Cómo aplicar automáticamente un cupón en sus formularios de pago
Publicado: 2023-08-07¿Desea aplicar automáticamente códigos de cupón en sus formularios de pago después de hacer clic en un enlace especial?
Todo el mundo sabe que a la gente le encantan los descuentos. Pero lo que les encanta aún más es la conveniencia de dirigirse directamente a un formulario de pago sin tener que ingresar manualmente un código de cupón.
Puede agregar fácilmente esta conveniencia para sus clientes en WordPress con los complementos adecuados.
En esta publicación, lo guiaremos en la creación de un formulario de pago que aplique automáticamente códigos de cupón para sus clientes leales.
Cree su formulario de código de cupón ahora
¿Cuál es el beneficio de aplicar cupones automáticamente?
La aplicación de códigos de cupón mejora automáticamente la experiencia del cliente al eliminar la necesidad de buscar, copiar y pegar manualmente un código de cupón dentro de un formulario.
Es menos probable que los clientes abandonen su formulario de pago si ven que el descuento ya se aplicó tan pronto como hacen clic en el enlace a su formulario.
El resultado es una mayor tasa de conversión a medida que más y más clientes completan los pagos después de ver un descuento atractivo para ellos.
Es por eso que usar formularios con códigos de cupón ya insertados es una técnica de ventas tan poderosa que también debería considerar usar.
Cómo aplicar automáticamente un cupón en sus formularios de pago
Es realmente fácil configurar formularios que aplican automáticamente códigos de cupón para los clientes. Simplemente siga los pasos a continuación.
En este articulo
- Paso 1. Instalar WPForms
- Paso 2. Instala el complemento de cupones
- Paso 3: crea un nuevo cupón
- Paso 4: Cree un formulario de pago
- Paso 5: habilite el llenado automático por URL
- Paso 7: Publique el formulario de pago
- Paso 8: construya la URL para el código de cupón de autocompletado
Paso 1. Instalar WPForms
La forma más fácil de generar cupones y simplificar el proceso de agregarlos a su formulario es usar el complemento WPForms.
WPForms es uno de los complementos de WordPress mejor calificados, con 4.9/5 estrellas en WordPress.org.
Necesitará la licencia WPForms Pro para acceder al complemento Cupones, que viene con todas las funcionalidades que necesita para configurar códigos de cupón con la opción de precarga habilitada.

Cuando haya comprado su licencia, continúe e instale WPForms en su sitio web. Solo te llevará unos minutos.
En el siguiente paso, configuraremos el complemento Cupones.
Paso 2. Instala el complemento de cupones
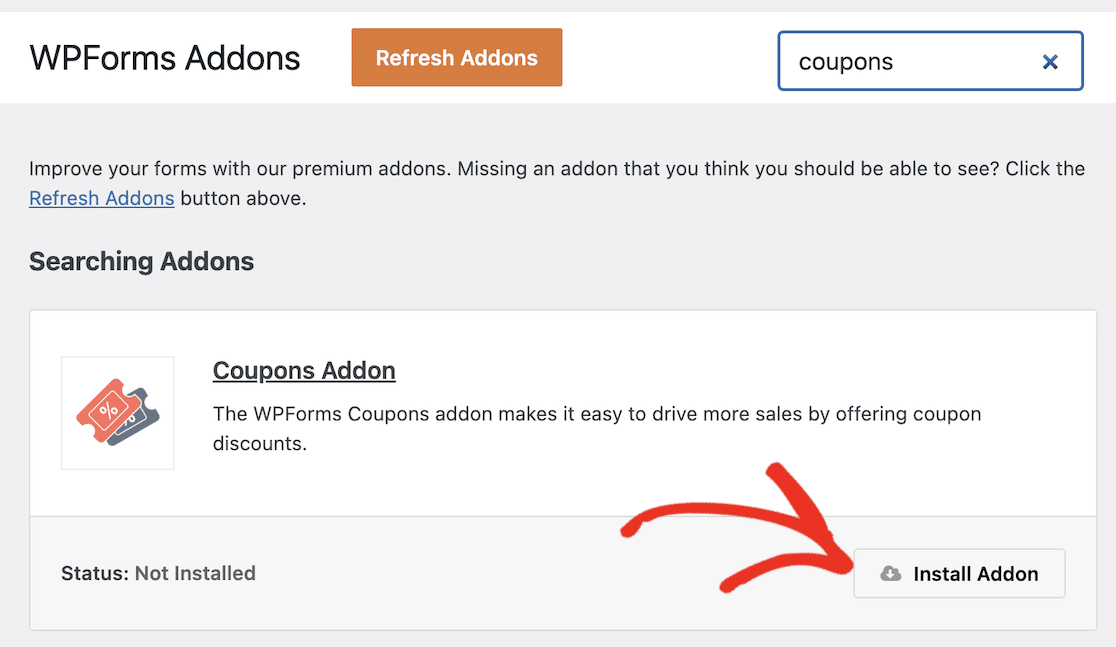
Después de instalar WPForms, abra su panel de WordPress y vaya a WPForms » Addons.
Una vez dentro de la pantalla de complementos, busque el complemento Cupones y presione el botón Instalar complemento debajo de él.

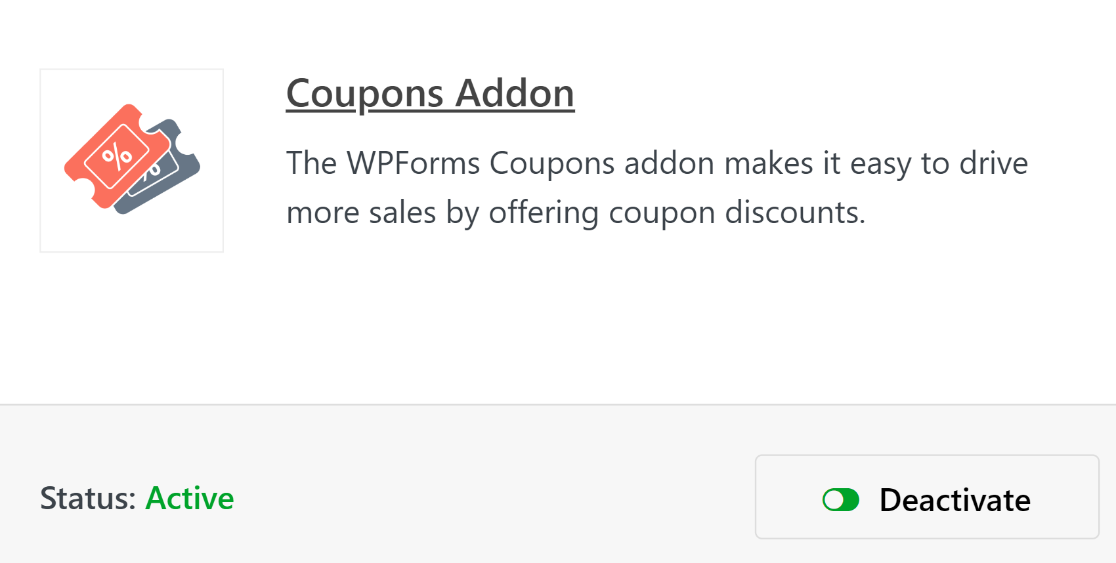
Solo tardará unos segundos en instalar el complemento. Verá que el Estado cambia a Activo una vez que el complemento esté listo para usar.

Con estos pasos fuera del camino, ahora podemos seguir adelante y crear un código de cupón.
Paso 3: crea un nuevo cupón
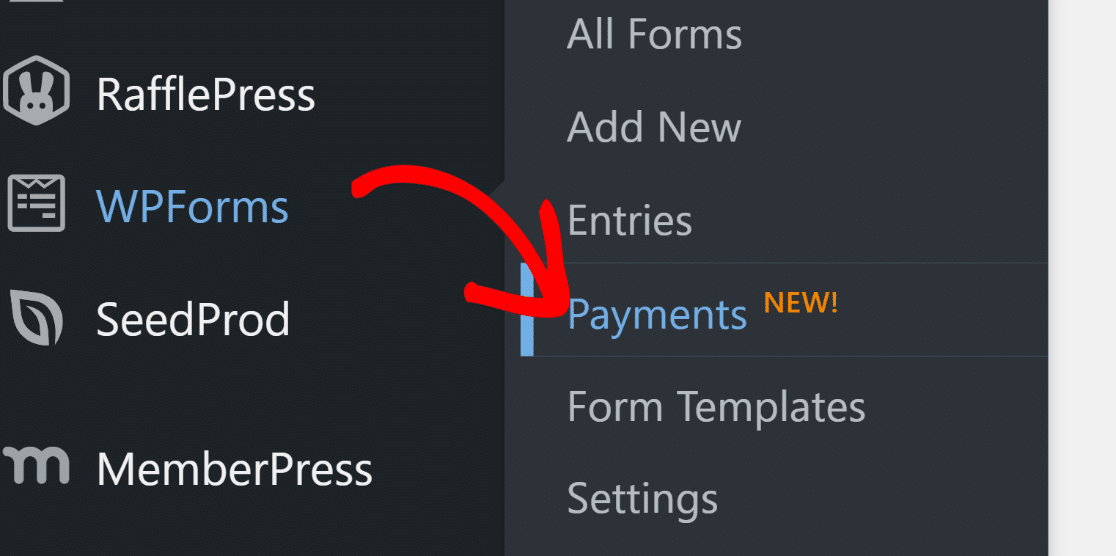
Mientras está dentro del menú de administración de WordPress, haga clic en WPForms » Pagos.

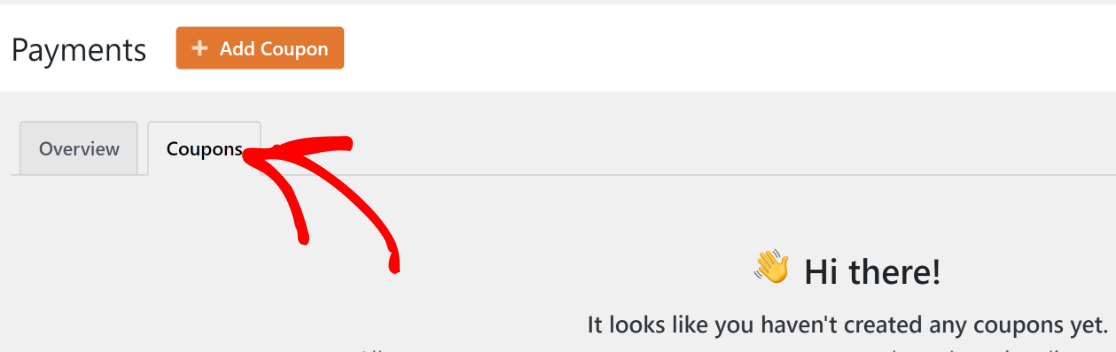
La pantalla Pagos tiene una pestaña Cupones que le permite crear cualquier número de cupones para su sitio. Haga clic en la pestaña Cupones para continuar.

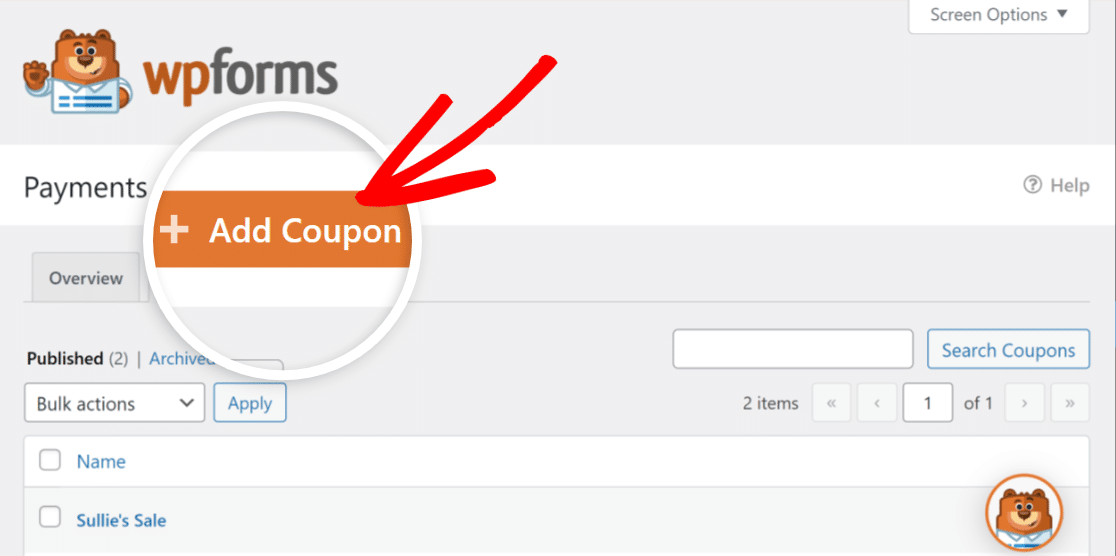
A continuación, haga clic en el botón Agregar cupón .

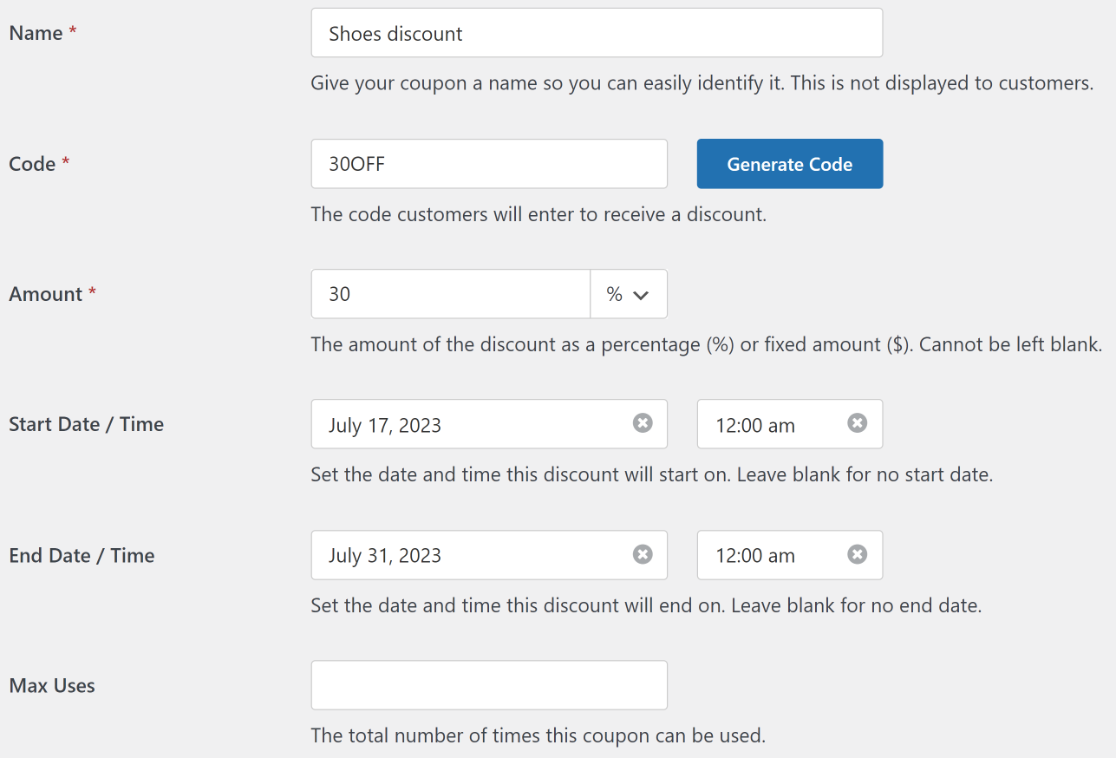
Ahora accederá a una nueva pantalla donde puede configurar su nuevo cupón. Aquí, puede ingresar el nombre, el código, la cantidad y configurar otras configuraciones para su cupón. Puede ingresar un código personalizado o hacer que WPForms genere uno automáticamente para usted si lo desea.
También puede establecer la fecha de inicio y vencimiento de su cupón y establecer un límite de uso máximo. Deje estos campos vacíos si no desea limitar la validez del cupón por tiempo o número de usos.

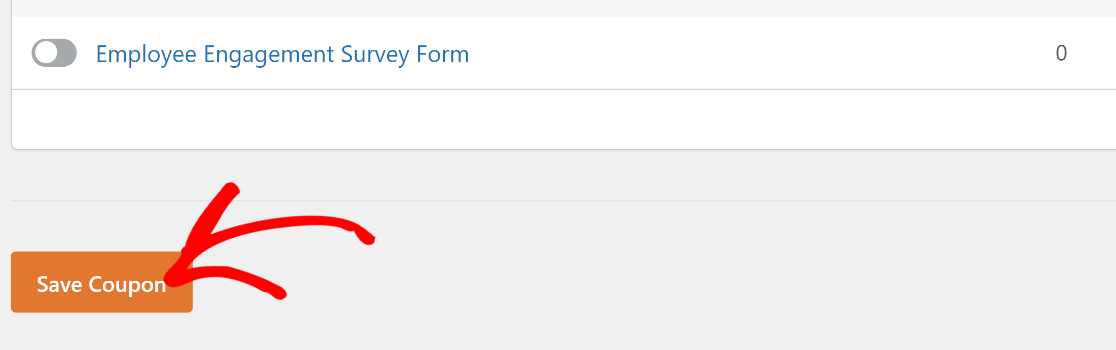
Desplácese hasta la parte inferior para seleccionar en qué formularios de sus formularios existentes se puede usar el cupón. Debido a que aún no hemos creado un formulario para este código de cupón, podemos volver a este paso más adelante.
Haga clic en Guardar cupón para guardar su código de cupón recién creado.

Ahora que ha creado su cupón, es hora de crear un pago en el que se pueda usar el cupón.
Paso 4: Cree un formulario de pago
Crear formularios es la parte más fácil de usar WPForms, gracias a su rica biblioteca de más de 800 plantillas de formulario.
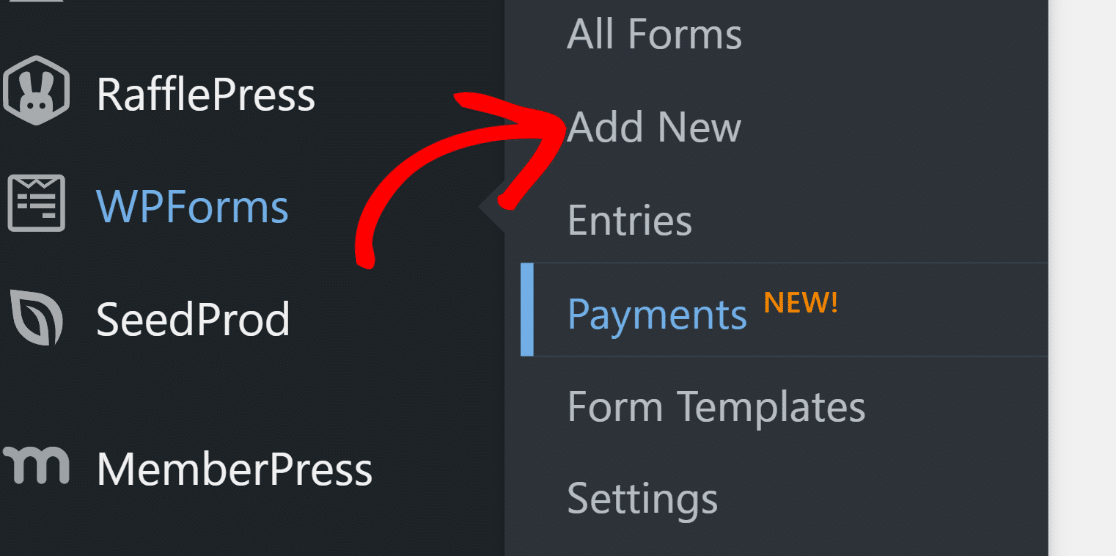
Para comenzar a crear su formulario y acceder a la biblioteca de plantillas, simplemente vaya a WPForms » Agregar nuevo .

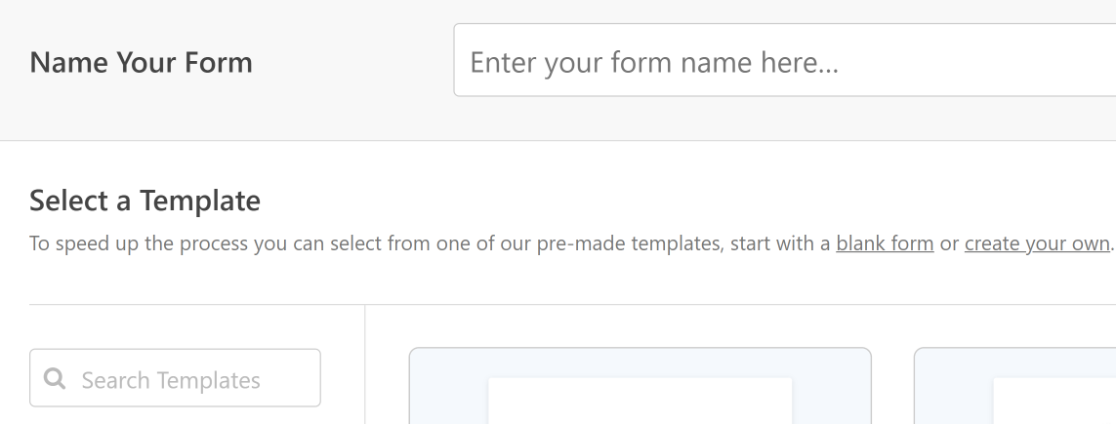
Introduzca un nombre para su formulario. El nombre se usa solo internamente para su referencia para que pueda identificar sus formularios fácilmente.

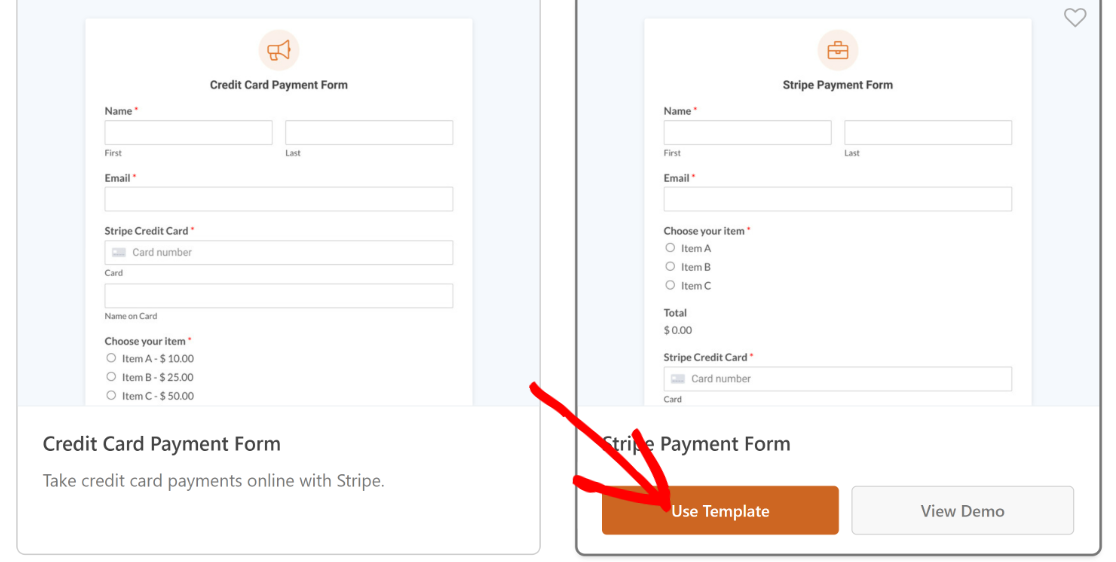
Luego, desplácese hacia abajo y seleccione una plantilla adecuada. Para este tutorial, usaremos la plantilla de formulario de pago de Stripe porque cumple con los requisitos de nuestro objetivo.

Nota: asegúrese de haber configurado la integración de Stripe con su cuenta antes de iniciar este formulario de pago. Lo necesitará para cobrar pagos en línea.
Una vez que haya hecho clic en una plantilla, se cargará en el generador de formularios. Puede realizar las modificaciones que desee en los campos, diseños y otras configuraciones del formulario.
Por ejemplo, esta plantilla tiene todos los campos que necesita para aceptar pagos, pero no tiene un campo de cupón para descuentos.
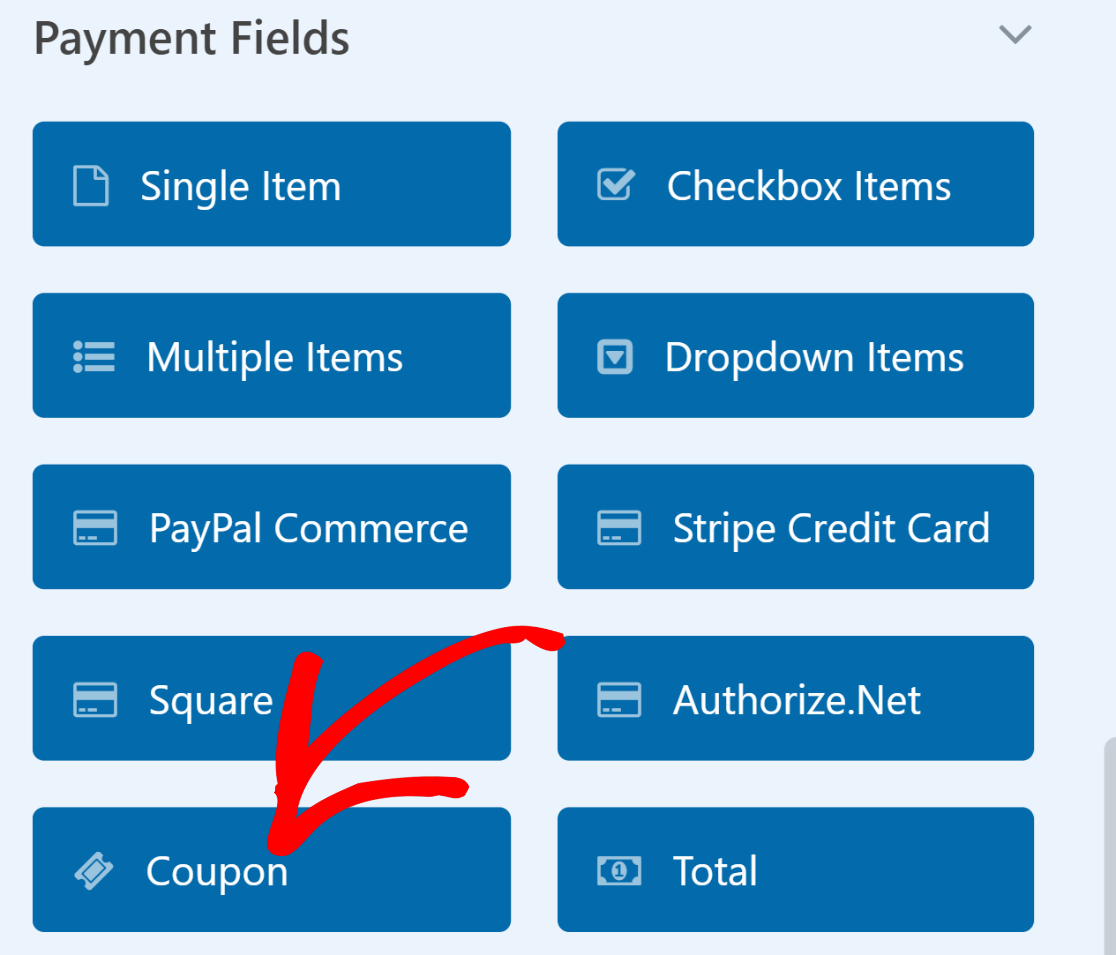
Entonces, arrastraremos y soltaremos el campo Cupón justo encima del campo Total.

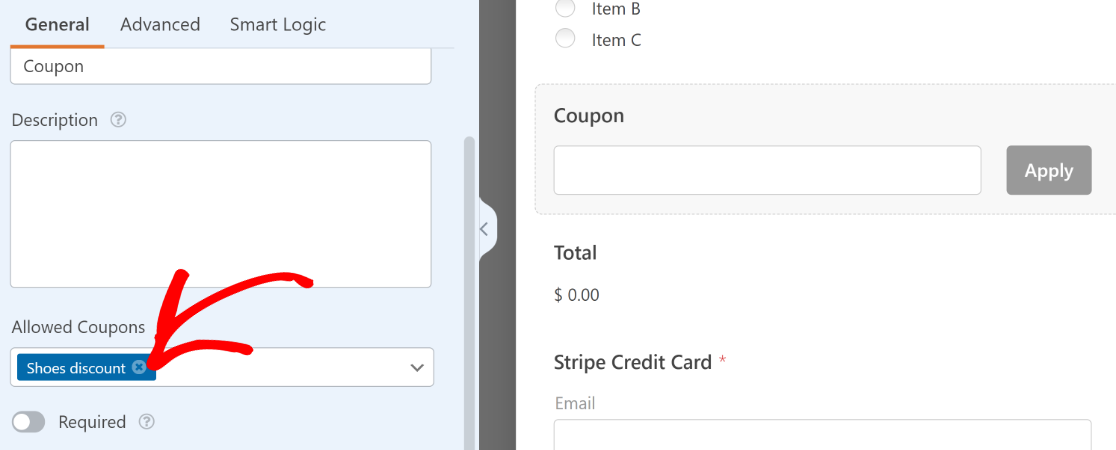
Ahora, seleccionaremos qué cupones puede aceptar este campo. Haga clic en el campo Cupones para abrir Opciones de campo. Luego haga clic en el menú desplegable Cupones permitidos y seleccione el cupón que le gustaría que sus clientes quisieran que fuera válido para este formulario.


Asegúrese de presionar el botón Guardar en la parte superior cuando haya terminado de personalizar el formulario de pago.
Paso 5: habilite el llenado automático por URL
Para configurar su formulario para aplicar códigos de cupón automáticamente, deberá habilitar el llenado automático por URL.
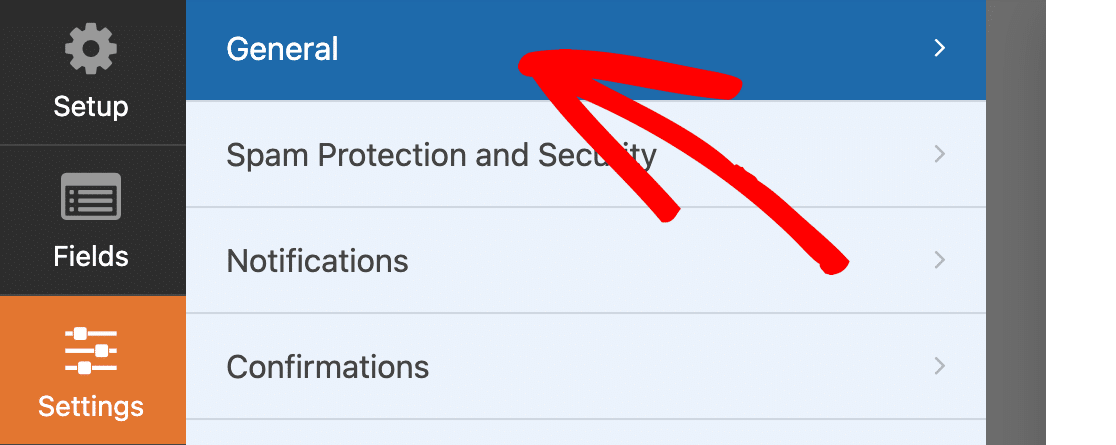
Esta opción se encuentra en Configuración » General dentro del generador de formularios.

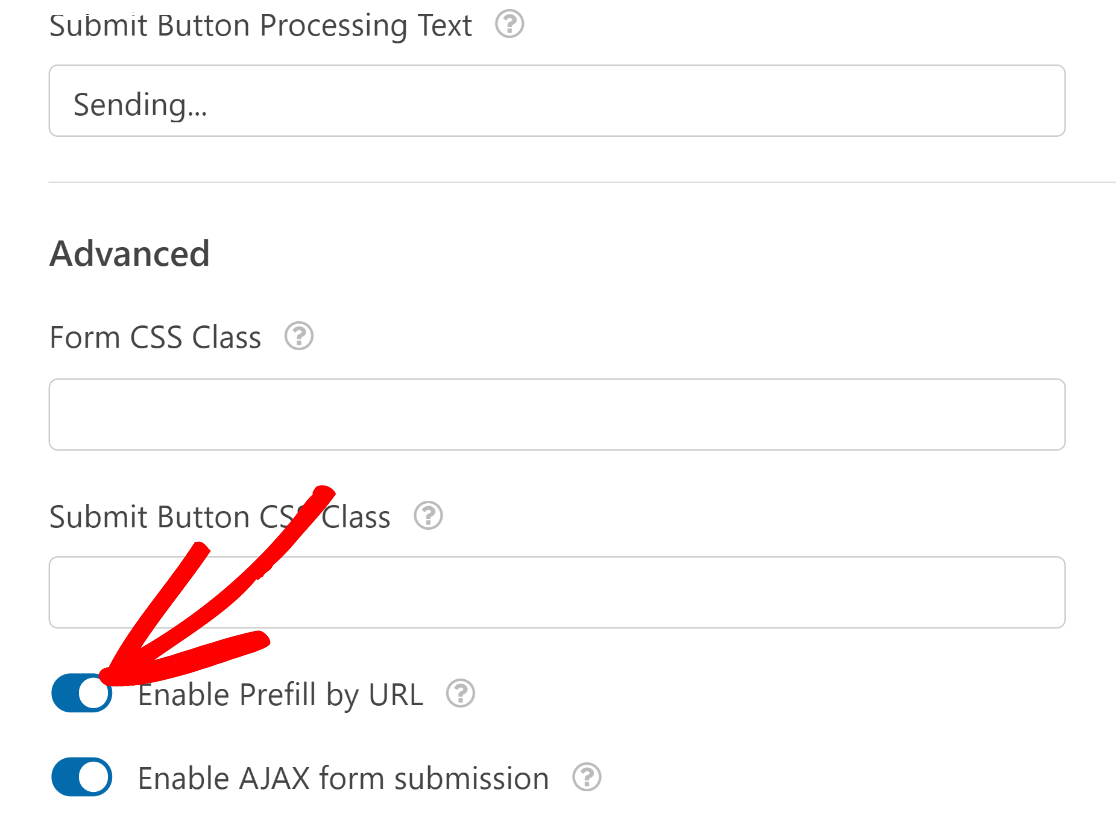
Desplácese hacia abajo en la Configuración general y haga clic en Avanzado para expandir las opciones adicionales. Una vez que haya hecho eso, haga clic en el botón de alternancia Habilitar relleno automático por URL .

Además, asegúrese de haber habilitado el pago para cualquier pasarela de pago que esté utilizando para su formulario.
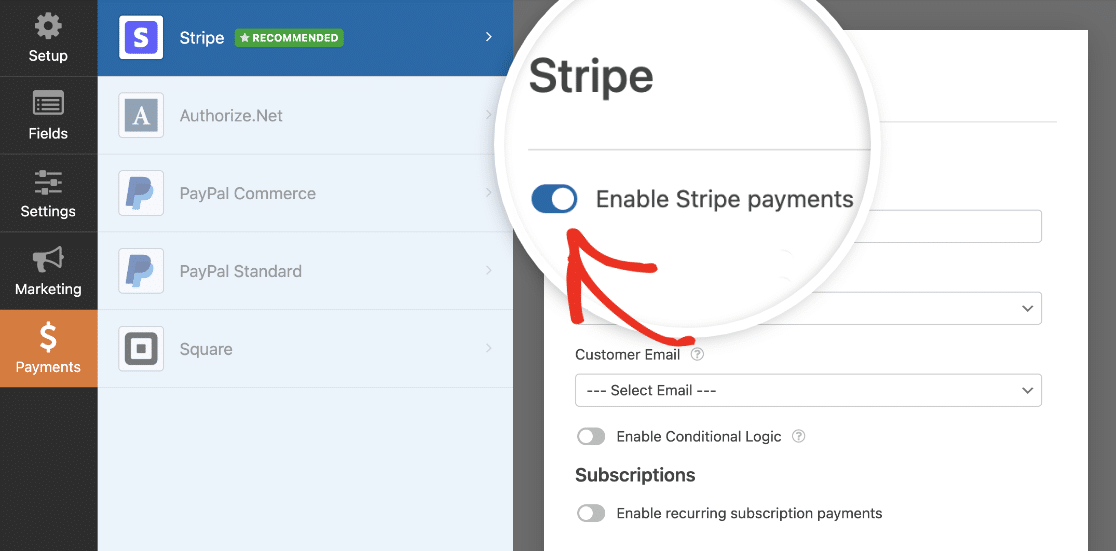
Por ejemplo, si usa Stripe, vaya a Pagos » Stripe y haga clic en el botón de alternancia Habilitar pagos de Stripe . Sin esto, no podrá cobrar los pagos de los clientes que completen su formulario.

Del mismo modo, si usa PayPal, Square o Authorize.net, asegúrese de haber configurado las integraciones adecuadas y habilitado los pagos desde su creador de formularios.
¡Excelente! Ahora estamos listos para publicar este formulario.
Paso 7: Publique el formulario de pago
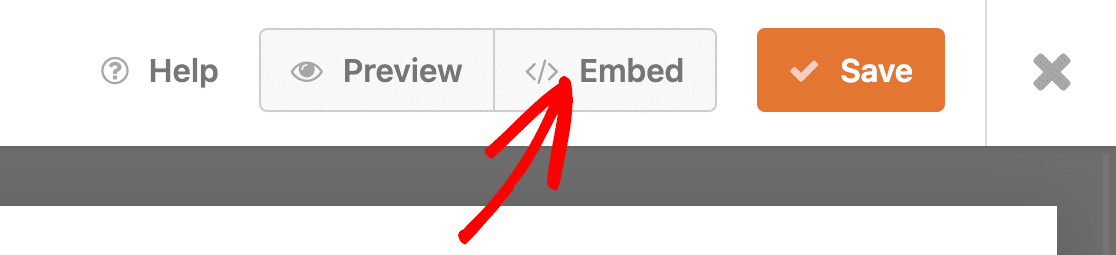
Haga clic en el botón Insertar en la parte superior para iniciar el proceso de publicación de su formulario.

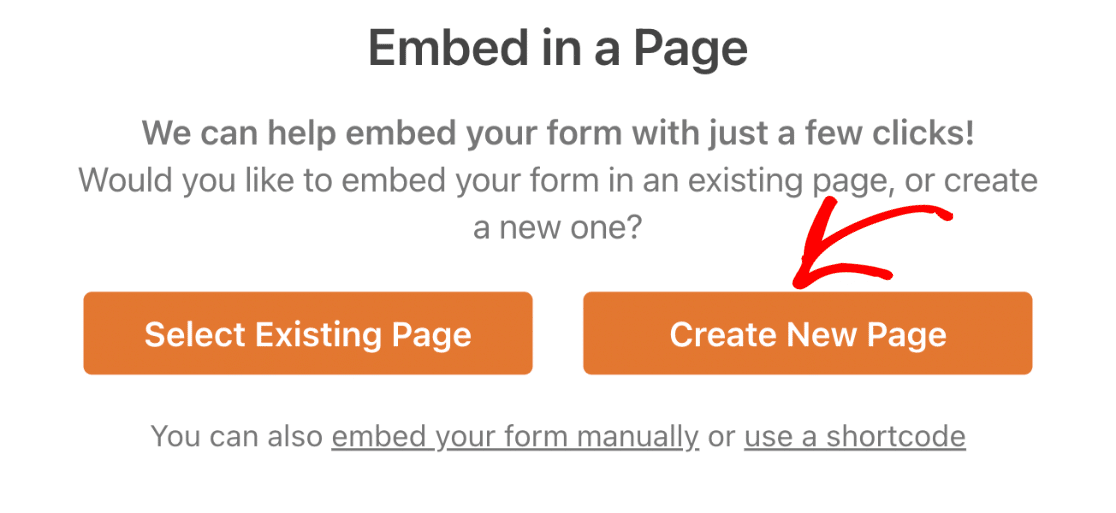
Se le pedirá que seleccione una de las dos opciones entre incrustar el formulario en una página existente o en una página nueva. Elegiremos incrustar en una nueva página haciendo clic en el botón Crear nueva página .

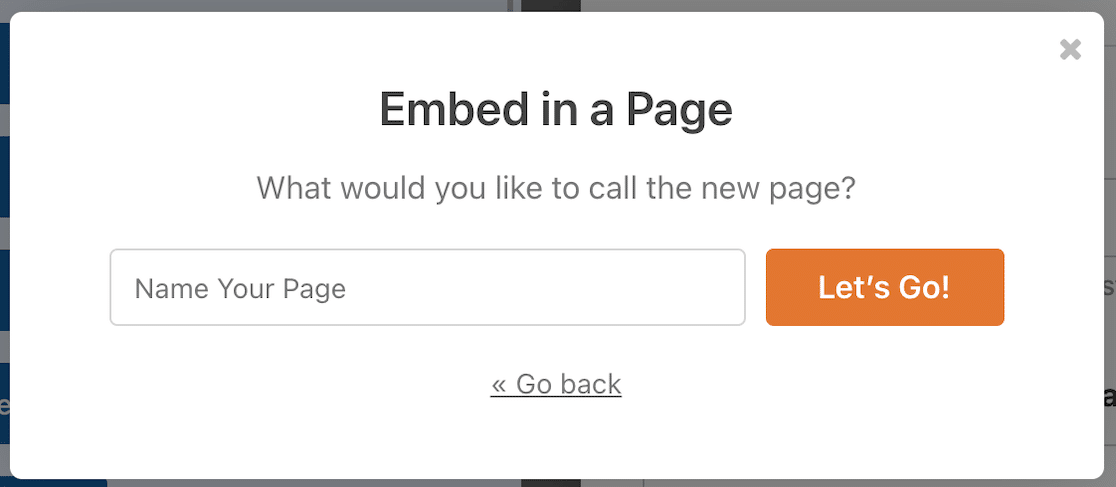
Asigne un nombre a su formulario y presione Let's Go.

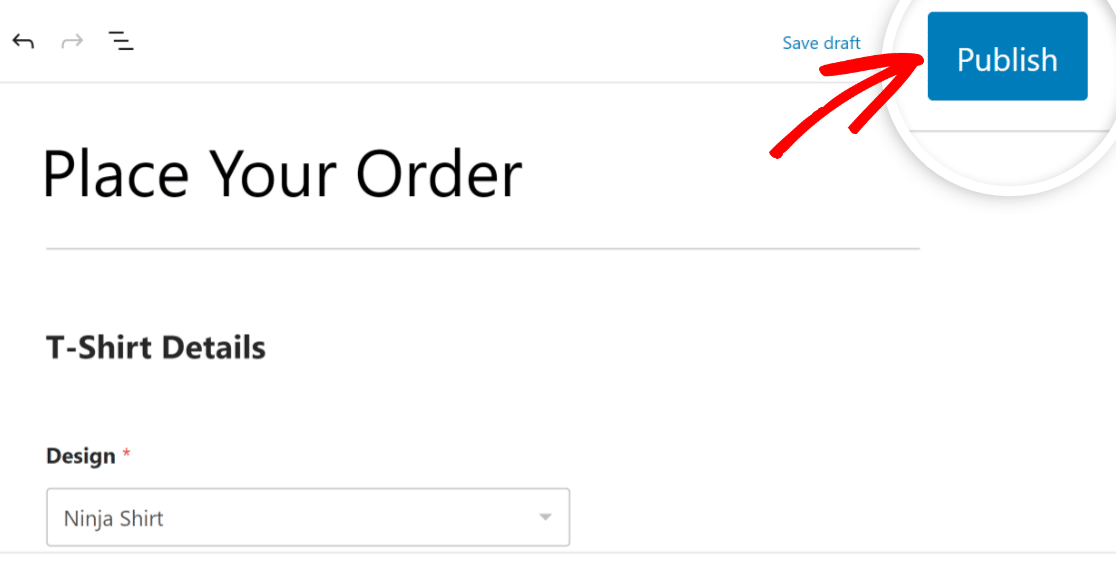
En este punto, verá que su editor de bloques de WordPress se abre con su formulario ya incrustado.
Cuando esté listo para iniciar, presione el botón Publicar en la parte superior.

Excelente. Con este formulario, el código de cupón ya se completará automáticamente después de que sus usuarios hagan clic en una URL especial.
Pero tendrás que construir esta URL especial para que eso suceda. Cubriremos esto en el siguiente paso.
Paso 8: construya la URL para el código de cupón de autocompletado
La funcionalidad de autocompletar para el campo del código de cupón solo funcionará después de que haya modificado la nueva URL de la página del formulario de manera adecuada.
Necesitará 3 cosas para construir una URL capaz de aplicar automáticamente el código de cupón:
- ID de formulario
- Id. de campo
- Código promocional
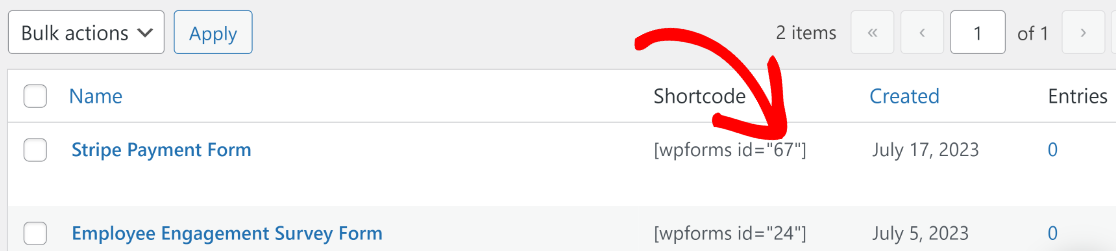
Puede encontrar el ID de formulario para su formulario yendo a WPForms » Todos los formularios y ubicando el formulario en el que desea aplicar el código. Eche un vistazo a la columna de código abreviado junto a su formulario y observe el número. Este es el Form ID, que en nuestro caso es 67.

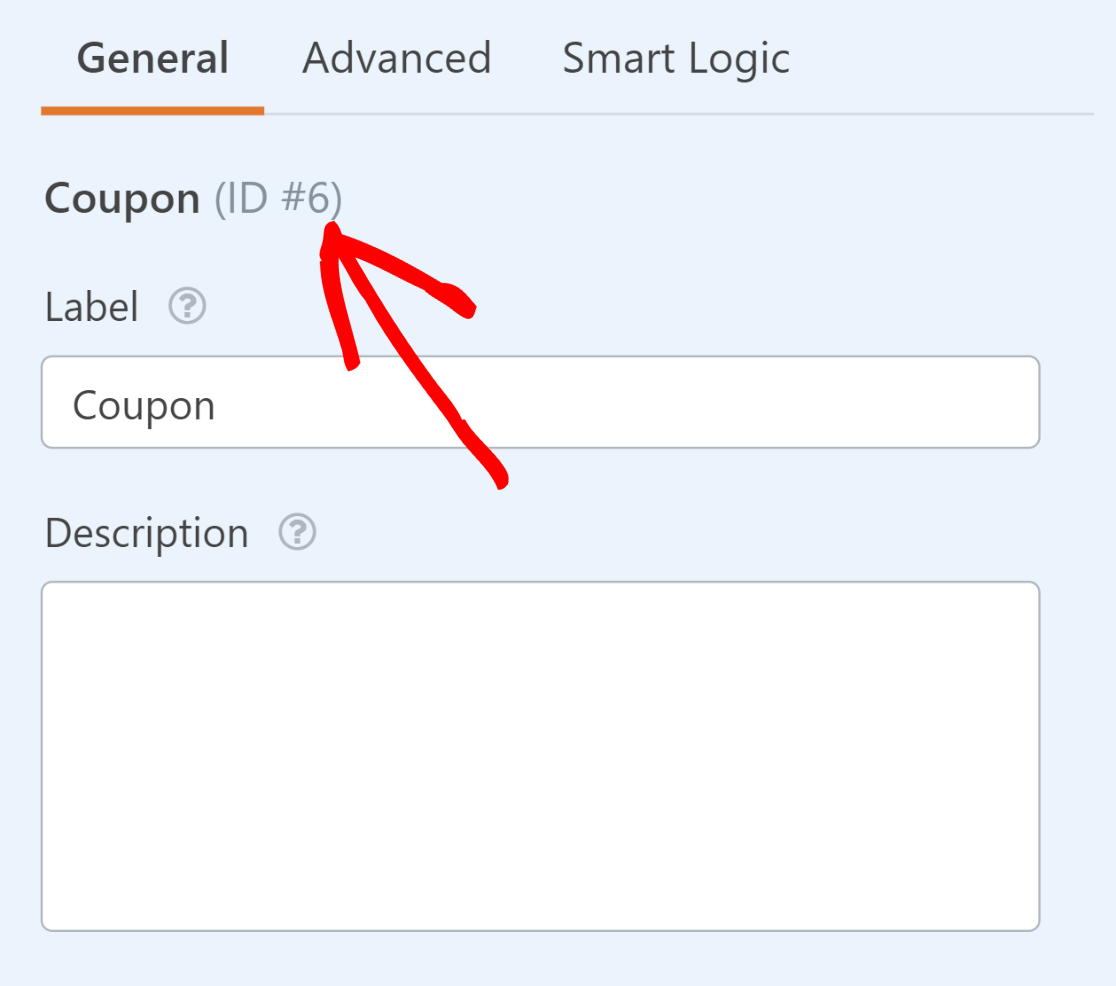
Ahora, haga clic en el formulario para abrirlo. Necesitamos encontrar el Id. de campo del campo Cupón. Esto se puede hacer fácilmente haciendo clic en el campo Cupón y mirando el número de ID al lado del nombre del campo en Opciones de campo.

Finalmente, necesita el código de cupón exacto que creó para el cupón aplicable a este formulario.
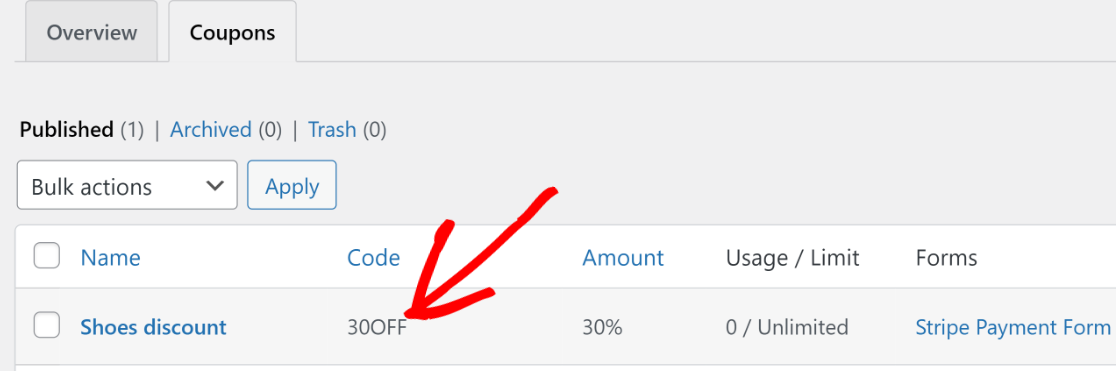
Si no recuerda el código, puede encontrarlo volviendo a WPForms » Pagos y haciendo clic en la pestaña Cupón . El código se escribirá en una columna al nombre de su cupón.

Ahora que tenemos todas las piezas juntas, podemos crear nuestra URL especial para aplicar automáticamente el código de cupón.
Supongamos que la URL de su página de formulario es https://sulliesflowers.com/buy-shoes/ .
Ahora tenemos que modificarlo de la siguiente manera:
https://sulliesflowers/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
En nuestro caso, los valores que necesitamos insertar son:
- Identificación del formulario: 67
- ID de campo: 6
- Código de cupón: 30OFF
Insertando estos valores en la fórmula de la URL modificada, obtenemos:
https://sulliesflowers/buy-shoes/?wpf67_6=30OFF
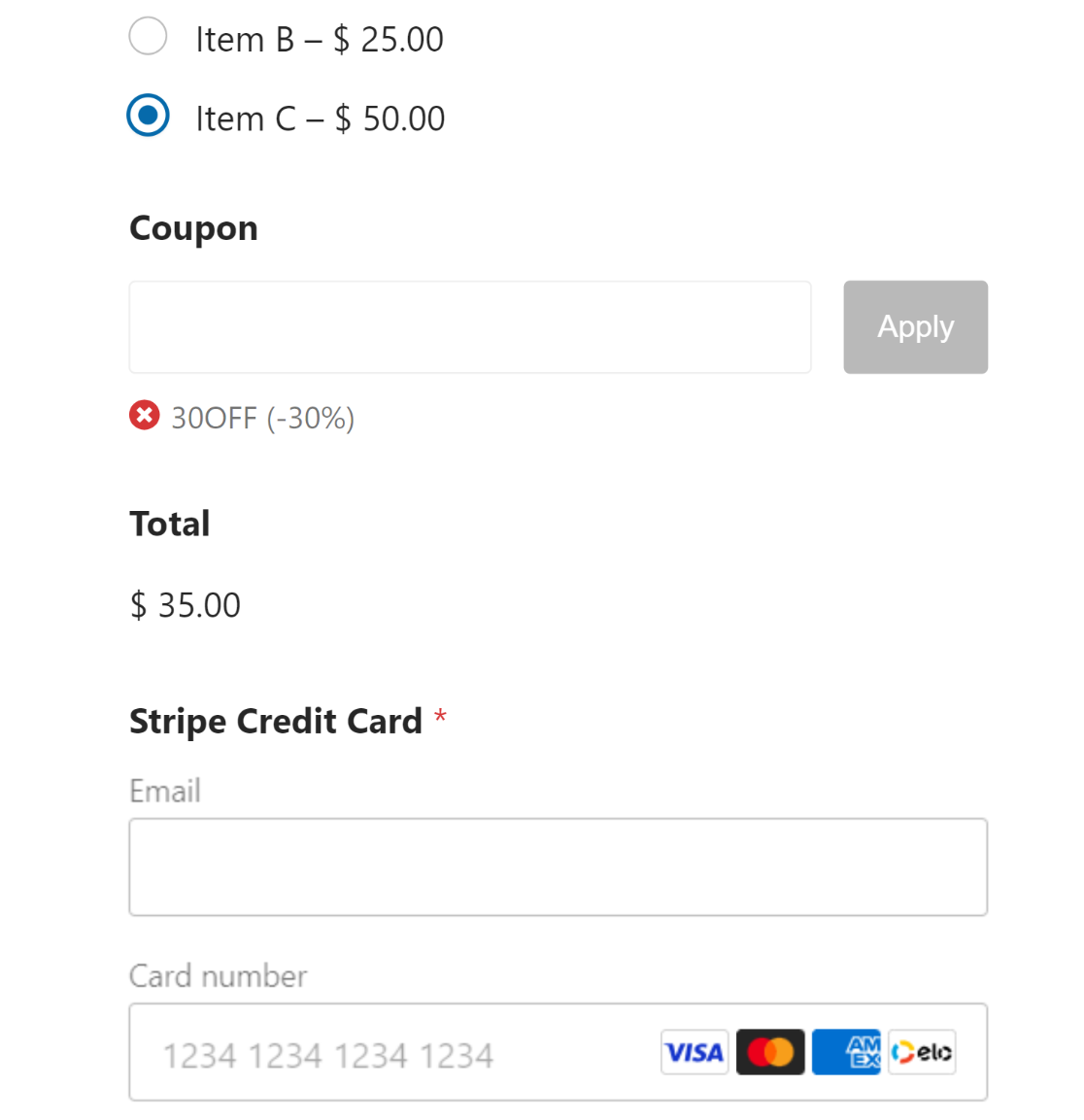
¡Eso es todo! Ahora, si sus clientes hacen clic en su enlace, encontrarán el código de cupón ya aplicado tan pronto como se cargue su formulario.

Puede enviar esta URL especial para el código de cupón a sus clientes a través de su boletín informativo u otros canales de marketing para que las personas hagan clic y disfruten de sus descuentos.
¡Y ahí lo tienes!
Ahora sabe cómo aplicar automáticamente un cupón en sus formularios de pago.
A continuación, configure las donaciones recurrentes
Si es una organización sin fines de lucro que se está preparando para realizar una campaña de donación, puede beneficiarse enormemente configurando donaciones recurrentes en lugar de ofrecer solo donaciones únicas. Puede ver nuestra guía sobre cómo puede aumentar las donaciones recurrentes para obtener consejos.
Si está buscando más detalles sobre los complementos de cupones disponibles para WordPress, puede leer nuestro resumen de los mejores complementos de códigos de cupones para WordPress.
También tenemos una guía que arroja más luz sobre por qué WPForms tiene una calificación tan alta en Trustpilot.
Cree su formulario de código de cupón ahora
¿Listo para construir tu formulario? Comience hoy con el complemento de creación de formularios de WordPress más fácil. WPForms Pro incluye muchas plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ayudó, síguenos en Facebook y Twitter para obtener más tutoriales y guías gratuitos de WordPress.
