如何跳過 WooCommerce 購物車頁面並重定向到結帳頁面? (帶視頻)
已發表: 2018-04-19
最後更新 - 2020 年 9 月 24 日
如果您擁有一家電子商務商店,您一定嘗試過不同的方式來吸引客戶以完成訂單交易。 由於非常繁瑣的結帳過程,大量此類客戶退出或未完成交易。 在這種情況下,如果您優化了結帳頁面以獲得更好的客戶滿意度,您將失去大量可能成為潛在客戶的用戶。 只有少數感興趣的客戶購買。
當談到您的WooCommerce商店時,您肯定希望加快結帳流程以實現有效轉換。 最常用的策略是跳過購物車,將您的客戶直接帶到結帳頁面下訂單。 這可以幫助您推動客戶購買,也可以節省客戶完成訂單交易的時間。
在本文中,我將向您展示跳過購物車頁面並重定向到 WooCommerce 中的結帳頁面的三種有效方法。
如何跳過 WooCommerce 購物車頁面並重定向到結帳頁面?
以下是實現此目的的三種方法:
- WooCommerce 默認設置
- WordPress 插件
- 代碼片段
1. WooCommerce 默認設置
驚訝嗎? 是的,您可以使用 WooCommerce 默認設置輕鬆跳過購物車頁面。 此方法涉及一些要配置的設置和最後的一些代碼調整。
您可以這樣做:
a) 添加成功後重定向購物車頁面
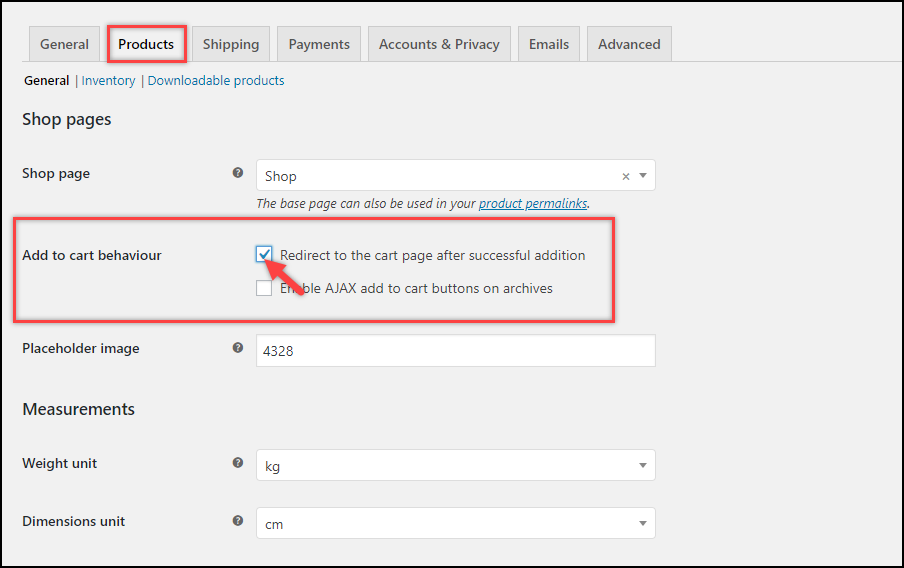
轉到WooCommerce > 產品設置。 在常規部分下,您需要配置添加到購物車行為設置。
選中第一個複選框以在成功添加產品後重定向到購物車頁面,如下面的屏幕截圖所示。

保存設置。
b) 將購物車頁面鏈接重定向到結帳頁面
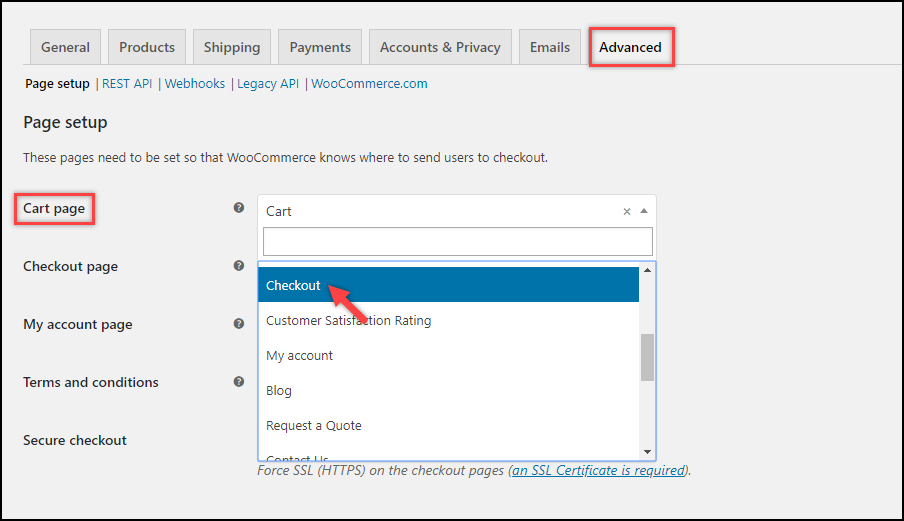
單擊高級選項卡並移至頁面設置部分。 接下來,對於購物車頁面設置,從下拉列表中選擇結帳頁面選項,如下面的屏幕截圖所示。

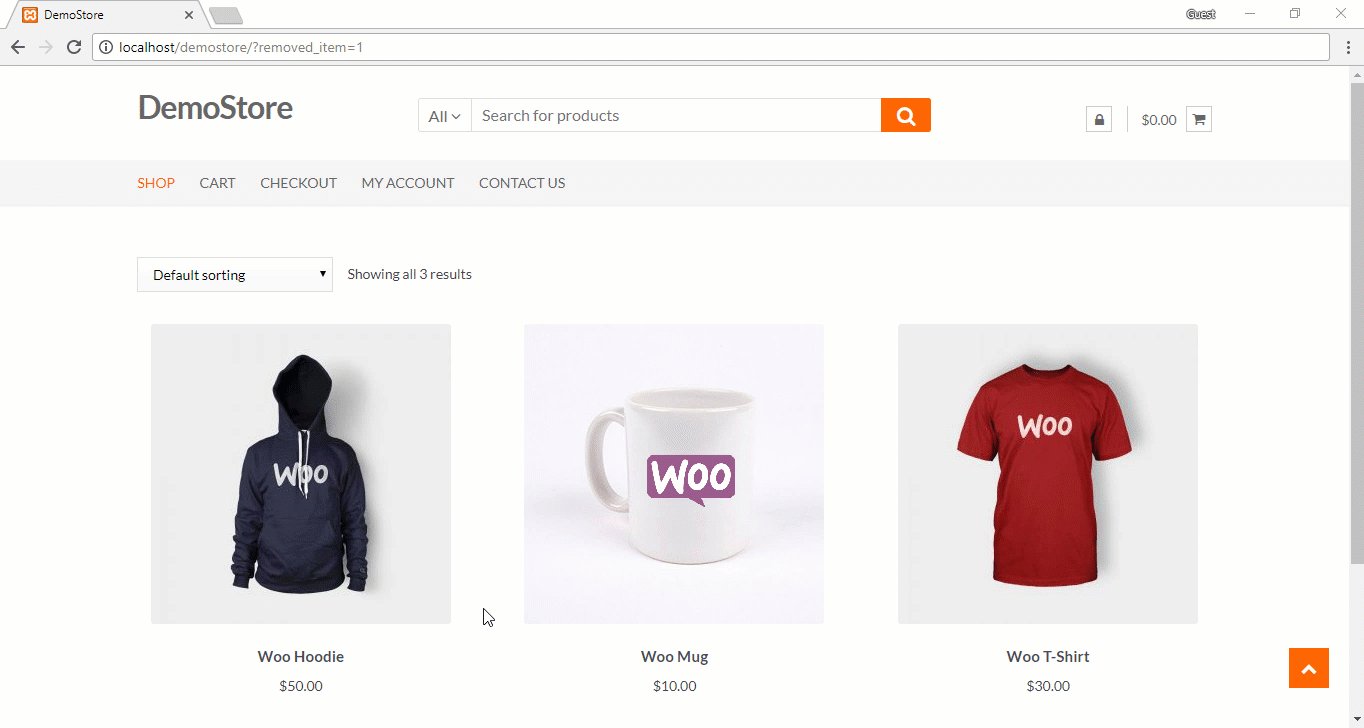
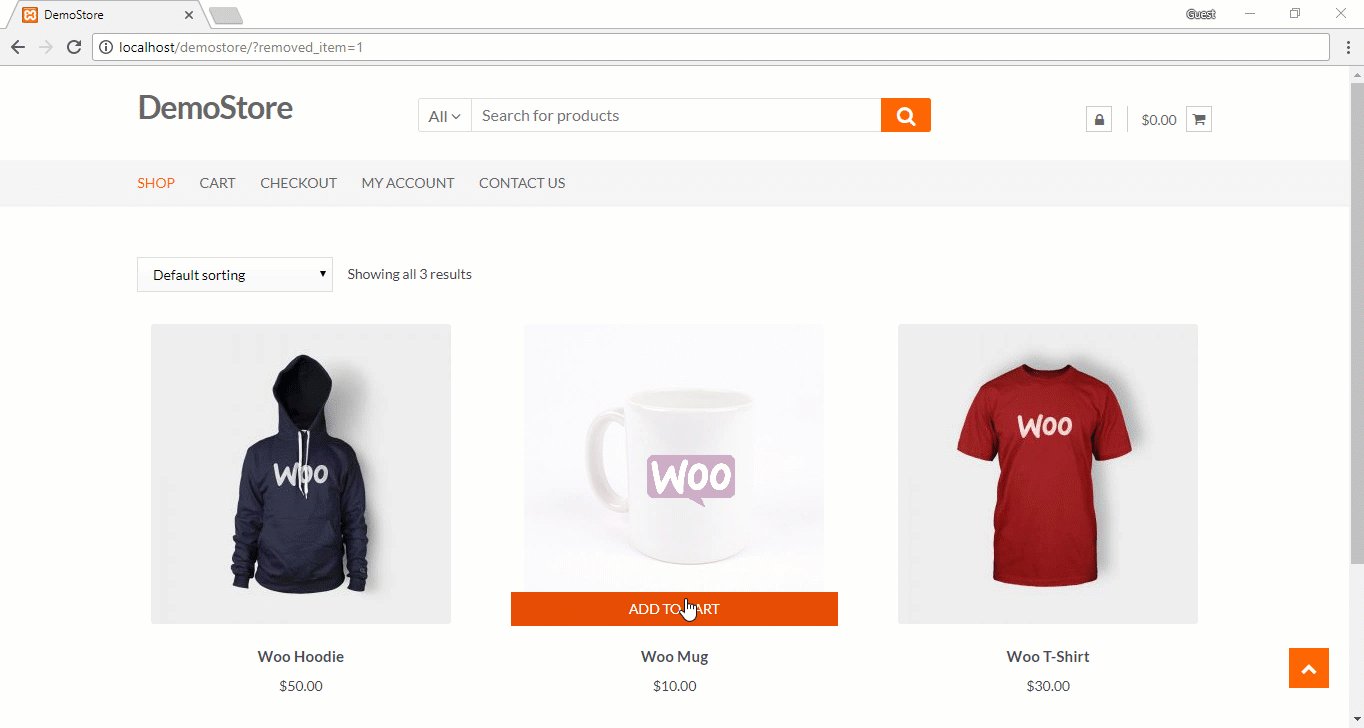
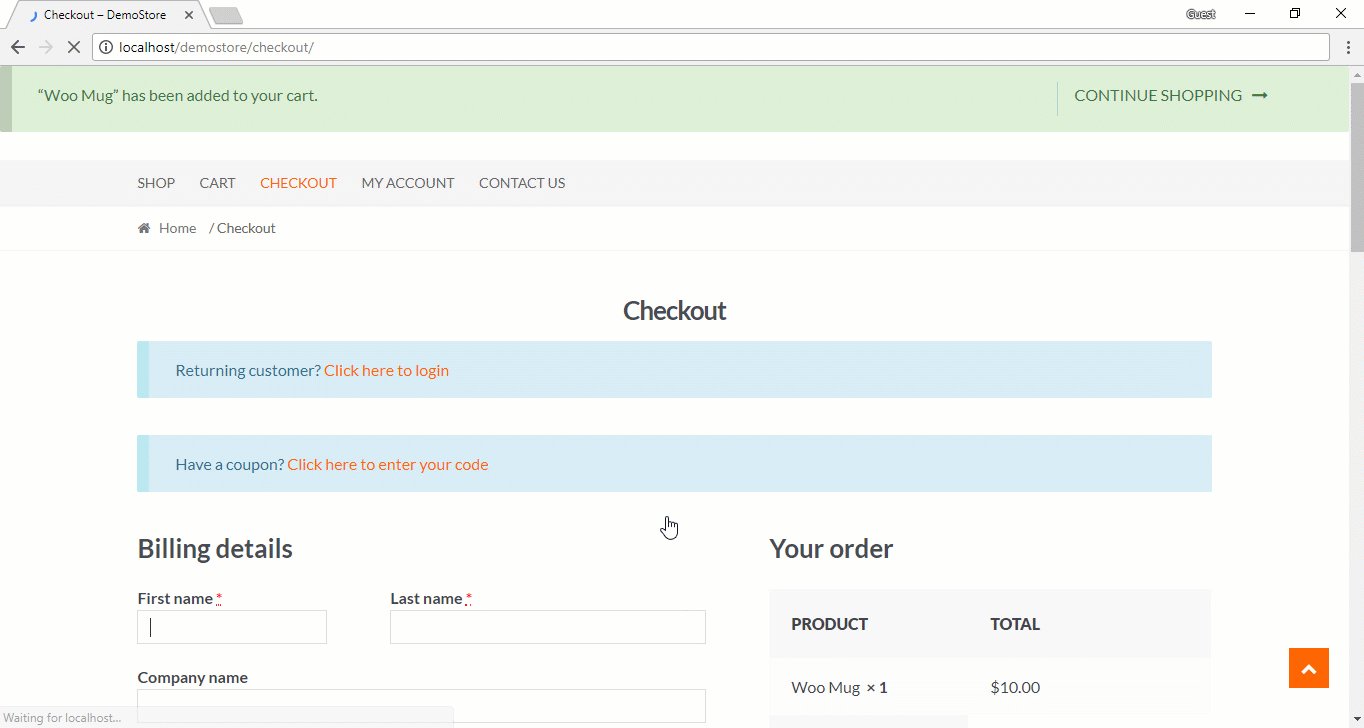
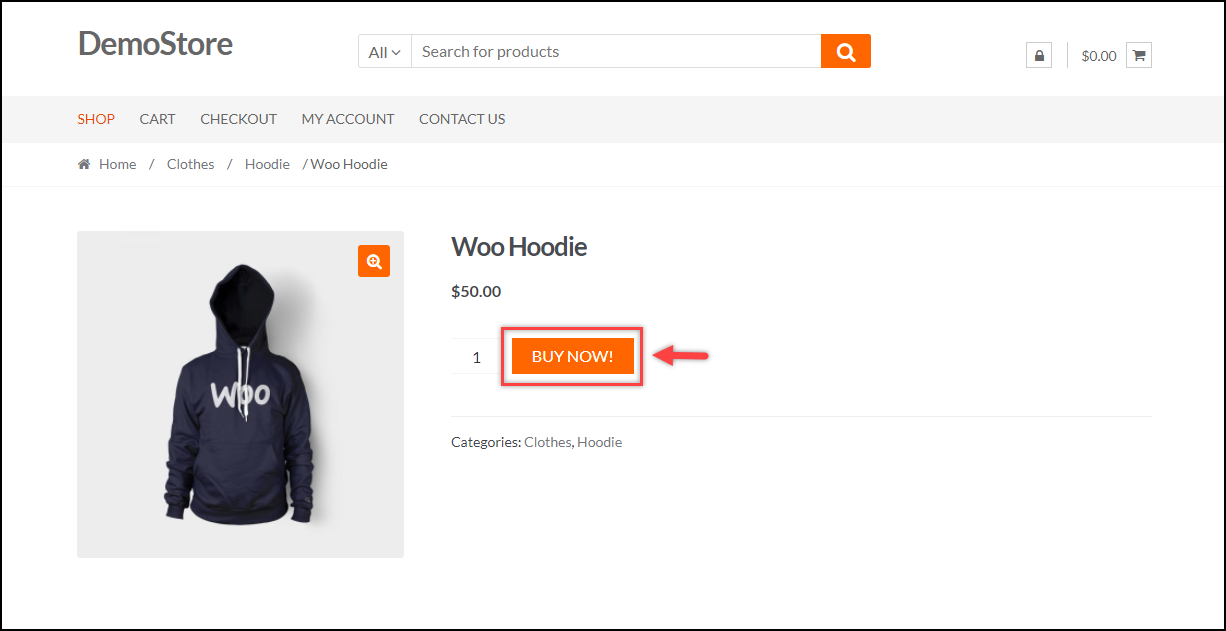
現在,這將使 Add-to-Cart 按鈕重定向到 Checkout 頁面,而不是 Cart 頁面。 一個簡單的演示如下所示。

c) 從菜單中隱藏購物車頁面
如果您在網站的主菜單上列出了購物車頁面鏈接,它仍然會指向您的購物車頁面。 因此,您可以選擇保留它或從菜單中刪除它。
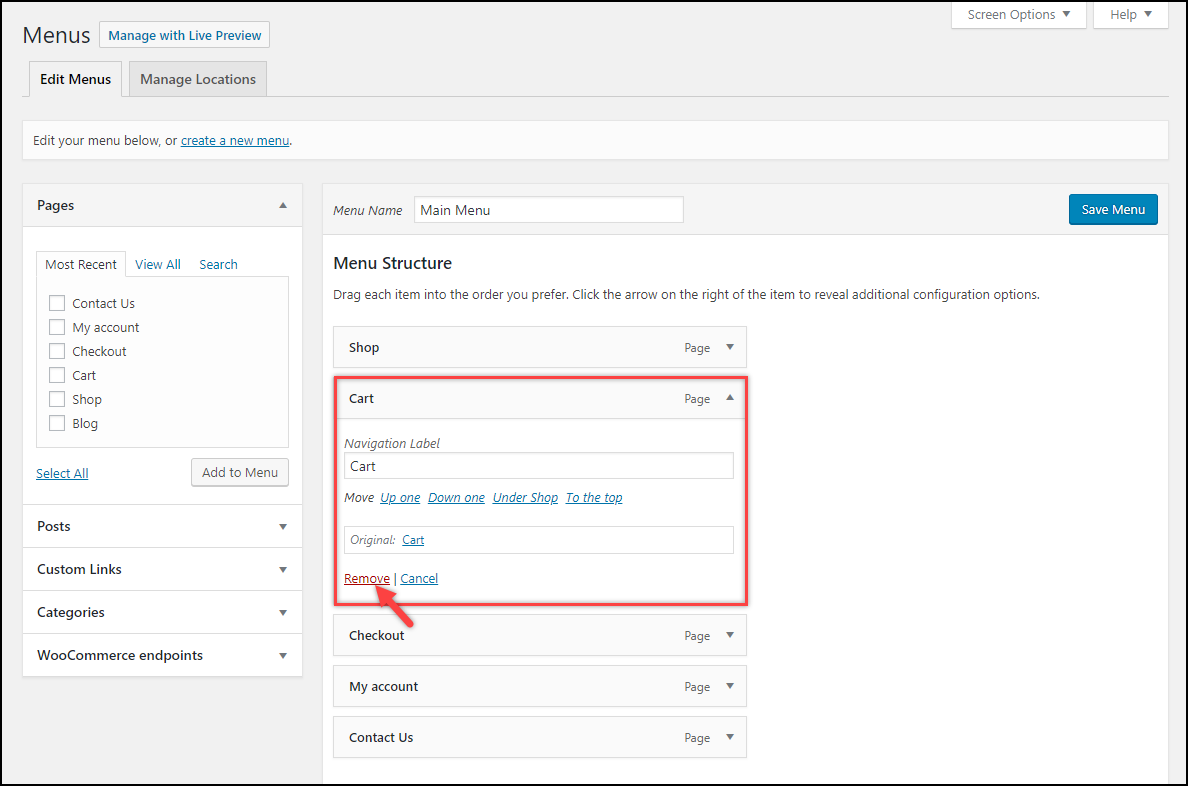
如果要從菜單中刪除購物車頁面鏈接,請轉到外觀 > 菜單設置。 在菜單結構部分下,單擊購物車選項,然後單擊刪除,如下面的屏幕截圖所示。

d) 更改添加到購物車按鈕文本
正如您從我們的演示中註意到的那樣,即使 Add-to-Cart 點擊操作導致結帳頁面,文本仍然顯示Add to Cart 。 因此,這需要改變。
為此,您需要在已激活網站主題的主題函數 (functions.php)文件中添加以下代碼片段。 您可以在外觀>編輯器> 單擊右側列出的functions.php文件中找到此文件。
add_filter('woocommerce_product_single_add_to_cart_text', 'lw_cart_btn_text'); add_filter('woocommerce_product_add_to_cart_text', 'lw_cart_btn_text'); //將添加到購物車文本更改為立即購買! 函數 lw_cart_btn_text() { return __( '立即購買!', 'woocommerce' ); }
上面的代碼片段將默認的添加到購物車文本替換為立即購買! 在商店頁面以及單個產品頁面中。

以下屏幕截圖顯示了操作按鈕的更新文本。

使用插件自定義添加到購物車按鈕文本:如果您不喜歡添加代碼片段或想要對操作按鈕進行更多自定義,可以使用一些免費插件。
- WC 自定義添加到購物車標籤:此插件允許您根據產品類型自定義添加到購物車按鈕文本。 您可以為單個產品頁面以及存檔/商店頁面設置簡單、分組、外部、可變和可預訂產品的自定義文本。
下載免費插件。
- Woo Button Text:使用此插件,您可以為單個產品頁面和商店頁面設置自定義的 Add-to-Cart 按鈕文本,並在 Checkout 頁面上為Place Order按鈕提供自定義選項。 不僅如此,該插件還允許您更改按鈕的顏色和样式。
下載免費插件。
而已! 您現在可以跳過購物車頁面並重定向到 WooCommerce 商店中的結帳頁面。
2.使用WordPress插件
當我們能夠通過簡單的設置實現我們的 WooCommerce 結帳目標時,我們為什麼要選擇插件?
好吧,這個問題的答案是更多的定制和便利。
跳過購物車頁面最受歡迎的插件是WooCommerce Direct Checkout 。

下載免費插件。
除了跳過購物車頁面並重定向到自定義頁面外,這個免費插件還允許您設置自定義的“添加到購物車”按鈕文本。
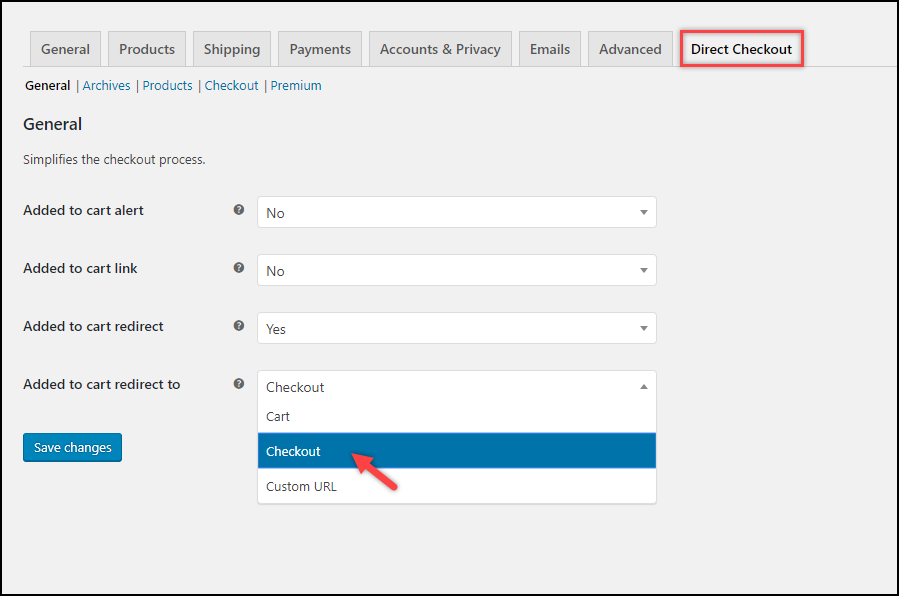
插件設置如下圖所示。

3. 代碼片段
最後一種方法涉及使用代碼片段來跳過 WooCommerce 購物車頁面。 這種方法也很簡單,就像我在本文前面解釋的其他兩種方法一樣。
在您激活的網站主題的functions.php文件中添加以下代碼片段。
add_filter('add_to_cart_redirect', 'lw_add_to_cart_redirect'); 功能 lw_add_to_cart_redirect() { 全球$woocommerce; $lw_redirect_checkout = $woocommerce->購物車->get_checkout_url(); 返回 $lw_redirect_checkout; }
上面的代碼片段會將 Add-to-Cart 操作從商店頁面和單個產品頁面重定向到 Checkout 頁面。
您還需要更改添加到購物車按鈕文本。 為此,請參考我在本文前面部分討論的相同方法(請參閱此處)。
如果您更喜歡觀看有關此主題的視頻教程,請查看以下視頻。
結論意見
上述方法將幫助您跳過購物車頁面並重定向到 WooCommerce 商店的結帳頁面,從而減少交易漏斗中的步驟,從而使結帳流程更加順暢。
話雖如此,您可能還需要仔細制定策略來吸引客戶進行更多購買。 對於這種情況,您可以使用一些有效的 WooCommerce Checkout 插件來簡化您的客戶體驗。
有很多店主希望通過在結賬時添加所需的自定義字段來自定義結賬頁面。 這在很多方面幫助了他們。 如果您是其中之一,我建議您閱讀我們關於WooCommerce Checkout Field Editor 的文章以獲得更好的轉換。
請在評論部分讓我知道哪種方法適合您。 很想听聽你的意見!
現在,繼續探索 LearnWoo。
