如何在您的付款表单上自动应用优惠券
已发表: 2023-08-07您想在点击特殊链接后在付款表单上自动应用优惠券代码吗?
大家都知道人们喜欢折扣。 但他们更喜欢的是直接前往结账表格而无需手动输入优惠券代码的便利。
您可以使用正确的插件轻松地为 WordPress 中的客户添加这种便利。
在这篇文章中,我们将指导您创建一个付款表单,自动为您的忠实客户应用优惠券代码。
立即创建您的优惠券代码表
自动应用优惠券有什么好处?
应用优惠券代码无需在表单中手动查找、复制和粘贴优惠券代码,从而自动改善客户体验。
如果客户在单击表单链接后立即看到已应用折扣,则他们放弃您的付款表单的可能性较小。
其结果是,随着越来越多的客户在看到诱人的折扣后完成付款,转化率不断提高。
这就是为什么使用已插入优惠券代码的表单是一种如此强大的销售技巧,您也应该考虑使用。
如何在您的付款表单上自动应用优惠券
设置自动为客户应用优惠券代码的表单非常容易。 只需按照以下步骤操作即可。
在本文中
- 步骤 1. 安装 WPForms
- 步骤 2. 安装优惠券插件
- 第 3 步:创建新优惠券
- 第 4 步:创建付款表格
- 第 5 步:启用按 URL 预填充
- 第7步:发布付款表格
- 第 8 步:构建自动填充优惠券代码的 URL
步骤 1. 安装 WPForms
生成优惠券并简化将其添加到表单的过程的最简单方法是使用 WPForms 插件。
WPForms 是评价最高的 WordPress 插件之一,在 WordPress.org 上拥有 4.9/5 颗星。
您需要 WPForms Pro 许可证才能访问优惠券插件,该插件具有设置优惠券代码并启用预填充选项所需的所有功能。

购买许可证后,请继续在您的网站上安装 WPForms。 只需几分钟即可。
在下一步中,我们将设置优惠券插件。
步骤 2. 安装优惠券插件
安装 WPForms 后,打开 WordPress 仪表板并导航至WPForms » Addons。
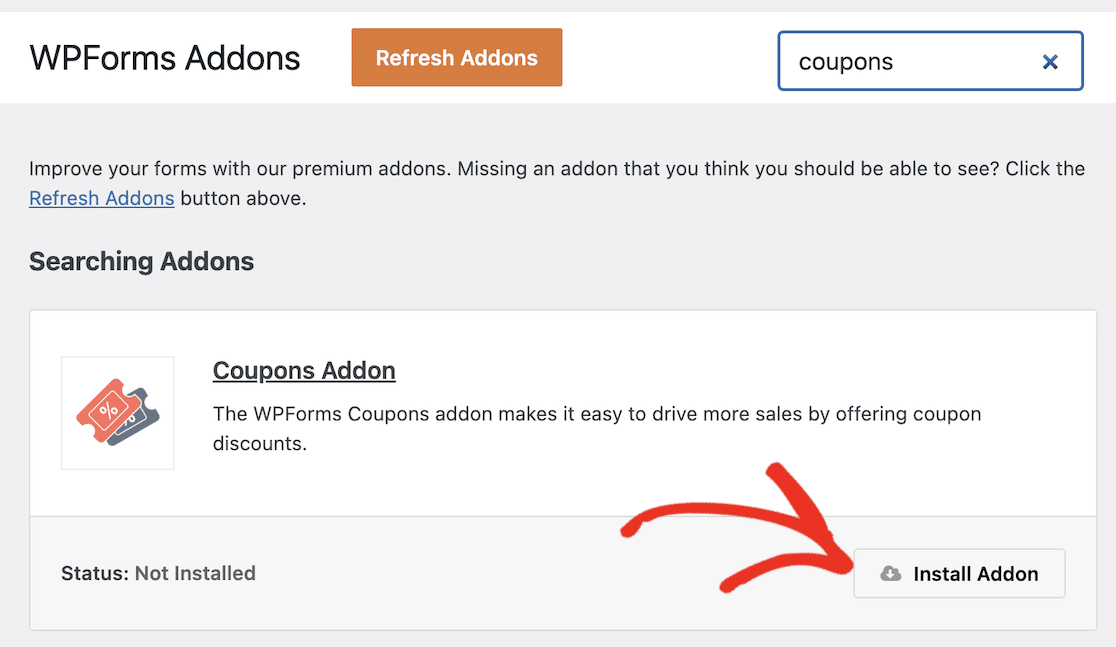
进入插件屏幕后,查找优惠券插件,然后按其下方的安装插件按钮。

安装插件只需几秒钟。 一旦插件可供使用,您将看到状态更改为“活动”。

完成这些步骤后,我们现在可以继续创建优惠券代码。
第 3 步:创建新优惠券
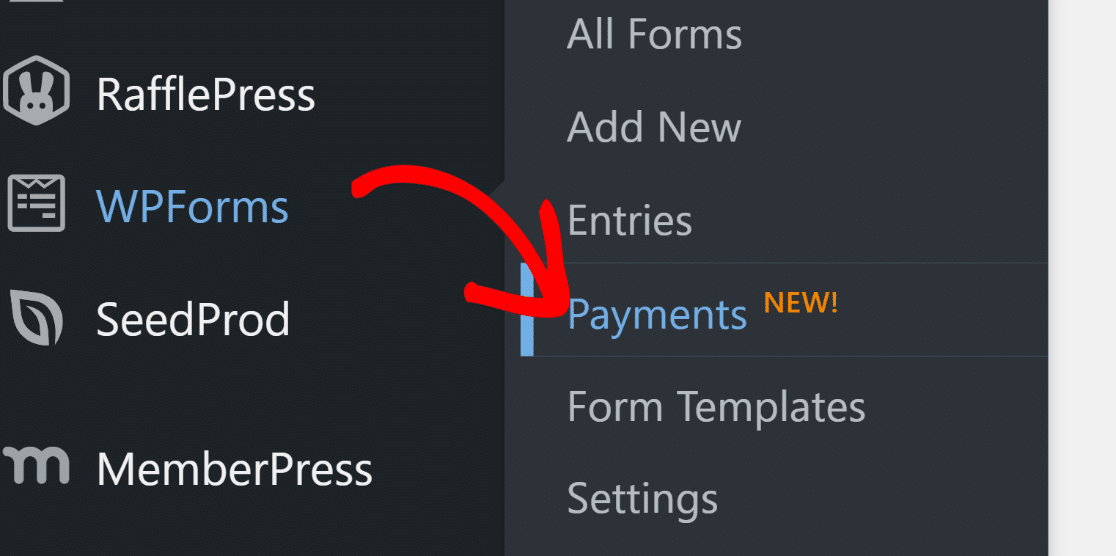
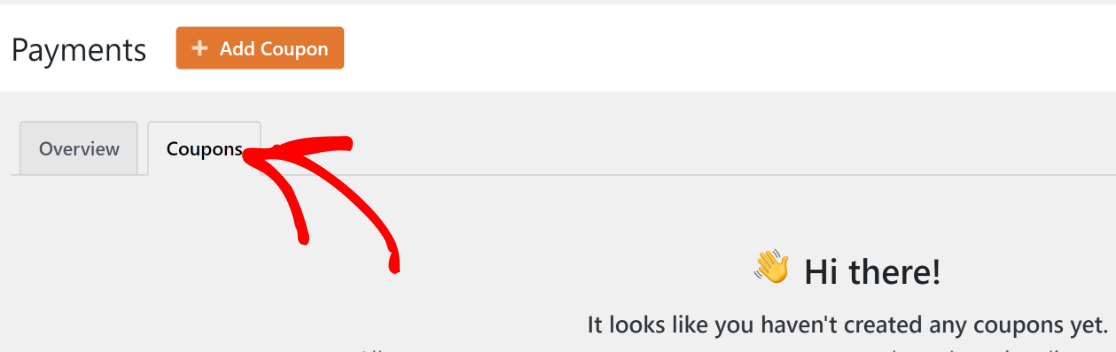
当您进入 WordPress 管理菜单时,单击WPForms » Payments。

付款屏幕有一个优惠券选项卡,允许您为您的网站创建任意数量的优惠券。 单击优惠券选项卡继续。

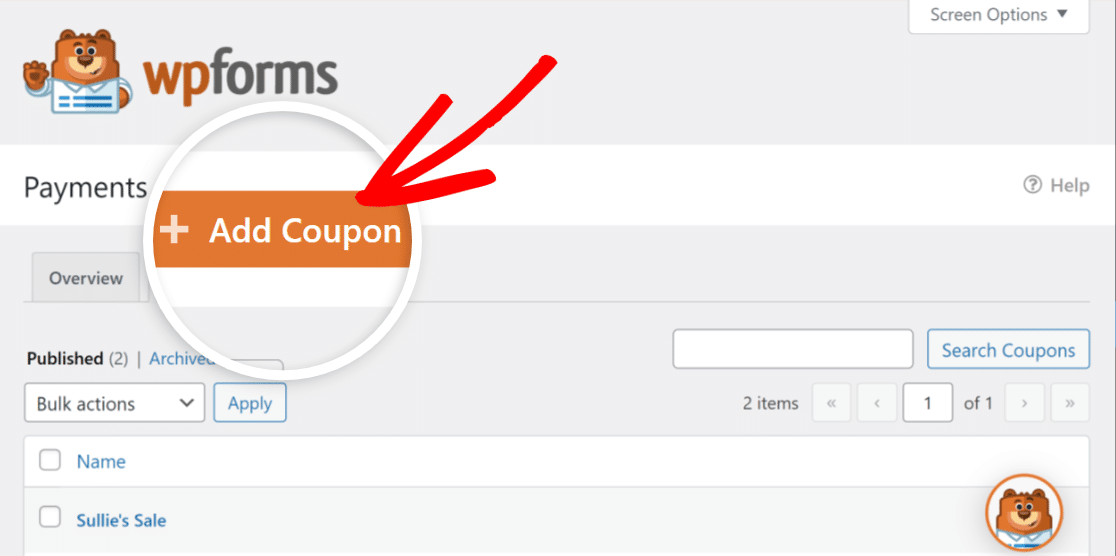
接下来,单击添加优惠券按钮。

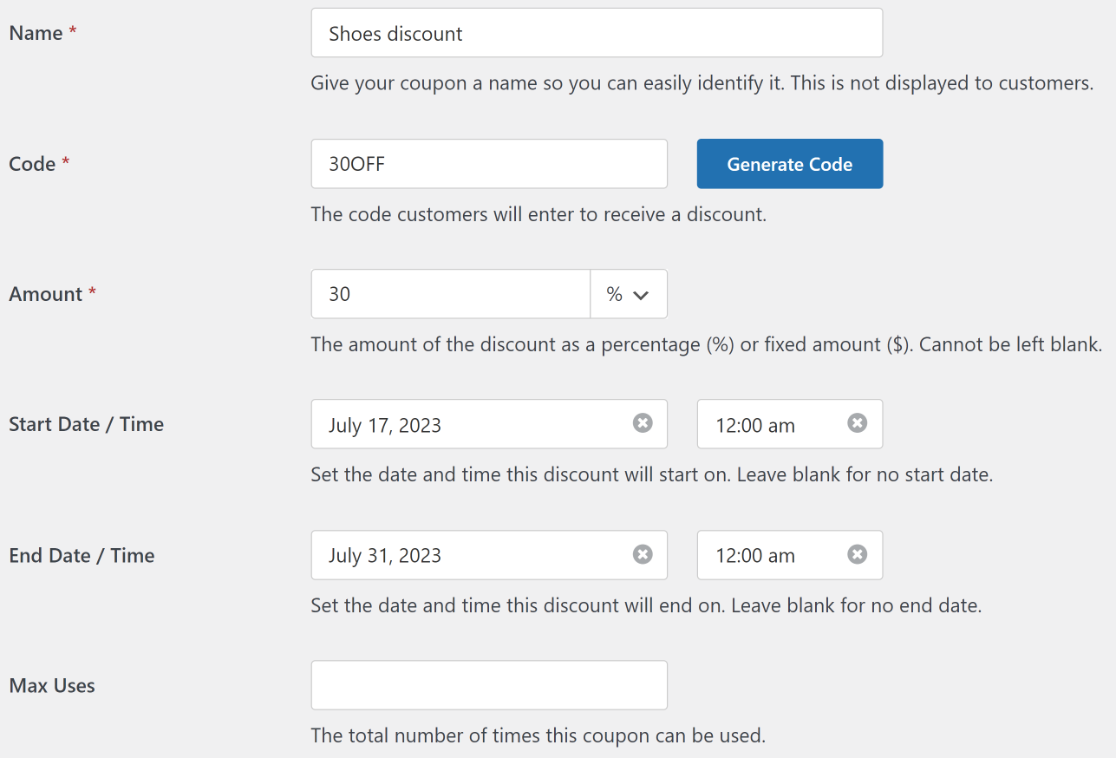
现在,您将进入一个新屏幕,您可以在其中设置新优惠券。 在这里,您可以输入优惠券的名称、代码、金额并配置其他设置。 您可以随意输入自定义代码,或者根据需要让 WPForms 自动为您生成一个代码。
您还可以设置优惠券的开始日期和到期日期,并设置最大使用限制。 如果您不想按时间或使用次数限制优惠券的有效性,请将这些字段留空。

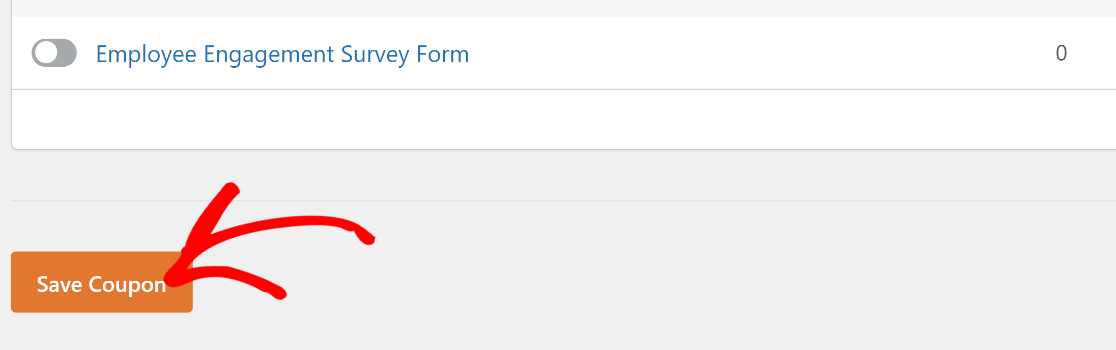
滚动到底部,从现有表单中选择可以使用优惠券的表单。 因为我们还没有为此优惠券代码创建表单,所以我们可以稍后再返回到此步骤。
单击“保存优惠券”以保存新创建的优惠券代码。

现在您已经创建了优惠券,是时候构建可以使用优惠券的付款方式了。
第 4 步:创建付款表格
创建表单是使用 WPForms 最简单的部分,这要归功于其包含超过 800 个表单模板的丰富库。
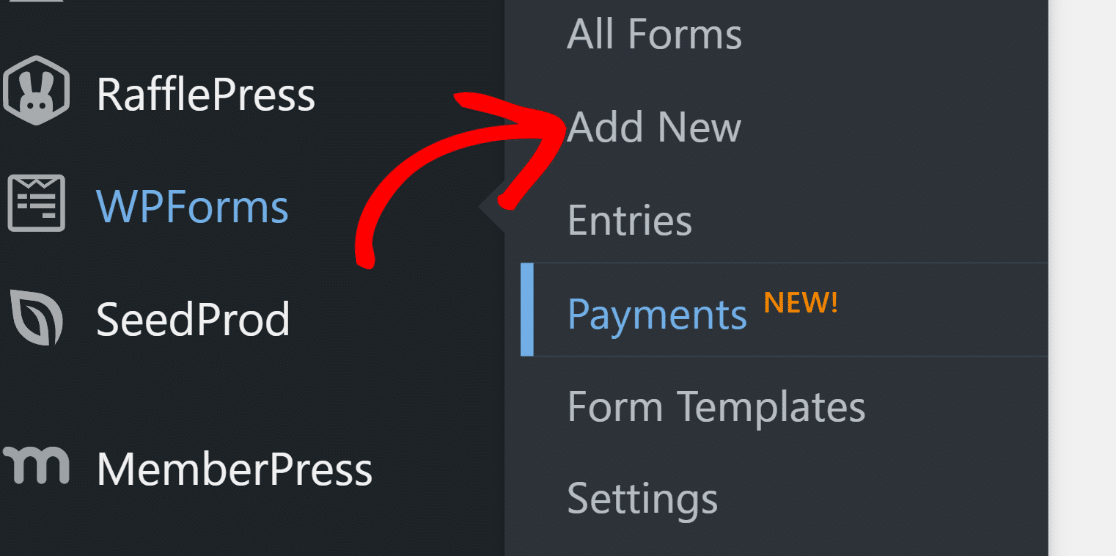
要开始构建表单并访问模板库,只需转到WPForms » Add New 。

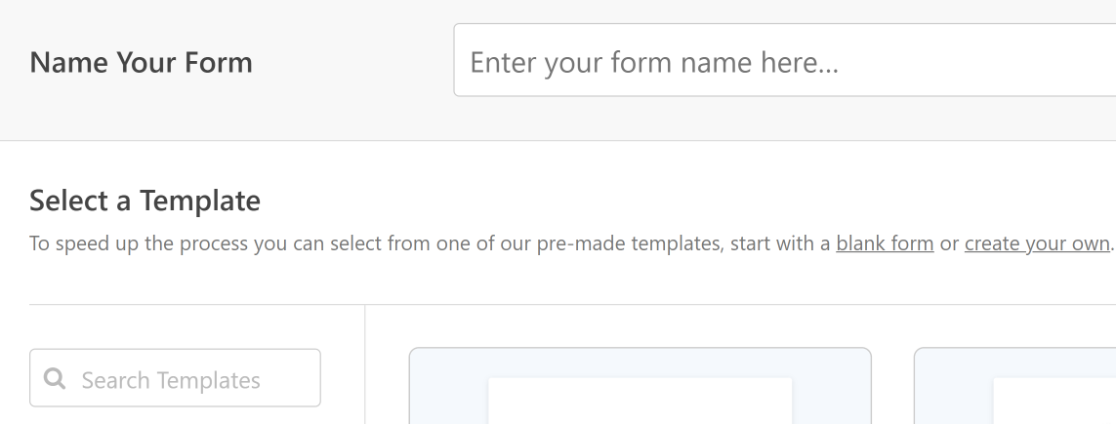
输入表单的名称。 该名称仅供内部参考,以便您可以轻松识别您的表单。

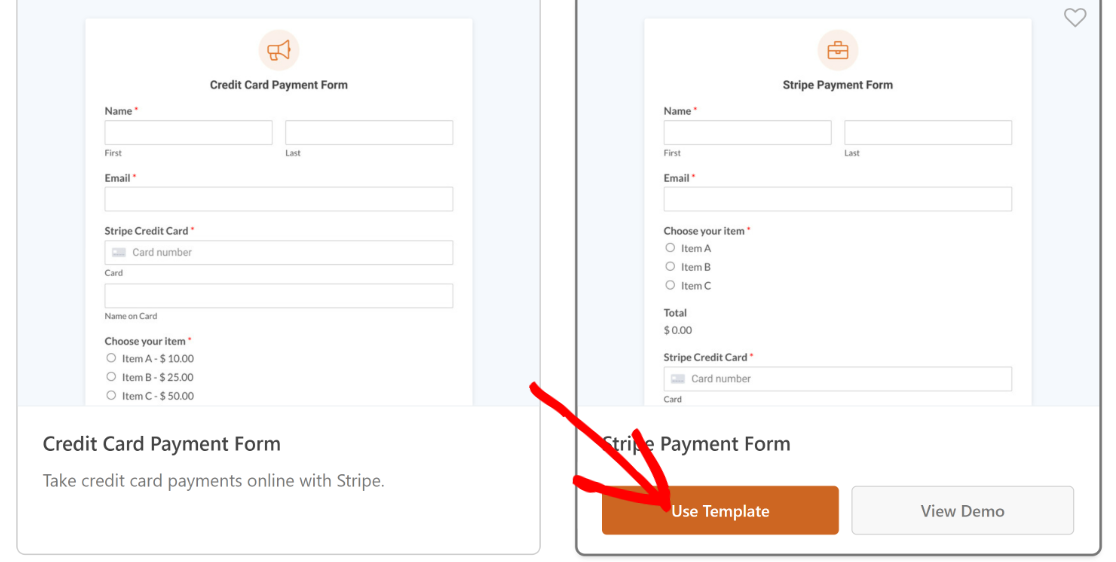
然后向下滚动并选择合适的模板。 在本教程中,我们将使用 Stripe 付款表单模板,因为它非常符合我们目标的要求。

注意:在启动此付款表单之前,请确保您已设置 Stripe 与您的帐户的集成。 您需要它来在线收款。
单击模板后,它将加载到表单生成器中。 您可以对表单的字段、布局和其他设置进行任何编辑。
例如,此模板具有接受付款所需的所有字段,但没有用于折扣的优惠券字段。
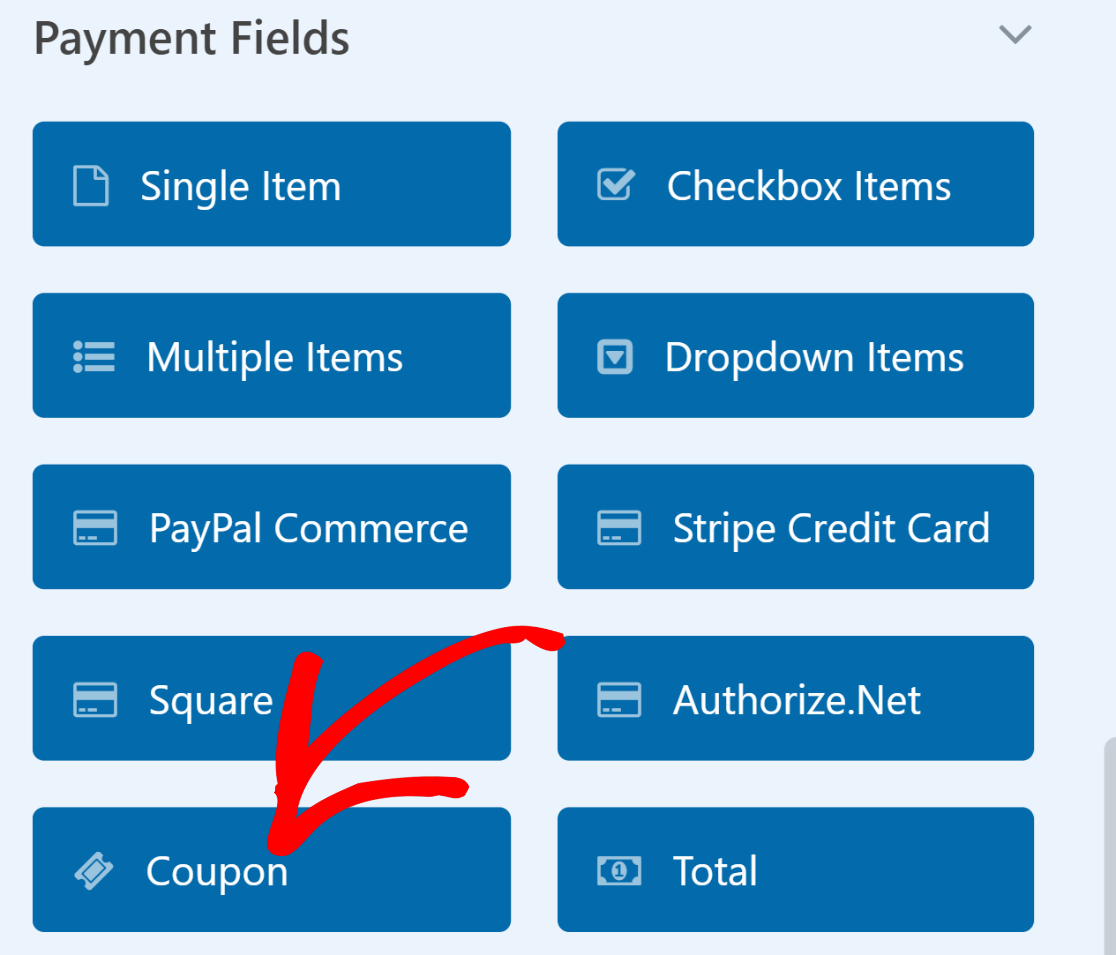
因此,我们将优惠券字段拖放到“总计”字段上方。

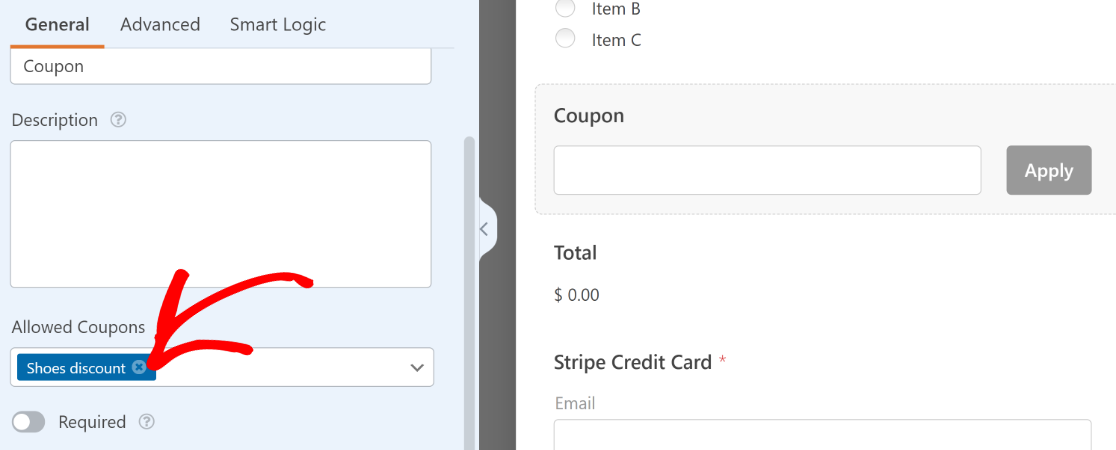
现在,我们将选择该字段可以接受哪些优惠券。 单击优惠券字段以打开字段选项。 然后单击“允许的优惠券”下拉列表,然后选择您希望客户能够对此表单有效的优惠券。


完成付款表单自定义后,请务必按顶部的“保存”按钮。
第 5 步:启用按 URL 预填充
为了将您的表单配置为自动应用优惠券代码,您需要启用按 URL 预填充。
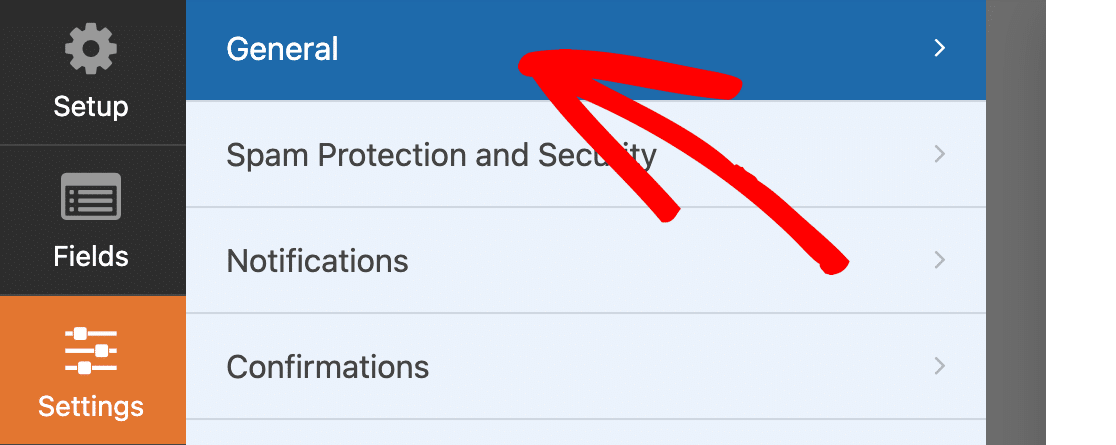
此选项位于表单生成器内的“设置”»“常规”中。

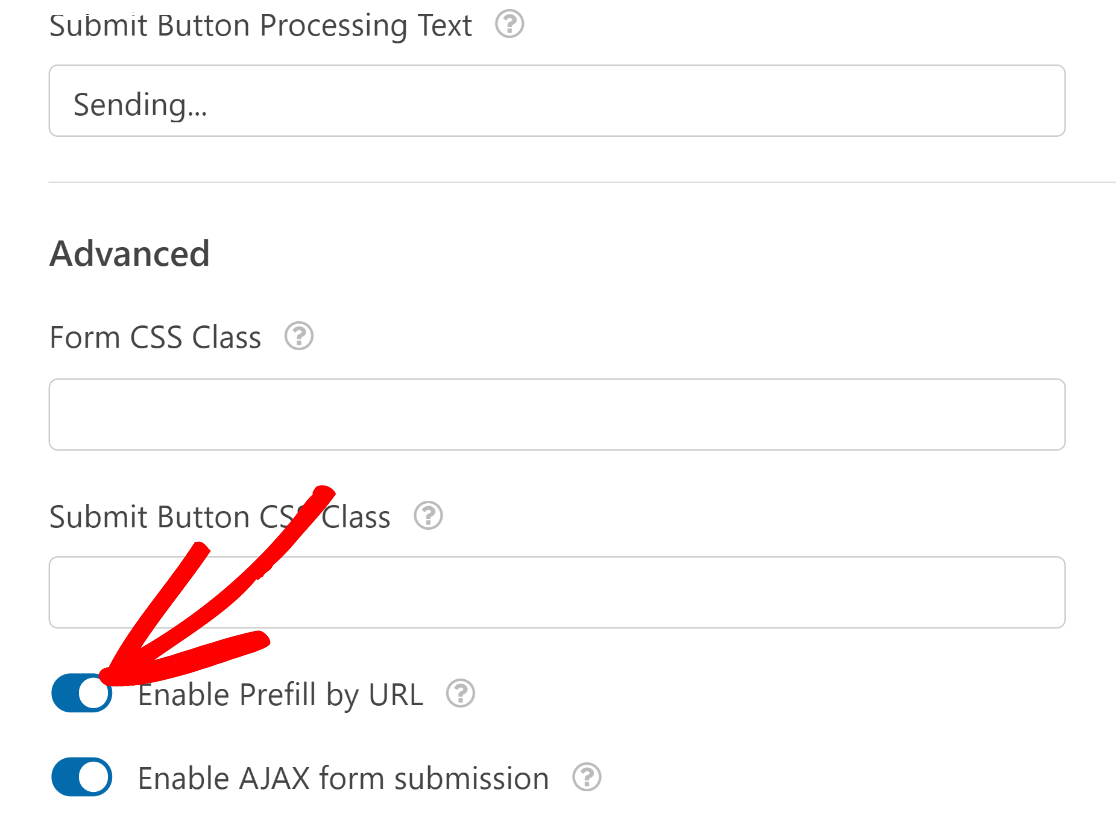
向下滚动常规设置并单击高级以展开其他选项。 完成此操作后,单击“启用按 URL 预填充”切换按钮。

另外,请确保您已为表单使用的任何支付网关启用支付功能。
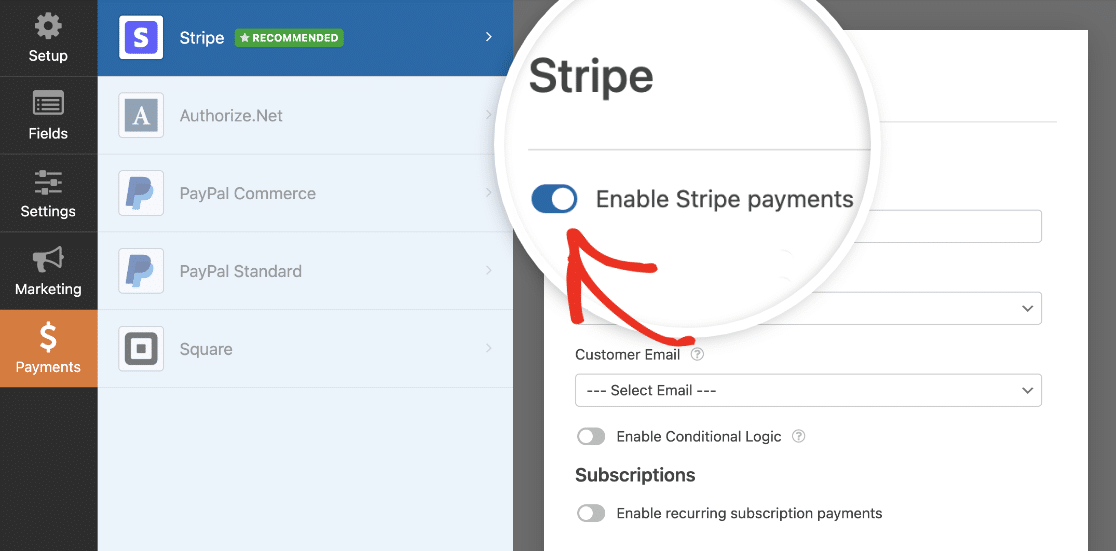
例如,如果您使用的是 Stripe,请转至付款 » Stripe ,然后单击启用 Stripe 付款切换按钮。 如果没有此信息,您将无法向填写表单的客户收取付款。

同样,如果您使用 PayPal、Square 或 Authorize.net,请确保您已设置适当的集成并启用表单生成器的付款。
出色的! 我们现在准备发布此表单。
第7步:发布付款表格
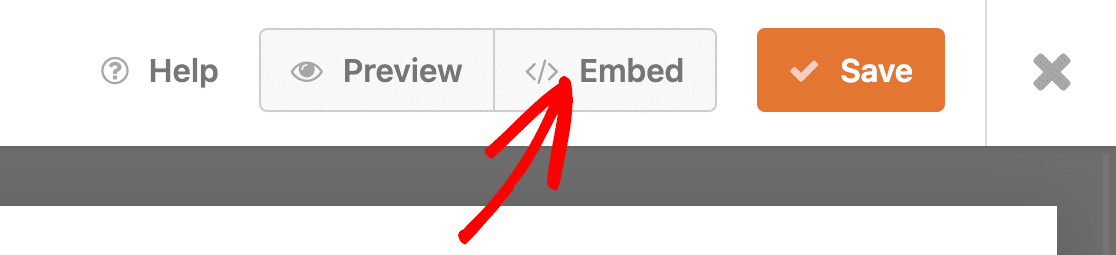
单击顶部的嵌入按钮开始表单的发布过程。

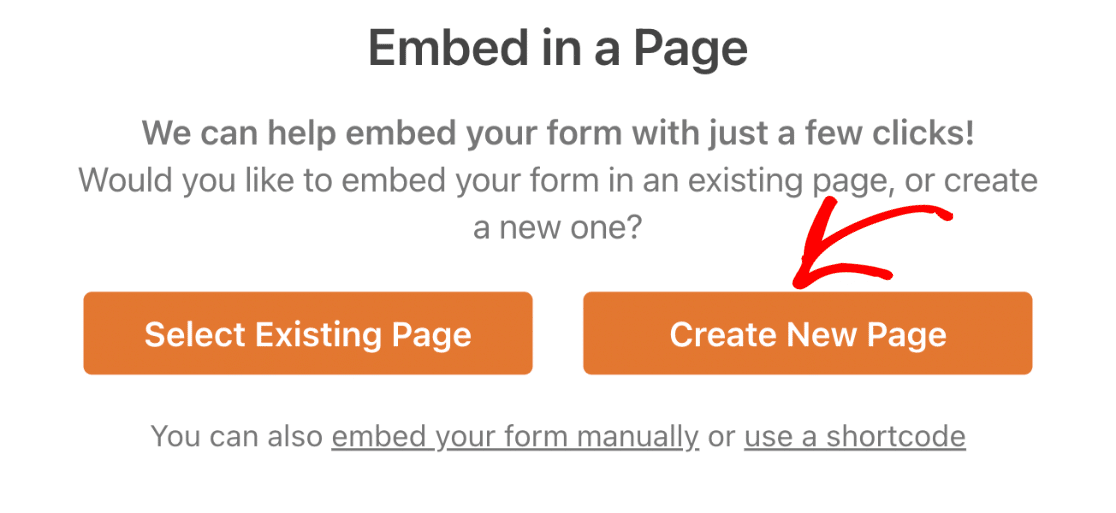
系统将提示您选择将表单嵌入现有页面或新页面之间的两个选项之一。 我们将通过单击“创建新页面”按钮选择嵌入新页面。

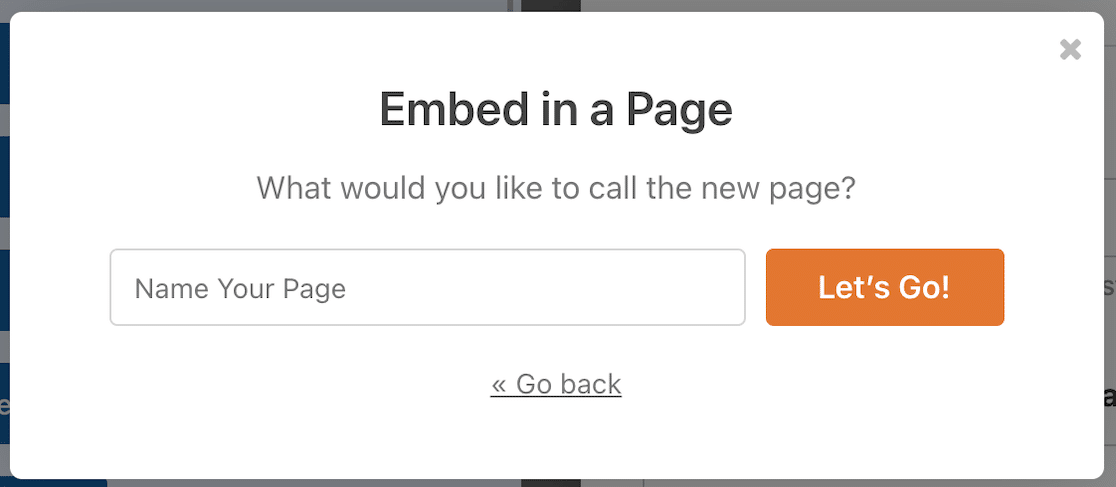
为您的表单命名并按“开始”。

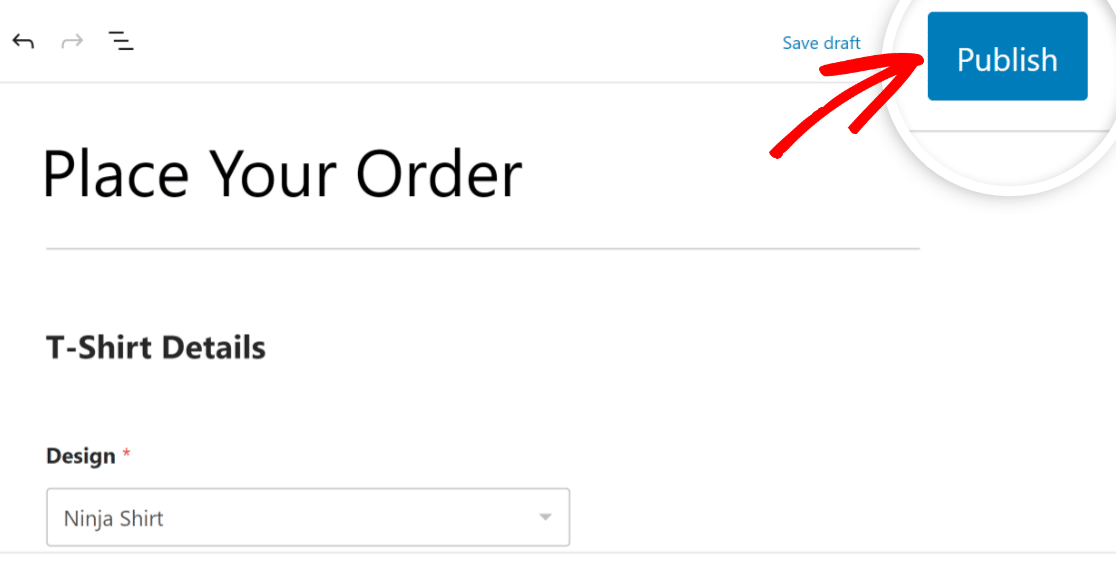
此时,您将看到 WordPress 块编辑器打开,并且表单已嵌入。
当您准备好启动时,请按顶部的“发布”按钮。

出色的。 使用此表单,在您的用户单击特殊 URL 后,优惠券代码将已预先填写。
但您必须构建这个特殊的 URL 才能实现这一点。 我们将在下一步中介绍这一点。
第 8 步:构建自动填充优惠券代码的 URL
仅当您适当修改新表单页面 URL 后,优惠券代码字段的自动填充功能才会起作用。
您需要 3 件事来构建能够自动应用优惠券代码的 URL:
- 表格编号
- 字段ID
- 优惠券代码
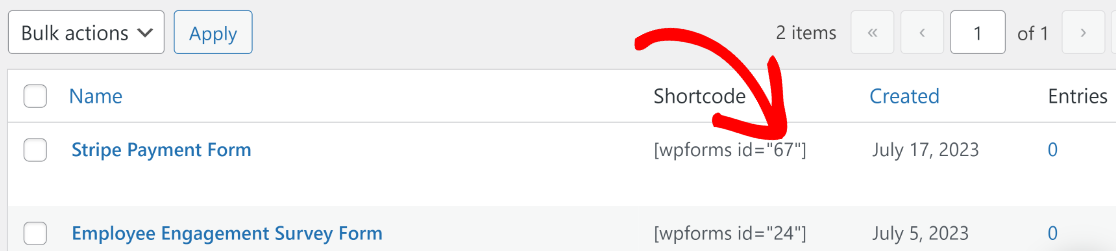
您可以通过转到WPForms » 所有表单并找到要应用代码的表单来找到表单的表单 ID。 查看表单旁边的短代码列并注意其中的数字。 这是表单 ID,在我们的例子中为 67。

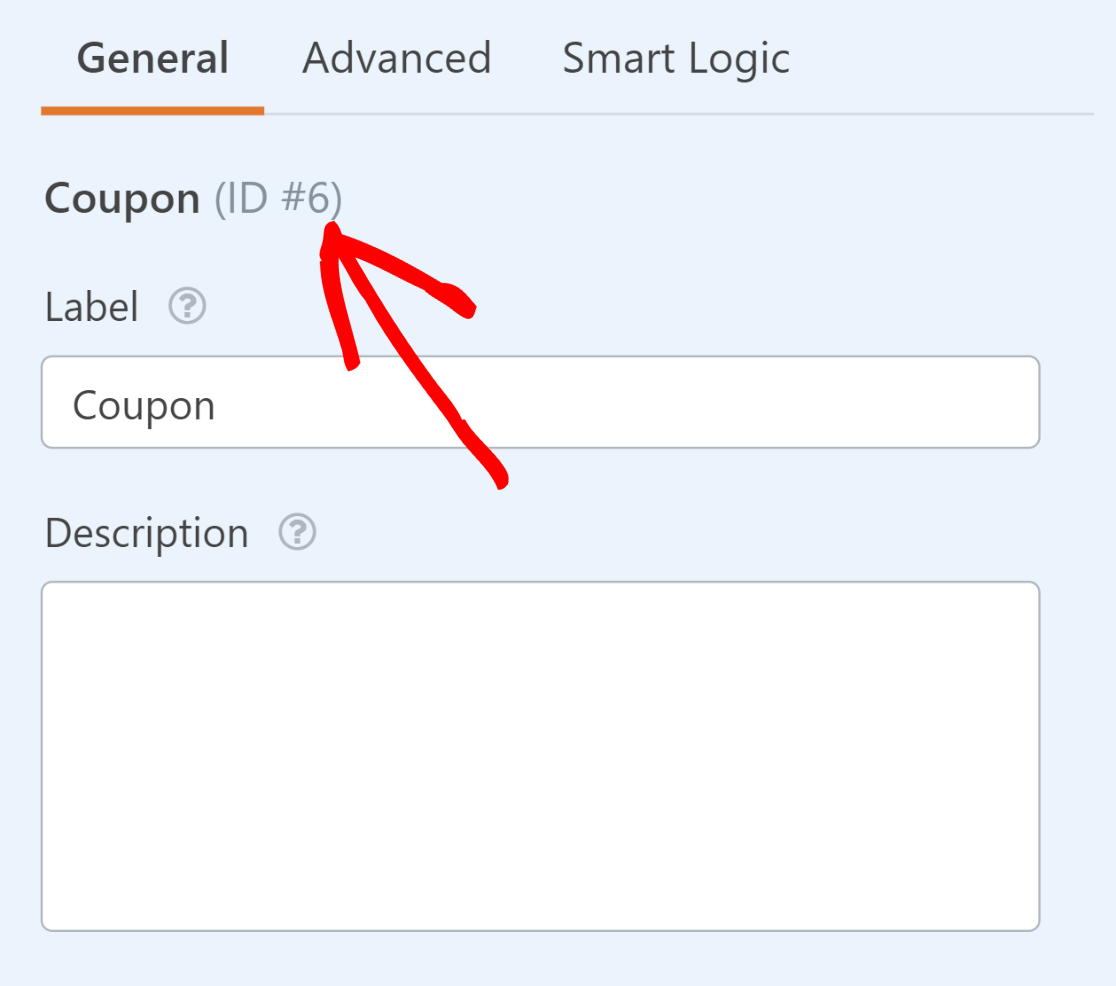
现在,单击表单将其打开。 我们需要找到优惠券字段的字段 ID。 通过单击“优惠券”字段并查看“字段选项”下字段名称旁边的 ID#,可以轻松完成此操作。

最后,您需要为适用于此表单的优惠券创建的确切优惠券代码。
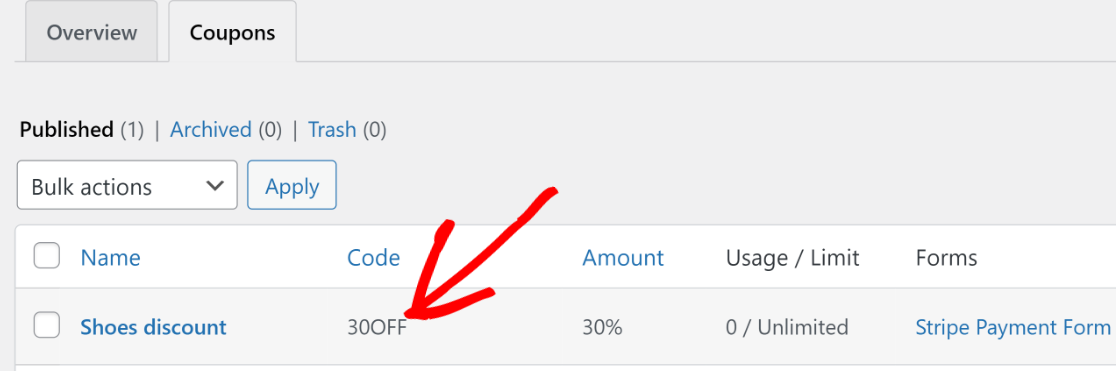
如果您不记得该代码,可以返回WPForms » 付款并单击优惠券选项卡来找到它。 该代码将写在您的优惠券名称的一栏中。

现在我们已经完成了所有工作,我们可以编写特殊的 URL 来自动应用优惠券代码。
假设您的表单页面的 URL 是https://sulliesflowers.com/buy-shoes/ 。
我们现在需要按以下方式修改它:
https://sulliesflowers/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
在我们的例子中,我们需要插入的值是:
- 表格编号: 67
- 字段编号: 6
- 优惠券代码: 30OFF
将这些值插入修改后的 URL 的公式中,我们得到:
https://sulliesflowers/buy-shoes/?wpf67_6=30OFF
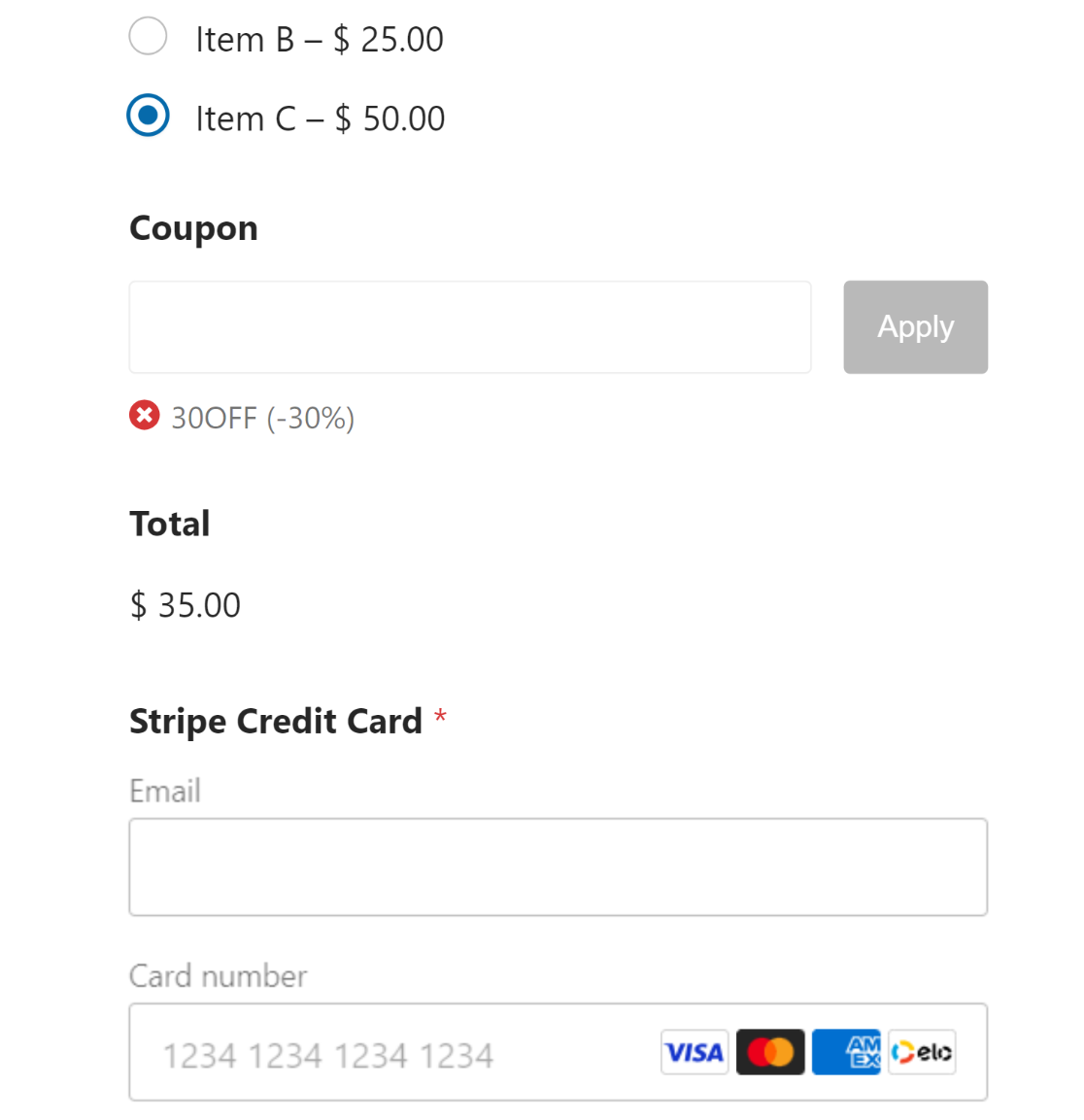
就是这样! 现在,如果您的客户点击您的链接,他们会在您的表单加载后发现优惠券代码已经应用。

您可以通过新闻通讯或其他营销渠道将优惠券代码的特殊 URL 发送给您的客户,以吸引人们点击并享受您的折扣。
现在你就拥有了!
您现在知道如何在付款表单上自动应用优惠券。
接下来,设置定期捐赠
如果您是一家准备开展捐赠活动的非营利组织,那么通过设置定期捐赠而不是仅提供一次性捐赠,您可以受益匪浅。 您可以参阅我们的指南,了解如何增加经常性捐款的提示。
如果您正在寻找有关适用于 WordPress 的优惠券插件的更多详细信息,您可能需要阅读我们针对 WordPress 的最佳优惠券代码插件的综述。
我们还有一份指南,更详细地解释了为什么 WPForms 在 Trustpilot 上获得如此高的评价。
立即创建您的优惠券代码表
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,获取更多免费的 WordPress 教程和指南。
