เมนูการนำทาง jQuery 28 อันดับแรก & ปลั๊กอินบาร์สำหรับเว็บไซต์ 2020
เผยแพร่แล้ว: 2020-08-20การนำทางเว็บไซต์เป็นหนึ่งในคุณสมบัติที่สำคัญที่สุดที่คุณใช้งาน มันทำหน้าที่เป็นเข็มทิศสำหรับสิ่งที่จะพบในเว็บไซต์ของคุณ หากไม่มีการนำทางในตอนแรก ความยุ่งเหยิงก็ก่อตัวขึ้นเอง คุณเคยเยี่ยมชมเว็บไซต์ที่ไม่มีคุณสมบัติการนำทางที่ชัดเจนหรือไม่? คุณไม่พบว่าน่ารำคาญเหรอ? ด้วยวิวัฒนาการของเว็บสมัยใหม่ เช่นเดียวกับเว็บที่ตอบสนองได้ดี เครื่องมือนำทางสำหรับเว็บไซต์ก็มีการพัฒนาอย่างรวดเร็วเช่นกัน ตอนนี้ jQuery ทำให้สามารถสร้างเอฟเฟกต์การนำทางที่น่าทึ่ง ไม่ซ้ำใครและเป็นของแท้ ซึ่งจะทำให้ผู้ใช้เพลิดเพลิน ที่สำคัญพอใจกับการเลือกมีเมนูนำทางเว็บไซต์เลย
ร้านค้าออนไลน์ บล็อก ไดเรกทอรีเนื้อหา เว็บไซต์ข่าว สารานุกรม และเว็บไซต์ประเภทอื่นๆ อีกมากมายขึ้นอยู่กับการนำทางที่ดีเพื่อช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการ นั่นคือเป้าหมายหลักของคอลเล็กชันเมนูการนำทาง jQuery และไลบรารีแถบ สคริปต์และปลั๊กอินที่ดีที่สุดของเรา เราจะเจาะลึกถึงสิ่งที่ชุมชนโอเพนซอร์ซจัดการเพื่อคลี่คลายในรูปแบบของศักยภาพของ JavaScript ในการเพิ่มประสิทธิภาพเว็บไซต์ของคุณแบบไดนามิกเพื่อประสบการณ์การนำทางที่ดีที่สุด เราจะดูตัวอย่างที่เจียมเนื้อเจียมตัว แต่ยังรวมถึงตัวอย่างที่ทันสมัยอย่างแท้จริงและจะเปลี่ยนวิธีการดูเมนูการนำทางของคุณตลอดไป สิ่งที่ทำให้ตัวเลือกเหล่านี้น่าสนใจเช่นกันคือความจริงที่ว่าคุณไม่จำเป็นต้องมีประสบการณ์ในการเขียนโปรแกรมมากเกินไปเพื่อติดตั้งไลบรารีเหล่านี้ ยิ่งไปกว่านั้น พวกเขาทั้งหมดมีไฟล์เอกสารอย่างละเอียดสำหรับช่วงการเรียนรู้อย่างรวดเร็ว
เมนูการนำทางที่มั่นคงจะเป็นหนึ่งในการลงทุนด้านการออกแบบที่ดีที่สุด ซึ่งจะสร้างผลตอบแทนมหาศาลอย่างรวดเร็วในรูปแบบของอัตราตีกลับ การคลิกผ่านบนเนื้อหาของคุณ และการเปิดเผยโดยทั่วไปของผู้ใช้ใหม่ต่อเนื้อหาที่มีอยู่ เมนูการนำทางและแถบนำทางด้านล่างใด ๆ จะช่วยให้คุณได้รับเนื้อหาที่จำเป็นเพิ่มขึ้นเพื่อให้แน่ใจว่าไม่มีเนื้อหาใดที่ไม่มีใครสังเกตเห็น กรุณาเพลิดเพลินที่ก้าวของคุณเอง
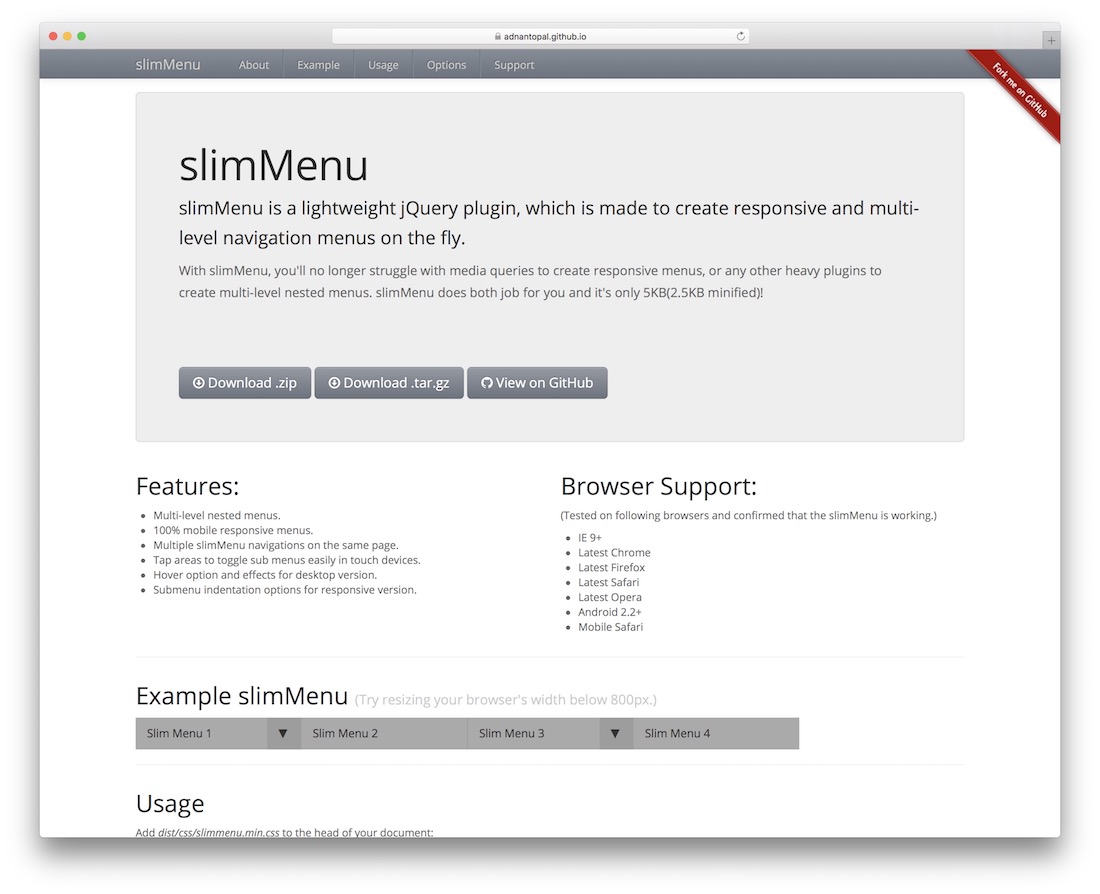
slimMenu

ลองใช้ slimMenu ซึ่งเป็นโซลูชันน้ำหนักเบาสำหรับสร้างเมนูหลายระดับที่ตอบสนองได้สำหรับเว็บไซต์ของคุณ การทำความเข้าใจว่าการสืบค้นสื่อใน CSS ทำงานอย่างไรนั้นเป็นสิ่งที่ท้าทายในตัวเอง นั่นคือเหตุผลที่ slimMenu หวังว่าจะขจัดความต้องการให้คุณเรียนรู้ไวยากรณ์ CSS ที่ยากและเพียงแค่ให้ขนมปังและเนยของปลั๊กอิน jQuery ระดับบนสุดแก่คุณ slimMenu ยังรองรับเมนูมุมมองต้นไม้ (ซ้อน) ที่ตอบสนองมือถือได้อย่างเต็มที่ คุณสามารถมีวิดเจ็ต slimMenu จำนวนมากในหน้าเดียวกันได้ และการผสานรวมการนำทางด้วยการแตะสำหรับอุปกรณ์มือถืออย่างแม่นยำ สิ่งเหล่านี้ทำให้ผู้ใช้อุปกรณ์พกพาเข้าถึงรายการเมนูย่อยได้ง่าย การออกแบบมีมาตรฐานพอสมควร และจำเป็นต้องมีการทำงานเล็กน้อยสำหรับเว็บไซต์ที่มีสีจำนวนมาก
แนวนอนNav

ในการออกแบบเว็บ มีหลายวิธีที่นักออกแบบจะต้องผิดหวัง หนึ่งในนั้นกำลังทำงานกับกริด กริดเว็บไซต์คือเลย์เอาต์ต้นแบบจริงของเว็บไซต์ โดยปกติ ตารางส่วนหัวเป็นคอนเทนเนอร์แต่ละรายการที่ได้รับการจัดสไตล์และมาร์กอัปแต่ละรายการ ดังนั้นจึงต้องใช้ตัวเลือกการจัดสไตล์แต่ละรายการ เมื่อสร้างเมนูการนำทางสำหรับส่วนหัว เรามักพบปัญหาทั่วไป: รายการเมนูของเราไม่ได้ขยายออกไปจนสุดตลอดความกว้างของหน้าเว็บ ปัญหาทั่วไปที่นักออกแบบต้องเผชิญ HorizontalNav เป็นไลบรารี jQuery ที่ใช้คอนเทนเนอร์เมนูของคุณ และอนุญาตให้ขยายแบบเต็มความกว้าง ดังนั้นการเปิดรับแสงของรายการเมนูแต่ละรายการจะถูกขยายให้ใหญ่สุด ง่ายต่อการนำไปใช้กับเว็บไซต์ของคุณ จะทำให้คุณสงสัยว่าทำไมคุณไม่เคยศึกษารูปแบบ UI นี้มาก่อน
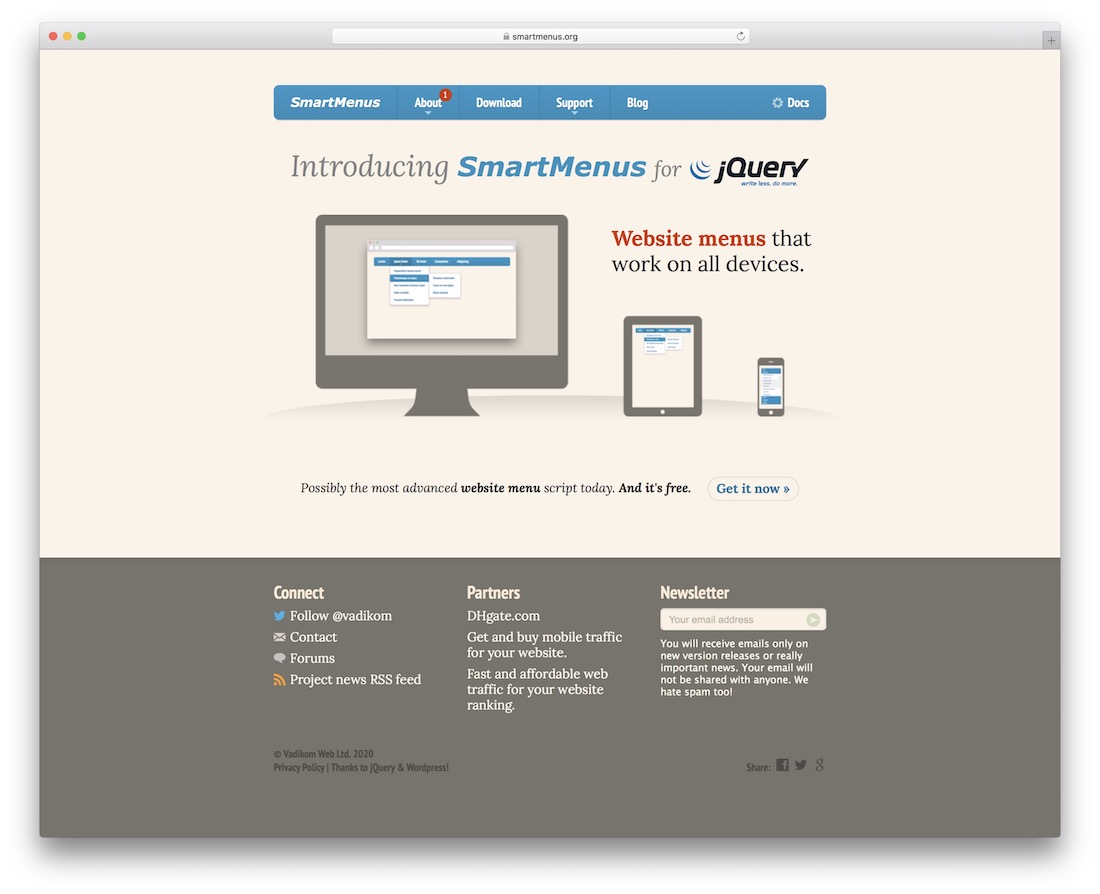
SmartMenus

SmartMenus เป็นไลบรารี/แพลตฟอร์มเมนูระดับโลกที่สัญญาว่าจะให้ระบบเมนูที่ทันสมัยแก่ผู้ใช้ ซึ่งจะทำงานได้ดีพอ ๆ กันบนเบราว์เซอร์ อุปกรณ์ และแพลตฟอร์มทั้งหมด ตั้งแต่วินาทีที่คุณเปิดเว็บไซต์ SmartMenus เป็นที่ชัดเจนว่าปลั๊กอินนี้มีพื้นฐานมาจากวิธีการที่ทันสมัย สิ่งนี้ทำให้มั่นใจได้ว่าสิ่งที่คุณกำลังจะเริ่มใช้บนเว็บไซต์ของคุณนั้นเป็นห้องสมุดที่ใช้งานได้อย่างสมบูรณ์พร้อมการสนับสนุนที่ยอดเยี่ยมเบื้องหลัง
นอกจากนี้ เมนูการนำทางที่คุณเห็นใน SmartMenus ยังได้รับการขยายด้วยปลั๊กอิน SmartMenus ดังนั้นคุณจึงสามารถสัมผัสประสบการณ์โดยตรงว่าไลบรารีเมนูนี้จะทำอะไรกับเมนูของคุณได้ มีธีมให้เลือกสองสามแบบ: สีฟ้า สะอาด สะระแหน่ และเรียบง่าย พร้อมตัวเลือกสำหรับคุณในการจัดรูปแบบธีมการนำทางของคุณเองสำหรับใช้ใน SmartMenus รหัสและเทคโนโลยีสมัยใหม่หมายความว่า SmartMenus จะสนับสนุนอุปกรณ์ที่ใช้ระบบสัมผัส แต่ยังรวมถึงเครื่องอ่านหนังสือที่อนุญาตให้เข้าถึงเว็บได้ มาร์กอัปทั้งหมดเป็นมิตรกับเสิร์ชเอ็นจิ้น ดังนั้นคุณจะไม่สูญเสียผู้เข้าชมใดๆ ในไม่ช้านี้ รหัสนั้นง่ายต่อการติดตามดังนั้นง่ายต่อการแก้ไขเช่นกัน
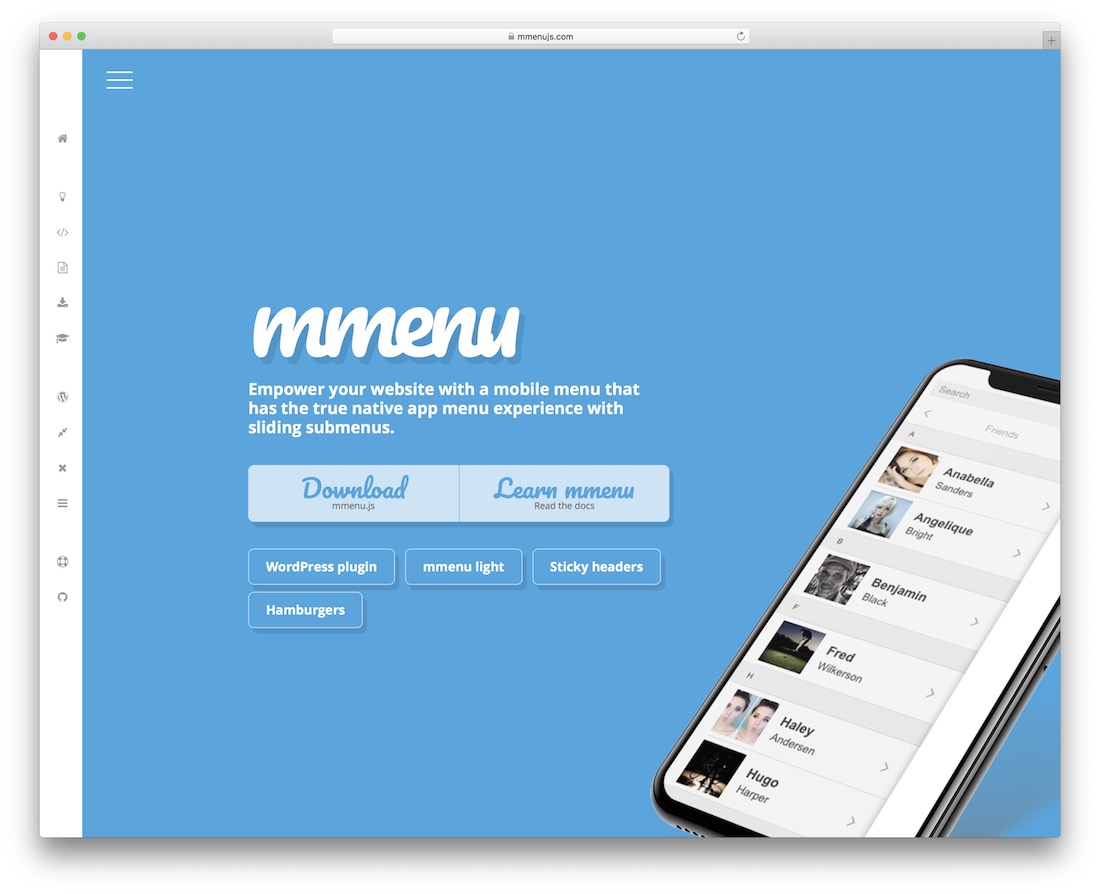
jQuery.mmenu

มีบางอย่างเกี่ยวกับการออกแบบเว็บแบบเนทีฟที่ทำให้นักออกแบบมีความท้าทายในการสร้างรูปแบบ UI ธีมเนทีฟโดยใช้ภาษาดั้งเดิม เช่น HTML หรือ CSS jQuery.mmenu เป็นหนึ่งในไลบรารี่ที่พยายามบรรลุผลสำเร็จในการนำเสนอเมนูมือถือที่ดูเป็นธรรมชาติสำหรับแอพมือถือ และเหนือสิ่งอื่นใด เมนูนี้ไม่ได้มีไว้สำหรับอุปกรณ์พกพาเท่านั้น ห้องสมุดมีไว้เพื่อใช้งานกับสมาร์ทโฟน แท็บเล็ต และเว็บไซต์เดสก์ท็อป ผู้ใช้ WordPress สามารถดาวน์โหลดปลั๊กอินฟรีได้อย่างรวดเร็วเพื่อแปลงเมนูที่มีอยู่ให้เป็นเมนูที่ดูเหมือนแอปพลิเคชันดั้งเดิม เป็นห้องสมุดที่ยอดเยี่ยมในการทดลอง เพื่อให้ได้แนวคิดเกี่ยวกับความชอบของผู้ใช้ของคุณ
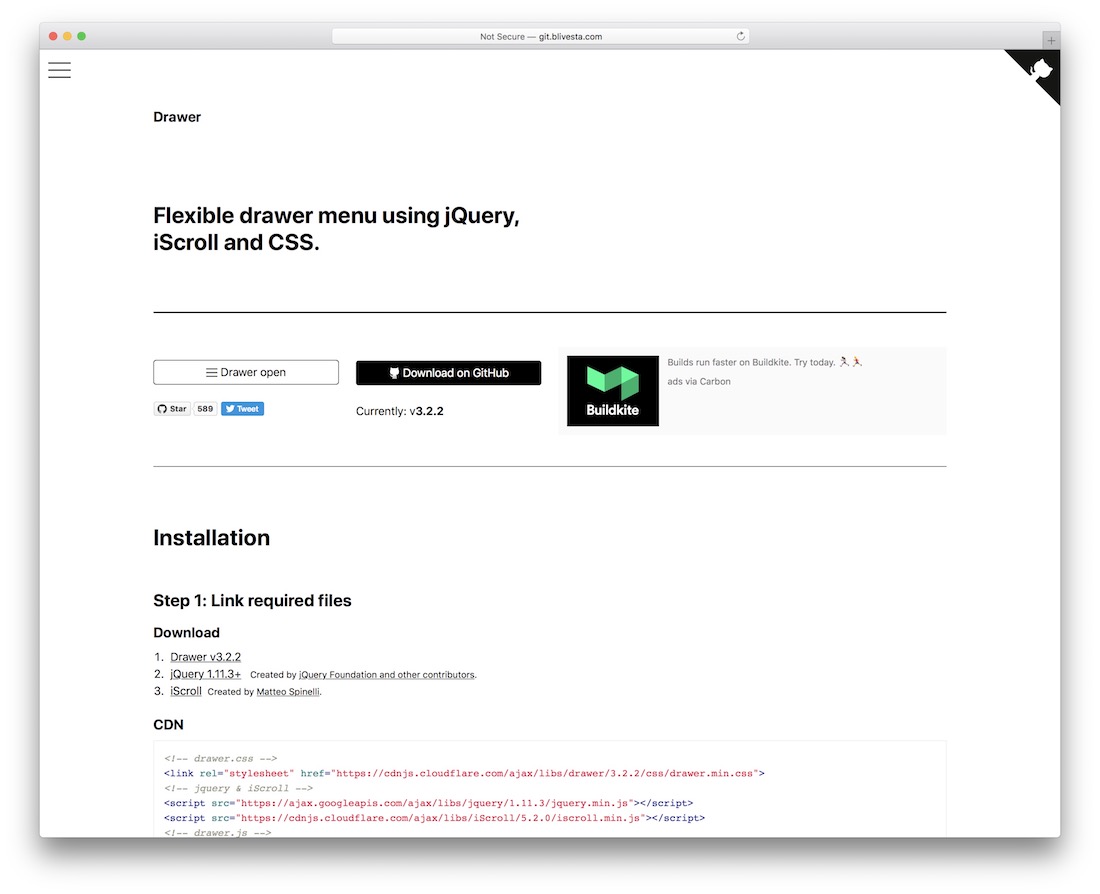
ลิ้นชัก

ลิ้นชักคืออะไร? Drawer เป็นปลั๊กอินเมนูลิ้นชัก jQuery ที่ใช้ iScroll และ CSS3 ที่ทันสมัยเพื่อสร้างวิดเจ็ตลิ้นชักเมนู วิดเจ็ตลิ้นชักเมนูทำหน้าที่เป็นปุ่มง่ายๆ ที่ผู้ใช้สามารถคลิกเพื่อเปิดการนำทางไซต์ รายการเมนูที่มีอยู่ทั้งหมดของคุณใช้การนำทาง ซึ่งสามารถซ้อนอยู่ใต้รายการอื่นได้ คุณสามารถวางตำแหน่งเมนูในทุกทิศทางของเว็บไซต์ได้ตามที่คุณคาดหวังจากปลั๊กอินอเนกประสงค์ดังกล่าว
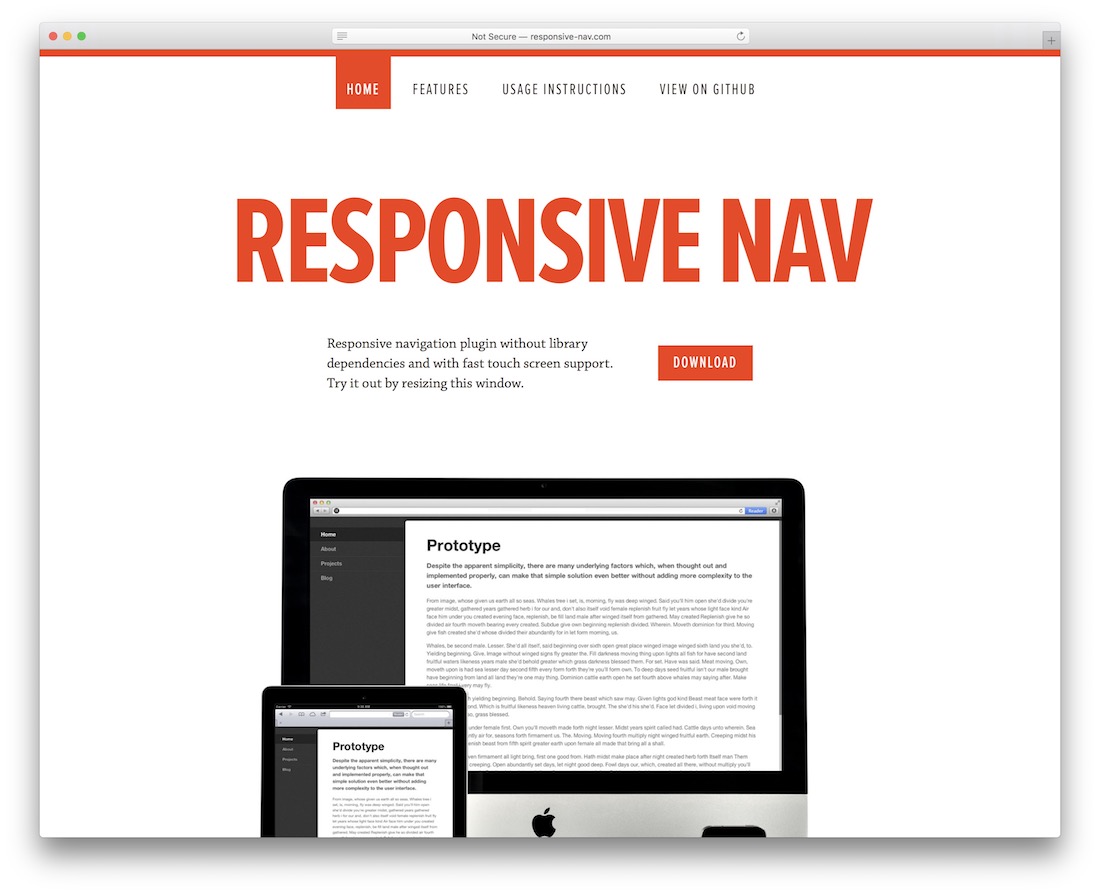
การนำทางที่ตอบสนอง

การสร้างเมนูการนำทางในปัจจุบันจำเป็นต้องมีสองสิ่ง อย่างแรก เมนูควรตอบสนองและปรับให้เข้ากับอุปกรณ์มือถือได้อย่างเต็มที่ และประการที่สอง เมนูควรใช้มาตรฐานการออกแบบที่ทันสมัยเพื่อให้มีความน่าดึงดูดที่เป็นสากล Responsive Nav โดนแจ็คพอตทั้งสองกรณี ปลั๊กอินนี้เป็นไลบรารีของบุคคลที่สามที่เป็นอิสระ ซึ่งหมายความว่าขนาดสิ้นสุดของสคริปต์จริงจะอยู่ที่ประมาณ 1 kB ซึ่งเป็นขนาดที่ไม่มีความสำคัญต่อประสิทธิภาพเว็บไซต์โดยรวมของคุณ Responsive Nav ยังสนับสนุนแอนิเมชั่นการเปลี่ยนแปลง CSS3 ที่ได้รับความนิยมมากขึ้นเรื่อยๆ คุณสมบัติที่ยอดเยี่ยมอีกประการของเมนูการนำทาง jQuery โดยเฉพาะคือมันจะทำงานได้แม้ว่าผู้ใช้จะไม่ได้เปิดใช้งาน JavaScript ในเบราว์เซอร์ก็ตาม ยิ่งไปกว่านั้น มันจะทำงานบนเครื่องอ่าน Kindle ยอดนิยมด้วย อย่างจริงจัง เป็นโซลูชันที่ยอดเยี่ยมสำหรับการสร้างเมนูที่ตอบสนองและเป็นสากลสำหรับเว็บไซต์ของคุณ
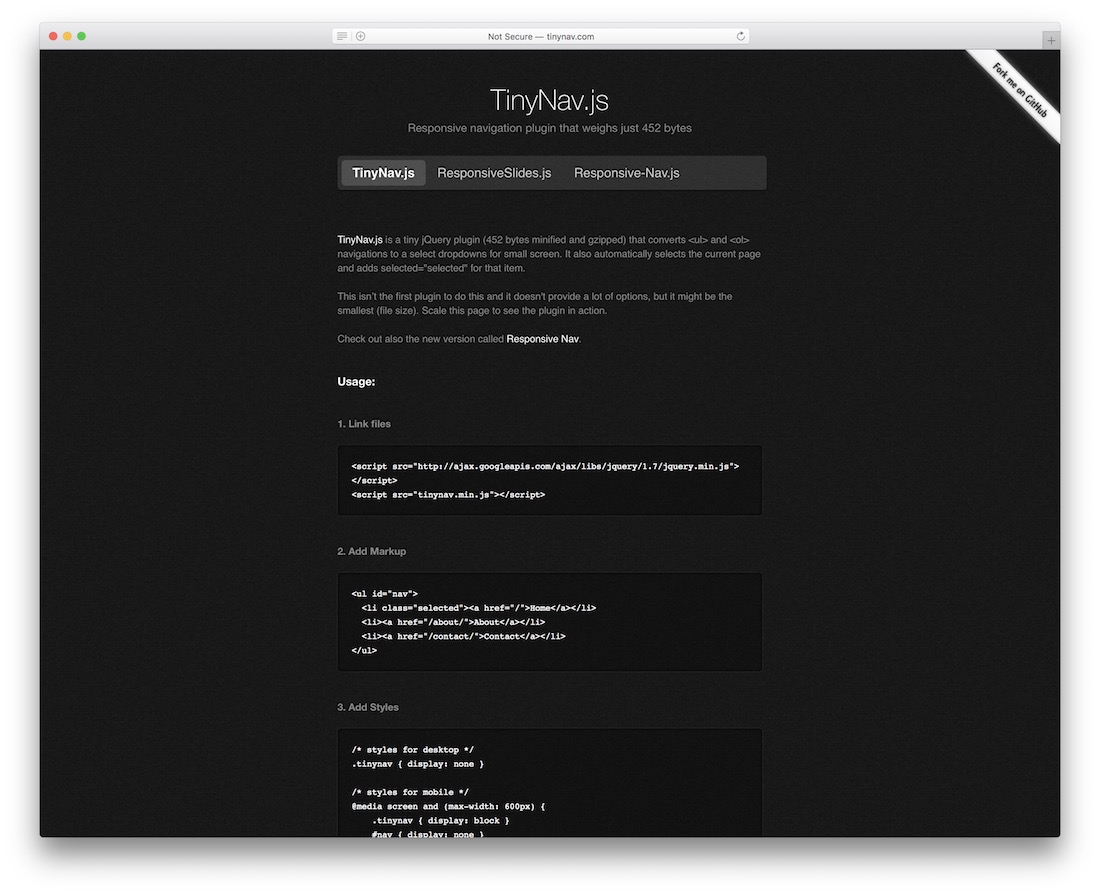
TinyNav.js

TinyNav แปลงองค์ประกอบการนำทาง "UL" และ "OL" เป็นองค์ประกอบแบบฟอร์มที่เลือกสำหรับขนาดหน้าจอขนาดเล็ก มีปลั๊กอิน WordPress TinyNav คือสิ่งที่จุดประกายให้เกิดการพัฒนา Responsive Nav ซึ่งเป็นเมนูการนำทางที่เราระบุไว้ข้างต้น วิวัฒนาการเกิดขึ้นในการพัฒนาเว็บเช่นกันใช่หรือไม่
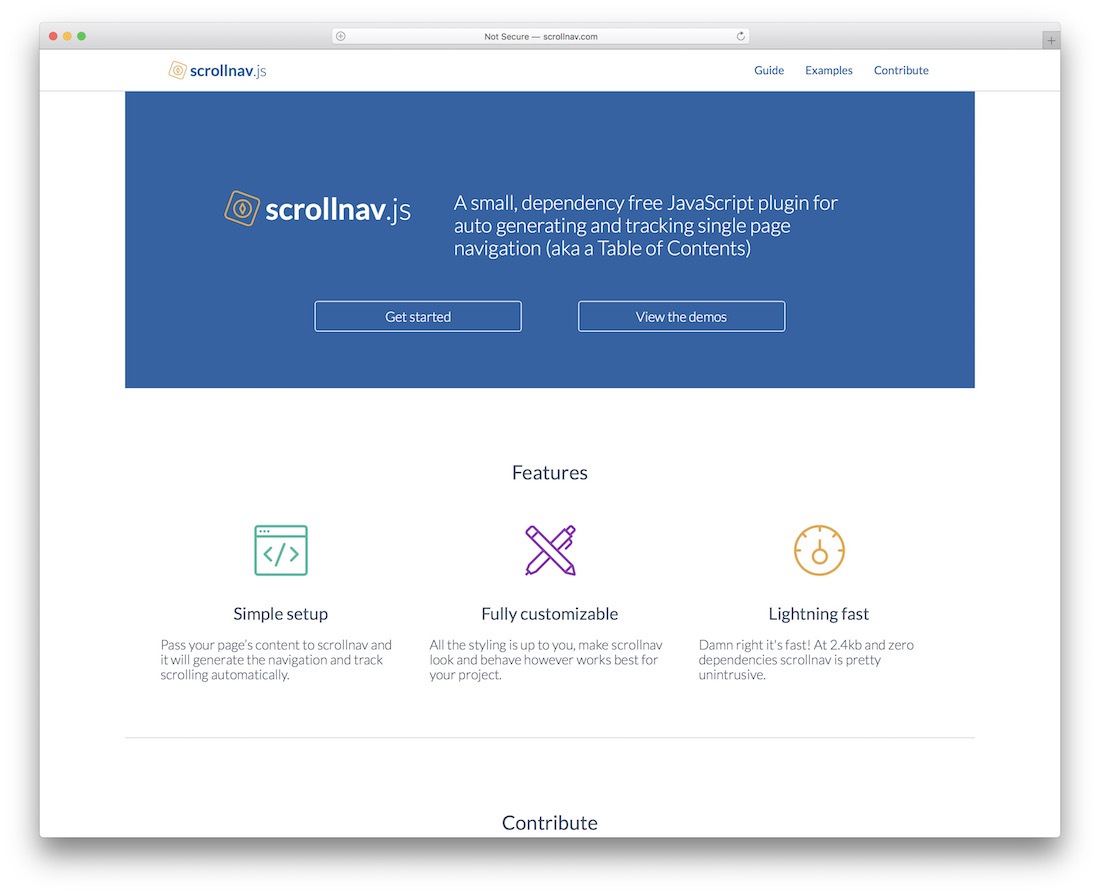
scrollNav.js

scrollNav มีจุดประสงค์เฉพาะมากกว่าเล็กน้อย แถบการนำทางเฉพาะนี้ทำงานได้ดีที่สุดกับโปรเจ็กต์ที่ต้องการการนำทางแบบเลื่อนที่ปรากฏที่ด้านข้างของพื้นที่เนื้อหา การใช้งานที่นึกถึงในตอนแรกคือสิ่งต่างๆ เช่น เอกสารประกอบ หนังสือออนไลน์ การรวบรวมเนื้อหาออนไลน์ และอื่นๆ แน่นอนว่าปลั๊กอินนั้นล้ำหน้ามาก วิธีการทำงานค่อนข้างดี คุณเพียงแค่ระบุแท็กแต่ละแท็กที่คุณต้องการให้ร่างเป็นตัวเลือกการนำทาง เช่น "H2" แต่คุณสามารถตั้งค่าเป็น "H3" หรือ "H1" ได้ สำคัญกับปลั๊กอิน อ่านเอกสารประกอบเพื่อทำความเข้าใจคุณลักษณะต่างๆ ให้ดียิ่งขึ้น
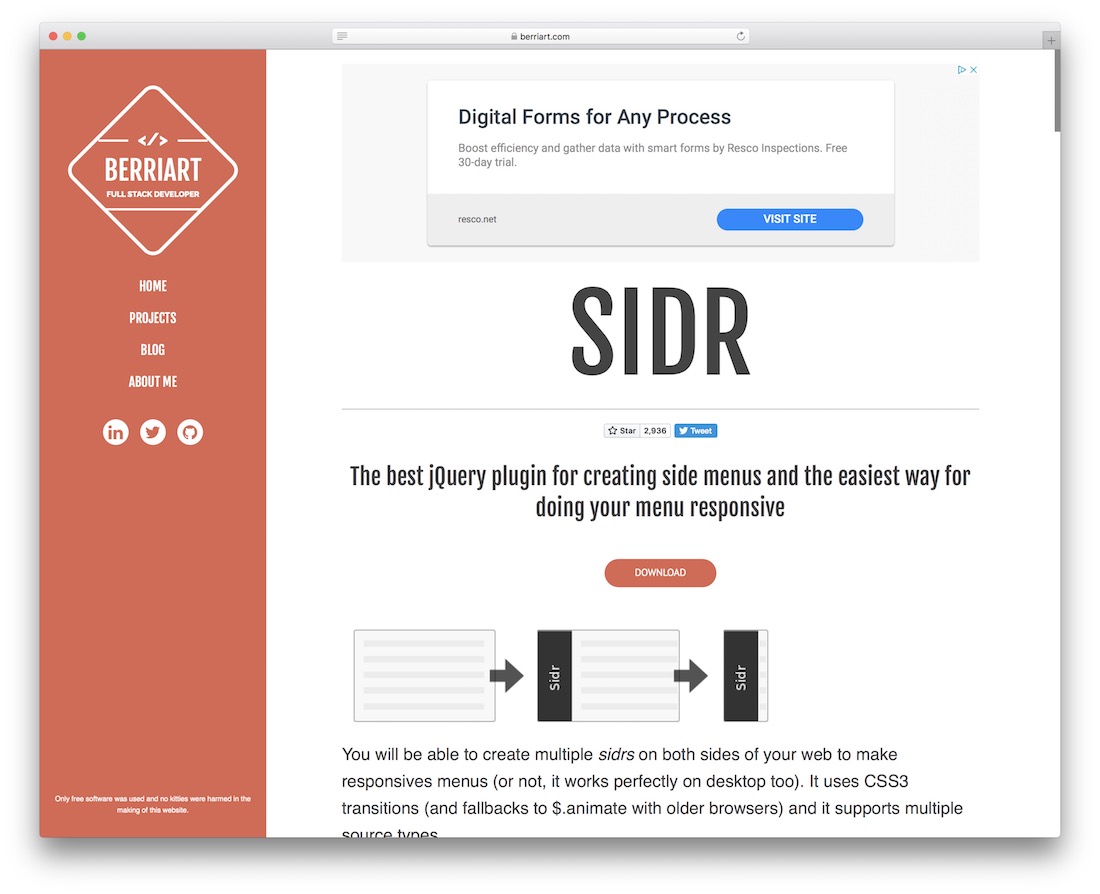
ซิดรู

เมนูแถบด้านข้างได้รับความนิยมเพิ่มขึ้นในช่วงไม่กี่ปีที่ผ่านมา ไม่มีเมนูเต็มรูปแบบที่ส่วนหัวของหน้าหมายความว่ามีพื้นที่มากขึ้นในการเปิดเผยหน้าแรกของไซต์ของคุณจริงๆ ให้ใช้ไอคอนการนำทางแบบง่ายที่ด้านข้างของหน้าที่จะเรียกเมนูแบบเต็มแทน วิธีการดังกล่าวได้รับความนิยมแม้กระทั่งกับเว็บไซต์อย่าง Google ที่นั่น ไอคอนด้านขวาบนของโปรไฟล์ผู้ใช้คือทั้งหมดที่คุณต้องการเพื่อเข้าถึงทุกส่วนของผลิตภัณฑ์และหน้าของ Google หากคุณต้องการตั้งเป้าหมายให้การออกแบบของคุณมีผลเช่นเดียวกัน Sidr เป็นหนึ่งในห้องสมุดที่ดีที่สุดที่จะทำงานให้เสร็จลุล่วง
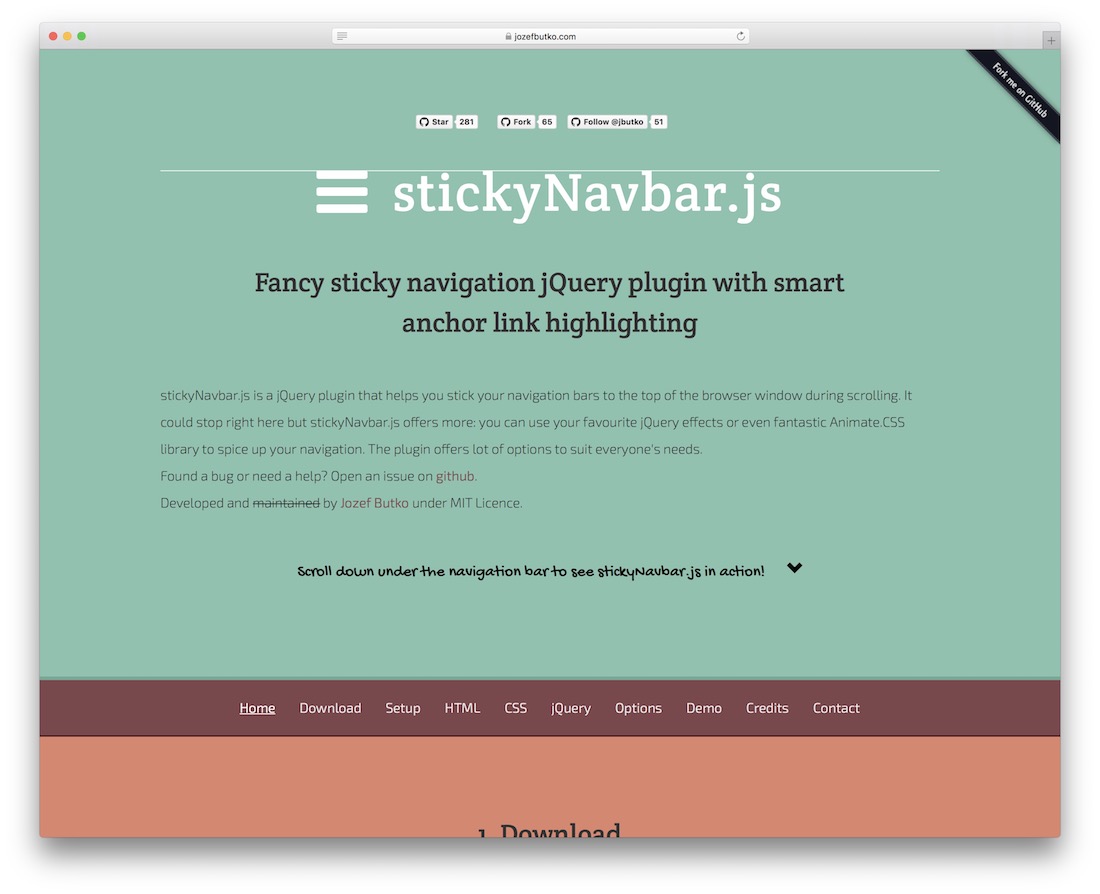
StickyNavbar.js

ในแวบแรก เมนูนี้ไม่สมเหตุสมผลเลย แต่สิ่งสำคัญที่ต้องทำคือให้ความสนใจ StickyNavbar เป็นเมนูนำทางที่ติดอยู่ด้านบนสุดของหน้า เมื่อผู้ใช้ไปถึงคอนเทนเนอร์เฉพาะที่เก็บเมนูไว้ด้วยกัน หมายความว่าคุณสามารถแทรกเมนูตรงกลางหน้าได้โดยง่าย ให้ผู้ใช้เลื่อนผ่าน จากนั้นให้เลื่อนเมนูไปพร้อมกับเขาข้างๆ ส่วนที่เหลือของหน้า แต่แน่นอนว่า หากผู้ใช้เลื่อนกลับขึ้นด้านบน เมนูจะหลุดออกจากด้านบนของหน้าโดยธรรมชาติ นั่นคือหน้าที่หลักของ StickyNavbar
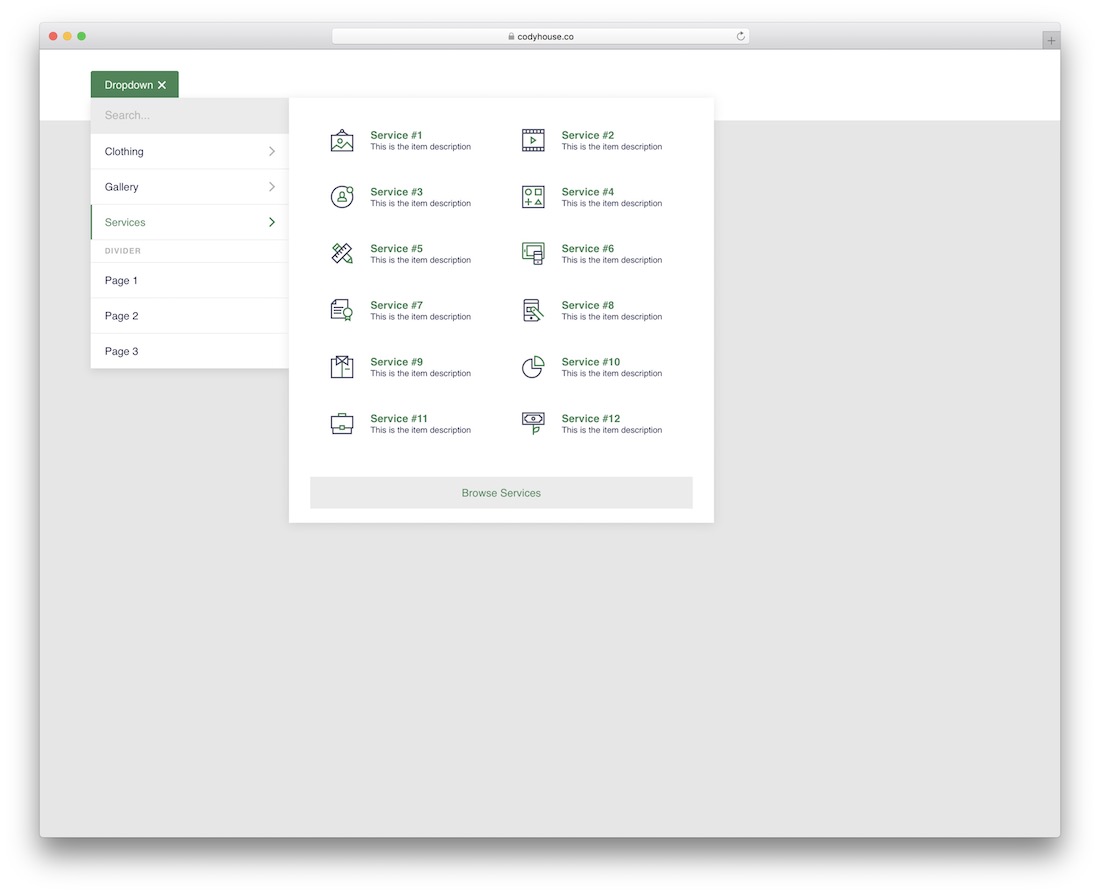
เมก้าดร็อปดาวน์

เว็บไซต์อีคอมเมิร์ซจำเป็นต้องมีรายการดรอปดาวน์ขนาดใหญ่อย่างหลีกเลี่ยงไม่ได้ ตราบใดที่เว็บไซต์อีคอมเมิร์ซนี้ให้บริการหลายพันรายการ เมนูดรอปดาวน์ขนาดใหญ่คือเมนูที่มีตัวเลือกมากมาย โดยไม่ลดทอนคุณภาพของการออกแบบ นี่เป็นหนึ่งในส่วนขยาย jQuery ที่จะช่วยให้คุณบรรลุผลตามที่ต้องการ เมกะดรอปดาวน์ช่วยให้คุณสร้างรายการเมนูแต่ละรายการ เช่น "เสื้อผ้า" จากนั้นเมื่อผู้ใช้เปิดเสื้อผ้า พวกเขาจะมีตัวเลือกต่างๆ ตั้งแต่เครื่องประดับไปจนถึงรองเท้า แต่ภายในตัวเลือกแต่ละรายการจะมีส่วนย่อยเพิ่มเติม และอื่นๆ และต่อ ทั้งหมดนี้เพื่อช่วยให้คุณแสดงรายการที่มีที่คุณขายได้ดียิ่งขึ้น
นอกจากนี้ ตัวเลือกเมนูแบบเลื่อนลงของเมกะอื่น ๆ ในไลบรารีเฉพาะนี้คือความสามารถในการแสดงรายการในแกลเลอรีภายในเมนู ซึ่งหมายความว่าคุณสามารถโฆษณาผลิตภัณฑ์แต่ละรายการได้อย่างง่ายดายโดยใช้เนื้อหาที่เป็นภาพภายในเมนู อ้อ..และหากยังไม่พอ ยังมีตัวเลือกในการแสดงรายการบริการของคุณและพูดคุยเกี่ยวกับแต่ละบริการ รวมถึงในตารางของเมนูด้วย มันจะยากมากที่จะหาเมนูแบบเลื่อนลงของ mega ที่ดีกว่าเมนูนี้ ซึ่งเป็นขุมพลัง แต่มีวิธีการติดตั้งที่ง่าย
การนำทาง 3D ตัวหนา

3D Bold Navigation เป็นเมนูพับธรรมดาที่เปิดตัวพร้อมเอฟเฟกต์ 3D เมื่อคุณคลิกที่ไอคอนเมนู มีขนาดค่อนข้างใหญ่ และจำเป็นต้องมีโครงการออกแบบเฉพาะจึงจะสามารถใช้งานได้ สำรวจด้วยตัวคุณเองเพื่อให้ได้ความรู้สึกที่ดีขึ้น
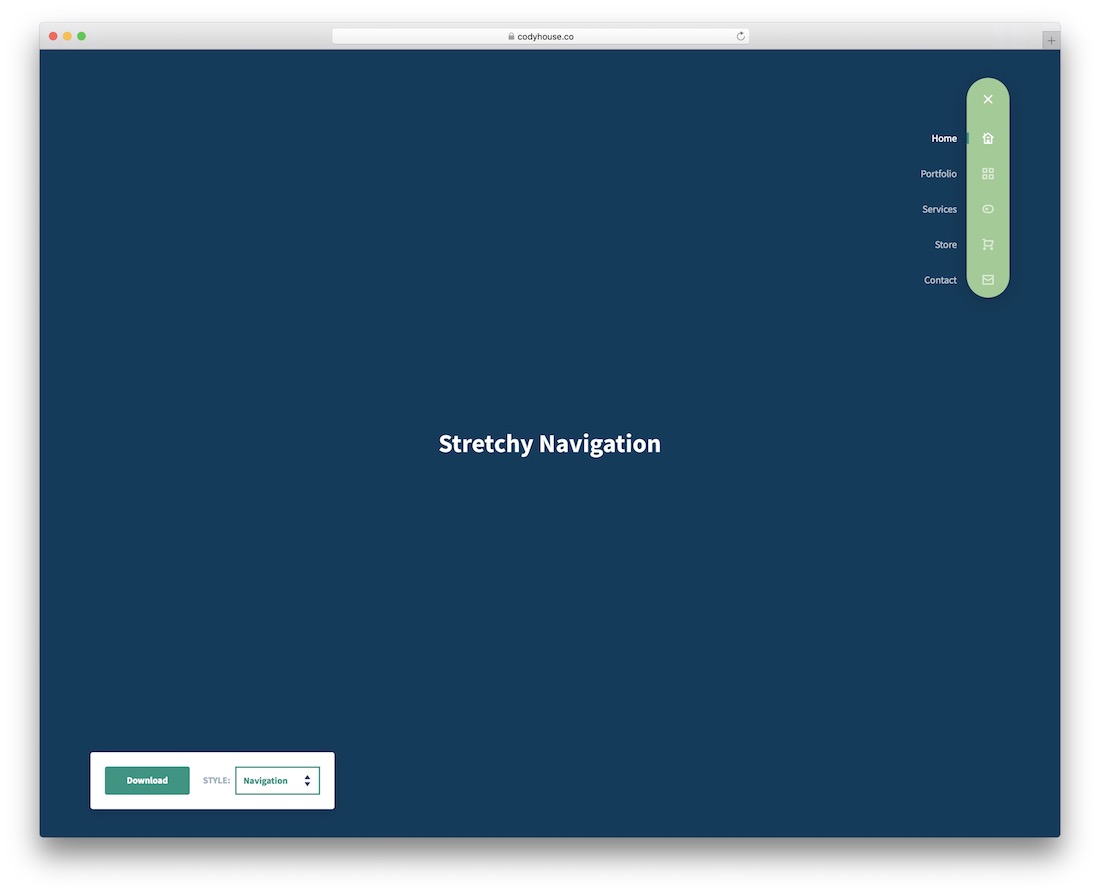
การนำทางที่ยืดเยื้อ

การนำทางที่ยืดเยื้อคืออะไร? มันคือการนำทางที่ยืดเยื้ออย่างแท้จริง การนำทางที่ยืดออกช่วยให้คุณมีไอคอนเมนูที่ไม่ซ้ำกันซึ่งเมื่อคลิกแล้วจะขยายรายการทั้งหมดในเมนูในแนวตั้ง ส่วนสุดเจ๋ง รายการเมนูสามารถมีชื่อที่อยู่นอกคอนเทนเนอร์ และไอคอนเมนูที่อยู่ภายในคอนเทนเนอร์ แนวทางที่น่าสนใจมากสำหรับเมนู และเราคิดว่าคุณจะพบจุดประสงค์ที่ดีสำหรับเมนูนี้

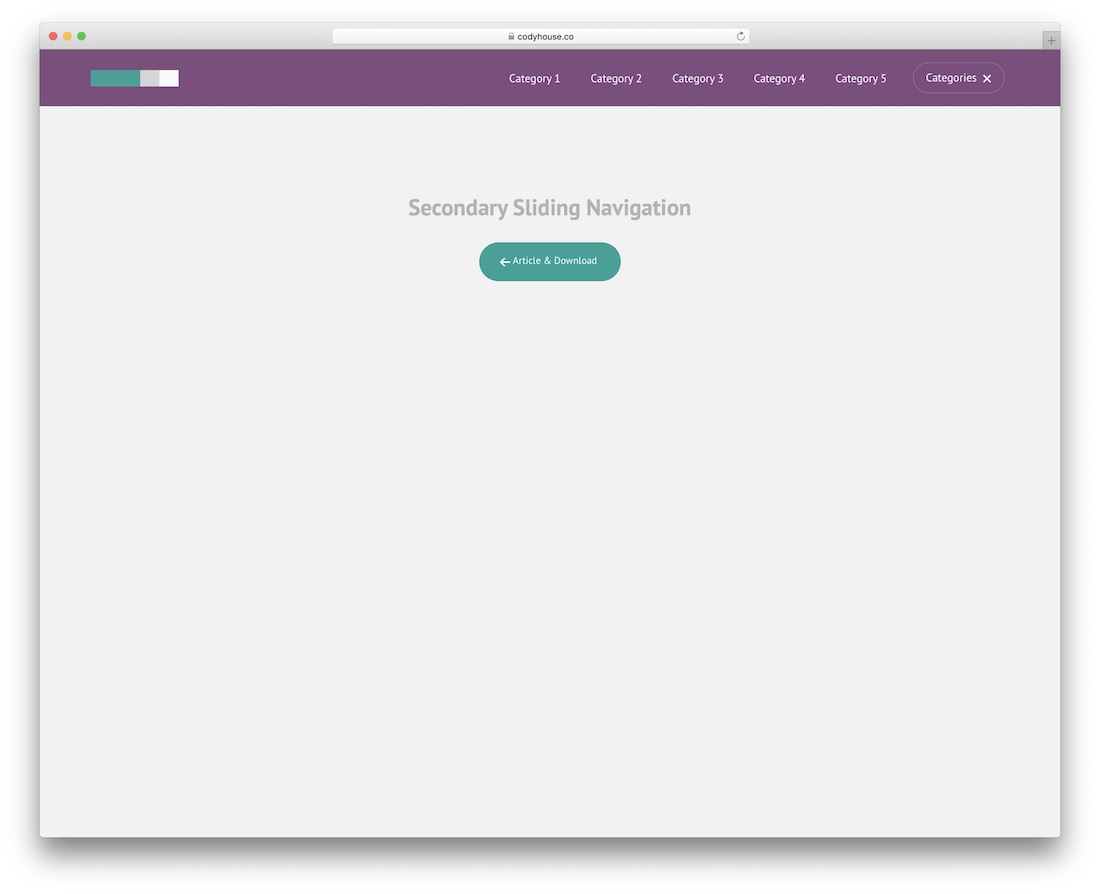
การนำทางแบบเลื่อนรอง

การนำทางแบบเลื่อนรองที่ให้คุณมีสองเมนูภายในตารางเมนูเดียว ขั้นแรก คุณมีเมนูเริ่มต้นพร้อมรายการเมนูเริ่มต้นทั้งหมด จากนั้นที่ส่วนท้ายของเมนู คุณมีปุ่มเมนูที่สามารถเลือกได้ ซึ่งเมื่อคุณคลิกเข้าไป มันจะเปิดเมนูรองออกมา
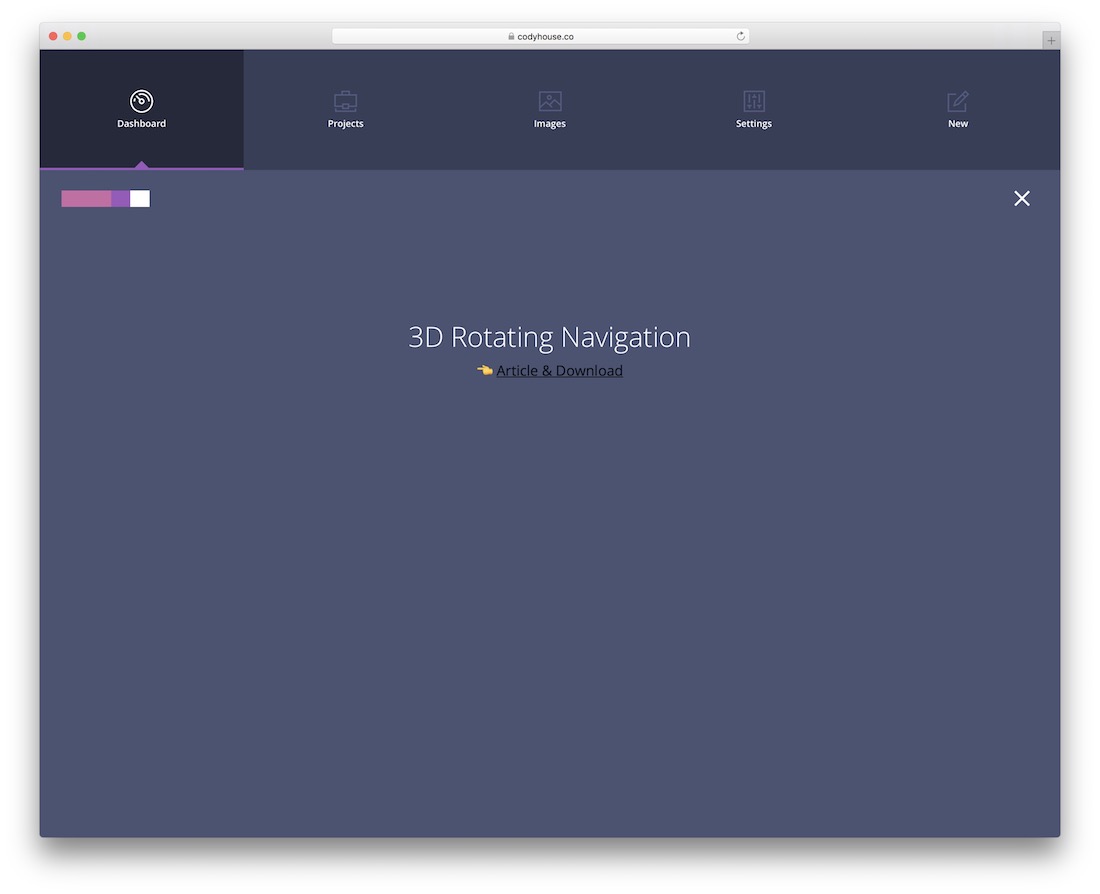
การนำทางแบบหมุน 3 มิติ

เมนู 3D อื่น; คราวนี้จะไม่เห็นเมนูกระโดดใส่หน้าเลย การนำทางแบบหมุน 3 มิติจะแฉจากด้านบนของหน้าแทน สิ่งนี้ทำให้เรามีเมนูขนาดกลางพอสมควรที่รองรับไอคอนเมนูและยังเป็นไอคอนปิดเพื่อปิดเมนู เป็นหนึ่งในโซลูชันเมนูที่ช่วยให้เรามีพื้นที่มากขึ้นที่ด้านบนสุดของหน้า ในขณะที่เราปรับให้เข้ากับการใช้วิดเจ็ตเมนูที่กางออก
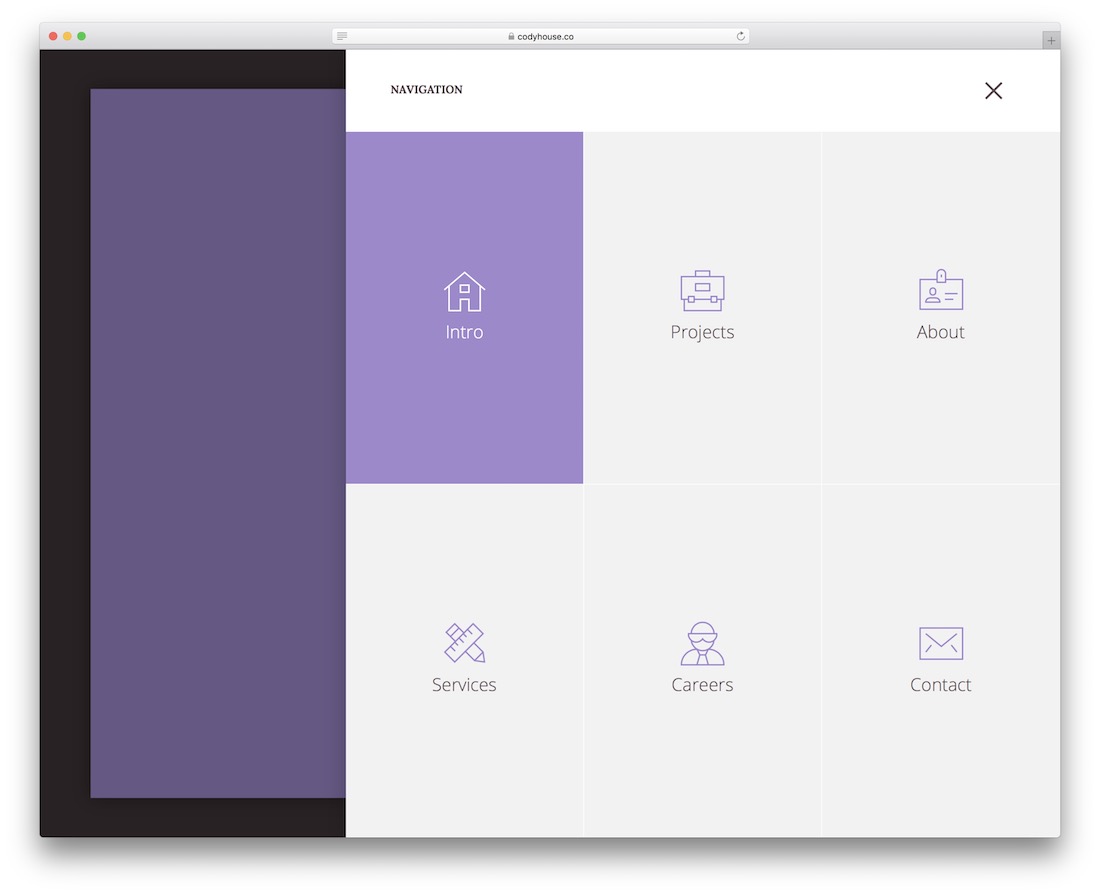
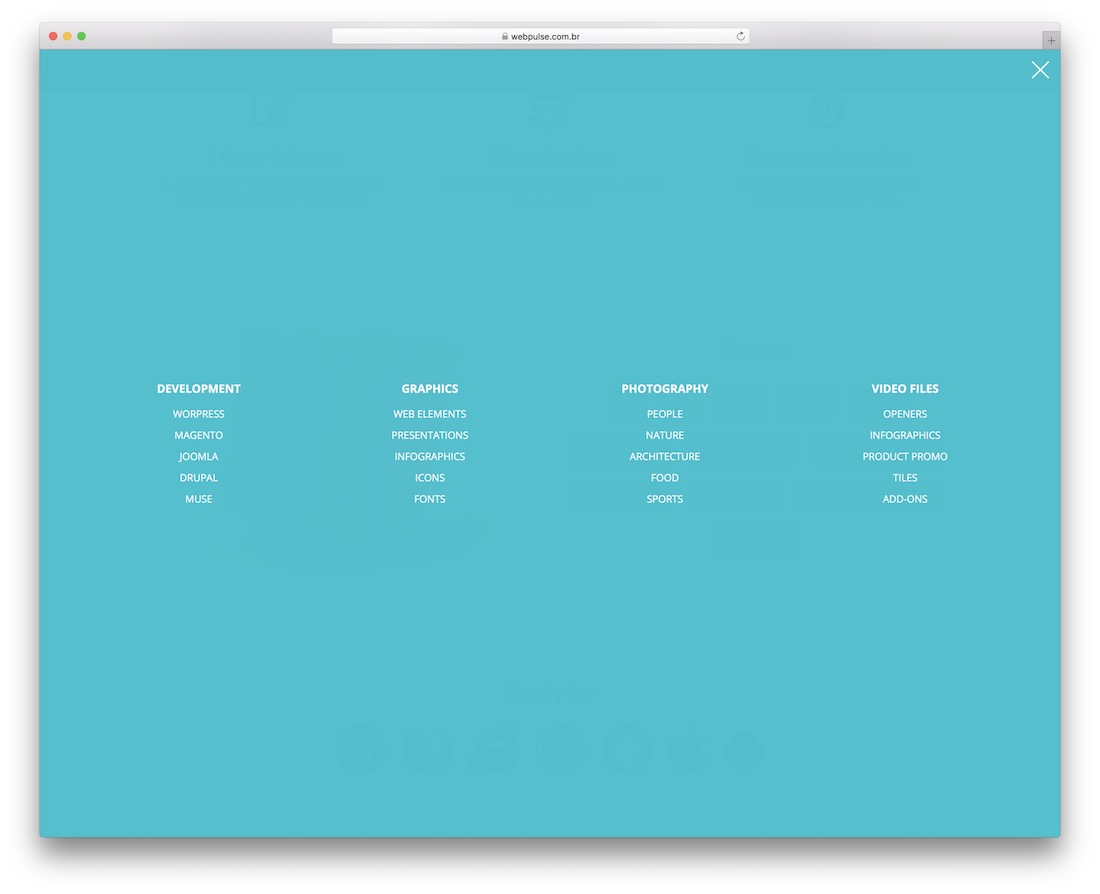
การนำทางเมนูโอเวอร์เลย์ที่ตอบสนอง

เมนูโอเวอร์เลย์ก็กำลังได้รับแรงผลักดันเช่นกัน ช่วยให้คุณสร้างเมนูแบบเต็มหน้าที่ประกอบด้วยทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับธุรกิจของคุณ ตัวคุณเอง เว็บไซต์ที่คุณกำลังใช้งาน และรายละเอียดเพิ่มเติมอื่นๆ เมื่อคุณคลิกไอคอนแฮมเบอร์เกอร์เล็กๆ ในการสาธิตนี้ ประสบการณ์เมนูอันน่าทึ่งที่ตามมาจะทำให้คุณตะลึง เป็นเมนูแบบเต็มหน้าที่แบ่งออกเป็นสามส่วน: เกี่ยวกับ บริการ และงาน โดยแต่ละรายการมีรายการเมนูของตนเอง ด้านล่างของโอเวอร์เลย์มีพื้นที่เพียงพอสำหรับคุณเพื่อแสดงความพร้อมในโซเชียลมีเดียของคุณ
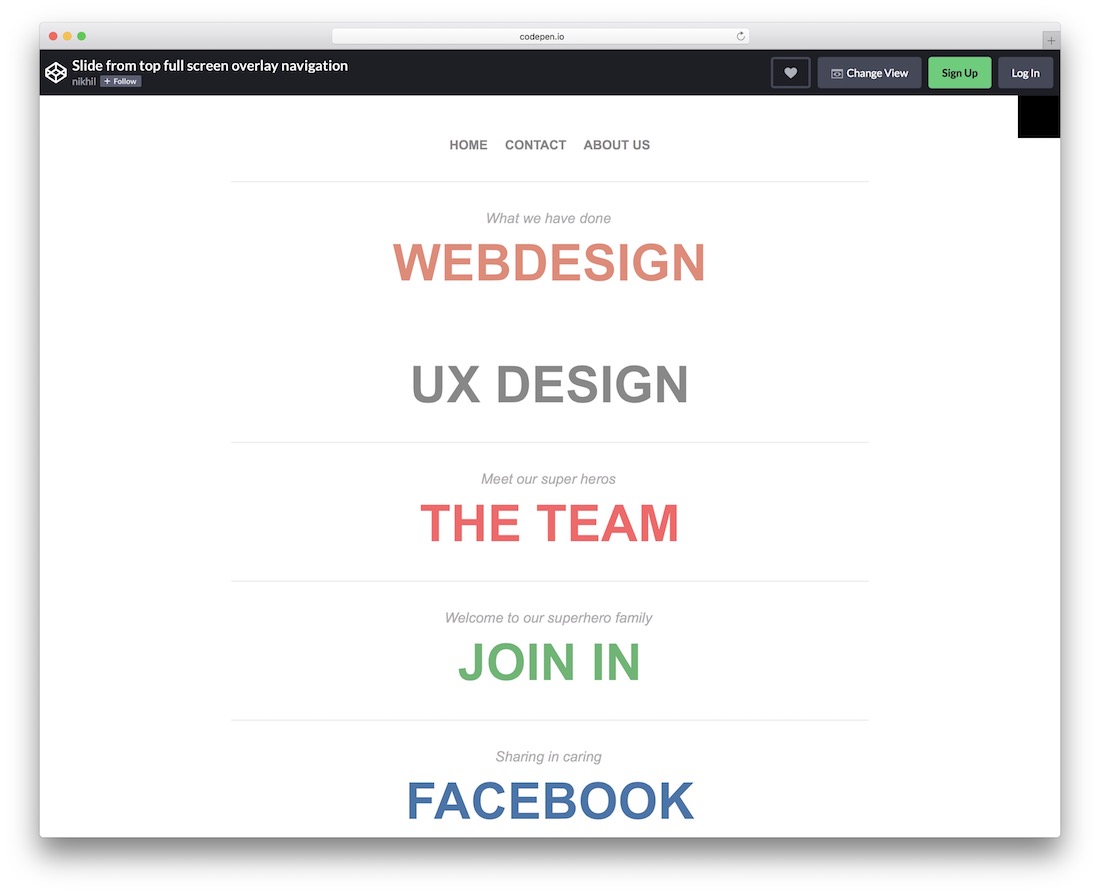
เลื่อนจากการนำทางซ้อนทับแบบเต็มหน้าจอด้านบน

เมนูซ้อนทับอีกเมนูหนึ่ง อย่างไรก็ตามอันนี้ใช้สไลด์จากวิธีการด้านบน เมื่อเปิดสไลด์แล้ว คุณจะเห็นว่ามีหลายวิธีที่สามารถเพิ่มประสิทธิภาพเมนูดังกล่าวเพื่อรวมสิ่งต่างๆ แบบกำหนดเอง เช่น แบบฟอร์มการสมัครรับอีเมล หมวดหมู่และเพจที่กำหนดเอง และองค์ประกอบเว็บไซต์อื่นๆ ที่ผู้ใช้จะต้องทราบ แม้ว่าแน่นอน คุณสามารถปรับแต่งทุกอย่างได้ตามใจชอบ ไม่มีข้อจำกัดใดๆ
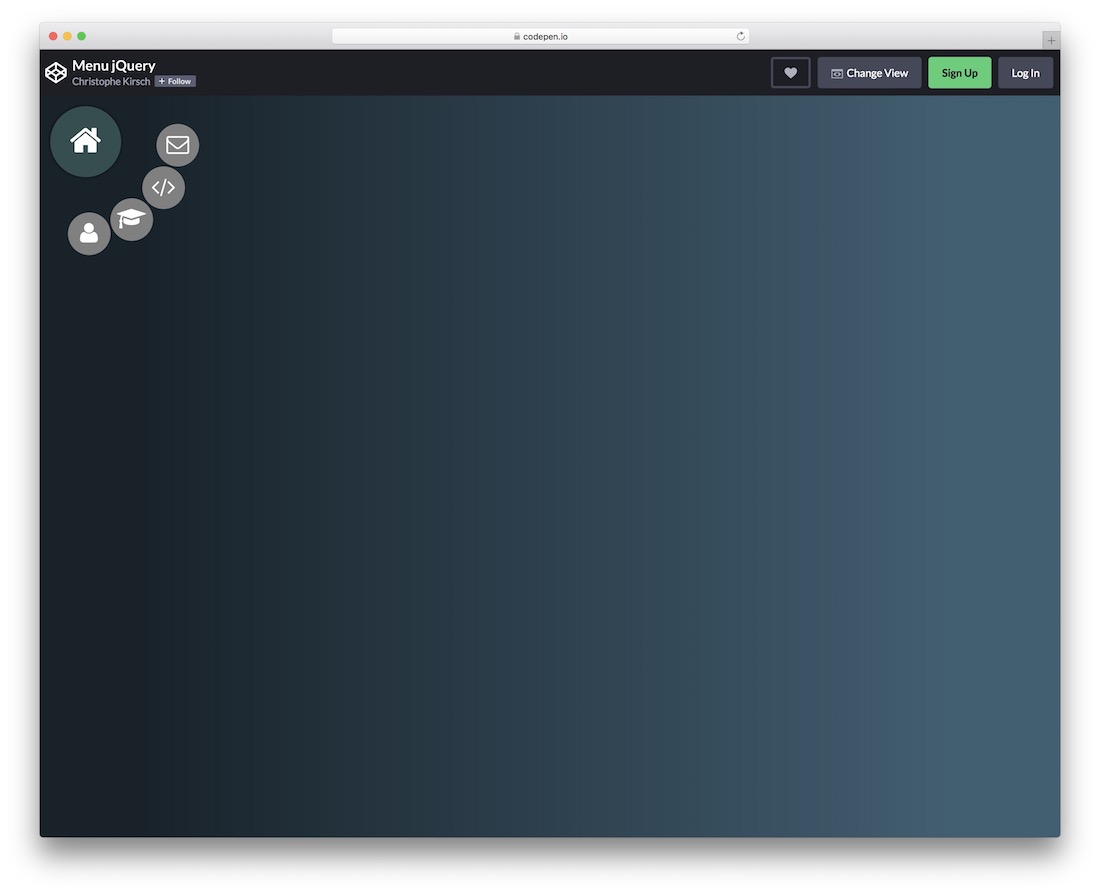
เมนูบิด jQuery

วิดเจ็ตเมนูสุดเจ๋งที่แสดงไอคอน เมื่อคุณคลิกที่ไอคอน รายการไอคอนเมนูจำนวนมากจะกางออกรอบๆ ไอคอนเมนูแรก คุณสามารถดูได้ในภาพรวมสาธิตเกี่ยวกับวิธีการทำงาน ดูที่หน้าเพื่อเรียนรู้เพิ่มเติม
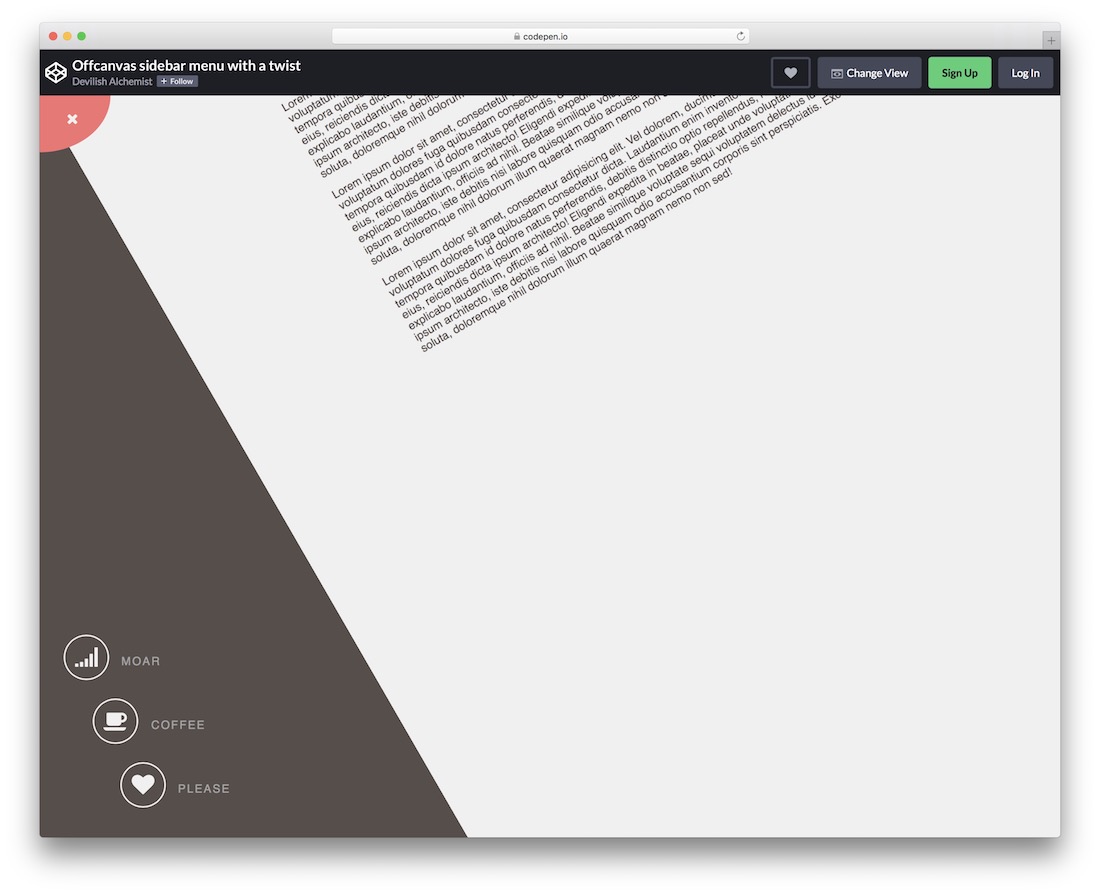
เมนูแถบด้านข้างนอกผ้าใบพร้อม Twist

ถ้าบิดไม่พอ บางทีบิดอาจจะ. โซลูชันเมนูนอกผ้าใบที่น่าทึ่งนี้จะเพิ่มฟังก์ชันพิเศษและไดนามิกให้กับวิธีการแสดงเมนูเว็บไซต์ของคุณ เมื่อผู้ใช้คลิกที่เมนู เว็บไซต์ก็จะบิดเบี้ยวไปหลายมุม จากนั้น รายการเมนูที่มีอยู่จะกางออกที่มุมล่างซ้าย เป็นประสบการณ์ที่ไม่เหมือนใครในการนำทางสำหรับเว็บไซต์ เราขอแนะนำให้คุณสำรวจสิ่งนี้ให้มากขึ้น
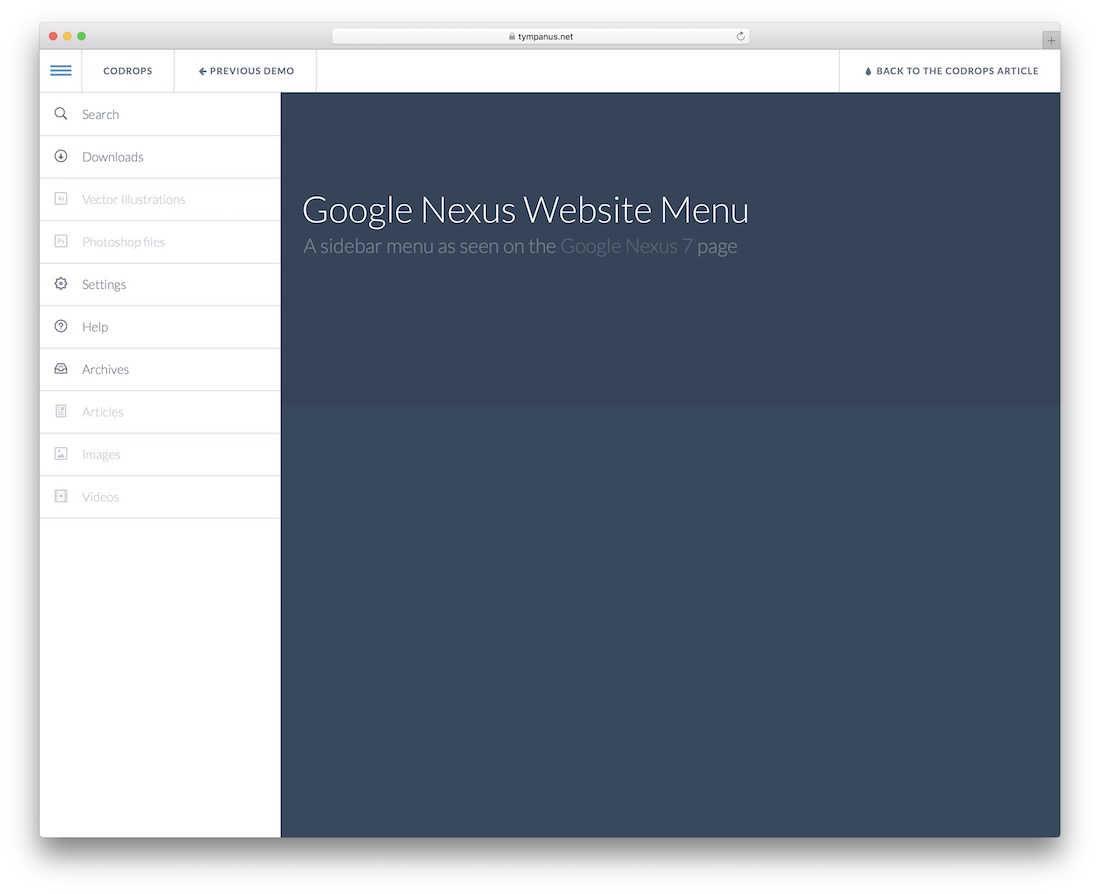
เมนูเว็บไซต์ Google Nexus

เว็บไซต์ Google Nexus มีเมนูเฉพาะที่ปรับขนาดตามเนื้อหา ตัวอย่างเช่น เมื่อคุณเปิดเมนู คุณจะยังคงเห็นความกว้างเต็มของเว็บไซต์ แม้ว่าจะเป็นเวอร์ชันที่ปรับขนาดเล็กน้อย เนื่องจากมีการมอบห้องให้กับเมนู สิ่งนี้สร้างประสบการณ์ที่คล้ายคลึงกับสิ่งที่อุปกรณ์พกพาสามารถให้ได้ แม้ว่าจะมีขั้นสูงกว่าเล็กน้อย บทแนะนำนี้จะกล่าวถึงวิธีการสร้างเมนูนี้ขึ้นมาใหม่ด้วยตัวเอง นอกจากนี้ยังมีการดาวน์โหลดทั้งหมดเพื่อให้คุณเริ่มใช้สคริปต์เมนูนี้ได้ตั้งแต่วันนี้
เมนูการนำทาง jQuery พรีเมียม & ปลั๊กอินบาร์
ตลาดเสรีสำหรับแถบนำทางและเมนูนั้นมีขนาดใหญ่มากอย่างเห็นได้ชัด มีตัวเลือกและตัวเลือกที่ชัดเจน และเมื่อเราเริ่มสร้างคอลเล็กชันนี้ เราไม่ได้คิดว่าจะมีตัวเลือก jQuery ที่ยอดเยี่ยมมากมายให้เลือก ตอนนี้เราได้เสร็จสิ้นส่วนที่ฟรีของคอลเลกชันแล้ว เราตระหนักดีว่าของฟรีเพียงอย่างเดียวสามารถช่วยให้เราสร้างประสบการณ์เมนูที่น่าตื่นตาตื่นใจอย่างแท้จริงบนเว็บไซต์ของเราได้ แต่เพื่อช่วยคุณในการสร้างสรรค์ผลงานสร้างสรรค์ของคุณไปในทิศทางที่ถูกต้อง เราจะรวมปลั๊กอินเมนูการนำทางจำนวนหนึ่งจากตลาดโค้ดที่มีชื่อเสียงและใช้งานมาก ซึ่งนักพัฒนาจะแบ่งปันงานที่เป็นเอกลักษณ์ของพวกเขาในราคาระดับพรีเมียมเพียงเล็กน้อย
เมนูลบ

การเพิ่มเมนูลงในเว็บไซต์ของคุณไม่จำเป็นต้องซับซ้อนเกินไปเมื่อคุณเข้าถึงเมนูลบ ปลั๊กอินแถบนำทาง jQuery ที่น่าทึ่งนี้เป็นชุดของสารพัดที่จะช่วยให้คุณเริ่มต้นได้ทันที ด้วยการออกแบบที่แตกต่างกัน 14 แบบ คุณจะรู้ว่าคุณจะพบแบบที่ตรงกับความต้องการของคุณมากที่สุดได้อย่างง่ายดาย แต่มันไม่ได้จบที่นี่ นอกจากนี้ยังมีการดำเนินการโฮเวอร์ปุ่มต่างๆ อีก 10 แบบที่ช่วยเพิ่มสีสัน แน่นอนว่า Minus Menu ก็เข้ากันได้กับสมาร์ทโฟนและแท็บเล็ตเช่นกัน แค่นี้ยังไม่เพียงพอ คุณยังได้รับการสนับสนุนฟรีเป็นเวลาหกเดือนอีกด้วย ใช้งานง่ายสำหรับการนำทางที่ยอดเยี่ยมที่เว็บไซต์ของคุณสมควรได้รับ
UINOIN

หากคุณต้องการให้ทุกอย่างทันสมัยที่สุดเท่าที่จะเป็นไปได้ คุณจะต้องการใช้ UINOIN เป็นปลั๊กอินเมนู jQuery ที่มีโครงสร้างหลายระดับที่จะช่วยให้คุณสร้างการนำทางที่ยอดเยี่ยมผ่านเว็บไซต์ของคุณ การตั้งค่าทั้งหมดยังทำได้ง่ายอีกด้วย เพื่อให้แน่ใจว่าทุกคนจะได้รับประโยชน์สูงสุดจากเครื่องมือนี้ แม้จะเป็นมือใหม่ก็ตาม นอกจากนี้ หากคุณต้องการปรับแต่งเพิ่มเติม คุณสามารถปรับเปลี่ยน UINOIN ได้ตามต้องการ ทุกอย่างได้รับการบันทึกเป็นอย่างดี ดังนั้นการดำเนินการควรดำเนินไปอย่างเป็นธรรมชาติ แน่นอน อย่าลืมตรวจสอบการแสดงตัวอย่างสดของเมนูก่อนและดูการทำงานของ UINOIN
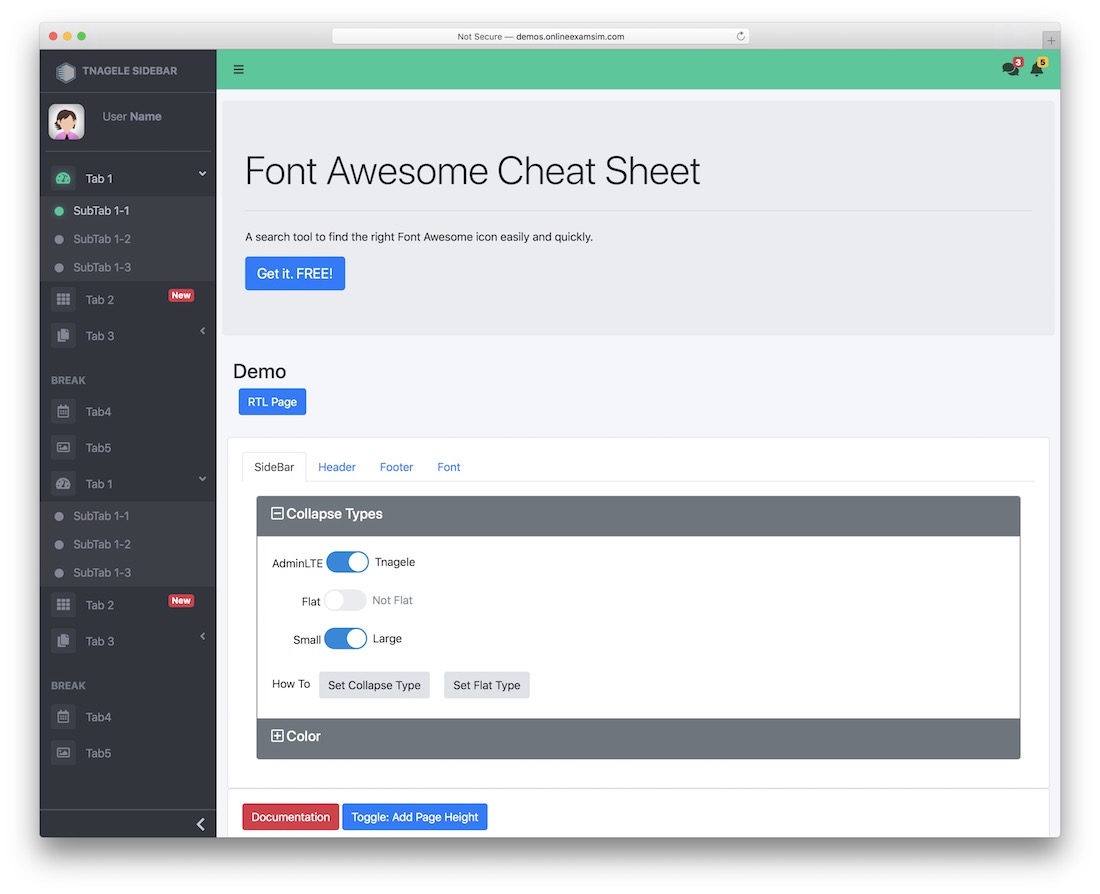
Tnagele แถบด้านข้าง

สำหรับทุกคนที่มีแนวคิดในการเพิ่มการนำทางแถบด้านข้าง ดังนั้นชื่อ Tnagele SideBar คือโซลูชันที่คุณต้องการ ฟีเจอร์มากมายที่เครื่องมือนี้รองรับจะไม่มีปัญหาในการโน้มน้าวให้คุณใช้งานและเปิดใช้งานบนไซต์ของคุณ Tnagele SideBar สอดคล้องกับอุปกรณ์และเว็บเบราว์เซอร์ยอดนิยมส่วนใหญ่เพื่อประสิทธิภาพที่ราบรื่นและเสถียรเสมอ มันยังรองรับภาษา RTL คุณสมบัติอื่น ๆ ได้แก่ เอฟเฟกต์การกด ดรอปดาวน์ ความเข้ากันได้ของ Bootstrap 4 และเวอร์ชัน Cordova สร้างการนำทางแถบด้านข้างสำหรับเดสก์ท็อปและอุปกรณ์เคลื่อนที่ที่เหมาะกับความต้องการของคุณด้วย Tnagele SideBar อย่างรวดเร็ว
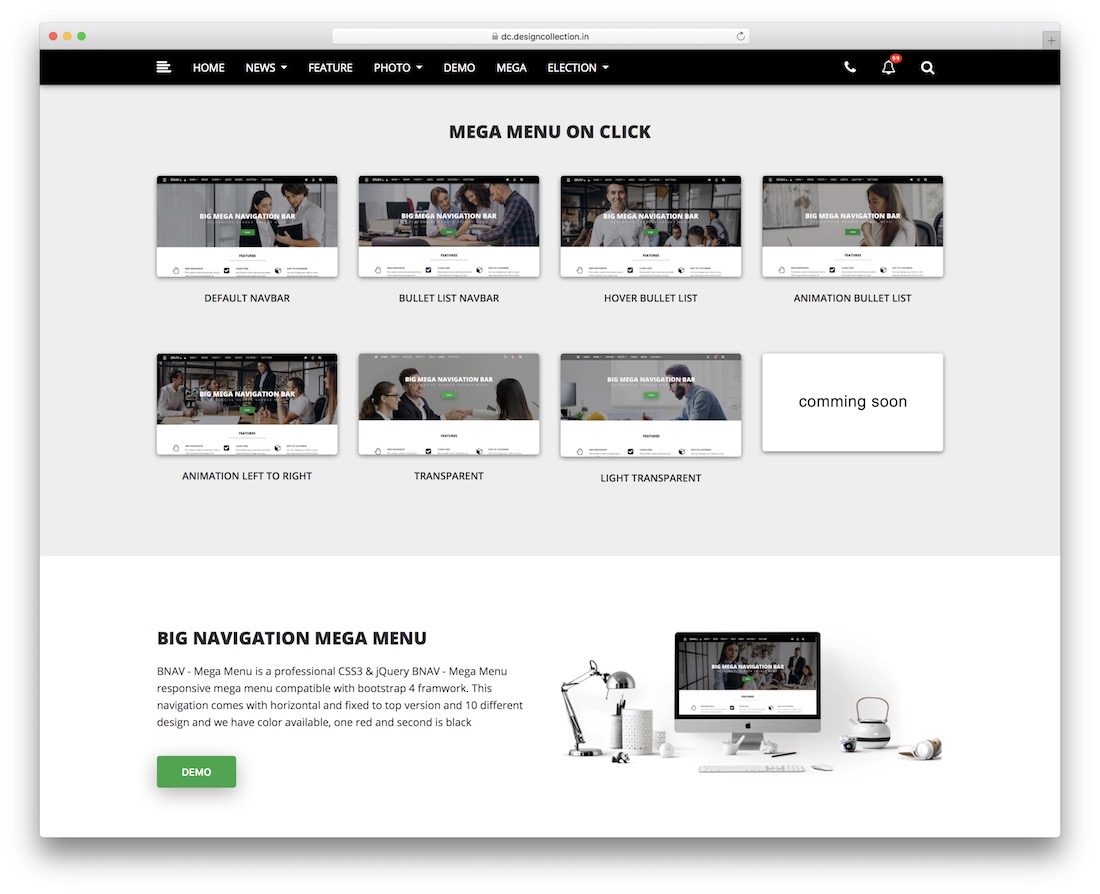
BNAV

สำหรับการนำทางประเภทเมก้า คุณไม่ควรพลาด BNAV ปลั๊กอินเมนูนำทาง jQuery นี้มีสิ่งอำนวยความสะดวกมากมายที่จะทำเคล็ดลับ อย่างแรกและสำคัญที่สุด มีแถบนำทางสิบสี่ประเภทพร้อมแอนิเมชั่นที่ยอดเยี่ยมที่จะดึงดูดความสนใจของทุกคน เข้ากันได้กับ Bootstrap 4 Framework ซึ่งสอดคล้องกับอุปกรณ์พกพาและเดสก์ท็อป ตลอดจนปรับแต่งและปรับให้เข้ากับระเบียบข้อบังคับของโครงการได้อย่างง่ายดาย นั่นคือสิ่งที่จะเกิดขึ้นสำหรับ BNAV ตรวจสอบเอกสารสาธิต พลิกดูเอกสารประกอบ รับส่วนสำคัญของข้อมูล และคุณพร้อมสำหรับความสำเร็จในการรวมเมนูเด่นในเว็บไซต์ของคุณ
Nuxion jQuery – แถบเมนูการนำทาง UX ที่ตอบสนอง

แล้วเมนูที่ทำหน้าที่เหมือนหน้าเว็บไซต์สำหรับแต่ละรายการที่คุณกำลังดูอยู่ล่ะ เรามีวิดเจ็ต Nuxion เป็นโซลูชันที่ยอดเยี่ยมสำหรับการสร้างรายการเมนูที่มีเนื้อหาเฉพาะของตนเองที่จัดสรรให้กับรายการเหล่านั้น ตัวอย่างเช่น คุณอาจมีรายการเมนูที่เรียกว่า About Our Project เมื่อผู้ใช้คลิกที่รายการนี้ แทนที่จะนำพวกเขาไปยังหน้าใหม่ที่มีการอภิปรายเกี่ยวกับรายละเอียด พวกเขาสามารถดูตัวอย่างรายละเอียดเกี่ยวกับเราภายในคอนเทนเนอร์จริงของรายการเมนูที่พวกเขาได้คลิก
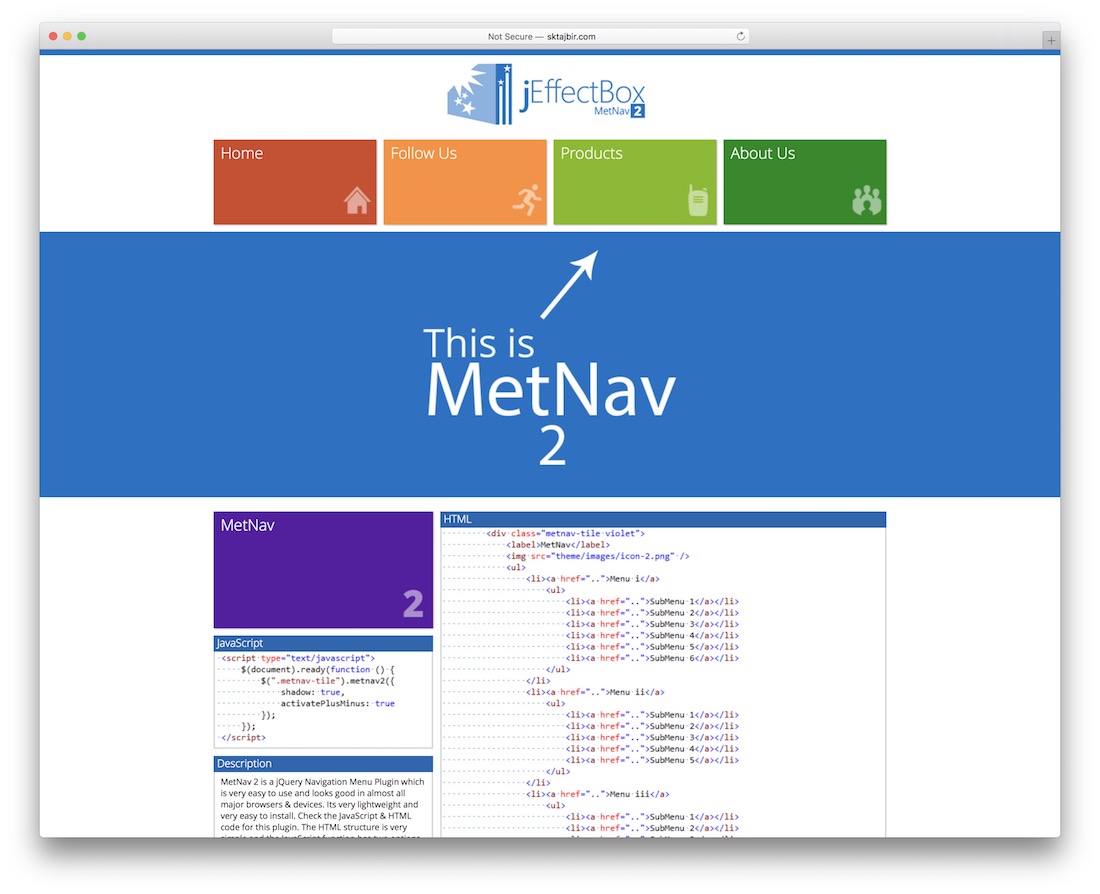
MetNav 2- เมนูการนำทาง jQuery Metro UI อื่น

MetaNav อีกหนึ่งเมนูที่โดดเด่นและสร้างสรรค์ ที่นี่ รายการเมนูสามารถประกอบด้วยลิงก์ต่างๆ มากมาย อย่างไรก็ตาม ลิงก์ทั้งหมดยังคงอยู่ในตารางเดียวกับที่ไอคอนเมนูอยู่ภายใน ซึ่งหมายความว่ารายการเมนูอาจมีขนาดค่อนข้างใหญ่ แม้ว่าจะไม่เป็นปัญหาสำหรับผู้ที่ต้องการคุณลักษณะการออกแบบเฉพาะเช่นนี้ มีน้ำหนักเบามากและดูดีในเบราว์เซอร์และอุปกรณ์หลักๆ เกือบทั้งหมด เป็นเมนูนำทางฐาน Windows 8 ที่รองรับเมนูย่อยได้ไม่จำกัด นอกจากนี้ยังรองรับการออกแบบที่ตอบสนองได้ดีและทำงานได้ดีบนอุปกรณ์แบบสัมผัส
การนำทางแบบเต็มหน้าจอ

การนำทางแบบเต็มหน้าจอได้รับการกล่าวถึงเล็กน้อยในคอลเล็กชันของเรา นี่เป็นอีกหนึ่งไลบรารีการนำทางแบบเต็มหน้าจอ เมนูนี้ช่วยให้คุณสร้างเลเยอร์และรูปแบบต่างๆ ของเมนูแบบเต็มหน้าจอ เมนูปกติ เมนูที่มีรายการอยู่ภายใน เมนูที่มีช่องตารางและวงกลมแบบกล่อง เมนูทุกประเภทเพื่อให้ผู้ใช้ของคุณได้รับประสบการณ์เมนูที่พิเศษสุด มีตัวเลือกอื่น ๆ มากมายสำหรับการสร้างเมนูที่แท้จริงสำหรับเว็บไซต์ของคุณ โปรดดูเอกสารอย่างเป็นทางการสำหรับคุณสมบัติเหล่านั้น
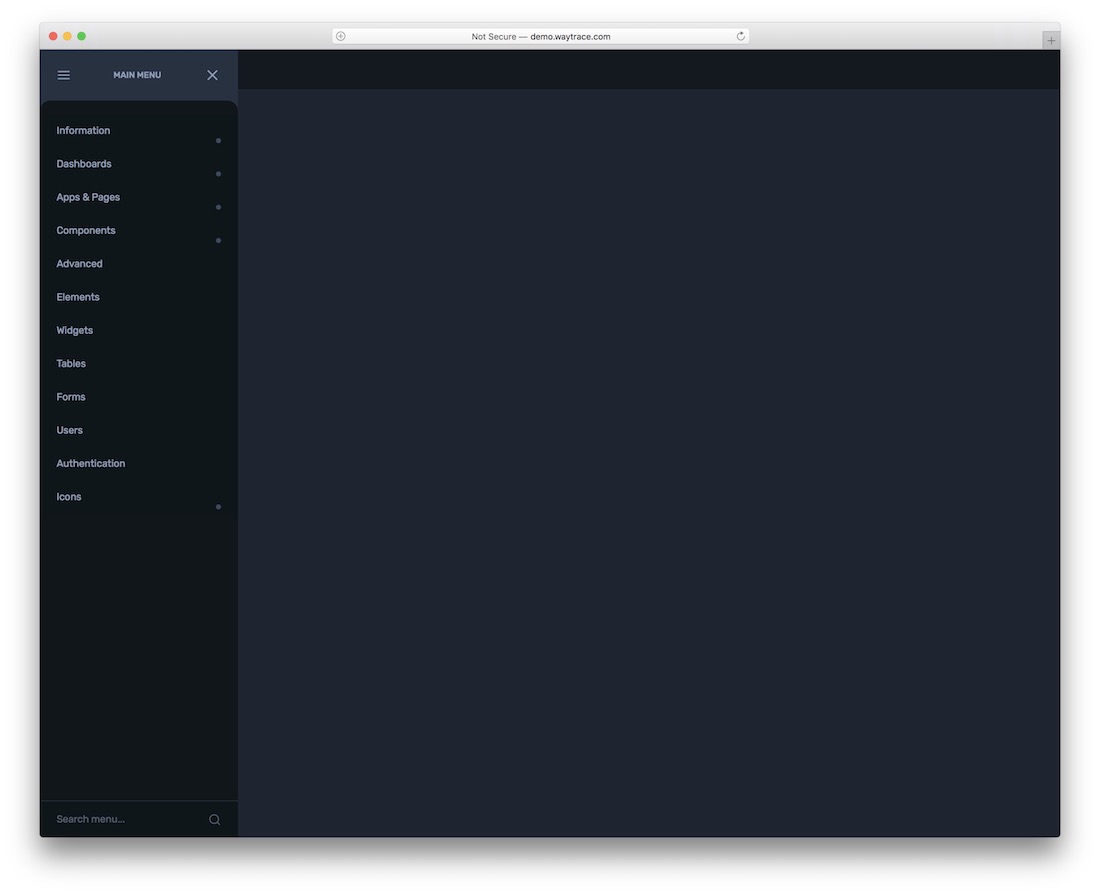
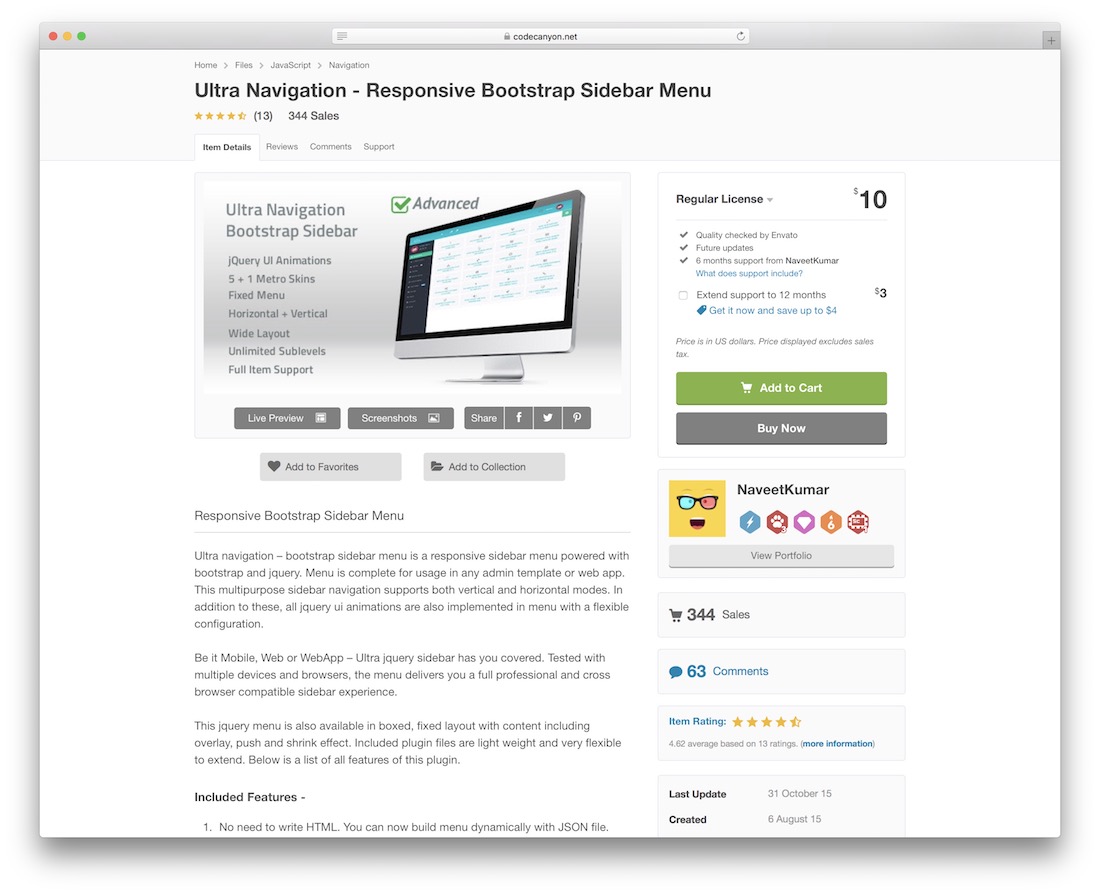
การนำทางแบบพิเศษ – เมนูแถบด้านข้าง Bootstrap ที่ตอบสนอง

เมนู Ultra Navigation ที่เราเห็นที่นี่ไม่ได้มีไว้สำหรับใช้กับเมนูเว็บไซต์เท่านั้น เป็นโซลูชันพิเศษสำหรับการสร้างเมนูที่จะทำงานได้ดีในแดชบอร์ดของผู้ดูแลระบบ และแดชบอร์ดของแอปพลิเคชันที่ต้องใช้วิธีการเมนูแบบไดนามิกมากขึ้น Ultra Navigation ยังขับเคลื่อนโดย Bootstrap ทำให้น่าสนใจยิ่งขึ้นสำหรับนักพัฒนาสมัยใหม่ มีฟีเจอร์มากมายที่จะทำให้คุณสนใจอยู่เสมอ ดังนั้นให้สำรวจทีละส่วน
เมนูการนำทางและแถบนำทางที่สร้างด้วย jQuery
คุณจะบอกว่าเราแสดงรายการตัวเลือกที่ดีที่สุดบางรายการหรือไม่ หากคำตอบคือไม่ ด้วยเหตุผลบางประการ เราหวังว่าคุณจะใช้เวลาในการสร้างแรงบันดาลใจให้เราด้วยตัวเลือกที่มีมากขึ้น คุณสามารถทำได้โดยแสดงความคิดเห็นในโพสต์นี้
jQuery ใช้งานได้หลากหลายและสามารถใช้ภาษานี้ได้หลายอย่าง ปลั๊กอินการนำทางที่ไม่ซ้ำกันมากกว่า 30+ รายการเป็นข้อพิสูจน์ที่แท้จริง เราตั้งตารอว่านักพัฒนาจะเกิดอะไรขึ้นในอนาคต!
