Jak pominąć stronę koszyka WooCommerce i przekierować do strony kasy? (z wideo)
Opublikowany: 2018-04-19
Ostatnia aktualizacja - 24 września 2020 r.
Jeśli jesteś właścicielem sklepu eCommerce, musiałeś wypróbować różne sposoby pozyskiwania klientów w celu sfinalizowania transakcji zamówienia. Duża liczba takich klientów wycofuje się lub nie kończy transakcji ze względu na bardzo żmudny proces realizacji transakcji. W takim przypadku tracisz część użytkowników, którzy mogliby być Twoimi potencjalnymi klientami, gdybyś zoptymalizował swoją stronę Checkout w celu zwiększenia satysfakcji klientów. Tylko garstka zainteresowanych klientów dokonuje zakupu.
Jeśli chodzi o Twój sklep WooCommerce , na pewno chciałeś przyspieszyć proces realizacji transakcji w celu uzyskania skutecznej konwersji. Najczęstszą strategią jest pominięcie koszyka i przeniesienie klientów bezpośrednio na stronę kasy w celu złożenia zamówienia. Pomoże Ci to zachęcić klientów do zakupu, a także zaoszczędzić czas klientów na sfinalizowanie transakcji zamówienia.
W tym artykule pokażę Ci trzy skuteczne sposoby na pominięcie strony koszyka i przekierowanie na stronę kasy w WooCommerce.
Jak pominąć stronę koszyka WooCommerce i przekierować do strony kasy?
Oto trzy sposoby, aby to osiągnąć:
- Domyślne ustawienia WooCommerce
- Wtyczka WordPress
- Fragment kodu
Pozwól nam szczegółowo zrozumieć każdą metodę.
1. Domyślne ustawienia WooCommerce
Zaskoczony? Tak, możesz łatwo pominąć stronę koszyka, korzystając z domyślnych ustawień WooCommerce. Ta metoda wymaga skonfigurowania pewnych ustawień i na końcu niewielkiego dostosowania kodu.
Oto jak możesz to zrobić:
a) Przekieruj stronę koszyka po pomyślnym dodaniu
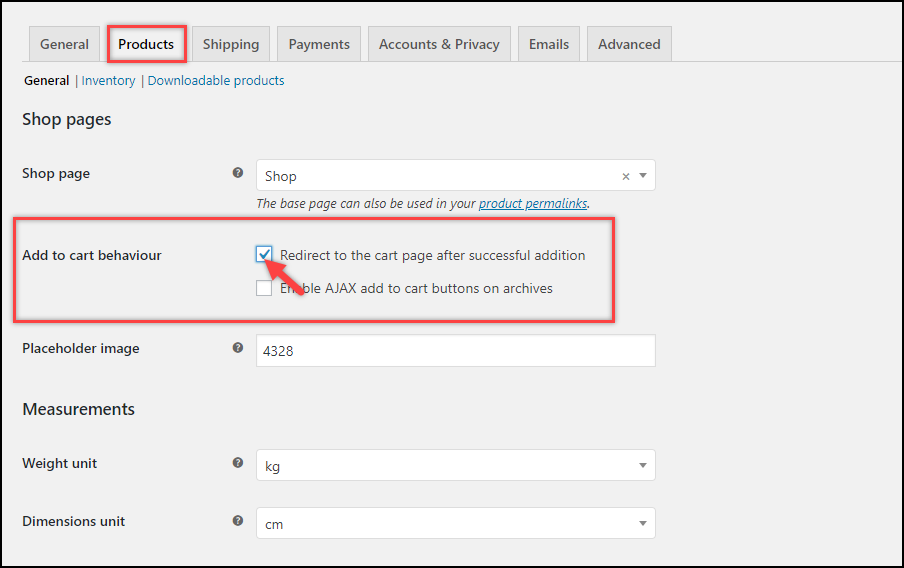
Przejdź do WooCommerce > Ustawienia produktów . W sekcji Ogólne musisz skonfigurować ustawienia zachowania Dodaj do koszyka .
Zaznacz pierwsze pole wyboru, aby przekierować do strony koszyka po pomyślnym dodaniu produktów, jak pokazano na zrzucie ekranu poniżej.

Zapisz ustawienia.
b) Przekierowanie łącza strony koszyka do strony kasy
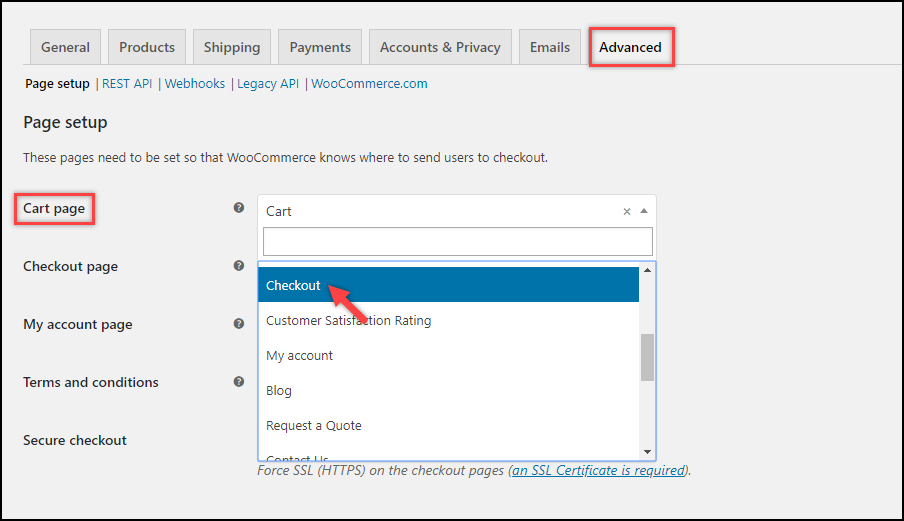
Kliknij kartę Zaawansowane i przejdź do sekcji Ustawienia strony . Następnie, dla ustawienia strony koszyka, wybierz opcję Strona kasy z listy rozwijanej, jak pokazano na poniższym zrzucie ekranu.

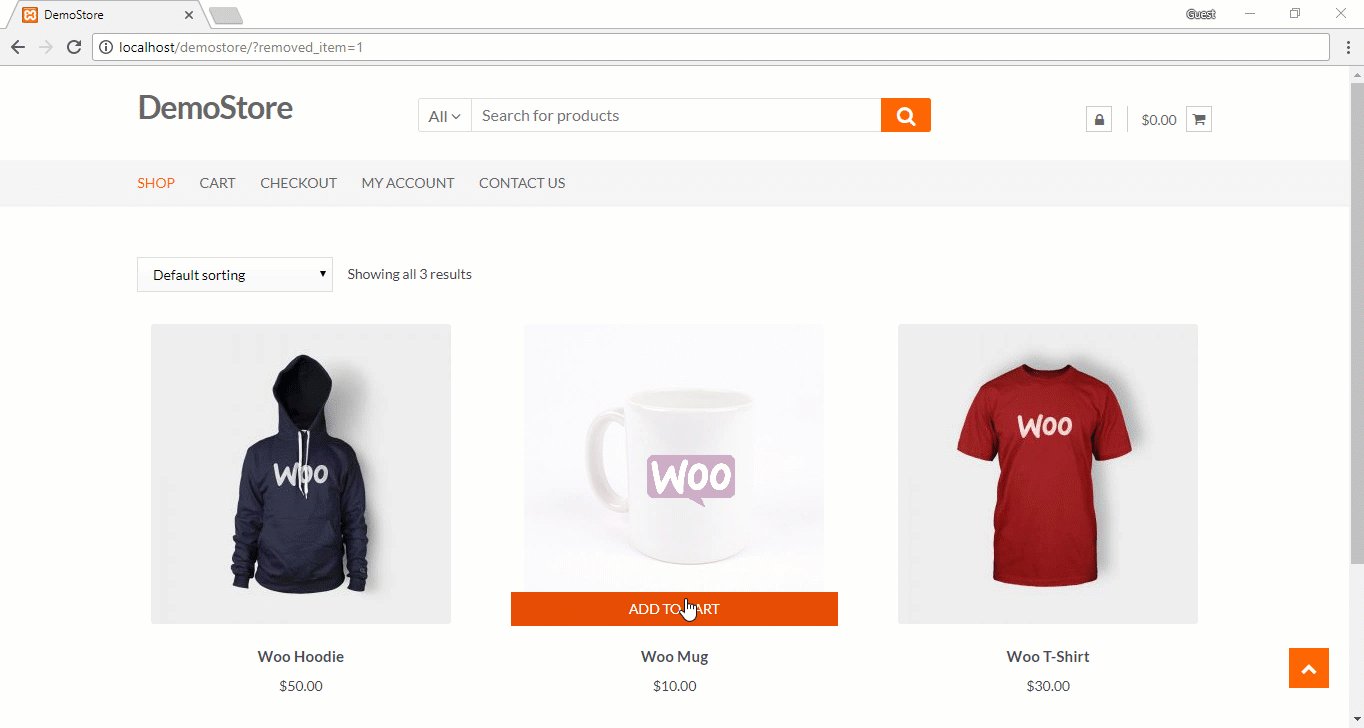
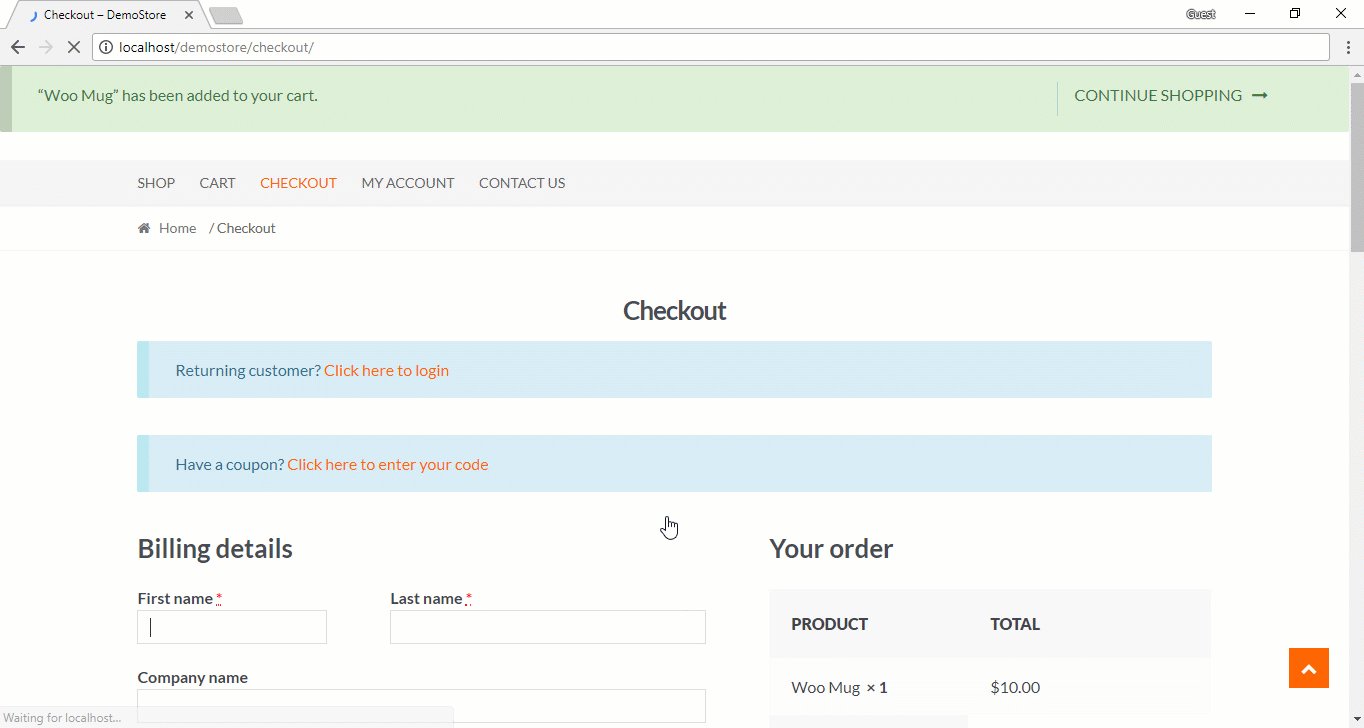
Spowoduje to, że przycisk Dodaj do koszyka będzie przekierowywał do strony kasy zamiast strony koszyka. Poniżej przedstawiono prostą demonstrację.

c) Ukrywanie strony koszyka w menu
Jeśli umieściłeś link do strony koszyka w menu głównym swojej witryny, nadal będzie on prowadzić do strony koszyka. Dlatego możesz albo zachować go, albo usunąć z menu.
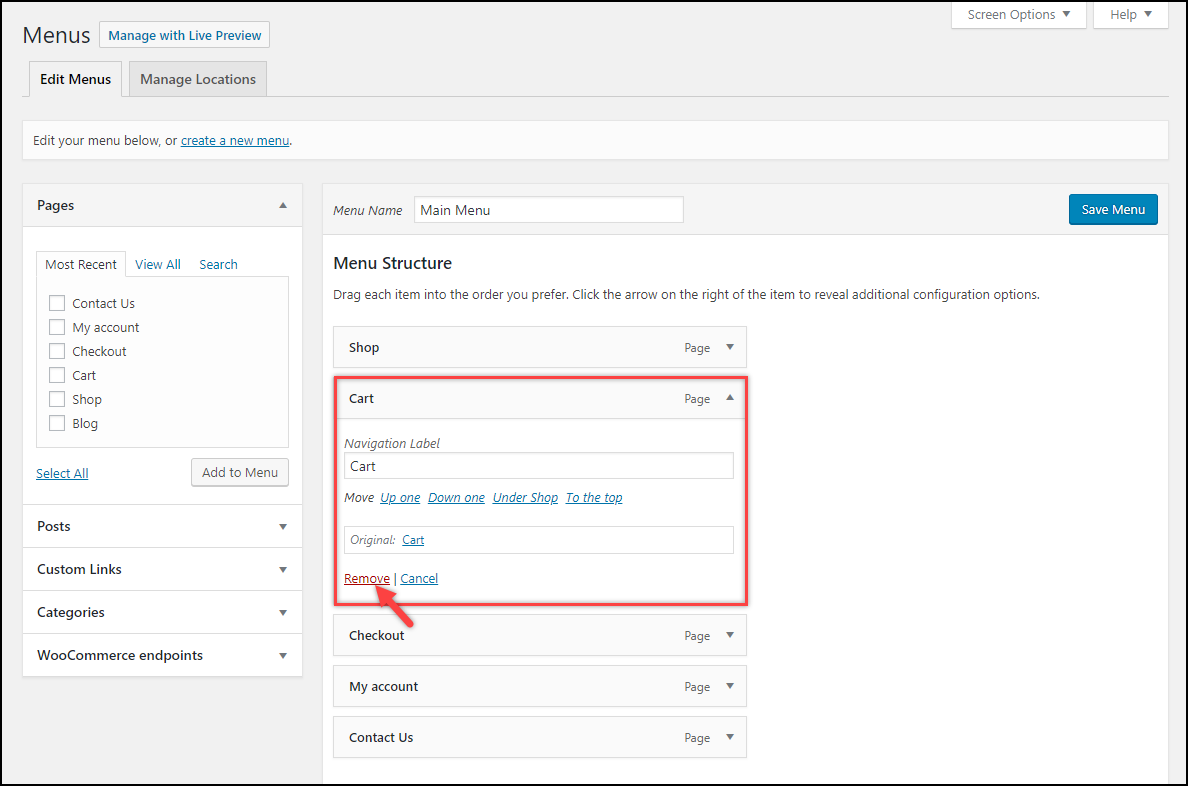
Jeśli chcesz usunąć link do strony koszyka z menu, przejdź do Wygląd > Ustawienia menu . W sekcji Struktura menu kliknij opcję Koszyk i kliknij Usuń , jak pokazano na zrzucie ekranu poniżej.

d) Zmień tekst przycisku Dodaj do koszyka
Jak zauważyłeś podczas naszych demonstracji, mimo że kliknięcie Dodaj do koszyka prowadzi do strony kasy, tekst nadal wyświetla Dodaj do koszyka . Dlatego należy to zmienić.
Aby to zrobić, musisz dodać następujący fragment kodu w pliku funkcji Motywy (functions.php) aktywowanego motywu witryny. Możesz znaleźć ten plik w Wygląd > Edytor > kliknij plik functions.php wymieniony po prawej stronie.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'lw_cart_btn_text' ); add_filter( 'woocommerce_product_add_to_cart_text', 'lw_cart_btn_text' ); //Zmiana tekstu Dodaj do koszyka na Kup teraz! funkcja lw_cart_btn_text() { return __( 'Kup teraz!', 'woocommerce' ); }
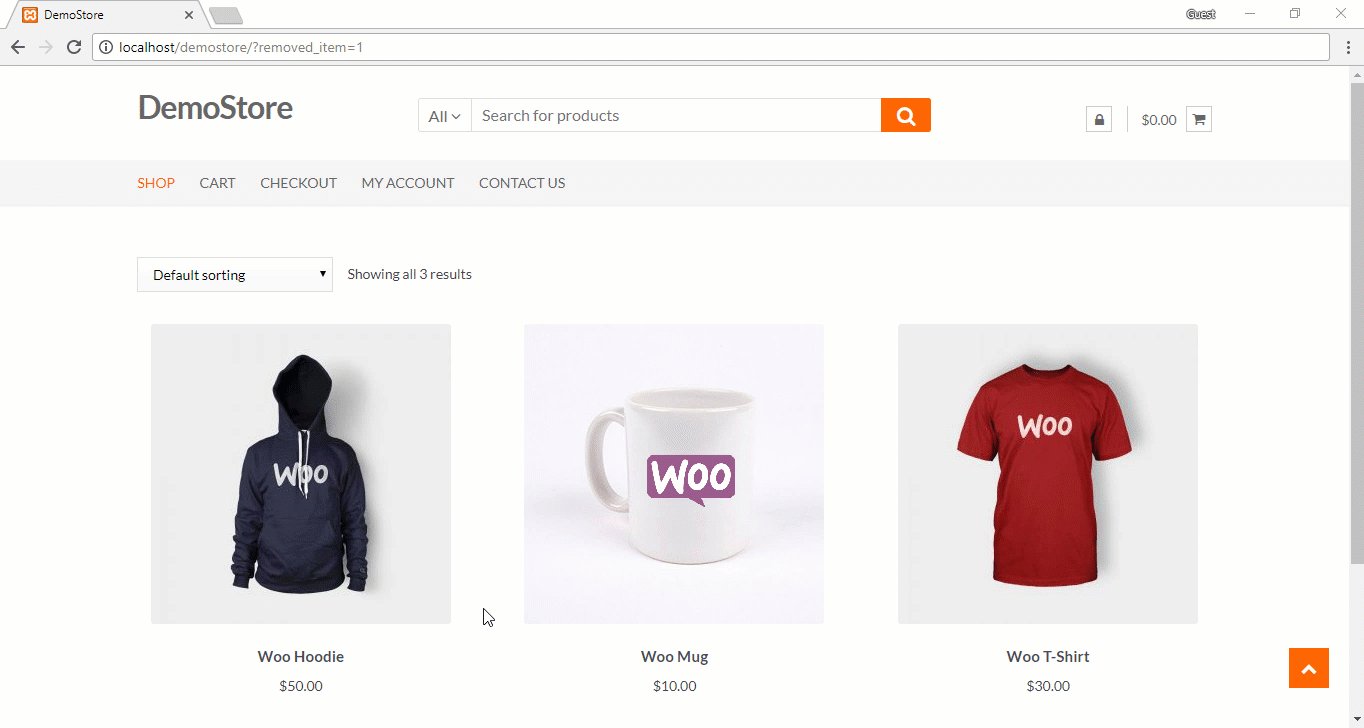
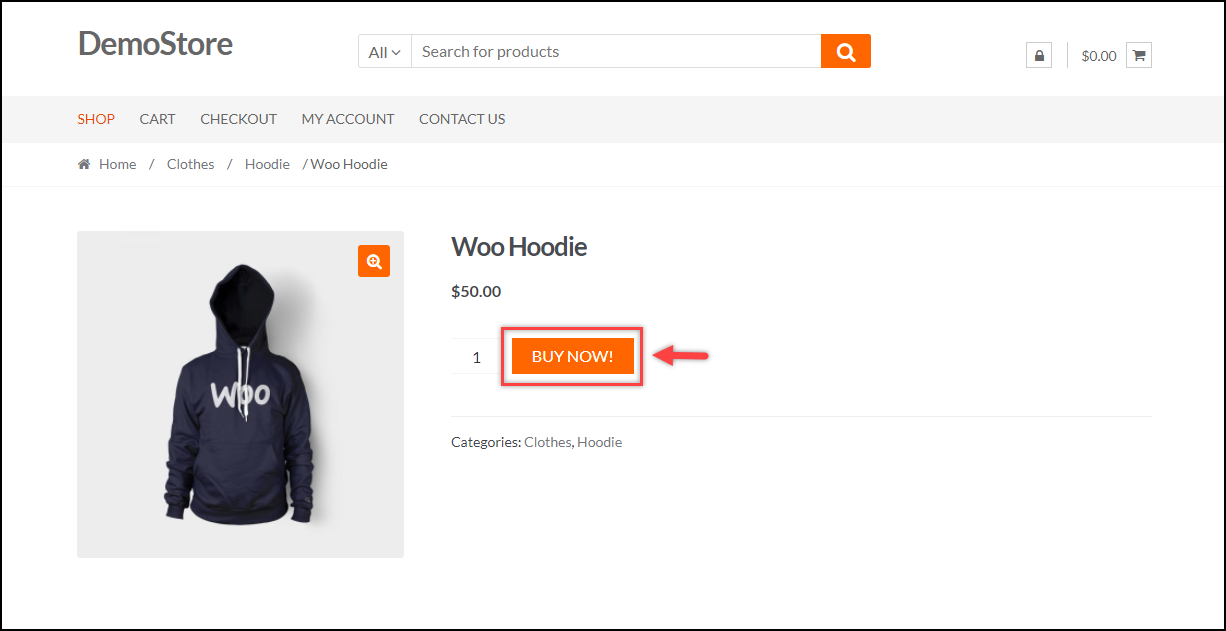
Powyższy fragment kodu zastępuje domyślny tekst Dodaj do koszyka tekstem Kup teraz! na stronie sklepu, jak również na indywidualnej stronie produktu.

Poniższy zrzut ekranu pokazuje zaktualizowany tekst przycisku akcji.

Użyj wtyczki, aby dostosować tekst przycisku Dodaj do koszyka: Jeśli nie masz ochoty dodawać fragmentu kodu lub chcesz bardziej dostosować przycisk akcji, możesz skorzystać z kilku bezpłatnych wtyczek.
- WC Niestandardowe etykiety dodawania do koszyka: Ta wtyczka umożliwia dostosowanie tekstu przycisku Dodaj do koszyka na podstawie typów produktów. Możesz ustawić własny tekst dla produktów prostych, pogrupowanych, zewnętrznych, zmiennych i możliwych do zarezerwowania dla pojedynczej strony produktu, a także strony archiwum/sklepu.
Pobierz darmową wtyczkę.
- Tekst przycisku Woo: Dzięki tej wtyczce możesz ustawić niestandardowy tekst przycisku Dodaj do koszyka dla strony pojedynczego produktu i strony sklepu, a także zapewnia opcję dostosowywania przycisku Złóż zamówienie na stronie kasy. Nie tylko to, wtyczka umożliwia również zmianę koloru i stylu przycisku (przycisków).
Pobierz darmową wtyczkę.
Otóż to! będziesz teraz mógł pominąć stronę koszyka i przekierować do strony kasy w swoim sklepie WooCommerce.
Chociaż ta metoda jest wystarczająco przydatna, zobaczmy alternatywne sposoby.
2. Korzystanie z wtyczki WordPress
Skoro jesteśmy w stanie osiągnąć nasz cel płatności WooCommerce za pomocą prostych ustawień, dlaczego mielibyśmy wybierać wtyczki?
Cóż, odpowiedzią na to pytanie jest większa personalizacja i wygoda .
Najpopularniejszą wtyczką do pomijania strony koszyka jest WooCommerce Direct Checkout .

Pobierz darmową wtyczkę.
Oprócz pomijania strony koszyka i przekierowywania na niestandardową stronę, ta bezpłatna wtyczka umożliwia ustawienie niestandardowego tekstu przycisku Dodaj do koszyka.
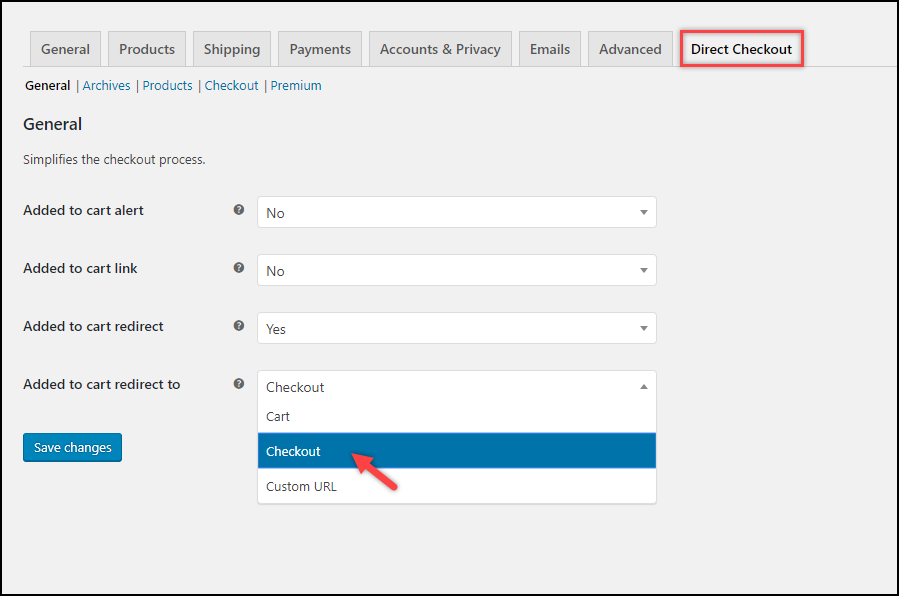
Ustawienia wtyczki są pokazane na poniższym zrzucie ekranu.

3. Fragment kodu
Ostatnia metoda polega na użyciu fragmentu kodu do pominięcia strony koszyka WooCommerce. Ta metoda jest również prosta, podobnie jak dwie pozostałe, które wyjaśniłem wcześniej w tym artykule.
Dodaj następujący fragment kodu w pliku functions.php aktywowanego motywu witryny.
add_filter('add_to_cart_redirect', 'lw_add_to_cart_redirect'); funkcja lw_add_to_cart_redirect() { globalny $woocommerce; $lw_redirect_checkout = $woocommerce->koszyk->get_checkout_url(); zwróć $lw_redirect_checkout; }
Powyższy fragment kodu przekieruje akcję Dodaj do koszyka ze strony sklepu i strony pojedynczego produktu na stronę kasy.
Musisz również zmienić tekst przycisku Dodaj do koszyka. Aby to zrobić, skorzystaj z tych samych metod, które omówiłem we wcześniejszej części tego artykułu (patrz tutaj).
Jeśli wolisz obejrzeć samouczek wideo na ten temat, obejrzyj poniższy film.
Komentarze końcowe
Omówione powyżej metody pomogą Ci pominąć stronę koszyka i przekierować do strony kasy w Twoim sklepie WooCommerce, redukując kroki w lejku transakcyjnym, a tym samym ułatwiając przepływ kasy.
To powiedziawszy, być może będziesz musiał również starannie opracować strategie, aby ścigać swoich klientów, aby dokonywali większej liczby zakupów. W takich przypadkach możesz użyć skutecznych wtyczek WooCommerce Checkout , aby ułatwić obsługę klienta.
Jest wielu właścicieli sklepów, którzy chcą dostosować swoją stronę kasy, dodając żądane pola niestandardowe do swojej kasy. Pomogło im to na wiele sposobów. Jeśli jesteś jednym z nich, proponuję przeczytać nasz artykuł na temat Edytora pól WooCommerce Checkout, aby uzyskać lepsze konwersje .
Daj mi znać w sekcji komentarzy, która metoda zadziałała dla Ciebie. Chciałbym usłyszeć od ciebie!
Na razie kontynuuj odkrywanie LearnWoo.
