Come creare un sito Web WordPress gratuito – 2022 (con video)
Pubblicato: 2020-08-19
Ultimo aggiornamento - 10 febbraio 2022
Sì, è possibile creare un sito Web WordPress completamente gratuito. Quindi, che tu sia un appassionato di blog, uno sviluppatore web, un imprenditore o semplicemente qualcuno che cerca di provare cose nuove, non ci sono più scuse per evitare di creare un sito web tutto tuo.
Quindi apri una nuova scheda sul tuo computer e segui questa guida passo dopo passo e avrai un nuovo sito Web gratuito attivo e funzionante in pochi minuti.
Hosting e configurazione del tuo sito Web WordPress gratuito
Dominio e hosting sono le basi di un sito web. Nessun sito web può esistere senza di loro. Il dominio è l'identità del tuo sito web. Le persone possono digitarlo in un browser e raggiungere immediatamente il tuo sito web. E l'hosting è il luogo in cui vengono archiviate tutte le informazioni e i file del tuo sito Web. È come un computer che invia le informazioni del tuo sito Web a persone che lo cercano in qualsiasi momento da qualsiasi parte del mondo.
Di solito, puoi acquistare il nome di dominio separatamente e pagare un servizio diverso per ospitarlo sui suoi server. Ma il modo più conveniente è acquistarli entrambi insieme.
Tuttavia, poiché stiamo cercando di creare un sito Web gratuitamente, possiamo ottenere un sottodominio da provider di hosting gratuiti come:
- InfinityFree
- Freehostia
- 000WebHost
- Siti di Google
- WordPress.com
- Host gratuito professionale
- Hosting gratuito
- Wix
- Hosting Google Cloud
- Spazio Premio
- Freewebhostingarea
Spesso, i provider di hosting gratuiti hanno limitazioni su vari aspetti necessari per gestire un sito web. Questo è il motivo per cui è importante confrontarli sui seguenti 8 fattori:
- Sottodominio: il provider di hosting offre un sottodominio gratuito?
- Larghezza di banda: quanti dati può trasferire il tuo sito Web ai tuoi visitatori in un determinato periodo di tempo?
- Spazio su disco: quanto spazio è disponibile sul server per archiviare il contenuto del tuo sito Web come database, pagine, immagini, video e file?
- Numero di siti Web: quanti siti Web puoi eseguire con lo stesso piano?
- Account e-mail: quanti account e-mail ottieni con il piano?
- Tempo di attività e velocità: qual è il tempo di attività e la velocità medi dei siti Web ospitati dal provider?
- Supporto: il provider offre supporto? Se sì, in che modo?
- Limitazioni: il provider ha altre limitazioni all'utilizzo?
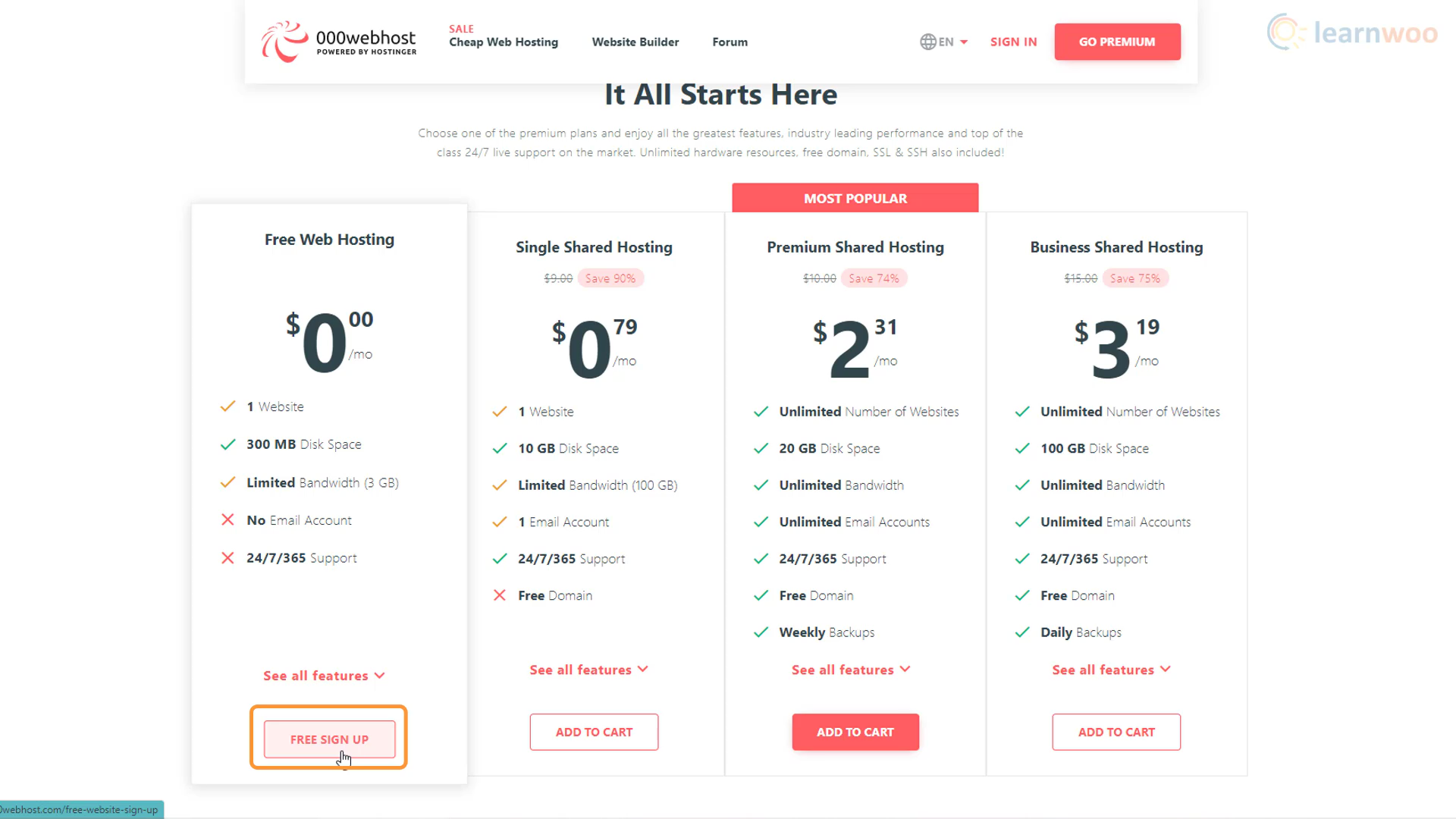
Dopo i confronti, 000WebHost si distingue come un provider di hosting gratuito affidabile . Quindi vai al suo sito Web facendo clic su questo collegamento . Scorri verso il basso per vedere i piani e fai clic sul pulsante "Registrazione gratuita". Fornisci il tuo indirizzo email e assegna una password per il tuo account 000WebHost.

Dopo che la tua email è stata verificata, una procedura guidata di configurazione ti guiderà attraverso 5 semplici passaggi:
Passaggio 1: scegli il tipo di sito Web; se vuoi creare un blog, un negozio online, un sito di sviluppo web o qualcos'altro.
Passaggio 2: se scegli un blog, dovrai scegliere gli argomenti di cui scriverai.
Passaggio 3: 000WebHost consiglierà l'installazione del browser Chrome per un funzionamento ottimale. Se lo possiedi già, puoi fare clic su Salta.
Passaggio 4: nel passaggio successivo, dovrai nominare il tuo sito Web e creare una password per esso.
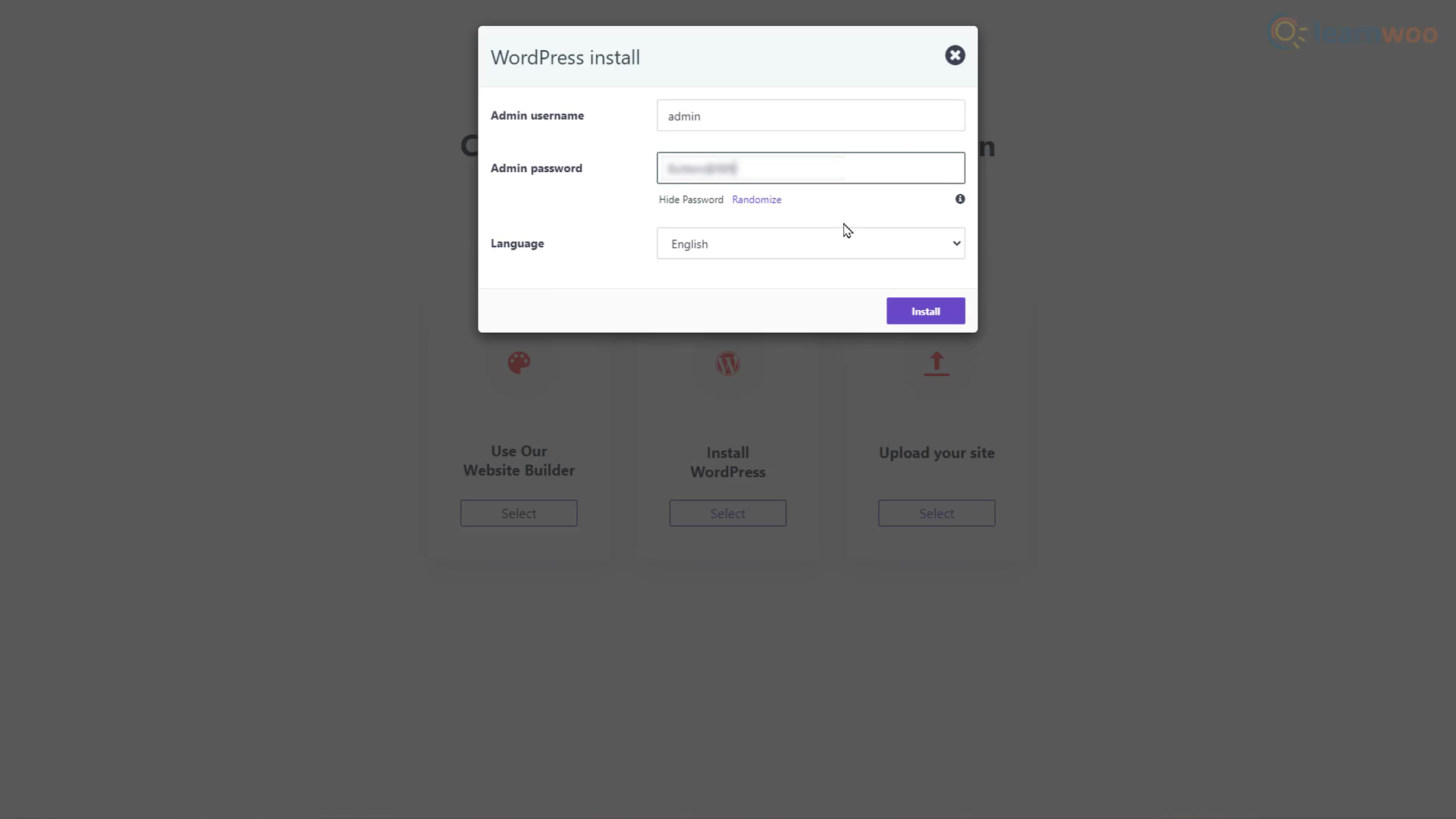
Passaggio 5: Infine, devi scegliere il CMS con cui lavorerai. Per noi è WordPress. Quando fai clic su di esso, un popup ti chiederà di creare un nome utente e una password di amministratore per il tuo sito Web WordPress. Avrai bisogno di queste credenziali ogni volta che vuoi accedere al back-end del tuo sito web.

Dopo circa 60 secondi di caricamento, il tuo sito Web WordPress gratuito sarà attivo su Internet. Puoi fare clic sul pulsante "Vai alla pagina di configurazione" e utilizzare le credenziali di WordPress per accedere al tuo sito web.
Importazione di un modello di progettazione

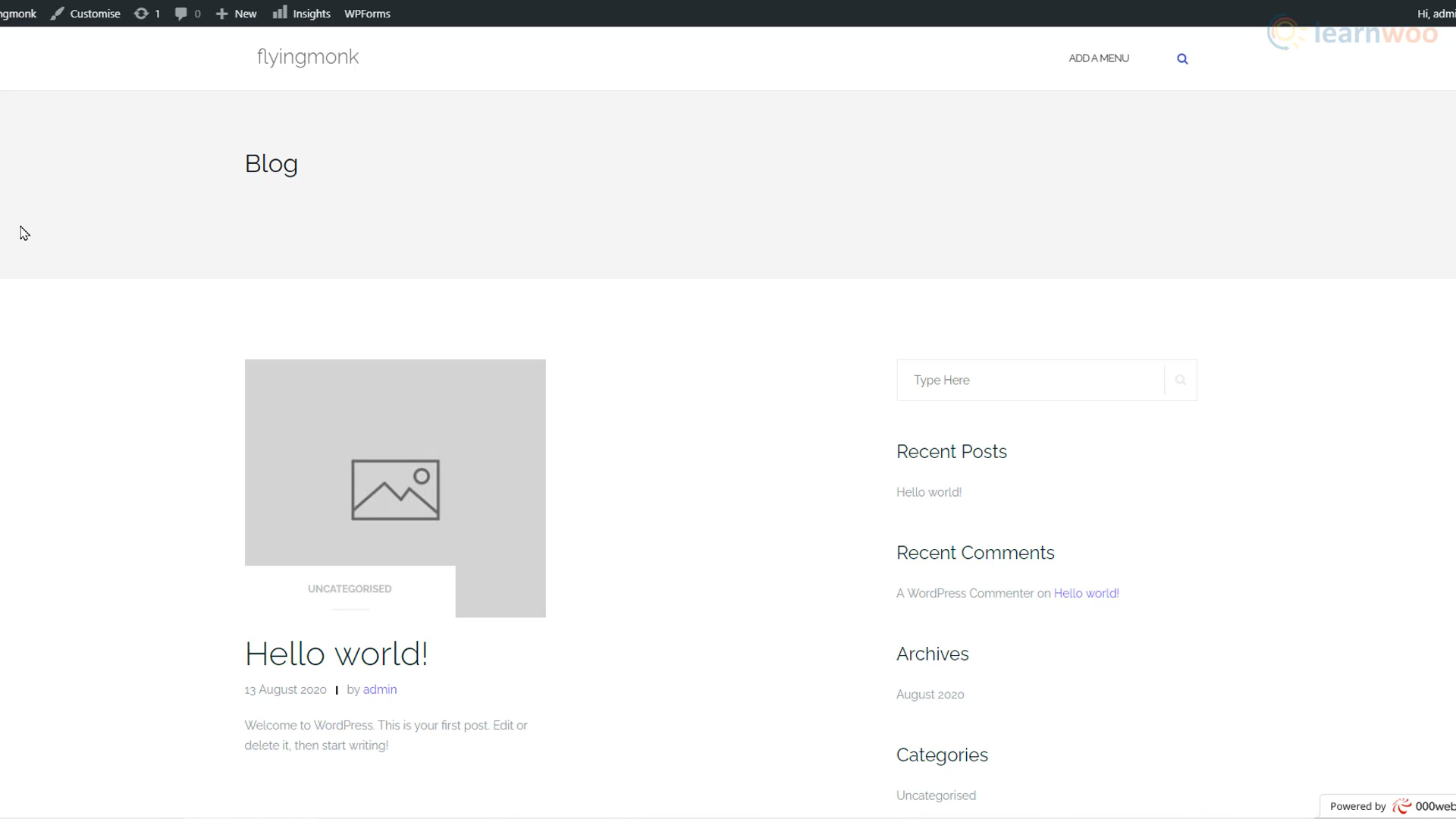
Il tuo sito web è stato creato. Ma la versione predefinita con una pagina di esempio e contenuto non sembra molto. Quindi iniziamo a costruirlo e progettarlo. Vai al back-end del tuo sito web aggiungendo "/wp-admin" alla fine del suo URL. È qui che controlliamo gli elementi costitutivi del nostro sito Web come post, pagine, temi, plug-in e impostazioni.

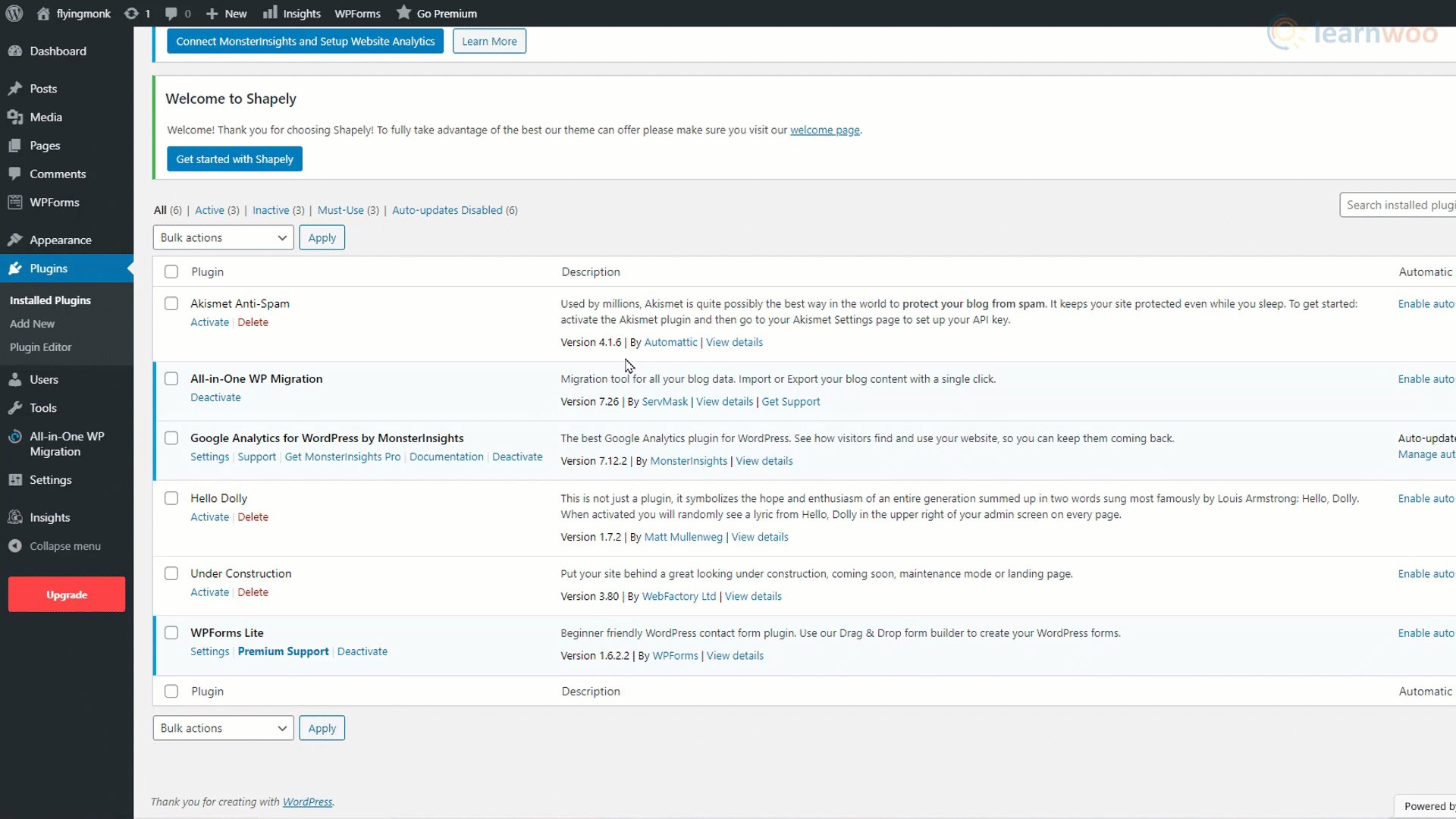
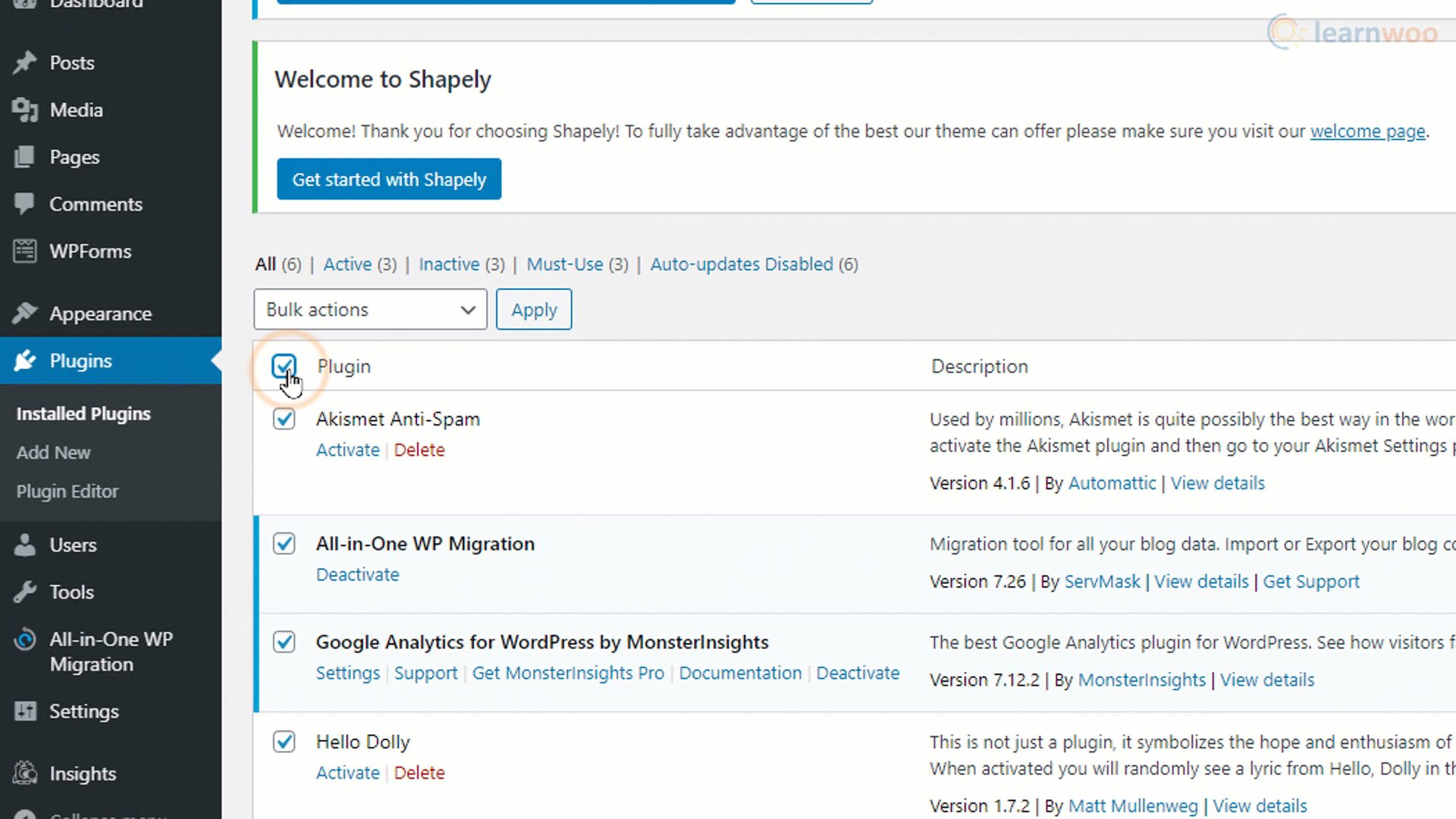
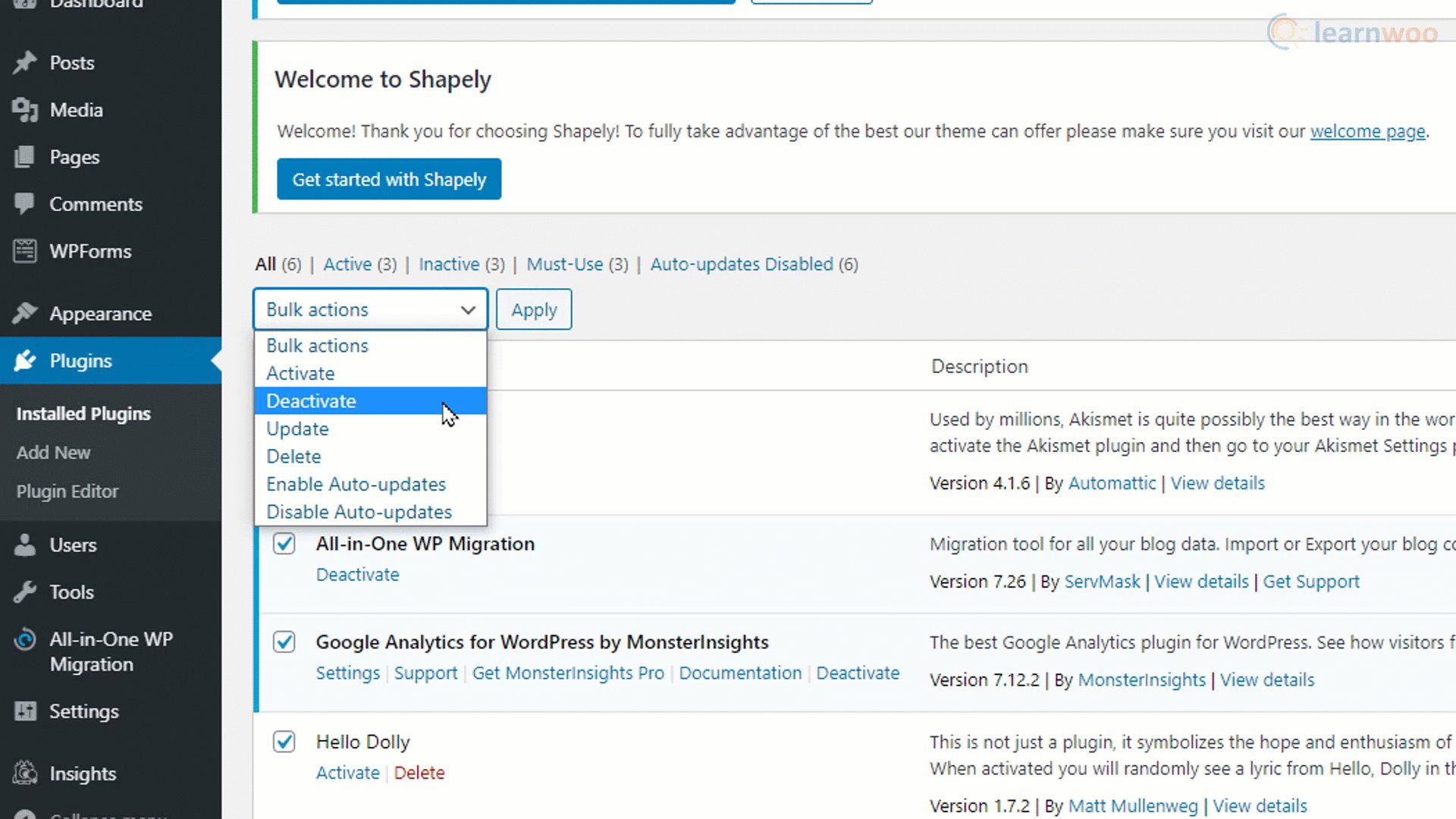
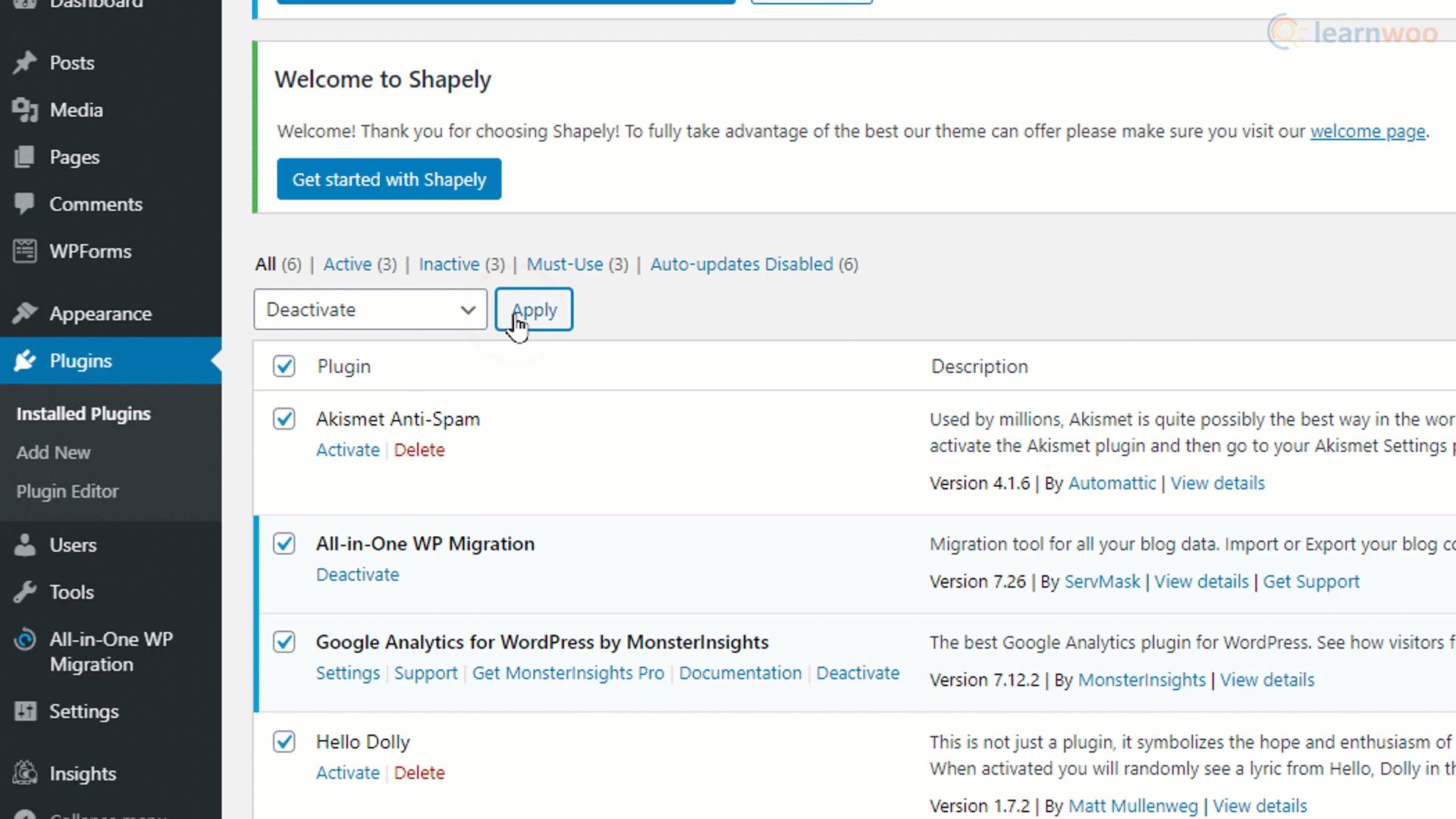
Noterai che la dashboard e il sito Web sono un po' disordinati in questo momento. Iniziamo a pulirlo. Vai alla scheda Plugin e fai clic su di essa. Vedrai che alcuni plugin sono stati preinstallati da Triple Zero Webhost. Per mantenere un sito web veloce, è importante installare solo quei plugin che sono assolutamente necessari. I plug-in preinstallati non sono necessari, quindi puoi semplicemente eliminarli. Seleziona tutti i plugin, scegli "Disattiva" dal menu a discesa e fai clic su Applica. Infine, selezionali di nuovo tutti, scegli Elimina dal menu a discesa e fai clic su Applica.

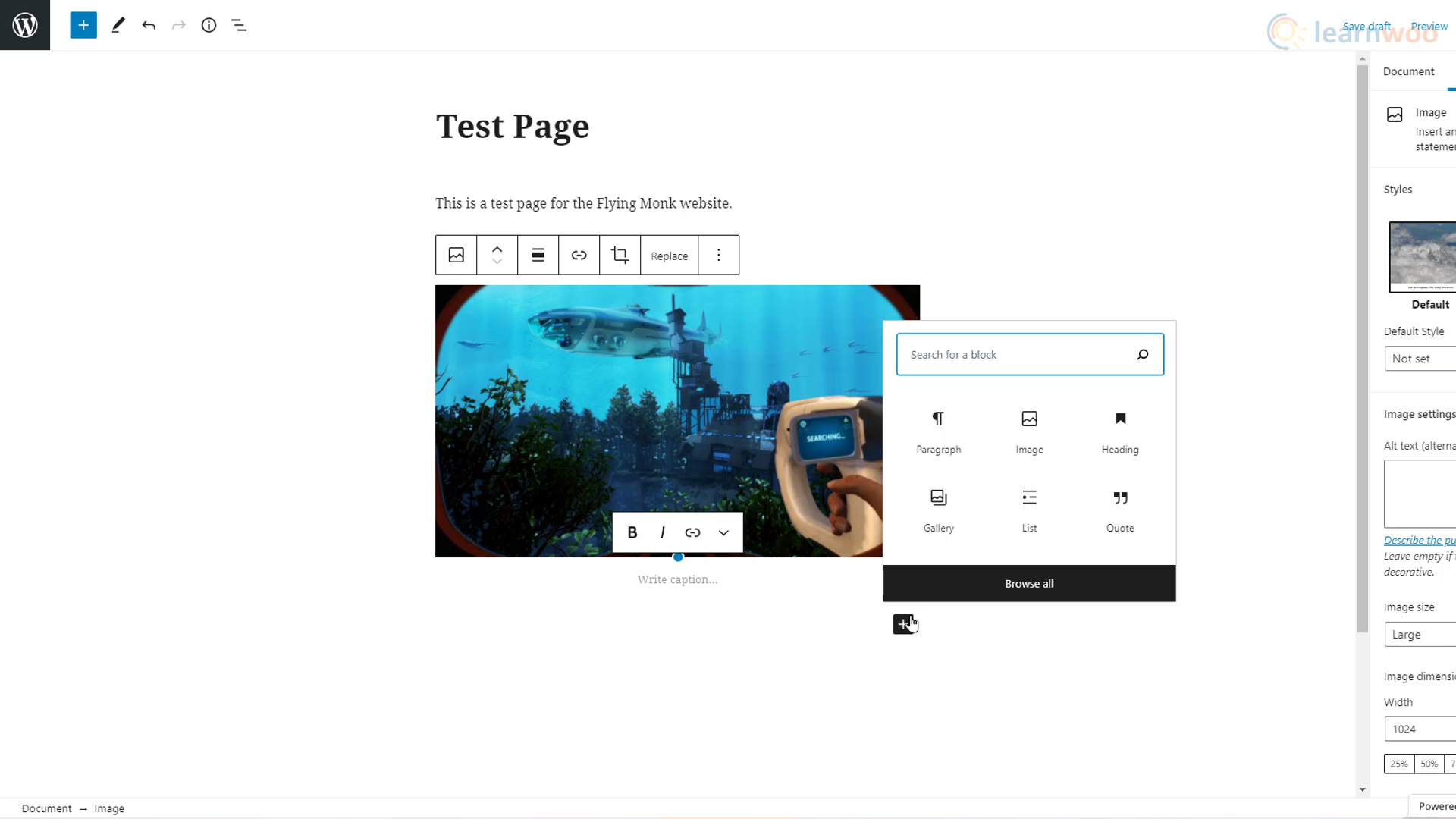
Ora puoi iniziare a costruire una pagina. Passa il mouse sulla scheda "Pagine" nella dashboard e fai clic su "Aggiungi nuovo". Questo è il generatore di blocchi predefinito di WordPress. Puoi iniziare aggiungendo un titolo di pagina. Premi il pulsante Invio per iniziare un nuovo paragrafo e usa l'icona più per aggiungere altri tipi di blocchi come immagini, intestazioni, gallerie, elenchi e citazioni.

Ma la creazione di ogni singola pagina e post sul nostro sito Web in questo modo richiede molto tempo, impegno e anche alcune conoscenze di progettazione. Quindi è un'opzione molto migliore per importare modelli predefiniti e modificarli in base alle nostre esigenze.
Passa il mouse sulla scheda "Aspetto" nella dashboard di WordPress e fai clic su "Temi". Quindi fare clic sul pulsante "Aggiungi nuovo" per aggiungere un nuovo tema. Usa la barra di ricerca per trovare il tema Astra. Passa il mouse sui primi risultati di ricerca e fai clic su Installa. Quindi attivalo.
Per scegliere un modello, fai clic su "Inizia" nella pagina successiva.
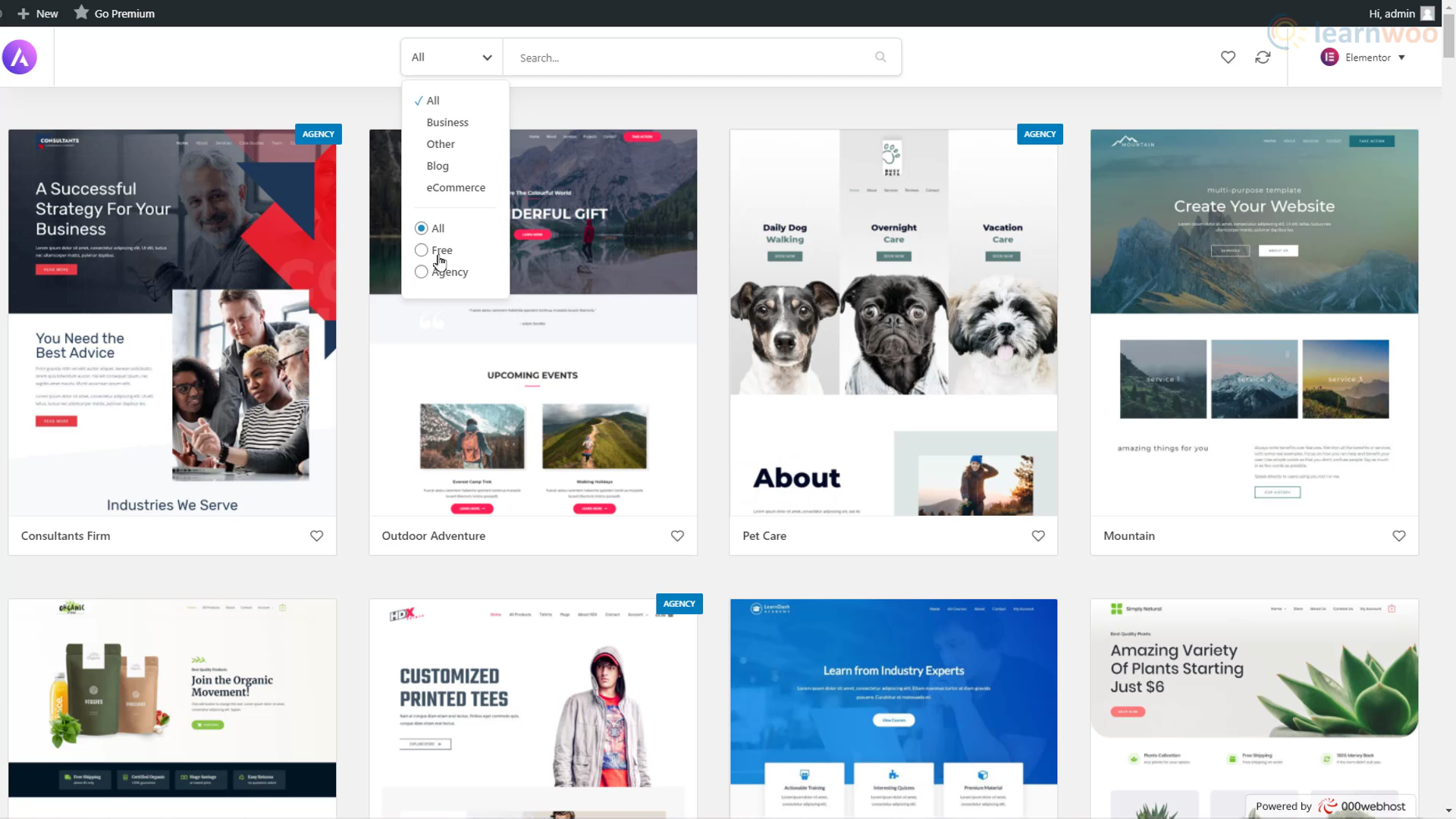
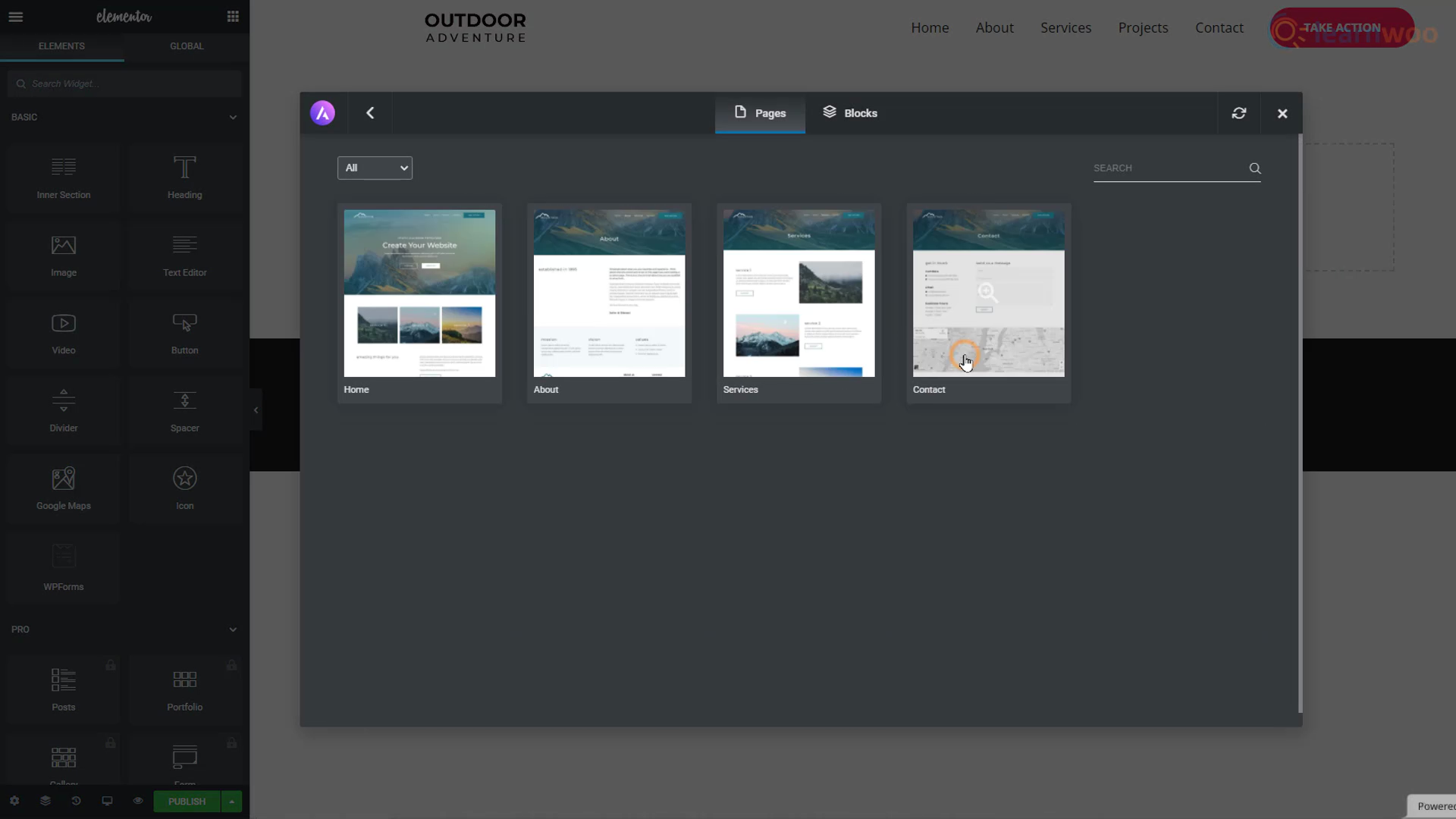
Quindi, scegli Elementor come page builder in quanto è il più facile da usare. Nel pop-up, puoi sfogliare la vasta libreria di modelli di Elementor. Utilizza il filtro in alto e seleziona "Gratuito" per restringere la ricerca. Se ti piace un modello di sito web, fai clic sul pulsante "Importa sito completo" in basso a destra. Quindi fare nuovamente clic su Importa e attendere il completamento del processo.

Al termine dell'importazione, il tuo sito Web WordPress gratuito sembrerà proprio come uno professionale. Avrà anche le pagine e i post con alcuni contenuti di esempio.


Ora devi solo sostituire il contenuto di esempio con il tuo. Vai a qualsiasi pagina o post che desideri personalizzare e fai clic sul pulsante "Modifica con Elementor" in alto.
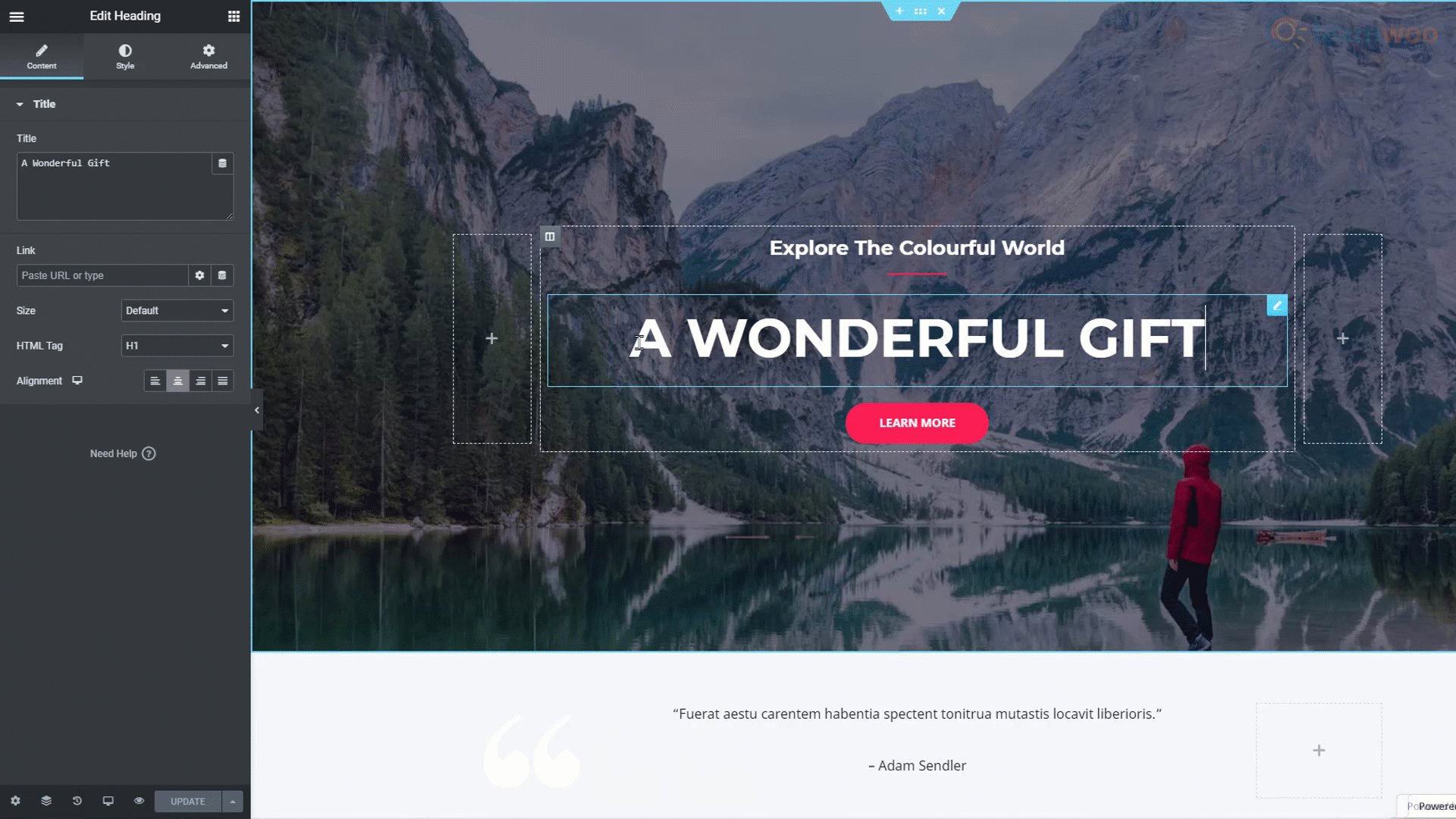
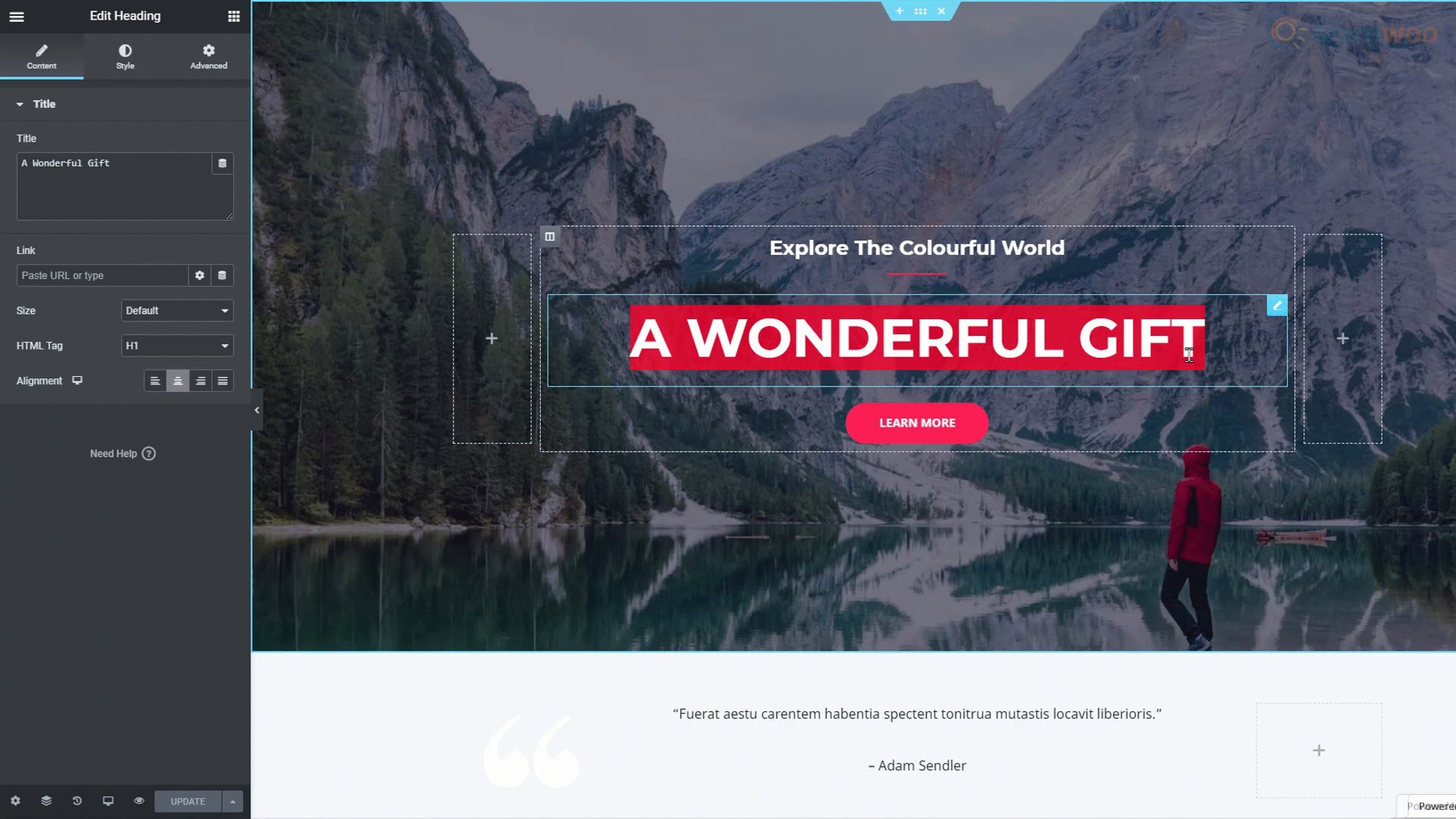
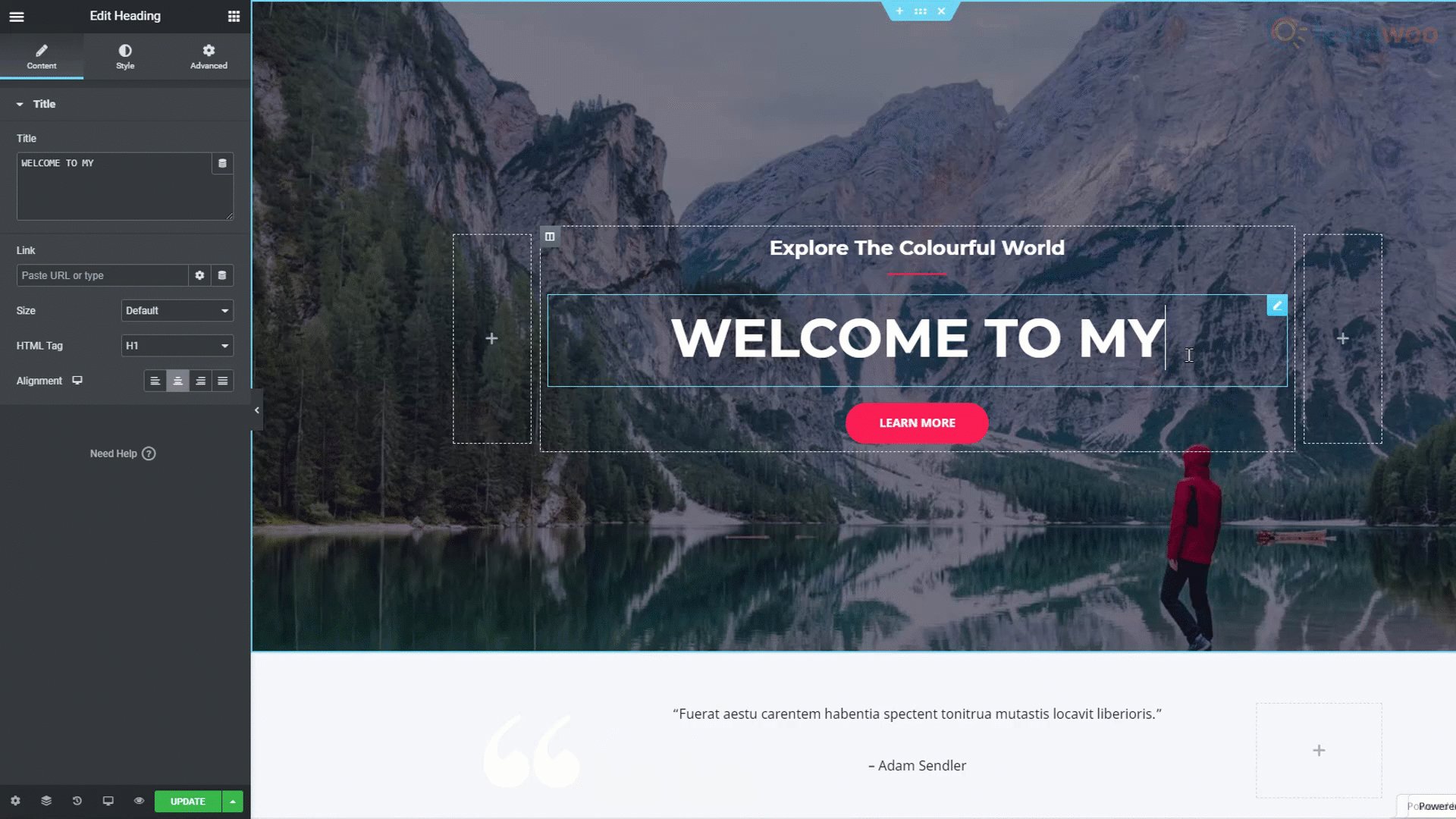
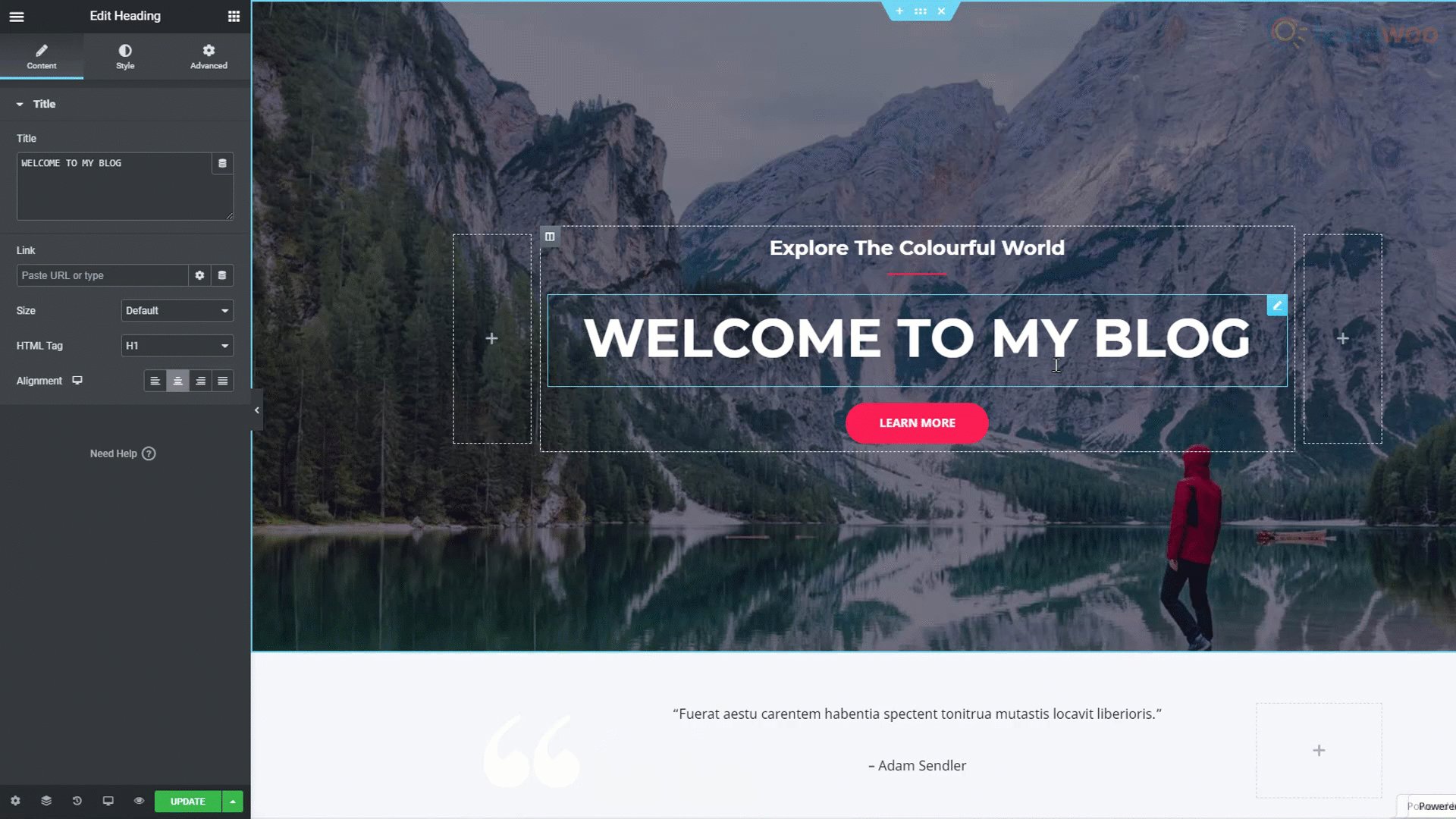
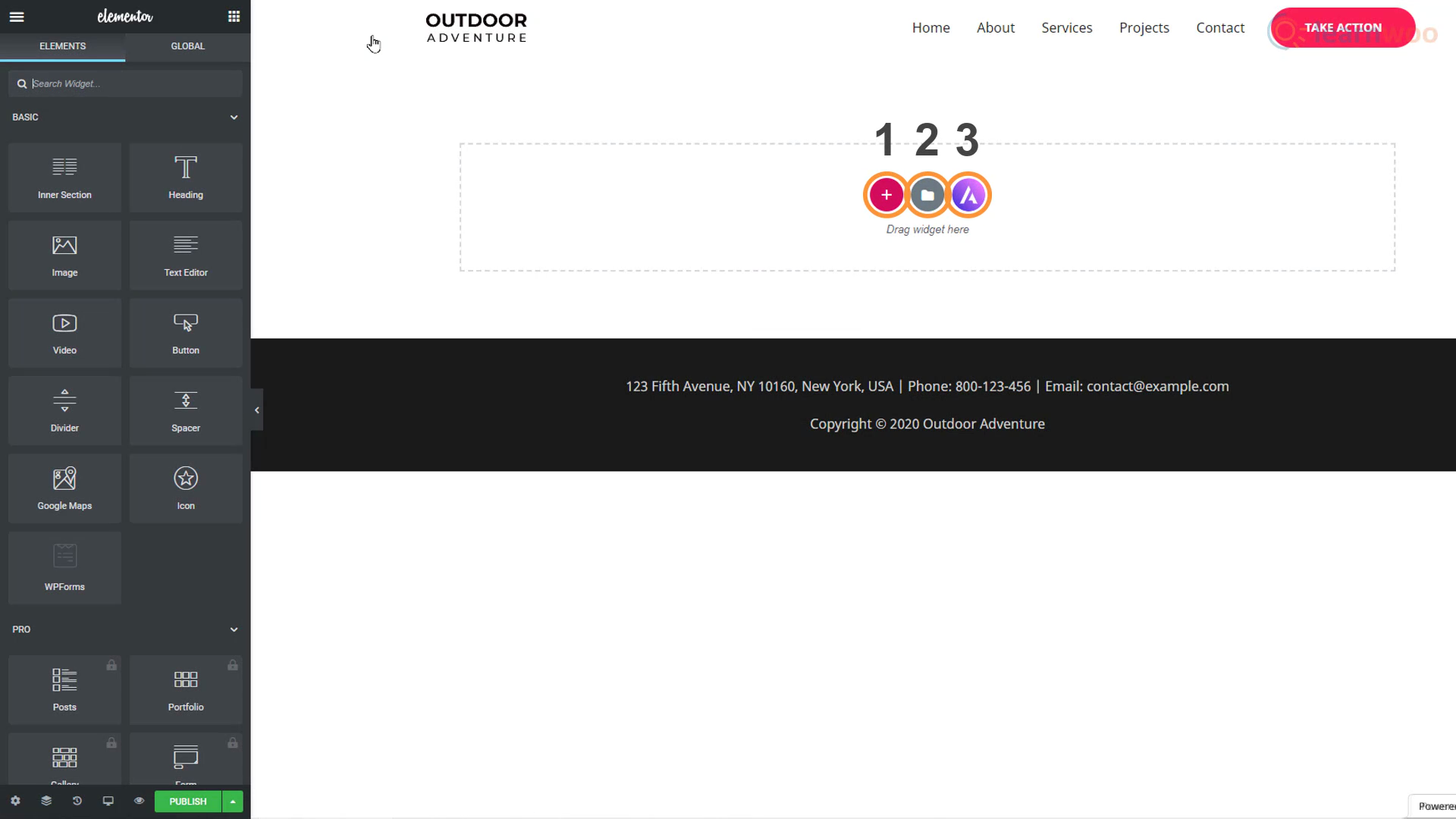
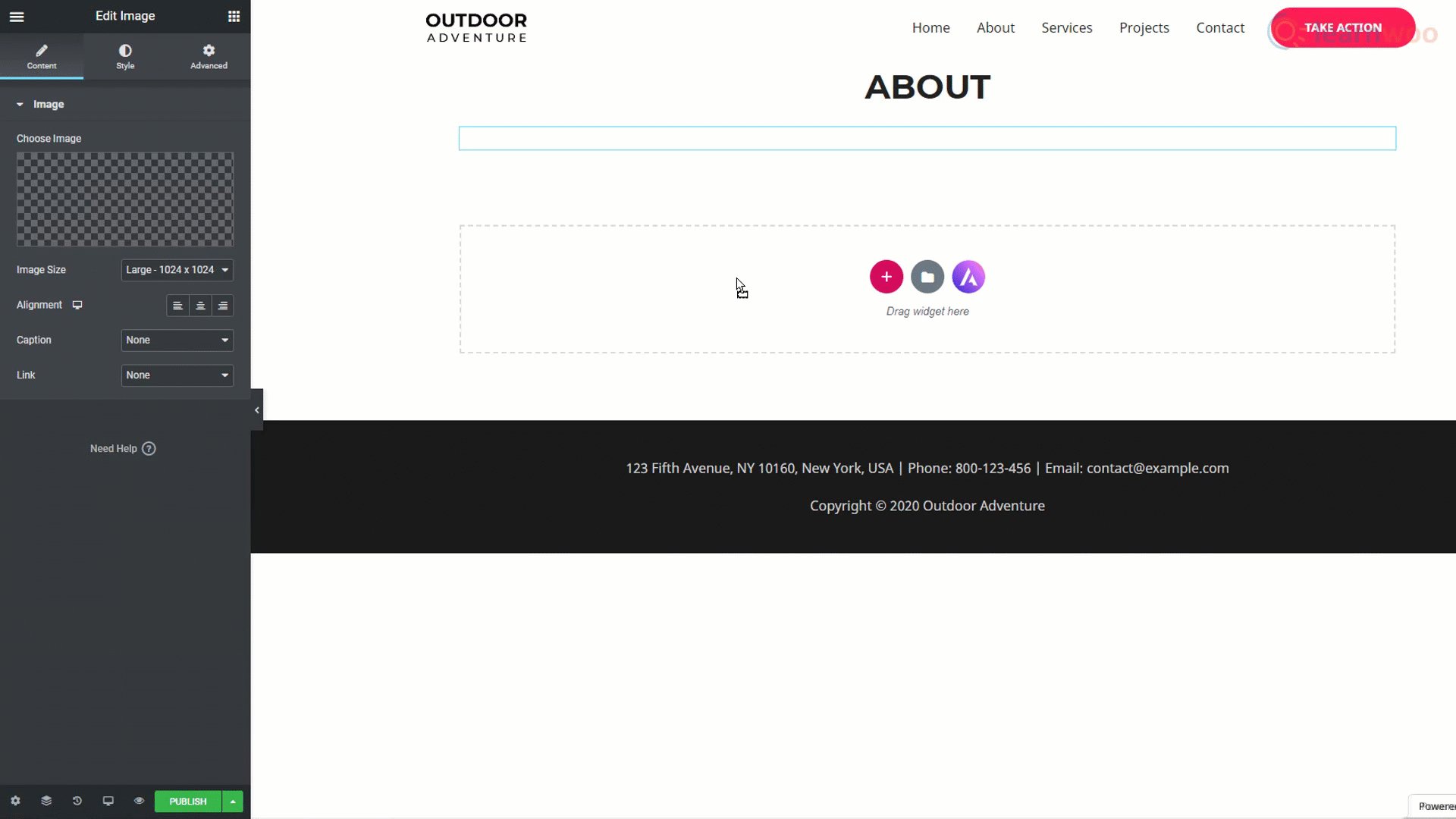
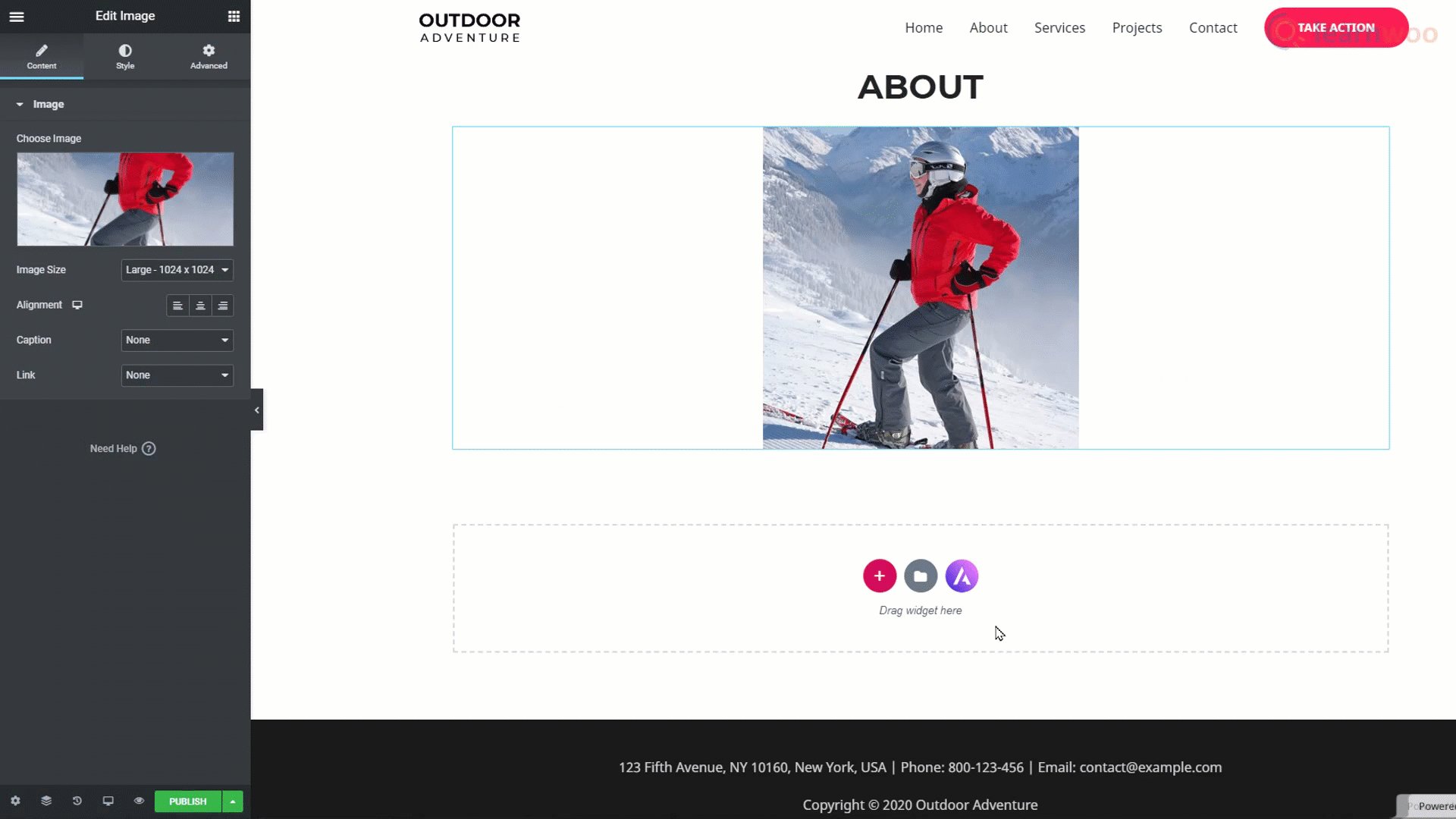
Elementor ti consente di creare pagine Web complesse con widget di trascinamento della selezione altamente personalizzabili. Per modificare qualsiasi testo, puoi semplicemente selezionarlo e digitarne uno tuo. Puoi formattare il testo (cambia carattere, dimensione, altezza della linea e altro) nella sezione Stile del menu di modifica. Per sostituire un'immagine, puoi semplicemente selezionarla e utilizzare l'opzione "Scegli immagine" nel menu di modifica.

Quando hai finito di modificare la pagina, puoi pubblicare le modifiche sul sito web live tramite il pulsante "Aggiorna" in basso.
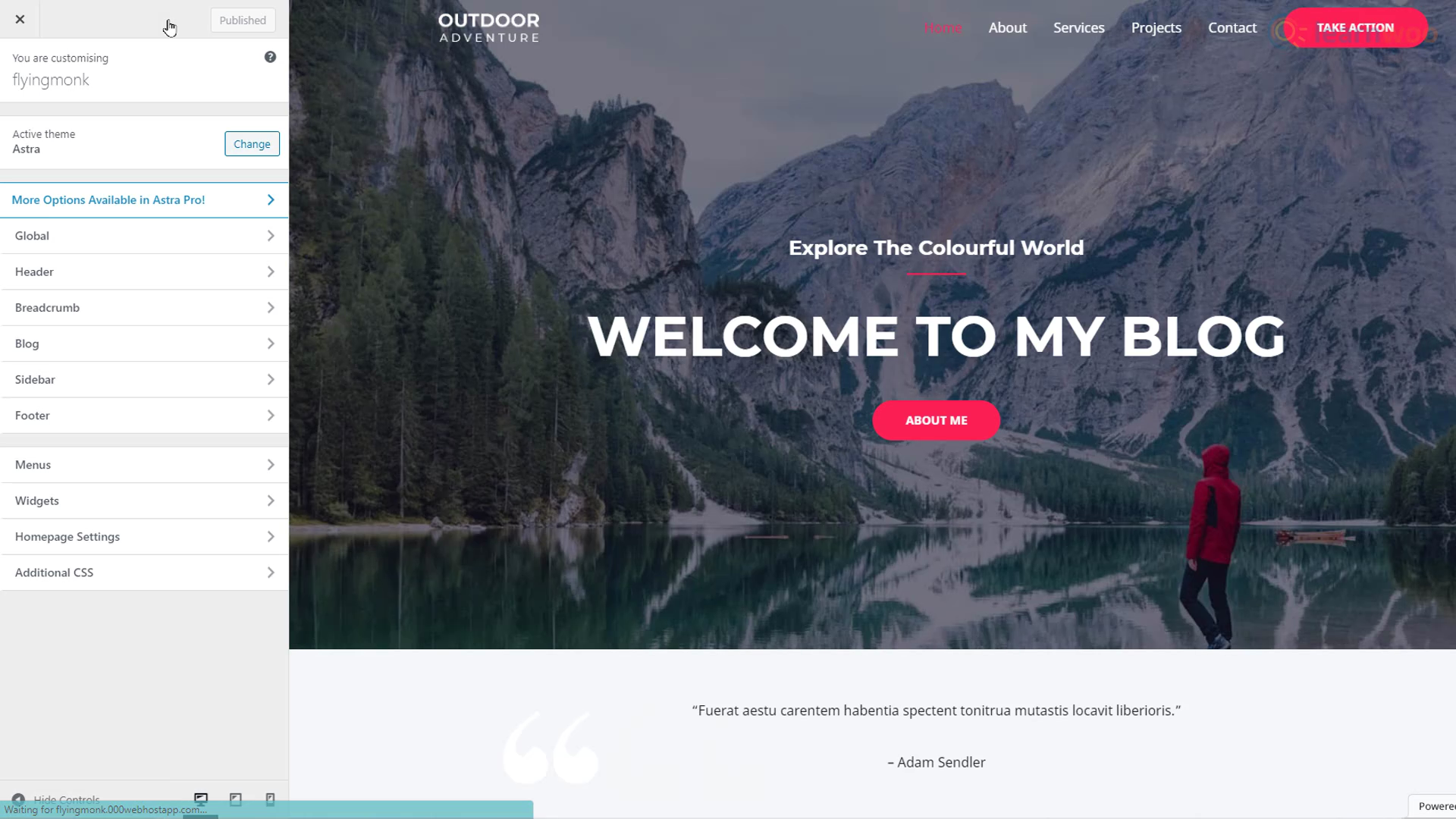
Tuttavia, non puoi modificare le sezioni di intestazione e piè di pagina del tuo sito Web con Elementor. Per questo, dovrai modificare le impostazioni del tema utilizzando il pulsante "Personalizza" nella scheda Aspetto nella dashboard di WordPress.
Nella modalità di personalizzazione, puoi modificare il logo del sito facendo clic sull'icona di modifica accanto ad esso. Nella sezione Menu, puoi rinominare, sostituire e riordinare gli elementi nell'intestazione del tuo sito web. Il pannello di personalizzazione ti consente anche di personalizzare il piè di pagina, la barra laterale e i widget del tuo sito web.

Quando hai finito, fai clic sul pulsante "Pubblica" in alto. Ora, quando aggiorni il sito Web, vedrai che le modifiche si riflettono sul sito live.
Creazione e importazione di pagine
Ora sappiamo come importare e modificare un modello di sito Web con contenuti di esempio esistenti. Ma cosa accadrebbe se volessimo aggiungere una nuova pagina. La combinazione WordPress+Elementor rende anche questo facile. Nella dashboard di WordPress, passa con il mouse sulla scheda "Pagine" e fai clic su "Aggiungi nuovo".
Dai un titolo alla tua nuova pagina. Quindi, fai clic sul pulsante "Modifica con Elementor" in alto. Da qui, ci sono 3 metodi per creare una nuova pagina.

Metodo 1
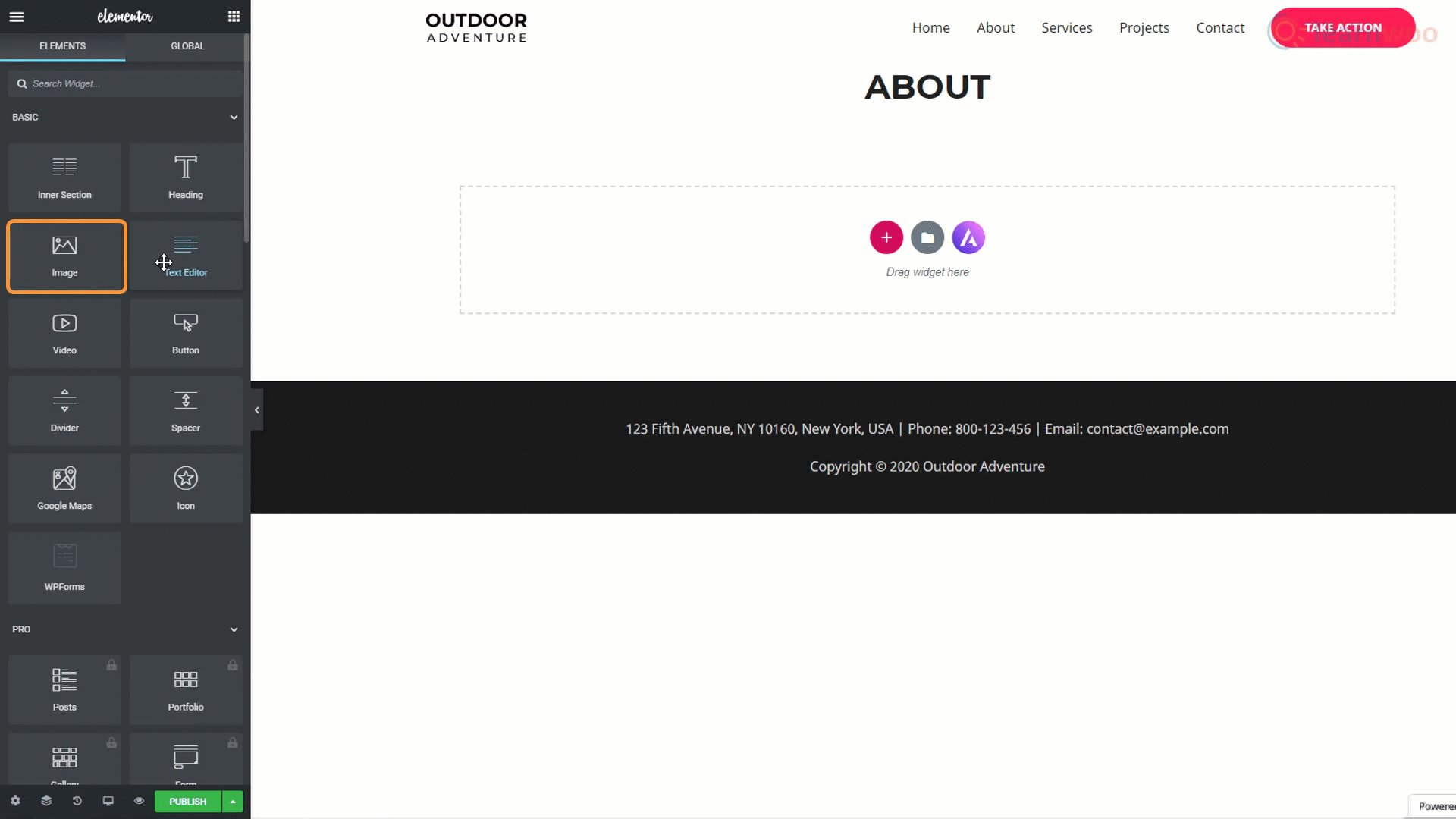
Puoi semplicemente trascinare e rilasciare i blocchi dalla sezione di modifica a sinistra. Per aggiungere un titolo alla tua pagina, trascina semplicemente il blocco "Intestazione". Quindi trascina il blocco "Editor di testo" per aggiungere un paragrafo. Le immagini possono essere aggiunte utilizzando il blocco "Immagine" e puoi persino controllare la spaziatura tra gli elementi utilizzando il blocco "Spaziatore". In questo modo puoi costruire da zero una pagina blocco per blocco.

Metodo 2
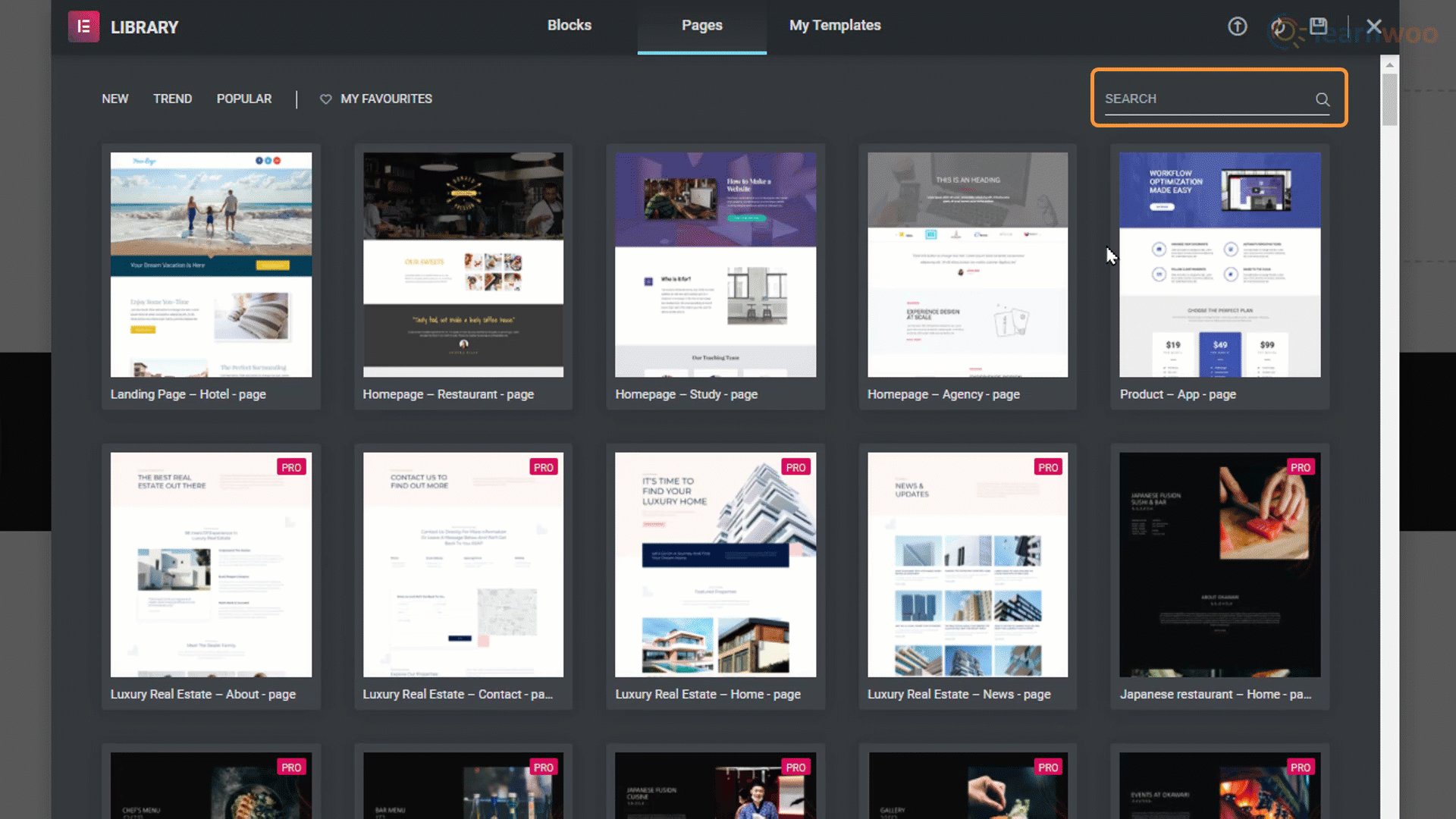
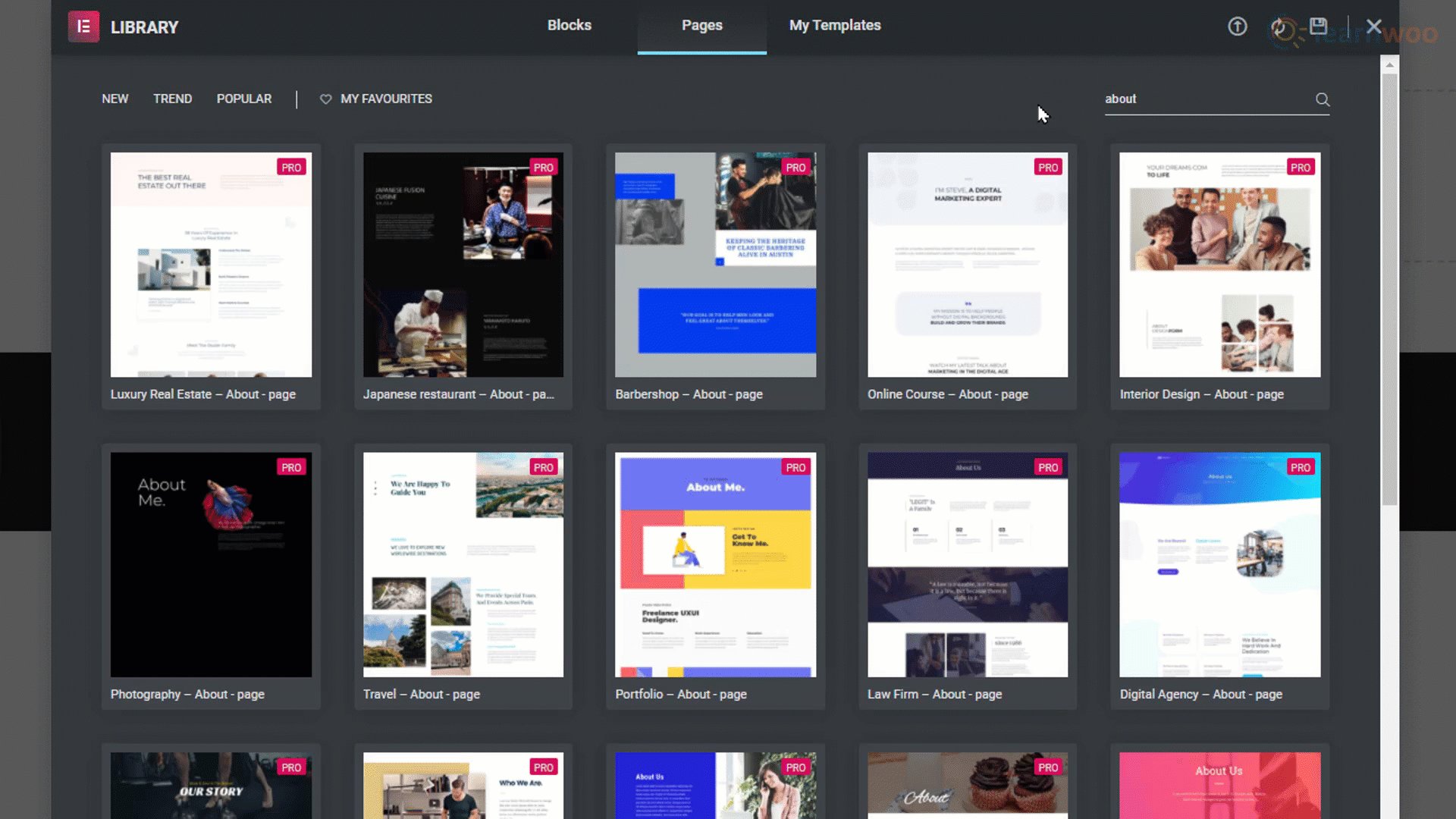
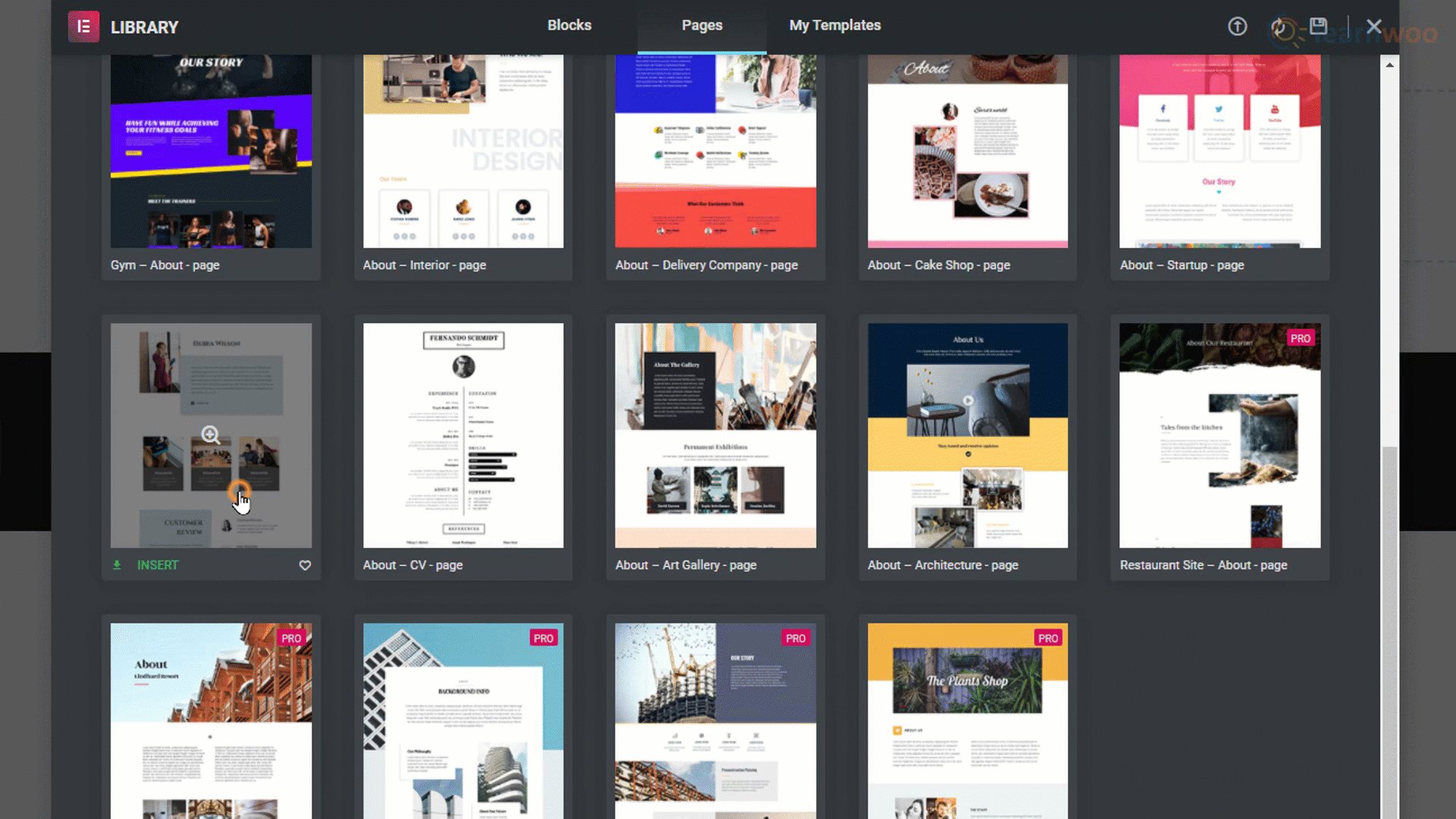
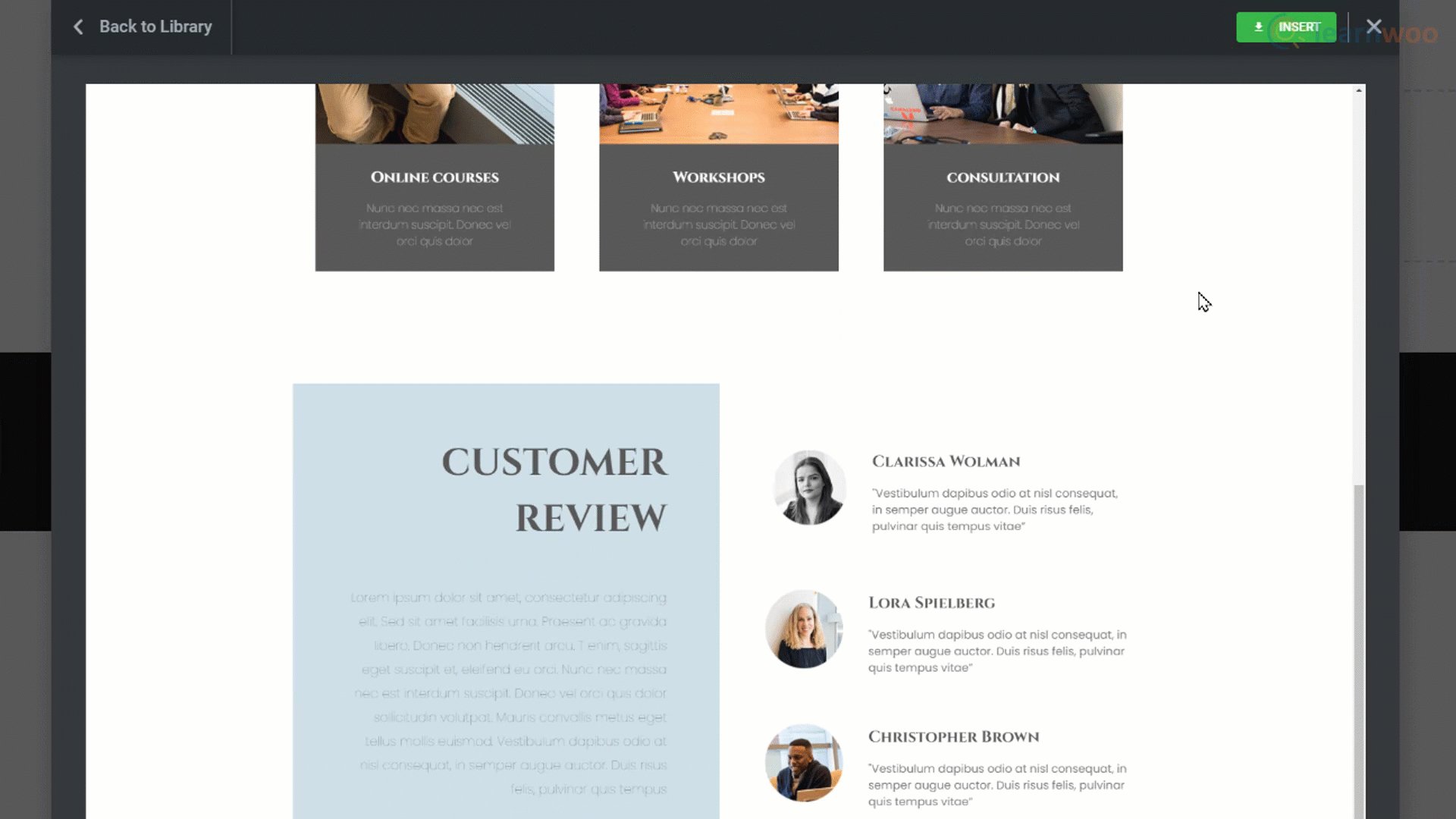
Il secondo metodo consiste nell'utilizzare modelli di progettazione per le pagine. È possibile accedere a una libreria di modelli di pagina progettati per vari scopi tramite l'icona della cartella. Puoi utilizzare la barra di ricerca per restringere i risultati. Ad esempio, digitando "Informazioni" verranno visualizzate tutte le pagine "Chi siamo" e "Informazioni personali" nella libreria dei modelli.

Basta scegliere un modello di pagina che ti piace e fare clic sul pulsante "Inserisci" per importare la pagina nel tuo sito web.
Metodo 3
Abbiamo già scelto un modello di design generale per il nostro sito web. Ma il terzo metodo per creare una nuova pagina ci consente di importare pagine specifiche da altri modelli di progettazione di siti Web. La terza icona del logo Astra ci riporta alla libreria dei modelli di progettazione del sito web.
Quando facciamo clic su un modello di progettazione, possiamo accedere a tutti i singoli modelli di pagina con cui viene fornito. Basta fare clic su un modello di pagina che ti piace e selezionare "Importa modello" in alto. Il modello verrà applicato alla tua pagina vuota.

Fai clic sul pulsante "Pubblica" in basso e aggiorna il tuo sito Web per vedere la pagina appena creata.
Passaggio da un sottodominio a un dominio
Potresti notare nella parte superiore del browser che il tuo sito Web è un sottodominio in quanto contiene un'altra frase tra il nome del tuo sito Web e ".com". I provider di hosting gratuiti possono solo impostare un sottodominio per te.
E mentre i sottodomini sono abbastanza buoni se stai appena iniziando o provando qualcosa di nuovo, il tuo pubblico potrebbe non essere in grado di localizzarti su Internet solo conoscendo il tuo nome.
Un dominio non solo rende più facile per le persone trovarti, ma legittima anche la tua attività o il tuo marchio. Se desideri un tuo dominio dedicato, dovrai acquistare un dominio “.com”. Tuttavia, la maggior parte dei provider di hosting fornisce un dominio gratuitamente insieme ai propri piani di hosting a pagamento.
Ci sono molte opzioni di hosting economiche ma fantastiche che possono portare il tuo sito Web al livello successivo. Se ne hai scelto uno, i passaggi da qui in poi sono simili ai seguenti:
Passaggio 1: sfoglia i piani a pagamento del provider e scegline uno in base a prezzo, spazio web, larghezza di banda e altre funzionalità.
Passaggio 2: digita il nome di dominio che desideri per il tuo sito web. Se non esiste già, puoi averlo. Alcune estensioni di dominio potrebbero essere gratuite, altre no.
Passaggio 3: crea un account con il provider di hosting con un indirizzo e-mail esistente e una nuova password. Inoltre, inserisci le informazioni personali come nome, indirizzo e numero di telefono per la verifica.
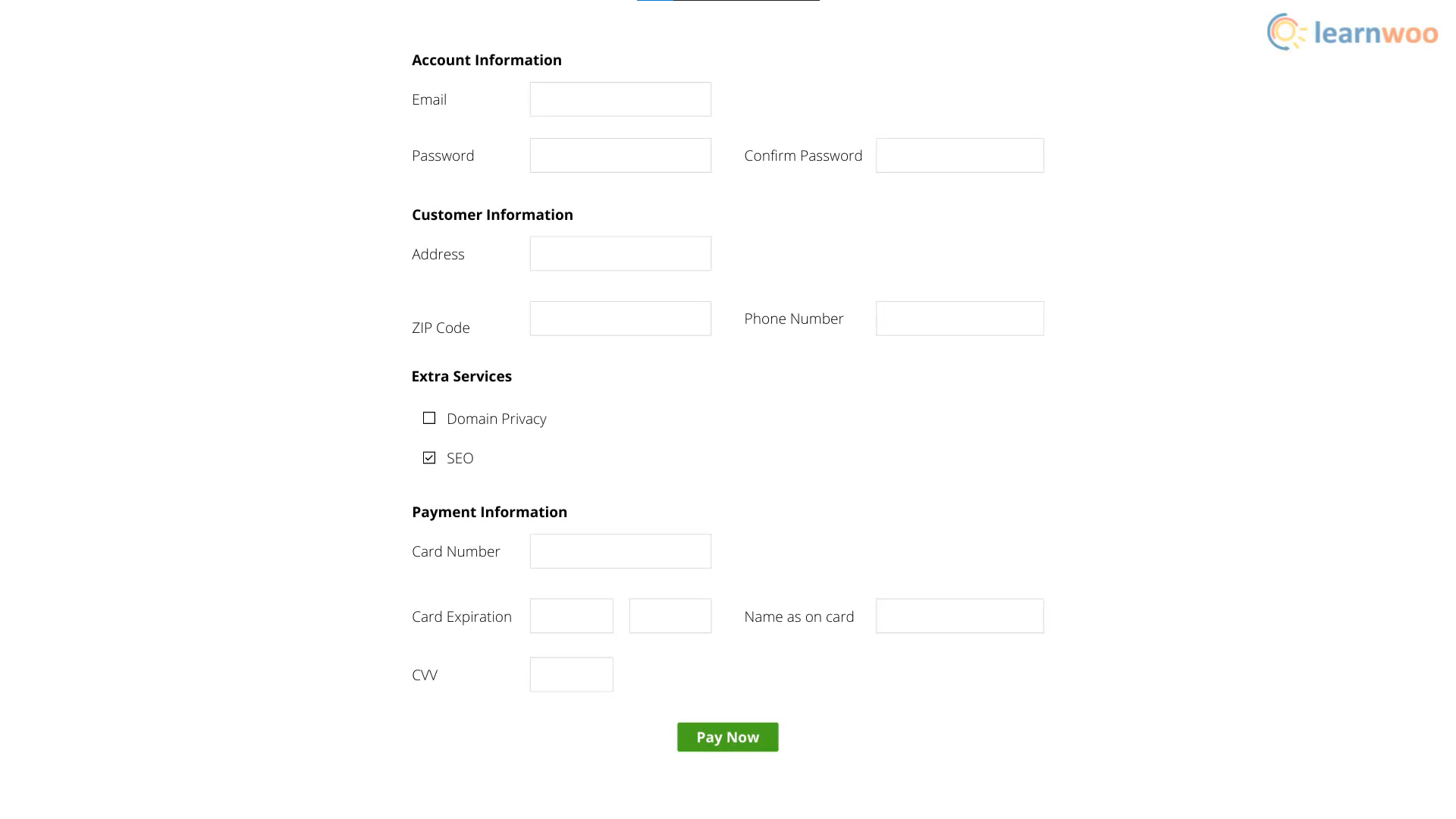
Passaggio 4: seleziona il periodo di tempo per il quale desideri acquistare l'hosting e scegli o deseleziona da servizi extra come la privacy del dominio e le funzionalità SEO.
Passaggio 5: inserisci i dati della tua carta per effettuare il pagamento.

Dopo aver completato con successo il pagamento, avrai accesso alla dashboard. Qui puoi spostare facilmente il tuo sito web dal sottodominio gratuito al nuovo dominio a pagamento.
Bloccato da qualche parte? Contattaci nei commenti e saremo felici di aiutarti.
Guarda il video qui di seguito:
Ulteriori letture
- Come configurare il tuo sito WordPress su un nuovo dominio
- Come creare un sito eCommerce WordPress e WooCommerce?
