Top 28 jQuery-Navigationsmenü- und -Leisten-Plugins für Websites 2020
Veröffentlicht: 2020-08-20Die Website-Navigation wird eine der wichtigsten Funktionen sein, die Sie implementieren. Es dient als Kompass für das, was auf Ihrer Website zu finden ist. Wenn es von vornherein keine Navigation gibt, entsteht ein riesiges Durcheinander. Haben Sie schon einmal eine Website besucht, auf der es eindeutig an Navigationsfunktionen mangelte? Findest du das nicht nervig? Mit der Entwicklung des modernen Webs sowie des responsiven Webs haben sich auch die Navigationstools für Websites rasant weiterentwickelt. jQuery ermöglicht es jetzt, atemberaubende, einzigartige und authentische Navigationseffekte zu erstellen, die die Benutzer unterhalten; vor allem zufrieden mit der Wahl, überhaupt ein Website-Navigationsmenü zu haben.
Online-Shops, Blogs, Inhaltsverzeichnisse, Nachrichten-Websites, Enzyklopädien und viele andere Arten von Websites sind auf eine gute Navigation angewiesen, damit Benutzer das Gesuchte finden. Das ist das Hauptziel unserer Sammlung der besten jQuery-Navigationsmenü- und -Leistenbibliotheken, Skripte und Plugins. Wir werden tief eintauchen in das, was die Open-Source-Community in Form des Potenzials von JavaScript aufgedeckt hat, um Ihre Website dynamisch für das bestmögliche Navigationserlebnis zu optimieren. Wir werden uns Beispiele ansehen, die bescheiden sind, aber auch Beispiele, die wirklich modern sind und die Art und Weise, wie Sie das Navigationsmenü betrachten, für immer verändern werden. Was diese Optionen auch so attraktiv macht, ist die Tatsache, dass Sie keine übermäßige Programmiererfahrung benötigen, um eine dieser Bibliotheken zu installieren. Darüber hinaus verfügen sie alle über gründliche Dokumentationsdateien für eine schnelle Lernkurve.
Ein solides Navigationsmenü wird eine der besten Design-Investitionen sein, die schnell eine enorme Rendite in Form von Absprungraten, Klicks auf Ihre Inhalte und der allgemeinen Bekanntmachung neuer Benutzer mit bestehenden Inhalten erzielen wird. Jedes der folgenden Navigationsmenüs und Navigationsleisten wird Ihnen den nötigen Schub an Inhalt geben, um sicherzustellen, dass keiner Ihrer Inhalte unbemerkt bleibt. Bitte genießen Sie in Ihrem eigenen Tempo.
slimMenü

Probieren Sie slimMenu aus, eine leichte Lösung zum Erstellen reaktionsschneller Menüs auf mehreren Ebenen für Ihre Website. Zu verstehen, wie Medienabfragen in CSS funktionieren, ist an sich schon eine Herausforderung. Aus diesem Grund hofft slimMenu, Ihnen das Erlernen schwieriger CSS-Syntax zu ersparen und Ihnen einfach das Brot und die Butter eines erstklassigen jQuery-Plugins zur Verfügung zu stellen. slimMenu unterstützt auch Baumansichten (verschachtelte) Menüs, die vollständig auf Mobilgeräte reagieren. Sie können auch mehrere unterschiedliche slimMenu-Widgets innerhalb derselben Seite haben und eine präzise Integration der Tippen-Navigation für mobile Geräte. Diese erleichtern mobilen Benutzern den Zugriff auf Untermenüpunkte. Das Design ist ziemlich standardisiert, und für Websites, die mit vielen Farben arbeiten, ist etwas Arbeit erforderlich.
HorizontalNav

Im Webdesign gibt es zahlreiche Möglichkeiten, wie ein Designer frustriert wird. Einer davon arbeitet mit Gittern. Ein Website-Grid ist das eigentliche Boilerplate-Layout einer Website. Normalerweise ist das Kopfzeilenraster ein einzelner Container, der individuelles Styling und Markup erhält und daher individuelle Styling-Optionen erfordert. Beim Erstellen von Navigationsmenüs für die Kopfzeile stoßen wir normalerweise auf ein ziemlich häufiges Problem: Unsere Menüpunkte erstrecken sich nicht über die gesamte Breite unserer Seite. Ein sehr häufiges Problem, auf das Designer stoßen. HorizontalNav ist eine jQuery-Bibliothek, die Ihren Menü-Container aufnimmt und einfach in voller Breite ausdehnen lässt. Somit wird die Belichtung jedes einzelnen Menüpunktes maximiert. Die Anwendung auf Ihrer Website ist so einfach, dass Sie sich fragen werden, warum Sie dieses UI-Muster nicht vorher recherchiert haben.
SmartMenüs

SmartMenus ist eine Weltklasse-Menübibliothek/-Plattform, die verspricht, ihren Benutzern ein modernes Menüsystem zu bieten, das auf allen Browsern, Geräten und Plattformen gleichermaßen gut funktioniert. Von dem Moment an, in dem Sie die SmartMenus-Website öffnen, ist klar, dass dieses Plugin auf einem modernen Weg basiert. Dies gibt Ihnen die Gewissheit, dass das, was Sie auf Ihrer Website verwenden möchten, tatsächlich eine voll funktionsfähige Bibliothek mit großartiger Unterstützung dahinter ist.
Darüber hinaus wird das Navigationsmenü, das Sie auf SmartMenus sehen, tatsächlich durch das SmartMenus-Plugin selbst erweitert, sodass Sie aus erster Hand erfahren können, was diese Menübibliothek mit Ihren Menüs machen wird. Es stehen mehrere Themen zur Auswahl: blau, sauber, mint und einfach, mit der Möglichkeit, Ihr eigenes Navigationsthema für die Verwendung in SmartMenus zu gestalten. Moderner Code und Technologie bedeuten, dass SmartMenus berührungsbasierte Geräte, aber auch Buchleser unterstützt, die einen Webzugriff ermöglichen. Das gesamte Markup ist suchmaschinenfreundlich, sodass Sie in absehbarer Zeit keine Besucher verlieren. Code ist einfach zu befolgen, also auch leicht zu ändern.
jQuery.mmenu

Es gibt einfach etwas am nativen Webdesign, das Designer dazu herausfordert, UI-Muster mit nativem Thema unter Verwendung traditioneller Sprachen wie HTML oder CSS zu erstellen. jQuery.mmenu ist eine solche Bibliothek, die versucht, ein nativ aussehendes mobiles Menü für mobile Apps bereitzustellen. Und das Beste daran ist, dass dieses Menü nicht nur für mobile Geräte geeignet ist; Die Bibliothek soll für Smartphones, Tablets und Desktop-Websites gleichermaßen funktionieren. WordPress-Benutzer können das kostenlose Plugin schnell herunterladen, um ihre bestehenden Menüs in Menüs mit nativer Anwendung zu verwandeln. Es ist eine wunderbare Bibliothek, mit der Sie experimentieren können, um sich ein Bild von den Vorlieben Ihrer Benutzer zu machen.
Schublade

Was ist Schublade? Drawer ist ein jQuery-Drawer-Menü-Plugin, das iScroll und modernes CSS3 verwendet, um ein Menü-Drawer-Widget zu erstellen. Das Menüschubladen-Widget fungiert als einfache Schaltfläche, auf die ein Benutzer klicken kann, um die Site-Navigation zu öffnen. Alle Ihre vorhandenen Menüpunkte belegen die Navigation, die auch untereinander verschachtelt werden kann. Sie können das Menü in alle Richtungen der Website positionieren, wie Sie es von einem so vielseitigen Plugin erwarten würden.
Responsive Navigation

Das Erstellen eines Navigationsmenüs erfordert heutzutage zwei Dinge. Erstens sollte die Speisekarte ansprechbar und vollständig an mobile Geräte anpassbar sein, und zweitens sollte die Speisekarte moderne Designstandards verwenden, um eine universelle Anziehungskraft zu haben. Nun, Responsive Nav knackt in beiden Fällen den Jackpot. Das Plugin ist unabhängig von Bibliotheken von Drittanbietern. Dies bedeutet, dass die Endgröße des eigentlichen Skripts ungefähr 1 KB beträgt, eine Größe, die nicht einmal für die Gesamtleistung Ihrer Website von Bedeutung ist. Responsive Nav spricht sich auch für die immer beliebter werdenden CSS3-Übergangsanimationen aus. Ein weiteres großartiges Feature dieses speziellen jQuery-Navigationsmenüs ist, dass es auch dann funktioniert, wenn der Benutzer JavaScript in seinem Browser nicht aktiviert hat. Darüber hinaus wird es auch auf beliebten Kindle-Readern funktionieren. Im Ernst, es ist eine erstaunliche Lösung, um ein ansprechendes und universelles Menü für Ihre Website zu erstellen.
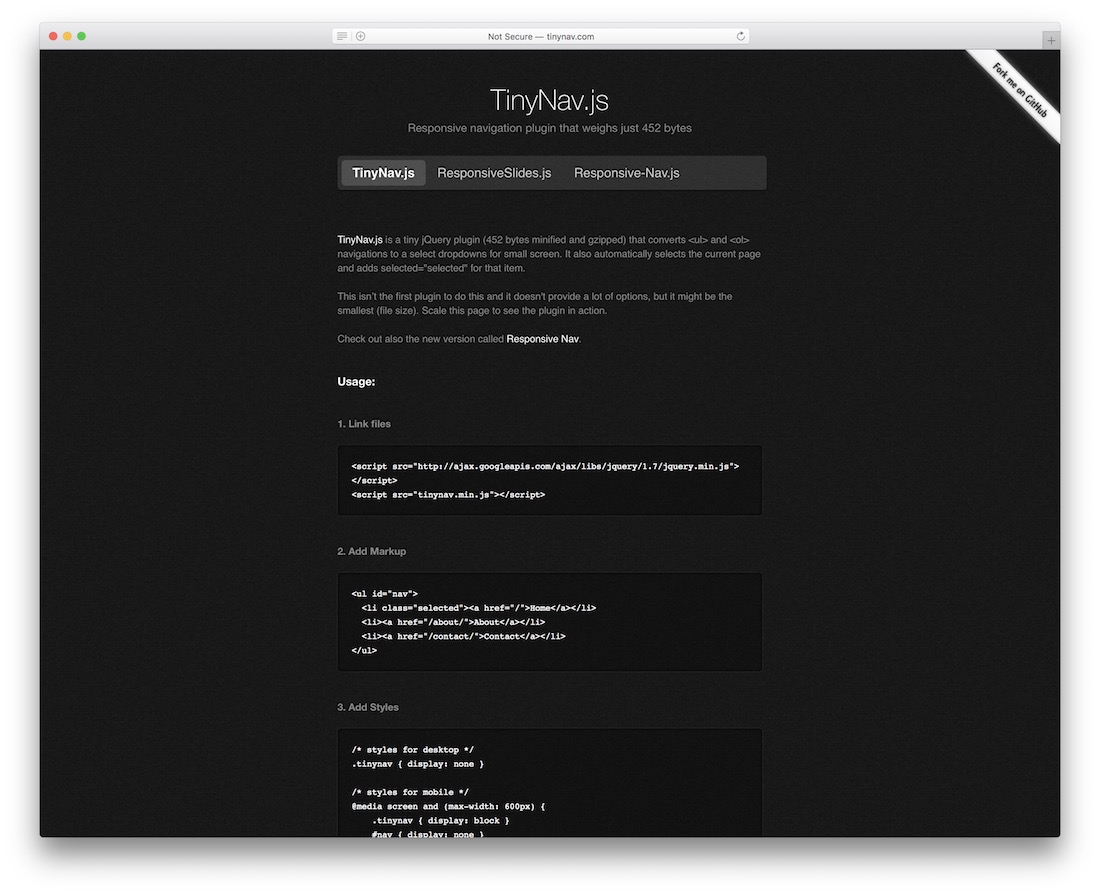
TinyNav.js

TinyNav verwandelt die Navigationselemente „UL“ und „OL“ in ausgewählte Formularelemente für kleine Bildschirmgrößen. Ein WordPress-Plugin ist verfügbar. TinyNav hat die Entwicklung von Responsive Nav ausgelöst, dem Navigationsmenü, das wir über diesem beschrieben haben. Evolution findet auch in der Webentwicklung statt, nicht wahr.
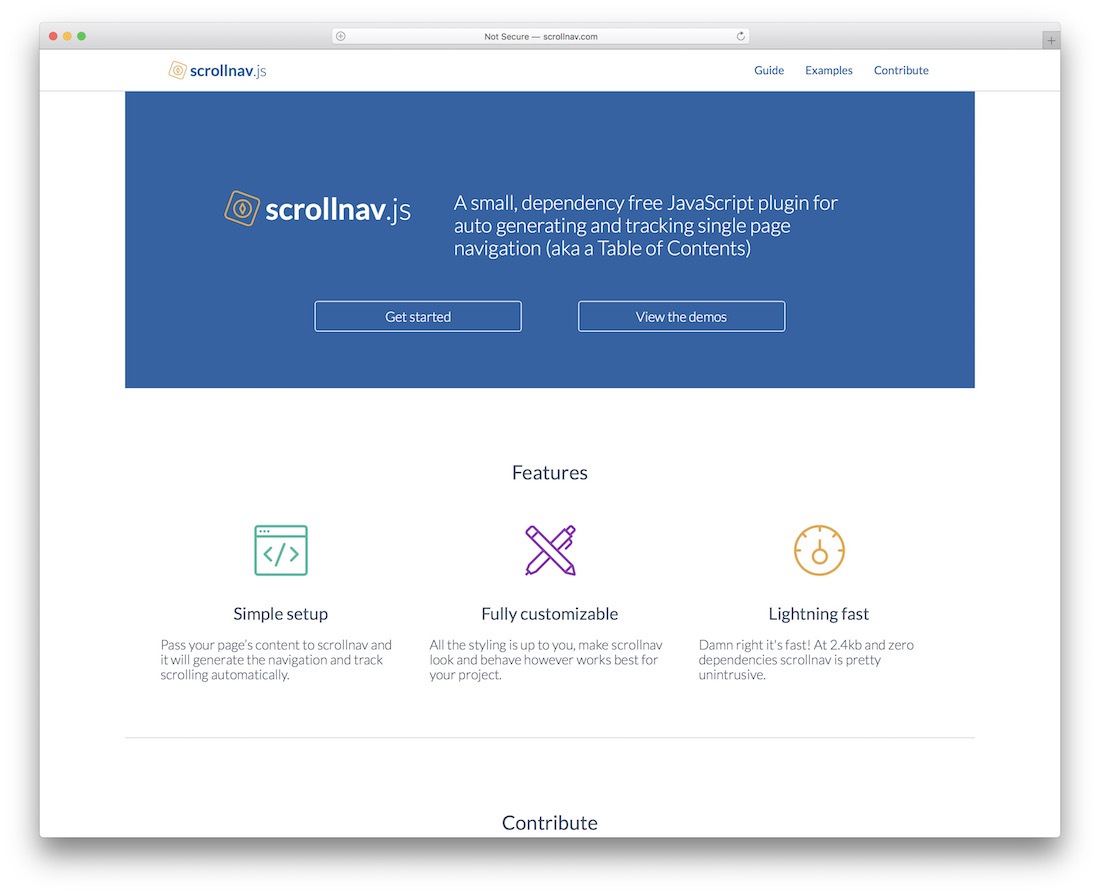
scrollNav.js

scrollNav hat einen etwas einzigartigeren Zweck. Diese spezielle Navigationsleiste funktioniert am besten bei Projekten, die eine Scrollnavigation benötigen, die an der Seite des Inhaltsbereichs angezeigt wird. Die Verwendungen, die einem zuerst in den Sinn kommen, sind Dinge wie eine Dokumentation, ein Online-Buch, eine Online-Inhaltszusammenstellung und andere. Das Plugin ist natürlich sehr fortgeschritten. Die Funktionsweise ist ganz wunderbar, Sie geben einfach das einzelne Tag an, das als Navigationsoption umrandet werden soll, zum Beispiel „H2“, Sie können es aber auch auf „H3“ oder „H1“ setzen, ist dies nicht der Fall Sache des Plugins. Lesen Sie die Dokumentation, um die Funktionen besser zu verstehen.
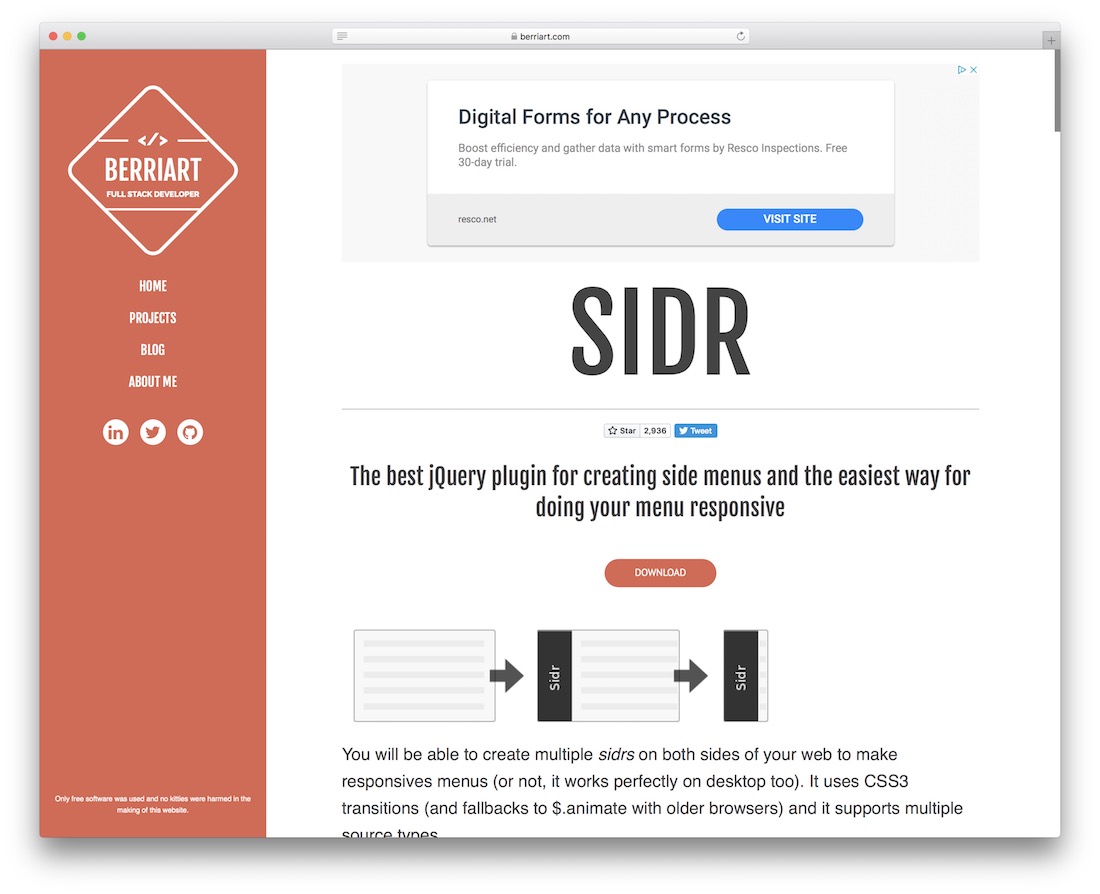
Sidr

Sidebar-Menüs haben in den letzten Jahren an Popularität gewonnen. Das Fehlen eines vollständigen Menüs in der Kopfzeile der Seite bedeutet, dass mehr Platz vorhanden ist, um die Titelseite Ihrer Website wirklich zu präsentieren. Verwenden Sie stattdessen ein einfaches Navigationssymbol an der Seite der Seite, das das vollständige Menü auslöst. Ein solcher Ansatz ist sogar bei Websites wie Google populär geworden. Dort genügt das Symbol oben rechts im Nutzerprofil, um auf alle einzelnen Teile der Google-Produkte und -Seiten zuzugreifen. Wenn Sie bei Ihren Designs den gleichen Effekt erzielen möchten, ist Sidr eine der besten Bibliotheken, um die Arbeit zu erledigen.
stickyNavbar.js

Auf den ersten Blick könnte dieses Menü nicht weniger sinnvoll sein, aber das Wichtigste ist, darauf zu achten. stickyNavbar ist ein Navigationsmenü, das oben auf der Seite klebt, sobald der Benutzer den bestimmten Container erreicht hat, der das Menü zusammenhält Seite und lassen Sie dann Ihr Menü mit ihm neben dem Rest der Seite scrollen, aber wenn der Benutzer über dem Menü nach oben scrollt, wird es sich natürlich vom oberen Rand der Seite lösen. Das ist die Hauptfunktionalität von stickyNavbar.
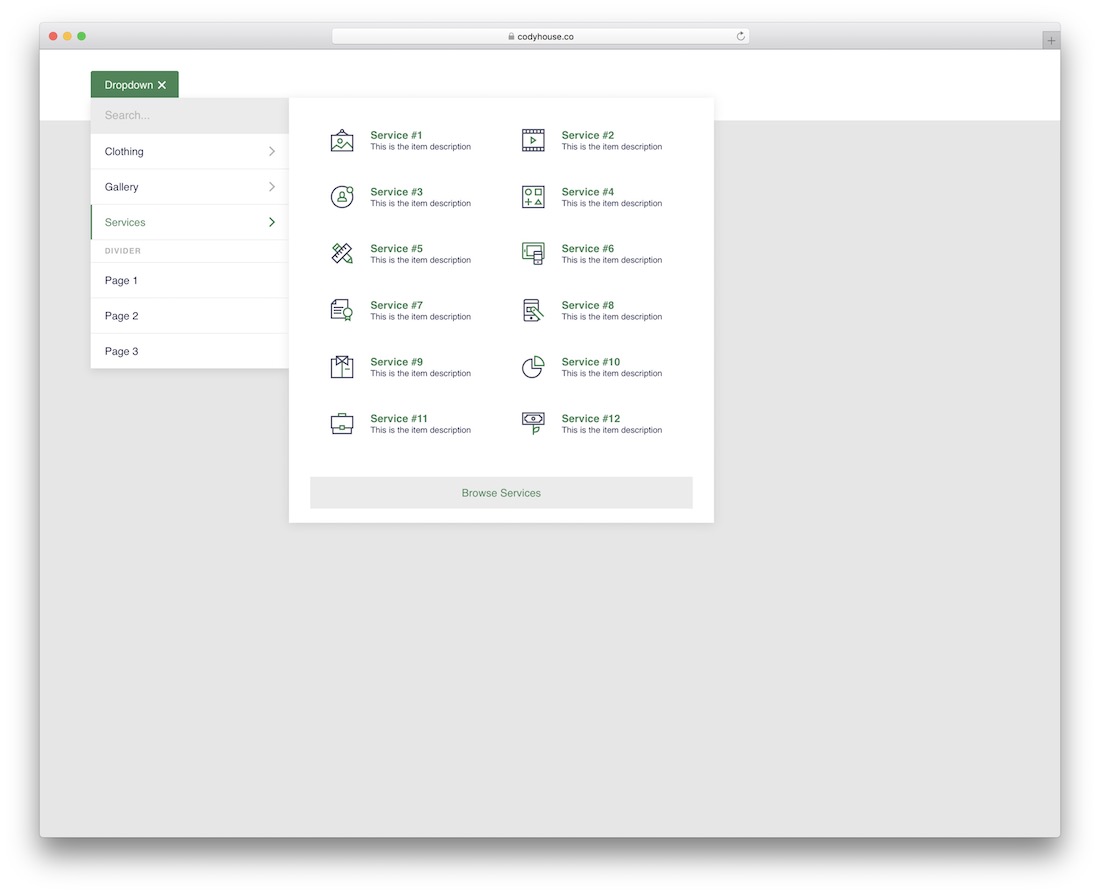
Mega-Dropdown

Eine E-Commerce-Website wird unweigerlich ein Mega-Dropdown haben müssen, solange diese E-Commerce-Website Tausende von Artikeln bereitstellt. Ein Mega-Dropdown-Menü ist ein Menü, das große Mengen an Auswahlmöglichkeiten enthalten kann, ohne die Qualität des Designs zu beeinträchtigen. Dies ist eine solche jQuery-Erweiterung, die Ihnen helfen wird, das gewünschte Ergebnis zu erzielen. Mit dem Mega-Dropdown können Sie einen individuellen Menüpunkt erstellen, sagen wir „Kleidung“ – wenn der Benutzer dann Kleidung öffnet, werden ihm verschiedene Auswahlmöglichkeiten angezeigt, die von Accessoires bis hin zu Schuhen reichen, aber innerhalb jeder der Auswahlmöglichkeiten gibt es mehr Unterabschnitte und so weiter und weiter. All dies, um Ihnen zu helfen, die verfügbaren Artikel, die Sie zum Verkauf anbieten, besser anzuzeigen.
Darüber hinaus ist die andere Mega-Dropdown-Menüoption in dieser speziellen Bibliothek die Möglichkeit, Galerieelemente in einem Menü anzuzeigen. Das bedeutet, dass Sie einzelne Produkte problemlos mit visuellen Inhalten innerhalb des Menüs bewerben können. Oh..und als ob das nicht genug wäre, gibt es auch eine Option, um Ihre Dienste aufzulisten und über jeden von ihnen zu sprechen, auch im Raster des Menüs. Es wird sehr schwer sein, ein besseres Mega-Dropdown-Menü als dieses zu finden, es ist ein Kraftpaket und bietet dennoch eine einfache Möglichkeit der Installation.
Fette 3D-Navigation

3D Bold Navigation ist ein einfaches gefaltetes Menü, das mit einem 3D-Effekt ausrollt, sobald Sie auf das Menüsymbol klicken. Es ist ziemlich groß und erfordert ein bestimmtes Designprojekt, um es zu verwenden. Erkunden Sie es selbst, um ein besseres Gefühl dafür zu bekommen.
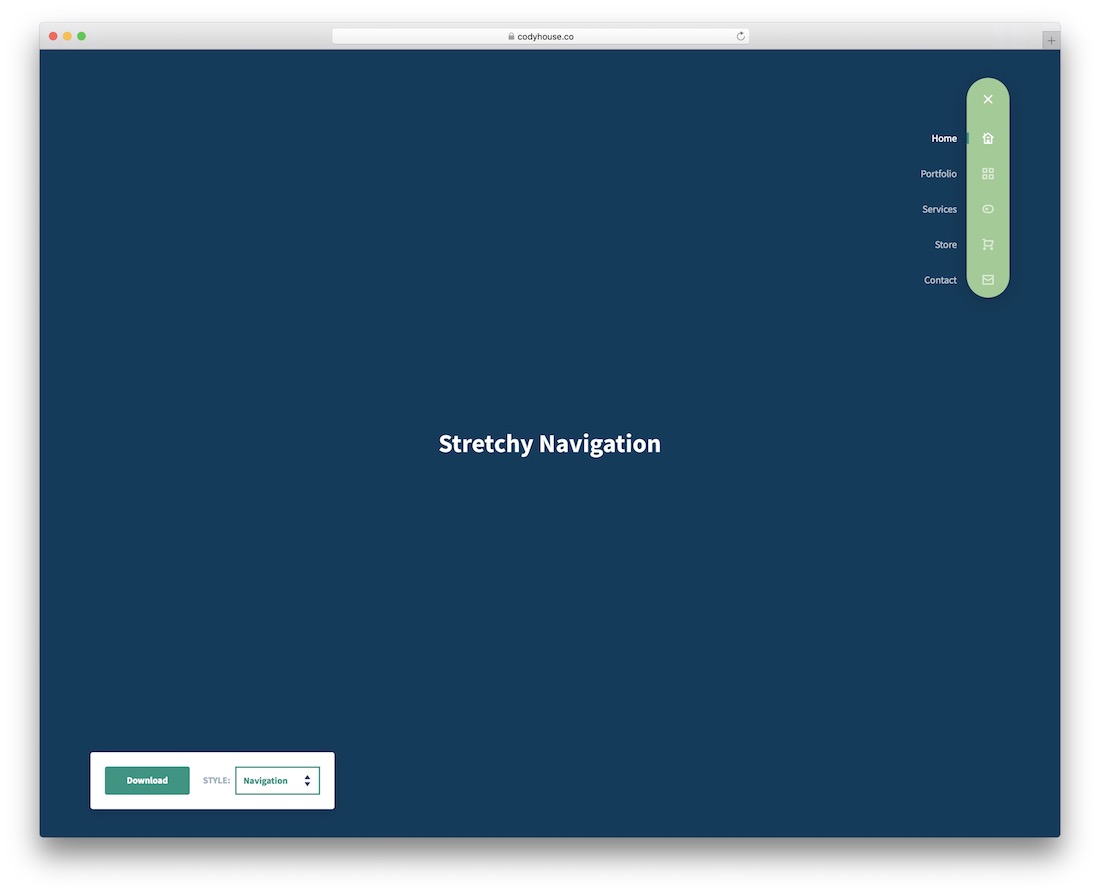
Dehnbare Navigation

Was ist dehnbare Navigation? Es ist eine Navigation, die sich im wahrsten Sinne des Wortes erstreckt. Stretchy Navigation bietet Ihnen ein einzigartiges Menüsymbol, das nach dem Anklicken alle Elemente im Menü vertikal ausdehnt. Der coole Teil, die Menüelemente können einen Namen haben, der sich außerhalb des Containers befindet, und ein Menüsymbol, das sich innerhalb des Containers befindet. Sehr interessanter Ansatz für ein Menü, und wir denken, dass Sie einen guten Zweck dafür finden werden.

Sekundäre Schiebenavigation

Eine sekundäre Schiebenavigation, mit der Sie zwei Menüs in einem einzigen Menüraster haben. Zuerst haben Sie das Standardmenü mit allen Standardmenüelementen. Und dann am Ende des Menüs haben Sie eine auswählbare Menüschaltfläche, die, sobald Sie darauf klicken, ein sekundäres Menü öffnet.
3D-Rotationsnavigation

Ein weiteres 3D-Menü; Dieses Mal werden wir keine Speisekarte sehen, die uns ins Gesicht springt. Stattdessen wird die 3D-Rotationsnavigation oben auf der Seite geöffnet. Dies gibt uns ein ziemlich mittelgroßes Menü, das Menüsymbole unterstützt, und auch ein Schließen-Symbol, um das Menü zu schließen. Es ist eine dieser Menülösungen, die es uns ermöglichen, oben auf unseren Seiten mehr Platz zu haben, da wir uns an die Verwendung eines ausklappbaren Menü-Widgets anpassen.
Responsive Overlay-Menünavigation

Auch Overlay-Menüs gewinnen an Bedeutung. Sie können ein ganzseitiges Menü erstellen, das alles enthält, was Sie über Ihr Unternehmen, sich selbst, die von Ihnen betriebene Website und alle anderen zusätzlichen Details wissen müssen. Sobald Sie in dieser Demo auf das kleine Hamburger-Symbol klicken, wird Sie das folgende erstaunliche Menüerlebnis verblüffen. Es ist ein ganzseitiges Menü, das in drei Teile unterteilt ist: Über, Dienste und Arbeit, wobei jeder seine eigenen individuellen Menüpunkte hat. Der untere Bereich des Overlays bietet Ihnen genügend Platz, um Ihre Verfügbarkeit in sozialen Medien zu präsentieren.
Schieben Sie von der oberen Vollbild-Overlay-Navigation

Nur ein weiteres Overlay-Menü. Dieser verwendet jedoch eine Folie vom oberen Ansatz. Sobald es geöffnet wird, können Sie sehen, dass es viele Möglichkeiten gibt, ein solches Menü zu optimieren, um benutzerdefinierte Dinge wie E-Mail-Abonnementformulare, benutzerdefinierte Kategorien und Seiten und andere Website-Elemente aufzunehmen, die der Benutzer beachten muss. Obwohl Sie natürlich alles nach Belieben anpassen können, gibt es keinerlei Einschränkungen.
Twisted-Menü jQuery

Ein cooles Menü-Widget, das ein Symbol zeigt. Sobald Sie auf das Symbol klicken, entfalten sich zahlreiche Menüsymbolelemente um das erste Menüsymbol. Sie können im Demo-Schnappschuss sehen, wie es funktioniert, schauen Sie auf die Seite, um mehr zu erfahren.
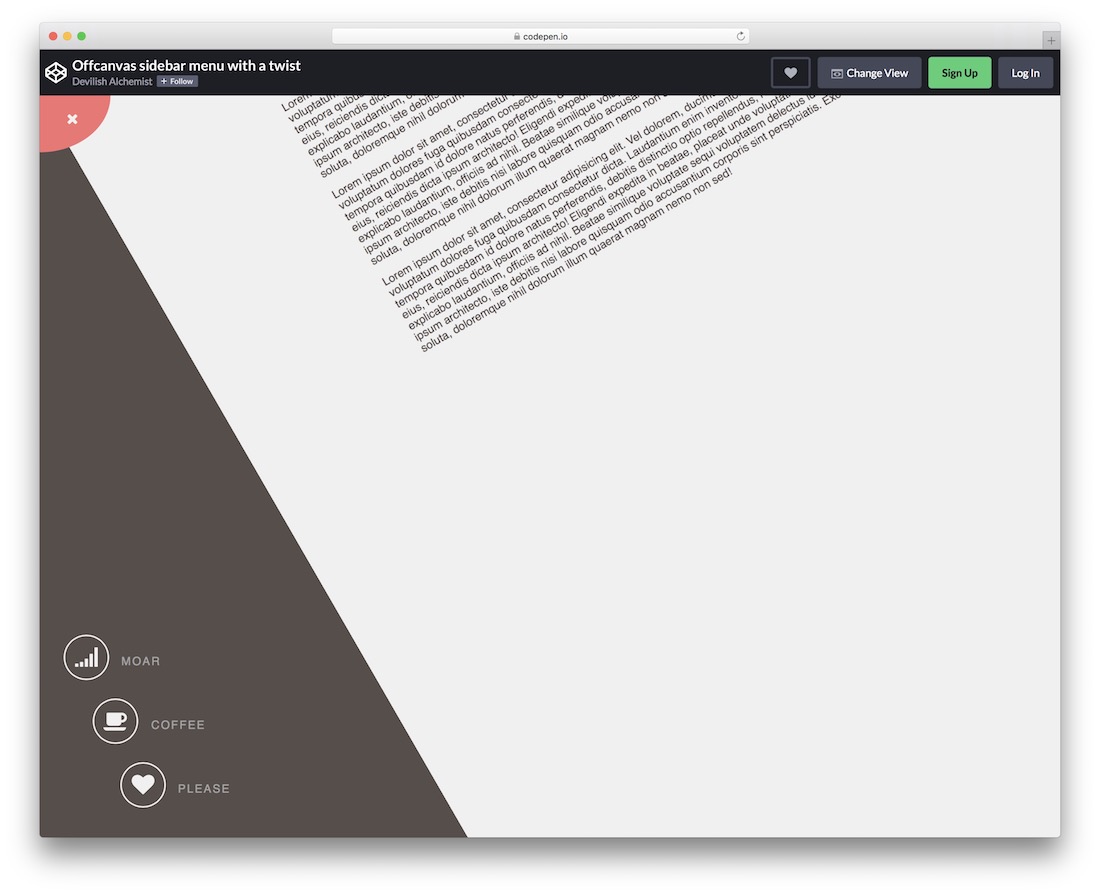
Off-Canvas-Sidebar-Menü mit einem Twist

Wenn verdreht nicht genug war, wird es vielleicht eine Verdrehung tun. Diese atemberaubende Off-Canvas-Menülösung wird der Anzeige Ihres Website-Menüs eine einzigartige und dynamische Funktion hinzufügen. Sobald der Benutzer auf das Menü klickt, wird die Website ein paar Winkel verdreht. Dann werden die verfügbaren Menüpunkte in der unteren linken Ecke aufgeklappt. Es ist eine einzigartige Erfahrung, was die Navigation für eine Website angeht. Wir empfehlen Ihnen dringend, dieses noch viel mehr zu erkunden.
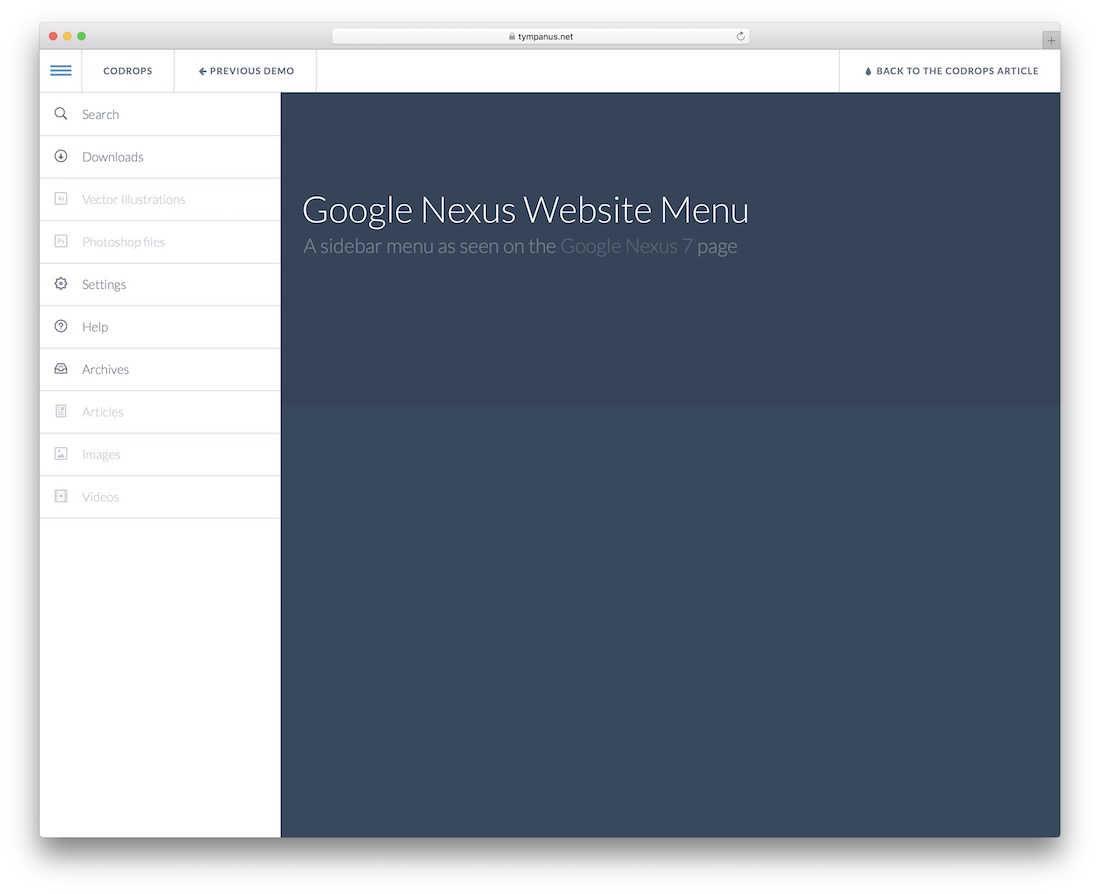
Google Nexus-Website-Menü

Die Google Nexus-Website verfügt über ein einzigartiges Menü, das mit dem Inhalt skaliert. Wenn Sie beispielsweise das Menü öffnen, haben Sie immer noch die volle Breite der Website. Allerdings handelt es sich um eine leicht verkleinerte Version, da der Speisekarte Platz eingeräumt wird. Dies schafft eine ähnliche Erfahrung wie ein mobiles Gerät, wenn auch etwas fortgeschrittener. Das Tutorial beschreibt, wie Sie dieses Menü selbst neu erstellen können. Es bietet auch alle Downloads, damit Sie dieses Menüskript noch heute verwenden können.
Premium jQuery-Navigationsmenü- und -Leisten-Plugins
Der freie Markt für Navigationsleisten und Menüs ist offenbar sehr groß. Die Optionen und Auswahlmöglichkeiten sind klar da. Und als wir uns auf den Weg machten, diese Sammlung zu erstellen, kam uns nicht einmal der Gedanke, dass es so viele großartige jQuery-Optionen zur Auswahl geben würde. Jetzt, da wir den kostenlosen Teil der Kollektion fertiggestellt haben, stellen wir fest, dass allein das kostenlose Zeug uns dabei helfen kann, auf unseren Websites einige wirklich erstaunliche Menüerlebnisse zu kreieren. Aber um Ihnen dabei zu helfen, Ihre Kreativität in die richtige Richtung zu lenken, werden wir eine Reihe von Navigationsmenü-Plugins von einem sehr berühmten und sehr aktiven Code-Marktplatz hinzufügen, auf dem Entwickler ihre einzigartige Arbeit gegen einen geringen Aufpreis teilen.
Minus-Menü

Das Hinzufügen eines Menüs zu Ihrer Website muss nicht allzu kompliziert sein, sobald Sie Zugriff auf das Minus-Menü haben. Dieses bemerkenswerte jQuery-Navigationsleisten-Plugin ist ein Paket mit Leckereien, mit denen Sie sofort loslegen können. Mit vierzehn verschiedenen Designs finden Sie leicht dasjenige, das Ihren Bedürfnissen am besten entspricht. Aber es endet nicht hier. Es gibt auch zehn verschiedene Schaltflächen-Hover-Aktionen, die die Dinge aufpeppen. Natürlich ist Minus Menu auch auf Smartphones und Tablets abgestimmt. Damit das nicht genug wäre, erhalten Sie auch sechs Monate kostenlosen Support. Einfach zu bedienen für eine hervorragende Navigation, die Ihre Website verdient.
UINOIN

Wenn Sie alles so modern wie möglich halten möchten, werden Sie UINOIN verwenden wollen. Es ist ein jQuery-Menü-Plugin mit einer mehrstufigen Struktur, das Ihnen hilft, eine fantastische Navigation durch Ihre Website zu erstellen. Auch das gesamte Setup ist ein Kinderspiel, sodass jeder auch als Anfänger das Beste aus dem Tool herausholen kann. Wenn Sie darüber hinaus zusätzliche Anpassungen vornehmen möchten, können Sie UINOIN nach Ihren Wünschen ändern. Alles ist in der Tat gut dokumentiert, daher sollte die Ausführung natürlich fließen. Vergessen Sie natürlich nicht, zuerst die Live-Vorschau des Menüs zu überprüfen und UINOIN in Aktion zu sehen.
Tnagele SideBar

Für alle, die eine Sidebar-Navigation hinzufügen möchten, daher der Name, ist Tnagele SideBar die Lösung, die Sie brauchen. Die vielen Funktionen, die dieses Tool bietet, werden Sie problemlos davon überzeugen, es zu verwenden und auf Ihrer Website zu aktivieren. Tnagele SideBar ist auf die meisten beliebten Geräte und Webbrowser abgestimmt, um eine immer reibungslose und stabile Leistung zu gewährleisten. Es unterstützt sogar RTL-Sprachen. Einige andere Funktionen umfassen Push-Effekte, Dropdown, Bootstrap 4-Kompatibilität und Cordova-Version. Erstellen Sie mit der Tnagele SideBar schnell die Sidebar-Navigation für Desktop und Mobilgeräte, die Ihren Anforderungen entspricht.
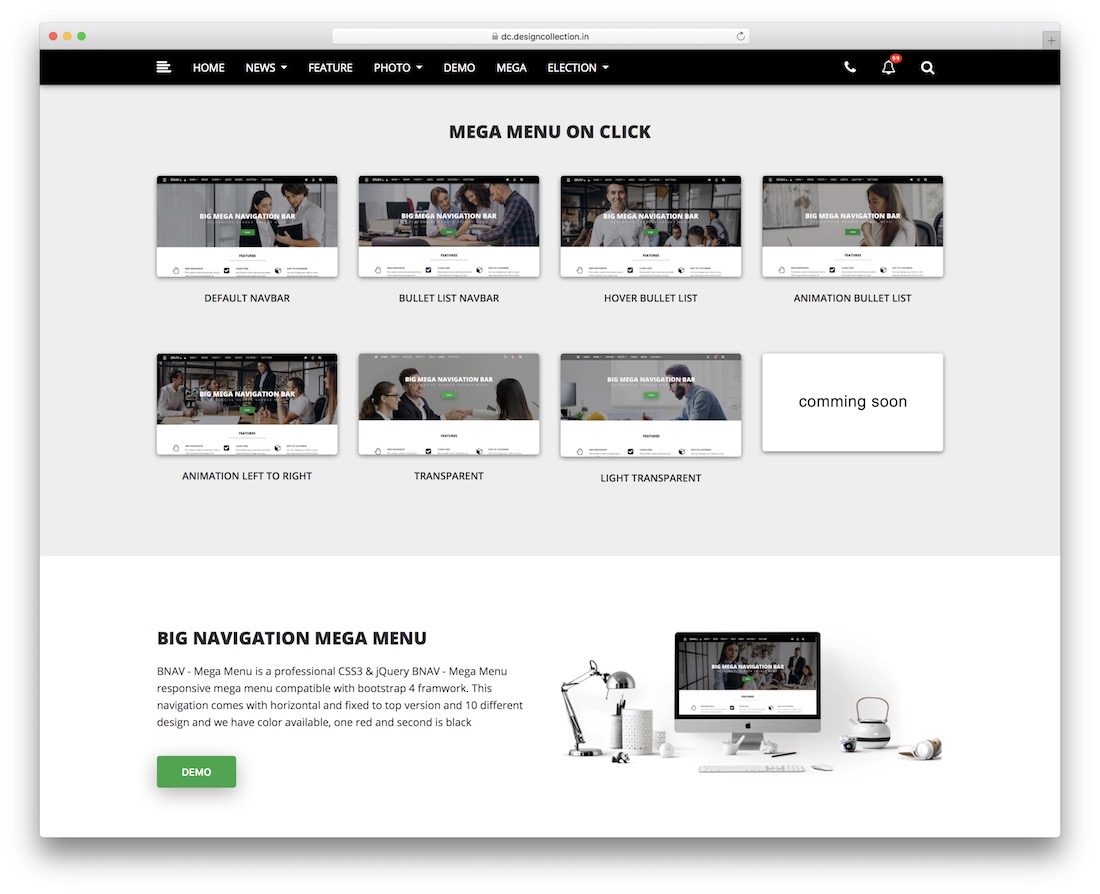
BNAV

Für eine Mega-Menü-Navigation sollten Sie BNAV besser nicht verpassen. Dieses jQuery-Navigationsmenü-Plugin rockt die Dinge mit einer Menge großartiger Annehmlichkeiten, die den Zweck erfüllen. Zuallererst gibt es satte vierzehn Arten von Navbars mit großartigen Animationen, die die Aufmerksamkeit aller auf sich ziehen. Bootstrap 4 Framework-kompatibel, im Einklang mit Mobil- und Desktop-Geräten, sowie mühelose Feinabstimmung und Anpassung an die Vorschriften Ihres Projekts – das ist die Devise bei BNAV. Schauen Sie sich das Demomaterial an, blättern Sie durch die Dokumentation, erfahren Sie das Wesentliche und Sie sind bereit für die erfolgreiche Integration eines Mega-Menüs in Ihre Website.
Nuxion jQuery – Responsive UX-Navigationsmenüleiste

Wie wäre es mit einem Menü, das sich eher wie eine einzelne Website-Seite für jedes der angezeigten Elemente verhält? Nun, hier haben wir das Nuxion-Widget. Es ist eine wunderbare Lösung, um Menüpunkte zu erstellen, denen ein eigener individueller Inhalt zugeordnet ist. Sie könnten beispielsweise einen Menüpunkt namens Über unser Projekt haben. Sobald der Benutzer auf dieses Element klickt, kann er, anstatt ihn zu einer neuen Seite zu führen, auf der die Informationen zu den Informationen diskutiert werden, eine Vorschau der Details zu "Über uns" im eigentlichen Container des Menüelements anzeigen, auf das er geklickt hat.
MetNav 2- Ein weiteres jQuery Metro-UI-Navigationsmenü

MetaNav, ein weiteres explodierendes Menü mit einzigartigen und kreativen Funktionen. Dabei kann ein Menüpunkt aus vielen verschiedenen Links bestehen. Alle Links bleiben jedoch in demselben Raster, in dem sich das Menüsymbol befindet. Dies bedeutet, dass die Menüpunkte in ihrer Größe tatsächlich ziemlich groß sein können. Dies sollte jedoch kein Problem für diejenigen sein, die ein bestimmtes Designmerkmal wie dieses benötigen. Es ist sehr leicht und sieht auf fast allen gängigen Browsern und Geräten gut aus. Es ist ein Navigationsmenü auf der Basis von Windows 8 Kacheln, das unbegrenzt viele Untermenüs unterstützt. Es unterstützt auch responsives Design und funktioniert gut auf Touch-Geräten.
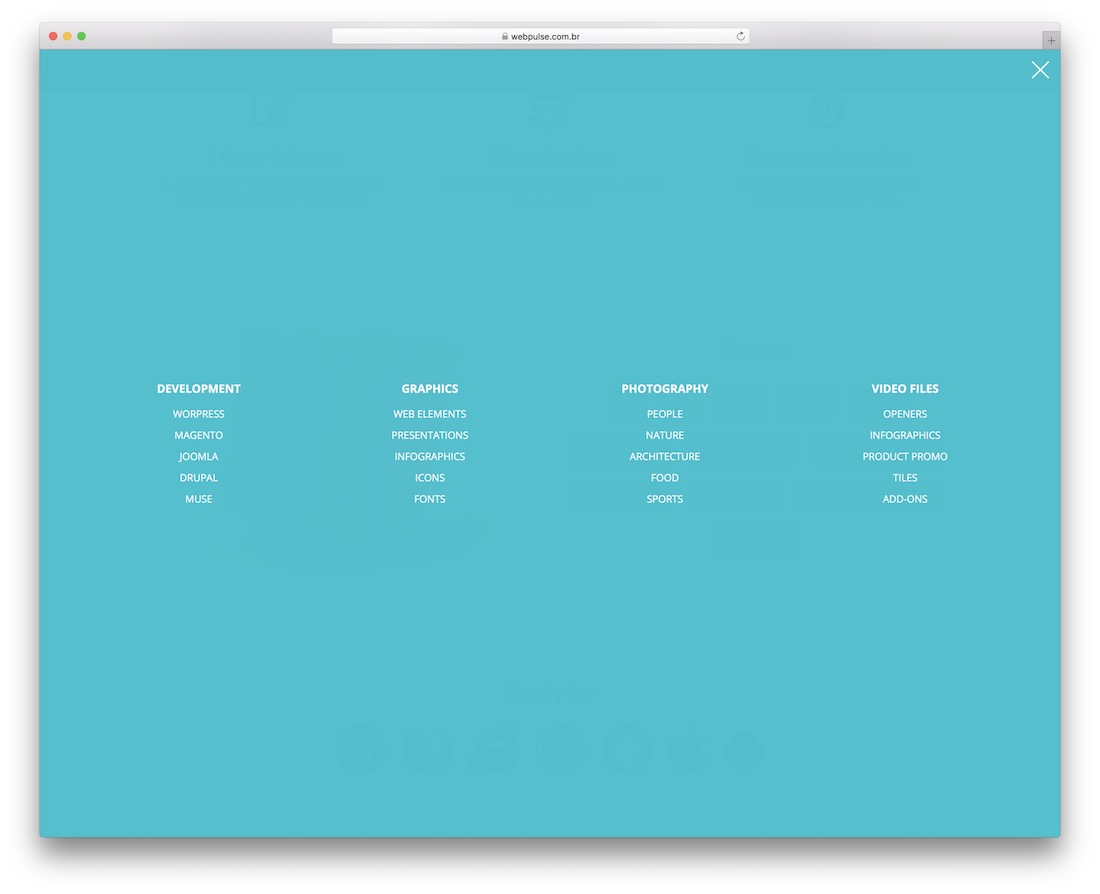
Vollbildnavigation

Die Vollbildnavigation hat in unserer Sammlung einige Erwähnungen erhalten; Hier ist eine weitere der Vollbild-Navigationsbibliothek. Mit diesem können Sie viele Ebenen und Variationen eines Vollbildmenüs, eines normalen Menüs, eines Menüs mit Listen im Inneren, eines Menüs mit eingerahmten Rastern und Kreisen, alle Arten von Menüs erstellen, um Ihren Benutzern das einzigartigste Menüerlebnis zu bieten, das möglich ist. Es gibt zahlreiche weitere Möglichkeiten, ein authentisches Menü für Ihre Website zu erstellen. Informationen zu diesen Funktionen finden Sie in der offiziellen Dokumentation.
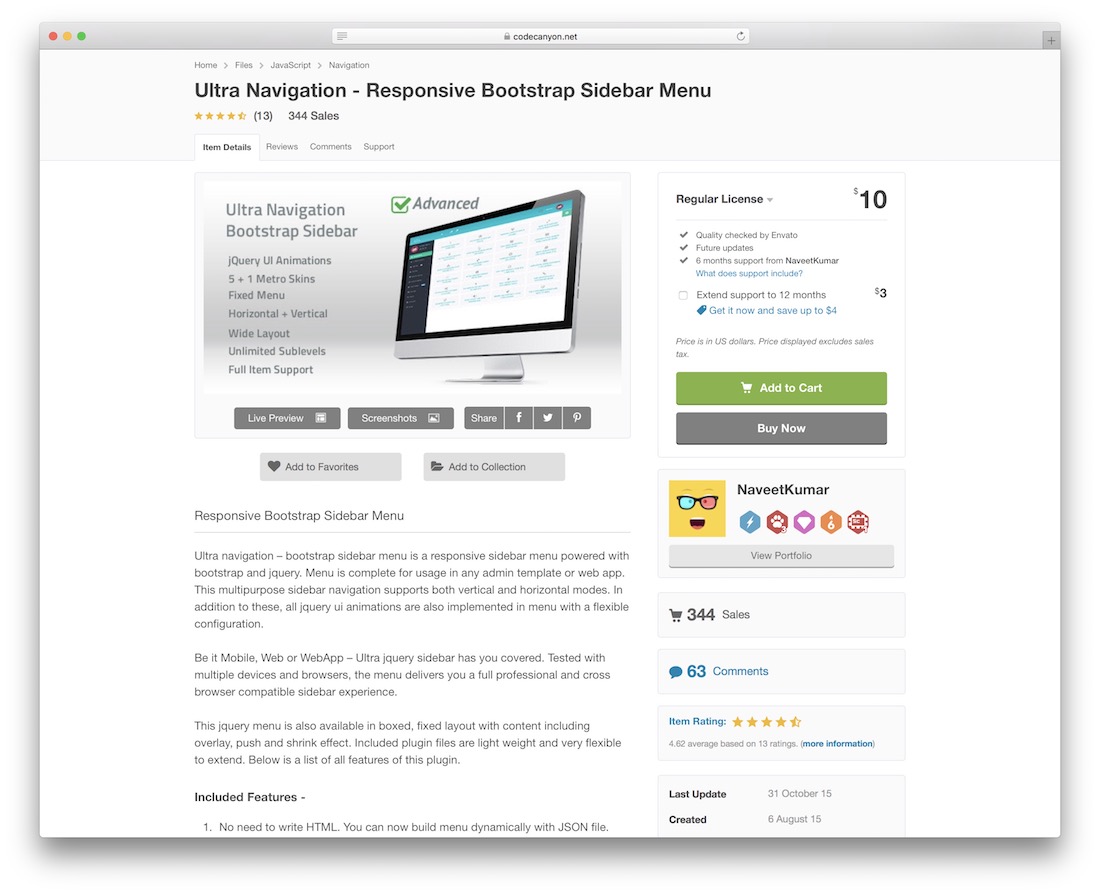
Ultra Navigation – Responsive Bootstrap-Seitenleistenmenü

Das Ultra-Navigationsmenü, das wir hier sehen, ist nicht nur für Website-Menüs gedacht. Es ist eine Ultralösung zum Erstellen von Menüs, die gut in Admin-Dashboards und Anwendungs-Dashboards funktionieren, die einen dynamischeren Menüansatz erfordern. Ultra Navigation wird auch von Bootstrap betrieben. Dies macht es für moderne Entwickler attraktiver. Es gibt unzählige Funktionen, die Ihre Aufmerksamkeit fesseln, also erkunden Sie sie alle einzeln.
Mit jQuery erstellte Navigationsmenüs und Navigationsleisten
Würden Sie sagen, dass wir einige der besten verfügbaren Optionen aufgelistet haben? Wenn die Antwort aus irgendeinem Grund nein lautet, hoffen wir, dass Sie sich die Zeit nehmen, uns mit weiteren verfügbaren Optionen zu inspirieren. Sie können dies tun, indem Sie Feedback zu diesem Beitrag hinterlassen.
jQuery ist vielseitig und mit dieser Sprache ist viel möglich; über 30+ einzigartige Navigations-Plugins sind der wahre Beweis dafür. Wir sind gespannt, was sich die Entwickler in Zukunft einfallen lassen!
