WooCommerce CartページをスキップしてCheckoutページにリダイレクトする方法は? (ビデオ付き)
公開: 2018-04-19
最終更新日-2020年9月24日
eコマースストアを所有している場合は、注文トランザクションを完了するために顧客を追跡するためにさまざまな方法を試したに違いありません。 そのような顧客の多くは、非常に面倒なチェックアウトプロセスのために、トランザクションを取り消すか、完了しません。 このような場合、顧客満足度を高めるためにチェックアウトページを最適化すると、潜在的な顧客であった可能性のあるユーザーのチャンクが失われます。 関心のある顧客のほんの一握りだけが購入します。
WooCommerceストアに関して言えば、効果的な変換のためにチェックアウトプロセスをより速くしたいと思ったことは間違いありません。 最も一般的な戦略は、カートをスキップして顧客を直接チェックアウトページに移動して注文することです。 これにより、顧客に購入を促すことができ、注文トランザクションを完了するための顧客の時間を節約することもできます。
この記事では、カートページをスキップしてWooCommerceのチェックアウトページにリダイレクトする3つの効果的な方法を紹介します。
WooCommerce Cartページをスキップして、Checkoutページにリダイレクトするにはどうすればよいですか?
これを実現する3つの方法は次のとおりです。
- WooCommerceのデフォルト設定
- WordPressプラグイン
- コードスニペット
1.WooCommerceのデフォルト設定
驚いた? はい、WooCommerceのデフォルト設定を使用してカートページを簡単にスキップできます。 この方法では、いくつかの設定を構成し、最後にコードを少し調整する必要があります。
これを行う方法は次のとおりです。
a)追加が成功した後にカートページをリダイレクトする
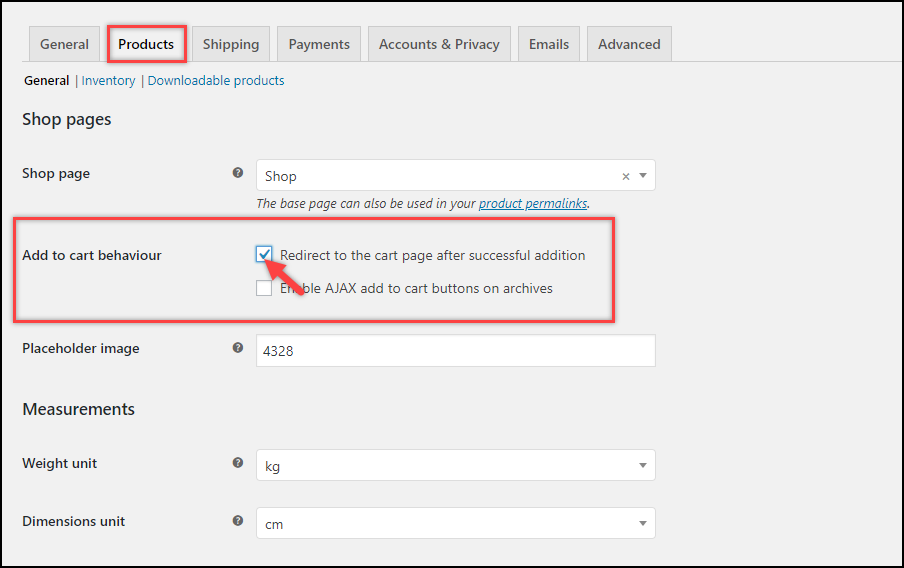
WooCommerce>製品設定に移動します。 [全般]セクションで、[カートに追加]の動作設定を構成する必要があります。
以下のスクリーンショットに示すように、製品の追加が成功した後、最初のチェックボックスをオンにしてカートページにリダイレクトします。

設定を保存します。
b)カートページのリンクをチェックアウトページにリダイレクトする
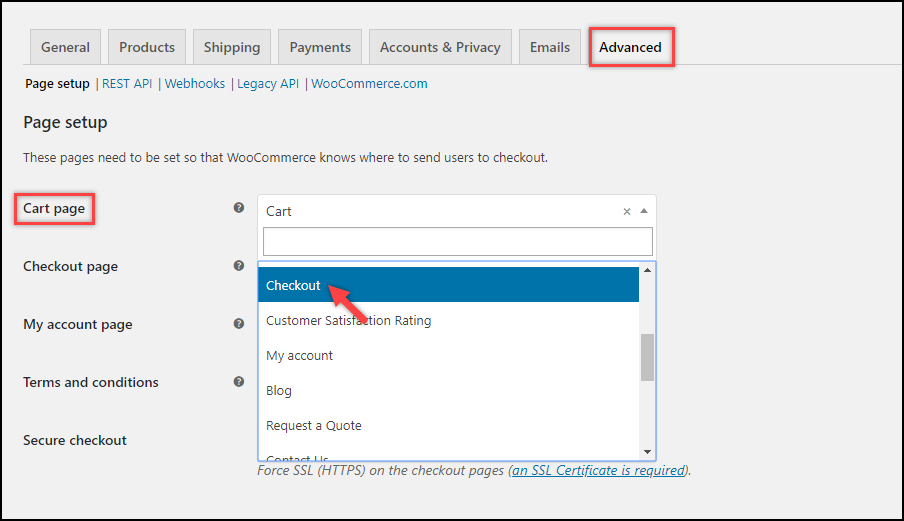
[詳細設定]タブをクリックして、[ページ設定]セクションに移動します。 次に、下のスクリーンショットに示すように、[カートページ]設定で、ドロップダウンリストから[チェックアウトページ]オプションを選択します。

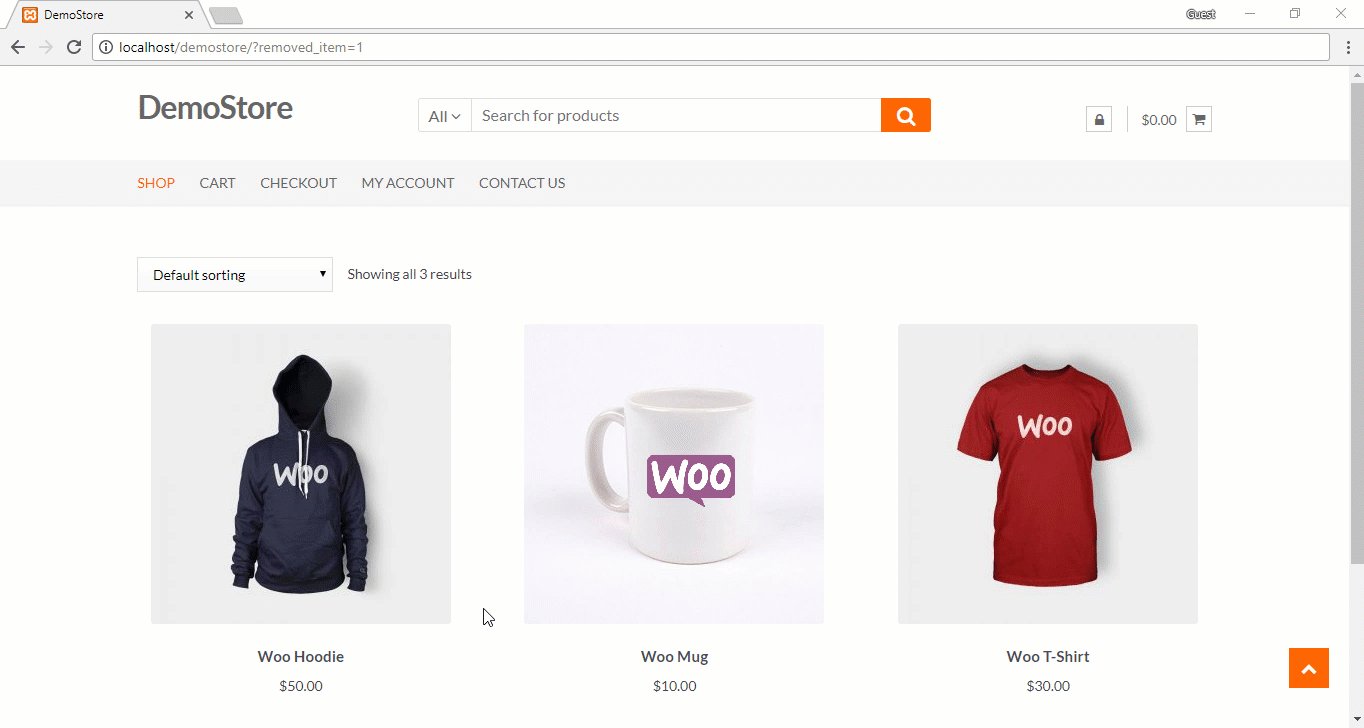
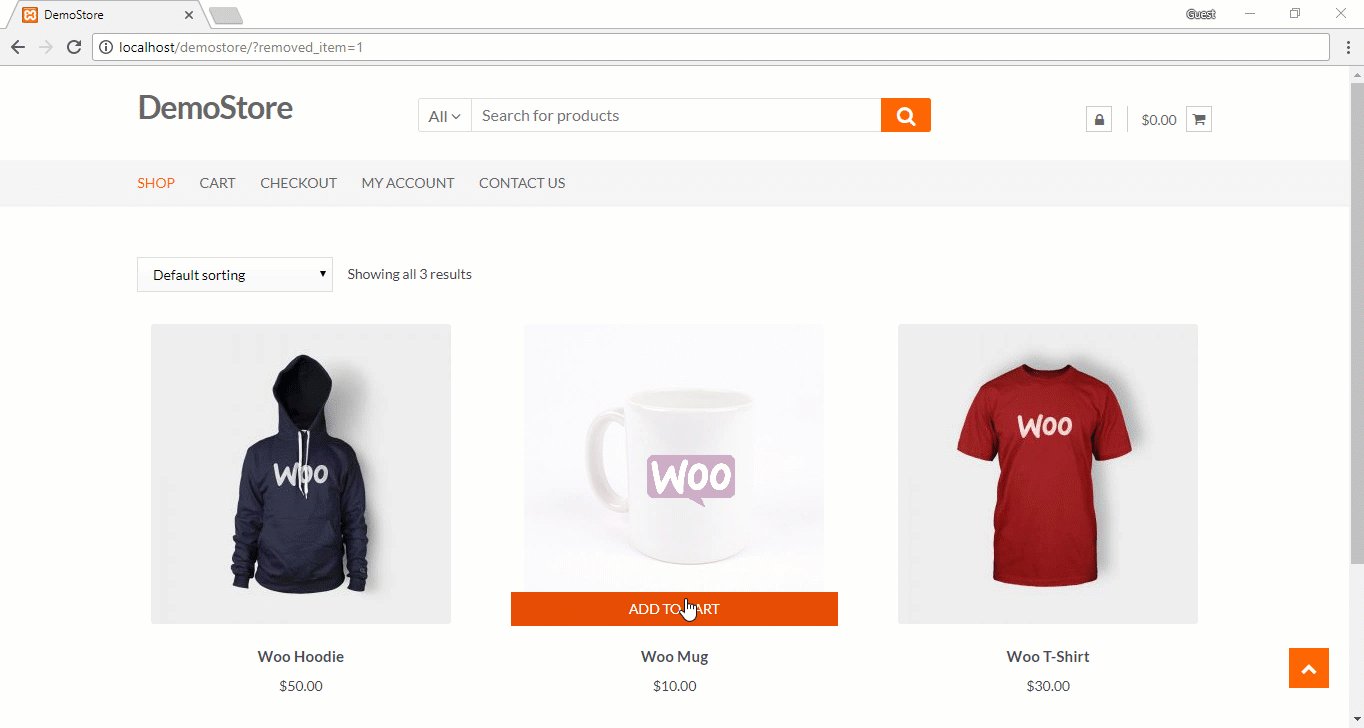
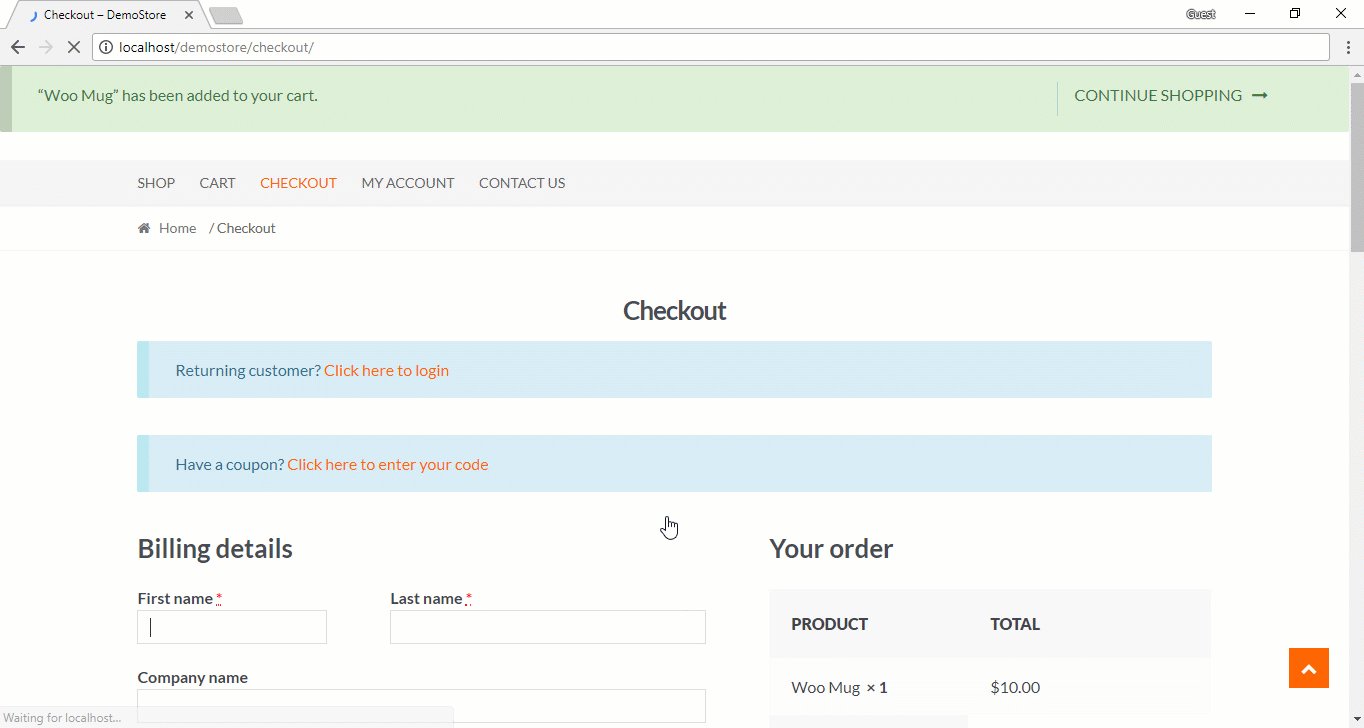
これにより、[カートに追加]ボタンが作成され、カートページではなくチェックアウトページにリダイレクトされます。 簡単なデモンストレーションを以下に示します。

c)メニューからカートページを非表示にする
ウェブサイトのメインメニューにカートページのリンクをリストしている場合でも、カートページに移動します。 したがって、それを保持するか、メニューから削除するかを選択できます。
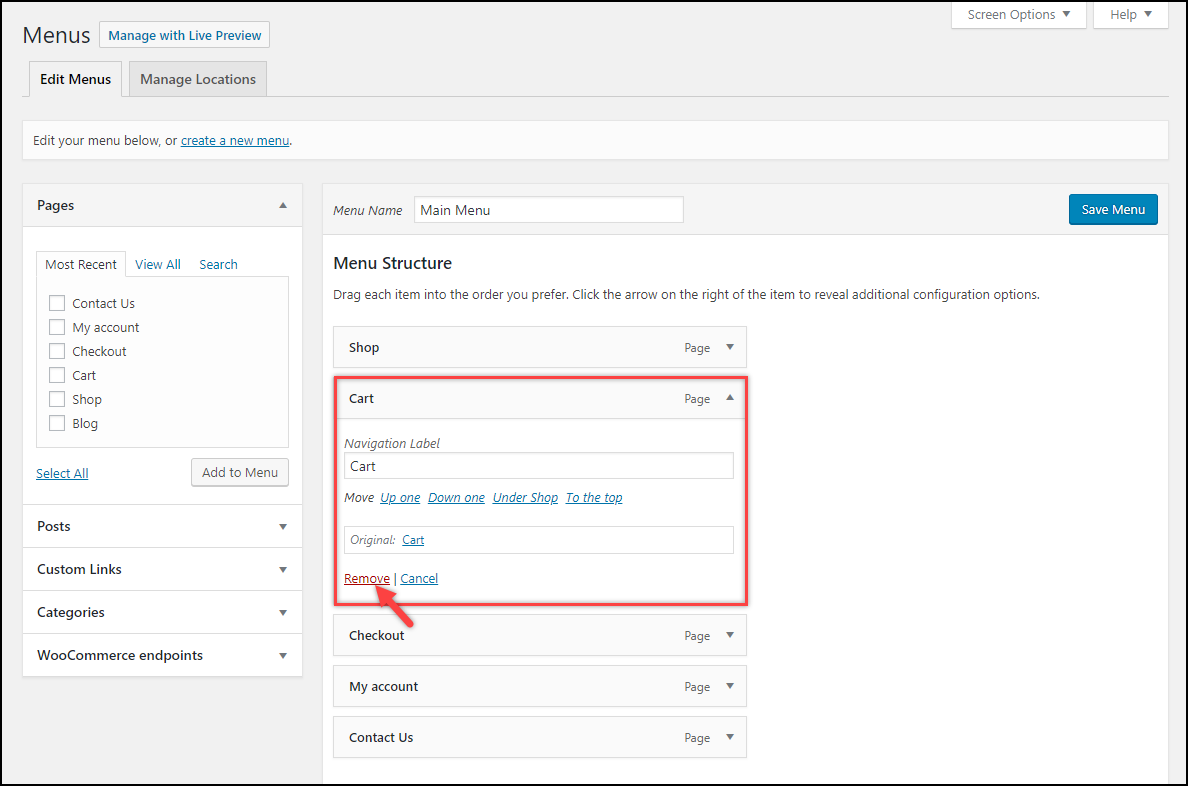
カートページのリンクをメニューから削除する場合は、 [外観]>[メニュー設定]に移動します。 下のスクリーンショットに示すように、[メニュー構造]セクションで[カート]オプションをクリックし、[削除]をクリックします。

d)[カートに追加]ボタンのテキストを変更する
デモンストレーションからお気づきのように、[カートに追加]クリックアクションがチェックアウトページにつながっている場合でも、テキストには[カートに追加]と表示されます。 したがって、これを変更する必要があります。
これを行うには、アクティブ化されたWebサイトテーマのテーマ関数(functions.php)ファイルに次のコードスニペットを追加する必要があります。 このファイルは、[外観]>[エディター]>右側にリストされているfunctions.phpファイルをクリックして見つけることができます。
add_filter('woocommerce_product_single_add_to_cart_text'、'lw_cart_btn_text'); add_filter('woocommerce_product_add_to_cart_text'、'lw_cart_btn_text'); //カートに追加テキストを変更して今すぐ購入! 関数lw_cart_btn_text(){ return __('今すぐ購入!'、'woocommerce'); }
上記のコードスニペットは、デフォルトの[カートに追加]テキストを[今すぐ購入]に置き換えます。 ショップページと個々の製品ページで。

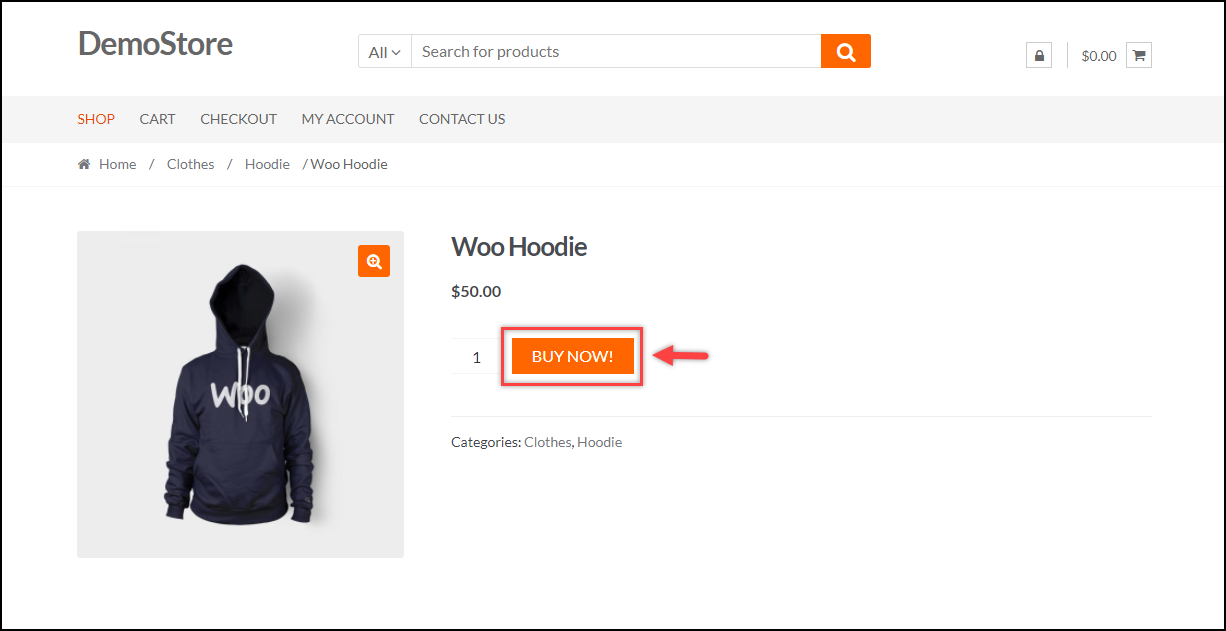
次のスクリーンショットは、アクションボタンの更新されたテキストを示しています。

プラグインを使用して[カートに追加]ボタンのテキストをカスタマイズする:コードスニペットを追加することに抵抗がある場合、またはアクションボタンをさらにカスタマイズしたい場合は、使用できる無料のプラグインがいくつかあります。
- WCカスタムカートに追加ラベル:このプラグインを使用すると、製品タイプに基づいてカートに追加ボタンのテキストをカスタマイズできます。 アーカイブ/ショップページだけでなく、単一の製品ページの単純な、グループ化された、外部の、可変の、予約可能な製品のカスタムテキストを設定できます。
無料のプラグインをダウンロードします。
- Wooボタンテキスト:このプラグインを使用すると、単一の製品ページとショップページにカスタムの[カートに追加]ボタンテキストを設定できます。また、[チェックアウト]ページの[注文]ボタンのカスタマイズオプションも提供します。 これだけでなく、プラグインを使用すると、ボタンの色とスタイルを変更することもできます。
無料のプラグインをダウンロードします。
それでおしまい! これで、カートページをスキップして、WooCommerceストアのチェックアウトページにリダイレクトできるようになります。
2.WordPressプラグインの使用
簡単な設定でWooCommerceのチェックアウト目標を達成できるのに、なぜプラグインを選ぶのでしょうか。
さて、その質問への答えは、より多くのカスタマイズと利便性です。
カートページをスキップするための最も人気のあるプラグインは、 WooCommerceDirectCheckoutです。

無料のプラグインをダウンロードします。
カートページをスキップしてカスタムページにリダイレクトすることに加えて、この無料のプラグインを使用すると、カスタムの[カートに追加]ボタンのテキストを設定できます。
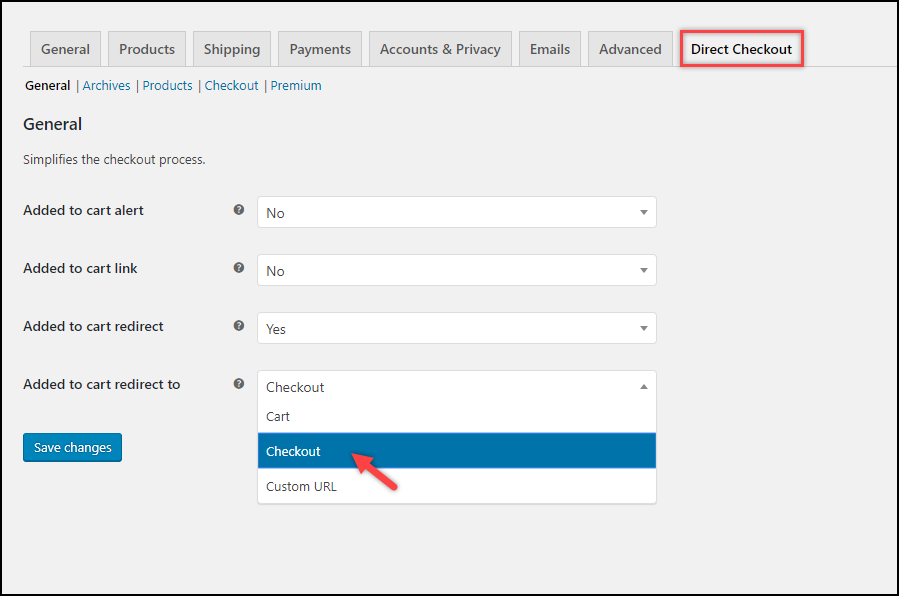
プラグインの設定は、以下のスクリーンショットに示すとおりです。

3.コードスニペット
最後の方法では、コードスニペットを使用してWooCommerceカートページをスキップします。 この方法も、この記事の前半で説明した他の2つの方法と同じように簡単です。
アクティブ化されたWebサイトテーマのfunctions.phpファイルに次のコードスニペットを追加します。
add_filter('add_to_cart_redirect'、'lw_add_to_cart_redirect'); function lw_add_to_cart_redirect(){ グローバル$woocommerce; $ lw_redirect_checkout = $ woocommerce-> cart-> get_checkout_url(); $lw_redirect_checkoutを返します。 }
上記のコードスニペットは、カートへの追加アクションをショップページと個々の商品ページからチェックアウトページにリダイレクトします。
[カートに追加]ボタンのテキストも変更する必要があります。 これを行うには、この記事の前のセクションで説明したのと同じ方法を参照してください(ここを参照)。
このトピックに関するビデオチュートリアルをご覧になりたい場合は、以下のビデオをご覧ください。
結びのコメント
上記の方法は、カートページをスキップして、WooCommerceストアのチェックアウトページにリダイレクトするのに役立ちます。これにより、トランザクションファネルの手順が減り、チェックアウトフローがスムーズになります。
そうは言っても、より多くの購入を行うために顧客を追跡するための戦略を慎重に考案する必要があるかもしれません。 このような場合、効果的なWooCommerce Checkoutプラグインを使用して、カスタマーエクスペリエンスを簡単に実現できます。
チェックアウトに必要なカスタムフィールドを追加して、チェックアウトページをカスタマイズしたいストアオーナーはたくさんいます。 これは多くの点で彼らを助けました。 あなたがその一人である場合は、より良い変換のためにWooCommerce CheckoutFieldEditorに関する記事を読むことをお勧めします。
コメントセクションで、どの方法が効果的かを教えてください。 あなたからの連絡をお待ちしています!
今のところ、LearnWooの探索を続けてください。
