Divi 插件亮点:用于 Divi 和 Gutenberg 的 Divi/Gutenberg/Woo 跨域复制粘贴
已发表: 2023-01-28Divi/Gutenberg/Woo 跨域内容复制粘贴系统 (CCPS) 插件允许您轻松地跨不同域的网站复制和粘贴 Divi、Gutenberg 和 WooCommerce 布局。 这对于在一个站点上构建布局并将其移动到另一个站点非常方便,而无需使用 Divi 库导出和导入布局。 您还可以使用此插件为设计项目创建自己的布局存储库。 在此插件亮点中,我们将了解 Divi/Gutenberg/Woo 跨域内容复制粘贴系统 (CCPS) 插件,并帮助您确定它是否适合您。
让我们开始吧!
安装 Divi/Gutenberg/Woo 跨域内容复制粘贴系统 (CCPS)
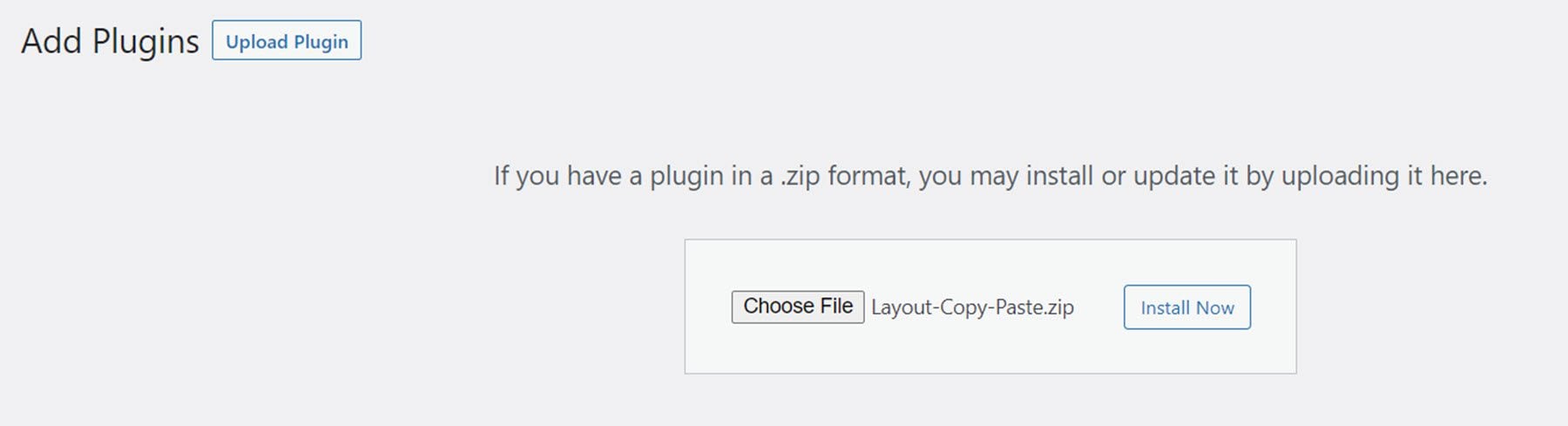
该插件以 .ZIP 插件文件的形式提供。 要安装插件,请打开 WordPress 仪表板中的插件页面,然后单击添加新插件。 单击选择文件并选择 .ZIP 插件文件,然后单击立即安装。 安装插件后,激活插件。

重复这些步骤以在您希望能够粘贴项目的任何网站上安装插件。 需要安装并激活此插件,以便您能够复制和粘贴任何布局。
Divi/Gutenberg/Woo 跨域内容复制粘贴系统 (CCPS)
现在让我们来看看这个插件是如何工作的。
设置页面
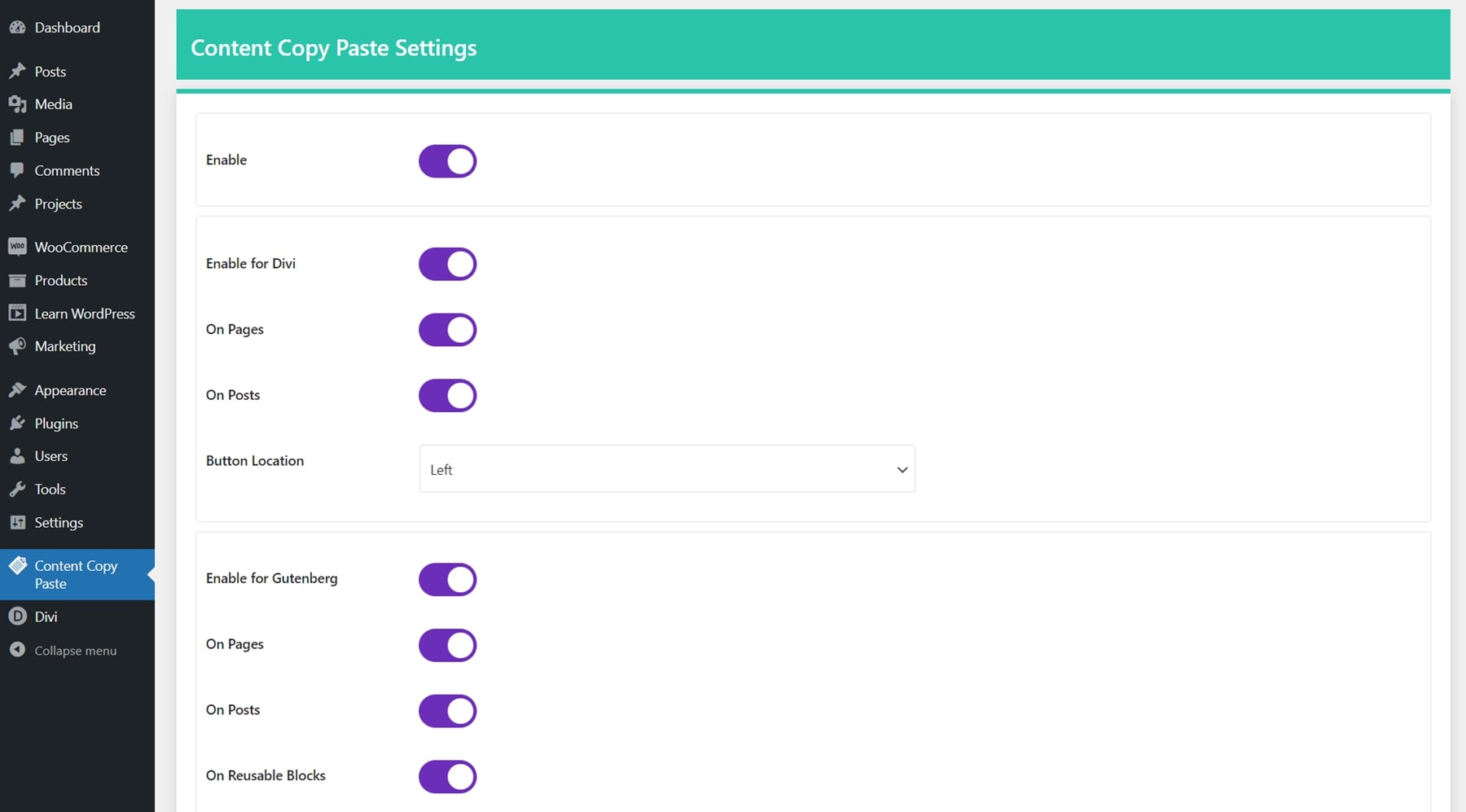
安装插件后,您将在 WordPress 仪表板菜单中看到该插件的新设置页面。 使用这些设置,您可以更改启用复制粘贴功能的位置并更改按钮位置。

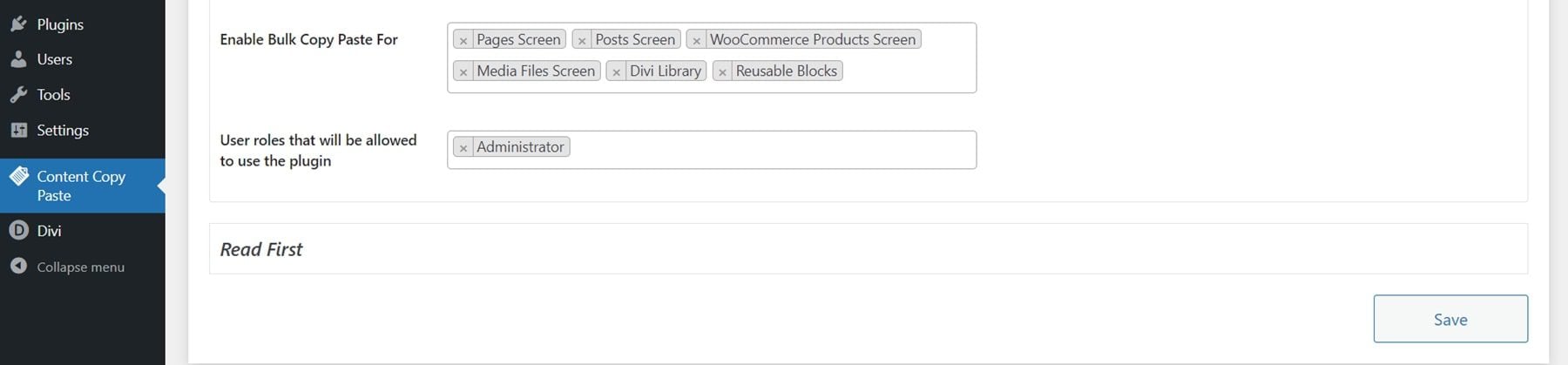
您还可以更改启用批量复制和粘贴功能的页面,并按用户角色限制插件使用。 默认情况下,所有设置均已启用,您无需在使用插件前进行任何更改。 该页面还列出了一些使用插件的提示和说明。

复制 Divi 布局
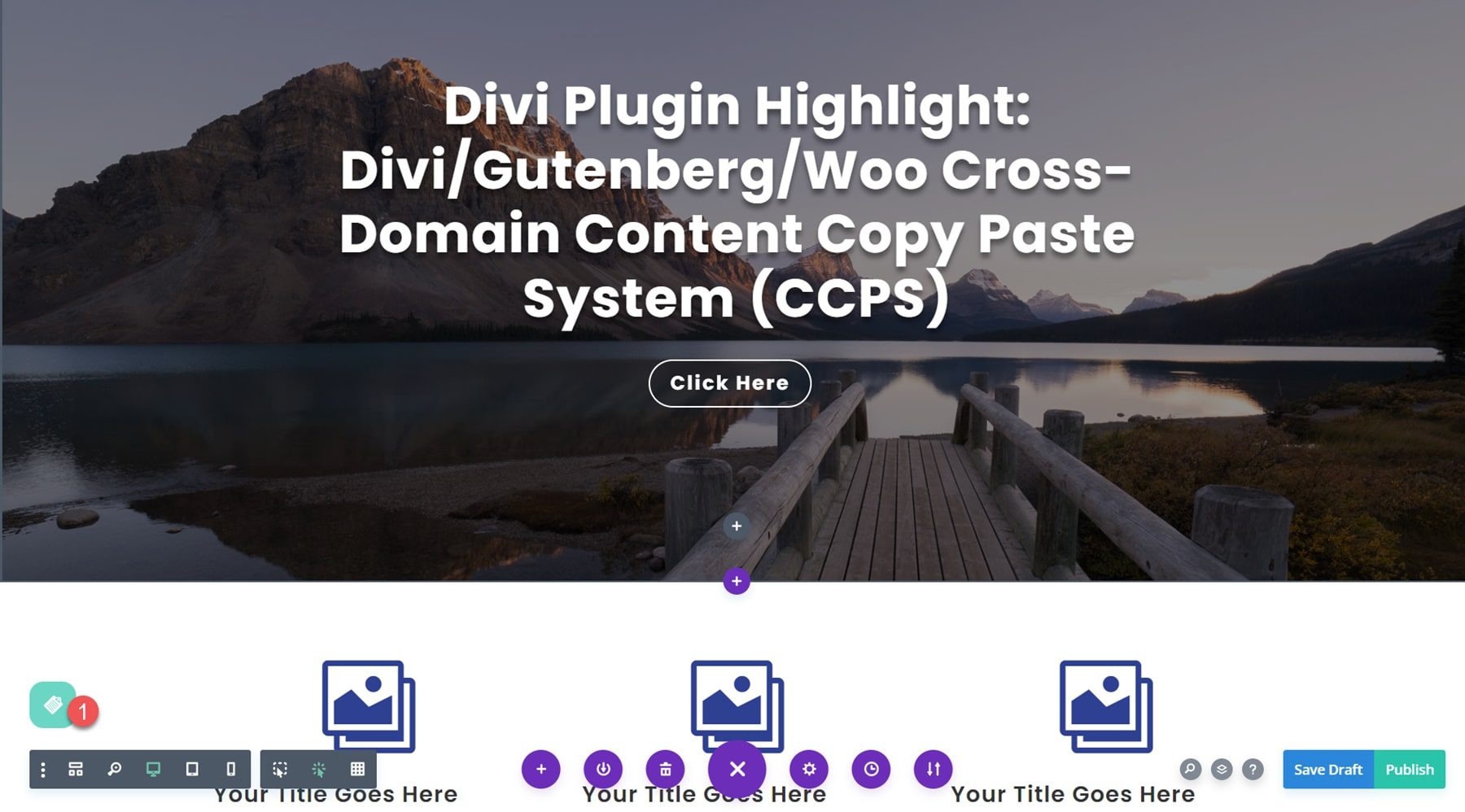
在这里,我在 Divi 的可视化构建器中创建了一个布局,我想将其复制到另一个网站。 如您所见,现在插件已激活,Visual Builder 的左下角有一个绿色图标。

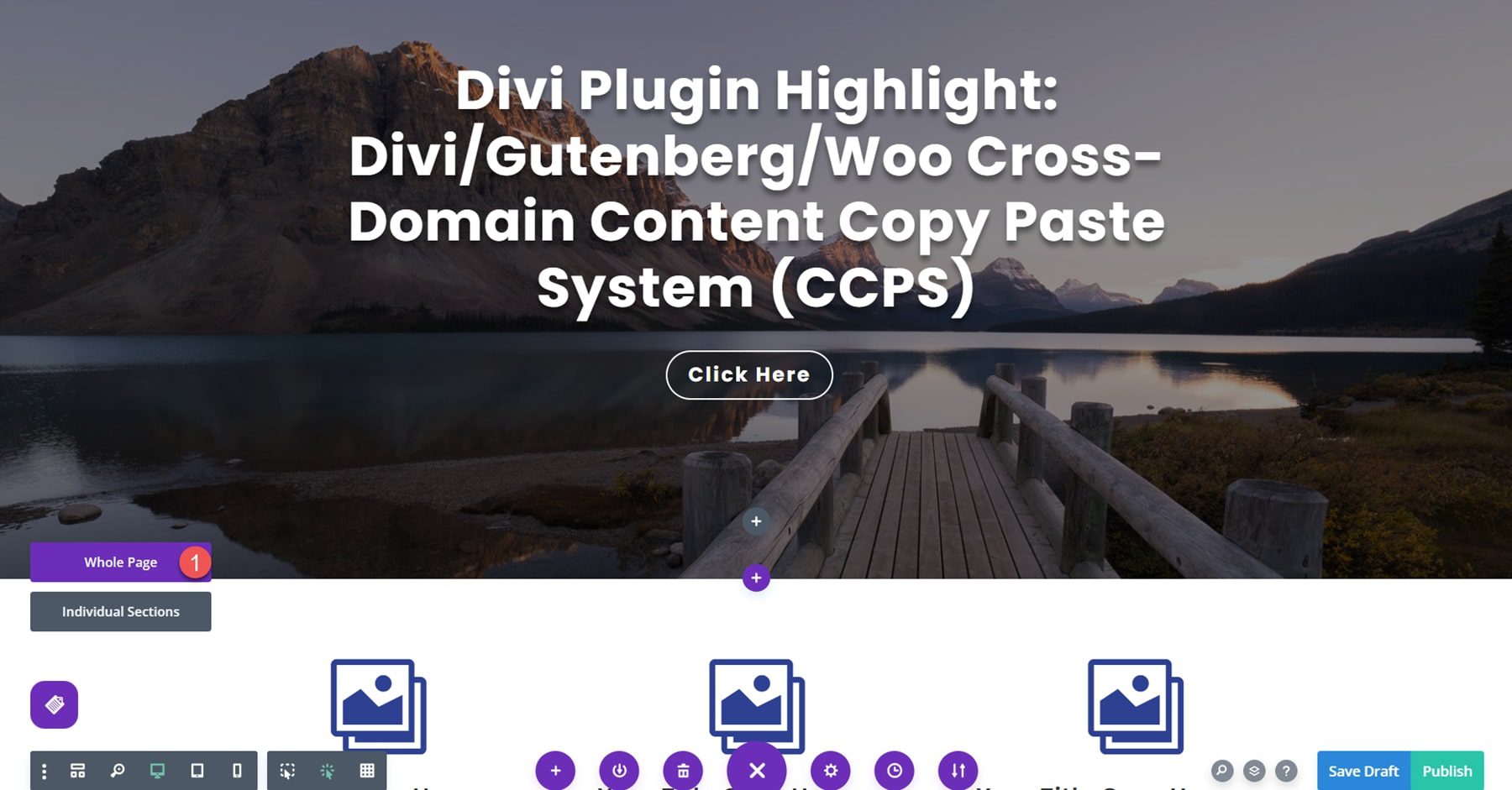
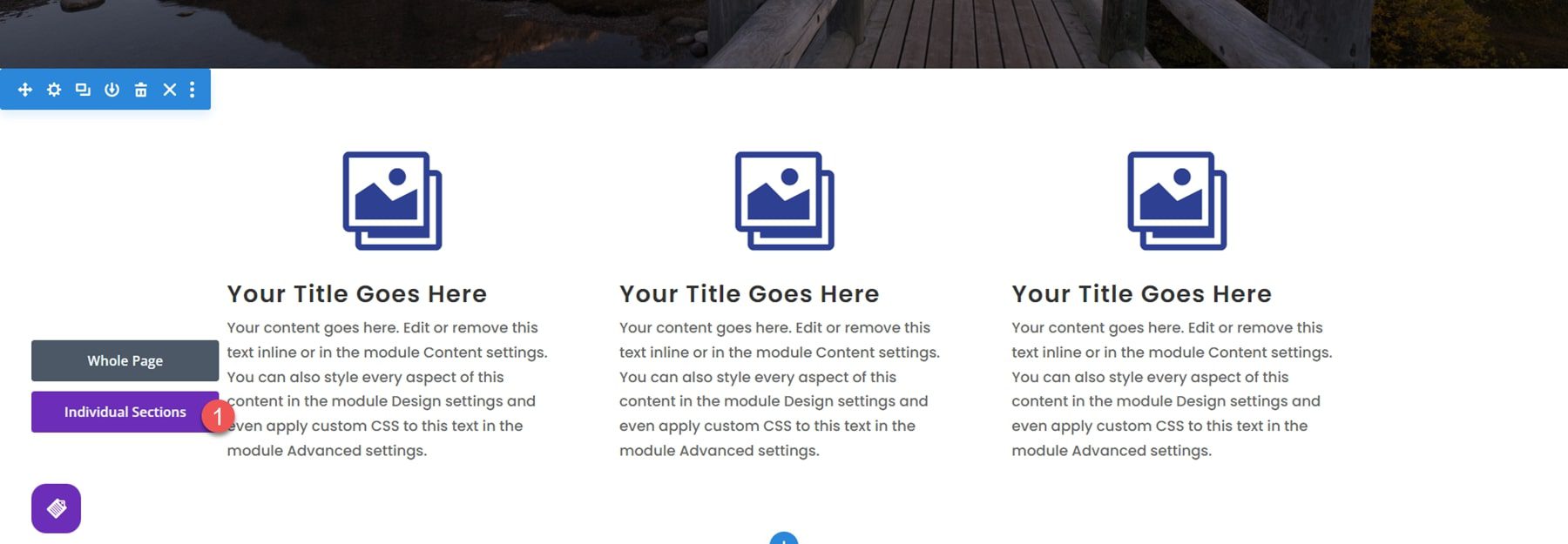
单击绿色图标时,您有两个选项:整个页面或单个部分。

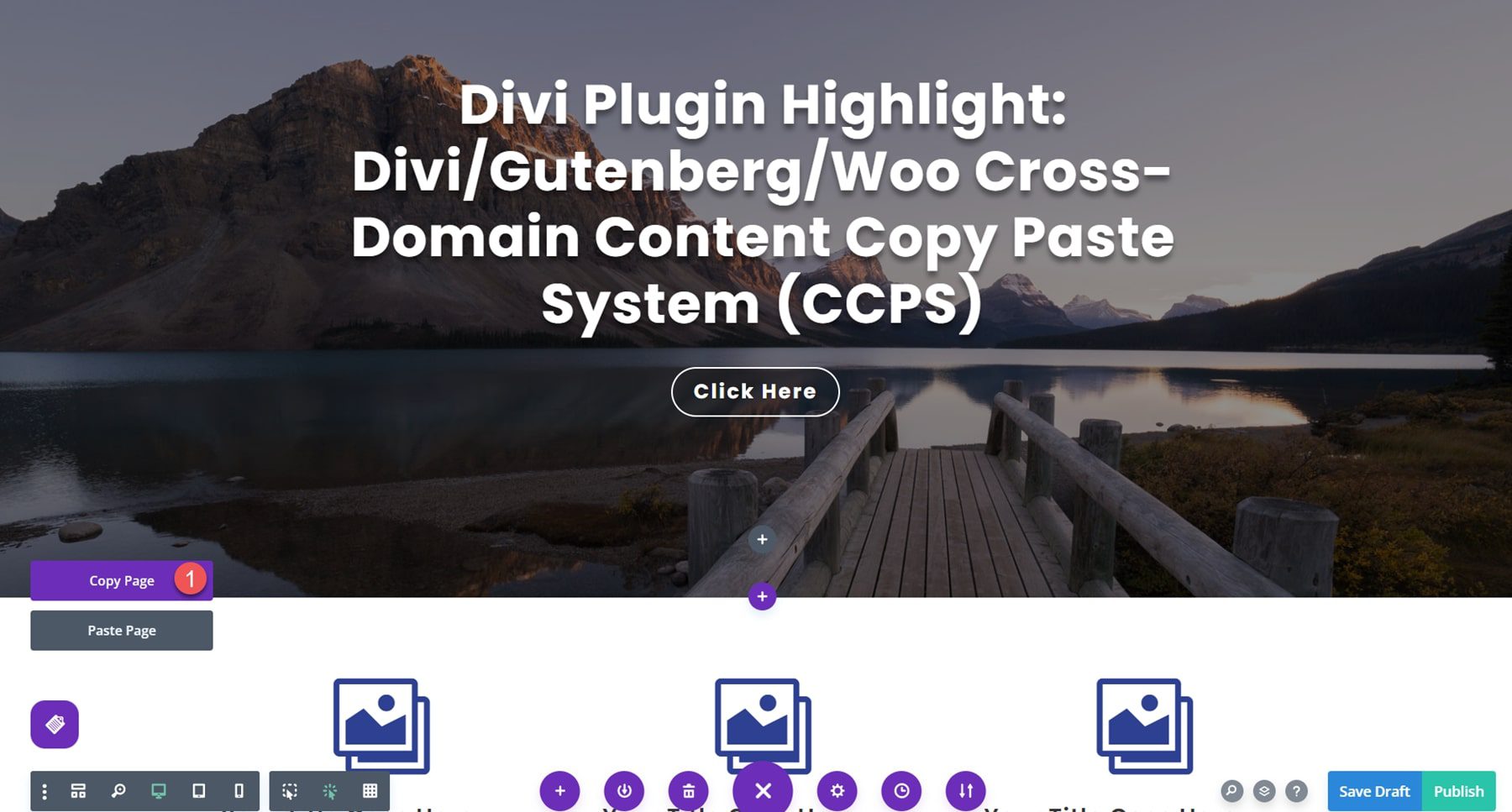
如果选择“整页”,您会看到复制页面或粘贴页面的选项。 由于我们要复制此布局并将其粘贴到其他网站,因此我们将选择复制选项。

现在在我的新站点上,我已经安装并激活了插件并添加了一个新页面。 复制和粘贴图标位于视觉生成器中,因此我将单击该图标,然后选择“整页”选项并单击“粘贴页面”。

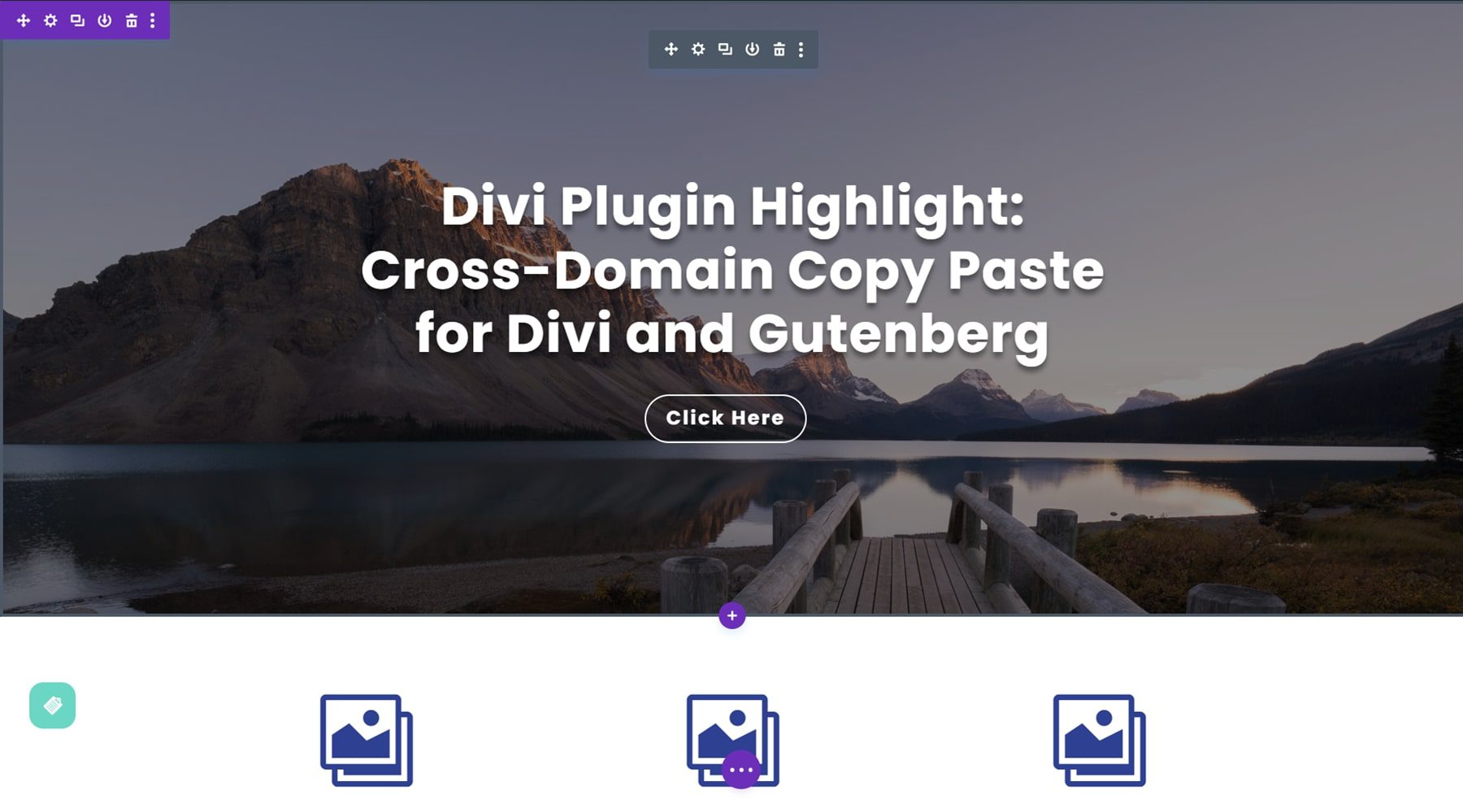
现在布局已经加载到新页面上了! 请注意,粘贴整个页面将替换您在该页面上的任何内容。

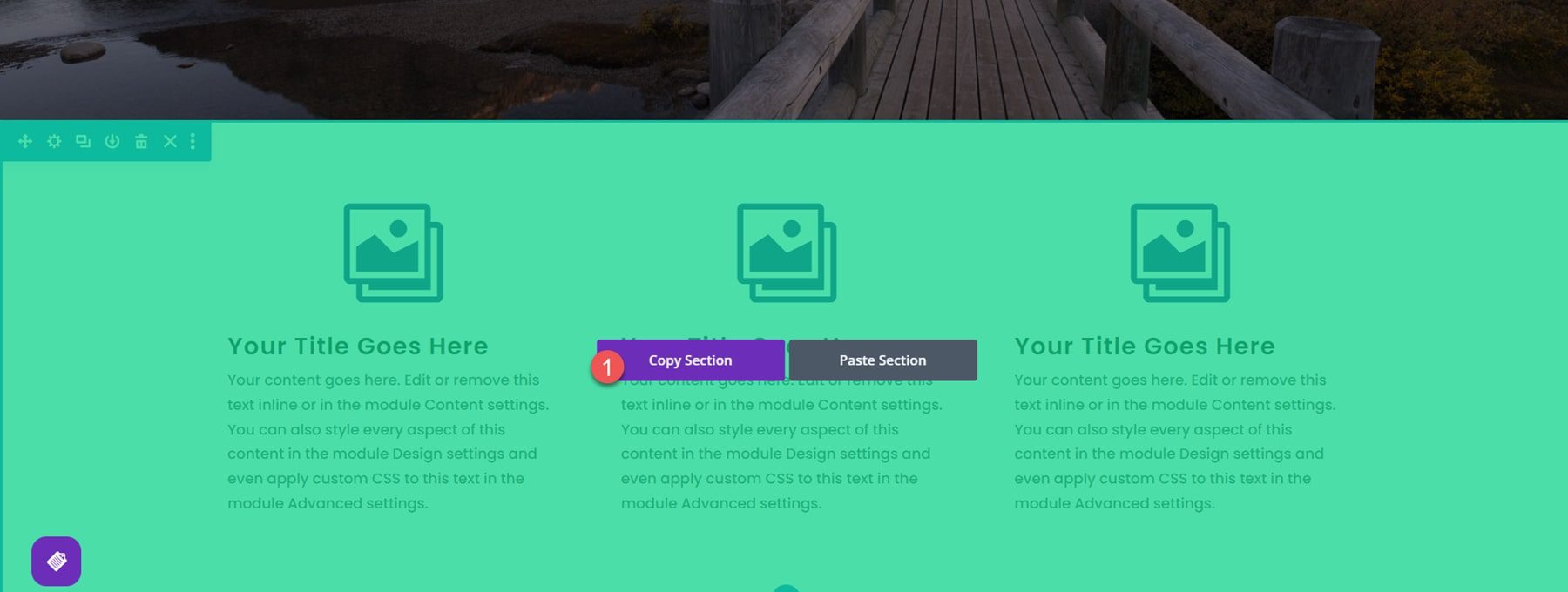
或者,您可以选择复制单个部分。 为此,请单击复制和粘贴图标,然后选择单个部分。

当您将鼠标悬停在一个部分上时,它将有一个绿色覆盖层,带有一个用于复制该部分的按钮和一个用于粘贴该部分的按钮。 单击复制按钮。

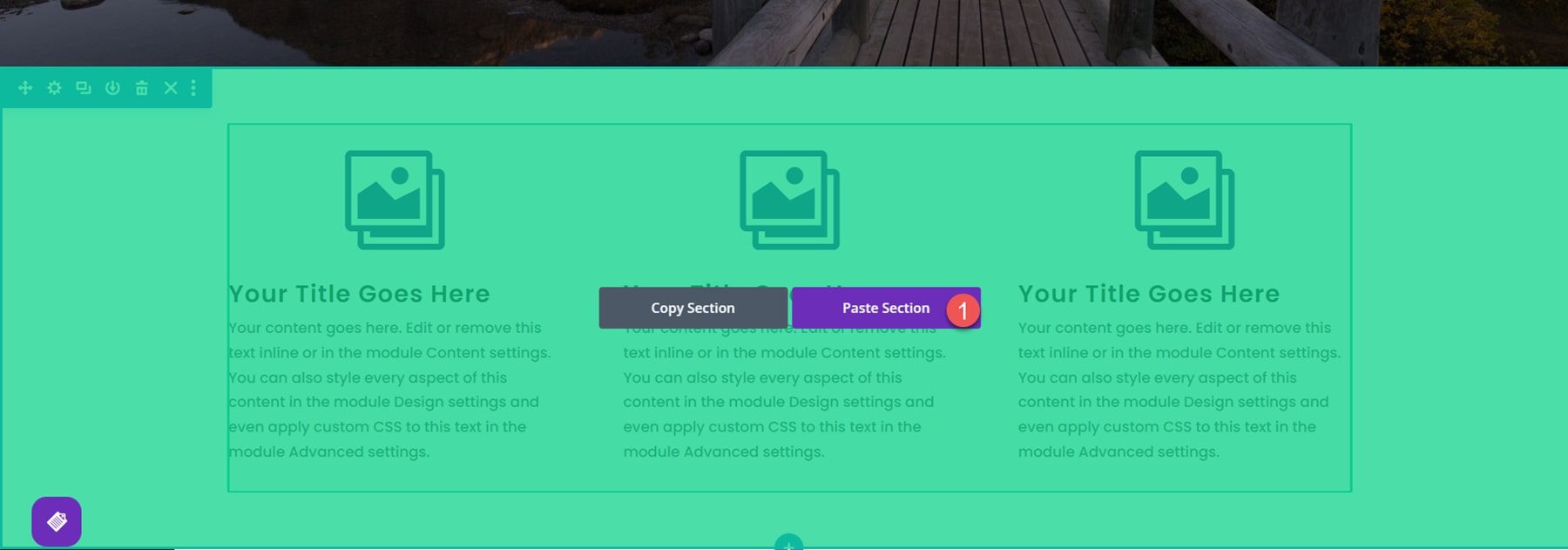
在新网站上,单击复制和粘贴图标并选择 Individual Sections。 如果您突出显示现有部分并单击粘贴,该部分将替换为您复制的部分。 如果您不想替换新页面上的某个部分,您可以创建一个新的空白部分并将其粘贴到那里。


复制古腾堡布局
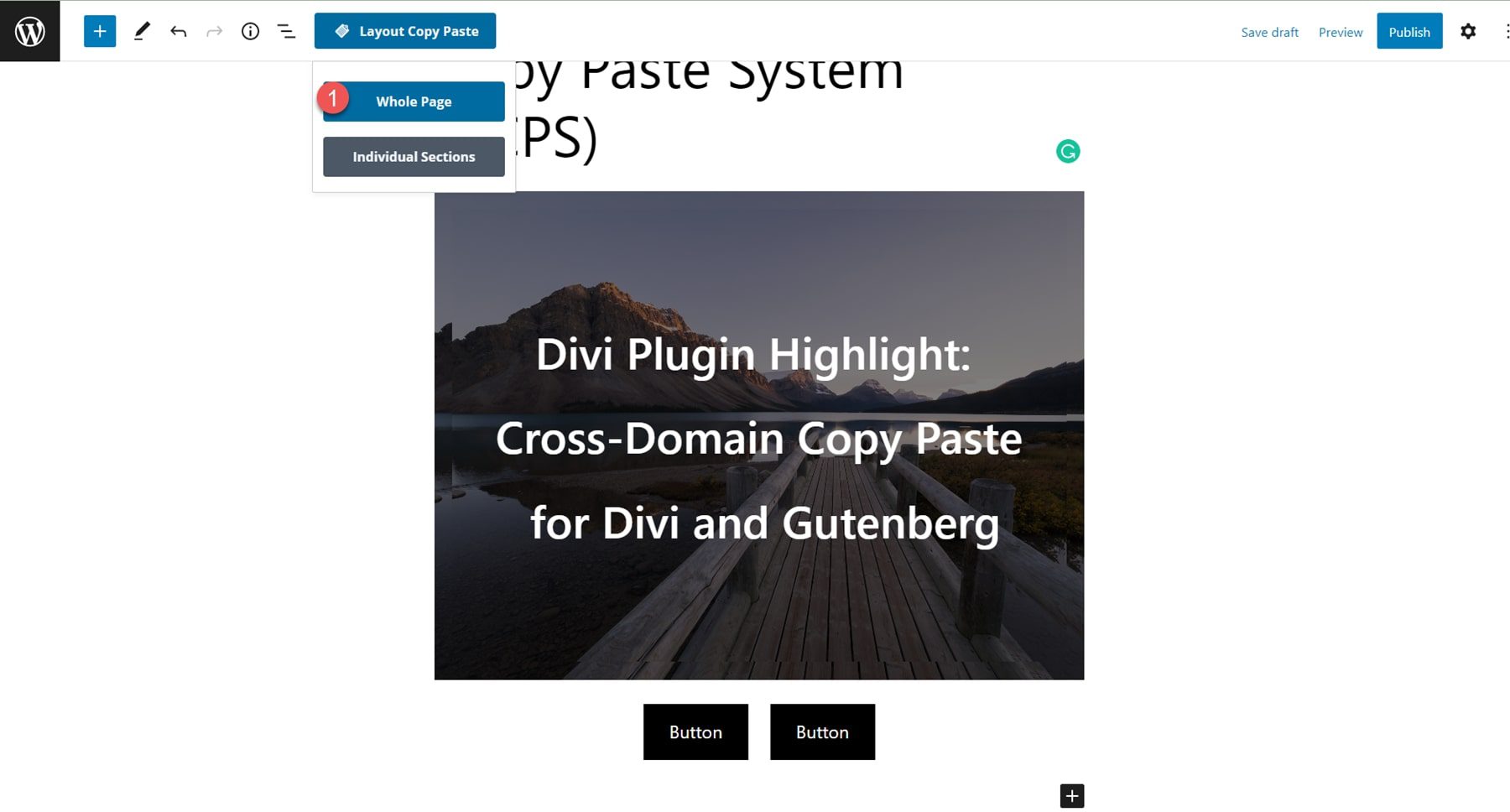
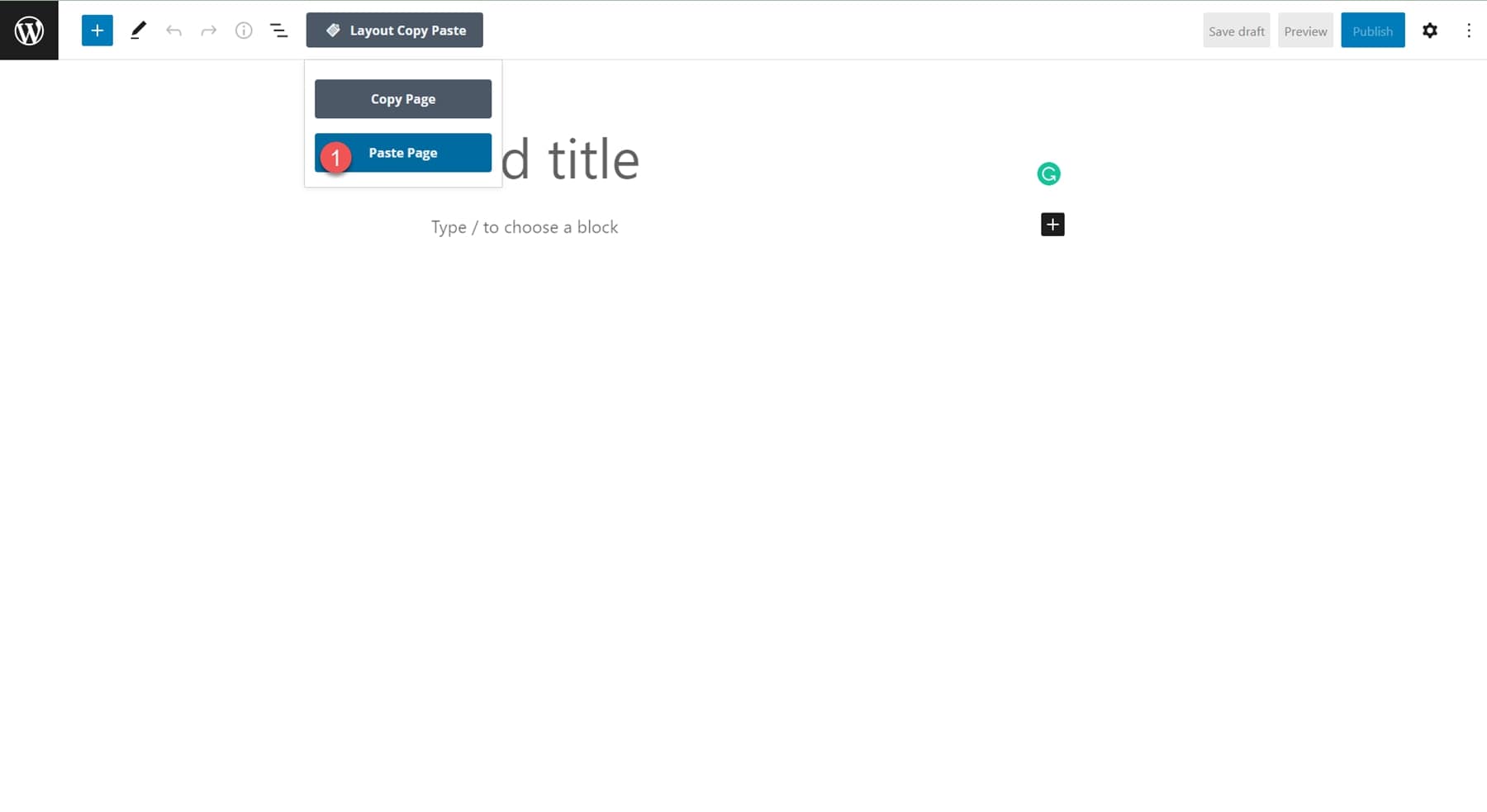
该插件还允许您将古腾堡布局复制到不同的站点。 为此,请使用默认编辑器(Gutenberg 编辑器,而不是 Divi 构建器)打开或创建布局。 页面顶部是布局复制粘贴按钮。 单击按钮,然后选择整个页面或单个部分。 在此示例中,我将复制整个页面。

在新网站上,使用默认编辑器打开一个页面。 同样,您应该会在顶部看到 Layout Copy Paste 按钮。 单击按钮并选择整个页面,然后单击粘贴页面。

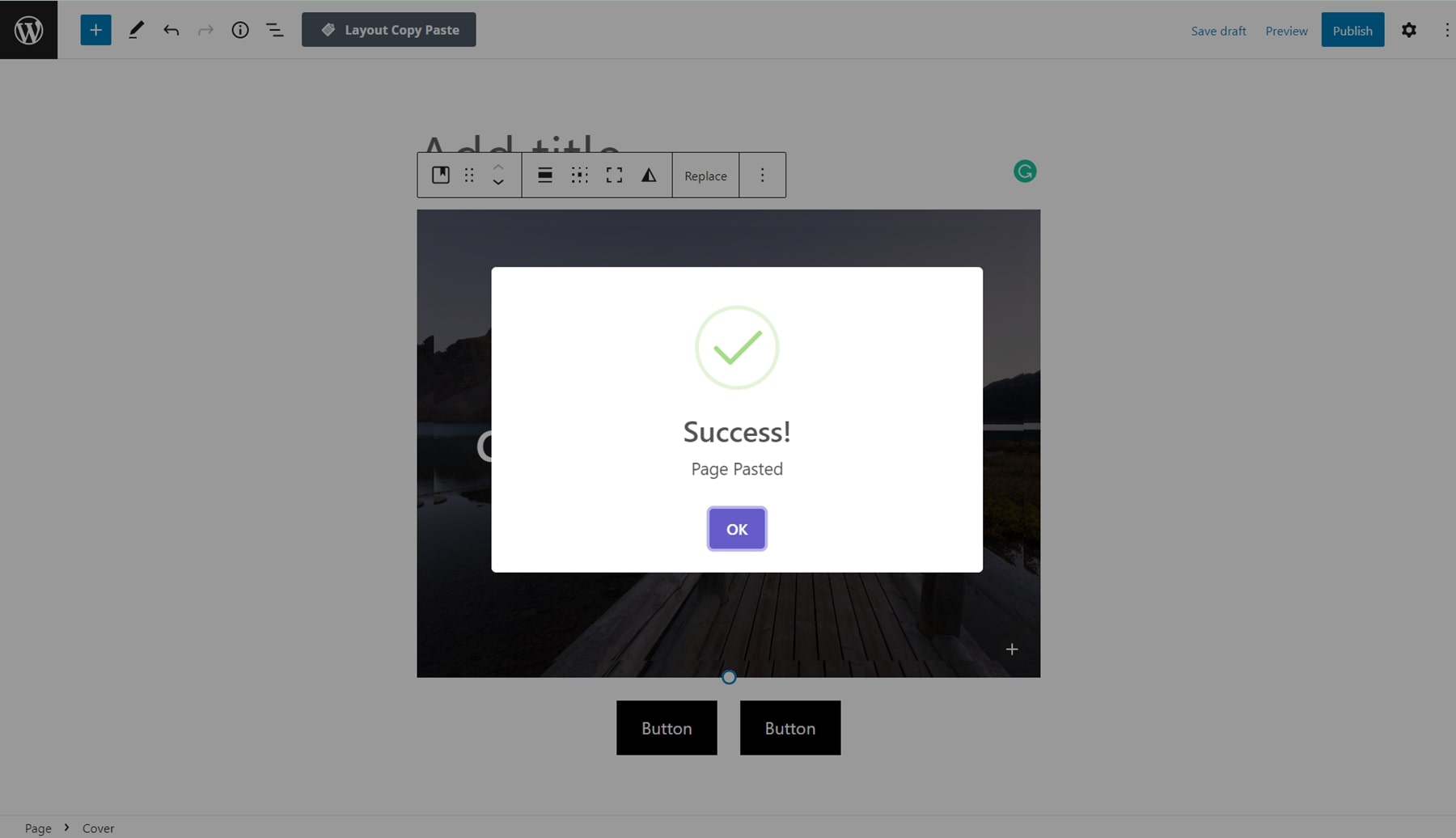
现在您的布局将被粘贴到新网站上。

批量复制和下载页面、帖子、WooCommerce 产品和媒体文件
此插件版本 2 中添加的一项新功能是能够将页面、帖子、WooCommerce 产品和媒体文件从一个站点批量复制到另一个站点。 您还可以下载页面、帖子、产品或媒体的导出文件,并通过此功能将它们上传到另一个站点。 如果您要将大量内容从一个站点移动到另一个站点,这是一项非常有用且节省时间的功能。
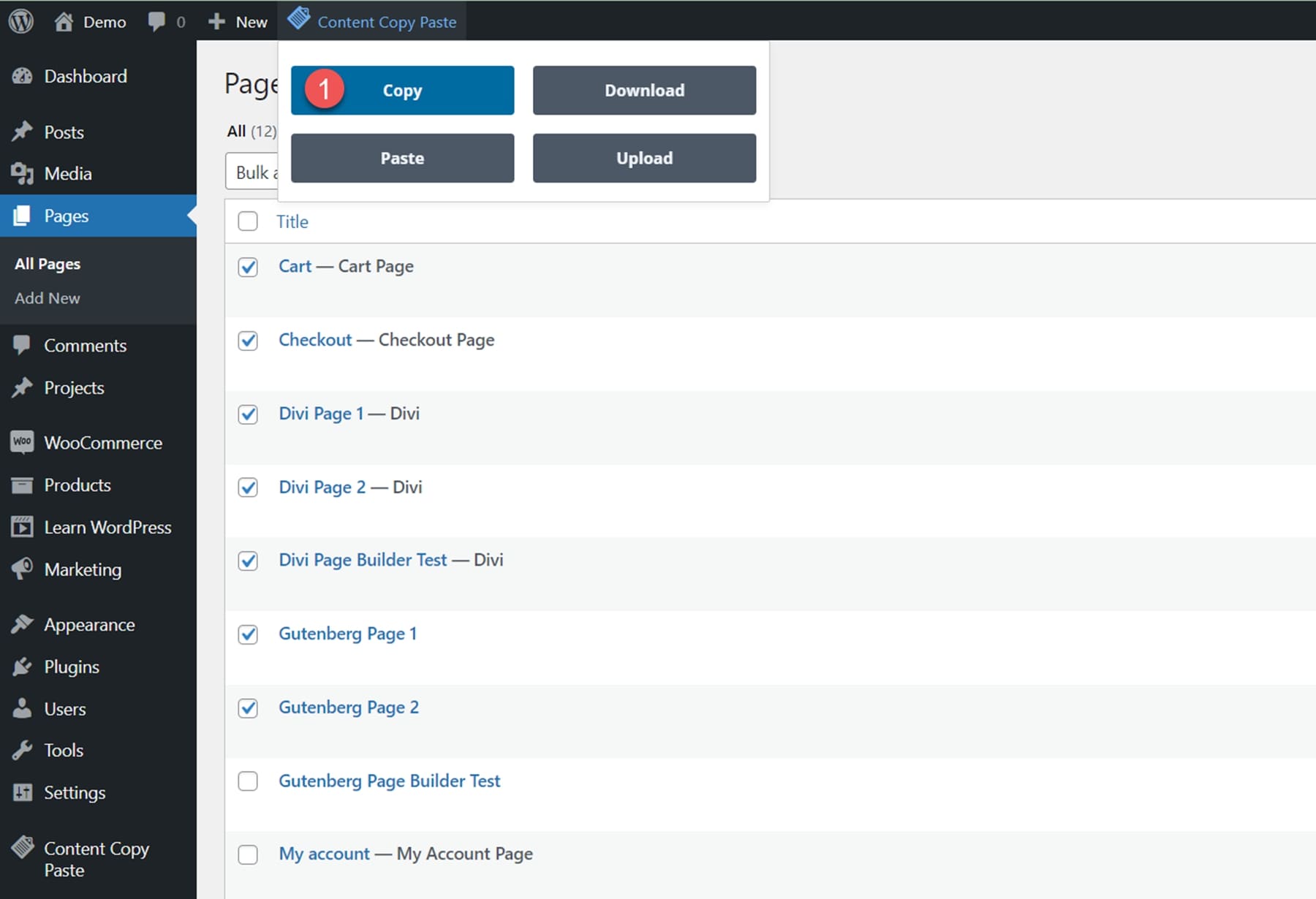
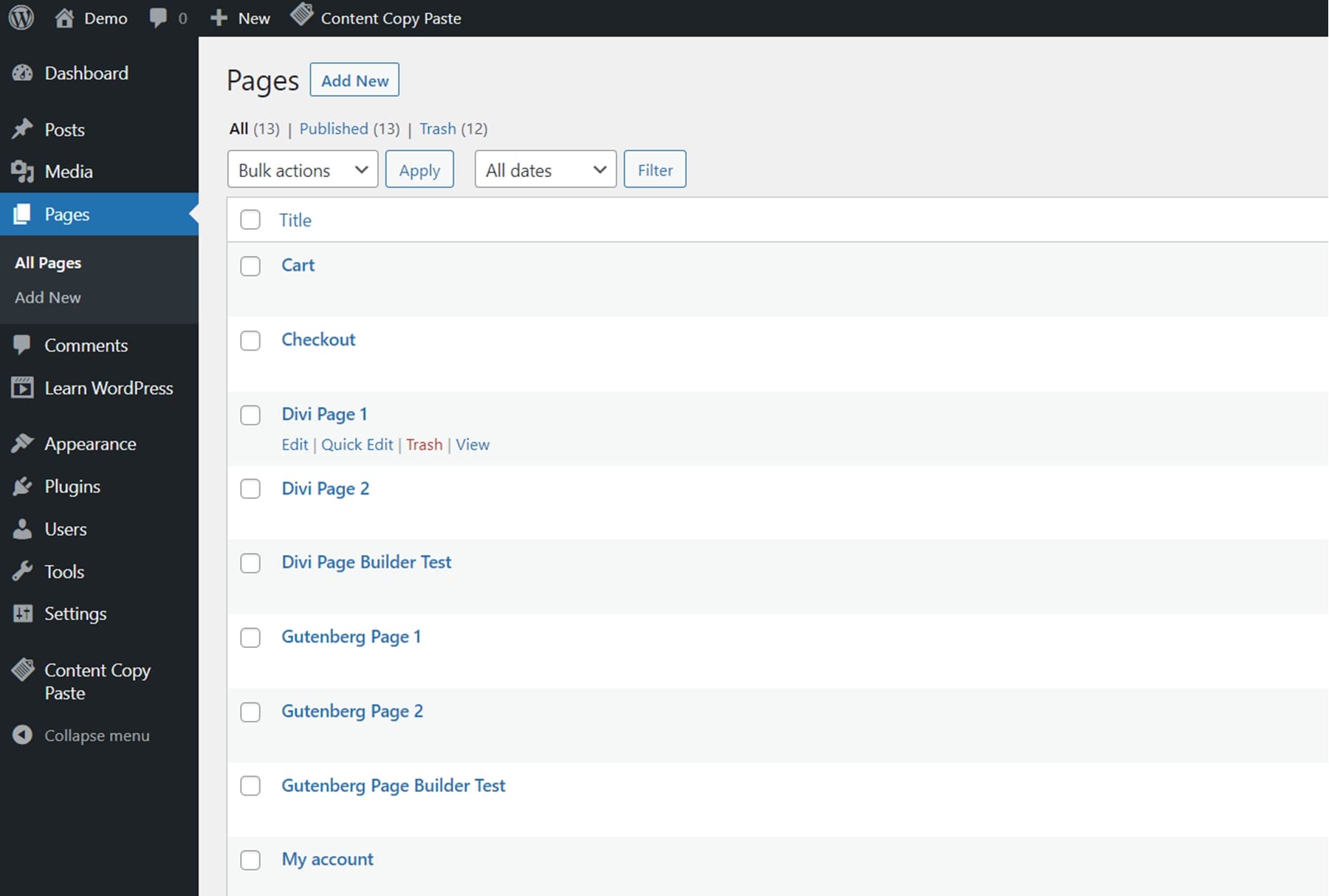
在这里,我正在 WordPress 仪表板中查看我的页面。 您可以在页面的最顶部看到“内容复制粘贴”按钮。 选择要复制的页面,然后单击复制按钮。

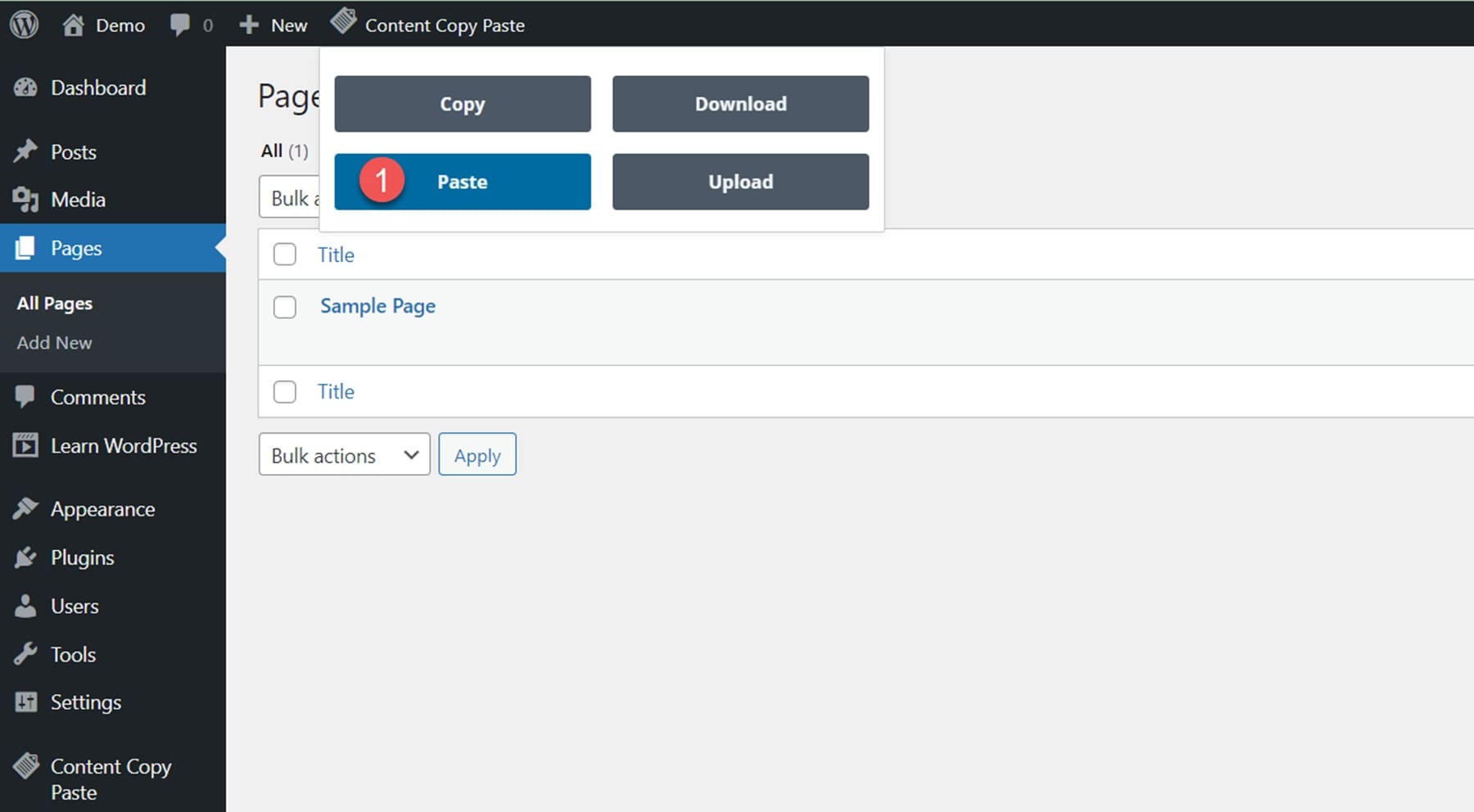
在另一个网站上,导航到页面,然后单击顶部的粘贴按钮。

您复制的页面将被粘贴到新网站上。

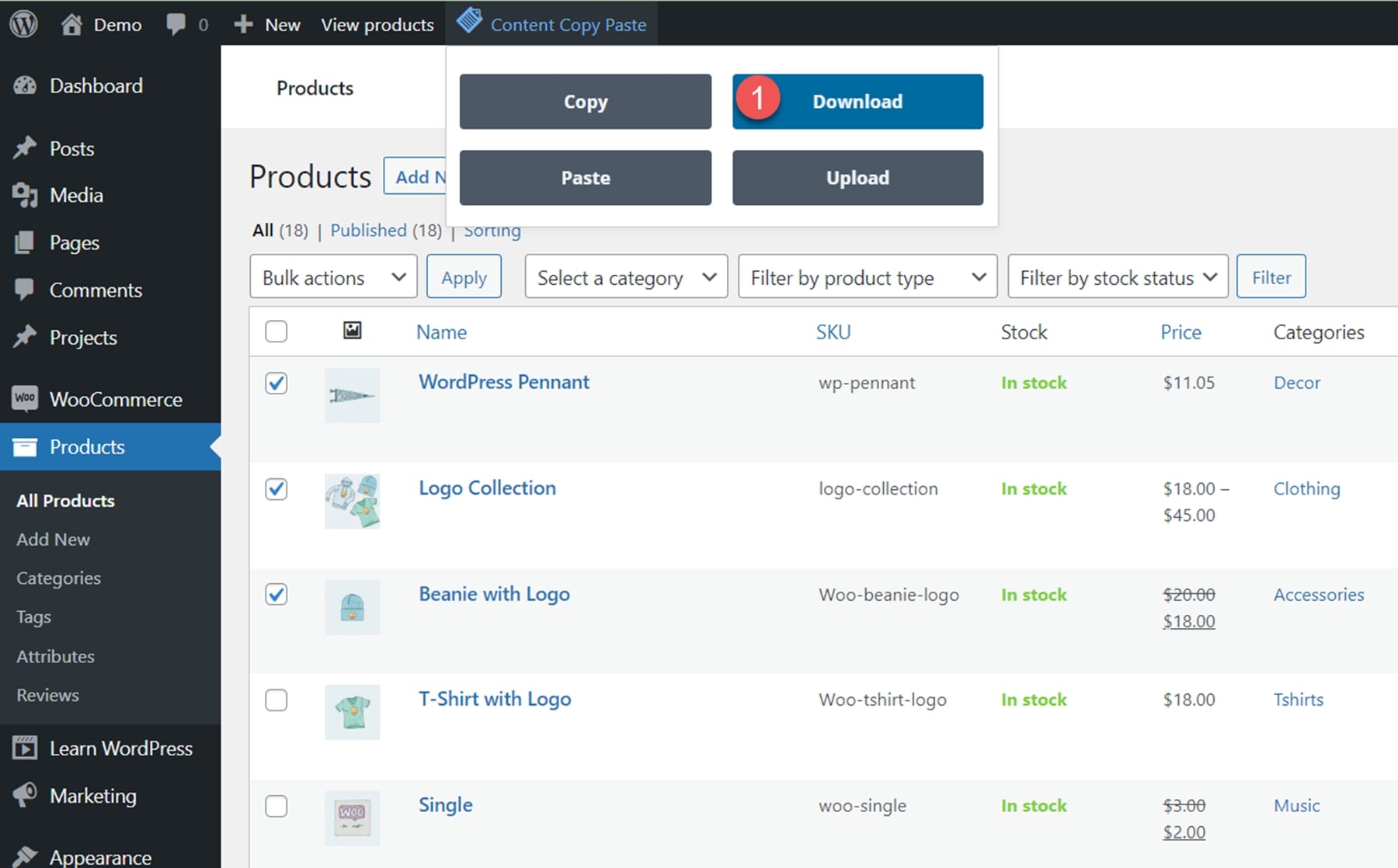
如果您更愿意使用您的内容生成一个 .ZIP 文件,您可以使用下载按钮来保存您的内容。 这是 WooCommerce 产品页面的样子。

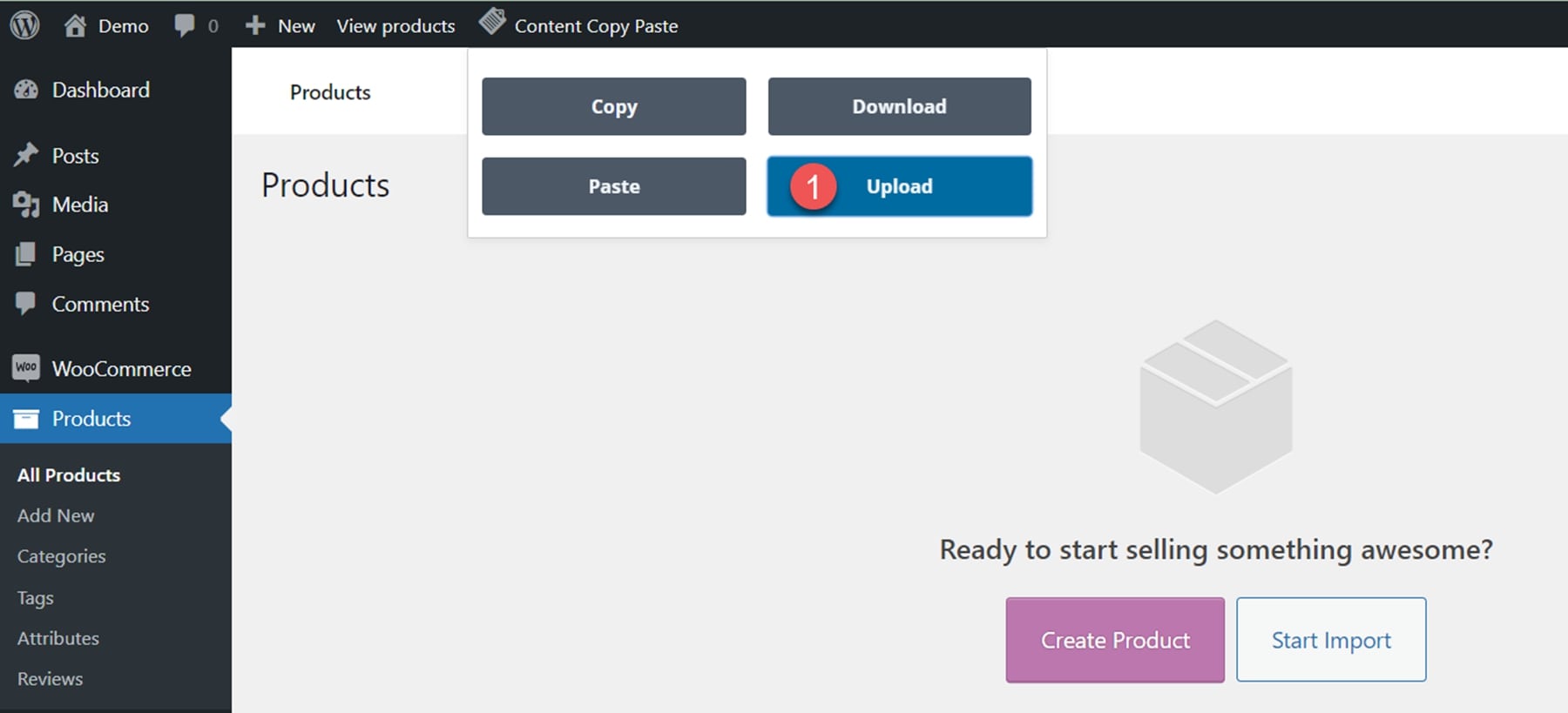
现在,在我的新站点上,我可以单击“产品”页面中的“内容复制粘贴”按钮,然后单击“上传”以上传包含产品内容的 .ZIP 文件。

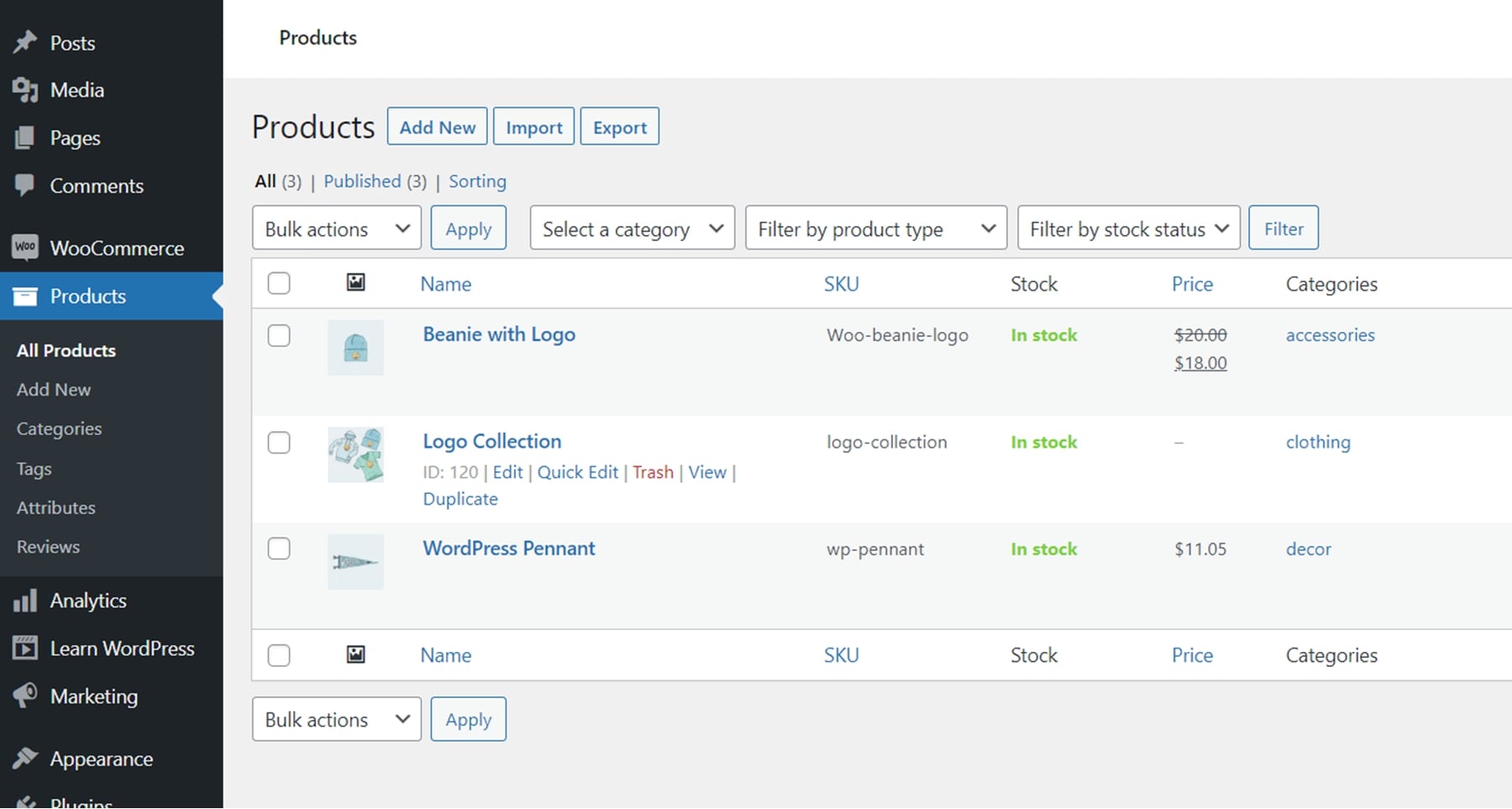
出现成功消息后,您可以看到产品已上传到新站点。

Divi/Gutenberg/Woo 跨域内容复制粘贴系统 (CCPS) 提示和更新
在使用此插件之前,需要了解一些事项。 首先,在复制或粘贴之前,您必须始终保存要从中复制或粘贴到的页面。 无法在不同浏览器之间或隐身窗口内进行复制和粘贴。 此外,Safari 网络浏览器不支持跨域复制粘贴。 最后,此插件不适用于 Divi 主题构建器环境。 尽管有这些限制,这个插件为 Divi 和 WordPress 带来了一些很棒的功能,如果您使用自己的预制布局并且经常在多个域之间工作,它可能会非常有用。
购买 Divi/Gutenberg/Woo 跨域内容复制粘贴系统 (CCPS)
Divi/Gutenberg/Woo 跨域内容复制粘贴系统 (CCPS) 在 Divi Marketplace 中可用。 无限网站使用和 1 年的支持和更新费用为 49 美元。 该价格还包括 30 天退款保证。

最后的想法
Divi/Gutenberg/Woo 跨域内容复制粘贴系统 (CCPS) 是一个有趣的插件,可以轻松地将 Divi 和 Gutenberg 布局复制并粘贴到不同域的站点。 使用此插件,您可以轻松地为新项目重用设计布局,甚至可以创建您自己的布局存储库,您可以毫不费力地复制和粘贴这些布局。 随着版本 2 中的新功能增加了批量复制和下载页面、帖子、媒体文件甚至 WooCommerce 产品的能力,这个插件在将内容传输到其他网站时可以大大节省时间。 安装简单明了,插件也非常易于使用。 如果您厌倦了将 Divi Builder 文件导入和导出到新网站,并且想要替代基于云的布局存储库(如 Divi Cloud),这对您来说可能是一个很好的插件。
我们很想听到您的声音! 您是否尝试过 Divi/Gutenberg/Woo 跨域内容复制粘贴系统 (CCPS)? 在评论中让我们知道您的想法!
