무료 WordPress 웹사이트를 만드는 방법 – 2022(동영상 포함)
게시 됨: 2020-08-19
최종 업데이트 - 2022년 2월 10일
예, 완전 무료 WordPress 웹 사이트를 만드는 것이 가능합니다. 따라서 블로그 애호가, 웹 개발자, 비즈니스 소유자 또는 새로운 것을 시도하려는 사람이든 관계없이 자신의 웹 사이트를 만드는 것을 부끄러워 할 변명은 더 이상 없습니다.
따라서 컴퓨터에서 새 탭을 열고 이 가이드를 단계별로 따르십시오. 그러면 몇 분 안에 새로운 무료 웹사이트가 만들어지고 실행될 것입니다.
무료 WordPress 웹 사이트 호스팅 및 설정
도메인과 호스팅은 웹사이트의 기초입니다. 웹 사이트 없이는 존재할 수 없습니다. 도메인은 웹사이트의 ID입니다. 사람들은 그것을 브라우저에 입력하고 즉시 귀하의 웹사이트에 연결할 수 있습니다. 그리고 호스팅은 웹사이트의 모든 정보와 파일이 저장되는 곳입니다. 그것은 세계 어느 곳에서나 언제라도 그것을 찾는 사람들에게 당신의 웹사이트의 정보를 보내는 컴퓨터와 같습니다.
일반적으로 도메인 이름을 별도로 구입하고 다른 서비스를 지불하여 해당 서버에서 호스팅할 수 있습니다. 그러나 비용 효율적인 방법은 둘 다 함께 구입하는 것입니다.
그러나 우리는 무료로 웹사이트를 만들려고 하기 때문에 다음과 같은 무료 호스팅 제공업체로부터 하위 도메인을 얻을 수 있습니다.
- 인피니티프리
- 프리호스티아
- 000웹호스트
- 구글 사이트
- 워드프레스닷컴
- 프로 무료 호스트
- 무료 호스팅
- 윅스
- 구글 클라우드 호스팅
- 어워드스페이스
- 무료웹호스팅영역
종종 무료 호스팅 제공 업체는 웹 사이트를 실행하는 데 필요한 다양한 측면에 제한이 있습니다. 이것이 바로 다음 8가지 요소에 대해 비교하는 것이 중요한 이유입니다.
- 하위 도메인 – 호스팅 공급자가 무료 하위 도메인을 제공합니까?
- 대역폭 – 주어진 시간 동안 웹사이트가 방문자에게 전송할 수 있는 데이터의 양은 얼마입니까?
- 디스크 공간 – 데이터베이스, 페이지, 이미지, 비디오 및 파일과 같은 웹사이트 콘텐츠를 저장하기 위해 서버에서 사용할 수 있는 공간은 얼마나 됩니까?
- 웹 사이트 수 – 동일한 계획에서 몇 개의 웹 사이트를 실행할 수 있습니까?
- 이메일 계정 – 계획에 얼마나 많은 이메일 계정이 있습니까?
- 가동 시간 및 속도 – 공급자가 호스팅하는 웹 사이트의 평균 가동 시간과 속도는 얼마입니까?
- 지원 – 공급자가 지원을 제공합니까? 있다면 어떤 방식으로(들)?
- 제한 사항 – 공급자가 사용에 대한 다른 제한 사항이 있습니까?
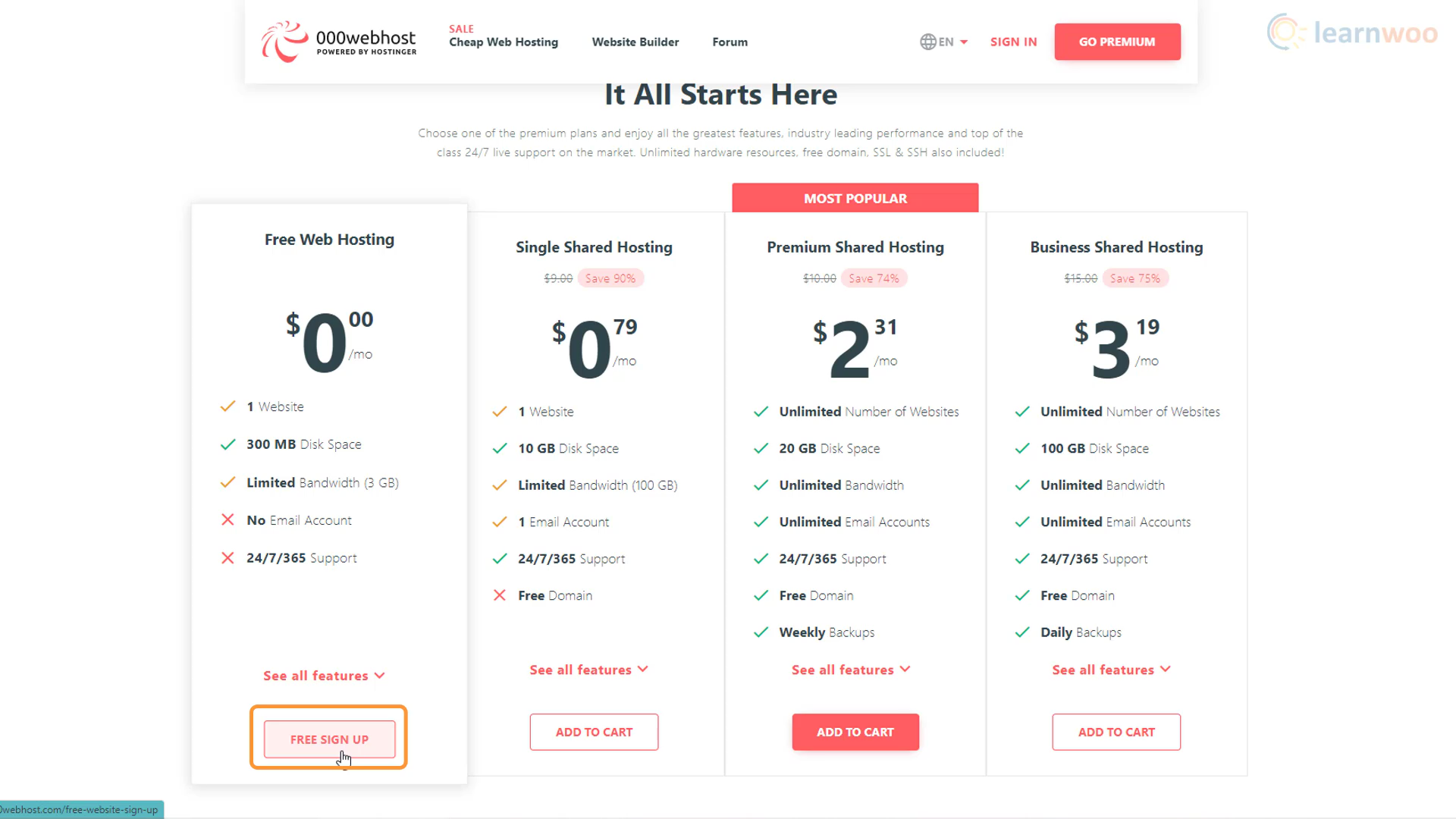
비교 후, 000WebHost는 신뢰할 수 있는 무료 호스팅 제공업체 로 두각을 나타냅니다 . 따라서 이 링크 를 클릭하여 웹사이트로 이동하십시오 . 아래로 스크롤하여 계획을 확인하고 "무료 가입" 버튼을 클릭하십시오. 이메일 주소를 제공하고 000WebHost 계정에 대한 비밀번호를 지정하십시오.

이메일이 확인되면 설정 마법사가 5가지 간단한 단계를 안내합니다.
1단계: 웹사이트 유형을 선택합니다. 블로그, 온라인 상점, 웹 개발 사이트 또는 다른 무엇이든 만들 수 있습니다.
2단계: 블로그를 선택하면 글을 쓸 주제를 선택해야 합니다.
3단계: 000WebHost는 최적의 작동을 위해 Chrome 브라우저 설치를 권장합니다. 이미 있는 경우 건너뛰기를 클릭할 수 있습니다.
4단계: 다음 단계에서는 웹사이트 이름을 지정하고 비밀번호를 생성해야 합니다.
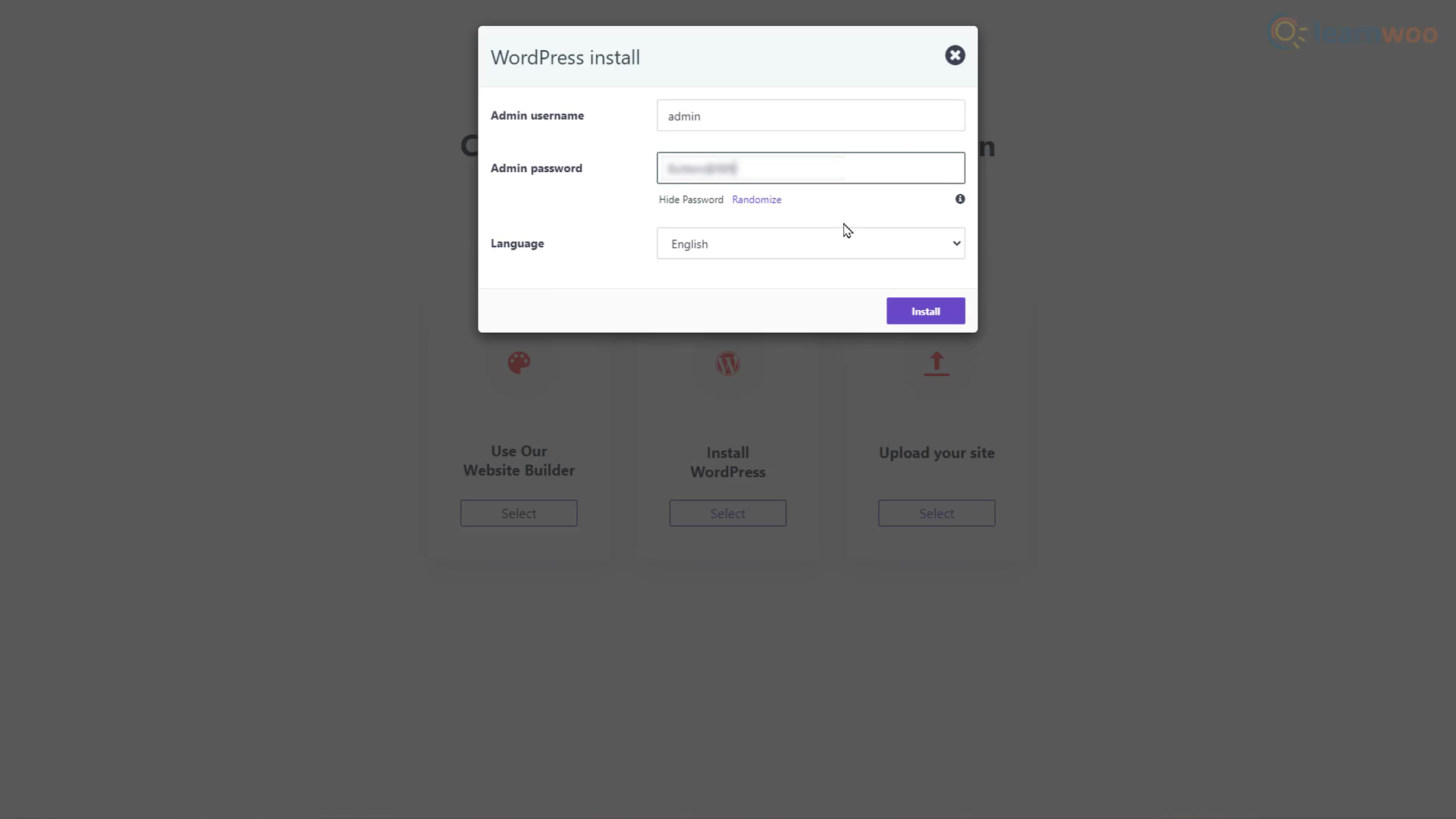
5단계: 마지막으로 작업할 CMS를 선택해야 합니다. 우리에게는 WordPress입니다. 클릭하면 WordPress 웹 사이트의 관리자 사용자 이름과 비밀번호를 생성하라는 팝업이 표시됩니다. 웹사이트의 백엔드에 로그인할 때마다 이러한 자격 증명이 필요합니다.

약 60초 동안 로드하면 무료 WordPress 웹사이트가 인터넷에 표시됩니다. "구성 페이지로 이동" 버튼을 클릭하고 WordPress 자격 증명을 사용하여 웹사이트에 로그인할 수 있습니다.
디자인 템플릿 가져오기

귀하의 웹사이트가 생성되었습니다. 하지만 샘플 페이지와 콘텐츠가 포함된 기본 버전은 그다지 좋아 보이지 않습니다. 이제 빌드 및 디자인을 시작해 보겠습니다. URL 끝에 "/wp-admin"을 추가하여 웹사이트의 백엔드로 이동합니다. 여기에서 게시물, 페이지, 테마, 플러그인 및 설정과 같은 웹사이트의 빌딩 블록을 제어합니다.

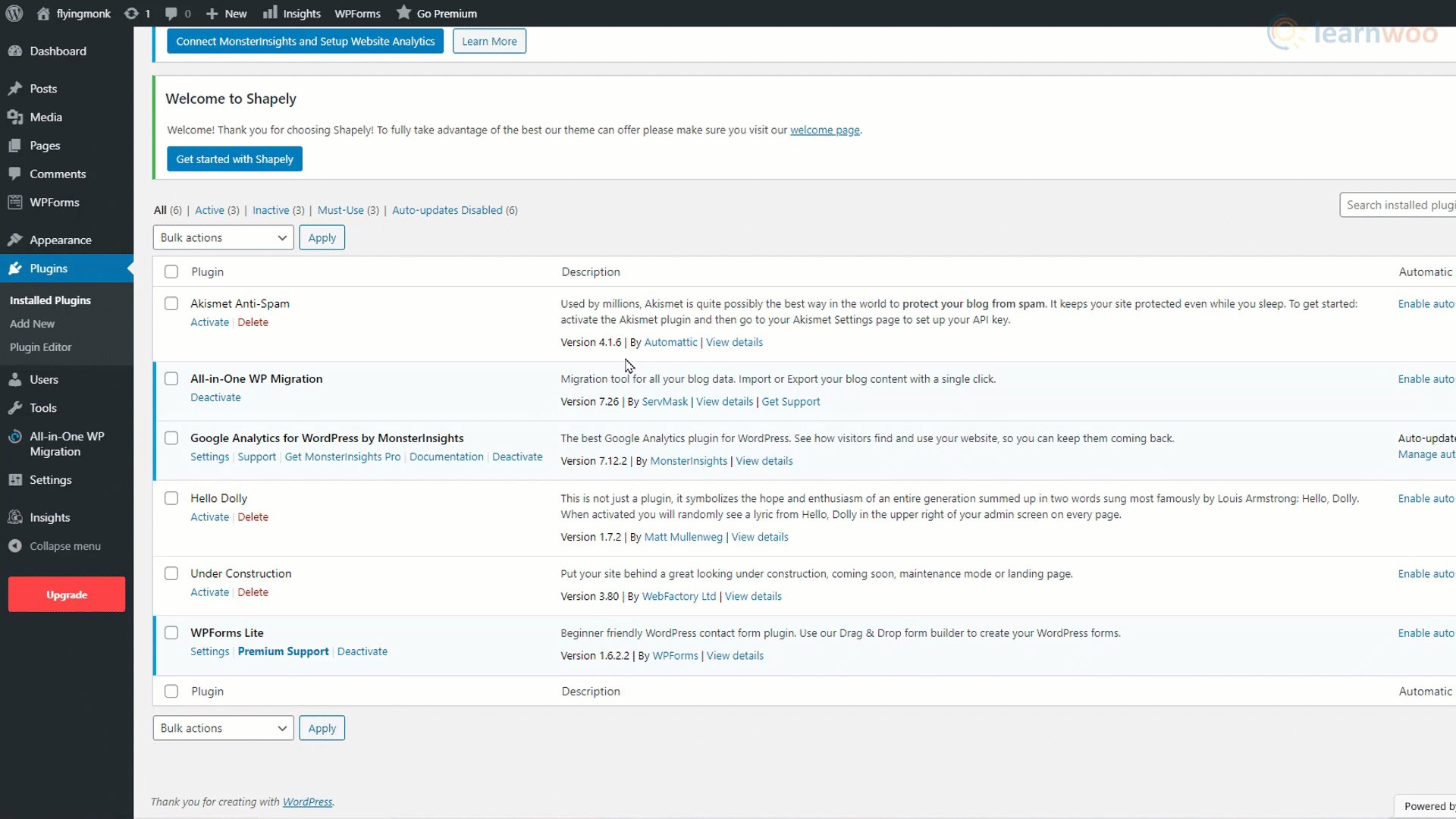
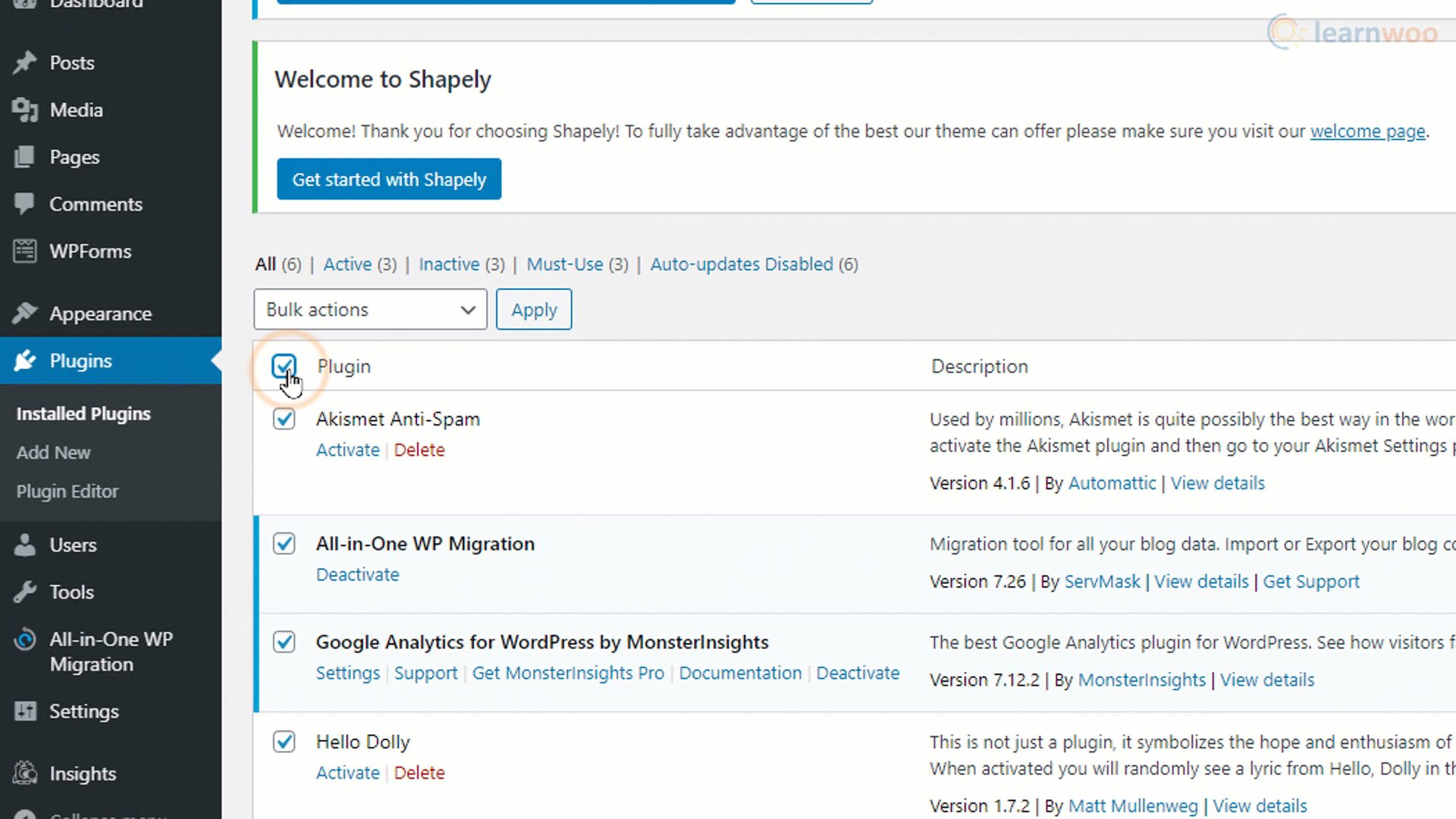
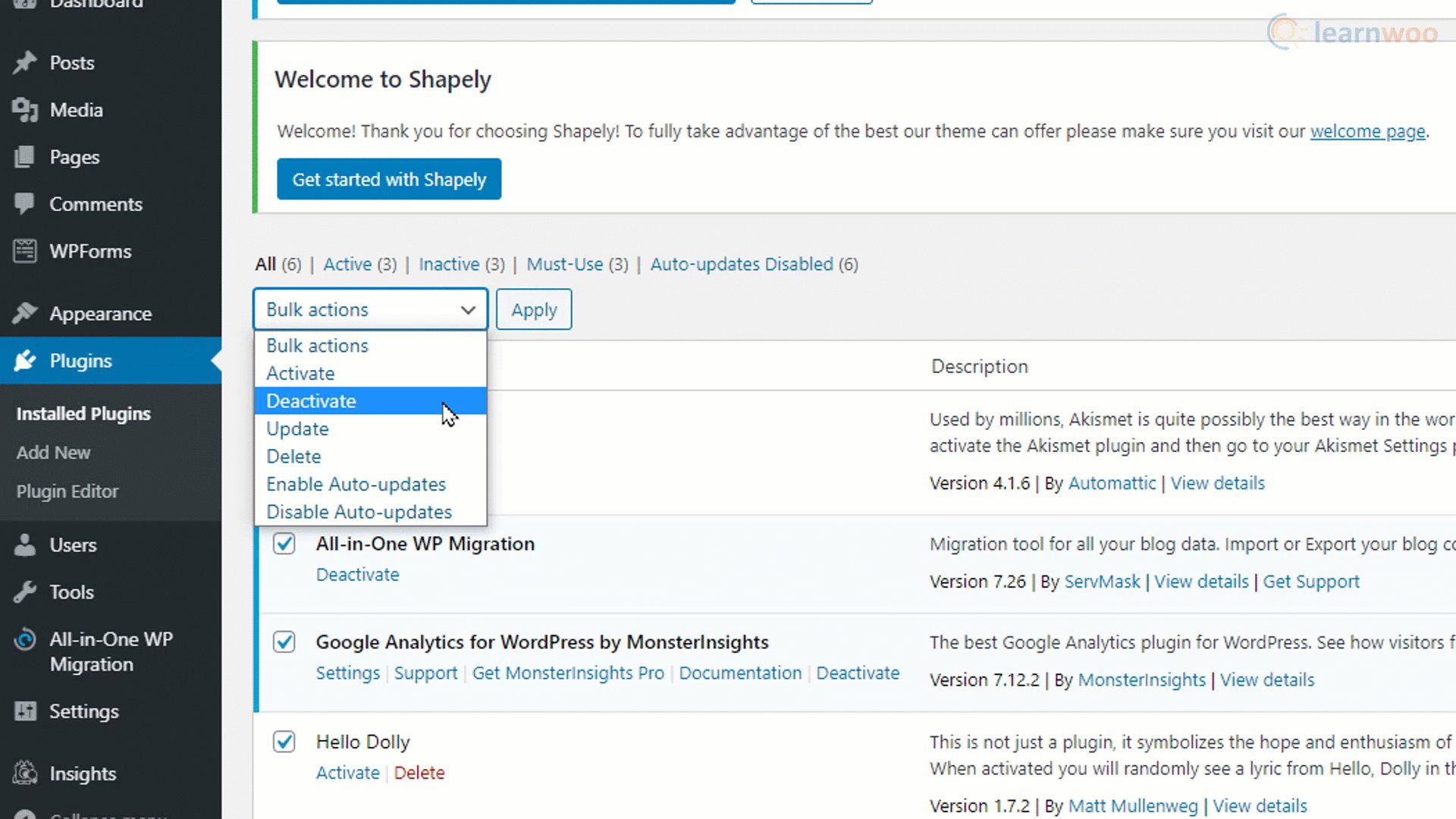
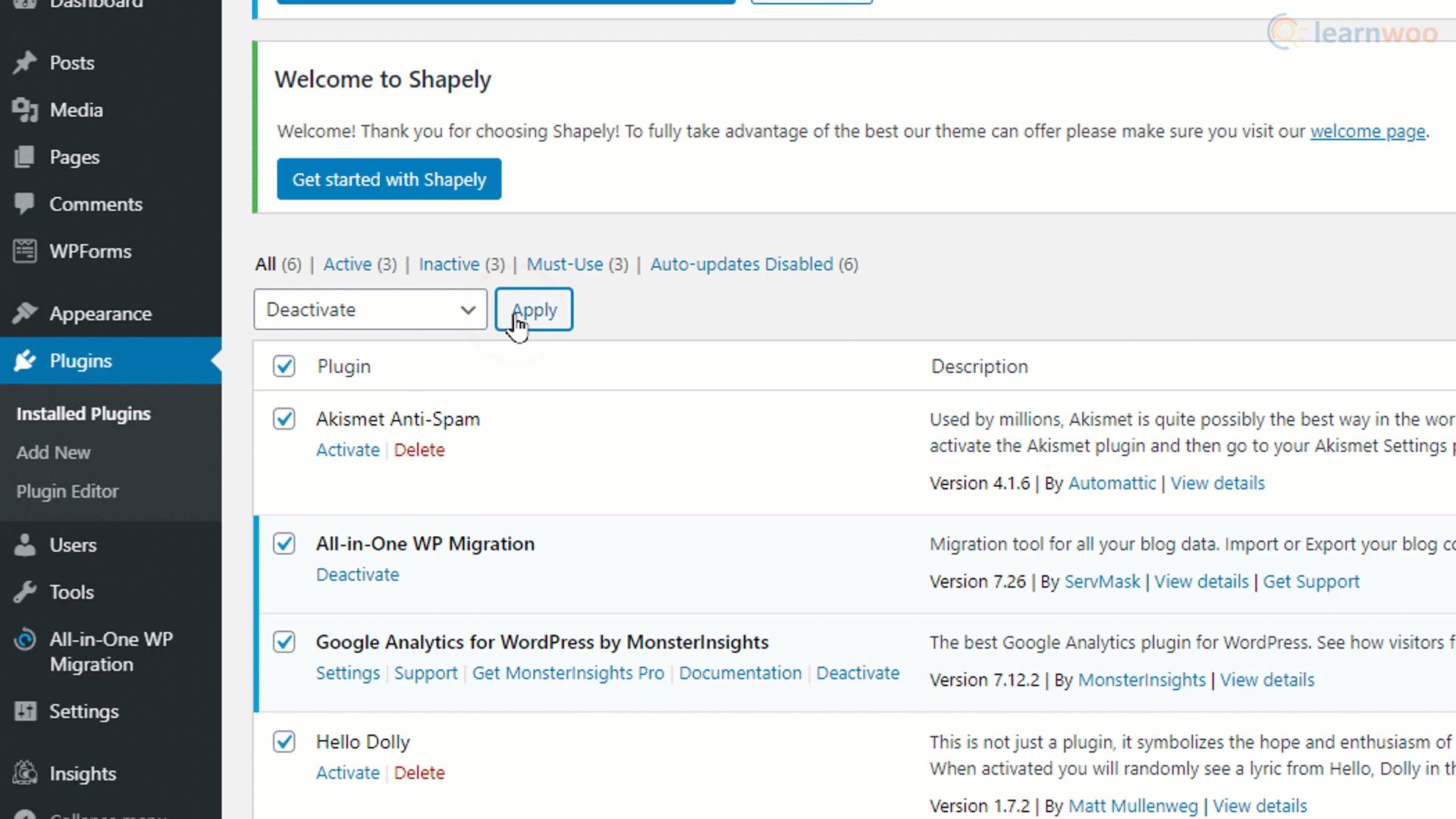
대시보드와 웹 사이트가 지금 약간 지저분한 것을 알 수 있습니다. 청소를 시작해 보겠습니다. 플러그인 탭으로 이동하여 클릭하십시오. Triple Zero Webhost에서 일부 플러그인이 사전 설치된 것을 볼 수 있습니다. 빠른 웹사이트를 유지하려면 절대적으로 필요한 플러그인만 설치하는 것이 중요합니다. 사전 설치된 플러그인은 불필요하므로 간단히 삭제할 수 있습니다. 모든 플러그인을 선택하고 드롭다운에서 "비활성화"를 선택한 다음 적용을 클릭합니다. 마지막으로 모두 다시 선택하고 드롭다운에서 삭제를 선택한 다음 적용을 클릭합니다.

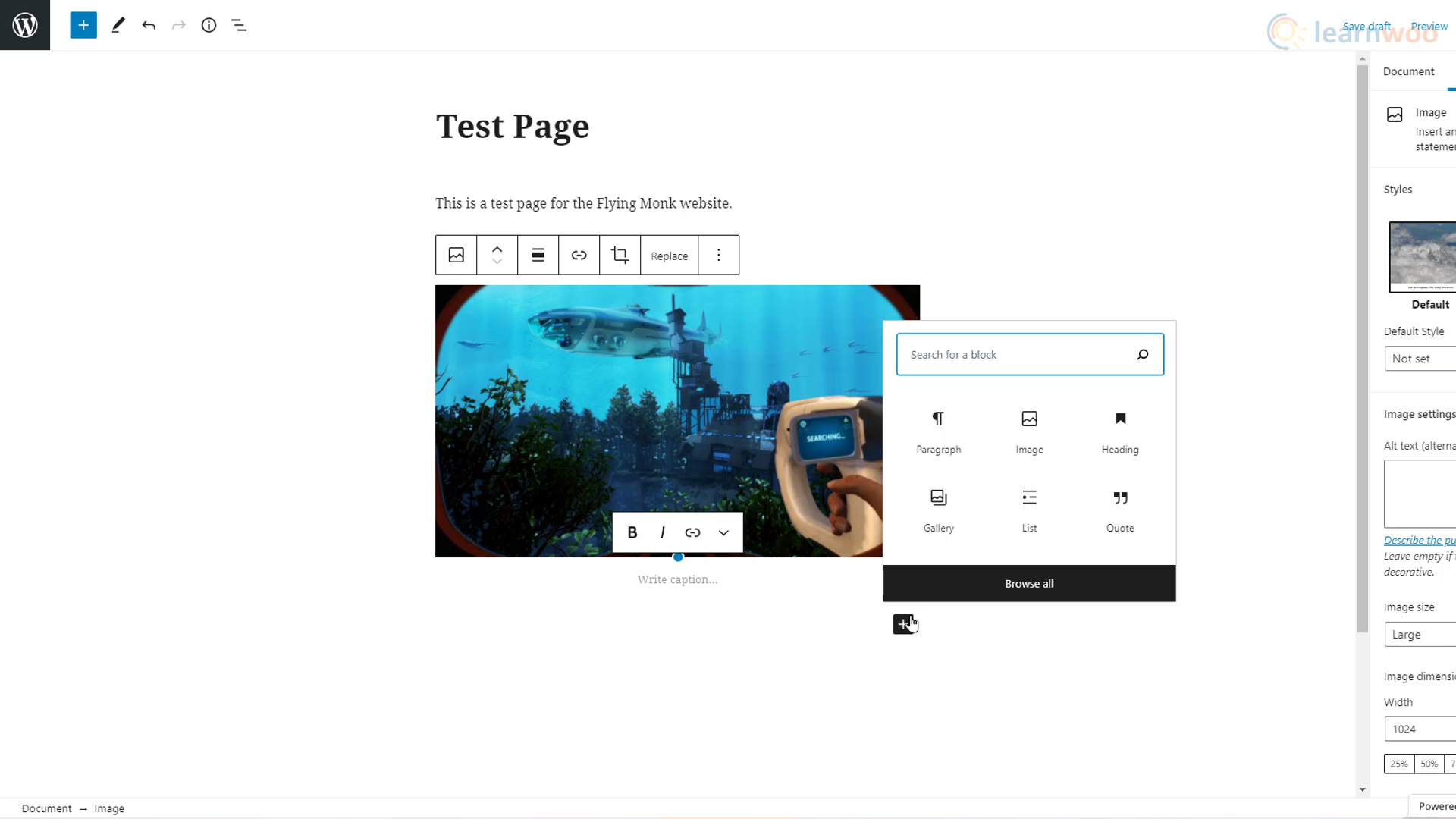
이제 페이지 구축을 시작할 수 있습니다. 대시보드의 "페이지" 탭 위로 마우스를 가져간 다음 "새로 추가"를 클릭합니다. 이것은 WordPress 기본 블록 빌더입니다. 페이지 제목을 추가하여 시작할 수 있습니다. Enter 버튼을 눌러 새 단락을 시작하고 더하기 아이콘을 사용하여 이미지, 제목, 갤러리, 목록 및 인용 부호와 같은 다른 유형의 블록을 추가하십시오.

그러나 이러한 방식으로 웹 사이트의 모든 단일 페이지와 게시물을 구축하려면 많은 시간, 노력 및 약간의 디자인 지식도 필요합니다. 따라서 미리 작성된 템플릿을 가져와 필요에 따라 편집하는 것이 훨씬 더 나은 옵션입니다.
WordPress 대시보드의 "모양" 탭 위로 마우스를 가져간 다음 "테마"를 클릭합니다. 그런 다음 "새 항목 추가" 버튼을 클릭하여 새 테마를 추가합니다. 검색 창을 사용하여 Astra 테마를 찾으십시오. 첫 번째 검색 결과 위로 마우스를 가져간 다음 설치를 클릭합니다. 그런 다음 활성화하십시오.
템플릿을 선택하려면 다음 페이지에서 "시작하기"를 클릭하십시오.
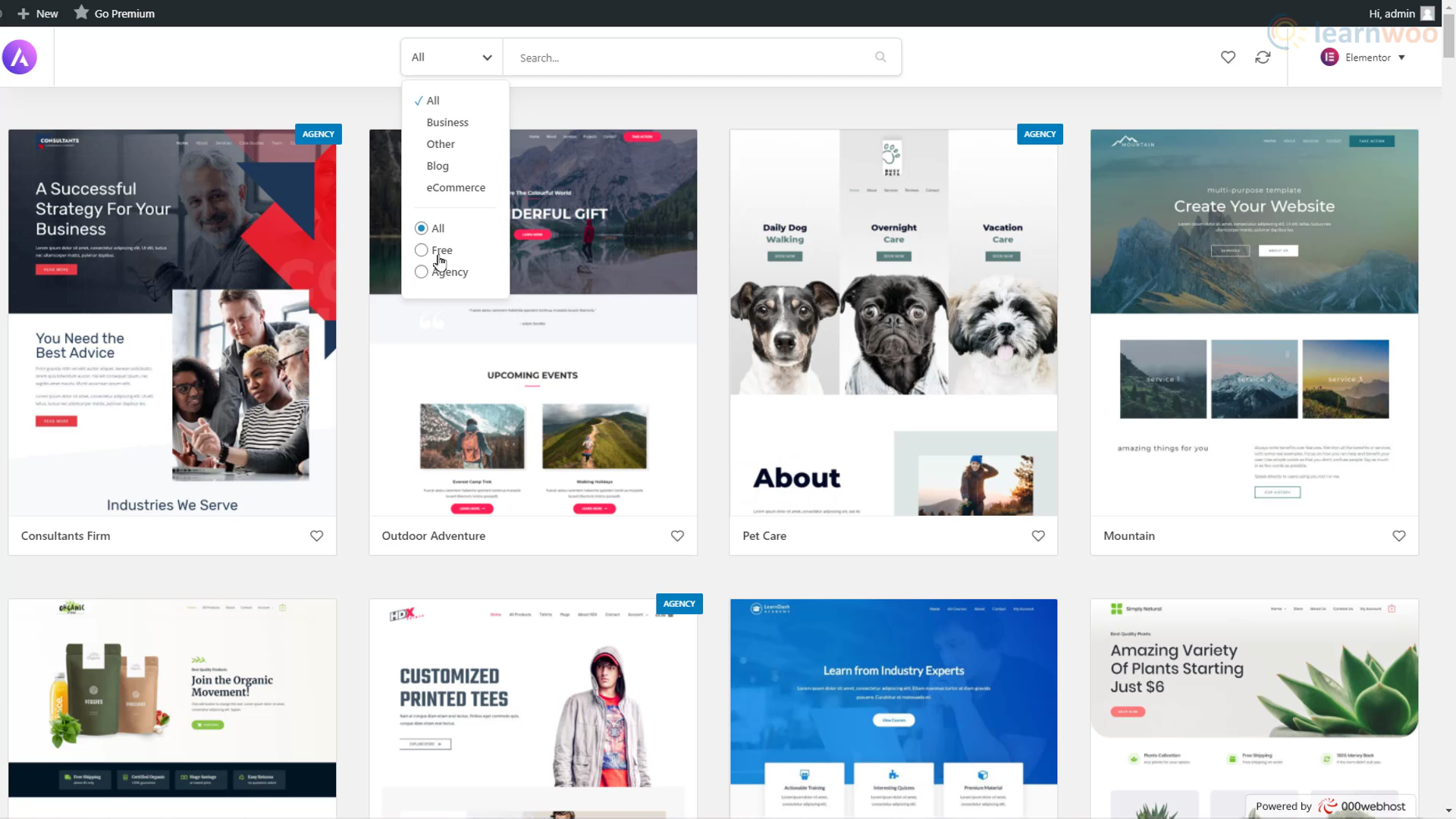
다음으로, 가장 사용하기 쉬운 페이지 빌더로 Elementor를 선택합니다. 팝업에서 Elementor의 방대한 템플릿 라이브러리를 탐색할 수 있습니다. 상단의 필터를 사용하고 "무료"를 선택하여 검색 범위를 좁힙니다. 웹사이트 템플릿이 마음에 들면 오른쪽 하단의 "전체 사이트 가져오기" 버튼을 클릭합니다. 그런 다음 가져오기를 다시 클릭하고 프로세스가 완료될 때까지 기다립니다.

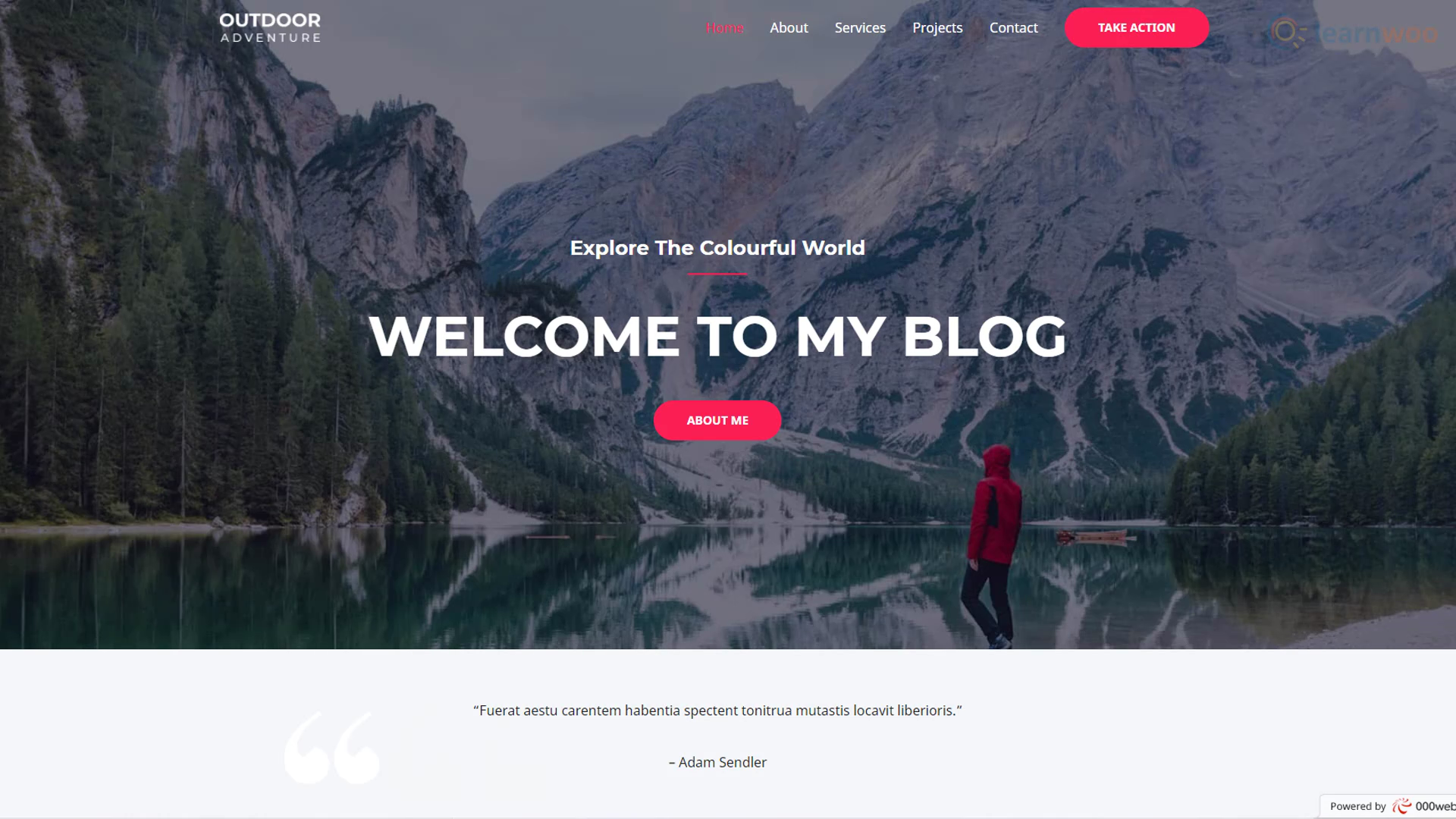
가져오기가 완료되면 무료 WordPress 웹사이트가 전문 웹사이트처럼 보일 것입니다. 샘플 콘텐츠가 포함된 페이지와 게시물도 있습니다.


이제 샘플 콘텐츠를 자신의 것으로 교체하기만 하면 됩니다. 사용자 정의하려는 페이지 또는 게시물로 이동하고 상단의 "Elementor로 편집" 버튼을 클릭합니다.
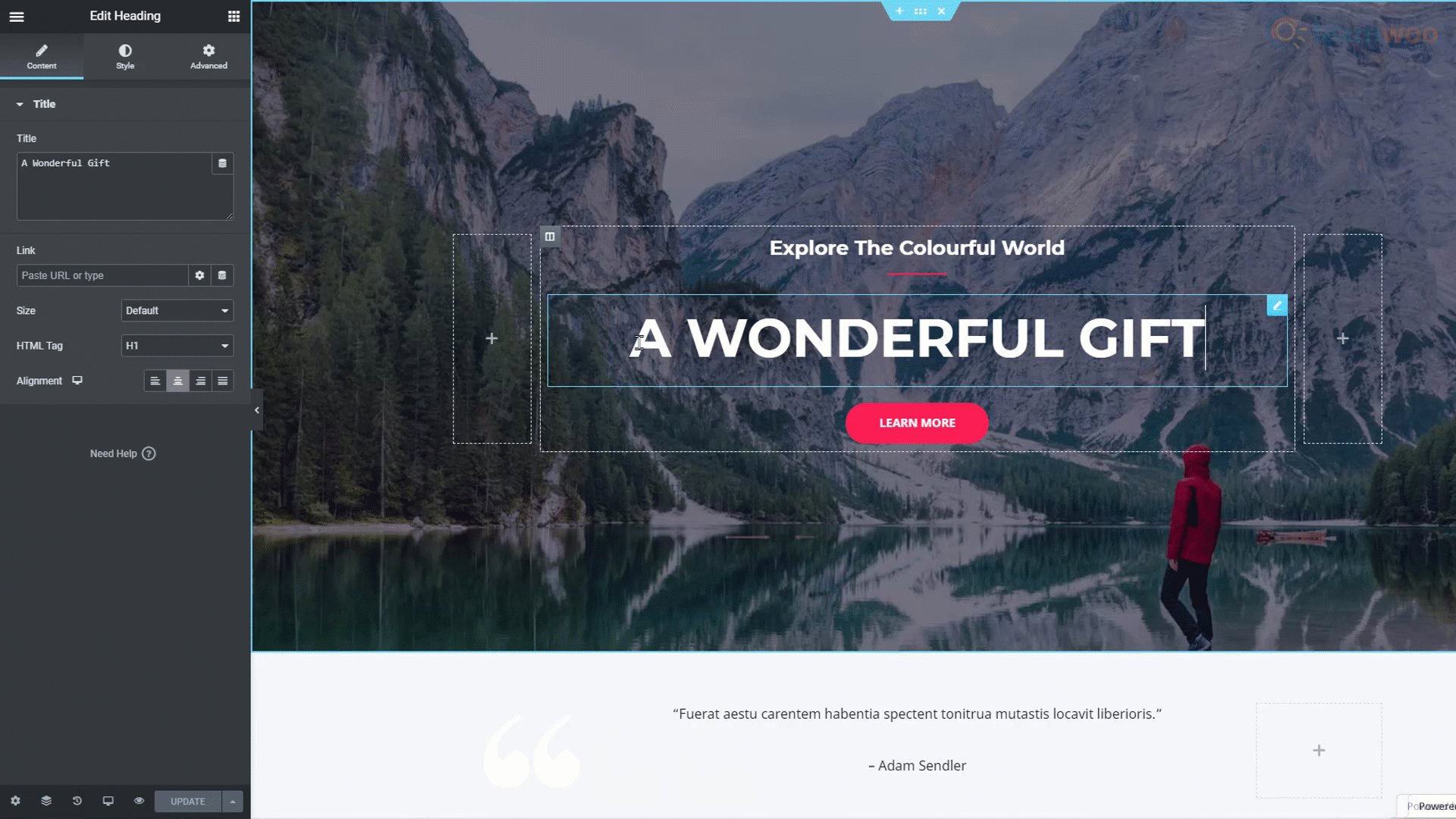
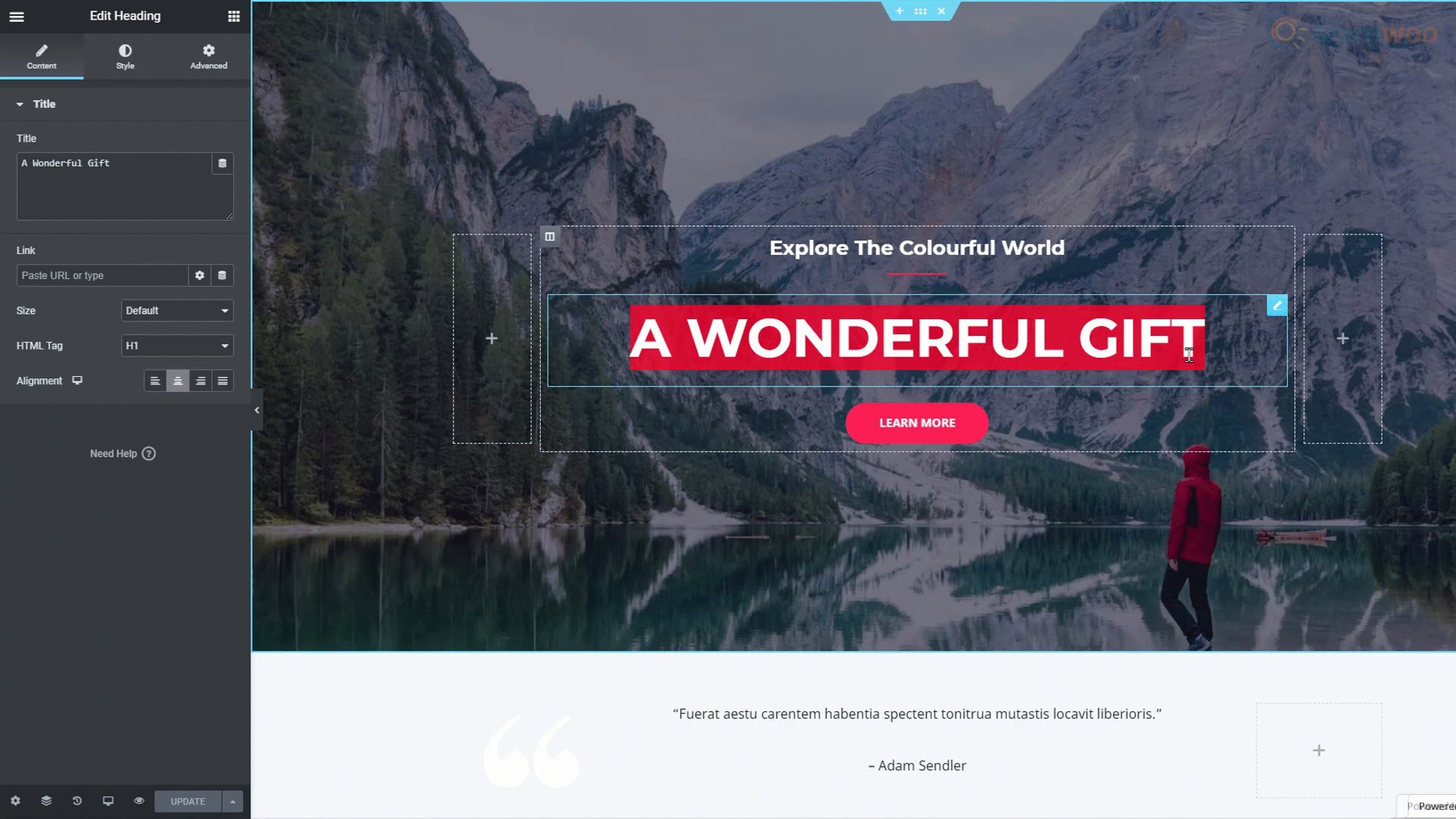
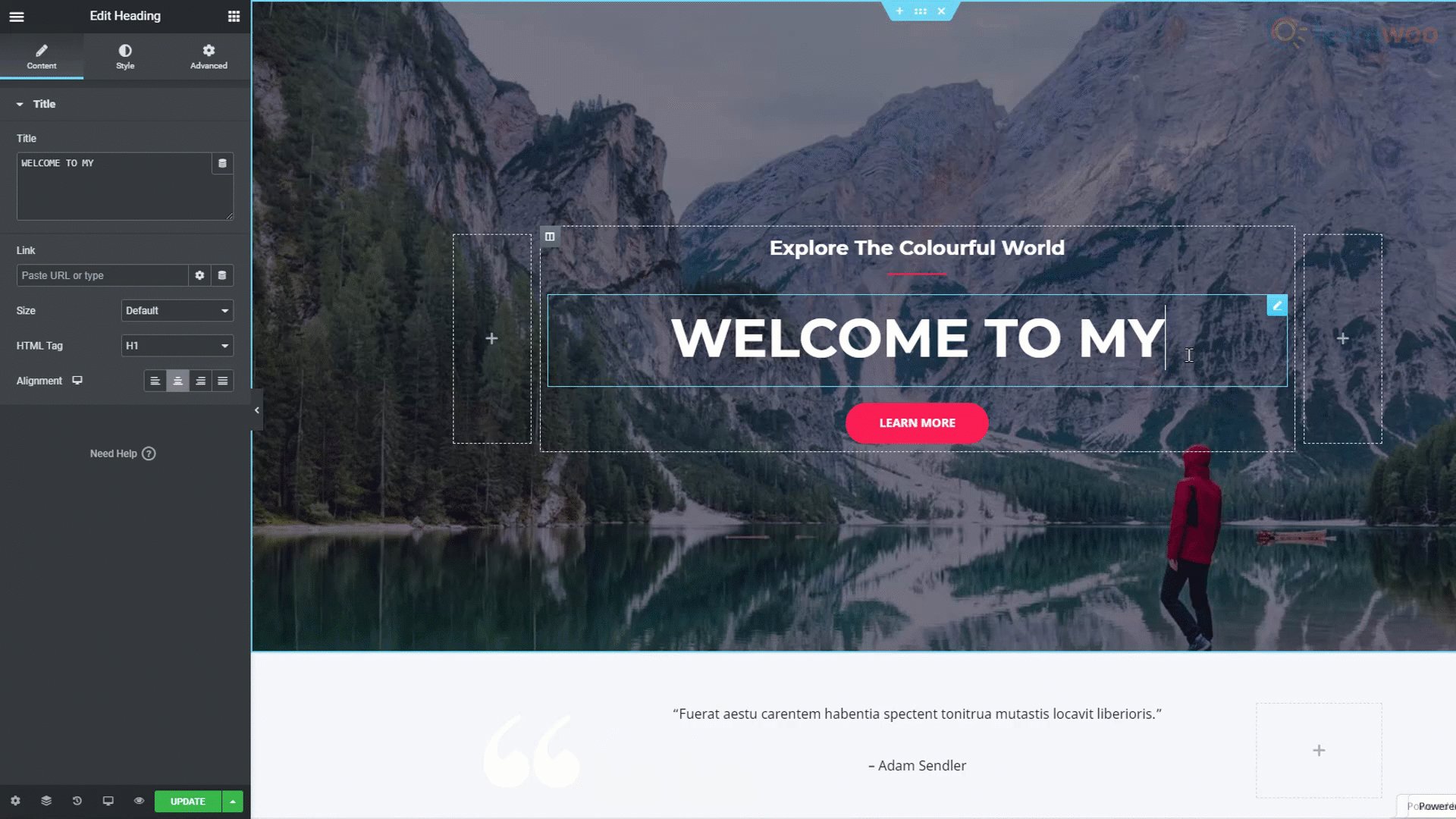
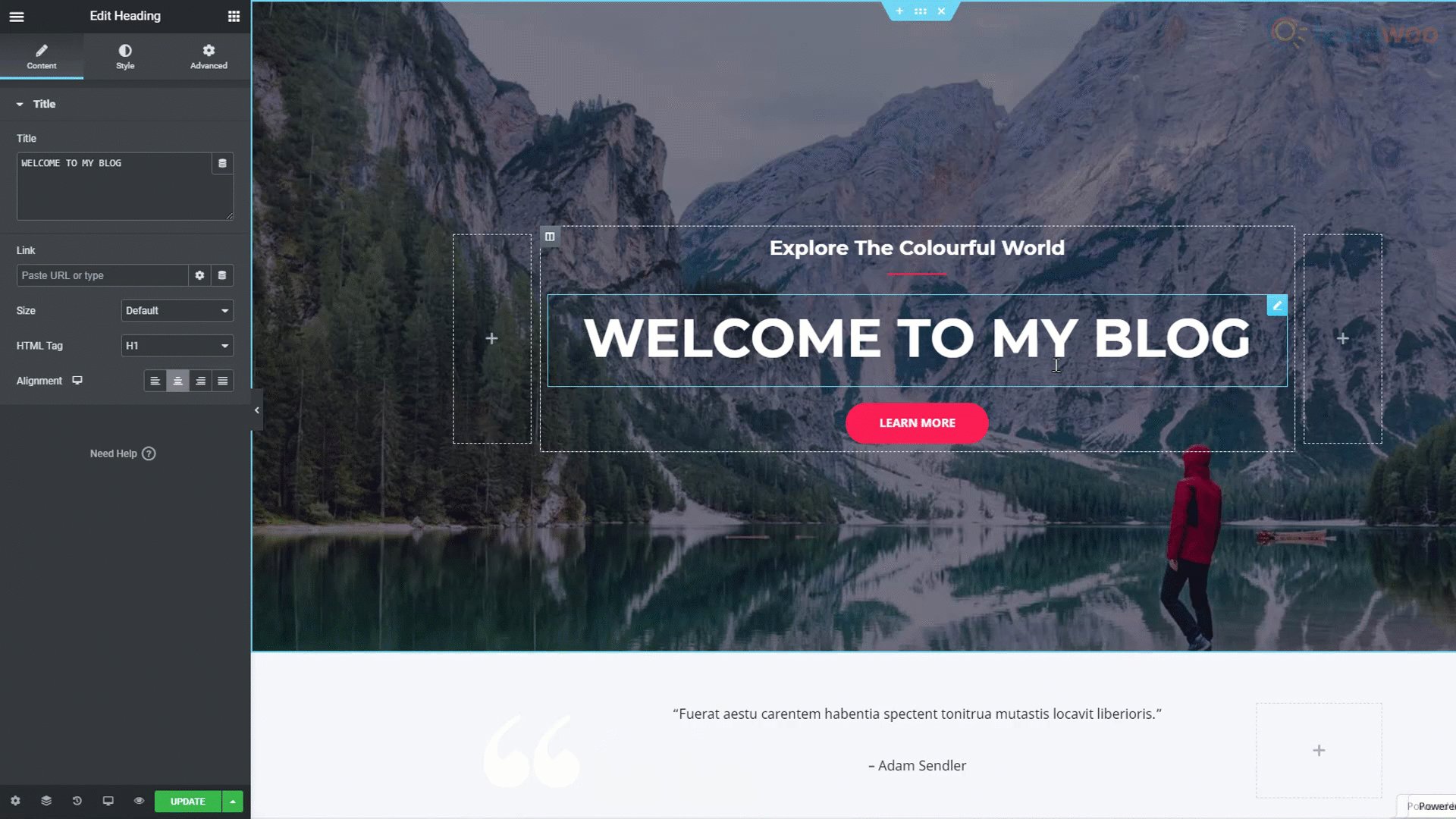
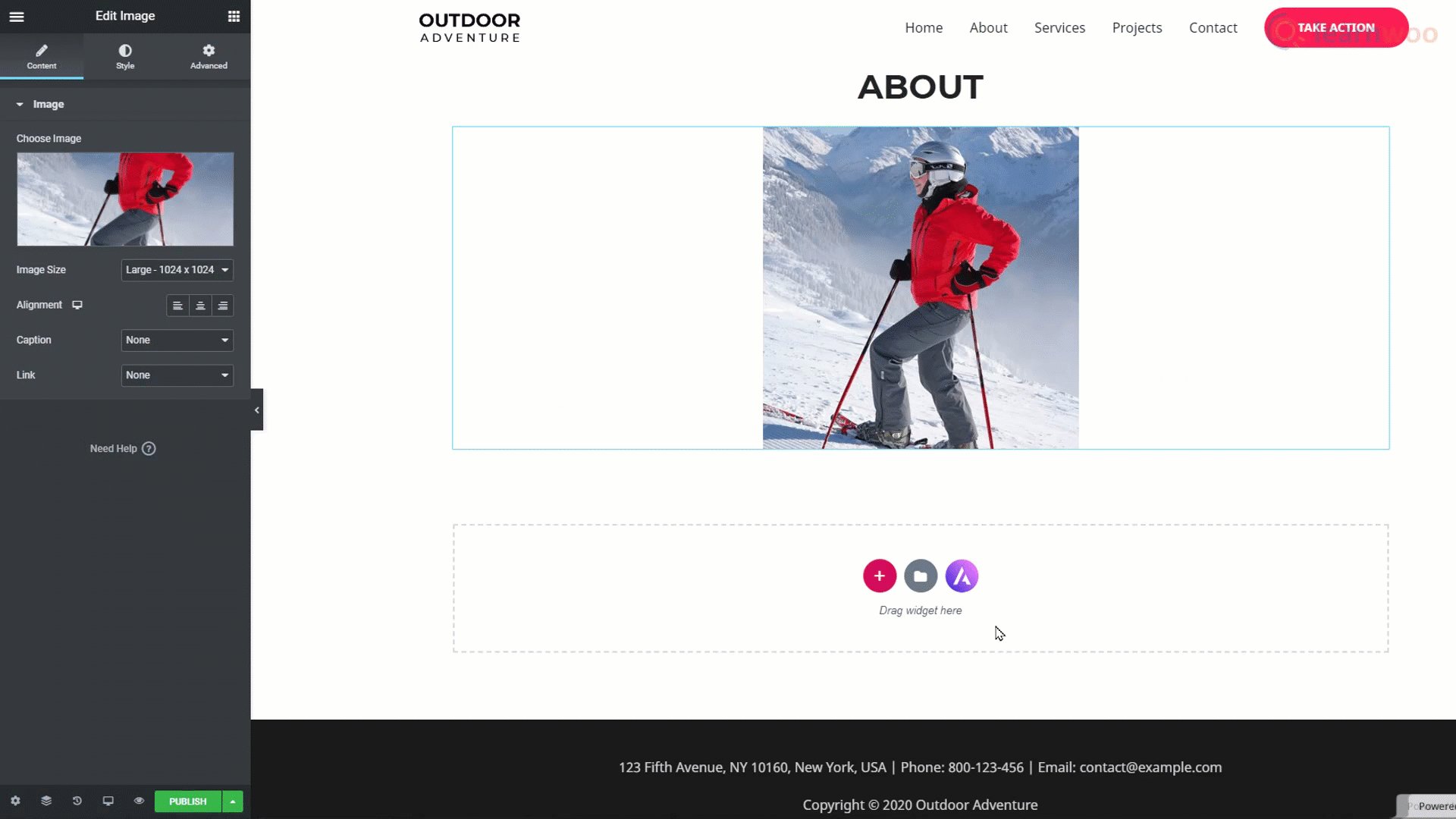
Elementor를 사용하면 고도로 사용자 정의 가능한 드래그 앤 드롭 위젯으로 복잡한 웹 페이지를 구축할 수 있습니다. 텍스트를 편집하려면 텍스트를 선택하고 직접 입력하면 됩니다. 편집 메뉴의 스타일 섹션에서 글꼴, 크기, 줄 높이 등을 변경할 수 있는 텍스트 서식을 지정할 수 있습니다. 이미지를 교체하려면 이미지를 선택하고 편집 메뉴에서 "이미지 선택" 옵션을 사용하면 됩니다.

페이지 편집이 완료되면 하단의 "업데이트" 버튼을 통해 라이브 웹사이트에 변경 사항을 게시할 수 있습니다.
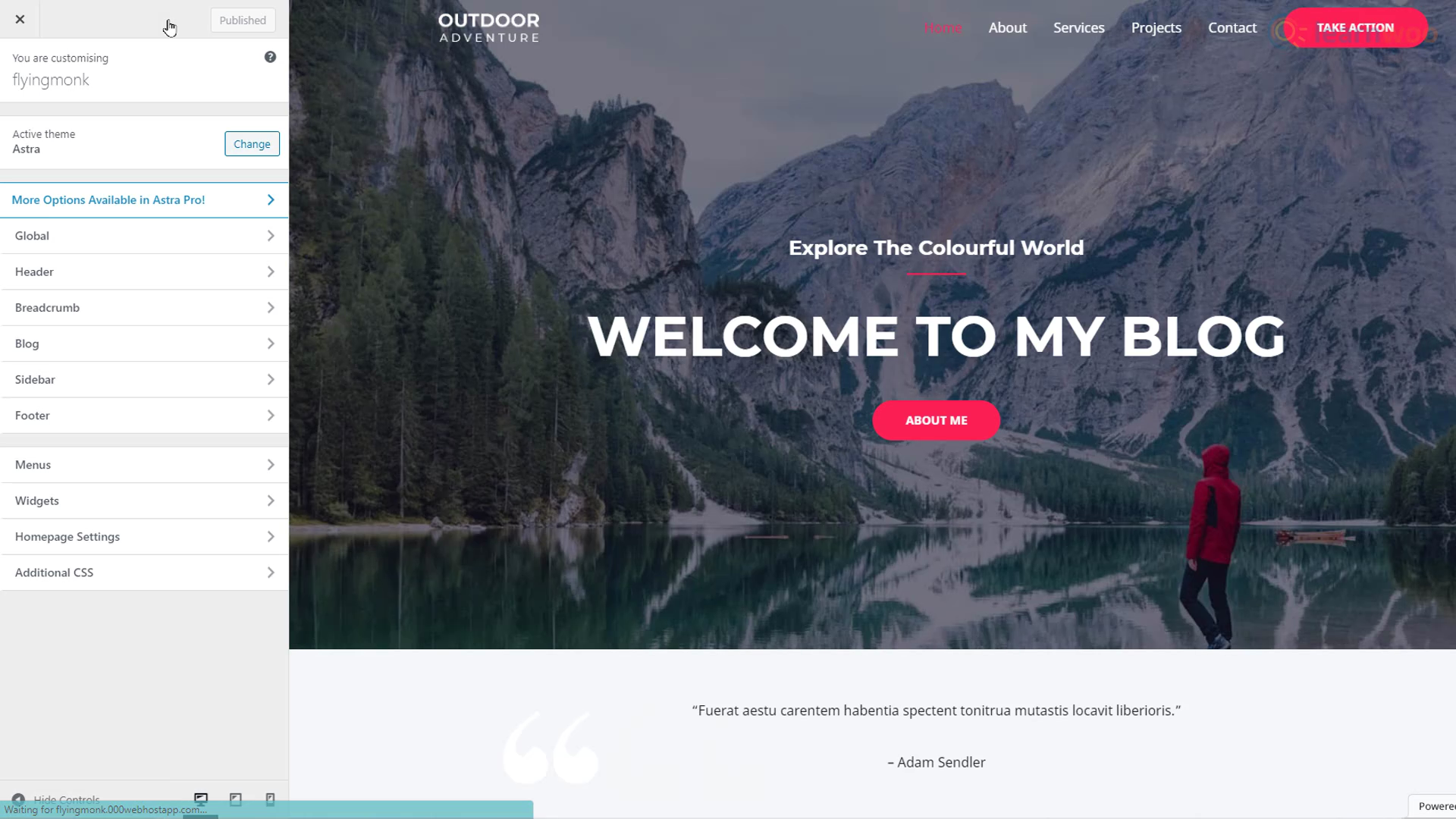
그러나 Elementor로 웹사이트의 머리글 및 바닥글 섹션을 편집할 수 없습니다. 이를 위해 WordPress 대시보드의 모양 탭에 있는 "사용자 지정" 버튼을 사용하여 테마 설정을 조정해야 합니다.
사용자 정의 모드에서 옆에 있는 편집 아이콘을 클릭하여 사이트 로고를 변경할 수 있습니다. 메뉴 섹션에서 웹사이트 헤더에 있는 요소의 이름을 바꾸고, 바꾸고, 재정렬할 수 있습니다. 사용자 지정 패널을 사용하면 웹 사이트의 바닥글, 사이드바 및 위젯을 사용자 지정할 수도 있습니다.

완료되면 상단의 "게시" 버튼을 클릭합니다. 이제 웹 사이트를 새로 고침하면 변경 사항이 라이브 사이트에 반영된 것을 볼 수 있습니다.
페이지 생성 및 가져오기
이제 기존 샘플 콘텐츠로 웹 사이트 템플릿을 가져오고 편집하는 방법을 알게 되었습니다. 하지만 새 페이지를 추가하려면 어떻게 해야 할까요? WordPress+Elementor 조합을 사용하면 이 작업도 쉽게 수행할 수 있습니다. WordPress 대시보드에서 "페이지" 탭 위로 마우스를 가져간 다음 "새로 추가"를 클릭합니다.
새 페이지에 제목을 지정하십시오. 그런 다음 상단의 "Elementor로 편집" 버튼을 클릭합니다. 여기에서 새 페이지를 만드는 3가지 방법이 있습니다.

방법 1
왼쪽의 편집 섹션에서 블록을 끌어다 놓기만 하면 됩니다. 페이지에 제목을 추가하려면 "제목" 블록을 드래그하면 됩니다. 그런 다음 "텍스트 편집기" 블록을 끌어 단락을 추가합니다. "이미지" 블록을 사용하여 이미지를 추가할 수 있으며 "스페이서" 블록을 사용하여 요소 사이의 간격을 제어할 수도 있습니다. 이런 식으로 처음부터 블록별로 페이지를 빌드할 수 있습니다.

방법 2
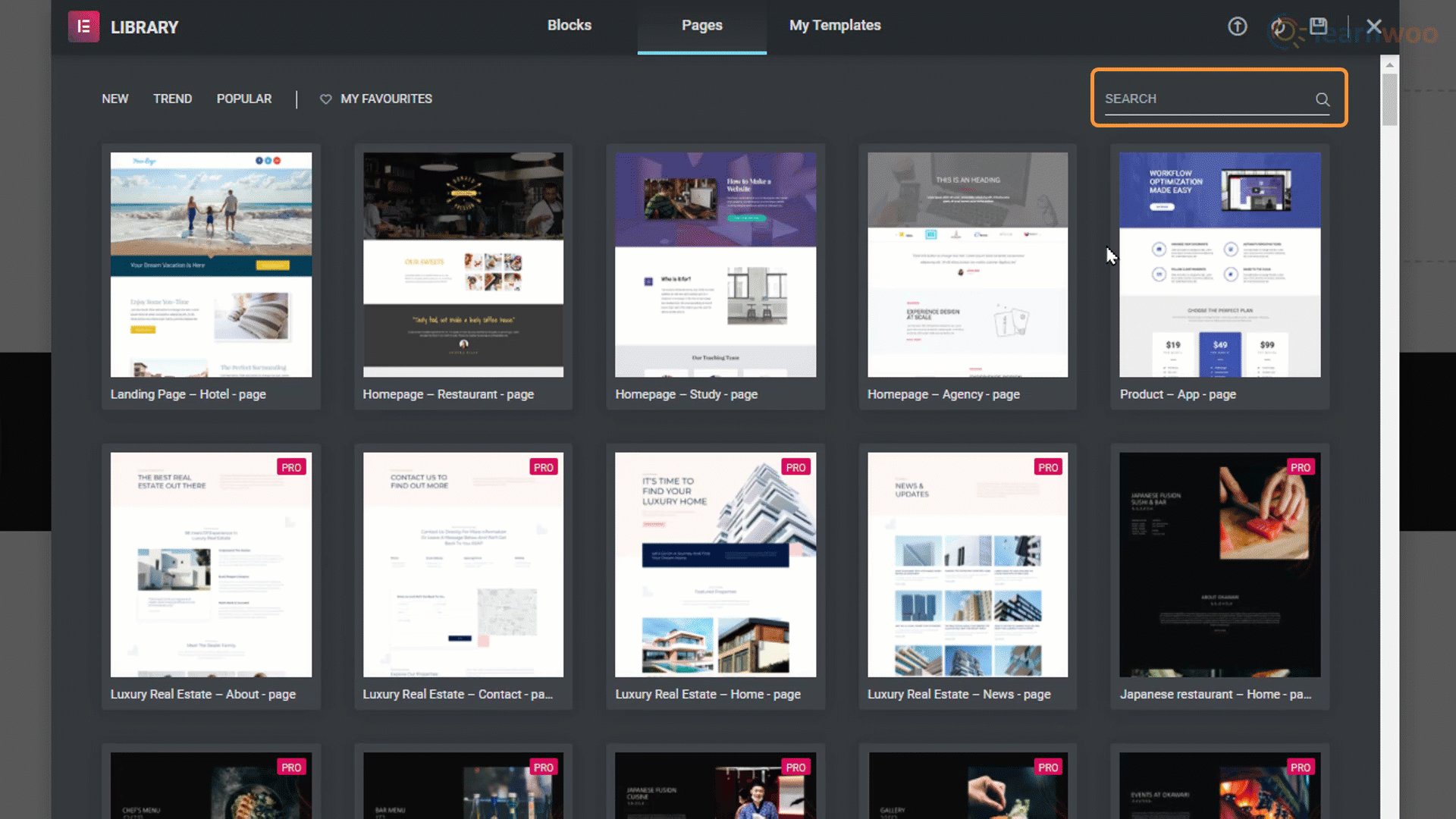
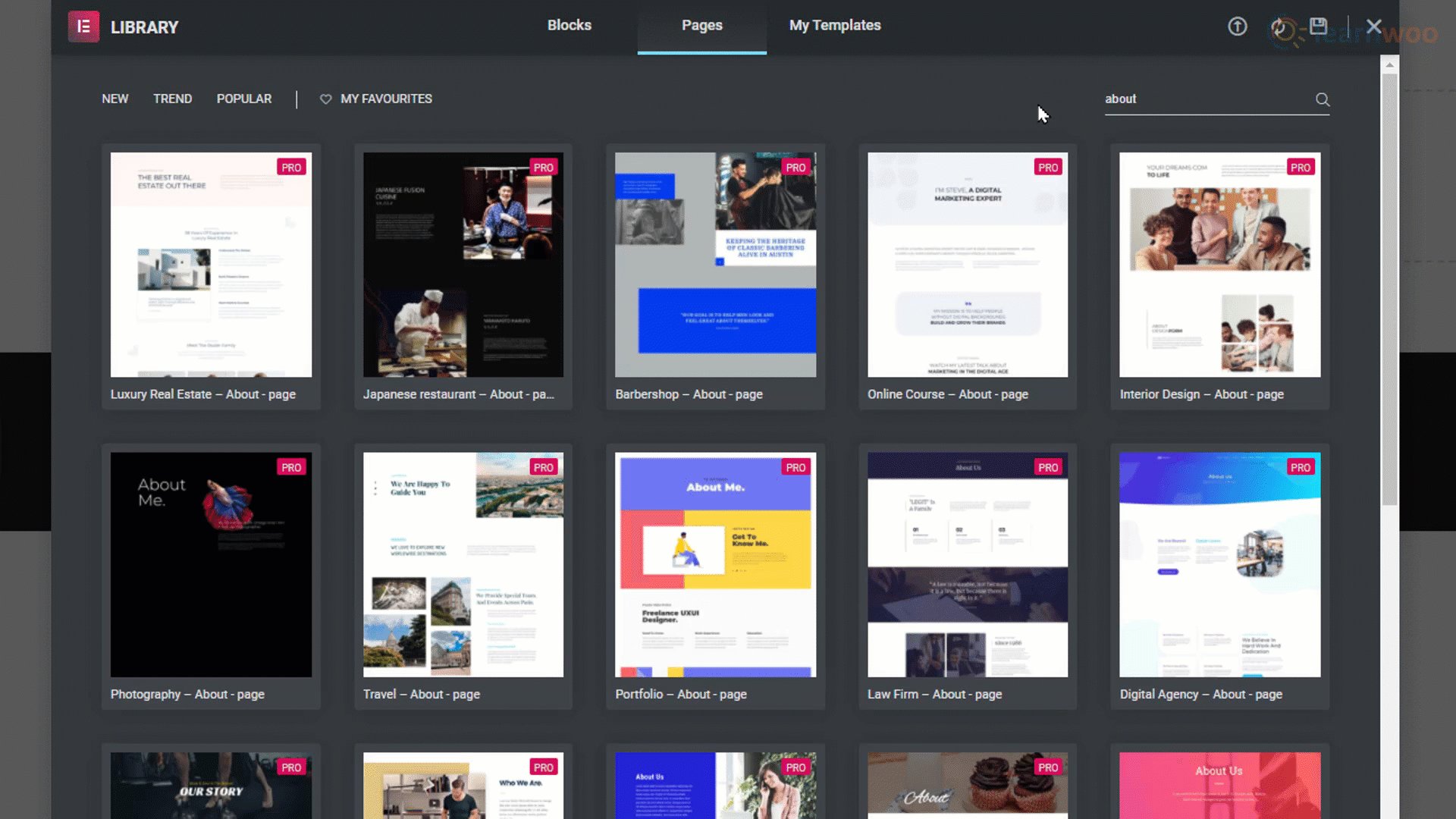
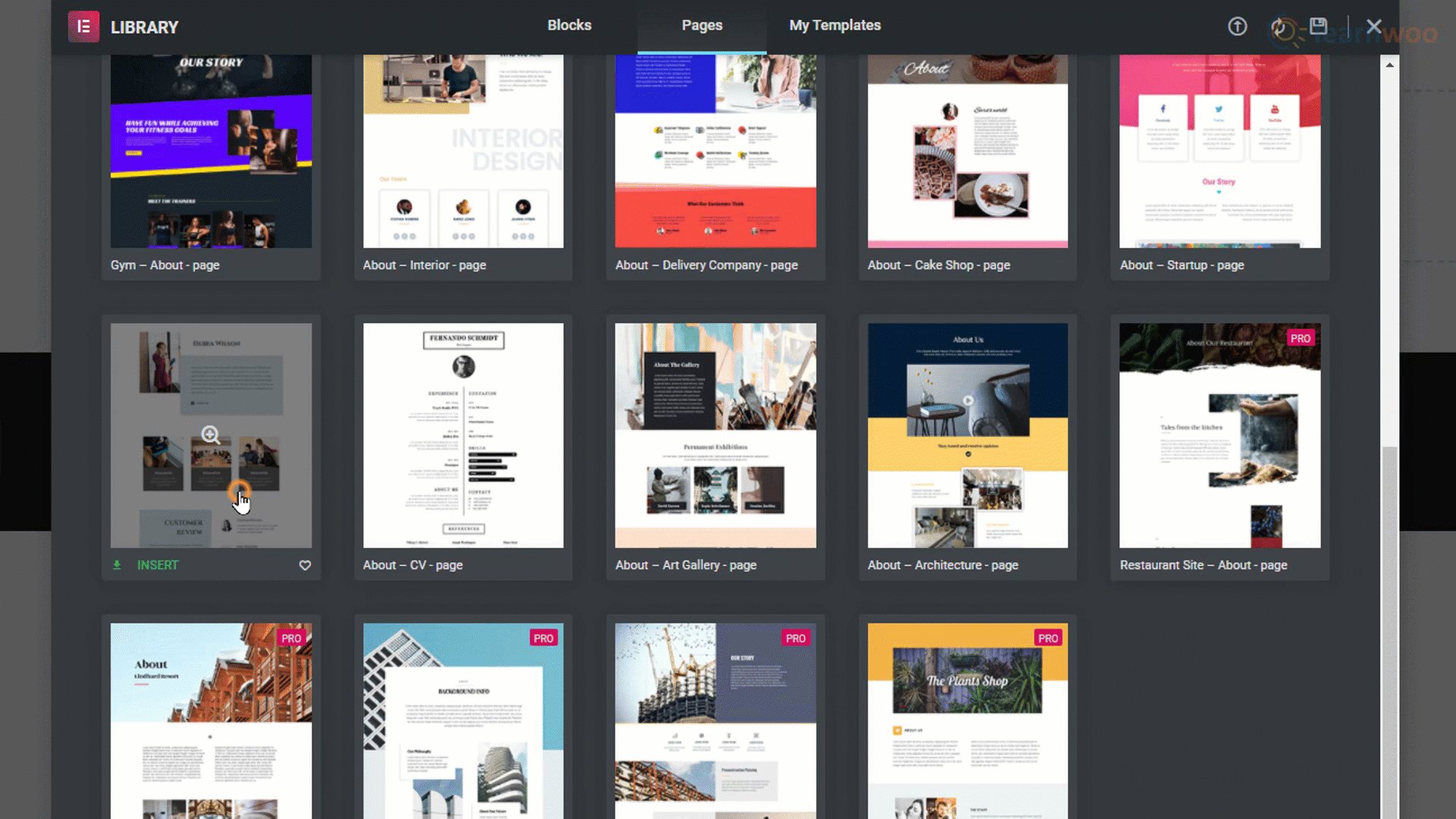
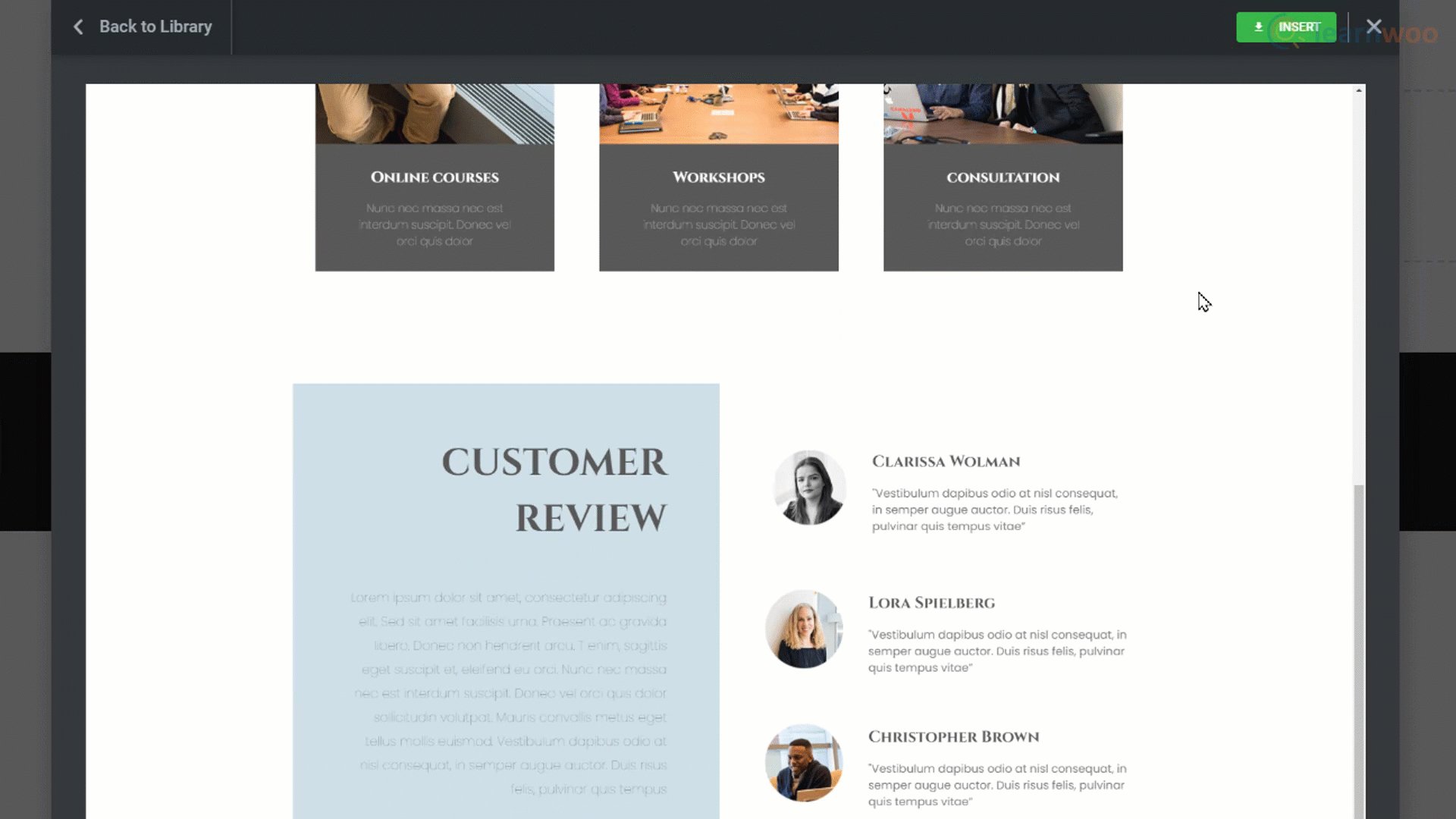
두 번째 방법은 페이지에 디자인 템플릿을 사용하는 것입니다. 폴더 아이콘을 통해 다양한 용도로 설계된 페이지 템플릿 라이브러리에 액세스할 수 있습니다. 검색 창을 사용하여 결과 범위를 좁힐 수 있습니다. 예를 들어, "정보"를 입력하면 템플릿 라이브러리의 모든 "회사 소개" 및 "나에 대한 정보" 페이지가 표시됩니다.

원하는 페이지 템플릿을 선택하고 "삽입" 버튼을 클릭하면 해당 페이지를 웹사이트로 가져올 수 있습니다.
방법 3
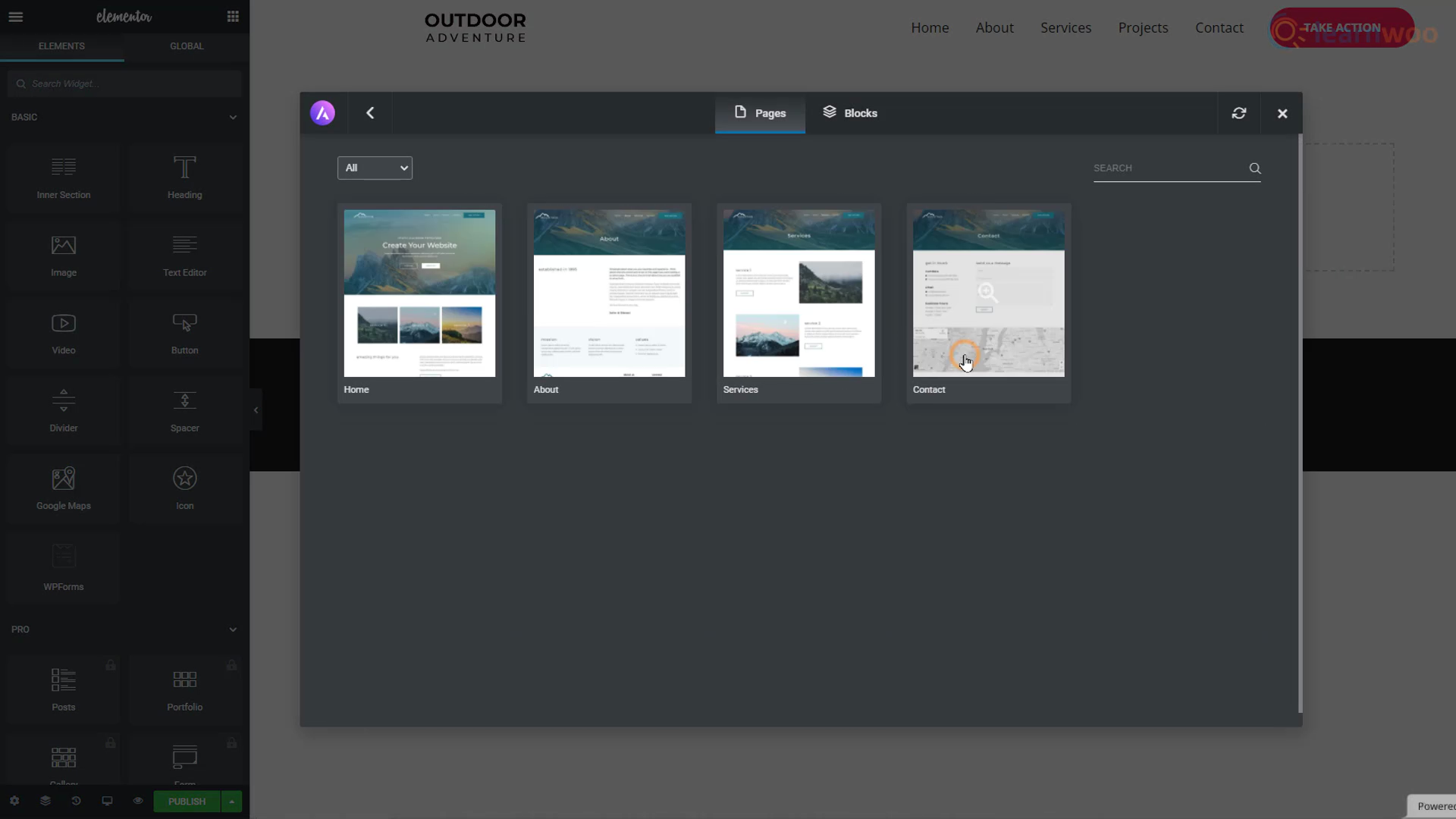
우리는 이미 웹 사이트의 전체 디자인 템플릿을 선택했습니다. 그러나 새 페이지를 만드는 세 번째 방법을 사용하면 다른 웹 사이트 디자인 템플릿에서 특정 페이지를 가져올 수 있습니다. 세 번째 Astra 로고 아이콘은 우리를 웹사이트 디자인 템플릿 라이브러리로 안내합니다.
디자인 템플릿을 클릭하면 함께 제공되는 모든 개별 페이지 템플릿에 액세스할 수 있습니다. 원하는 페이지 템플릿을 클릭하고 상단의 "템플릿 가져오기"를 선택하기만 하면 됩니다. 템플릿이 빈 페이지에 적용됩니다.

하단의 "게시" 버튼을 클릭하고 웹사이트를 새로고침하면 새로 생성된 페이지가 표시됩니다.
하위 도메인에서 도메인으로 이동
브라우저 상단에서 웹사이트 이름과 ".com" 사이에 다른 문구가 있기 때문에 웹사이트가 하위 도메인임을 알 수 있습니다. 무료 호스팅 제공업체는 귀하를 위해 하위 도메인만 설정할 수 있습니다.
그리고 새로운 것을 시작하거나 시도하는 경우 하위 도메인으로 충분하지만 청중은 인터넷에서 귀하의 이름을 아는 것만으로는 귀하를 찾지 못할 수 있습니다.
도메인은 사람들이 귀하를 더 쉽게 찾을 수 있게 해줄 뿐만 아니라 귀하의 비즈니스 또는 브랜드를 정당화합니다. 자신만의 전용 도메인을 원하면 ".com" 도메인을 구입해야 합니다. 그러나 대부분의 호스팅 제공업체는 유료 호스팅 계획과 함께 도메인을 무료로 제공합니다.
귀하의 웹사이트를 다음 단계로 끌어올릴 수 있는 저렴하면서도 훌륭한 호스팅 옵션 이 많이 있습니다. 하나를 결정했다면 이제부터의 단계는 다음과 같습니다.
1단계: 공급자의 유료 요금제를 검색하고 가격, 웹 공간, 대역폭 및 기타 기능에 따라 하나를 선택합니다.
2단계: 웹사이트에 사용할 도메인 이름을 입력합니다. 아직 없으면 가질 수 있습니다. 일부 도메인 확장자는 무료일 수 있고 나머지는 그렇지 않을 수 있습니다.
3단계: 기존 이메일 주소와 새 비밀번호로 호스팅 제공업체에 계정을 만듭니다. 또한 본인 확인을 위해 이름, 주소, 전화번호 등 개인정보를 입력합니다.
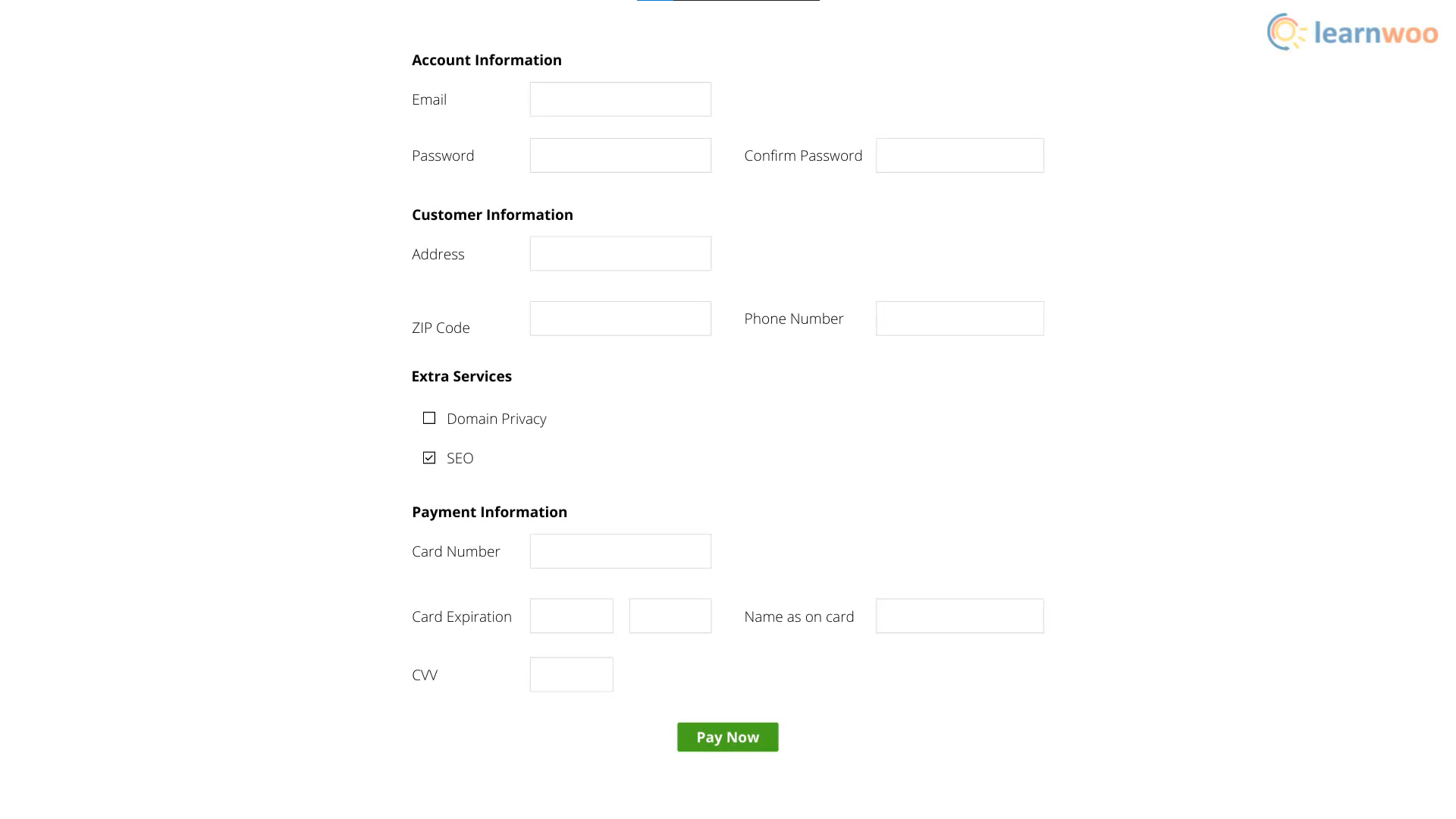
4단계: 호스팅을 구매할 기간을 선택하고 도메인 개인 정보 보호 및 SEO 기능과 같은 추가 서비스를 선택하거나 선택 해제합니다.
5단계: 카드 정보를 입력하여 결제합니다.

결제가 성공적으로 완료되면 대시보드에 액세스할 수 있습니다. 여기에서 무료 하위 도메인에서 새 유료 도메인으로 웹사이트를 쉽게 이동할 수 있습니다.
어딘가에 붙어? 댓글로 연락주시면 기꺼이 도와드리겠습니다.
아래 동영상을 확인하세요.
추가 읽기
- WordPress 사이트를 새 도메인으로 구성하는 방법
- WordPress 및 WooCommerce 전자 상거래 웹 사이트를 만드는 방법은 무엇입니까?
