Como ignorar a página do carrinho WooCommerce e redirecionar para a página de checkout? (com vídeo)
Publicados: 2018-04-19
Última atualização - 24 de setembro de 2020
Se você possui uma loja de comércio eletrônico, deve ter tentado diferentes maneiras de atrair clientes para concluir a transação do pedido. Um grande número desses clientes desiste ou não conclui a transação devido a um processo de Checkout muito tedioso. Nesse caso, você perde uma parte dos usuários que poderiam ter sido seus clientes em potencial se você otimizasse sua página de Checkout para uma melhor satisfação do cliente. Apenas um punhado de clientes interessados faz uma compra.
Quando se trata de sua loja WooCommerce , você com certeza deseja tornar o processo de Checkout mais rápido para uma conversão eficaz. A estratégia mais comum é pular o carrinho para levar seus clientes diretamente à página de Checkout para fazer o pedido. Isso pode ajudá-lo a empurrar seus clientes para a compra e também economizar o tempo de seus clientes para concluir a transação do pedido.
Neste artigo, mostrarei três maneiras eficazes de pular a página do carrinho e redirecionar para a página de checkout no WooCommerce.
Como pular a página WooCommerce Cart e redirecionar para a página Checkout?
A seguir estão as três maneiras de conseguir isso:
- Configurações padrão do WooCommerce
- Plug-in do WordPress
- Fragmento de código
Vamos entender cada método em detalhes.
1. Configurações padrão do WooCommerce
Surpreso? Sim, você pode pular facilmente a página do carrinho usando as configurações padrão do WooCommerce. Este método envolve algumas configurações a serem configuradas e um pequeno ajuste de código no final.
Veja como você pode fazer isso:
a) Redirecionar a página do carrinho após a adição bem-sucedida
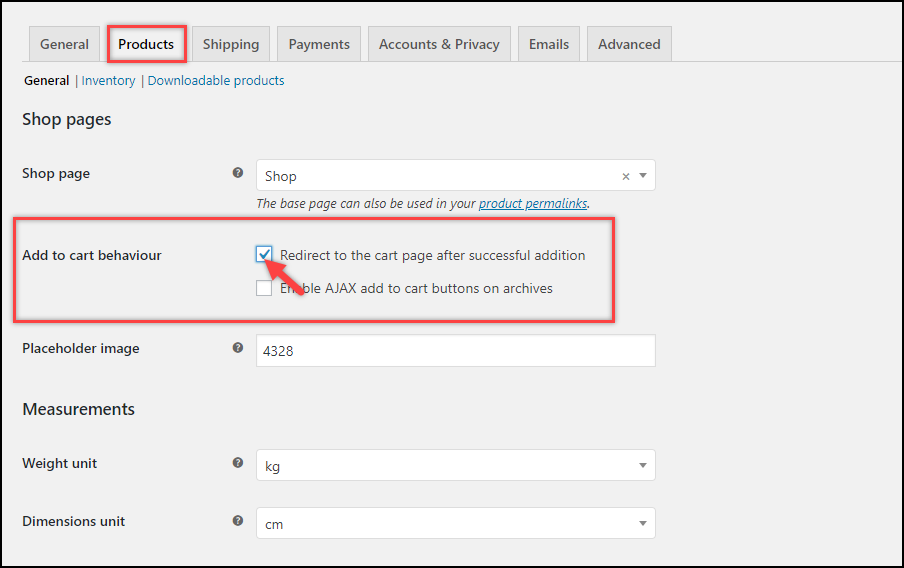
Vá para WooCommerce > Configurações de produtos . Na seção Geral , você precisa definir as configurações de comportamento Adicionar ao carrinho .
Marque a primeira caixa de seleção para redirecionar para a página do carrinho após a adição bem-sucedida do(s) produto(s), conforme mostrado na captura de tela abaixo.

Salve as configurações.
b) Redirecionando o link da página do carrinho para a página de checkout
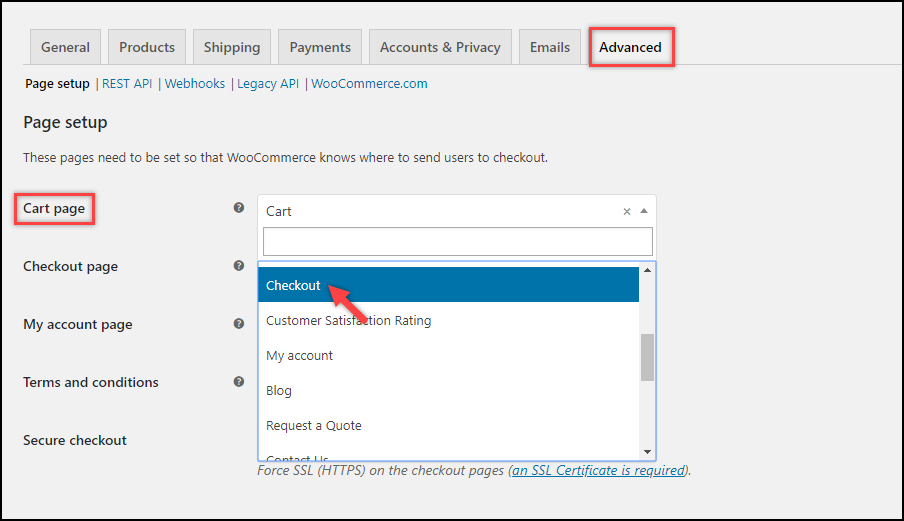
Clique na guia Avançado e vá para a seção Configuração da página . Em seguida, para a configuração da página do carrinho, selecione a opção Checkout page na lista suspensa, conforme mostrado na captura de tela abaixo.

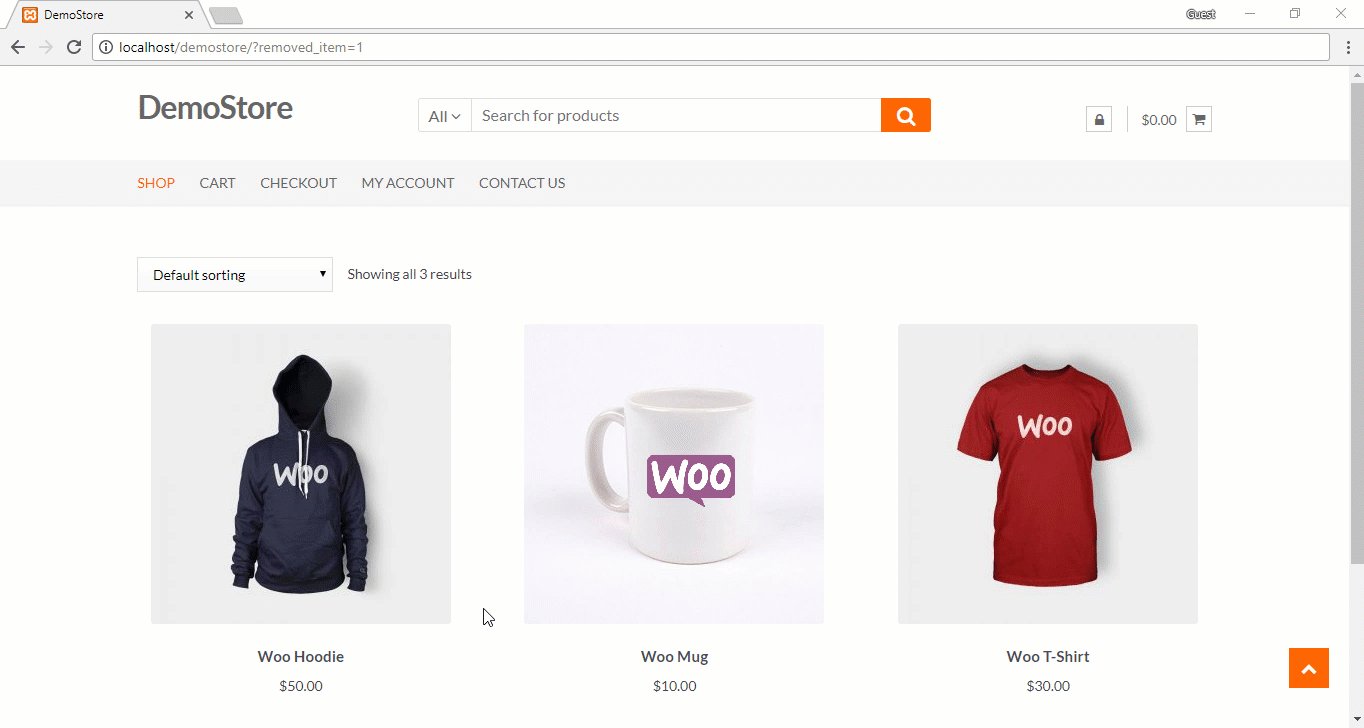
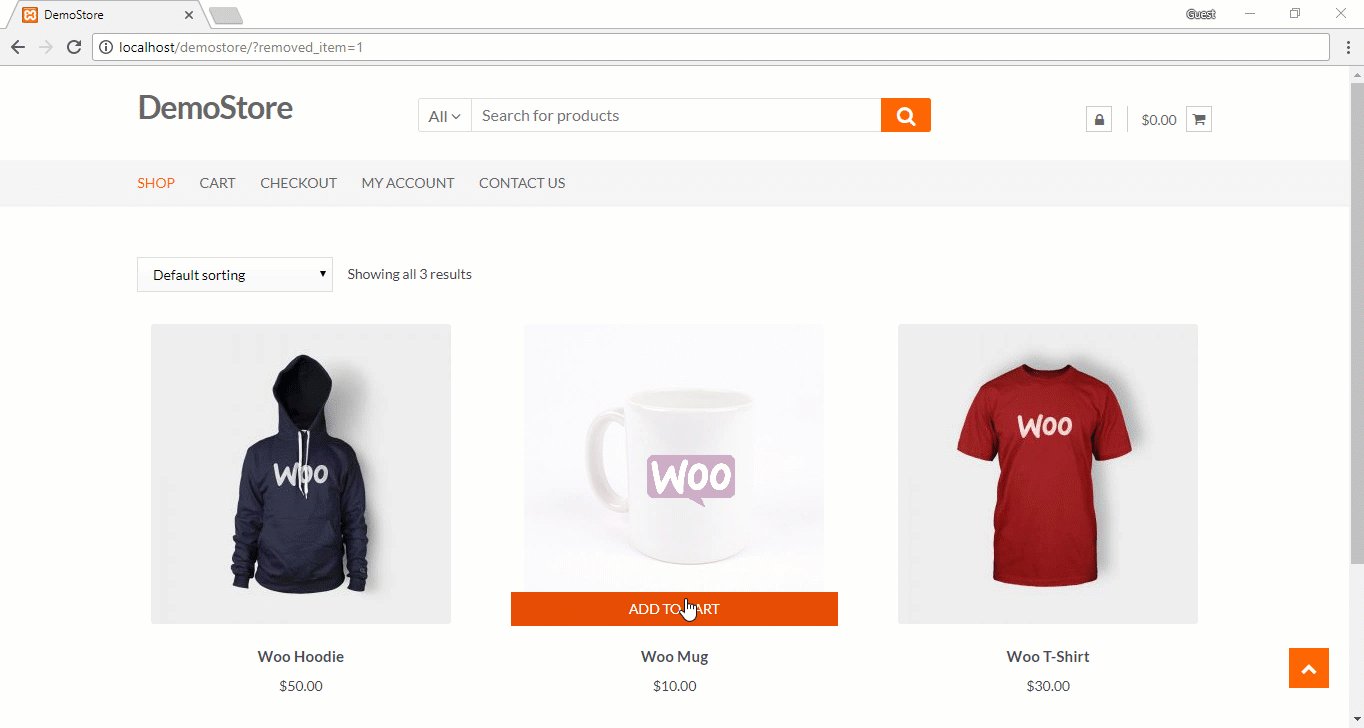
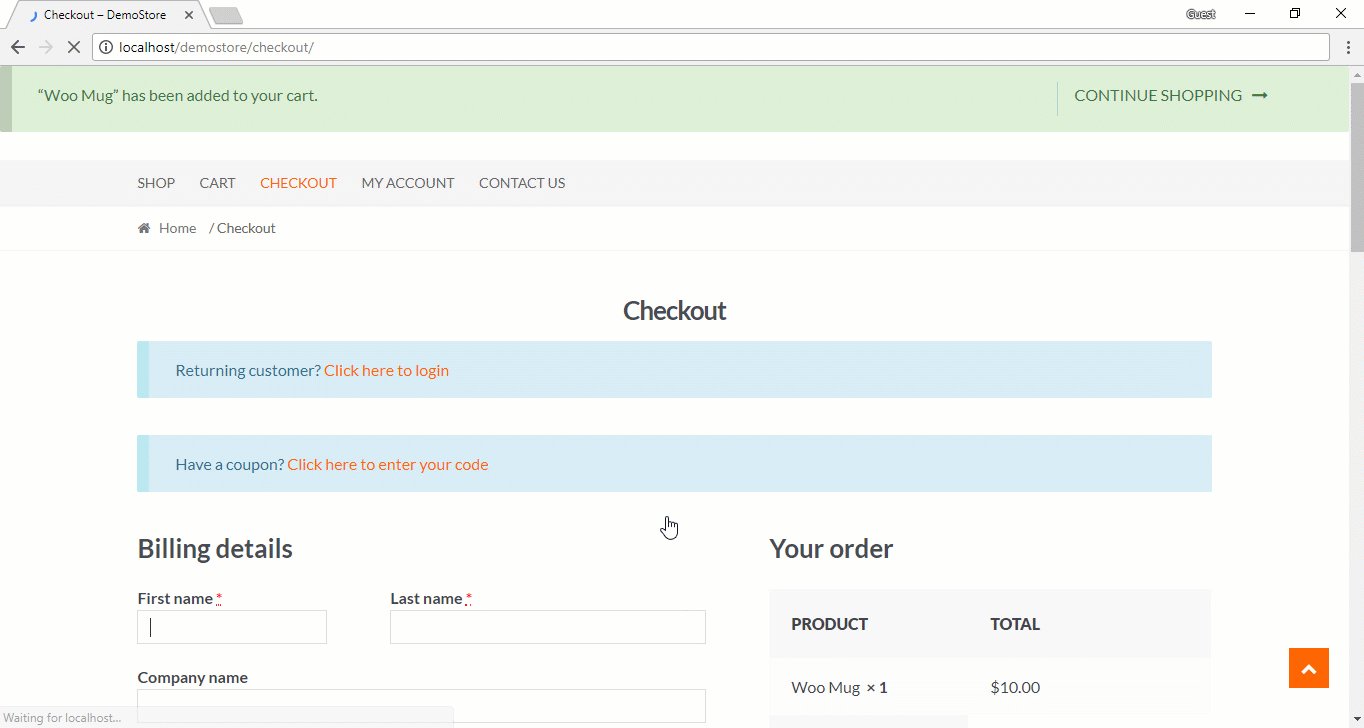
Isso agora fará com que o botão Adicionar ao carrinho seja redirecionado para a página de checkout, em vez da página do carrinho. Uma demonstração simples é mostrada abaixo.

c) Escondendo a página do Carrinho do Menu
Se você listou o link da página do carrinho no menu principal do seu site, ele ainda levará à sua página do carrinho. Portanto, você pode optar por mantê-lo ou removê-lo do menu.
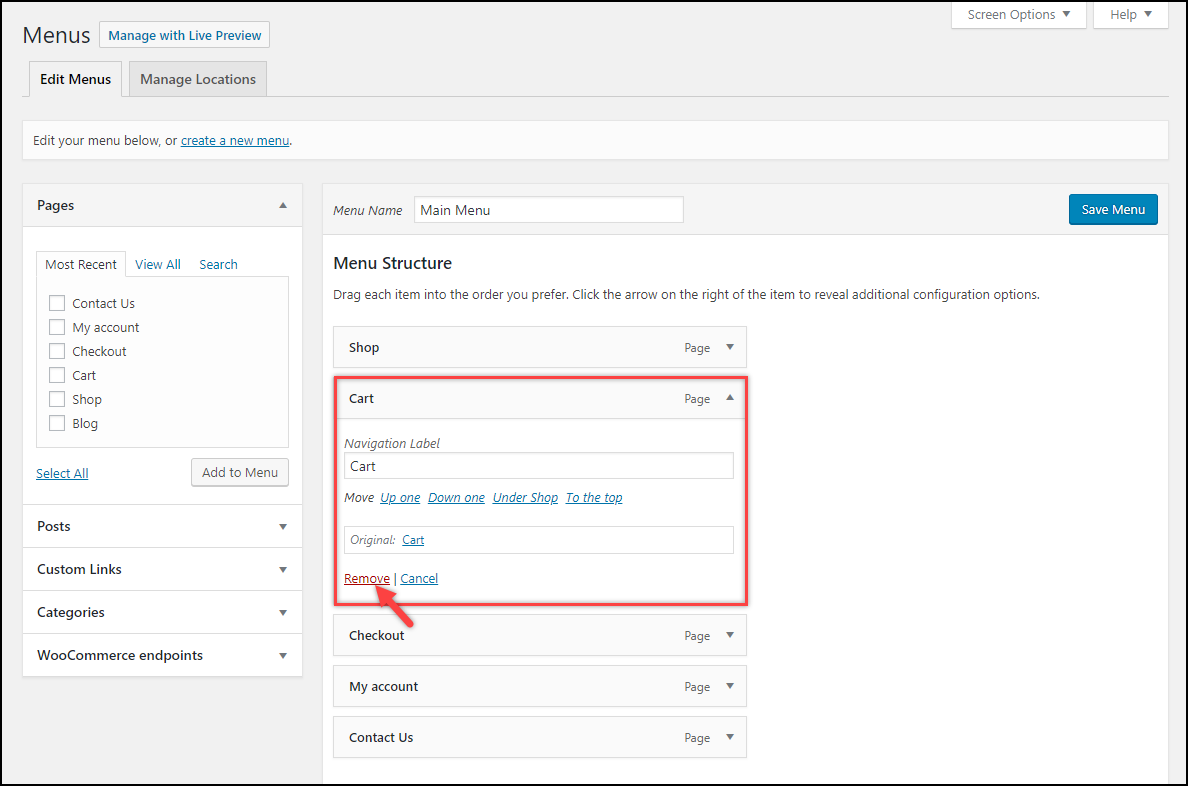
Se você quiser remover o link da página do carrinho do menu, vá para Aparência > Configurações do menu . Na seção Estrutura do menu , clique na opção Carrinho e clique em Remover , conforme mostrado na captura de tela abaixo.

d) Alterar o texto do botão Adicionar ao carrinho
Como você notou em nossas demonstrações, mesmo que a ação de clique Adicionar ao carrinho leve à página de checkout, o texto ainda exibe Adicionar ao carrinho . Por isso, isso precisa ser mudado.
Para fazer isso, você precisa adicionar o seguinte trecho de código no arquivo de função Themes (functions.php) do seu tema de site ativado. Você pode encontrar este arquivo em Aparência > Editor > clique no arquivo functions.php listado à direita.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'lw_cart_btn_text'); add_filter('woocommerce_product_add_to_cart_text', 'lw_cart_btn_text'); //Mudando o texto Adicionar ao carrinho para comprar agora! function lw_cart_btn_text() { return __( 'Compre agora!', 'woocommerce'); }
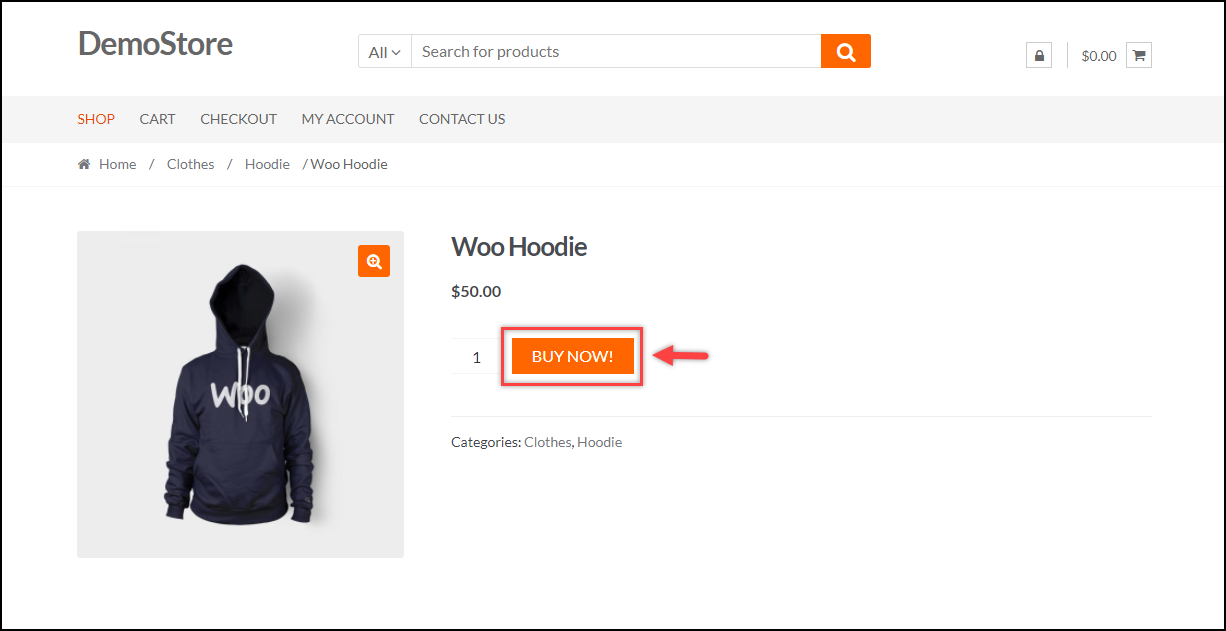
O trecho de código acima substitui o texto padrão Adicionar ao carrinho por Comprar agora! na página da loja, bem como na página do produto individual.

A captura de tela a seguir mostra o texto atualizado para o botão de ação.

Use um plug-in para personalizar o texto do botão Adicionar ao carrinho: se você não se sentir à vontade para adicionar um snippet de código ou quiser mais personalização do botão de ação, existem alguns plug-ins gratuitos que você pode usar.
- WC Custom Add to Cart labels: Este plugin permite que você personalize o texto do botão Add-to-Cart com base nos tipos de produtos. Você pode definir um texto personalizado para produtos simples, agrupados, externos, variáveis e reserváveis para uma única página de produto, bem como para uma página de arquivo/loja.
Baixe o plug-in gratuito.
- Texto do botão Woo: Com este plug-in, você pode definir um texto personalizado do botão Adicionar ao carrinho para uma única página de produto e página de loja, e também fornece uma opção de personalização para o botão Fazer pedido na página de checkout. Não apenas isso, o plugin também permite que você altere a cor e o estilo do(s) botão(ões).
Baixe o plug-in gratuito.
É isso! agora você poderá pular a página do carrinho e redirecionar para a página de checkout em sua loja WooCommerce.
Embora esse método seja útil o suficiente, vejamos maneiras alternativas.
2. Usando o plug-in do WordPress
Quando conseguimos atingir nossa meta de checkout do WooCommerce com apenas configurações simples, por que optamos por plugins?
Bem, a resposta para essa pergunta é mais personalização e conveniência .
O plugin mais popular para pular a página do carrinho é o WooCommerce Direct Checkout .

Baixe o plug-in gratuito.
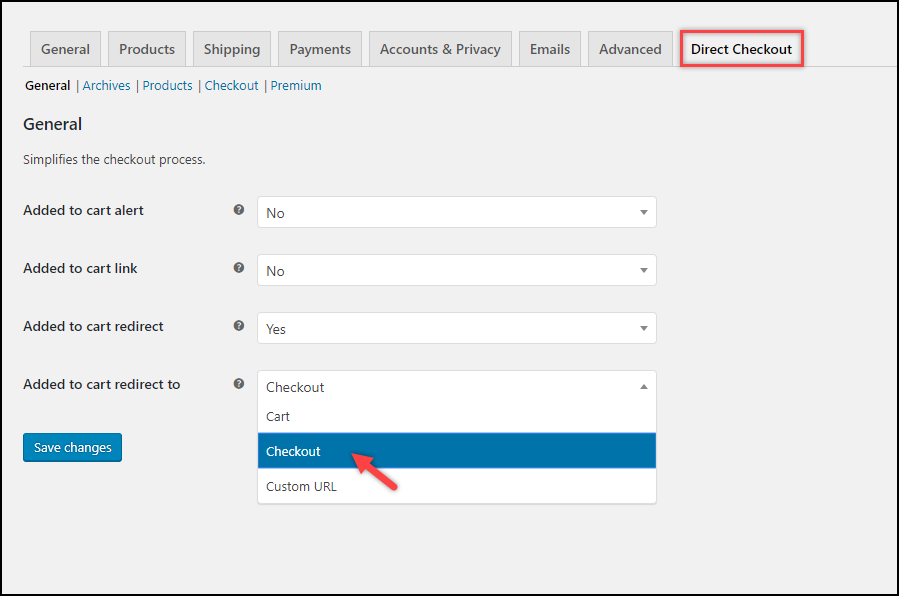
Além de pular a página do carrinho e redirecionar para uma página personalizada, este plugin gratuito permite que você defina um texto personalizado do botão Adicionar ao carrinho.
As configurações do plug-in são mostradas na captura de tela abaixo.

3. Trecho de código
O último método envolve o uso de trecho de código para pular a página do carrinho WooCommerce. Este método também é simples como os outros dois que expliquei anteriormente neste artigo.
Adicione o seguinte trecho de código no arquivo functions.php do seu tema de site ativado.
add_filter('add_to_cart_redirect', 'lw_add_to_cart_redirect'); function lw_add_to_cart_redirect() { $woocommerce global; $lw_redirect_checkout = $woocommerce->cart->get_checkout_url(); return $lw_redirect_checkout; }
O snippet de código acima redirecionará a ação Adicionar ao carrinho da página da loja e da página do produto individual para a página Checkout.
Você também precisa alterar o texto do botão Adicionar ao carrinho. Para fazer isso, consulte os mesmos métodos que discuti na seção anterior deste artigo (consulte aqui).
Se você preferir assistir a um tutorial em vídeo sobre este tópico, confira o vídeo abaixo.
Comentários finais
Os métodos discutidos acima ajudarão você a pular a página do carrinho e redirecionar para a página de checkout em sua loja WooCommerce, reduzindo as etapas em seu funil de transações e, portanto, tornando seu fluxo de checkout mais suave.
Dito isso, você também pode precisar elaborar estratégias cuidadosamente para atrair seus clientes para fazer mais compras. Para esses casos, você pode usar alguns plugins eficazes do WooCommerce Checkout para facilitar a experiência do cliente.
Há muitos proprietários de lojas que desejam personalizar sua página de checkout adicionando campos personalizados desejados ao checkout. Isso os ajudou de muitas maneiras. Se você é um deles, sugiro que leia nosso artigo sobre WooCommerce Checkout Field Editor para melhores conversões .
Deixe-me saber na seção de comentários qual método funcionou para você. Adoraria ouvir de você!
Por enquanto, continue explorando o LearnWoo.
