Bir Kuponu Ödeme Formlarınıza Otomatik Olarak Nasıl Uygulayabilirsiniz?
Yayınlanan: 2023-08-07Özel bir bağlantı tıklandıktan sonra kupon kodlarının ödeme formlarınıza otomatik olarak uygulanmasını ister misiniz?
İnsanların indirimleri sevdiğini herkes bilir. Ancak daha da çok sevdikleri şey, bir kupon kodunu manuel olarak girmek zorunda kalmadan doğrudan bir ödeme formuna gitme kolaylığıdır.
Doğru eklentiler ile WordPress'te müşterileriniz için bu kolaylığı kolayca sağlayabilirsiniz.
Bu gönderide, sadık müşterileriniz için kupon kodlarını otomatik olarak uygulayan bir ödeme formu oluşturma konusunda size rehberlik edeceğiz.
Kupon Kodu Formunuzu Şimdi Oluşturun
Kuponları Otomatik Olarak Uygulamanın Avantajı Nedir?
Kupon kodlarının uygulanması, kupon kodunu manuel olarak bulma, kopyalama ve formun içine yapıştırma ihtiyacını ortadan kaldırarak müşteri deneyimini otomatik olarak iyileştirir.
Müşteriler, formunuzun bağlantısını tıkladıkları anda indirimin uygulanmış olduğunu görürlerse, ödeme formunuzu terk etme olasılıkları daha düşüktür.
Sonuç olarak, daha fazla müşteri kendileri için cazip bir indirim gördükten sonra ödemeleri tamamladıkça artan bir dönüşüm oranıdır.
Bu nedenle, zaten eklenmiş kupon kodlarıyla formları kullanmak, kullanmayı da düşünmeniz gereken çok güçlü bir satış tekniğidir.
Bir Kuponu Ödeme Formlarınıza Otomatik Olarak Nasıl Uygulayabilirsiniz?
Müşteriler için kupon kodlarını otomatik olarak uygulayan formlar oluşturmak gerçekten çok kolay. Aşağıdaki adımları takip ediniz.
Bu makalede
- Adım 1. WPForms'u yükleyin
- Adım 2. Kupon Eklentisini Kurun
- 3. Adım: Yeni Bir Kupon Oluşturun
- 4. Adım: Bir Ödeme Formu Oluşturun
- 5. Adım: URL ile Önceden Doldurmayı Etkinleştirin
- 7. Adım: Ödeme Formunu Yayınlayın
- 8. Adım: Kupon Kodunu Otomatik Doldurmak için URL Oluşturun
Adım 1. WPForms'u yükleyin
Kupon oluşturmanın ve bunları formunuza ekleme sürecini basitleştirmenin en kolay yolu, WPForms eklentisini kullanmaktır.
WPForms, WordPress.org'da 4,9/5 yıldızla en çok oy alan WordPress eklentilerinden biridir.
Önceden doldurma seçeneği etkinken kupon kodlarını ayarlamak için ihtiyacınız olan tüm işlevlerle birlikte gelen Kuponlar eklentisine erişmek için WPForms Pro lisansına ihtiyacınız olacak.

Lisansınızı satın aldığınızda devam edin ve web sitenize WPForms yükleyin. Sadece birkaç dakikanızı alacak.
Bir sonraki adımda Kuponlar eklentisini kuracağız.
Adım 2. Kupon Eklentisini Kurun
WPForms'u yükledikten sonra, WordPress kontrol panelinizi açın ve WPForms »Eklentiler'e gidin.
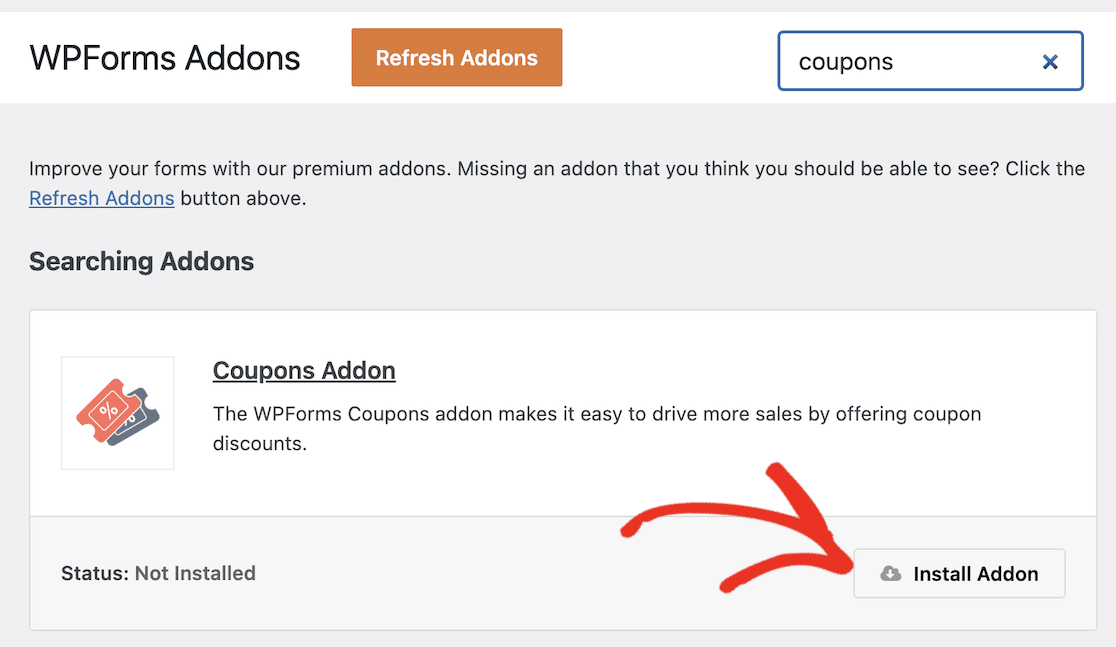
Eklentiler ekranına girdikten sonra, Kuponlar eklentisini arayın ve altındaki Eklentiyi Yükle düğmesine basın.

Eklentiyi yüklemek sadece birkaç saniye sürecektir. Eklenti kullanıma hazır olduğunda Durum'un Etkin olarak değiştiğini göreceksiniz.

Bu adımların dışında, artık devam edip bir kupon kodu oluşturabiliriz.
3. Adım: Yeni Bir Kupon Oluşturun
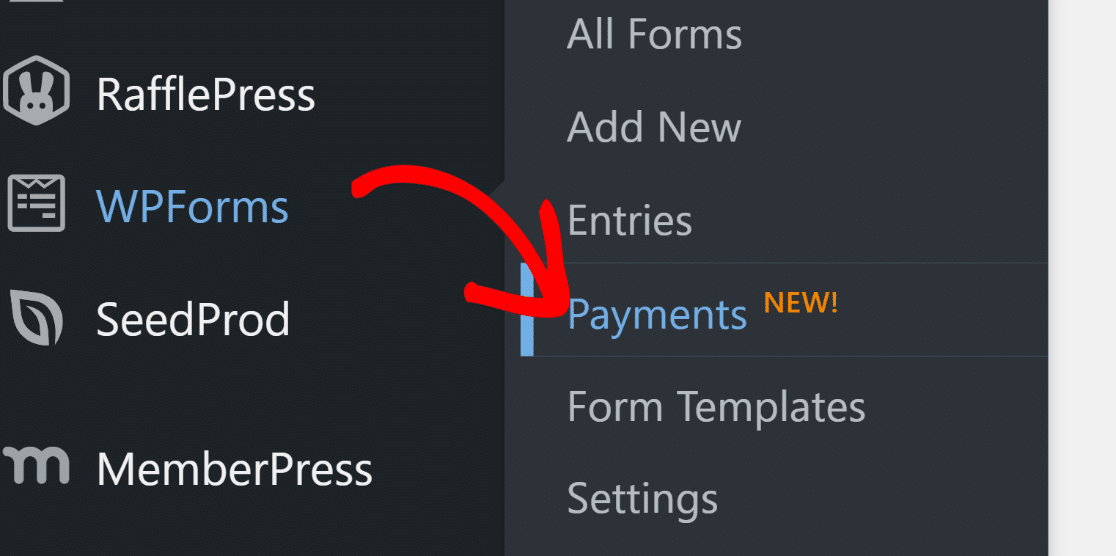
WordPress yönetici menüsündeyken, WPForms »Ödemeler'i tıklayın.

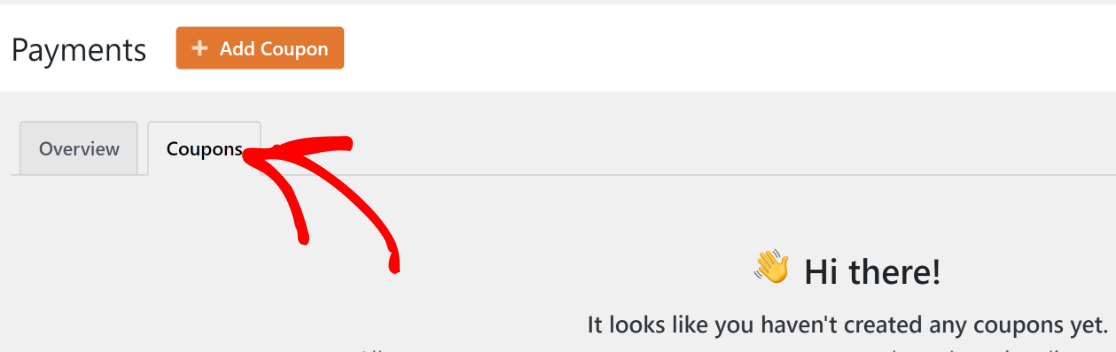
Ödemeler ekranında, siteniz için istediğiniz sayıda kupon oluşturmanıza olanak tanıyan Kuponlar sekmesi bulunur. Devam etmek için Kuponlar sekmesine tıklayın.

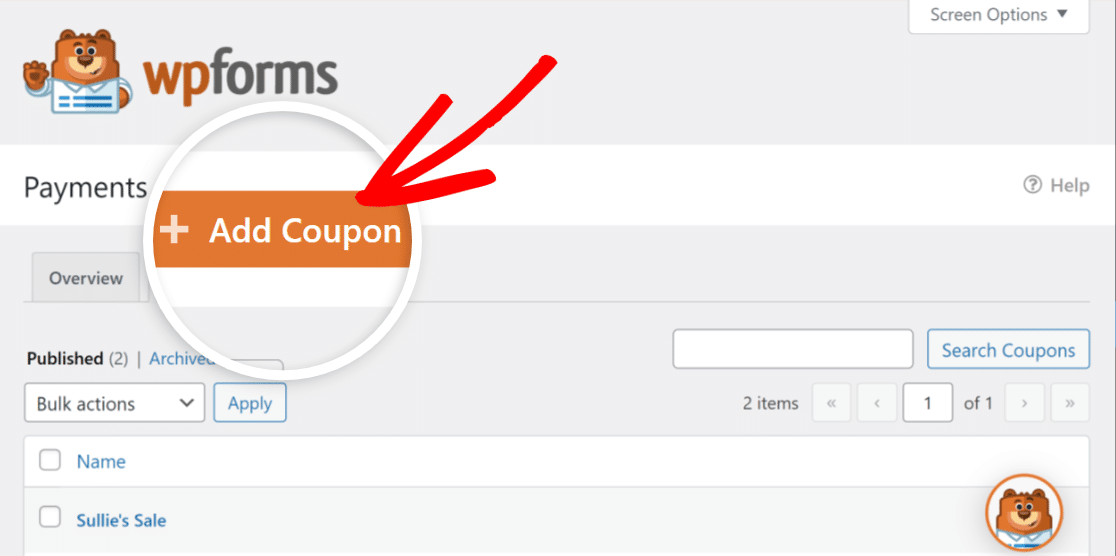
Ardından, Kupon Ekle düğmesine tıklayın.

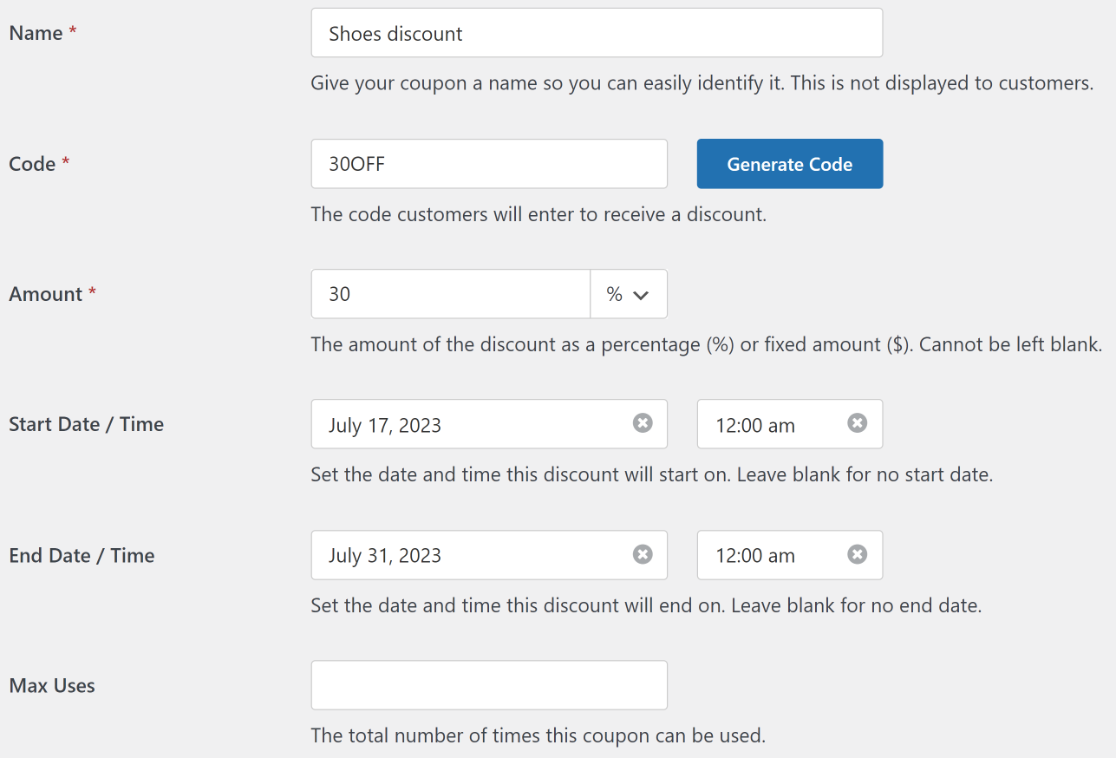
Şimdi yeni kuponunuzu ayarlayabileceğiniz yeni bir ekrana yönlendirileceksiniz. Burada kuponunuzun adını, kodunu, tutarını girebilir ve diğer ayarlarını yapılandırabilirsiniz. İsterseniz özel bir kod girmekte özgürsünüz veya WPForms'un sizin için otomatik olarak bir tane oluşturmasını sağlayabilirsiniz.
Kuponunuzun başlangıç ve bitiş tarihini belirleyebilir, maksimum kullanım limiti koyabilirsiniz. Kupon geçerliliğini zamana veya kullanım sayısına göre sınırlamak istemiyorsanız bu alanları boş bırakın.

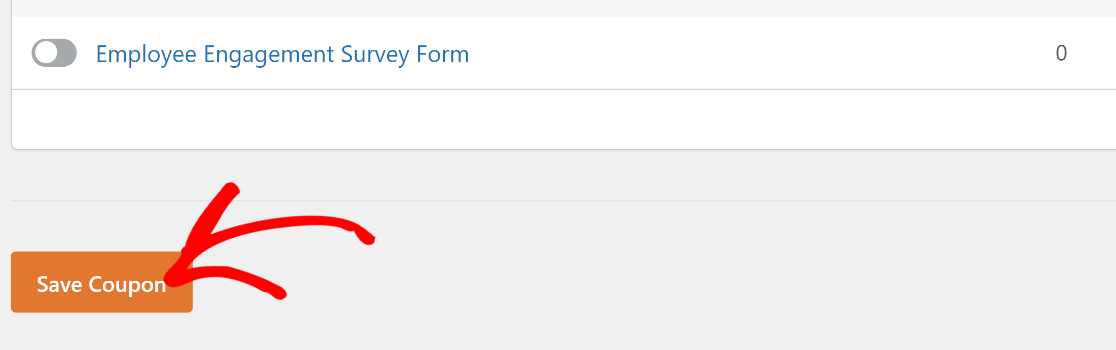
Kuponun mevcut formlarınızdan hangi formlarda kullanılabileceğini seçmek için en alta kaydırın. Henüz bu kupon kodu için bir form oluşturmadığımız için bu adıma daha sonra geri dönebiliriz.
Yeni oluşturduğunuz kupon kodunu kaydetmek için Kuponu Kaydet'e tıklayın.

Kuponunuzu oluşturduğunuza göre artık kuponun kullanılabileceği bir ödeme oluşturma zamanı.
4. Adım: Bir Ödeme Formu Oluşturun
800'den fazla form şablonundan oluşan zengin kitaplığı sayesinde, WPForms'u kullanmanın en kolay kısmı form oluşturmaktır.
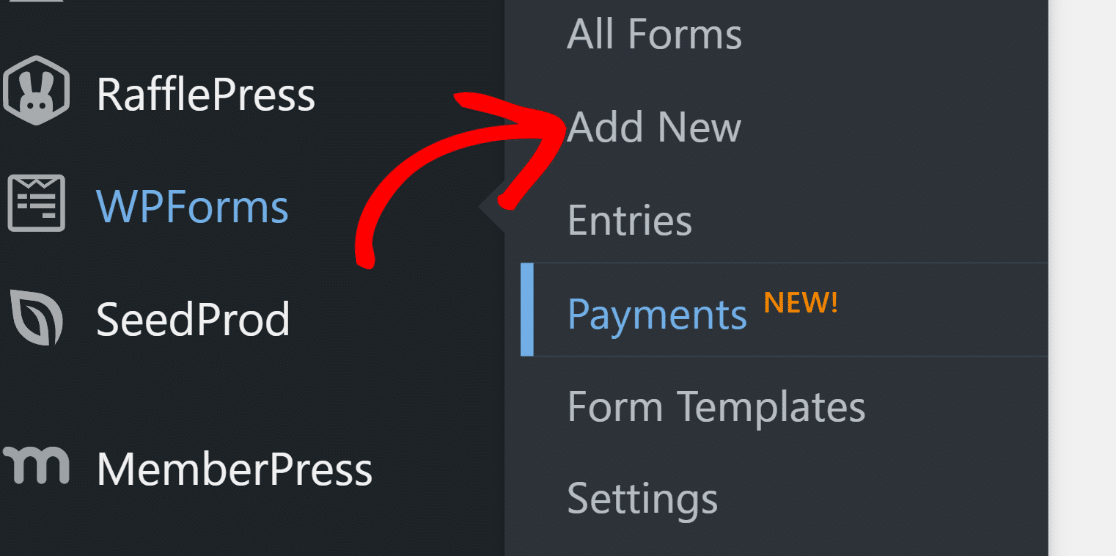
Formunuzu oluşturmaya başlamak ve şablon kitaplığına erişmek için WPForms » Yeni Ekle ' ye gitmeniz yeterlidir.

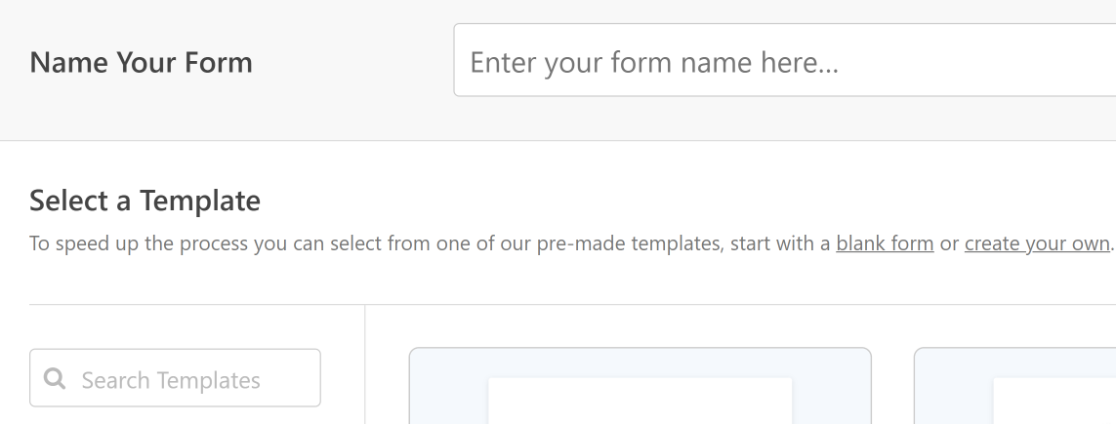
Formunuz için bir ad girin. Ad, formlarınızı kolayca tanımlayabilmeniz için yalnızca dahili olarak referansınız için kullanılır.

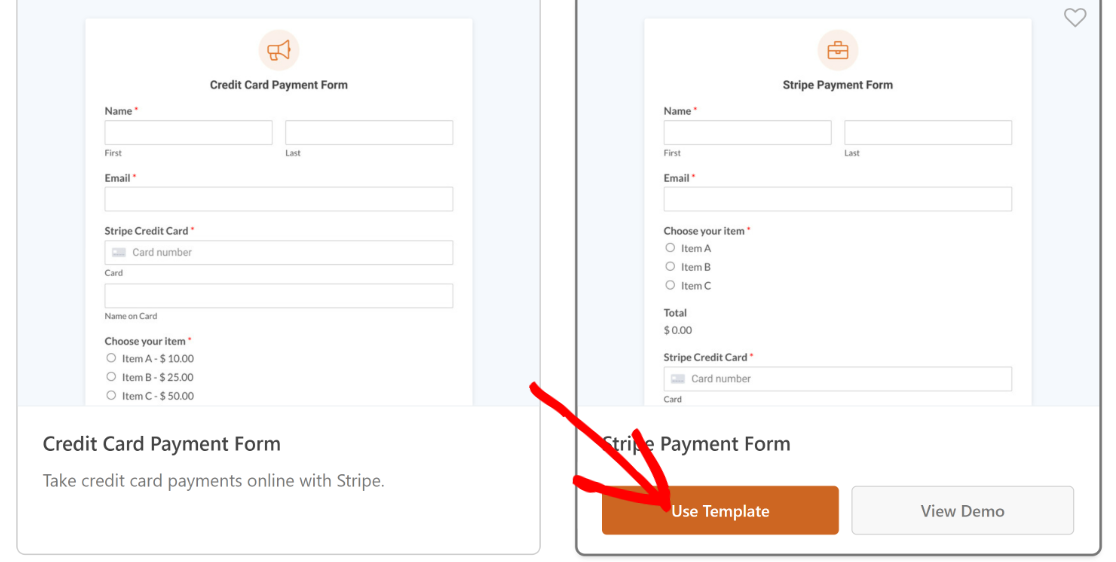
Ardından aşağı kaydırın ve uygun bir şablon seçin. Bu eğitimde, amacımızın gereksinimlerini yakından karşıladığı için Şeritli Ödeme Formu şablonunu kullanacağız.

Not: Bu ödeme formunu başlatmadan önce hesabınızla Stripe entegrasyonunu kurduğunuzdan emin olun. Çevrimiçi ödemeleri tahsil etmek için buna ihtiyacınız olacak.
Bir şablona tıkladığınızda, form oluşturucuya yüklenecektir. Formun alanlarında, düzenlerinde ve diğer ayarlarında istediğiniz düzenlemeleri yapabilirsiniz.
Örneğin, bu şablon, ödemeleri kabul etmeniz için gereken tüm alanlara sahiptir, ancak indirimler için bir kupon alanına sahip değildir.
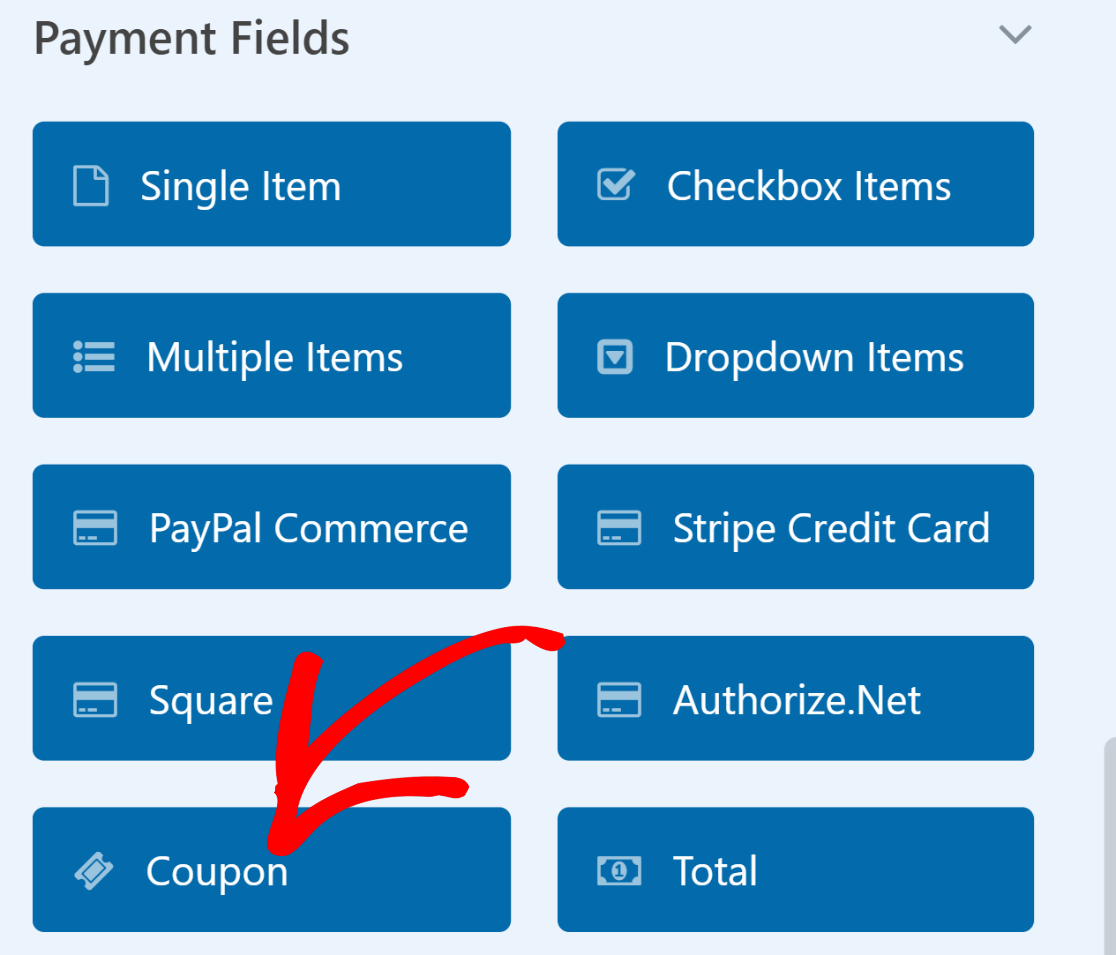
Kupon alanını Toplam alanının hemen üzerine sürükleyip bırakacağız.

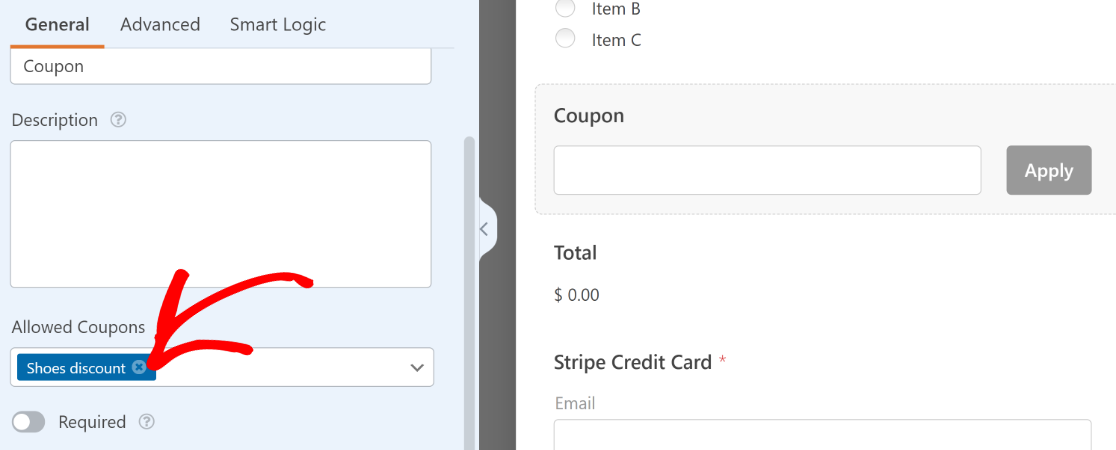
Şimdi bu alanın hangi kuponları kabul edebileceğini seçeceğiz. Alan Seçeneklerini açmak için Kuponlar alanına tıklayın. Ardından İzin Verilen Kuponlar açılır menüsüne tıklayın ve müşterilerinizin bu form için geçerli olmasını isteyebilmesini istediğiniz kuponu seçin.


Ödeme formunu özelleştirmeyi bitirdiğinizde üst kısımdaki Kaydet düğmesine bastığınızdan emin olun.
5. Adım: URL ile Önceden Doldurmayı Etkinleştirin
Formunuzu kupon kodlarını otomatik olarak uygulayacak şekilde yapılandırmak için URL ile önceden doldurmayı etkinleştirmeniz gerekir.
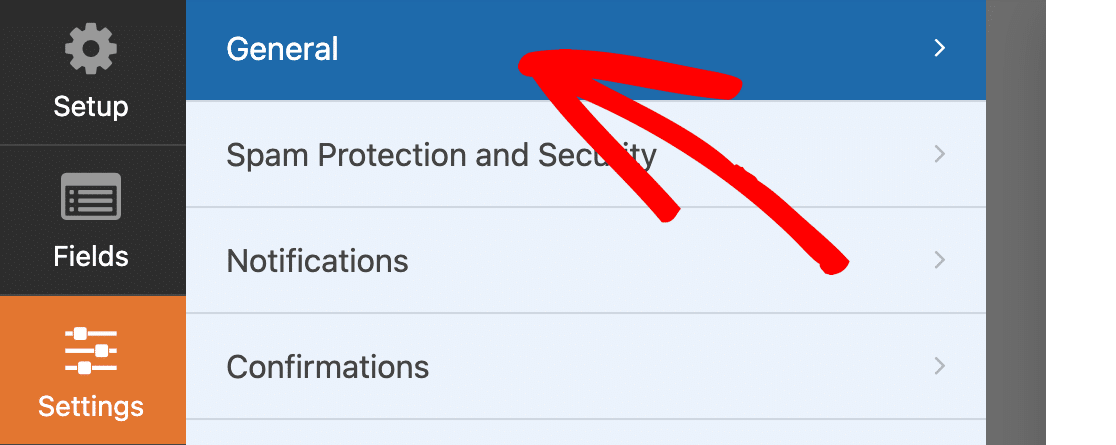
Bu seçenek, form oluşturucunun içinde Ayarlar » Genel'de bulunur.

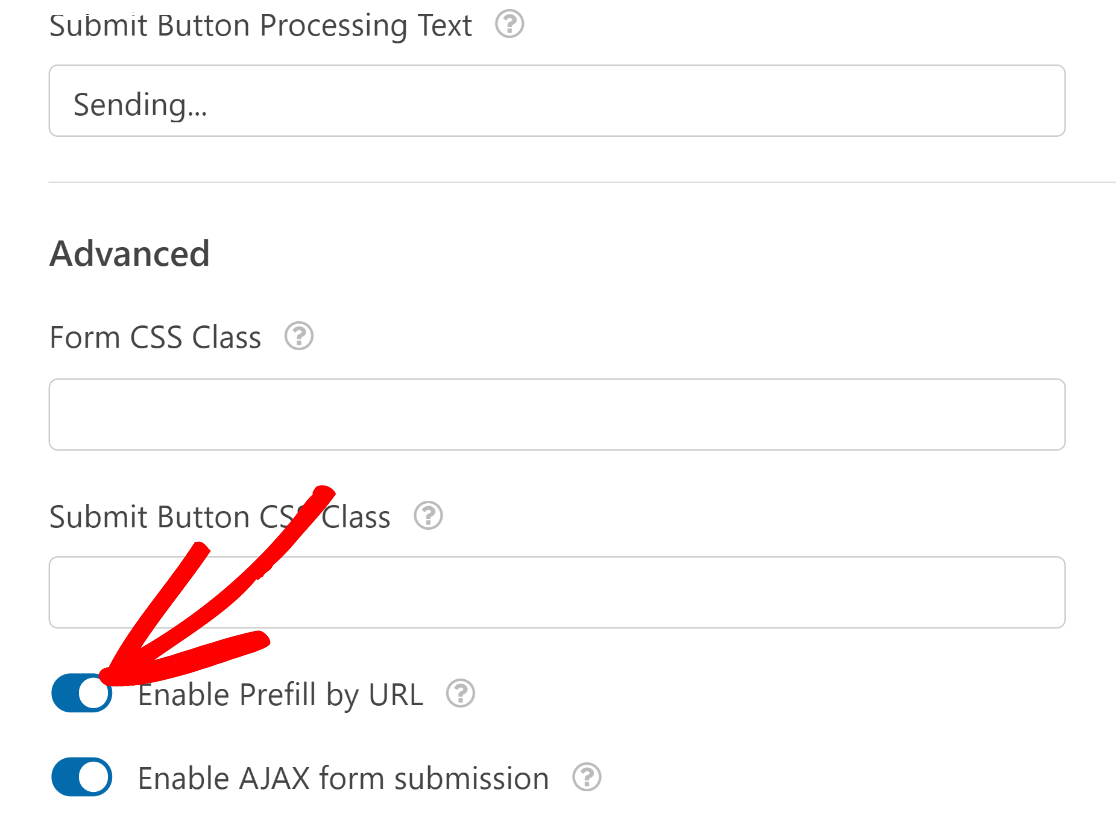
Genel ayarları aşağı kaydırın ve ek seçenekleri genişletmek için Gelişmiş'e tıklayın. Bunu yaptıktan sonra, URL ile Önceden Doldurmayı Etkinleştir geçiş düğmesine tıklayın.

Ayrıca, formunuz için kullandığınız ödeme ağ geçidi için ödemeyi etkinleştirdiğinizden emin olun.
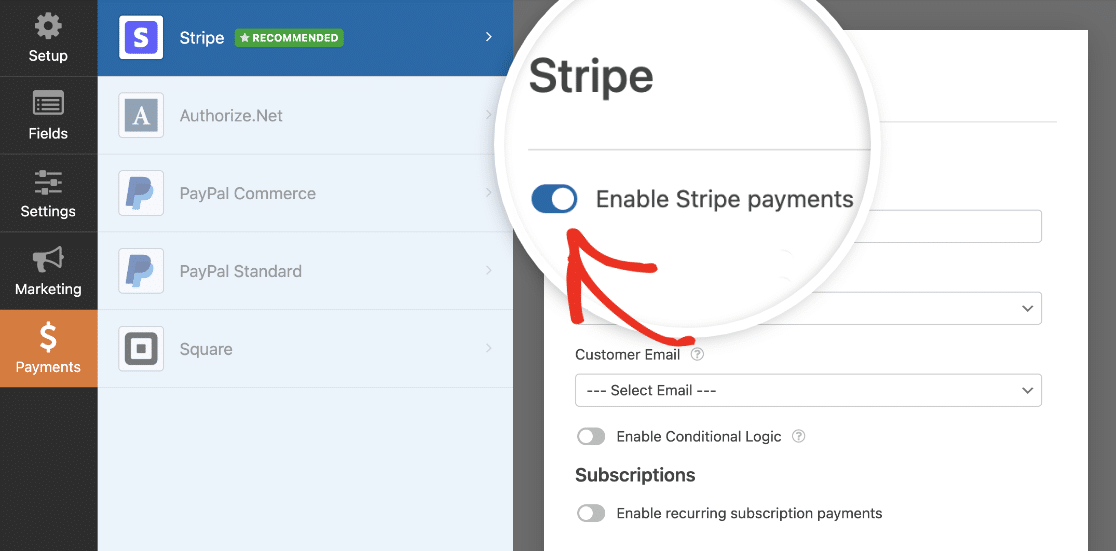
Örneğin, Stripe kullanıyorsanız Payments » Stripe'a gidin ve Stripe Payments'ı Etkinleştir geçiş düğmesini tıklayın. Bu olmadan, formunuzu dolduran müşterilerden ödeme tahsil edemezsiniz.

Benzer şekilde, PayPal, Square veya Authorize.net kullanıyorsanız, uygun entegrasyonları kurduğunuzdan ve form oluşturucunuzdan ödemeleri etkinleştirdiğinizden emin olun.
Harika! Artık bu formu yayınlamaya hazırız.
7. Adım: Ödeme Formunu Yayınlayın
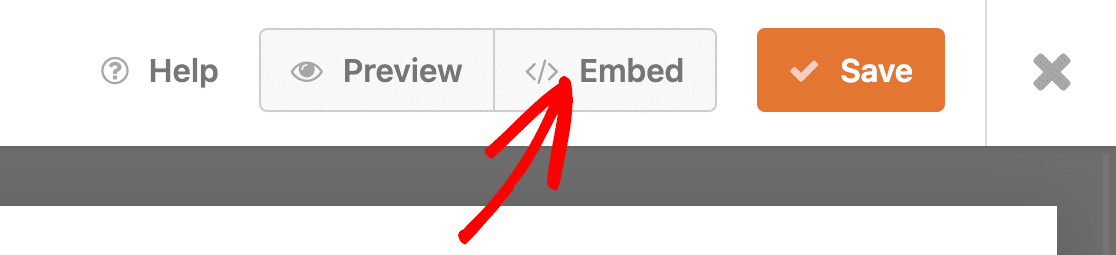
Formunuz için yayınlama sürecini başlatmak için üst kısımdaki Göm düğmesine tıklayın.

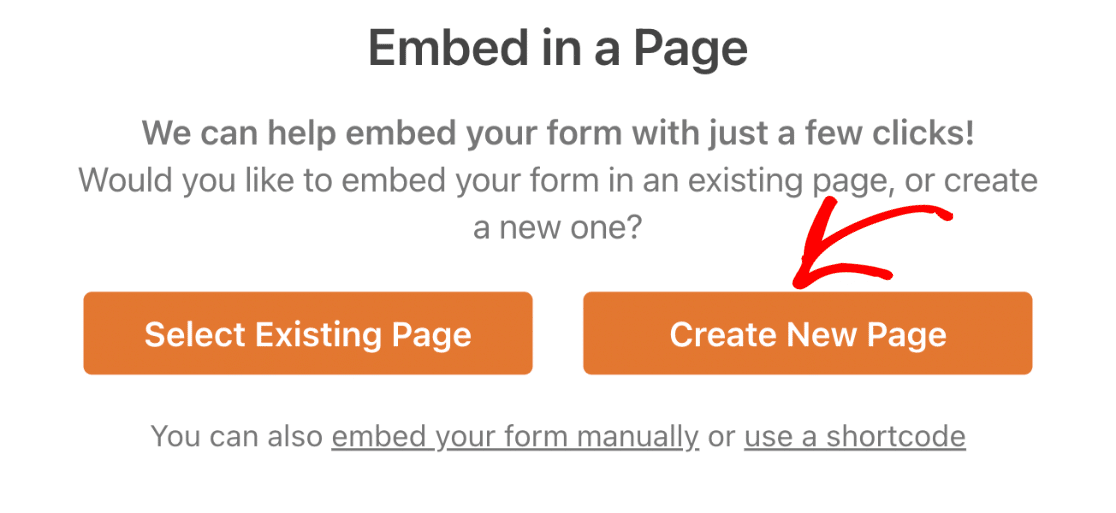
Formu mevcut bir sayfaya veya yeni bir sayfaya gömmek arasında iki seçenekten birini seçmeniz istenecektir. Yeni Sayfa Oluştur düğmesine tıklayarak yeni bir sayfaya gömmeyi seçeceğiz.

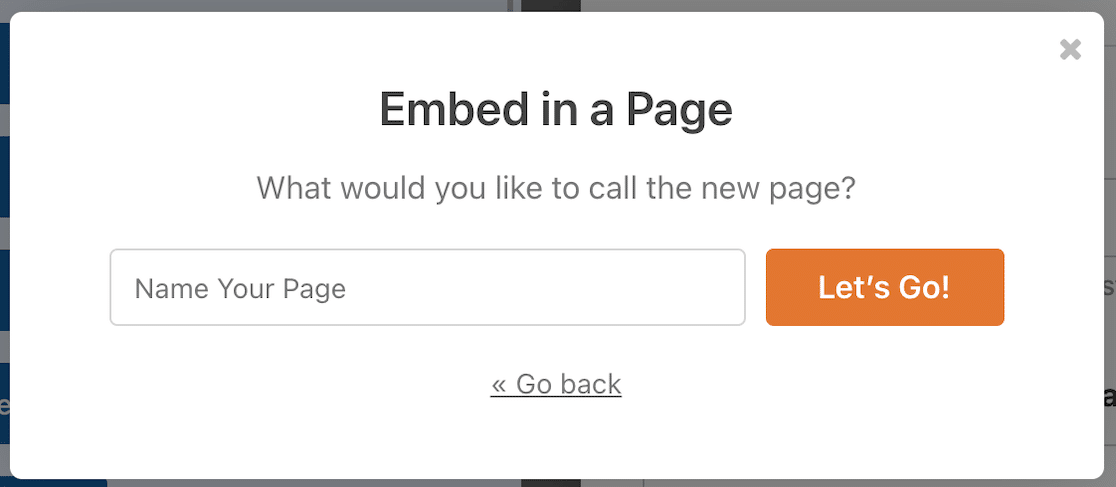
Formunuzu adlandırın ve Let's Go'ya basın.

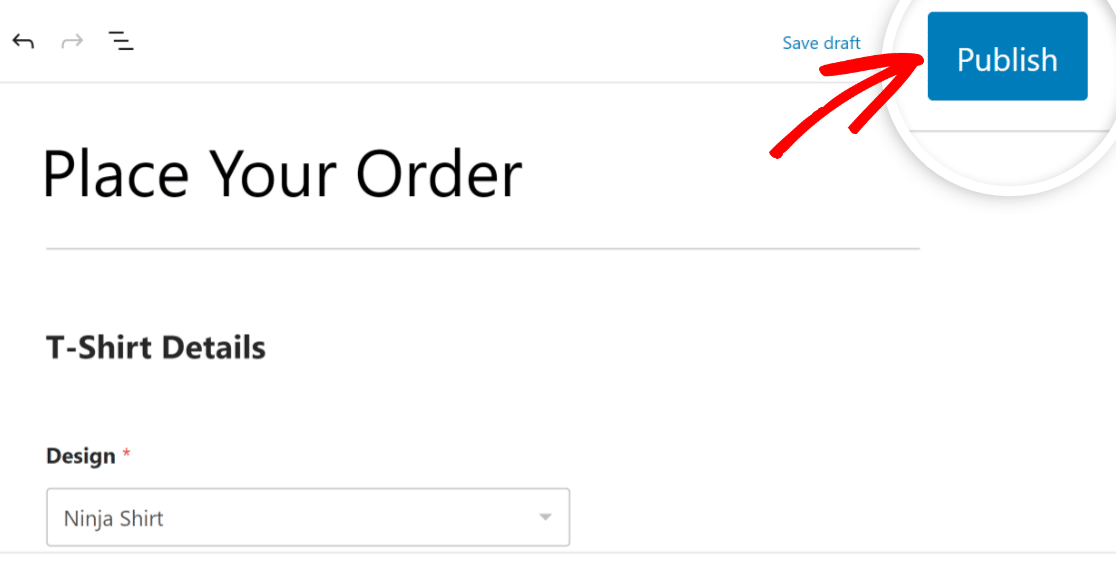
Bu noktada, WordPress blok düzenleyicinizin formunuz zaten gömülü olarak açık olduğunu göreceksiniz.
Başlatmaya hazır olduğunuzda üst kısımdaki Yayınla düğmesine basın.

Harika. Bu formla, kullanıcılarınız özel bir URL'yi tıkladıktan sonra kupon kodu önceden doldurulmuş olacaktır.
Ancak bunun gerçekleşmesi için bu özel URL'yi oluşturmanız gerekecek. Bunu bir sonraki adımda ele alacağız.
8. Adım: Kupon Kodunu Otomatik Doldurmak için URL Oluşturun
Kupon kodu alanı için otomatik doldurma işlevi, yalnızca yeni form sayfası URL'nizi uygun şekilde değiştirdikten sonra çalışacaktır.
Kupon kodunu otomatik olarak uygulayabilen bir URL oluşturmak için 3 şeye ihtiyacınız olacak:
- form kimliği
- Alan Kimliği
- Kupon Kodu
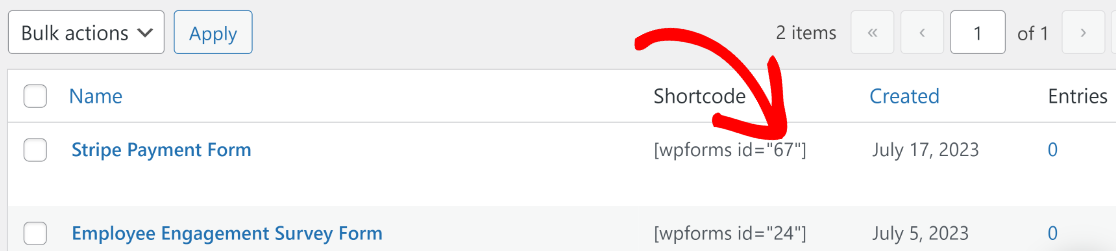
WPForms »Tüm Formlar'a gidip kodu uygulamak istediğiniz formu bularak formunuzun Form Kimliğini bulabilirsiniz. Formunuzun yanındaki kısa kod sütununa bir göz atın ve sayıyı fark edin. Bu, bizim durumumuzda 67 olan Form Kimliğidir.

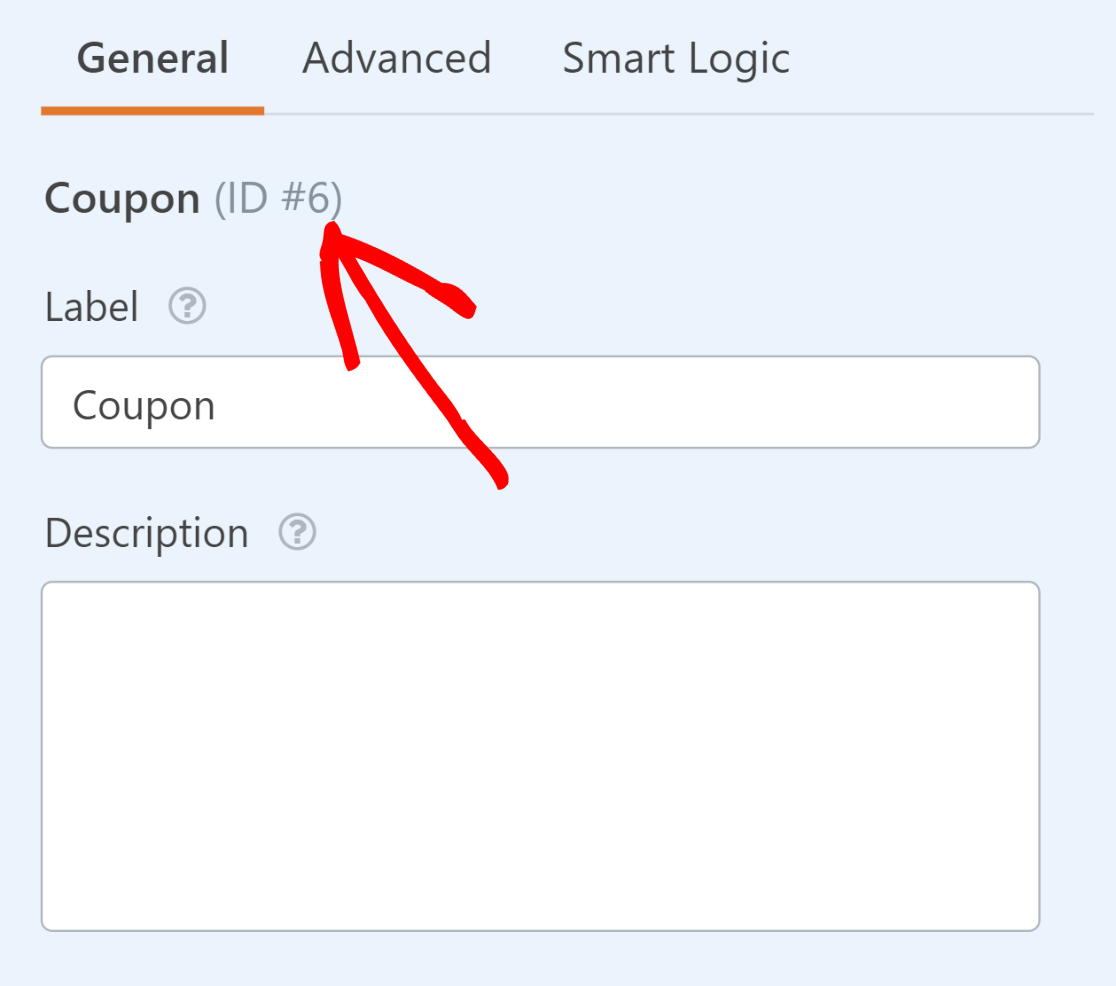
Şimdi, açmak için formu tıklayın. Kupon alanının Alan Kimliğini bulmamız gerekiyor. Bu, Kupon alanına tıklayarak ve Alan Seçenekleri altındaki alan adının yanındaki kimlik numarasına bakarak kolayca yapılabilir.

Son olarak, bu forma uygun kupon için oluşturduğunuz tam kupon koduna ihtiyacınız var.
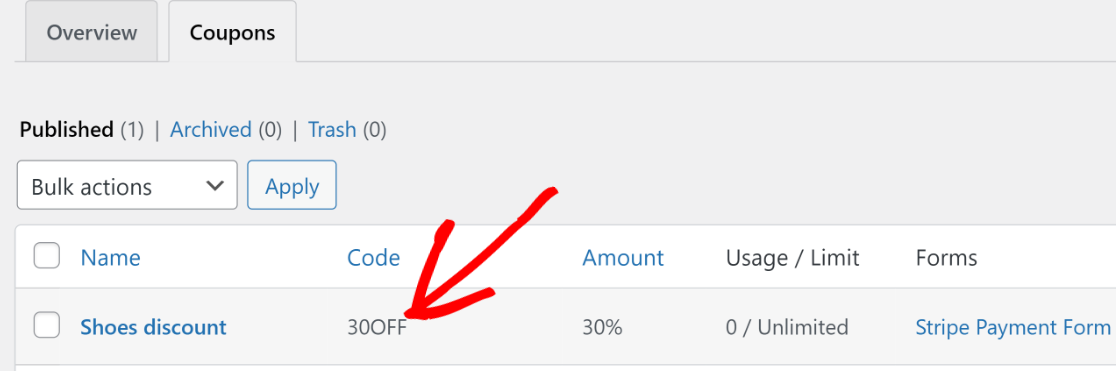
Kodu hatırlamıyorsanız, WPForms » Ödemeler'e geri dönüp Kupon sekmesine tıklayarak kodu bulabilirsiniz. Kod, kuponunuzun adına bir sütuna yazılacaktır.

Artık tüm parçaları bir araya getirdiğimize göre, kupon kodunu otomatik olarak uygulamak için özel URL'mizi oluşturabiliriz.
Form sayfanızın URL'sinin https://sulliesflowers.com/buy-shoes/ olduğunu varsayalım.
Şimdi onu aşağıdaki şekilde değiştirmemiz gerekiyor:
https://sulliesflowers/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
Bizim durumumuzda, girmemiz gereken değerler şunlardır:
- Form Kimliği: 67
- Alan Kimliği: 6
- Kupon Kodu: 30OFF
Bu değerleri değiştirilen URL'nin formülüne ekleyerek şunu elde ederiz:
https://sulliesflowers/buy-shoes/?wpf67_6=30OFF
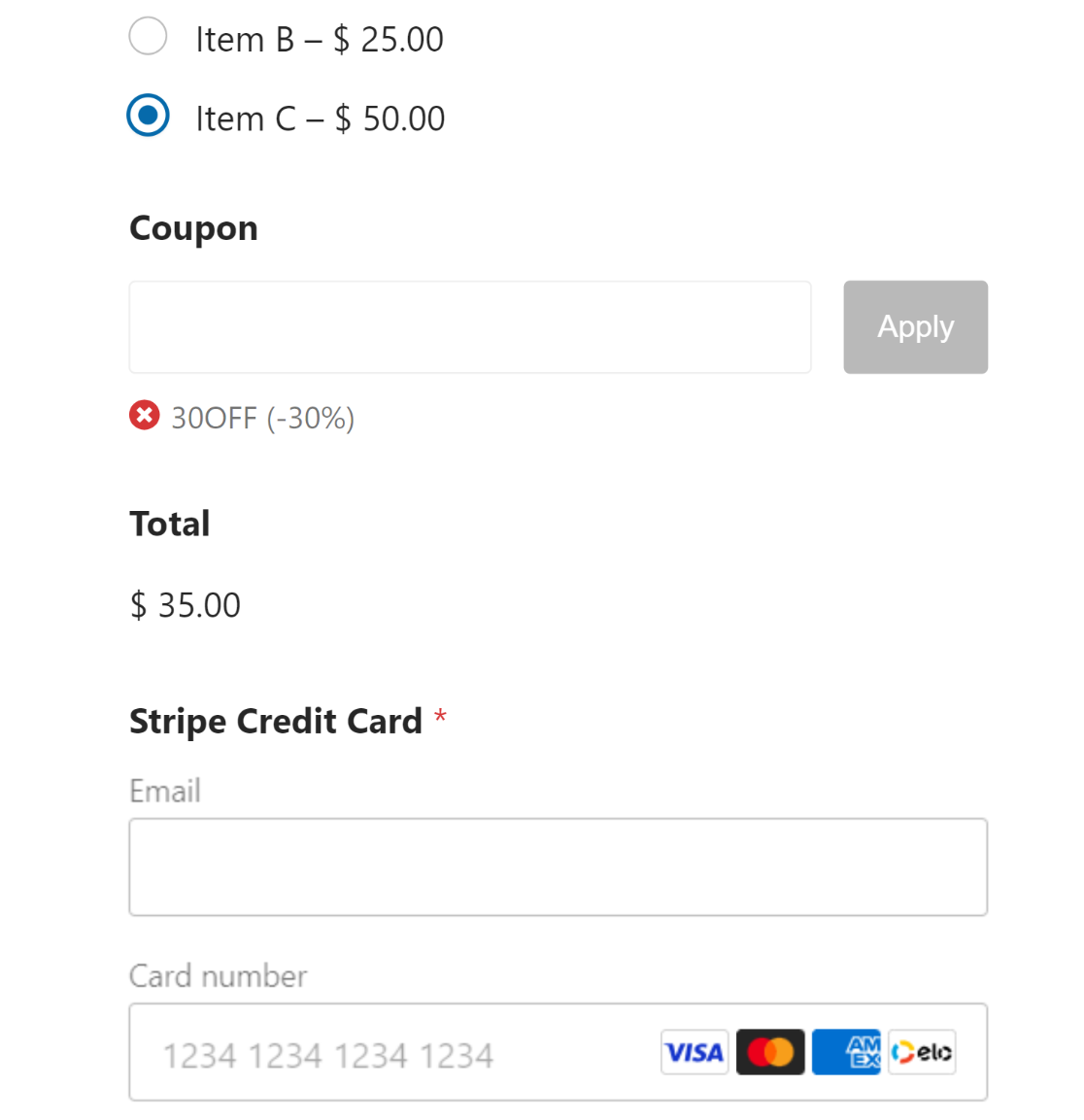
Bu kadar! Artık müşterileriniz bağlantınıza tıklarsa, formunuz yüklenir yüklenmez kupon kodunun uygulanmış olduğunu görecektir.

Kupon kodunun bu özel URL'sini müşterilerinize bülteniniz veya diğer pazarlama kanalları aracılığıyla göndererek insanların indirimlerinizi tıklamasını ve keyfini çıkarmasını sağlayabilirsiniz.
İşte buyur!
Artık ödeme formlarınıza otomatik olarak nasıl kupon uygulayacağınızı biliyorsunuz.
Ardından, Yinelenen Bağışları Ayarlayın
Bir bağış kampanyası yürütmeye hazırlanan kâr amacı gütmeyen bir kuruluşsanız, yalnızca tek seferlik bağışlar sunmak yerine yinelenen bağışlar ayarlayarak büyük fayda sağlayabilirsiniz. İpuçları için yinelenen bağışları nasıl artırabileceğinizle ilgili kılavuzumuza göz atabilirsiniz.
WordPress için kullanılabilen kupon eklentileri hakkında daha fazla ayrıntı arıyorsanız, WordPress için en iyi kupon kodu eklentileri derlememizi okumak isteyebilirsiniz.
WPForms'un Trustpilot'ta neden bu kadar yüksek derecelendirildiğine daha fazla ışık tutan bir rehberimiz de var.
Kupon Kodu Formunuzu Şimdi Oluşturun
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro, birçok ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress eğitimi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
