결제 양식에 쿠폰을 자동으로 적용하는 방법
게시 됨: 2023-08-07특별 링크를 클릭한 후 결제 양식에 쿠폰 코드를 자동 적용하시겠습니까?
사람들이 할인을 좋아한다는 것은 누구나 알고 있습니다. 그러나 그들이 더 좋아하는 것은 수동으로 쿠폰 코드를 입력할 필요 없이 체크아웃 양식으로 바로 이동할 수 있는 편리함입니다.
올바른 플러그인을 사용하여 WordPress에서 고객을 위해 이러한 편의성을 쉽게 추가할 수 있습니다.
이번 포스팅에서는 충성도 높은 고객을 위한 쿠폰 코드를 자동으로 적용하는 결제 양식을 만드는 방법을 안내해 드립니다.
지금 쿠폰 코드 양식 만들기
쿠폰 자동 적용의 이점은 무엇입니까?
쿠폰 코드를 적용하면 양식 내에서 쿠폰 코드를 수동으로 찾아 복사하고 붙여넣을 필요가 없으므로 고객 경험이 자동으로 향상됩니다.
고객이 양식에 대한 링크를 클릭하자마자 할인이 이미 적용된 것을 확인하면 결제 양식을 포기할 가능성이 적습니다.
그 결과 점점 더 많은 고객이 매력적인 할인을 확인한 후 결제를 완료함에 따라 전환율이 증가합니다.
이것이 이미 쿠폰 코드가 삽입된 양식을 사용하는 것이 사용을 고려해야 하는 강력한 판매 기술인 이유입니다.
결제 양식에 쿠폰을 자동으로 적용하는 방법
고객을 위해 쿠폰 코드를 자동으로 적용하는 양식을 설정하는 것은 정말 쉽습니다. 아래 단계를 따르십시오.
이 기사에서
- 1단계. WPForms 설치
- 2단계. 쿠폰 애드온 설치
- 3단계: 새 쿠폰 만들기
- 4단계: 결제 양식 만들기
- 5단계: URL로 미리 채우기 활성화
- 7단계: 결제 양식 게시
- 8단계: 쿠폰 코드 자동 채우기를 위한 URL 구성
1단계. WPForms 설치
쿠폰을 생성하고 양식에 추가하는 과정을 단순화하는 가장 쉬운 방법은 WPForms 플러그인을 사용하는 것입니다.
WPForms는 WordPress.org에서 별 4.9/5개를 받은 최고의 WordPress 플러그인 중 하나입니다.
미리 채우기 옵션이 활성화된 쿠폰 코드를 설정하는 데 필요한 모든 기능과 함께 제공되는 Coupons 애드온에 액세스하려면 WPForms Pro 라이선스가 필요합니다.

라이센스를 구입했으면 웹 사이트에 WPForms를 설치하십시오. 몇 분 밖에 걸리지 않습니다.
다음 단계에서는 쿠폰 애드온을 설정합니다.
2단계. 쿠폰 애드온 설치
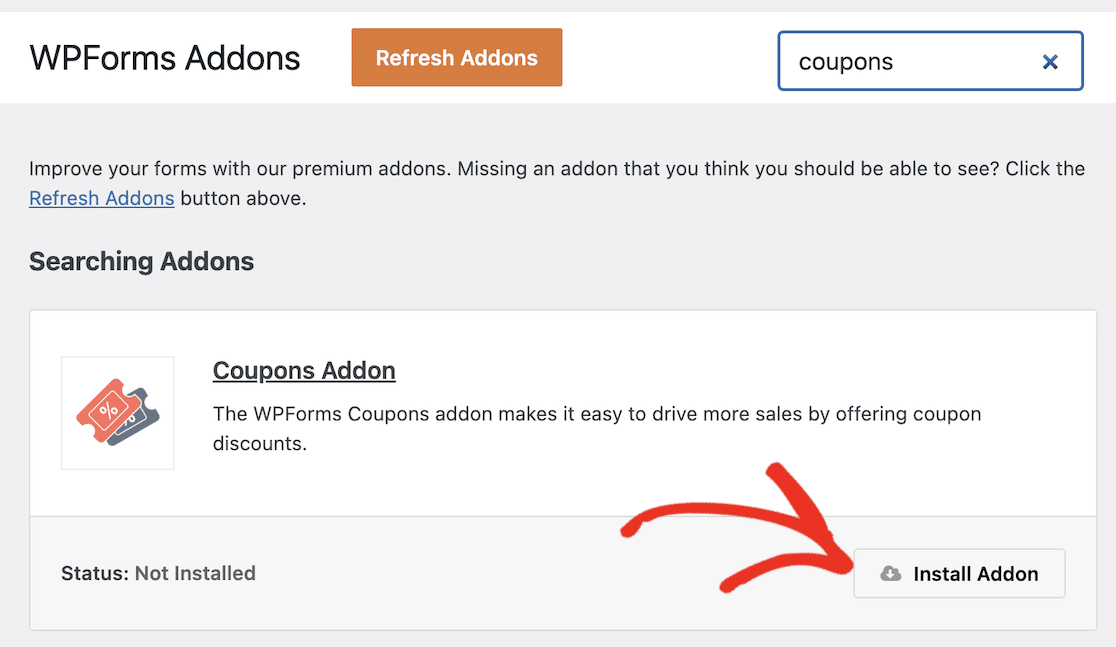
WPForms를 설치한 후 WordPress 대시보드를 열고 WPForms » Addons로 이동합니다.
애드온 화면에 들어가면 쿠폰 애드온을 찾아 그 아래에 있는 애드온 설치 버튼을 누릅니다.

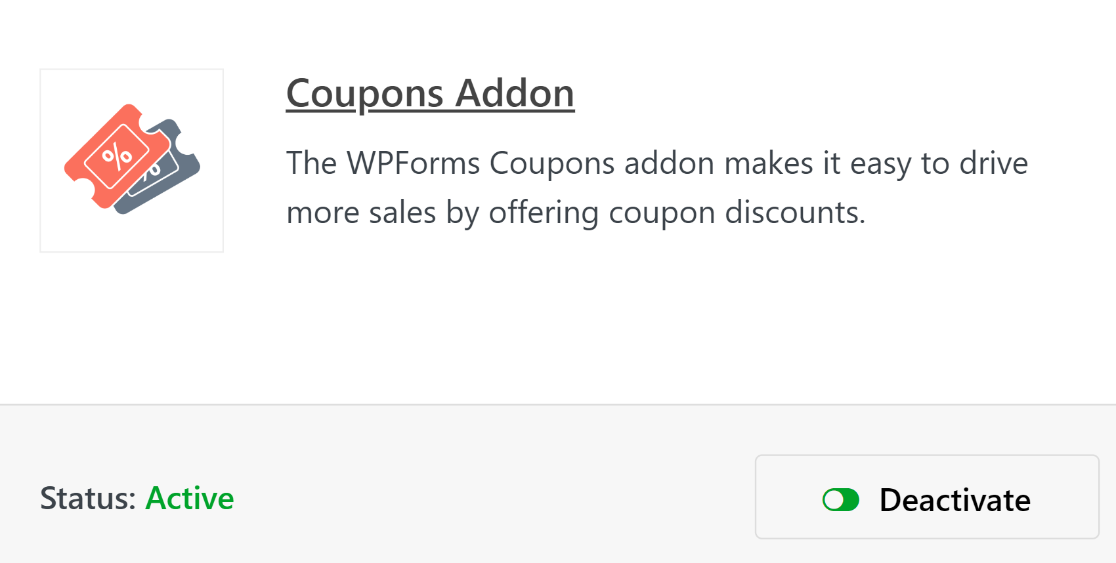
애드온을 설치하는 데 몇 초 밖에 걸리지 않습니다. 애드온을 사용할 준비가 되면 상태가 활성으로 변경되는 것을 볼 수 있습니다.

이 단계를 거치면 이제 쿠폰 코드를 생성할 수 있습니다.
3단계: 새 쿠폰 만들기
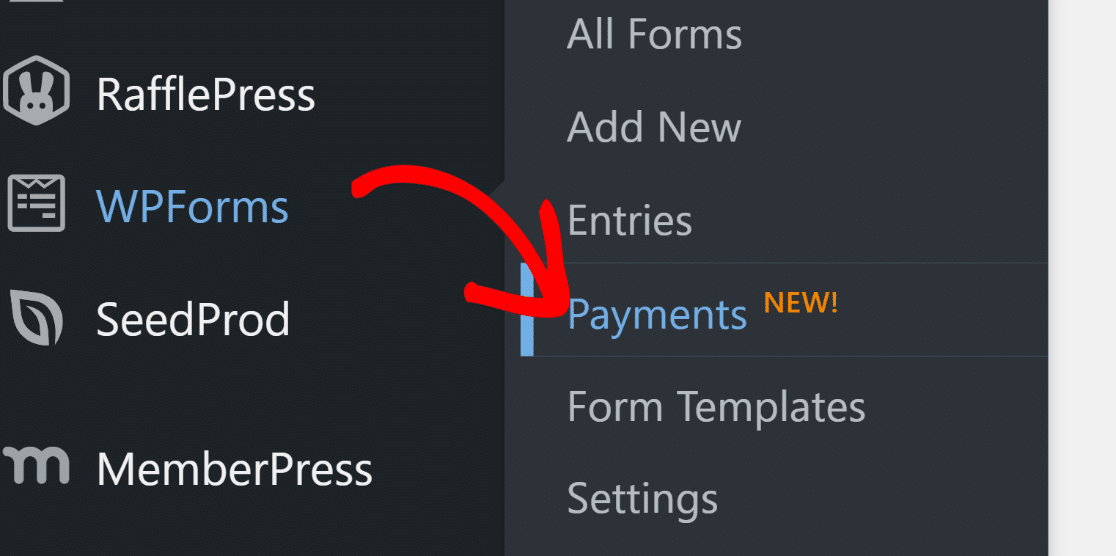
WordPress 관리자 메뉴에 있는 동안 WPForms » 결제를 클릭합니다.

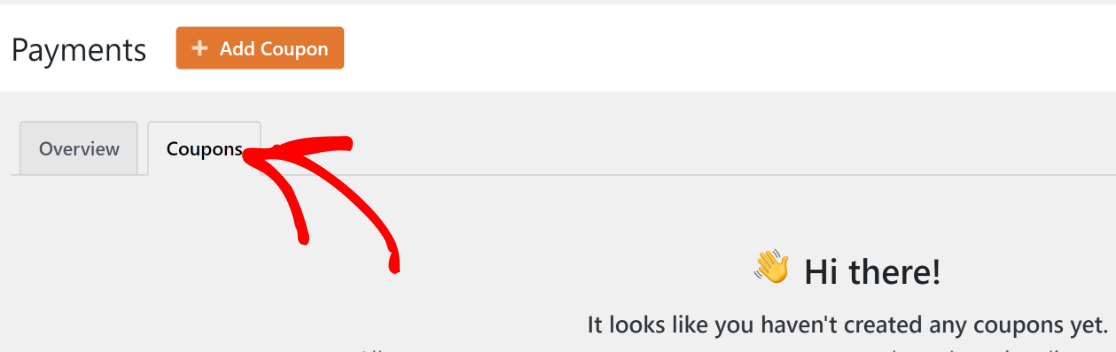
결제 화면에는 사이트에 사용할 수 있는 쿠폰을 얼마든지 만들 수 있는 쿠폰 탭이 있습니다. 계속하려면 쿠폰 탭을 클릭하십시오.

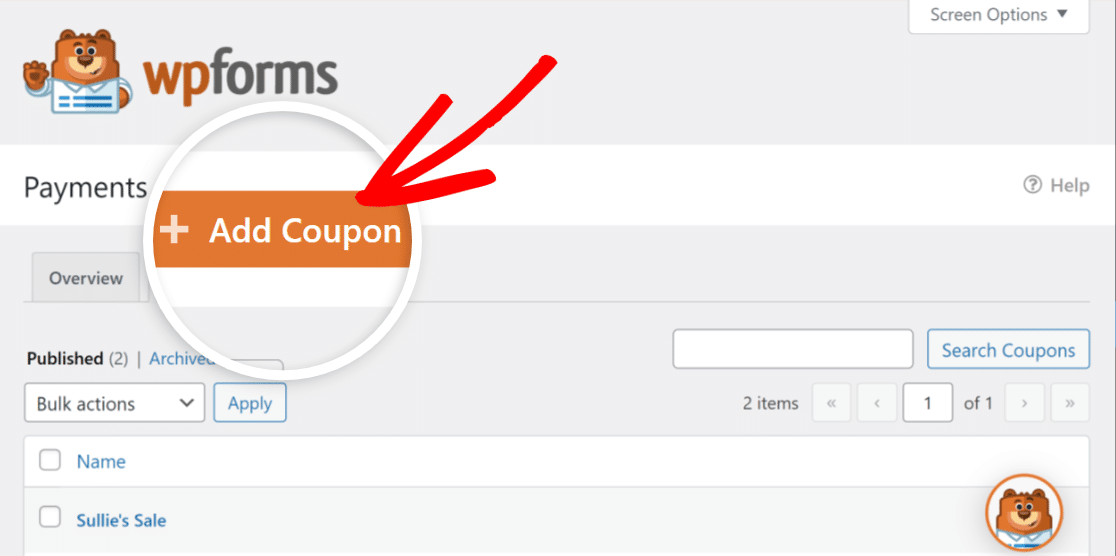
그런 다음 쿠폰 추가 버튼을 클릭하십시오.

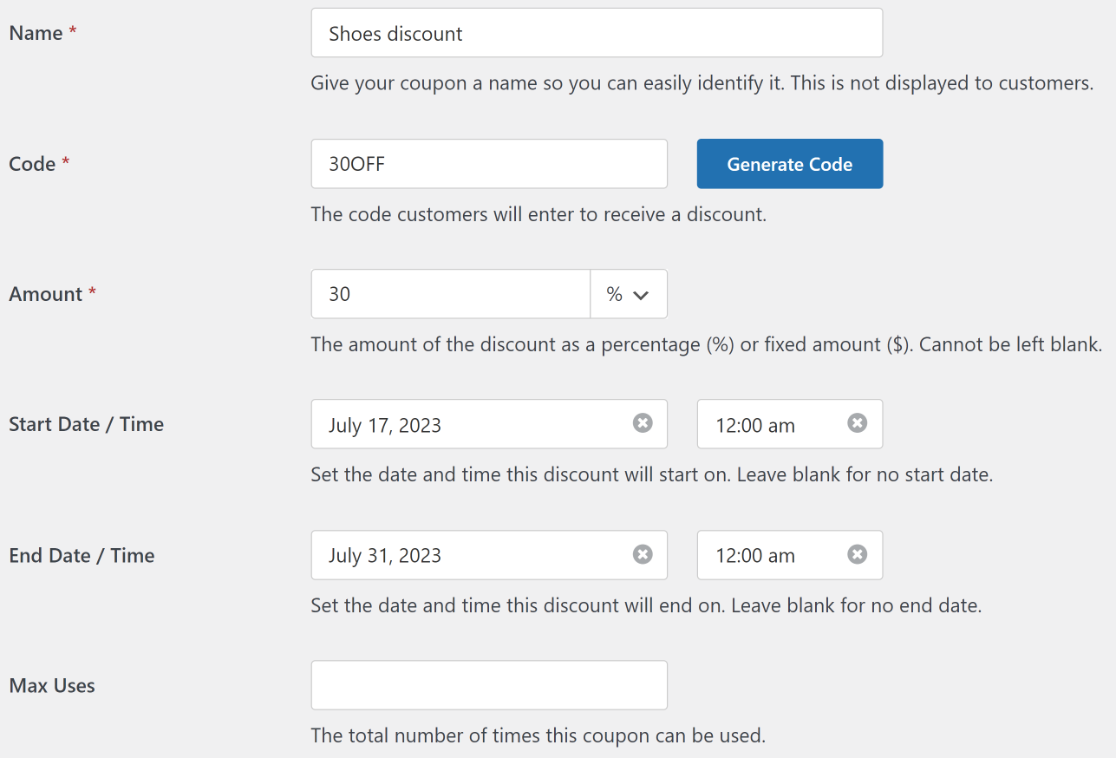
이제 새 쿠폰을 설정할 수 있는 새 화면으로 이동합니다. 여기에서 이름, 코드, 금액을 입력하고 쿠폰에 대한 기타 설정을 구성할 수 있습니다. 사용자 정의 코드를 자유롭게 입력하거나 원하는 경우 WPForms에서 자동 생성하도록 할 수 있습니다.
또한 쿠폰의 시작일과 만료일을 설정하고 최대 사용 한도를 설정할 수 있습니다. 시간 또는 사용 횟수에 따라 쿠폰 유효 기간을 제한하지 않으려면 이 필드를 비워 두십시오.

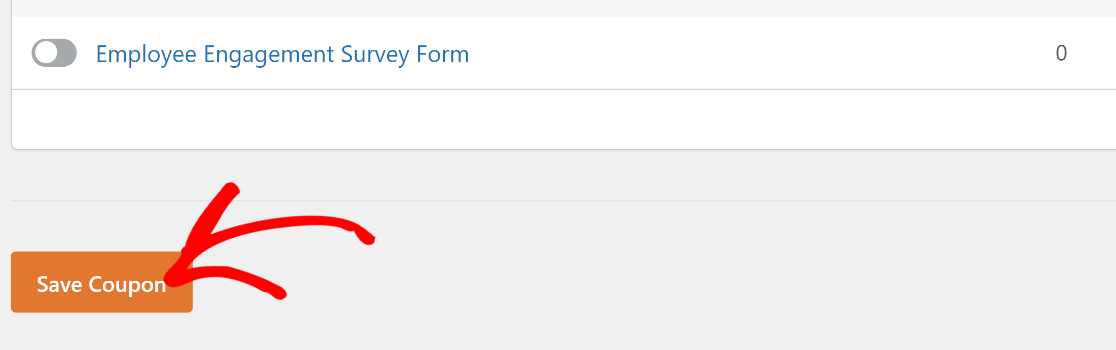
하단으로 스크롤하여 기존 양식에서 쿠폰을 사용할 수 있는 양식을 선택하십시오. 아직 이 쿠폰 코드에 대한 양식을 만들지 않았기 때문에 나중에 이 단계로 돌아올 수 있습니다.
새로 만든 쿠폰 코드를 저장하려면 쿠폰 저장을 클릭하십시오.

쿠폰을 만들었으니 이제 쿠폰을 사용할 수 있는 결제를 구축할 차례입니다.
4단계: 결제 양식 만들기
양식 작성은 800개 이상의 양식 템플릿으로 구성된 풍부한 라이브러리 덕분에 WPForms를 사용하는 가장 쉬운 부분입니다.
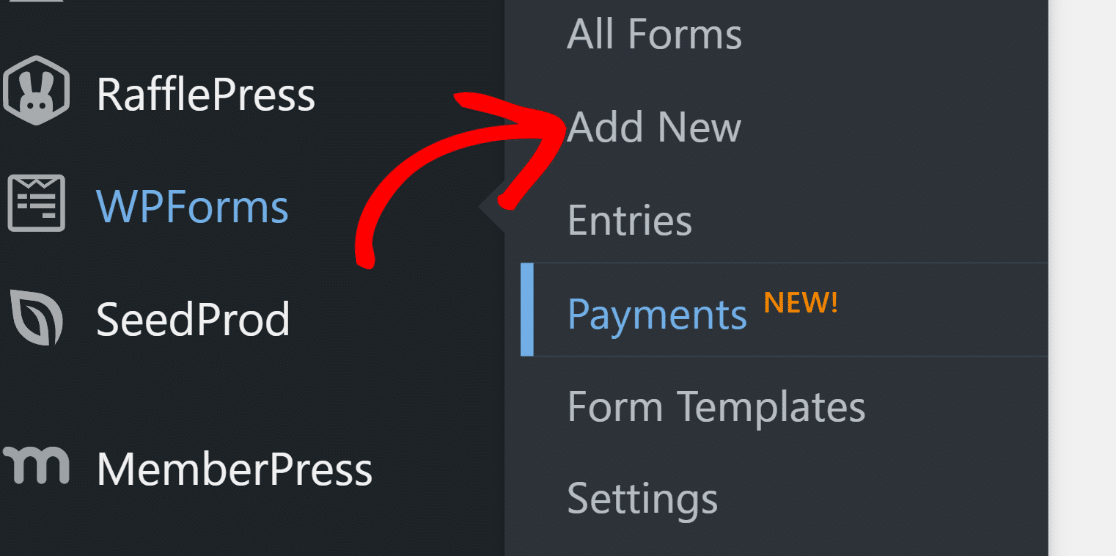
양식 작성을 시작하고 템플릿 라이브러리에 액세스하려면 WPForms » 새로 추가 로 이동하십시오.

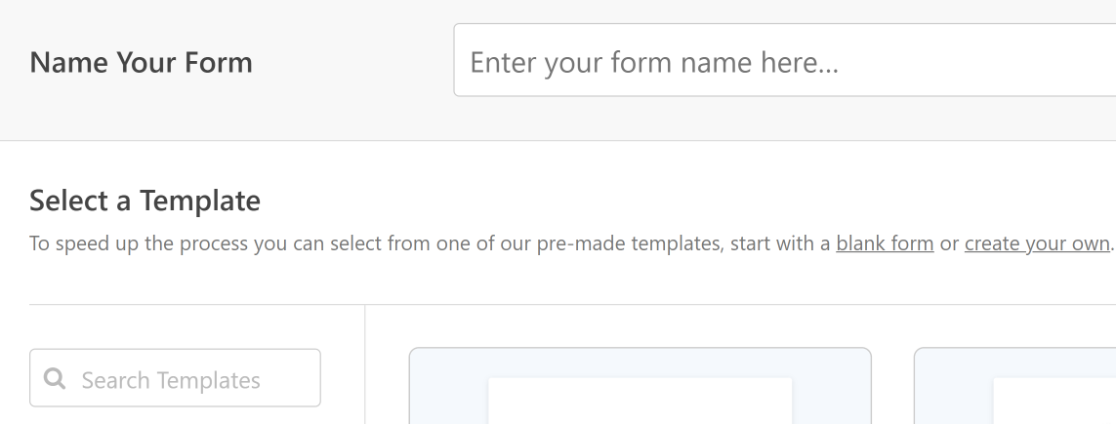
양식의 이름을 입력합니다. 양식을 쉽게 식별할 수 있도록 이름은 참조용으로만 내부적으로 사용됩니다.

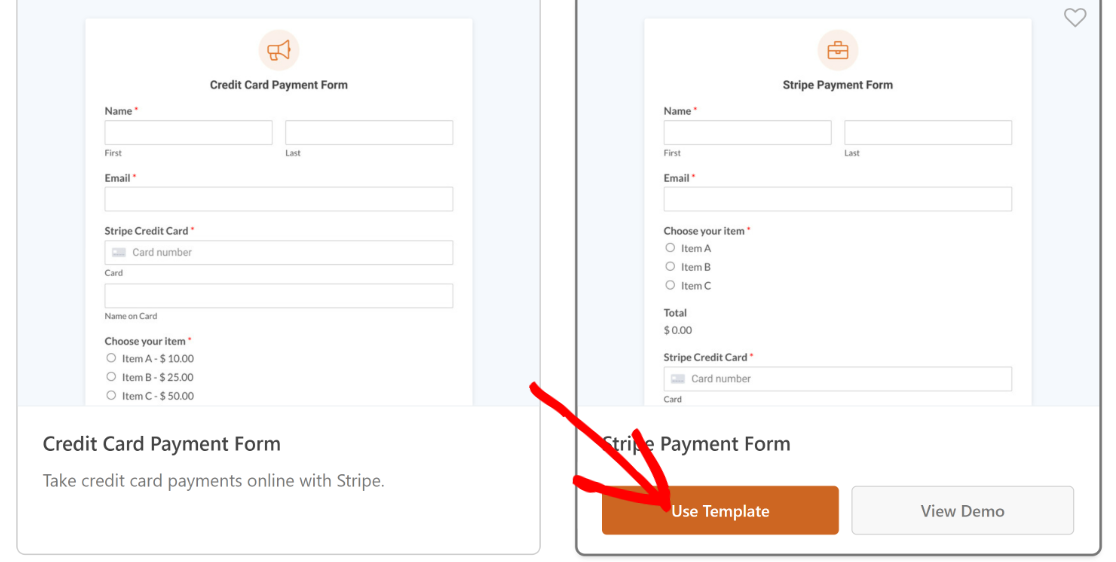
그런 다음 아래로 스크롤하여 적합한 템플릿을 선택합니다. 이 자습서에서는 Stripe Payment Form 템플릿이 우리의 목표 요구 사항을 거의 충족하기 때문에 사용합니다.

참고: 이 결제 양식을 시작하기 전에 계정과 Stripe 통합을 설정했는지 확인하십시오. 온라인으로 대금을 수금하려면 이 정보가 필요합니다.
템플릿을 클릭하면 양식 작성기에 로드됩니다. 양식의 필드, 레이아웃 및 기타 설정을 원하는 대로 편집할 수 있습니다.
예를 들어 이 템플릿에는 결제를 수락하는 데 필요한 모든 필드가 있지만 할인 쿠폰 필드는 없습니다.
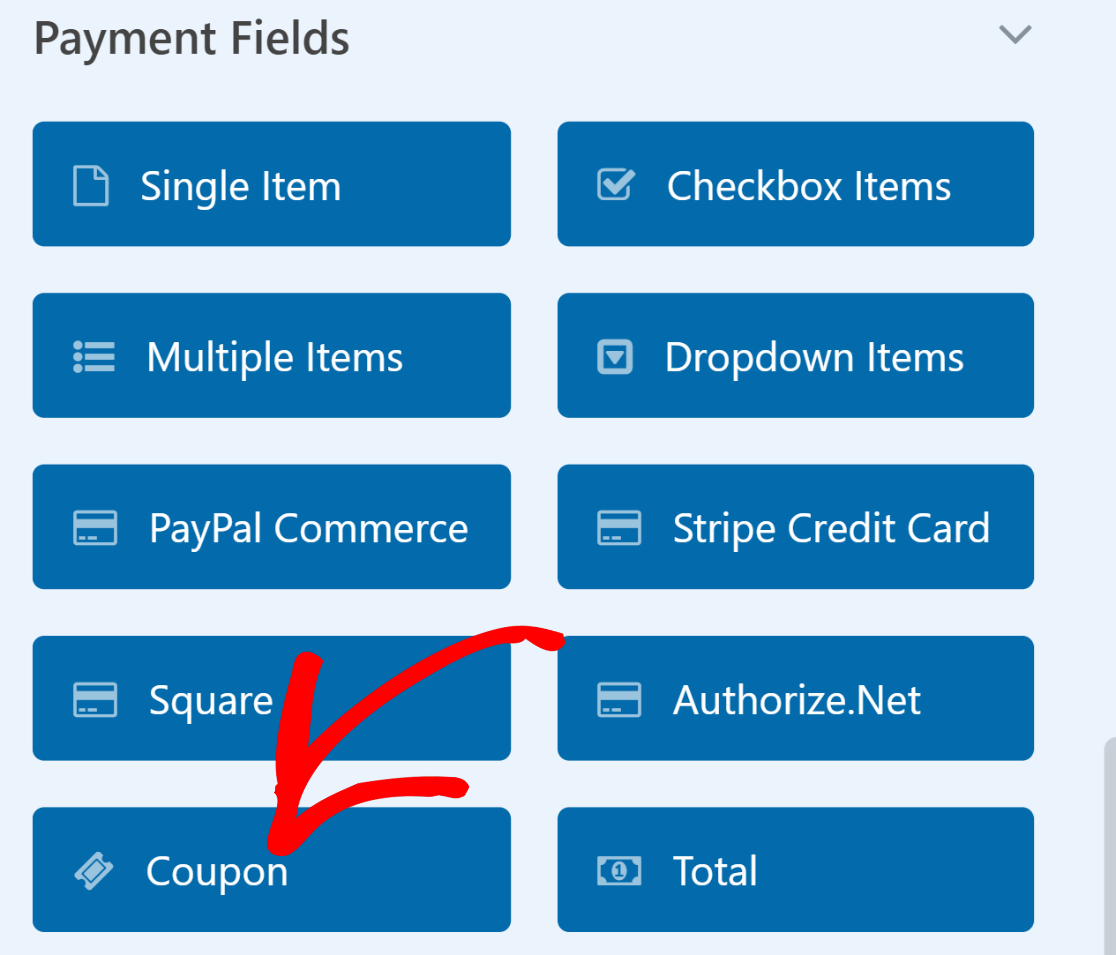
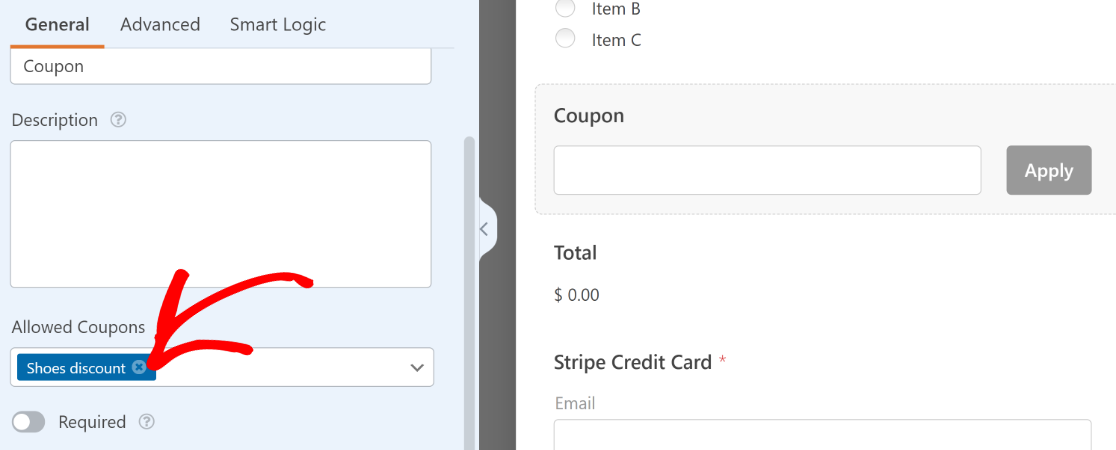
따라서 합계 필드 바로 위에 Coupon 필드를 끌어다 놓습니다.

이제 이 필드에서 사용할 수 있는 쿠폰을 선택합니다. 쿠폰 필드를 클릭하여 필드 옵션을 엽니다. 그런 다음 Allowed Coupons(허용된 쿠폰) 드롭다운을 클릭하고 고객이 이 양식에 대해 유효하도록 할 쿠폰을 선택합니다.


결제 방법 맞춤 설정을 완료하면 상단의 저장 버튼을 꼭 눌러주세요.
5단계: URL로 미리 채우기 활성화
쿠폰 코드를 자동 적용하도록 양식을 구성하려면 URL로 미리 채우기를 활성화해야 합니다.
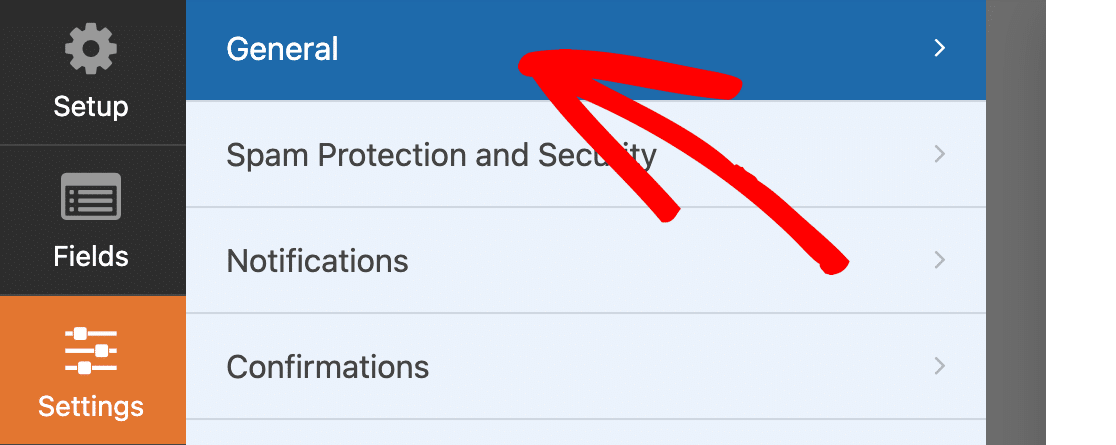
이 옵션은 양식 작성기 내부의 설정 » 일반 에 있습니다.

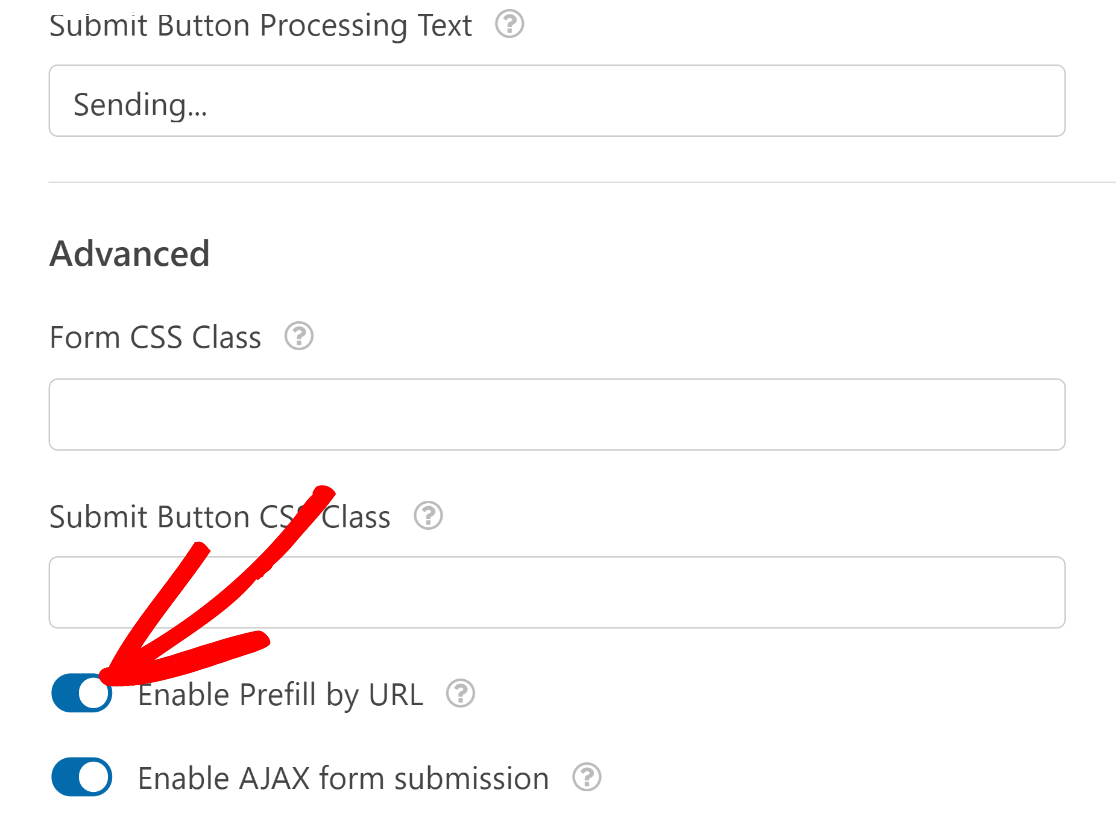
일반 설정을 아래로 스크롤하고 고급을 클릭하여 추가 옵션을 확장합니다. 그런 다음 URL로 미리 채우기 활성화 토글 버튼을 클릭합니다.

또한 양식에 사용 중인 지불 게이트웨이에 대해 지불을 활성화했는지 확인하십시오.
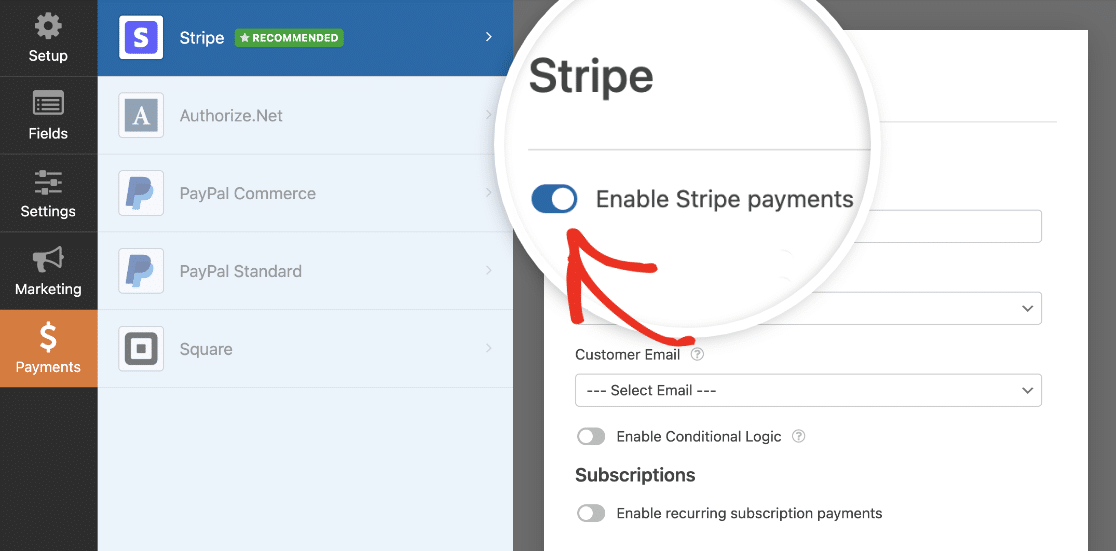
예를 들어 Stripe를 사용하는 경우 결제 » Stripe 로 이동하여 Stripe 결제 활성화 토글 버튼을 클릭합니다. 이것이 없으면 양식을 작성하는 고객으로부터 결제를 받을 수 없습니다.

마찬가지로 PayPal, Square 또는 Authorize.net을 사용하는 경우 적절한 통합을 설정하고 양식 작성기에서 결제를 활성화했는지 확인하세요.
훌륭한! 이제 이 양식을 게시할 준비가 되었습니다.
7단계: 결제 양식 게시
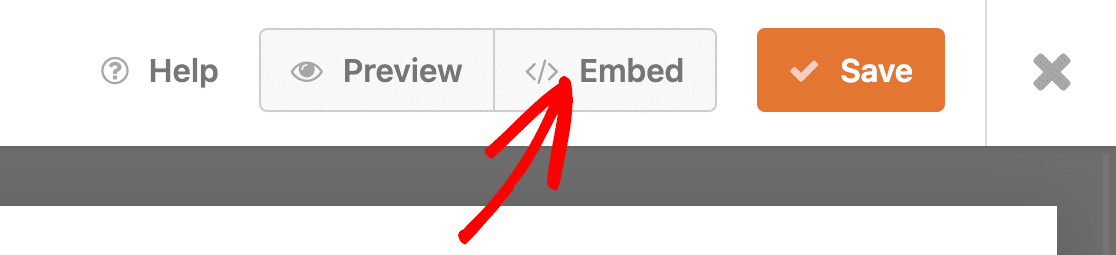
상단에 있는 삽입 버튼을 클릭하여 양식 게시 프로세스를 시작합니다.

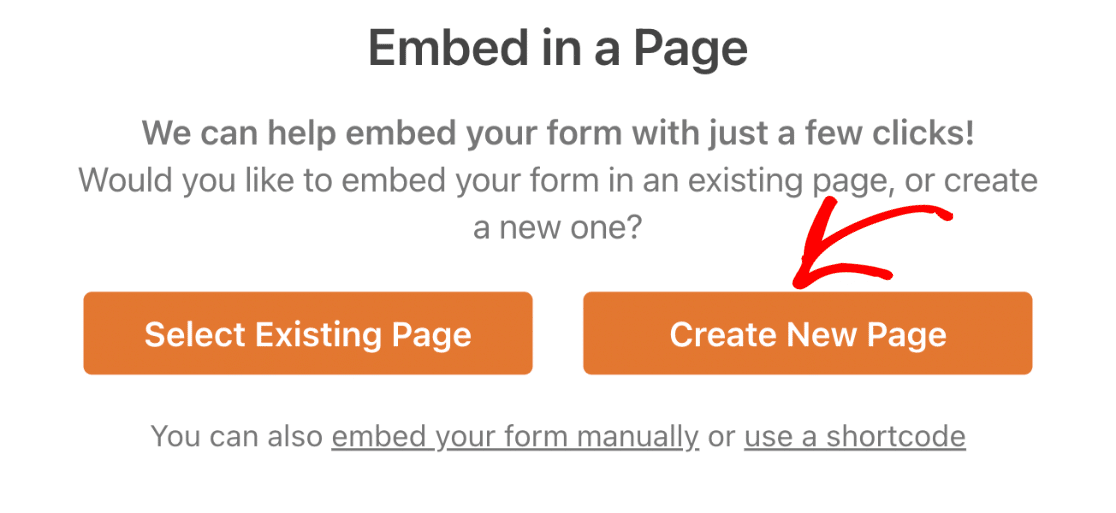
기존 페이지 또는 새 페이지에 양식을 삽입하는 것 중에서 두 가지 옵션 중 하나를 선택하라는 메시지가 표시됩니다. 새 페이지 만들기 버튼을 클릭하여 새 페이지에 삽입하도록 선택합니다.

양식의 이름을 지정하고 Let's Go를 누릅니다.

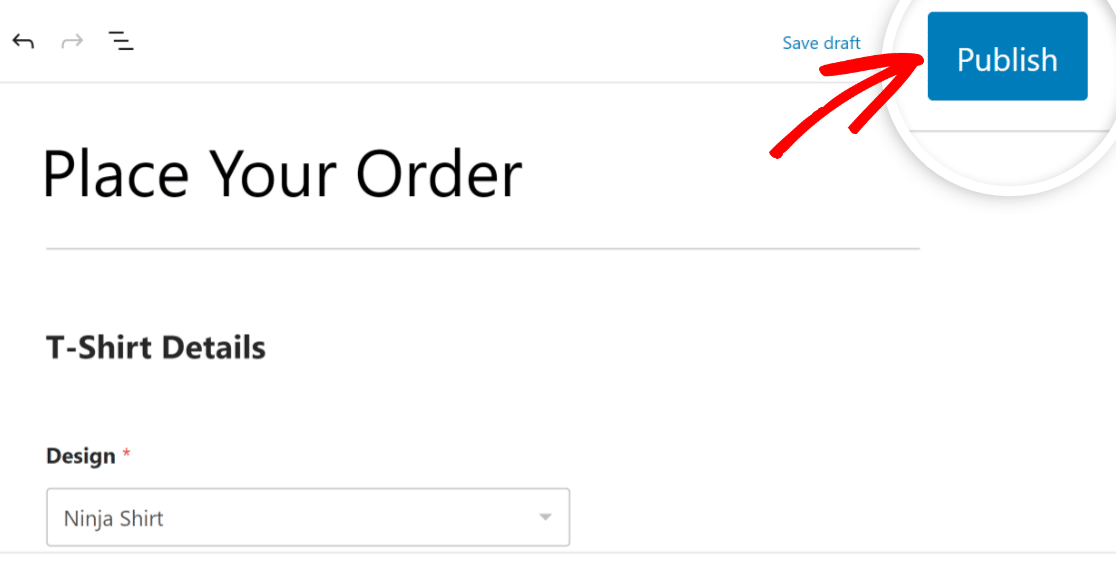
이 시점에서 양식이 이미 포함된 상태로 WordPress 블록 편집기가 열리는 것을 볼 수 있습니다.
실행할 준비가 되면 상단의 게시 버튼을 누릅니다.

훌륭한. 이 양식을 사용하면 사용자가 특수 URL을 클릭한 후 쿠폰 코드가 미리 채워집니다.
하지만 이를 위해서는 이 특별한 URL을 구성해야 합니다. 다음 단계에서 이를 다룰 것입니다.
8단계: 쿠폰 코드 자동 채우기를 위한 URL 구성
쿠폰 코드 필드의 자동 채우기 기능은 새 양식 페이지 URL을 적절하게 수정한 후에만 작동합니다.
쿠폰 코드를 자동으로 적용할 수 있는 URL을 구성하려면 다음 세 가지가 필요합니다.
- 양식 ID
- 필드 ID
- 쿠폰 코드
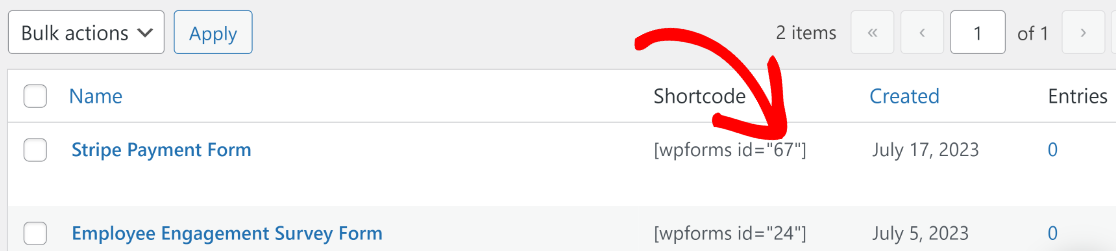
WPForms » 모든 양식으로 이동하고 코드를 적용하려는 양식을 찾아 양식의 양식 ID를 찾을 수 있습니다. 양식 옆에 있는 단축 코드 열을 살펴보고 번호를 확인하십시오. 이것이 양식 ID이며 이 경우에는 67입니다.

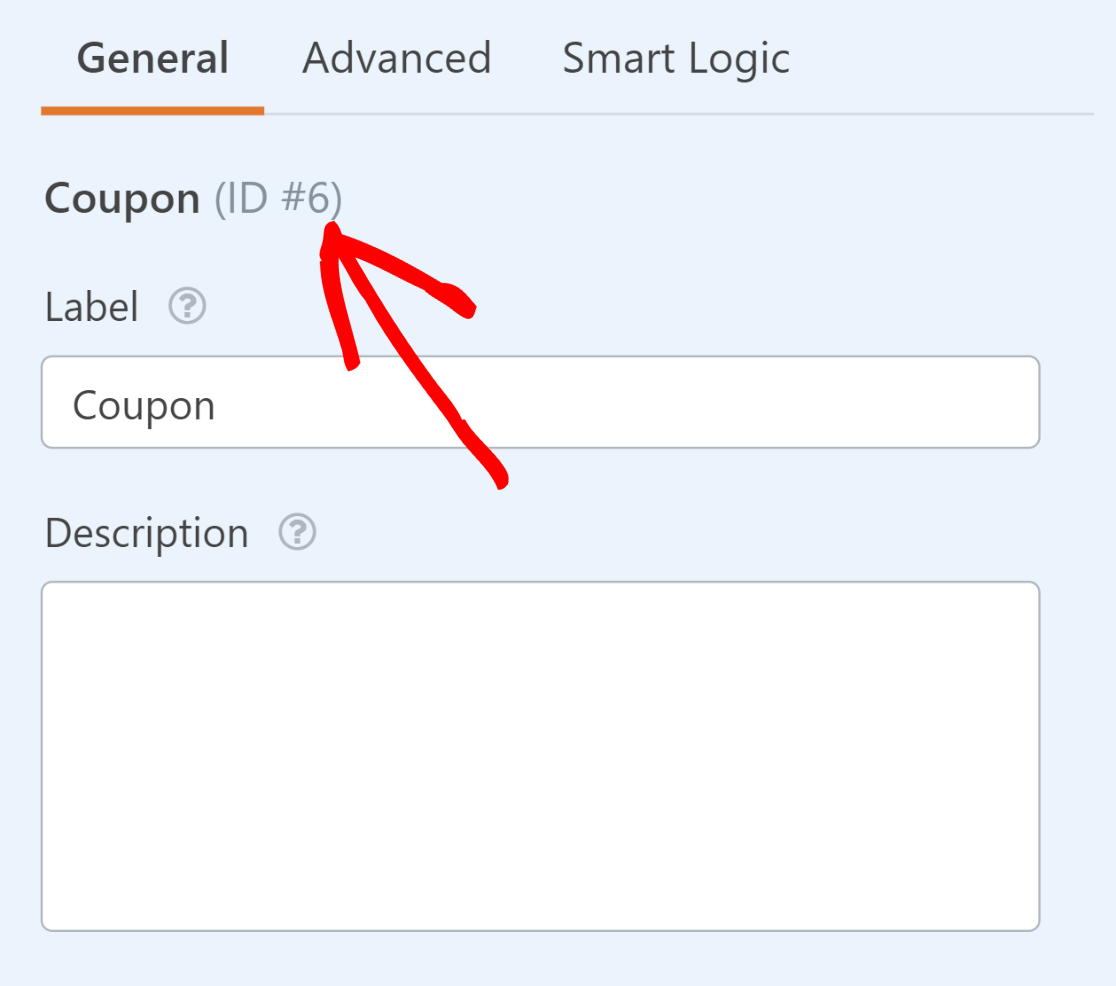
이제 양식을 클릭하여 엽니다. 쿠폰 필드의 필드 ID를 찾아야 합니다. 쿠폰 필드를 클릭하고 필드 옵션 아래 필드 이름 옆에 있는 ID#를 보면 쉽게 수행할 수 있습니다.

마지막으로 이 양식에 적용할 수 있는 쿠폰에 대해 생성한 정확한 쿠폰 코드가 필요합니다.
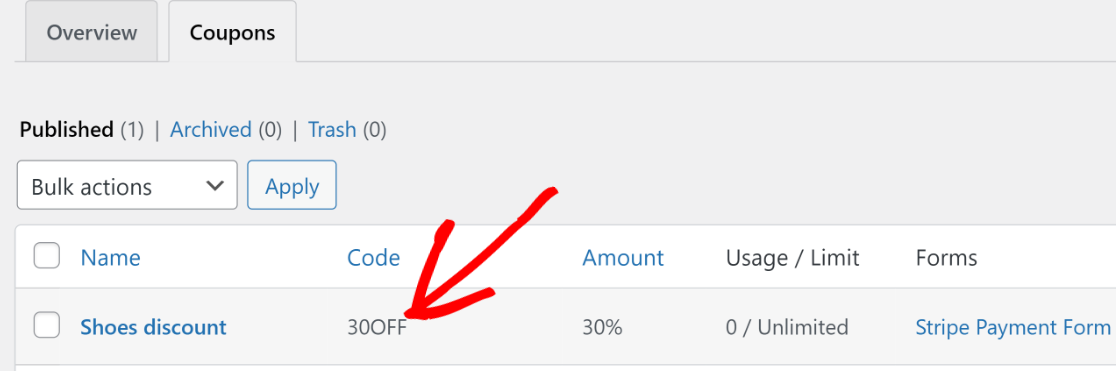
코드가 기억나지 않으면 WPForms » 결제로 돌아가서 쿠폰 탭을 클릭하여 찾을 수 있습니다. 코드는 쿠폰 이름 열에 기록됩니다.

이제 모든 조각을 모았으므로 쿠폰 코드를 자동 적용하기 위한 특수 URL을 구성할 수 있습니다.
양식 페이지의 URL이 https://sulliesflowers.com/buy-shoes/ 라고 가정해 보겠습니다.
이제 다음과 같이 수정해야 합니다.
https://sulliesflowers/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
이 경우 삽입해야 하는 값은 다음과 같습니다.
- 양식 ID: 67
- 필드 ID: 6
- 쿠폰 코드: 30OFF
수정된 URL의 공식에 이 값을 삽입하면 다음과 같은 결과를 얻습니다.
https://sulliesflowers/buy-shoes/?wpf67_6=30OFF
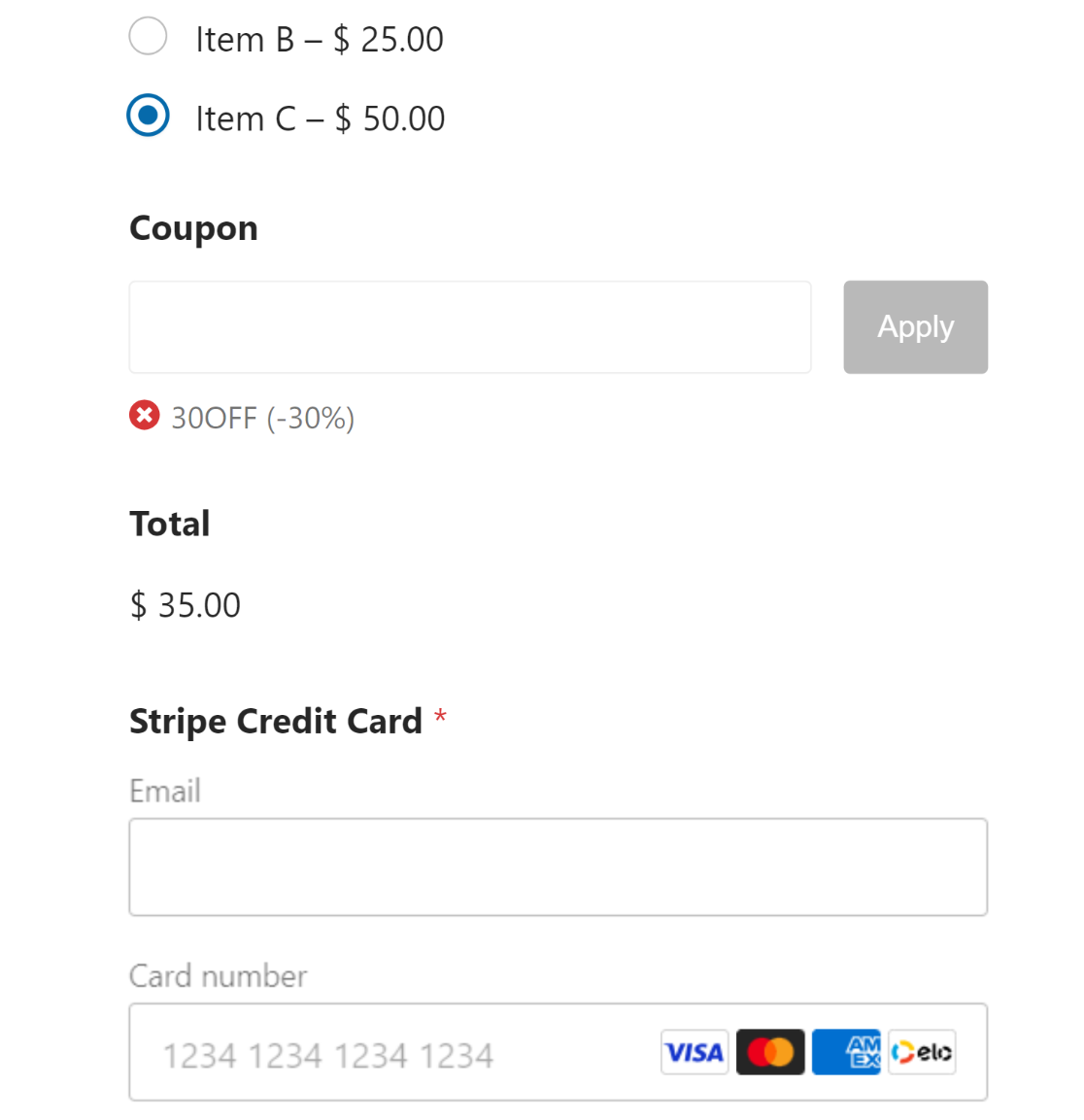
그게 다야! 이제 고객이 링크를 클릭하면 양식이 로드되자마자 이미 적용된 쿠폰 코드를 찾을 수 있습니다.

뉴스레터 또는 기타 마케팅 채널을 통해 고객에게 쿠폰 코드에 대한 이 특수 URL을 전송하여 사람들이 클릭하고 할인 혜택을 누리도록 할 수 있습니다.
그리고 당신은 그것을 가지고 있습니다!
이제 결제 양식에 쿠폰을 자동으로 적용하는 방법을 알았습니다.
다음으로 반복 기부 설정
기부 캠페인을 준비하는 비영리단체라면 일회성 기부가 아닌 반복 기부를 설정하면 큰 혜택을 볼 수 있습니다. 팁에 대한 반복 기부금을 늘리는 방법에 대한 가이드를 볼 수 있습니다.
WordPress에서 사용할 수 있는 쿠폰 플러그인에 대한 자세한 내용을 찾고 있다면 WordPress를 위한 최고의 쿠폰 코드 플러그인 모음을 읽을 수 있습니다.
또한 WPForms가 Trustpilot에서 높은 평가를 받는 이유에 대해 자세히 설명하는 가이드도 있습니다.
지금 쿠폰 코드 양식 만들기
양식을 만들 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 지금 시작하세요. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook 및 Twitter에서 저희를 팔로우하여 더 많은 무료 WordPress 자습서 및 가이드를 확인하십시오.
