كيفية تطبيق القسيمة تلقائيًا على نماذج الدفع الخاصة بك
نشرت: 2023-08-07هل تريد تطبيق أكواد القسيمة تلقائيًا على نماذج الدفع الخاصة بك بعد النقر على رابط خاص؟
يعلم الجميع أن الناس يحبون الخصومات. ولكن ما يحبونه أكثر هو راحة التوجه مباشرة إلى نموذج الخروج دون الحاجة إلى إدخال رمز القسيمة يدويًا.
يمكنك بسهولة إضافة هذه الراحة لعملائك في WordPress باستخدام الإضافات الصحيحة.
في هذا المنشور ، سنوجهك لإنشاء نموذج دفع يطبق تلقائيًا أكواد القسائم لعملائك المخلصين.
قم بإنشاء نموذج رمز Cooupon الخاص بك الآن
ما فائدة تطبيق القسائم تلقائيًا؟
يؤدي تطبيق رموز القسيمة إلى تحسين تجربة العميل تلقائيًا من خلال التخلص من الحاجة إلى البحث عن رمز قسيمة ونسخه ولصقه يدويًا داخل نموذج.
من غير المرجح أن يتخلى العملاء عن نموذج الدفع الخاص بك إذا رأوا الخصم مطبقًا بالفعل بمجرد نقرهم على الرابط إلى النموذج الخاص بك.
والنتيجة هي زيادة معدل التحويل مع إتمام المزيد والمزيد من العملاء لمدفوعاتهم بعد رؤية خصم جذاب في مكانهم.
هذا هو السبب في أن استخدام النماذج مع رموز القسيمة المدرجة بالفعل هو أسلوب مبيعات قوي يجب عليك أيضًا التفكير في استخدامه.
كيفية تطبيق القسيمة تلقائيًا على نماذج الدفع الخاصة بك
من السهل حقًا إعداد النماذج التي تطبق رموز القسيمة تلقائيًا للعملاء. كل ما عليك القيام به هو إتباع الخطوات أدناه.
في هذه المادة
- الخطوة 1. قم بتثبيت WPForms
- الخطوة 2. قم بتثبيت ملحق القسائم
- الخطوة 3: إنشاء قسيمة جديدة
- الخطوة 4: إنشاء نموذج الدفع
- الخطوة 5: تمكين الملء المسبق عن طريق URL
- الخطوة السابعة: نشر نموذج الدفع
- الخطوة 8: إنشاء عنوان URL لملء رمز القسيمة تلقائيًا
الخطوة 1. قم بتثبيت WPForms
أسهل طريقة لإنشاء القسائم وتبسيط عملية إضافتها إلى النموذج الخاص بك هي استخدام المكون الإضافي WPForms.
WPForms هي واحدة من أفضل ملحقات WordPress تصنيفًا ، حيث تمتلك 4.9 / 5 نجوم على WordPress.org.
ستحتاج إلى ترخيص WPForms Pro للوصول إلى الملحق Coupons ، والذي يأتي مع جميع الوظائف التي تحتاجها لإعداد أكواد القسيمة مع تمكين خيار التعبئة المسبقة.

عندما تشتري الترخيص الخاص بك ، امض قدمًا وقم بتثبيت WPForms على موقع الويب الخاص بك. سيستغرق الأمر بضع دقائق فقط.
في الخطوة التالية ، سنقوم بإعداد ملحق الكوبونات.
الخطوة 2. قم بتثبيت ملحق القسائم
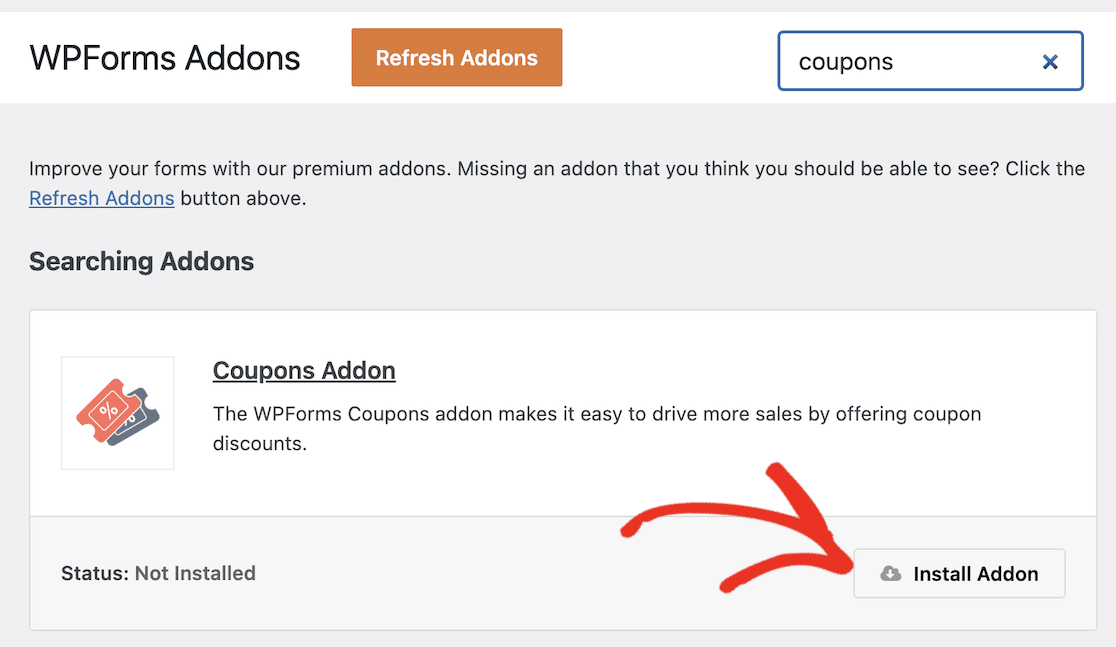
بعد تثبيت WPForms ، افتح لوحة معلومات WordPress وانتقل إلى WPForms »Addons.
بمجرد الدخول إلى شاشة الوظائف الإضافية ، ابحث عن الملحق Coupons واضغط على الزر Install Addon الموجود أسفله.

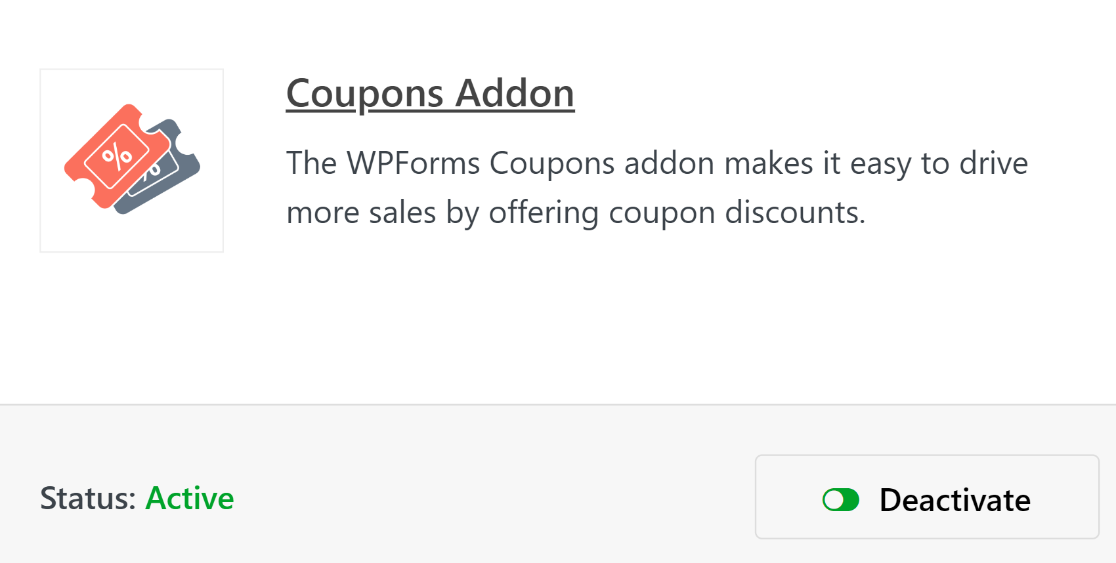
سيستغرق تثبيت الملحق بضع ثوانٍ فقط. سترى الحالة تتغير إلى نشط بمجرد أن تصبح الوظيفة الإضافية جاهزة للاستخدام.

بعد هذه الخطوات بعيدًا ، يمكننا الآن المضي قدمًا وإنشاء رمز قسيمة.
الخطوة 3: إنشاء قسيمة جديدة
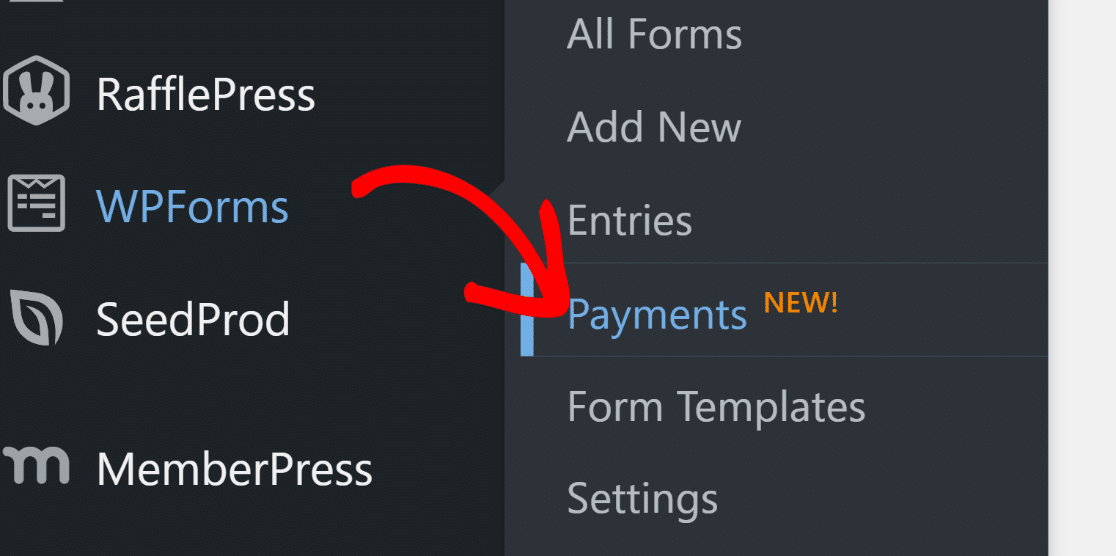
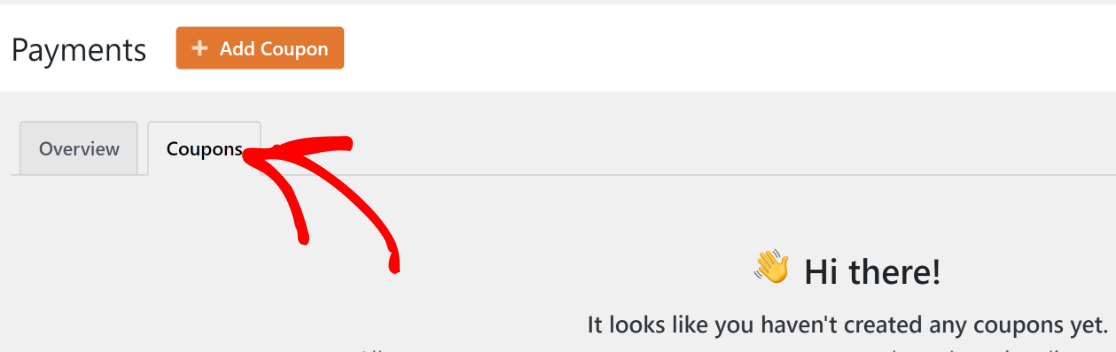
أثناء وجودك داخل قائمة مسؤول WordPress ، انقر فوق WPForms »المدفوعات.

تحتوي شاشة المدفوعات على علامة تبويب القسائم التي تتيح لك إنشاء أي عدد من القسائم لموقعك. انقر فوق علامة التبويب القسائم للمتابعة.

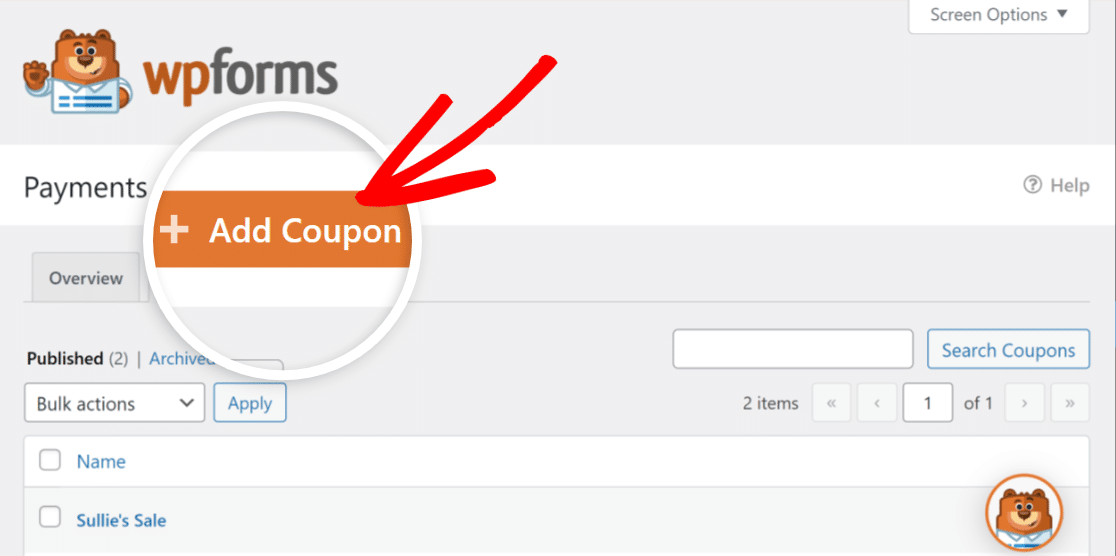
بعد ذلك ، انقر فوق الزر "إضافة قسيمة" .

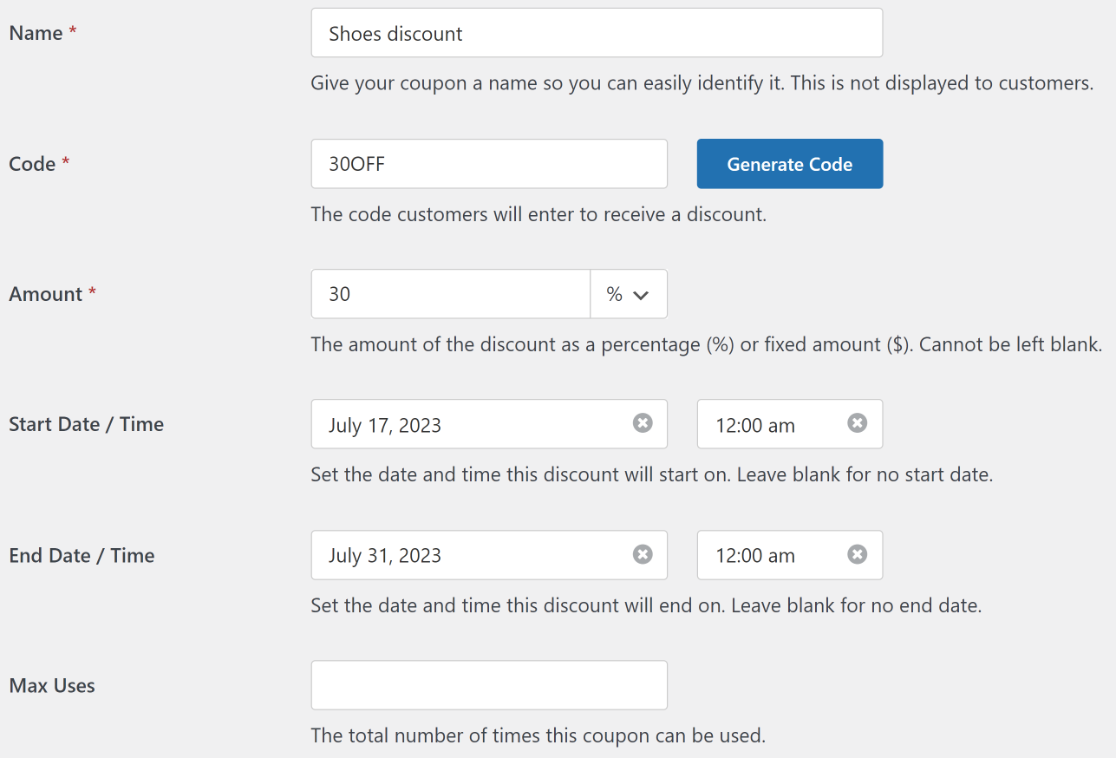
سيتم نقلك الآن إلى شاشة جديدة حيث يمكنك إعداد قسيمتك الجديدة. هنا ، يمكنك إدخال الاسم والرمز والمبلغ وتهيئة الإعدادات الأخرى لقسيمتك. أنت حر في إدخال رمز مخصص أو جعل WPForms تنشئ رمزًا تلقائيًا لك إذا كنت تريد ذلك.
يمكنك أيضًا تعيين تاريخ بدء وانتهاء صلاحية الكوبون الخاص بك ووضع حد أقصى للاستخدام. اترك هذه الحقول فارغة إذا كنت لا تريد تحديد صلاحية القسيمة حسب الوقت أو عدد الاستخدامات.

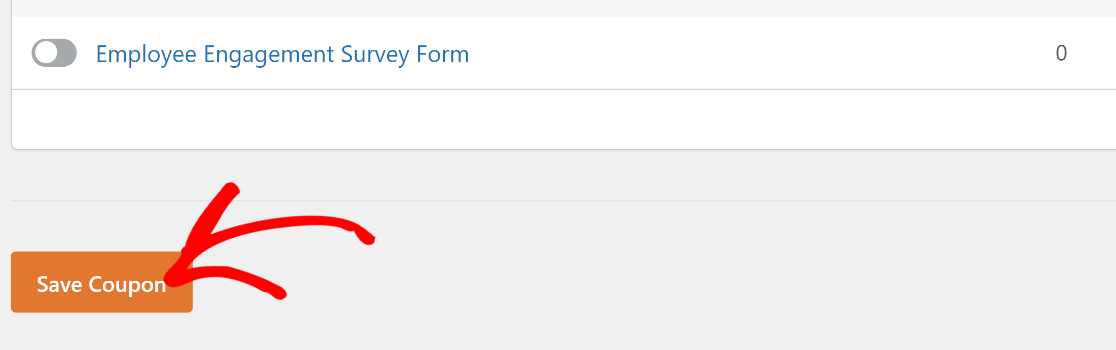
قم بالتمرير إلى أسفل لتحديد النماذج من النماذج الحالية التي يمكن استخدام القسيمة عليها. نظرًا لأننا لم ننشئ نموذجًا لرمز القسيمة هذا حتى الآن ، يمكننا العودة إلى هذه الخطوة لاحقًا.
انقر فوق حفظ الكوبون لحفظ رمز القسيمة الذي تم إنشاؤه حديثًا.

الآن بعد أن أنشأت قسيمتك ، حان الوقت لإنشاء دفعة حيث يمكن استخدام القسيمة.
الخطوة 4: إنشاء نموذج الدفع
يعد إنشاء النماذج أسهل جزء من استخدام WPForms ، وذلك بفضل مكتبته الغنية التي تضم أكثر من 800 قالب نموذج.
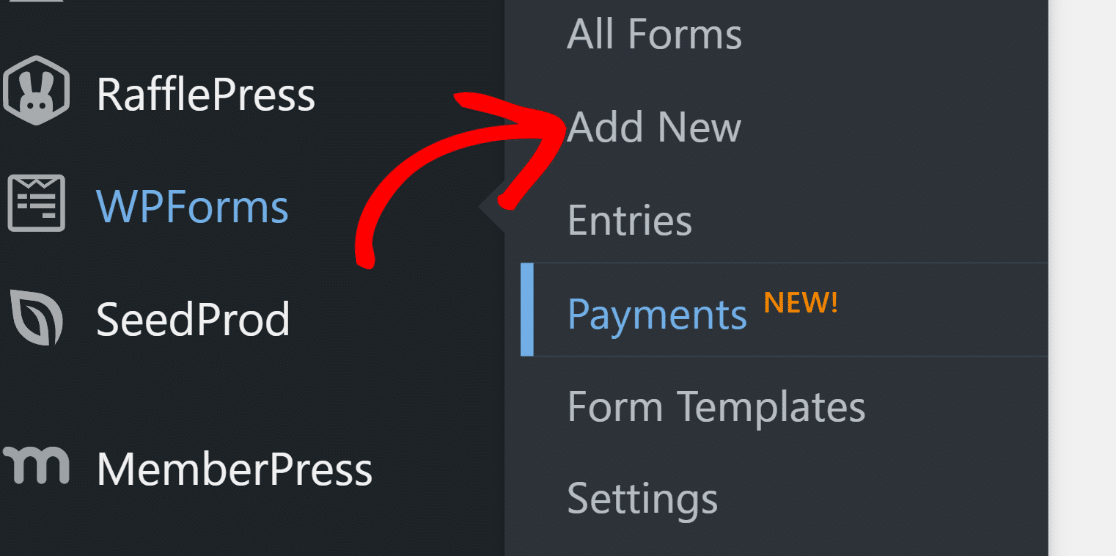
لبدء إنشاء النموذج الخاص بك والوصول إلى مكتبة القوالب ، ما عليك سوى الانتقال إلى WPForms »إضافة جديد .

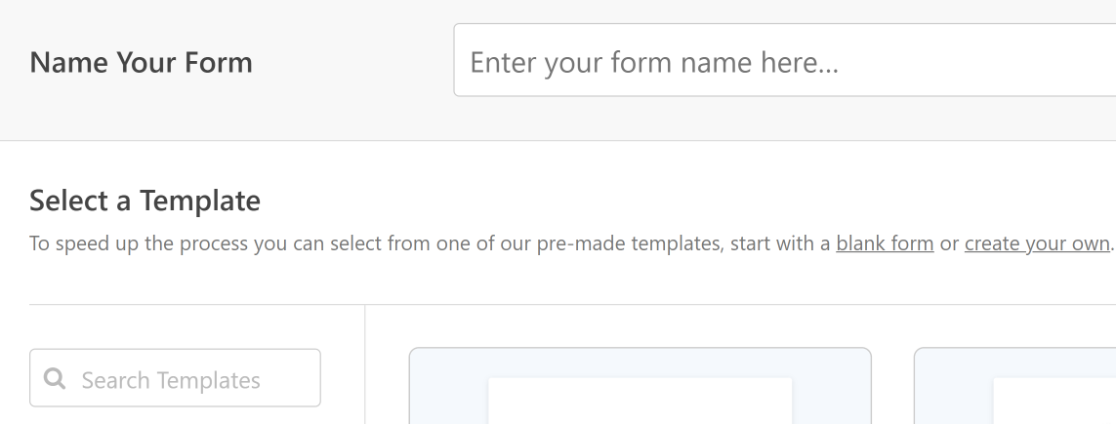
أدخل اسمًا للنموذج الخاص بك. يتم استخدام الاسم داخليًا فقط للرجوع إليه حتى تتمكن من التعرف على النماذج الخاصة بك بسهولة.

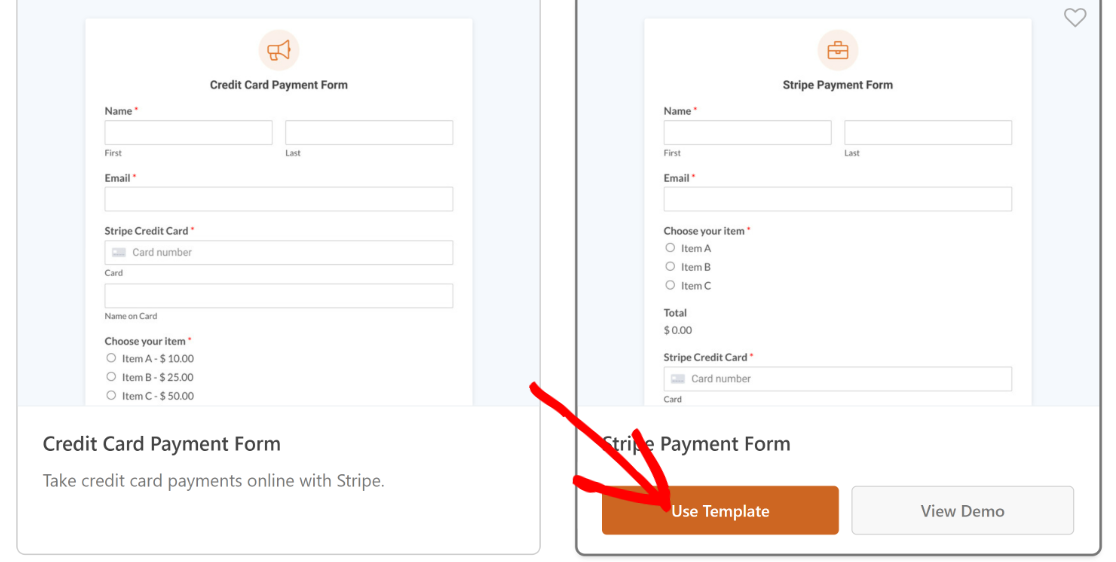
ثم قم بالتمرير لأسفل وحدد نموذجًا مناسبًا. في هذا البرنامج التعليمي ، سنستخدم نموذج Stripe Payment Form لأنه يلبي بشكل وثيق متطلبات هدفنا.

ملاحظة: تأكد من قيامك بإعداد تكامل Stripe مع حسابك قبل تشغيل نموذج الدفع هذا. ستحتاج إليه لتحصيل المدفوعات عبر الإنترنت.
بمجرد النقر فوق أحد النماذج ، سيتم تحميله في منشئ النموذج. يمكنك إجراء أي تعديلات تريدها على الحقول والتخطيطات والإعدادات الأخرى للنموذج.
على سبيل المثال ، يحتوي هذا القالب على جميع الحقول التي تحتاجها لقبول المدفوعات ، لكنه لا يحتوي على حقل قسيمة للخصومات.
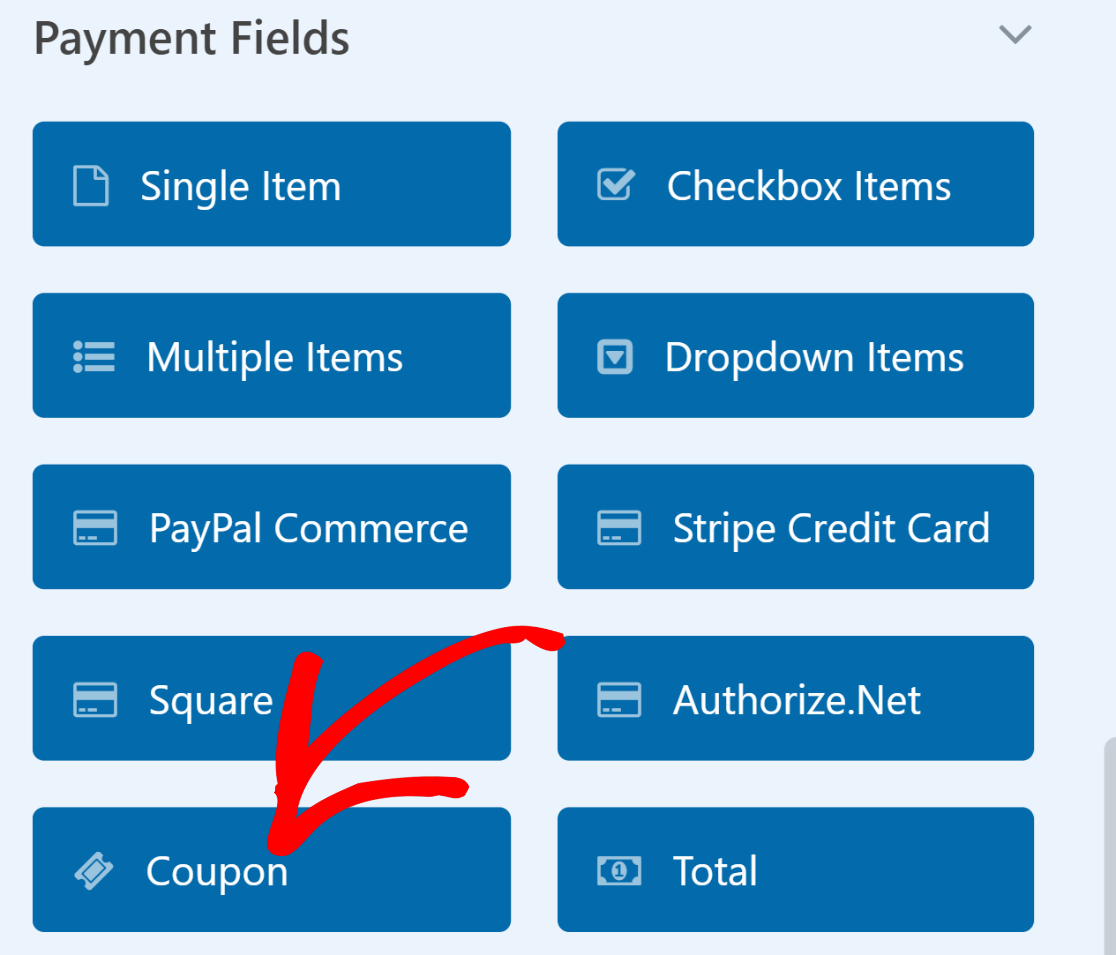
لذلك ، سنقوم بسحب وإسقاط حقل القسيمة أعلى حقل الإجمالي مباشرةً.

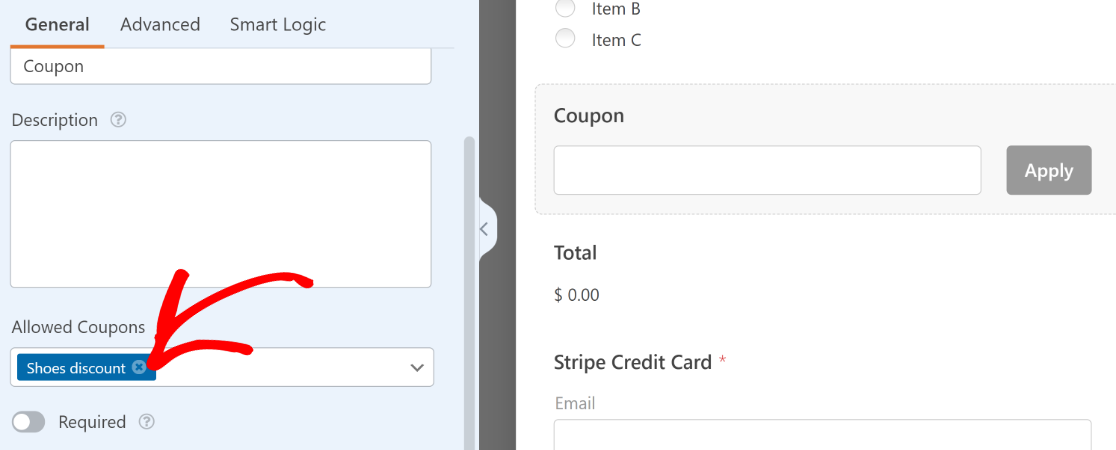
الآن ، سنختار القسائم التي يمكن أن يقبلها هذا الحقل. انقر فوق حقل القسائم لفتح خيارات الحقل. ثم انقر فوق القائمة المنسدلة "القسائم المسموح بها" وحدد القسيمة التي تريد أن يكون عملاؤك قادرين على أن تكون صالحة لهذا النموذج.


تأكد من الضغط على زر حفظ في الأعلى عند الانتهاء من تخصيص نموذج الدفع.
الخطوة 5: تمكين الملء المسبق عن طريق URL
لتكوين النموذج الخاص بك لتطبيق أكواد القسيمة تلقائيًا ، ستحتاج إلى تمكين الملء المسبق عن طريق عنوان URL.
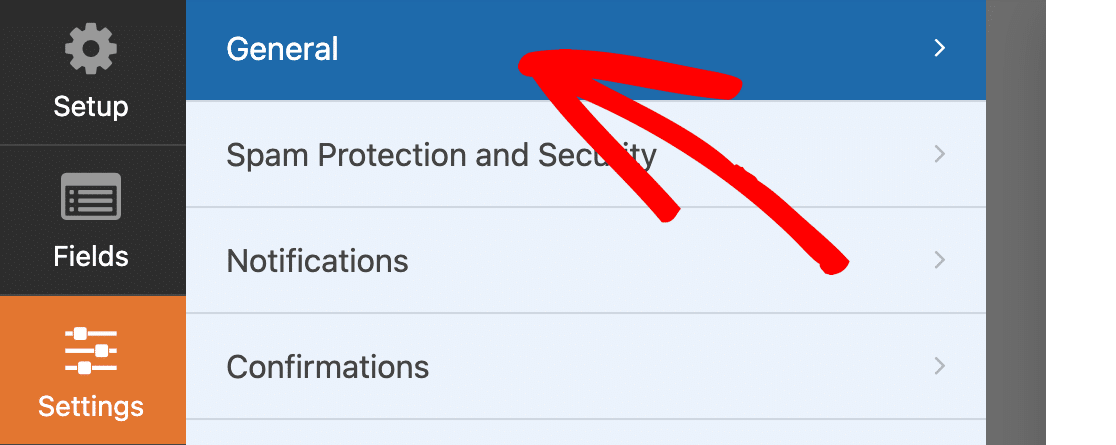
يوجد هذا الخيار في الإعدادات »عام داخل أداة إنشاء النماذج.

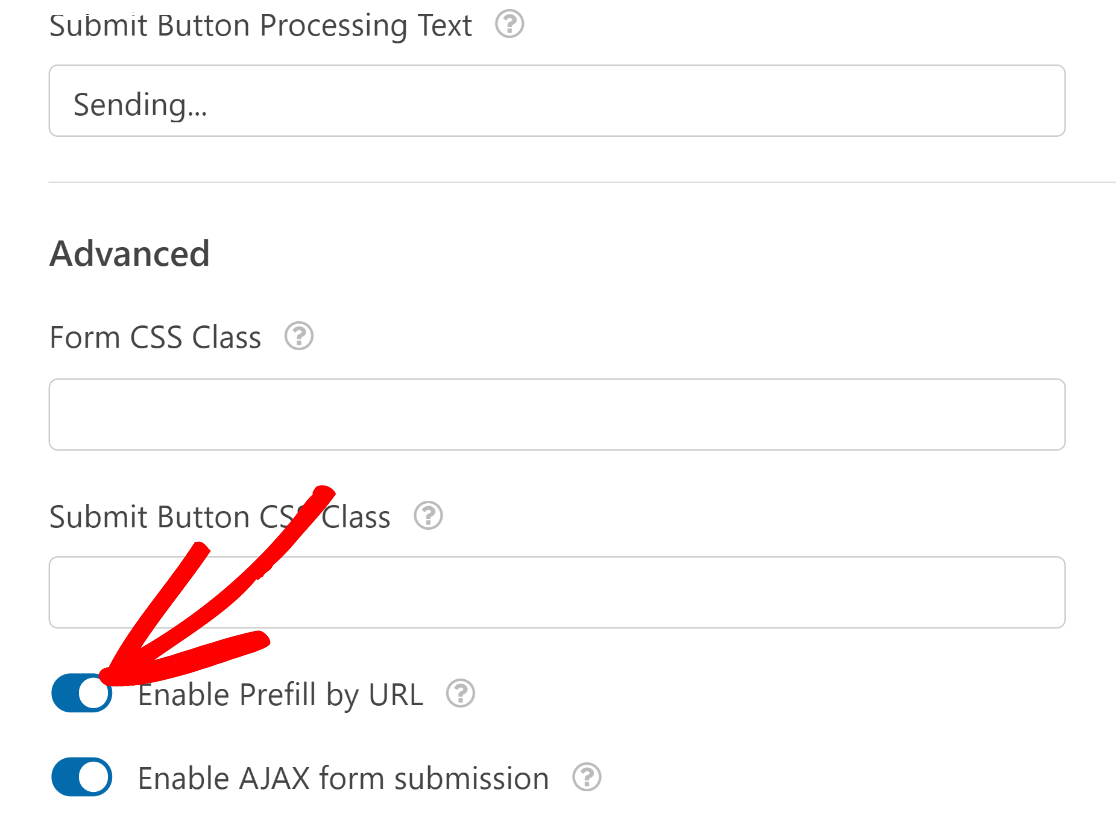
قم بالتمرير لأسفل الإعدادات العامة وانقر فوق خيارات متقدمة لتوسيع الخيارات الإضافية. بعد القيام بذلك ، انقر فوق الزر "تمكين الملء المسبق عن طريق URL" .

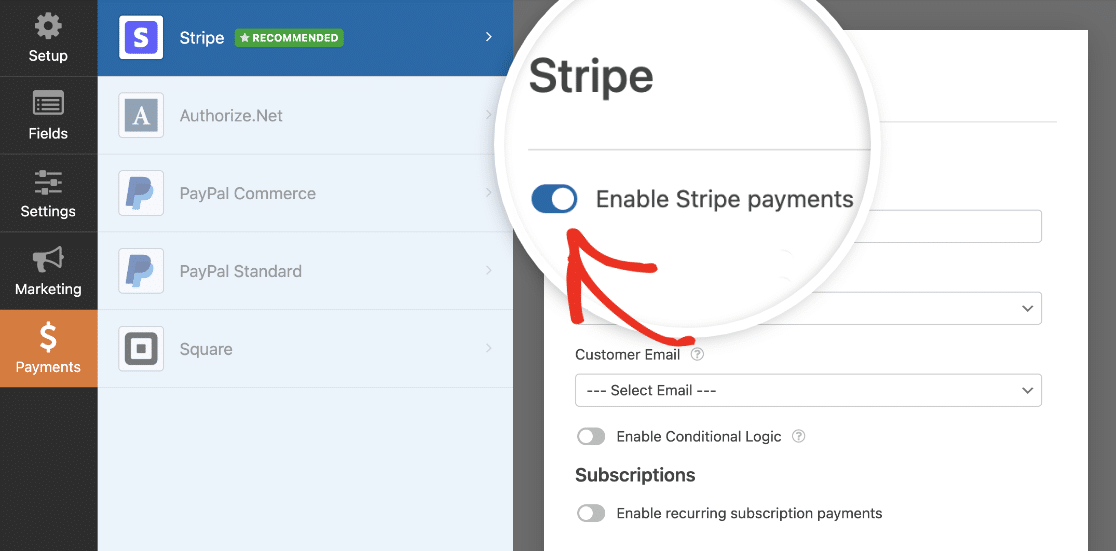
تأكد أيضًا من تمكين الدفع لأي بوابة دفع تستخدمها لنموذجك.
على سبيل المثال ، إذا كنت تستخدم Stripe ، فانتقل إلى Payments »Stripe وانقر على زر تبديل Enable Stripe Payments . بدون هذا ، لن تتمكن من تحصيل المدفوعات من العملاء الذين يملئون النموذج الخاص بك.

وبالمثل ، إذا كنت تستخدم PayPal أو Square أو Authorize.net ، فتأكد من إعداد عمليات الدمج المناسبة والمدفوعات الممكنة من منشئ النماذج الخاص بك.
ممتاز! نحن الآن جاهزون لنشر هذا النموذج.
الخطوة السابعة: نشر نموذج الدفع
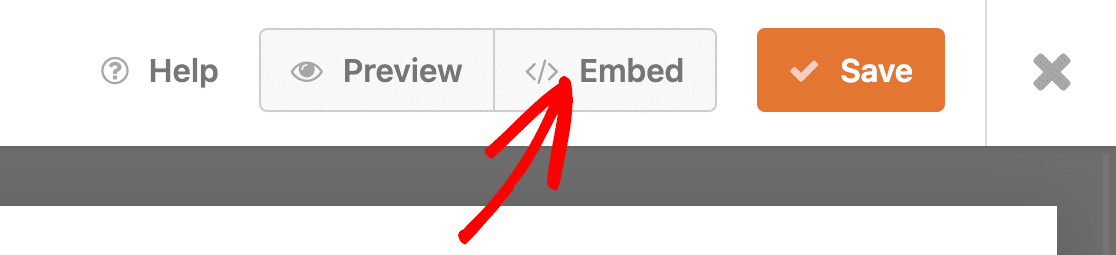
انقر فوق الزر "تضمين" في الجزء العلوي لبدء عملية نشر النموذج الخاص بك.

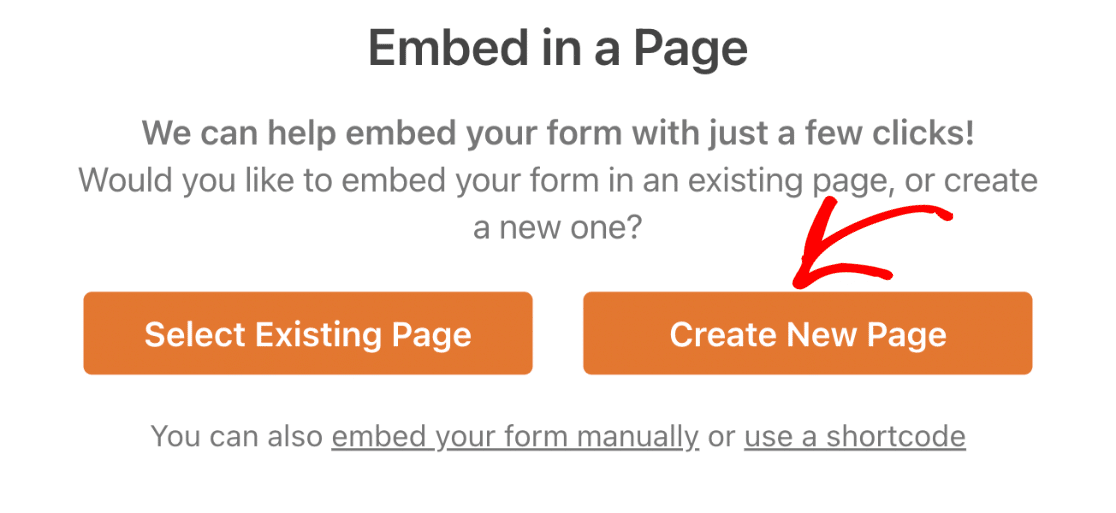
سيُطلب منك تحديد أحد الخيارين بين تضمين النموذج في صفحة موجودة أو صفحة جديدة. سنختار التضمين في صفحة جديدة بالنقر فوق الزر "إنشاء صفحة جديدة" .

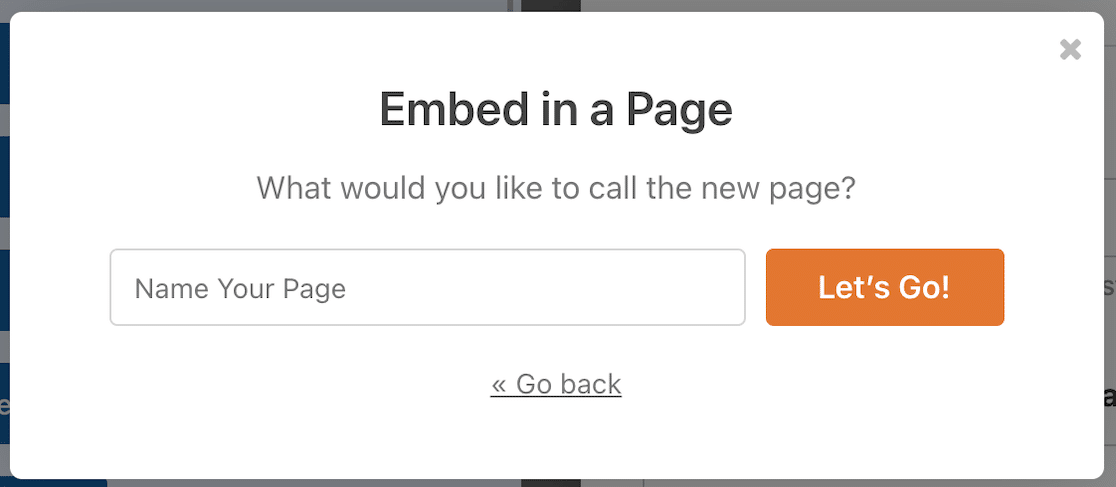
قم بتسمية النموذج الخاص بك واضغط على Let's Go.

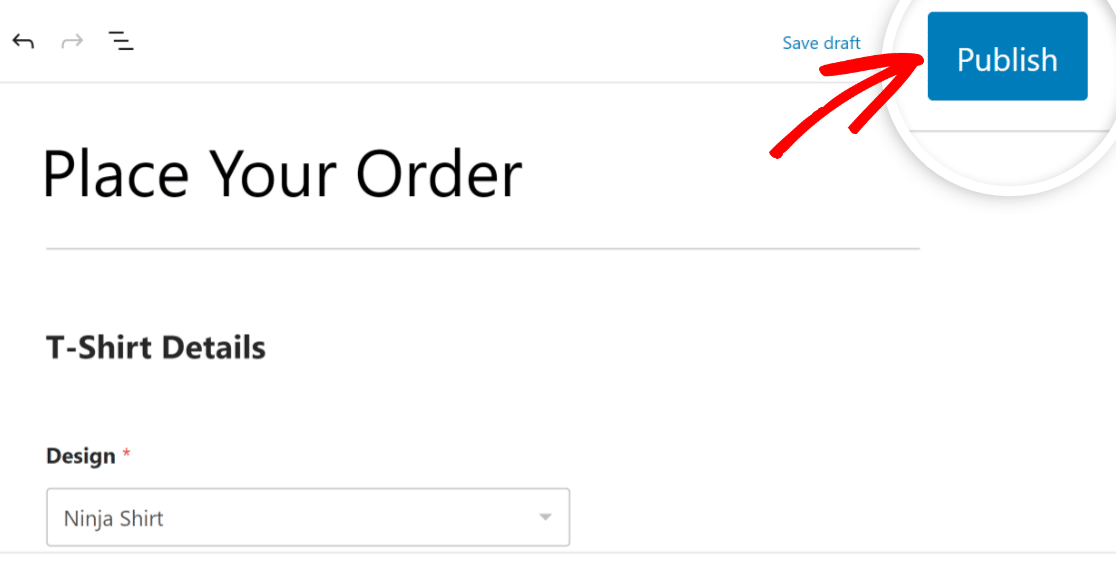
في هذه المرحلة ، سترى محرر قوالب WordPress الخاص بك مفتوحًا مع النموذج الخاص بك مضمنًا بالفعل.
عندما تكون جاهزًا لبدء التشغيل ، اضغط على الزر "نشر" في الأعلى.

ممتاز. باستخدام هذا النموذج ، سيتم بالفعل ملء رمز القسيمة مسبقًا بعد أن يقوم المستخدمون بالنقر فوق عنوان URL خاص.
ولكن سيتعين عليك إنشاء عنوان URL الخاص هذا حتى يحدث ذلك. سنغطي هذا في الخطوة التالية.
الخطوة 8: إنشاء عنوان URL لملء رمز القسيمة تلقائيًا
لن تعمل وظيفة الملء التلقائي لحقل رمز القسيمة إلا بعد تعديل عنوان URL لصفحة النموذج الجديدة بشكل مناسب.
ستحتاج إلى 3 أشياء لإنشاء عنوان URL قادر على التطبيق التلقائي لرمز القسيمة:
- معرف النموذج
- معرف الحقل
- رمز الكوبون
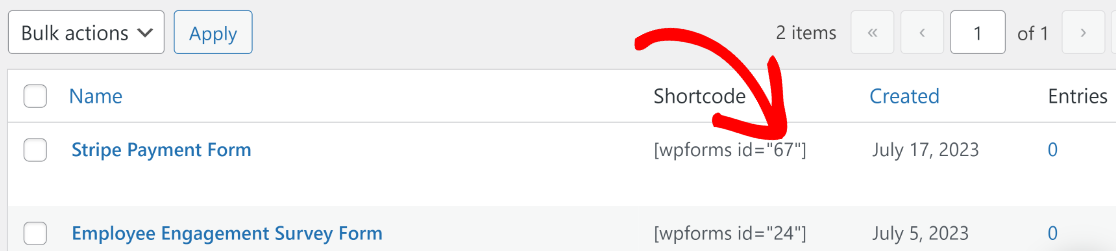
يمكنك العثور على معرّف النموذج للنموذج الخاص بك بالانتقال إلى WPForms »جميع النماذج وتحديد موقع النموذج الذي تريد تطبيق الكود عليه. ألق نظرة على عمود الرمز المختصر بجوار النموذج ولاحظ الرقم. هذا هو معرف النموذج ، وهو في حالتنا 67.

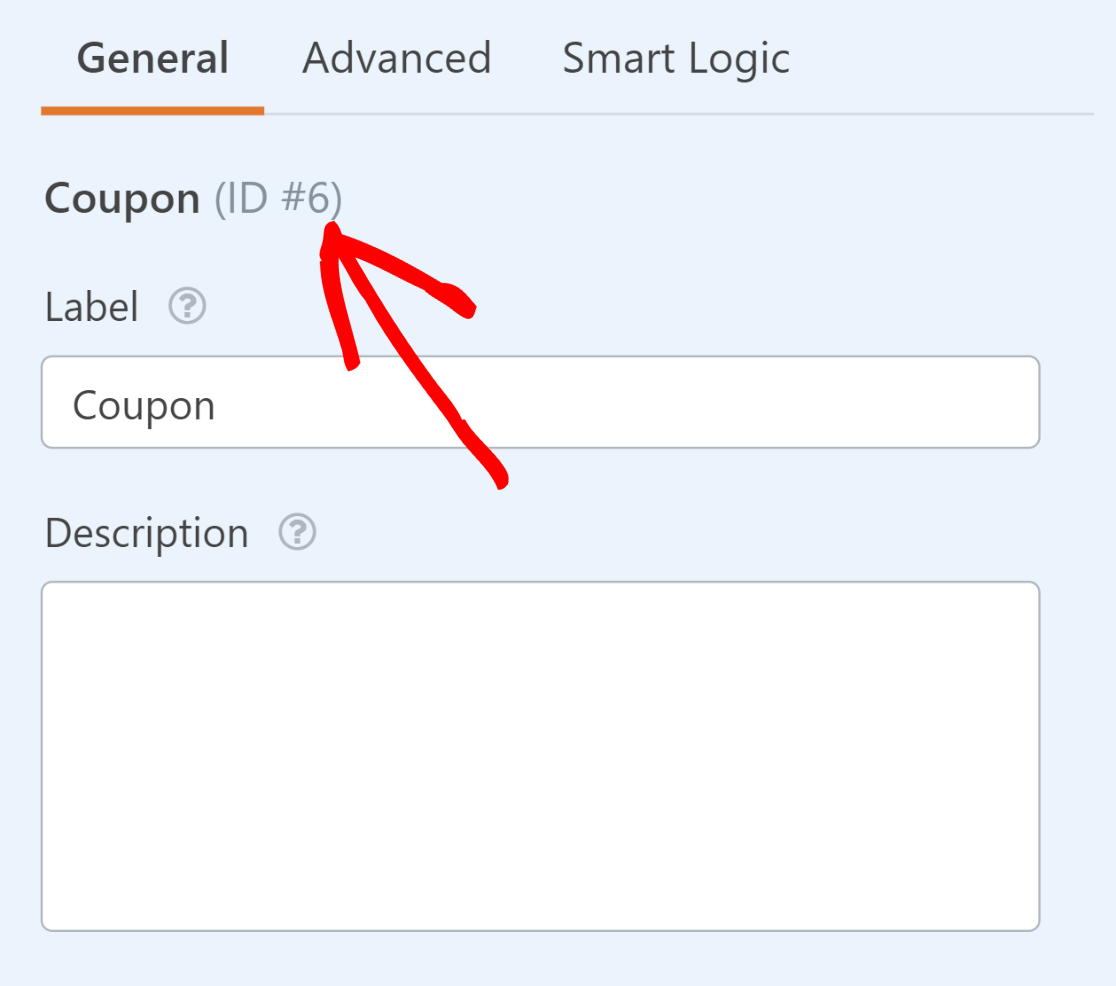
الآن ، انقر فوق النموذج لفتحه. نحتاج إلى العثور على معرف الحقل لحقل القسيمة. يمكن القيام بذلك بسهولة عن طريق النقر فوق حقل القسيمة والنظر إلى رقم التعريف بجوار اسم الحقل ضمن خيارات الحقل.

أخيرًا ، أنت بحاجة إلى رمز القسيمة الدقيق الذي أنشأته للقسيمة المطبقة على هذا النموذج.
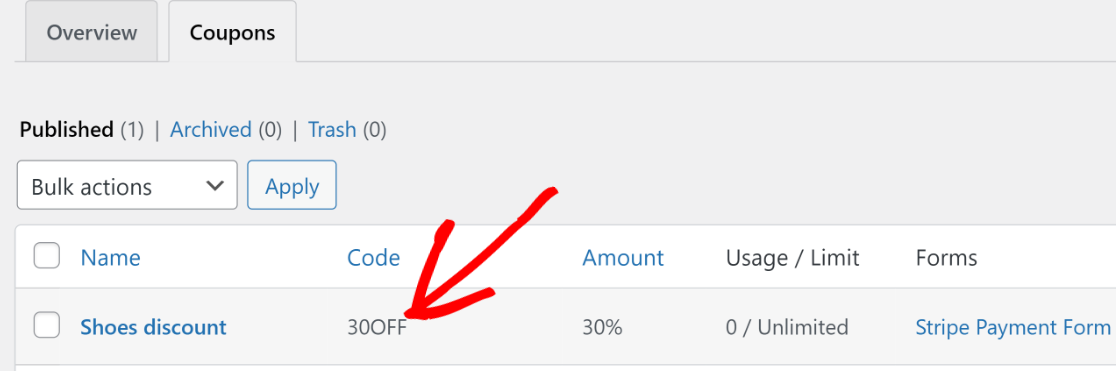
إذا كنت لا تتذكر الرمز ، فيمكنك العثور عليه بالرجوع إلى WPForms »المدفوعات والنقر فوق علامة التبويب القسيمة. ستتم كتابة الرمز في عمود باسم قسيمتك.

الآن بعد أن أصبح لدينا كل الأجزاء معًا ، يمكننا إنشاء عنوان URL الخاص بنا لتطبيق رمز القسيمة تلقائيًا.
لنفترض أن عنوان URL لصفحة النموذج الخاص بك هو https://sulliesflowers.com/buy-shoes/ .
نحتاج الآن إلى تعديله بالطريقة التالية:
https://sulliesflowers/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
في حالتنا ، القيم التي نحتاج إلى إدراجها هي:
- معرف النموذج: 67
- معرف الحقل: 6
- رمز القسيمة: 30OFF
بإدخال هذه القيم في صيغة عنوان URL المعدل ، نحصل على:
https://sulliesflowers/buy-shoes/?wpf67_6=30OFF
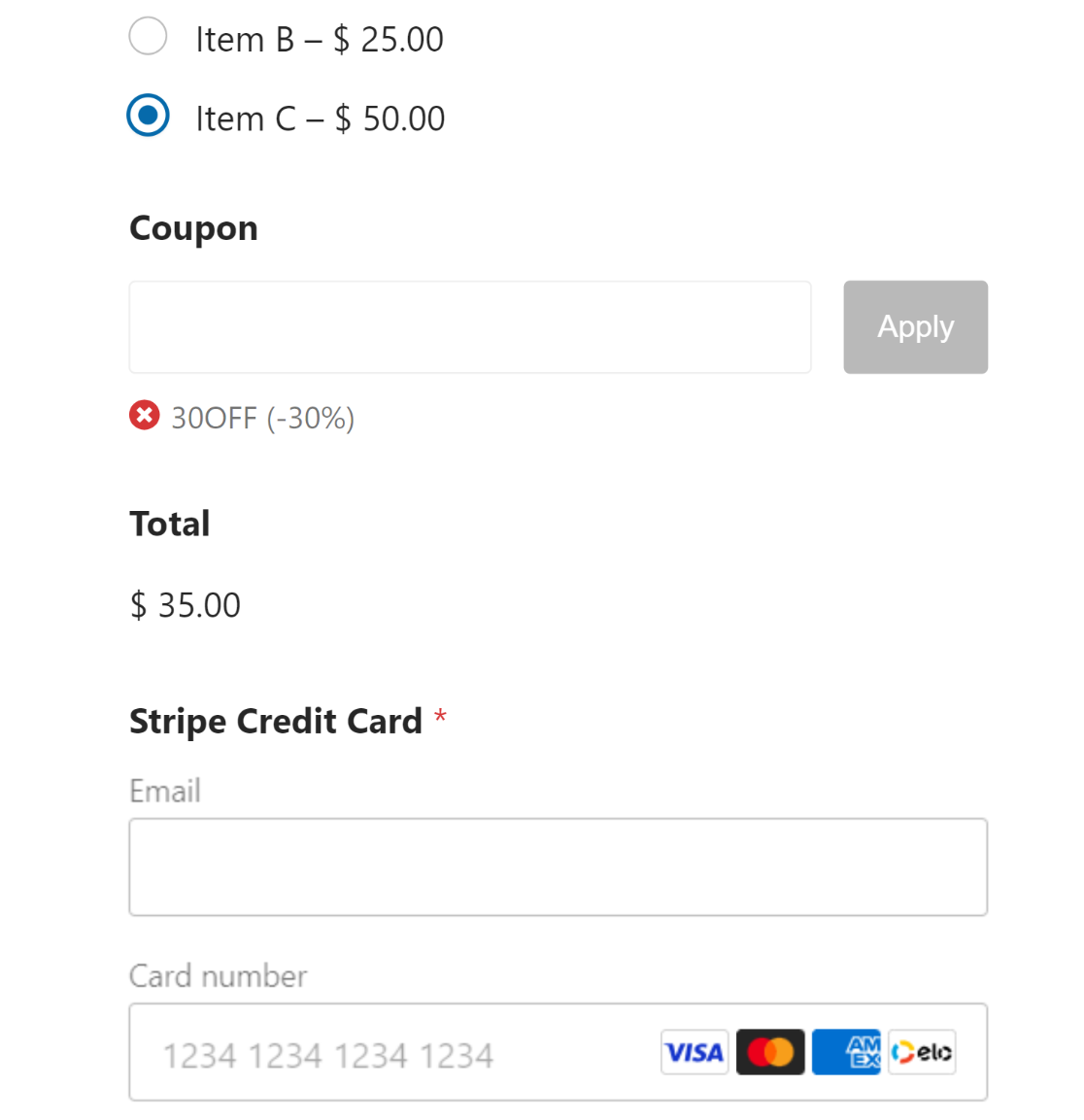
هذا كل شيء! الآن إذا نقر عملاؤك على الرابط الخاص بك ، فسيجدون رمز القسيمة مطبقًا بالفعل بمجرد تحميل النموذج الخاص بك.

يمكنك إرسال عنوان URL الخاص برمز القسيمة إلى عملائك عبر رسالتك الإخبارية أو قنوات التسويق الأخرى لجذب الأشخاص للنقر والاستمتاع بخصوماتك.
وهناك لديك!
أنت تعرف الآن كيفية تطبيق قسيمة تلقائيًا على نماذج الدفع الخاصة بك.
بعد ذلك ، قم بإعداد التبرعات المتكررة
إذا كنت مؤسسة غير ربحية تستعد لتشغيل حملة تبرعات ، فيمكنك الاستفادة بشكل كبير من خلال إعداد تبرعات متكررة بدلاً من تقديم تبرعات لمرة واحدة فقط. يمكنك الاطلاع على دليلنا حول كيفية زيادة التبرعات المتكررة للحصول على نصائح.
إذا كنت تبحث عن مزيد من التفاصيل حول مكونات الكوبون الإضافية المتاحة لـ WordPress ، فقد ترغب في قراءة تقريرنا عن أفضل المكونات الإضافية لرموز القسيمة لـ WordPress.
لدينا أيضًا دليل يسلط مزيدًا من الضوء على سبب تصنيف WPForms بدرجة عالية على Trustpilot.
قم بإنشاء نموذج رمز Cooupon الخاص بك الآن
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
