DesignCap ile WordPress Sitenizi Nasıl Görselleştirirsiniz?
Yayınlanan: 2020-08-13
Son güncelleme - 8 Temmuz 2021
Görsel içerik, web sitesinde, blogda veya sosyal medya hesaplarında nerede olursanız olun siber uzayda temsiliniz için çok önemlidir. Yeterli miktarda grafik öğeyle, izleyici içeriğinizle daha fazla ilgilenecektir.
Ancak, görsel içerik oluşturmak sadece kimsenin uzmanlık alanı değildir. Örneğin grafik tasarımlar oluşturmak, sıradan insanlar için öğrenmesi kolay olmayan bir yazılım gerektirir.
Neyse ki, tüm izleyiciler tarafından daha verimli ve ücretsiz olarak kullanılabilecek bir alternatif buldum DesignCap. Bu yazıda size WordPress sitenizi DesignCap ile nasıl görselleştireceğinizi öğreteceğim . Okumaya devam et!
DesignCap nedir?
DesignCap, sıradan insanlar için bile kullanımı kolay, grafik tasarım için çevrimiçi tabanlı bir araçtır. WordPress siteniz için görsel içerik oluştururken yaratıcı olabilirsiniz. Bu uygulamanın ücretli ve ücretsiz olmak üzere iki planı vardır. Ancak DesignCap'i satın almak zorunda kalmadan oldukça eksiksiz çeşitli özelliklerle zaten kullanabilirsiniz.
DesignCap ile WordPress sitenizi nasıl görselleştirirsiniz?

DesignCap ile web siteleriniz veya bloglarınız için kolayca iyi görsel içerik oluşturabilirsiniz. Aşağıdaki gibi çeşitli tasarımları kolayca yapabilirsiniz:
- Logo – Logo, bir blog, çevrimiçi mağaza veya işletme açılış sayfası gibi çevrimiçi marka kimliğinizi oluşturmanın temel öğelerinden biridir. DesignCap'te çeşitli şablonlar benzersiz logolar oluşturmanızı kolaylaştırır.
- Öne çıkan blog resmi – Bir makalede öne çıkan görselin varlığı, blog tasarımınızı geliştirebilir ve ziyaretçilerin daha rahat okumasını sağlayabilir. Anında yapmak için DesignCap'in banner şablonlarını kullanabilir veya sıfırdan başlayabilirsiniz. Hazır bir şablon seçmek, grafik tasarımda ustalaşmaya gerek kalmadan hızla bir blog başlığı oluşturmanıza olanak tanır.
- İnfografik – Blog içeriğini daha çeşitli hale getirmek için makaleleri infografiklerle kesiştirebilirsiniz. Bu tür içerik karmaşıktır ve herkes onu oluşturamaz. Ancak DesignCap Infographic Maker , süreci oldukça kolaylaştırır. Bilgi grafiği, liste bilgi grafiği, istatistiksel bilgi grafiği, coğrafi bilgi grafiği, karşılaştırma bilgi grafiği, zaman çizelgesi bilgi grafiği, süreç bilgi grafiği, özgeçmiş bilgi grafiği vb. oluşturabilirsiniz.
- Reklam afişi – Grafik tasarım uzmanlığı olmadan web sitenizin reklamı için bir afiş veya olası satış yapmak ister misiniz? DesignCap kullanıyorsanız da yapılabilir.
- Diğer grafik tasarım – WordPress sitenizi ürün paketi tasarımı, içerikle ilgili afiş, program, rapor, veri görselleştirilmiş çizelge vb. gibi farklı grafik tasarımlarla zenginleştirebilirsiniz. DesignCap hepsini kolayca yapabilirsiniz.
DesignCap nasıl kullanılır?
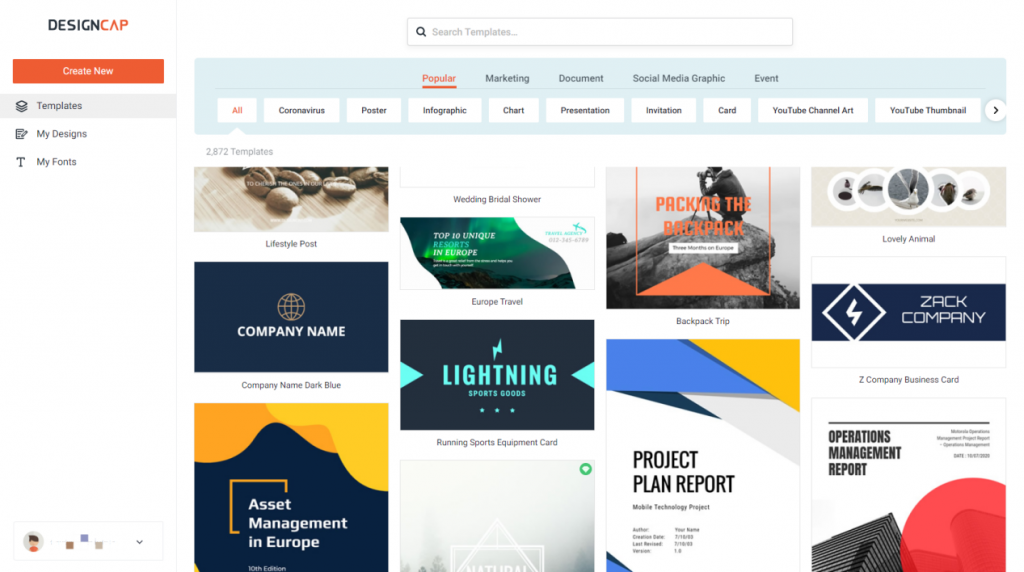
Tamam, şimdi DesignCap uygulamasının nasıl kullanılacağı bölümüne giriyoruz. Her şeyden önce, bir hesap oluşturun. DesignCap sitesine girdikten sonra ekranın sağ üst köşesinde bulunan “Üye Ol – Ücretsiz” butonuna tıklayabilirsiniz. Bir Google veya Facebook hesabıyla giriş yapabilirsiniz. Ardından “Şimdi Başlayın” düğmesini tıklayın ve yapmak istediğiniz infografikler, afişler ve diğerleri gibi tasarım türünü seçin. Burada, bir blog gönderisini tamamlamak için bir infografik oluşturacağız.
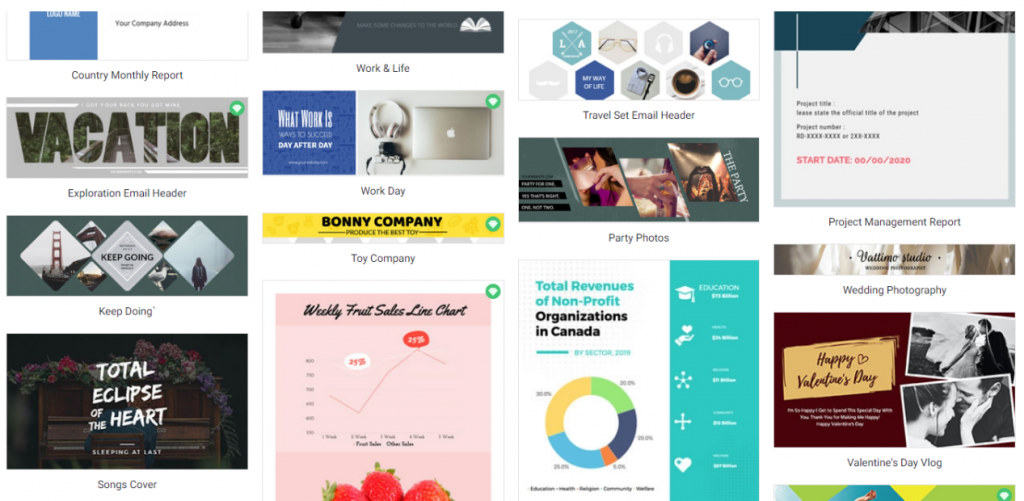
Önceden ayarlanmış bir tasarım seçin

Oluşturmak istediğiniz içerik türünü seçtikten sonra DesignCap editör sayfasına gireceksiniz. İnfografiklerinize boş bir şablonla başlayabilirsiniz. Ancak şablonların yardımıyla bir tasarım oluşturmak sizin için daha kolay hale getirir ve tasarım oluşturma sürecini hızlandırır. İstediğiniz şablonu seçin ve metin yazı tipini, boyutunu, grafiği, arka planı ve diğerlerini düzenleyin.
Metni ve grafikleri değiştirin
İlk olarak, yer tutucu metni hazırladığınız bilgilerle değiştirin. Ve metin yazı tipini, boyutunu, rengini, stilini istediğiniz gibi değiştirin. DesignCap, tasarımı özelleştirmek için kendi yazı tipinizi yüklemenize olanak tanır.
Ayrıca, aralarından seçim yapabileceğiniz milyonlarca ücretsiz stok fotoğrafı ve milyonlarca simge sunar. Bilgi grafiğinizin okunmasını kolaylaştırmak için vurgulanan paragraflara bazı simgeler ekleyin. Veri görselleştirilmiş bir infografik yapacaksanız, çok sayıda veriyi basitçe görüntülemek için grafikler kullanmayı unutmayın. Verilerinizi elektronik tablonuzdan tasarıma aktarmak için DesignCap'i kullanın ve bunları görsel olarak göstermek için bir grafik türü seçin. Bir arka plan ayarlamak da çok kolaydır. Arka plan olarak bir renk, önceden ayarlanmış bir desen veya özel bir görüntü seçebilirsiniz.

Tasarımınızı indirin veya paylaşın
Eklemek istediğiniz başka bir şey yoksa, tasarımınız tamamlandı. DesignCap'te otomatik kaydetme özelliği bulunduğundan, çalışmalarınız otomatik olarak hesabınızın altındaki buluta kaydedilir. Bundan sonra yapabileceğiniz şey, tasarımı indirmek veya web sitelerinizde paylaşmak. Tasarımınızı indirmek için ekranın sağ üst köşesindeki “İndir” düğmesine tıklayın.
WordPress'inizi görselleştirmek için diğer araçlar veya eklentiler
Görüntü ve ses çağındayız. Bu unsurları içermeyen “sıradan” metinler genellikle bizim için yeterince ilgi çekici değildir. Ve işte böyle olmalılar! Gözlerimizi çekerler ve sonra uzun süre zihnimizde otururlar. WordPress'imizi görselleştirebilecek daha fazla araç ve eklenti görelim.
eleman

Bir web sitesi yapmaya gelince, Elementor kullanmayı düşünebilirsiniz. Görsel olarak çekici bir blog oluşturmanıza ve en küçük her öğe üzerinde kontrole sahip olacağınız bir yer oluşturmanıza olanak tanır. Yalnızca bir web sitesinin içeriğini hızlı ve kolay bir şekilde yönetmenize izin vermekle kalmaz, aynı zamanda görsel olarak çekici siteler oluşturmanıza da olanak tanır. Şu anda WordPress için en iyi sayfa oluşturuculardan biridir.
Daha genç projelerden biri çünkü 2016'nın ortalarında sihirbazlar sahnesine keskin bir şekilde girdi, ancak güce sahip ve en önemlisi ücretsiz sürüm birçok olasılık sunuyor. Bu aracı diğerlerinden ayıran şey şüphesiz hareket hızıdır. Tamamı, modülün son derece hızlı olması ve web sitesine veya tarayıcımıza yük olmaması hedeflenerek sıfırdan tasarlandı. Üzerinde çalıştığımız her şey gecikme olmaksızın gerçek zamanlı olarak güncellenir. Arayüz de göze çok hoş geliyor ve hiç kimse bu arayüzde ustalaşmakta sorun yaşamamalı. Basitlik ve hızın yanı sıra birçok olasılık, bu aracı önde gelen oyunculardan biri yapıyor.
FlexClip
WordPress blog gönderinizde bir grafik öğesi, hatta bir ses notu varsa, çok daha ilginç olur ve daha kolay okunur. Her ikisine de sahipsek, etki daha da muhteşem! Belki site içeriğinizi çekici bir şekilde göstermek için bir açıklayıcı video oluşturabilirsiniz.

Evde ihtiyaçlarınıza göre animasyonlu videolar oluşturmak istiyorsanız, ücretsiz ve kullanımı kolay FlexClip Video Maker aracına göz atabilirsiniz . Yardımla, blogunuz için anında çekici animasyonlar ve videolar oluşturabilirsiniz. Geniş profesyonel şablonlardan hazır bir video seçebilir veya sıfırdan başlayabilirsiniz. Ardından metinleri, sesleri, fotoğrafları vb. ekleyin veya değiştirin. Site arka planlar, video klipler, ses dosyaları, fotoğraflar vb. öğelerden oluşan çok geniş bir kitaplık sunar. bir animasyon veya video hazırlayın.
Yerçekimi Formları
Yeni WordPress sitenizi bir sanat eseri olarak oluşturdunuz. Her şey yerli yerinde: logo, Hakkımızda sayfası, kişiselleştirilmiş bir blog. Müşterilerin hemen hızlı bir e-posta mesajı gönderebilmeleri için bir iletişim formuna sahip olmak isteyebilirsiniz.

Gravity Forms , kolayca formlar oluşturmanıza ve bunları web sitenize eklemenize olanak tanıyan, kullanımı kolay bir WordPress eklentisidir. Müşteri destek web sitelerini iyileştirmek için gelişmiş, kullanımı kolay araçlarla temiz bir arayüzü birleştirir. Formlar, girdiler ve koşullu mantık, Gravity Forms aracılığıyla sınırsızdır ve ayrıca dosya yüklemeleri ve çok sayfalı formlar gibi şeyleri de destekler.
Çözüm
Bu yere ulaştıysanız, kendinizi tebrik edebilirsiniz! Blogunuz harekete geçmeye hazır. DesignCap, çeşitli grafik tasarımları hızlı bir şekilde oluşturmak için ücretsiz bir web uygulamasıdır. Bir blog oluşturmak istiyorsanız, DesignCap, makalenin logosunu, infografiklerini, banner'ını ve öne çıkan görüntüsünü tasarlamak için zorunlu bir uygulama olabilir. WordPress sitenizin görünümünü tamamlamak veya mükemmelleştirmek için diğer araçları kullanın. Ardından, WordPress'inizi şimdi görselleştirmek için bazı işlemler yapın.
daha fazla okuma
- En İyi WordPress Temaları.
- WordPress için sayfa oluşturucular.
