Ücretsiz WordPress Web Sitesi Nasıl Yapılır – 2022 (Videolu)
Yayınlanan: 2020-08-19
Son güncelleme - 10 Şubat 2022
Evet, tamamen ücretsiz bir WordPress web sitesi yapmak mümkündür. Bu nedenle, bir blog hobisi, web geliştiricisi, işletme sahibi veya sadece yeni şeyler denemek isteyen biri olun, kendi web sitenizi yapmaktan çekinmek için artık mazeret yok.
Bu nedenle, bilgisayarınızda yeni bir sekme açın ve bu kılavuzu adım adım izleyin; birkaç dakika içinde yeni ve ücretsiz bir web siteniz hazır ve çalışır durumda olacaktır.
Ücretsiz WordPress Web Sitenizi Barındırma ve Kurma
Alan adı ve barındırma, bir web sitesinin temelleridir. Hiçbir web sitesi onlarsız var olamaz. Etki Alanı, web sitenizin kimliğidir. İnsanlar bunu bir tarayıcıya yazabilir ve anında web sitenize ulaşabilir. Ve barındırma, web sitenizin tüm bilgilerinin ve dosyalarının depolandığı yerdir. Web sitenizin bilgilerini dünyanın herhangi bir yerinden herhangi bir zamanda arayan kişilere gönderen bir bilgisayar gibidir.
Genellikle alan adını ayrı olarak satın alabilir ve sunucularında barındırmak için farklı bir hizmet ödeyebilirsiniz. Ancak uygun maliyetli yol, ikisini birlikte satın almaktır.
Ancak, ücretsiz olarak bir web sitesi oluşturmaya çalıştığımız için, aşağıdakiler gibi ücretsiz barındırma sağlayıcılarından bir alt alan adı alabiliriz:
- InfinityFree
- ücretsiz ev sahibi
- 000WebHost
- Google Siteleri
- WordPress.com
- Profesyonel Ücretsiz Sunucu
- Ücretsiz konaklama
- Wix
- Google Bulut Barındırma
- Ödül Alanı
- ücretsizwebhostingalanı
Çoğu zaman, ücretsiz barındırma sağlayıcıları, bir web sitesini çalıştırmak için gerekli olan çeşitli yönlerde sınırlamalarla gelir. Bu nedenle, onları aşağıdaki 8 faktörle karşılaştırmanız önemlidir:
- Alt etki alanı – Barındırma sağlayıcısı ücretsiz bir alt etki alanı sunuyor mu?
- Bant Genişliği – Web siteniz belirli bir süre içinde ziyaretçilerinize ne kadar veri aktarabilir?
- Disk Alanı – Web sitenizin veritabanı, sayfalar, resimler, videolar ve dosyalar gibi içeriğini depolamak için sunucuda ne kadar alan var?
- Web sitesi sayısı – Aynı planda kaç web sitesi çalıştırabilirsiniz?
- E-posta hesapları – Planla birlikte kaç e-posta hesabı alıyorsunuz?
- Çalışma Süresi ve Hız – Sağlayıcı tarafından barındırılan web sitelerinin ortalama çalışma süresi ve hızı nedir?
- Destek – Sağlayıcı destek sunuyor mu? Evet ise, hangi yol(lar)la?
- Sınırlamalar – Sağlayıcının kullanımla ilgili başka sınırlamaları var mı?
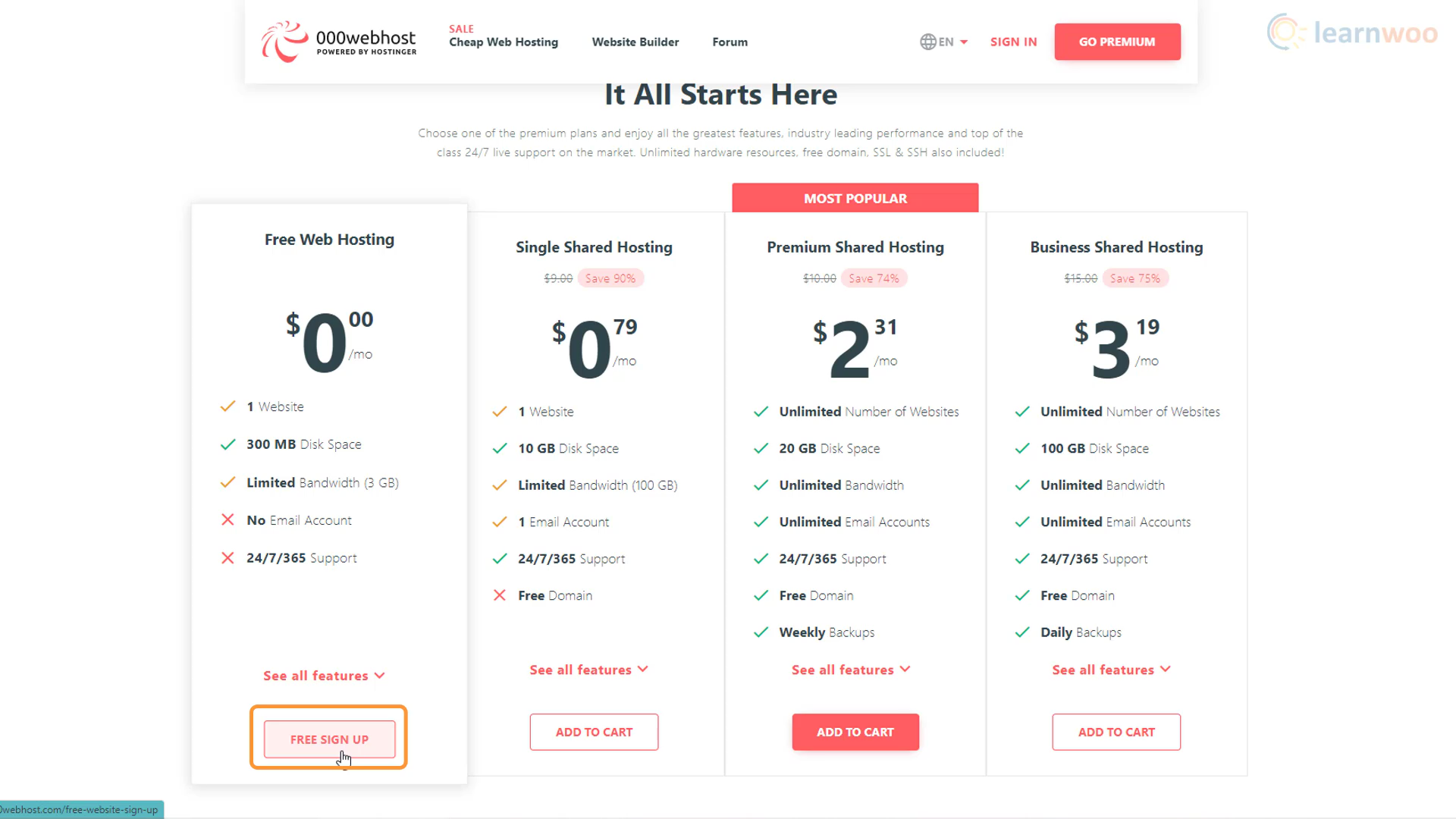
Karşılaştırmalardan sonra, 000WebHost güvenilir bir ücretsiz barındırma sağlayıcısı olarak öne çıkıyor . Bu nedenle, bu bağlantıya tıklayarak web sitesine gidin . Planları görmek için aşağı kaydırın ve “Ücretsiz Kaydol” düğmesine tıklayın. E-posta adresinizi girin ve 000WebHost hesabınız için bir şifre atayın.

E-postanız doğrulandıktan sonra bir kurulum sihirbazı 5 basit adımda size yol gösterecektir:
Adım 1: Web sitesinin türünü seçin; bir blog, bir çevrimiçi mağaza, bir web geliştirme sitesi veya başka bir şey oluşturmak isteyip istemediğinizi.
Adım 2: Bir blog seçerseniz, hakkında yazacağınız konuları seçmeniz gerekir.
Adım 3: 000WebHost, optimum çalışma için Chrome tarayıcının yüklenmesini önerecektir. Zaten sahipseniz, Atla'ya tıklayabilirsiniz.
Adım 4: Bir sonraki adımda, web sitenize bir ad vermeniz ve bunun için bir şifre oluşturmanız gerekecek.
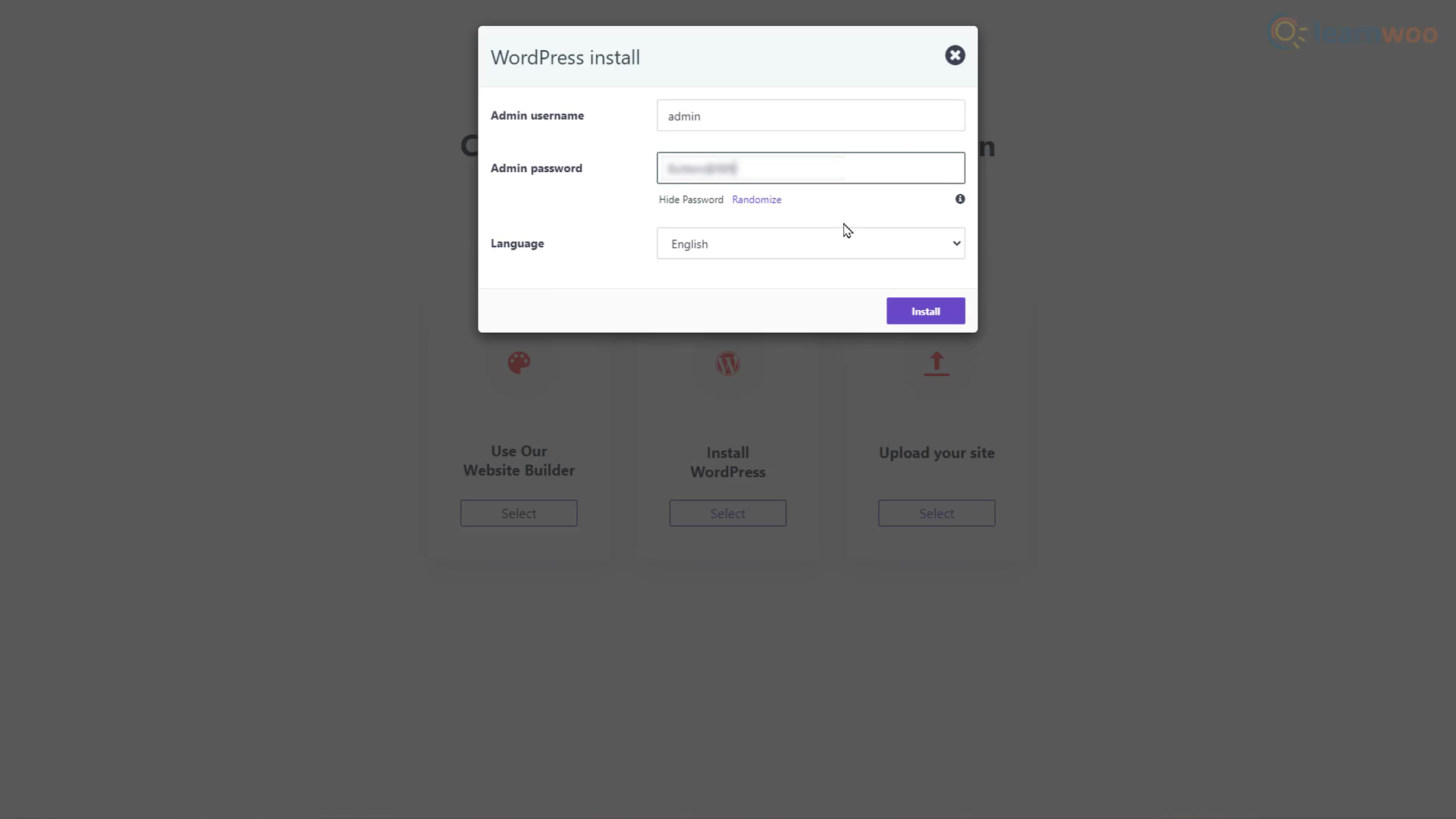
Adım 5: Son olarak, çalışacağınız CMS'yi seçmeniz gerekiyor. Bizim için bu WordPress. Üzerine tıkladığınızda, bir açılır pencere sizden WordPress web siteniz için bir yönetici kullanıcı adı ve şifresi oluşturmanızı isteyecektir. Web sitenizin arka ucunda oturum açmak istediğinizde bu kimlik bilgilerine ihtiyacınız olacak.

Yaklaşık 60 saniyelik yüklemeden sonra ücretsiz WordPress web siteniz internette yayında olacaktır. “Yapılandırma Sayfasına Git” düğmesine tıklayabilir ve web sitenize giriş yapmak için WordPress kimlik bilgilerinizi kullanabilirsiniz.
Tasarım Şablonunu İçe Aktarma

Web siteniz oluşturuldu. Ancak örnek sayfa ve içeriğe sahip varsayılan sürüm çok fazla görünmüyor. Öyleyse inşa etmeye ve tasarlamaya başlayalım. URL'sinin sonuna “/wp-admin” ekleyerek web sitenizin arka ucuna gidin. Burası, web sitemizin gönderiler, sayfalar, temalar, eklentiler ve ayarlar gibi yapı taşlarını kontrol ettiğimiz yerdir.

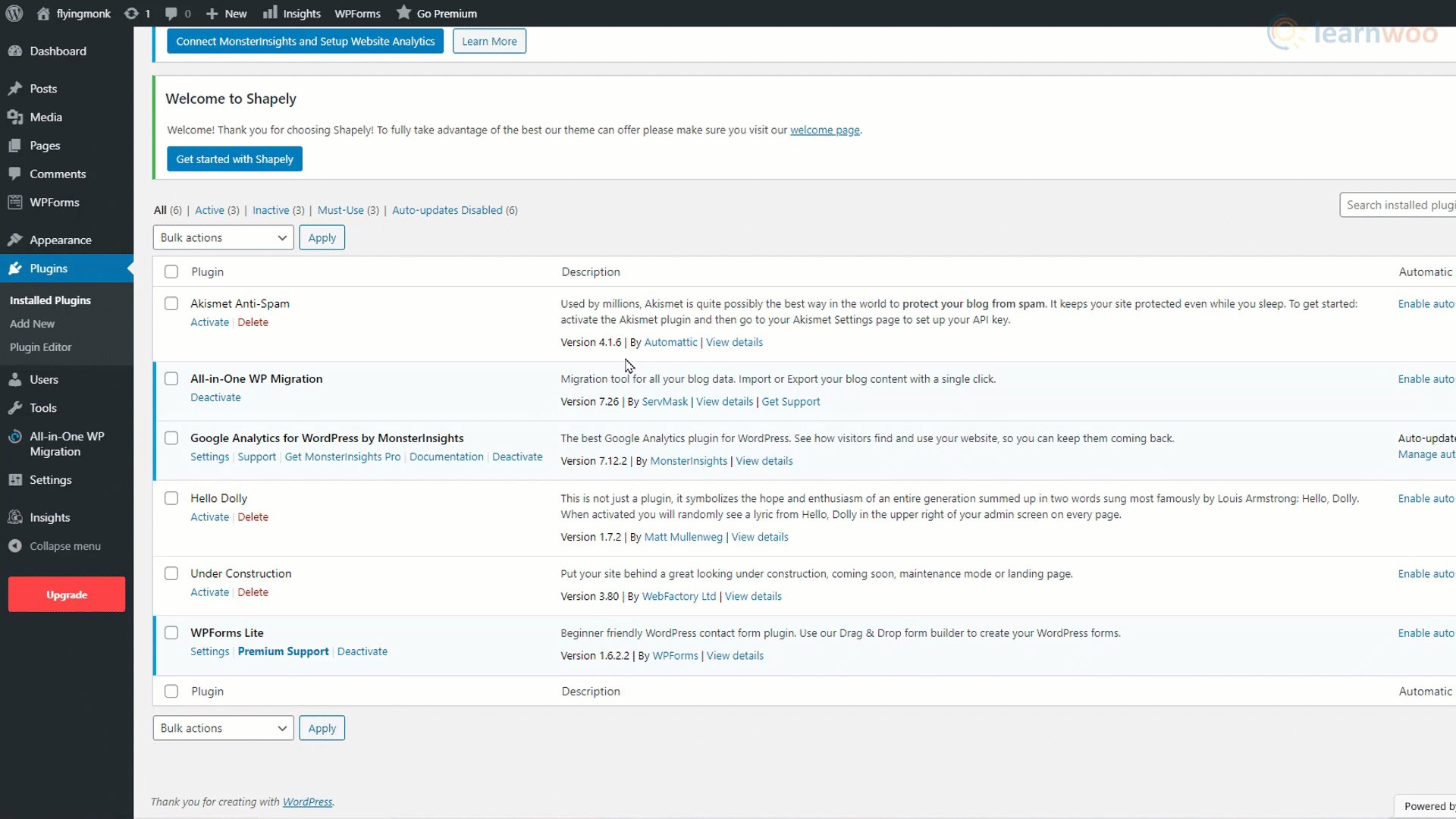
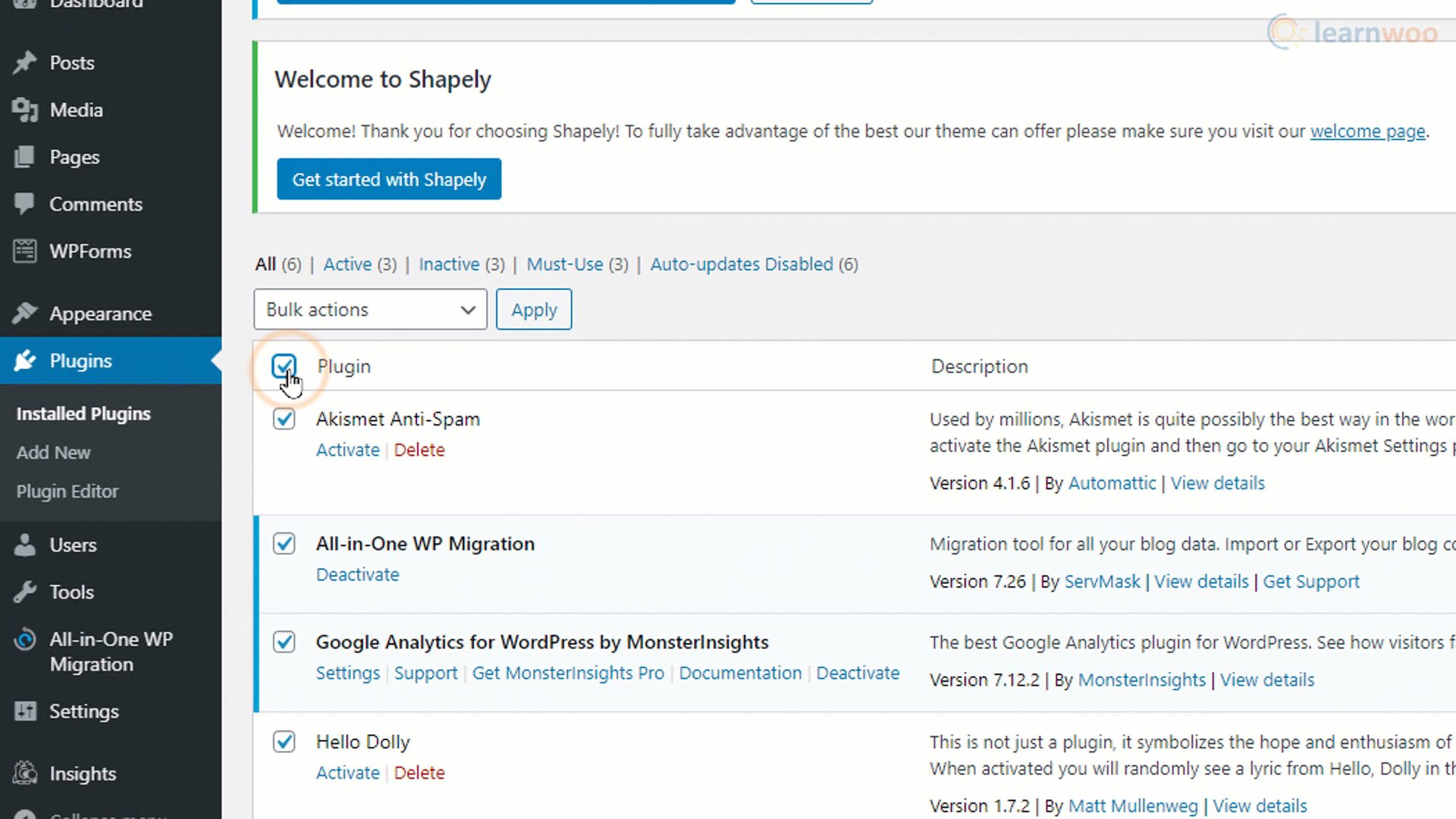
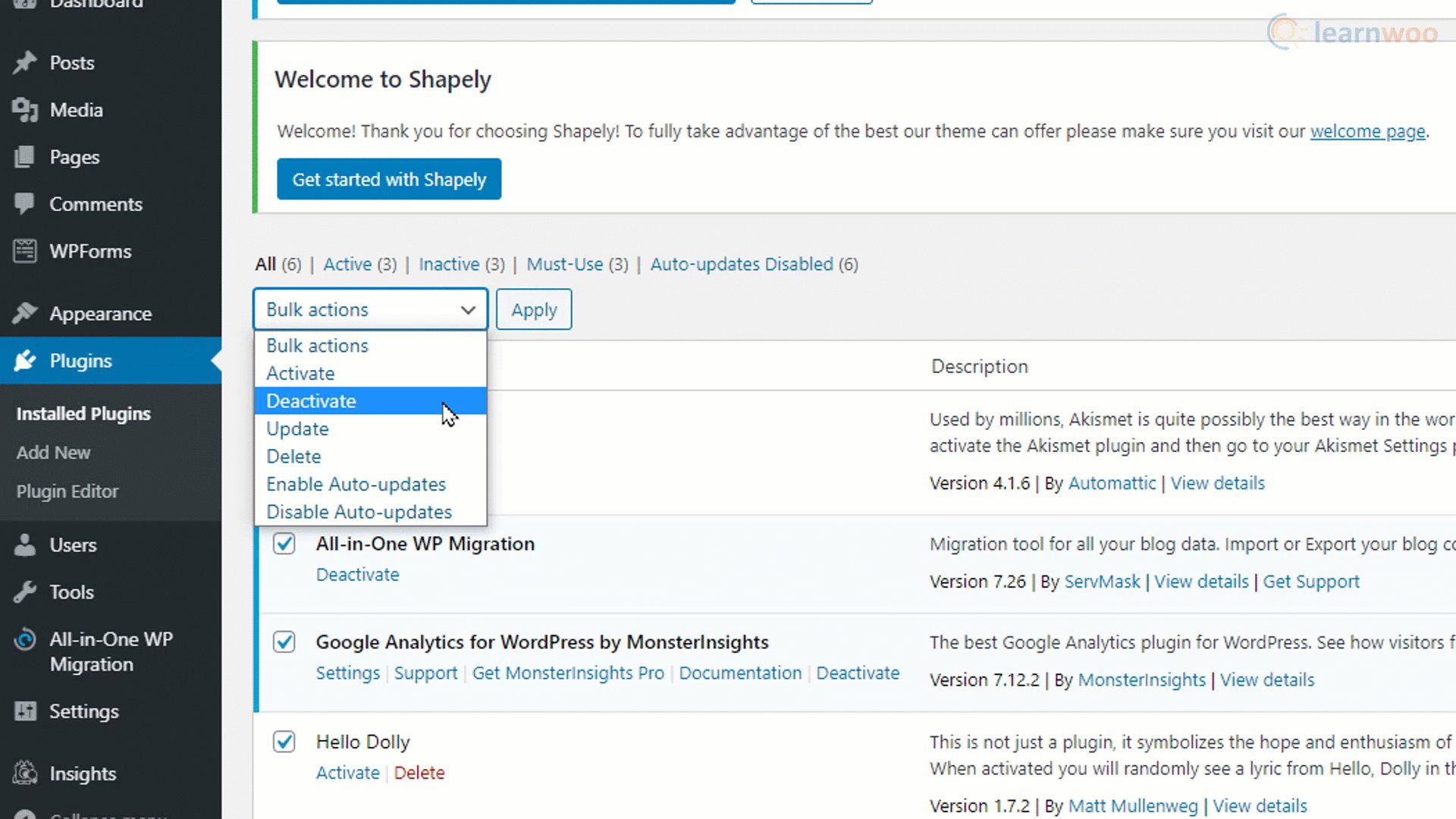
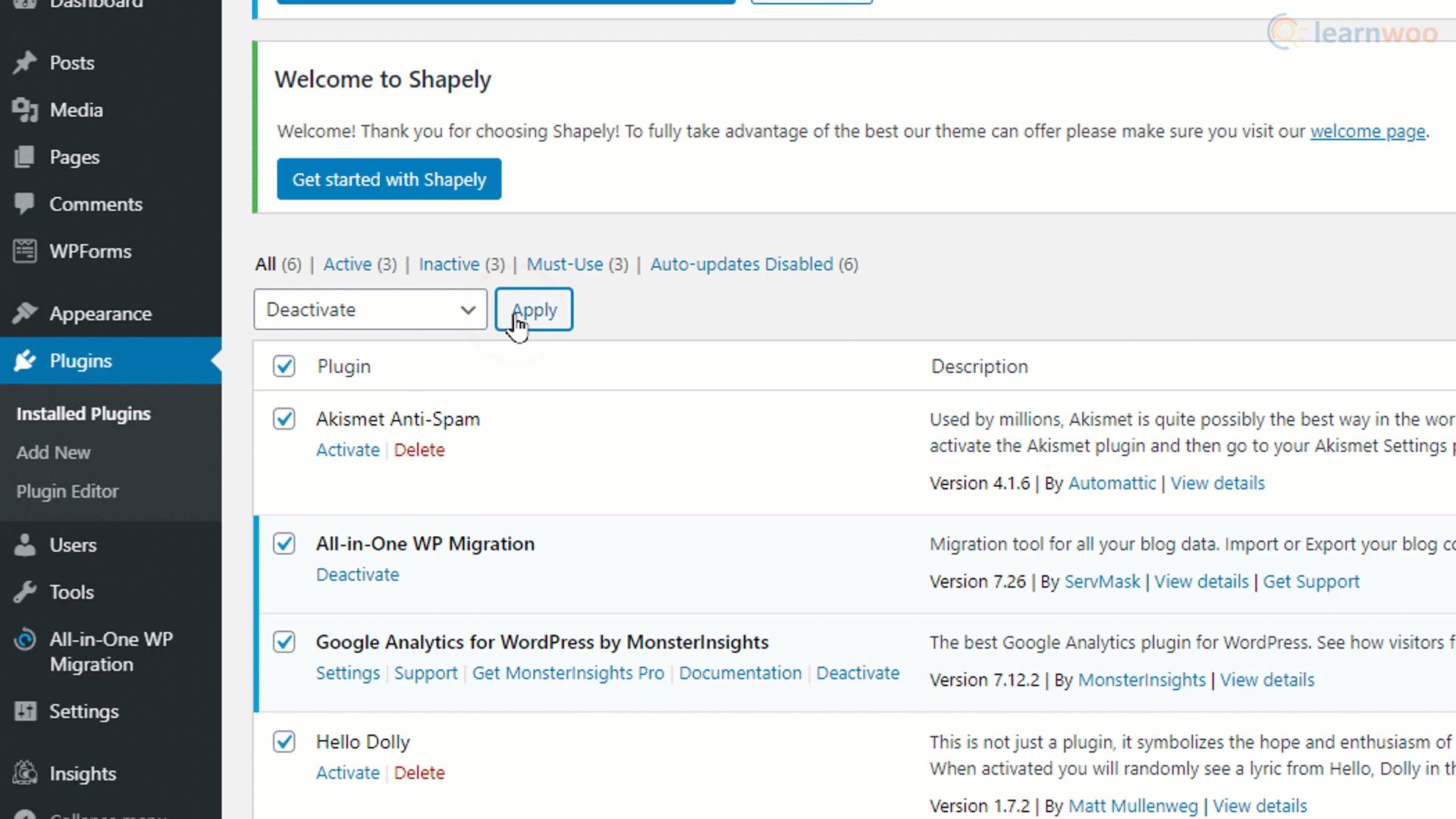
Kontrol panelinin ve web sitesinin şu anda biraz dağınık olduğunu fark edeceksiniz. Hadi temizlemeye başlayalım. Eklentiler sekmesine gidin ve tıklayın. Bazı eklentilerin Triple Zero Webhost tarafından önceden yüklendiğini göreceksiniz. Hızlı bir web sitesini korumak için, yalnızca kesinlikle gerekli olan eklentileri yüklemek önemlidir. Önceden yüklenmiş eklentiler gereksizdir, bu yüzden onları silebilirsiniz. Tüm eklentileri seçin, açılır menüden “Devre Dışı Bırak”ı seçin ve Uygula'ya tıklayın. Son olarak hepsini tekrar seçin, açılır menüden Sil'i seçin ve Uygula'ya tıklayın.

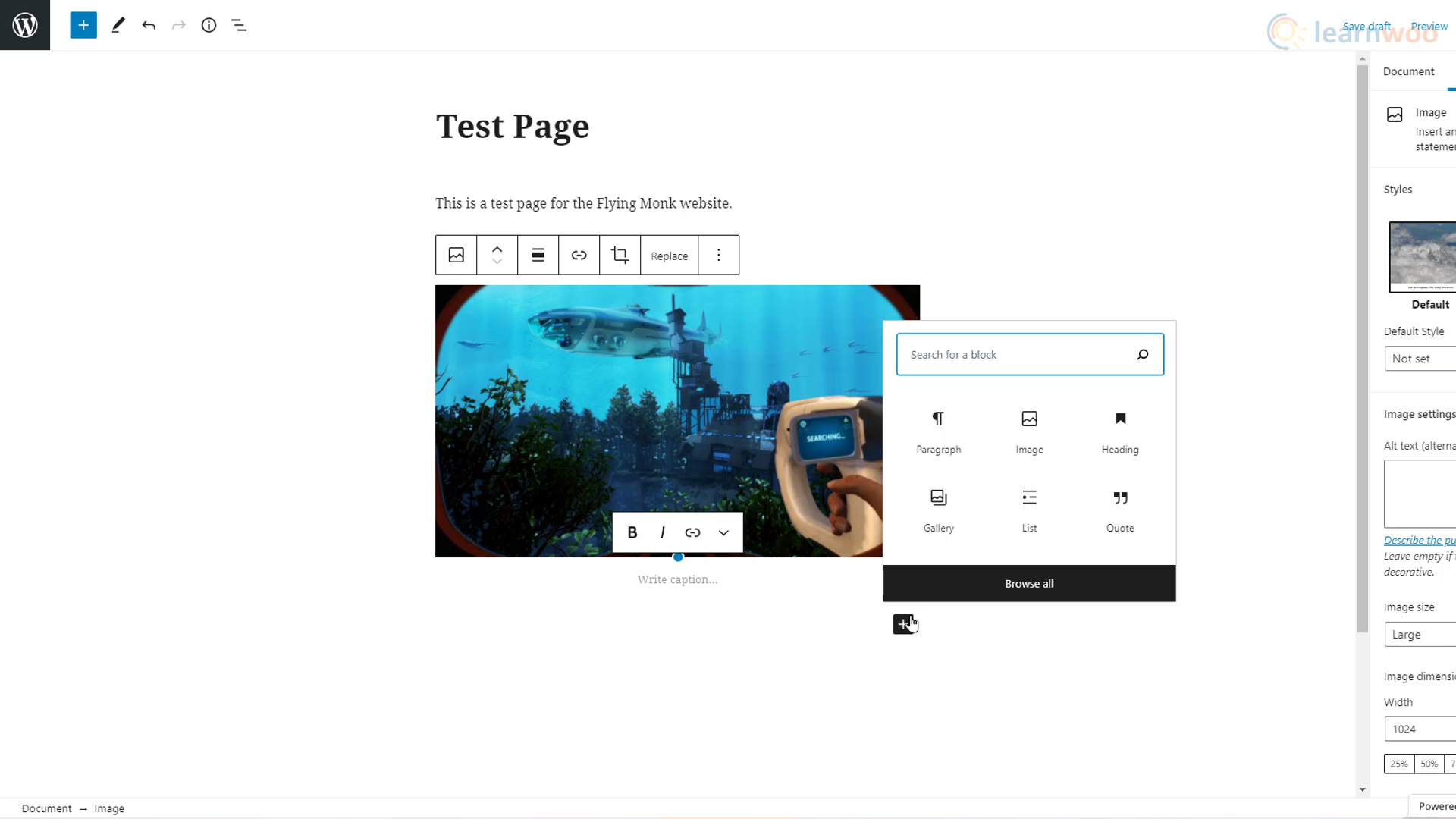
Artık bir sayfa oluşturmaya başlayabilirsiniz. Gösterge tablonuzdaki "Sayfalar" sekmesinin üzerine gelin ve "Yeni ekle"ye tıklayın. Bu, WordPress varsayılan blok oluşturucusudur. Bir sayfa başlığı ekleyerek başlayabilirsiniz. Yeni bir paragraf başlatmak için enter düğmesine basın ve resimler, başlıklar, galeriler, listeler ve alıntılar gibi diğer blok türlerini eklemek için artı simgesini kullanın.

Ancak web sitemizdeki her bir sayfayı ve gönderiyi bu şekilde oluşturmak çok fazla zaman, çaba ve biraz tasarım bilgisi gerektirir. Bu nedenle, önceden oluşturulmuş şablonları içe aktarmak ve bunları ihtiyaçlarımıza göre düzenlemek çok daha iyi bir seçenektir.
WordPress kontrol panelinizdeki “Görünüm” sekmesinin üzerine gelin ve “Temalar”a tıklayın. Ardından yeni bir tema eklemek için “Yeni ekle” düğmesine tıklayın. Astra temasını bulmak için arama çubuğunu kullanın. Fareyle ilk arama sonuçlarının üzerine gelin ve Yükle'yi tıklayın. Ardından Etkinleştirin.
Bir şablon seçmek için sonraki sayfada "Başlayın"a tıklayın.
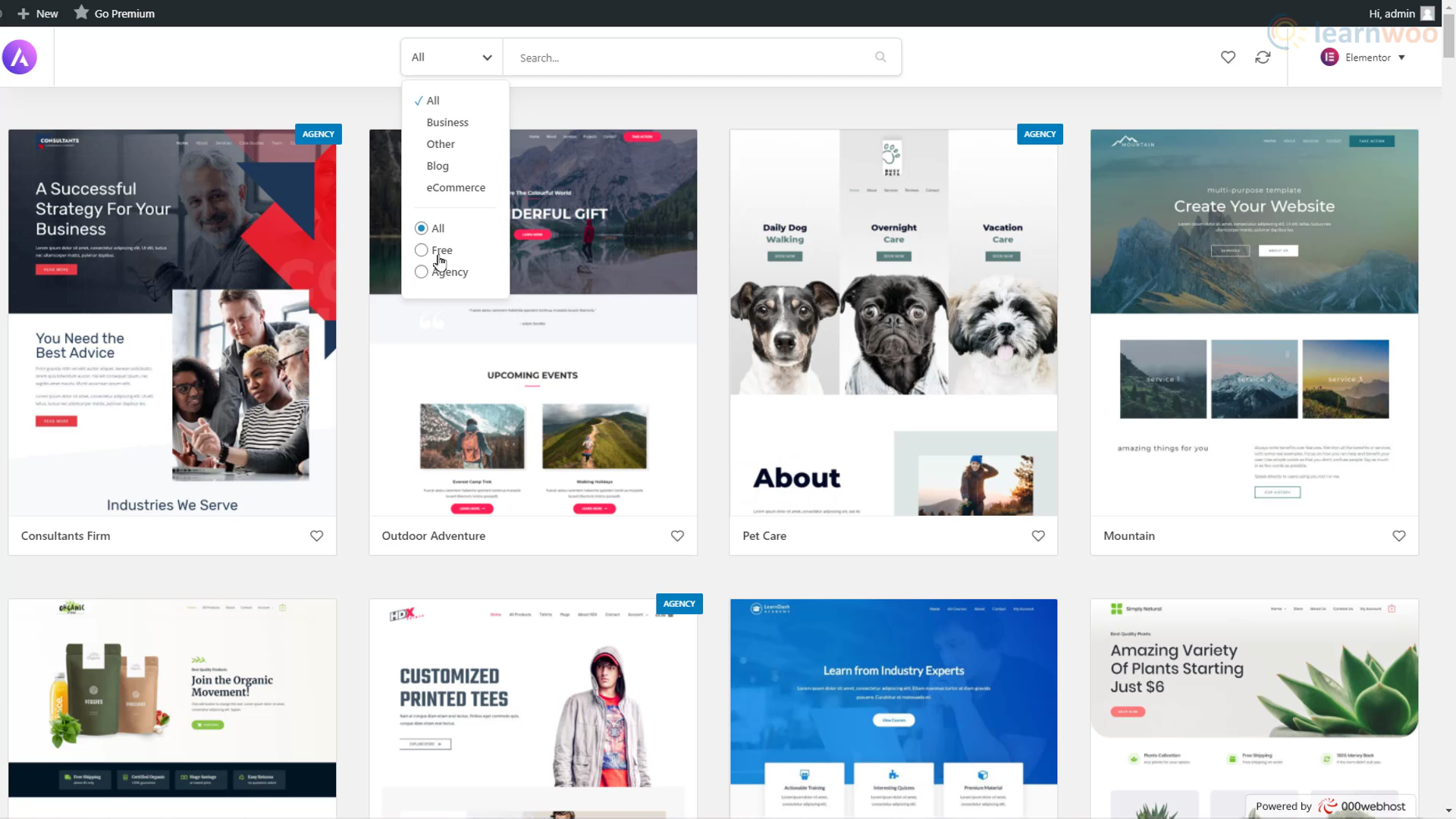
Ardından, kullanımı en kolay olduğu için sayfa oluşturucunuz olarak Elementor'u seçin. Açılır pencerede, Elementor'un geniş şablon kitaplığına göz atabilirsiniz. Aramanızı daraltmak için en üstteki filtreyi kullanın ve "Ücretsiz"i seçin. Bir web sitesi şablonunu beğendiyseniz, sağ alt kısımdaki "Bütün Siteyi İçe Aktar" düğmesini tıklayın. Ardından tekrar İçe Aktar'a tıklayın ve işlemin tamamlanmasını bekleyin.

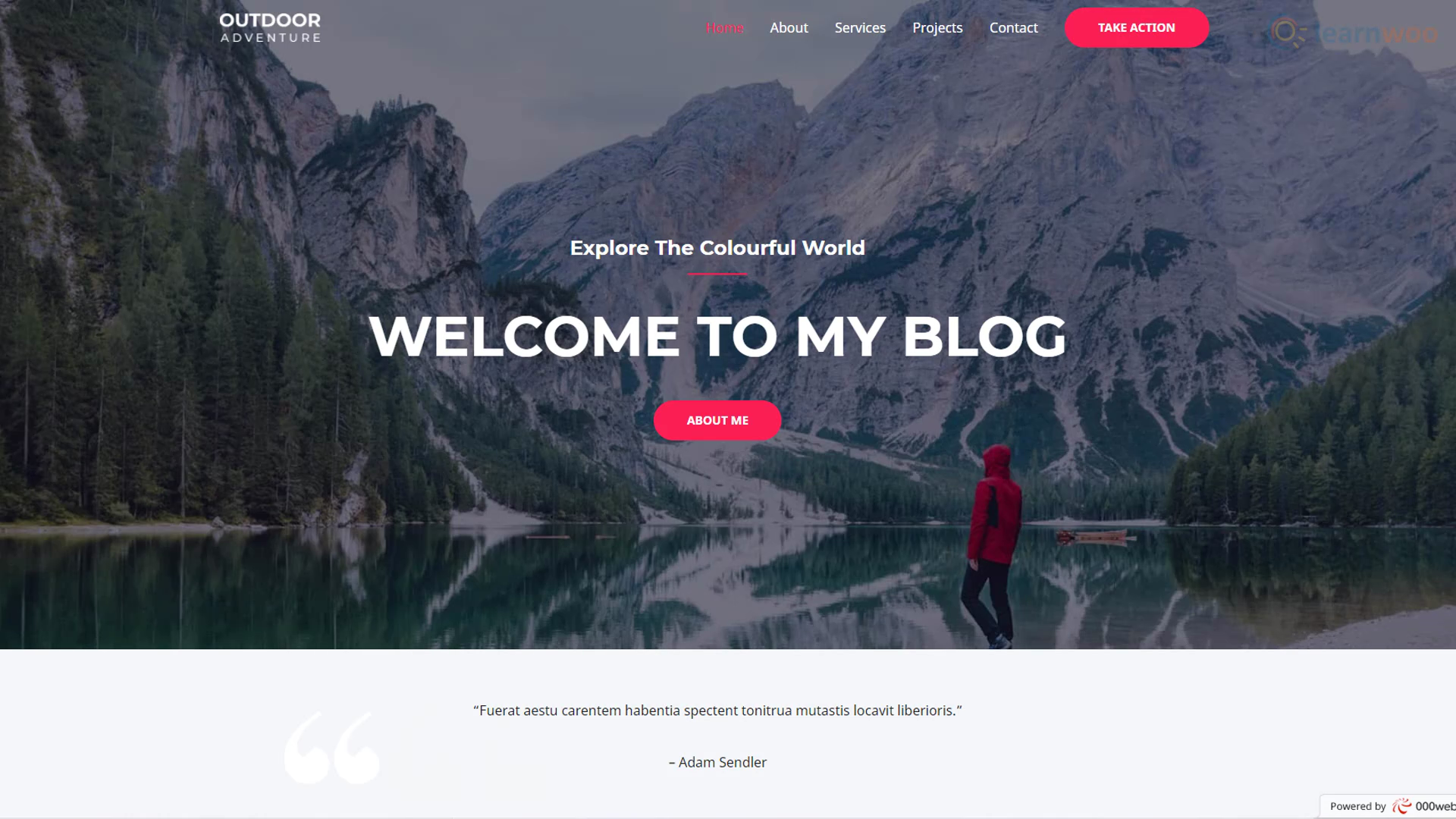
İçe aktarma tamamlandığında, ücretsiz WordPress web siteniz tıpkı profesyonel bir web sitesi gibi görünecektir. Hatta bazı örnek içerikli sayfalara ve gönderilere sahip olacak.


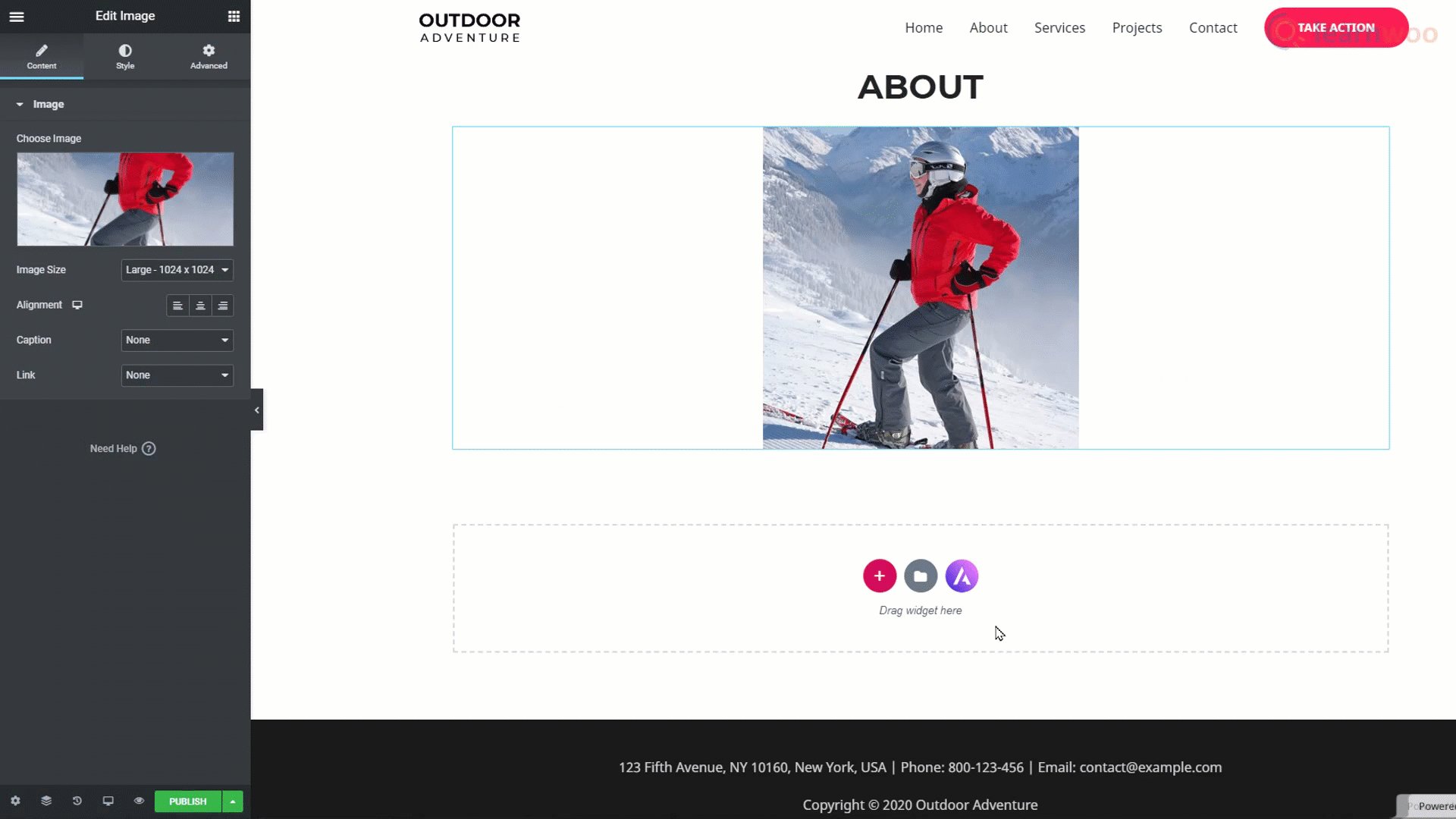
Şimdi, örnek içeriği kendi içeriğinizle değiştirmeniz yeterlidir. Özelleştirmek istediğiniz herhangi bir sayfaya veya gönderiye gidin ve üst kısımdaki "Elementor ile Düzenle" düğmesini tıklayın.
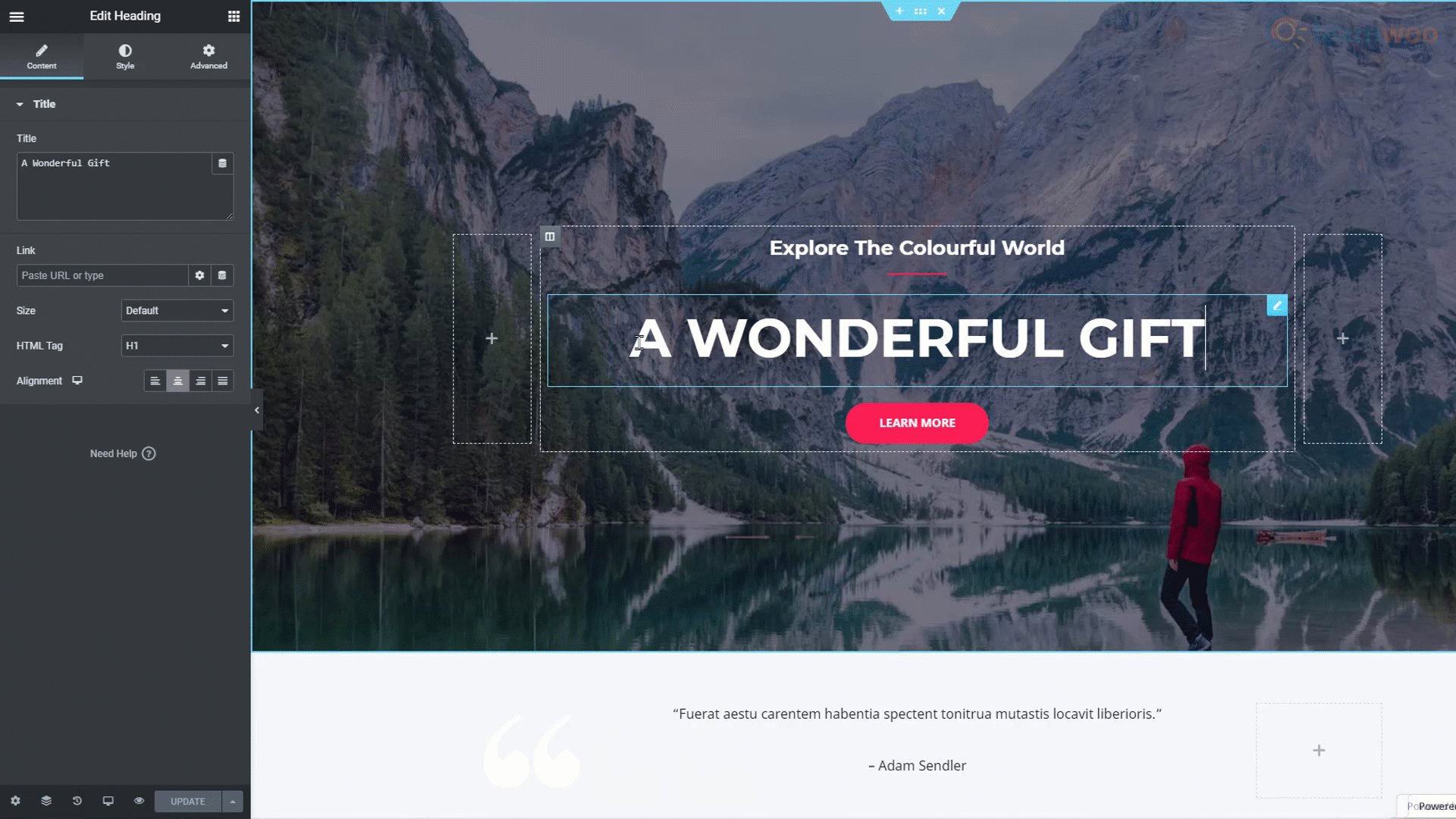
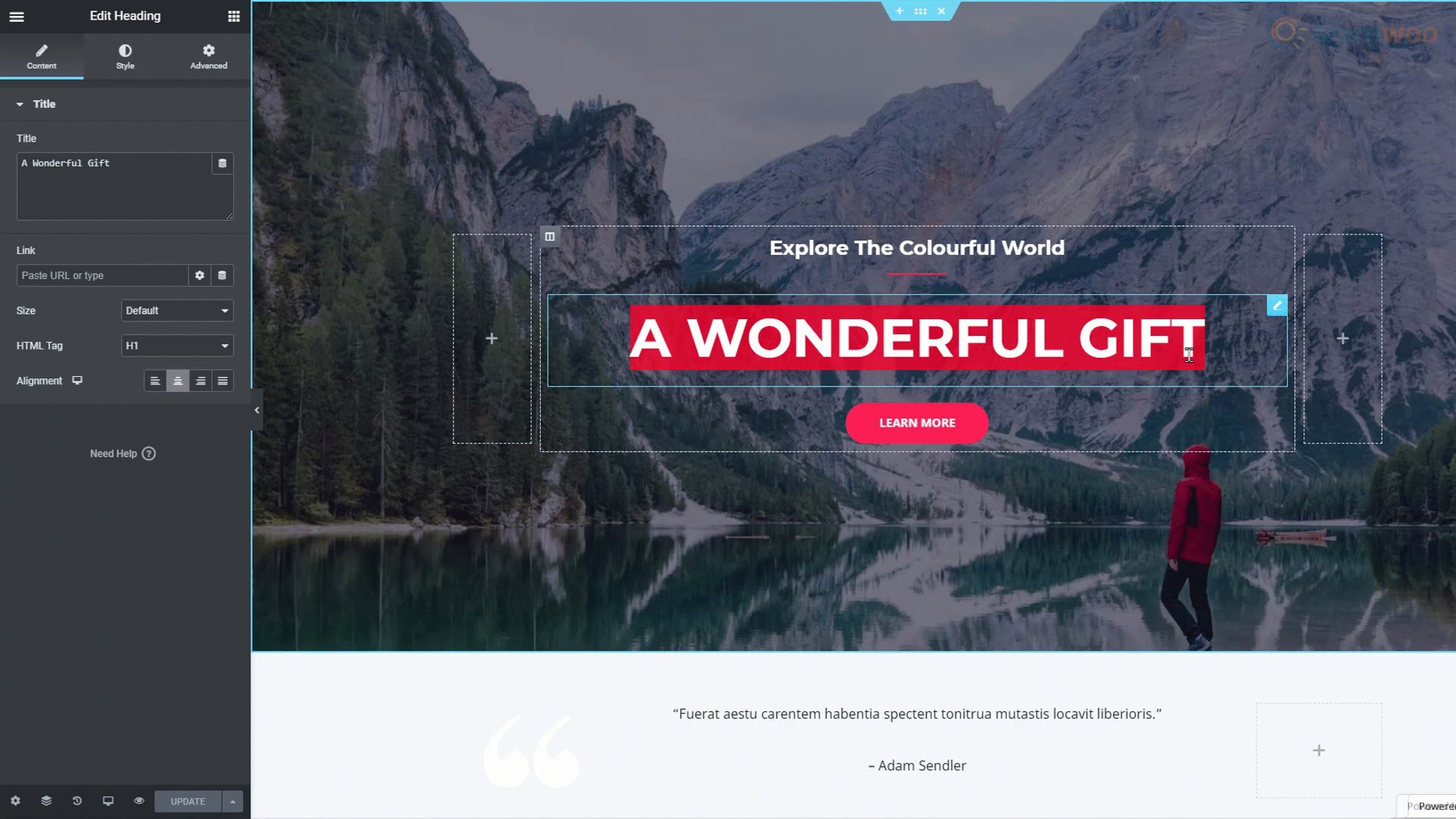
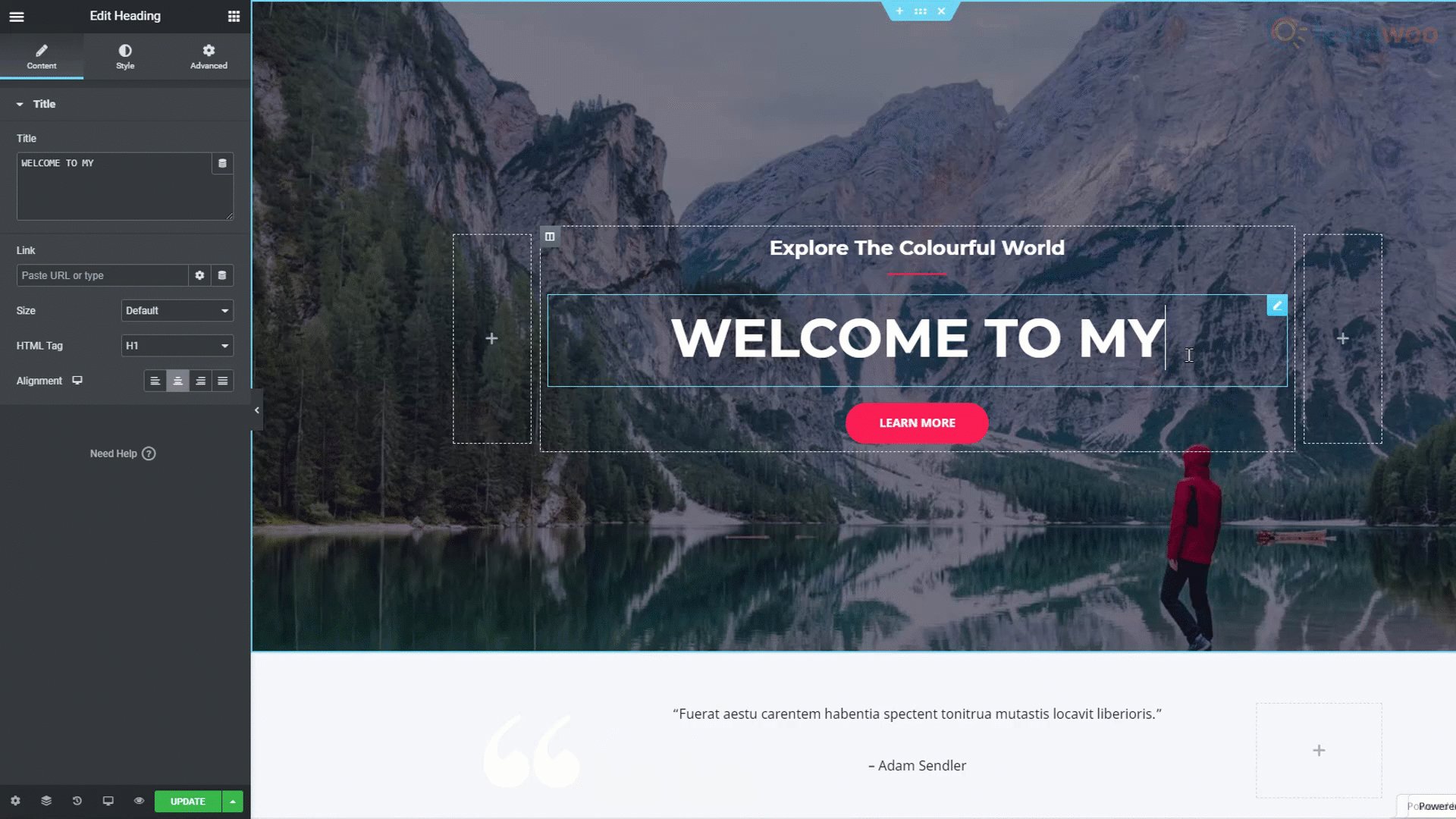
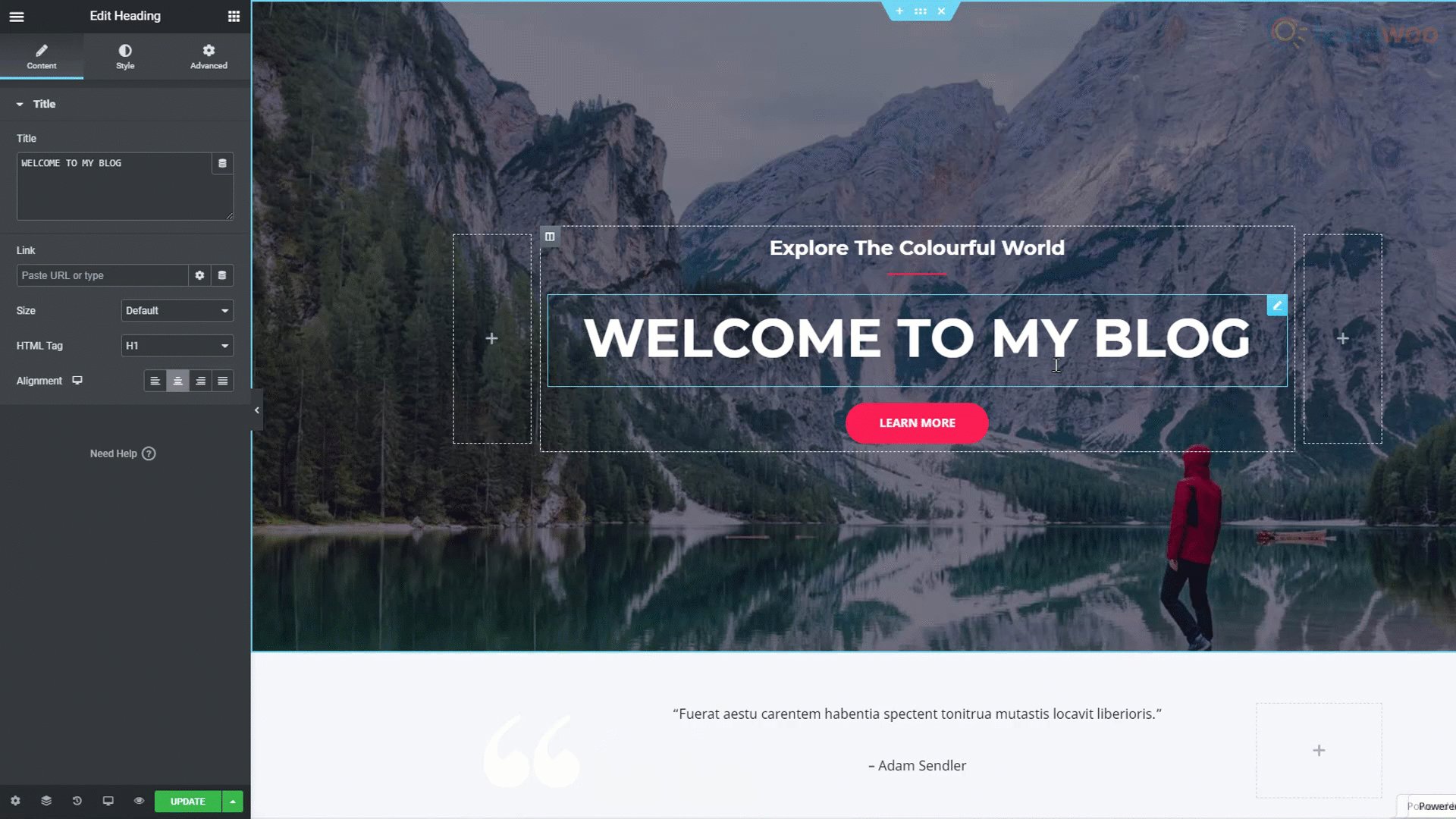
Elementor, son derece özelleştirilebilir sürükle ve bırak widget'ları ile karmaşık web sayfaları oluşturmanıza olanak tanır. Herhangi bir metni düzenlemek için, onu seçip kendinizinkini yazabilirsiniz. Düzenleme menüsünün Stil bölümünde metni biçimlendirebilir, yazı tipini, boyutunu, satır yüksekliğini ve daha fazlasını değiştirebilirsiniz. Bir resmi değiştirmek için, onu seçip düzenleme menüsündeki “Resim Seç” seçeneğini kullanabilirsiniz.

Sayfayı düzenlemeyi tamamladığınızda, alttaki "Güncelle" düğmesini kullanarak değişiklikleri canlı web sitesinde yayınlayabilirsiniz.
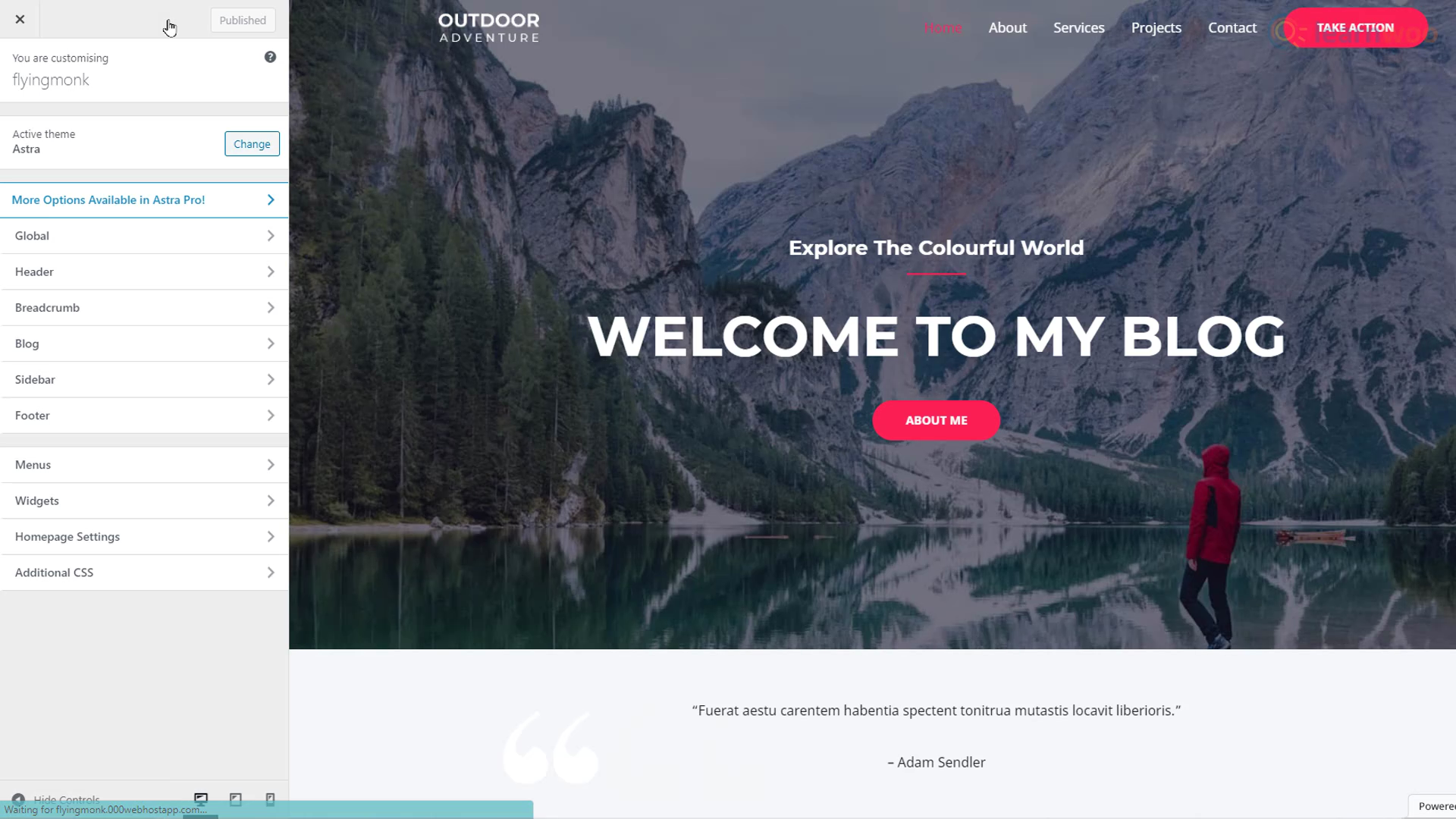
Ancak, Elementor ile web sitenizin üstbilgi ve altbilgi bölümlerini düzenleyemezsiniz. Bunun için, WordPress panonuzdaki Görünüm sekmesindeki “Özelleştir” düğmesini kullanarak tema ayarlarını değiştirmeniz gerekir.
Özelleştirme modunda, yanındaki düzenle simgesine tıklayarak sitenin logosunu değiştirebilirsiniz. Menü bölümünde, web sitenizin başlığındaki öğeleri yeniden adlandırabilir, değiştirebilir ve yeniden düzenleyebilirsiniz. Özelleştirme paneli ayrıca web sitenizin altbilgisini, kenar çubuğunu ve widget'larını özelleştirmenize olanak tanır.

İşiniz bittiğinde, üstteki "Yayınla" düğmesini tıklayın. Artık web sitesini yenilediğinizde, değişikliklerin canlı siteye yansıdığını göreceksiniz.
Sayfa Oluşturma ve İçe Aktarma
Artık mevcut örnek içeriğe sahip bir web sitesi şablonunu nasıl içe aktaracağımızı ve düzenleyeceğimizi biliyoruz. Ama ya yeni bir sayfa eklemek istersek. WordPress+Elementor kombinasyonu da bunu kolaylaştırır. WordPress kontrol panelinizde “Sayfalar” sekmesinin üzerine gelin ve “Yeni ekle”ye tıklayın.
Yeni sayfanıza bir başlık verin. Ardından, üst kısımdaki "Elementor ile Düzenle" düğmesini tıklayın. Buradan yeni bir sayfa oluşturmak için 3 yöntem vardır.

Yöntem 1
Soldaki düzenleme bölümünden blokları basitçe sürükleyip bırakabilirsiniz. Sayfanıza bir başlık eklemek için “Başlık” bloğunu sürüklemeniz yeterlidir. Ardından bir paragraf eklemek için “Metin Düzenleyici” bloğunu sürükleyin. Görüntüler “Görüntü” bloğu kullanılarak eklenebilir ve hatta “Boşluk” bloğunu kullanarak öğeler arasındaki boşluğu kontrol edebilirsiniz. Bu şekilde, sıfırdan blok blok bir sayfa oluşturabilirsiniz.

Yöntem 2
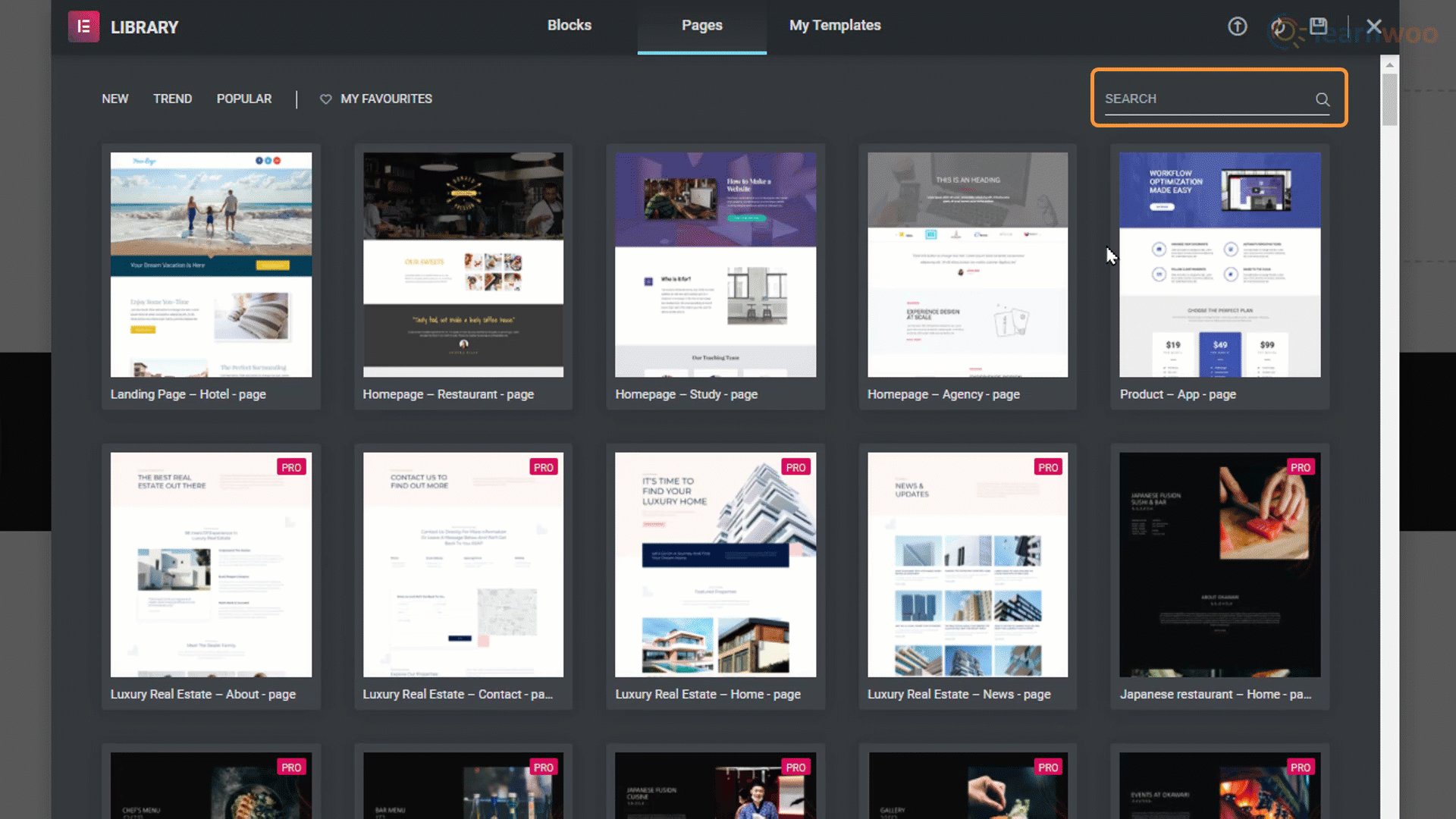
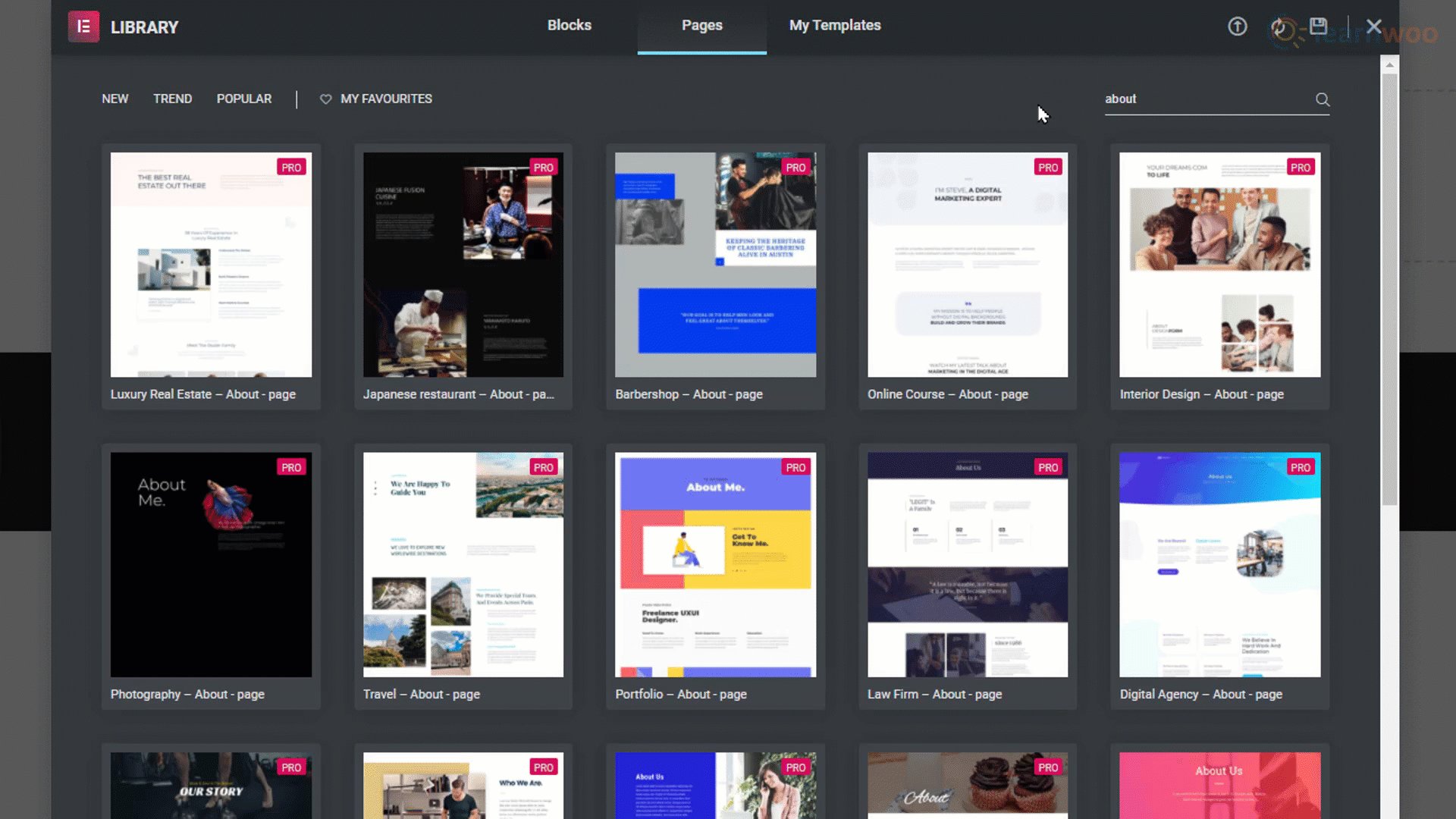
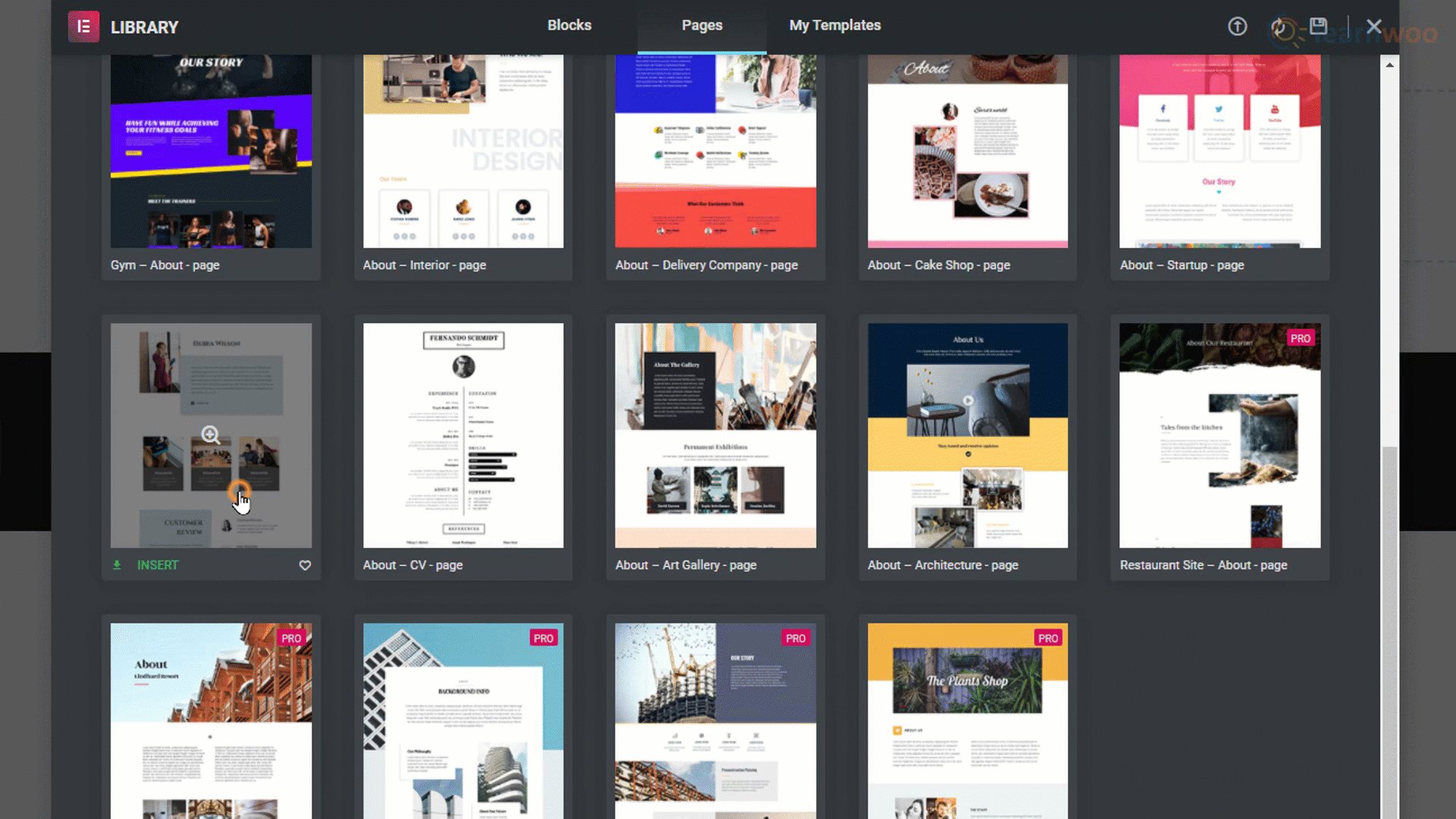
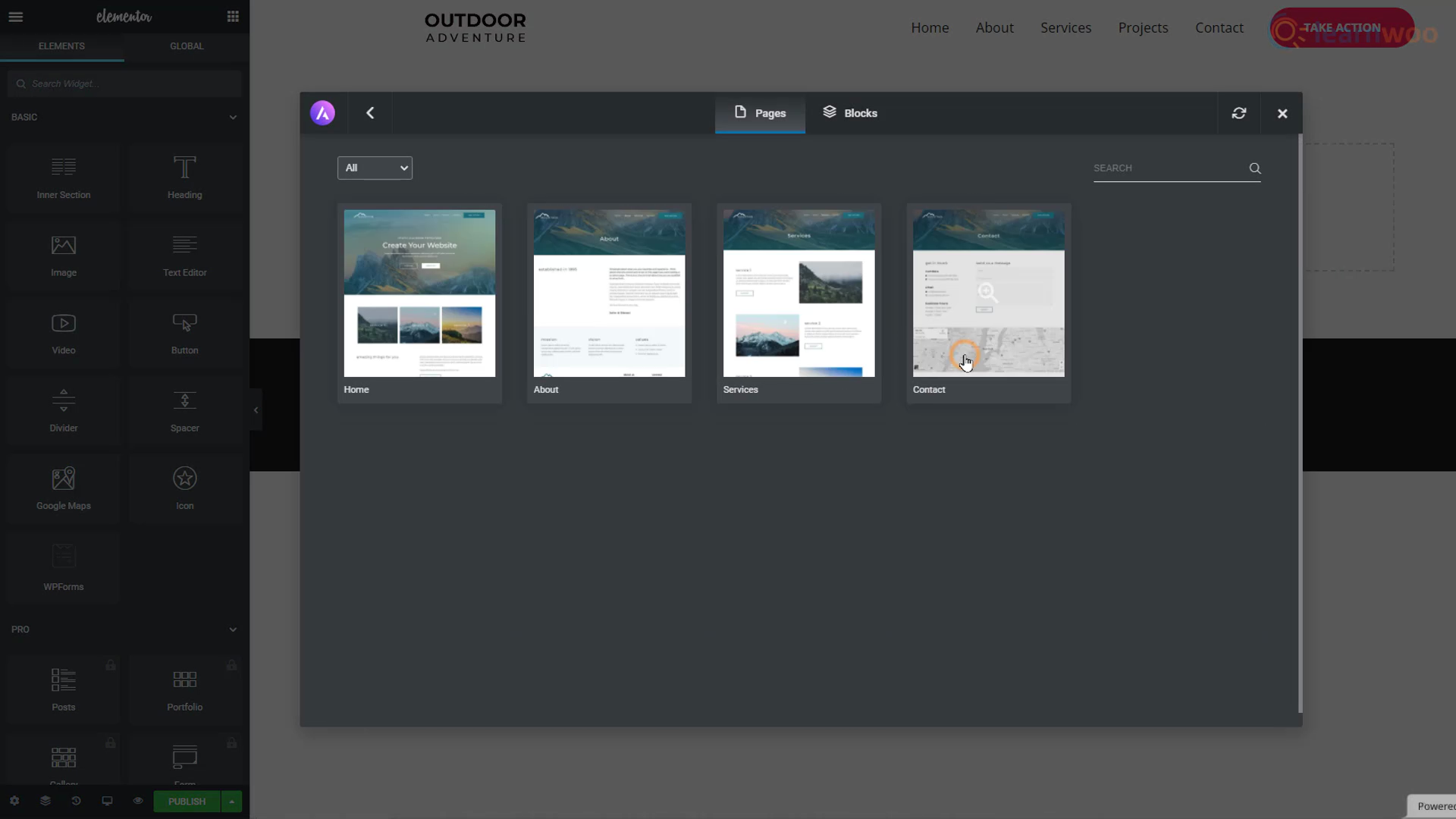
İkinci yöntem, sayfalar için tasarım şablonları kullanmaktır. Klasör simgesi aracılığıyla çeşitli amaçlar için tasarlanmış sayfa şablonları kitaplığına erişebilirsiniz. Sonuçlarınızı daraltmak için arama çubuğunu kullanabilirsiniz. Örneğin, "Hakkında" yazmak, şablon kitaplığındaki tüm "Hakkımızda" ve "Hakkımda" sayfalarını gösterecektir.

Beğendiğiniz bir sayfa şablonu seçin ve sayfayı web sitenize aktarmak için "Ekle" düğmesini tıklayın.
Yöntem 3
Web sitemiz için zaten genel bir tasarım şablonu seçtik. Ancak yeni bir sayfa oluşturmanın üçüncü yöntemi, diğer web sitesi tasarım şablonlarından belirli sayfaları içe aktarmamızı sağlar. Üçüncü Astra-logo simgesi bizi web sitesi tasarım şablonu kitaplığına geri götürüyor.
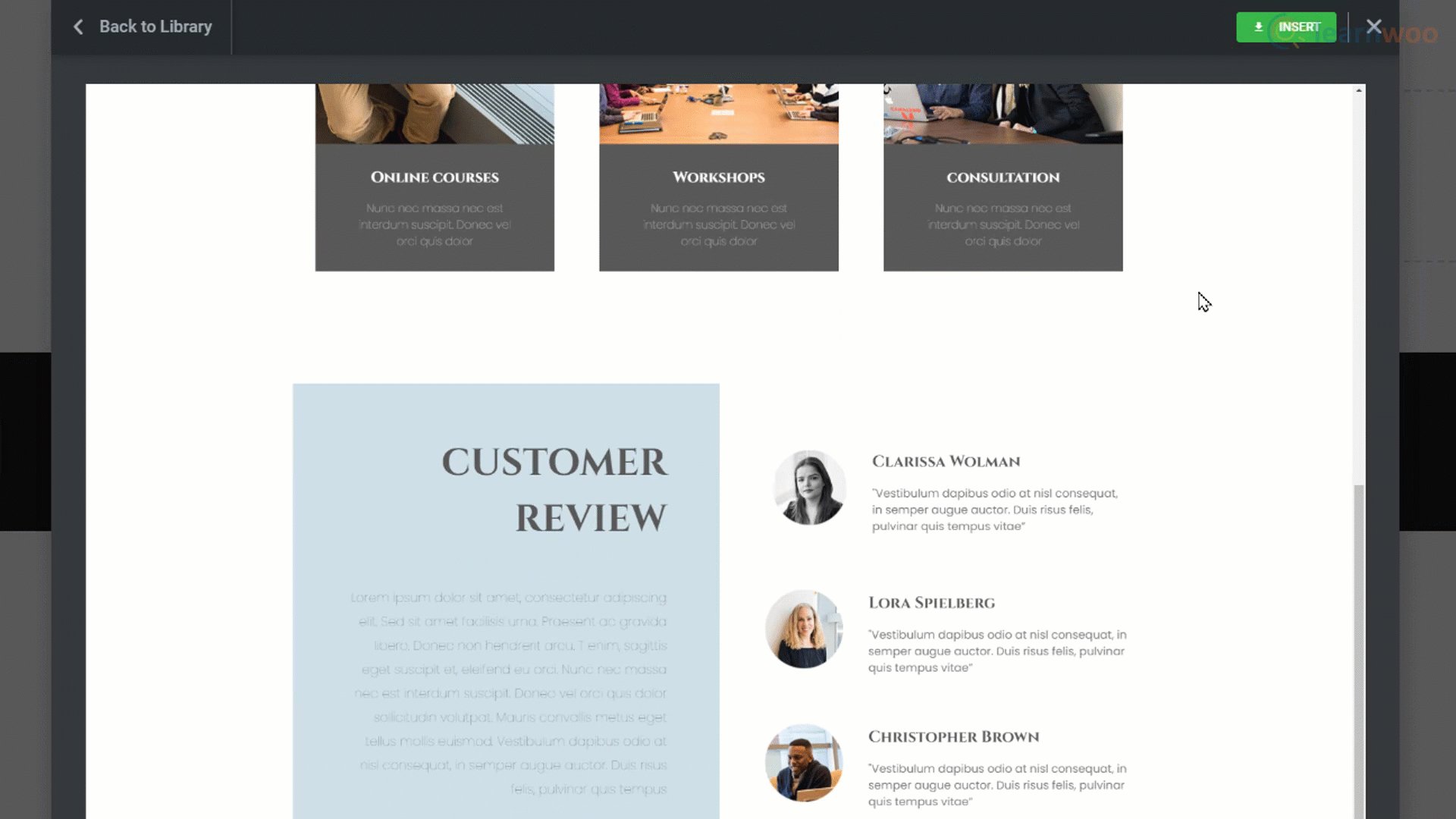
Bir tasarım şablonuna tıkladığımızda, beraberinde gelen tüm sayfa şablonlarına erişebiliriz. Beğendiğiniz bir sayfa şablonuna tıklayın ve üst kısımdaki "Şablonu İçe Aktar"ı seçin. Şablon boş sayfanıza uygulanacaktır.

En alttaki “Yayınla” düğmesine tıklayın ve yeni oluşturulan sayfayı görmek için web sitenizi yenileyin.
Bir Alt Etki Alanından Bir Etki Alanına Geçiş
Web sitenizin adı ile “.com” arasında başka bir ifade olduğundan, tarayıcının üst kısmında web sitenizin bir alt alan olduğunu fark edebilirsiniz. Ücretsiz barındırma sağlayıcıları yalnızca sizin için bir alt alan adı oluşturabilir.
Ve yeni başlıyorsanız veya yeni bir şey deniyorsanız alt alanlar yeterince iyi olsa da, hedef kitleniz sadece adınızı bilerek internette sizi bulamayabilir.
Bir alan adı yalnızca insanların sizi bulmasını kolaylaştırmakla kalmaz, aynı zamanda işletmenizi veya markanızı meşrulaştırır. Kendinize ait bir alan adı istiyorsanız, bir “.com” alan adı satın almanız gerekir. Ancak, çoğu barındırma sağlayıcısı, ücretli barındırma planlarıyla birlikte ücretsiz bir alan sağlar.
Web sitenizi bir sonraki seviyeye taşıyabilecek birçok ucuz ama harika barındırma seçeneği var. Birine karar verdiyseniz, buradan sonraki adımlar aşağıdakine benzer:
Adım 1: Sağlayıcının ücretli planlarına göz atın ve fiyat, web alanı, bant genişliği ve diğer özelliklere göre birini seçin.
Adım 2: Web siteniz için istediğiniz alan adını yazın. Zaten mevcut değilse, sahip olabilirsiniz. Bazı alan uzantıları ücretsiz olabilir, diğerleri olmayabilir.
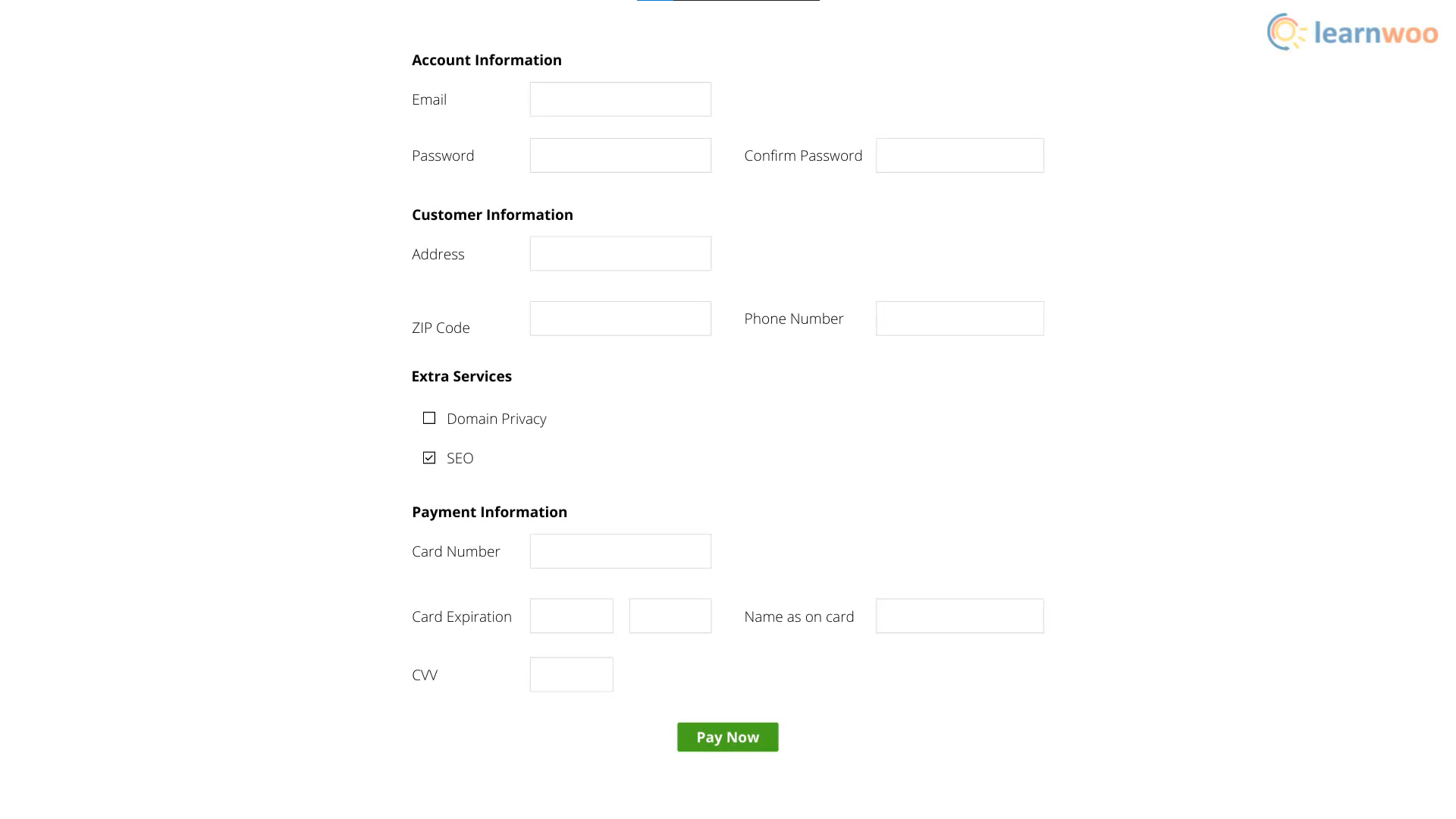
Adım 3: Mevcut bir e-posta adresi ve yeni bir şifre ile barındırma sağlayıcısında bir hesap oluşturun. Ayrıca, doğrulama için ad, adres ve telefon numarası gibi kişisel bilgileri doldurun.
Adım 4: Hosting satın almak istediğiniz süreyi seçin ve alan adı gizliliği ve SEO özellikleri gibi ekstra hizmetleri seçin veya seçimini kaldırın.
Adım 5: Ödemeyi yapmak için kart bilgilerinizi girin.

Ödemeyi başarıyla tamamladıktan sonra, kontrol paneline erişeceksiniz. Burada web sitenizi ücretsiz alt alan adından yeni ücretli alan adına kolayca taşıyabilirsiniz.
Bir yere mi takıldınız? Yorumlarda bize ulaşın, size yardımcı olmaktan memnuniyet duyarız.
Aşağıdaki videoya göz atın:
daha fazla okuma
- WordPress Sitenizi Yeni Bir Etki Alanına Nasıl Yapılandırırsınız
- WordPress ve WooCommerce e-Ticaret Web Sitesi Nasıl Oluşturulur?
