Os 28 principais plug-ins de menu e barra de navegação jQuery para sites de 2020
Publicados: 2020-08-20A navegação no site será um dos recursos mais importantes a serem implementados. Ele serve como uma bússola para o que pode ser encontrado em seu site. Se não houver navegação para começar, uma grande confusão se instala. Você já visitou um site que apresentava uma clara falta de recursos de navegação? Você não acha isso irritante? Com a evolução da web moderna, assim como da web responsiva, as ferramentas de navegação para sites também evoluíram rapidamente. O jQuery agora torna possível criar efeitos de navegação impressionantes, únicos e autênticos que irão manter os usuários entretidos; o mais importante, satisfeito com a opção de ter um menu de navegação do site.
Lojas online, blogs, diretórios de conteúdo, sites de notícias, enciclopédias e tantos outros tipos de sites dependem de boas navegações para ajudar os usuários a encontrar o que procuram. Esse é o objetivo principal de nossa coleção dos melhores menus de navegação jQuery e bibliotecas de barras, scripts e plug-ins. Vamos nos aprofundar no que a comunidade de código aberto conseguiu desvendar na forma do potencial do JavaScript para otimizar dinamicamente seu site para a melhor experiência de navegação possível. Veremos exemplos modestos, mas também exemplos verdadeiramente modernos e que mudarão para sempre a maneira como você vê os menus de navegação. O que torna essas opções tão atraentes também é o fato de que você não precisa ter muita experiência em programação para instalar qualquer uma dessas bibliotecas. Além disso, todos eles têm arquivos de documentação completos disponíveis para uma curva de aprendizado rápida.
Um menu de navegação sólido será um dos melhores investimentos em design que rapidamente terá um retorno enorme na forma de taxas de rejeição, cliques em seu conteúdo e exposição geral de novos usuários ao conteúdo existente. Qualquer um dos menus de navegação e barras de navegação abaixo irão lhe dar o impulso necessário na exposição do conteúdo para garantir que nenhum de seu conteúdo passe despercebido. Por favor, aproveite em seu próprio ritmo.
slimMenu

Experimente o slimMenu, uma solução leve para criar menus responsivos de vários níveis para o seu site. Compreender como as consultas de mídia em CSS funcionam é um desafio em si. É por isso que o slimMenu espera eliminar a necessidade de você aprender a sintaxe CSS difícil e simplesmente fornecer o pão com manteiga de um plugin jQuery de primeira linha. slimMenu também suporta menus de exibição em árvore (aninhados) que são totalmente móveis responsivos. Você também pode ter vários widgets slimMenu diferentes na mesma página e uma integração precisa de navegação por toque para dispositivos móveis. Isso facilita o acesso dos usuários móveis aos itens do submenu. O design é razoavelmente normal e algum trabalho será necessário para sites que lidam com muitas cores.
HorizontalNav

Em web design, um designer pode ficar frustrado de várias maneiras. Um deles é trabalhar com grades. Uma grade de site é o layout padrão de um site. Normalmente, a grade do cabeçalho é um contêiner individual que recebe estilo e marcação individuais e, portanto, requer opções de estilo individuais. Ao criar menus de navegação para o cabeçalho, geralmente nos deparamos com um problema bastante comum: nossos itens de menu não se estendem por toda a largura de nossa página. Um problema muito comum que os designers encontram. HorizontalNav é uma biblioteca jQuery que pega seu contêiner de menu e simplesmente permite que ele se estenda em toda a largura. Assim, a exposição de cada item individual do menu é maximizada. Tão fácil de aplicar ao seu site, vai deixar você se perguntando por que você não pesquisou esse padrão de interface do usuário antes.
SmartMenus

SmartMenus é uma biblioteca / plataforma de menu de classe mundial que promete fornecer a seus usuários um sistema de menu moderno que funcionará igualmente bem em todos os navegadores, dispositivos e plataformas. A partir do momento que você abre o site do SmartMenus, fica claro que este plugin é baseado de uma forma moderna. Isso garante que o que você está prestes a começar a usar em seu site é, na verdade, uma biblioteca totalmente funcional com grande suporte.
Além disso, o menu de navegação que você vê no SmartMenus é, na verdade, ampliado com o próprio plug-in SmartMenus, para que você possa ter uma experiência em primeira mão do que esta biblioteca de menu fará com seus menus. Existem alguns temas para escolher: azul, limpo, menta e simples, com a opção de estilizar seu próprio tema de navegação para usar no SmartMenus. Código e tecnologia modernos significam que SmartMenus suportará dispositivos baseados em toque, mas também leitores de livros que permitem acesso à web. Toda a marcação é amigável para os mecanismos de pesquisa, então você não perderá visitantes tão cedo. O código é fácil de seguir, tão fácil de modificar também.
jQuery.mmenu

Existe algo sobre o web design nativo que mantém os designers desafiados a criar padrões de interface do usuário com temas nativos usando linguagens tradicionais como HTML ou CSS. jQuery.mmenu é uma dessas bibliotecas que tenta realizar a façanha de fornecer um menu móvel com aparência nativa para aplicativos móveis. E o melhor de tudo, este menu não é apenas para dispositivos móveis; a biblioteca foi projetada para funcionar em smartphones, tablets e sites de desktop. Os usuários do WordPress podem baixar rapidamente o plug-in gratuito para transformar seus menus existentes em menus com aparência de aplicativo nativo. É uma biblioteca maravilhosa para experimentar, para ter uma ideia das preferências dos seus usuários.
Gaveta

O que é gaveta? Drawer é um plugin de menu de gaveta do jQuery que utiliza iScroll e CSS3 moderno para criar um widget de gaveta de menu. O widget de gaveta de menu atua como um botão simples que um usuário pode clicar para abrir a navegação do site. Todos os seus itens de menu existentes ocupam a navegação, que também podem ser aninhados um abaixo do outro. Você pode posicionar o menu em todas as direções do site, como seria de esperar de um plugin tão versátil.
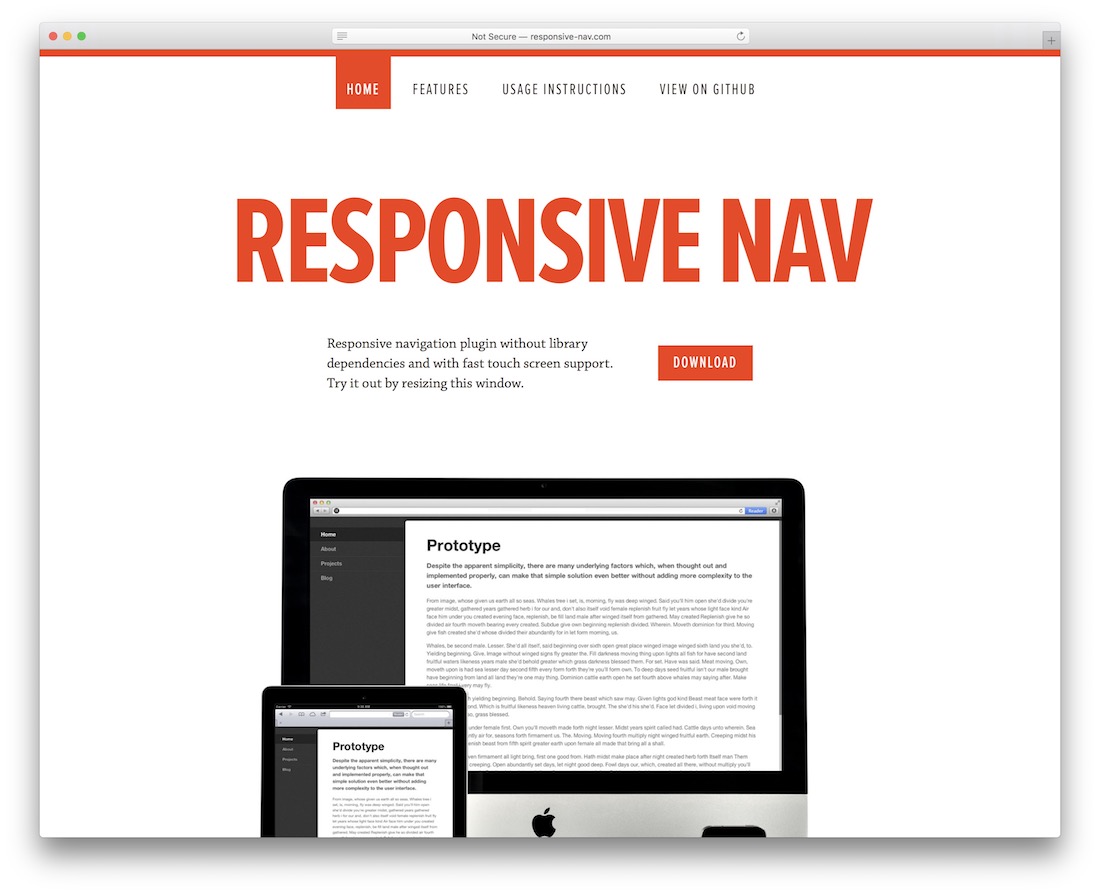
Nav responsivo

Criar um menu de navegação hoje em dia vai exigir duas coisas. Primeiro, o menu deve ser responsivo e totalmente adaptável a dispositivos móveis e, segundo, o menu deve usar padrões de design moderno para ter apelo universal. Bem, o Nav Responsivo tira a sorte grande em ambos os casos. O plugin é independente da biblioteca de terceiros. Isso significa que o tamanho final do script real é de aproximadamente 1 kB, tamanho que nem importa para o desempenho geral do seu site. O Nav responsivo também é a favor das animações de transição CSS3 cada vez mais populares. Outro grande recurso deste menu de navegação jQuery em particular é que ele funcionará mesmo se o usuário não tiver o JavaScript habilitado em seu navegador. Além disso, também funcionará em leitores Kindle populares. Sério, é uma solução incrível para criar um menu universal e responsivo para o seu site.
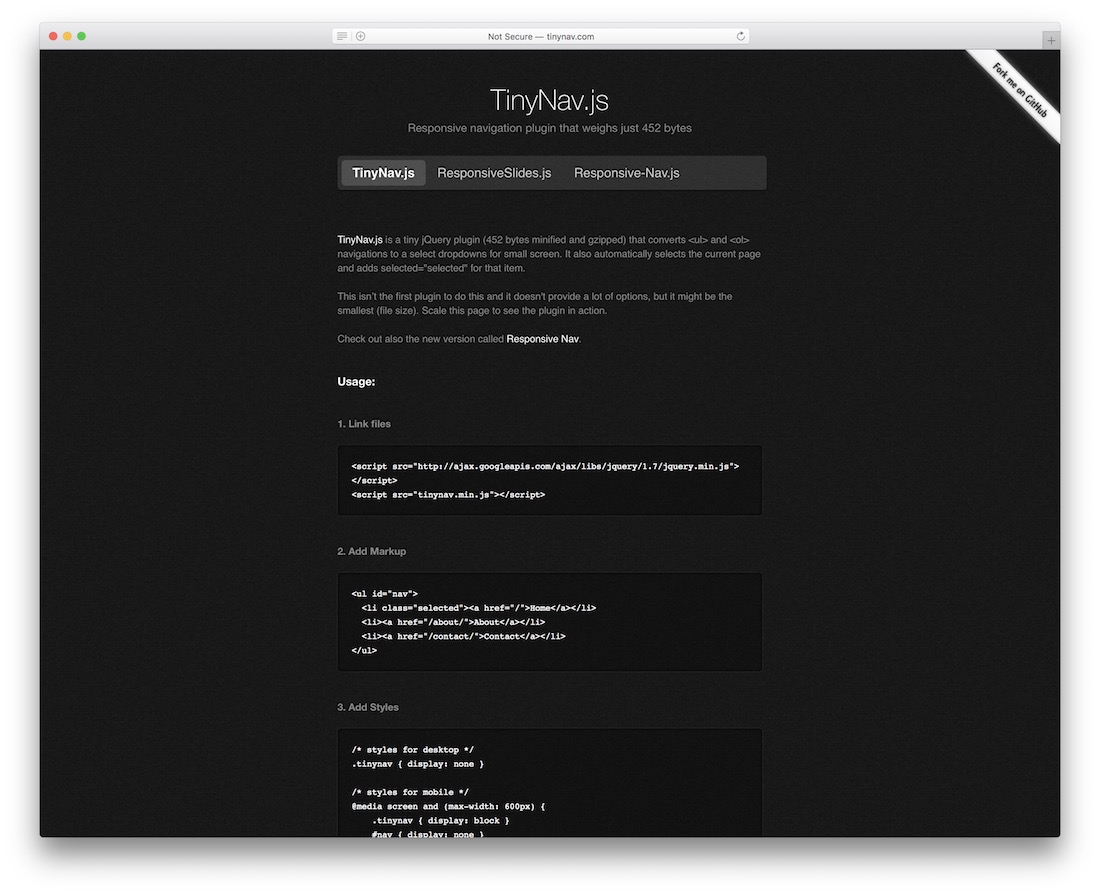
TinyNav.js

O TinyNav transforma os elementos de navegação “UL” e “OL” em elementos de formulário selecionados para telas pequenas. Um plugin do WordPress está disponível. TinyNav é o que desencadeou o desenvolvimento do Responsive Nav, o menu de navegação que delineamos acima deste. A evolução acontece no desenvolvimento web também, não é?
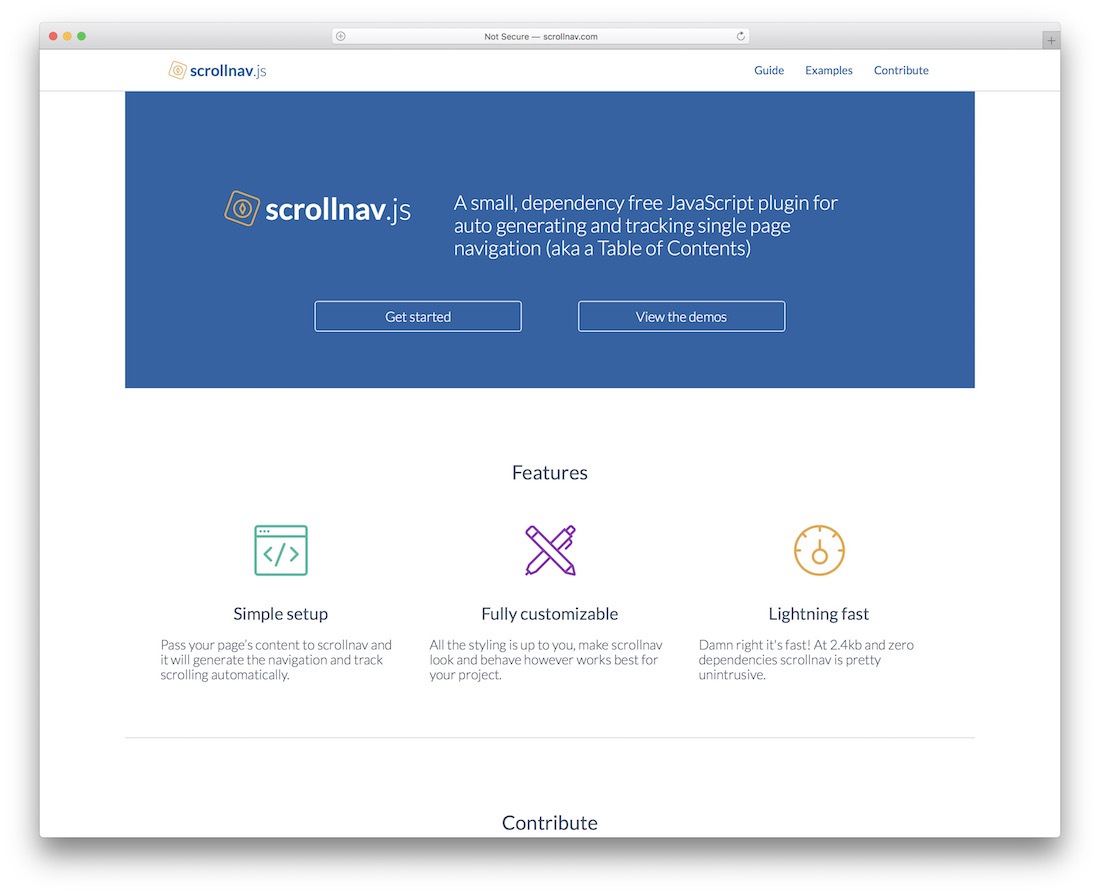
scrollNav.js

scrollNav tem um propósito um pouco mais exclusivo. Esta barra de navegação específica funciona melhor com projetos que precisam de uma navegação de rolagem que aparece na lateral da área de conteúdo. Os usos que vêm à mente são coisas como documentação, livro on-line, compilação de conteúdo on-line e outros. O plugin é obviamente muito avançado. O modo como funciona é maravilhoso, você simplesmente especifica a tag individual que deseja delinear como uma opção de navegação, por exemplo "H2", mas você também pode defini-la como "H3" ou "H1", não importa para o plugin. Leia a documentação para entender melhor os recursos.
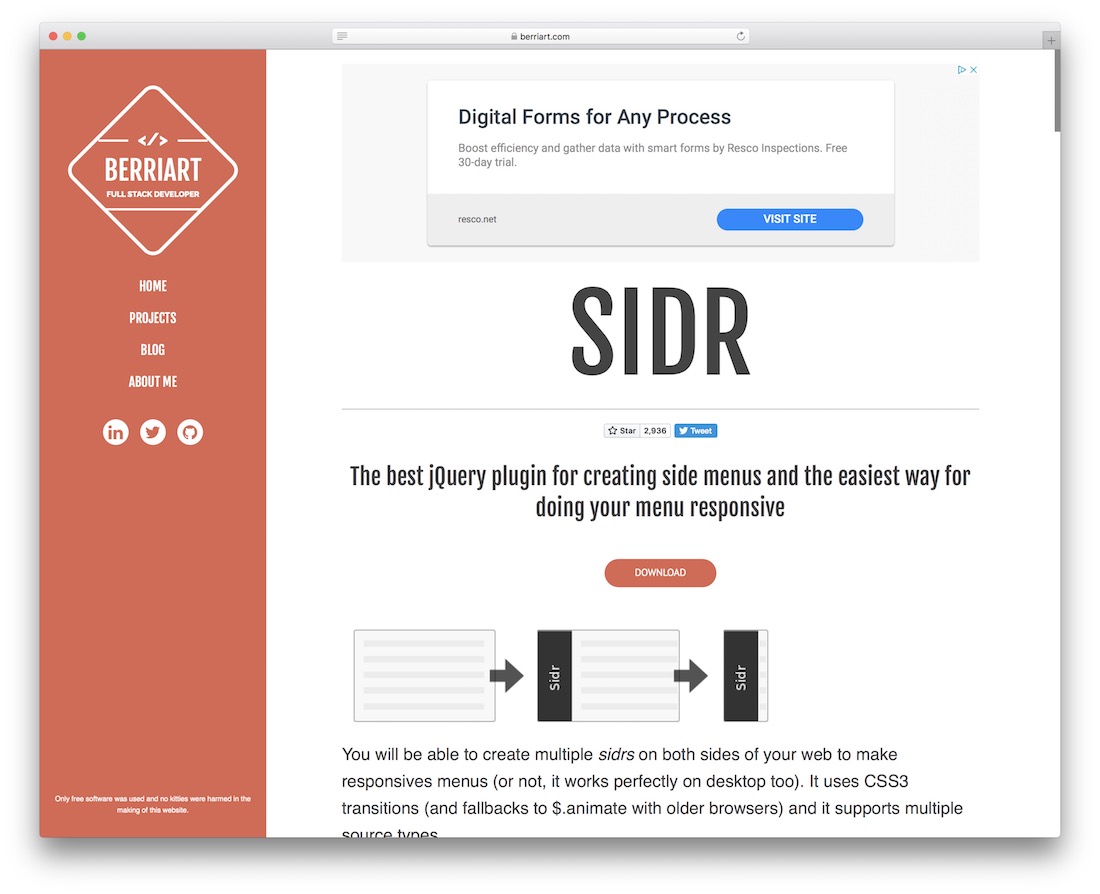
Sidr

Os menus da barra lateral cresceram em popularidade nos últimos anos. Não ter um menu completo no cabeçalho da página significa que há mais espaço para realmente expor a primeira página do seu site. Em vez disso, use um ícone de navegação simples na lateral da página que acionaria o menu completo. Essa abordagem se tornou popular até mesmo em sites como o Google. Lá, o ícone superior direito do perfil do usuário é tudo que você precisa para acessar cada parte dos produtos e páginas do Google. Se você deseja ter o mesmo efeito em seus designs, a Sidr é uma das melhores bibliotecas para fazer o trabalho.
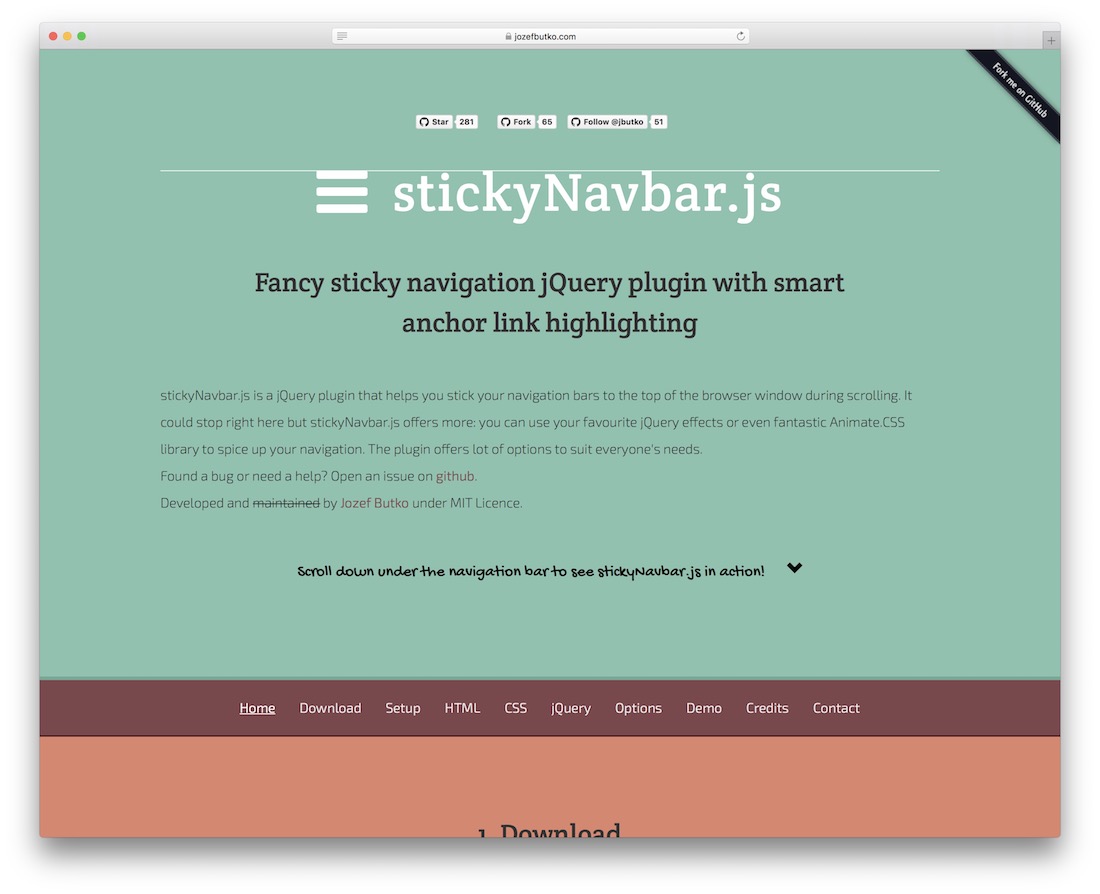
stickyNavbar.js

À primeira vista, este menu não poderia fazer menos sentido do que faz, mas o importante a fazer é prestar atenção. stickyNavbar é um menu de navegação que fica no topo da página, uma vez que o usuário tenha alcançado o contêiner específico que mantém o menu unido, isso significa que você pode inserir facilmente um menu no meio da página, fazendo com que o usuário role além dele página e, em seguida, faça com que seu menu role com ele ao lado do resto da página, mas é claro, se o usuário rolar de volta para cima, acima do menu, ele irá naturalmente se destacar do topo da página. Essa é a principal funcionalidade do stickyNavbar.
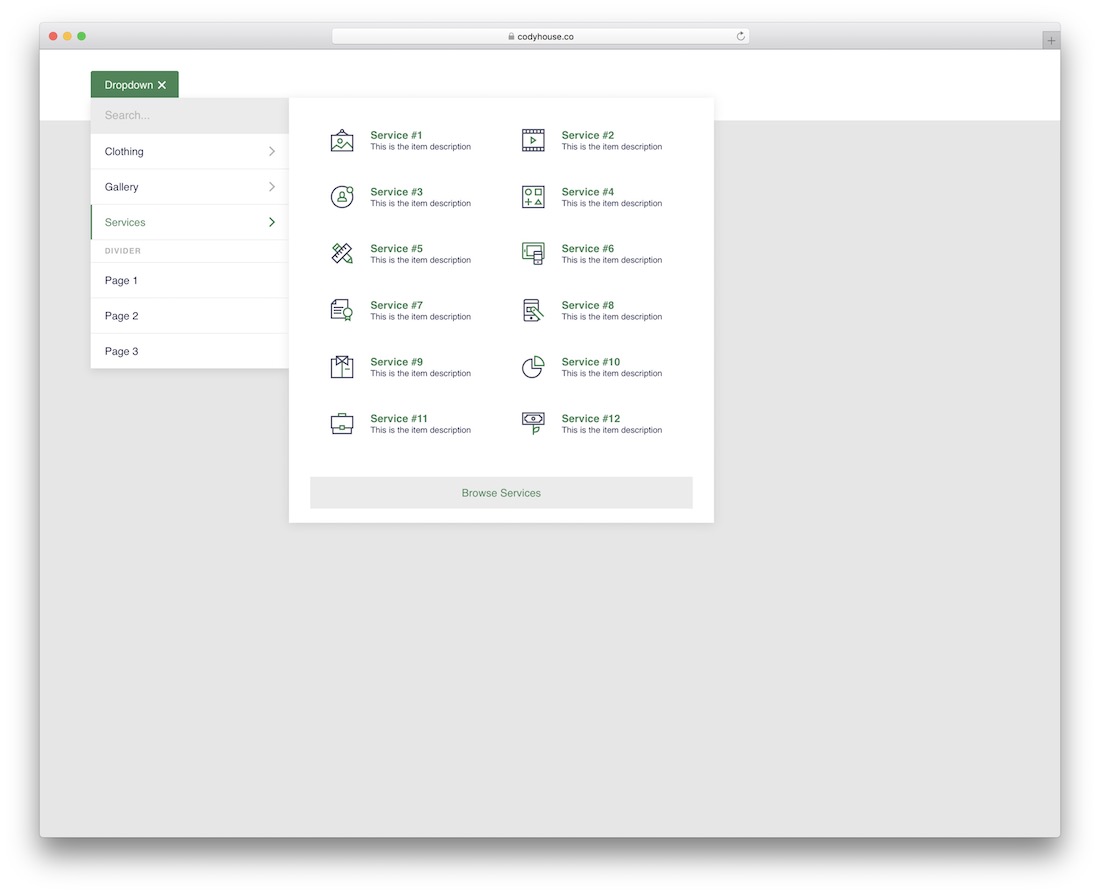
Mega Dropdown

Um site de comércio eletrônico inevitavelmente precisará ter uma mega lista suspensa, bem, enquanto esse site de comércio eletrônico estiver atendendo a milhares de itens. Um mega menu suspenso é um menu que pode conter uma grande quantidade de seleções, sem comprometer a qualidade do design. Esta é uma extensão do jQuery que o ajudará a alcançar o resultado desejado. A mega lista suspensa permite que você crie um item de menu individual, digamos "Roupas" - então, quando o usuário abre Roupas, eles são apresentados a diferentes opções que vão de acessórios a sapatos, mas dentro de cada uma das seleções há mais subseções e assim por diante e assim por diante. Tudo isso para melhor ajudá-lo a exibir os itens disponíveis que você tem à venda.
Além disso, a outra opção de menu suspenso mega nesta biblioteca em particular, é a capacidade de exibir itens da galeria dentro de um menu. Isso significa que você pode facilmente anunciar produtos individuais com o uso de conteúdo visual, dentro do menu. Ah ... e se isso não bastasse, existe também a opção de listar seus serviços e falar sobre cada um deles, também dentro da grade do menu. Será muito difícil encontrar um mega menu suspenso melhor do que este, é uma potência, mas fornece uma forma simples de instalação.
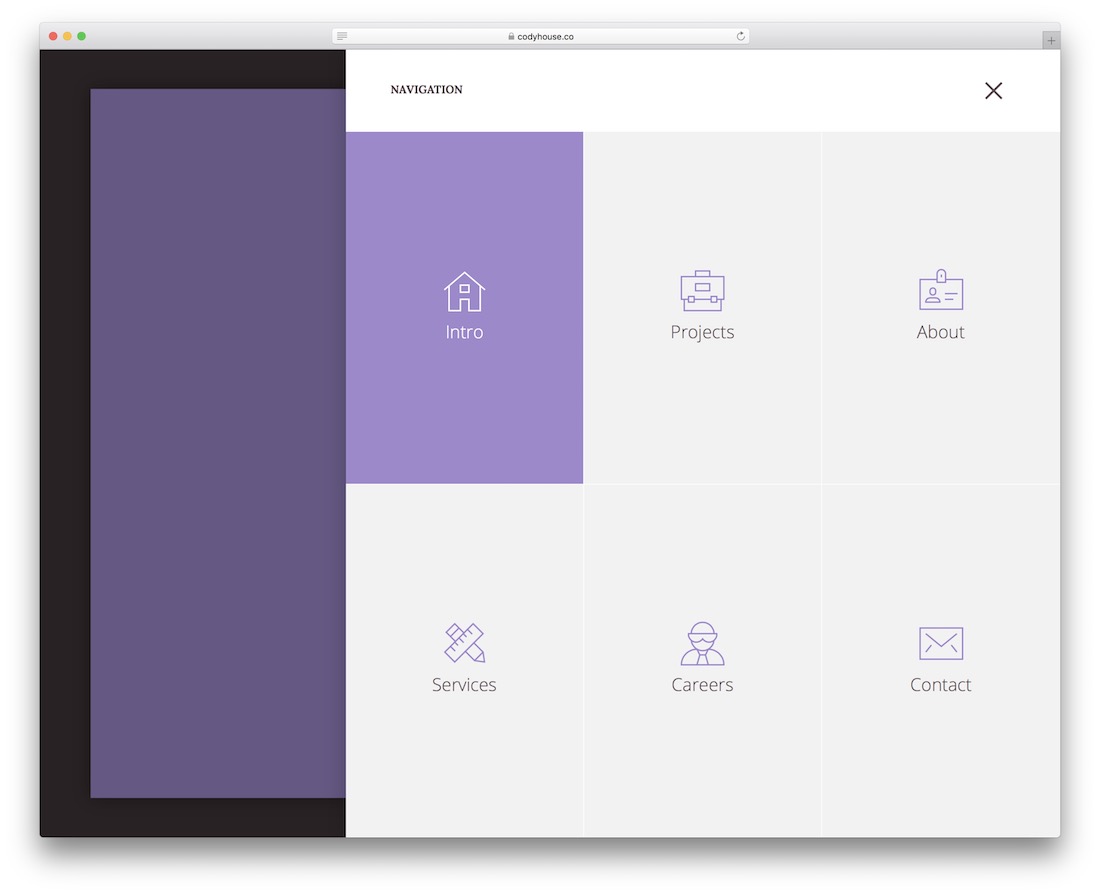
3D Bold Navigation

3D Bold Navigation é um menu dobrado simples que se desenrola com um efeito 3D assim que você clica no ícone do menu. É muito grande e exigiria um projeto de design específico para ser viável para uso, explore por conta própria para ter uma ideia melhor.
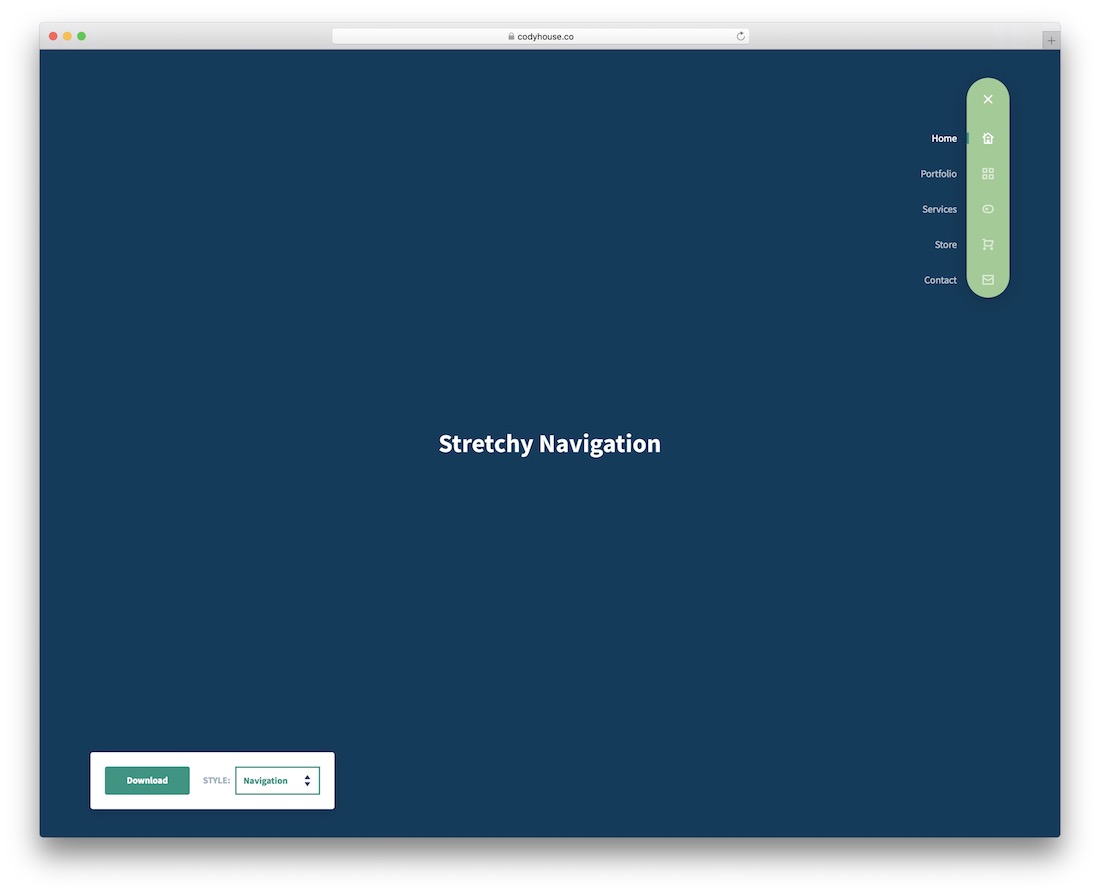
Navegação Esticada

O que é navegação extensível? É uma navegação que se estende, literalmente. O Stretchy Navigation oferece um ícone de menu exclusivo que, uma vez clicado, estica verticalmente todos os itens do menu. A parte legal, os itens de menu podem ter um nome que está fora do contêiner e um ícone de menu que está dentro do contêiner. Abordagem muito interessante para um menu, e achamos que você encontrará um bom propósito para isso.

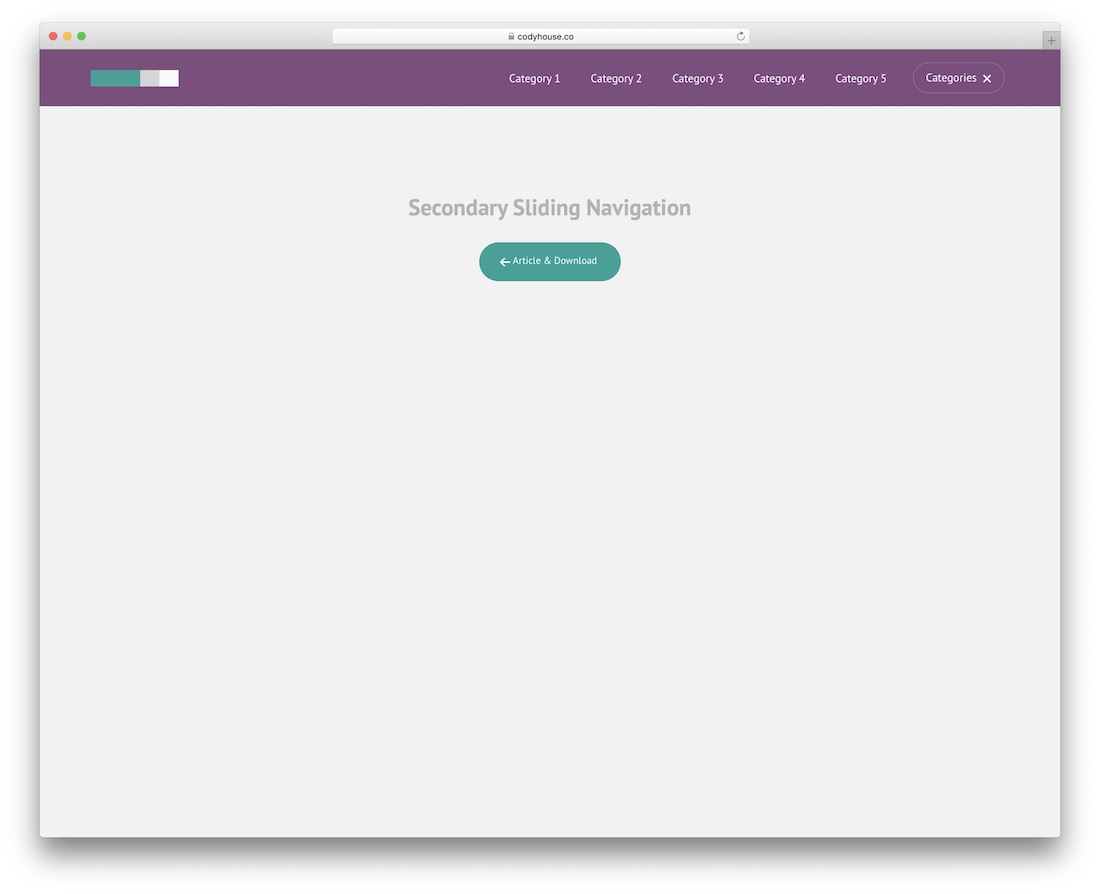
Navegação Deslizante Secundária

Uma navegação deslizante secundária que permite ter dois menus em uma única grade de menu. Primeiro, você tem o menu padrão com todos os itens de menu padrão. E então, no final do menu, você tem um botão de menu selecionável que, ao clicar nele, abrirá um menu secundário.
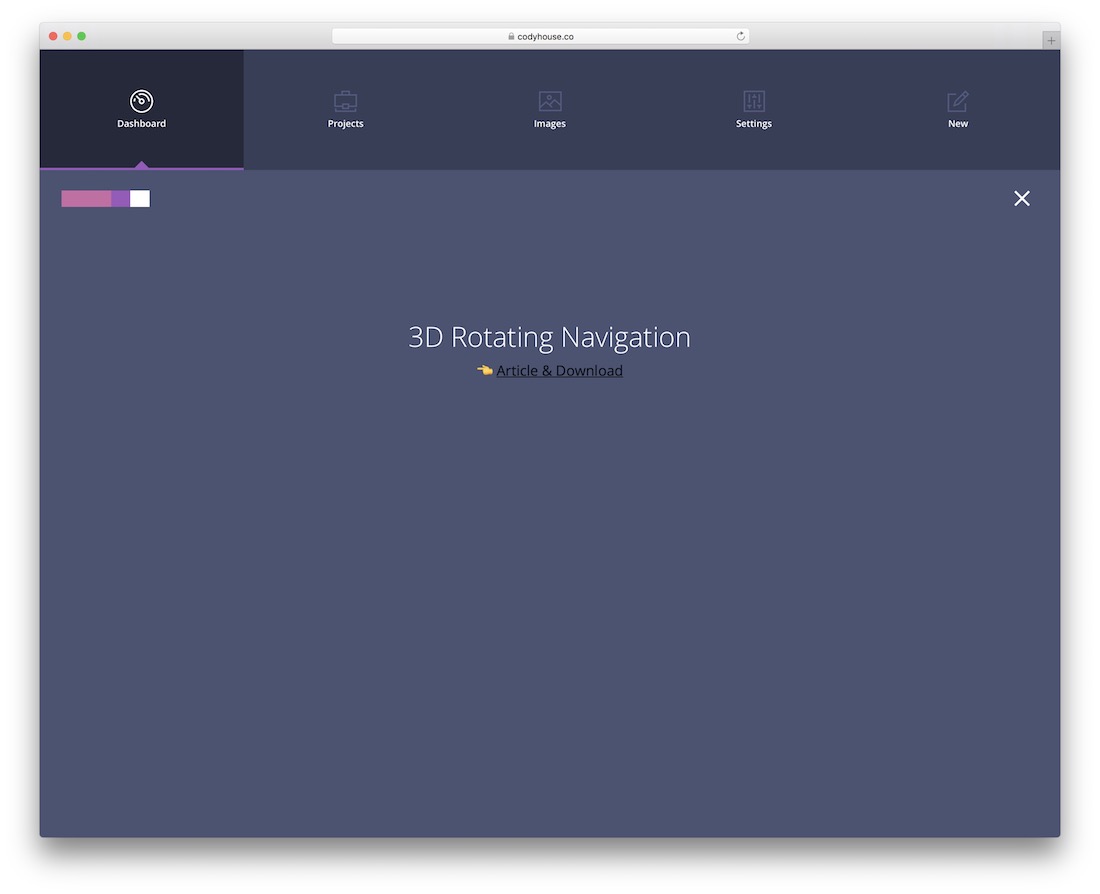
Navegação giratória 3D

Outro menu 3D; desta vez, não veremos um menu pulando em nossos rostos. Em vez disso, a Navegação Rotativa 3D irá se desdobrar do topo da página. Isso nos dá um menu de tamanho médio que suporta ícones de menu e também um ícone de fechar para fechar o menu. É uma daquelas soluções de menu que nos permite ter mais espaço no topo de nossas páginas, conforme nos adaptamos ao uso de um widget de menu desdobrável.
Navegação no menu de sobreposição responsiva

Os menus de sobreposição também estão ganhando impulso. Ele permite que você crie um menu de página inteira que consiste em tudo o que há para saber sobre sua empresa, você, o site que está administrando e quaisquer outros detalhes adicionais. Depois de clicar no pequeno ícone de hambúrguer nesta demonstração, a incrível experiência do menu que se segue irá surpreendê-lo. É um menu de página inteira dividido em três partes: sobre, serviços e trabalho, com cada um tendo seus próprios itens de menu individuais. A parte inferior da sobreposição tem espaço suficiente para você mostrar sua disponibilidade na mídia social.
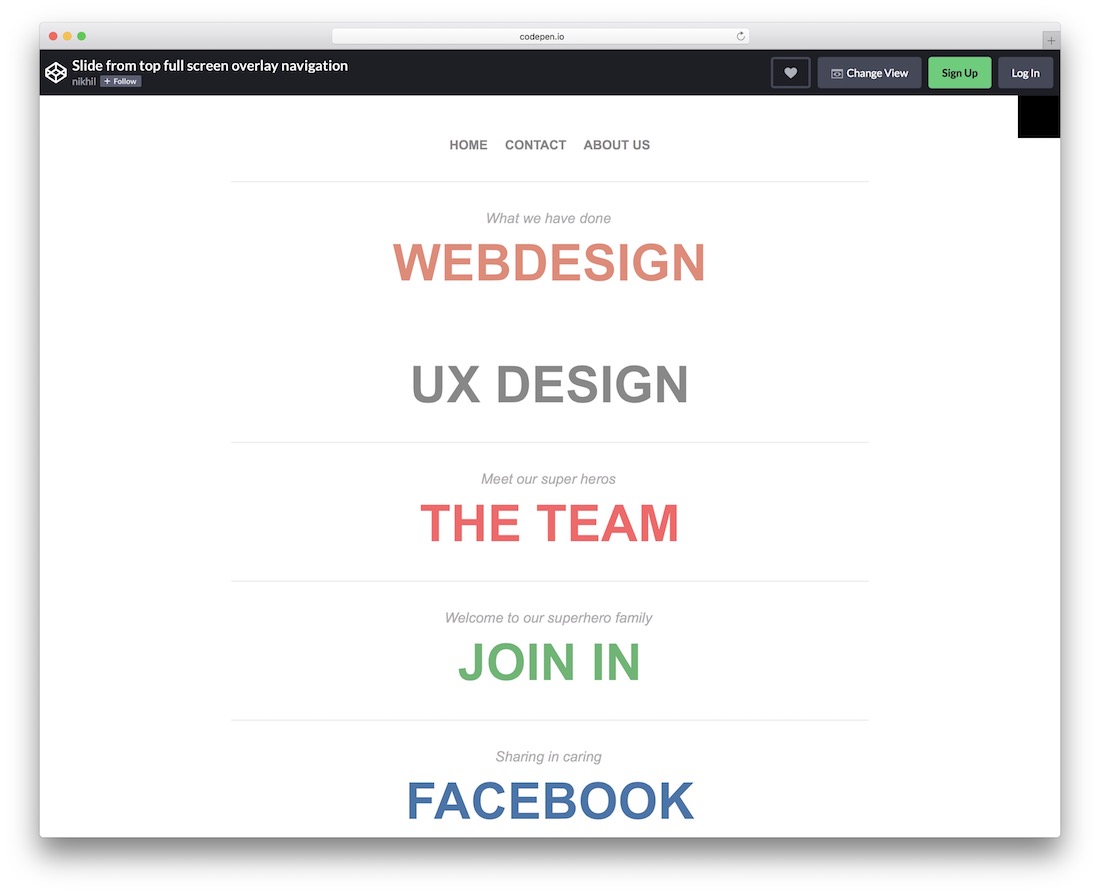
Slide da navegação superior de sobreposição em tela inteira

Apenas outro menu de sobreposição. Este, porém, usa uma abordagem de slide de cima. Depois de abrir o slide, você pode ver que existem muitas maneiras de esse menu ser otimizado para incluir itens personalizados, como formulários de assinatura de e-mail, categorias e páginas personalizadas e outros elementos do site dos quais o usuário precisa estar ciente. Embora, é claro, você possa personalizar tudo como quiser, não há limitação alguma.
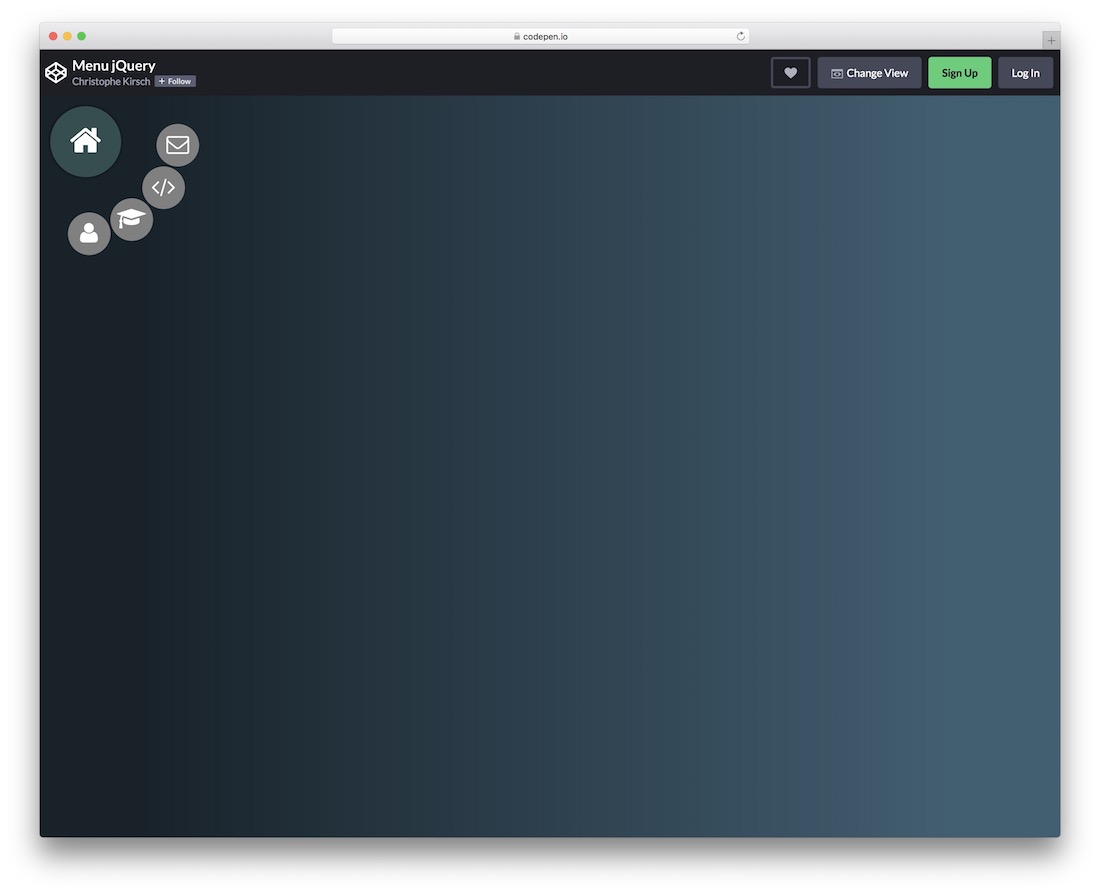
Menu torcido jQuery

Um widget de menu legal que mostra um ícone. Depois de clicar no ícone, vários itens de ícone de menu se desdobram em torno do primeiro ícone de menu. Você pode ver no instantâneo de demonstração como funciona, veja a página para saber mais.
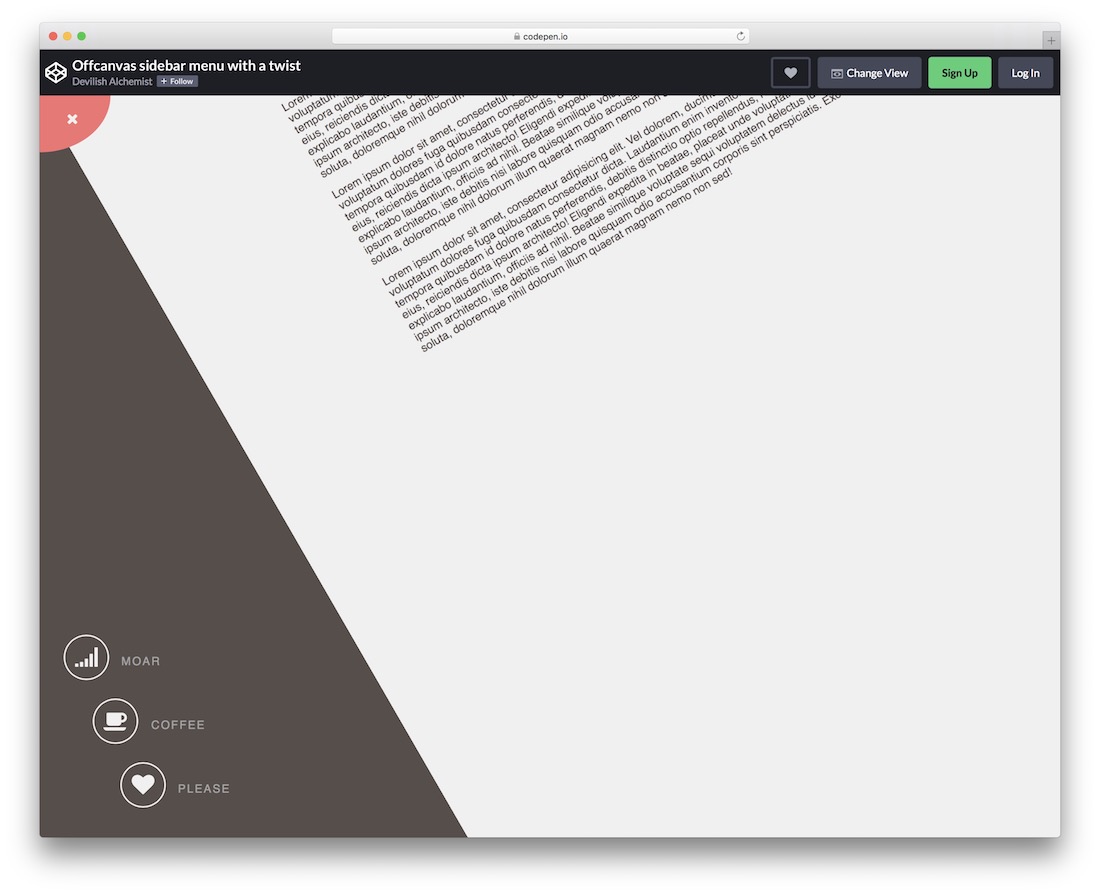
Menu da barra lateral fora da tela com um toque

Se torcer não fosse suficiente, talvez uma torção servisse. Esta solução de menu fora da tela deslumbrante adicionará uma função única e dinâmica à maneira como o menu do seu site está sendo exibido. Assim que o usuário clica no menu, o site é distorcido alguns ângulos. Em seguida, os itens de menu disponíveis são desdobrados no canto inferior esquerdo. É uma experiência única no que diz respeito à navegação de um site. É altamente recomendável que você explore muito mais este aqui.
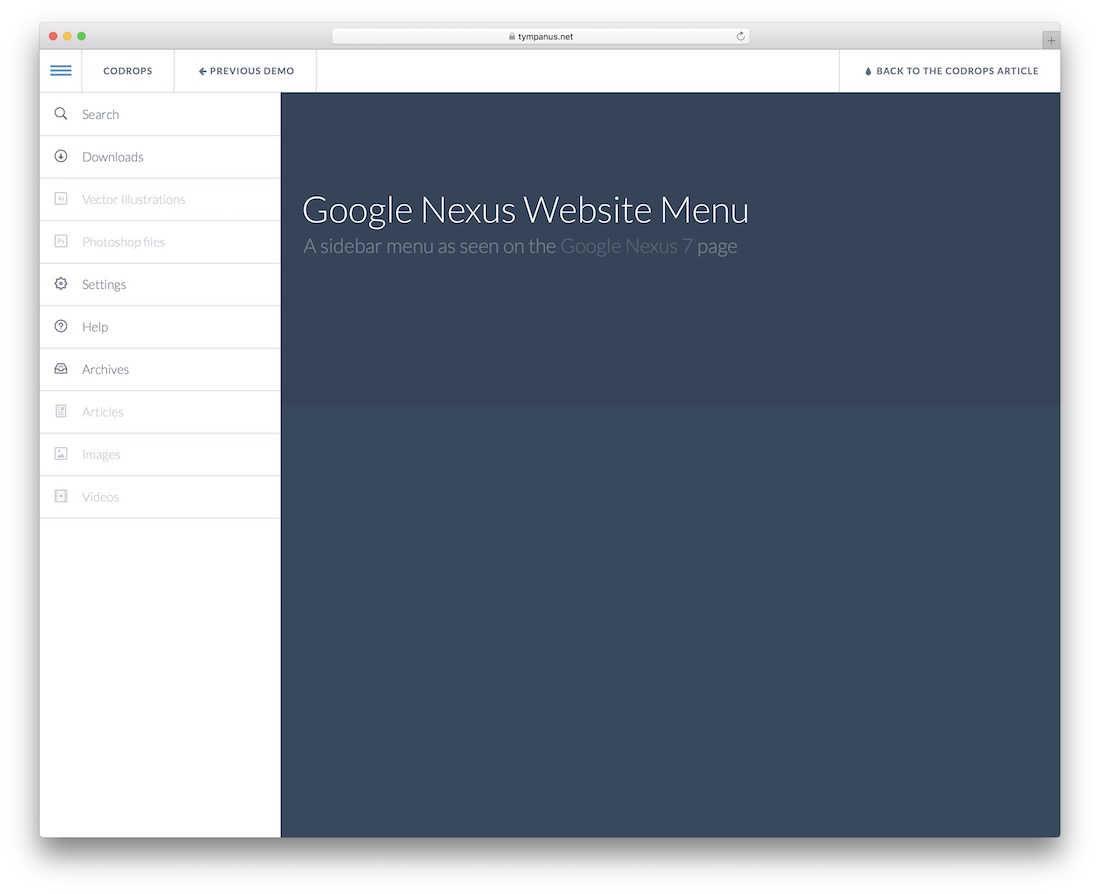
Menu do site do Google Nexus

O site do Google Nexus tem um menu exclusivo que se adapta ao conteúdo. Assim, por exemplo, depois de abrir o menu, você ainda está exposto a toda a largura do site. Porém, é uma versão ligeiramente redimensionada, já que espaço está sendo dado ao menu. Isso cria uma experiência semelhante à que um dispositivo móvel seria capaz de fornecer, embora um pouco mais avançada. O tutorial discute como você mesmo pode recriar este menu. Ele também fornece todos os downloads para você começar a usar este script de menu hoje.
Menu de navegação jQuery Premium e plug-ins de barra
O mercado livre para barras de navegação e menus é evidentemente muito grande. As opções e seleção de escolha estão claramente lá. E quando nos propusemos a fazer essa coleção, nem mesmo nos ocorreu que haveria tantas opções de jQuery para escolher. Agora que terminamos a parte gratuita da coleção, percebemos que só o conteúdo gratuito pode nos ajudar a fazer experiências de menu verdadeiramente incríveis em nossos sites. Mas para ajudá-lo a fazer com que sua criatividade flua na direção certa, incluiremos uma série de plug-ins de menu de navegação de um mercado de código muito famoso e muito ativo, onde os desenvolvedores compartilham seu trabalho exclusivo por um pequeno prêmio.
Menus Menu

Adicionar um menu ao seu site não precisa ser muito complicado, uma vez que você obtém acesso ao Minus Menu. Este notável plugin de barra de navegação jQuery é um pacote de guloseimas que você começará imediatamente. Com quatorze designs diferentes, você sabe que encontrará facilmente aquele que melhor se adapta às suas necessidades. Mas não termina aqui. Existem também dez ações diferentes de passar o mouse sobre o botão que apimentam as coisas. Claro, Minus Menu está em sintonia com smartphones e tablets também. Como se isso não bastasse, você também recebe seis meses de suporte gratuito. Fácil de usar para ótima navegabilidade que seu site merece.
UINOIN

Se você deseja manter tudo o mais moderno possível, use o UINOIN. É um plugin de menu jQuery com uma estrutura de vários níveis que o ajudará a criar uma navegação incrível em seu site. Toda a configuração também é fácil, garantindo que todos aproveitem ao máximo a ferramenta, mesmo sendo um iniciante. Além disso, se desejar realizar ajustes adicionais de personalização, você é livre para modificar o UINOIN de acordo com sua preferência. Tudo está realmente bem documentado, então a execução deve fluir naturalmente. Claro, não se esqueça de verificar primeiro a visualização ao vivo do menu e ver o UINOIN em ação.
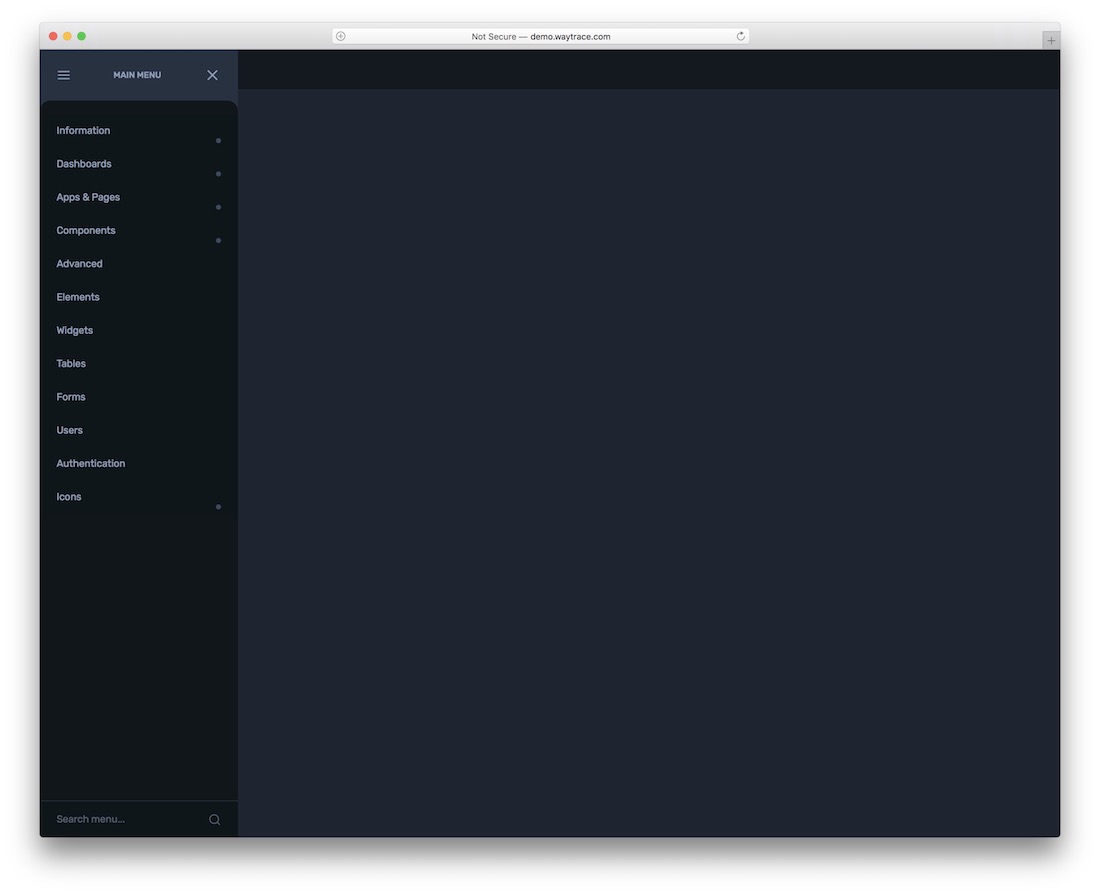
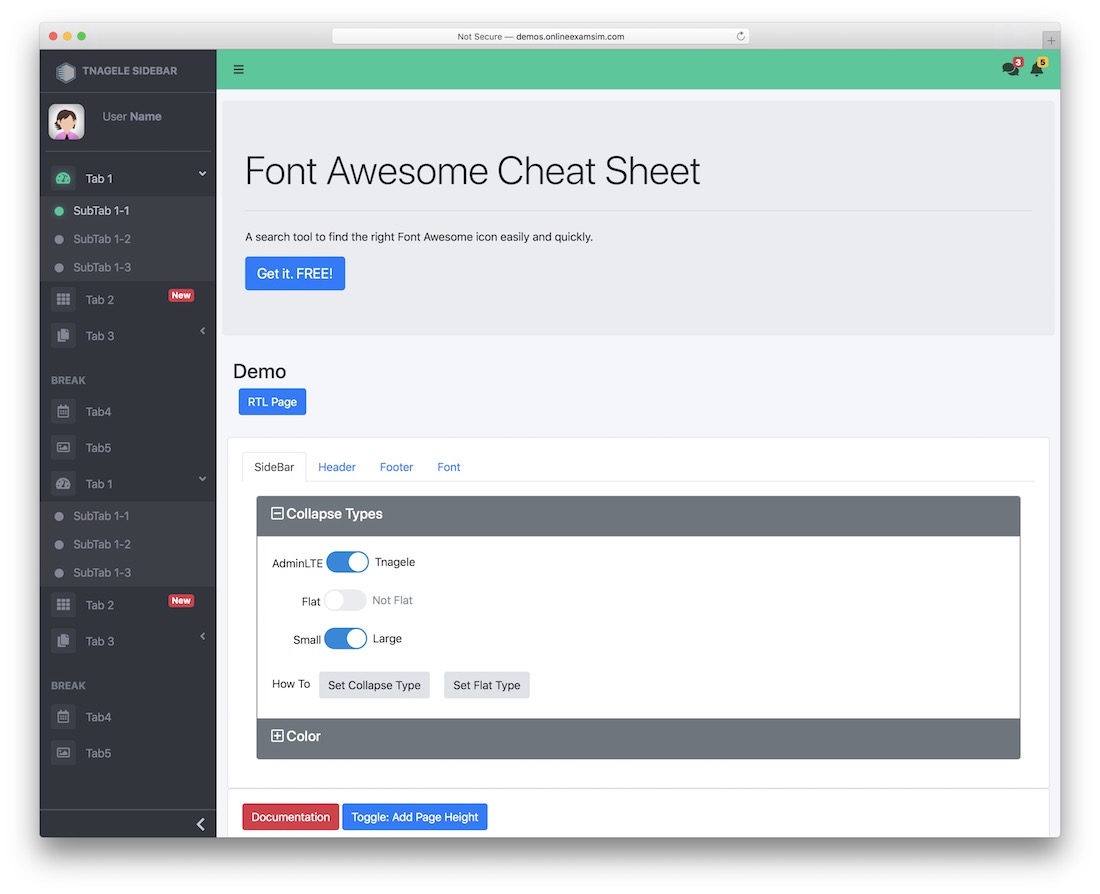
Tnagele SideBar

Para todos que têm a ideia de adicionar uma barra lateral de navegação, daí o nome, Tnagele SideBar é a solução de que você precisa. Os muitos recursos que esta ferramenta possui não terão problemas para convencê-lo a usá-la e ativá-la em seu site. Tnagele SideBar está em sintonia com a maioria dos dispositivos e navegadores populares para um desempenho sempre suave e estável. Ele ainda oferece suporte a idiomas RTL. Alguns outros recursos incluem efeitos push, menu suspenso, compatibilidade com Bootstrap 4 e versão Cordova. Crie a barra lateral de navegação para desktop e celular que atenda às suas necessidades com Tnagele SideBar rapidamente.
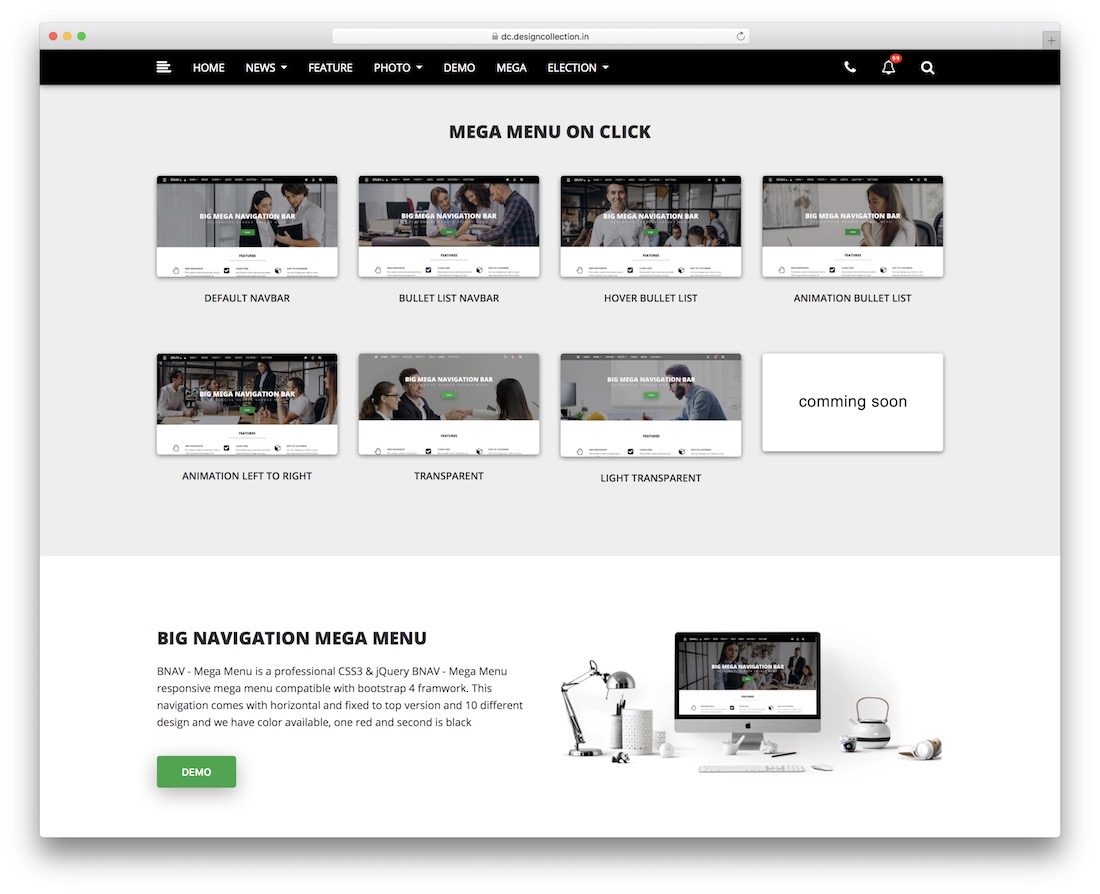
BNAV

Para uma navegação do tipo megamenu, é melhor não perder o BNAV. Este plugin de menu de navegação jQuery balança as coisas com montes de excelentes amenidades que farão o truque. Em primeiro lugar, existem quatorze tipos de barra de navegação disponíveis com grandes animações que irão capturar a atenção de todos. Compatível com Bootstrap 4 Framework, em harmonia com dispositivos móveis e desktop, além de fácil ajuste e ajuste às regulamentações do seu projeto - é isso que está acontecendo quando se trata de BNAV. Verifique o material de demonstração, folheie a documentação, obtenha a essência dela e você está pronto para a inclusão bem-sucedida de um mega menu em seu site.
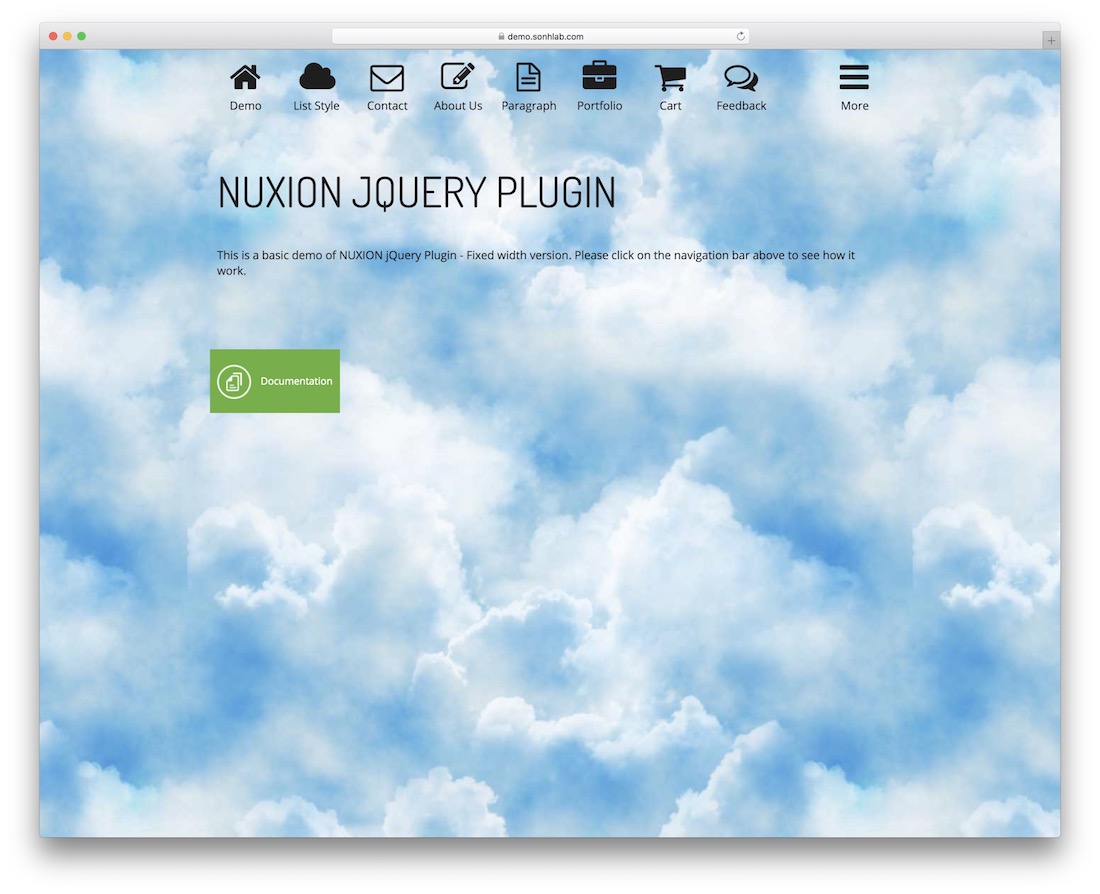
Nuxion jQuery - Barra de menus de navegação de UX responsiva

Que tal um menu que funcionasse mais como uma página individual de um site para cada um dos itens que você está visualizando? Bem, aqui temos o widget Nuxion. É uma solução maravilhosa para criar itens de menu que tenham seu próprio conteúdo individual alocado a eles. Por exemplo, você pode ter um item de menu chamado Sobre nosso projeto. Depois que o usuário clica neste item, em vez de levá-lo para uma nova página onde os detalhes sobre estão discutindo, ele pode visualizar os detalhes Sobre nós dentro do contêiner real do item de menu no qual clicou.
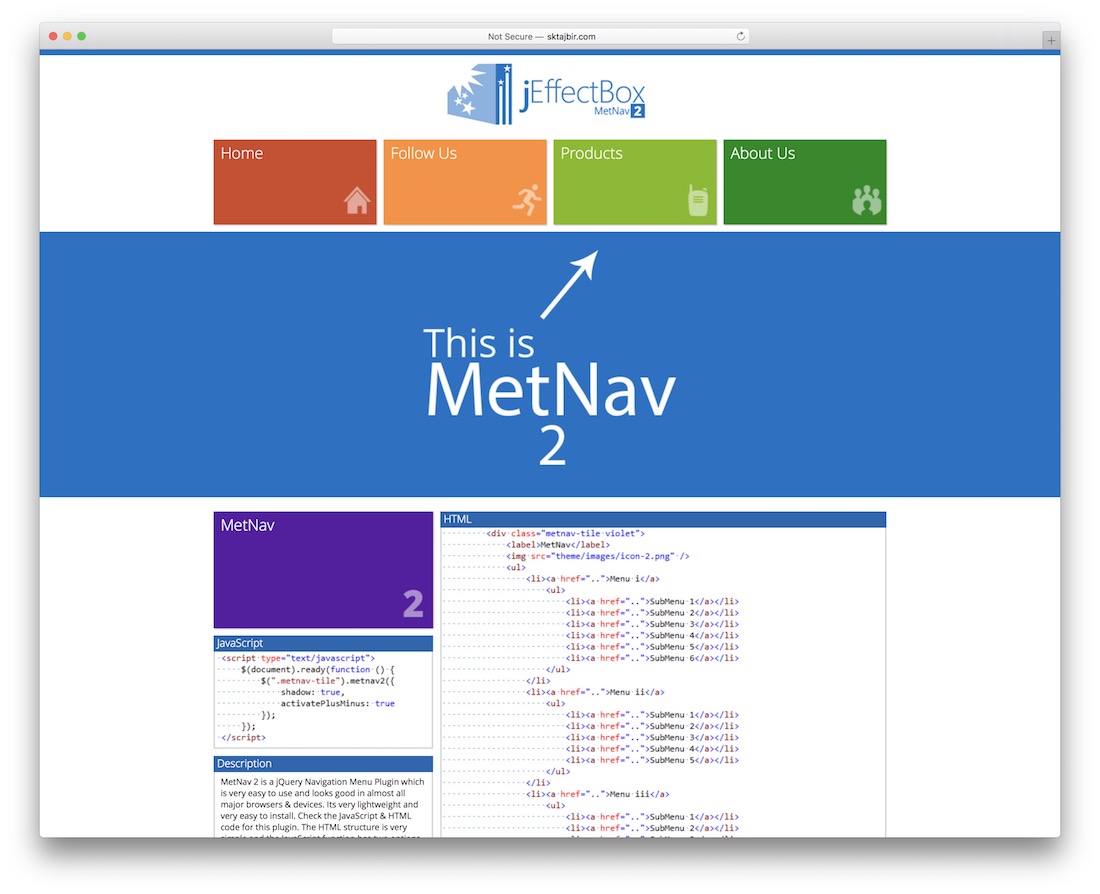
MetNav 2- Outro menu de navegação da UI do jQuery Metro

MetaNav, outro menu explosivo com características únicas e criativas. Aqui, um item de menu pode consistir em muitos links diferentes. No entanto, todos os links permanecem na mesma grade em que o ícone do menu está. Isso significa que os itens do menu podem ser bem grandes. Porém, não deve ser um problema para aqueles que exigem um recurso de design específico como este. É muito leve e tem uma boa aparência em quase todos os principais navegadores e dispositivos. É um menu de navegação base do Windows 8 Tile que suporta submenus ilimitados. Ele também oferece suporte a um design responsivo e funciona bem em dispositivos sensíveis ao toque.
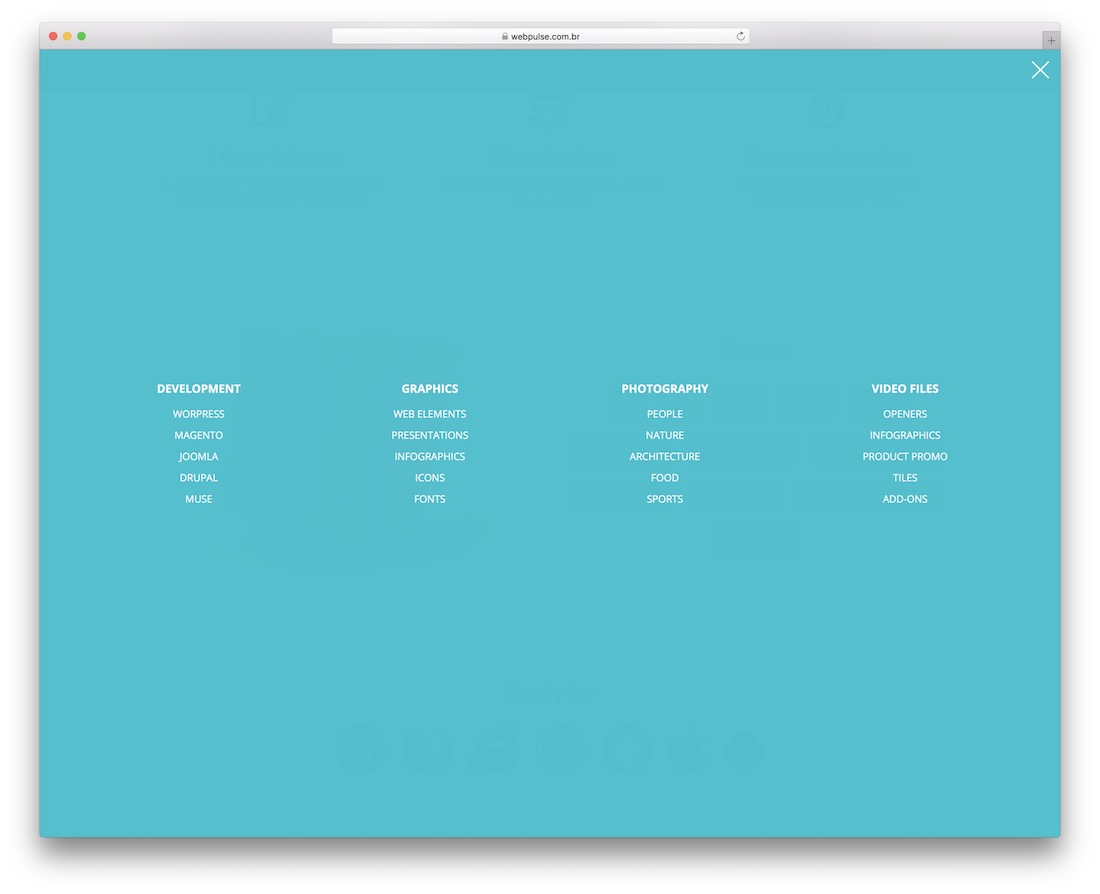
Navegação em tela cheia

A navegação em tela cheia teve algumas menções em nossa coleção; aqui está outro da biblioteca Full Screen Navigation. Este permite que você crie muitas camadas e variações de um menu de tela inteira, um menu normal, um menu com listas dentro, um menu com grades e círculos em caixa, todos os tipos de menus para dar aos seus usuários a experiência de menu mais exclusiva possível. Existem inúmeras outras opções disponíveis para criar um menu autêntico para o seu site. Consulte a documentação oficial para esses recursos.
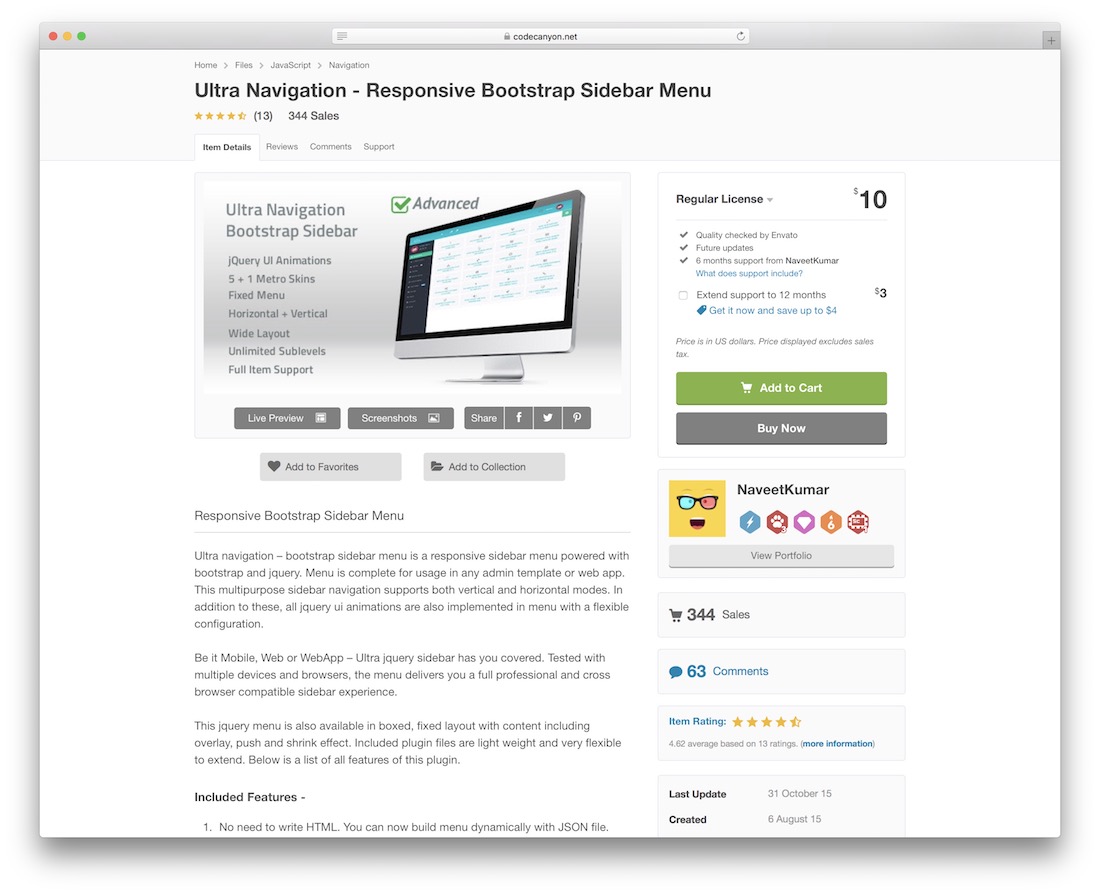
Ultra Navigation - Menu da Barra Lateral Bootstrap Responsivo

O menu Ultra Navigation que vemos aqui não se destina apenas a menus de sites. É uma ultra-solução para a criação de menus que funcionariam bem em painéis de administração e painéis de aplicativos que exigem uma abordagem de menu mais dinâmica. Ultra Navigation também é alimentado por Bootstrap. Isso o torna mais atraente para os desenvolvedores modernos. Existem muitos recursos que manterão sua atenção envolvida, portanto, explore-os individualmente.
Menus de navegação e barras de navegação construídas com jQuery
Você diria que listamos algumas das melhores opções disponíveis? Se por algum motivo a resposta for não, esperamos que você reserve um tempo para nos inspirar com mais opções disponíveis. Você pode fazer isso deixando um feedback sobre esta postagem.
jQuery é versátil e muito é possível usando esta linguagem; mais de 30 plug-ins de navegação exclusivos são a verdadeira prova disso. Estamos ansiosos para saber o que os desenvolvedores irão apresentar no futuro!
