Bagaimana cara Melewati halaman Keranjang WooCommerce dan mengarahkan ulang ke halaman Checkout? (dengan Video)
Diterbitkan: 2018-04-19
Terakhir diperbarui - 24 September 2020
Jika Anda memiliki toko eCommerce, Anda pasti telah mencoba berbagai cara untuk mengejar pelanggan untuk menyelesaikan transaksi pesanan. Sejumlah besar pelanggan tersebut mundur atau tidak menyelesaikan transaksi karena proses Checkout yang sangat membosankan. Dalam kasus seperti itu, Anda kehilangan sebagian pengguna yang bisa menjadi pelanggan potensial Anda jika Anda ingin mengoptimalkan halaman Checkout Anda untuk kepuasan pelanggan yang lebih baik. Hanya segelintir pelanggan yang tertarik melakukan pembelian.
Ketika datang ke toko WooCommerce Anda, Anda pasti ingin membuat proses Checkout lebih cepat untuk konversi yang efektif. Strategi yang paling umum adalah melewati troli untuk membawa pelanggan Anda langsung ke halaman Checkout untuk melakukan pemesanan. Ini dapat membantu Anda mendorong pelanggan Anda untuk membeli dan juga menghemat waktu pelanggan Anda untuk menyelesaikan transaksi pesanan.
Pada artikel ini, saya akan menunjukkan kepada Anda tiga cara efektif untuk melewati halaman Cart dan mengarahkan ulang ke halaman Checkout di WooCommerce.
Bagaimana cara melewati halaman Keranjang WooCommerce dan mengarahkan ulang ke halaman Checkout?
Berikut adalah tiga cara untuk mencapainya:
- Pengaturan default WooCommerce
- Plugin WordPress
- Cuplikan kode
Mari kita memahami setiap metode secara rinci.
1. Pengaturan default WooCommerce
Terkejut? Ya, Anda dapat dengan mudah melewati halaman Cart menggunakan pengaturan default WooCommerce. Metode ini melibatkan beberapa pengaturan yang akan dikonfigurasi dan sedikit penyesuaian kode pada akhirnya.
Inilah cara Anda dapat melakukannya:
a) Arahkan ulang halaman Keranjang setelah penambahan berhasil
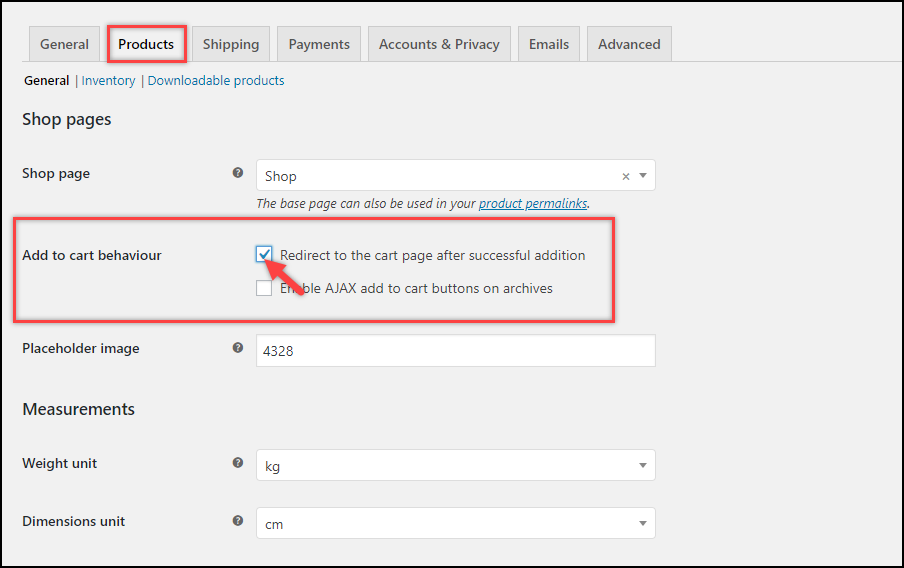
Buka WooCommerce > Pengaturan produk . Di bawah bagian Umum , Anda perlu mengonfigurasi pengaturan perilaku Tambahkan ke troli .
Centang kotak pertama untuk mengarahkan ulang ke halaman keranjang setelah penambahan produk berhasil seperti yang ditunjukkan pada gambar di bawah.

Simpan pengaturan.
b) Mengarahkan tautan halaman Keranjang ke halaman Checkout
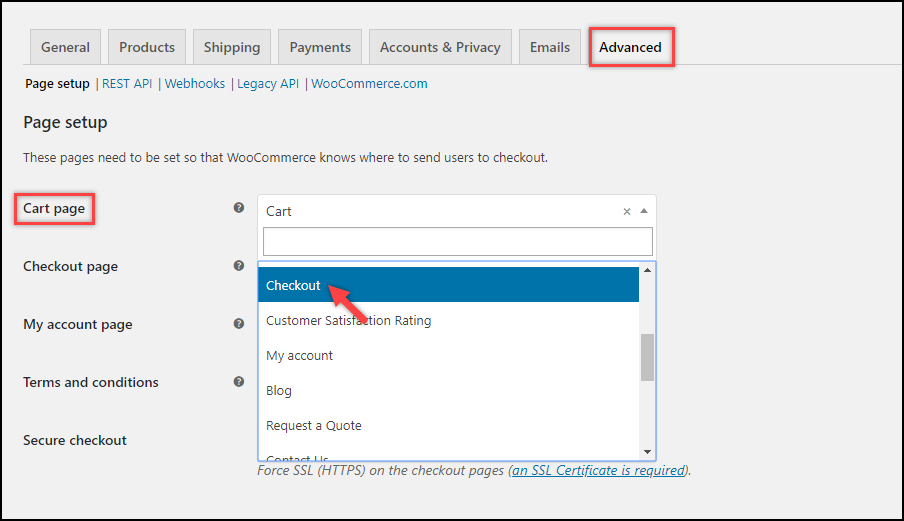
Klik pada tab Advanced dan pindah ke bagian Page setup . Selanjutnya, untuk pengaturan Halaman Cart, pilih opsi halaman Checkout dari daftar drop-down, seperti yang ditunjukkan pada gambar di bawah.

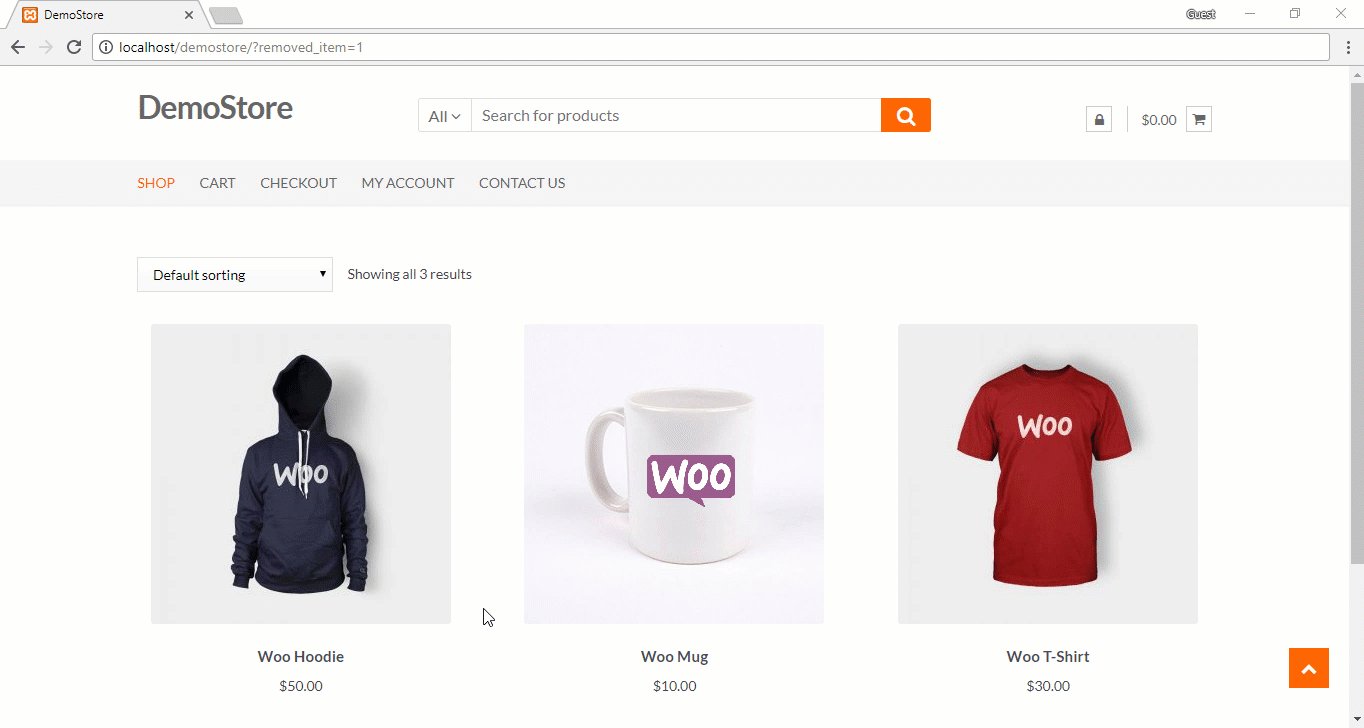
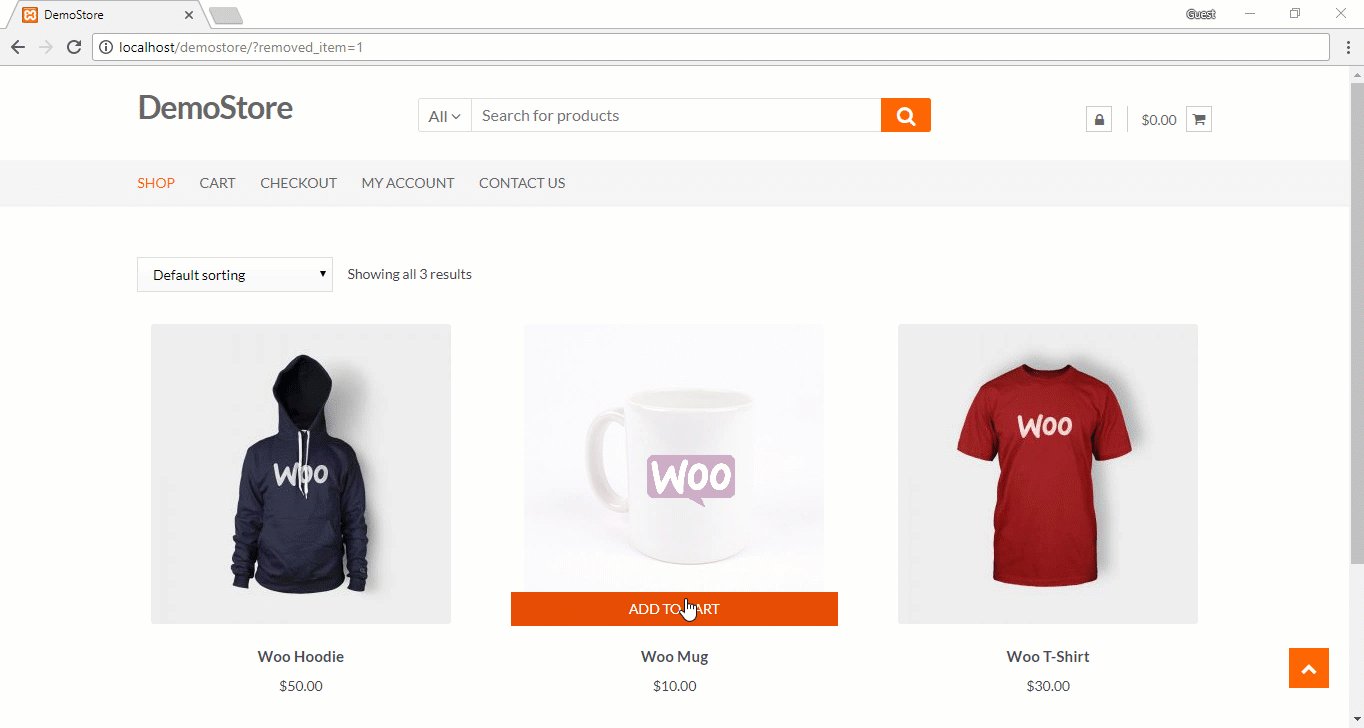
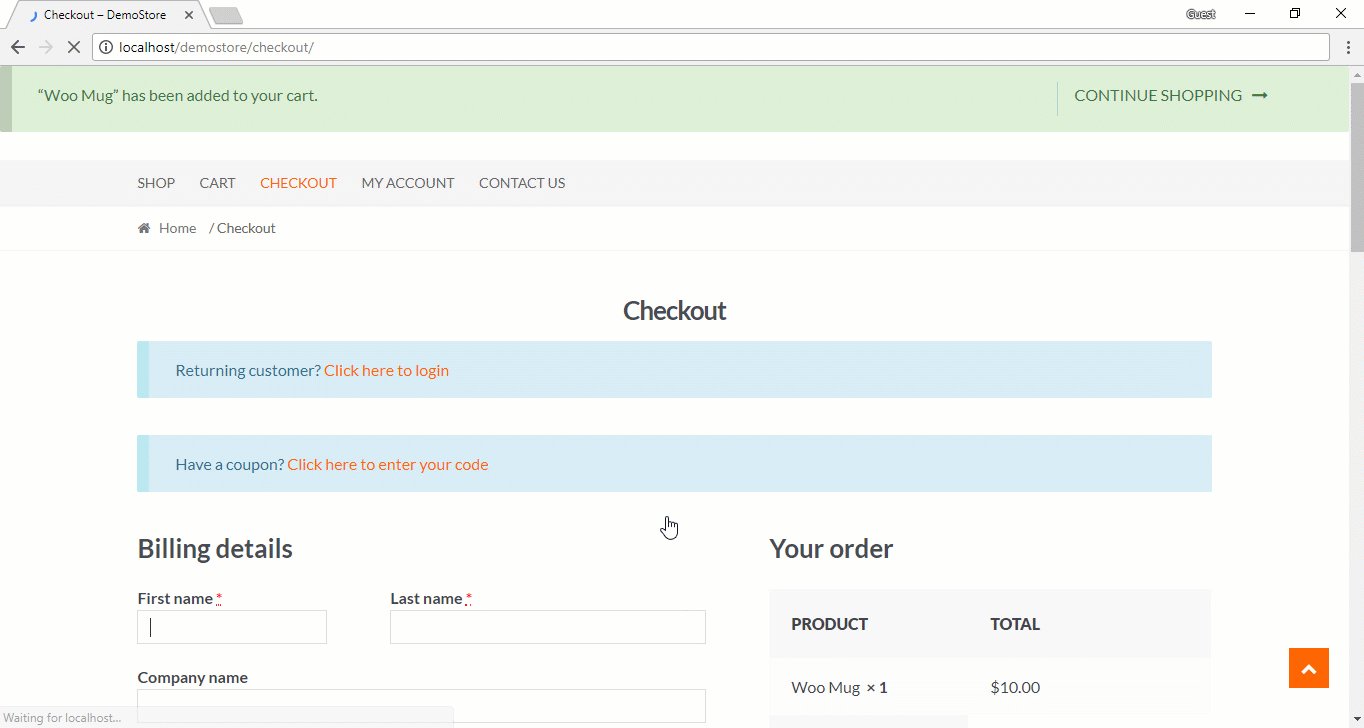
Ini sekarang akan membuat tombol Tambahkan-ke-Keranjang untuk mengarahkan ulang ke halaman Checkout, bukan halaman Cart. Demonstrasi sederhana ditunjukkan di bawah ini.

c) Menyembunyikan halaman Cart dari Menu
Jika Anda telah mencantumkan tautan halaman Cart di menu utama situs web Anda, itu akan tetap mengarah ke halaman keranjang Anda. Karenanya, Anda dapat memilih untuk mempertahankannya atau menghapusnya dari menu.
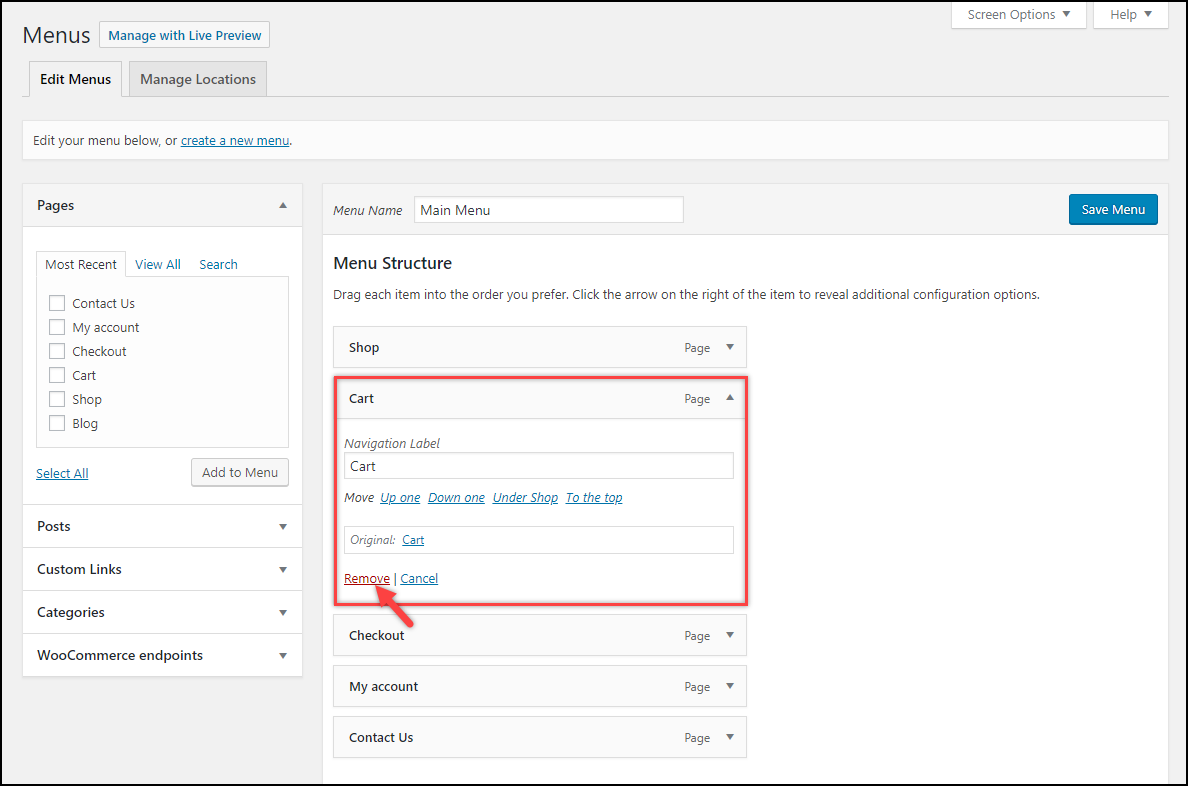
Jika Anda ingin menghapus tautan halaman keranjang dari menu, buka Appearance > Menu settings. Di bawah bagian Struktur Menu , klik opsi Keranjang dan klik Hapus seperti yang ditunjukkan pada gambar di bawah.

d) Ubah teks tombol Tambahkan ke Keranjang
Seperti yang telah Anda perhatikan dari demonstrasi kami, meskipun tindakan klik Tambahkan ke Keranjang mengarah ke halaman checkout, teks masih menampilkan Tambahkan ke Keranjang . Karenanya, ini perlu diubah.
Untuk melakukan ini, Anda perlu menambahkan potongan kode berikut di file fungsi Tema (functions.php) dari tema situs web Anda yang diaktifkan. Anda dapat menemukan file ini di Appearance > Editor > klik pada file functions.php yang terdaftar di sebelah kanan.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'lw_cart_btn_text' ); add_filter( 'woocommerce_product_add_to_cart_text', 'lw_cart_btn_text' ); //Mengubah teks Tambahkan ke Keranjang menjadi Beli Sekarang! fungsi lw_cart_btn_text() { return __( 'Beli Sekarang!', 'woocommerce' ); }
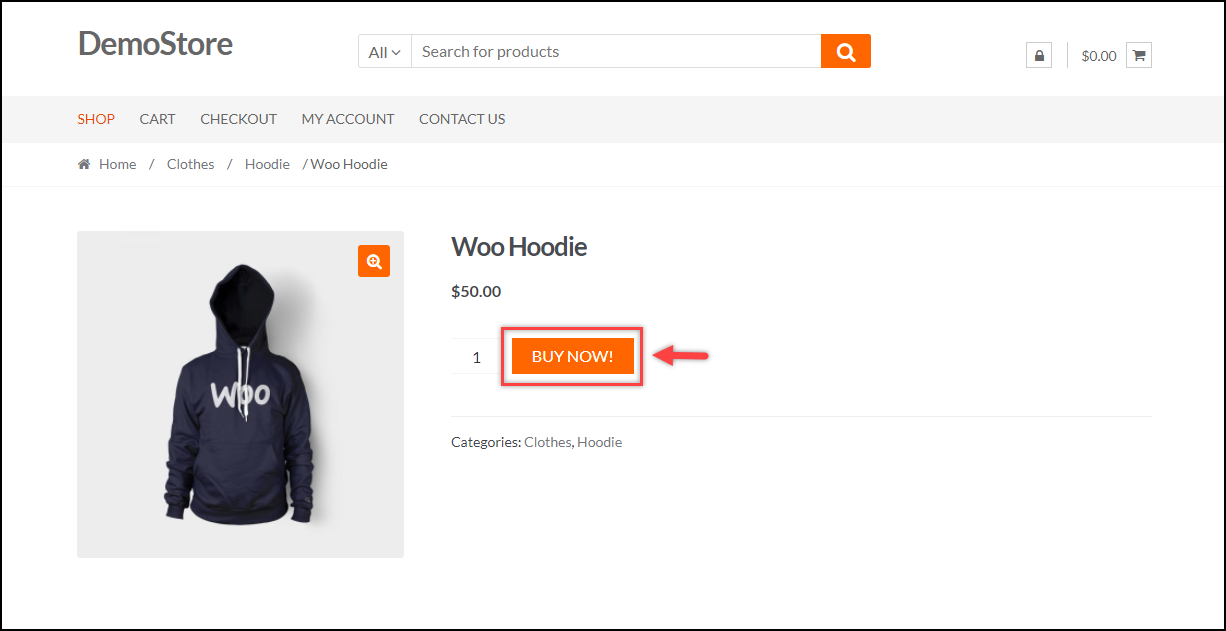
Cuplikan kode di atas menggantikan teks Tambahkan ke keranjang default dengan Beli Sekarang! di halaman toko serta di halaman produk individu.

Tangkapan layar berikut menunjukkan teks yang diperbarui untuk tombol tindakan.

Gunakan plugin untuk menyesuaikan teks tombol Add-to-Cart: Jika Anda tidak nyaman menambahkan potongan kode atau ingin lebih banyak penyesuaian pada tombol tindakan, ada beberapa plugin gratis yang dapat Anda gunakan.
- WC Custom Add to Cart labels: Plugin ini memungkinkan Anda untuk menyesuaikan teks tombol Add-to-Cart berdasarkan jenis produk. Anda dapat mengatur teks khusus untuk produk sederhana, dikelompokkan, eksternal, variabel, dan dapat dipesan untuk halaman produk tunggal serta halaman arsip/toko.
Unduh plugin gratis.
- Teks Tombol Woo: Dengan plugin ini, Anda dapat mengatur teks tombol Add-to-Cart khusus untuk halaman produk dan halaman toko tunggal, dan juga menyediakan opsi penyesuaian untuk tombol Place Order di halaman Checkout. Tidak hanya itu, plugin ini juga memungkinkan Anda untuk mengubah warna dan gaya tombol.
Unduh plugin gratis.
Itu dia! Anda sekarang dapat melewati halaman keranjang dan mengarahkan ulang ke halaman checkout di toko WooCommerce Anda.
Meskipun cara ini cukup berguna, mari kita lihat cara alternatifnya.
2. Menggunakan Plugin WordPress
Ketika kami dapat mencapai tujuan checkout WooCommerce kami hanya dengan pengaturan sederhana, mengapa kami memilih plugin?
Nah, jawaban dari pertanyaan itu adalah lebih banyak penyesuaian dan kenyamanan .
Plugin paling populer untuk melewatkan halaman keranjang adalah WooCommerce Direct Checkout .

Unduh plugin gratis.
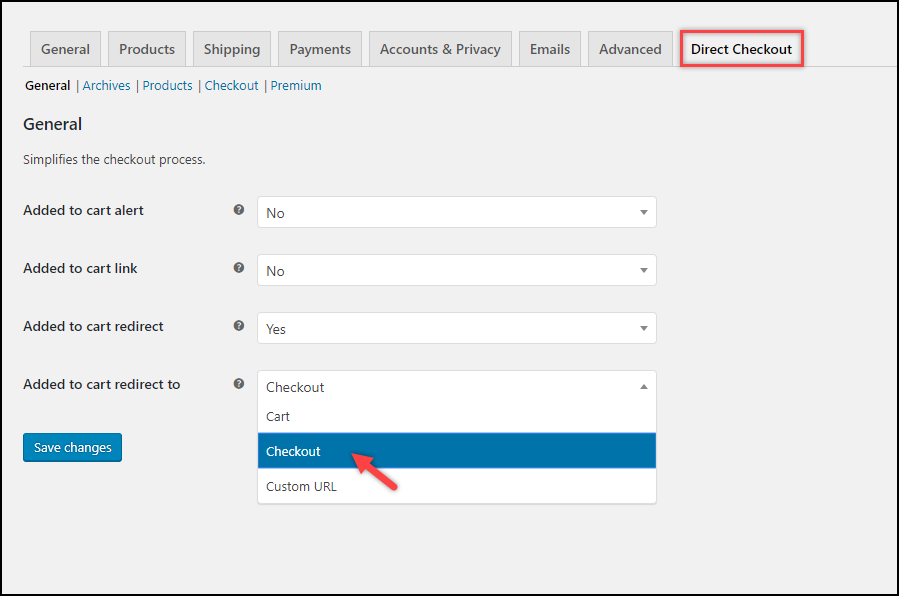
Selain melewatkan halaman keranjang dan mengarahkan ke halaman kustom, plugin gratis ini memungkinkan Anda untuk mengatur teks tombol Add-to-Cart kustom.
Pengaturan plugin seperti yang ditunjukkan pada tangkapan layar di bawah ini.

3. Cuplikan kode
Metode terakhir melibatkan penggunaan cuplikan kode untuk melewati halaman keranjang WooCommerce. Cara ini juga sederhana seperti dua cara lainnya yang sudah saya jelaskan sebelumnya di artikel ini.
Tambahkan cuplikan kode berikut di file functions.php dari tema situs web Anda yang diaktifkan.
add_filter('add_to_cart_redirect', 'lw_add_to_cart_redirect'); fungsi lw_add_to_cart_redirect() { $woocommerce global; $lw_redirect_checkout = $woocommerce->cart->get_checkout_url(); kembalikan $lw_redirect_checkout; }
Cuplikan kode di atas akan mengarahkan tindakan Add-to-Cart dari halaman toko dan halaman produk individual ke halaman Checkout.
Anda juga perlu mengubah teks tombol Tambahkan ke Keranjang. Untuk melakukan ini, lihat metode yang sama yang saya bahas di bagian awal artikel ini (lihat di sini).
Jika Anda lebih suka menonton video tutorial tentang topik ini, lihat video di bawah ini.
Komentar penutup
Metode yang dibahas di atas akan membantu Anda melewati halaman keranjang dan mengarahkan ulang ke halaman checkout di toko WooCommerce Anda, mengurangi langkah-langkah di corong transaksi Anda dan karenanya membuat alur pembayaran Anda lebih lancar.
Karena itu, Anda mungkin juga perlu merancang strategi dengan hati-hati untuk mengejar pelanggan Anda agar melakukan lebih banyak pembelian. Untuk kasus seperti itu, Anda dapat menggunakan beberapa plugin WooCommerce Checkout yang efektif untuk memudahkan pengalaman pelanggan Anda.
Ada banyak pemilik toko yang ingin menyesuaikan halaman checkout mereka dengan menambahkan bidang khusus yang diinginkan ke checkout mereka. Ini telah membantu mereka dalam banyak hal. Jika Anda salah satunya, saya sarankan Anda membaca artikel kami di WooCommerce Checkout Field Editor untuk konversi yang lebih baik .
Beri tahu saya di bagian komentar metode mana yang berhasil untuk Anda. Akan senang mendengar dari Anda!
Untuk saat ini, lanjutkan menjelajahi LearnWoo.
