Come applicare automaticamente un coupon sui moduli di pagamento
Pubblicato: 2023-08-07Vuoi applicare automaticamente i codici coupon sui tuoi moduli di pagamento dopo aver fatto clic su un link speciale?
Tutti sanno che le persone amano gli sconti. Ma ciò che amano ancora di più è la comodità di accedere direttamente a un modulo di pagamento senza dover inserire manualmente un codice coupon.
Puoi facilmente aggiungere questa comodità per i tuoi clienti in WordPress con i plugin giusti.
In questo post, ti guideremo nella creazione di un modulo di pagamento che applichi automaticamente i codici coupon per i tuoi clienti fedeli.
Crea ora il tuo codice coupon
Qual è il vantaggio dell'applicazione automatica dei coupon?
L'applicazione di codici coupon migliora automaticamente l'esperienza del cliente eliminando la necessità di trovare, copiare e incollare manualmente un codice coupon all'interno di un modulo.
È meno probabile che i clienti abbandonino il modulo di pagamento se vedono lo sconto già applicato non appena fanno clic sul collegamento al modulo.
Il risultato è un aumento del tasso di conversione poiché sempre più clienti completano i pagamenti dopo aver visto uno sconto interessante per loro.
Questo è il motivo per cui l'utilizzo di moduli con codici coupon già inseriti è una tecnica di vendita così potente che dovresti anche considerare di utilizzare.
Come applicare automaticamente un coupon sui moduli di pagamento
È davvero facile impostare moduli che applicano automaticamente codici coupon per i clienti. Basta seguire i passaggi seguenti.
In questo articolo
- Passo 1. Installa WPForms
- Passaggio 2. Installa il componente aggiuntivo coupon
- Passaggio 3: crea un nuovo coupon
- Passaggio 4: creare un modulo di pagamento
- Passaggio 5: abilita la precompilazione per URL
- Passaggio 7: pubblicare il modulo di pagamento
- Passaggio 8: crea l'URL per il codice coupon di riempimento automatico
Passo 1. Installa WPForms
Il modo più semplice per generare coupon e semplificare il processo di aggiunta al modulo è utilizzare il plug-in WPForms.
WPForms è uno dei plugin WordPress più votati, con 4,9/5 stelle su WordPress.org.
Avrai bisogno della licenza WPForms Pro per accedere al componente aggiuntivo Coupons, che include tutte le funzionalità necessarie per impostare i codici coupon con l'opzione di precompilazione abilitata.

Dopo aver acquistato la licenza, vai avanti e installa WPForms sul tuo sito web. Ti ci vorranno solo pochi minuti.
Nel passaggio successivo, configureremo il componente aggiuntivo Coupon.
Passaggio 2. Installa il componente aggiuntivo coupon
Dopo aver installato WPForms, apri la dashboard di WordPress e vai a WPForms »Componenti aggiuntivi.
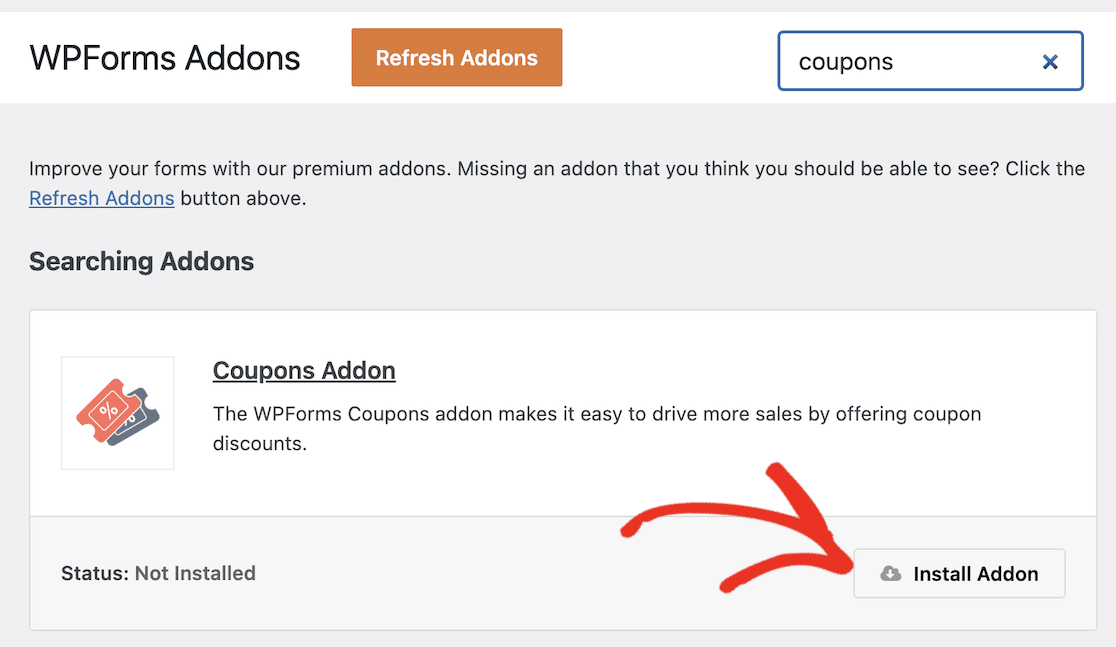
Una volta all'interno della schermata dei componenti aggiuntivi, cerca il componente aggiuntivo Coupon e premi il pulsante Installa componente aggiuntivo sotto di esso.

Ci vorranno solo pochi secondi per installare l'addon. Vedrai lo stato cambiare in Attivo una volta che l'addon è pronto per l'uso.

Con questi passaggi fuori mano, ora possiamo andare avanti e creare un codice coupon.
Passaggio 3: crea un nuovo coupon
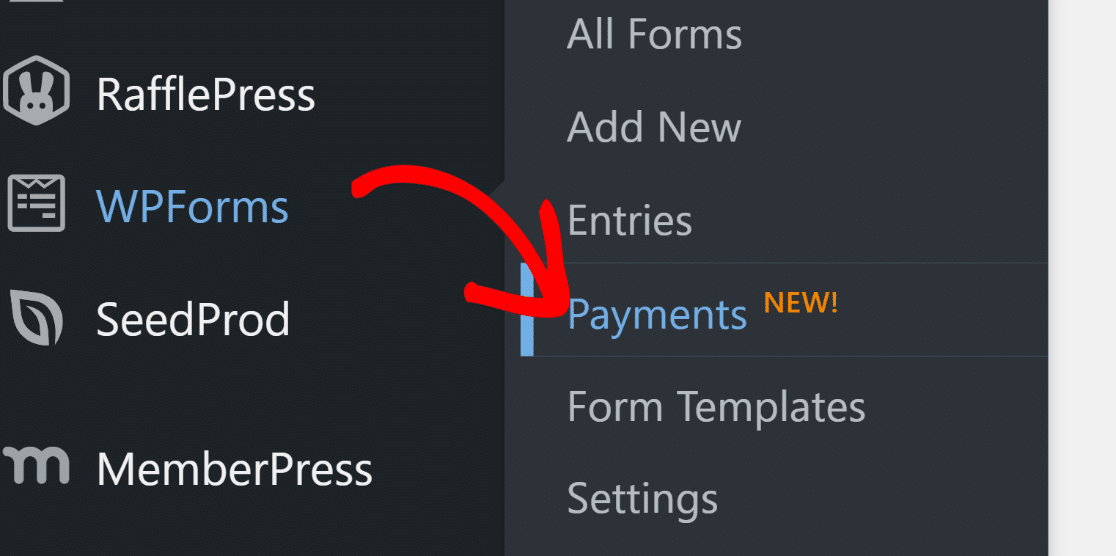
Mentre sei all'interno del menu di amministrazione di WordPress, fai clic su WPForms »Pagamenti.

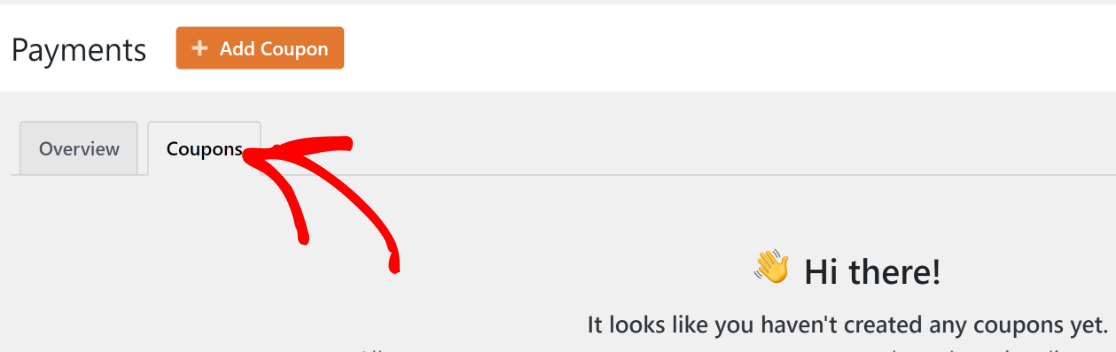
La schermata Pagamenti ha una scheda Coupon che ti consente di creare un numero qualsiasi di coupon per il tuo sito. Fare clic sulla scheda Coupon per procedere.

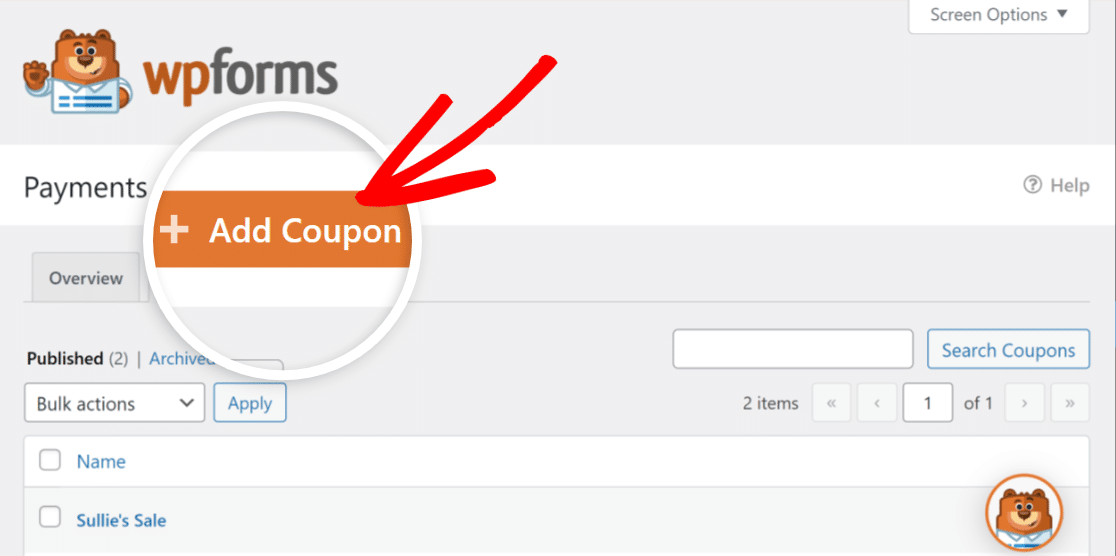
Successivamente, fai clic sul pulsante Aggiungi coupon .

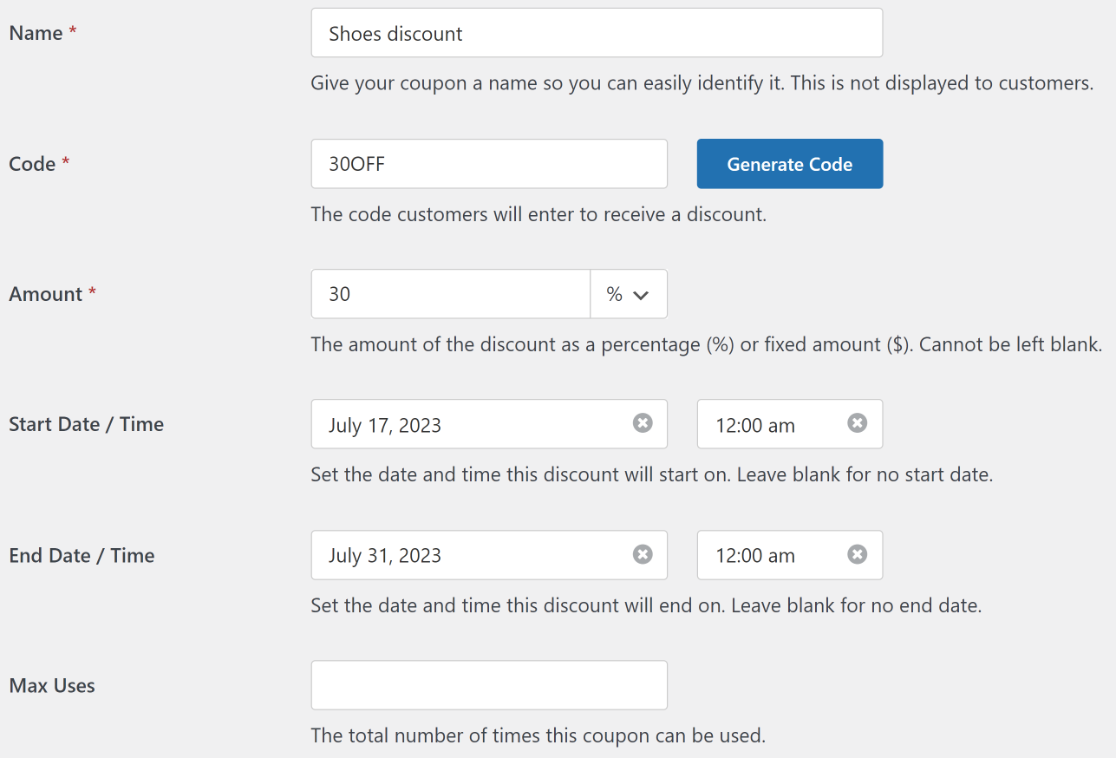
Ora verrai indirizzato a una nuova schermata in cui puoi impostare il tuo nuovo coupon. Qui puoi inserire il nome, il codice, l'importo e configurare altre impostazioni per il tuo coupon. Sei libero di inserire un codice personalizzato o di fare in modo che WPForms ne generi automaticamente uno per te, se lo desideri.
Puoi anche impostare la data di inizio e di scadenza del coupon e impostare un limite massimo di utilizzo. Lascia questi campi vuoti se non desideri limitare la validità del coupon in base al tempo o al numero di utilizzi.

Scorri fino in fondo per selezionare su quali moduli dai moduli esistenti è possibile utilizzare il coupon. Poiché non abbiamo ancora creato un modulo per questo codice coupon, possiamo tornare a questo passaggio in un secondo momento.
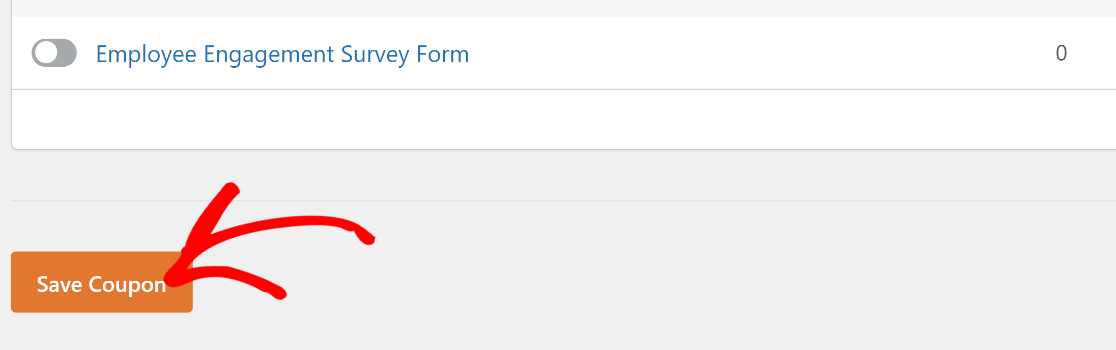
Fai clic su Salva coupon per salvare il codice coupon appena creato.

Ora che hai creato il coupon, è il momento di creare un pagamento in cui il coupon può essere utilizzato.
Passaggio 4: creare un modulo di pagamento
La creazione di moduli è la parte più semplice dell'utilizzo di WPForms, grazie alla sua ricca libreria di oltre 800 modelli di moduli.
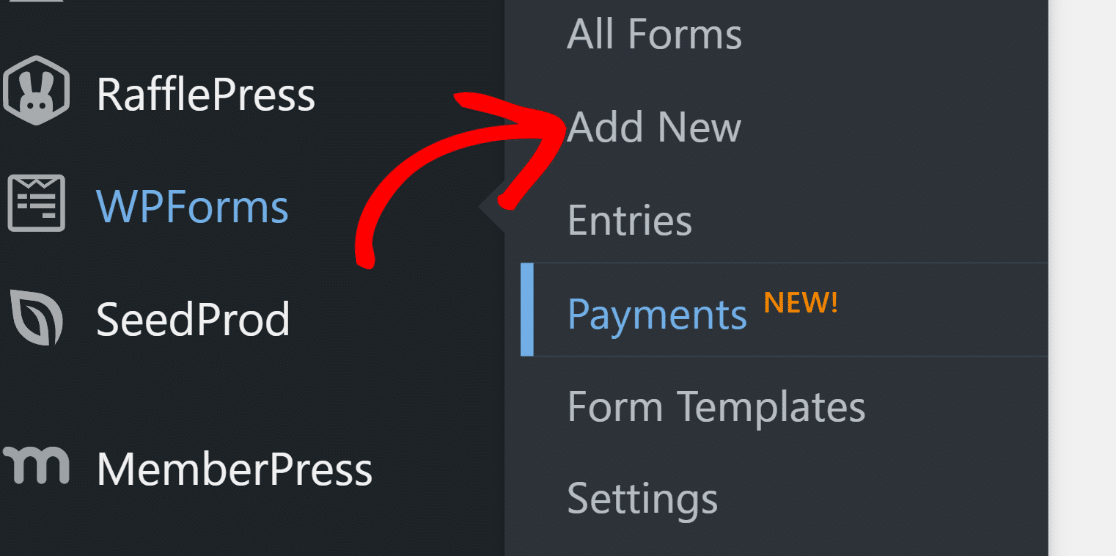
Per iniziare a creare il tuo modulo e accedere alla libreria dei modelli, vai semplicemente su WPForms »Aggiungi nuovo .

Inserisci un nome per il modulo. Il nome viene utilizzato solo internamente come riferimento in modo da poter identificare facilmente i moduli.

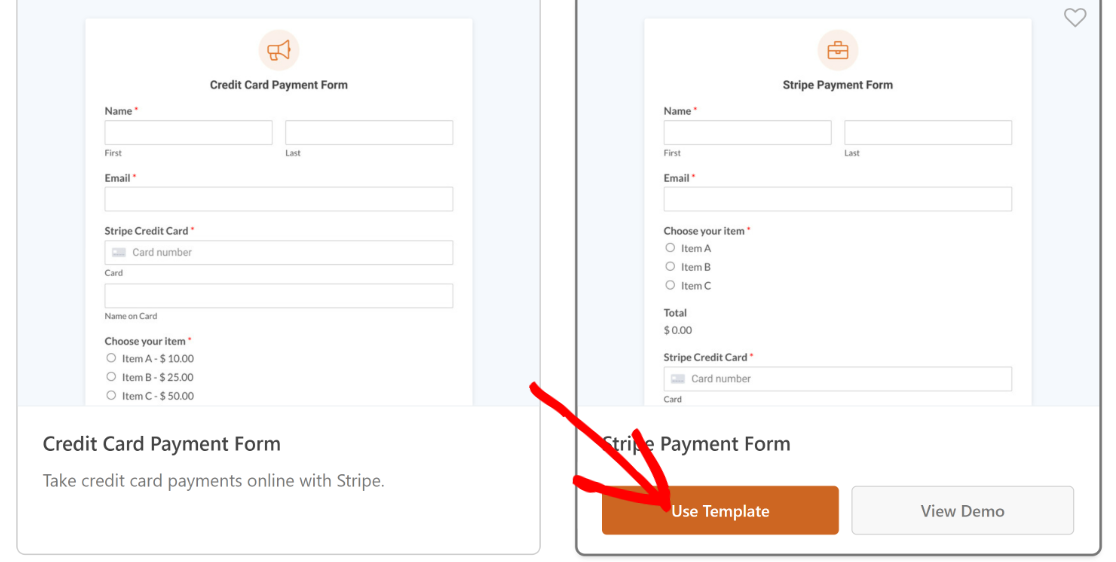
Quindi scorrere verso il basso e selezionare un modello adatto. Per questo tutorial, utilizzeremo il modello Stripe Payment Form perché soddisfa da vicino i requisiti per il nostro obiettivo.

Nota: assicurati di aver configurato l'integrazione di Stripe con il tuo account prima di avviare questo modulo di pagamento. Ti servirà per riscuotere i pagamenti online.
Dopo aver fatto clic su un modello, verrà caricato nel generatore di moduli. Puoi apportare le modifiche che desideri ai campi, ai layout e ad altre impostazioni del modulo.
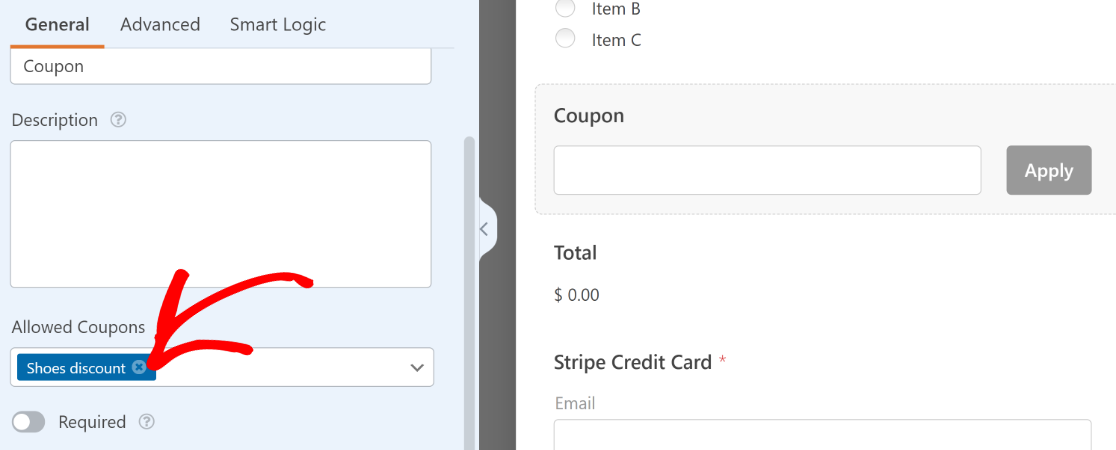
Ad esempio, questo modello ha tutti i campi necessari per accettare pagamenti, ma non ha un campo coupon per gli sconti.
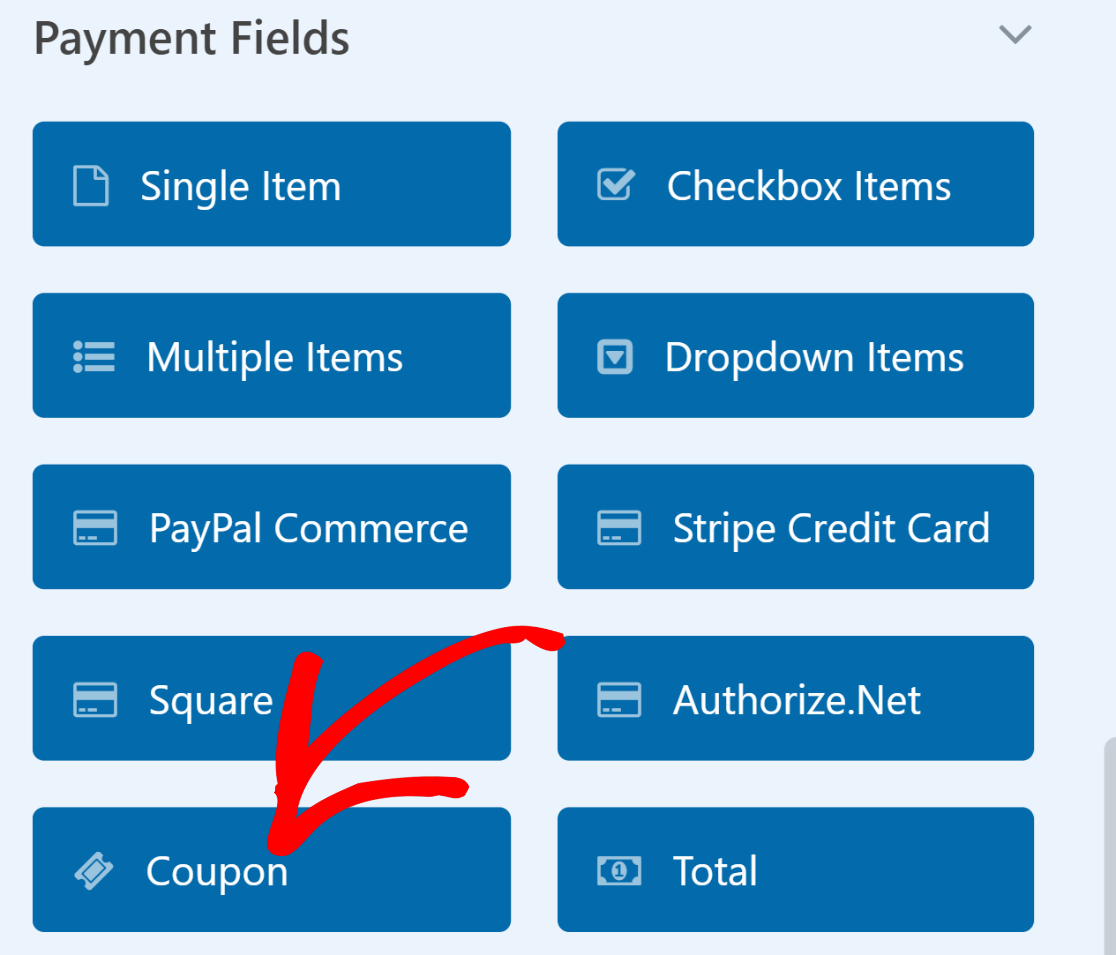
Quindi, trascineremo e rilasciamo il campo Coupon appena sopra il campo Total.


Ora selezioneremo i coupon che questo campo può accettare. Fare clic sul campo Coupon per aprire Opzioni campo. Quindi fai clic sul menu a discesa Coupon consentiti e seleziona il coupon che desideri che i tuoi clienti possano desiderare sia valido per questo modulo.

Assicurati di premere il pulsante Salva in alto quando hai finito di personalizzare il modulo di pagamento.
Passaggio 5: abilita la precompilazione per URL
Per configurare il tuo modulo per l'applicazione automatica dei codici coupon, devi abilitare la precompilazione tramite URL.
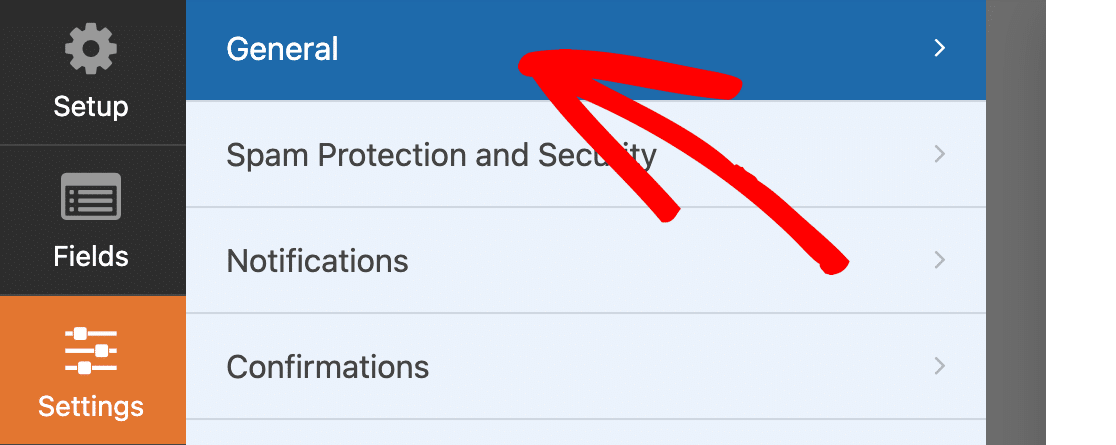
Questa opzione si trova in Impostazioni »Generali all'interno del generatore di moduli.

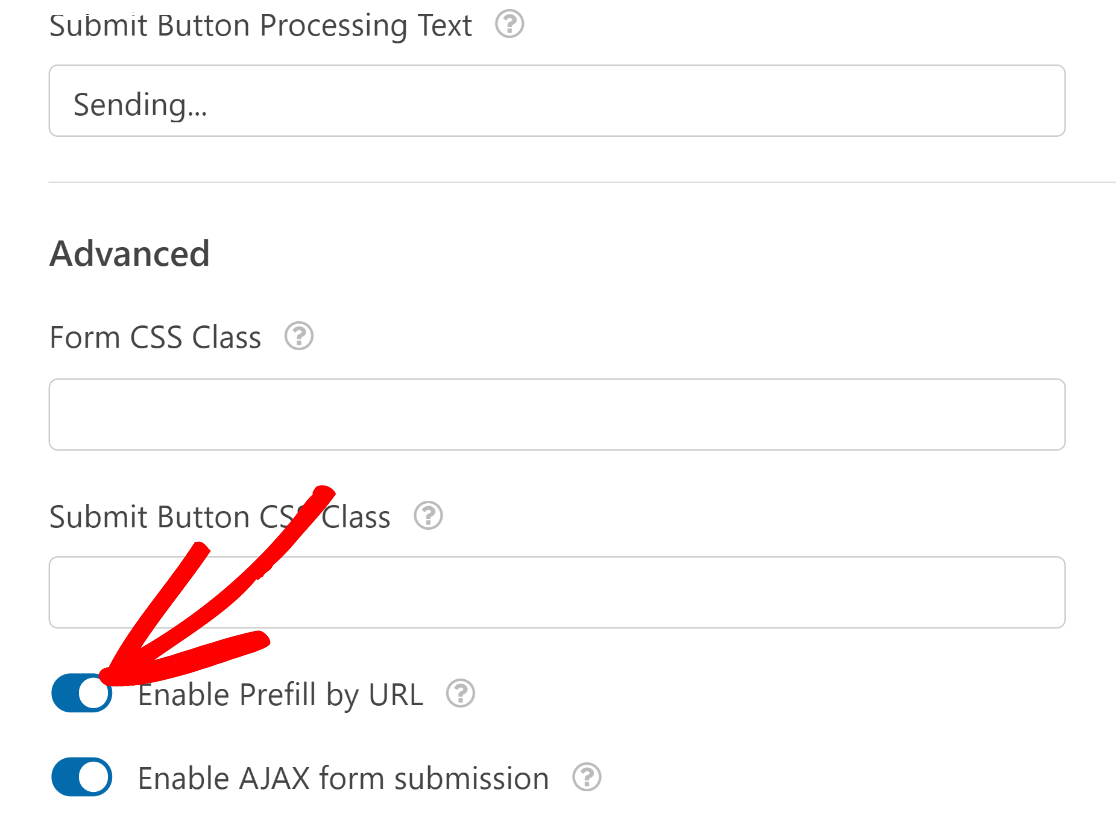
Scorri verso il basso le impostazioni generali e fai clic su Avanzate per espandere le opzioni aggiuntive. Dopo averlo fatto, fai clic sul pulsante Attiva precompilazione tramite URL .

Inoltre, assicurati di aver abilitato il pagamento per qualsiasi gateway di pagamento che stai utilizzando per il tuo modulo.
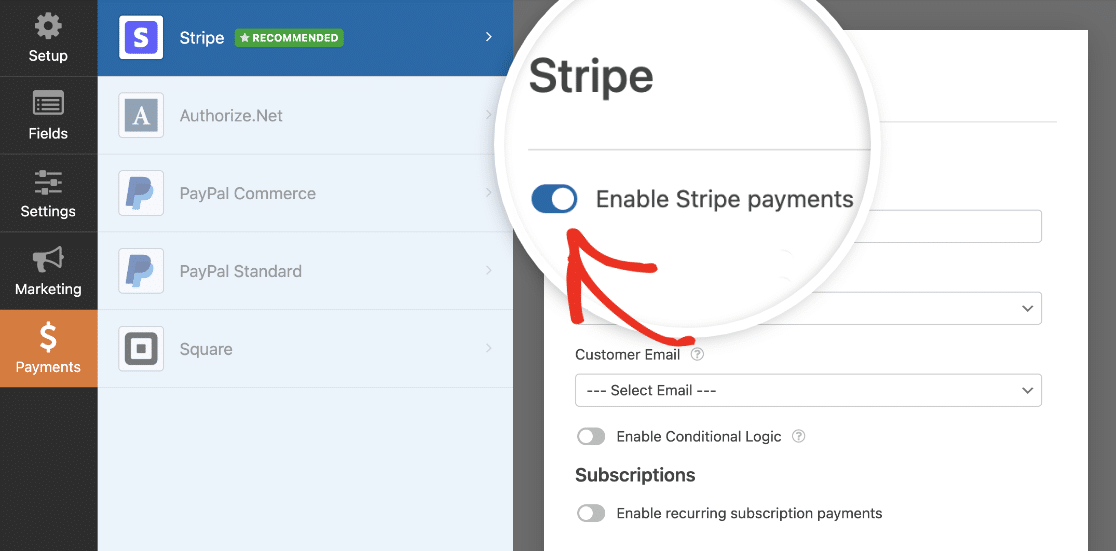
Ad esempio, se stai utilizzando Stripe, vai su Pagamenti »Stripe e fai clic sul pulsante Attiva pagamenti Stripe . Senza questo, non sarai in grado di riscuotere i pagamenti dai clienti che compilano il tuo modulo.

Allo stesso modo, se utilizzi PayPal, Square o Authorize.net, assicurati di aver configurato le integrazioni appropriate e abilitato i pagamenti dal tuo generatore di moduli.
Eccellente! Ora siamo pronti per pubblicare questo modulo.
Passaggio 7: pubblicare il modulo di pagamento
Fai clic sul pulsante Incorpora in alto per avviare il processo di pubblicazione del modulo.

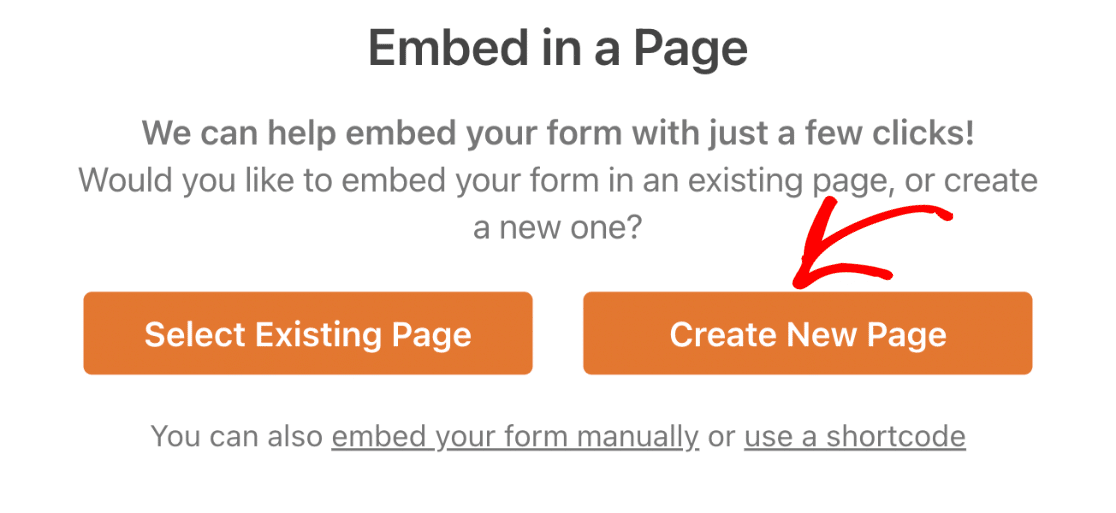
Ti verrà chiesto di selezionare una delle due opzioni tra l'incorporamento del modulo in una pagina esistente o una nuova pagina. Sceglieremo di incorporare in una nuova pagina facendo clic sul pulsante Crea nuova pagina .

Assegna un nome al modulo e premi Let's Go.

A questo punto, vedrai il tuo editor di blocchi di WordPress aperto con il tuo modulo già incorporato.
Quando sei pronto per il lancio, premi il pulsante Pubblica in alto.

Eccellente. Con questo modulo, il codice coupon sarà già precompilato dopo che i tuoi utenti avranno fatto clic su un URL speciale.
Ma dovrai costruire questo URL speciale affinché ciò accada. Ne parleremo nel passaggio successivo.
Passaggio 8: crea l'URL per il codice coupon di riempimento automatico
La funzionalità di compilazione automatica per il campo del codice coupon funzionerà solo dopo aver modificato in modo appropriato l'URL della pagina del nuovo modulo.
Avrai bisogno di 3 cose per costruire un URL in grado di applicare automaticamente il codice coupon:
- ID modulo
- ID campo
- Codice coupon
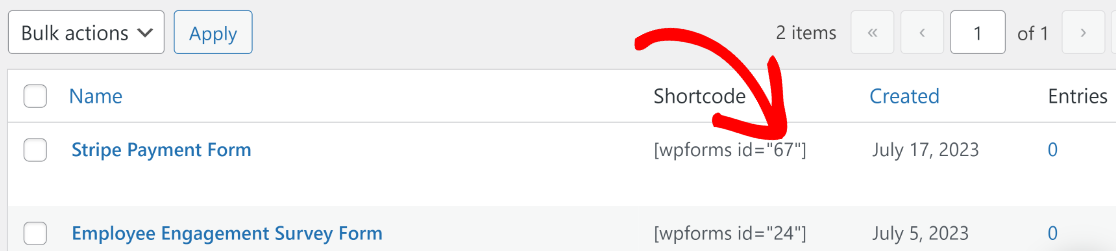
Puoi trovare l'ID modulo per il tuo modulo andando su WPForms »Tutti i moduli e individuando il modulo su cui desideri applicare il codice. Dai un'occhiata alla colonna dello shortcode accanto al tuo modulo e nota il numero. Questo è il Form ID, che nel nostro caso è 67.

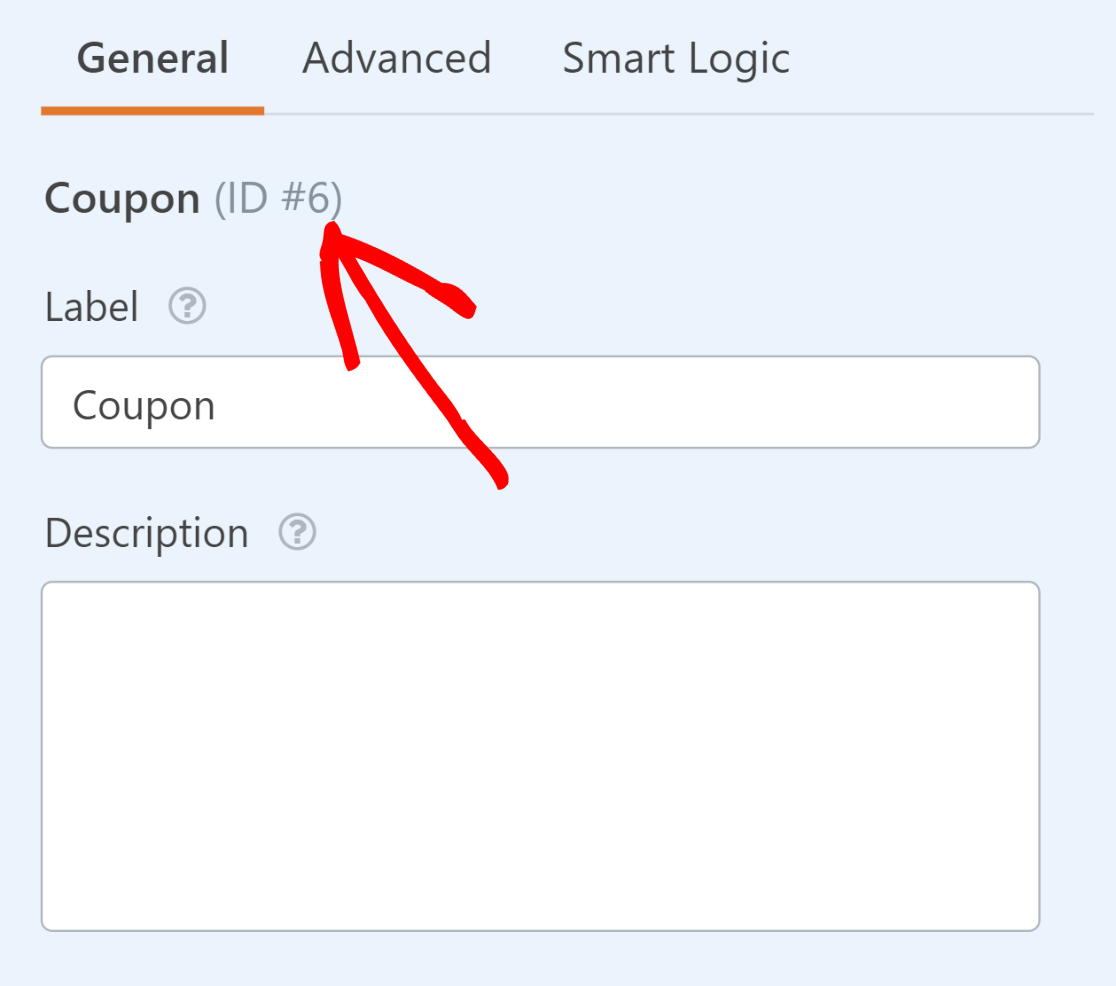
Ora, fai clic sul modulo per aprirlo. Dobbiamo trovare l'ID campo del campo Coupon. Questo può essere fatto facilmente facendo clic sul campo Coupon e osservando il numero ID accanto al nome del campo in Opzioni campo.

Infine, è necessario il codice coupon esatto che hai creato per il coupon applicabile a questo modulo.
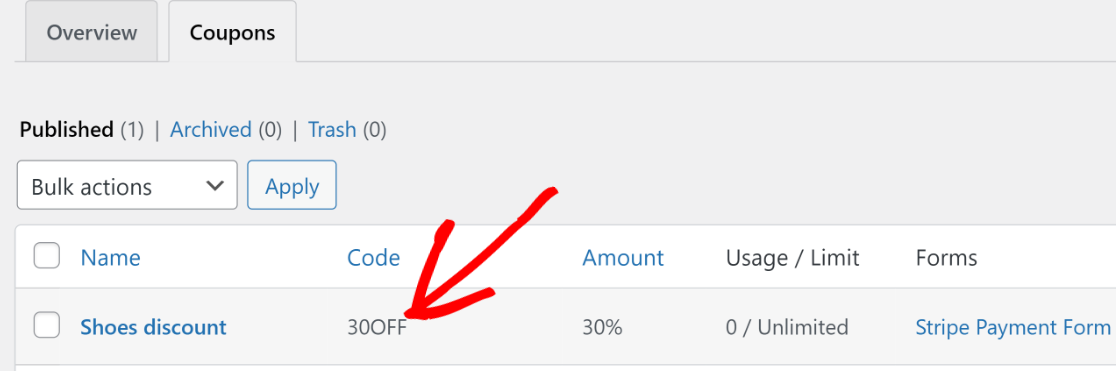
Se non ricordi il codice, puoi trovarlo tornando a WPForms »Pagamenti e facendo clic sulla scheda Coupon . Il codice verrà scritto in una colonna accanto al nome del coupon.

Ora che abbiamo tutti i pezzi insieme, possiamo comporre il nostro URL speciale per l'applicazione automatica del codice coupon.
Supponiamo che l'URL della pagina del modulo sia https://sulliesflowers.com/buy-shoes/ .
Ora dobbiamo modificarlo nel modo seguente:
https://sulliesflowers/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
Nel nostro caso, i valori che dobbiamo inserire sono:
- ID modulo: 67
- ID campo: 6
- Codice coupon: 30OFF
Inserendo questi valori nella formula per l'URL modificato, otteniamo:
https://sulliesflowers/buy-shoes/?wpf67_6=30OFF
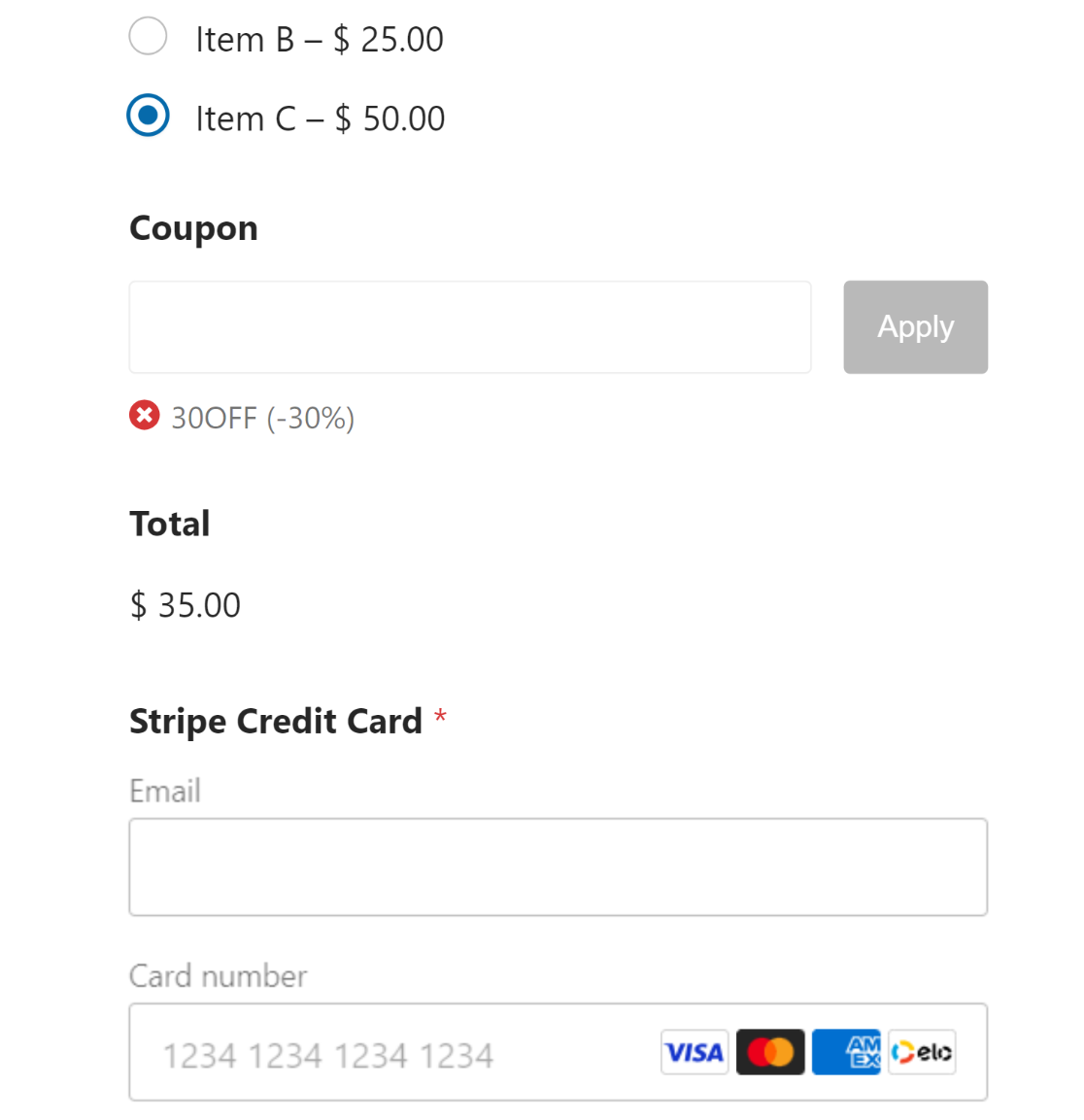
Questo è tutto! Ora se i tuoi clienti cliccano sul tuo link, troveranno il codice coupon già applicato non appena il tuo modulo viene caricato.

Puoi inviare questo URL speciale per il codice coupon ai tuoi clienti tramite la tua newsletter o altri canali di marketing per convincere le persone a fare clic e godere dei tuoi sconti.
E il gioco è fatto!
Ora sai come applicare automaticamente un coupon sui tuoi moduli di pagamento.
Successivamente, imposta le donazioni ricorrenti
Se sei un'organizzazione no profit che si prepara a condurre una campagna di donazioni, puoi trarre grandi vantaggi impostando donazioni ricorrenti invece di offrire solo donazioni una tantum. Puoi vedere la nostra guida su come aumentare le donazioni ricorrenti per i suggerimenti.
Se stai cercando maggiori dettagli sui plugin coupon disponibili per WordPress, ti consigliamo di leggere la nostra carrellata dei migliori plugin codice coupon per WordPress.
Abbiamo anche una guida che fa più luce sul motivo per cui WPForms è valutato così bene su Trustpilot.
Crea ora il tuo codice coupon
Pronto a costruire il tuo modulo? Inizia oggi con il plug-in per la creazione di moduli WordPress più semplice. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo ti ha aiutato, seguici su Facebook e Twitter per altri tutorial e guide WordPress gratuiti.
