Wie kann ich die WooCommerce-Warenkorbseite überspringen und zur Checkout-Seite weiterleiten? (mit Video)
Veröffentlicht: 2018-04-19
Zuletzt aktualisiert - 24. September 2020
Wenn Sie einen E-Commerce-Shop besitzen, müssen Sie verschiedene Wege ausprobiert haben, um Kunden zum Abschluss des Bestellvorgangs zu bewegen. Eine große Anzahl solcher Kunden bricht ab oder schließt die Transaktion aufgrund eines sehr langwierigen Checkout-Prozesses nicht ab. In einem solchen Fall verlieren Sie einen Teil der Benutzer, die Ihre potenziellen Kunden hätten sein können, wenn Sie Ihre Checkout-Seite für eine bessere Kundenzufriedenheit optimiert hätten. Nur eine Handvoll interessierter Kunden kauft ein.
Wenn es um Ihren WooCommerce -Shop geht, wollten Sie sicher den Checkout-Prozess für eine effektive Konvertierung beschleunigen. Die üblichste Strategie besteht darin, den Warenkorb zu überspringen, um Ihre Kunden direkt zur Checkout-Seite zu führen, um die Bestellung aufzugeben. Dies könnte Ihnen dabei helfen, Ihre Kunden zum Kauf zu bewegen und Ihren Kunden Zeit für den Abschluss des Bestellvorgangs zu sparen.
In diesem Artikel zeige ich Ihnen drei effektive Möglichkeiten, die Warenkorbseite zu überspringen und zur Checkout-Seite in WooCommerce umzuleiten.
Wie kann ich die WooCommerce-Einkaufswagenseite überspringen und zur Checkout-Seite weiterleiten?
Im Folgenden sind die drei Möglichkeiten, dies zu erreichen:
- WooCommerce-Standardeinstellungen
- WordPress-Plugin
- Code-Auszug
Lassen Sie uns jede Methode im Detail verstehen.
1. WooCommerce-Standardeinstellungen
Überrascht? Ja, Sie können die Warenkorbseite ganz einfach mit den WooCommerce-Standardeinstellungen überspringen. Diese Methode beinhaltet einige Einstellungen, die konfiguriert werden müssen, und am Ende ein wenig Anpassung des Codes.
So können Sie dies tun:
a) Warenkorbseite nach erfolgreichem Hinzufügen umleiten
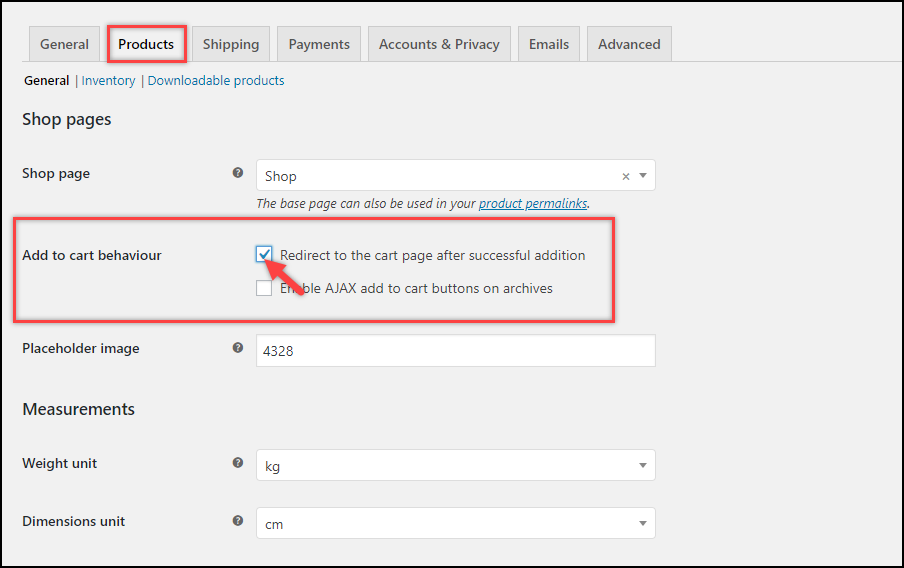
Gehen Sie zu WooCommerce > Produkteinstellungen . Im Abschnitt „ Allgemein “ müssen Sie die Verhaltenseinstellungen für „Zum Warenkorb hinzufügen “ konfigurieren.
Aktivieren Sie das erste Kontrollkästchen, um nach dem erfolgreichen Hinzufügen von Produkten zur Warenkorbseite umzuleiten, wie im folgenden Screenshot gezeigt.

Speichern Sie die Einstellungen.
b) Umleitung des Warenkorbseitenlinks auf die Checkout-Seite
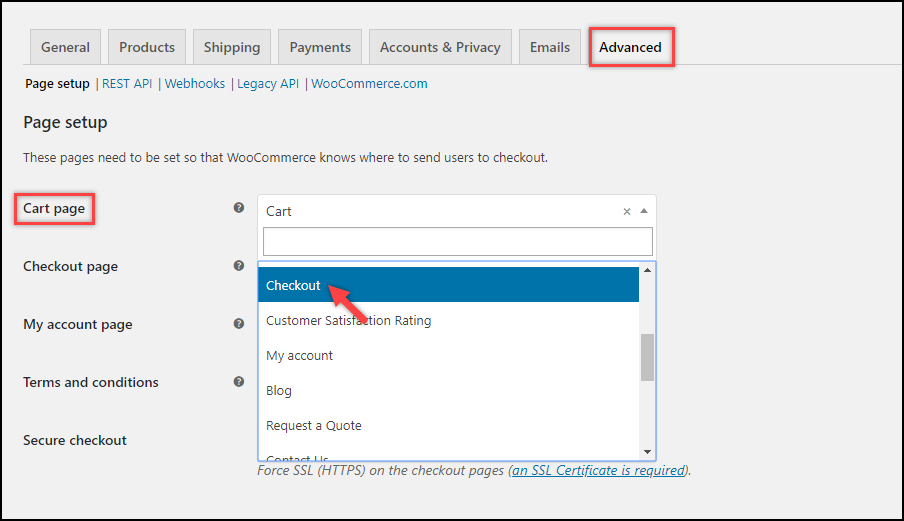
Klicken Sie auf die Registerkarte Erweitert und wechseln Sie zum Abschnitt Seite einrichten . Wählen Sie als Nächstes für die Einstellung Warenkorbseite die Option Checkout-Seite aus der Dropdown-Liste aus, wie im folgenden Screenshot gezeigt.

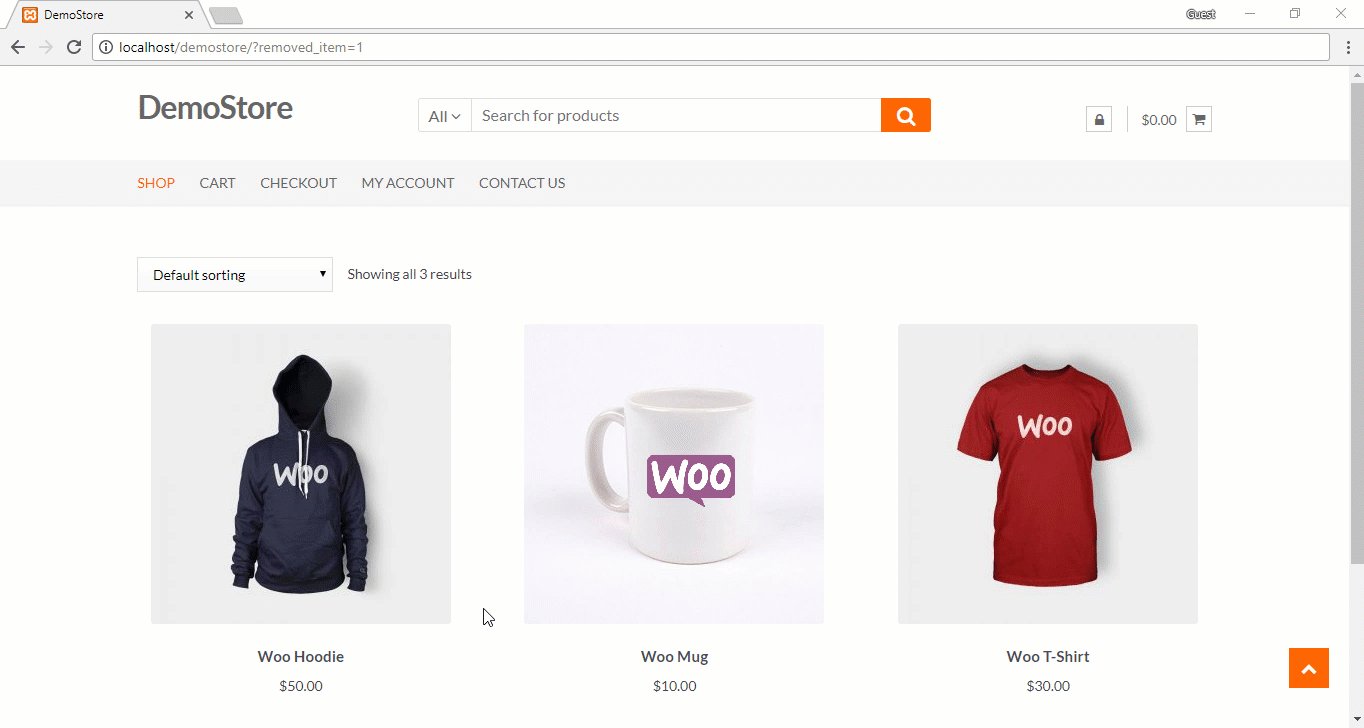
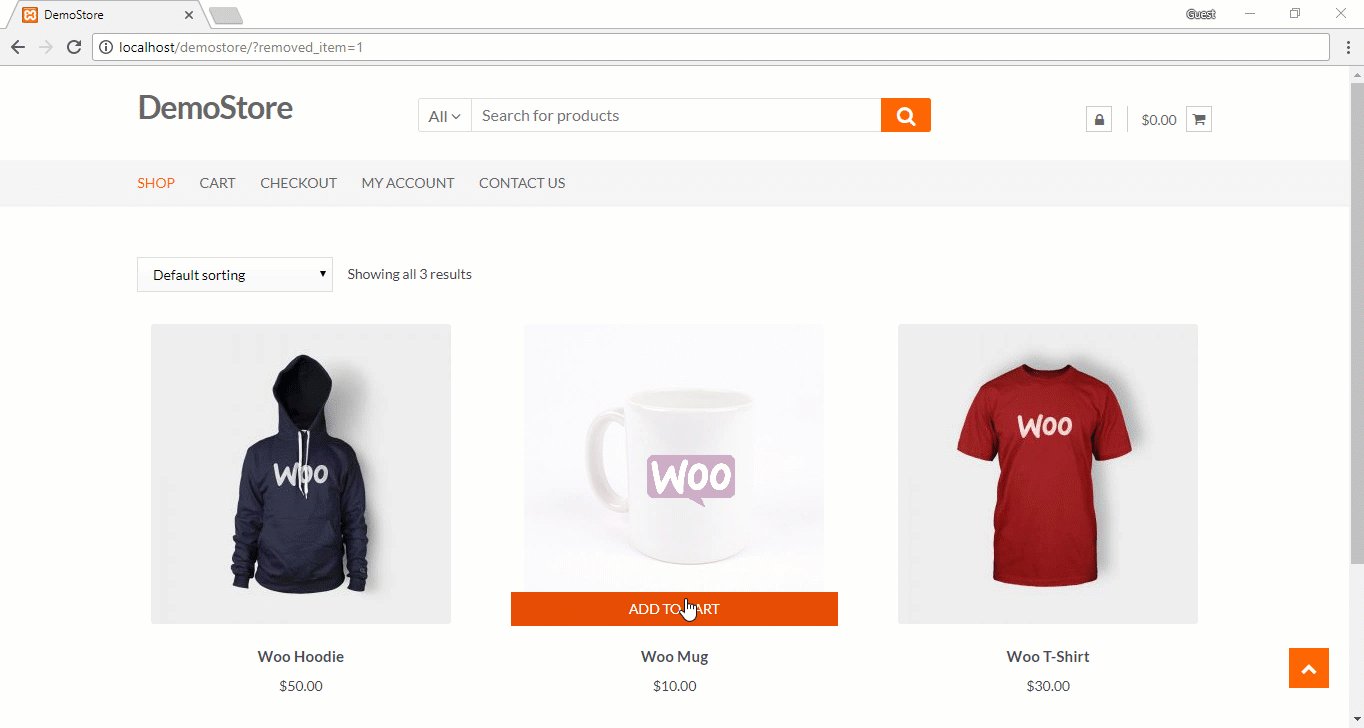
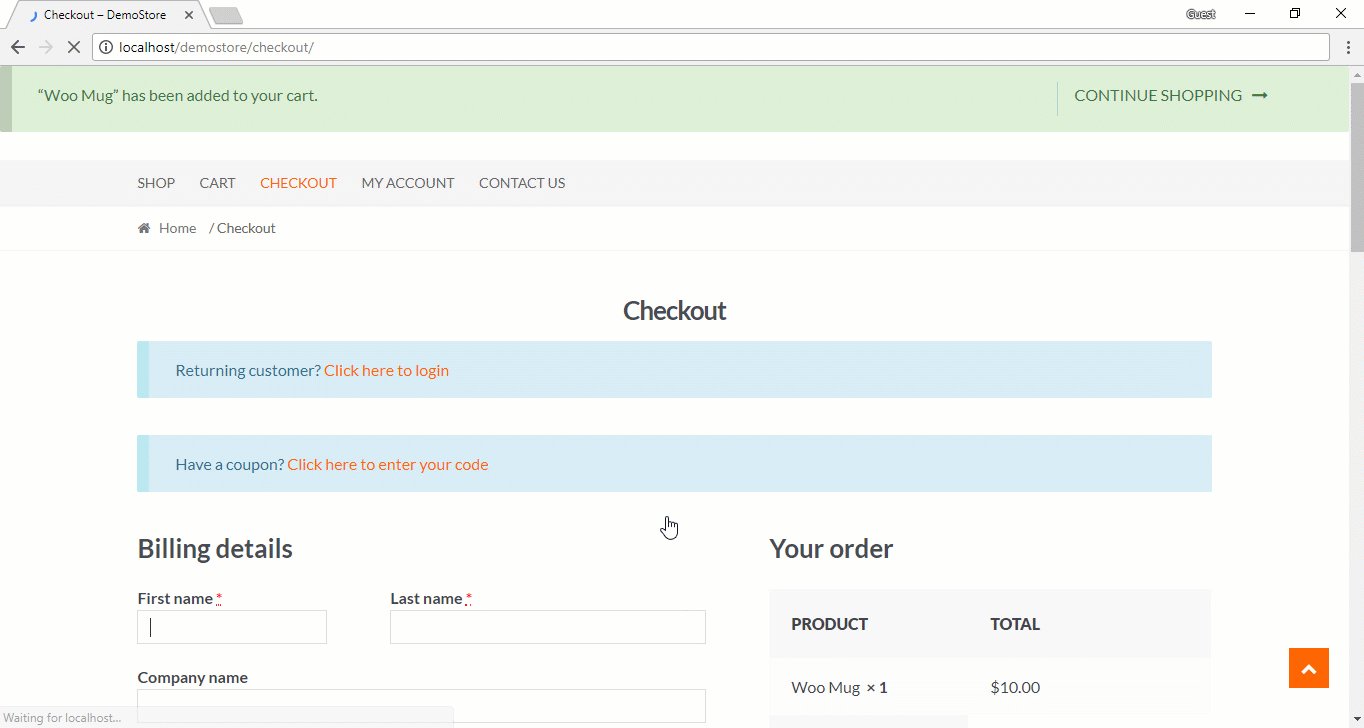
Dadurch wird die Schaltfläche „Zum Warenkorb hinzufügen“ jetzt zur Seite „Kasse“ anstatt zur Seite „Warenkorb“ weitergeleitet. Eine einfache Demonstration ist unten gezeigt.

c) Warenkorbseite aus dem Menü ausblenden
Wenn Sie den Link zur Warenkorbseite im Hauptmenü Ihrer Website aufgelistet haben, führt er dennoch zu Ihrer Warenkorbseite. Daher können Sie es entweder beibehalten oder aus dem Menü entfernen.
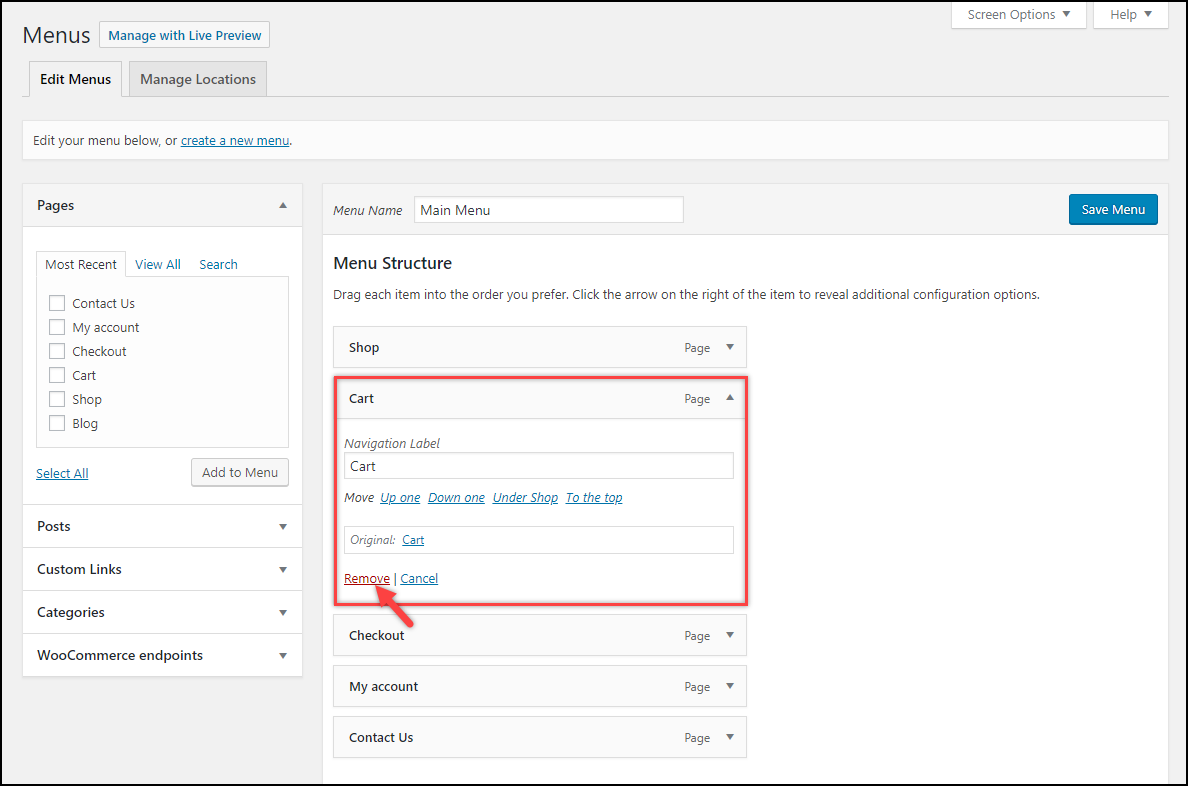
Wenn Sie den Link zur Warenkorbseite aus dem Menü entfernen möchten, gehen Sie zu Darstellung > Menüeinstellungen . Klicken Sie im Abschnitt „Menüstruktur“ auf die Option „Warenkorb“ und dann auf „ Entfernen “, wie im folgenden Screenshot gezeigt.

d) Ändern Sie den Text der „In den Einkaufswagen“-Schaltfläche
Wie Sie in unseren Demonstrationen bemerkt haben, zeigt der Text In den Warenkorb , obwohl die Klickaktion „In den Warenkorb“ zur Kassenseite führt. Daher muss dies geändert werden.
Dazu müssen Sie das folgende Code-Snippet in die Themes-Funktionsdatei (functions.php) Ihres aktivierten Website-Themes einfügen. Sie finden diese Datei unter Darstellung > Editor > klicken Sie auf die rechts aufgeführte Datei functions.php .
add_filter( 'woocommerce_product_single_add_to_cart_text', 'lw_cart_btn_text' ); add_filter( 'woocommerce_product_add_to_cart_text', 'lw_cart_btn_text' ); //Ändern des Textes „In den Einkaufswagen“ in „Jetzt kaufen“! Funktion lw_cart_btn_text() { return __( 'Jetzt kaufen!', 'woocommerce' ); }
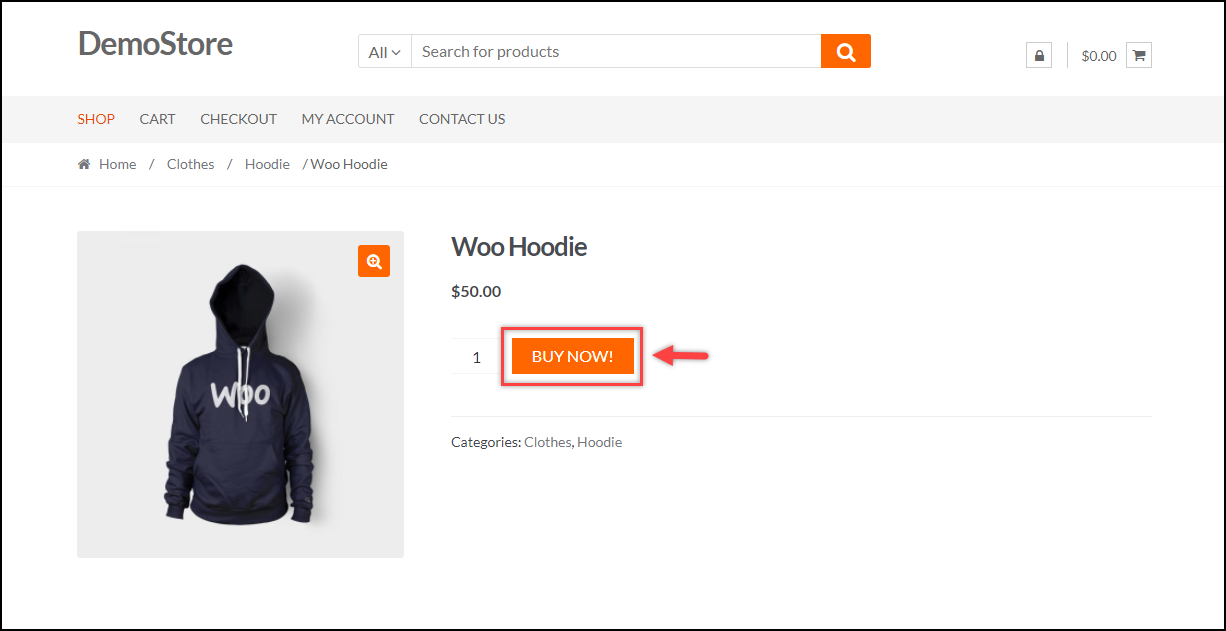
Das obige Code-Snippet ersetzt den Standardtext In den Einkaufswagen durch Jetzt kaufen! sowohl auf der Shopseite als auch auf der einzelnen Produktseite.

Der folgende Screenshot zeigt den aktualisierten Text für die Aktionsschaltfläche.

Verwenden Sie ein Plugin, um den Text der „In den Warenkorb“-Schaltfläche anzupassen: Wenn Sie sich nicht wohlfühlen, ein Code-Snippet hinzuzufügen oder die Aktionsschaltfläche weiter anpassen möchten, gibt es einige kostenlose Plugins, die Sie verwenden können.
- WC Custom Add to Cart Labels: Mit diesem Plugin können Sie den Text der Add-to-Cart-Schaltfläche basierend auf Produkttypen anpassen. Sie können benutzerdefinierten Text für einfache, gruppierte, externe, variable und buchbare Produkte für einzelne Produktseiten sowie Archiv-/Shopseiten festlegen.
Laden Sie das kostenlose Plugin herunter.
- Woo-Schaltflächentext: Mit diesem Plugin können Sie einen benutzerdefinierten Text für die Schaltfläche „Zum Warenkorb hinzufügen“ für eine einzelne Produktseite und eine Shop-Seite festlegen und bietet auch eine Anpassungsoption für die Schaltfläche „ Bestellung aufgeben“ auf der Checkout-Seite. Darüber hinaus können Sie mit dem Plugin auch die Farbe und den Stil der Schaltfläche(n) ändern.
Laden Sie das kostenlose Plugin herunter.
Das ist es! Sie können jetzt die Warenkorbseite überspringen und zur Checkout-Seite in Ihrem WooCommerce-Shop umleiten.
Obwohl diese Methode nützlich genug ist, sehen wir uns alternative Wege an.
2. Verwendung des WordPress-Plugins
Wenn wir unser WooCommerce-Checkout-Ziel mit nur einfachen Einstellungen erreichen können, warum sollten wir uns dann für Plugins entscheiden?
Nun, die Antwort auf diese Frage ist mehr Anpassung und Komfort .
Das beliebteste Plugin zum Überspringen der Warenkorbseite ist WooCommerce Direct Checkout .

Laden Sie das kostenlose Plugin herunter.
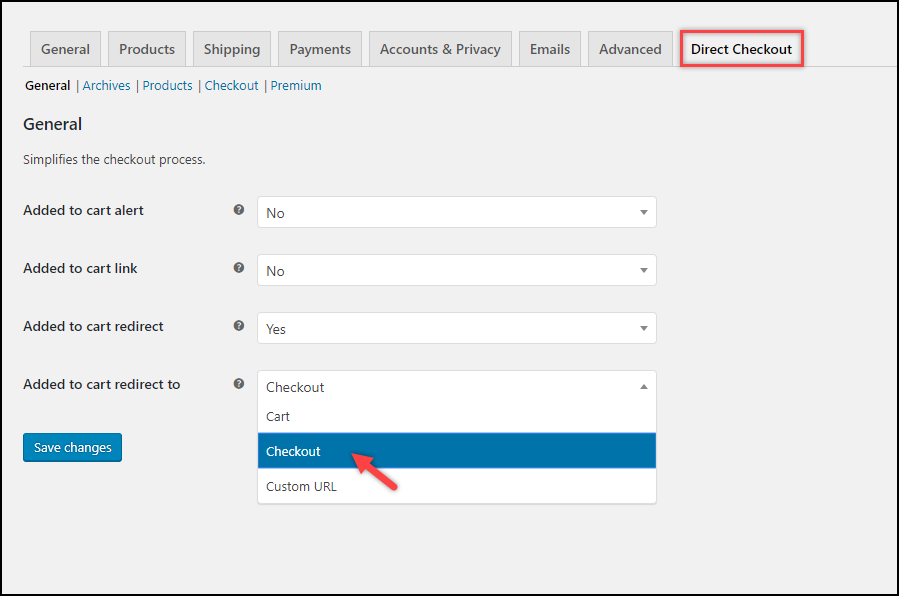
Neben dem Überspringen der Warenkorbseite und der Weiterleitung zu einer benutzerdefinierten Seite können Sie mit diesem kostenlosen Plug-in einen benutzerdefinierten Text für die Schaltfläche „Zum Warenkorb hinzufügen“ festlegen.
Die Plugin-Einstellungen sind wie im folgenden Screenshot gezeigt.

3. Codeausschnitt
Die letzte Methode beinhaltet die Verwendung eines Code-Snippets zum Überspringen der WooCommerce-Warenkorbseite. Diese Methode ist ebenso einfach wie die anderen beiden, die ich weiter oben in diesem Artikel erklärt habe.
Fügen Sie das folgende Code-Snippet in die Datei functions.php Ihres aktivierten Website-Themes ein.
add_filter('add_to_cart_redirect', 'lw_add_to_cart_redirect'); Funktion lw_add_to_cart_redirect() { globaler $woocommerce; $lw_redirect_checkout = $woocommerce->cart->get_checkout_url(); gebe $lw_redirect_checkout zurück; }
Das obige Code-Snippet leitet die Add-to-Cart-Aktion von der Shop-Seite und der einzelnen Produktseite auf die Checkout-Seite um.
Sie müssen auch den Text der Schaltfläche „In den Einkaufswagen“ ändern. Verwenden Sie dazu die gleichen Methoden, die ich im vorherigen Abschnitt dieses Artikels besprochen habe (siehe hier).
Wenn Sie sich lieber ein Video-Tutorial zu diesem Thema ansehen möchten, sehen Sie sich das folgende Video an.
Abschließende Bemerkungen
Die oben besprochenen Methoden helfen Ihnen dabei, die Warenkorbseite zu überspringen und zur Checkout-Seite in Ihrem WooCommerce-Shop umzuleiten, wodurch die Schritte in Ihrem Transaktionstrichter reduziert und somit Ihr Checkout-Ablauf reibungsloser wird.
Allerdings müssen Sie möglicherweise auch sorgfältig Strategien entwickeln, um Ihre Kunden dazu zu bringen, mehr Käufe zu tätigen. Für solche Fälle können Sie einige effektive WooCommerce Checkout-Plugins verwenden, um Ihr Kundenerlebnis zu vereinfachen.
Es gibt viele Ladenbesitzer, die ihre Kassenseite anpassen möchten, indem sie ihrer Kasse die gewünschten benutzerdefinierten Felder hinzufügen. Dies hat ihnen in vielerlei Hinsicht geholfen. Wenn Sie einer von ihnen sind, empfehle ich Ihnen, unseren Artikel über den WooCommerce Checkout Field Editor für bessere Conversions zu lesen.
Lassen Sie mich im Kommentarbereich wissen, welche Methode für Sie funktioniert hat. Würde gerne von Ihnen hören!
Erkunden Sie vorerst LearnWoo weiter.
