如何配置您的 WordPress 媒体设置
已发表: 2021-04-13WordPress 是一个高度灵活的平台,您可以轻松定制以满足您的需求。 然而,这种多功能性有时意味着需要筛选大量菜单和选项。 例如,WordPress 媒体上传设置乍一看似乎让人不知所措,特别是如果您是内容管理系统 (CMS) 的新手。 幸运的是,学习如何浏览这些设置并不困难。
在本文中,我们将介绍 WordPress 媒体上传设置,它使您能够调整添加到您网站的媒体文件的大小和组织。 我们还将解释每个选项的作用,以及如何使用它们来充分利用 WordPress。
让我们跳进去!
订阅我们的 YouTube 频道
WordPress 媒体上传设置简介
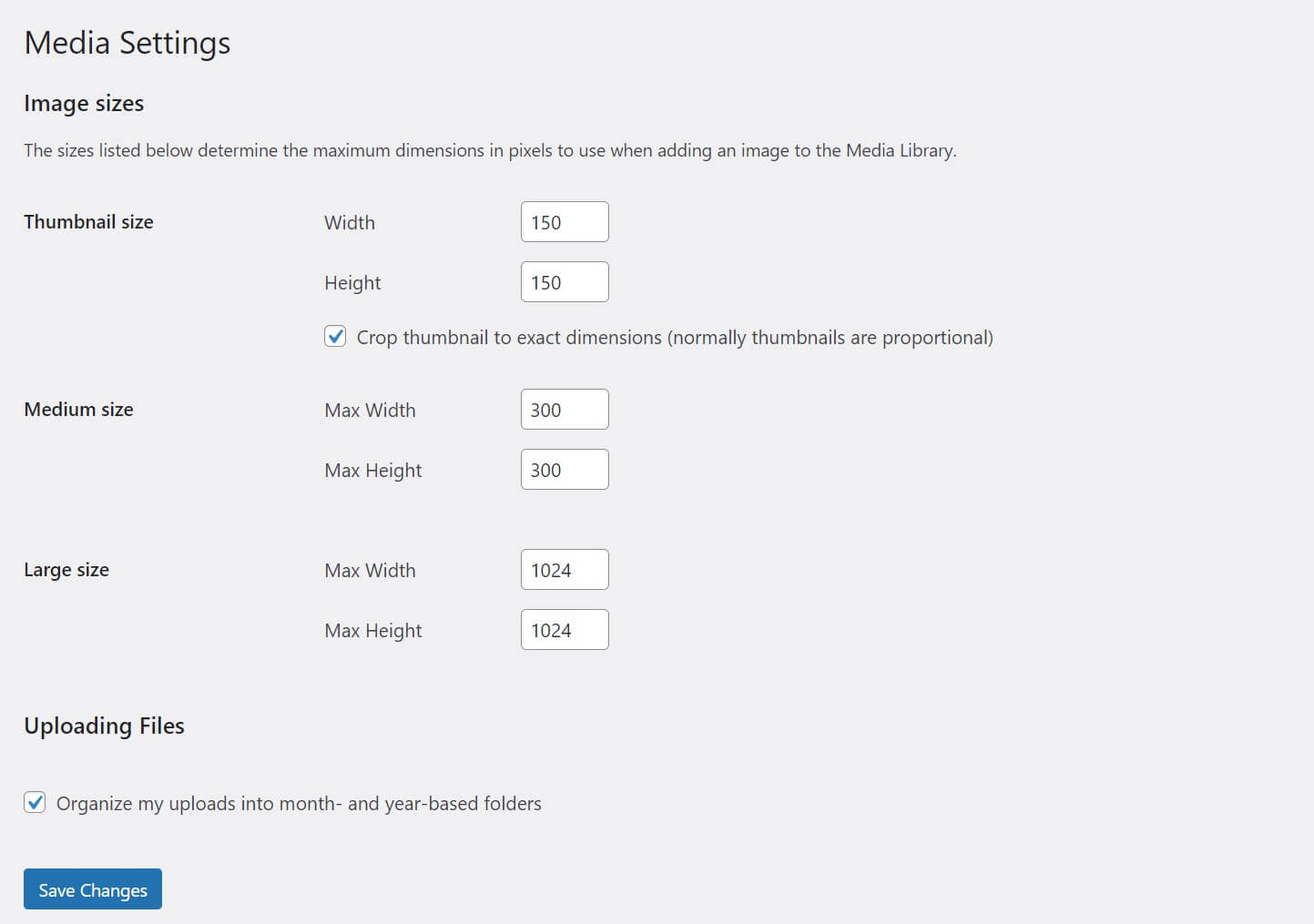
WordPress媒体设置页面上的选项控制 WordPress 网站上使用的图像和媒体文件的各个方面——包括您的页面和帖子。 您可以通过导航到“设置” >“媒体”在 WordPress 仪表板中找到它:

此屏幕上只有少数设置,但它们会对媒体在您网站上的显示方式产生重大影响。 它们还会影响媒体占用多少存储空间,这对于许多网站所有者来说可能是一个重要的考虑因素。
在我们深入研究设置本身之前,让我们先了解一些基本概念。 当您将图像文件上传到 WordPress 时,它会自动创建三个不同大小的额外副本:缩略图、中等和大。
这简化了调整图像大小的过程。 这些默认大小也用于许多 WordPress 主题的各个地方。 例如,博客主页上经常使用缩略图,以便为每篇文章显示特色图片。 另一方面,您可能会为滑块或英雄部分使用大图像。
此页面上的设置控制这些预定义图像尺寸的实际尺寸。 还有一个选项可以确定图像如何存储在 WordPress 站点的文件系统中。 此控件可以使查找项目更容易(或更难),具体取决于您如何配置它。
如何配置您的 WordPress 媒体设置
现在我们已经掌握了基础知识,是时候深入研究 WordPress媒体设置页面上的每个元素了。 下面,我们将按顺序介绍选项,并提供有关如何配置每个选项的建议。 每当您修改此页面上的设置时,请记住保存您的更改。
图像尺寸设置
此屏幕上的第一部分包含三种自动创建的图像大小的设置:缩略图、中和大。 您可以单独更改其中的每一个。 例如,如果您喜欢原样的缩略图大小,但希望中型和大型图像更大一点,则可以在不影响缩略图的情况下更改后者的尺寸。
如果您根本不希望 WordPress 创建这些附加图像,您可以简单地将值调整为“0”。 WordPress 将跳过具有该值的任何大小。 这对于节省服务器存储空间服务器很方便,或者如果您从不使用特定的图像大小。

毕竟,请记住,系统会为您上传的每张图片创建这些副本,无论您是否使用它们。 没有理由用永远不会使用的文件填满您的存储空间。 在您的网站上保留过多的图像和其他媒体文件也会对性能产生负面影响。
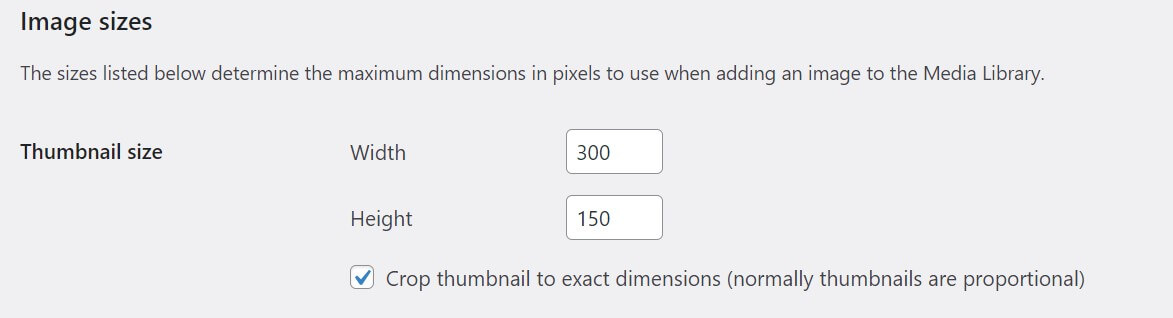
缩略图大小还有另一个选项:将缩略图裁剪为精确尺寸。 缩略图通常是成比例的(宽度和高度相等)。 但是,此复选框使您可以为这些尺寸设置不同的尺寸,以实现矩形图像:

此选项对某些网站设计很有用,这里没有正确或错误的方法。 但是,请记住,无论您选择哪种尺寸,某些 WordPress 主题仍可能会将缩略图图像裁剪为正方形,因此您必须尝试确定最适合您网站的内容。
至于什么尺寸最好,也没有硬性规定。 在许多情况下,默认大小可以正常工作。 更大的尺寸提供更清晰的图像质量,尤其是当用户放大页面时。 但是,它们也会占用更多的存储空间,因此您需要权衡利弊。
文件上传设置
WordPress媒体设置页面的最后一部分只包含一个选项:将我的上传内容组织到基于月份和年份的文件夹中。 然而,这是很重要的一件事。 此设置会对您以后查找站点文件的能力产生深远的影响。
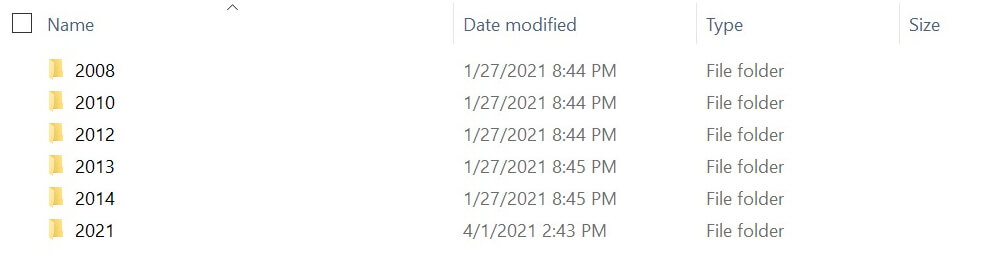
如果您选择此选项,当您上传新文件时,WordPress 将根据上传的年份和月份将它们组织到文件夹中:

该系统可以更轻松地定位特定文件。 如果您未选中该框,则您的所有媒体文件都会添加到 WordPress 目录中的上传文件夹中,完全没有组织。
如果您的网站上只有少量图片,这实际上可能会使它们更容易找到。 另一方面,如果您上传大量媒体,您几乎肯定会希望保留选中该选项。
请注意,此设置仅适用于在您站点的文件系统中查看的媒体文件。 当您在 WordPress 媒体库中查看它们时,它们仍会按简单的时间顺序进行组织。 您还可以使用插件来改善您网站上的媒体文件组织。
结论
无论您是 WordPress 新手,还是只是第一次深入了解设置页面,可用选项的数量似乎都令人难以抗拒。 但是,一旦您知道自己在看什么,您就可以选择适合您网站的选项。
WordPress媒体设置页面相当容易理解。 它包含一些用于调整图像大小的选项,并允许您确定媒体文件的组织结构。 了解此屏幕及其控件的方式对于保持媒体库易于使用特别有用。
您对如何配置 WordPress 媒体设置有任何疑问吗? 在下面的评论部分让我们知道!
精选图片来自 ProStockStudio/shutterstock.com
