Jak zrobić darmową witrynę WordPress – 2022 (z wideo)
Opublikowany: 2020-08-19
Ostatnia aktualizacja - 10 lutego 2022
Tak, można stworzyć całkowicie darmową stronę WordPress. Więc niezależnie od tego, czy jesteś hobbystą blogów, programistą stron internetowych, właścicielem firmy, czy po prostu kimś, kto chce wypróbować nowe rzeczy, nie ma więcej wymówek, aby uniknąć tworzenia własnej witryny internetowej.
Otwórz więc nową kartę na swoim komputerze i postępuj zgodnie z tym przewodnikiem krok po kroku, a w ciągu kilku minut otrzymasz nową darmową witrynę internetową.
Hosting i konfiguracja bezpłatnej witryny WordPress
Domena i hosting to fundamenty strony internetowej. Żadna strona internetowa nie może istnieć bez nich. Domena to tożsamość Twojej witryny. Ludzie mogą wpisać go w przeglądarce i natychmiast dotrzeć do Twojej witryny. A hosting to miejsce, w którym przechowywane są wszystkie informacje i pliki Twojej witryny. To jak komputer, który w dowolnej chwili i z dowolnego miejsca na świecie wysyła informacje o Twojej witrynie do osób, które jej szukają.
Zwykle możesz kupić nazwę domeny osobno i zapłacić inną usługę, aby hostować ją na swoich serwerach. Ale opłacalnym sposobem jest kupienie ich obu razem.
Ponieważ jednak staramy się stworzyć stronę internetową za darmo, możemy uzyskać subdomenę od darmowych dostawców hostingu, takich jak:
- NieskończonośćDarmowe
- Freehostia
- 000WebHost
- Witryny Google
- WordPress.com
- Profesjonalny darmowy host
- Darmowy hosting
- Wix
- Hosting Google Cloud
- NagrodaPrzestrzeń
- Strefa Freewebhosting
Często dostawcy darmowego hostingu mają ograniczenia dotyczące różnych aspektów niezbędnych do prowadzenia strony internetowej. Dlatego ważne jest, aby porównać je pod kątem następujących 8 czynników:
- Subdomena – czy dostawca hostingu oferuje darmową subdomenę?
- Przepustowość – Ile danych Twoja strona internetowa może przesłać odwiedzającym w określonym czasie?
- Miejsce na dysku – Ile miejsca jest dostępne na serwerze do przechowywania zawartości Twojej witryny, takiej jak baza danych, strony, obrazy, filmy i pliki?
- Liczba stron internetowych – Ile stron internetowych możesz uruchomić na tym samym abonamencie?
- Konta e-mail — Ile kont e-mail otrzymujesz w ramach planu?
- Czas pracy i szybkość — jaki jest średni czas pracy i szybkość stron internetowych hostowanych przez dostawcę?
- Wsparcie – czy dostawca oferuje wsparcie? Jeśli tak, w jaki sposób?
- Ograniczenia – Czy dostawca ma inne ograniczenia użytkowania?
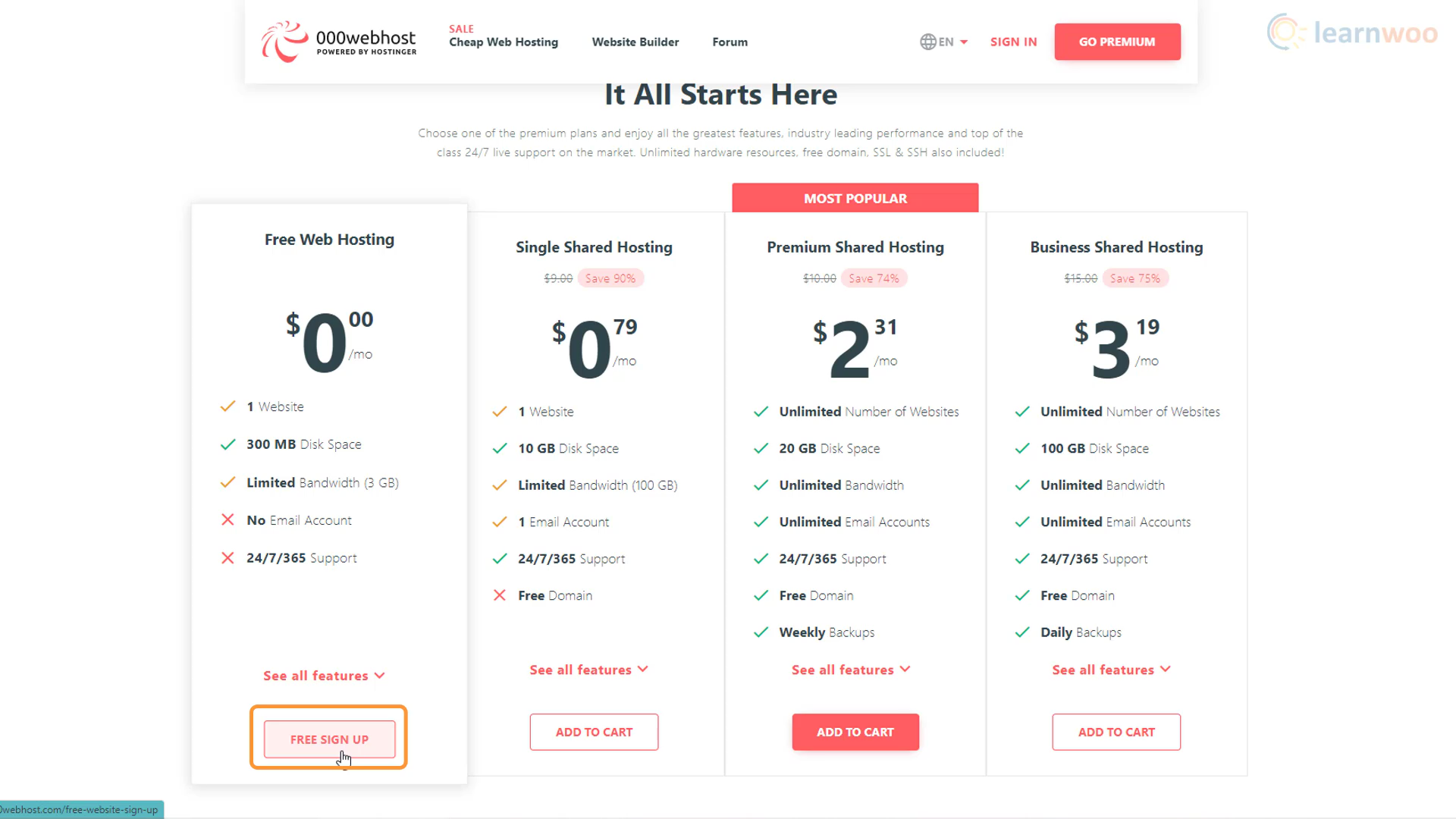
Po porównaniach 000WebHost wyróżnia się jako niezawodny dostawca bezpłatnego hostingu . Udaj się więc na jego stronę internetową, klikając ten link . Przewiń w dół, aby zobaczyć plany i kliknij przycisk „Darmowa rejestracja”. Podaj swój adres e-mail i przypisz hasło do swojego konta 000WebHost.

Po zweryfikowaniu adresu e-mail kreator konfiguracji przeprowadzi Cię przez 5 prostych kroków:
Krok 1: Wybierz typ strony internetowej; niezależnie od tego, czy chcesz stworzyć bloga, sklep internetowy, witrynę do tworzenia stron internetowych, czy coś innego.
Krok 2: Jeśli wybierzesz bloga, będziesz musiał wybrać tematy, o których zamierzasz pisać.
Krok 3: 000WebHost zaleci zainstalowanie przeglądarki Chrome w celu optymalnego działania. Jeśli już go masz, możesz kliknąć Pomiń.
Krok 4: W następnym kroku będziesz musiał nazwać swoją witrynę i utworzyć dla niej hasło.
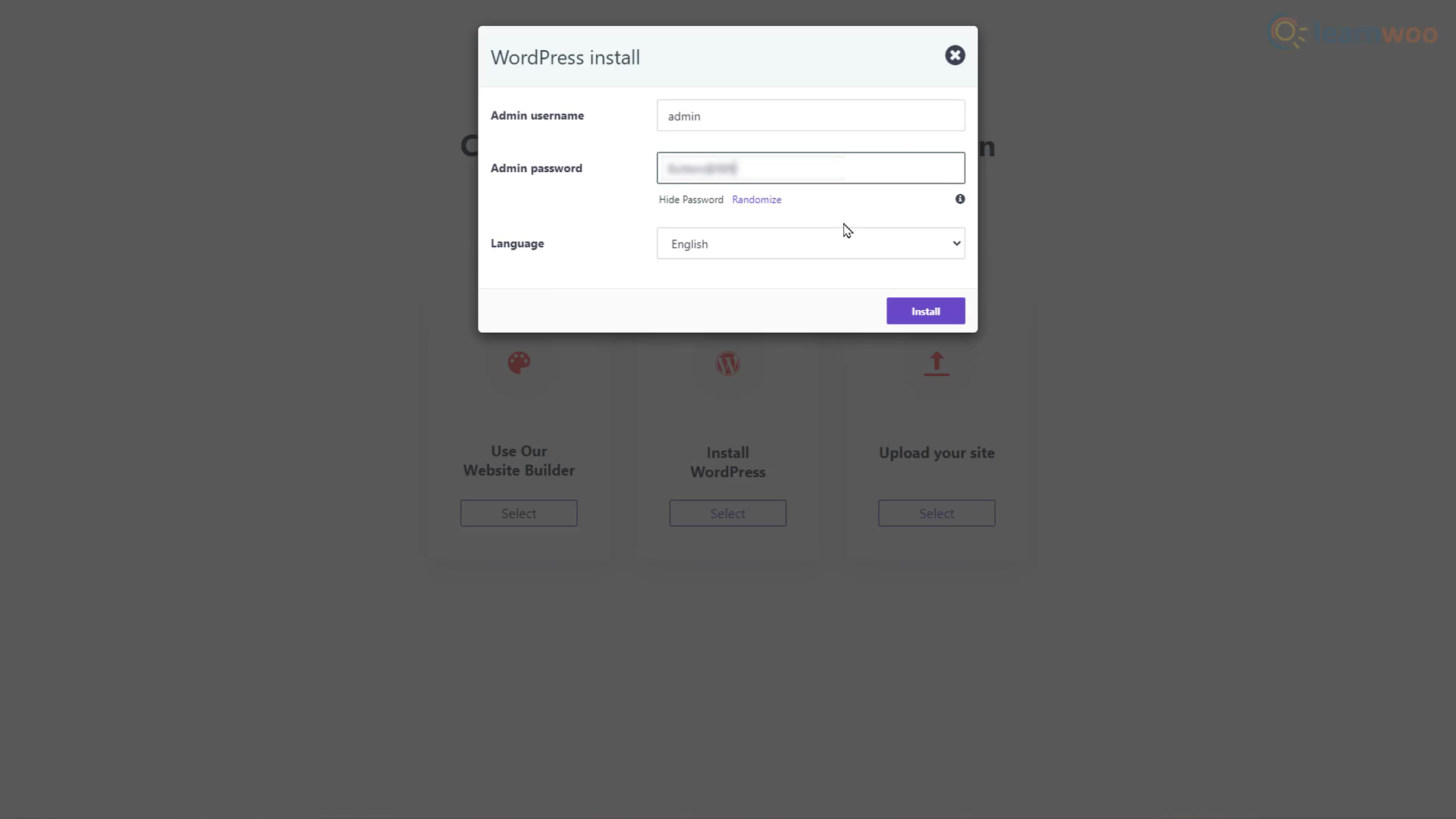
Krok 5: Na koniec musisz wybrać CMS, z którym będziesz pracować. Dla nas to WordPress. Po kliknięciu pojawi się wyskakujące okienko z prośbą o utworzenie nazwy użytkownika i hasła administratora dla Twojej witryny WordPress. Będziesz potrzebować tych danych logowania za każdym razem, gdy będziesz chciał zalogować się do zaplecza swojej witryny.

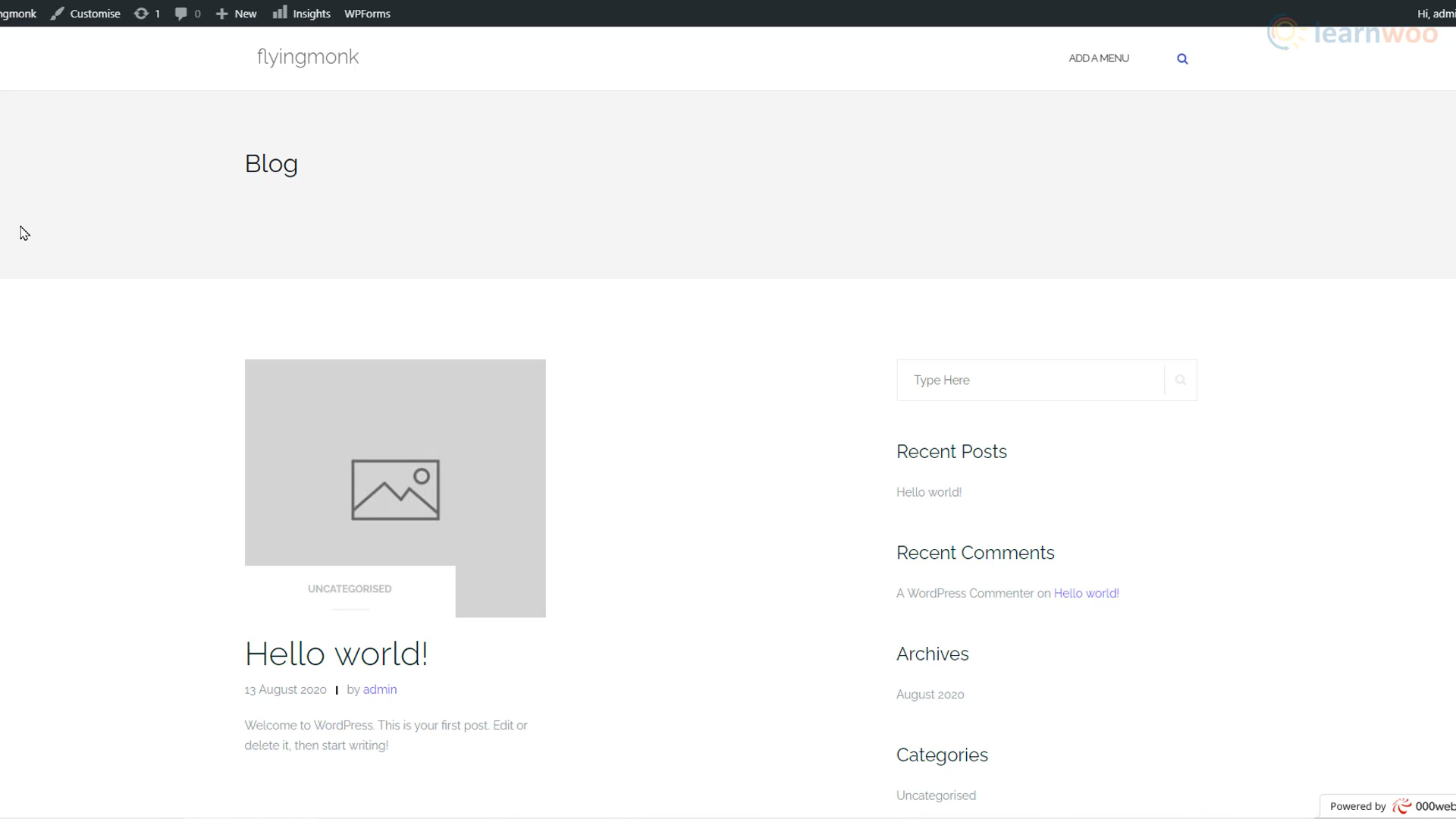
Po około 60 sekundach ładowania Twoja bezpłatna witryna WordPress będzie dostępna w Internecie. Możesz kliknąć przycisk „Przejdź do strony konfiguracji” i użyć swoich danych logowania WordPress, aby zalogować się do swojej witryny.
Importowanie szablonu projektu

Twoja witryna została utworzona. Ale domyślna wersja z przykładową stroną i treścią nie wygląda zbytnio. Więc zacznijmy go budować i projektować. Przejdź do zaplecza swojej witryny, dodając „/wp-admin” na końcu jej adresu URL. W tym miejscu kontrolujemy bloki konstrukcyjne naszej witryny, takie jak posty, strony, motywy, wtyczki i ustawienia.

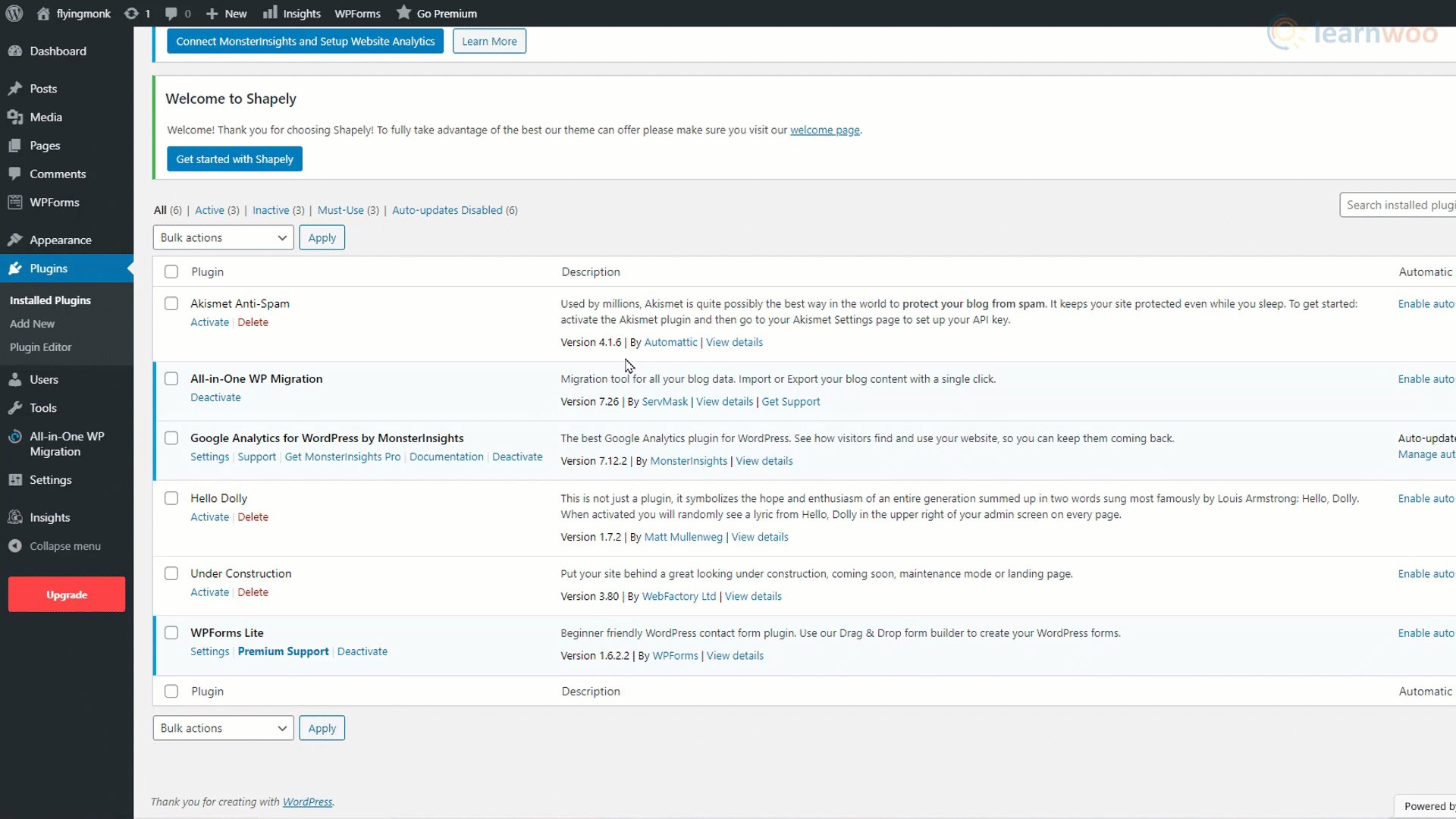
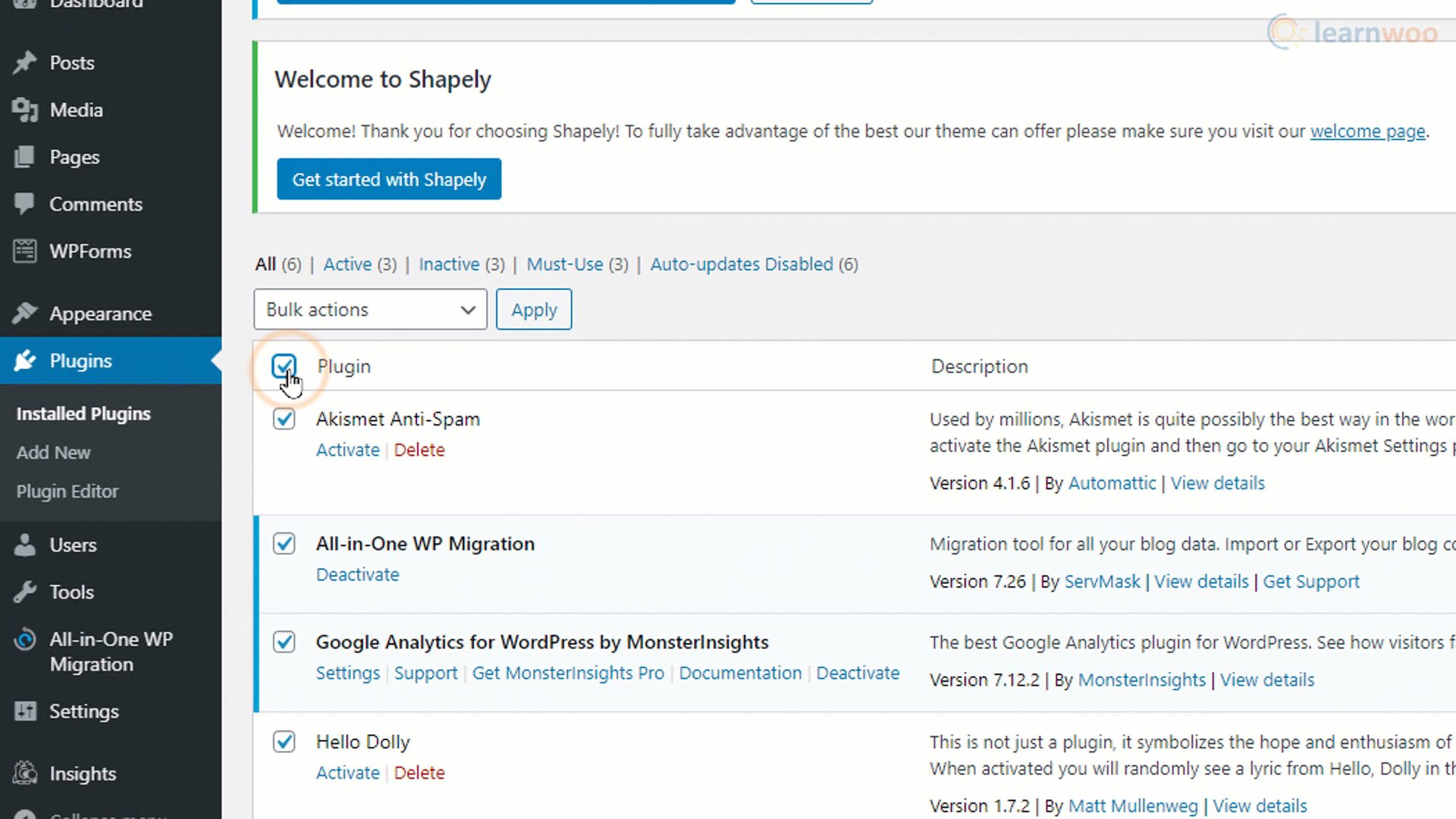
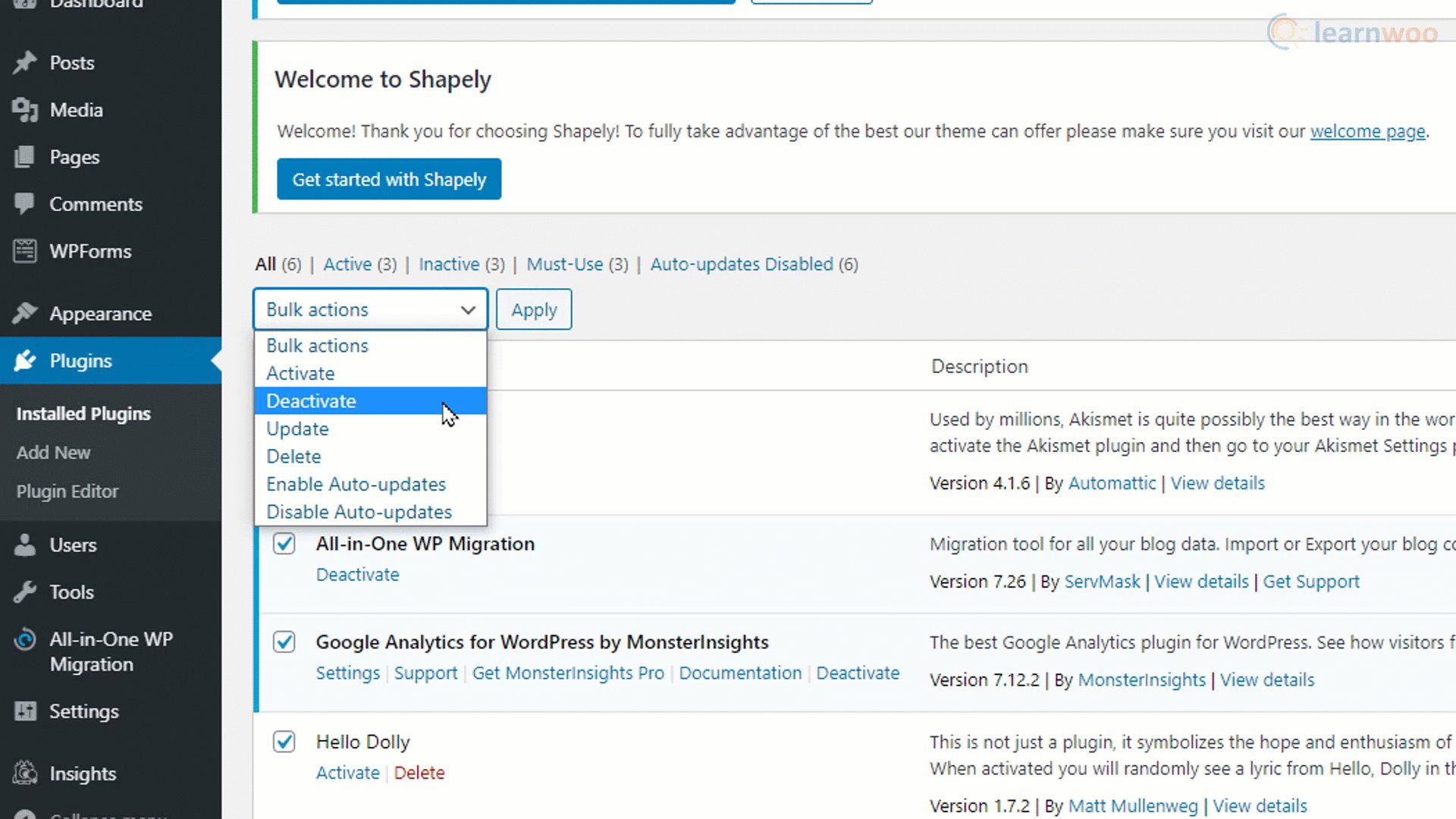
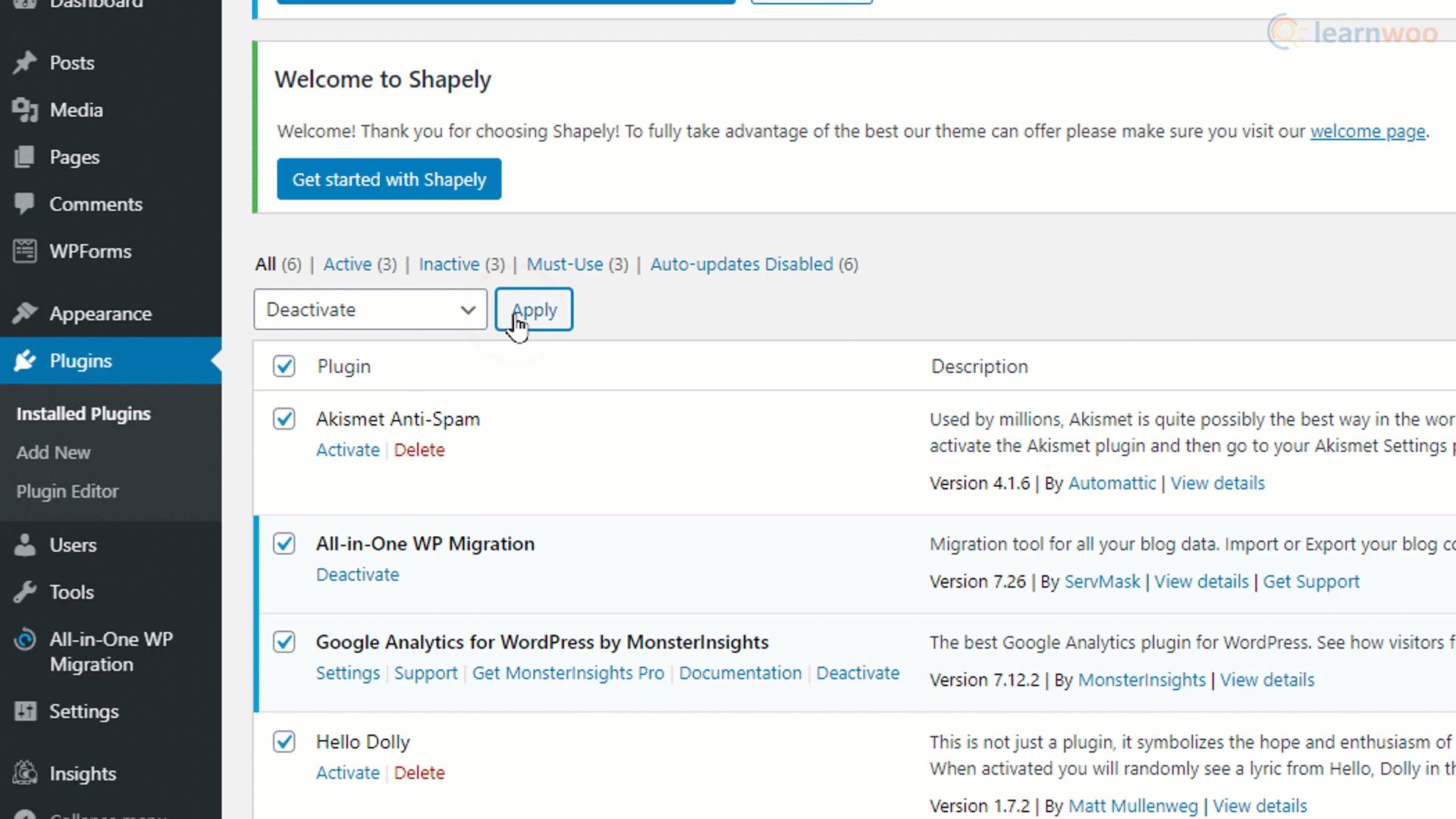
Zauważysz, że pulpit nawigacyjny i strona internetowa są teraz nieco nieuporządkowane. Zacznijmy to posprzątać. Przejdź do zakładki Wtyczki i kliknij na nią. Zobaczysz, że niektóre wtyczki zostały wstępnie zainstalowane przez Webhost Triple Zero. Aby utrzymać szybką stronę internetową, ważne jest, aby instalować tylko te wtyczki, które są absolutnie niezbędne. Preinstalowane wtyczki są niepotrzebne, więc możesz je po prostu usunąć. Wybierz wszystkie wtyczki, wybierz „Dezaktywuj” z menu rozwijanego i kliknij Zastosuj. Na koniec wybierz je wszystkie ponownie, wybierz Usuń z menu rozwijanego i kliknij Zastosuj.

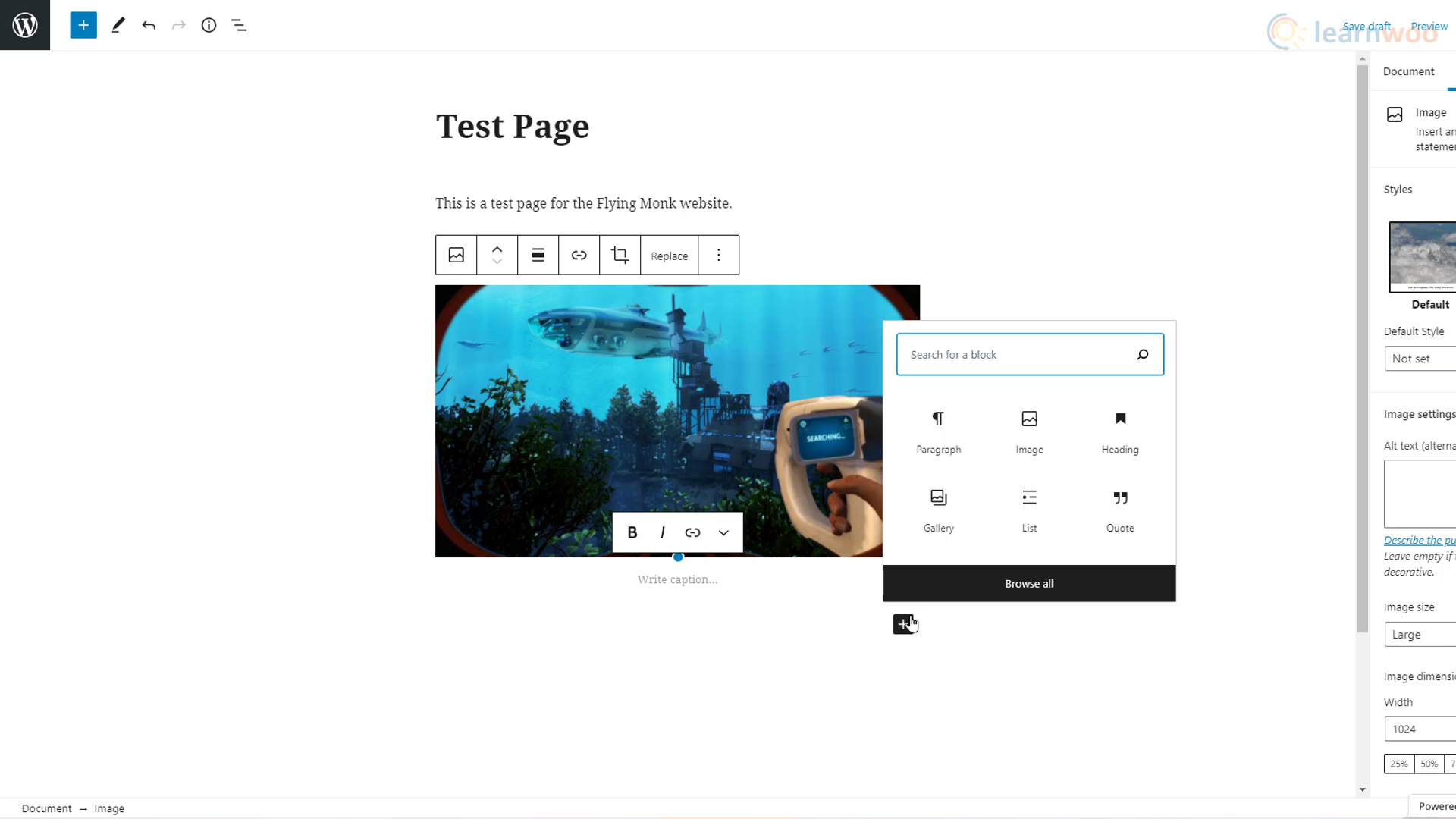
Możesz teraz zacząć budować stronę. Najedź kursorem na kartę „Strony” na pulpicie nawigacyjnym i kliknij „Dodaj nowy”. To jest domyślny konstruktor bloków WordPress. Możesz zacząć od dodania tytułu strony. Naciśnij klawisz Enter, aby rozpocząć nowy akapit i użyj ikony plusa, aby dodać inne typy bloków, takie jak obrazy, nagłówki, galerie, listy i cytaty.

Jednak budowanie w ten sposób każdej strony i postu na naszej stronie wymaga dużo czasu, wysiłku, a także pewnej wiedzy projektowej. O wiele lepszą opcją jest więc importowanie gotowych szablonów i edytowanie ich zgodnie z naszymi potrzebami.
Najedź kursorem na zakładkę „Wygląd” na pulpicie WordPress i kliknij „Motywy”. Następnie kliknij przycisk „Dodaj nowy”, aby dodać nowy motyw. Użyj paska wyszukiwania, aby znaleźć motyw Astry. Najedź kursorem na pierwsze wyniki wyszukiwania i kliknij Zainstaluj. Następnie aktywuj go.
Aby wybrać szablon, kliknij „Rozpocznij” na następnej stronie.
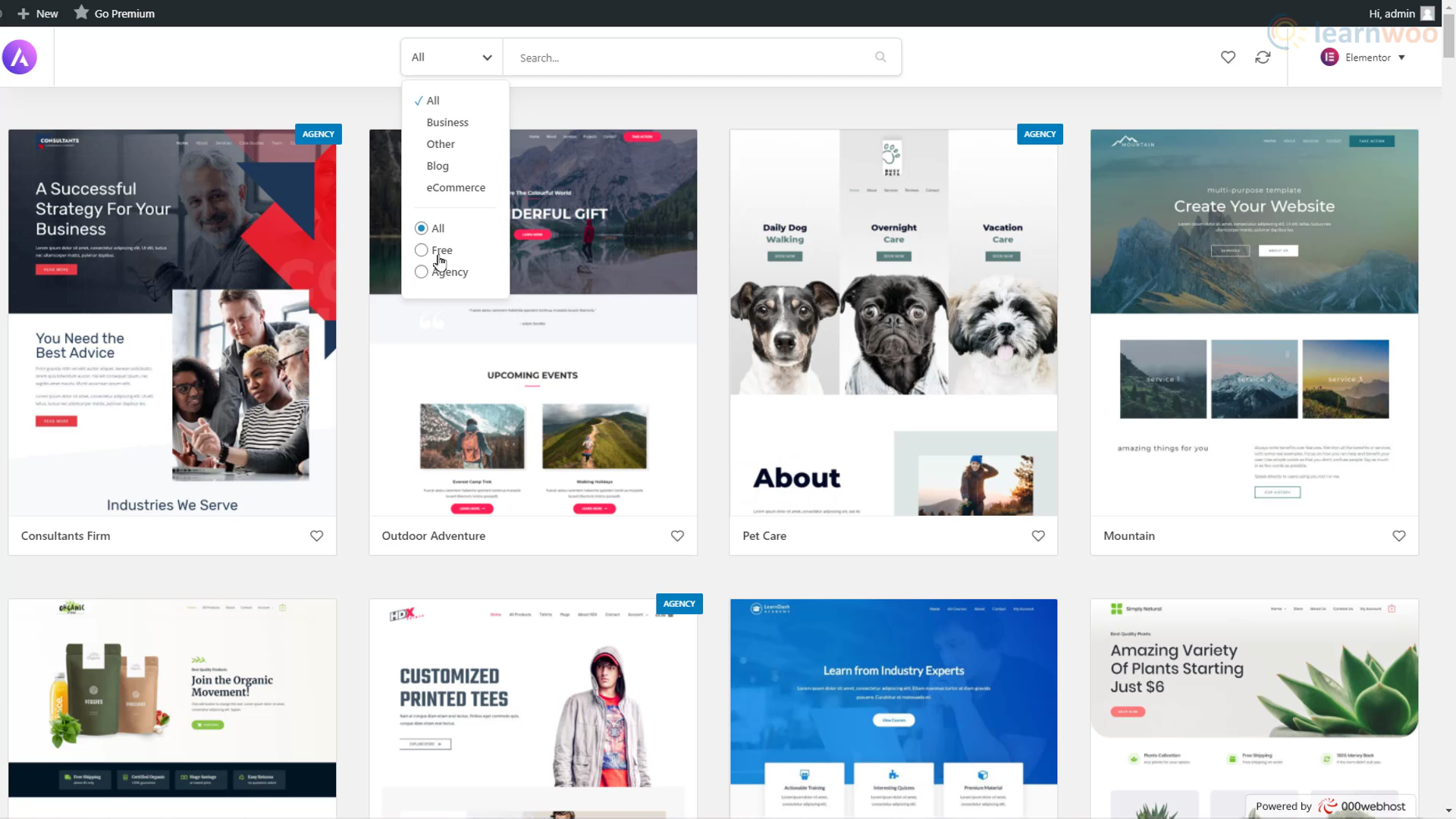
Następnie wybierz Elementora jako swojego kreatora stron, ponieważ jest to najłatwiejszy w użyciu. W wyskakującym okienku możesz przeglądać ogromną bibliotekę szablonów Elementora. Użyj filtra u góry i wybierz „Bezpłatne”, aby zawęzić wyszukiwanie. Jeśli podoba Ci się szablon witryny, kliknij przycisk „Importuj całą witrynę” w prawym dolnym rogu. Następnie ponownie kliknij Importuj i poczekaj na zakończenie procesu.


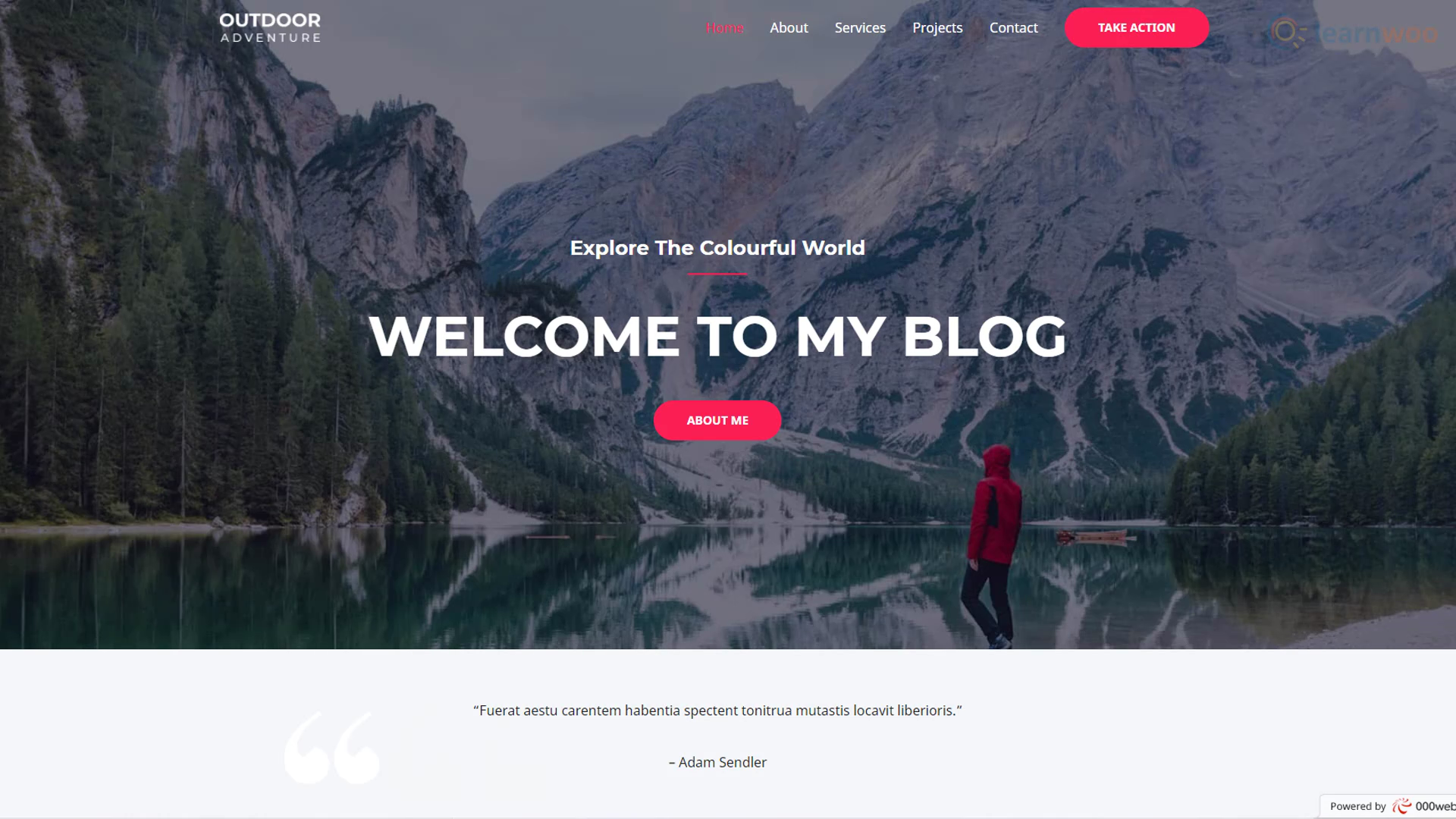
Po zakończeniu importu Twoja bezpłatna witryna WordPress będzie wyglądać jak profesjonalna. Będzie nawet zawierał strony i posty z przykładową treścią.

Teraz wystarczy zastąpić przykładową treść własną. Przejdź do dowolnej strony lub postu, który chcesz dostosować, i kliknij przycisk „Edytuj za pomocą Elementora” u góry.
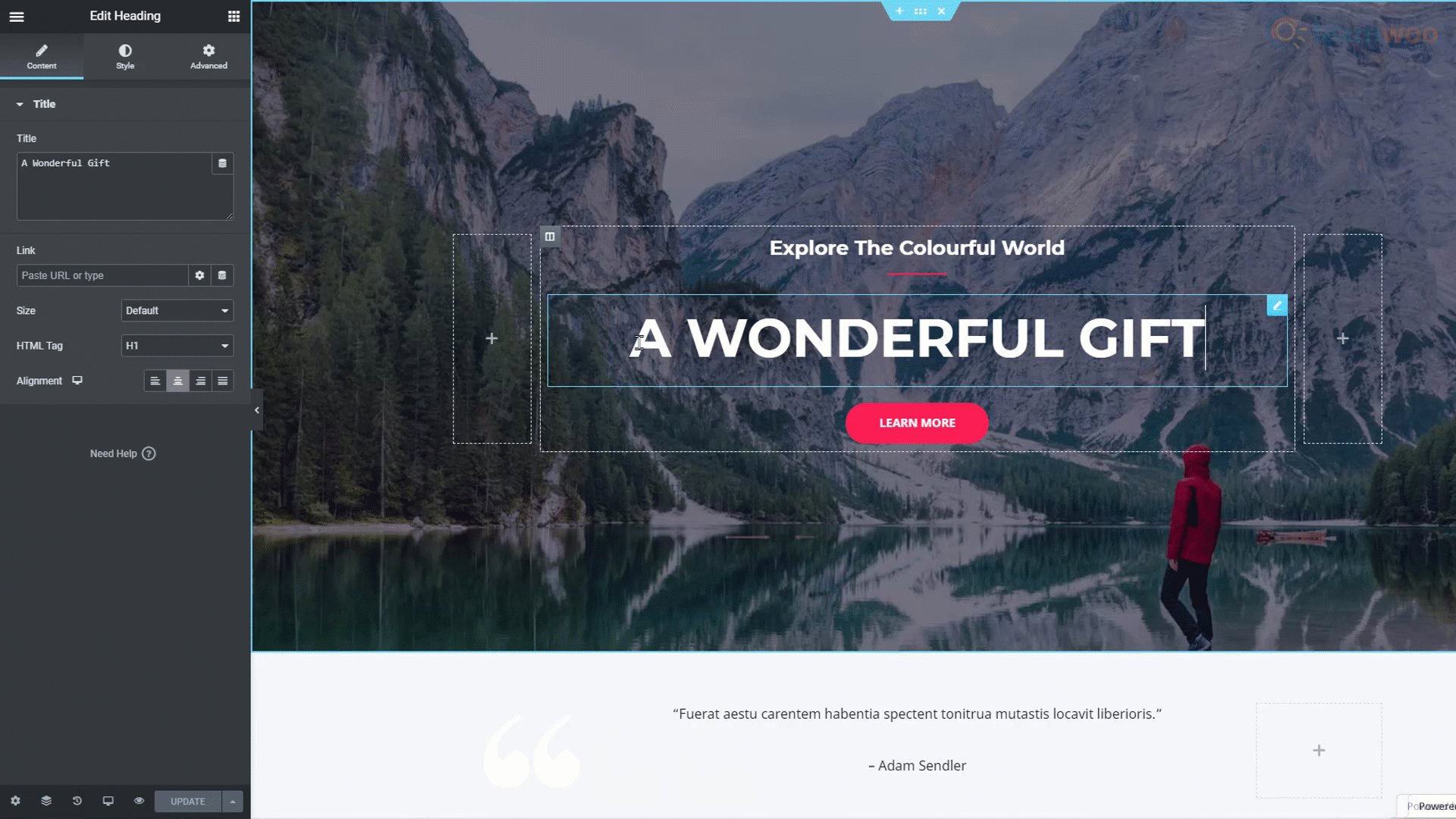
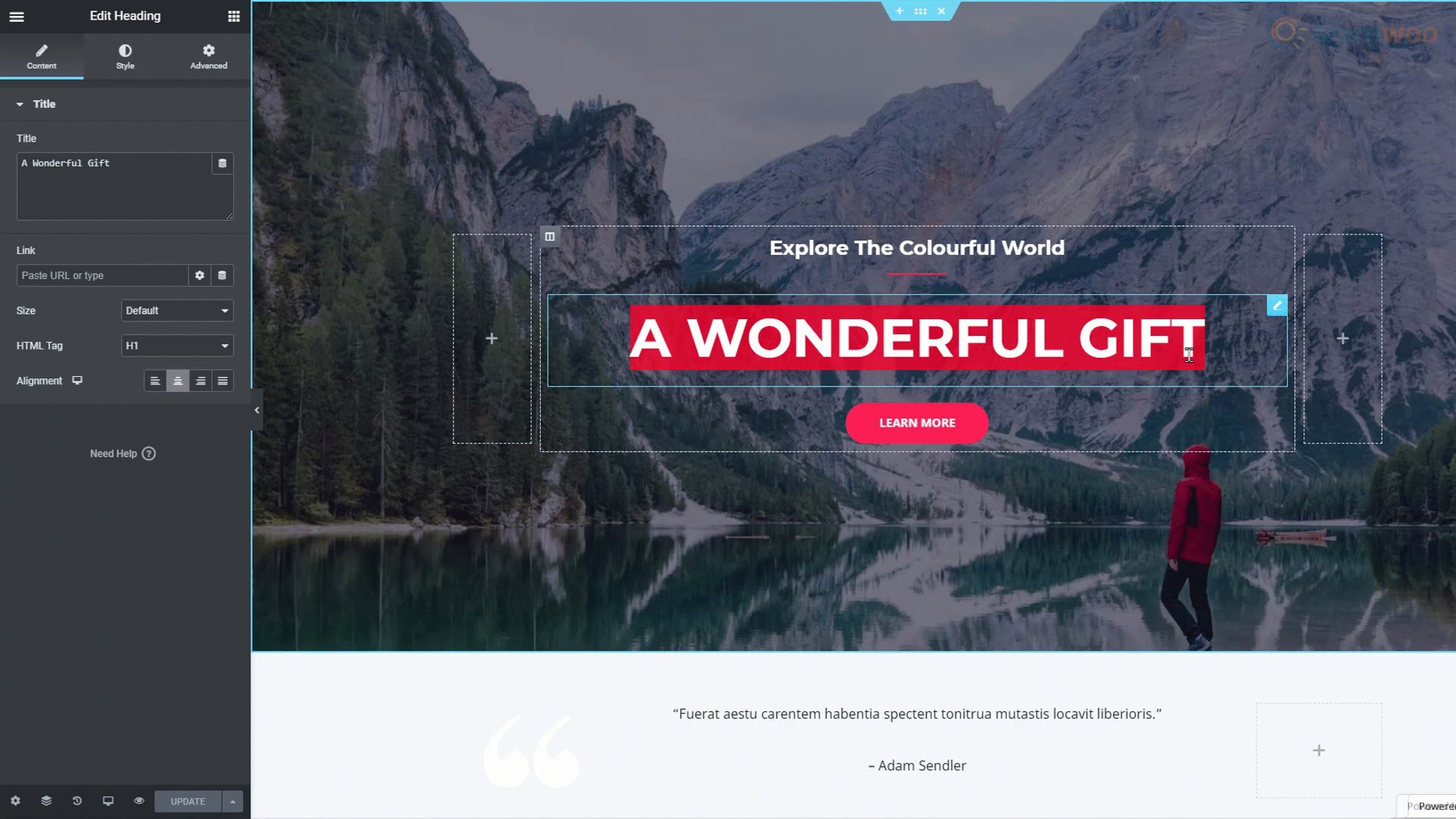
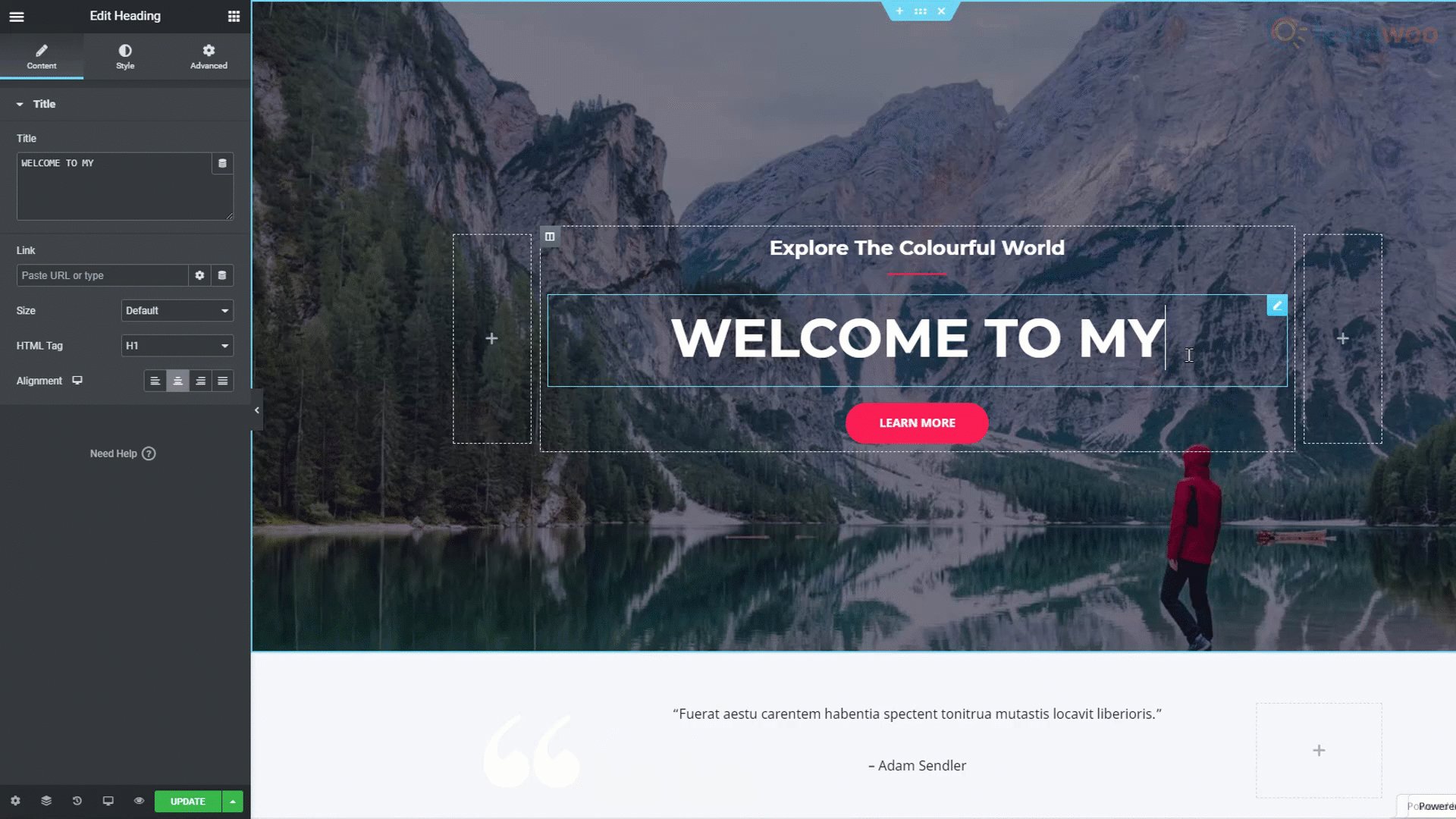
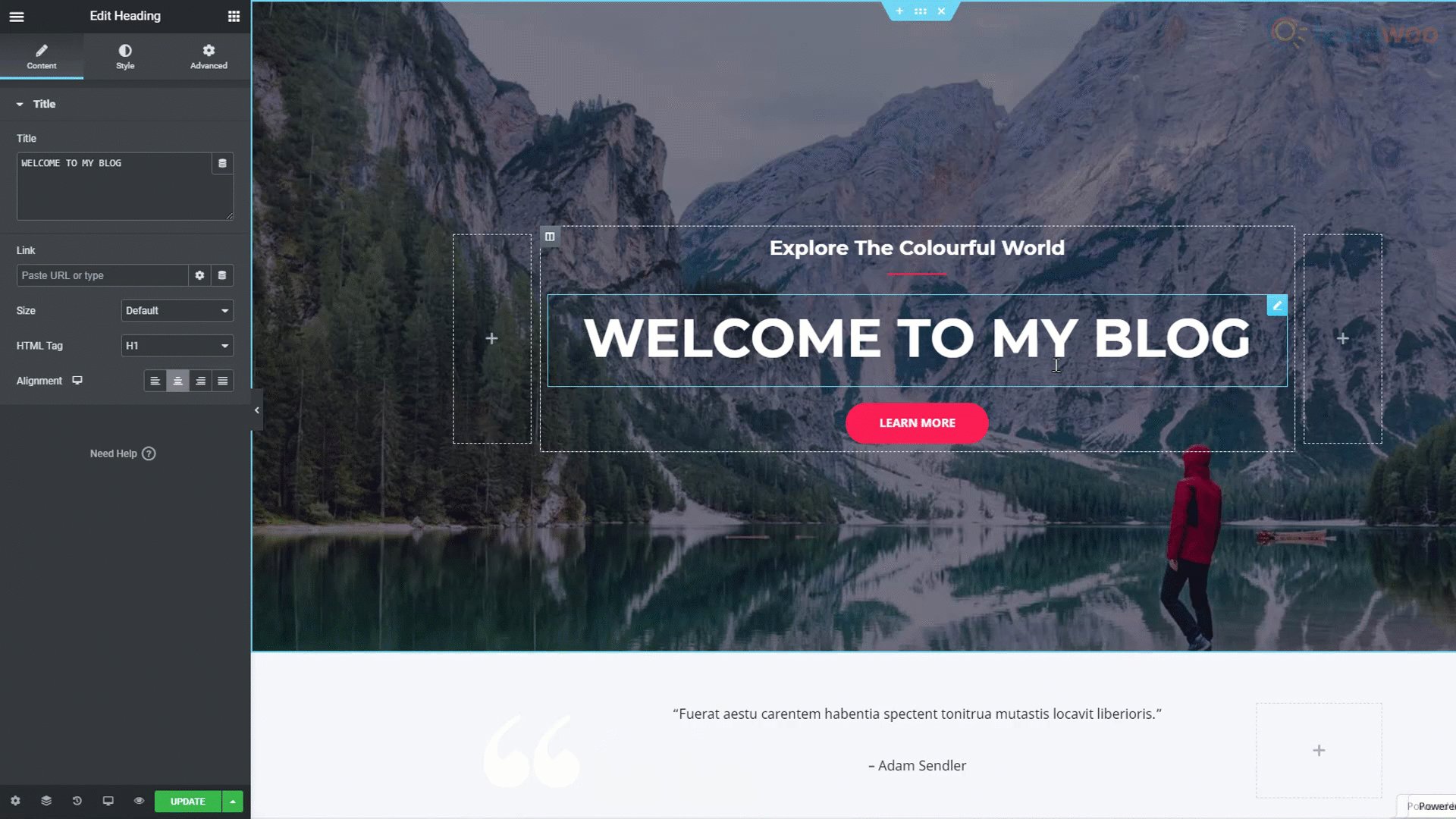
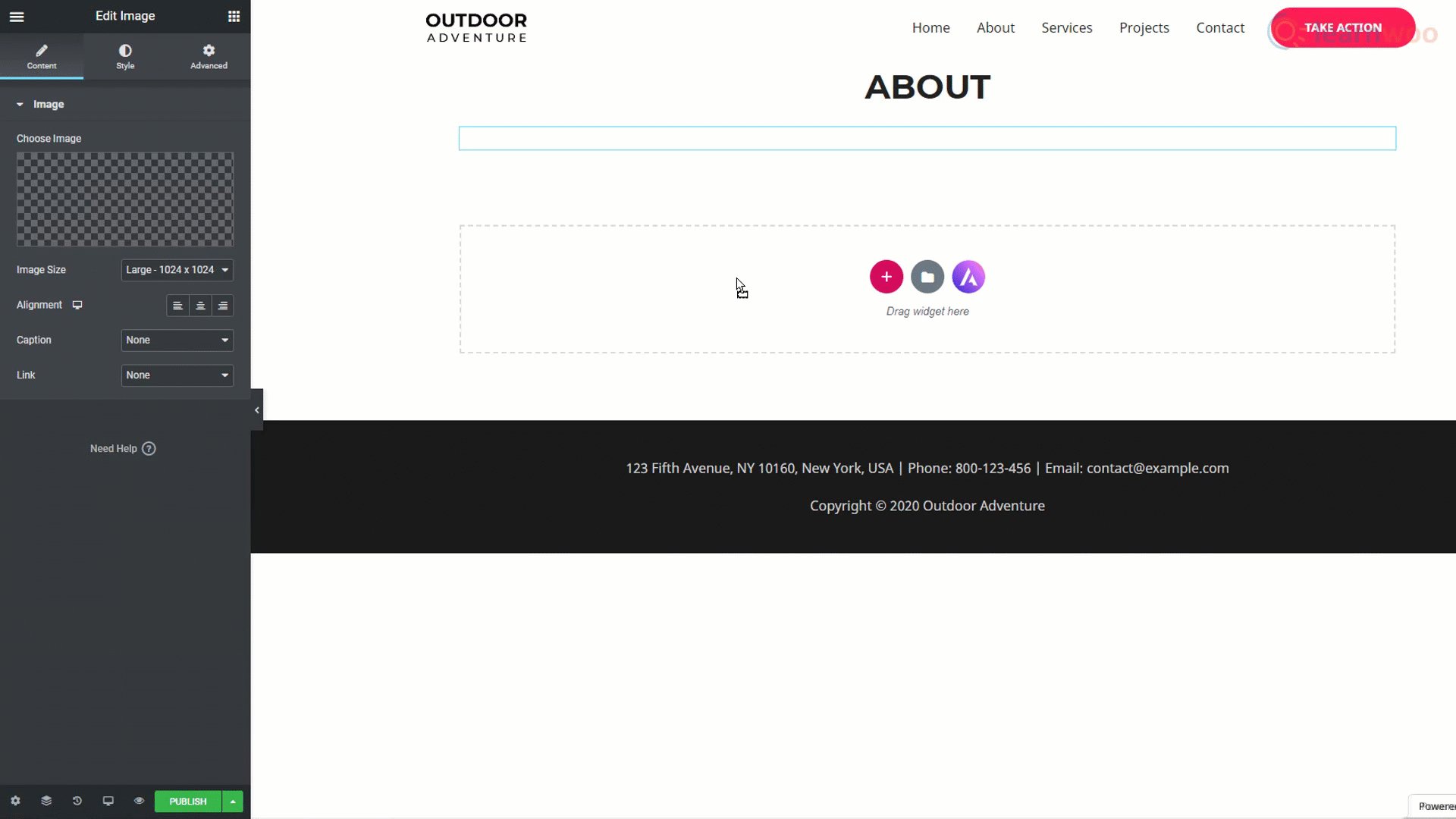
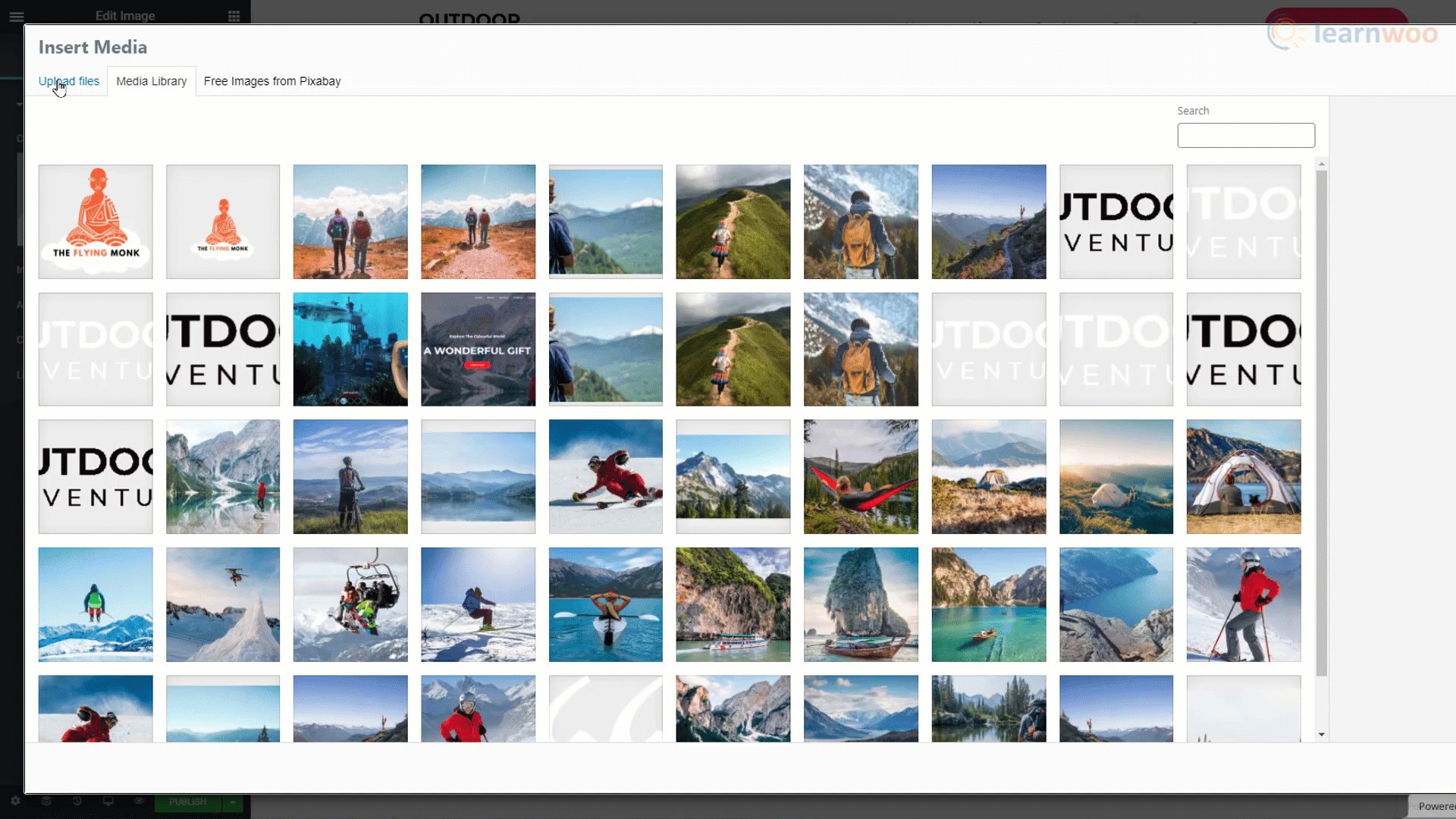
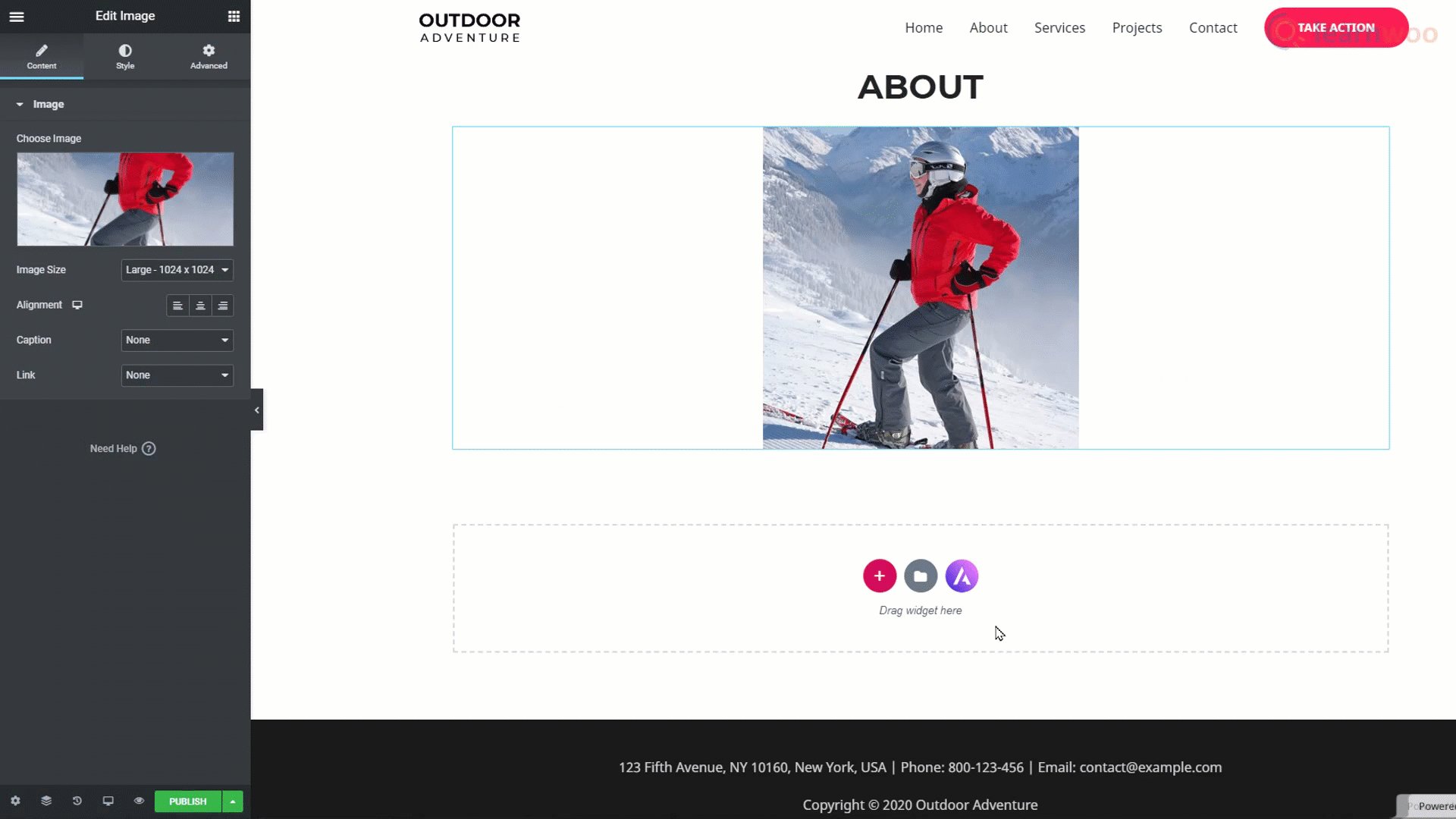
Elementor pozwala tworzyć złożone strony internetowe z wysoce konfigurowalnymi widżetami typu „przeciągnij i upuść”. Aby edytować dowolny tekst, wystarczy go zaznaczyć i wpisać własny. Możesz sformatować tekst — zmienić czcionkę, rozmiar, wysokość linii i nie tylko — w sekcji Styl menu edycji. Aby zastąpić obraz, wystarczy go wybrać i użyć opcji „Wybierz obraz” w menu edycji.

Po zakończeniu edycji strony możesz opublikować zmiany w działającej witrynie internetowej za pomocą przycisku „Aktualizuj” na dole.
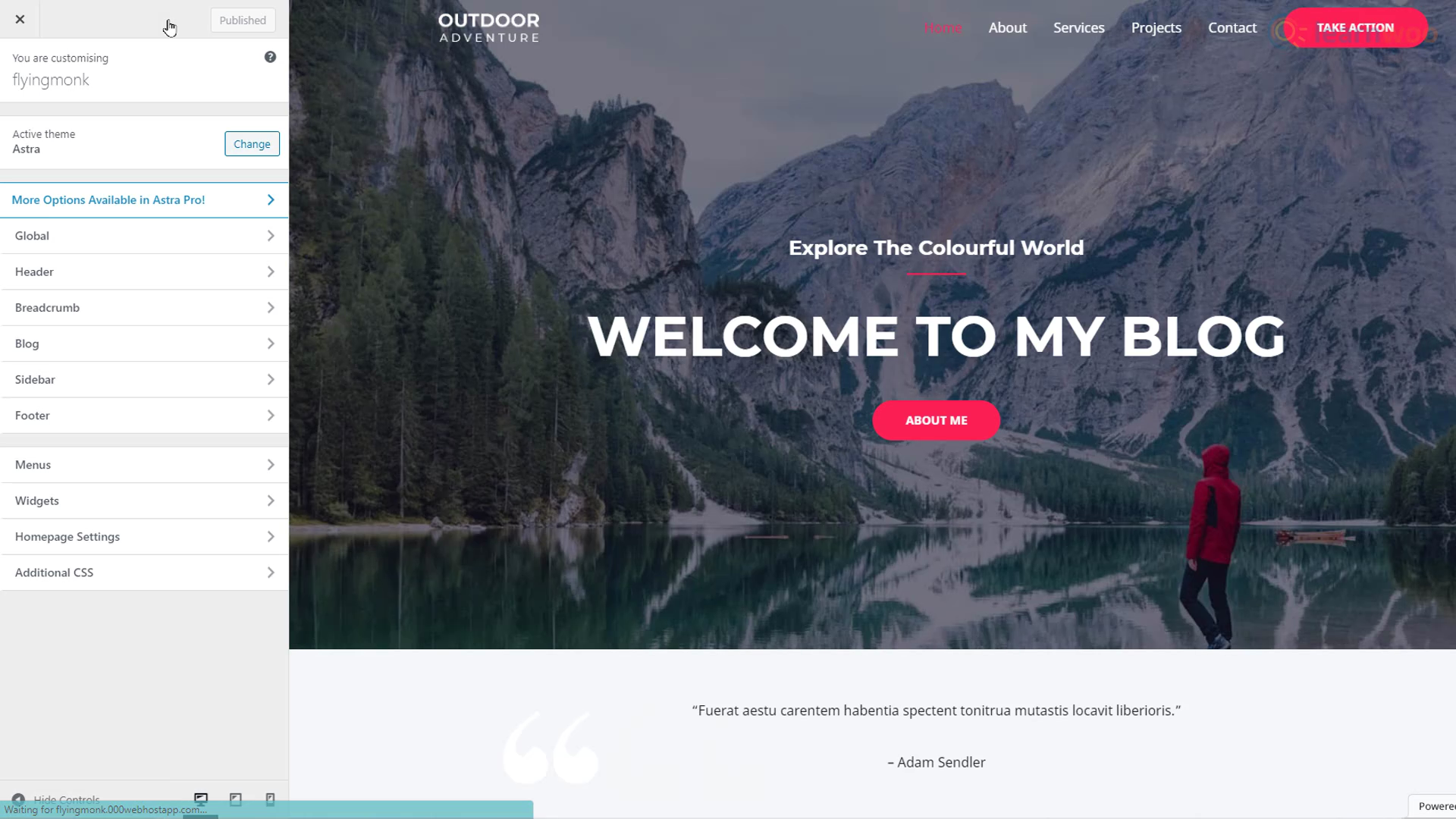
Nie możesz jednak edytować sekcji nagłówka i stopki swojej witryny za pomocą Elementora. W tym celu musisz dostosować ustawienia motywu za pomocą przycisku „Dostosuj” na karcie Wygląd na pulpicie nawigacyjnym WordPress.
W trybie dostosowywania możesz zmienić logo witryny, klikając znajdującą się obok niego ikonę edycji. W sekcji Menu możesz zmieniać nazwy, zastępować i rozmieszczać elementy w nagłówku swojej witryny. Panel dostosowywania pozwala również dostosować stopkę, pasek boczny i widżety witryny.

Kiedy skończysz, kliknij przycisk „Opublikuj” u góry. Teraz, gdy odświeżysz witrynę, zobaczysz, że zmiany zostały odzwierciedlone w działającej witrynie.
Tworzenie i importowanie stron
Teraz wiemy, jak importować i edytować szablon strony z istniejącą przykładową treścią. Ale co, gdybyśmy chcieli dodać nową stronę. Połączenie WordPress + Elementor również to ułatwia. Na pulpicie WordPress najedź kursorem na zakładkę „Strony” i kliknij „Dodaj nowy”.
Nadaj swojej nowej stronie tytuł. Następnie kliknij przycisk „Edytuj za pomocą Elementora” u góry. Stąd są 3 metody tworzenia nowej strony.

Metoda 1
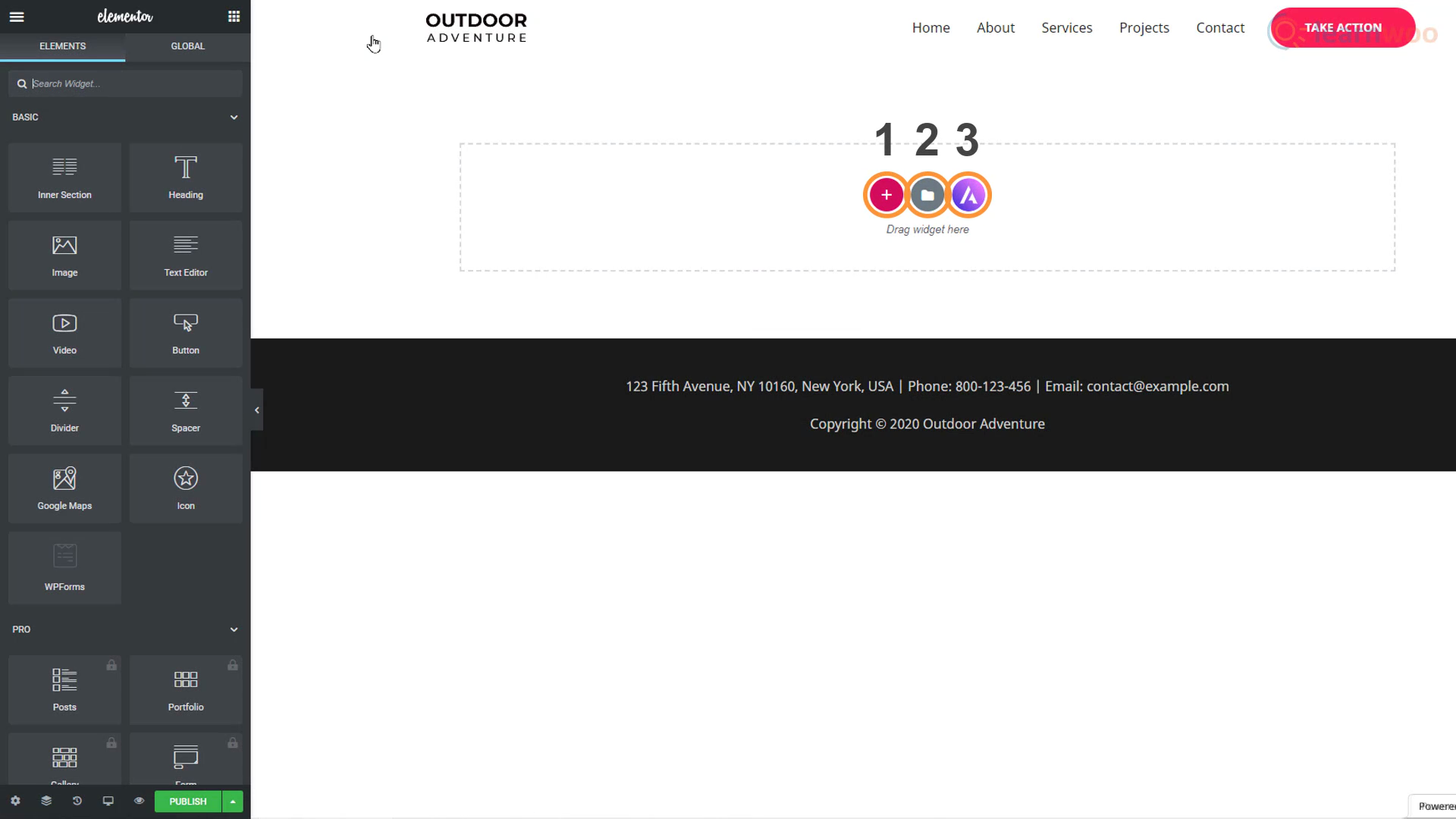
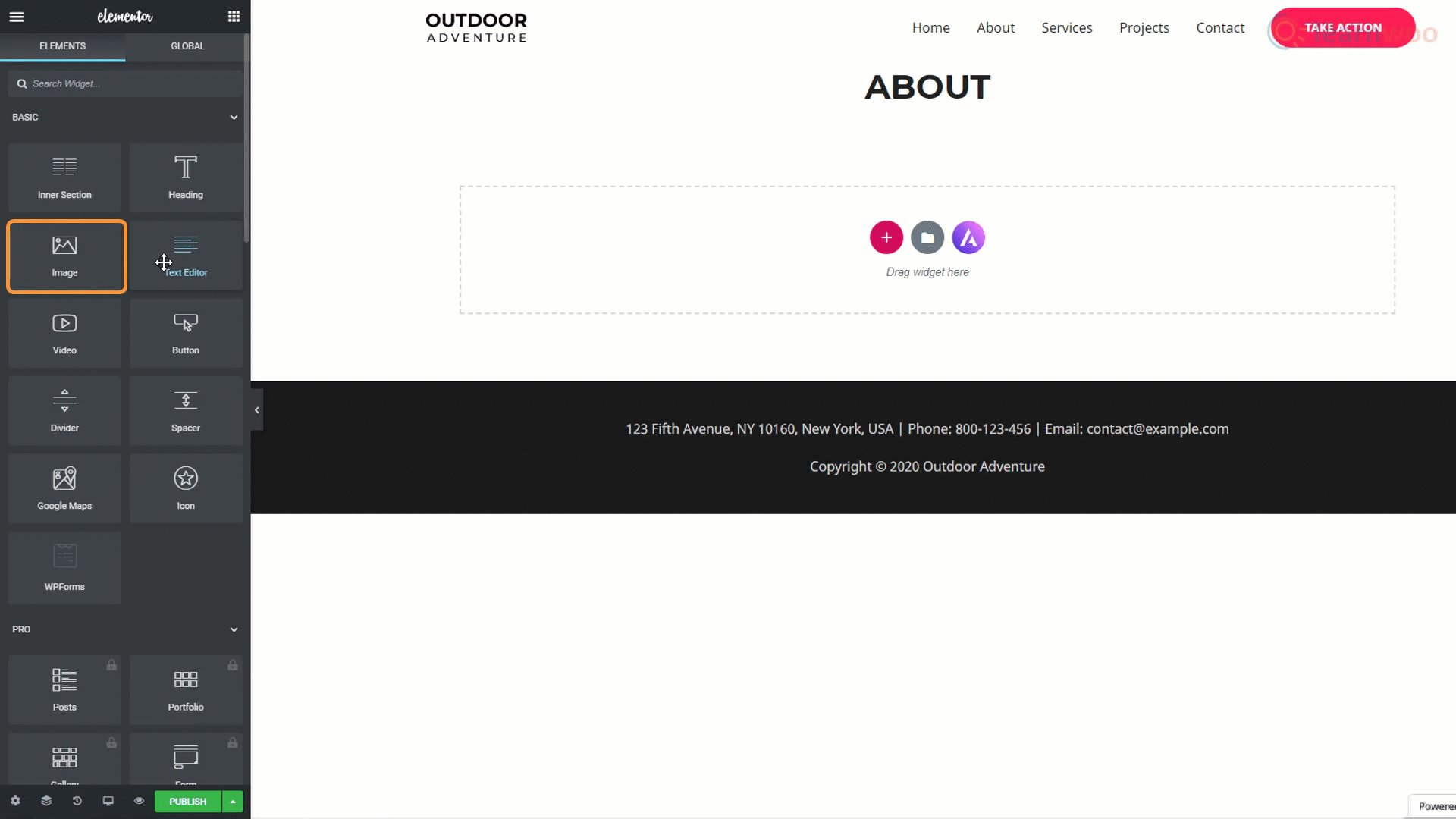
Możesz po prostu przeciągnąć i upuścić bloki z sekcji edycji po lewej stronie. Aby dodać tytuł do swojej strony, po prostu przeciągnij blok „Nagłówek”. Następnie przeciągnij blok „Edytor tekstu”, aby dodać akapit. Obrazy można dodawać za pomocą bloku „Obraz”, a nawet kontrolować odstępy między elementami za pomocą bloku „Spacer”. W ten sposób możesz zbudować od podstaw blok po bloku.

Metoda 2
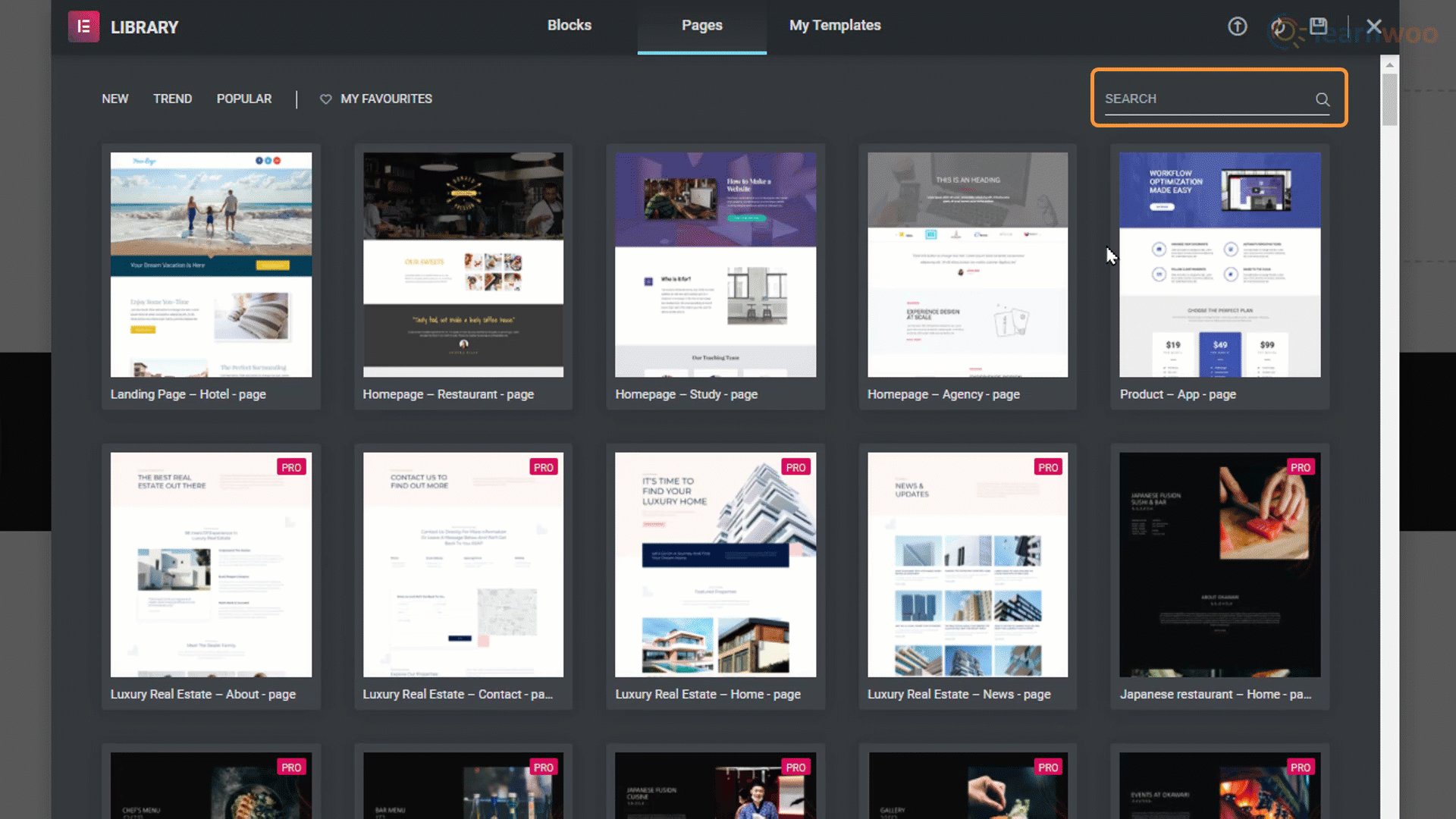
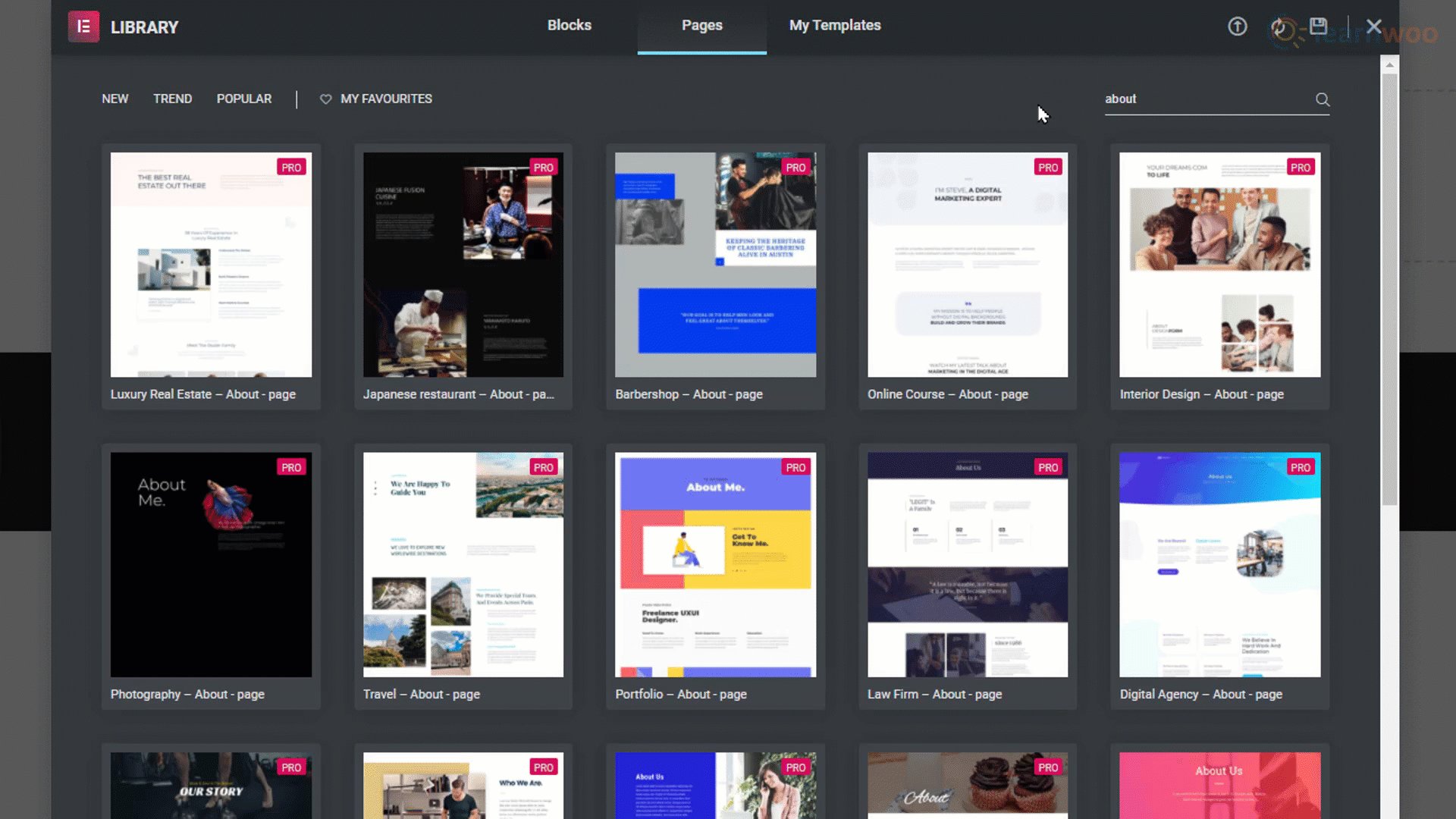
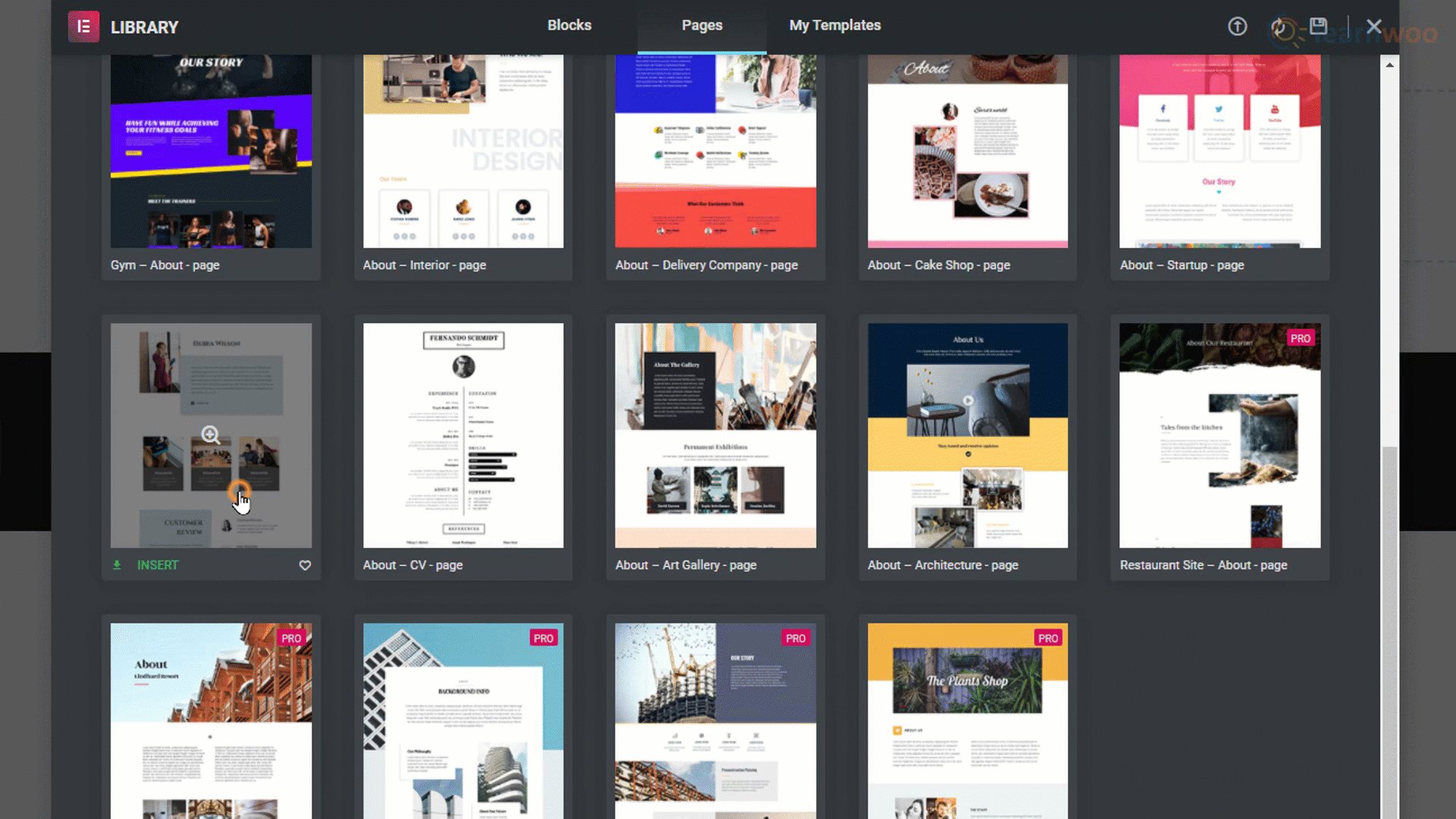
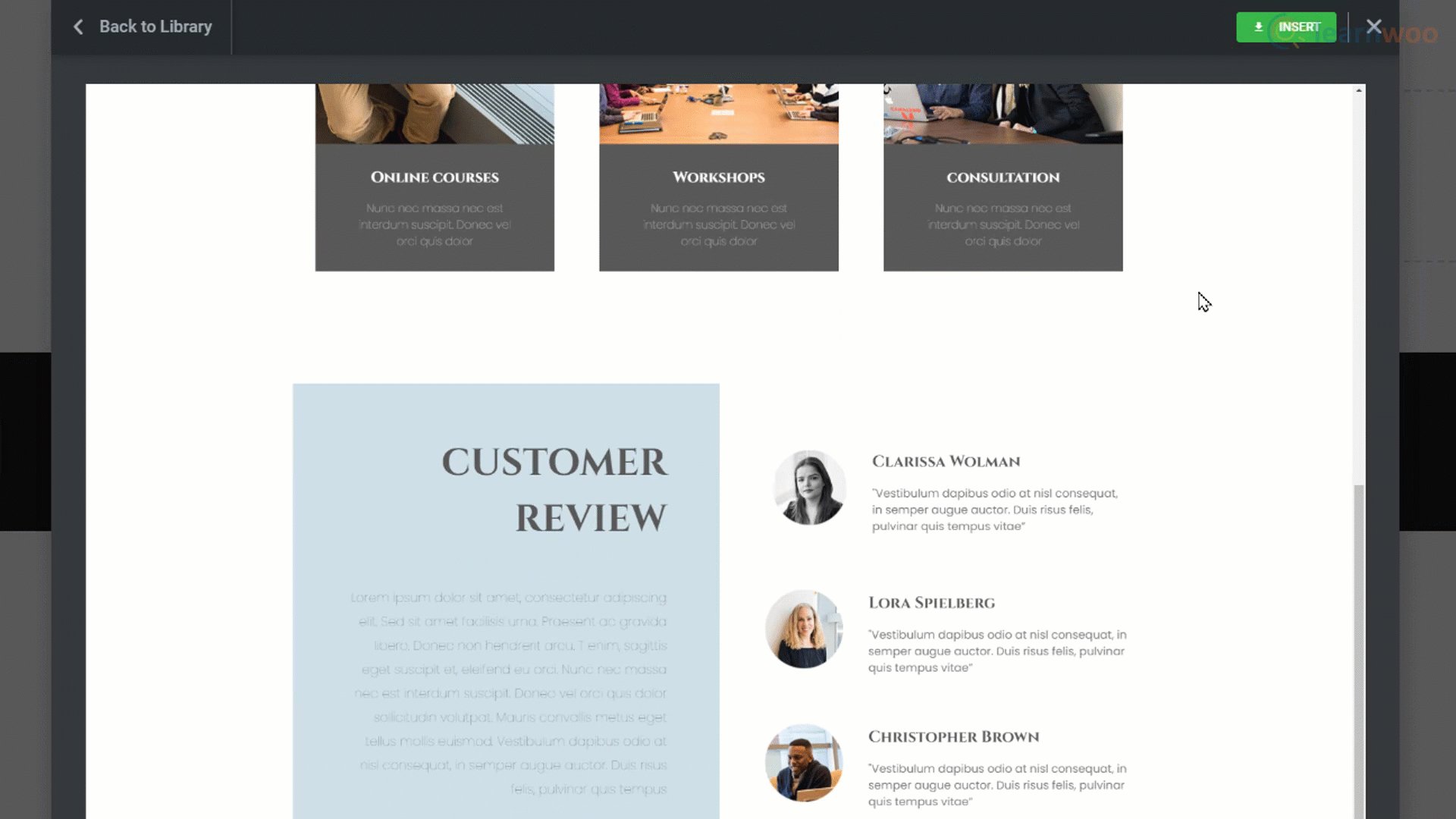
Drugą metodą jest użycie szablonów projektów stron. Za pomocą ikony folderu można uzyskać dostęp do biblioteki szablonów stron zaprojektowanych do różnych celów. Możesz użyć paska wyszukiwania, aby zawęzić wyniki. Na przykład wpisanie „O mnie” spowoduje wyświetlenie wszystkich stron „O nas” i „O mnie” w bibliotece szablonów.

Po prostu wybierz szablon strony, który Ci się podoba i kliknij przycisk „Wstaw”, aby zaimportować stronę do swojej witryny.
Metoda 3
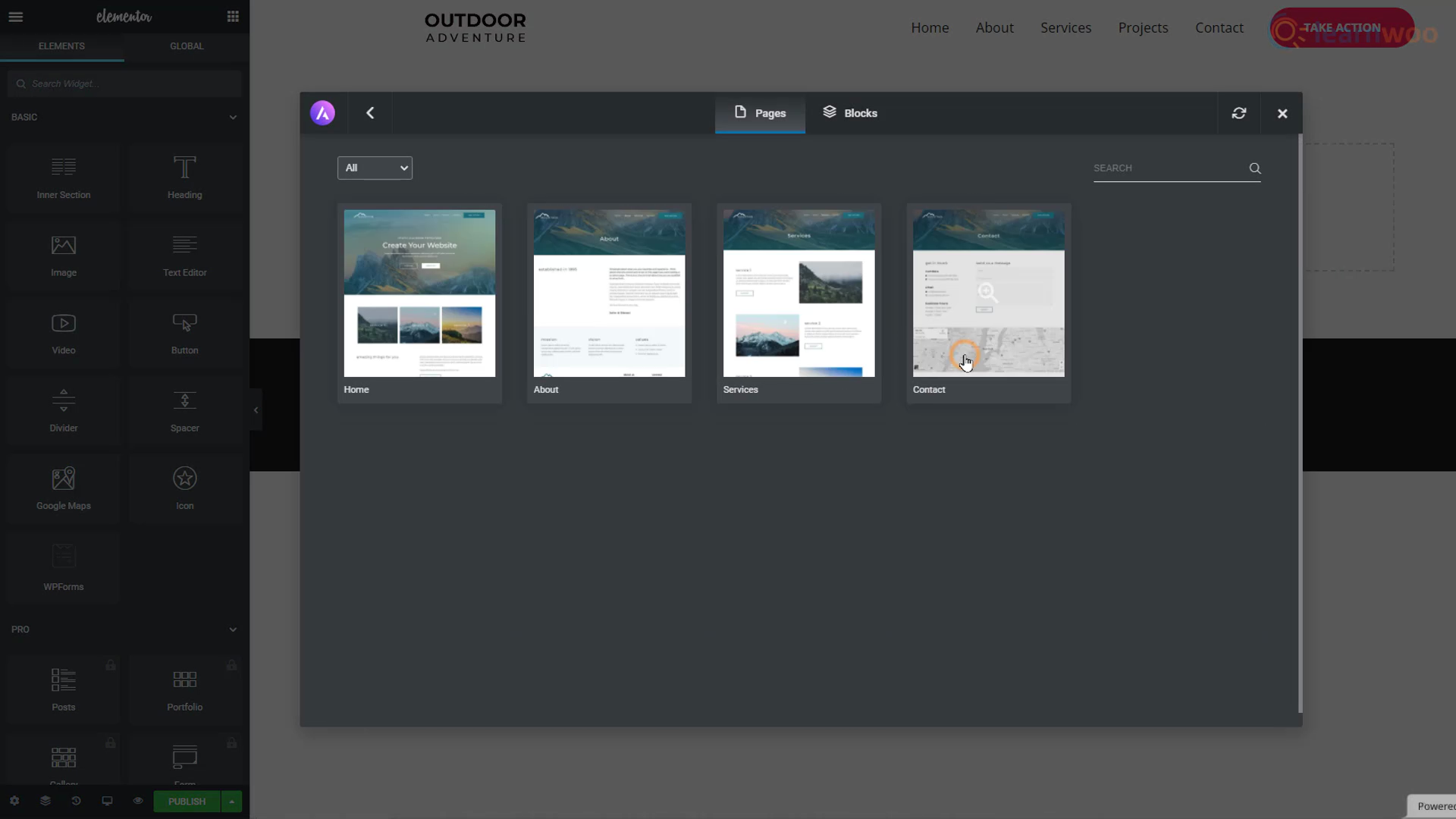
Wybraliśmy już ogólny szablon projektu dla naszej strony internetowej. Ale trzecia metoda tworzenia nowej strony pozwala nam importować określone strony z innych szablonów projektów witryn internetowych. Trzecia ikona logo Astry prowadzi nas z powrotem do biblioteki szablonów projektu strony internetowej.
Po kliknięciu szablonu projektu możemy uzyskać dostęp do wszystkich szablonów poszczególnych stron, z którymi jest on związany. Po prostu kliknij szablon strony, który Ci się podoba i wybierz „Importuj szablon” u góry. Szablon zostanie zastosowany do pustej strony.

Kliknij przycisk „Opublikuj” na dole i odśwież swoją witrynę, aby zobaczyć nowo utworzoną stronę.
Przejście z subdomeny do domeny
Na górze przeglądarki możesz zauważyć, że Twoja witryna jest subdomeną, ponieważ zawiera inną frazę między nazwą witryny a „.com”. Bezpłatni dostawcy hostingu mogą skonfigurować tylko dla Ciebie subdomenę.
I chociaż subdomeny są wystarczająco dobre, jeśli dopiero zaczynasz lub próbujesz czegoś nowego, Twoi odbiorcy mogą nie być w stanie zlokalizować Cię w Internecie, znając Twoje imię i nazwisko.
Domena nie tylko ułatwia ludziom znalezienie Ciebie, ale także legitymizuje Twoją firmę lub markę. Jeśli chcesz mieć własną dedykowaną domenę, musisz kupić domenę „.com”. Jednak większość dostawców hostingu udostępnia domenę za darmo wraz z płatnymi planami hostingowymi.
Istnieje wiele tanich, ale świetnych opcji hostingu , które mogą przenieść Twoją witrynę na wyższy poziom. Jeśli zdecydowałeś się na jeden, kroki od tego momentu wyglądają mniej więcej tak:
Krok 1: Przeglądaj płatne plany dostawcy i wybierz jeden w oparciu o cenę, przestrzeń internetową, przepustowość i inne funkcje.
Krok 2: Wpisz nazwę domeny, którą chcesz dla swojej witryny. Jeśli jeszcze nie istnieje, możesz go mieć. Niektóre rozszerzenia domen mogą być bezpłatne, inne nie.
Krok 3: Utwórz konto u dostawcy hostingu z istniejącym adresem e-mail i nowym hasłem. Uzupełnij również dane osobowe, takie jak imię i nazwisko, adres i numer telefonu w celu weryfikacji.
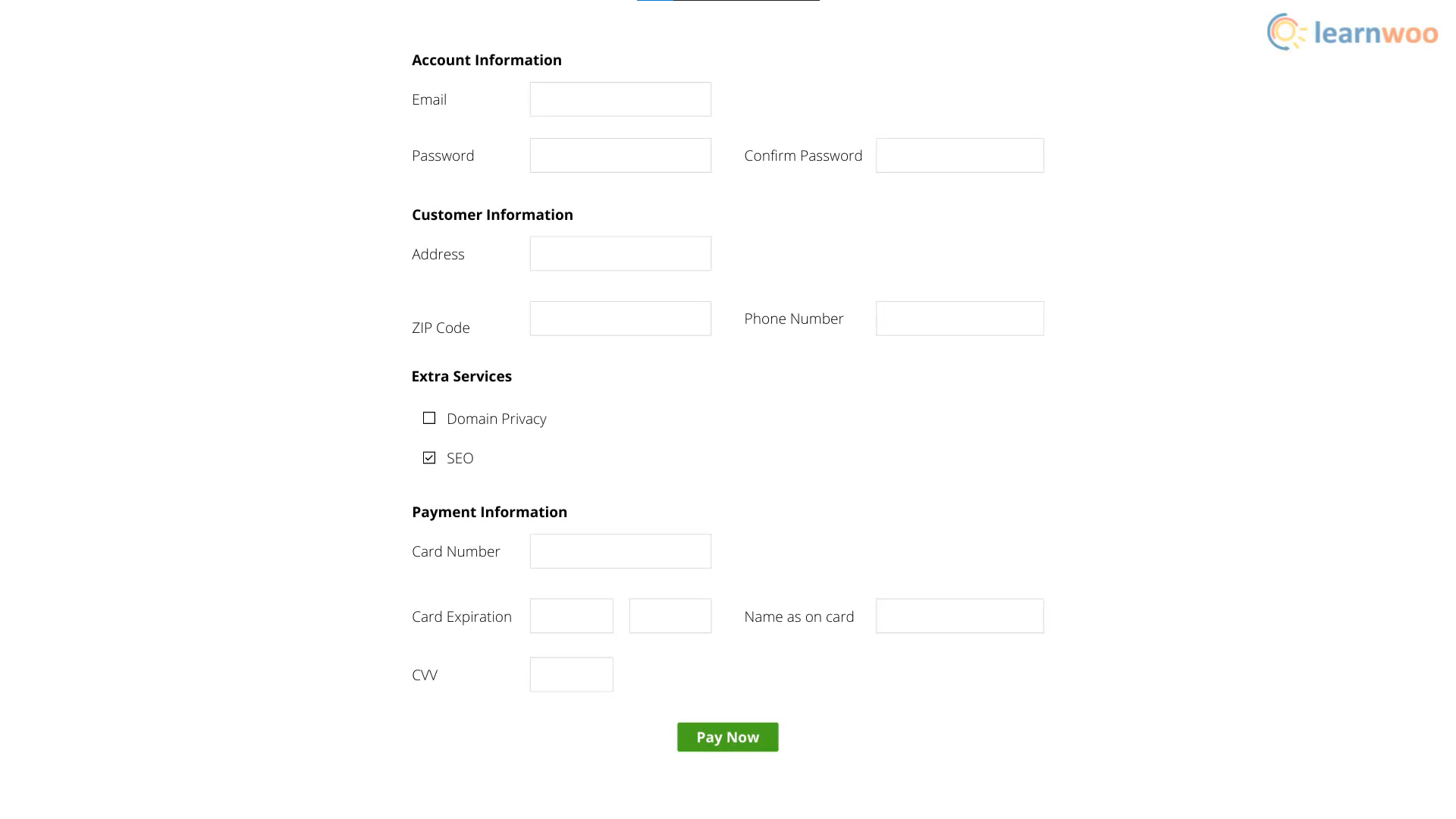
Krok 4: Wybierz okres, na który chcesz kupić hosting, i wybierz dodatkowe usługi, takie jak prywatność domeny i funkcje SEO.
Krok 5: Wprowadź dane karty, aby dokonać płatności.

Po pomyślnym zrealizowaniu płatności uzyskasz dostęp do pulpitu nawigacyjnego. Tutaj możesz łatwo przenieść swoją witrynę z darmowej subdomeny do nowej płatnej domeny.
Utknął gdzieś? Skontaktuj się z nami w komentarzach, a chętnie Ci pomożemy.
Obejrzyj poniższy film:
Dalsza lektura
- Jak skonfigurować witrynę WordPress do nowej domeny?
- Jak stworzyć stronę eCommerce WordPress i WooCommerce?
