จะข้ามหน้ารถเข็น WooCommerce และเปลี่ยนเส้นทางไปยังหน้าชำระเงินได้อย่างไร (พร้อมวิดีโอ)
เผยแพร่แล้ว: 2018-04-19
ปรับปรุงล่าสุด - 24 กันยายน 2020
หากคุณเป็นเจ้าของร้านค้าอีคอมเมิร์ซ คุณต้องลองวิธีต่างๆ ในการติดตามลูกค้าเพื่อทำธุรกรรมการสั่งซื้อให้เสร็จสมบูรณ์ ลูกค้าดังกล่าวจำนวนมากเลิกใช้หรือไม่ทำธุรกรรมให้เสร็จสิ้นเนื่องจากกระบวนการชำระเงินที่น่าเบื่อหน่าย ในกรณีเช่นนี้ คุณจะสูญเสียผู้ใช้กลุ่มหนึ่งที่อาจเคยเป็นลูกค้าเป้าหมายของคุณ หากคุณจะปรับหน้า Checkout ของคุณให้เหมาะสมเพื่อความพึงพอใจของลูกค้าที่ดีขึ้น มีลูกค้าที่สนใจเพียงไม่กี่คนเท่านั้นที่ทำการซื้อ
เมื่อพูดถึงร้านค้า WooCommerce คุณแน่ใจว่าต้องการทำให้กระบวนการ Checkout เร็วขึ้นเพื่อการแปลงที่มีประสิทธิภาพ กลยุทธ์ที่ธรรมดาที่สุดคือการข้ามรถเข็นเพื่อนำลูกค้าของคุณไปยังหน้าชำระเงินโดยตรงเพื่อสั่งซื้อ วิธีนี้สามารถช่วยผลักดันให้ลูกค้าซื้อและประหยัดเวลาของลูกค้าในการทำธุรกรรมคำสั่งซื้อให้เสร็จสิ้น
ในบทความนี้ ฉันจะแสดงวิธีที่มีประสิทธิภาพ สาม วิธีในการข้ามหน้ารถเข็นและเปลี่ยนเส้นทางไปยังหน้าชำระเงินใน WooCommerce
จะข้ามหน้ารถเข็น WooCommerce และเปลี่ยนเส้นทางไปยังหน้าชำระเงินได้อย่างไร
ต่อไปนี้เป็นสามวิธีในการบรรลุเป้าหมายนี้:
- การตั้งค่าเริ่มต้นของ WooCommerce
- ปลั๊กอิน WordPress
- ข้อมูลโค้ด
ให้เราเข้าใจแต่ละวิธีโดยละเอียด
1. การตั้งค่าเริ่มต้นของ WooCommerce
น่าประหลาดใจ? ได้ คุณสามารถข้ามหน้ารถเข็นได้อย่างง่ายดายโดยใช้การตั้งค่าเริ่มต้นของ WooCommerce วิธีนี้เกี่ยวข้องกับการตั้งค่าบางอย่างที่จะกำหนดค่าและปรับแต่งโค้ดเล็กน้อยในตอนท้าย
นี่คือวิธีที่คุณสามารถทำได้:
ก) เปลี่ยนเส้นทางหน้ารถเข็นหลังจากเพิ่มสำเร็จ
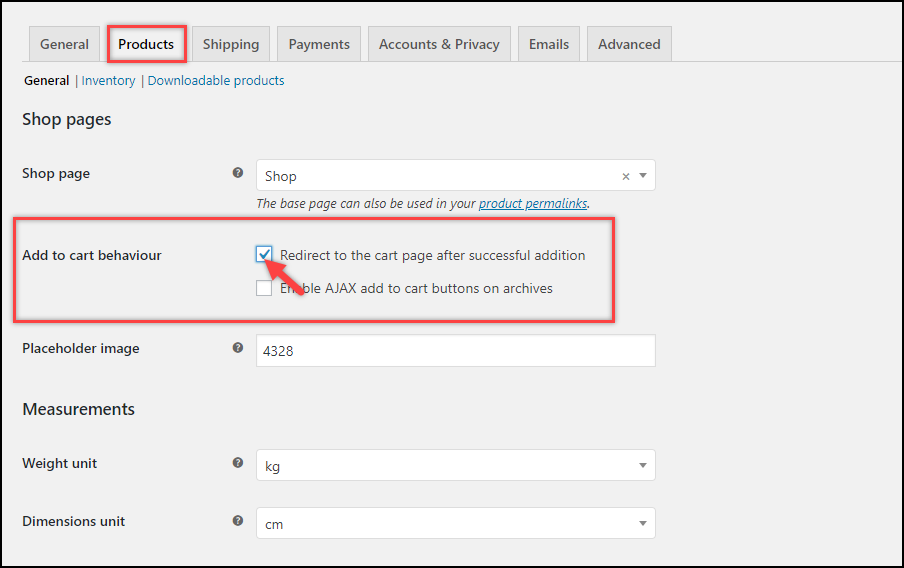
ไปที่ WooCommerce > การตั้งค่าผลิตภัณฑ์ ภายใต้ส่วน ทั่วไป คุณต้องกำหนดค่าการตั้งค่า พฤติกรรมการเพิ่มในรถเข็น
ทำเครื่องหมายที่ช่องทำเครื่องหมายแรกเพื่อเปลี่ยนเส้นทางไปยังหน้าตะกร้าสินค้าหลังจากเพิ่มผลิตภัณฑ์สำเร็จตามที่แสดงในภาพหน้าจอด้านล่าง

บันทึกการตั้งค่า
b) ลิงก์หน้ารถเข็นเปลี่ยนเส้นทางไปยังหน้าชำระเงิน
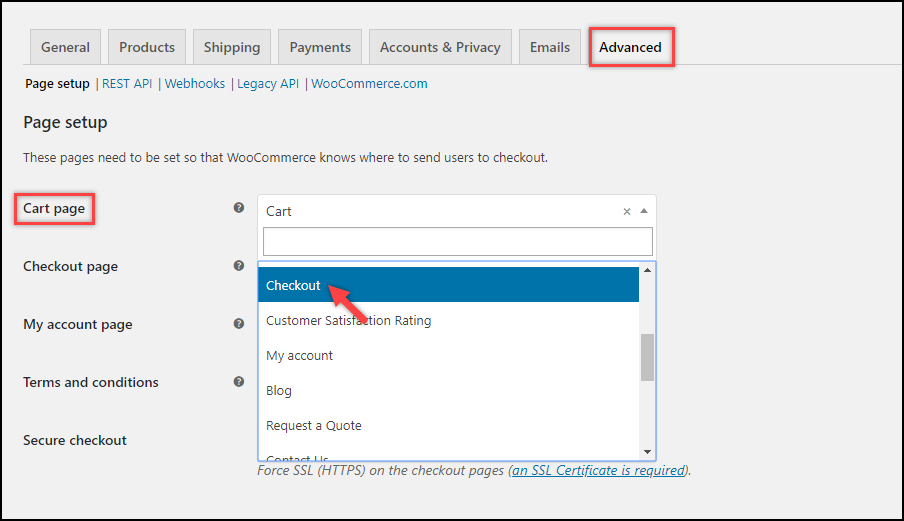
คลิกที่แท็บ ขั้นสูง และย้ายไปที่ส่วน การตั้งค่า หน้า ถัดไป สำหรับการตั้งค่าหน้ารถเข็น ให้เลือกตัวเลือกหน้าชำระเงินจากรายการดรอปดาวน์ ดังที่แสดงในภาพหน้าจอด้านล่าง

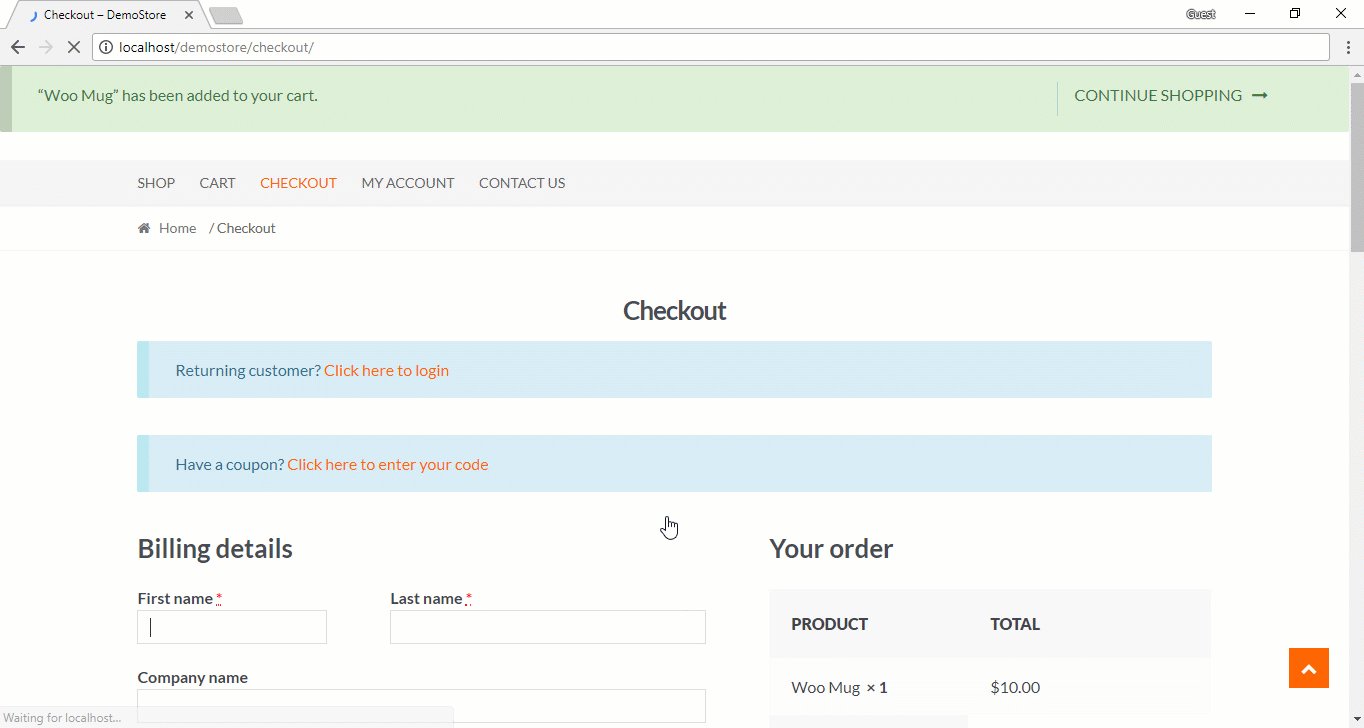
ตอนนี้จะทำให้ปุ่ม Add-to-Cart เพื่อเปลี่ยนเส้นทางไปยังหน้า Checkout แทนที่จะเป็นหน้า Cart การสาธิตอย่างง่ายแสดงอยู่ด้านล่าง

c) การซ่อนหน้ารถเข็นจากเมนู
หากคุณระบุลิงก์หน้ารถเข็นสินค้าไว้ที่เมนูหลักของเว็บไซต์ ลิงก์ดังกล่าวจะยังนำไปสู่หน้าตะกร้าสินค้าของคุณ ดังนั้น คุณสามารถเลือกที่จะเก็บหรือลบออกจากเมนูได้
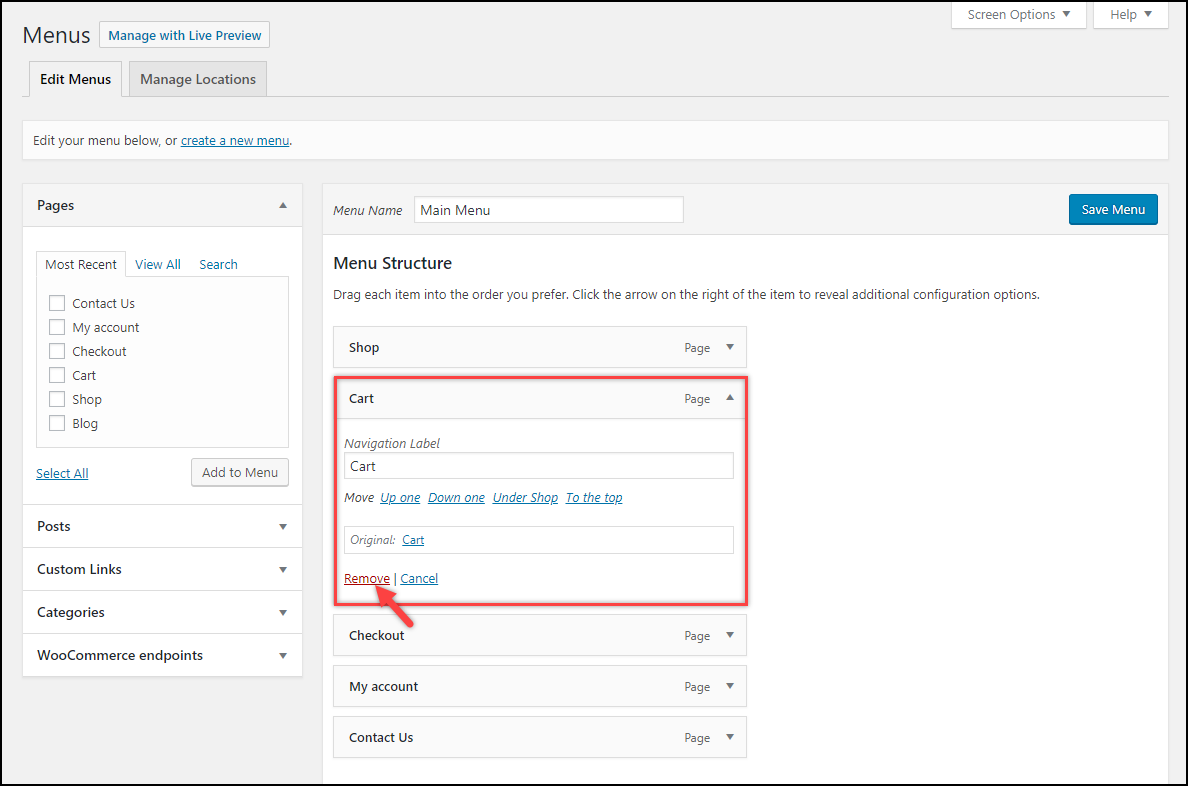
หากคุณต้องการลบลิงค์หน้าตะกร้าสินค้าออกจากเมนู ให้ไปที่ ลักษณะที่ ปรากฏ > การตั้งค่าเมนู ภายใต้ส่วน โครงสร้างเมนู ให้คลิกที่ตัวเลือกรถเข็น แล้วคลิก นำ ออก ดังที่แสดงในภาพหน้าจอด้านล่าง

d) เปลี่ยนข้อความปุ่ม Add-to-Cart
ตามที่คุณสังเกตเห็นจากการสาธิตของเรา แม้ว่าการคลิก Add-to-Cart จะนำไปสู่หน้าชำระเงิน แต่ข้อความยังคงแสดง Add to Cart จึงต้องมีการเปลี่ยนแปลง
ในการดำเนินการนี้ คุณต้องเพิ่มข้อมูลโค้ดต่อไปนี้ในไฟล์ ฟังก์ชัน Themes (functions.php) ของธีมเว็บไซต์ที่เปิดใช้งานของคุณ คุณสามารถค้นหาไฟล์นี้ได้ใน ลักษณะ ที่ปรากฏ > ตัวแก้ไข > คลิกที่ไฟล์ functions.php รายการทางด้านขวา
add_filter( 'woocommerce_product_single_add_to_cart_text', 'lw_cart_btn_text' ); add_filter( 'woocommerce_product_add_to_cart_text', 'lw_cart_btn_text' ); //กำลังเปลี่ยนข้อความในรถเข็นเพื่อซื้อเลย! ฟังก์ชัน lw_cart_btn_text() { ส่งคืน __( 'ซื้อเลย!', 'woocommerce' ); }
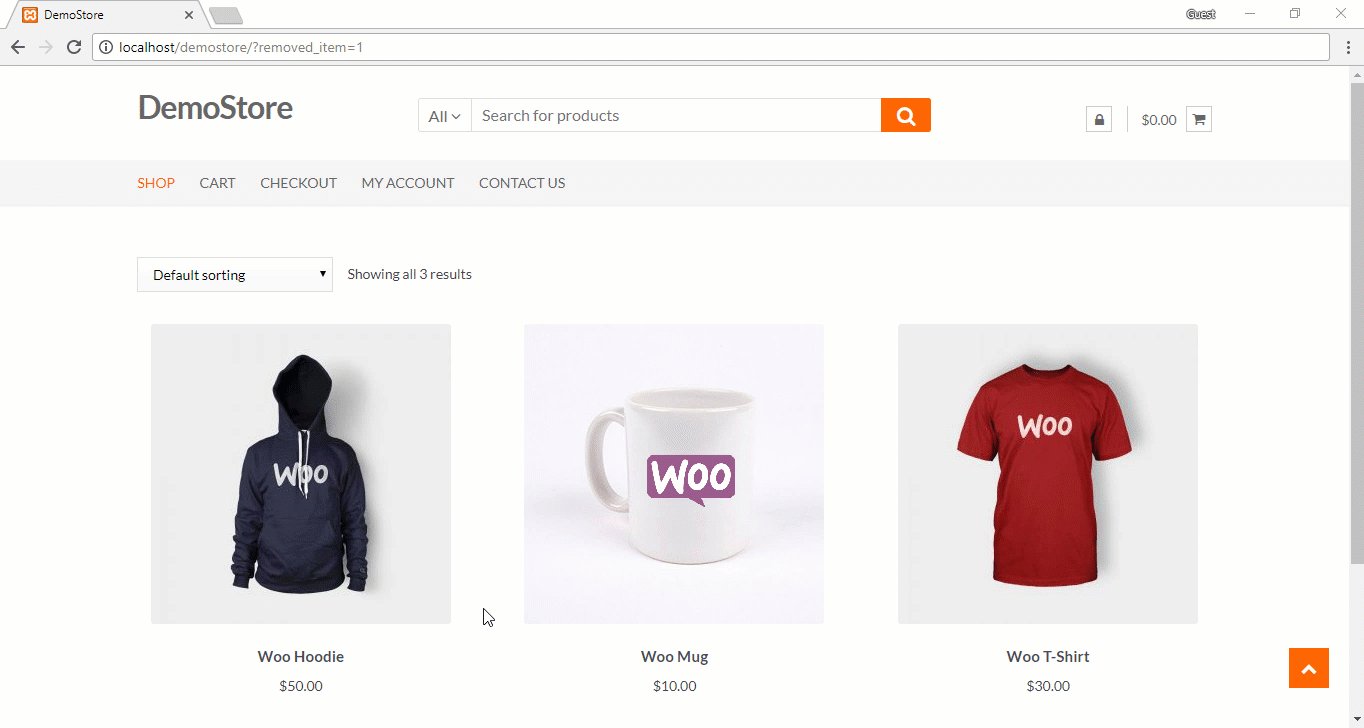
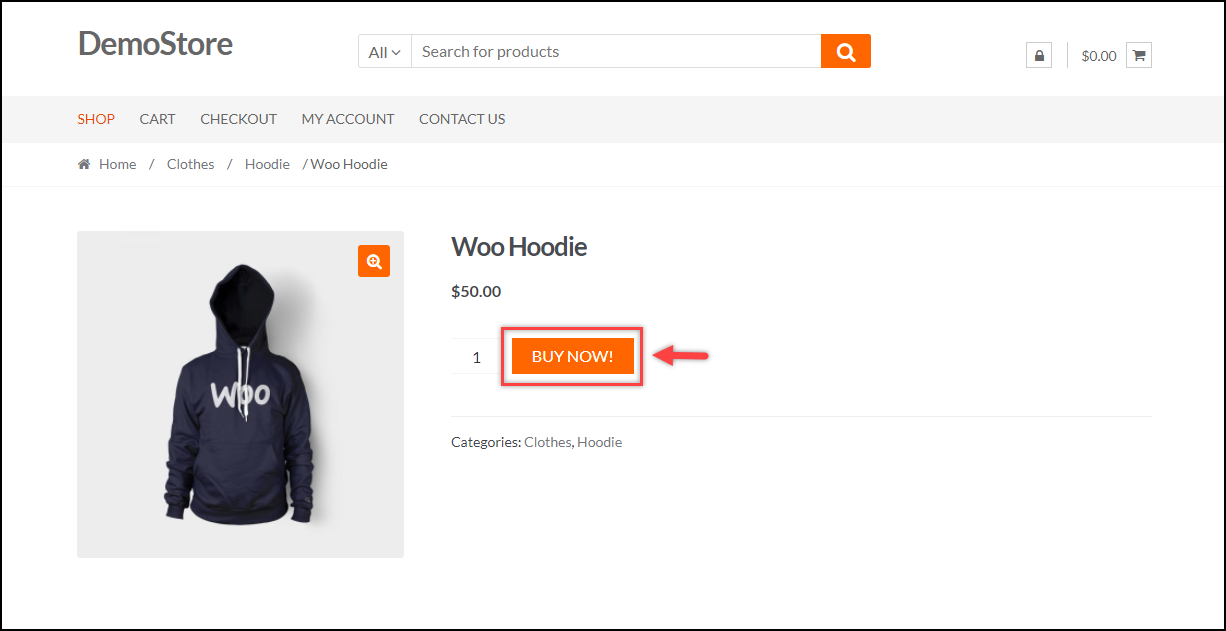
ข้อมูลโค้ดด้านบนจะแทนที่ข้อความ หยิบใส่รถเข็น ที่เป็นค่าเริ่มต้นด้วย Buy Now! ในหน้าร้านค้าและในหน้าผลิตภัณฑ์แต่ละรายการ

ภาพหน้าจอต่อไปนี้แสดงข้อความที่อัปเดตสำหรับปุ่มการทำงาน

ใช้ปลั๊กอินเพื่อปรับแต่งข้อความปุ่ม Add-to-Cart: หากคุณไม่สะดวกใจที่จะเพิ่มข้อมูลโค้ดหรือต้องการปรับแต่งเพิ่มเติมให้กับปุ่มการทำงาน มีปลั๊กอินฟรีบางตัวที่คุณสามารถใช้ได้
- WC Custom Add to Cart labels: ปลั๊กอินนี้ช่วยให้คุณปรับแต่งข้อความปุ่ม Add-to-Cart ตามประเภทผลิตภัณฑ์ คุณสามารถตั้งค่าข้อความที่กำหนดเองสำหรับผลิตภัณฑ์ทั่วไป แบบกลุ่ม ภายนอก แบบแปรผัน และสามารถจองได้สำหรับหน้าผลิตภัณฑ์เดียว รวมถึงหน้าเก็บถาวร/หน้าร้านค้า
ดาวน์โหลด ปลั๊กอินฟรี
- ข้อความปุ่ม Woo: ด้วยปลั๊กอินนี้ คุณสามารถตั้งค่าข้อความปุ่ม Add-to-Cart แบบกำหนดเองสำหรับหน้าผลิตภัณฑ์เดียวและหน้าร้านค้า และยังมีตัวเลือกการปรับแต่งสำหรับปุ่ม สั่งซื้อ ในหน้าชำระเงิน ไม่เพียงแค่นี้ ปลั๊กอินยังช่วยให้คุณเปลี่ยนสีและรูปแบบของปุ่มได้อีกด้วย
ดาวน์โหลด ปลั๊กอินฟรี
แค่นั้นแหละ! ตอนนี้คุณสามารถข้ามหน้ารถเข็นและเปลี่ยนเส้นทางไปยังหน้าชำระเงินในร้านค้า WooCommerce ของคุณ
แม้ว่าวิธีนี้จะมีประโยชน์เพียงพอ ให้เราดูวิธีอื่น
2. การใช้ปลั๊กอิน WordPress
เมื่อเราสามารถบรรลุเป้าหมายการชำระเงินของ WooCommerce ด้วยการตั้งค่าง่ายๆ ทำไมเราถึงเลือกใช้ปลั๊กอิน
คำตอบสำหรับคำถามนั้นคือ การปรับแต่ง และ ความสะดวกที่ มากกว่า
ปลั๊กอินยอดนิยมสำหรับการข้ามหน้ารถเข็นคือ WooCommerce Direct Checkout

ดาวน์โหลด ปลั๊กอินฟรี
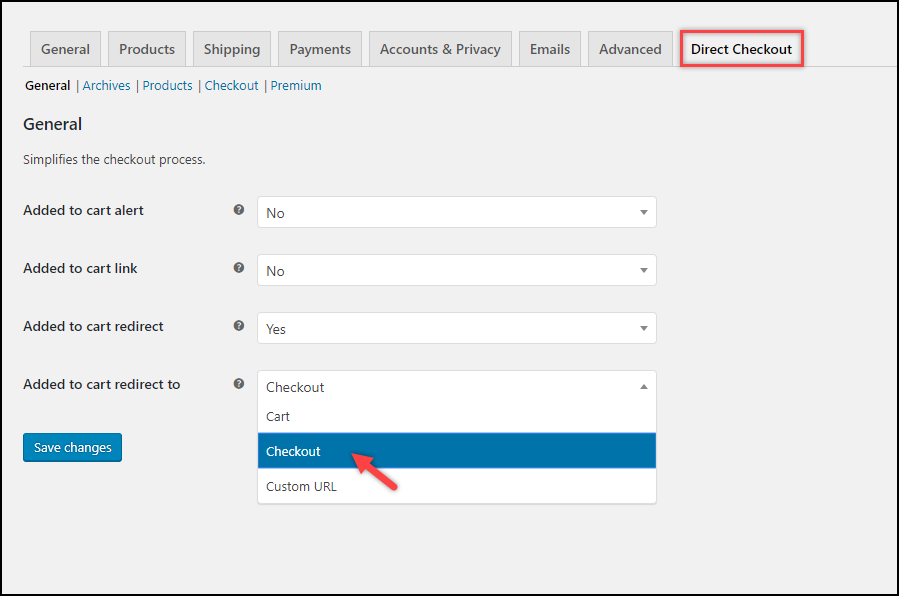
นอกเหนือจากการข้ามหน้าตะกร้าสินค้าและเปลี่ยนเส้นทางไปยังหน้าที่กำหนดเองแล้ว ปลั๊กอินฟรีนี้ยังช่วยให้คุณสามารถตั้งค่าข้อความปุ่ม Add-to-Cart แบบกำหนดเองได้
การตั้งค่าปลั๊กอินดังแสดงในภาพหน้าจอด้านล่าง

3. ข้อมูลโค้ด
วิธีสุดท้ายเกี่ยวข้องกับการใช้ข้อมูลโค้ดเพื่อข้ามหน้ารถเข็นของ WooCommerce วิธีนี้ง่ายเหมือนกันกับอีกสองวิธีที่ฉันอธิบายไว้ก่อนหน้านี้ในบทความนี้
เพิ่มข้อมูลโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมเว็บไซต์ที่เปิดใช้งานของคุณ
add_filter('add_to_cart_redirect', 'lw_add_to_cart_redirect'); ฟังก์ชัน lw_add_to_cart_redirect () { ทั่วโลก $woocommerce; $lw_redirect_checkout = $woocommerce->cart->get_checkout_url(); ส่งคืน $lw_redirect_checkout; }
ข้อมูลโค้ดด้านบนจะเปลี่ยนเส้นทางการดำเนินการ Add-to-Cart จากหน้าร้านค้าและหน้าผลิตภัณฑ์แต่ละรายการไปยังหน้าชำระเงิน
คุณต้องเปลี่ยนข้อความปุ่ม Add to Cart ด้วย ในการดำเนินการนี้ ให้อ้างอิงวิธีการเดียวกับที่ฉันพูดถึงในส่วนก่อนหน้าของบทความนี้ (ดูที่นี่)
หากคุณต้องการดูวิดีโอแนะนำเกี่ยวกับหัวข้อนี้ ให้ดูวิดีโอด้านล่าง
สรุปความเห็น
วิธีการที่กล่าวถึงข้างต้นจะช่วยให้คุณข้ามหน้าตะกร้าสินค้าและเปลี่ยนเส้นทางไปยังหน้าชำระเงินในร้านค้า WooCommerce ของคุณ ลดขั้นตอนในช่องทางธุรกรรมของคุณ และทำให้ขั้นตอนการชำระเงินของคุณราบรื่นขึ้น
ที่กล่าวว่า คุณอาจต้องคิดกลยุทธ์อย่างรอบคอบเพื่อไล่ตามลูกค้าเพื่อทำการซื้อเพิ่มเติม สำหรับกรณีดังกล่าว คุณสามารถใช้ ปลั๊กอิน WooCommerce Checkout ที่มีประสิทธิภาพ เพื่อทำให้ประสบการณ์ของลูกค้าของคุณดำเนินไปได้อย่างง่ายดาย
มีเจ้าของร้านค้าจำนวนมากที่ต้องการปรับแต่งหน้าการชำระเงินด้วยการเพิ่มฟิลด์ที่กำหนดเองที่ต้องการในการชำระเงิน สิ่งนี้ช่วยพวกเขาได้หลายวิธี หากคุณเป็นหนึ่งในนั้น ฉันแนะนำให้คุณอ่านบทความของเราเกี่ยวกับ WooCommerce Checkout Field Editor เพื่อการแปลงที่ดีขึ้น
โปรดแจ้งให้เราทราบในส่วนความคิดเห็นว่าวิธีใดที่เหมาะกับคุณ ชอบที่จะได้ยินจากคุณ!
สำหรับตอนนี้ ให้สำรวจ LearnWoo ต่อไป
