Cum să omiteți pagina de coș WooCommerce și să redirecționați către pagina de finalizare a achiziției? (cu video)
Publicat: 2018-04-19
Ultima actualizare - 24 septembrie 2020
Dacă dețineți un magazin de comerț electronic, trebuie să fi încercat diferite moduri de a urmări clienții pentru a finaliza tranzacția de comandă. Un număr mare de astfel de clienți se retrag sau nu finalizează tranzacția din cauza unui proces de checkout foarte obositor. Într-un astfel de caz, pierzi o bucată de utilizatori care ar fi putut fi clienți potențiali dacă ai fi optimizat pagina Checkout pentru o mai bună satisfacție a clienților. Doar o mână de clienți interesați fac o achiziție.
Când vine vorba de magazinul dvs. WooCommerce , cu siguranță ați dorit să accelerați procesul de checkout pentru o conversie eficientă. Strategia cea mai obișnuită este să sări peste coș pentru a-ți duce clienții direct la pagina Checkout pentru a plasa comanda. Acest lucru vă poate ajuta să vă împingeți clienții pentru achiziție și, de asemenea, să economisiți timpul clienților pentru finalizarea tranzacției de comandă.
În acest articol, vă voi arăta trei moduri eficiente de a sări peste pagina Coș și de a redirecționa către pagina de finalizare a achiziției în WooCommerce.
Cum să omiteți pagina Coș WooCommerce și să redirecționați către pagina de finalizare a achiziției?
Următoarele sunt cele trei moduri de a realiza acest lucru:
- Setări implicite WooCommerce
- Plugin WordPress
- Fragment de cod
Să înțelegem fiecare metodă în detaliu.
1. Setări implicite WooCommerce
Uimit? Da, puteți sări cu ușurință pagina Coș folosind setările implicite WooCommerce. Această metodă implică unele setări care trebuie configurate și o mică modificare a codului în final.
Iată cum poți face asta:
a) Redirecționați pagina coș după adăugarea cu succes
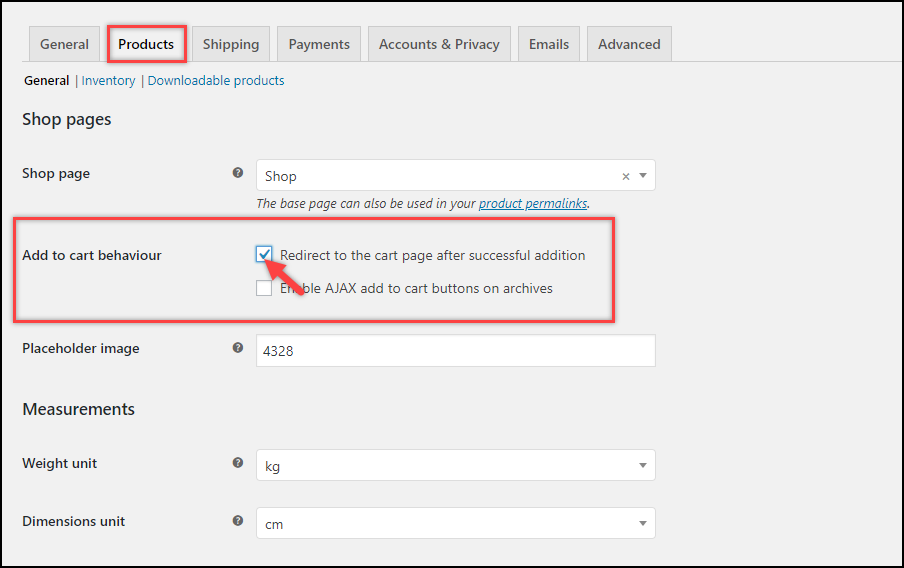
Accesați WooCommerce > Setări pentru produse . În secțiunea General , trebuie să configurați setările de comportament Adăugare în coș .
Bifați prima casetă de selectare pentru a redirecționa către pagina coșului de cumpărături după adăugarea cu succes a produsului (produselor), așa cum se arată în captura de ecran de mai jos.

Salvați setările.
b) Linkul paginii Coș de redirecționare către pagina de finalizare a comenzii
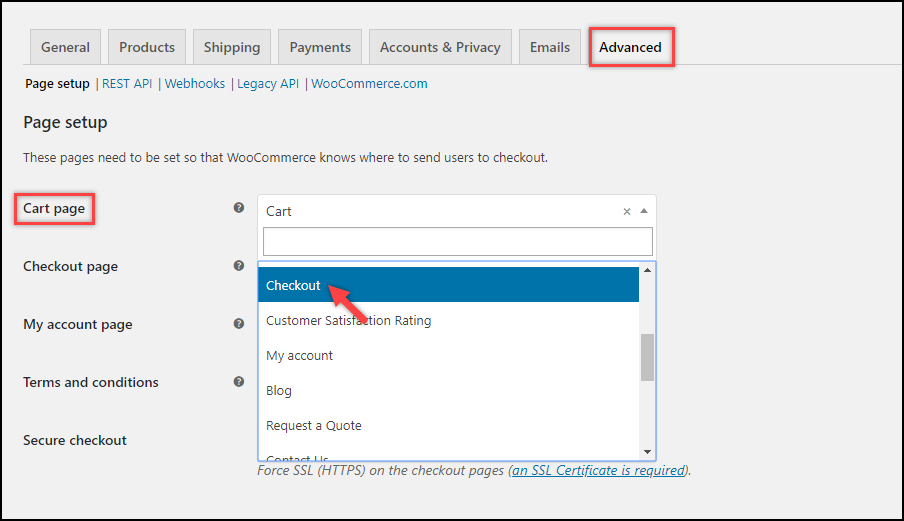
Faceți clic pe fila Avansat și treceți la secțiunea Configurare pagină . Apoi, pentru setarea Pagină coș, selectați opțiunea Pagină de finalizare din lista derulantă, așa cum se arată în captura de ecran de mai jos.

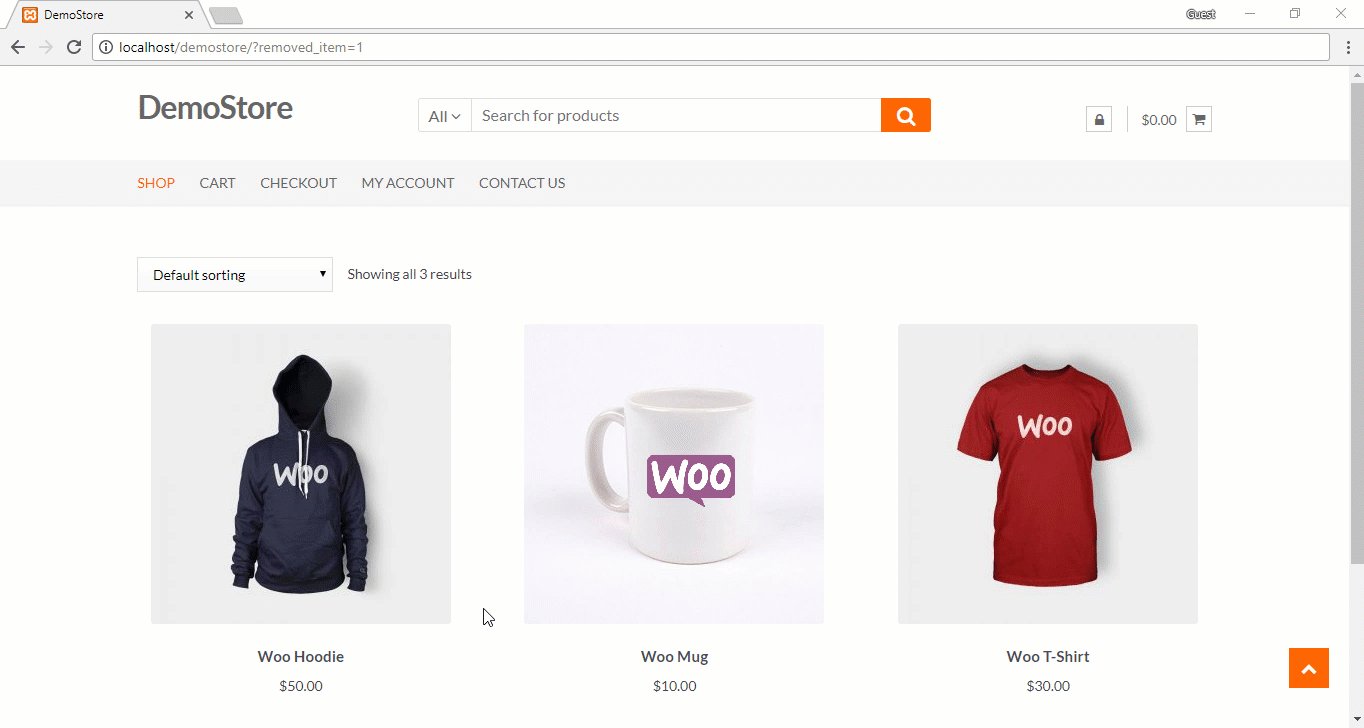
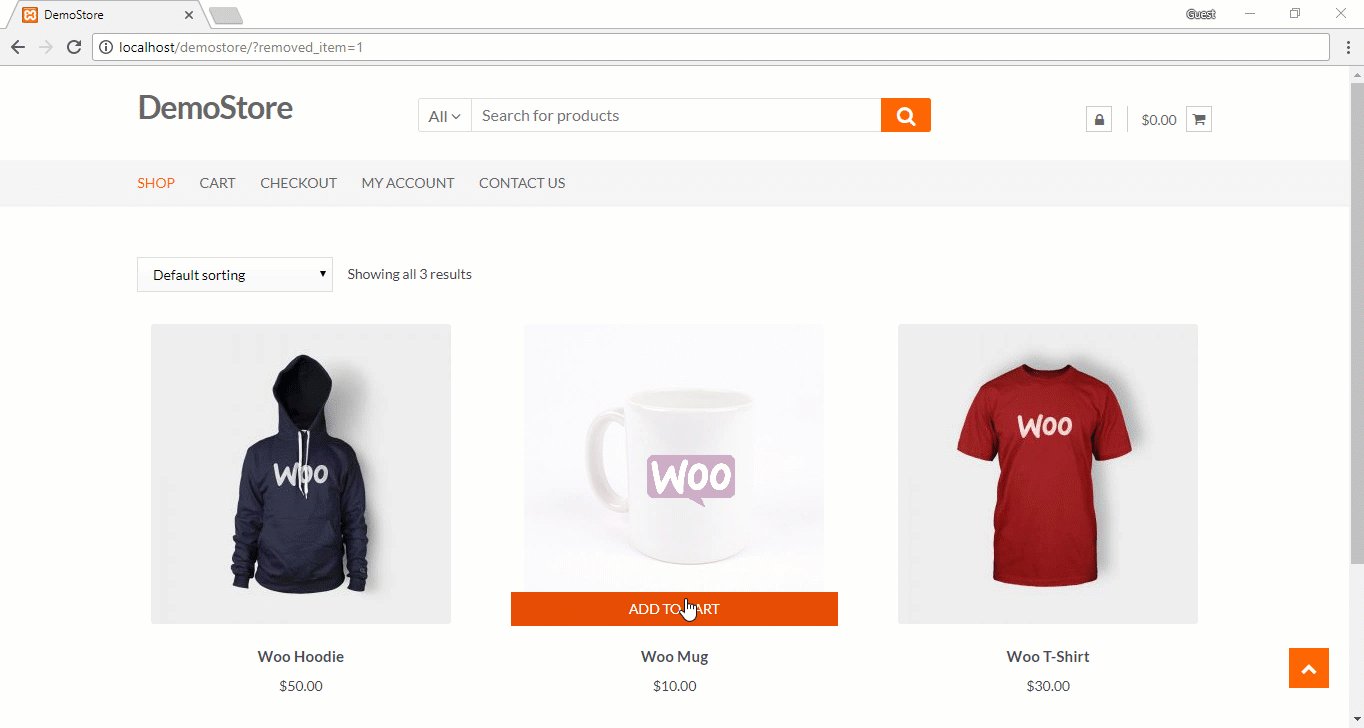
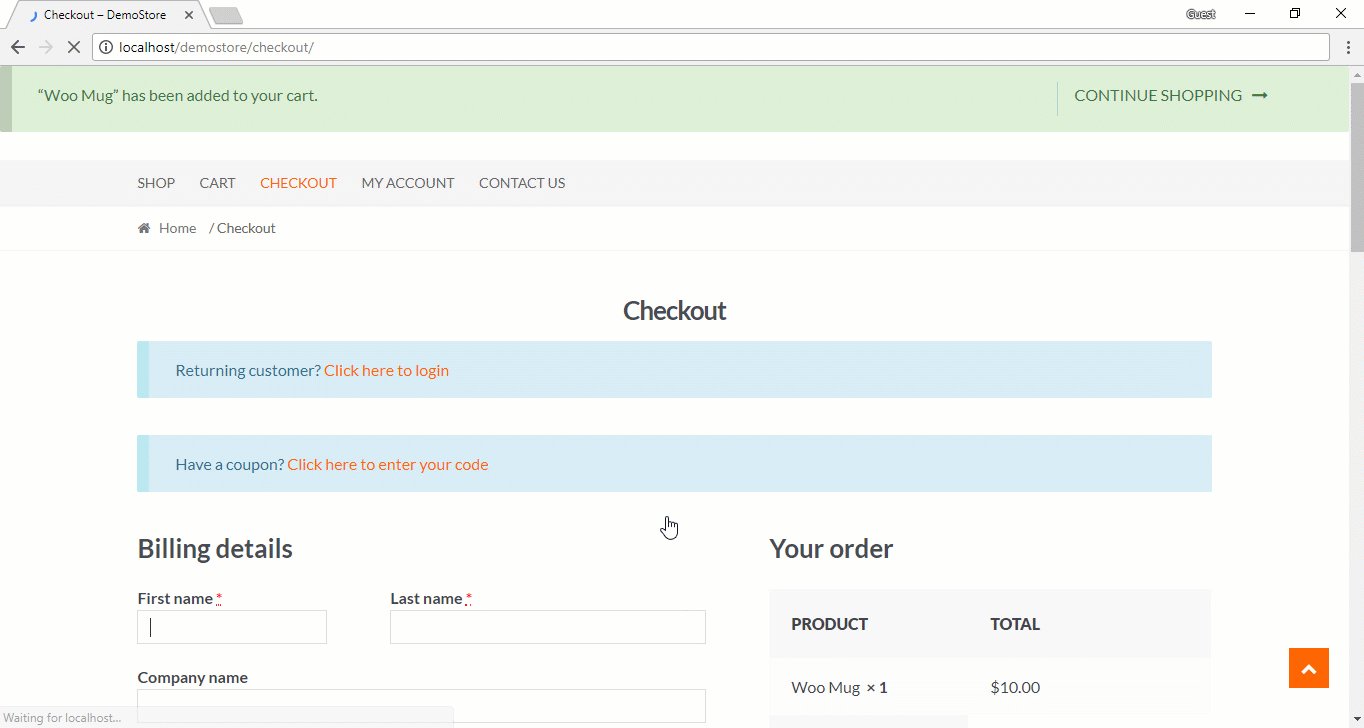
Acest lucru va face acum butonul Adaugă în coș să redirecționeze către pagina de finalizare a comenzii, în loc de pagina Coș. O demonstrație simplă este prezentată mai jos.

c) Ascunderea paginii Coș din Meniu
Dacă ați listat linkul către pagina de coș în meniul principal al site-ului dvs., acesta va duce în continuare la pagina coșului dvs. Prin urmare, puteți alege fie să-l păstrați, fie să îl eliminați din meniu.
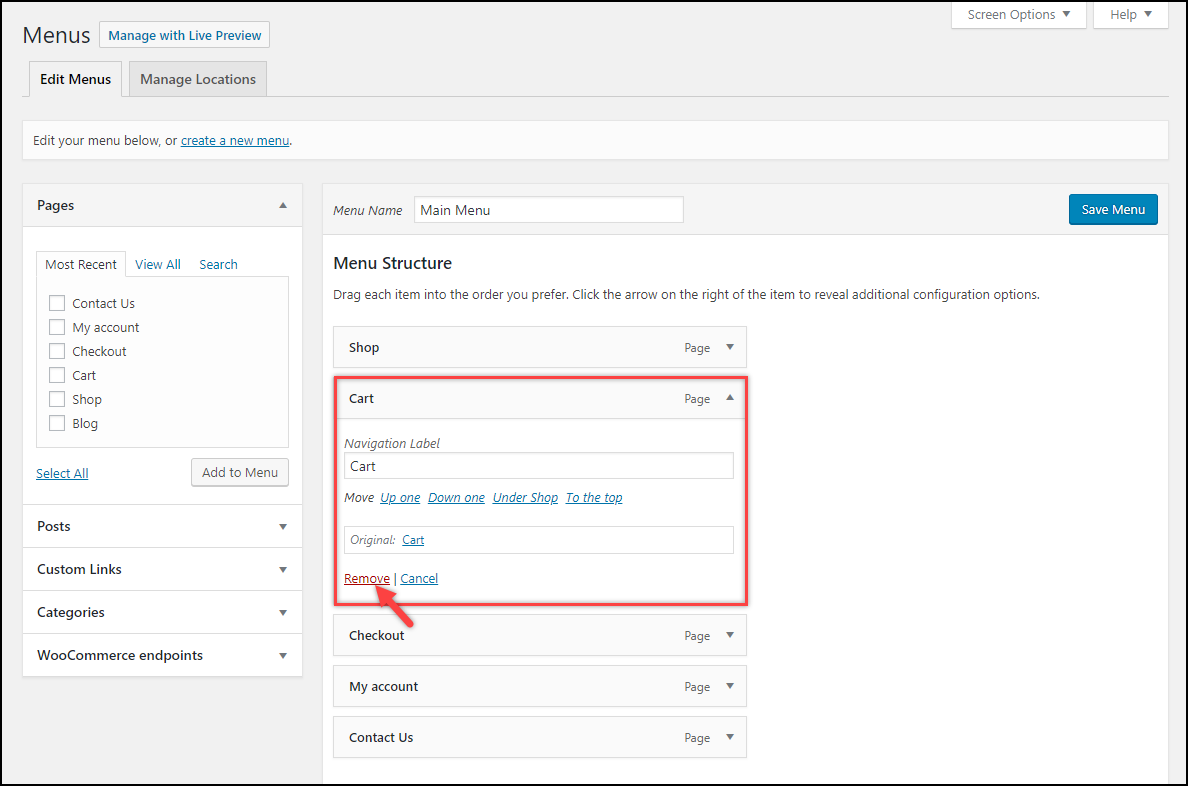
Dacă doriți să eliminați linkul către pagina coșului din meniu, accesați Aspect > Setări meniu . Sub secțiunea Structura meniului , faceți clic pe opțiunea Coș și faceți clic pe Eliminare , așa cum se arată în captura de ecran de mai jos.

d) Modificați textul butonului Adăugare în coș
După cum ați observat din demonstrațiile noastre, chiar dacă acțiunea de clic Adăugare în coș duce la pagina de finalizare a comenzii, textul afișează în continuare Adăugare în coș . Prin urmare, acest lucru trebuie schimbat.
Pentru a face acest lucru, trebuie să adăugați următorul fragment de cod în fișierul cu funcția Teme (functions.php) al temei site-ului dvs. activat. Puteți găsi acest fișier în Aspect > Editor > faceți clic pe fișierul functions.php listat în dreapta.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'lw_cart_btn_text'); add_filter( 'woocommerce_product_add_to_cart_text', 'lw_cart_btn_text'); //Schimbarea textului Adaugă în coș în Cumpără acum! funcția lw_cart_btn_text() { return __( 'Cumpără acum!', 'woocommerce'); }
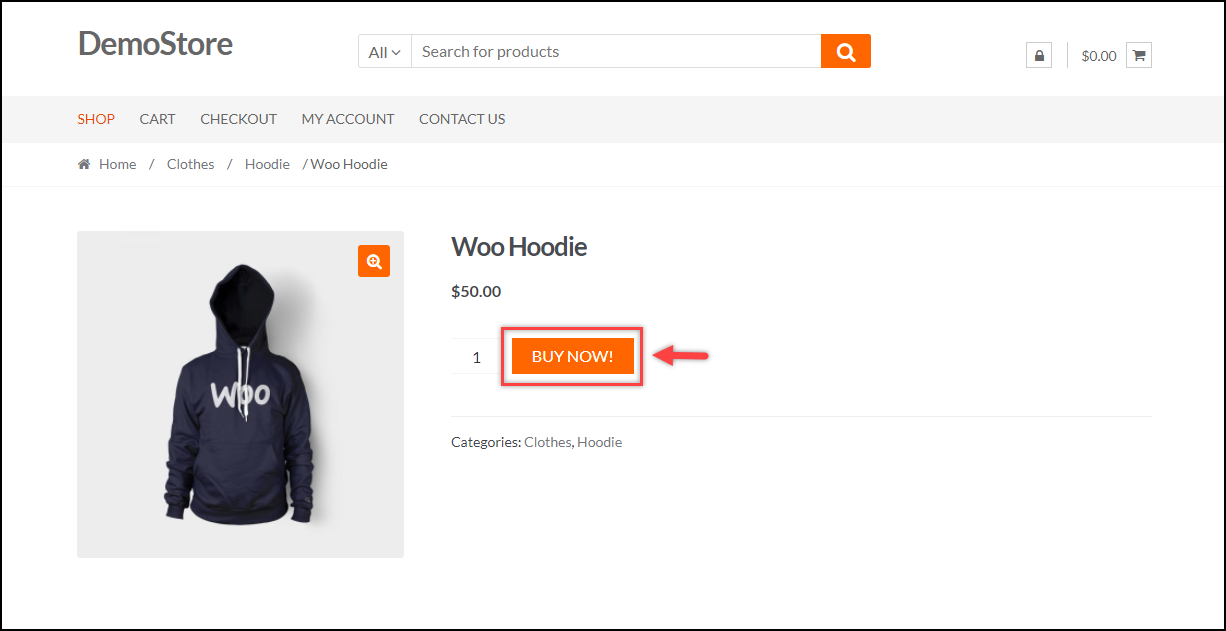
Fragmentul de cod de mai sus înlocuiește textul implicit Adăugați în coș cu Cumpărați acum! în pagina magazinului, precum și în pagina individuală a produsului.

Următoarea captură de ecran arată textul actualizat pentru butonul de acțiune.

Utilizați un plugin pentru a personaliza textul butonului Adăugare în coș: dacă nu vă simțiți confortabil să adăugați un fragment de cod sau doriți mai multă personalizare la butonul de acțiune, există câteva plugin-uri gratuite pe care le puteți utiliza.
- Etichete personalizate WC Adaugă în coș: Acest plugin vă permite să personalizați textul butonului Adaugă în coș în funcție de tipurile de produse. Puteți seta text personalizat pentru produse simple, grupate, externe, variabile și rezervabile pentru o singură pagină de produs, precum și pentru pagina de arhivă/magazin.
Descărcați pluginul gratuit.
- Textul butonului Woo: Cu acest plugin, puteți seta un text personalizat pentru butonul Adaugă în coș pentru o singură pagină de produs și pagina de magazin și oferă, de asemenea, o opțiune de personalizare pentru butonul Plasare comandă pe pagina de finalizare a comenzii. Nu doar acest lucru, pluginul vă permite și să schimbați culoarea și stilul butoanelor.
Descărcați pluginul gratuit.
Asta e! acum veți putea sări peste pagina coșului de cumpărături și să redirecționați către pagina de finalizare a comenzii din magazinul dvs. WooCommerce.
Deși, această metodă este suficient de utilă, să vedem căi alternative.
2. Utilizarea pluginului WordPress
Când reușim să ne atingem obiectivul de achiziție WooCommerce doar cu setări simple, de ce am opta pentru pluginuri?
Ei bine, răspunsul la această întrebare este mai multă personalizare și comoditate .
Cel mai popular plugin pentru omiterea paginii coșului este WooCommerce Direct Checkout .

Descărcați pluginul gratuit.
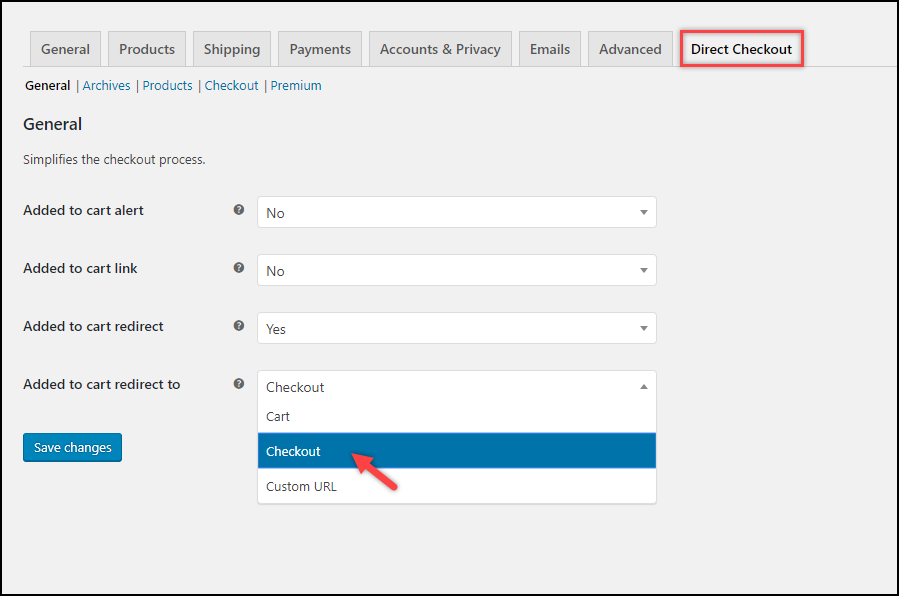
Pe lângă săriți peste pagina coșului și redirecționarea către o pagină personalizată, acest plugin gratuit vă permite să setați un text personalizat pentru butonul Adaugă în coș.
Setările pluginului sunt așa cum se arată în captura de ecran de mai jos.

3. Fragment de cod
Ultima metodă implică utilizarea fragmentului de cod pentru a sări peste pagina coșului WooCommerce. Această metodă este, de asemenea, simplă ca și celelalte două pe care le-am explicat mai devreme în acest articol.
Adăugați următorul fragment de cod în fișierul functions.php al temei site-ului dvs. activat.
add_filter('add_to_cart_redirect', 'lw_add_to_cart_redirect'); funcția lw_add_to_cart_redirect() { global $woocommerce; $lw_redirect_checkout = $woocommerce->cart->get_checkout_url(); returnează $lw_redirect_checkout; }
Fragmentul de cod de mai sus va redirecționa acțiunea de adăugare în coș de la pagina magazinului și pagina individuală a produsului către pagina de finalizare a achiziției.
De asemenea, trebuie să modificați textul butonului Adăugați în coș. Pentru a face acest lucru, consultați aceleași metode pe care le-am discutat în secțiunea anterioară a acestui articol (consultați aici).
Dacă preferați să vizionați un tutorial video pe acest subiect, urmăriți videoclipul de mai jos.
Comentarii finale
Metodele discutate mai sus vă vor ajuta să săriți peste pagina coșului de cumpărături și să vă redirecționați către pagina de finalizare a achiziției din magazinul dvs. WooCommerce, reducând pașii din pâlnia dvs. de tranzacție și, prin urmare, făcând ca fluxul să fie mai ușor.
Acestea fiind spuse, s-ar putea să fie nevoie, de asemenea, să elaborezi cu atenție strategii pentru a-ți urmări clienții pentru a face mai multe achiziții. Pentru astfel de cazuri, puteți folosi câteva plugin-uri WooCommerce Checkout eficiente pentru a face experiența clienților ușoară.
Există o mulțime de proprietari de magazine care doresc să își personalizeze pagina de finalizare a achiziției adăugând câmpuri personalizate dorite la finalizarea achiziției. Acest lucru i-a ajutat în multe feluri. Dacă sunteți unul dintre ei, vă sugerez să citiți articolul nostru despre WooCommerce Checkout Field Editor pentru conversii mai bune .
Spune-mi în secțiunea de comentarii care metodă a funcționat pentru tine. Mi-ar plăcea să aud de la tine!
Deocamdată, continuați să explorați LearnWoo.
