Top 28 des plugins de menu et de barre de navigation jQuery pour les sites Web 2020
Publié: 2020-08-20La navigation sur le site Web sera l'une des fonctionnalités les plus importantes que vous implémentez. Il sert de boussole pour ce qui se trouve sur votre site. S'il n'y a pas de navigation pour commencer, un énorme gâchis s'installe. Avez-vous déjà visité un site Web qui manquait clairement de fonctionnalités de navigation ? Ne trouvez-vous pas cela ennuyeux ? Avec l'évolution du Web moderne, ainsi que du Web réactif, les outils de navigation pour les sites Web ont également évolué rapidement. jQuery permet désormais de créer des effets de navigation époustouflants, uniques et authentiques qui divertiront les utilisateurs ; plus important encore, satisfait du choix d'avoir un menu de navigation de site Web du tout.
Les magasins en ligne, les blogs, les répertoires de contenu, les sites d'actualités, les encyclopédies et bien d'autres types de sites Web dépendent d'une bonne navigation pour aider les utilisateurs à trouver ce qu'ils recherchent. C'est l'objectif principal de notre collection des meilleurs bibliothèques, scripts et plugins de menus et de barres de navigation jQuery. Nous allons plonger profondément dans ce que la communauté open source a réussi à démêler sous la forme du potentiel de JavaScript pour optimiser dynamiquement votre site Web pour la meilleure expérience de navigation possible. Nous examinerons des exemples modestes, mais aussi des exemples vraiment modernes et qui changeront à jamais la façon dont vous regardez le menu de navigation. Ce qui rend ces options si attrayantes aussi, c'est le fait que vous n'avez pas besoin d'être trop expérimenté en programmation pour installer l'une de ces bibliothèques. En plus de cela, ils ont tous des fichiers de documentation complets disponibles pour une courbe d'apprentissage rapide.
Un menu de navigation solide sera l'un des meilleurs investissements de conception qui générera rapidement un retour énorme sous la forme de taux de rebond, de clics sur votre contenu et d'une exposition générale des nouveaux utilisateurs vers le contenu existant. N'importe lequel des menus de navigation et des barres de navigation ci-dessous vous donnera l'augmentation nécessaire de l'exposition du contenu pour garantir qu'aucun de vos contenus ne passe inaperçu. S'il vous plaît profiter à votre rythme.
minceMenu

Essayez slimMenu, une solution légère pour créer des menus à plusieurs niveaux réactifs pour votre site Web. Comprendre le fonctionnement des media queries en CSS est un défi en soi. C'est pourquoi slimMenu espère vous éviter d'avoir à apprendre une syntaxe CSS difficile et vous donner simplement le pain et le beurre d'un plugin jQuery de premier ordre. slimMenu prend également en charge les menus arborescents (imbriqués) qui sont entièrement réactifs aux mobiles. Vous pouvez également avoir un certain nombre de widgets slimMenu différents sur la même page et une intégration précise de la navigation tactile pour les appareils mobiles. Ceux-ci permettent aux utilisateurs mobiles d'accéder facilement aux éléments de sous-menu. Le design est assez standard et un peu de travail sera nécessaire pour les sites Web qui traitent beaucoup de couleurs.
Navigation horizontale

Dans la conception de sites Web, un concepteur va être frustré de nombreuses façons. L'un d'eux travaille avec des grilles. Une grille de site Web est la mise en page réelle d'un site Web. Habituellement, la grille d'en-tête est un conteneur individuel qui reçoit un style et un balisage individuels, et nécessite donc des options de style individuelles. Lors de la création de menus de navigation pour l'en-tête, nous rencontrons généralement un problème assez courant : nos éléments de menu ne s'étendent pas sur toute la largeur de notre page. Un problème très courant que rencontrent les concepteurs. HorizontalNav est une bibliothèque jQuery qui prend votre conteneur de menu et lui permet simplement de s'étendre sur toute sa largeur. Ainsi, l'exposition de chaque élément de menu individuel est maximisée. Si facile à appliquer à votre site Web, vous vous demanderez pourquoi vous n'avez pas recherché ce modèle d'interface utilisateur auparavant.
SmartMenus

SmartMenus est une bibliothèque/plate-forme de menus de classe mondiale qui promet de fournir à ses utilisateurs un système de menus moderne qui fonctionnera aussi bien sur tous les navigateurs, appareils et plates-formes. Dès l'instant où vous ouvrez le site Web de SmartMenus, il est clair que ce plugin est basé sur une méthode moderne. Cela rassure que ce que vous êtes sur le point de commencer à utiliser sur votre site Web est en fait une bibliothèque entièrement fonctionnelle avec un excellent support.
De plus, le menu de navigation que vous voyez sur SmartMenus est en fait amplifié avec le plugin SmartMenus lui-même, vous pouvez donc avoir une expérience directe de ce que cette bibliothèque de menus va faire à vos menus. Vous avez le choix entre deux thèmes : bleu, propre, menthe et simple, avec la possibilité de créer votre propre thème de navigation à utiliser sur SmartMenus. Le code et la technologie modernes signifient que les SmartMenus prendront en charge les appareils tactiles, mais également les lecteurs de livres permettant l'accès au Web. Tout le balisage est convivial pour les moteurs de recherche, vous ne perdrez donc pas de visiteurs de sitôt. Le code est facile à suivre, donc facile à modifier aussi.
jQuery.mmenu

Il y a juste quelque chose à propos de la conception Web native qui maintient les concepteurs au défi de créer des modèles d'interface utilisateur à thème natif à l'aide de langages traditionnels comme HTML ou CSS. jQuery.mmenu est l'une de ces bibliothèques qui tente de réaliser l'exploit de fournir un menu mobile d'apparence native pour les applications mobiles. Et le meilleur de tous, ce menu n'est pas seulement pour les appareils mobiles ; la bibliothèque est destinée à fonctionner pour les smartphones, les tablettes et les sites Web de bureau. Les utilisateurs de WordPress peuvent télécharger rapidement le plugin gratuit pour transformer leurs menus existants en menus natifs à la recherche d'une application. C'est une merveilleuse bibliothèque à expérimenter, pour avoir une idée des préférences de vos utilisateurs.
Tiroir

Qu'est-ce que le tiroir ? Drawer est un plugin de menu de tiroir jQuery qui utilise iScroll et CSS3 moderne pour créer un widget de tiroir de menu. Le widget du tiroir de menu agit comme un simple bouton sur lequel un utilisateur peut cliquer pour ouvrir la navigation du site. Tous vos éléments de menu existants occupent la navigation, qui peut également être imbriquée les unes sous les autres. Vous pouvez positionner le menu dans toutes les directions du site Web, comme on peut s'y attendre d'un plugin aussi polyvalent.
Navigation réactive

Créer un menu de navigation ces jours-ci va nécessiter deux choses. Premièrement, le menu doit être réactif et entièrement adaptable aux appareils mobiles, et deuxièmement, le menu doit utiliser des normes de conception modernes pour avoir un attrait universel. Eh bien, Responsive Nav remporte le jackpot dans les deux cas. Le plugin est indépendant des bibliothèques tierces. Cela signifie que la taille finale du script réel est d'environ 1 Ko, une taille qui n'aura même pas d'importance pour les performances globales de votre site Web. Responsive Nav est également en faveur des animations de transition CSS3 de plus en plus populaires. Une autre grande caractéristique de ce menu de navigation jQuery particulier est qu'il fonctionnera même si l'utilisateur n'a pas activé JavaScript dans son navigateur. En plus de cela, il fonctionnera également sur les lecteurs Kindle populaires. Sérieusement, c'est une solution incroyable pour créer un menu réactif et universel pour votre site Web.
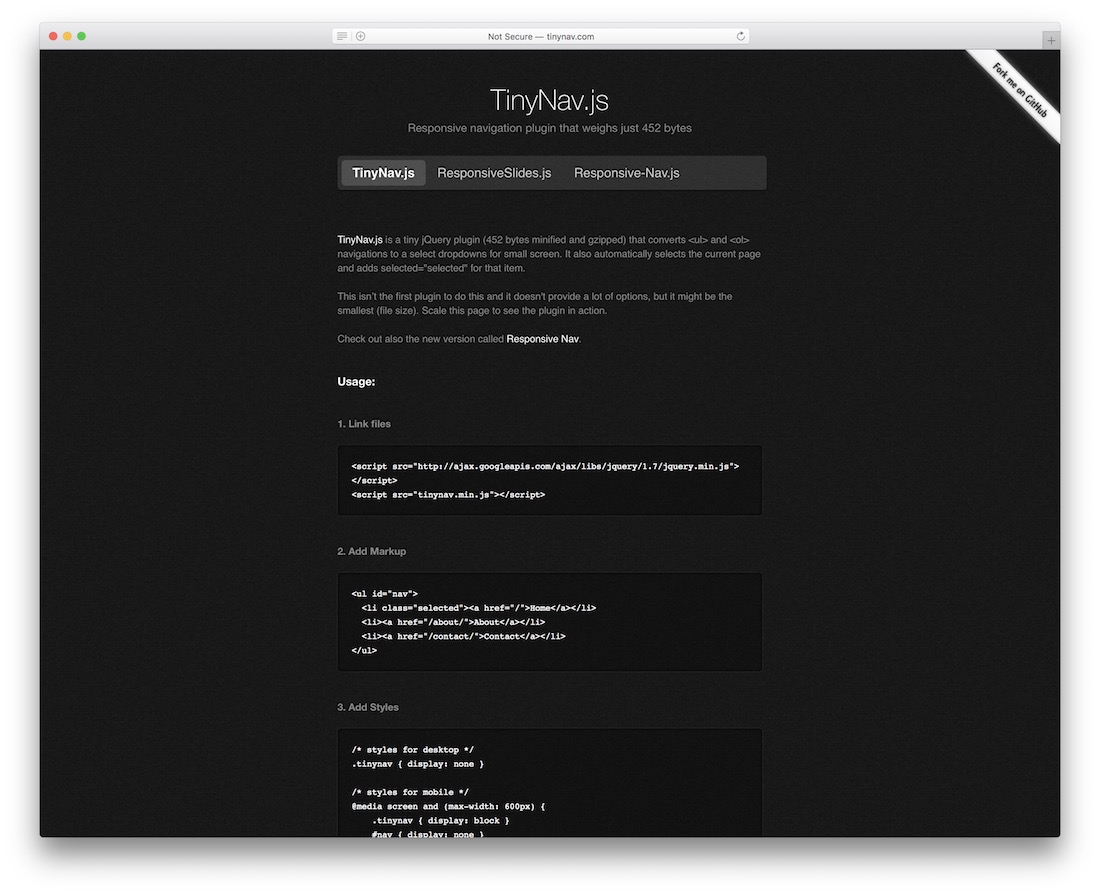
TinyNav.js

TinyNav transforme les éléments de navigation « UL » et « OL » en éléments de formulaire sélectionnés pour les petites tailles d'écran. Un plugin WordPress est disponible. TinyNav est ce qui a déclenché le développement de Responsive Nav, le menu de navigation que nous avons décrit au-dessus de celui-ci. L'évolution se produit également dans le développement Web, n'est-ce pas.
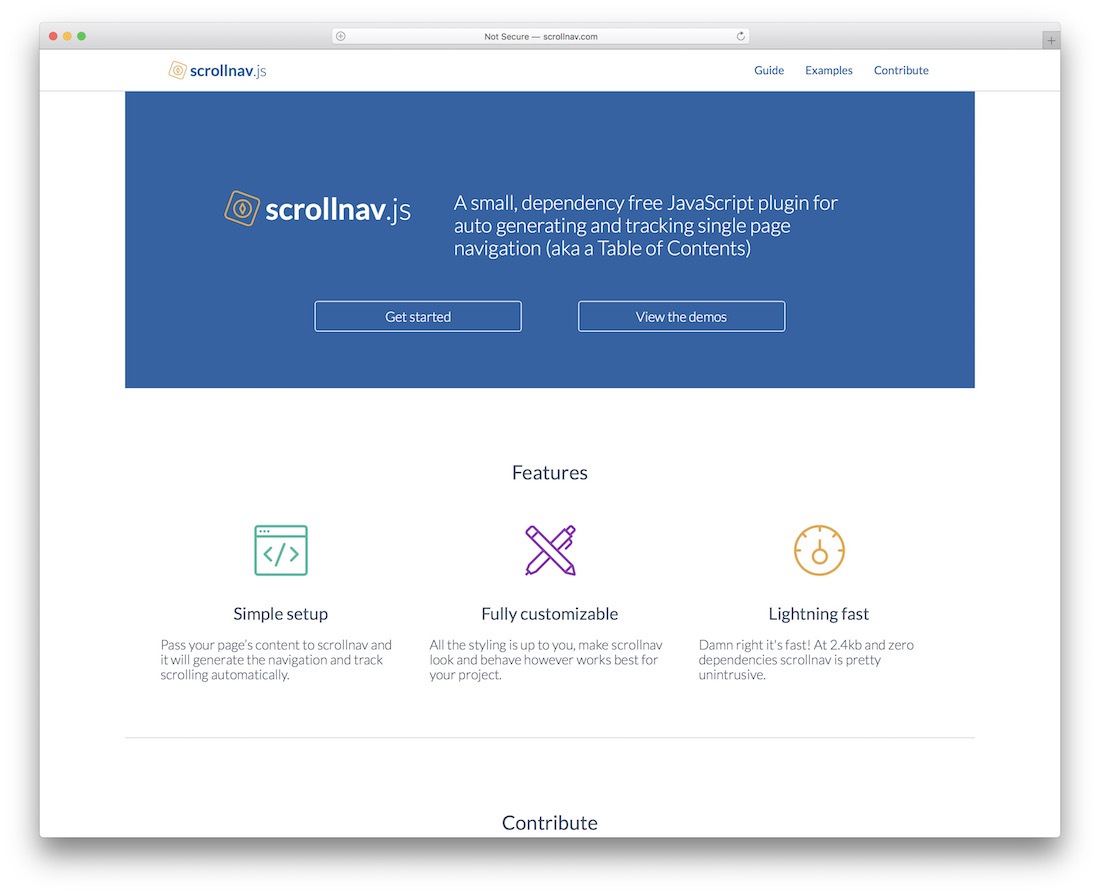
scrollNav.js

scrollNav a un objectif légèrement plus unique. Cette barre de navigation particulière fonctionne mieux avec les projets qui nécessitent une navigation par défilement qui apparaît sur le côté de la zone de contenu. Les utilisations qui viennent à l'esprit au début sont des choses comme une documentation, un livre en ligne, une compilation de contenu en ligne, etc. Le plugin est bien sûr très avancé. La façon dont cela fonctionne est plutôt merveilleuse, vous spécifiez simplement la balise individuelle que vous souhaitez définir comme option de navigation, par exemple "H2", mais vous pouvez également la définir sur "H3" ou "H1", ce n'est pas le cas. importe au plugin. Lisez la documentation pour mieux comprendre les fonctionnalités.
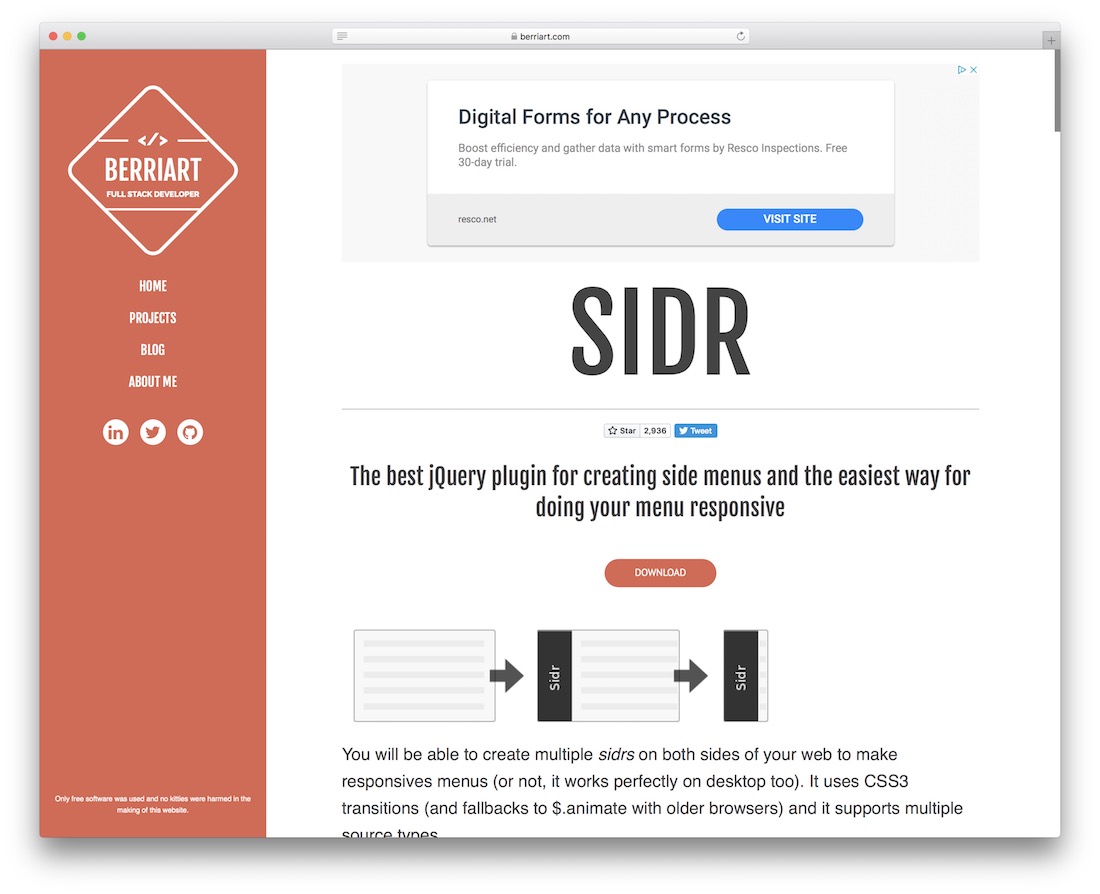
Sidr

Les menus de la barre latérale ont gagné en popularité ces dernières années. Ne pas avoir de menu complet dans l'en-tête de la page signifie qu'il y a plus de place pour vraiment exposer la page d'accueil de votre site. Au lieu de cela, utilisez une simple icône de navigation sur le côté de la page qui déclencherait le menu complet. Une telle approche est devenue populaire même avec des sites comme Google. Là, l'icône en haut à droite du profil utilisateur est tout ce dont vous avez besoin pour accéder à chaque partie des produits et des pages de Google. Si vous souhaitez viser le même effet sur vos conceptions, Sidr est l'une des meilleures bibliothèques pour faire le travail.
stickyNavbar.js

À première vue, ce menu ne pouvait pas avoir moins de sens qu'il n'en a, mais l'important est de faire attention. stickyNavbar est un menu de navigation qui reste en haut de la page, une fois que l'utilisateur a atteint le conteneur particulier qui contient le menu, cela signifie que vous pouvez facilement insérer un menu au milieu de la page, faire défiler l'utilisateur au-delà page, puis faites défiler votre menu avec lui à côté du reste de la page, mais bien sûr, si l'utilisateur fait défiler vers le haut, au-dessus du menu, il se détachera naturellement du haut de la page. C'est la principale fonctionnalité de stickyNavbar.
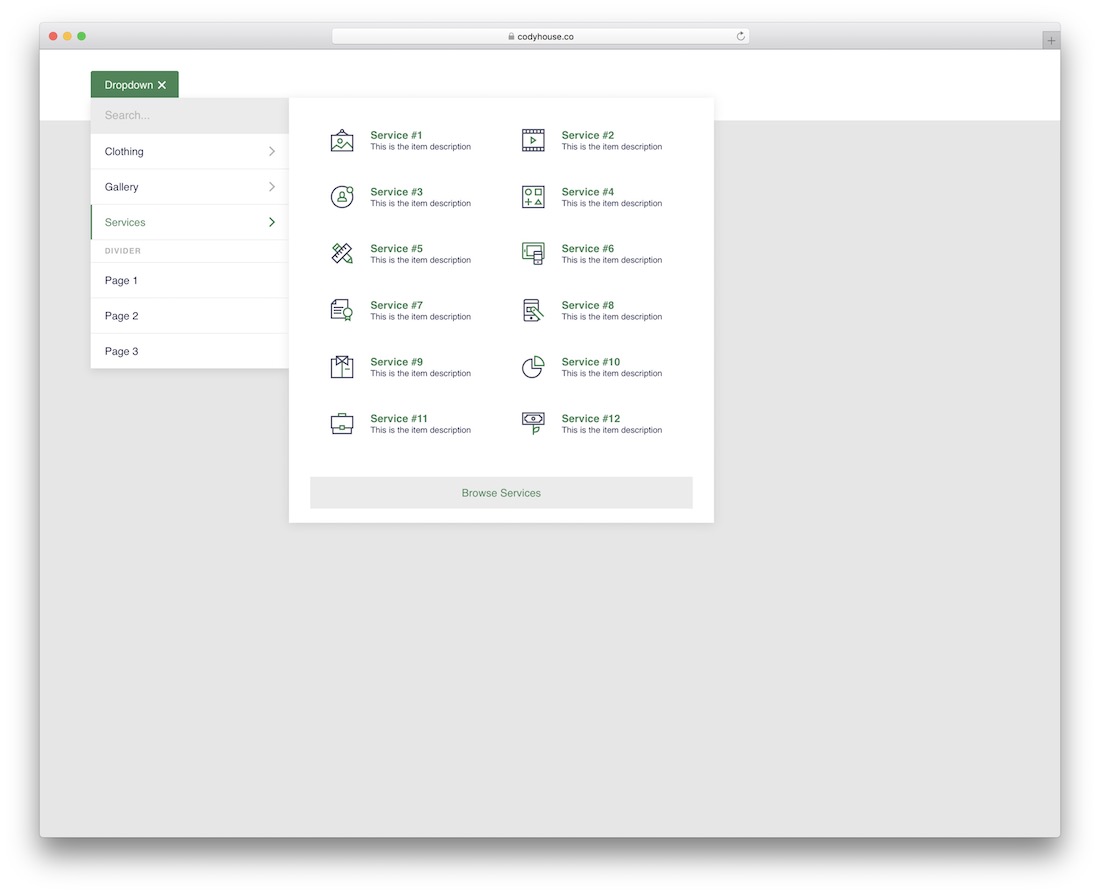
Méga liste déroulante

Un site Web de commerce électronique devra inévitablement avoir une méga liste déroulante, aussi longtemps que ce site Web de commerce électronique servira des milliers d'articles. Un méga menu déroulant est un menu qui peut contenir d'énormes quantités de sélections, sans compromettre la qualité de la conception. C'est l'une de ces extensions jQuery qui vous aidera à obtenir le résultat souhaité. La méga liste déroulante vous permet de créer un élément de menu individuel, disons « Vêtements » - puis lorsque l'utilisateur ouvre Vêtements, différents choix lui sont présentés allant des accessoires aux chaussures, mais dans chacune des sélections, il y a plus de sous-sections, et ainsi de suite et sur. Tout cela, pour mieux vous aider à afficher les articles disponibles que vous avez en vente.
De plus, l'autre option de menu déroulant méga dans cette bibliothèque particulière, est la possibilité d'afficher les éléments de la galerie dans un menu. Cela signifie que vous pouvez facilement annoncer des produits individuels à l'aide de contenu visuel, dans le menu. Oh..et si cela ne suffisait pas, il existe également une option pour lister vos services et parler de chacun d'eux, également dans la grille du menu. Il sera très difficile de trouver un meilleur méga menu déroulant que celui-ci, c'est une centrale électrique, mais fournit un moyen simple d'installation.
Navigation en gras 3D

La navigation en gras 3D est un menu plié simple qui se déploie avec un effet 3D une fois que vous cliquez sur l'icône du menu. C'est assez volumineux et nécessiterait un projet de conception spécifique pour être viable à utiliser, explorez par vous-même pour avoir une meilleure idée.
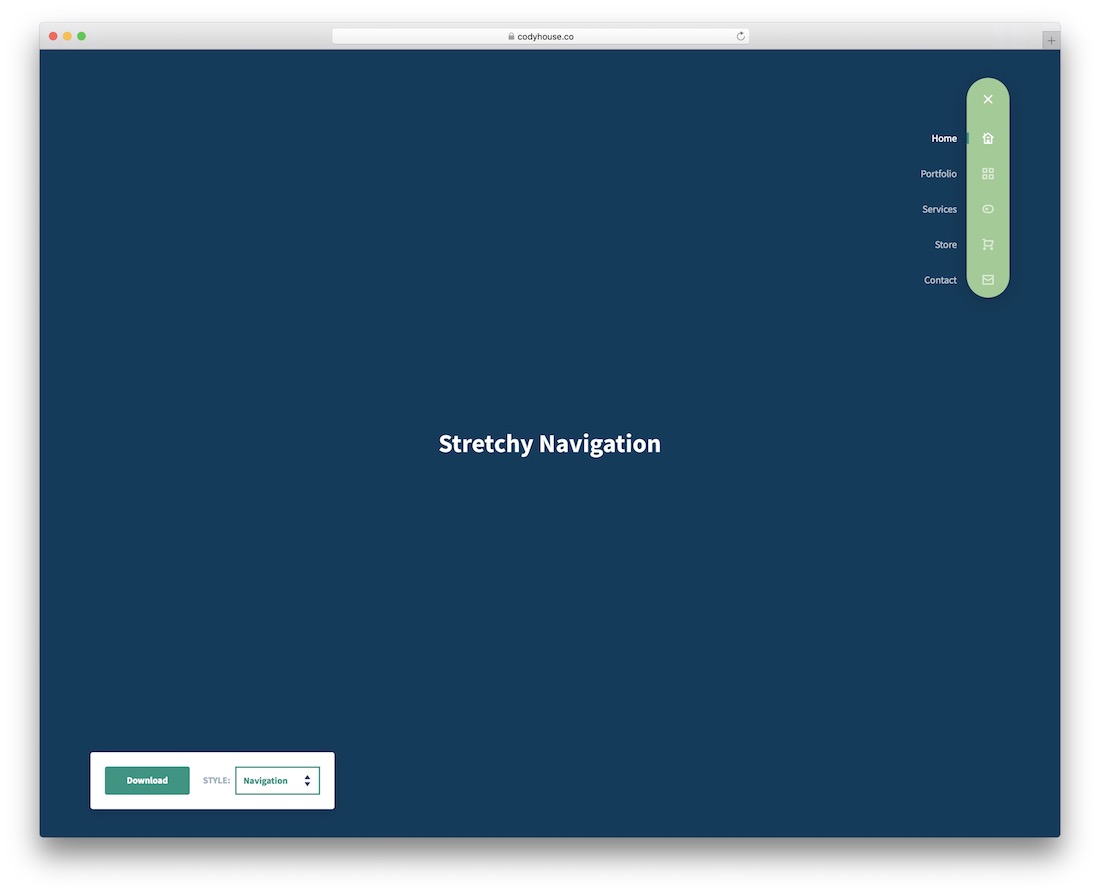
Navigation extensible

Qu'est-ce que la navigation extensible ? C'est une navigation qui s'étire, littéralement. Stretchy Navigation vous donne une icône de menu unique qui, une fois cliquée, étendra verticalement tous les éléments du menu. La partie cool, les éléments de menu peuvent avoir un nom qui se trouve à l'extérieur du conteneur et une icône de menu qui se trouve à l'intérieur du conteneur. Approche très intéressante d'un menu, et nous pensons que vous y trouverez une bonne utilité.

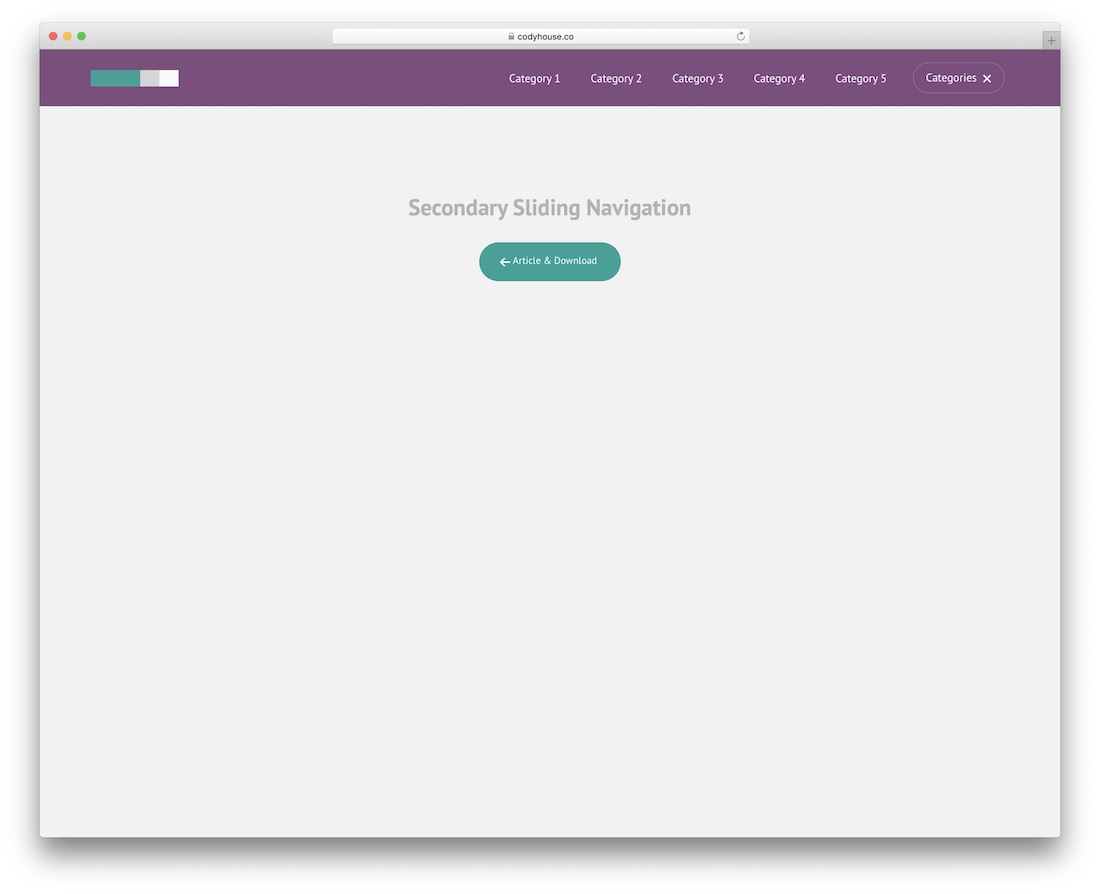
Navigation coulissante secondaire

Une navigation coulissante secondaire qui vous permet d'avoir deux menus dans une seule grille de menus. Tout d'abord, vous avez le menu par défaut avec tous les éléments de menu par défaut. Et puis à la fin du menu, vous avez un bouton de menu sélectionnable qui une fois que vous cliquez dessus, il déroulera un menu secondaire.
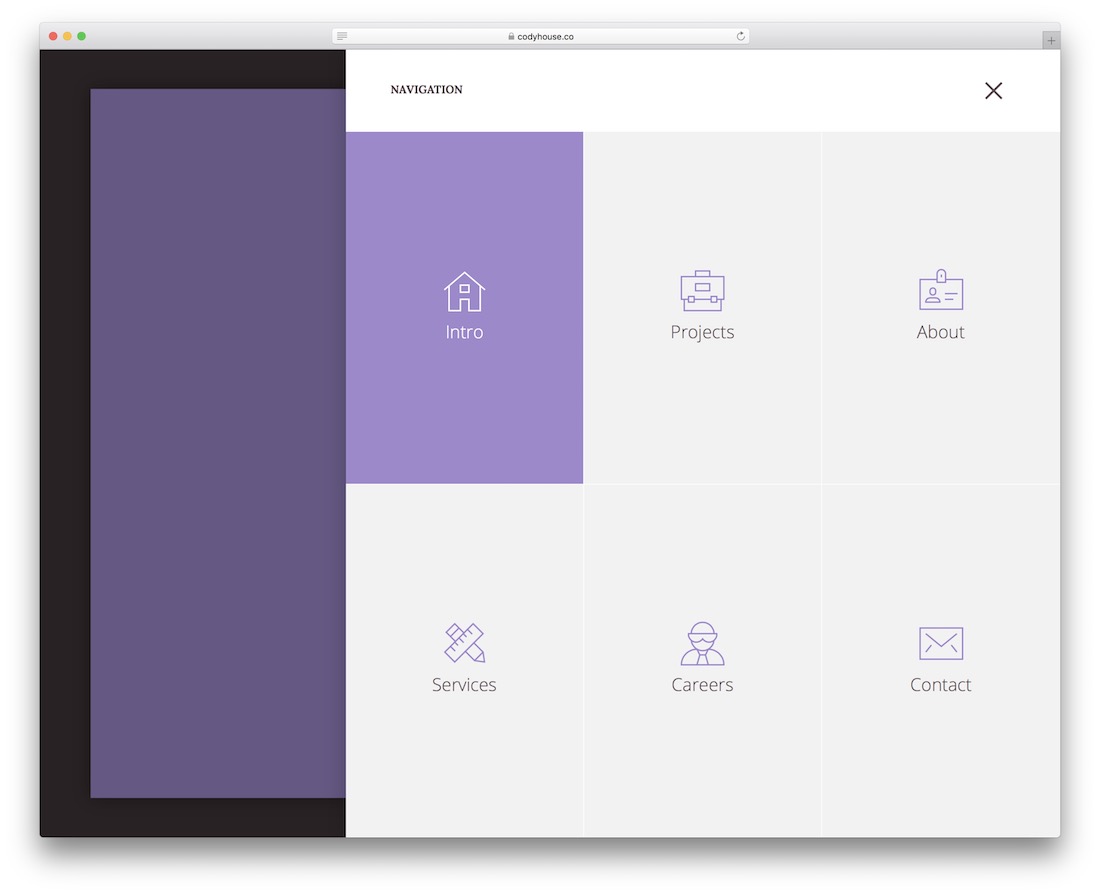
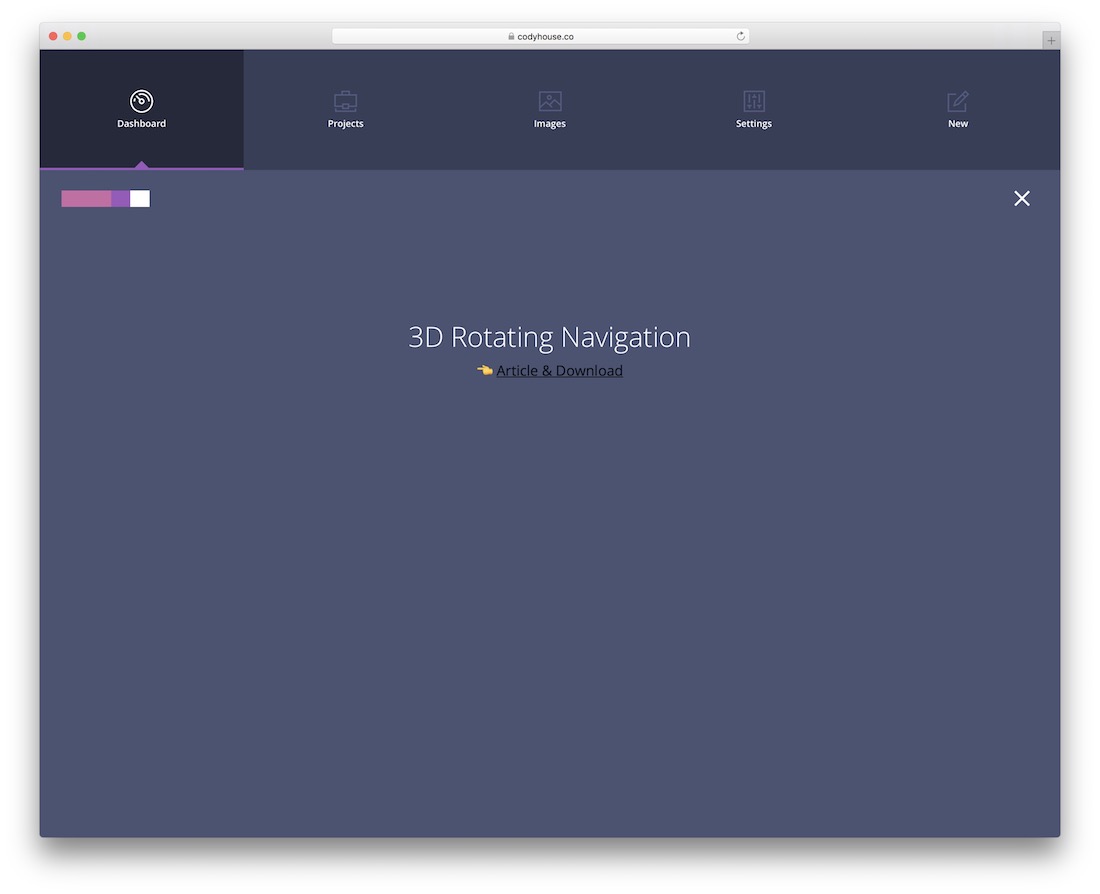
Navigation rotative 3D

Un autre menu 3D ; cette fois, nous ne verrons pas de menu nous sauter à la figure. Au lieu de cela, la navigation rotative 3D va se dérouler à partir du haut de la page. Cela nous donne un menu de taille assez moyenne qui prend en charge les icônes de menu, ainsi qu'une icône de fermeture pour fermer le menu. C'est l'une de ces solutions de menu qui nous permettent d'avoir plus d'espace en haut de nos pages, car nous nous adaptons à l'utilisation d'un widget de menu déroulant.
Navigation dans le menu de superposition réactive

Les menus superposés prennent également de l'ampleur. Il vous permet de créer un menu pleine page contenant tout ce qu'il y a à savoir sur votre entreprise, vous-même, le site Web que vous exécutez et tout autre détail supplémentaire. Une fois que vous avez cliqué sur la petite icône de hamburger dans cette démo, l'expérience de menu incroyable qui suit vous étonnera. Il s'agit d'un menu pleine page divisé en trois parties : à propos, services et travail, chacune ayant ses propres éléments de menu. Le bas de la superposition a suffisamment d'espace pour que vous puissiez présenter votre disponibilité sur les réseaux sociaux.
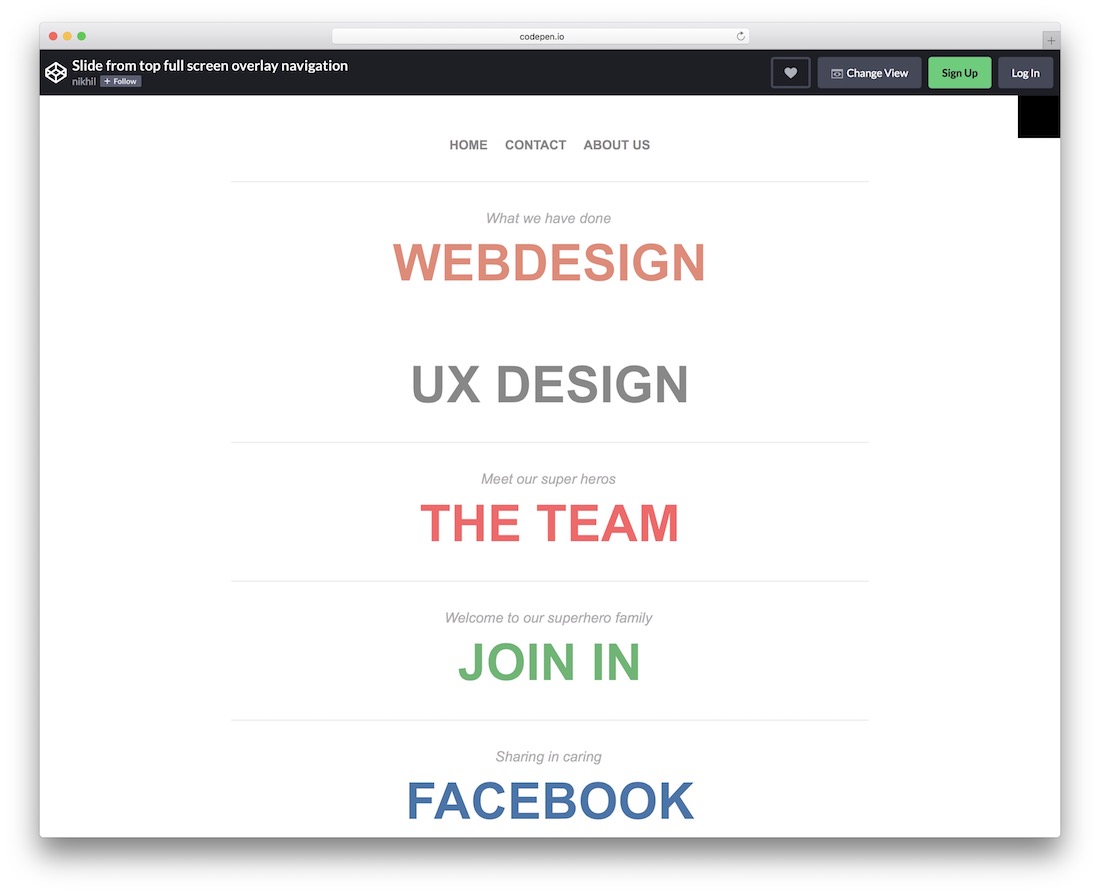
Glisser à partir du haut de la navigation en superposition en plein écran

Juste un autre menu de superposition. Celui-ci, cependant, utilise une diapositive de l'approche supérieure. Une fois qu'il s'ouvre, vous pouvez voir qu'il existe de nombreuses façons d'optimiser un tel menu pour inclure des éléments personnalisés tels que des formulaires d'abonnement par courrier électronique, des catégories et des pages personnalisées et d'autres éléments de site Web que l'utilisateur doit connaître. Bien que, bien sûr, vous puissiez tout personnaliser à votre guise, il n'y a aucune limitation.
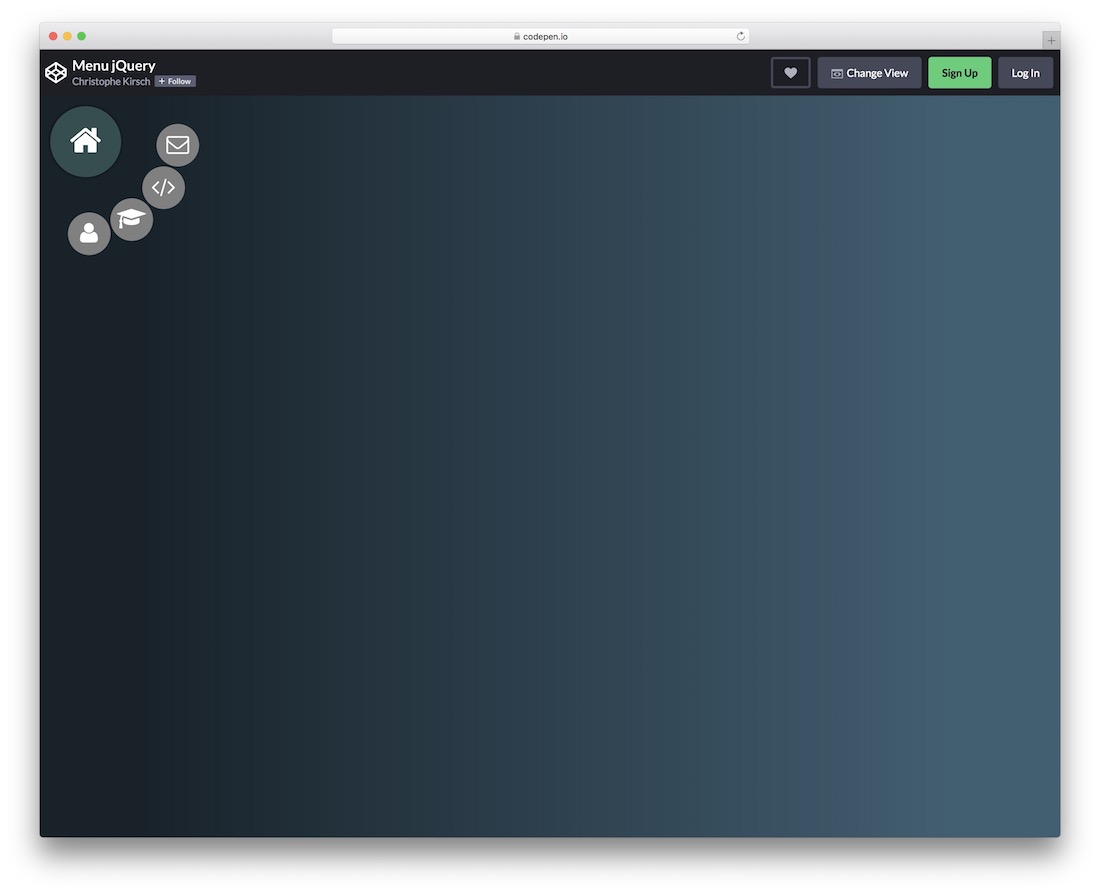
Menu tordu jQuery

Un widget de menu sympa qui présente une icône. Une fois que vous avez cliqué sur l'icône, de nombreux éléments d'icône de menu se déroulent autour de la première icône de menu. Vous pouvez voir dans l'instantané de démonstration comment cela fonctionne, regardez la page pour en savoir plus.
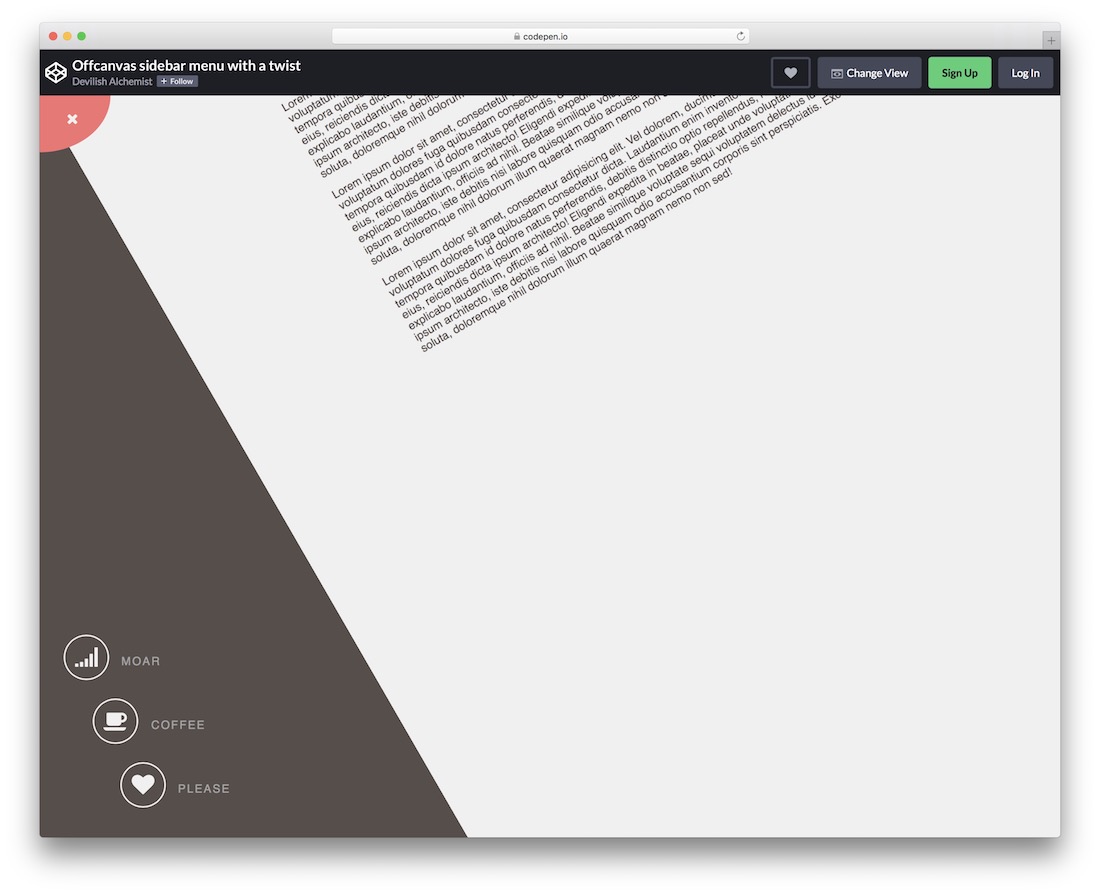
Menu latéral hors canevas avec une torsion

Si la torsion ne suffisait pas, peut-être qu'une torsion le fera. Cette superbe solution de menu hors toile va ajouter une fonction unique et dynamique à la façon dont le menu de votre site Web est affiché. Une fois que l'utilisateur clique sur le menu, le site Web se tord de quelques angles. Ensuite, les éléments de menu disponibles sont dépliés dans le coin inférieur gauche. C'est une expérience unique en ce qui concerne la navigation sur un site Web. Nous vous recommandons fortement d'explorer celui-ci beaucoup plus.
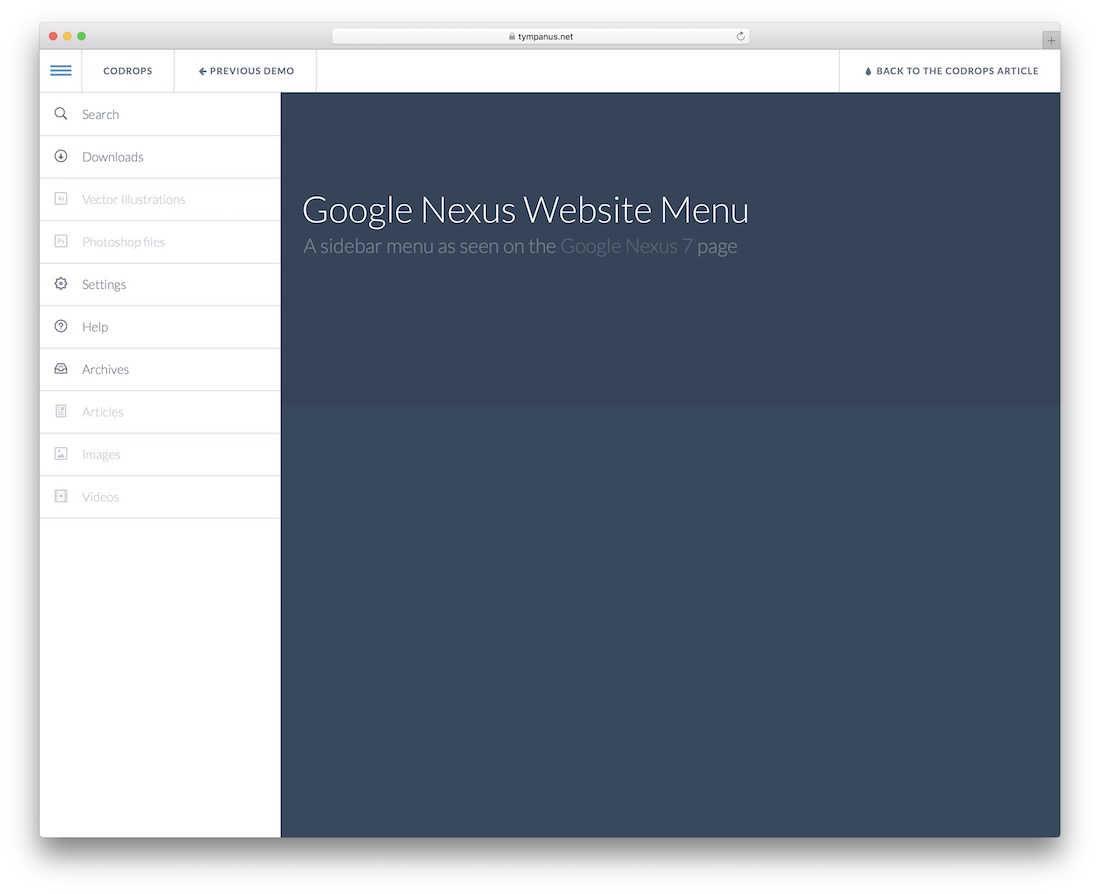
Menu du site Web Google Nexus

Le site Web de Google Nexus propose un menu unique qui s'adapte au contenu. Ainsi, par exemple, une fois que vous ouvrez le menu, vous êtes toujours exposé à toute la largeur du site Web. Cependant, il s'agit d'une version légèrement redimensionnée, car la place est donnée au menu. Cela crée une expérience similaire à ce qu'un appareil mobile serait en mesure de fournir, bien que légèrement plus avancé. Le didacticiel explique comment vous pouvez recréer ce menu vous-même. Il fournit également tous les téléchargements pour que vous puissiez commencer à utiliser ce script de menu dès aujourd'hui.
Plugins de menu et de barre de navigation jQuery Premium
Le marché libre des barres de navigation et des menus est évidemment très vaste. Les options et la sélection de choix sont clairement là. Et lorsque nous avons décidé de créer cette collection, il ne nous est même pas venu à l'esprit qu'il y aurait autant de choix jQuery parmi lesquels choisir. Maintenant que nous avons terminé la partie gratuite de la collection, nous réalisons que les éléments gratuits à eux seuls peuvent nous aider à créer des expériences de menu vraiment incroyables sur nos sites Web. Mais pour vous aider à faire circuler votre créativité dans la bonne direction, nous inclurons un certain nombre de plugins de menu de navigation d'un marché de code très célèbre et très actif où les développeurs partagent leur travail unique à un prix modique.
Menu Moins

L'ajout d'un menu à votre site Web n'a pas besoin d'être trop compliqué une fois que vous avez accès à Minus Menu. Ce remarquable plugin de barre de navigation jQuery est un pack de goodies qui vous permettront de démarrer immédiatement. Avec quatorze modèles différents, vous savez que vous trouverez facilement celui qui correspond le mieux à vos besoins. Mais cela ne s'arrête pas là. Il existe également dix actions de survol de bouton différentes qui pimentent les choses. Bien sûr, Minus Menu est également compatible avec les smartphones et les tablettes. Comme cela ne suffirait pas, vous bénéficiez également de six mois de support gratuit. Facile à utiliser pour une grande navigabilité que votre site Web mérite.
UINOINNE

Si vous souhaitez que tout soit aussi moderne que possible, vous voudrez utiliser UINOIN. Il s'agit d'un plugin de menu jQuery avec une structure à plusieurs niveaux qui vous aidera à créer une navigation impressionnante sur votre site Web. L'ensemble de la configuration est également un jeu d'enfant, garantissant que tout le monde tire le meilleur parti de l'outil, même en tant que débutant. De plus, si vous souhaitez effectuer des réglages de personnalisation supplémentaires, vous êtes libre de modifier UINOIN à votre guise. Tout est en effet bien documenté, donc l'exécution devrait se dérouler naturellement. Bien sûr, n'oubliez pas de vérifier d'abord l'aperçu en direct du menu et de voir UINOIN en action.
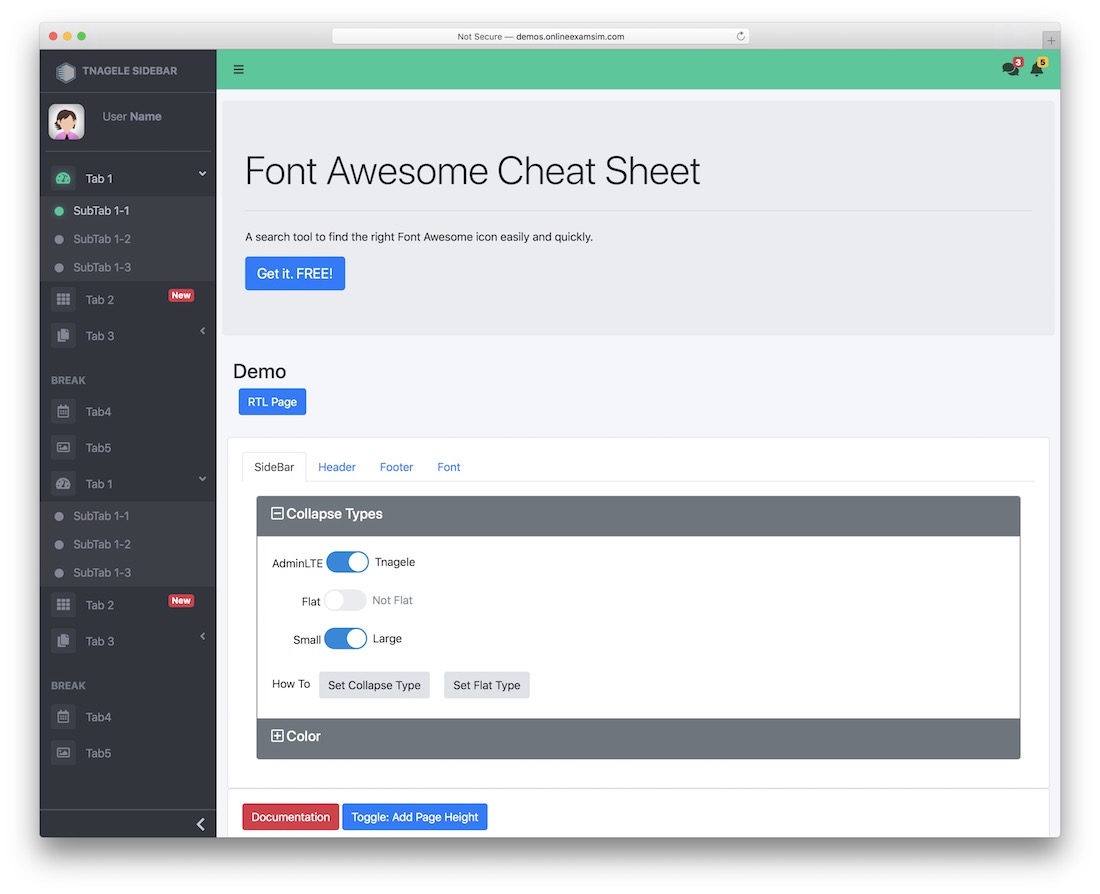
Barre latérale Tnagele

Pour tous ceux qui ont l'idée d'ajouter une navigation dans la barre latérale, d'où le nom, Tnagele SideBar est la solution dont vous avez besoin. Les très nombreuses fonctionnalités qu'arbore cet outil n'auront aucun mal à vous convaincre de l'utiliser et de l'activer sur votre site. Tnagele SideBar est en phase avec la majorité des appareils et navigateurs Web les plus appréciés pour des performances toujours fluides et stables. Il prend même en charge les langages RTL. Certaines autres fonctionnalités incluent les effets push, la liste déroulante, la compatibilité Bootstrap 4 et la version Cordova. Créez rapidement la navigation de la barre latérale pour ordinateur de bureau et mobile qui correspond à vos besoins avec Tnagele SideBar.
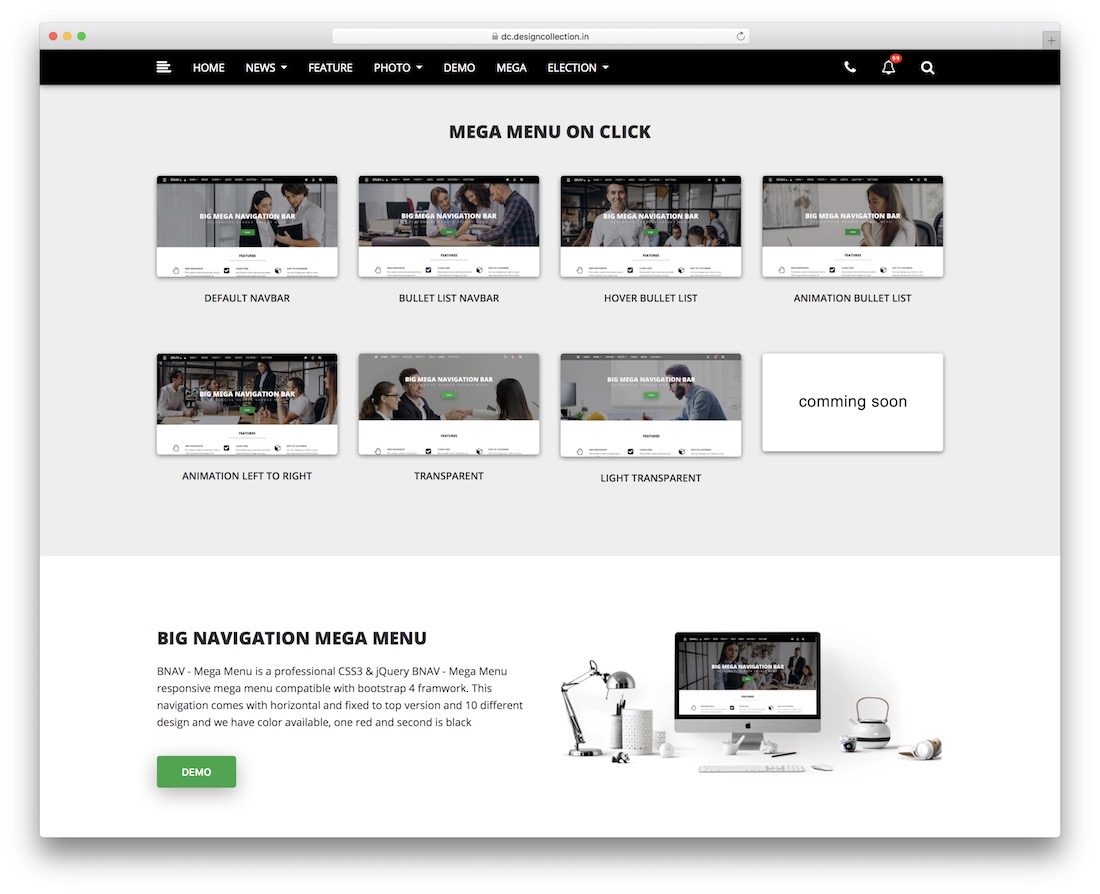
BNAV

Pour une navigation de type méga menu, il vaut mieux ne pas manquer BNAV. Ce plugin de menu de navigation jQuery fait vibrer les choses avec des tas d'excellents équipements qui feront l'affaire. Tout d'abord, il existe quatorze types de barres de navigation disponibles avec de superbes animations qui capteront l'attention de tout le monde. Compatible avec Bootstrap 4 Framework, en harmonie avec les appareils mobiles et de bureau, ainsi que sans effort pour affiner et ajuster les réglementations de votre projet - c'est ce qui se passe quand il s'agit de BNAV. Vérifiez le matériel de démonstration, parcourez la documentation, obtenez l'essentiel et vous êtes prêt à inclure avec succès un méga menu sur votre site Web.
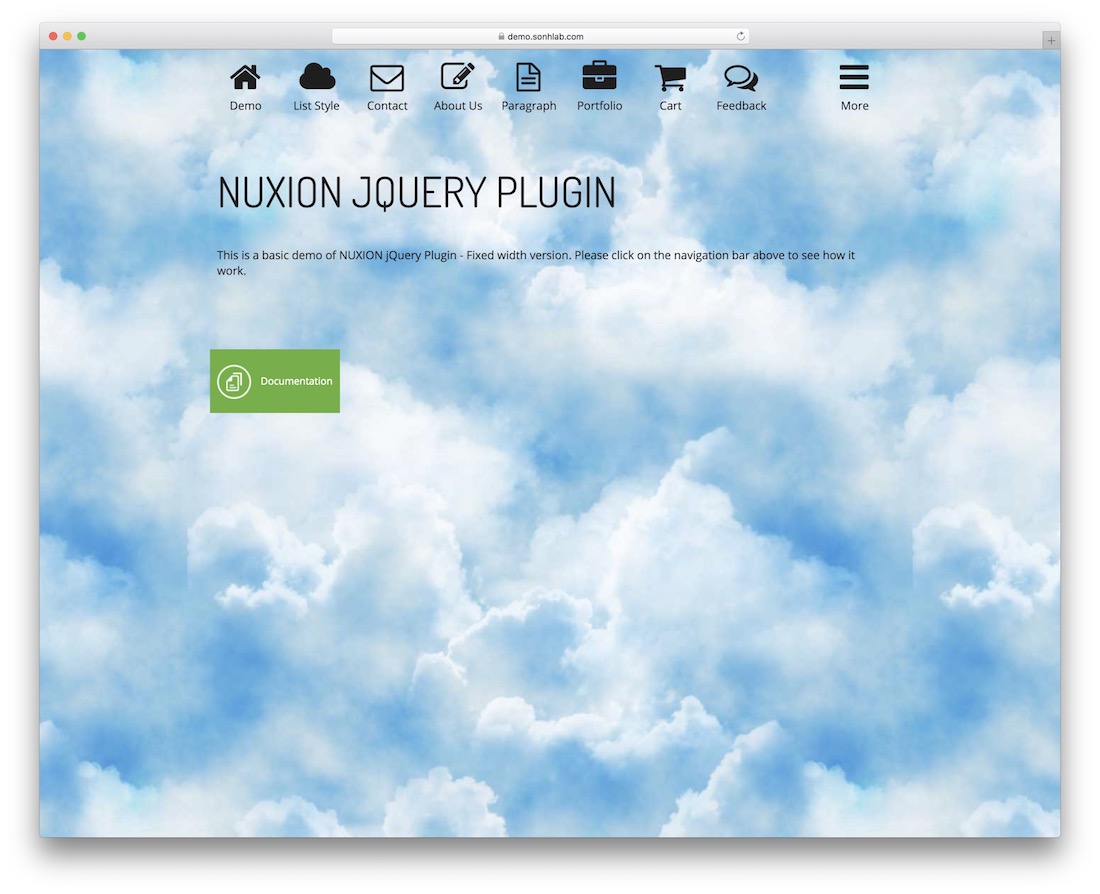
Nuxion jQuery – Barre de menu de navigation UX réactive

Qu'en est-il d'un menu qui agirait davantage comme une page de site Web individuelle pour chacun des éléments que vous consultez ? Eh bien, nous avons ici le widget Nuxion. C'est une excellente solution pour créer des éléments de menu auxquels leur propre contenu individuel leur est attribué. Par exemple, vous pourriez avoir un élément de menu appelé À propos de notre projet. Une fois que l'utilisateur a cliqué sur cet élément, au lieu de l'amener sur une nouvelle page où les détails à propos sont discutés, il peut prévisualiser les détails À propos de nous dans le conteneur réel de l'élément de menu sur lequel il a cliqué.
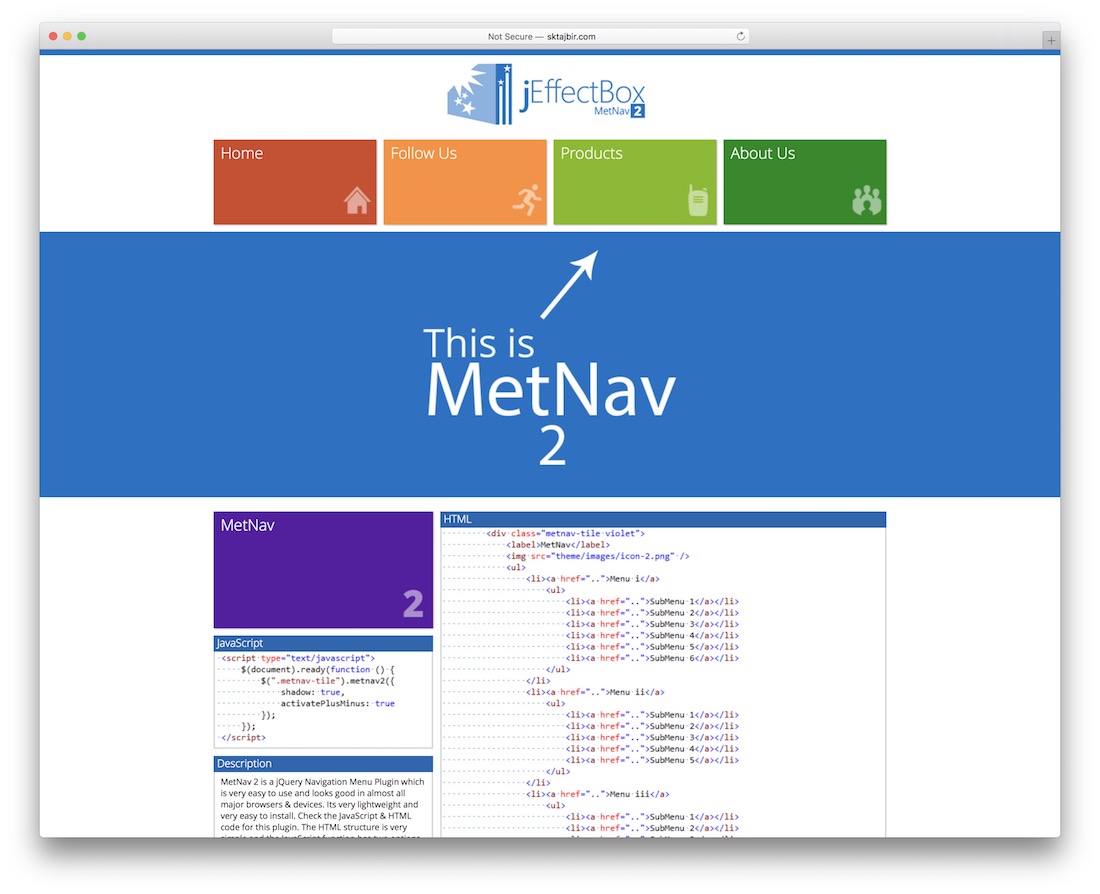
MetNav 2- Un autre menu de navigation jQuery Metro UI

MetaNav, un autre menu explosif avec des fonctionnalités uniques et créatives. Ici, un élément de menu peut être constitué de nombreux liens différents. Cependant, tous les liens restent dans la même grille que l'icône de menu. Cela signifie que les éléments de menu peuvent en fait être assez volumineux. Cependant, cela ne devrait pas être un problème pour ceux qui ont besoin d'une fonctionnalité de conception particulière comme celle-ci. Il est très léger et a fière allure sur presque tous les principaux navigateurs et appareils. Il s'agit d'un menu de navigation de base Windows 8 Tile qui prend en charge un nombre illimité de sous-menus. Il prend également en charge la conception réactive et fonctionne bien sur les appareils tactiles.
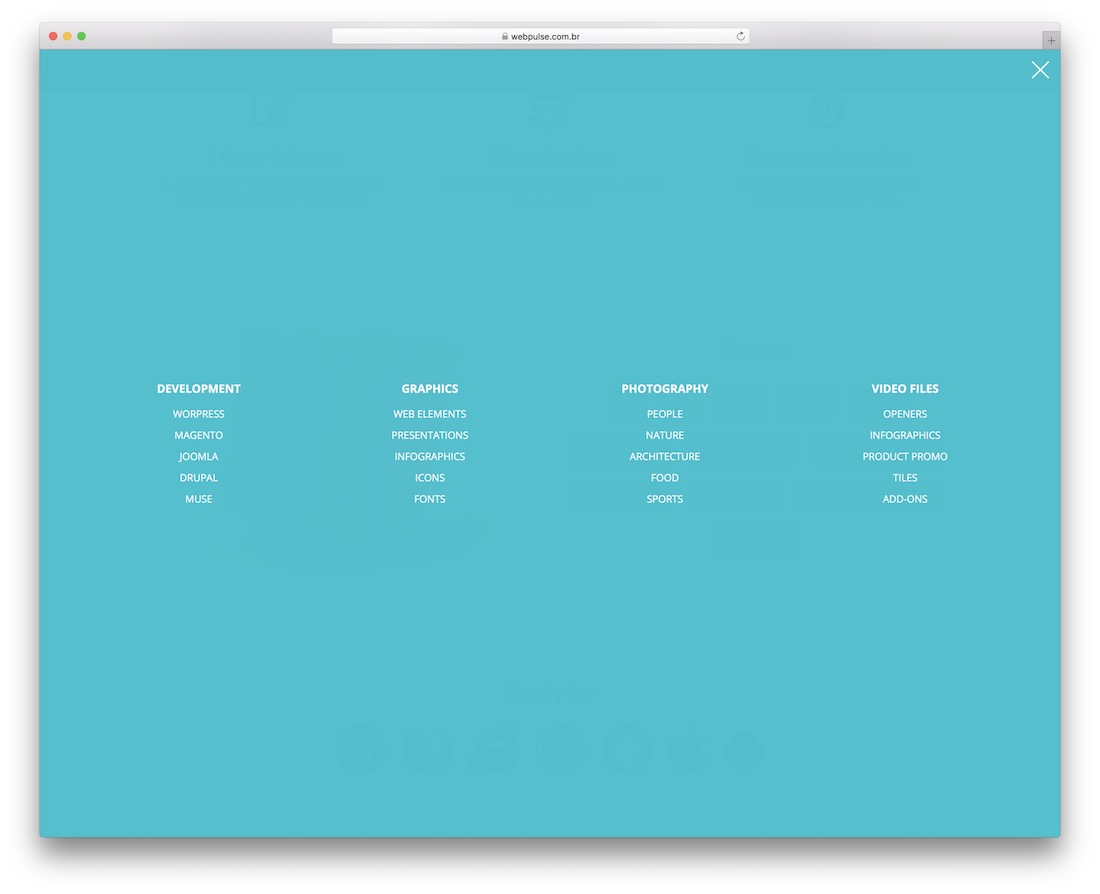
Navigation plein écran

La navigation en plein écran a obtenu quelques mentions dans notre collection ; voici un autre de la bibliothèque de navigation plein écran. Celui-ci vous permet de créer de nombreuses couches et variations d'un menu plein écran, un menu normal, un menu avec des listes à l'intérieur, un menu avec des grilles et des cercles encadrés, toutes sortes de menus pour offrir à vos utilisateurs l'expérience de menu la plus unique possible. Il existe de nombreuses autres options disponibles pour créer un menu authentique pour votre site Web. Veuillez vous référer à la documentation officielle pour ces fonctionnalités.
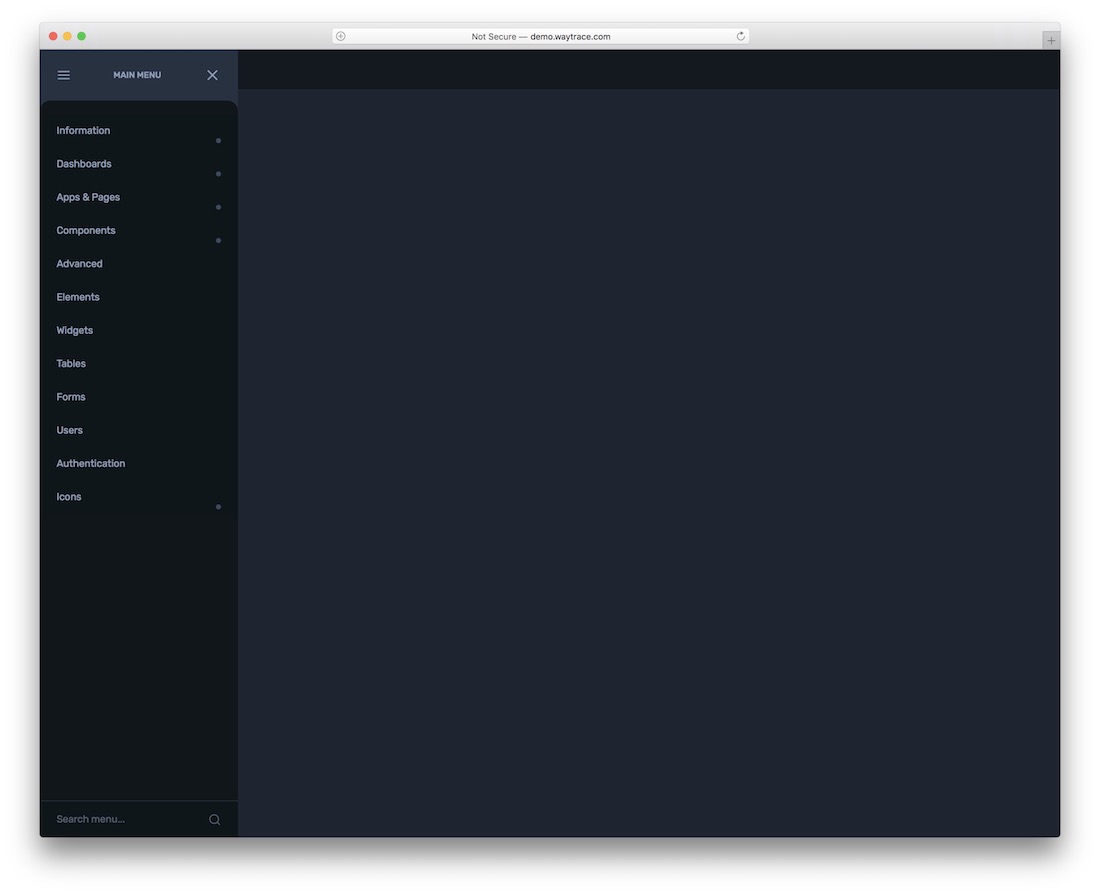
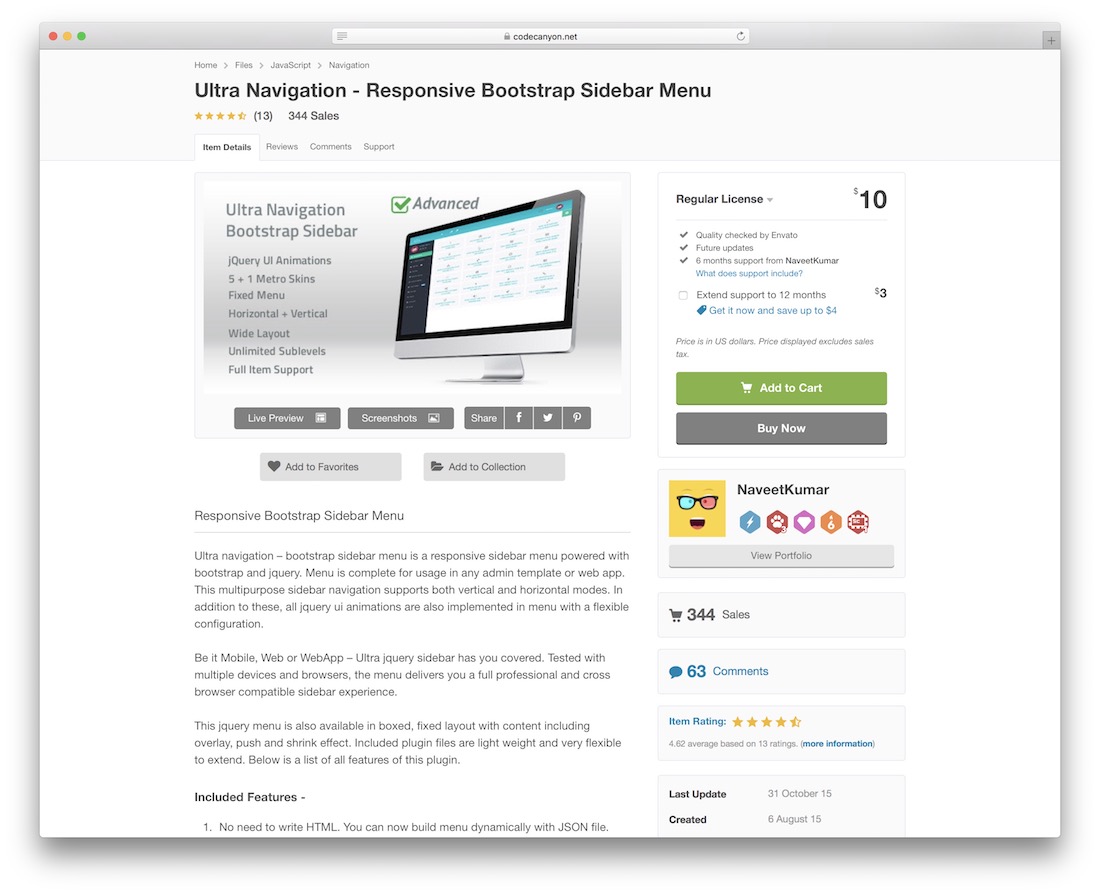
Ultra Navigation - Menu de la barre latérale Bootstrap réactif

Le menu Ultra Navigation que nous voyons ici n'est pas uniquement destiné à être utilisé pour les menus de sites Web. C'est une solution ultra pour créer des menus qui fonctionneraient bien dans les tableaux de bord d'administration et les tableaux de bord d'application qui nécessitent une approche de menu plus dynamique. Ultra Navigation est également alimenté par Bootstrap. Cela le rend plus attrayant pour les développeurs modernes. Il y a des tonnes de fonctionnalités qui garderont votre attention engagée, alors explorez-les toutes individuellement.
Menus de navigation et barres de navigation construits avec jQuery
Diriez-vous que nous avons répertorié certains des meilleurs choix disponibles ? Si pour une raison quelconque la réponse est non, nous espérons que vous prendrez le temps de nous inspirer avec plus d'options disponibles. Vous pouvez le faire en laissant des commentaires sur ce post.
jQuery est polyvalent et beaucoup de choses sont possibles en utilisant ce langage ; plus de 30 plugins de navigation uniques en sont le véritable témoignage. Nous attendons avec impatience ce que les développeurs vont proposer à l'avenir !
