Jak automatycznie zastosować kupon na swoich formularzach płatności
Opublikowany: 2023-08-07Czy chcesz automatycznie stosować kody kuponów na formularzach płatności po kliknięciu specjalnego linku?
Wszyscy wiedzą, że ludzie kochają zniżki. Ale to, co kochają jeszcze bardziej, to wygoda bezpośredniego przejścia do formularza kasy bez konieczności ręcznego wprowadzania kodu kuponu.
Możesz łatwo dodać tę wygodę dla swoich klientów w WordPressie za pomocą odpowiednich wtyczek.
W tym poście przeprowadzimy Cię przez tworzenie formularza płatności, który automatycznie zastosuje kody kuponów dla Twoich lojalnych klientów.
Utwórz teraz formularz kodu kuponu
Jaka jest korzyść z automatycznego stosowania kuponów?
Stosowanie kodów kuponów automatycznie poprawia jakość obsługi klienta, eliminując konieczność ręcznego wyszukiwania, kopiowania i wklejania kodu kuponu w formularzu.
Klienci są mniej skłonni do rezygnacji z Twojego formularza płatności, jeśli zobaczą, że zniżka została już zastosowana, gdy tylko klikną link do Twojego formularza.
Rezultatem jest zwiększony współczynnik konwersji, ponieważ coraz więcej klientów dokonuje płatności po zobaczeniu atrakcyjnej zniżki.
Dlatego korzystanie z formularzy z już wstawionymi kodami kuponów jest tak potężną techniką sprzedażową, że warto rozważyć jej zastosowanie.
Jak automatycznie zastosować kupon na swoich formularzach płatności
Konfigurowanie formularzy, które automatycznie stosują kody kuponów dla klientów, jest naprawdę łatwe. Po prostu wykonaj poniższe czynności.
W tym artykule
- Krok 1. Zainstaluj WPForms
- Krok 2. Zainstaluj dodatek do kuponów
- Krok 3: Utwórz nowy kupon
- Krok 4: Utwórz formularz płatności
- Krok 5: Włącz wstępne wypełnianie według adresu URL
- Krok 7: Opublikuj formularz płatności
- Krok 8: Utwórz adres URL dla automatycznego wypełniania kodu kuponu
Krok 1. Zainstaluj WPForms
Najłatwiejszym sposobem generowania kuponów i uproszczenia procesu dodawania ich do formularza jest użycie wtyczki WPForms.
WPForms to jedna z najlepiej ocenianych wtyczek WordPress, mająca 4,9/5 gwiazdek na WordPress.org.
Będziesz potrzebować licencji WPForms Pro, aby uzyskać dostęp do dodatku Coupons, który zawiera wszystkie funkcje potrzebne do skonfigurowania kodów kuponów z włączoną opcją wstępnego wypełniania.

Po zakupie licencji zainstaluj WPForms na swojej stronie internetowej. Zajmie Ci to tylko kilka minut.
W następnym kroku skonfigurujemy dodatek Kupony.
Krok 2. Zainstaluj dodatek do kuponów
Po zainstalowaniu WPForms otwórz pulpit nawigacyjny WordPress i przejdź do WPForms »Dodatki.
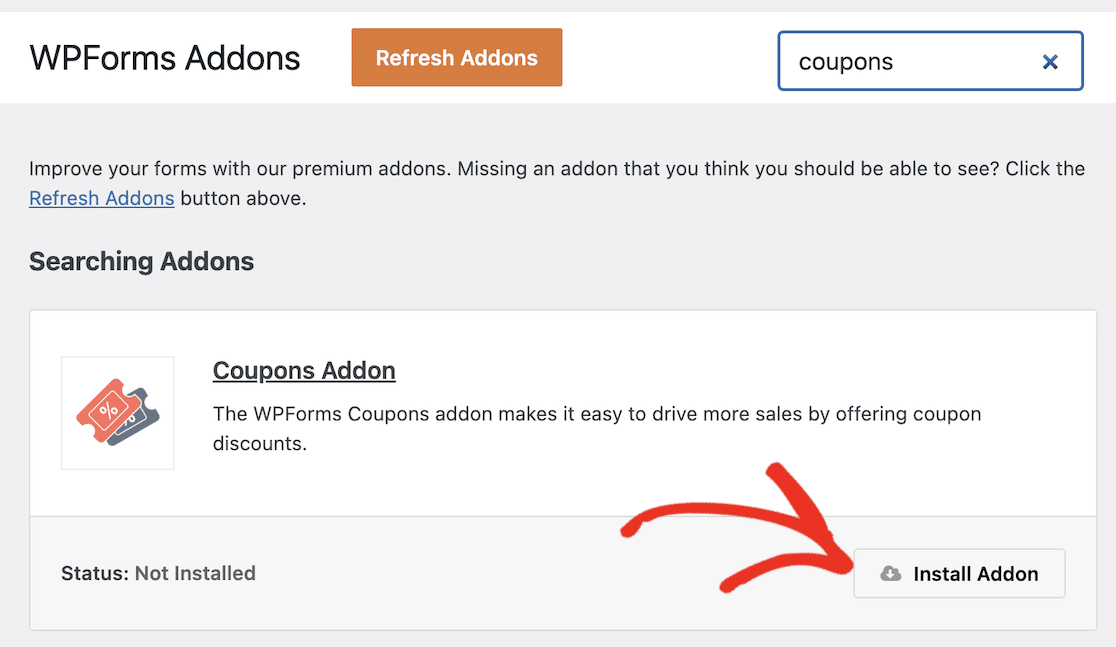
Gdy znajdziesz się na ekranie dodatków, poszukaj dodatku Kupony i naciśnij znajdujący się pod nim przycisk Zainstaluj dodatek .

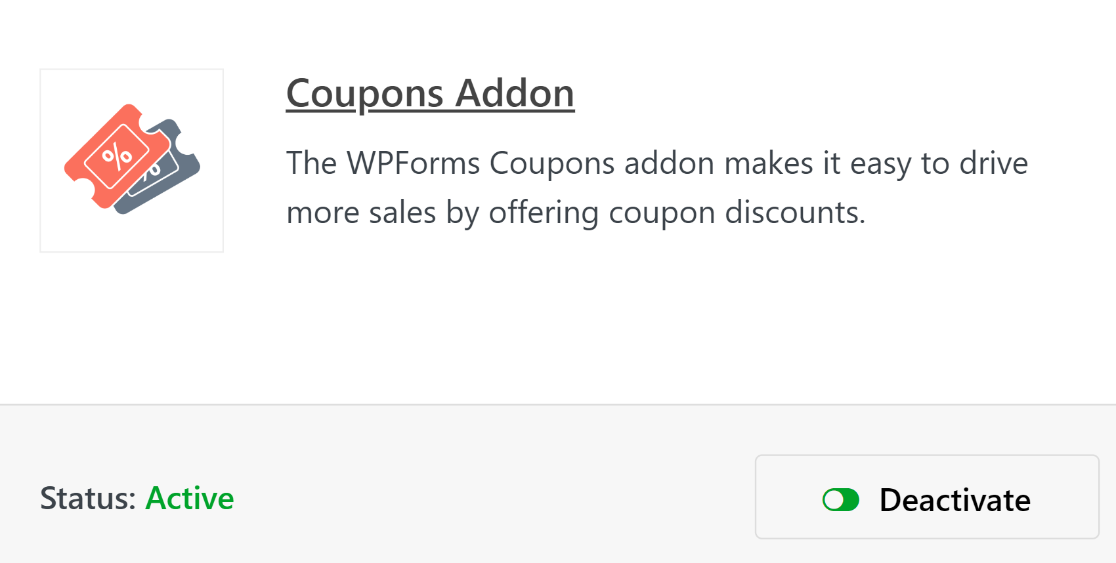
Instalacja dodatku zajmie tylko kilka sekund. Zobaczysz zmianę Statusu na Aktywny, gdy dodatek będzie gotowy do użycia.

Po usunięciu tych kroków możemy teraz przejść dalej i utworzyć kod kuponu.
Krok 3: Utwórz nowy kupon
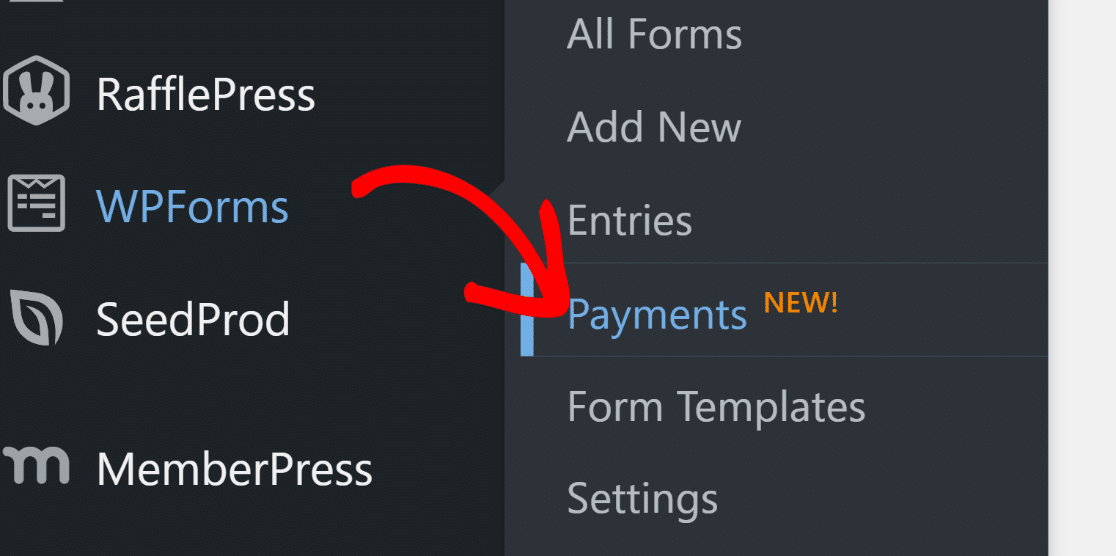
Będąc w menu administratora WordPress, kliknij WPForms »Płatności.

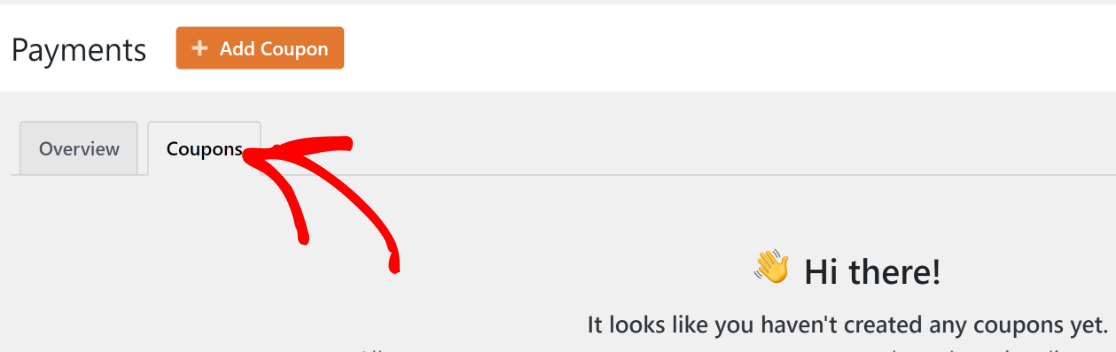
Na ekranie Płatności znajduje się karta Kupony, która umożliwia utworzenie dowolnej liczby kuponów dla Twojej witryny. Kliknij kartę Kupony , aby kontynuować.

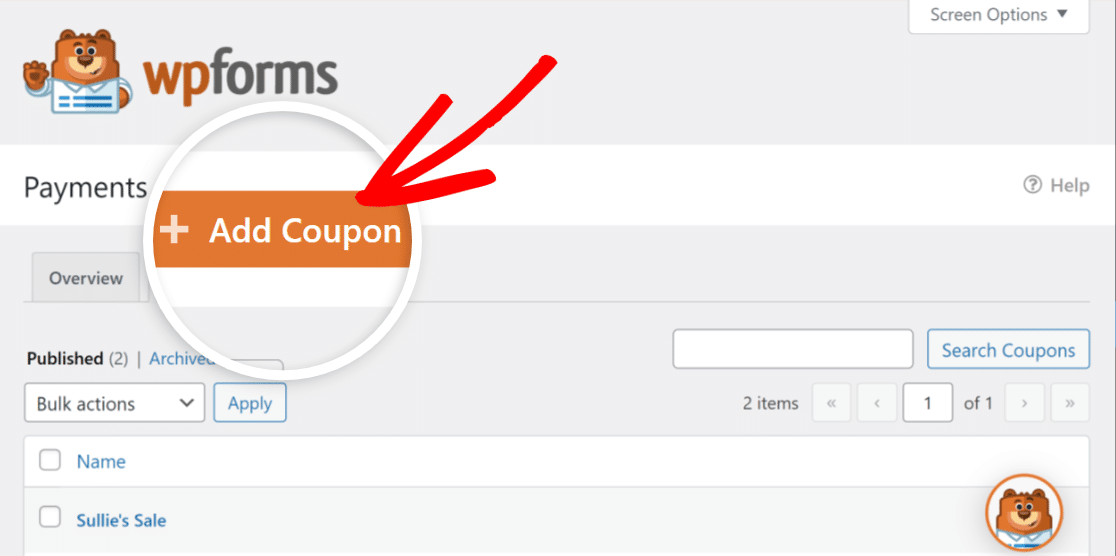
Następnie kliknij przycisk Dodaj kupon .

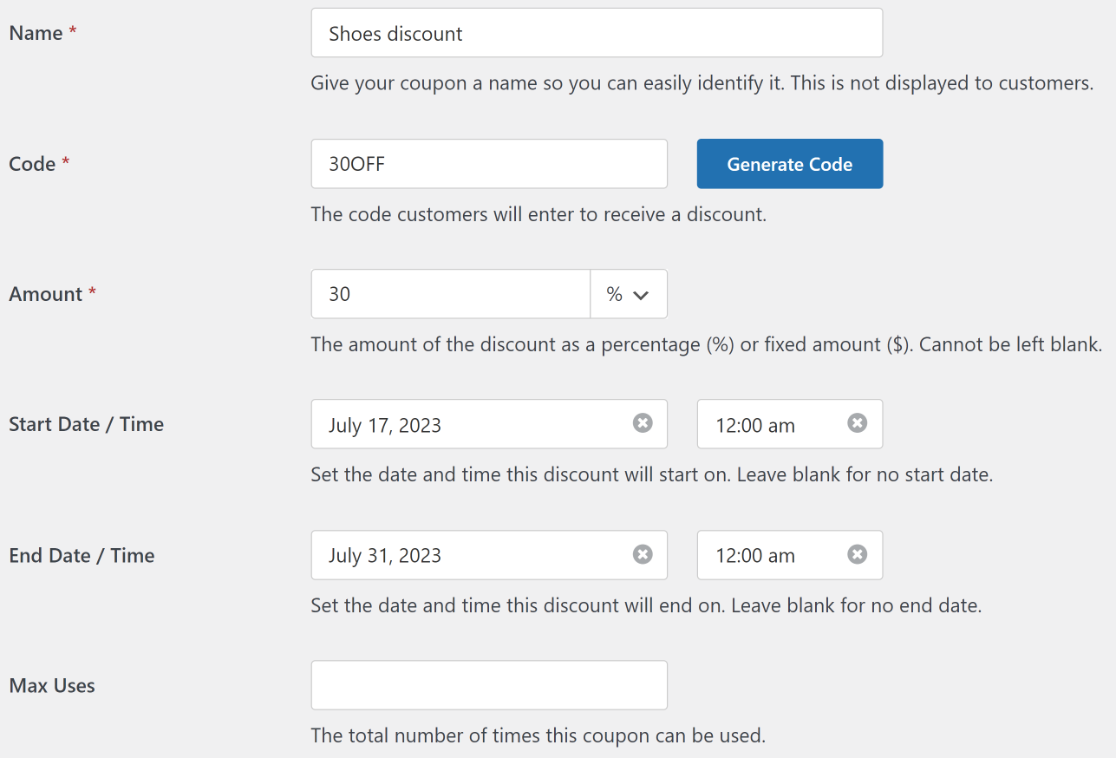
Zostaniesz przeniesiony do nowego ekranu, na którym możesz skonfigurować nowy kupon. Tutaj możesz wprowadzić nazwę, kod, kwotę i skonfigurować inne ustawienia dla swojego kuponu. Możesz wprowadzić niestandardowy kod lub poprosić WPForms o automatyczne wygenerowanie go, jeśli chcesz.
Możesz także ustawić datę rozpoczęcia i wygaśnięcia kuponu oraz ustalić maksymalny limit wykorzystania. Pozostaw te pola puste, jeśli nie chcesz ograniczać ważności kuponu czasem lub liczbą użyć.

Przewiń w dół, aby wybrać formularze z istniejących formularzy, w których można wykorzystać kupon. Ponieważ nie utworzyliśmy jeszcze formularza dla tego kodu kuponu, możemy wrócić do tego kroku później.
Kliknij Zapisz kupon , aby zapisać nowo utworzony kod kuponu.

Po utworzeniu kuponu nadszedł czas na utworzenie płatności, na której będzie można wykorzystać kupon.
Krok 4: Utwórz formularz płatności
Tworzenie formularzy jest najłatwiejszą częścią korzystania z WPForms dzięki bogatej bibliotece ponad 800 szablonów formularzy.
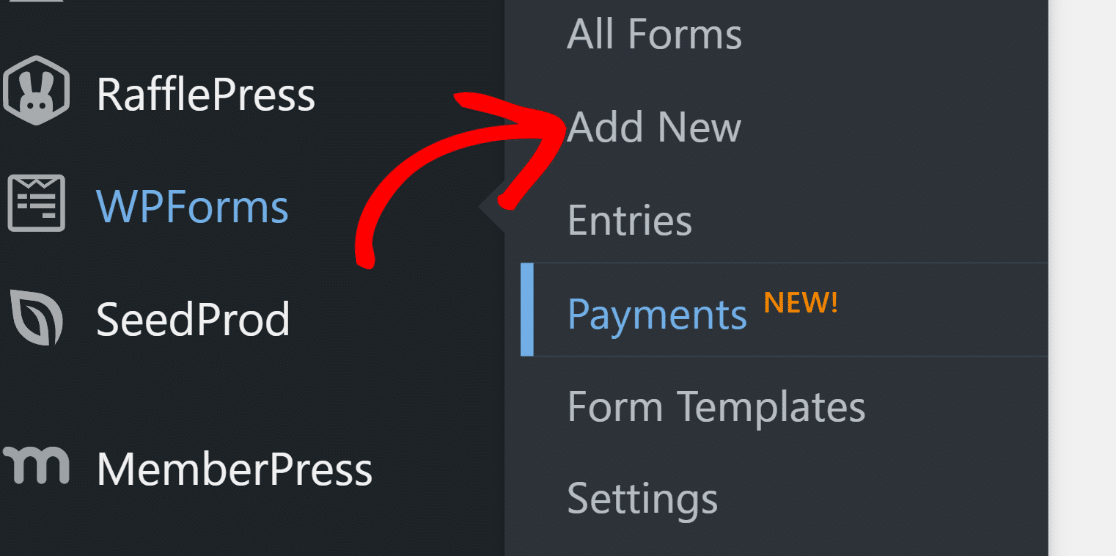
Aby rozpocząć tworzenie formularza i uzyskać dostęp do biblioteki szablonów, po prostu przejdź do WPForms » Dodaj nowy .

Wprowadź nazwę swojego formularza. Nazwa jest używana tylko wewnętrznie w celach informacyjnych, dzięki czemu można łatwo zidentyfikować swoje formularze.

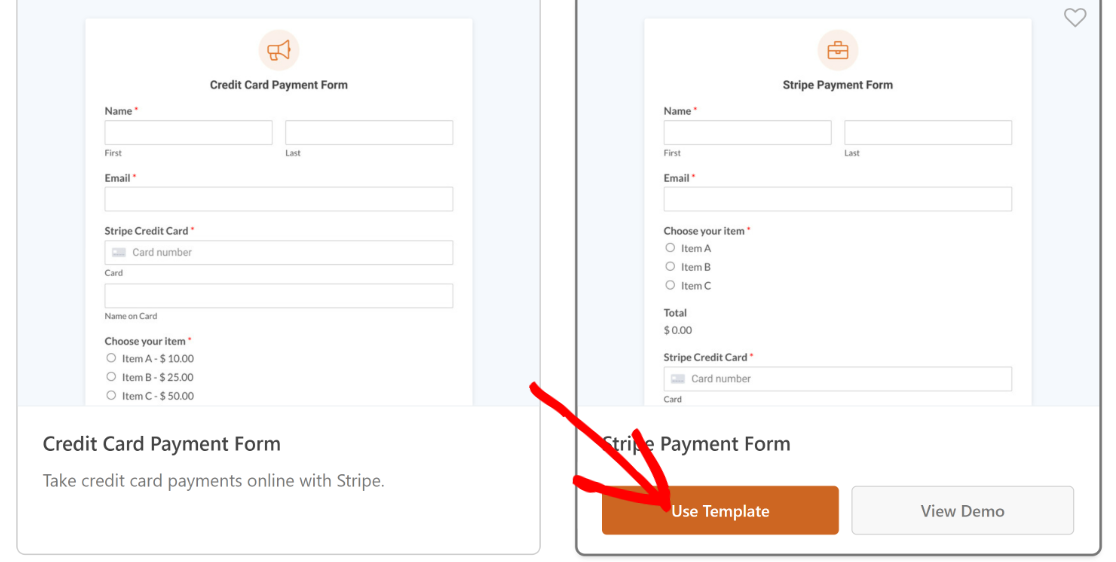
Następnie przewiń w dół i wybierz odpowiedni szablon. W tym samouczku użyjemy szablonu Stripe Payment Form, ponieważ ściśle spełnia on wymagania naszego celu.

Uwaga: Upewnij się, że skonfigurowałeś integrację Stripe ze swoim kontem przed uruchomieniem tego formularza płatności. Będziesz go potrzebować do pobierania płatności online.
Po kliknięciu szablonu zostanie on załadowany do narzędzia do tworzenia formularzy. Możesz wprowadzić dowolne zmiany w polach, układach i innych ustawieniach formularza.
Na przykład ten szablon zawiera wszystkie pola potrzebne do przyjmowania płatności, ale nie ma pola kuponu rabatowego.
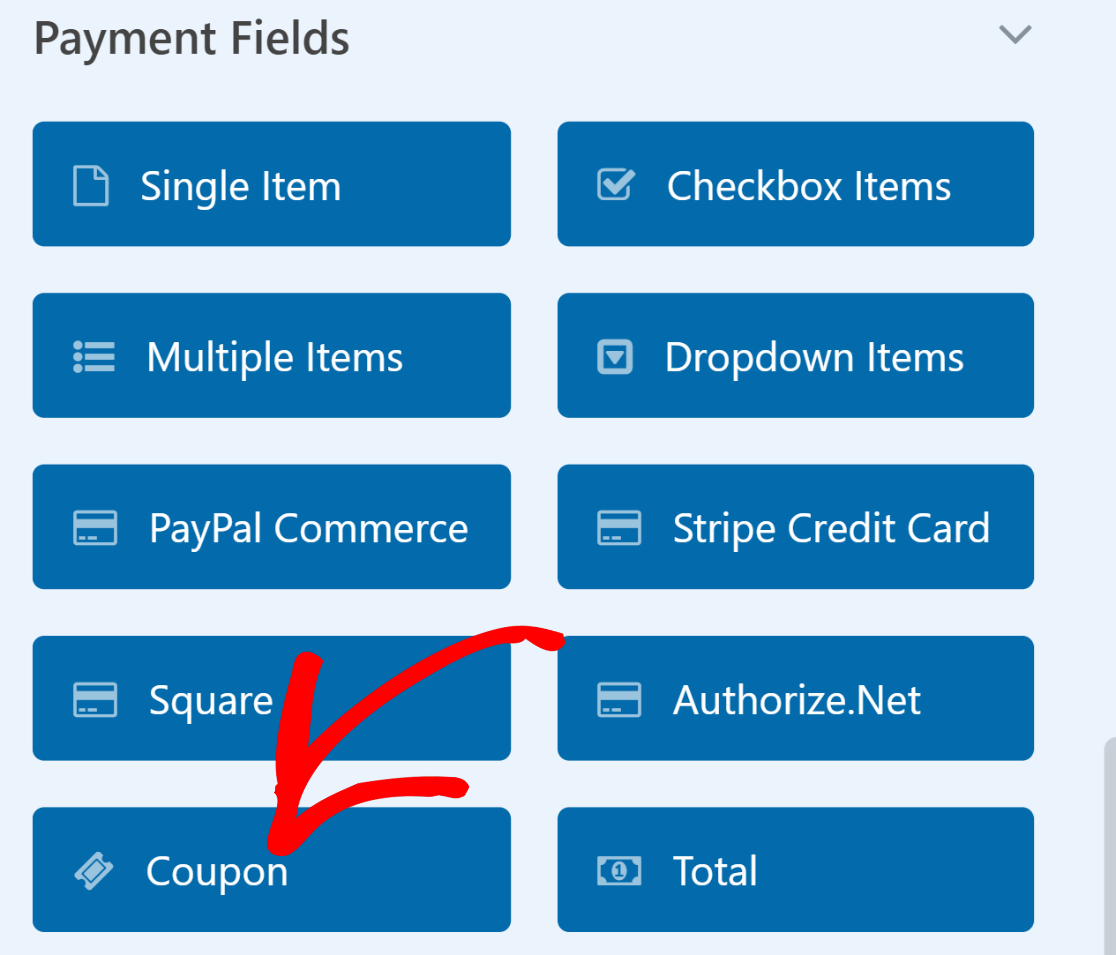
Przeciągniemy i upuścimy pole Kupon tuż nad polem Suma.

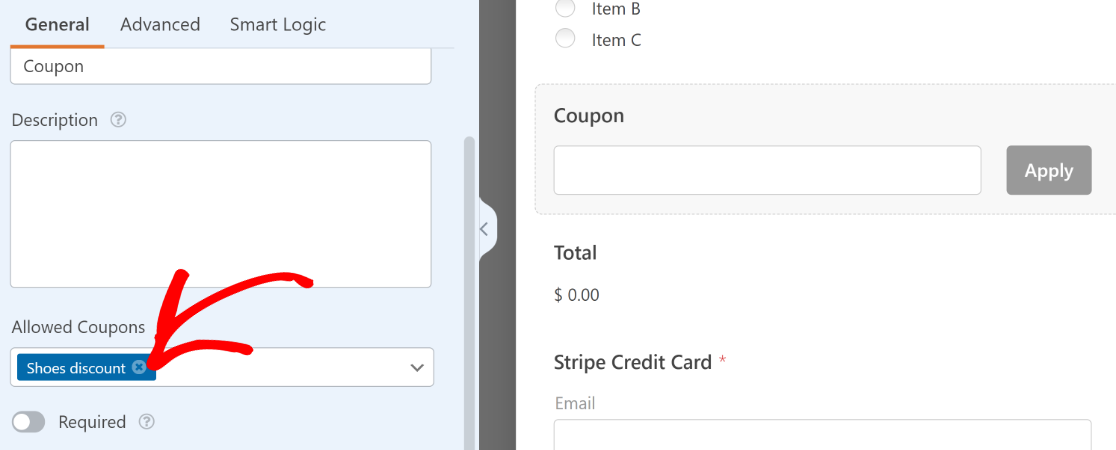
Teraz wybierzemy, które kupony mogą być akceptowane w tym polu. Kliknij pole Kupony, aby otworzyć Opcje pola. Następnie kliknij listę rozwijaną Dozwolone kupony i wybierz kupon, który chcesz, aby Twoi klienci mogli wykorzystać w tym formularzu.


Pamiętaj, aby nacisnąć przycisk Zapisz u góry po zakończeniu dostosowywania formularza płatności.
Krok 5: Włącz wstępne wypełnianie według adresu URL
Aby skonfigurować formularz do automatycznego stosowania kodów kuponów, musisz włączyć wstępne wypełnianie według adresu URL.
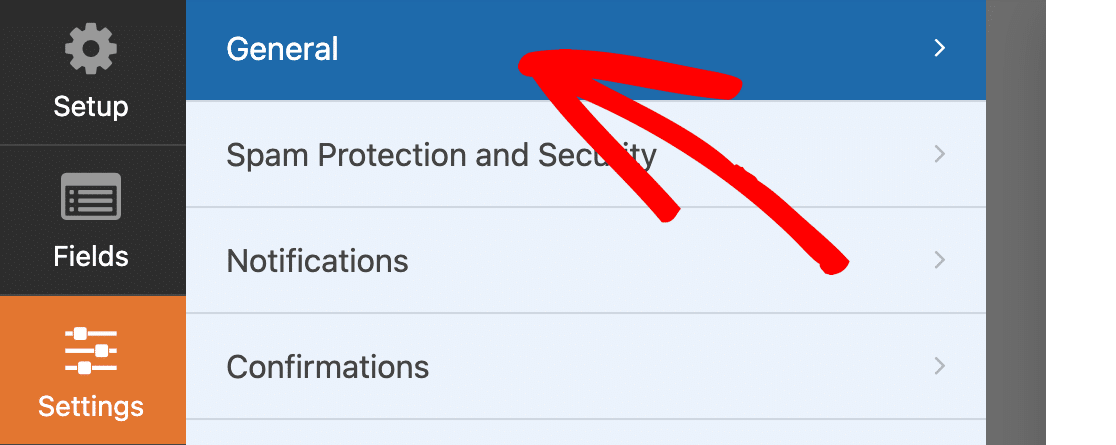
Ta opcja znajduje się w Ustawienia » Ogólne w narzędziu do tworzenia formularzy.

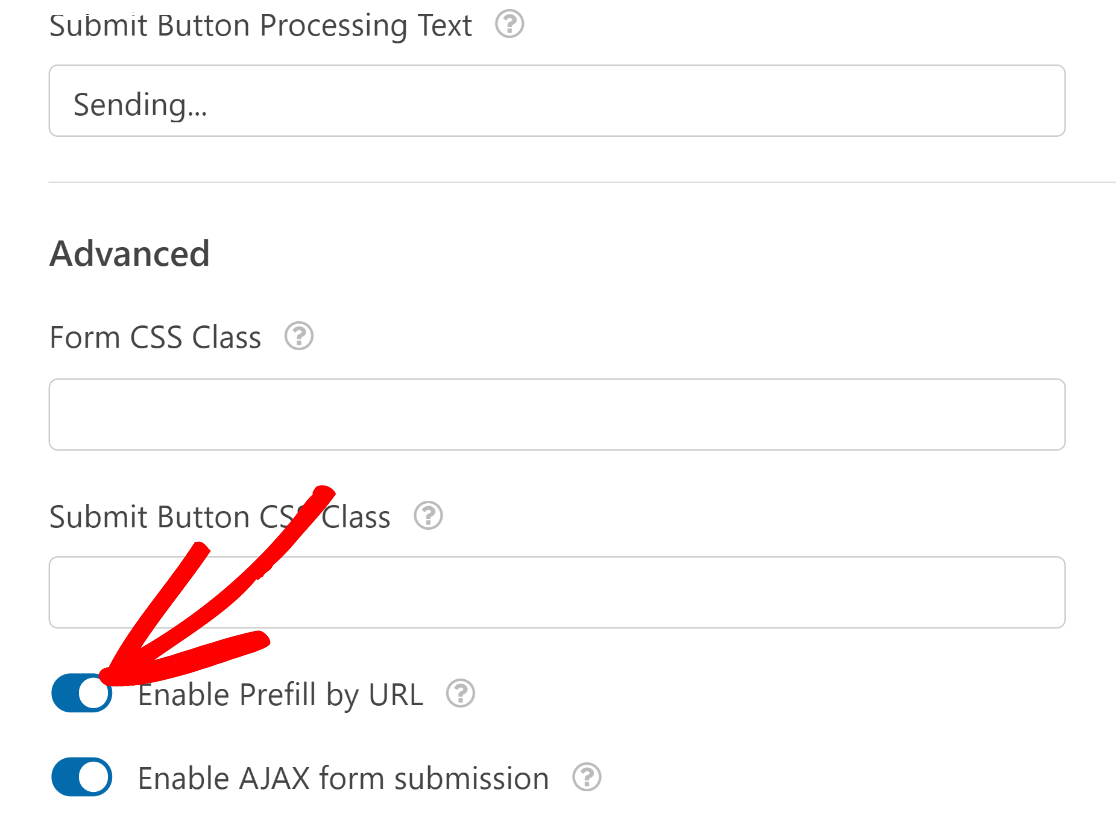
Przewiń w dół Ustawienia ogólne i kliknij Zaawansowane, aby rozwinąć dodatkowe opcje. Po wykonaniu tej czynności kliknij przycisk przełączania Włącz wstępne wypełnianie według adresu URL .

Upewnij się również, że włączyłeś płatność dla dowolnej bramki płatności, której używasz w swoim formularzu.
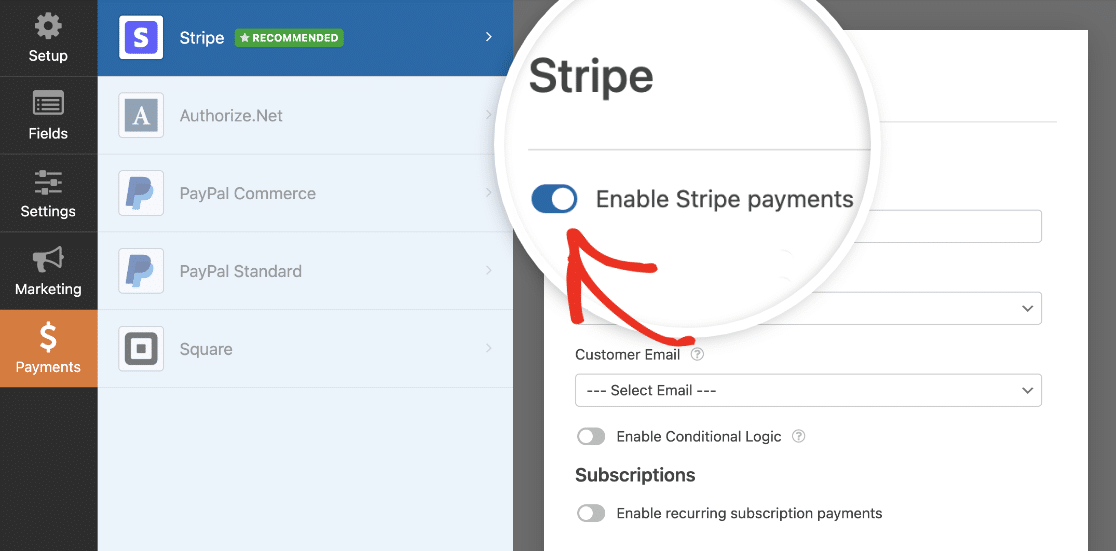
Na przykład, jeśli używasz Stripe, przejdź do Płatności » Stripe i kliknij przycisk przełączania Włącz płatności Stripe . Bez tego nie będziesz mógł pobierać płatności od klientów wypełniających Twój formularz.

Podobnie, jeśli korzystasz z PayPal, Square lub Authorize.net, upewnij się, że skonfigurowałeś odpowiednie integracje i włączyłeś płatności w narzędziu do tworzenia formularzy.
Doskonały! Teraz jesteśmy gotowi do opublikowania tego formularza.
Krok 7: Opublikuj formularz płatności
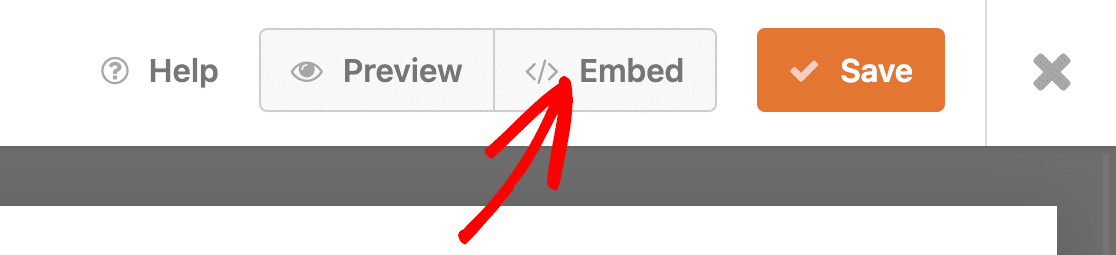
Kliknij przycisk Osadź u góry, aby rozpocząć proces publikowania formularza.

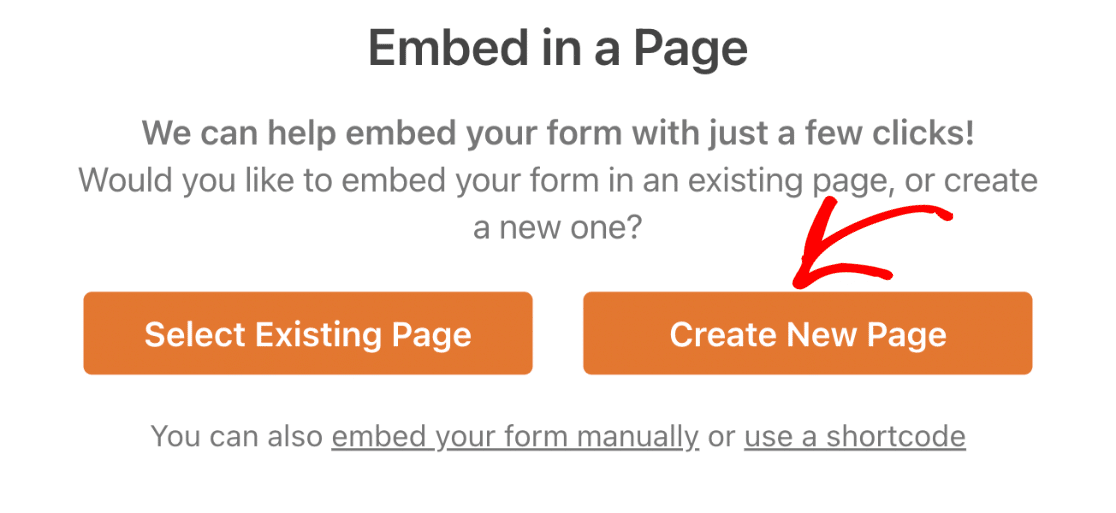
Zostaniesz poproszony o wybranie jednej z dwóch opcji pomiędzy osadzeniem formularza na istniejącej stronie lub nowej stronie. Wybierzemy osadzenie na nowej stronie, klikając przycisk Utwórz nową stronę .

Nazwij swój formularz i naciśnij Let's Go.

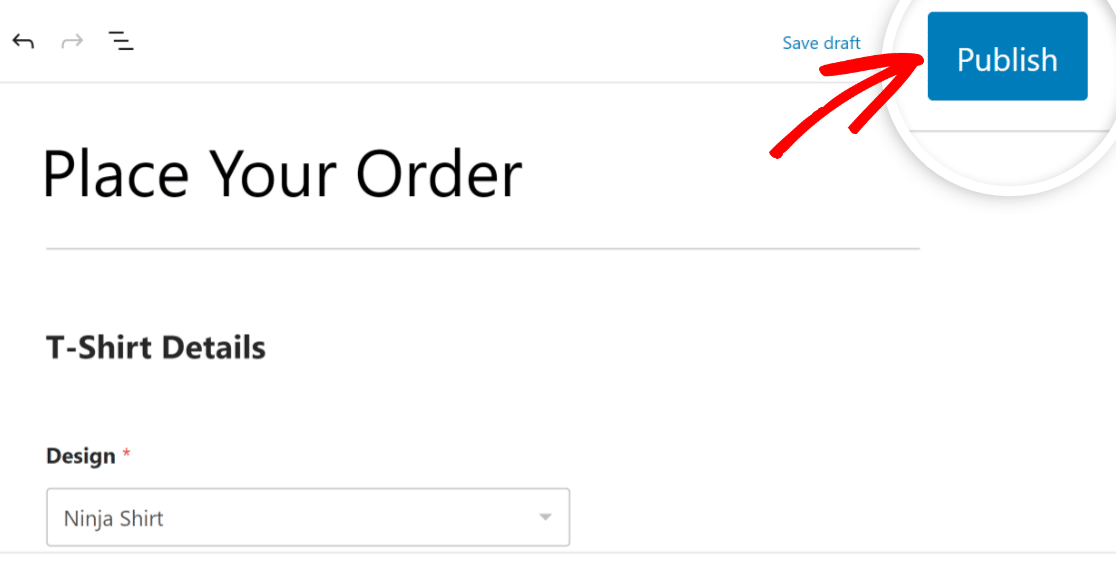
W tym momencie zobaczysz otwarty edytor bloków WordPress z już osadzonym formularzem.
Gdy będziesz gotowy do uruchomienia, naciśnij przycisk Publikuj u góry.

Doskonały. W przypadku tego formularza kod kuponu będzie już wstępnie wypełniony po kliknięciu przez użytkowników specjalnego adresu URL.
Ale aby tak się stało, musisz utworzyć ten specjalny adres URL. Omówimy to w następnym kroku.
Krok 8: Utwórz adres URL dla automatycznego wypełniania kodu kuponu
Funkcja automatycznego uzupełniania pola kodu kuponu będzie działać dopiero po odpowiedniej modyfikacji adresu URL nowej strony formularza.
Aby utworzyć adres URL umożliwiający automatyczne zastosowanie kodu kuponu, potrzebujesz 3 rzeczy:
- Identyfikator formularza
- Identyfikator pola
- Kod kuponu
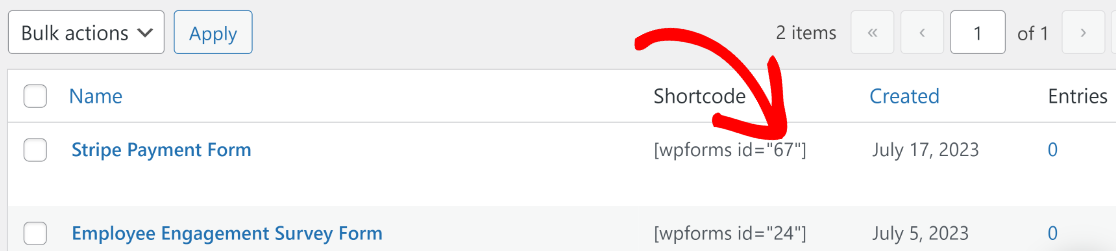
Możesz znaleźć identyfikator formularza dla swojego formularza, przechodząc do WPForms »Wszystkie formularze i znajdując formularz, na którym chcesz zastosować kod. Spójrz na kolumnę shortcode obok formularza i zwróć uwagę na liczbę. To jest identyfikator formularza, który w naszym przypadku wynosi 67.

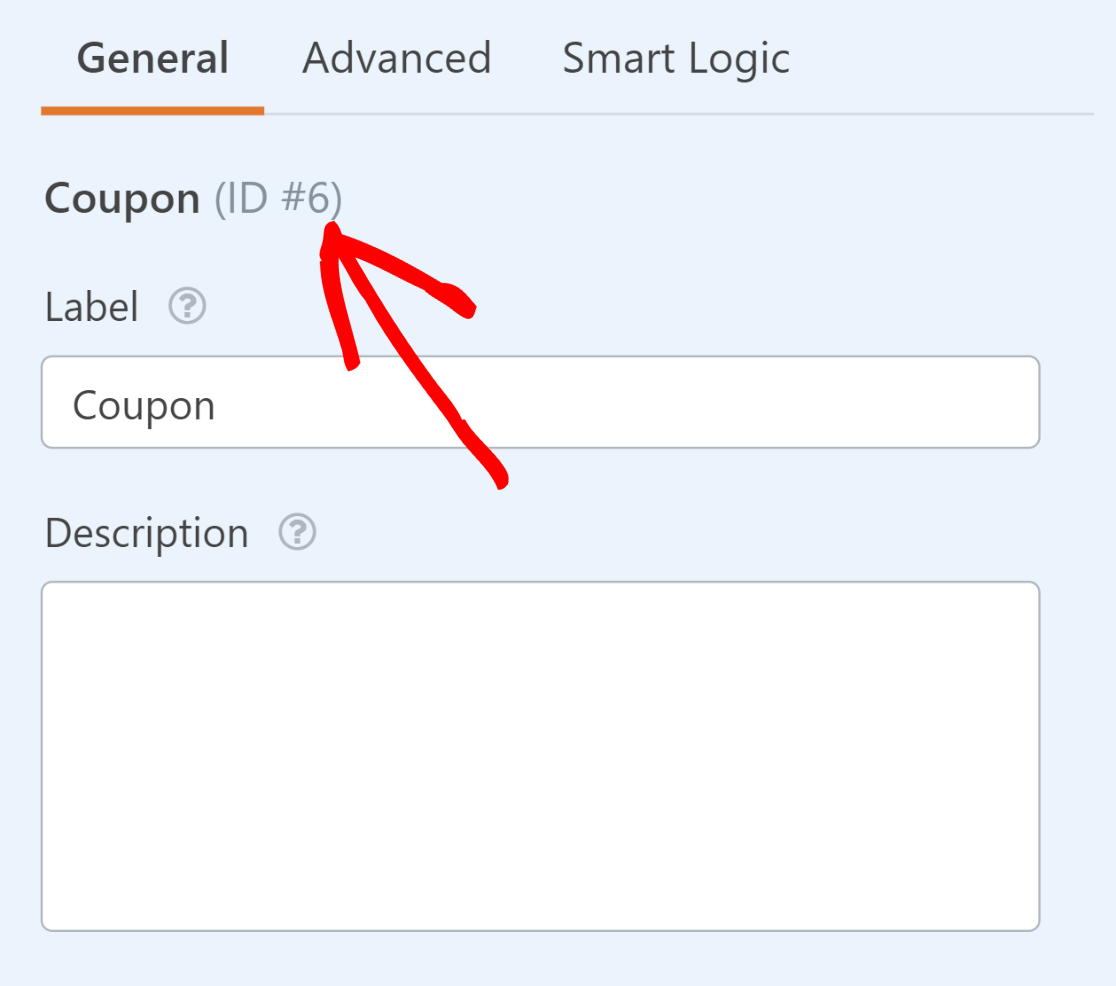
Teraz kliknij formularz, aby go otworzyć. Musimy znaleźć identyfikator pola kuponu. Można to łatwo zrobić, klikając pole Kupon i patrząc na identyfikator obok nazwy pola w obszarze Opcje pola.

Na koniec potrzebujesz dokładnego kodu kuponu, który utworzyłeś dla kuponu mającego zastosowanie do tego formularza.
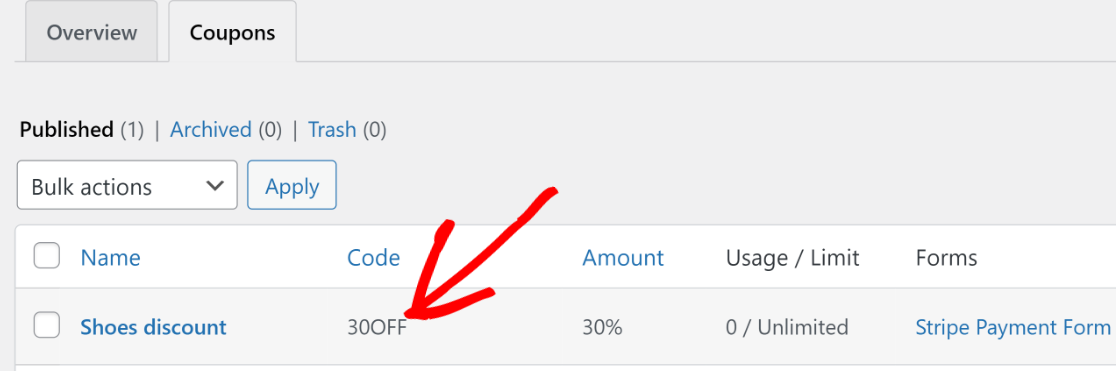
Jeśli nie pamiętasz kodu, możesz go znaleźć, wracając do WPForms »Płatności i klikając kartę Kupon . Kod zostanie zapisany w kolumnie obok nazwy Twojego kuponu.

Teraz, gdy mamy już wszystkie elementy razem, możemy skomponować nasz specjalny adres URL do automatycznego zastosowania kodu kuponu.
Załóżmy, że adres URL strony formularza to https://sulliesflowers.com/buy-shoes/ .
Teraz musimy go zmodyfikować w następujący sposób:
https://sulliesflowers/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
W naszym przypadku wartości, które musimy wstawić to:
- Identyfikator formularza: 67
- Identyfikator pola: 6
- Kod kuponu: 30OFF
Wstawiając te wartości do formuły dla zmodyfikowanego adresu URL, otrzymujemy:
https://sulliesflowers/buy-shoes/?wpf67_6=30OFF
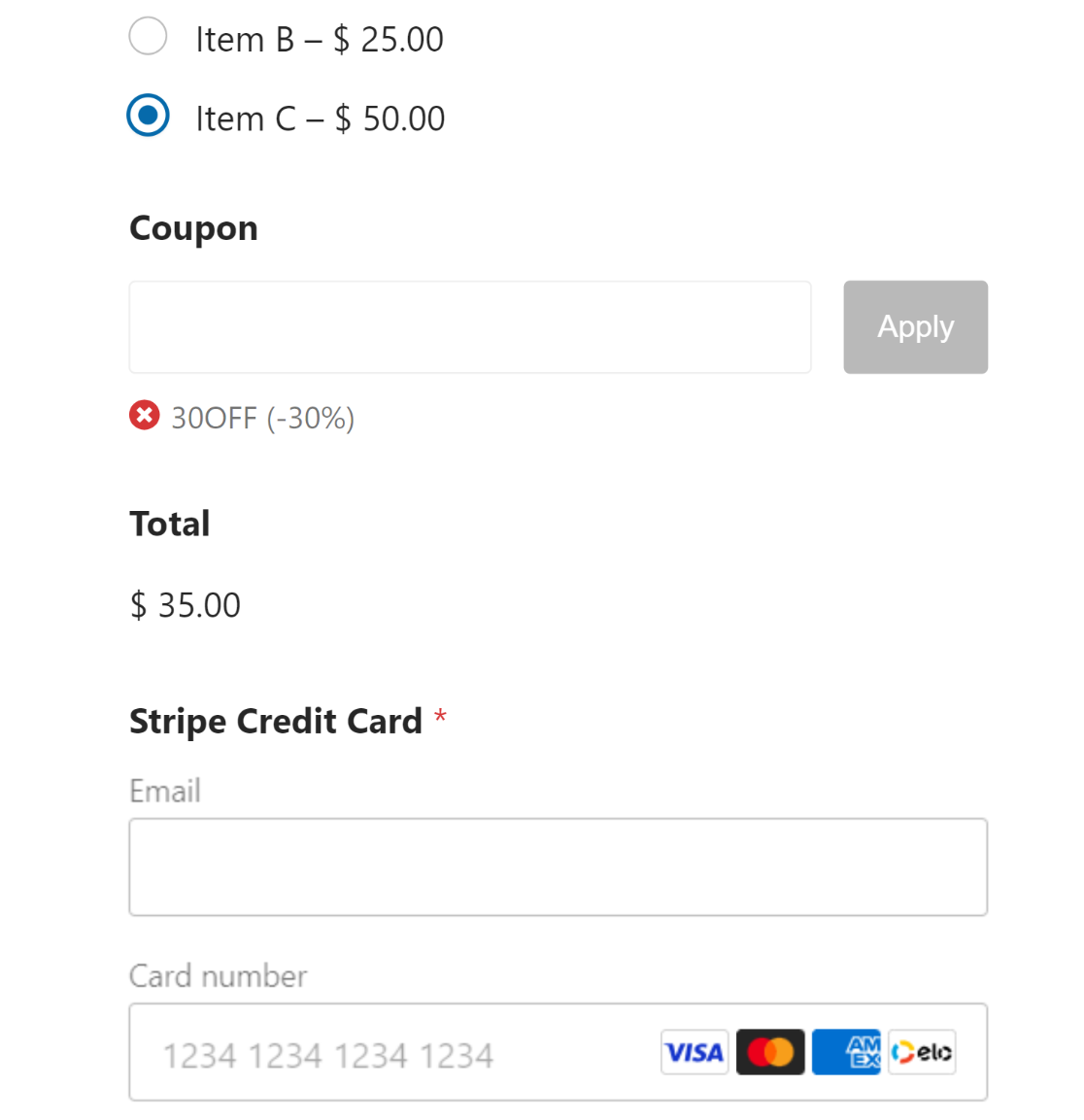
Otóż to! Teraz, gdy Twoi klienci klikną Twój link, od razu po załadowaniu formularza znajdą już zastosowany kod kuponu.

Możesz wysłać ten specjalny adres URL z kodem kuponu swoim klientom za pośrednictwem biuletynu lub innych kanałów marketingowych, aby zachęcić ludzi do klikania i korzystania ze zniżek.
I masz to!
Wiesz już, jak automatycznie stosować kupon w formularzach płatności.
Następnie skonfiguruj darowizny cykliczne
Jeśli jesteś organizacją non-profit przygotowującą się do przeprowadzenia kampanii darowizn, możesz odnieść znaczne korzyści, ustawiając darowizny cykliczne zamiast oferować tylko jednorazowe darowizny. Możesz zobaczyć nasz przewodnik, w jaki sposób możesz zwiększyć powtarzające się darowizny na napiwki.
Jeśli szukasz więcej informacji na temat wtyczek z kuponami dostępnych dla WordPress, możesz przeczytać nasze zestawienie najlepszych wtyczek z kodami kuponów dla WordPress.
Mamy również przewodnik, który rzuca więcej światła na to, dlaczego WPForms jest tak wysoko oceniany na Trustpilot.
Utwórz teraz formularz kodu kuponu
Gotowy do zbudowania formy? Zacznij już dziś z najłatwiejszą wtyczką do tworzenia formularzy WordPress. WPForms Pro zawiera wiele bezpłatnych szablonów i oferuje 14-dniową gwarancję zwrotu pieniędzy.
Jeśli ten artykuł ci pomógł, śledź nas na Facebooku i Twitterze, aby uzyskać więcej bezpłatnych samouczków i przewodników WordPress.
