วิธีการใช้คูปองโดยอัตโนมัติในแบบฟอร์มการชำระเงินของคุณ
เผยแพร่แล้ว: 2023-08-07คุณต้องการใช้รหัสคูปองอัตโนมัติในแบบฟอร์มการชำระเงินของคุณหลังจากคลิกลิงก์พิเศษหรือไม่
ทุกคนรู้ว่าคนชอบส่วนลด แต่สิ่งที่พวกเขาชอบยิ่งกว่าคือความสะดวกสบายในการไปที่แบบฟอร์มชำระเงินโดยตรงโดยไม่ต้องป้อนรหัสคูปองด้วยตนเอง
คุณสามารถเพิ่มความสะดวกสบายนี้ให้กับลูกค้าของคุณใน WordPress ด้วยปลั๊กอินที่เหมาะสม
ในโพสต์นี้ เราจะแนะนำคุณเกี่ยวกับการสร้างแบบฟอร์มการชำระเงินที่ใช้รหัสคูปองโดยอัตโนมัติสำหรับลูกค้าประจำของคุณ
สร้างแบบฟอร์มรหัสคูปองของคุณตอนนี้
ประโยชน์ของการใช้คูปองโดยอัตโนมัติคืออะไร?
การใช้รหัสคูปองช่วยปรับปรุงประสบการณ์ของลูกค้าโดยอัตโนมัติ โดยไม่จำเป็นต้องค้นหา คัดลอก และวางรหัสคูปองภายในแบบฟอร์มด้วยตนเอง
ลูกค้ามีโอกาสน้อยที่จะละทิ้งแบบฟอร์มการชำระเงินของคุณ หากพวกเขาเห็นส่วนลดที่ใช้แล้วทันทีที่คลิกลิงก์ไปยังแบบฟอร์มของคุณ
ผลที่ได้คืออัตราการแปลงที่เพิ่มขึ้นเมื่อมีลูกค้าจำนวนมากขึ้นเรื่อยๆ ชำระเงินหลังจากเห็นส่วนลดที่น่าสนใจสำหรับพวกเขา
ด้วยเหตุนี้การใช้แบบฟอร์มที่มีรหัสคูปองที่แทรกไปแล้วจึงเป็นเทคนิคการขายที่มีประสิทธิภาพซึ่งคุณควรพิจารณาใช้ด้วย
วิธีการใช้คูปองโดยอัตโนมัติในแบบฟอร์มการชำระเงินของคุณ
ง่ายมากที่จะตั้งค่าแบบฟอร์มที่ใช้รหัสคูปองสำหรับลูกค้าโดยอัตโนมัติ เพียงทำตามขั้นตอนด้านล่างนี้
ในบทความนี้
- ขั้นตอนที่ 1 ติดตั้ง WPForms
- ขั้นตอนที่ 2 ติดตั้ง Addon ของคูปอง
- ขั้นตอนที่ 3: สร้างคูปองใหม่
- ขั้นตอนที่ 4: สร้างแบบฟอร์มการชำระเงิน
- ขั้นตอนที่ 5: เปิดใช้งานการเติมข้อความล่วงหน้าด้วย URL
- ขั้นตอนที่ 7: เผยแพร่แบบฟอร์มการชำระเงิน
- ขั้นตอนที่ 8: สร้าง URL สำหรับกรอกรหัสคูปองอัตโนมัติ
ขั้นตอนที่ 1 ติดตั้ง WPForms
วิธีที่ง่ายที่สุดในการสร้างคูปองและทำให้ขั้นตอนการเพิ่มลงในแบบฟอร์มของคุณง่ายขึ้นคือการใช้ปลั๊กอิน WPForms
WPForms เป็นหนึ่งในปลั๊กอิน WordPress ที่ได้รับคะแนนสูงสุด โดยมี 4.9/5 ดาวบน WordPress.org
คุณต้องมีใบอนุญาต WPForms Pro เพื่อเข้าถึง Addon ของคูปอง ซึ่งมาพร้อมกับฟังก์ชันการทำงานทั้งหมดที่คุณต้องตั้งค่ารหัสคูปองโดยเปิดใช้งานตัวเลือกการเติมล่วงหน้า

เมื่อคุณซื้อใบอนุญาตแล้ว ให้ดำเนินการต่อและติดตั้ง WPForms บนเว็บไซต์ของคุณ จะใช้เวลาเพียงไม่กี่นาที
ในขั้นตอนถัดไป เราจะตั้งค่าส่วนเสริมของคูปอง
ขั้นตอนที่ 2 ติดตั้ง Addon ของคูปอง
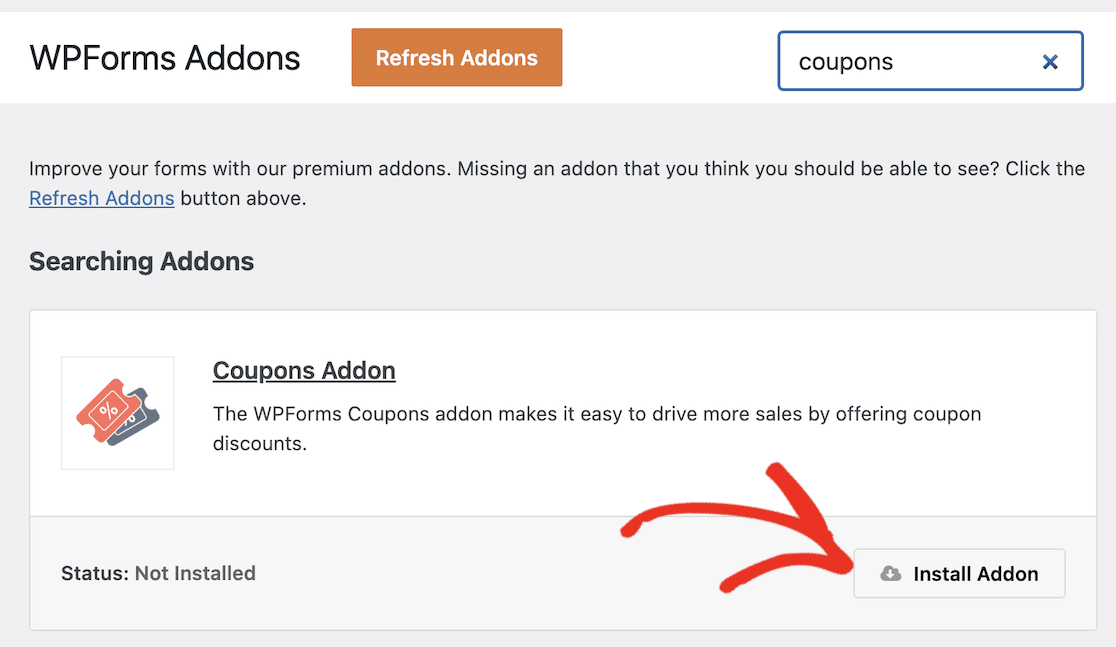
หลังจากติดตั้ง WPForms แล้ว ให้เปิดแดชบอร์ด WordPress และไปที่ WPForms » Addons
เมื่ออยู่ในหน้าจอ addons ให้มองหาคูปอง addon แล้วกดปุ่ม ติดตั้ง Addon ที่อยู่ข้างใต้

ใช้เวลาเพียงไม่กี่วินาทีในการติดตั้งส่วนเสริม คุณจะเห็นสถานะเปลี่ยนเป็นใช้งานอยู่เมื่อส่วนเสริมพร้อมใช้งาน

ด้วยขั้นตอนเหล่านี้ ตอนนี้เราสามารถดำเนินการต่อและสร้างรหัสคูปองได้แล้ว
ขั้นตอนที่ 3: สร้างคูปองใหม่
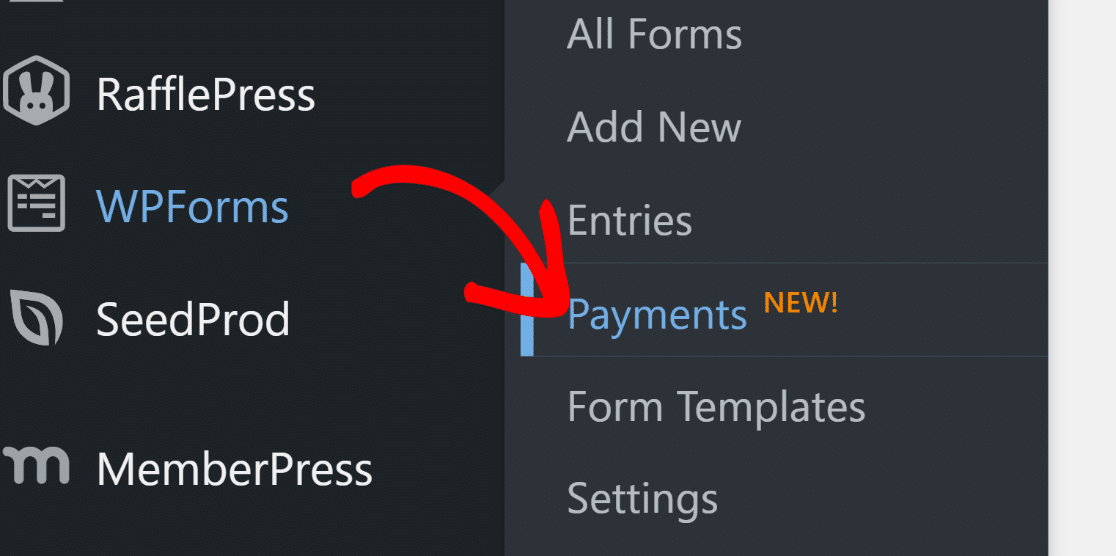
ขณะที่คุณอยู่ในเมนูผู้ดูแลระบบ WordPress ให้คลิก WPForms » การชำระเงิน

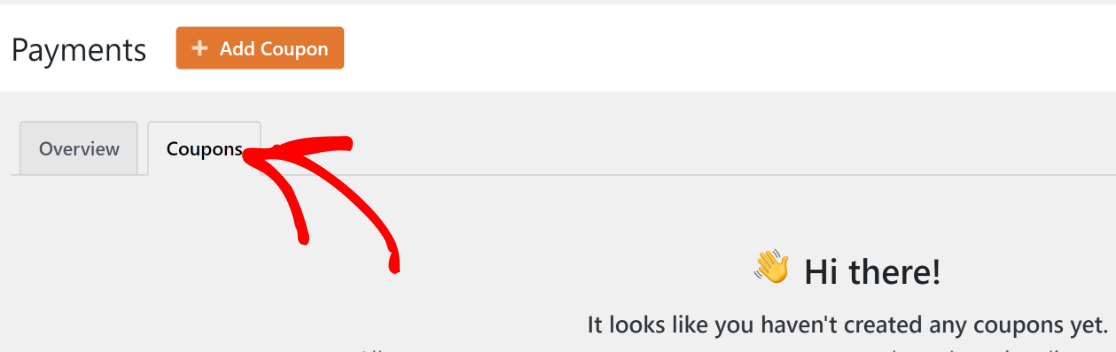
หน้าจอการชำระเงินมีแท็บคูปองที่ให้คุณสร้างคูปองจำนวนเท่าใดก็ได้สำหรับไซต์ของคุณ คลิกที่แท็บ คูปอง เพื่อดำเนินการต่อ

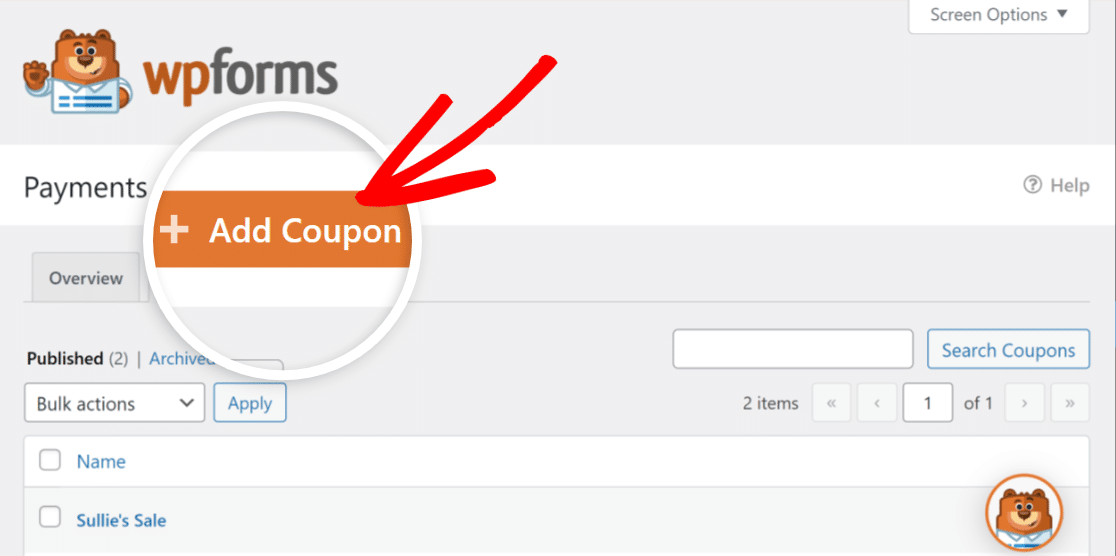
จากนั้นคลิกที่ปุ่ม เพิ่มคูปอง

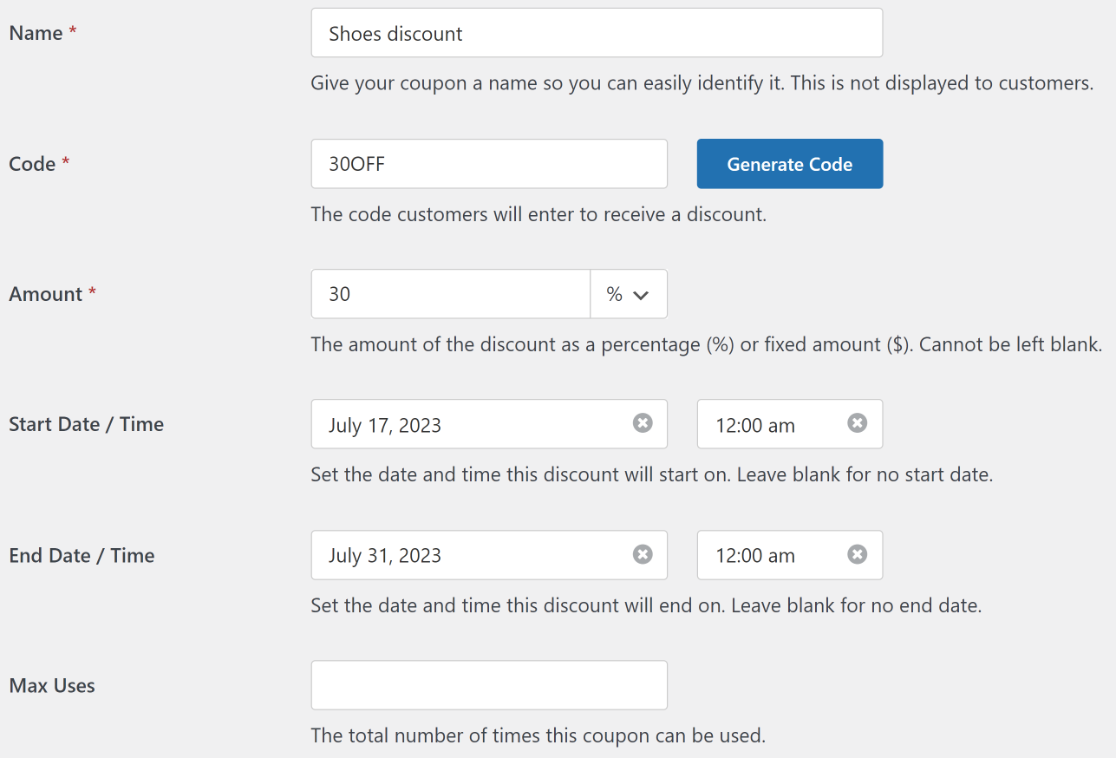
ตอนนี้คุณจะเข้าสู่หน้าจอใหม่ที่คุณสามารถตั้งค่าคูปองใหม่ได้ ที่นี่ คุณสามารถป้อนชื่อ รหัส จำนวนเงิน และกำหนดการตั้งค่าอื่นๆ สำหรับคูปองของคุณ คุณมีอิสระที่จะป้อนรหัสที่กำหนดเองหรือให้ WPForms สร้างรหัสให้คุณโดยอัตโนมัติหากต้องการ
คุณยังสามารถกำหนดวันเริ่มต้นและวันหมดอายุของคูปอง และกำหนดขีดจำกัดการใช้งานสูงสุดได้อีกด้วย เว้นช่องเหล่านี้ว่างไว้ หากคุณไม่ต้องการจำกัดอายุคูปองตามเวลาหรือจำนวนการใช้งาน

เลื่อนไปที่ด้านล่างเพื่อเลือกแบบฟอร์มจากแบบฟอร์มที่มีอยู่ของคุณที่สามารถใช้คูปองได้ เนื่องจากเรายังไม่ได้สร้างแบบฟอร์มสำหรับรหัสคูปองนี้ เราจึงกลับมาที่ขั้นตอนนี้ได้ในภายหลัง
คลิกที่ บันทึกคูปอง เพื่อบันทึกรหัสคูปองที่สร้างขึ้นใหม่

เมื่อคุณสร้างคูปองแล้ว ก็ถึงเวลาสร้างการชำระเงินที่สามารถใช้คูปองได้
ขั้นตอนที่ 4: สร้างแบบฟอร์มการชำระเงิน
การสร้างฟอร์มเป็นส่วนที่ง่ายที่สุดในการใช้ WPForms ต้องขอบคุณคลังที่มีเทมเพลตฟอร์มมากกว่า 800+ แบบ
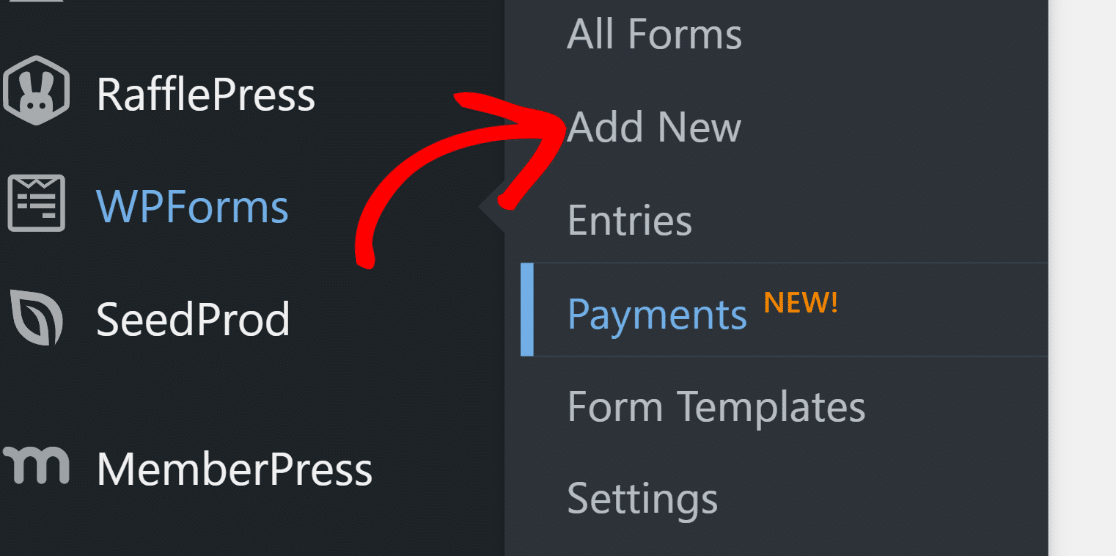
หากต้องการเริ่มสร้างแบบฟอร์มและเข้าถึงไลบรารีเทมเพลต เพียงไปที่ WPForms » เพิ่มใหม่

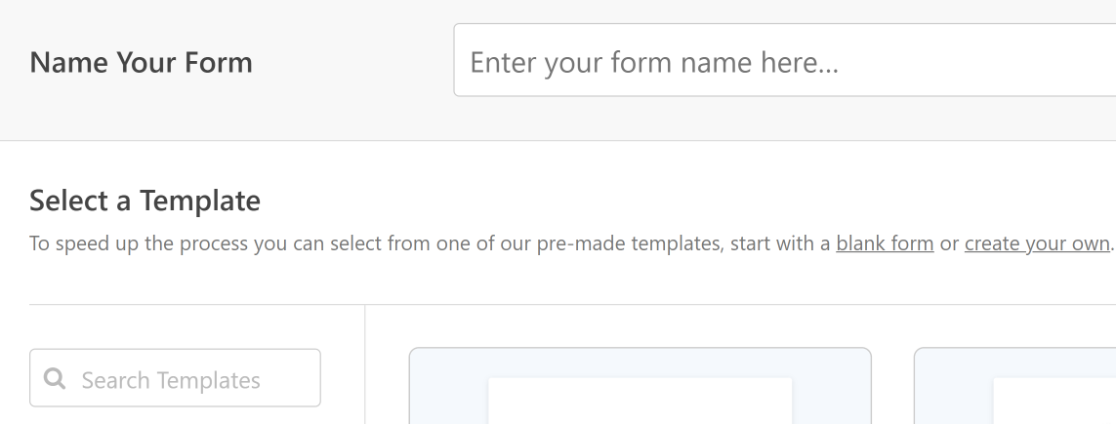
ป้อนชื่อสำหรับแบบฟอร์มของคุณ ชื่อนี้ใช้เป็นการภายในสำหรับการอ้างอิงของคุณเท่านั้น ดังนั้นคุณจึงสามารถระบุแบบฟอร์มของคุณได้อย่างง่ายดาย

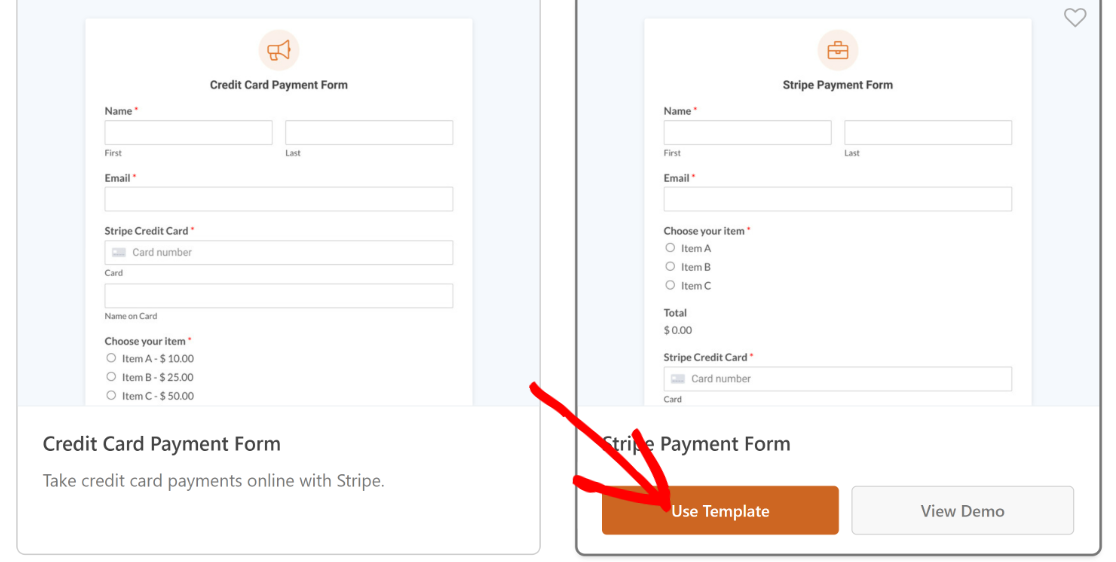
จากนั้นเลื่อนลงและเลือกเทมเพลตที่เหมาะสม สำหรับบทช่วยสอนนี้ เราจะใช้เทมเพลต Stripe Payment Form เนื่องจากตรงตามข้อกำหนดสำหรับเป้าหมายของเราอย่างใกล้ชิด

หมายเหตุ: ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าการรวม Stripe กับบัญชีของคุณก่อนที่จะเปิดใช้แบบฟอร์มการชำระเงินนี้ คุณจะต้องใช้มันเพื่อเรียกเก็บเงินออนไลน์
เมื่อคุณคลิกที่เทมเพลต เทมเพลตจะโหลดในตัวสร้างฟอร์ม คุณสามารถแก้ไขฟิลด์ เค้าโครง และการตั้งค่าอื่นๆ ของฟอร์มได้ตามต้องการ
ตัวอย่างเช่น เทมเพลตนี้มีฟิลด์ทั้งหมดที่คุณต้องการเพื่อรับการชำระเงิน แต่ไม่มีฟิลด์คูปองสำหรับส่วนลด
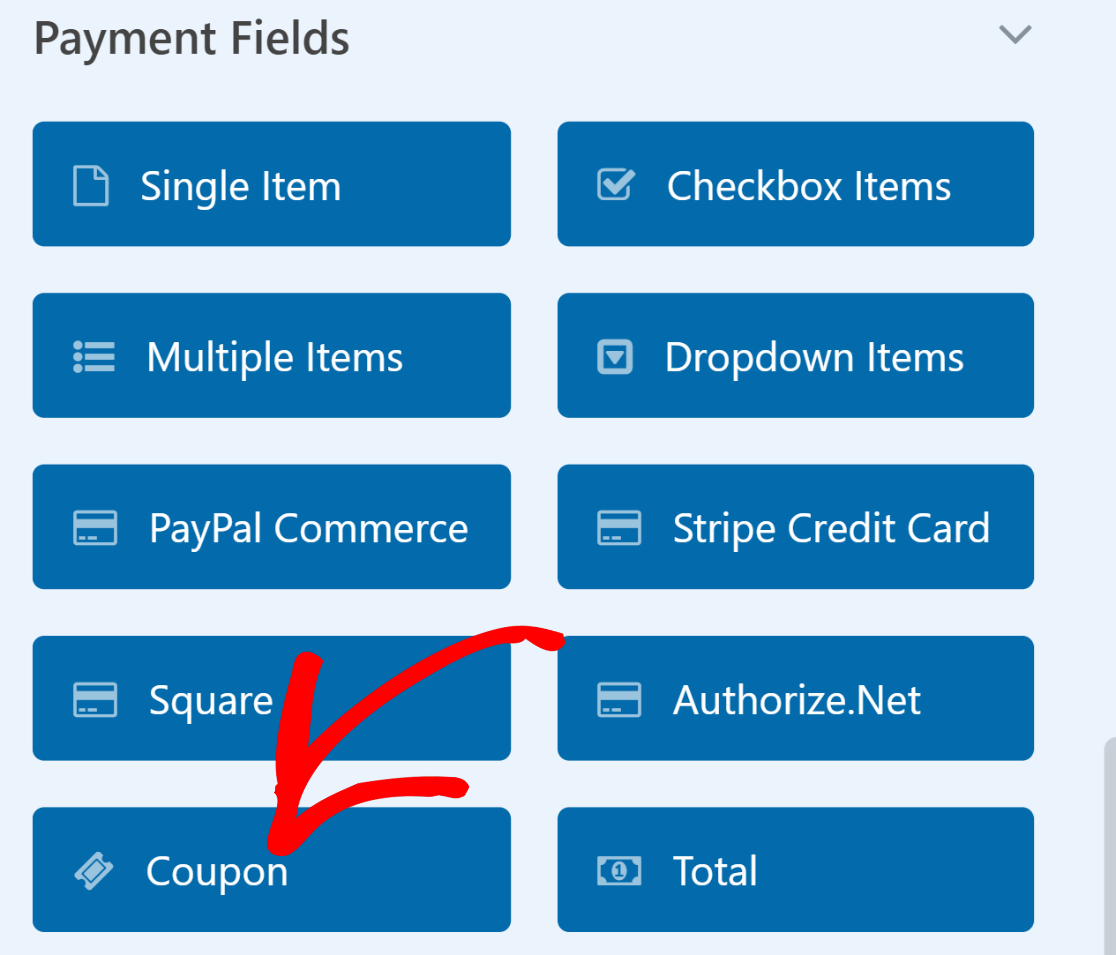
ดังนั้น เราจะลากและวาง ฟิลด์ คูปองเหนือฟิลด์ผลรวม

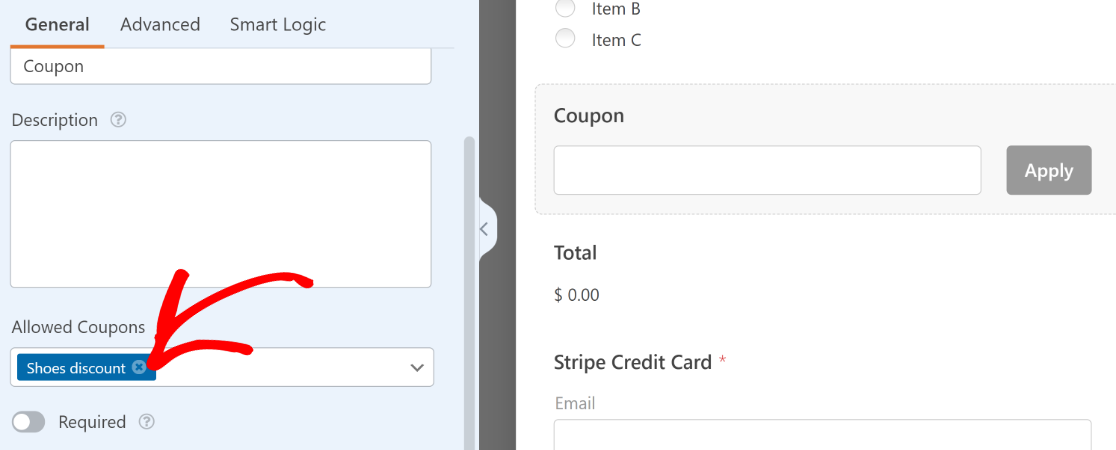
ตอนนี้ เราจะเลือกคูปองที่ฟิลด์นี้สามารถรับได้ คลิกที่ฟิลด์คูปองเพื่อเปิดตัวเลือกฟิลด์ จากนั้นคลิกที่เมนูแบบเลื่อนลง ของคูปองที่อนุญาต และเลือกคูปองที่คุณต้องการให้ลูกค้าของคุณสามารถใช้ได้สำหรับแบบฟอร์มนี้


อย่าลืมกดปุ่ม บันทึก ที่ด้านบนเมื่อคุณปรับแต่งแบบฟอร์มการชำระเงินเสร็จแล้ว
ขั้นตอนที่ 5: เปิดใช้งานการเติมข้อความล่วงหน้าด้วย URL
ในการกำหนดค่าแบบฟอร์มให้ใช้รหัสคูปองอัตโนมัติ คุณจะต้องเปิดใช้การกรอกล่วงหน้าด้วย URL
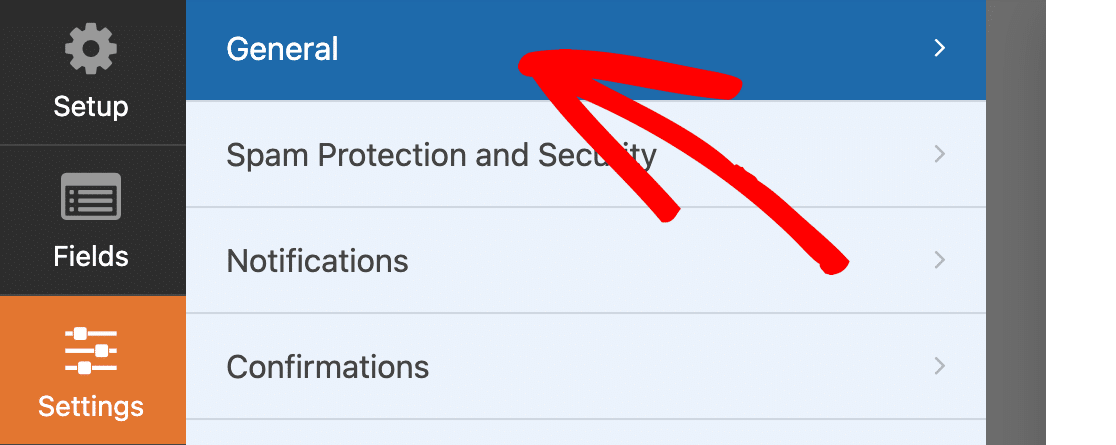
ตัวเลือกนี้อยู่ใน การตั้งค่า»ทั่วไป ภายในตัวสร้างแบบฟอร์ม

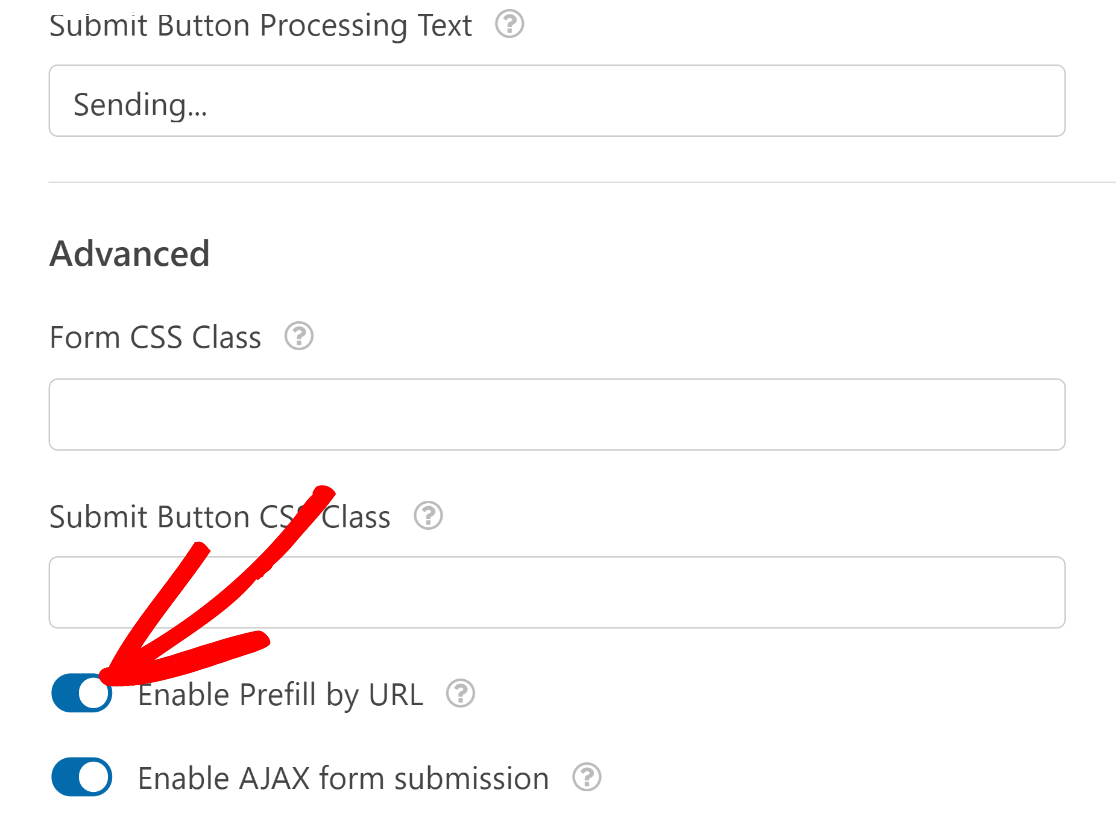
เลื่อนลงไปที่การตั้งค่า ทั่วไป และคลิกที่ขั้นสูงเพื่อขยายตัวเลือกเพิ่มเติม หลังจากดำเนินการเสร็จแล้ว ให้คลิกที่ปุ่มเปิดปิด เปิดใช้งานการเติมคำนำหน้าด้วย URL

นอกจากนี้ ตรวจสอบให้แน่ใจว่าคุณได้เปิดใช้งานการชำระเงินสำหรับเกตเวย์การชำระเงินใดก็ตามที่คุณใช้สำหรับแบบฟอร์มของคุณ
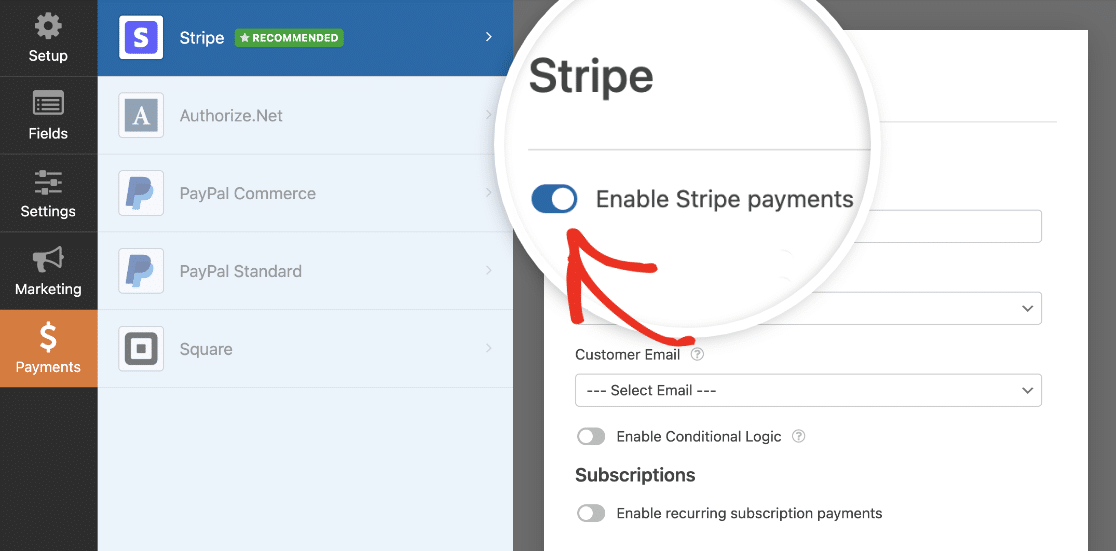
ตัวอย่างเช่น หากคุณกำลังใช้ Stripe ให้ไปที่ Payments » Stripe แล้วคลิกปุ่มสลับ เปิดใช้ Stripe Payments หากไม่มีสิ่งนี้ คุณจะไม่สามารถเรียกเก็บเงินจากลูกค้าที่กรอกแบบฟอร์มของคุณได้

ในทำนองเดียวกัน หากคุณใช้ PayPal, Square หรือ Authorize.net ตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่าการผสานรวมที่เหมาะสมและเปิดใช้งานการชำระเงินจากเครื่องมือสร้างแบบฟอร์มของคุณ
ยอดเยี่ยม! ขณะนี้เราพร้อมที่จะเผยแพร่แบบฟอร์มนี้แล้ว
ขั้นตอนที่ 7: เผยแพร่แบบฟอร์มการชำระเงิน
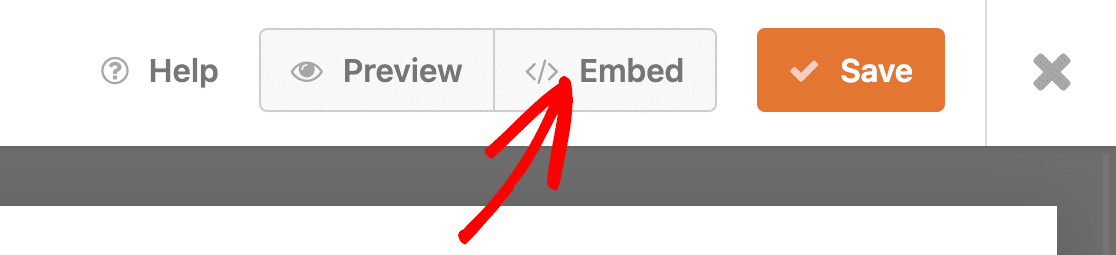
คลิกที่ปุ่ม ฝัง ที่ด้านบนเพื่อเริ่มกระบวนการเผยแพร่แบบฟอร์มของคุณ

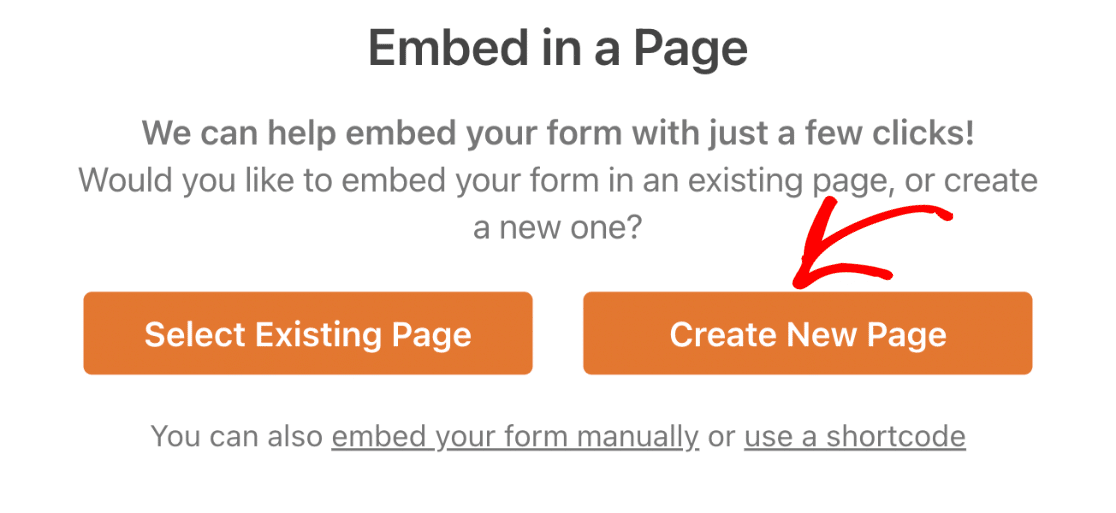
คุณจะได้รับแจ้งให้เลือกหนึ่งในสองตัวเลือกระหว่างการฝังแบบฟอร์มในหน้าที่มีอยู่หรือหน้าใหม่ เราจะเลือกฝังในหน้าใหม่โดยคลิกที่ปุ่ม สร้างหน้าใหม่

ตั้งชื่อแบบฟอร์มของคุณแล้วกด Let's Go

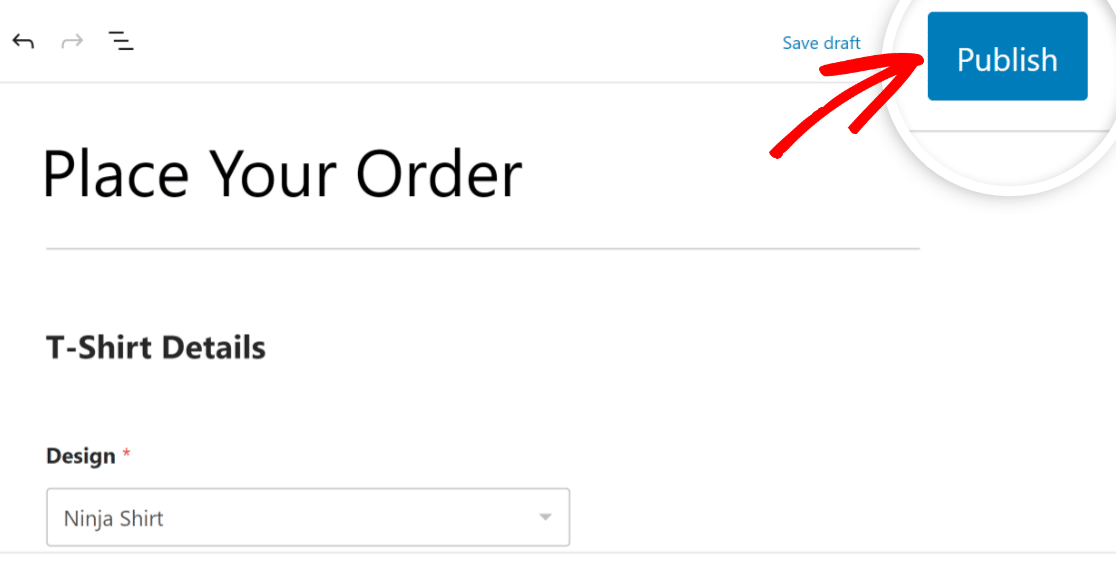
ณ จุดนี้ คุณจะเห็นตัวแก้ไขบล็อค WordPress เปิดขึ้นพร้อมกับแบบฟอร์มที่ฝังไว้แล้ว
เมื่อคุณพร้อมที่จะเปิดตัว ให้กดปุ่ม เผยแพร่ ที่ด้านบน

ยอดเยี่ยม. ด้วยแบบฟอร์มนี้ รหัสคูปองจะถูกกรอกไว้ล่วงหน้าหลังจากที่ผู้ใช้ของคุณคลิก URL พิเศษ
แต่คุณจะต้องสร้าง URL พิเศษนี้เพื่อให้เกิดขึ้น เราจะกล่าวถึงเรื่องนี้ในขั้นตอนถัดไป
ขั้นตอนที่ 8: สร้าง URL สำหรับกรอกรหัสคูปองอัตโนมัติ
ฟังก์ชันการเติมอัตโนมัติสำหรับฟิลด์รหัสคูปองจะทำงานหลังจากที่คุณได้แก้ไข URL ของหน้าแบบฟอร์มใหม่อย่างเหมาะสมแล้วเท่านั้น
คุณต้องมี 3 สิ่งเพื่อสร้าง URL ที่สามารถใช้รหัสคูปองได้โดยอัตโนมัติ:
- รหัสแบบฟอร์ม
- รหัสฟิลด์
- รหัสคูปอง
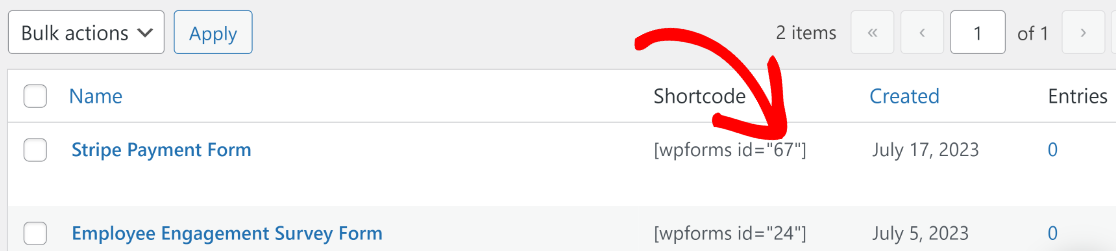
คุณสามารถค้นหารหัสแบบฟอร์มสำหรับแบบฟอร์มของคุณได้โดยไปที่ WPForms » All Forms และค้นหาแบบฟอร์มที่คุณต้องการใช้รหัส ดูที่คอลัมน์รหัสย่อถัดจากแบบฟอร์มของคุณและสังเกตหมายเลข นี่คือรหัสฟอร์ม ซึ่งในกรณีของเราคือ 67

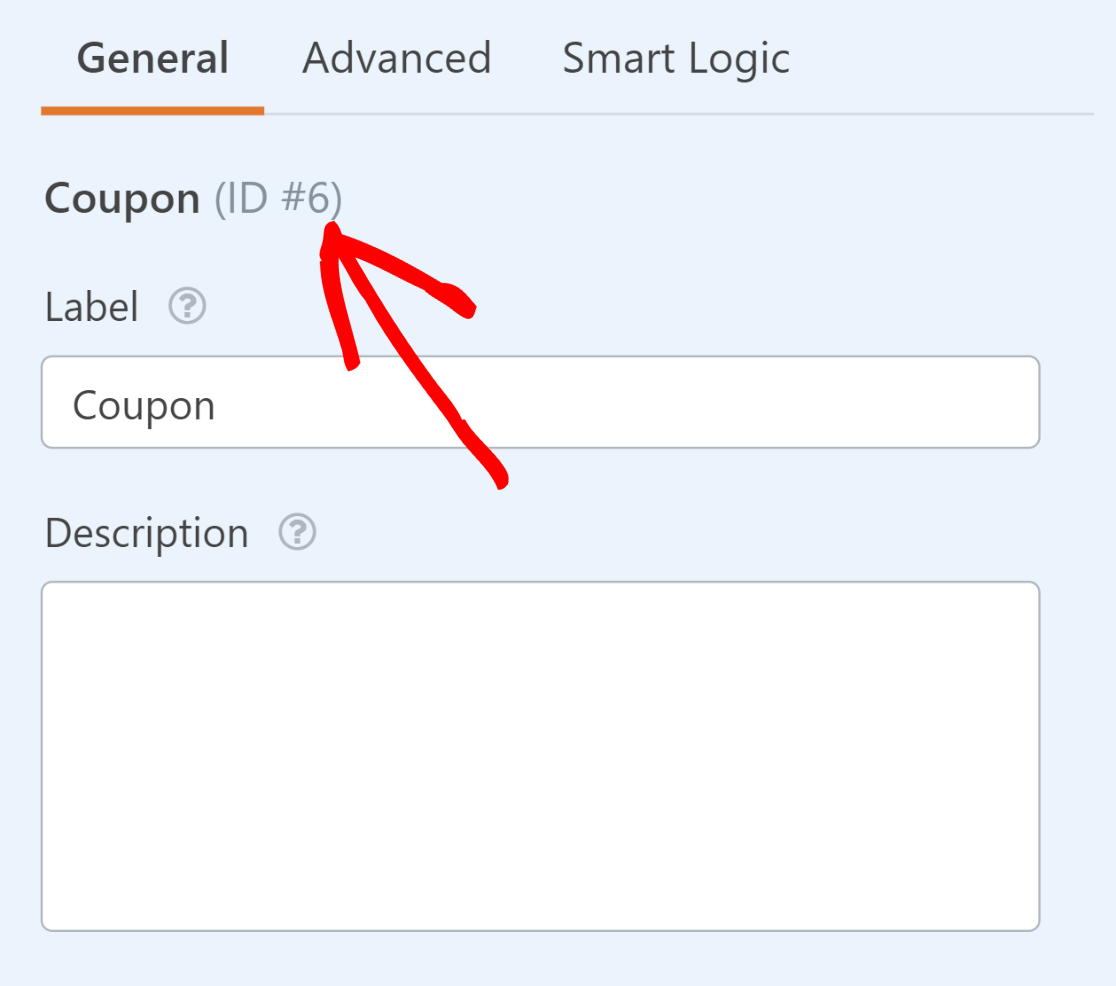
ตอนนี้คลิกที่แบบฟอร์มเพื่อเปิด เราต้องค้นหารหัสฟิลด์ของฟิลด์คูปอง ซึ่งสามารถทำได้ง่ายๆ โดยคลิกที่ฟิลด์ คูปอง และดูที่ ID# ถัดจากชื่อฟิลด์ภายใต้ตัวเลือกฟิลด์

สุดท้าย คุณต้องใช้รหัสคูปองที่คุณสร้างขึ้นสำหรับคูปองที่ใช้กับแบบฟอร์มนี้
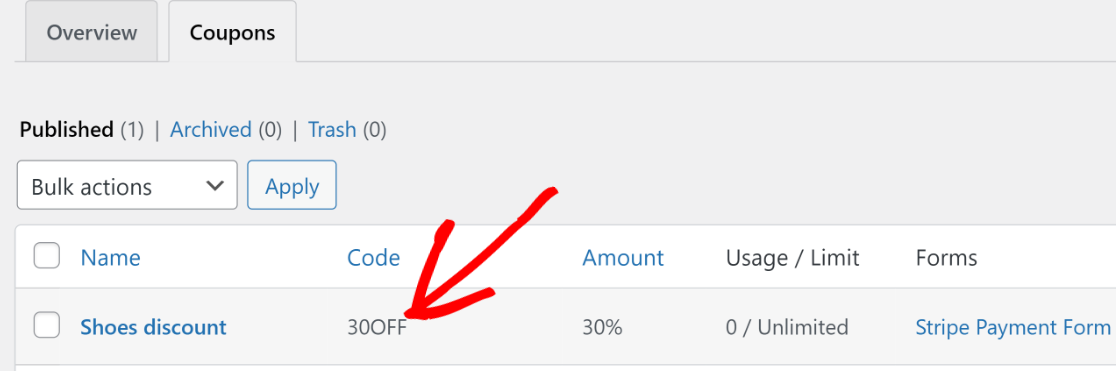
หากคุณจำรหัสไม่ได้ คุณสามารถค้นหาได้โดยกลับไปที่ WPForms » การชำระเงิน และคลิกที่แท็บ คูปอง รหัสจะถูกเขียนในคอลัมน์ตามชื่อคูปองของคุณ

ตอนนี้เรามีส่วนประกอบทั้งหมดแล้ว เราสามารถเขียน URL พิเศษของเราสำหรับการใช้รหัสคูปองโดยอัตโนมัติ
สมมติว่า URL สำหรับหน้าแบบฟอร์มของคุณคือ https://sulliesflowers.com/buy-shoes/
ตอนนี้เราต้องแก้ไขด้วยวิธีต่อไปนี้:
https://sulliesflowers/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
ในกรณีของเรา ค่าที่เราต้องแทรกคือ:
- รหัสแบบฟอร์ม: 67
- รหัสฟิลด์: 6
- รหัสคูปอง: 30OFF
เมื่อใส่ค่าเหล่านี้ลงในสูตรสำหรับ URL ที่แก้ไข เราจะได้รับ:
https://sulliesflowers/buy-shoes/?wpf67_6=30OFF
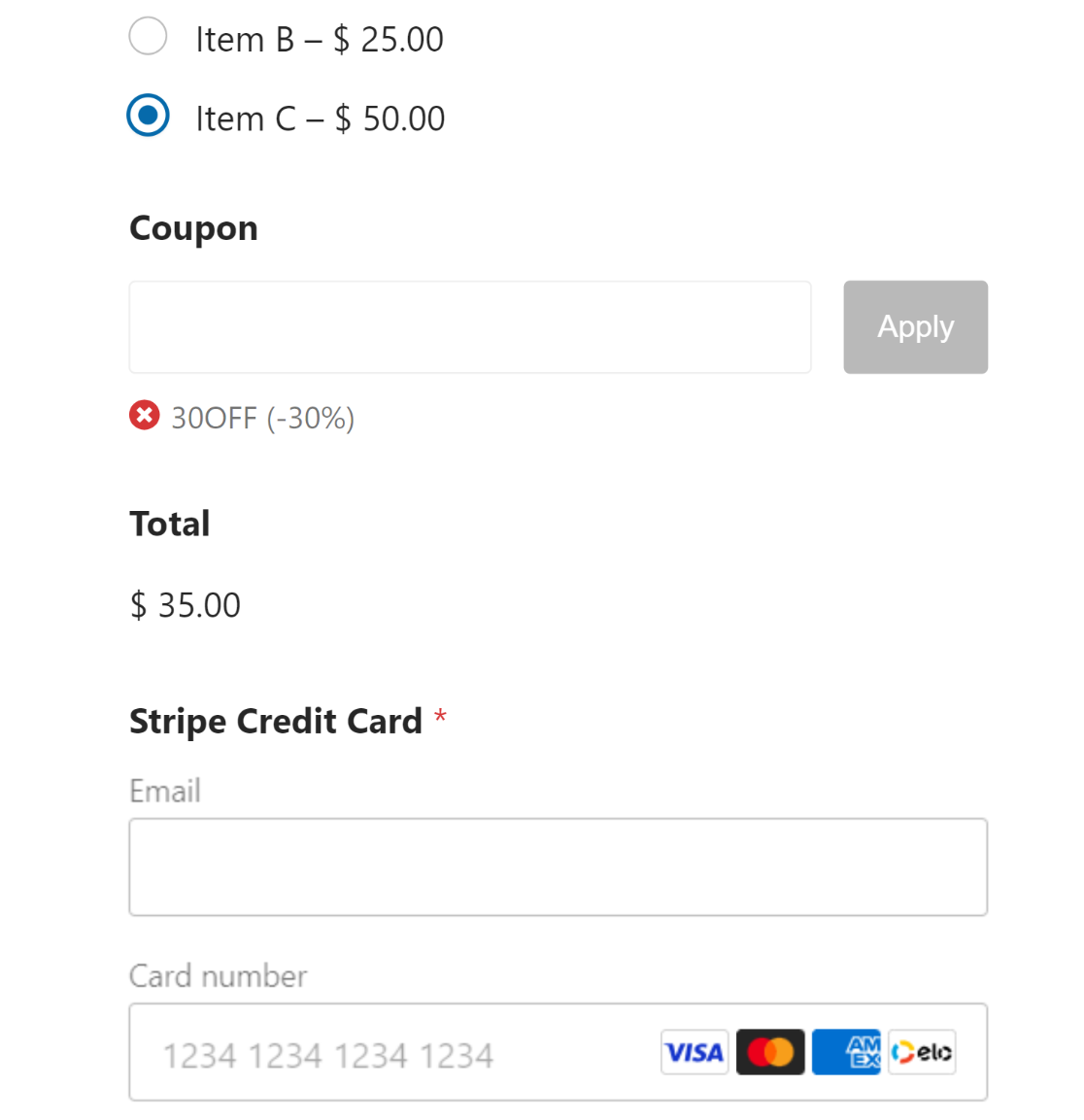
แค่นั้นแหละ! ตอนนี้ ถ้าลูกค้าของคุณคลิกที่ลิงค์ของคุณ พวกเขาจะพบรหัสคูปองที่ใช้ไปแล้วทันทีที่โหลดแบบฟอร์มของคุณ

คุณสามารถส่ง URL พิเศษนี้สำหรับรหัสคูปองให้กับลูกค้าของคุณผ่านทางจดหมายข่าวหรือช่องทางการตลาดอื่นๆ เพื่อให้ผู้คนคลิกและเพลิดเพลินกับส่วนลดของคุณ
และคุณมีมัน!
ตอนนี้คุณทราบวิธีการใช้คูปองโดยอัตโนมัติในแบบฟอร์มการชำระเงินของคุณแล้ว
ถัดไป ตั้งค่าการบริจาคแบบประจำ
หากคุณเป็นองค์กรไม่แสวงผลกำไรที่เตรียมจะดำเนินแคมเปญการบริจาค คุณจะได้รับประโยชน์อย่างมากโดยการตั้งค่าการบริจาคแบบประจำ แทนที่จะเสนอการบริจาคเพียงครั้งเดียว คุณสามารถดูคำแนะนำของเราเกี่ยวกับวิธีเพิ่มการบริจาคแบบประจำเพื่อรับคำแนะนำ
หากคุณกำลังมองหารายละเอียดเพิ่มเติมเกี่ยวกับปลั๊กอินคูปองสำหรับ WordPress คุณอาจต้องการอ่านบทสรุปของปลั๊กอินรหัสคูปองที่ดีที่สุดสำหรับ WordPress
เรายังมีคำแนะนำที่อธิบายเพิ่มเติมว่าทำไม WPForms จึงได้รับการจัดอันดับสูงมากใน Trustpilot
สร้างแบบฟอร์มรหัสคูปองของคุณตอนนี้
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter สำหรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
