كيفية إنشاء موقع ووردبريس مجاني - 2022 (بالفيديو)
نشرت: 2020-08-19
آخر تحديث - 10 فبراير 2022
نعم ، من الممكن إنشاء موقع WordPress مجاني تمامًا. لذا ، سواء كنت هاوٍ في مدونة ، أو مطور ويب ، أو صاحب عمل ، أو مجرد شخص يتطلع إلى تجربة أشياء جديدة ، فلا مزيد من الأعذار للابتعاد عن إنشاء موقع ويب خاص بك.
لذا افتح علامة تبويب جديدة على جهاز الكمبيوتر الخاص بك واتبع هذا الدليل خطوة بخطوة ، وسيكون لديك موقع ويب مجاني جديد يعمل في غضون دقائق.
استضافة وإعداد موقع WordPress المجاني الخاص بك
المجال والاستضافة هي أسس موقع الويب. لا يمكن أن يوجد موقع ويب بدونهم. المجال هو هوية موقع الويب الخاص بك. يمكن للأشخاص كتابته في المتصفح والوصول على الفور إلى موقع الويب الخاص بك. والاستضافة هي المكان الذي يتم فيه تخزين جميع معلومات وملفات موقع الويب الخاص بك. إنه مثل جهاز كمبيوتر يرسل معلومات موقع الويب الخاص بك إلى الأشخاص الذين يبحثون عنه في أي وقت من أي مكان في العالم.
عادة ، يمكنك شراء اسم المجال بشكل منفصل ودفع خدمة مختلفة لاستضافته على خوادمه. لكن الطريقة الفعالة من حيث التكلفة هي شرائهما معًا.
ومع ذلك ، نظرًا لأننا نحاول إنشاء موقع ويب مجانًا ، يمكننا الحصول على نطاق فرعي من موفري الاستضافة المجانية مثل:
- إنفينيتي فري
- فريهوستيا
- 000WebHost
- مواقع جوجل
- WordPress.com
- Pro Free Host
- استضافة مجانية
- Wix
- جوجل كلاود الاستضافة
- مساحة الجائزة
- منطقة الاستضافة المجانية
في كثير من الأحيان ، يأتي مقدمو الاستضافة المجانية مع قيود على الجوانب المختلفة اللازمة لتشغيل موقع ويب. هذا هو السبب في أنه من المهم أن تقارنها في العوامل الثمانية التالية:
- Subdomain - هل يقدم مزود الاستضافة نطاقًا فرعيًا مجانيًا؟
- النطاق الترددي - ما مقدار البيانات التي يمكن لموقعك على الويب نقلها إلى زوارك في فترة زمنية معينة؟
- مساحة القرص - ما مقدار المساحة المتوفرة على الخادم لتخزين محتوى موقع الويب الخاص بك مثل قاعدة البيانات والصفحات والصور ومقاطع الفيديو والملفات؟
- عدد مواقع الويب - كم عدد مواقع الويب التي يمكنك تشغيلها على نفس الخطة؟
- حسابات البريد الإلكتروني - كم عدد حسابات البريد الإلكتروني التي تحصل عليها مع الخطة؟
- الجهوزية والسرعة - ما هو متوسط وقت التشغيل وسرعة المواقع التي يستضيفها المزود؟
- الدعم - هل يقدم المزود الدعم؟ إذا كانت الإجابة بنعم ، فبأي طريقة (طرق)؟
- القيود - هل لدى المزود أي قيود أخرى على الاستخدام؟
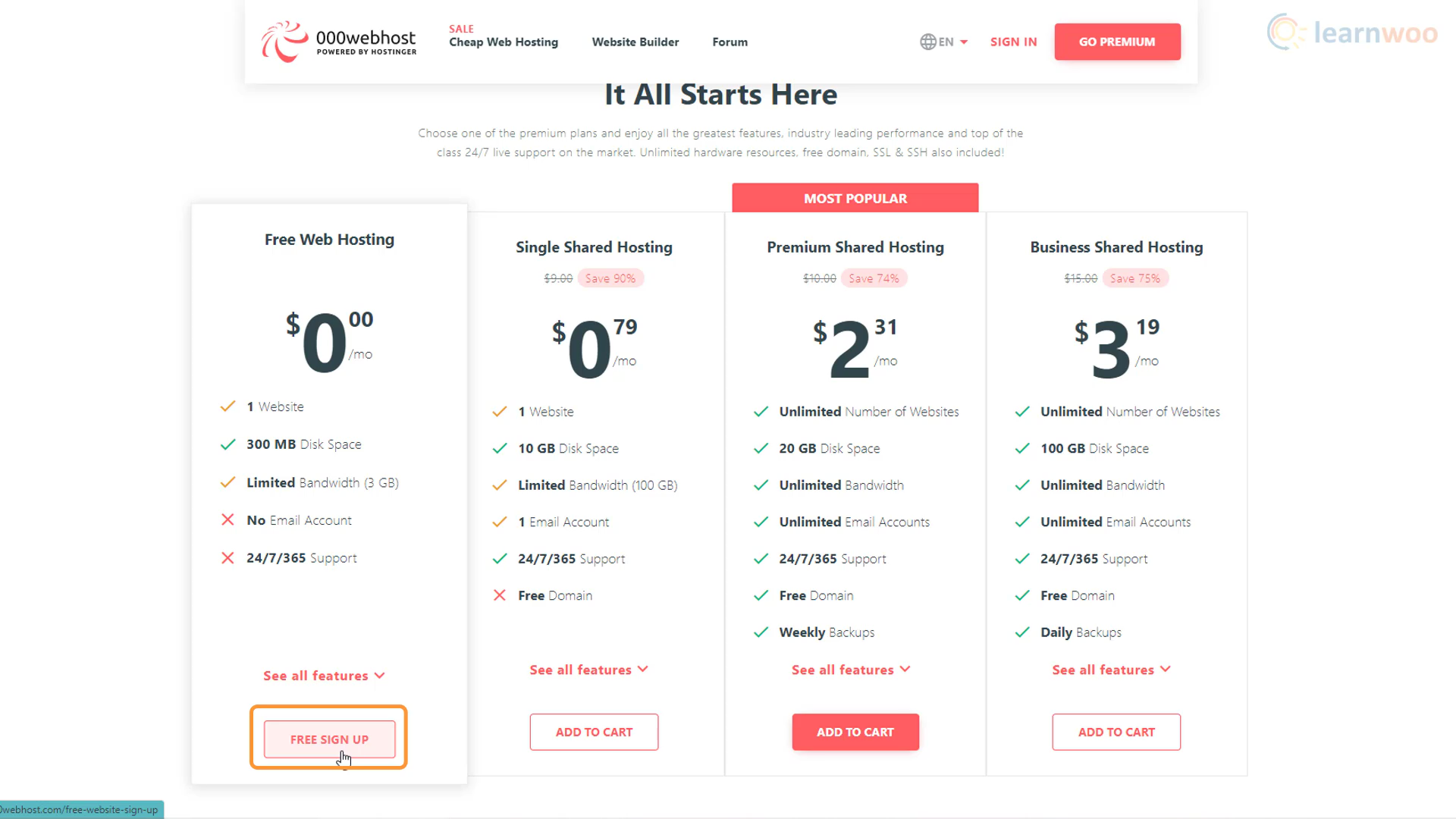
بعد المقارنات ، تبرز 000WebHost كمزود استضافة مجاني موثوق . لذا توجه إلى موقع الويب الخاص به عن طريق النقر فوق هذا الرابط . قم بالتمرير لأسفل لرؤية الخطط وانقر على زر "تسجيل مجاني". أدخل عنوان بريدك الإلكتروني وقم بتعيين كلمة مرور لحساب 000WebHost الخاص بك.

بعد التحقق من بريدك الإلكتروني ، سيرشدك معالج الإعداد خلال 5 خطوات بسيطة:
الخطوة 1: اختر نوع الموقع ؛ سواء كنت تريد إنشاء مدونة أو متجر على الإنترنت أو موقع تطوير ويب أو أي شيء آخر.
الخطوة 2: إذا اخترت مدونة ، فسيتعين عليك اختيار الموضوعات التي ستكتب عنها.
الخطوة 3: سيوصي 000WebHost بتثبيت متصفح Chrome من أجل التشغيل الأمثل. إذا كان لديك بالفعل ، فيمكنك النقر فوق تخطي.
الخطوة 4: في الخطوة التالية ، سيتعين عليك تسمية موقع الويب الخاص بك وإنشاء كلمة مرور له.
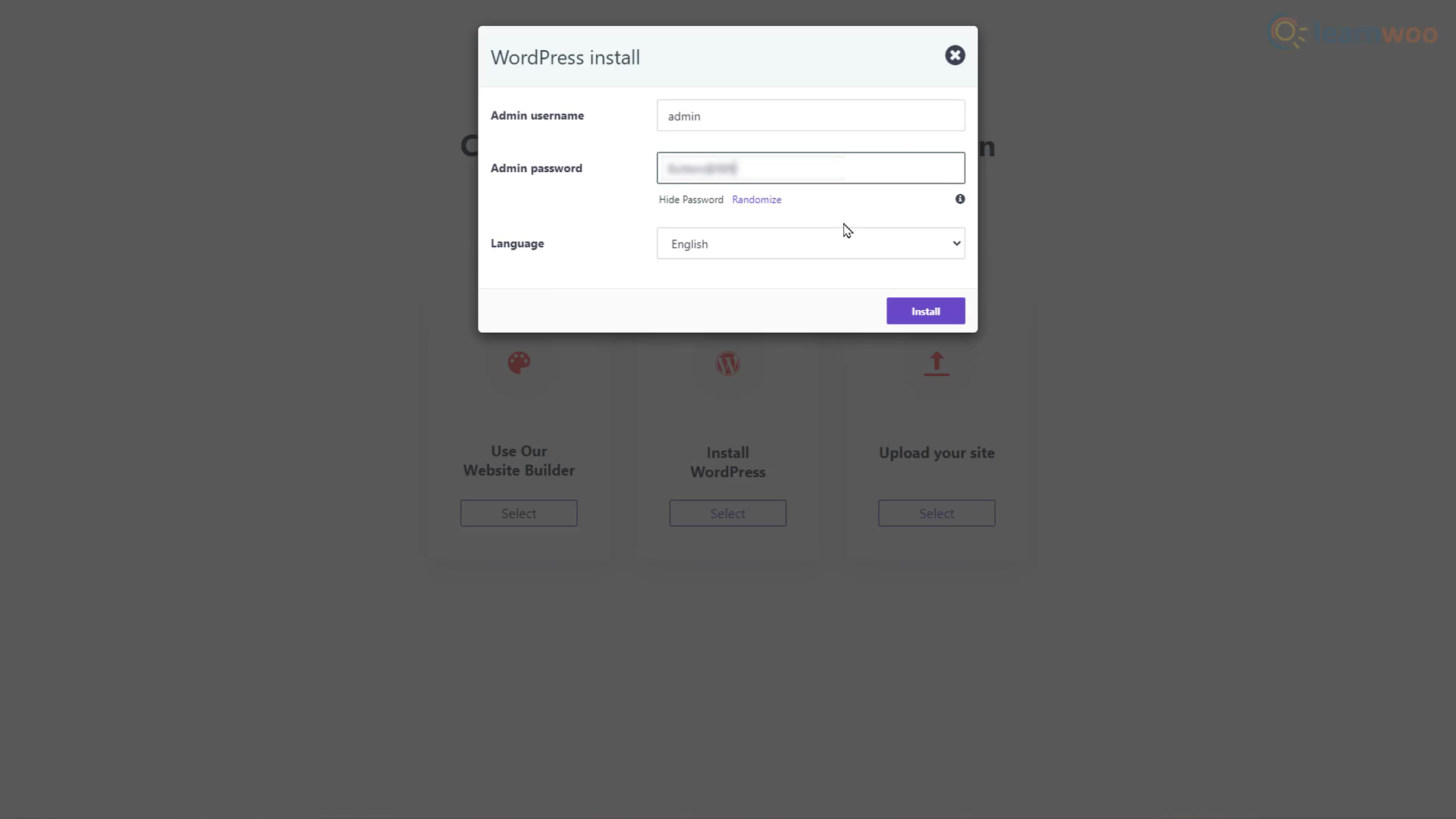
الخطوة 5: أخيرًا ، تحتاج إلى اختيار نظام إدارة المحتوى الذي ستعمل معه. بالنسبة لنا ، إنه WordPress. عند النقر فوقه ، ستطلب منك نافذة منبثقة إنشاء اسم مستخدم وكلمة مرور مسؤول لموقع WordPress الخاص بك. ستحتاج إلى بيانات الاعتماد هذه متى أردت تسجيل الدخول إلى الواجهة الخلفية لموقع الويب الخاص بك.

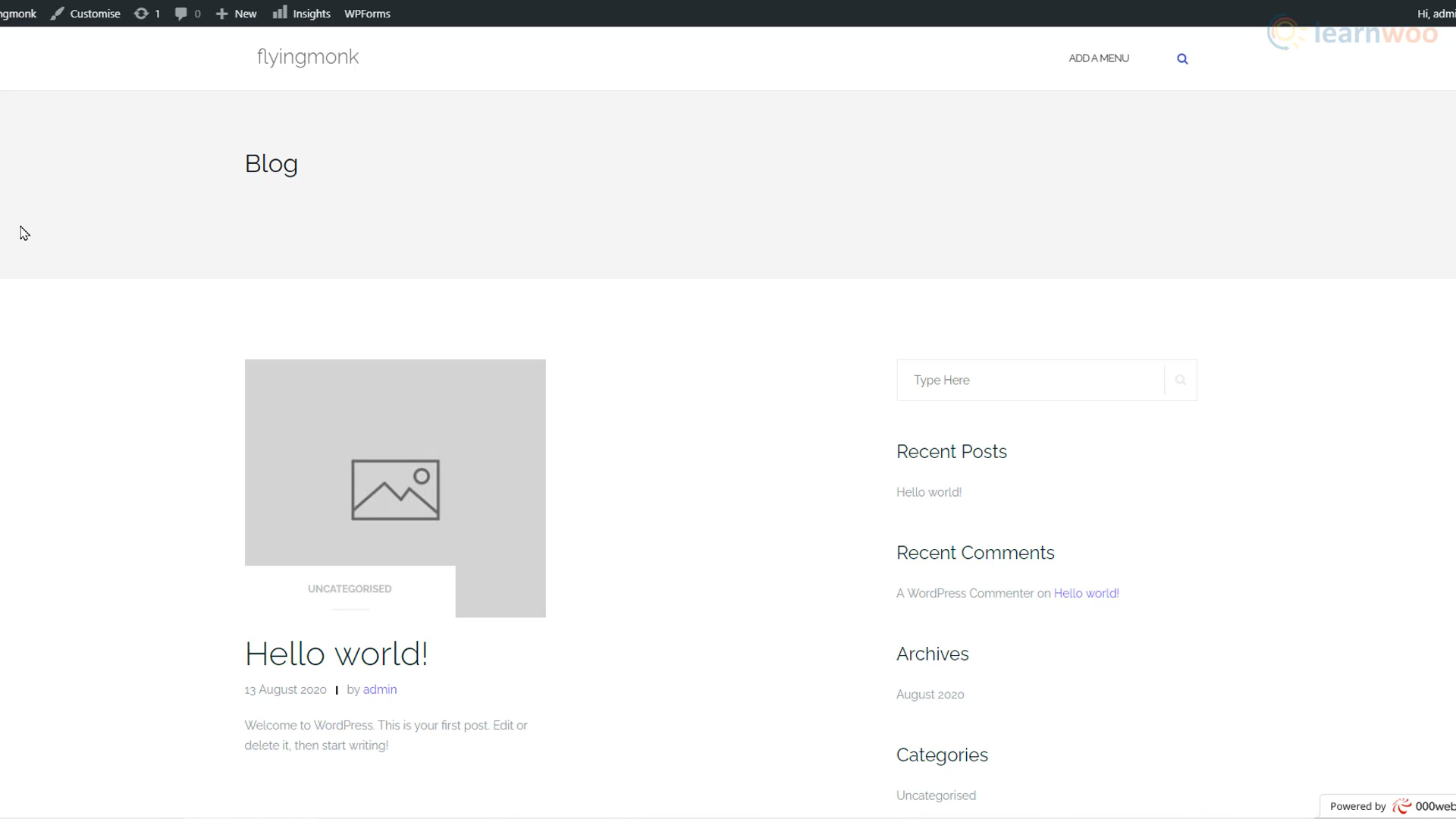
بعد حوالي 60 ثانية من التحميل ، سيكون موقع WordPress المجاني الخاص بك مباشرًا على الإنترنت. يمكنك النقر فوق الزر "الانتقال إلى صفحة التكوين" واستخدام بيانات اعتماد WordPress الخاصة بك لتسجيل الدخول إلى موقع الويب الخاص بك.
استيراد قالب تصميم

تم إنشاء موقع الويب الخاص بك. لكن الإصدار الافتراضي الذي يحتوي على نموذج للصفحة والمحتوى لا يبدو كثيرًا. لذلك دعونا نبدأ في بنائه وتصميمه. انتقل إلى الواجهة الخلفية لموقع الويب الخاص بك عن طريق إضافة "/ wp-admin" في نهاية عنوان URL الخاص به. هذا هو المكان الذي نتحكم فيه في اللبنات الأساسية لموقعنا مثل المنشورات والصفحات والسمات والمكونات الإضافية والإعدادات.

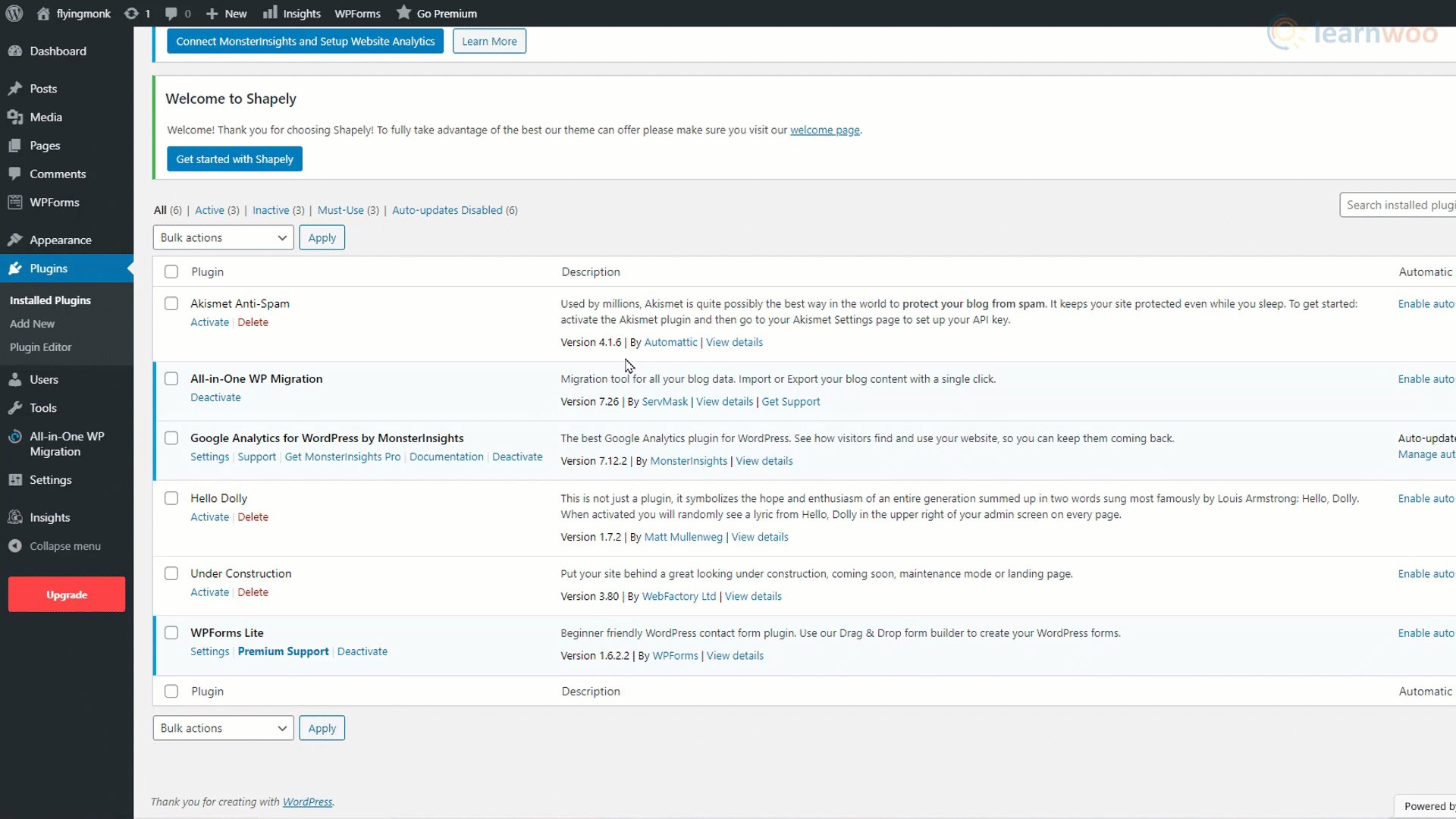
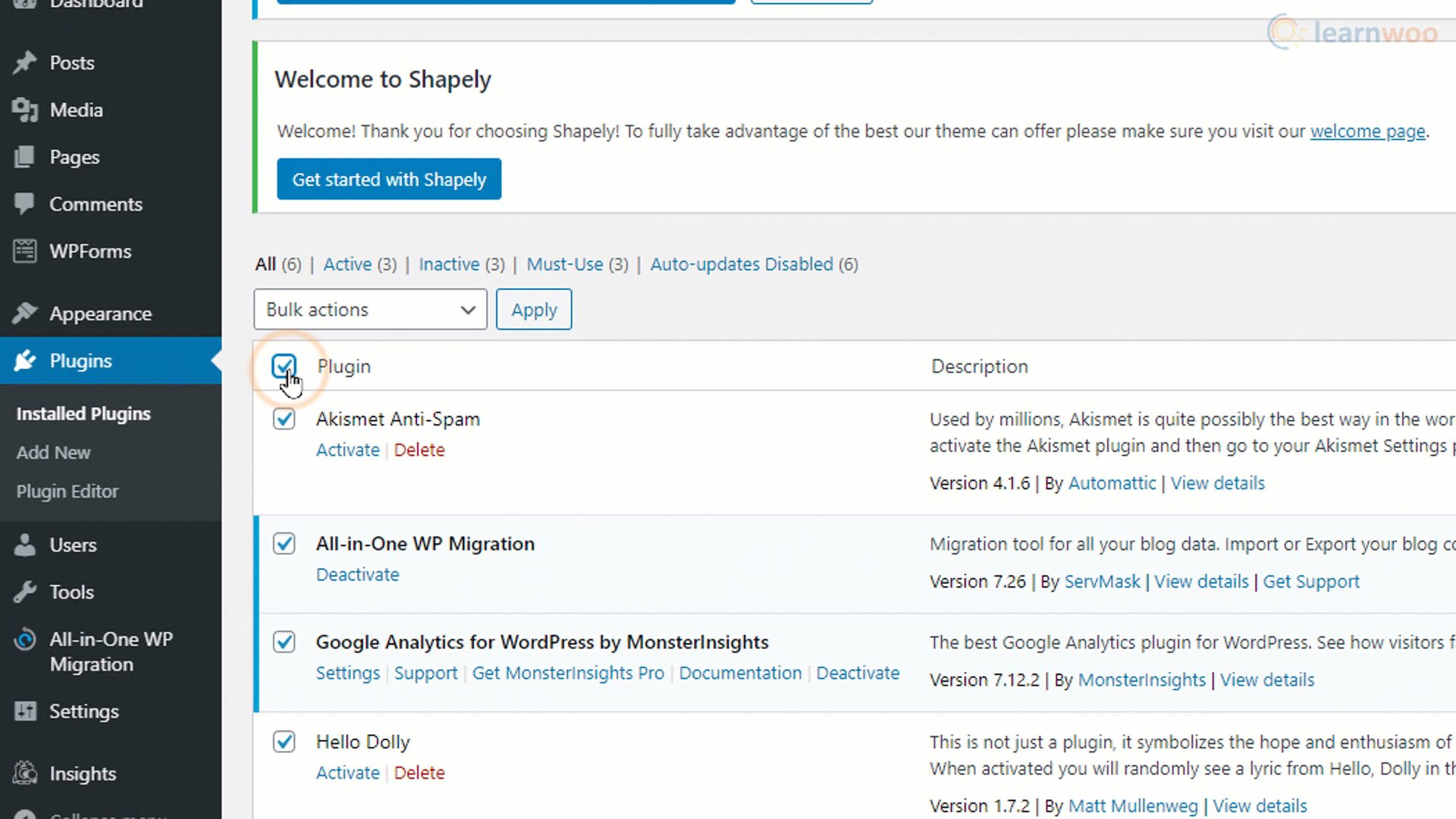
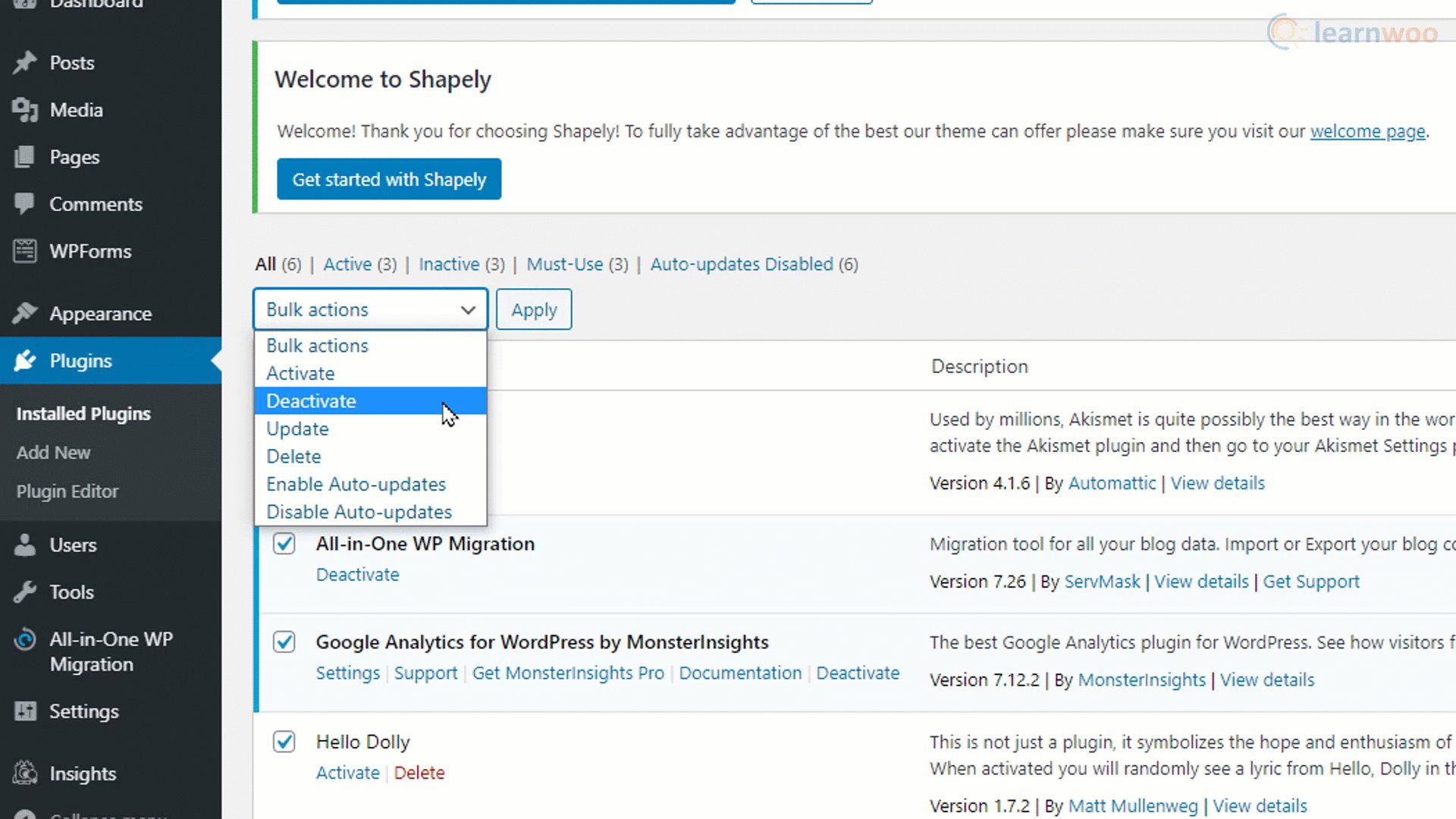
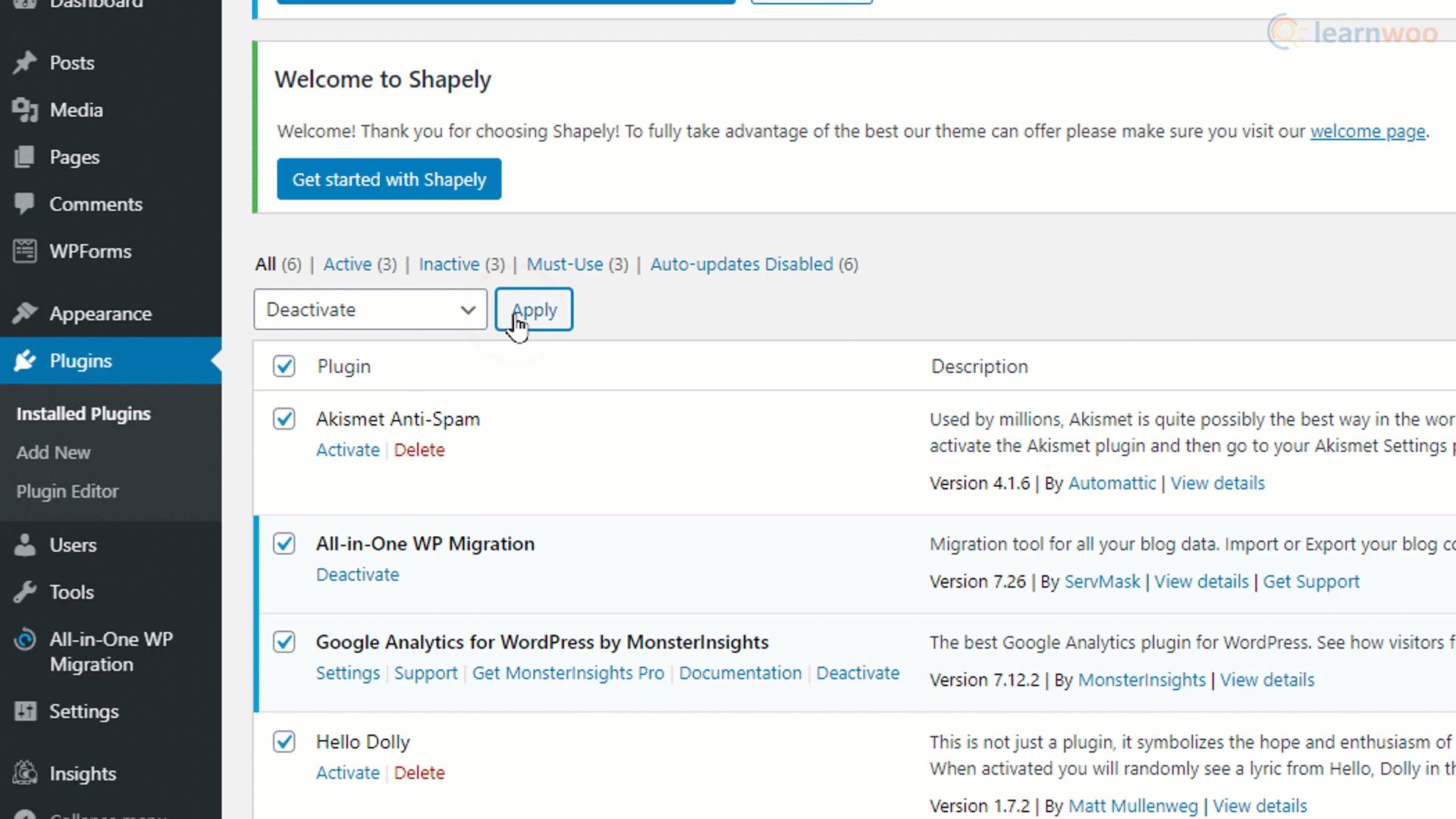
ستلاحظ أن لوحة القيادة وموقع الويب فوضويان بعض الشيء في الوقت الحالي. لنبدأ في تنظيفه. انتقل إلى علامة التبويب الإضافات وانقر عليها. سترى أن بعض المكونات الإضافية قد تم تثبيتها مسبقًا بواسطة Triple Zero Webhost. للحفاظ على موقع ويب سريع ، من المهم تثبيت المكونات الإضافية الضرورية للغاية فقط. المكونات الإضافية المثبتة مسبقًا غير ضرورية ، لذا يمكنك حذفها ببساطة. حدد جميع المكونات الإضافية ، واختر "Deactivate" من القائمة المنسدلة ، وانقر فوق "تطبيق". أخيرًا ، حددهم جميعًا مرة أخرى ، واختر حذف من القائمة المنسدلة ، وانقر فوق تطبيق.

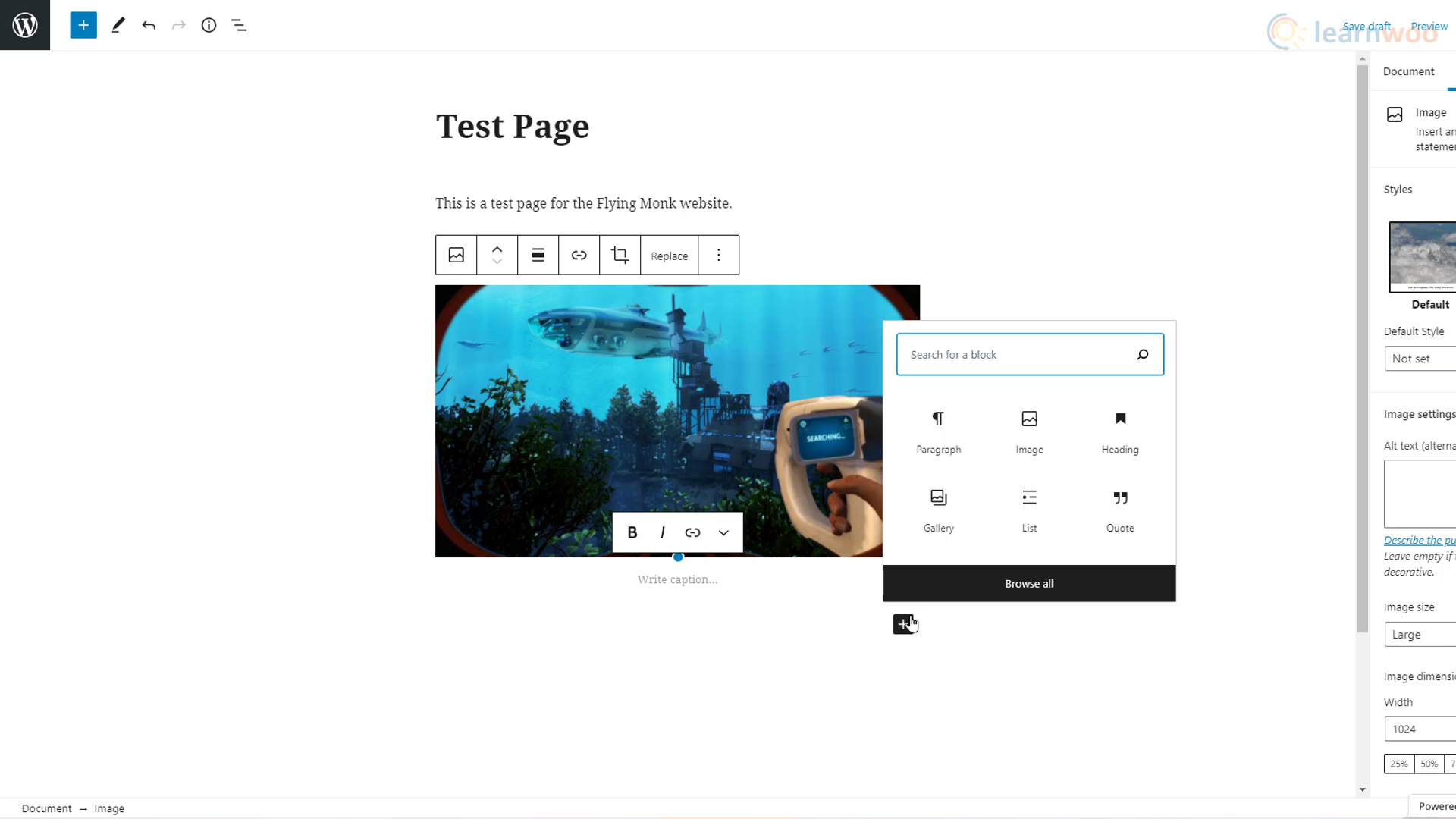
يمكنك الآن البدء في بناء صفحة. مرر مؤشر الماوس فوق علامة التبويب "الصفحات" في لوحة التحكم الخاصة بك وانقر فوق "إضافة جديد". هذا هو مُنشئ القوالب الافتراضي لـ WordPress. يمكنك البدء بإضافة عنوان الصفحة. اضغط على زر الإدخال لبدء فقرة جديدة واستخدم أيقونة علامة الجمع لإضافة أنواع أخرى من الكتل مثل الصور والعناوين والمعارض والقوائم والاقتباسات.

لكن بناء كل صفحة على حدة ونشرها على موقعنا بهذه الطريقة يتطلب الكثير من الوقت والجهد وبعض المعرفة بالتصميم أيضًا. لذلك فهو خيار أفضل بكثير لاستيراد القوالب المعدة مسبقًا وتعديلها وفقًا لاحتياجاتنا.
مرر مؤشر الماوس فوق علامة التبويب "Appearance" في لوحة معلومات WordPress الخاصة بك وانقر فوق "Themes". ثم انقر فوق الزر "إضافة جديد" لإضافة سمة جديدة. استخدم شريط البحث للعثور على سمة Astra. مرر مؤشر الماوس فوق نتائج البحث الأولى وانقر فوق تثبيت. ثم قم بتنشيطه.
لاختيار نموذج ، انقر فوق "البدء" في الصفحة التالية.
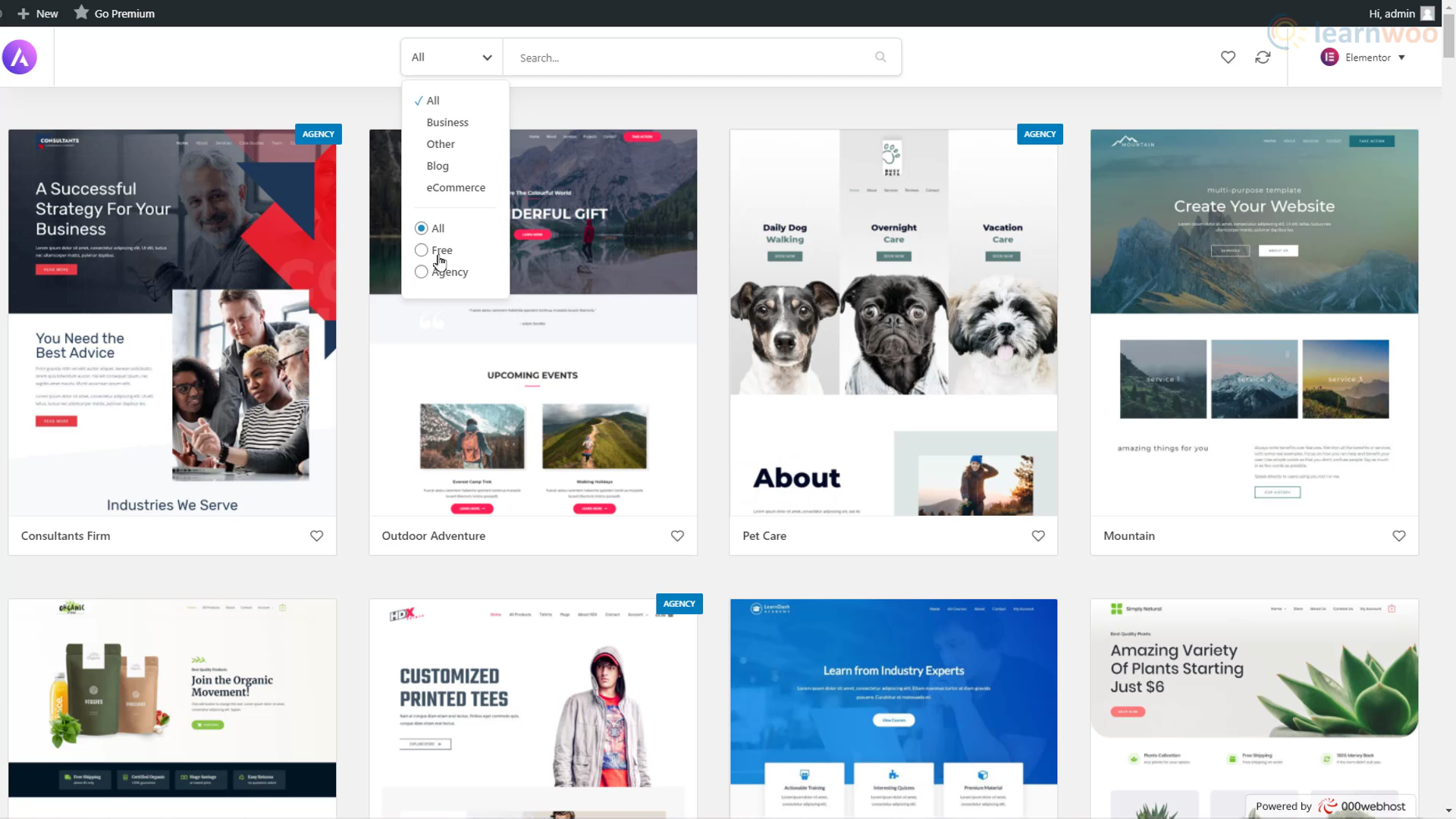
بعد ذلك ، اختر Elementor كمنشئ صفحتك لأنه الأسهل في الاستخدام. في النافذة المنبثقة ، يمكنك تصفح مكتبة قوالب Elementor الواسعة. استخدم الفلتر في الأعلى وحدد "مجاني" لتضييق نطاق البحث. إذا أعجبك قالب موقع ويب ، فانقر فوق الزر "استيراد موقع كامل" في الجزء السفلي الأيمن. ثم انقر فوق استيراد مرة أخرى وانتظر حتى تكتمل العملية.


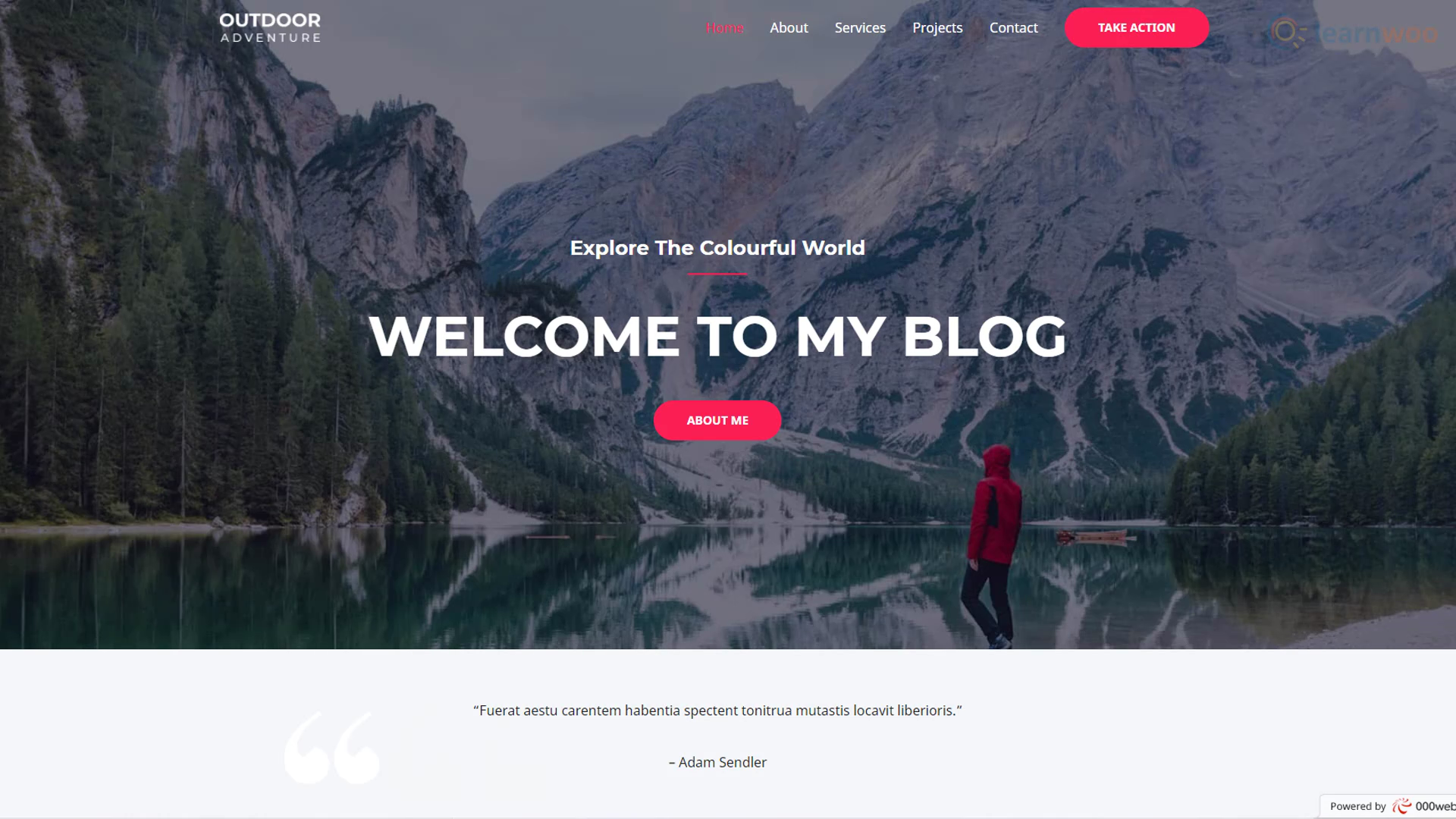
عند اكتمال الاستيراد ، سيبدو موقع WordPress المجاني الخاص بك تمامًا مثل موقع احترافي. ستحتوي حتى على الصفحات والمشاركات مع بعض المحتوى النموذجي.

الآن ، تحتاج فقط إلى استبدال نموذج المحتوى بمحتواك الخاص. انتقل إلى أي صفحة أو منشور تريد تخصيصه وانقر على الزر "تعديل باستخدام Elementor" في الأعلى.
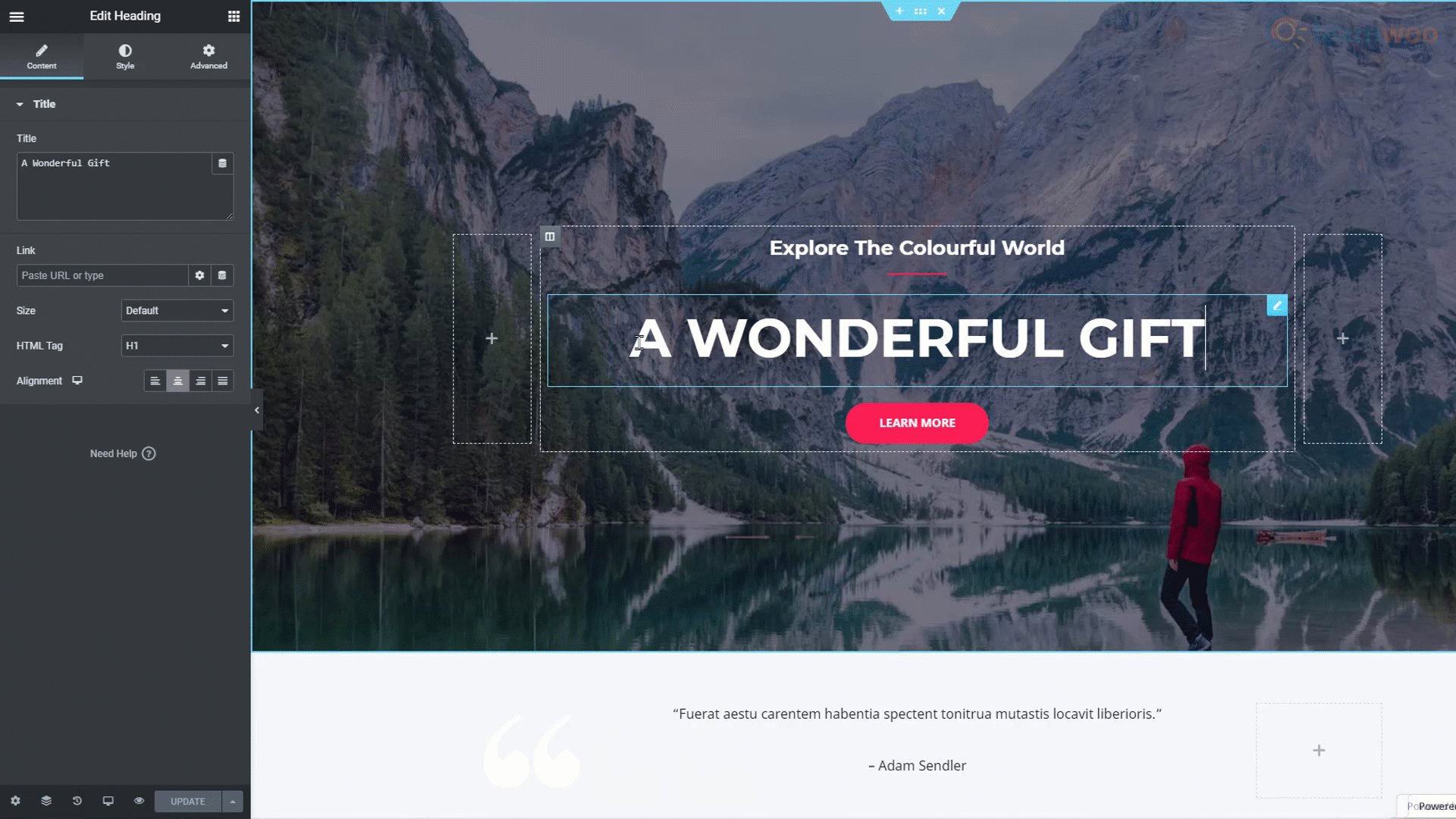
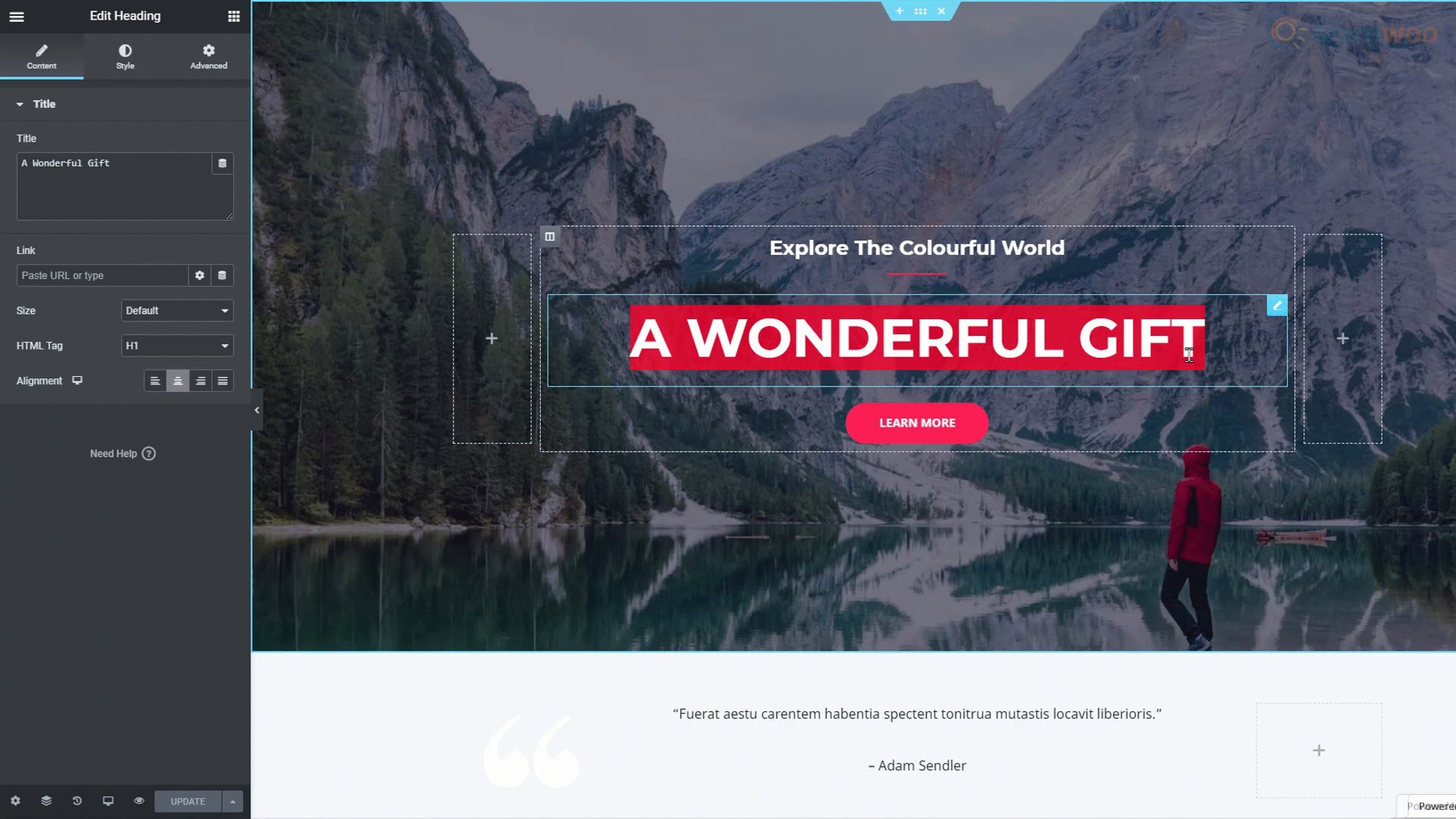
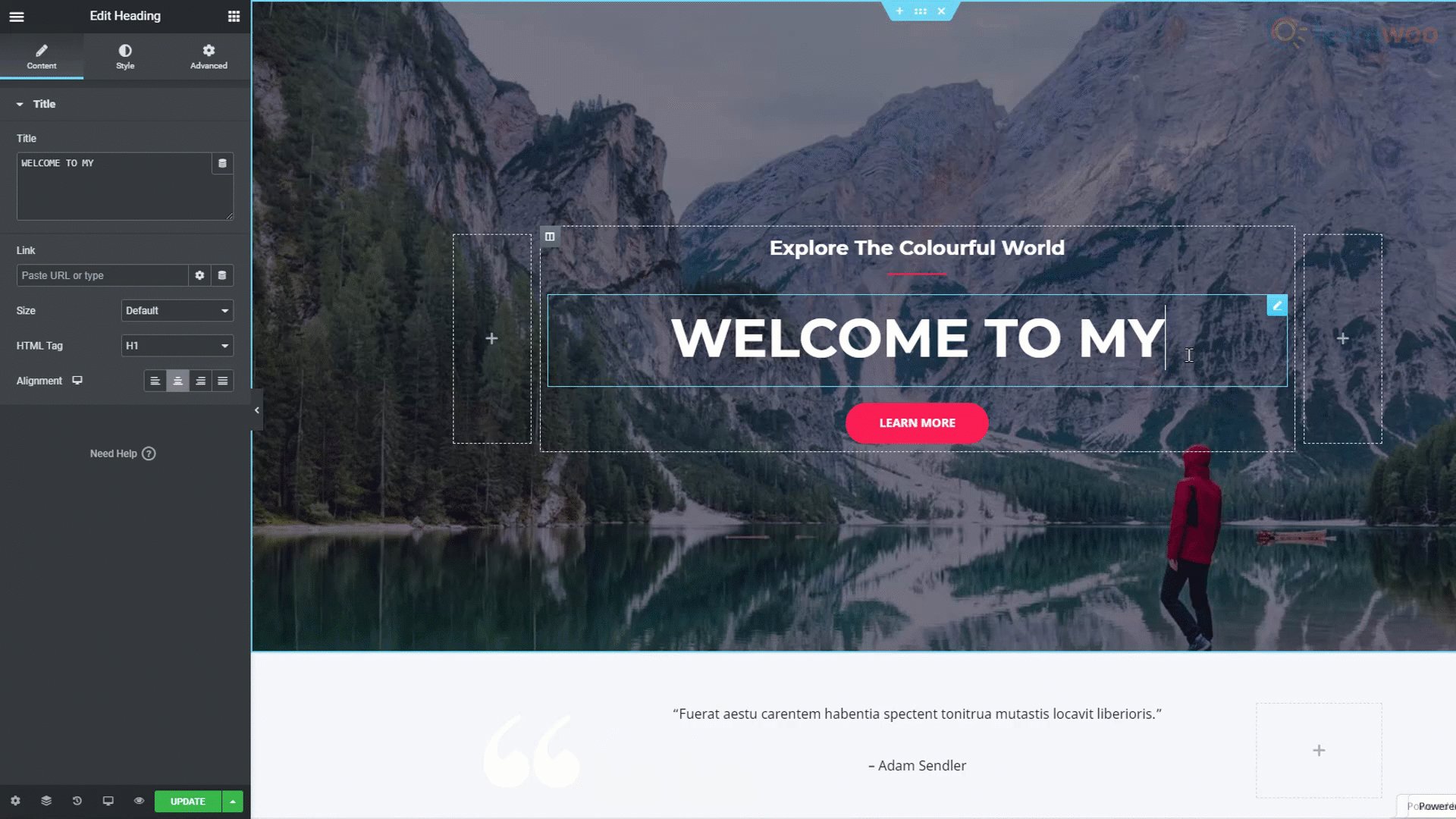
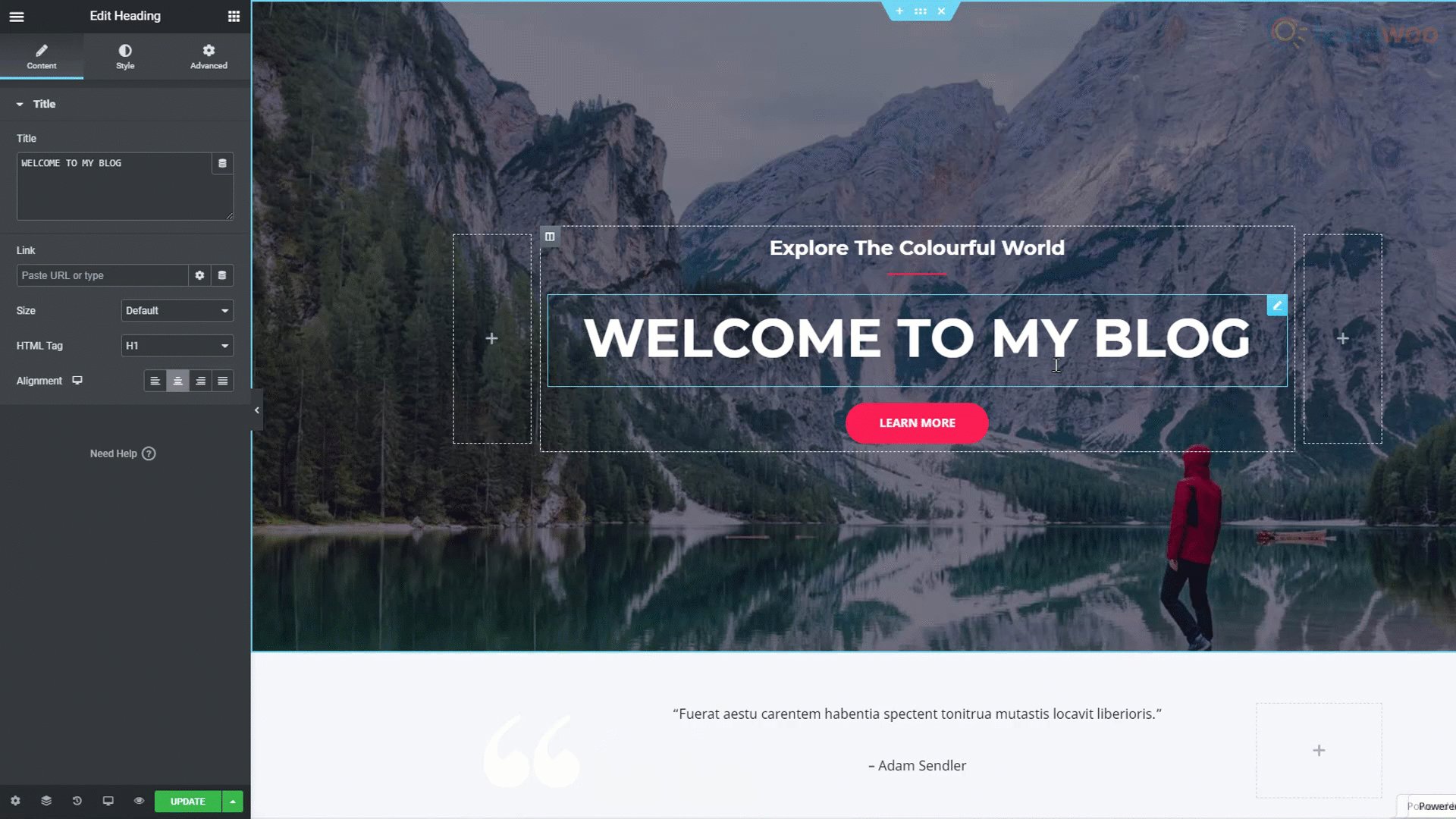
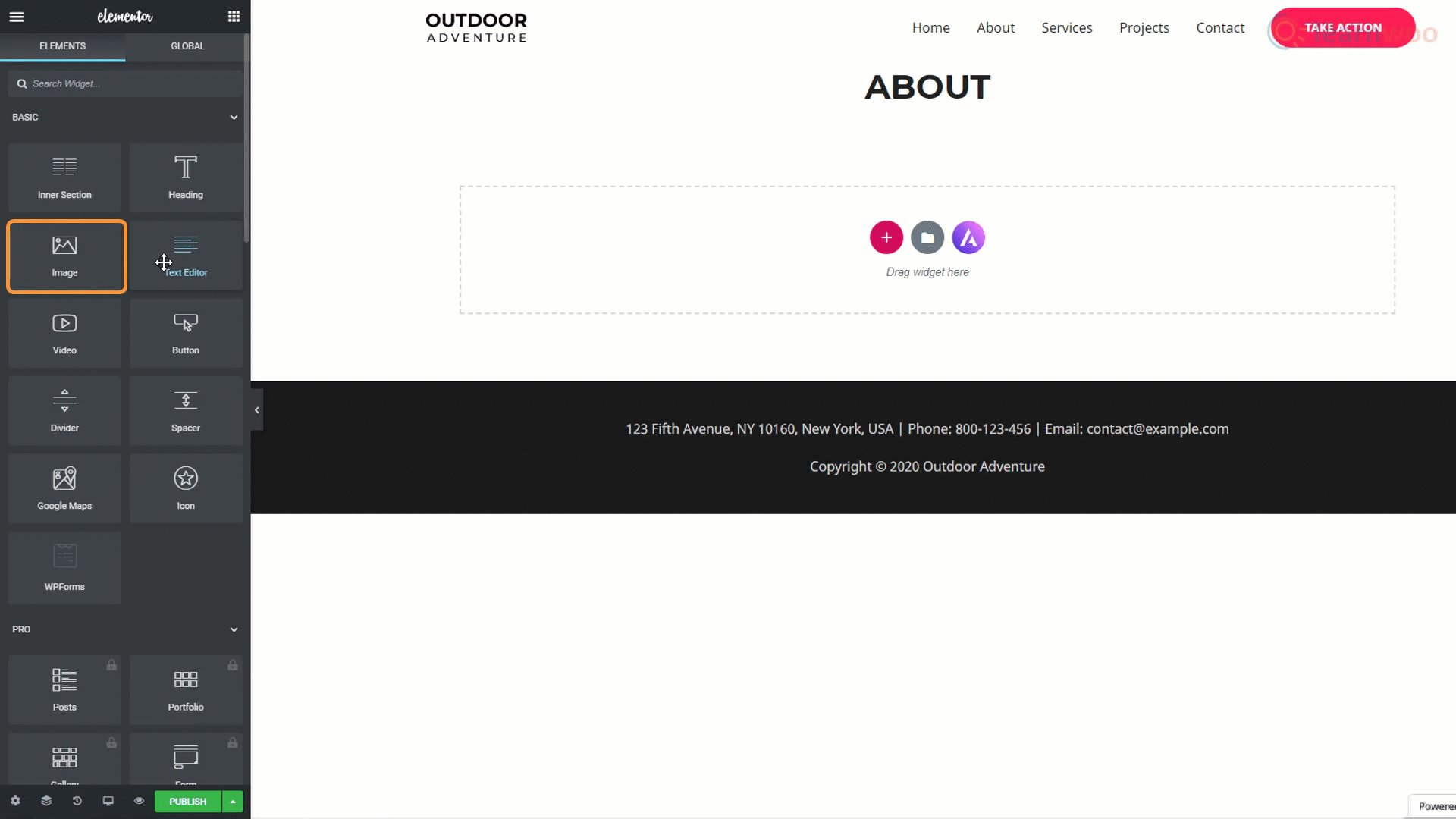
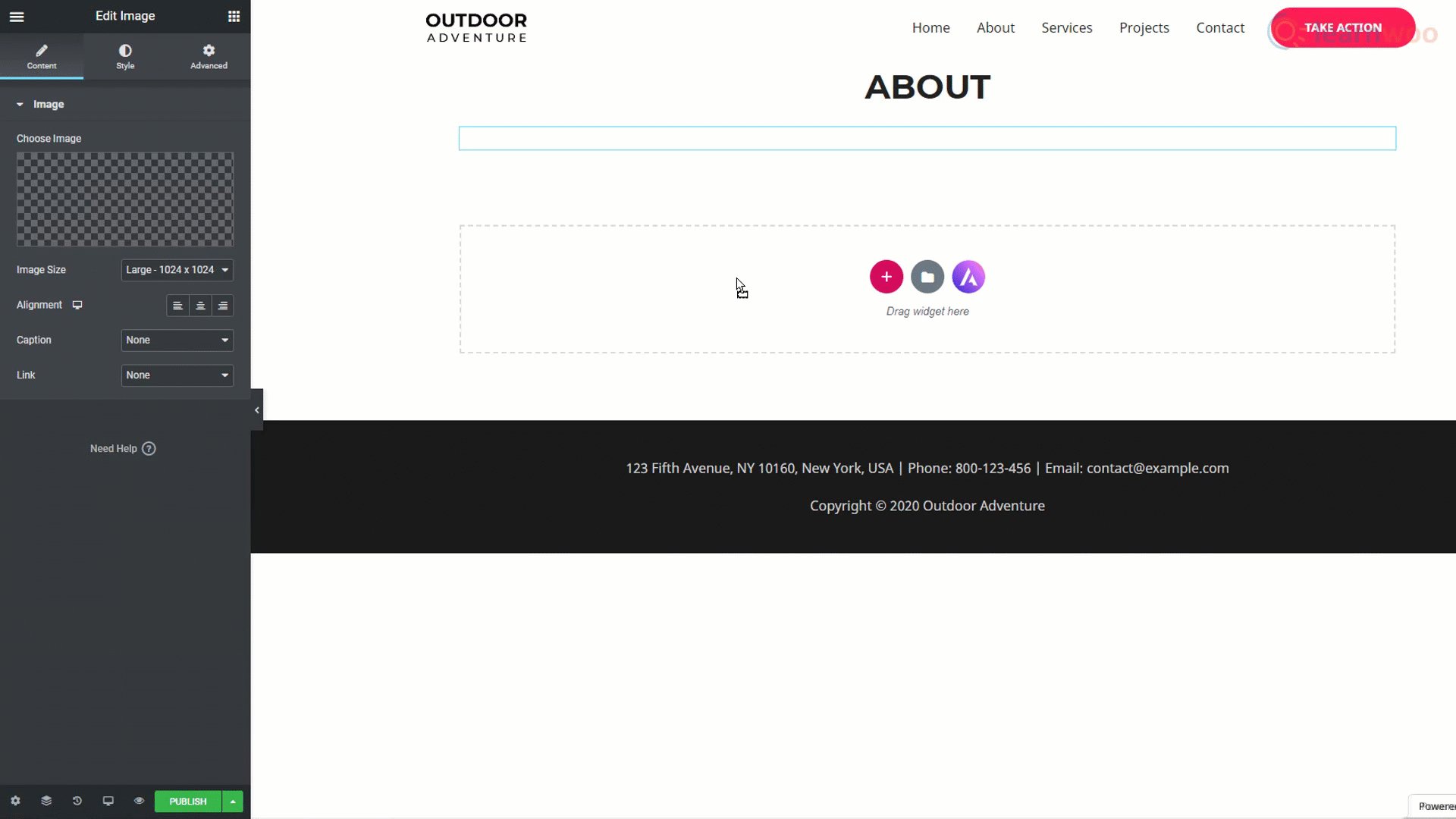
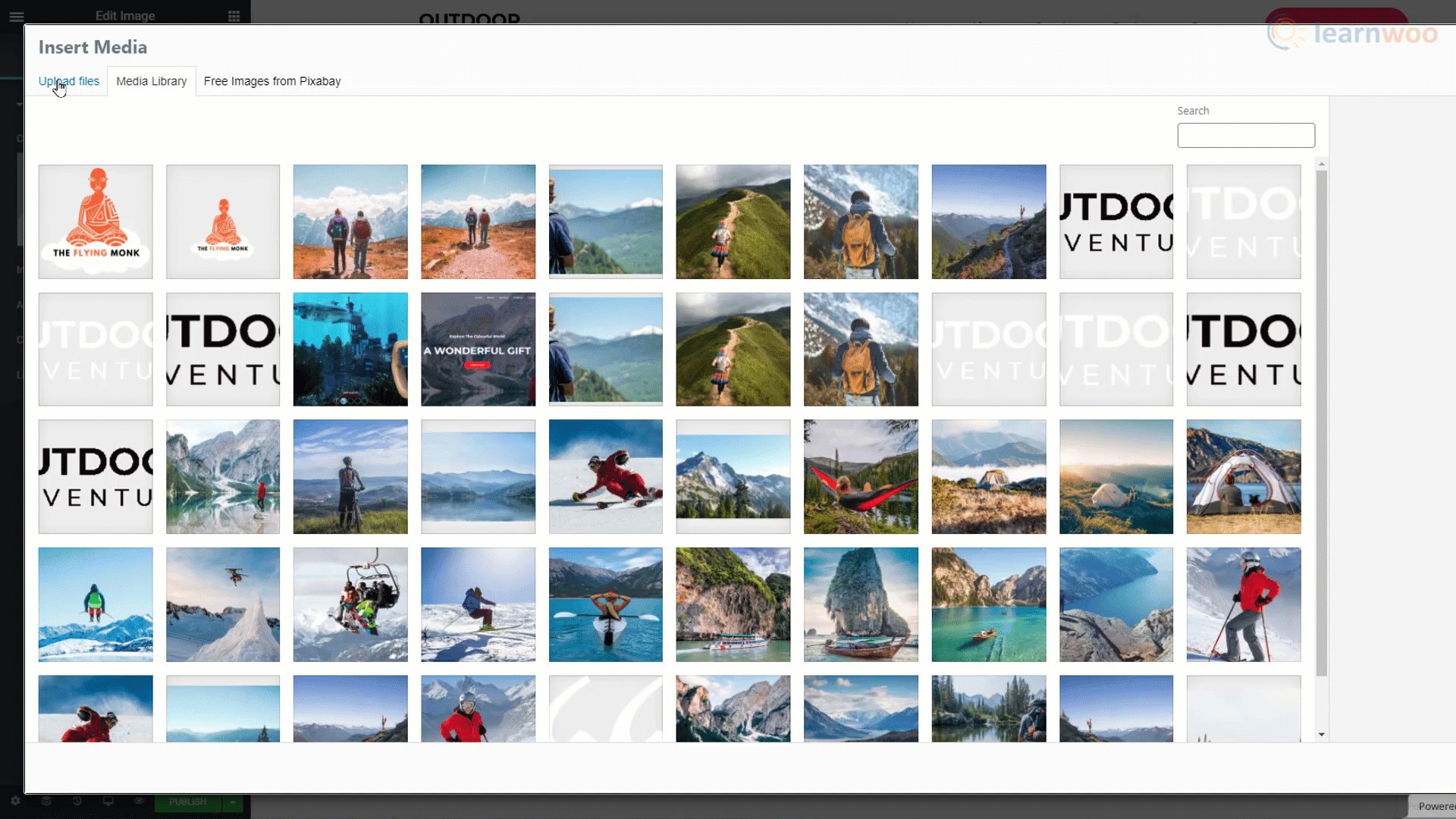
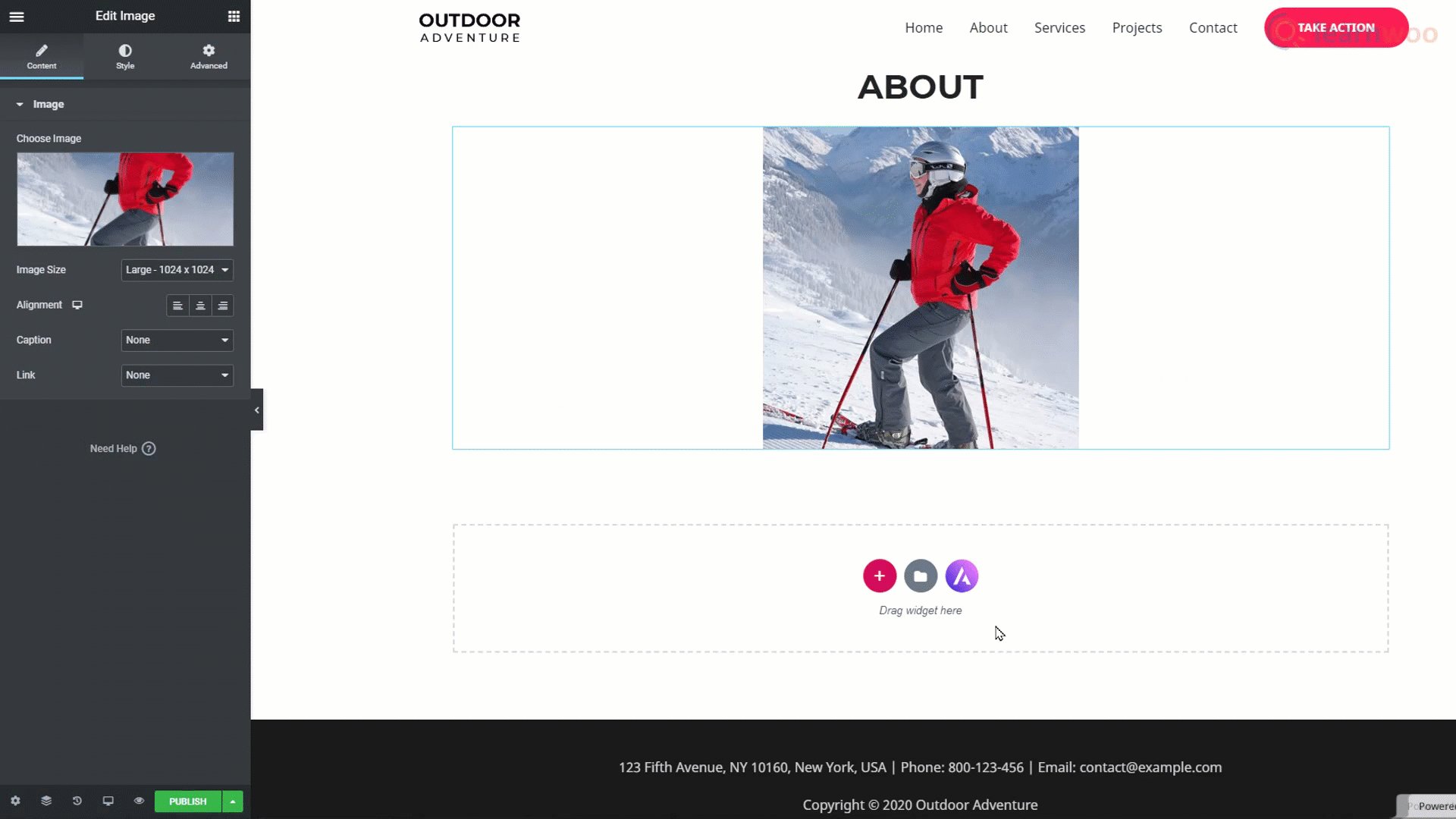
يتيح لك Elementor إنشاء صفحات ويب معقدة باستخدام أدوات السحب والإفلات القابلة للتخصيص بدرجة كبيرة. لتعديل أي نص ، يمكنك فقط تحديده وكتابة النص الخاص بك. يمكنك تنسيق النص - تغيير الخط والحجم وارتفاع الخط والمزيد - في قسم النمط بقائمة التحرير. لاستبدال صورة ، ما عليك سوى تحديدها واستخدام خيار "اختيار صورة" في قائمة التحرير.

عند الانتهاء من تحرير الصفحة ، يمكنك نشر التغييرات على موقع الويب المباشر من خلال زر "تحديث" في الجزء السفلي.
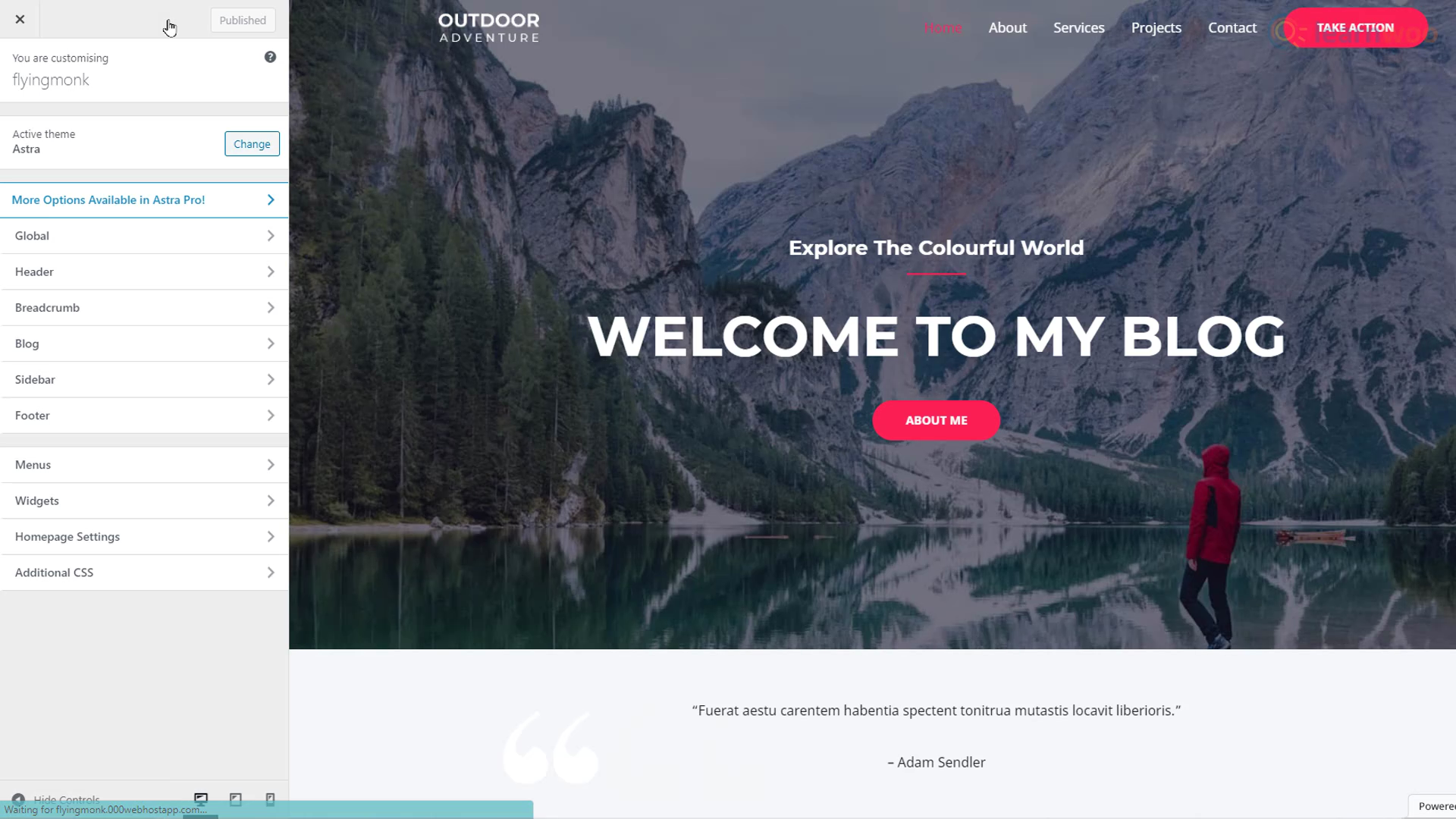
ومع ذلك ، لا يمكنك تحرير أقسام الرأس والتذييل لموقعك على الويب باستخدام Elementor. لذلك ، ستحتاج إلى تعديل إعدادات السمة باستخدام الزر "تخصيص" في علامة التبويب "المظهر" في لوحة معلومات WordPress الخاصة بك.
في وضع التخصيص ، يمكنك تغيير شعار الموقع من خلال النقر على أيقونة التحرير المجاورة له. في قسم القائمة ، يمكنك إعادة تسمية العناصر الموجودة في رأس موقع الويب الخاص بك واستبدالها وإعادة ترتيبها. تتيح لك لوحة التخصيص أيضًا تخصيص تذييل موقع الويب الخاص بك والشريط الجانبي والأدوات.

عند الانتهاء ، انقر فوق الزر "نشر" في الجزء العلوي. الآن ، عندما تقوم بتحديث موقع الويب ، سترى أن التغييرات تنعكس على الموقع المباشر.
إنشاء واستيراد الصفحات
نحن نعرف الآن كيفية استيراد قالب موقع ويب وتحريره باستخدام محتوى نموذجي موجود. ولكن ماذا لو أردنا إضافة صفحة جديدة. تجعل تركيبة WordPress + Elementor هذا الأمر سهلاً أيضًا. في لوحة تحكم WordPress الخاصة بك ، مرر مؤشر الماوس فوق علامة التبويب "الصفحات" وانقر فوق "إضافة جديد".
امنح صفحتك الجديدة عنوانًا. ثم ، انقر فوق الزر "تعديل باستخدام Elementor" في الجزء العلوي. من هنا ، هناك 3 طرق لإنشاء صفحة جديدة.

طريقة 1
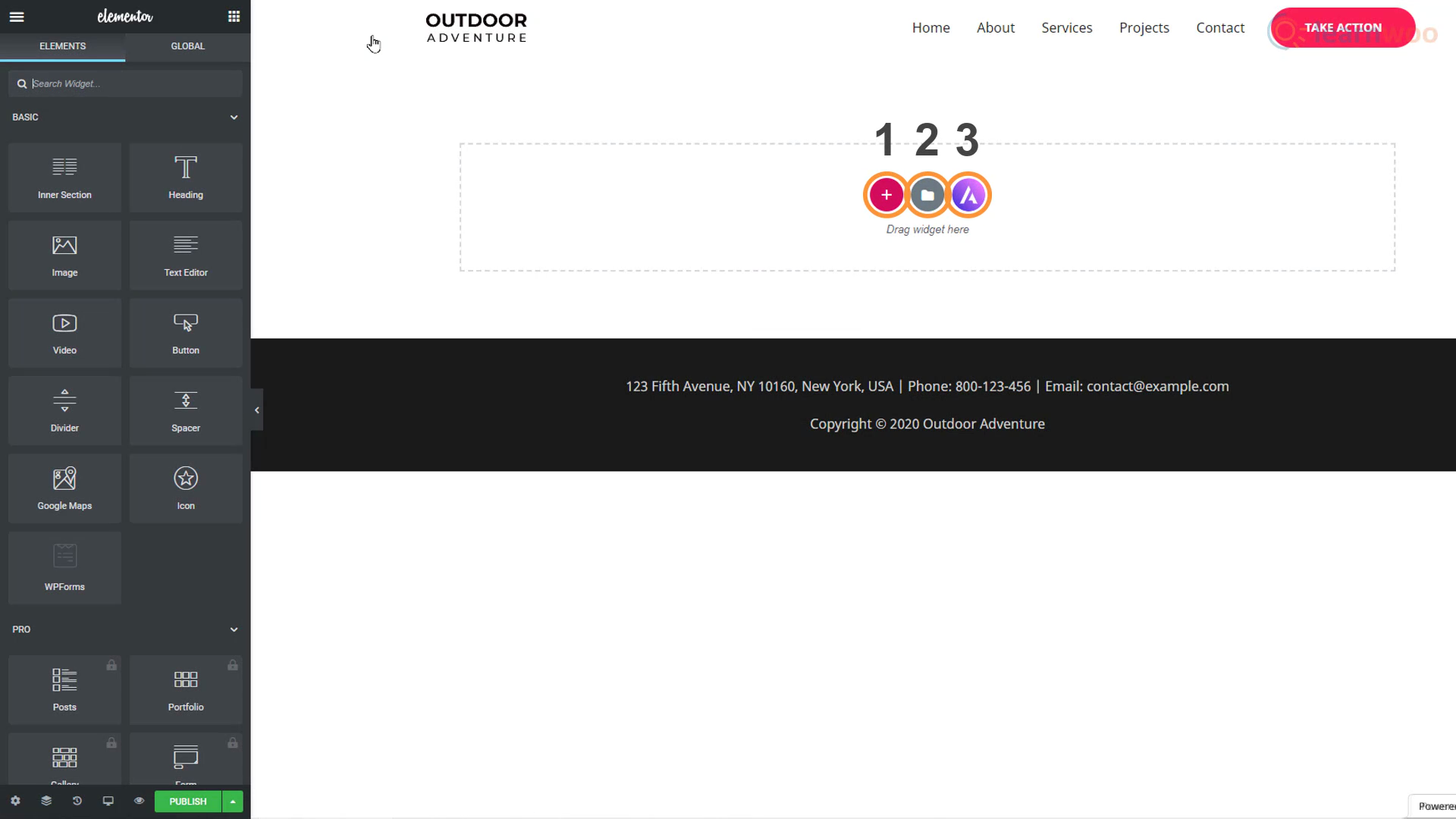
يمكنك ببساطة سحب وإسقاط الكتل من قسم التحرير على اليسار. لإضافة عنوان إلى صفحتك ، ما عليك سوى سحب كتلة "العنوان". ثم اسحب كتلة "محرر النص" لإضافة فقرة. يمكن إضافة الصور باستخدام كتلة "صورة" ويمكنك حتى التحكم في التباعد بين العناصر باستخدام كتلة "Spacer". بهذه الطريقة ، يمكنك إنشاء صفحة كتلة كتلة من البداية.

الطريقة الثانية
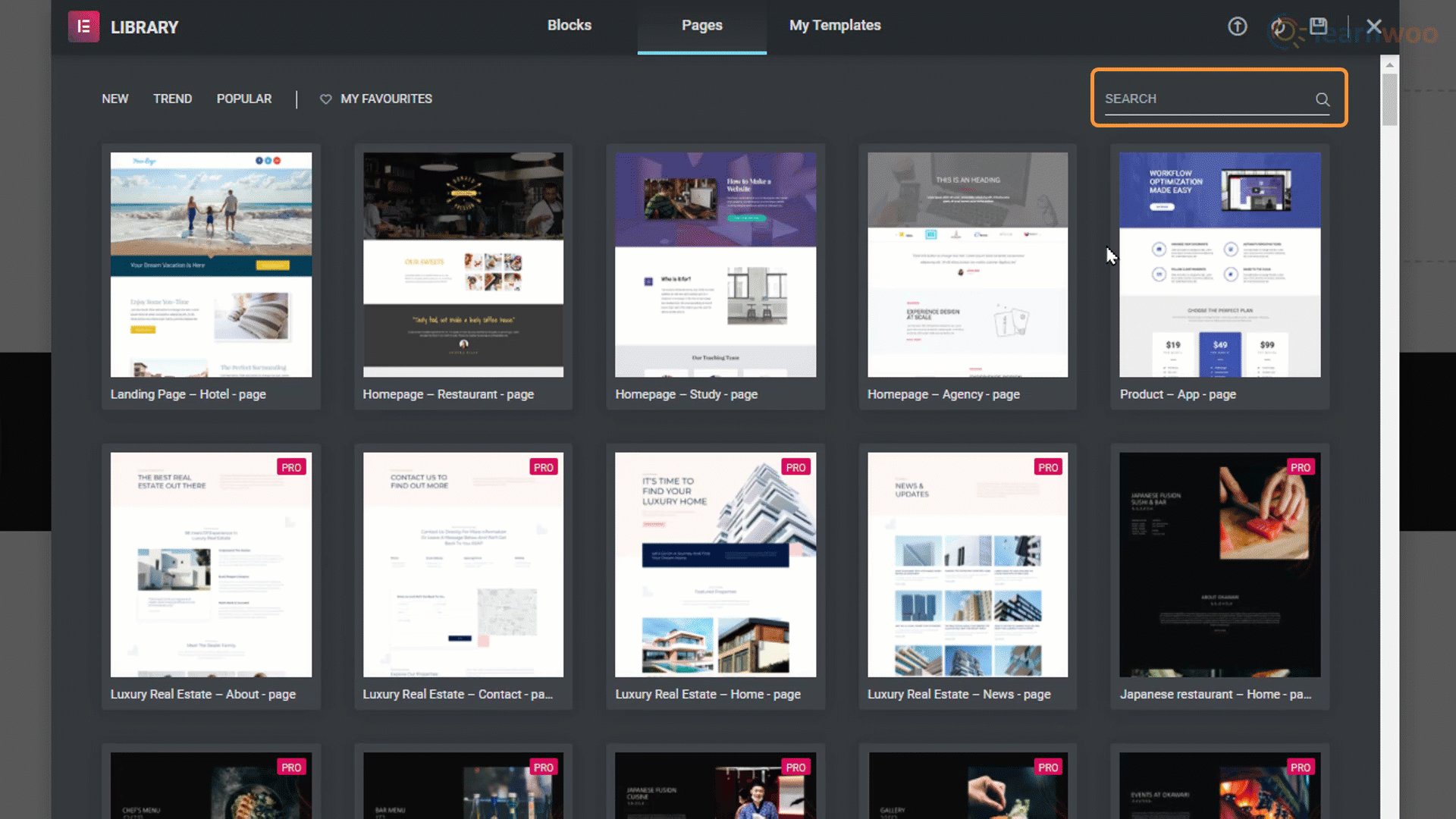
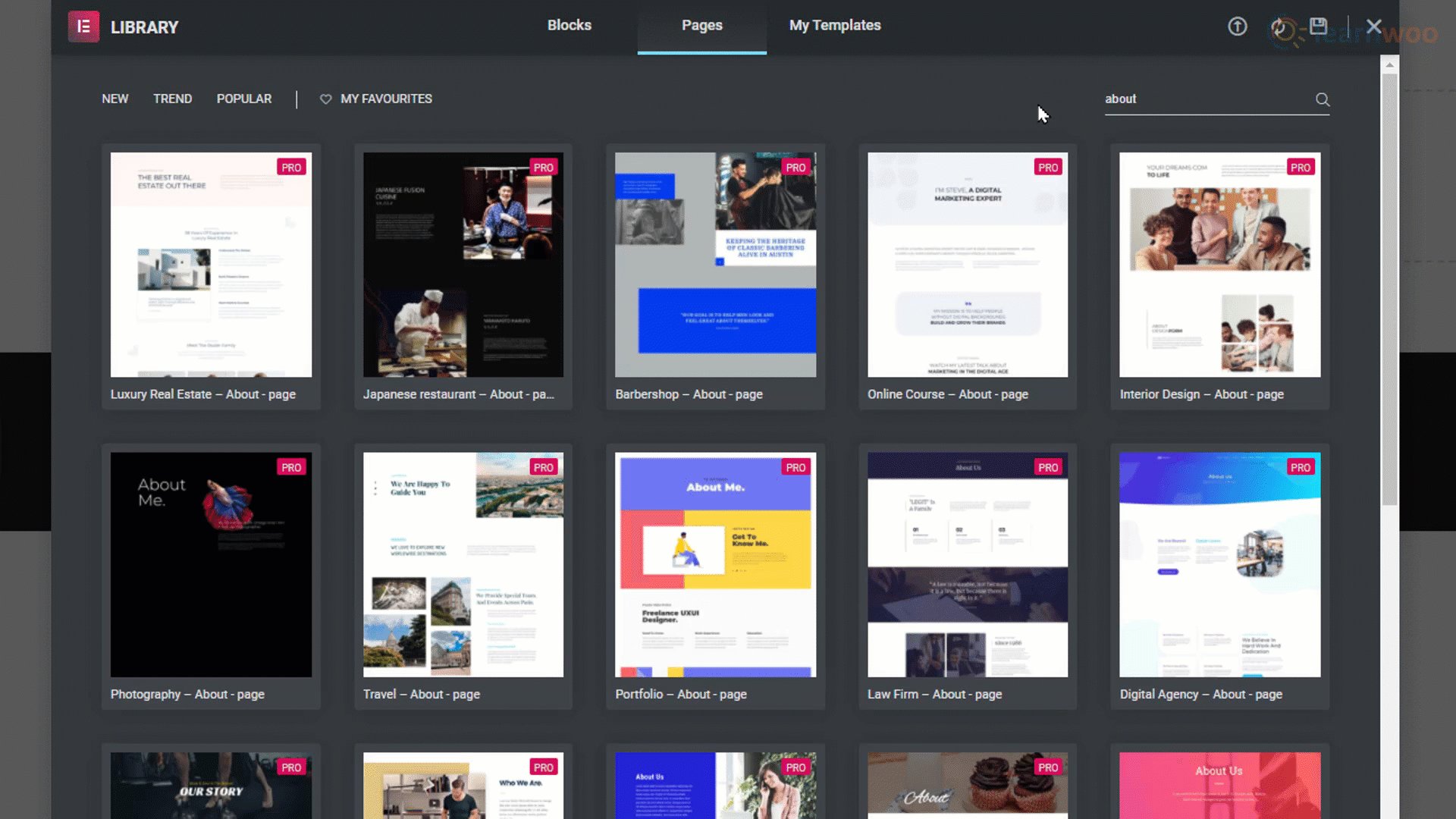
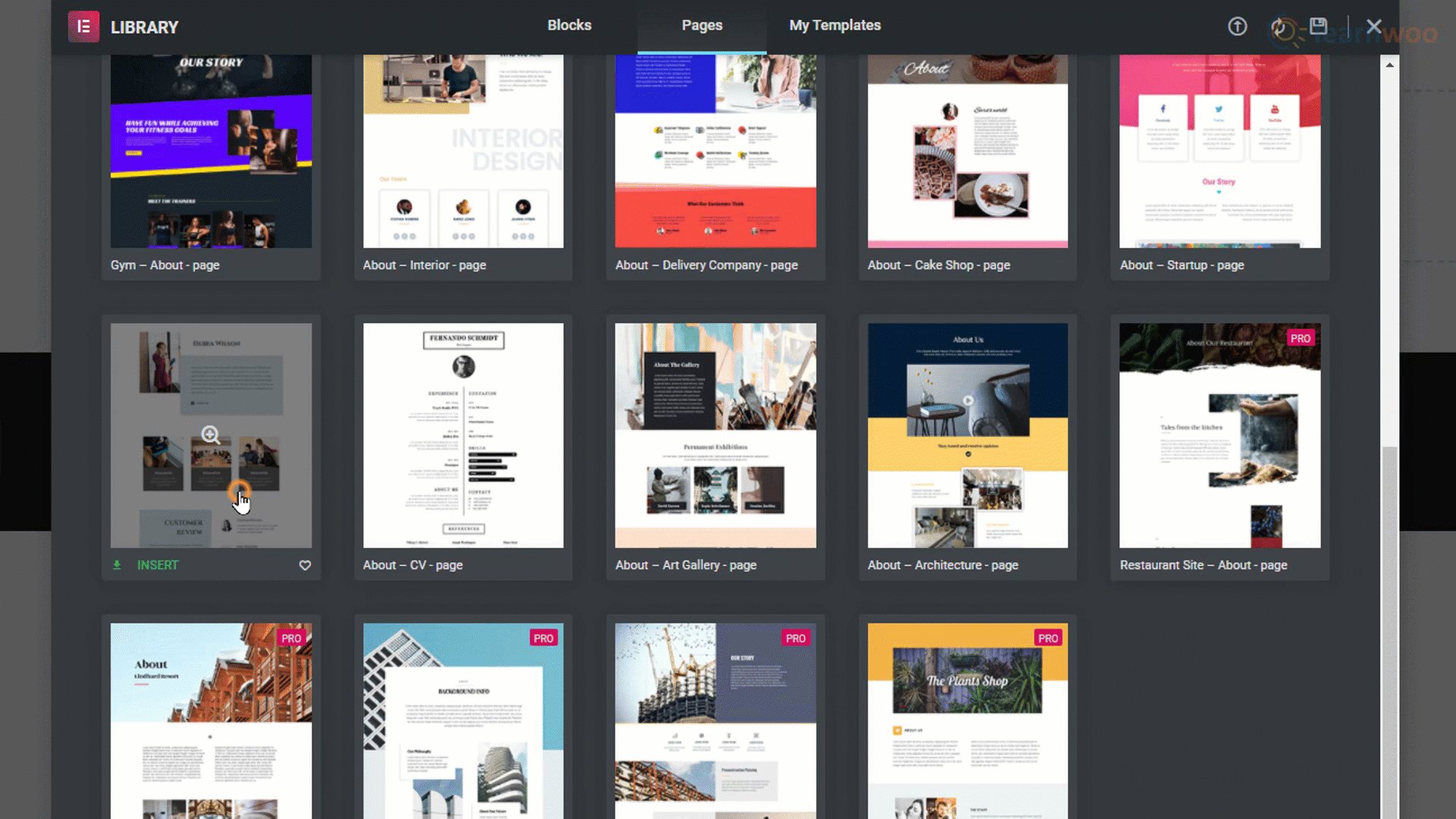
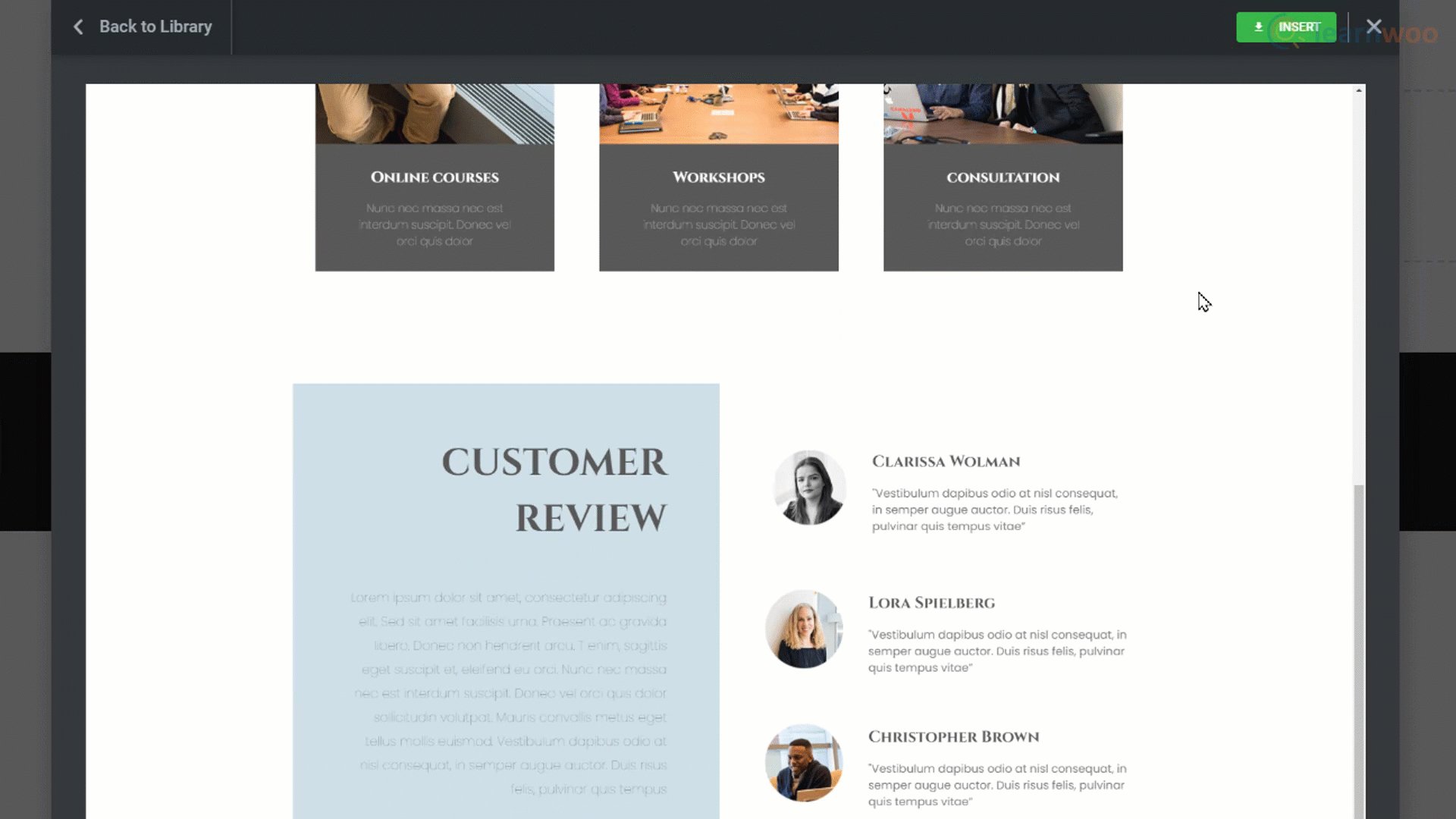
الطريقة الثانية هي استخدام قوالب التصميم للصفحات. يمكنك الوصول إلى مكتبة قوالب الصفحات المصممة لأغراض متنوعة من خلال أيقونة المجلد. يمكنك استخدام شريط البحث لتضييق نطاق نتائجك. على سبيل المثال ، ستظهر كتابة "حول" جميع صفحات "نبذة عنا" و "نبذة عني" في مكتبة القوالب.

ما عليك سوى اختيار قالب الصفحة الذي تريده والنقر فوق الزر "إدراج" لاستيراد الصفحة إلى موقع الويب الخاص بك.
الطريقة الثالثة
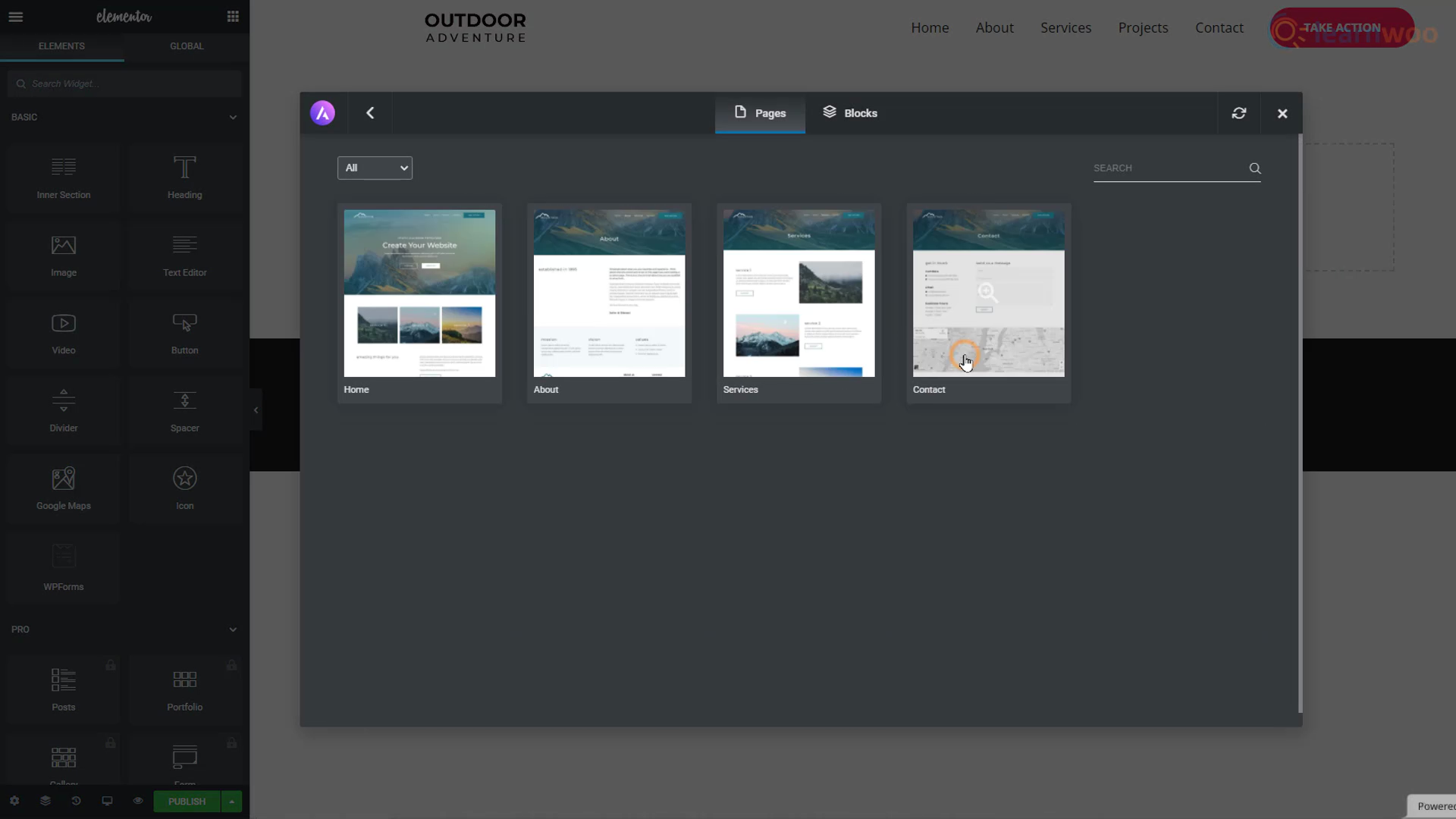
لقد اخترنا بالفعل نموذج تصميم شامل لموقعنا على الويب. لكن الطريقة الثالثة لإنشاء صفحة جديدة تتيح لنا استيراد صفحات معينة من قوالب تصميم مواقع الويب الأخرى. يقودنا رمز شعار Astra الثالث إلى مكتبة قوالب تصميم مواقع الويب.
عندما نضغط على قالب تصميم ، يمكننا الوصول إلى جميع قوالب الصفحات الفردية التي يأتي معها. ما عليك سوى النقر فوق قالب الصفحة الذي تريده وتحديد "استيراد قالب" في الأعلى. سيتم تطبيق القالب على صفحتك الفارغة.

انقر فوق الزر "نشر" في الجزء السفلي وقم بتحديث موقع الويب الخاص بك لرؤية الصفحة المنشأة حديثًا.
الانتقال من مجال فرعي إلى مجال
قد تلاحظ في الجزء العلوي من المتصفح أن موقع الويب الخاص بك هو نطاق فرعي لأنه يحتوي على عبارة أخرى بين اسم موقع الويب الخاص بك و ".com". يمكن لموفري الاستضافة المجانية فقط إعداد مجال فرعي لك.
وعلى الرغم من أن المجالات الفرعية جيدة بما يكفي إذا كنت قد بدأت للتو أو تجرب شيئًا جديدًا ، فقد لا يتمكن جمهورك من تحديد موقعك على الإنترنت بمجرد معرفة اسمك.
لا يسهل المجال على الأشخاص العثور عليك فحسب ، بل يضفي أيضًا الشرعية على عملك أو علامتك التجارية. إذا كنت تريد مجالًا مخصصًا لك ، فسيتعين عليك شراء نطاق ".com". ومع ذلك ، يوفر معظم مزودي الاستضافة مجالًا مجانًا إلى جانب خطط الاستضافة المدفوعة الخاصة بهم.
هناك الكثير من خيارات الاستضافة الرخيصة والرائعة التي يمكن أن تأخذ موقع الويب الخاص بك إلى المستوى التالي. إذا كنت قد استقرت على أحدها ، فستبدو الخطوات من الآن فصاعدًا كما يلي:
الخطوة 1: تصفح الخطط المدفوعة للمزود واختر واحدة بناءً على السعر ومساحة الويب والنطاق الترددي والميزات الأخرى.
الخطوة 2: اكتب اسم المجال الذي تريده لموقعك على الويب. إذا لم يكن موجودًا بالفعل ، فيمكنك الحصول عليه. قد تكون بعض امتدادات المجال مجانية ، والبعض الآخر ليس كذلك.
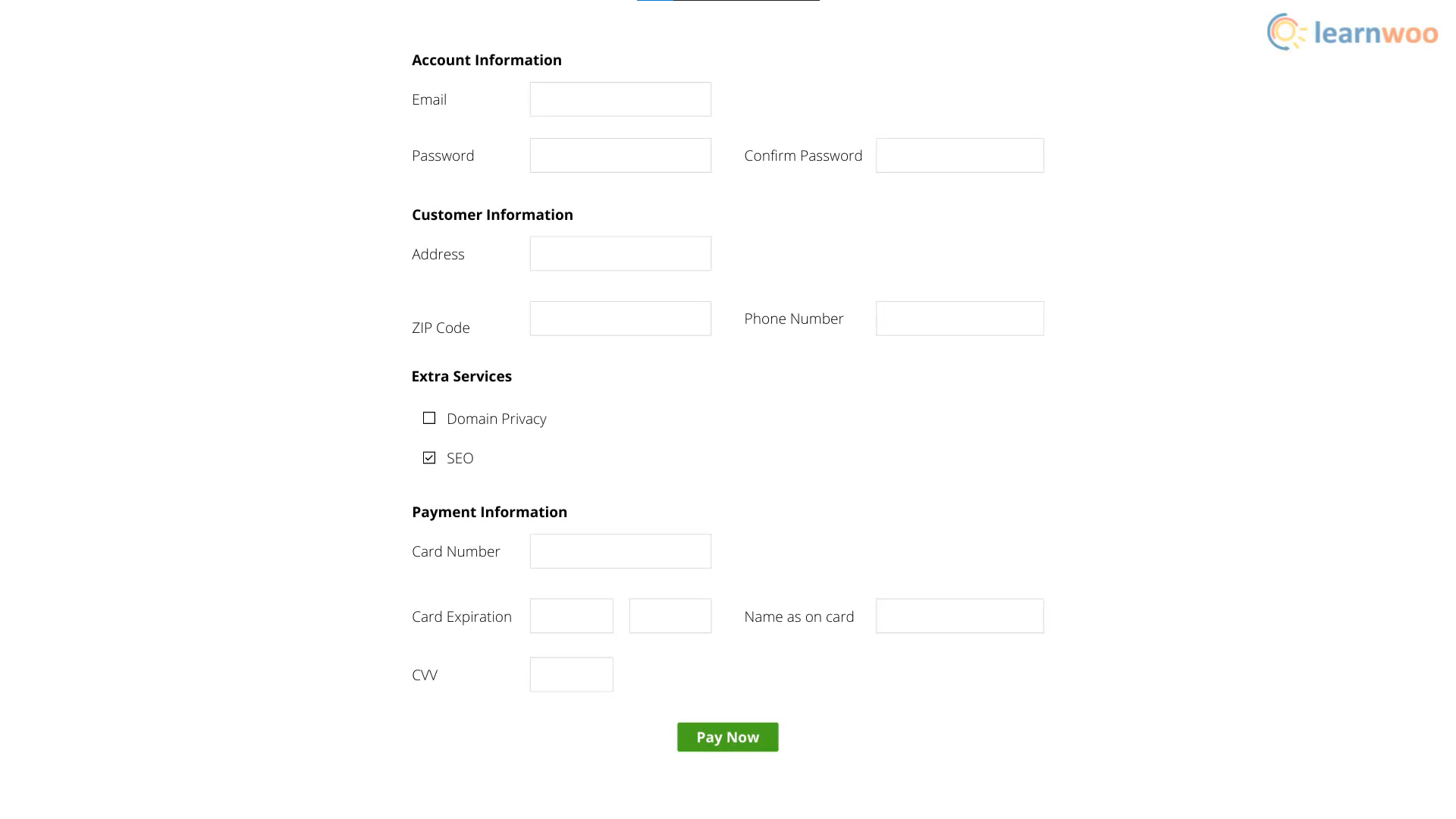
الخطوة 3: قم بإنشاء حساب مع موفر الاستضافة بعنوان بريد إلكتروني موجود وكلمة مرور جديدة. أيضًا ، املأ المعلومات الشخصية مثل الاسم والعنوان ورقم الهاتف للتحقق.
الخطوة 4: حدد الفترة الزمنية التي تريد شراء الاستضافة لها واختر أو ألغِ الانتقاء من الخدمات الإضافية مثل خصوصية المجال وميزات تحسين محركات البحث.
الخطوة 5: أدخل معلومات بطاقتك لإجراء الدفع.

بعد إتمام الدفع بنجاح ، ستتمكن من الوصول إلى لوحة القيادة. هنا ، يمكنك بسهولة نقل موقع الويب الخاص بك من المجال الفرعي المجاني إلى المجال الجديد المدفوع.
عالق في مكان ما؟ تواصل معنا في التعليقات وسنسعد بمساعدتك.
تحقق من الفيديو أدناه:
قراءة متعمقة
- كيفية تكوين موقع WordPress الخاص بك إلى مجال جديد
- كيفية إنشاء موقع ويب WordPress & WooCommerce للتجارة الإلكترونية؟
