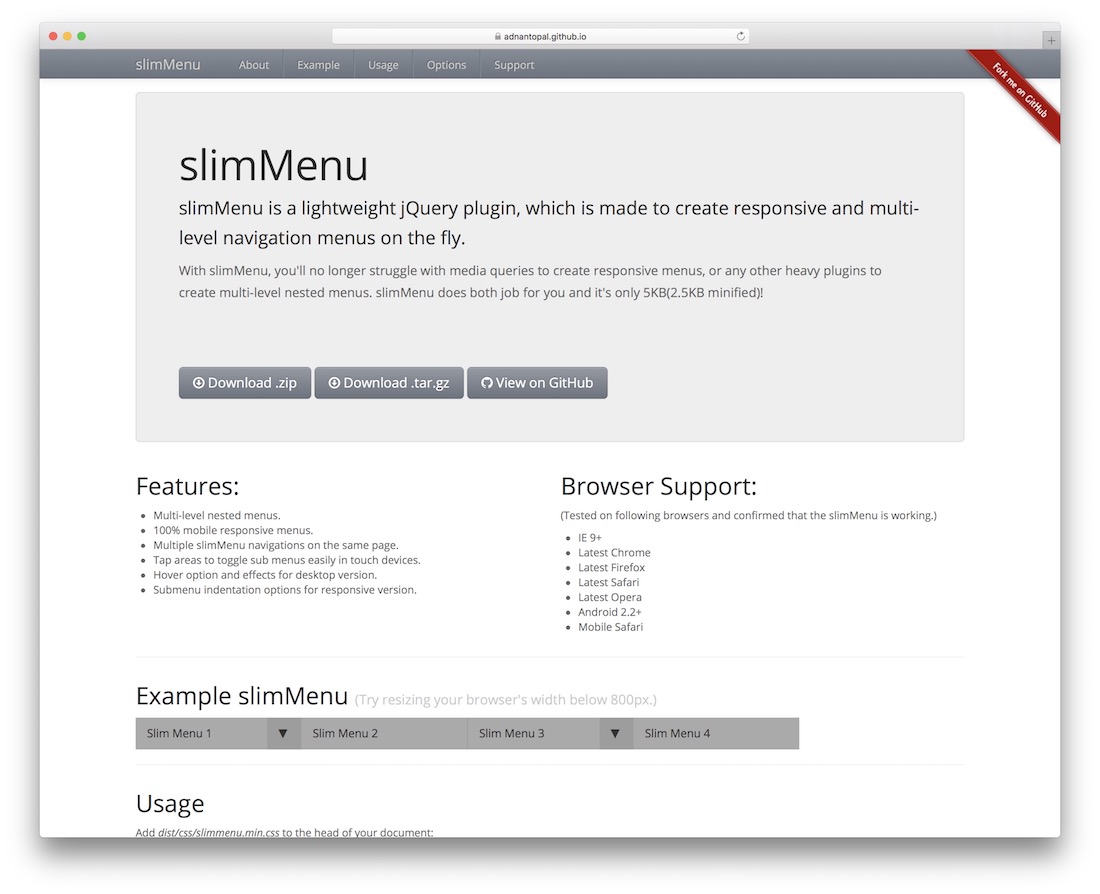
slimMenu

Wypróbuj slimMenu, lekkie rozwiązanie do tworzenia responsywnych, wielopoziomowych menu dla Twojej witryny. Zrozumienie, jak działają zapytania o media w CSS, jest wyzwaniem samym w sobie. Dlatego slimMenu ma nadzieję wyeliminować potrzebę uczenia się trudnej składni CSS i po prostu dać ci chleb i masło najwyższej klasy wtyczki jQuery. slimMenu obsługuje również menu w widoku drzewa (zagnieżdżone), które są w pełni responsywne. Możesz mieć wiele różnych widżetów slimMenu na tej samej stronie, a także dokładną integrację nawigacji dotykowej dla urządzeń mobilnych. Ułatwiają one użytkownikom mobilnym dostęp do elementów podmenu. Projekt jest dość standardowy i będzie wymagać trochę pracy w przypadku stron internetowych, które zajmują się dużą ilością kolorów.
Nawigacja pozioma

W projektowaniu stron internetowych projektant będzie sfrustrowany na wiele sposobów. Jednym z nich jest praca z siatkami. Siatka witryny to rzeczywisty szablonowy układ witryny. Zwykle siatka nagłówka jest indywidualnym kontenerem, który otrzymuje indywidualne style i znaczniki, dlatego wymaga indywidualnych opcji stylizacji. Tworząc menu nawigacyjne dla nagłówka, zwykle napotykamy dość powszechny problem: nasze pozycje menu nie rozciągają się na całą szerokość naszej strony. Bardzo częsty problem, z którym spotykają się projektanci. HorizontalNav to biblioteka jQuery, która pobiera kontener menu i po prostu pozwala na jego rozciągnięcie na pełną szerokość. W ten sposób ekspozycja każdego pojedynczego elementu menu jest zmaksymalizowana. Tak łatwy do zastosowania w witrynie, sprawi, że będziesz się zastanawiać, dlaczego wcześniej nie badałeś tego wzorca interfejsu użytkownika.
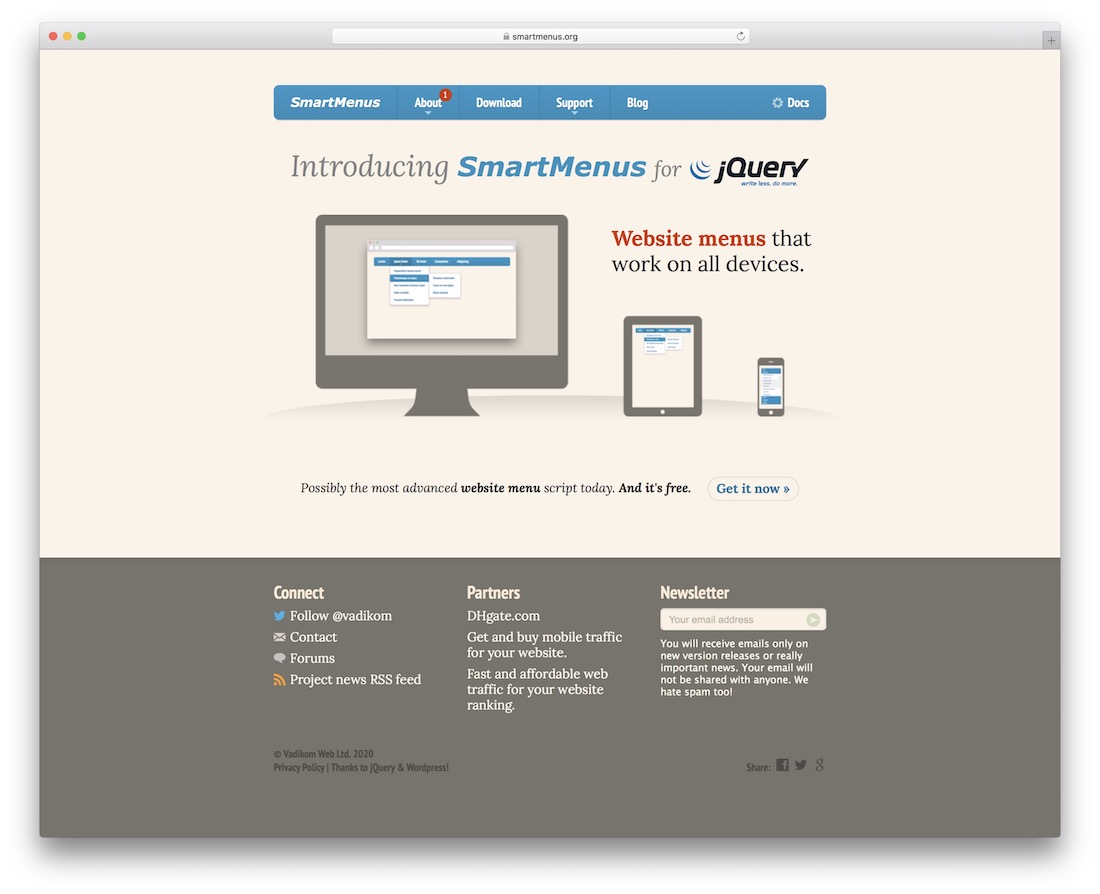
Inteligentne menu

SmartMenus to światowej klasy biblioteka/platforma menu, która obiecuje zapewnić swoim użytkownikom nowoczesny system menu, który będzie działał równie dobrze na wszystkich przeglądarkach, urządzeniach i platformach. Od momentu otwarcia strony SmartMenus jasne jest, że ta wtyczka jest oparta na nowoczesnym sposobie. Daje to pewność, że to, co zamierzasz zacząć używać w swojej witrynie, jest w rzeczywistości w pełni funkcjonalną biblioteką z doskonałym wsparciem.
Co więcej, menu nawigacyjne, które widzisz w SmartMenus, jest w rzeczywistości wzmocnione przez samą wtyczkę SmartMenus, dzięki czemu możesz z pierwszej ręki dowiedzieć się, co ta biblioteka menu zrobi z twoimi menu. Do wyboru jest kilka motywów: niebieski, czysty, miętowy i prosty, z opcją stylizacji własnego motywu nawigacji do użytku w SmartMenus. Nowoczesny kod i technologia oznacza, że SmartMenus będą obsługiwać urządzenia dotykowe, ale także czytniki książek, które umożliwiają dostęp do sieci. Wszystkie znaczniki są przyjazne dla wyszukiwarek, więc w najbliższym czasie nie stracisz żadnych odwiedzających. Kod jest łatwy do naśladowania, więc łatwy do modyfikacji.
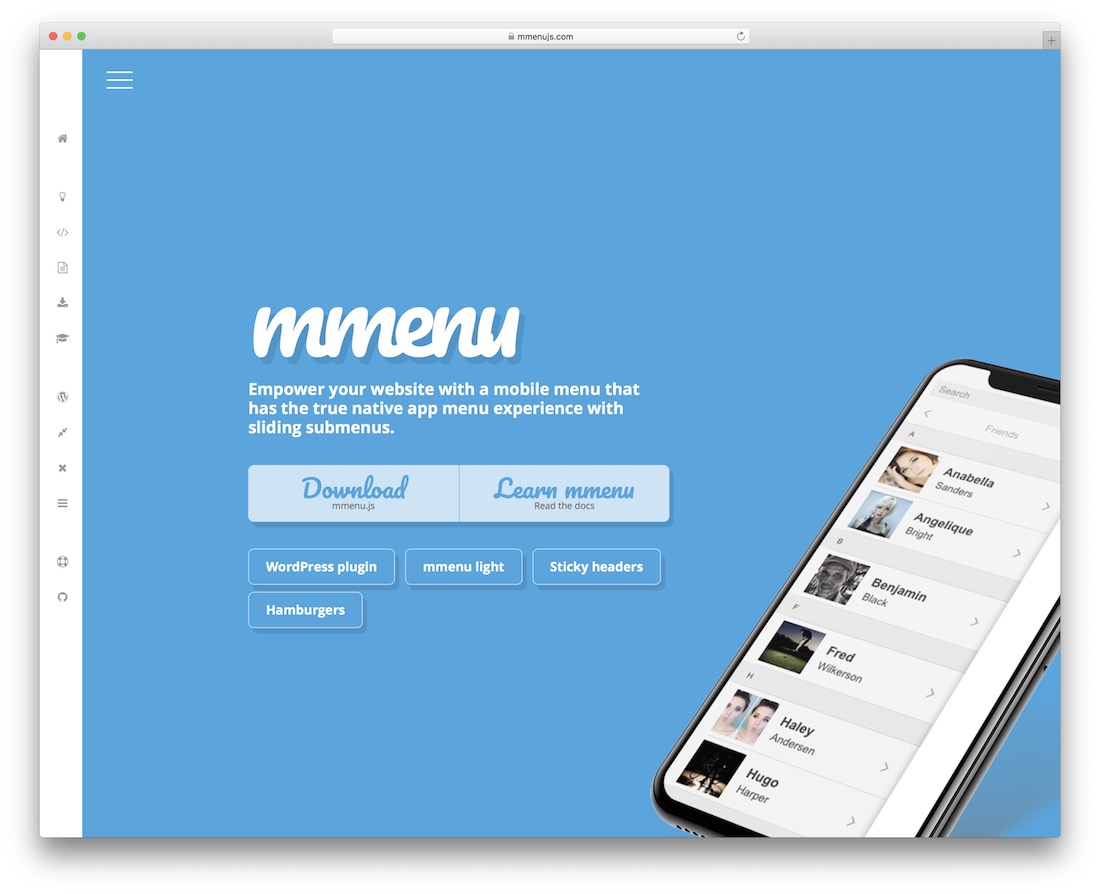
jQuery.mmenu

W natywnym projektowaniu stron internetowych jest coś, co sprawia, że projektanci stają przed wyzwaniem tworzenia wzorców interfejsu użytkownika z motywami natywnymi przy użyciu tradycyjnych języków, takich jak HTML lub CSS. jQuery.mmenu to jedna z takich bibliotek, która stara się zapewnić natywnie wyglądające menu mobilne dla aplikacji mobilnych. A co najlepsze, to menu nie jest przeznaczone tylko dla urządzeń mobilnych; biblioteka ma działać zarówno na smartfonach, tabletach, jak i na stronach internetowych na komputery stacjonarne. Użytkownicy WordPressa mogą szybko pobrać bezpłatną wtyczkę, aby przekształcić istniejące menu w natywne menu wyglądające na aplikacje. To wspaniała biblioteka, z którą można poeksperymentować, aby poznać preferencje użytkowników.
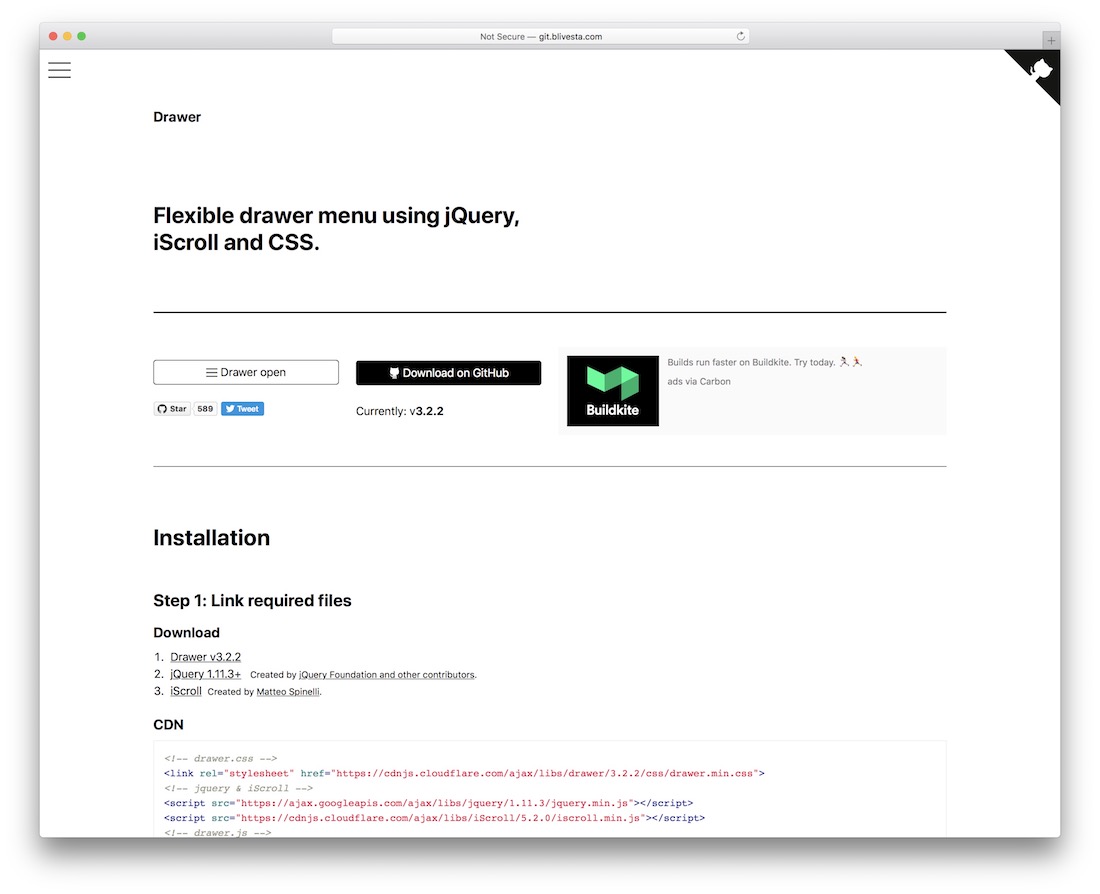
Szuflada

Co to jest szuflada? Drawer to wtyczka menu szuflady jQuery, która wykorzystuje iScroll i nowoczesny CSS3 do tworzenia widżetu szuflady menu. Widżet szuflady menu działa jak prosty przycisk, który użytkownik może kliknąć, aby otworzyć nawigację po witrynie. Wszystkie istniejące pozycje menu zajmują nawigację, która może być również zagnieżdżona jedna pod drugą. Możesz pozycjonować menu we wszystkich kierunkach strony, jak można by się spodziewać po tak wszechstronnej wtyczce.
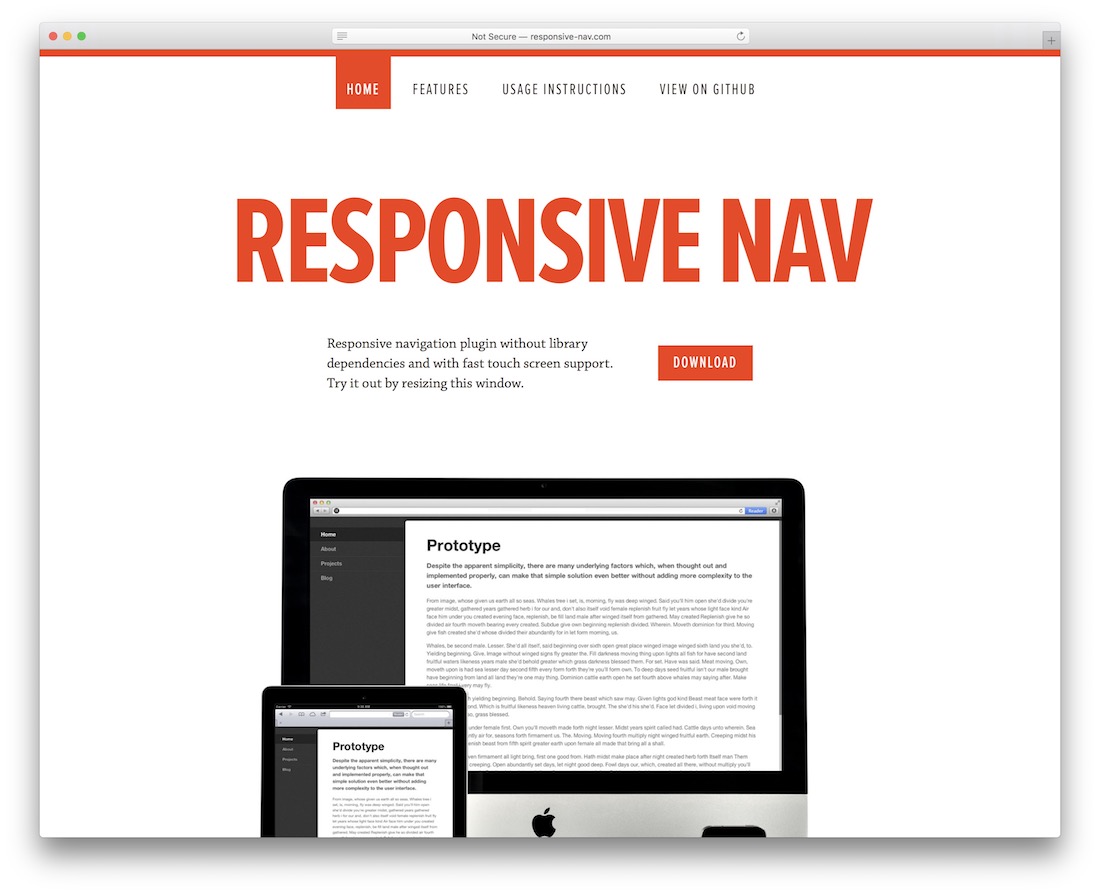
Responsywna nawigacja

Tworzenie menu nawigacyjnego w dzisiejszych czasach będzie wymagało dwóch rzeczy. Po pierwsze, menu powinno być responsywne i w pełni dostosowywalne do urządzeń mobilnych, a po drugie, menu powinno wykorzystywać nowoczesne standardy projektowania, aby mieć uniwersalny wygląd. Cóż, Responsive Nav trafia w dziesiątkę w obu przypadkach. Wtyczka jest niezależna od bibliotek zewnętrznych. Oznacza to, że końcowy rozmiar rzeczywistego skryptu to około 1 kB, a więc rozmiar, który nie ma nawet znaczenia dla ogólnej wydajności witryny. Responsive Nav jest również zwolennikiem coraz bardziej popularnych animacji przejścia CSS3. Kolejną świetną cechą tego konkretnego menu nawigacyjnego jQuery jest to, że będzie ono działać, nawet jeśli użytkownik nie ma włączonej obsługi JavaScript w swojej przeglądarce. Co więcej, będzie działać również na popularnych czytnikach Kindle. Poważnie, to rewelacyjne rozwiązanie na stworzenie responsywnego i uniwersalnego menu dla Twojej strony internetowej.
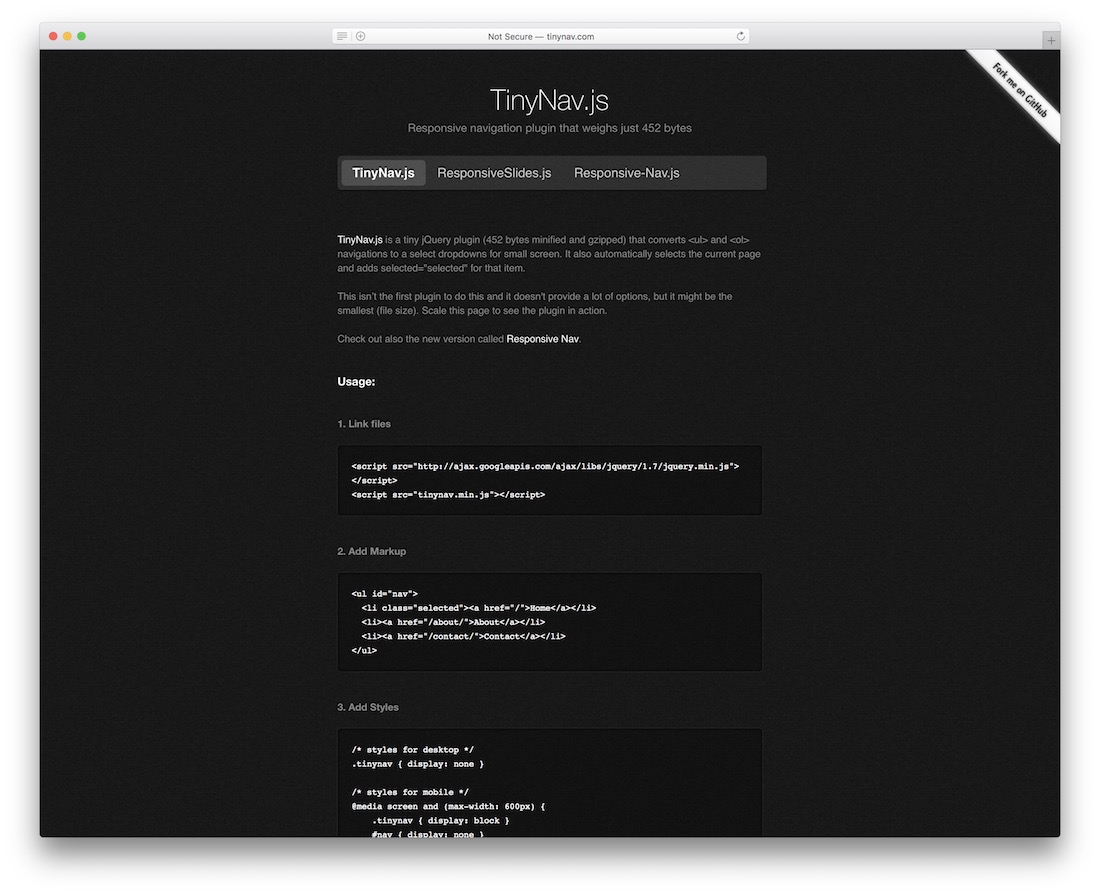
TinyNav.js

TinyNav przekształca elementy nawigacyjne „UL” i „OL” w wybrane elementy formularza dla małych rozmiarów ekranu. Dostępna jest wtyczka WordPress. TinyNav zapoczątkowało rozwój Responsive Nav, menu nawigacyjnego, które opisaliśmy powyżej. Ewolucja dzieje się też w tworzeniu stron internetowych, czyż nie.
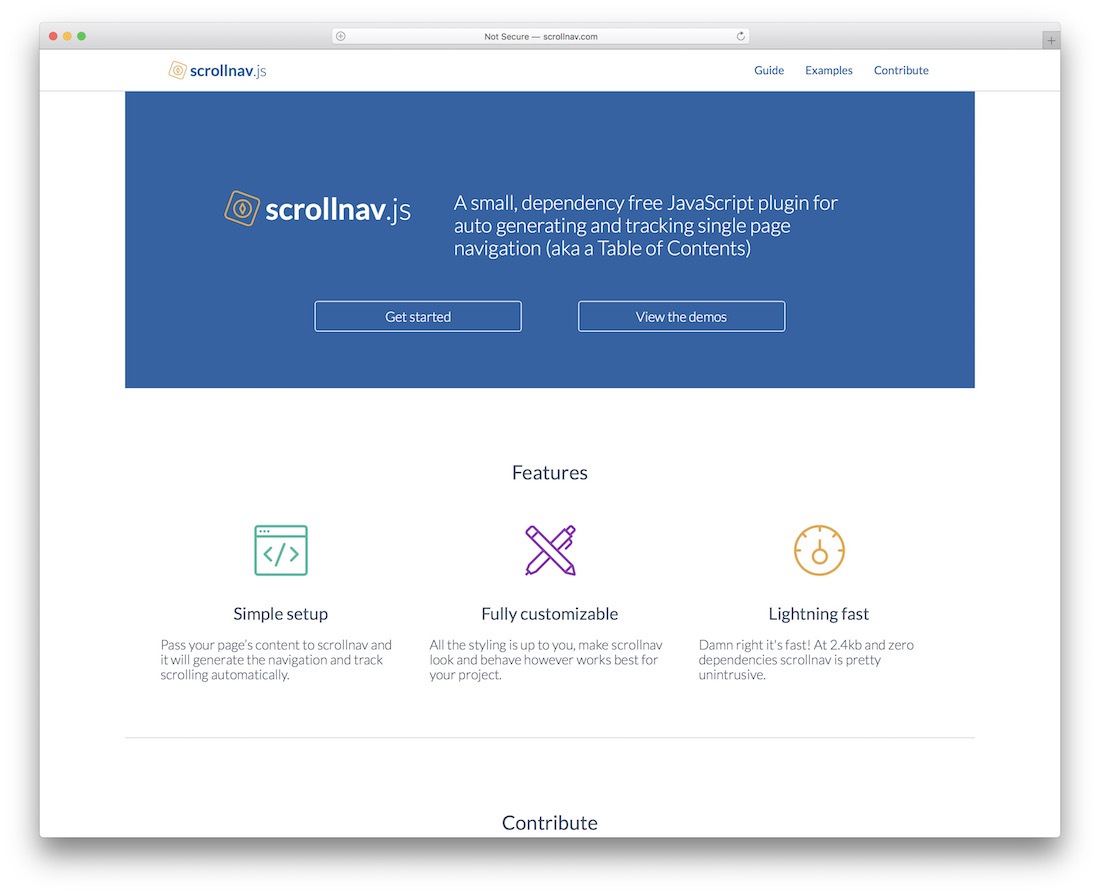
scrollNav.js

scrollNav ma nieco bardziej unikalny cel. Ten konkretny pasek nawigacyjny działa najlepiej w przypadku projektów, które wymagają przewijania nawigacji, która pojawia się z boku obszaru zawartości. Zastosowania, które przychodzą na myśl na początku, to takie rzeczy jak dokumentacja, książka on-line, kompilacja treści on-line i inne. Wtyczka jest oczywiście bardzo zaawansowana. Sposób, w jaki to działa, jest raczej wspaniały, po prostu określasz pojedynczy tag, który chcesz określić jako opcję nawigacji, na przykład „H2”, ale możesz również ustawić go na „H3” lub „H1”, czego nie ma ma znaczenie dla wtyczki. Przeczytaj dokumentację, aby lepiej zrozumieć funkcje.
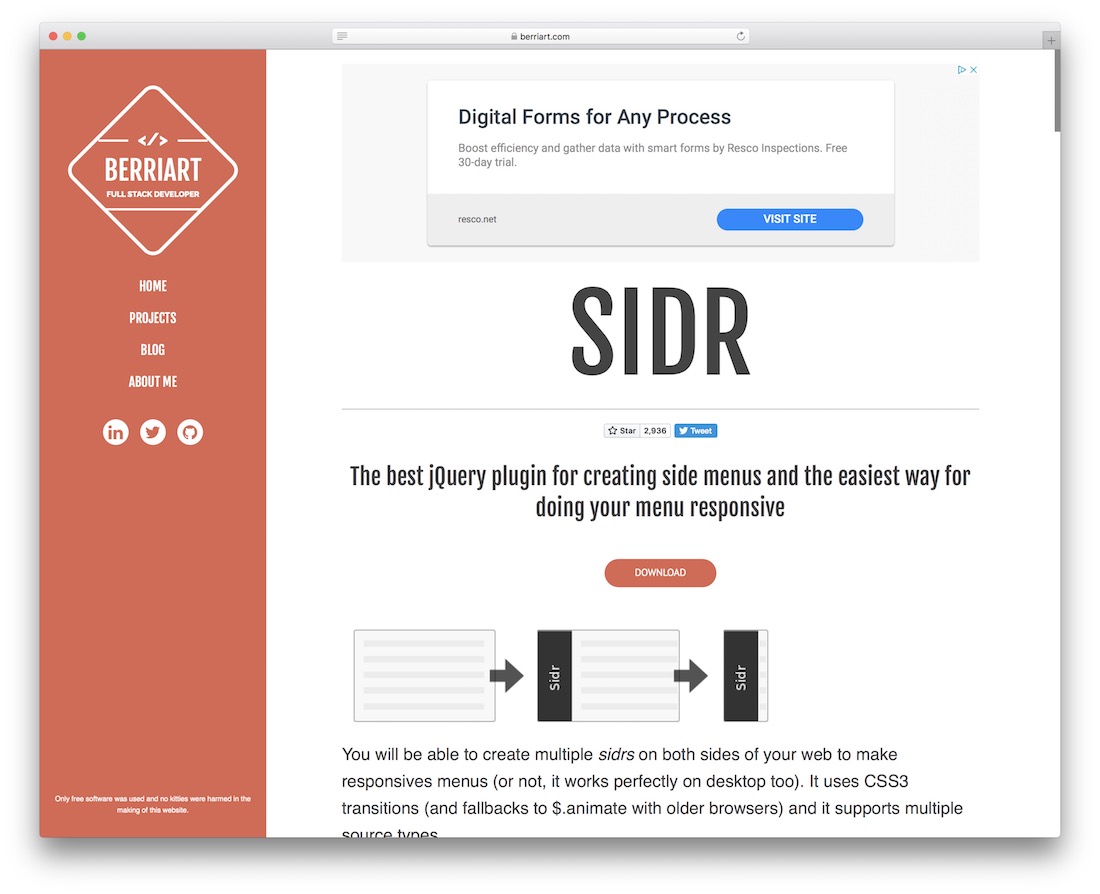
Sidr

W ostatnich latach popularność menu na pasku bocznym zyskała na popularności. Brak pełnego menu w nagłówku strony oznacza, że jest więcej miejsca, aby naprawdę wyeksponować stronę główną witryny. Zamiast tego użyj prostej ikony nawigacji z boku strony, która uruchomi pełne menu. Takie podejście stało się popularne nawet w witrynach takich jak Google. Tam prawa górna ikona profilu użytkownika to wszystko, czego potrzebujesz, aby uzyskać dostęp do każdej części produktów i stron Google. Jeśli chcesz osiągnąć ten sam efekt na swoich projektach, Sidr jest jedną z najlepszych bibliotek do wykonania zadania.
stickyNavbar.js

Na pierwszy rzut oka to menu nie może być mniej sensowne niż jest, ale ważne jest, aby zwracać uwagę. stickyNavbar to menu nawigacyjne, które przykleja się do góry strony, gdy użytkownik dotrze do konkretnego kontenera, który przechowuje menu razem, oznacza to, że możesz łatwo wstawić menu na środku strony, aby użytkownik przewinął to stronę, a następnie przewiń menu wraz z resztą strony, ale oczywiście, jeśli użytkownik przewinie z powrotem w górę, nad menu, naturalnie oddzieli się od góry strony. To główna funkcjonalność stickyNavbar.
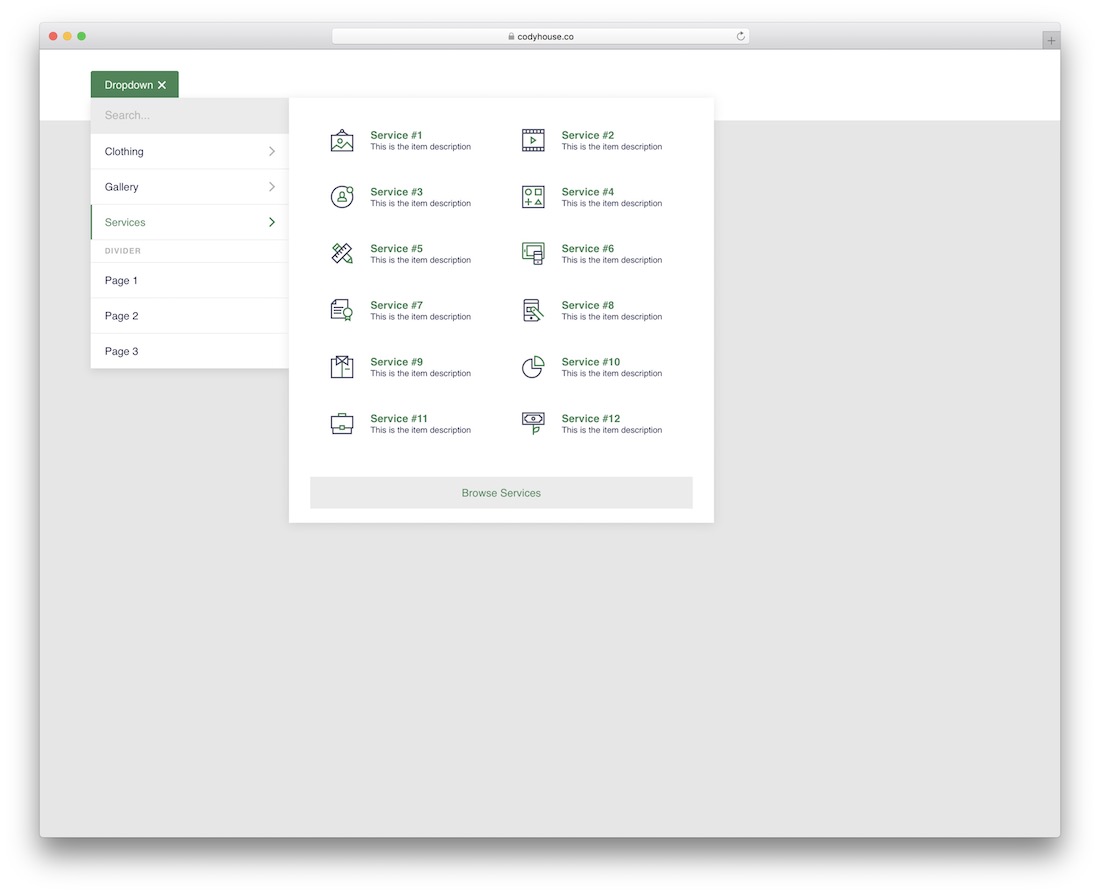
Mega rozwijane

Witryna eCommerce nieuchronnie będzie musiała mieć mega rozwijane menu, cóż, dopóki ta witryna eCommerce obsługuje tysiące elementów. Mega rozwijane menu to menu, które może pomieścić ogromną liczbę wyborów, bez uszczerbku dla jakości projektu. Jest to jedno z takich rozszerzeń jQuery, które pomoże Ci osiągnąć pożądany rezultat. Mega rozwijane menu pozwala utworzyć indywidualną pozycję menu, powiedzmy „Odzież” — następnie, gdy użytkownik otworzy Ubrania, zostaną mu przedstawione różne opcje, od akcesoriów po buty, ale w ramach każdej z opcji znajduje się więcej podsekcji i tak dalej i dalej. Wszystko po to, aby lepiej pokazać dostępne przedmioty, które masz na sprzedaż.
Ponadto inną opcją mega rozwijanego menu w tej konkretnej bibliotece jest możliwość wyświetlania elementów galerii w menu. Oznacza to, że w łatwy sposób można było reklamować poszczególne produkty za pomocą treści wizualnych, w ramach menu. Aha… a gdyby tego było mało, istnieje również opcja, aby wymienić swoje usługi i porozmawiać o każdym z nich, również w siatce menu. Bardzo trudno będzie znaleźć lepsze mega menu rozwijane niż to, jest to potężne, ale zapewnia prosty sposób instalacji.
Pogrubiona nawigacja 3D

Nawigacja 3D Bold to proste składane menu, które rozwija się z efektem 3D po kliknięciu ikony menu. Jest dość duży i wymagałby konkretnego projektu, aby był opłacalny, eksploruj go samodzielnie, aby lepiej go wyczuć.
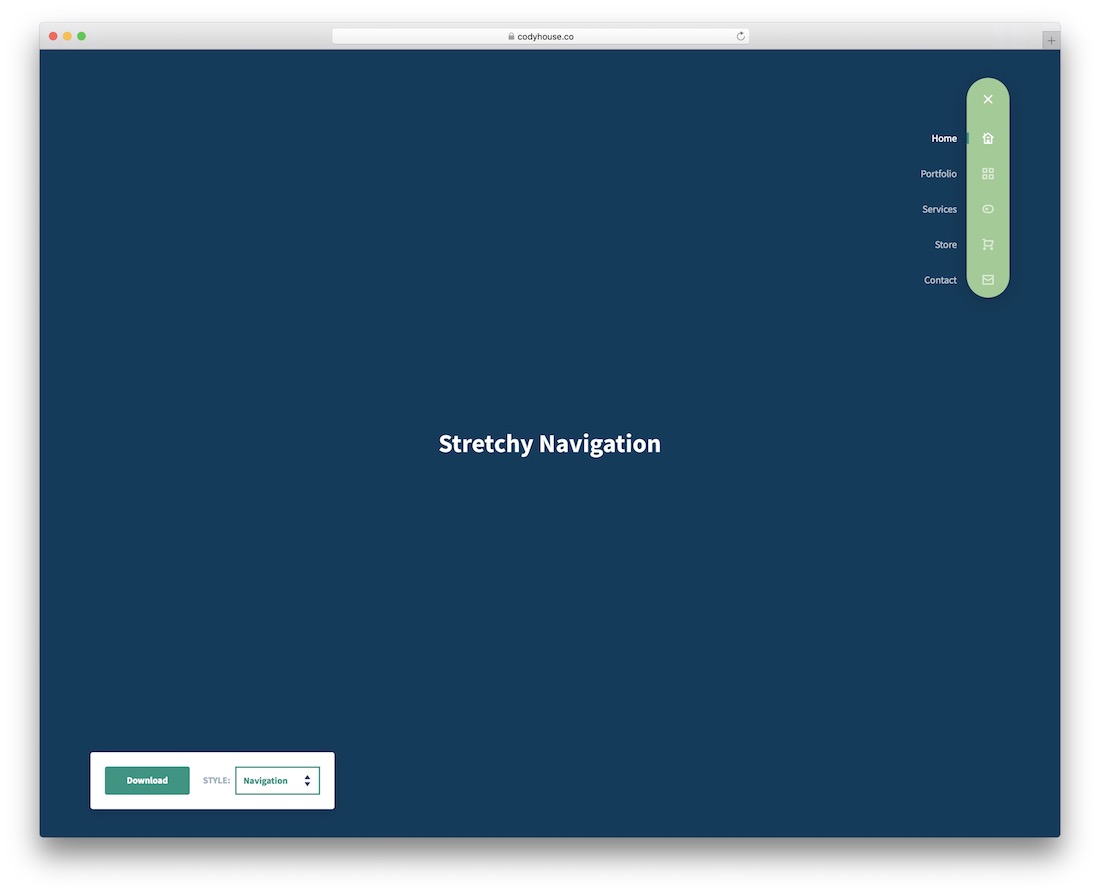
Elastyczna nawigacja

Co to jest rozciągliwa nawigacja? To nawigacja, która dosłownie się rozciąga. Rozciągliwa nawigacja daje unikalną ikonę menu, która po kliknięciu rozciągnie w pionie wszystkie elementy menu. Fajna część, elementy menu mogą mieć nazwę spoza kontenera i ikonę menu, która znajduje się wewnątrz kontenera. Bardzo ciekawe podejście do menu i uważamy, że znajdzie się dla niego jakiś dobry cel.

Wtórna nawigacja przesuwna

Dodatkowa nawigacja przesuwna, która pozwala mieć dwa menu w jednej siatce menu. Po pierwsze, masz domyślne menu ze wszystkimi domyślnymi pozycjami menu. A na końcu menu znajduje się przycisk menu do wyboru, który po kliknięciu rozwinie menu dodatkowe.
Nawigacja obrotowa 3D

Kolejne menu 3D; tym razem nie zobaczymy menu skaczącego nam prosto w twarz. Zamiast tego nawigacja obrotowa 3D rozwinie się od góry strony. Daje nam to dość średniej wielkości menu, które obsługuje ikony menu, a także ikonę zamykania menu. Jest to jedno z tych rozwiązań menu, które pozwalają nam mieć więcej miejsca na górze naszych stron, ponieważ dostosowujemy się do korzystania z rozwijanego widżetu menu.
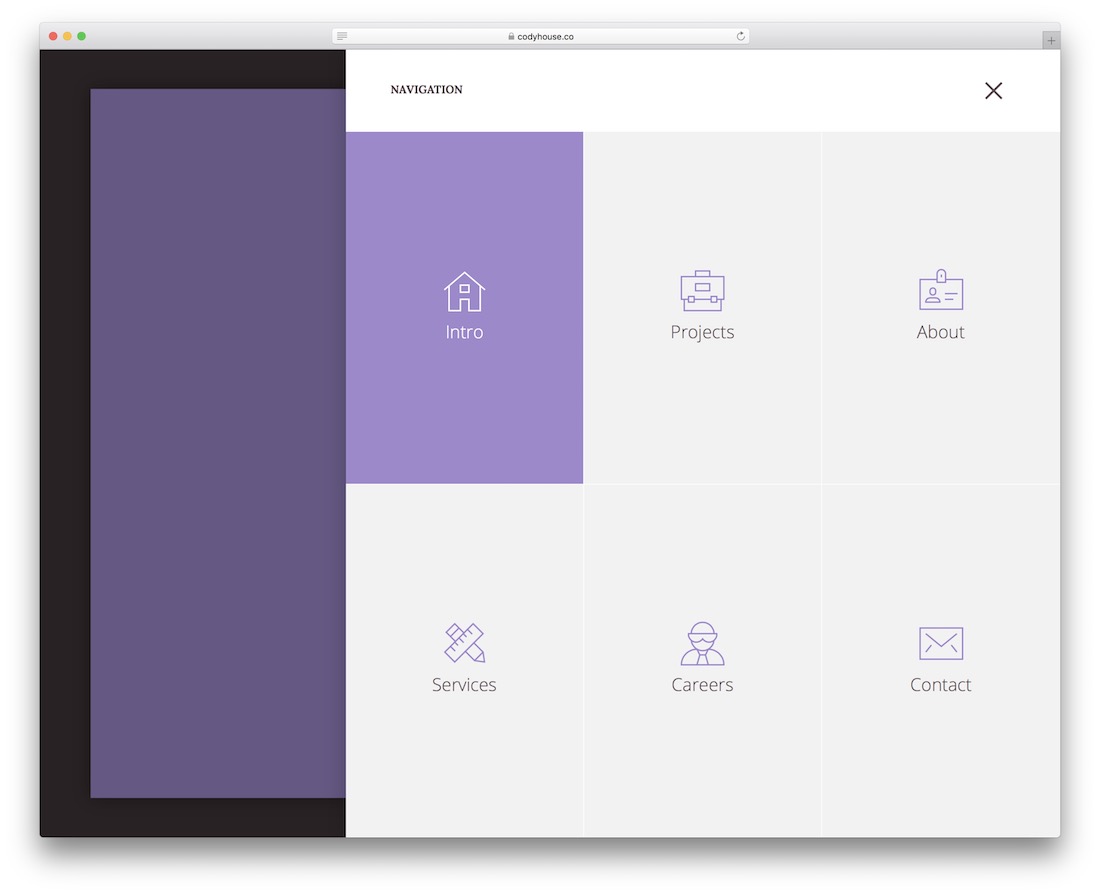
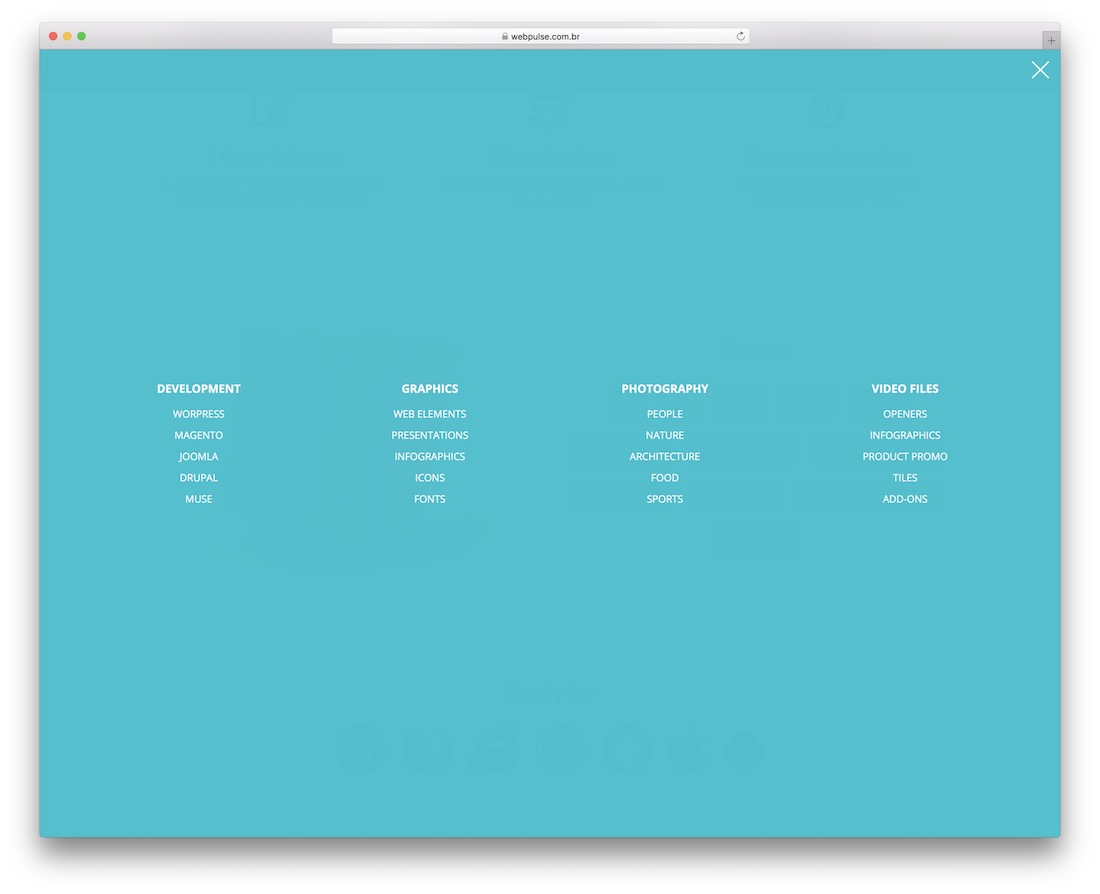
Responsywna nawigacja po menu nakładki

Rozmachu nabierają również nakładki menu. Pozwala stworzyć pełnostronicowe menu, które zawiera wszystko, co musisz wiedzieć o Twojej firmie, Tobie, stronie, którą prowadzisz, oraz wszelkie inne dodatkowe szczegóły. Gdy klikniesz małą ikonę hamburgera w tym demo, niesamowite wrażenia z menu, które nastąpi, oszołomią Cię. Jest to pełnostronicowe menu podzielone na trzy części: informacje, usługi i praca, z których każda ma swoje własne pozycje menu. Na dole nakładki jest wystarczająco dużo miejsca, abyś mógł zaprezentować swoją dostępność w mediach społecznościowych.
Przesuń z górnej pełnoekranowej nawigacji w nakładce

Po prostu kolejne menu nakładkowe. Ten jednak wykorzystuje slajd z podejścia od góry. Po otwarciu widać, że istnieje wiele sposobów na zoptymalizowanie takiego menu, aby zawierało niestandardowe elementy, takie jak formularze subskrypcji e-mail, niestandardowe kategorie i strony oraz inne elementy witryny, o których użytkownik musiałby wiedzieć. Chociaż oczywiście możesz wszystko dostosować, jak chcesz, nie ma żadnych ograniczeń.
Zakręcone menu jQuery

Fajny widżet menu z ikoną. Po kliknięciu ikony wokół pierwszej ikony menu rozwijają się liczne pozycje ikon menu. Możesz zobaczyć w migawce demonstracyjnej, jak to działa, spójrz na stronę, aby dowiedzieć się więcej.
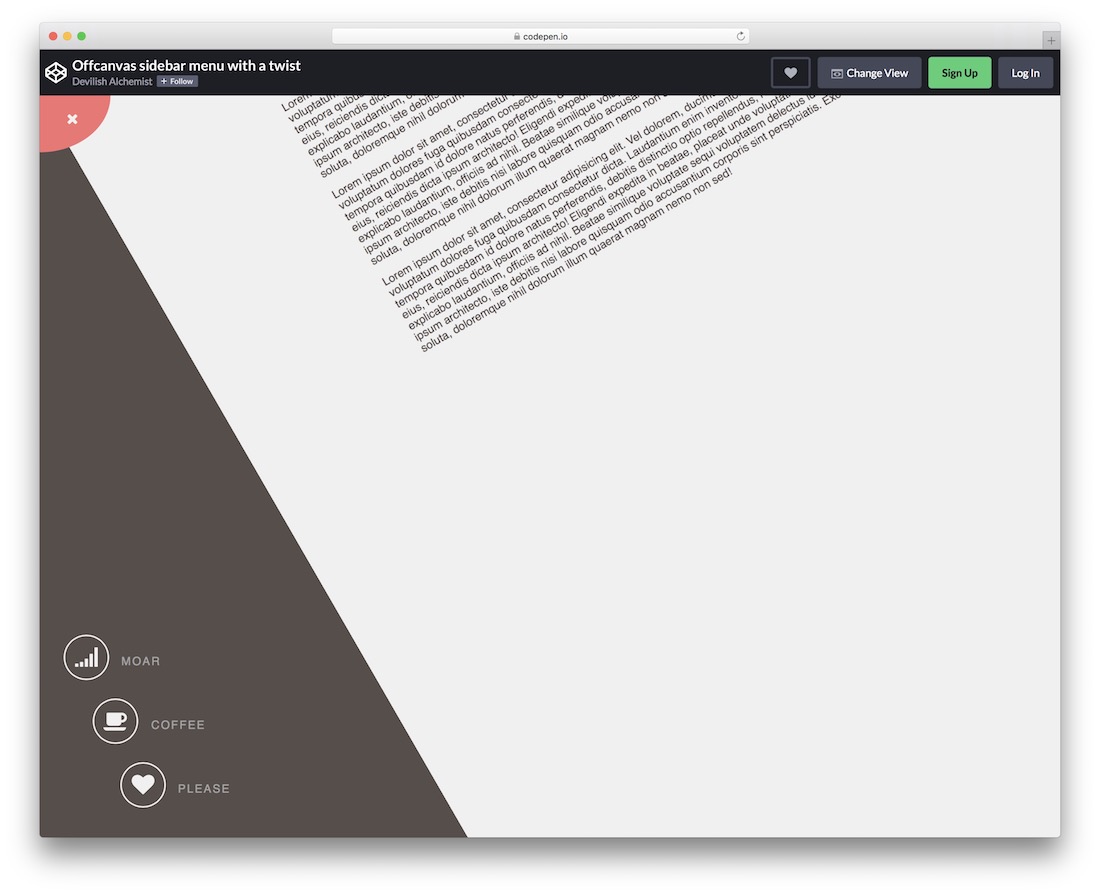
Menu paska bocznego poza kanwą z niespodzianką

Jeśli twisted nie wystarczy, może twista będzie. To oszałamiające rozwiązanie menu poza kanwą doda unikalną i dynamiczną funkcję do sposobu wyświetlania menu witryny. Gdy użytkownik kliknie menu, witryna zostaje skręcona o kilka kątów. Następnie dostępne pozycje menu są rozwijane w lewym dolnym rogu. To jedyne w swoim rodzaju doświadczenie, jeśli chodzi o nawigację po stronie internetowej. Gorąco polecamy eksplorację tego o wiele więcej.
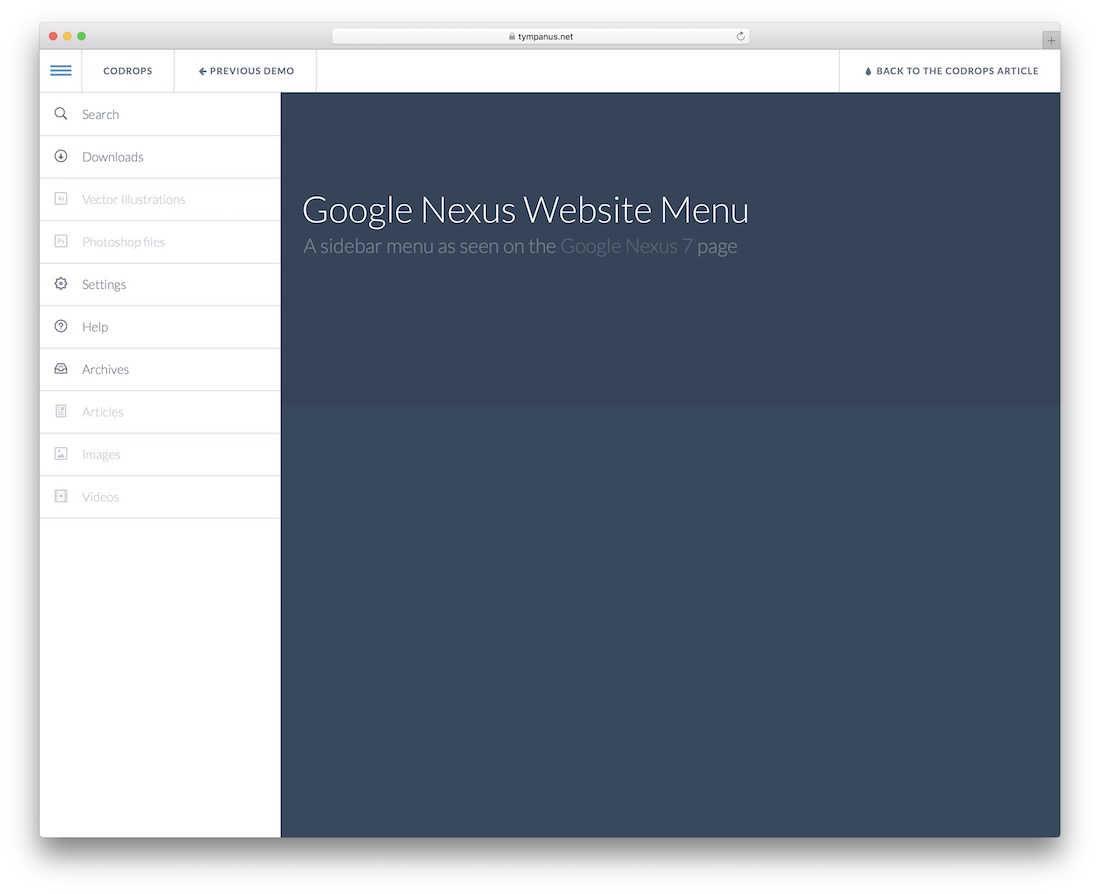
Menu witryny Google Nexus

Witryna Google Nexus ma unikalne menu, które skaluje się wraz z zawartością. Na przykład po otwarciu menu nadal masz dostęp do pełnej szerokości witryny. Jest to jednak wersja nieco zmieniona, ponieważ menu jest coraz bardziej wolne. Stwarza to podobne wrażenia do tego, co mogłoby zapewnić urządzenie mobilne, choć nieco bardziej zaawansowane. W samouczku omówiono, jak samodzielnie odtworzyć to menu. Zawiera również wszystkie pliki do pobrania, aby już dziś zacząć korzystać z tego skryptu menu.
Premium jQuery Menu nawigacyjne i wtyczki do paska
Wolny rynek pasków nawigacyjnych i menu jest ewidentnie bardzo duży. Opcje i wybór wyboru są wyraźnie tam. A kiedy zabraliśmy się do tworzenia tej kolekcji, nawet nie przyszło nam do głowy, że będzie tak wiele świetnych opcji jQuery do wyboru. Teraz, gdy ukończyliśmy bezpłatną część kolekcji, zdajemy sobie sprawę, że same bezpłatne elementy mogą nam pomóc w tworzeniu naprawdę niesamowitych doświadczeń menu na naszych stronach internetowych. Ale aby pomóc Ci we właściwym kierunku, aby Twoje kreatywne soki płynęły we właściwym kierunku, dodamy szereg wtyczek do menu nawigacji z bardzo znanego i bardzo aktywnego rynku kodu, w którym programiści dzielą się swoją wyjątkową pracą za niewielką opłatą.
Menu minusowe

Dodanie menu do Twojej witryny nie musi być zbyt skomplikowane, gdy uzyskasz dostęp do menu Minus. Ta niezwykła wtyczka paska nawigacyjnego jQuery to zestaw gadżetów, dzięki którym natychmiast zaczniesz. Dzięki czternastu różnym projektom wiesz, że z łatwością znajdziesz ten, który najlepiej odpowiada Twoim potrzebom. Ale to nie koniec. Istnieje również dziesięć różnych akcji najechania przyciskiem, które dodają pikanterii. Oczywiście Minus Menu jest również dostosowane do smartfonów i tabletów. Jakby to nie wystarczyło, otrzymujesz również sześciomiesięczne bezpłatne wsparcie. Łatwy w użyciu, zapewniający doskonałą nawigację, na którą zasługuje Twoja witryna.
UINOIN

Jeśli chcesz, aby wszystko było jak najbardziej nowoczesne, będziesz chciał użyć UINOIN. Jest to wtyczka menu jQuery o wielopoziomowej strukturze, która pomoże Ci stworzyć niesamowitą nawigację po Twojej witrynie. Cała konfiguracja jest również lekka, dzięki czemu każdy, nawet początkujący, może w pełni wykorzystać narzędzie. Co więcej, jeśli chcesz wprowadzić dodatkowe poprawki dostosowywania, możesz modyfikować UINOIN zgodnie ze swoimi upodobaniami. Wszystko jest rzeczywiście dobrze udokumentowane, więc egzekucja powinna przebiegać naturalnie. Oczywiście nie zapomnij najpierw sprawdzić podglądu menu na żywo i zobaczyć UINOIN w akcji.
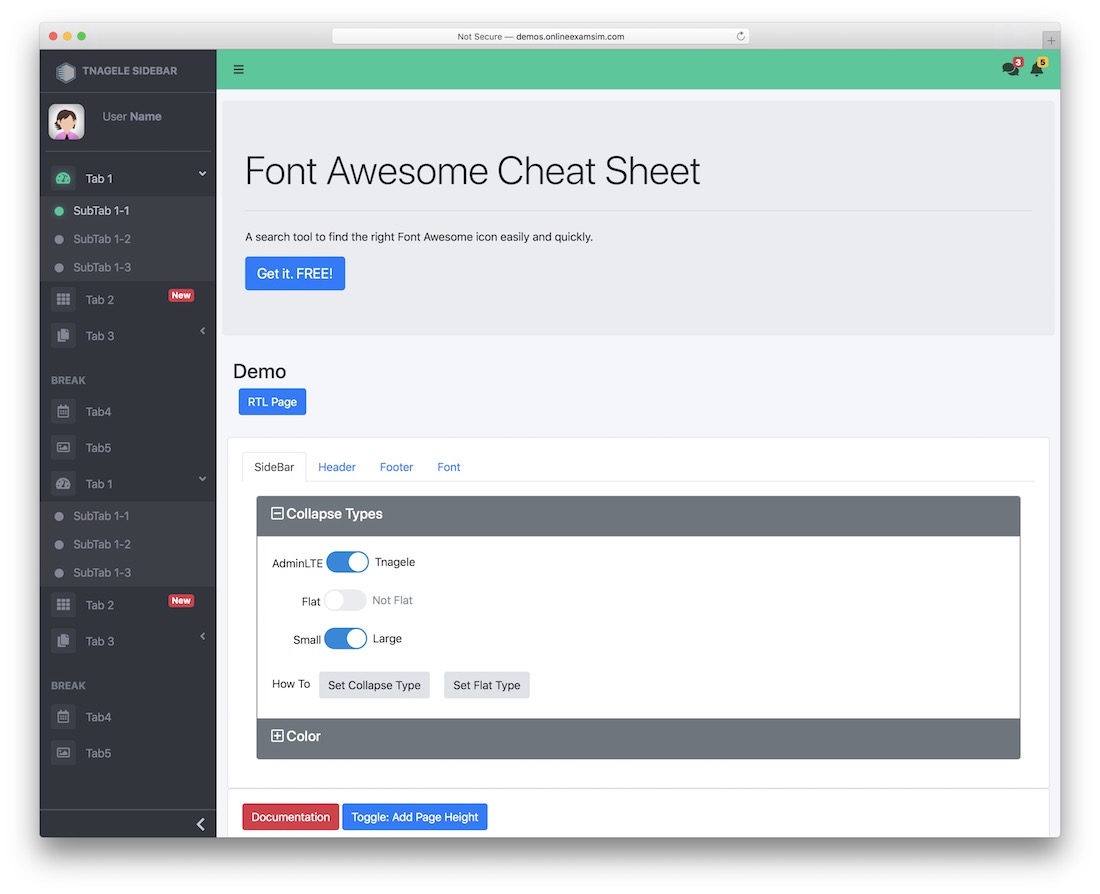
Pasek boczny Tnagele

Dla każdego, kto ma pomysł na dodanie nawigacji na pasku bocznym, stąd nazwa, Tnagele SideBar jest rozwiązaniem, którego potrzebujesz. Bardzo wiele funkcji, które obsługuje to narzędzie, nie sprawi, że będziesz miał trudności z przekonaniem Cię do jego użycia i aktywowania go na swojej stronie. Tnagele SideBar jest zgodny z większością popularnych urządzeń i przeglądarek internetowych, zapewniając zawsze płynną i stabilną wydajność. Obsługuje nawet języki RTL. Niektóre inne funkcje obejmują efekty push, rozwijanie, kompatybilność z Bootstrap 4 i wersję Cordova. Szybko stwórz nawigację na pasku bocznym dla komputerów stacjonarnych i urządzeń przenośnych, która odpowiada Twoim potrzebom za pomocą Tnagele SideBar.
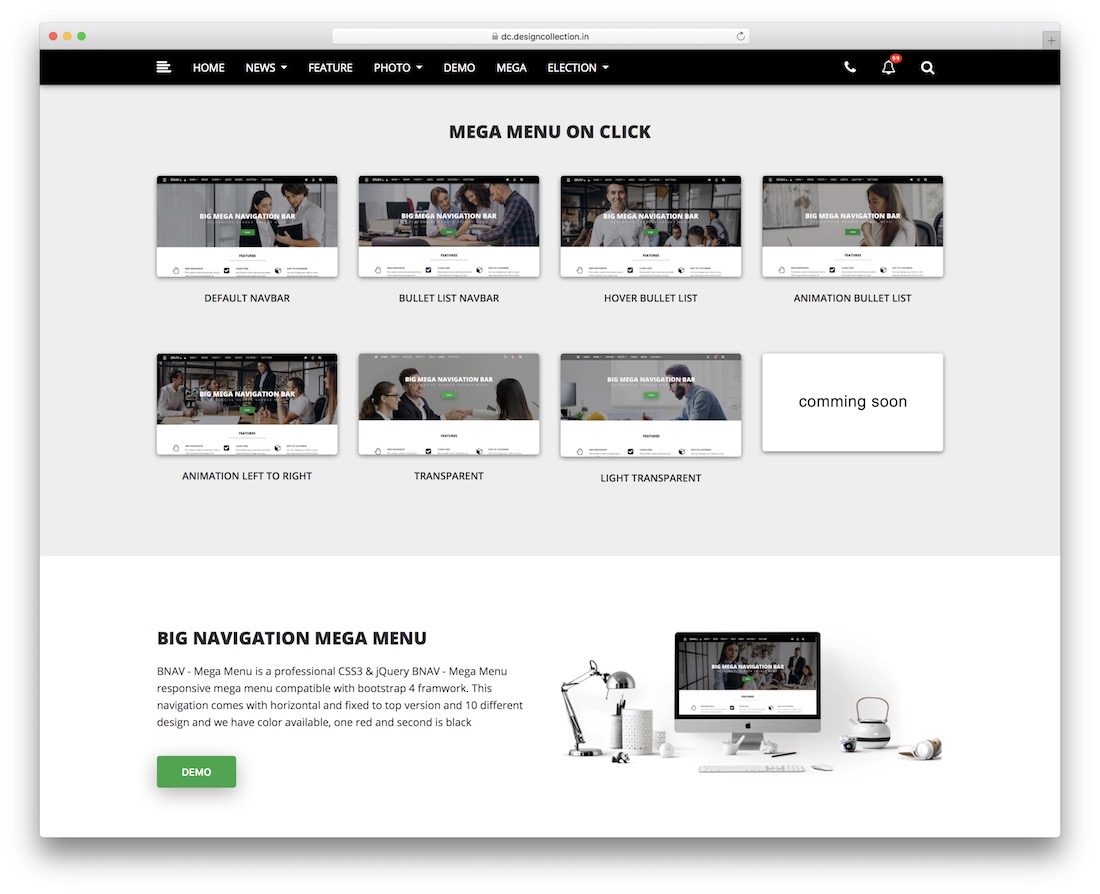
BNAV

W przypadku nawigacji typu mega menu lepiej nie przegapić BNAV. Ta wtyczka menu nawigacyjnego jQuery kołysze wszystko dzięki mnóstwu wspaniałych udogodnień, które załatwią sprawę. Przede wszystkim dostępnych jest aż czternaście rodzajów paska nawigacyjnego ze świetnymi animacjami, które przyciągną uwagę wszystkich. Kompatybilny z Bootstrap 4 Framework, w harmonii z urządzeniami mobilnymi i stacjonarnymi, a także bezproblemowe dostrajanie i dostosowywanie do przepisów Twojego projektu – tak właśnie jest, jeśli chodzi o BNAV. Sprawdź materiał demonstracyjny, przejrzyj dokumentację, zapoznaj się z jej treścią i jesteś gotowy na pomyślne włączenie mega menu do swojej witryny.
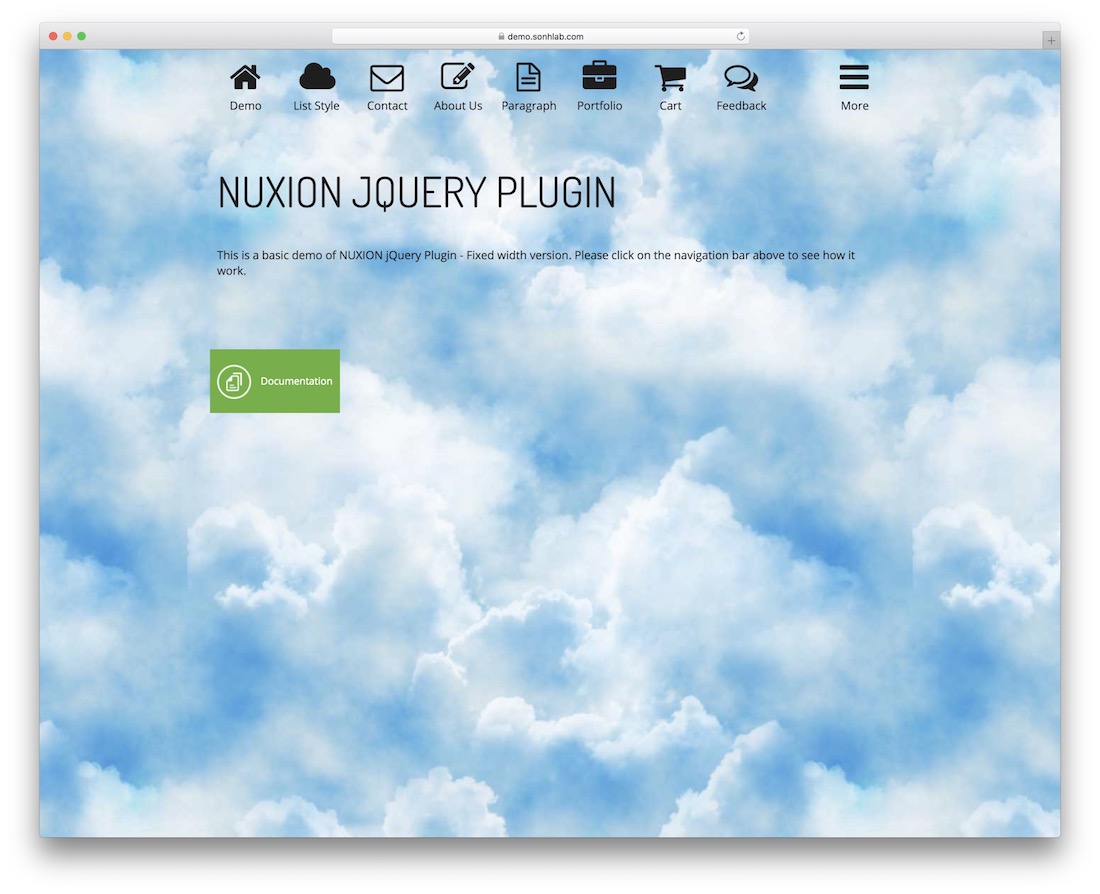
Nuxion jQuery – responsywny pasek menu nawigacji UX

A co z menu, które działałoby bardziej jak osobna strona internetowa dla każdego z przeglądanych elementów? Cóż, tutaj mamy widżet Nuxion. Jest to wspaniałe rozwiązanie do tworzenia pozycji menu, które mają przypisaną do nich własną, indywidualną treść. Na przykład możesz mieć element menu o nazwie O naszym projekcie. Gdy użytkownik kliknie ten element, zamiast przenosić go na nową stronę, na której omawiane są informacje o szczegółach, może wyświetlić podgląd szczegółów O nas w rzeczywistym kontenerze elementu menu, który kliknął.
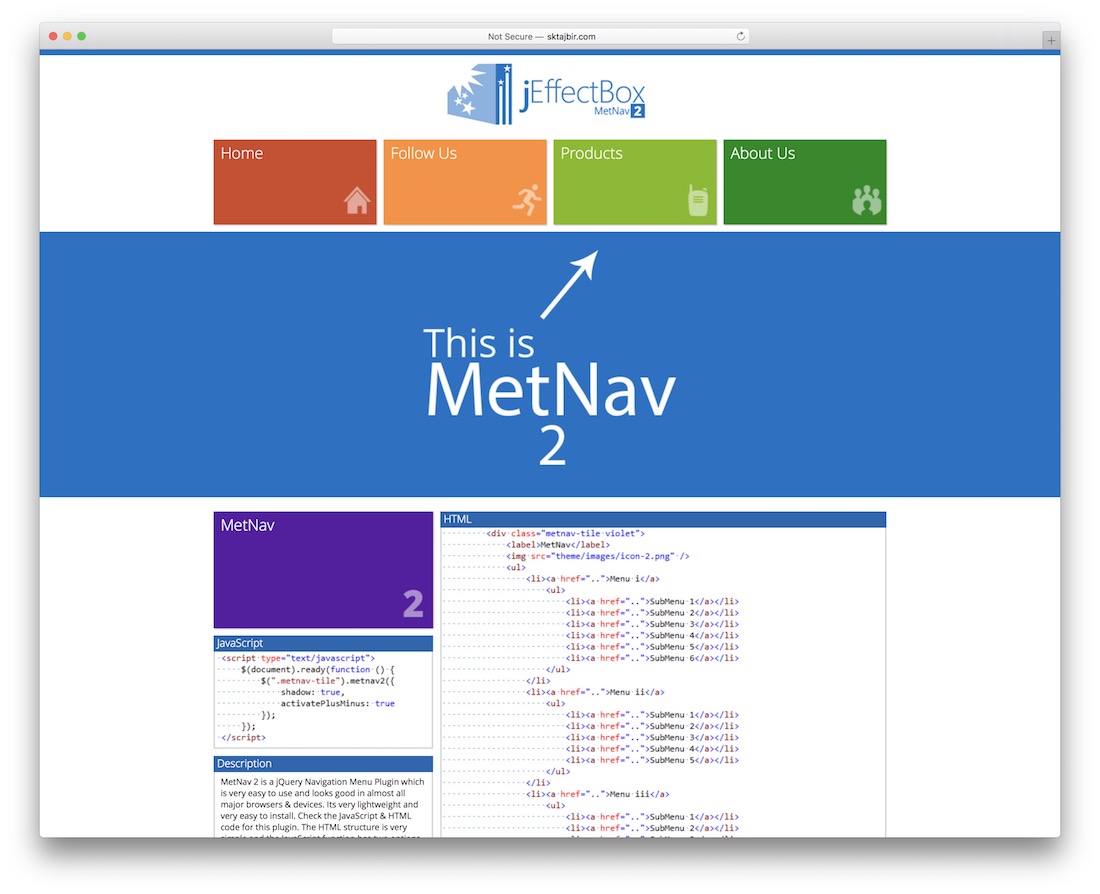
MetNav 2- Kolejne menu nawigacyjne jQuery Metro UI

MetaNav, kolejne eksplodujące menu z unikalnymi i kreatywnymi funkcjami. W tym przypadku pozycja menu może składać się z wielu różnych linków. Jednak wszystkie łącza pozostają w tej samej siatce, w której znajduje się ikona menu. Oznacza to, że pozycje menu mogą być w rzeczywistości dość duże. Chociaż nie powinno to stanowić problemu dla tych, którzy wymagają szczególnej funkcji projektowej, takiej jak ta. Jest bardzo lekki i dobrze wygląda na prawie wszystkich głównych przeglądarkach i urządzeniach. Jest to podstawowe menu nawigacyjne kafelków systemu Windows 8, które obsługuje nieograniczoną liczbę podmenu. Obsługuje również responsywny design i działa dobrze na urządzeniach dotykowych.
Nawigacja na pełnym ekranie

Nawigacja pełnoekranowa otrzymała kilka wzmianek w naszej kolekcji; oto kolejna z biblioteki nawigacji pełnoekranowej. Ten umożliwia tworzenie wielu warstw i odmian menu pełnoekranowego, normalnego menu, menu z listami w środku, menu z siatkami w ramkach i okręgami, wszelkiego rodzaju menu, aby zapewnić użytkownikom najbardziej unikalne wrażenia z menu. Dostępnych jest wiele innych opcji tworzenia autentycznego menu dla Twojej witryny. Zapoznaj się z oficjalną dokumentacją dotyczącą tych funkcji.
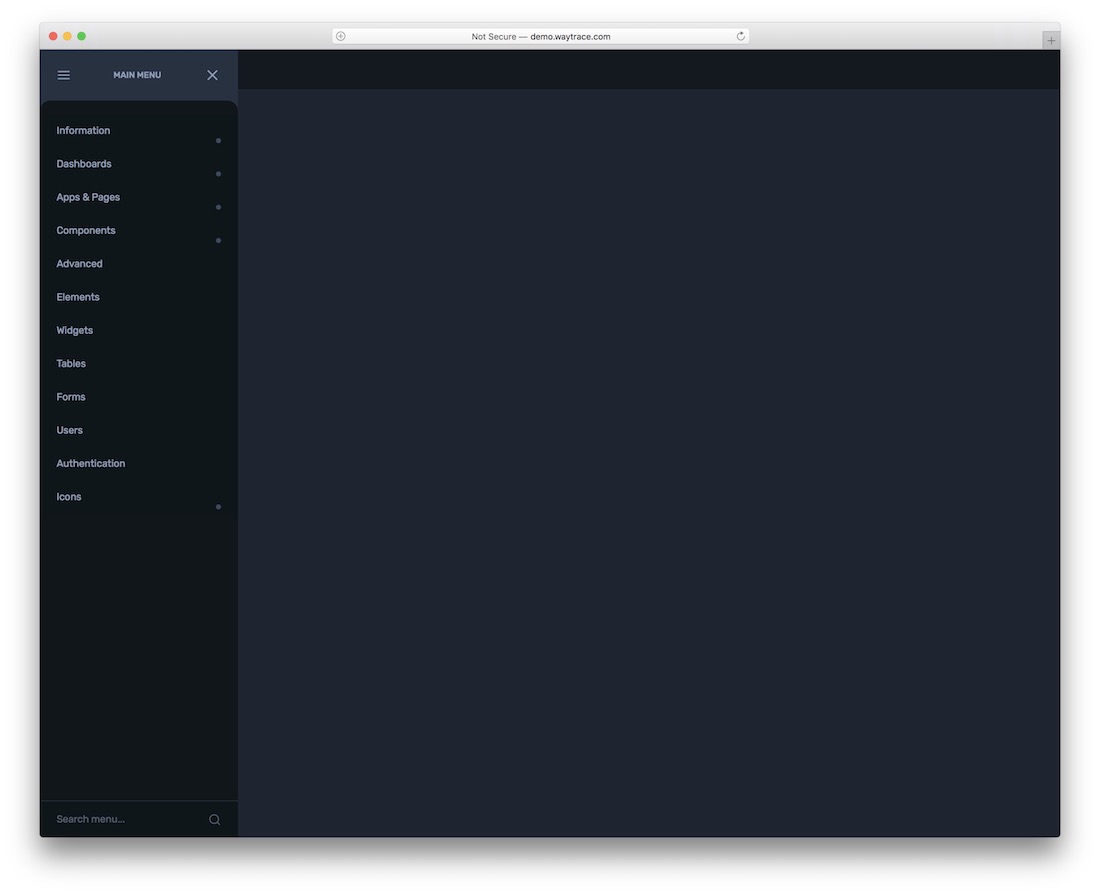
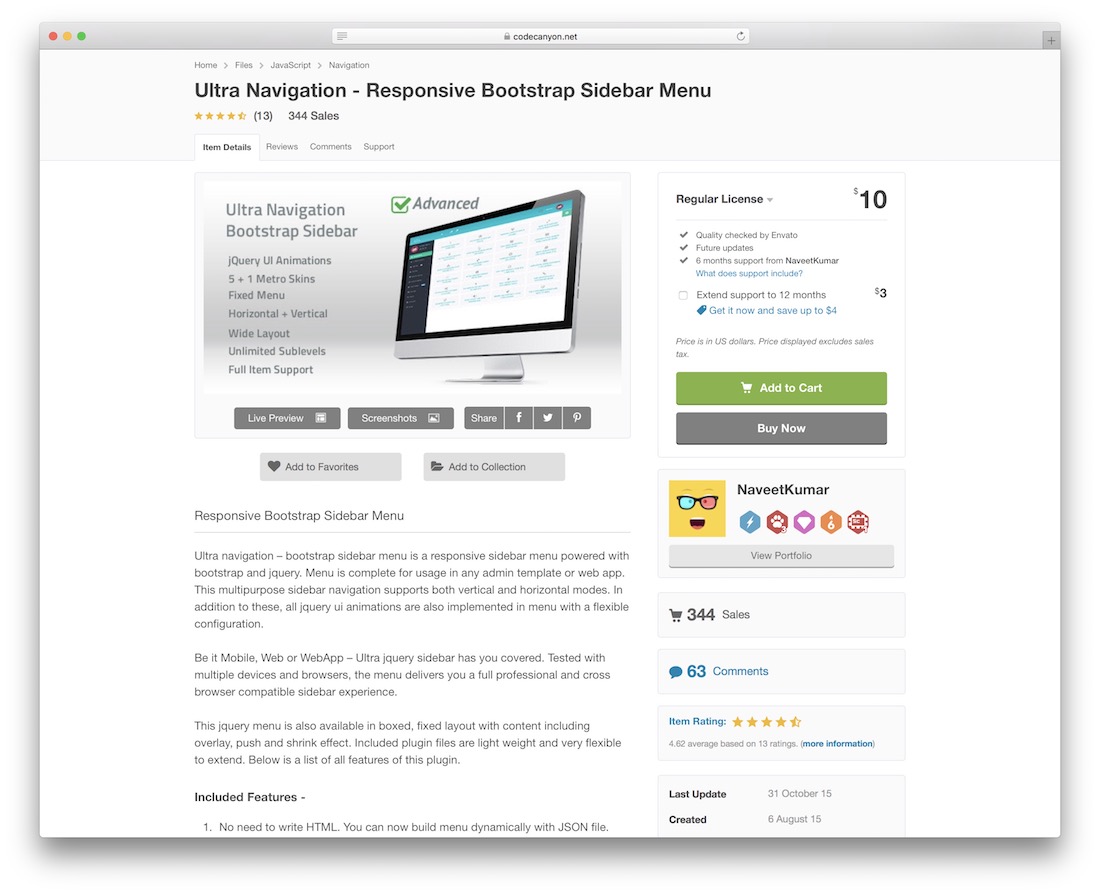
Ultranawigacja – responsywne menu paska bocznego Bootstrap

Menu Ultra Navigation, które tutaj widzimy, służy nie tylko do korzystania z menu witryny. Jest to ultra rozwiązanie do tworzenia menu, które będą dobrze działać w pulpitach nawigacyjnych administracyjnych i pulpitach nawigacyjnych aplikacji, które wymagają bardziej dynamicznego podejścia do menu. Ultra Nawigacja jest również obsługiwana przez Bootstrap. To czyni go bardziej atrakcyjnym dla współczesnych programistów. Istnieje mnóstwo funkcji, które przyciągną Twoją uwagę, więc zapoznaj się z nimi indywidualnie.
Menu nawigacyjne i paski nawigacyjne zbudowane z jQuery
Czy powiedziałbyś, że wymieniliśmy niektóre z najlepszych dostępnych opcji? Jeśli z jakiegoś powodu odpowiedź brzmi „nie”, mamy nadzieję, że poświęcisz czas, aby zainspirować nas większą liczbą dostępnych opcji. Możesz to zrobić, wystawiając opinię w tym poście.
jQuery jest wszechstronne, a przy użyciu tego języka można wiele; ponad 30 unikalnych wtyczek nawigacyjnych jest tego prawdziwym świadectwem. Z niecierpliwością czekamy na to, co deweloperzy wymyślą w przyszłości!
