วิธีการเปลี่ยนเส้นทางหลังจากกรอกแบบฟอร์ม Optin อีเมลใน Divi
เผยแพร่แล้ว: 2022-03-16หนึ่งในตัวเลือกภายในแบบฟอร์ม optin อีเมลของ Divi จะเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าใหม่เมื่อสมัครรับข้อมูล นี่เป็นขั้นตอนง่ายๆ และเปิดโอกาสมากมายสำหรับหน้าการขาย ข้อความต้อนรับ และอื่นๆ ในโพสต์นี้ เราจะดูตัวเลือกการเปลี่ยนเส้นทาง URL อีเมลของ Divi เพื่อดูวิธีการเปลี่ยนเส้นทางหลังจากกรอกแบบฟอร์มการเลือกรับอีเมลใน Divi นอกจากนี้เรายังจะออกแบบเพจเพื่อต้อนรับพวกเขาในฐานะสมาชิก
มาเริ่มกันเลย.
เปลี่ยนเส้นทางไปยัง URL ที่กำหนดเอง
เริ่มต้นด้วยการดูวิธีการเปลี่ยนเส้นทางภายในโมดูล Optin อีเมล Divi สำหรับตัวอย่างของฉัน ฉันใช้เค้าโครงร้านพิมพ์ฟรีที่มีอยู่ใน Divi
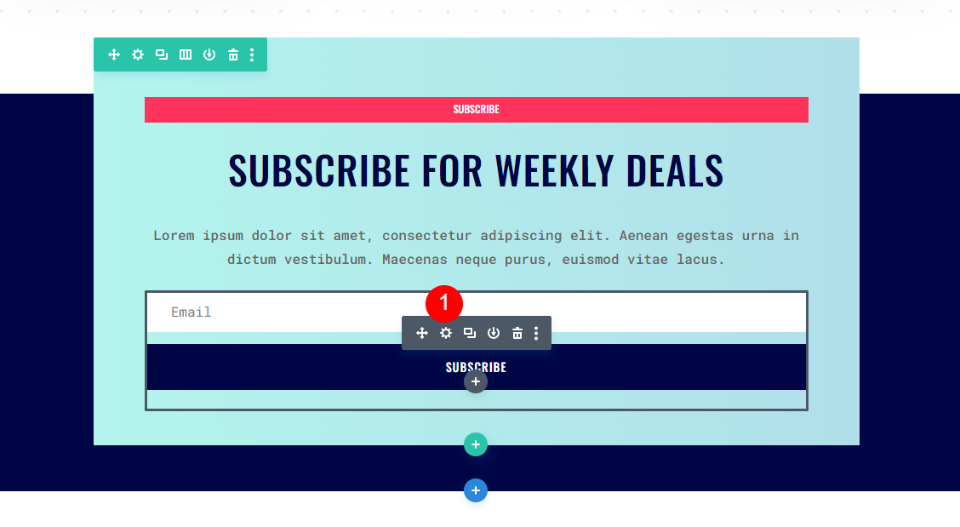
ขั้นแรก เปิดการ ตั้งค่า สำหรับโมดูลอีเมล optin โดยคลิกที่ไอคอนรูปเฟืองที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือโมดูล

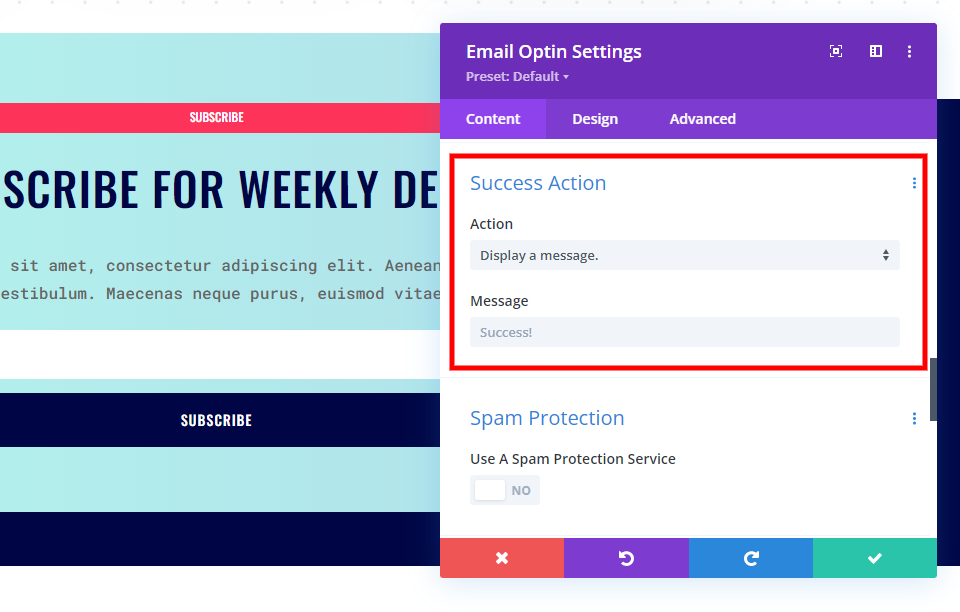
แท็บเนื้อหามีการตั้งค่าที่เราจำเป็นต้องปรับ แท็บนี้มีการตั้งค่าสำหรับข้อความ บัญชีอีเมล ฟิลด์ การดำเนินการที่สำเร็จ การป้องกันสแปม ลิงก์ พื้นหลัง และป้ายกำกับผู้ดูแลระบบ
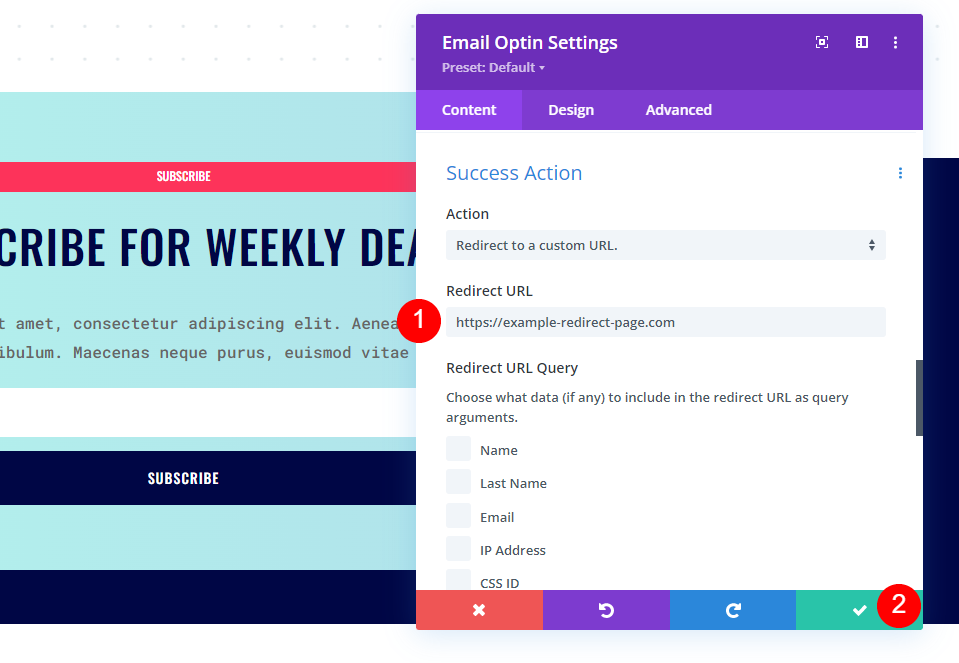
เลื่อนลงไปที่ส่วนชื่อ Success Action คุณจะเห็นกล่องดรอปดาวน์ภายใต้การดำเนินการ

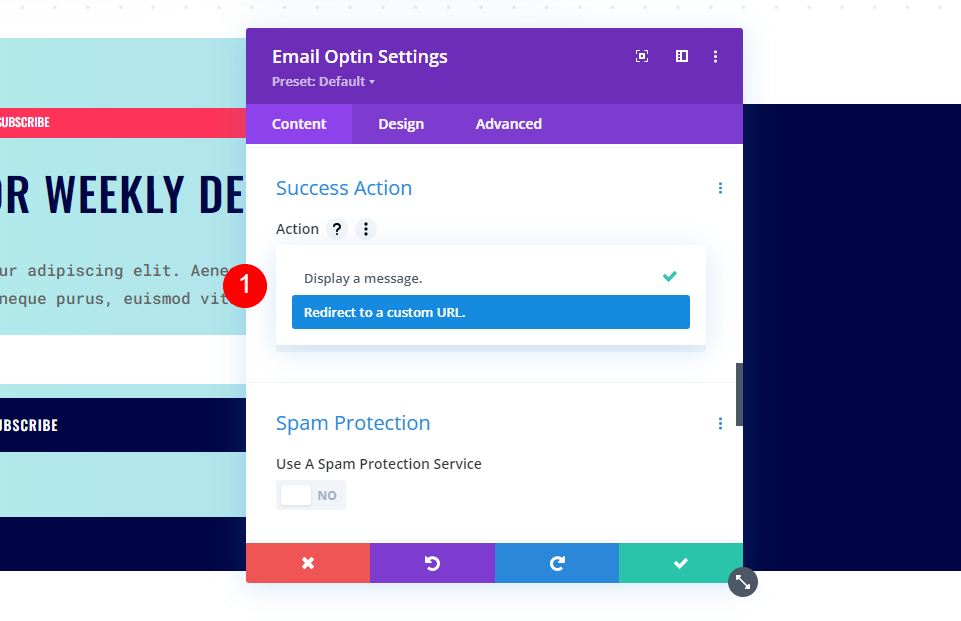
คลิกช่องเพื่อดูตัวเลือก เลือก เปลี่ยนเส้นทางไปยัง URL ที่กำหนดเอง

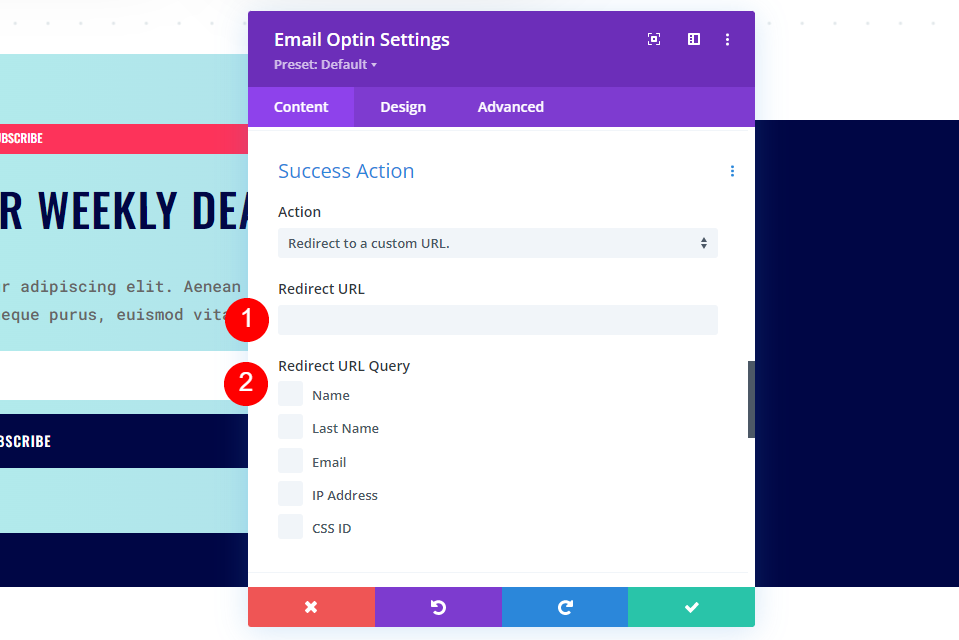
การดำเนินการนี้จะเปิดชุดตัวเลือกใหม่ รวมถึงช่องสำหรับ URL และรายการข้อความค้นหาที่จะเพิ่มอาร์กิวเมนต์ข้อความค้นหาลงใน URL
URL ที่คุณเพิ่มจะเป็นตำแหน่งที่ผู้ใช้จะถูกเปลี่ยนเส้นทางไปเมื่อพวกเขาส่งแบบฟอร์มอีเมล การ สืบค้น URL เปลี่ยนเส้นทาง ทำให้คุณสามารถเลือกข้อมูลที่คุณต้องการส่งผ่านไปยังหน้านั้นด้วย URL ข้อมูลนี้สามารถใช้กับระบบอื่นในหน้านั้นที่ใช้อาร์กิวเมนต์การสืบค้น URL

การเลือกตำแหน่งที่จะเปลี่ยนเส้นทาง
การเลือกตำแหน่งที่จะเปลี่ยนเส้นทางผู้ใช้จะทำให้คุณมีโอกาสและทางเลือกมากมาย คุณสามารถเปลี่ยนเส้นทางไปยัง URL ใดก็ได้ที่คุณต้องการ ไม่จำเป็นต้องเป็นหน้าบนเว็บไซต์ของคุณ อาจเป็นวิดีโอบน YouTube เพจกลุ่มบน Facebook ฯลฯ หากใช้เพจบนเว็บไซต์ของคุณ อาจเป็นเพจขาย เพจให้ดาวน์โหลดฟรี เพจขอบคุณที่สมัครและให้ข้อมูล , และอื่น ๆ.
การสร้างหน้าเปลี่ยนเส้นทาง
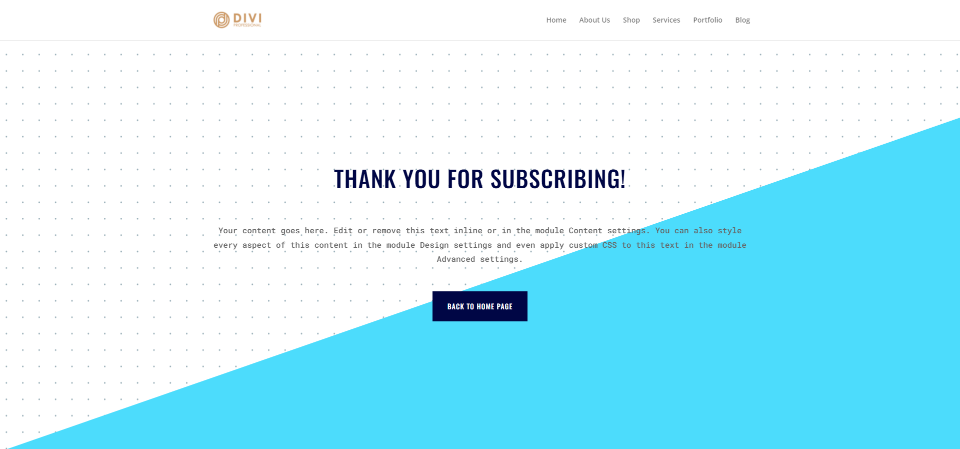
มาสร้างหน้าเปลี่ยนเส้นทางที่ขอบคุณผู้ใช้ที่สมัครรับข้อมูลและให้ข้อมูลเกี่ยวกับสิ่งที่จะเกิดขึ้นต่อไป หน้านี้จะมีชื่อ คำอธิบาย และปุ่มที่นำกลับไปยังหน้าแรก เราจะใช้สไตล์จาก Print Shop Layout Pack
ในการเริ่มต้น ให้ สร้างเพจของคุณ และเปิดใช้งาน Visual Builder
จัดรูปแบบมาตรา
วางเมาส์เหนือส่วนนั้นแล้วคลิก ไอคอนรูปเฟือง เพื่อเปิดการตั้งค่า

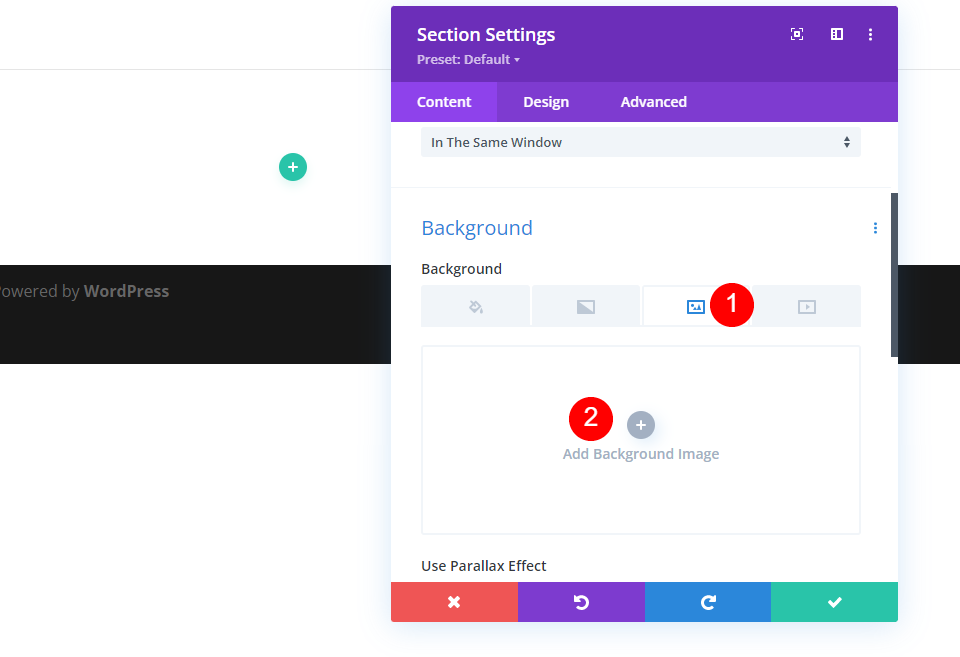
เลื่อนลงไปที่ พื้นหลัง แล้วเลือกแท็บ รูปภาพ คลิก เพิ่มภาพพื้นหลัง และเลือกรูปภาพของคุณจากไลบรารีสื่อ ฉันกำลังเพิ่มภาพพื้นหลัง Print Shop Dots Pattern 1 จากเค้าโครงหน้าแรกของ Print Shop
- ภาพ: Print Shop Dots Pattern 1

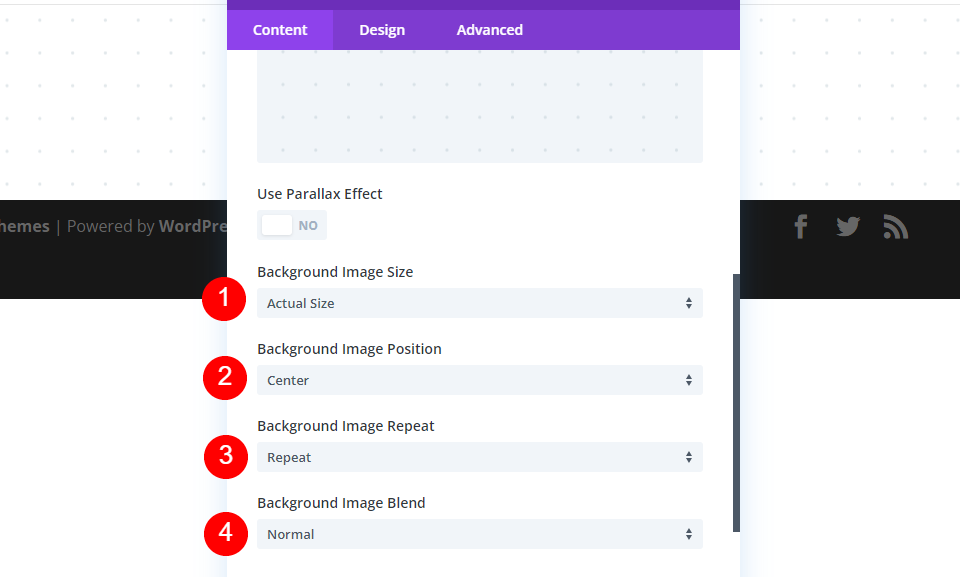
ตั้งค่าขนาดรูปภาพเป็นขนาดจริง ตำแหน่งให้อยู่ตรงกลาง ทำซ้ำเพื่อทำซ้ำ และ Image Blend เป็นปกติ
- ขนาด: ขนาดจริง
- ตำแหน่ง: Center
- ทำซ้ำ: ทำซ้ำ
- การผสมผสานภาพ: ปกติ

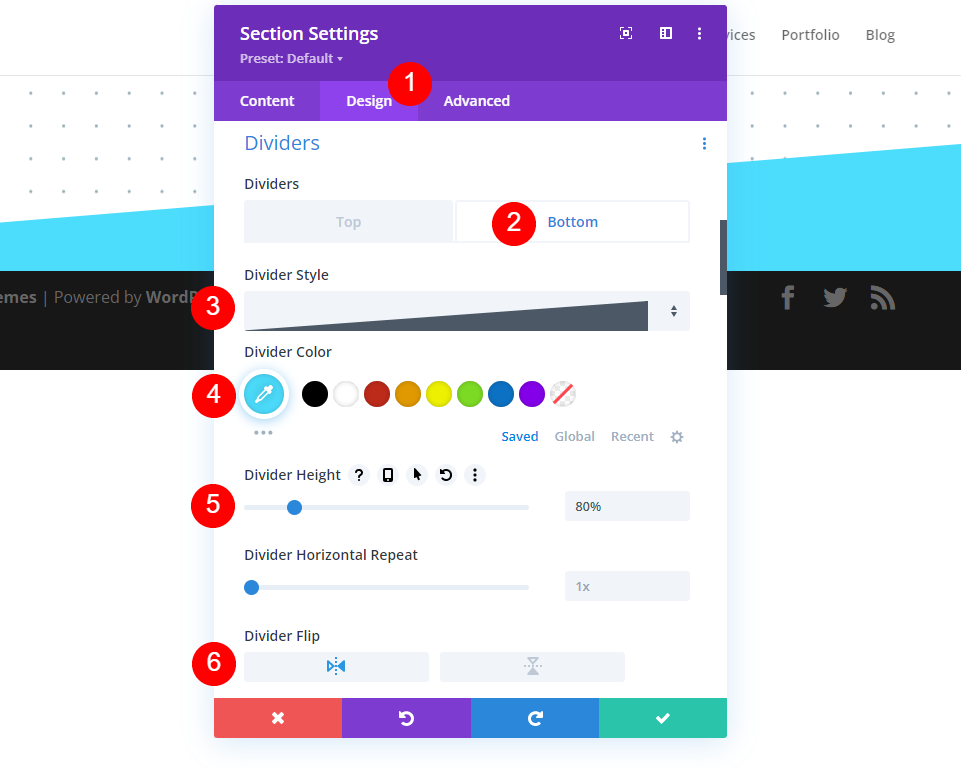
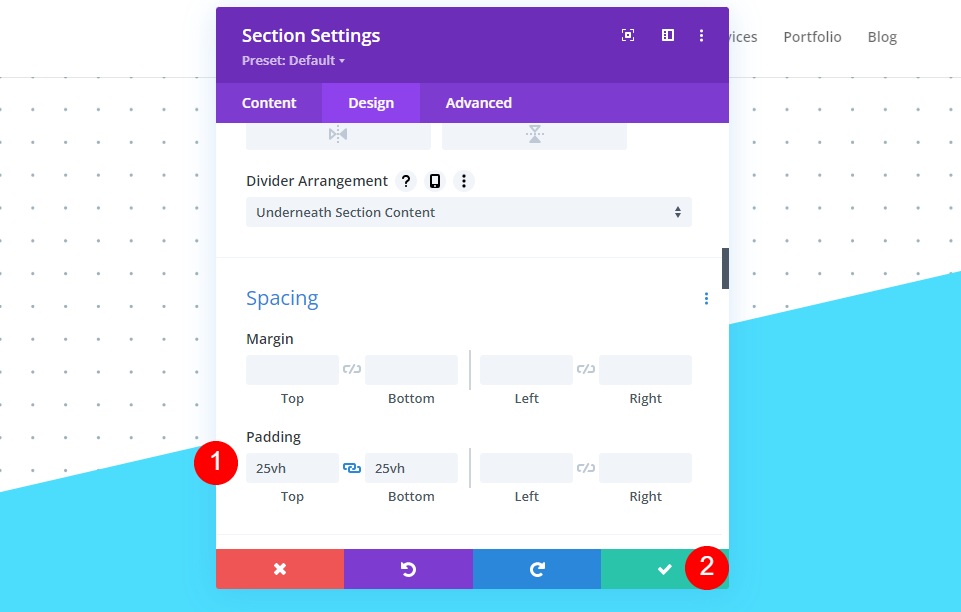
จากนั้นเลือกแท็บ ออกแบบ เลือกตัว แบ่งด้านล่าง และเลือกตัวเลือกแรกภายใต้ลักษณะตัวแบ่ง เปลี่ยนสีเป็น #4cdcfc ความสูงเป็น 80% แล้วเลือกไอคอนแนวนอนสำหรับ Divider Flip
- วงเวียน: ด้านล่าง
- สไตล์: มุม
- สี: #4cdcfc
- ส่วนสูง: 80%
- พลิก: แนวนอน

เลื่อนลงไปที่ Spacing และเพิ่ม 25vh สำหรับ Top และ Bottom Padding ปิดการตั้งค่าของส่วน
- Padding: 25vh บน, ล่าง

เพิ่มแถวคอลัมน์เดียว
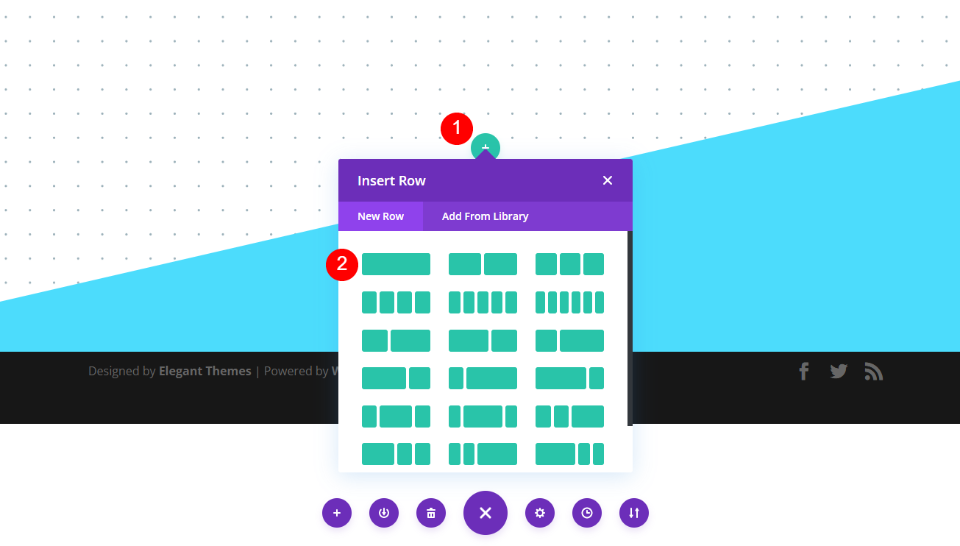
ถัดไป เลือกไอคอนเครื่องหมายบวกสีเขียว และ เพิ่มแถวคอลัมน์ เดียว เราไม่จำเป็นต้องทำการปรับเปลี่ยนแถว

เพิ่มและจัดรูปแบบชื่อ
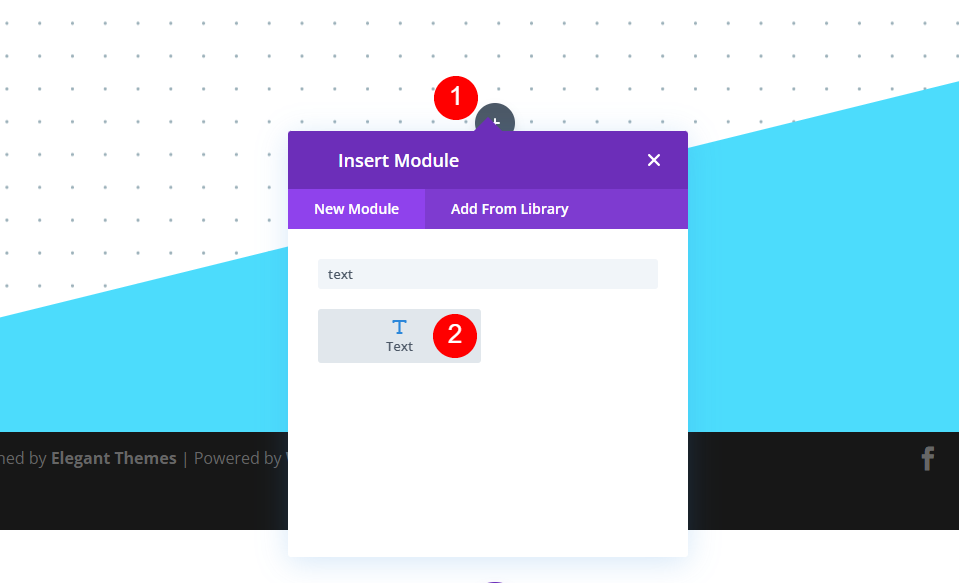
ถัดไป เพิ่ม โมดูลข้อความ ในแถว

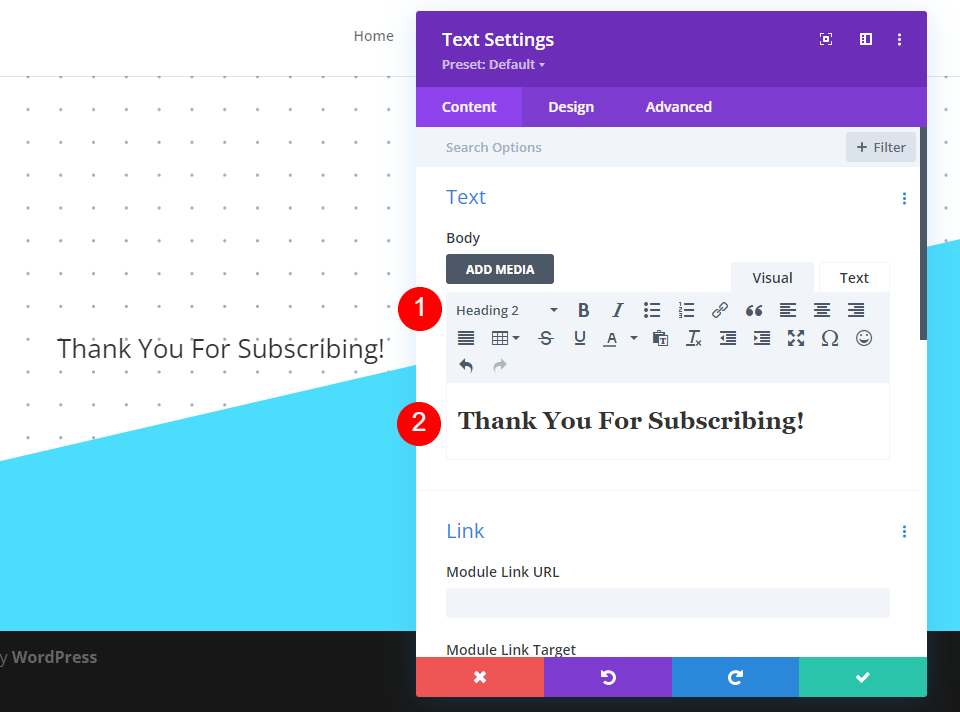
เปิดการ ตั้งค่า โมดูลข้อความและเปลี่ยนข้อความเป็นหัวข้อ 2 เพิ่มชื่อลงในพื้นที่เนื้อหา
- ข้อความ: หัวเรื่อง 2
- เนื้อหา: ขอบคุณสำหรับการสมัคร!

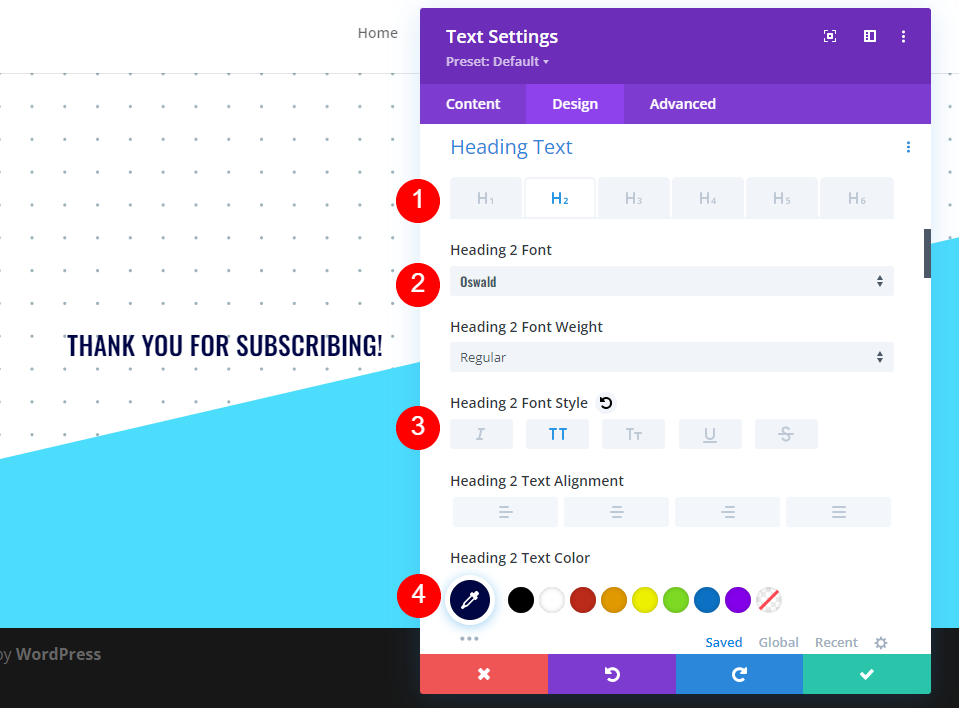
จากนั้นเลือกแท็บ ออกแบบ และเลือก H2 สำหรับระดับหัวเรื่อง เปลี่ยนแบบอักษรเป็น Oswald รูปแบบเป็น TT และสีเป็น #000645
- ระดับหัวเรื่อง: H2
- แบบอักษร: Oswald
- สไตล์: TT
- สี: #000645


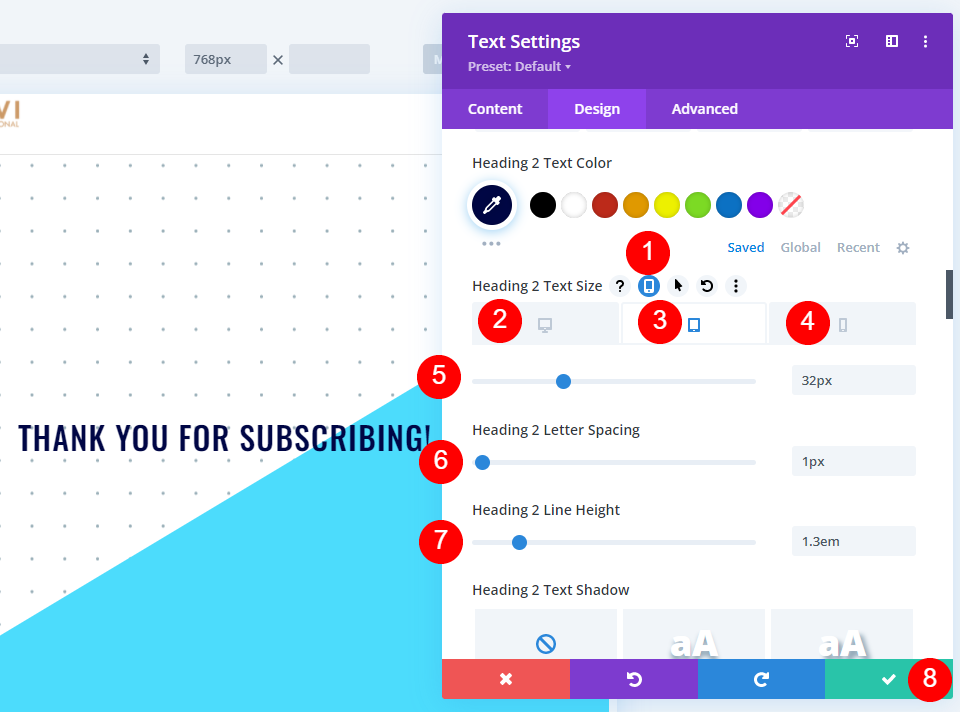
สำหรับ ขนาด เลือกไอคอนโทรศัพท์และเปลี่ยนขนาดเดสก์ท็อปเป็น 46px แท็บเล็ตเป็น 32px และโทรศัพท์เป็น 20px เปลี่ยน Line Spacing เป็น 1px, Line Height เป็น 1.3em และปิดการตั้งค่าของโมดูล
- ขนาด: 46px (เดสก์ท็อป), 32px (แท็บเล็ต), 20px (โทรศัพท์)
- ระยะห่าง: 1px
- ความสูงของสาย: 1.3em

เพิ่มและจัดรูปแบบ Description
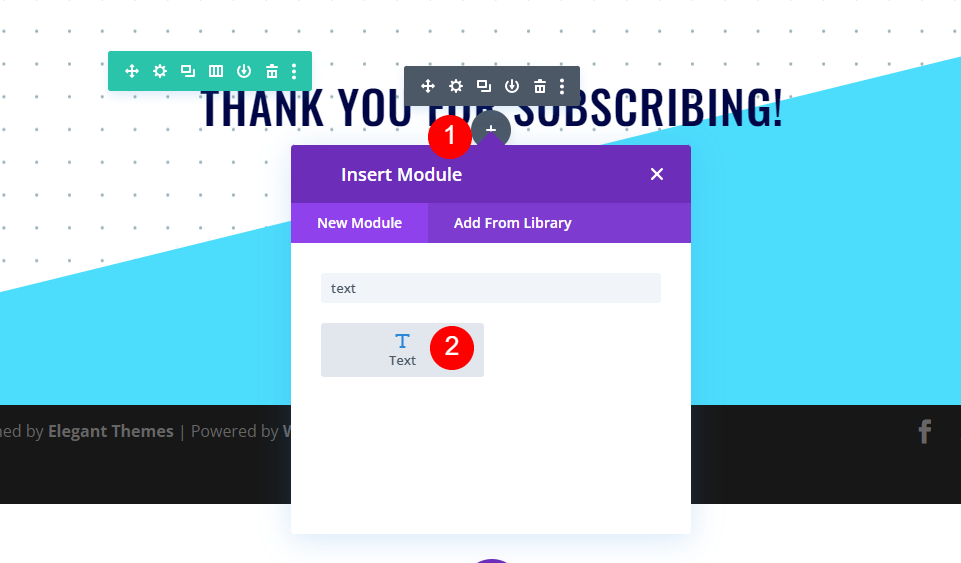
จากนั้น คลิกที่ไอคอนเครื่องหมายบวกสีเทา และเพิ่ม โมดูลข้อความ อื่น อันนี้จะมีคำอธิบายเพื่อแจ้งให้ผู้ใช้ทราบว่าจะเกิดอะไรขึ้นต่อไป

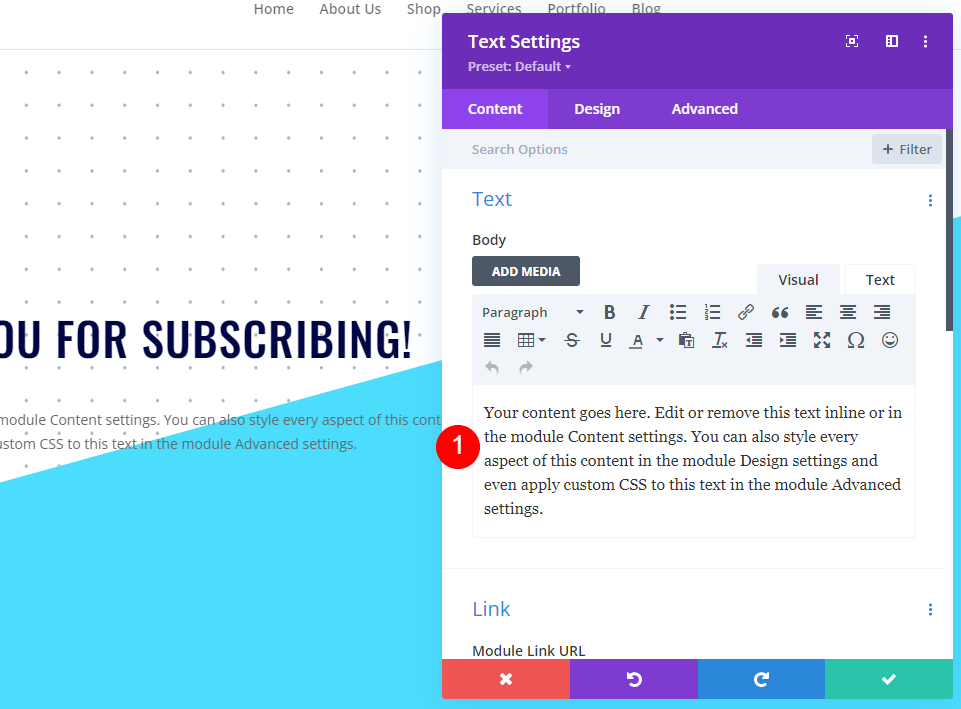
เพิ่ม คำอธิบาย ของคุณในพื้นที่เนื้อหา ซึ่งอาจรวมถึงข้อมูลต่างๆ เช่น การตรวจสอบอีเมล การเพิ่มอีเมลในรายการที่อนุญาต ความถี่ในการส่งอีเมล ประเภทของอีเมลที่คุณส่ง ฯลฯ ตัวอย่างเช่น ฉันจะทิ้งข้อความจำลองไว้

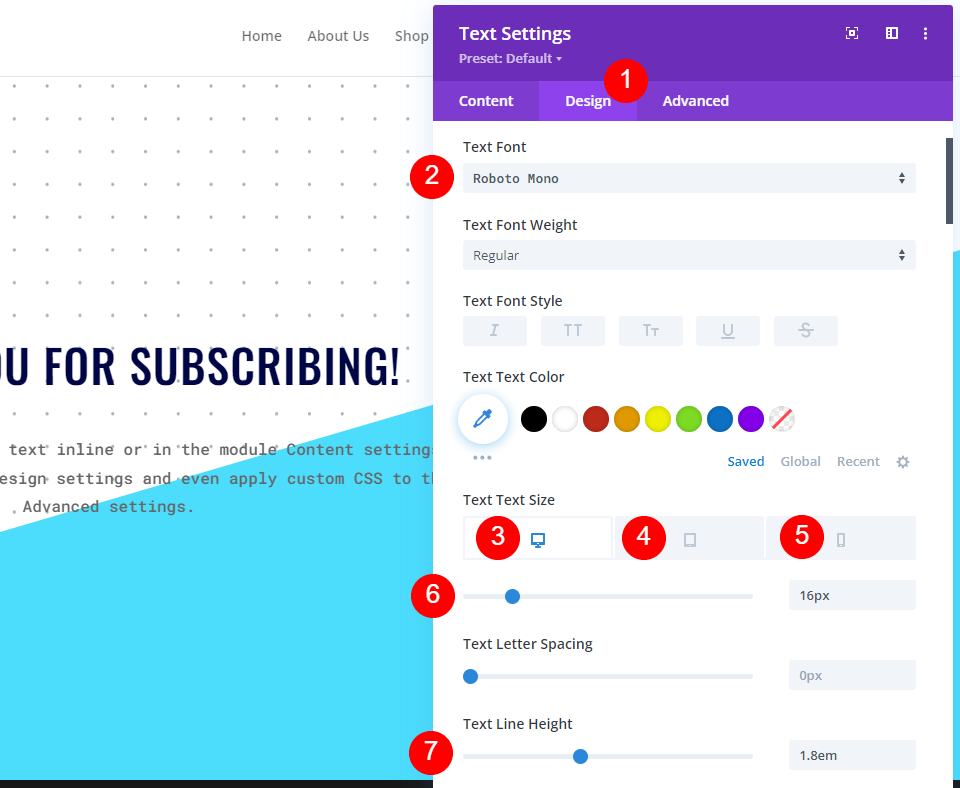
จากนั้นเลือกแท็บ ออกแบบ เลือก Roboto Mono สำหรับแบบอักษร เปลี่ยนขนาดเดสก์ท็อปเป็น 16px, แท็บเล็ตเป็น 15px และขนาดโทรศัพท์เป็น 14px ตั้งค่าความสูงของเส้นเป็น 1.8em
- แบบอักษร: Roboto Mono
- ขนาด: 16px (เดสก์ท็อป), 15px (แท็บเล็ต), 14px (โทรศัพท์)
- ความสูงของสาย: 1.8em

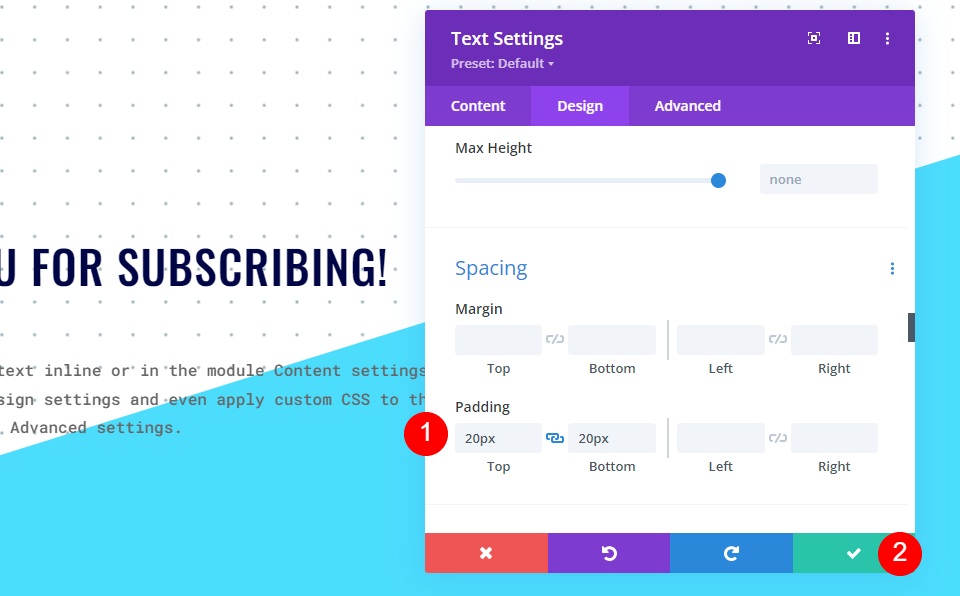
สุดท้าย ให้เลื่อนลงมาที่ Spacing และเพิ่ม 20px ให้กับ Top and Bottom Padding ปิดโมดูล
- ช่องว่างภายใน: 20px บน, ล่าง

เพิ่มและจัดรูปแบบปุ่มโฮมเพจ
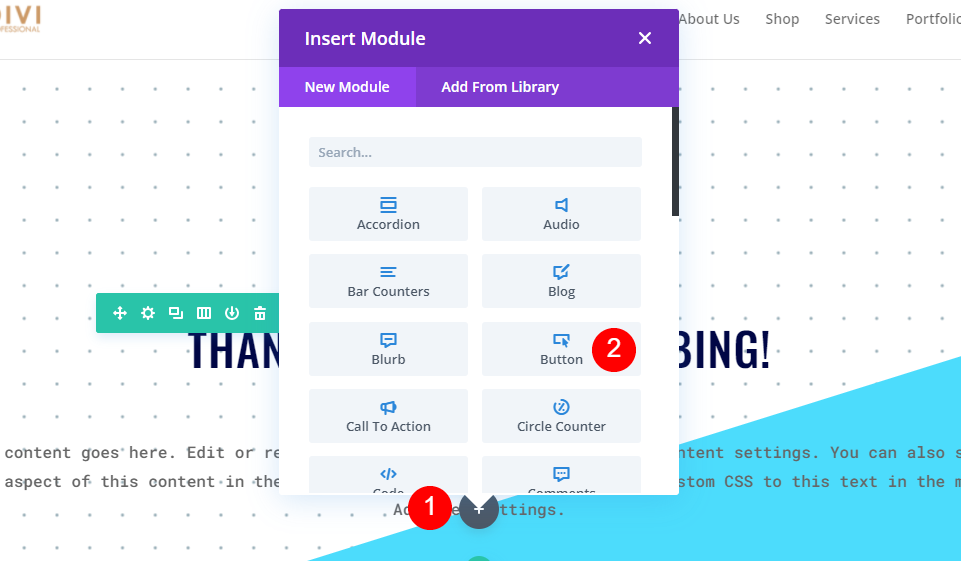
ตอนนี้ มาเพิ่ม ปุ่ม เพื่อคืนผู้ใช้กลับไปที่โฮมเพจกัน คลิกไอคอนสีเทาใต้โมดูลข้อความที่สอง และเพิ่มโมดูลปุ่ม

เปลี่ยน ข้อความของปุ่ม เป็น Back to Home Page และ เพิ่ม URL ของโฮมเพจ ลงในลิงก์ของปุ่ม ปล่อยให้เป้าหมายเป็นค่าเริ่มต้นเพื่อเปิดในหน้าต่างเดียวกัน
- ปุ่ม: กลับไปที่หน้าแรก
- URL ลิงค์ของปุ่ม: link
- Target: ในหน้าต่างเดียวกัน

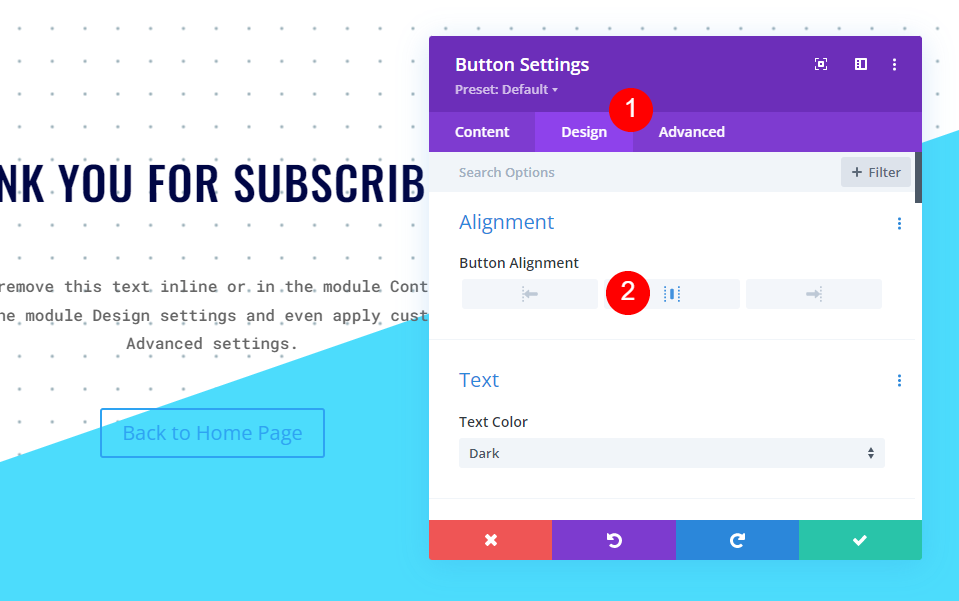
เลือกแท็บ ออกแบบ และเปลี่ยนการจัดตำแหน่งปุ่มให้อยู่ตรงกลาง
- การจัดตำแหน่งปุ่ม: กึ่งกลาง

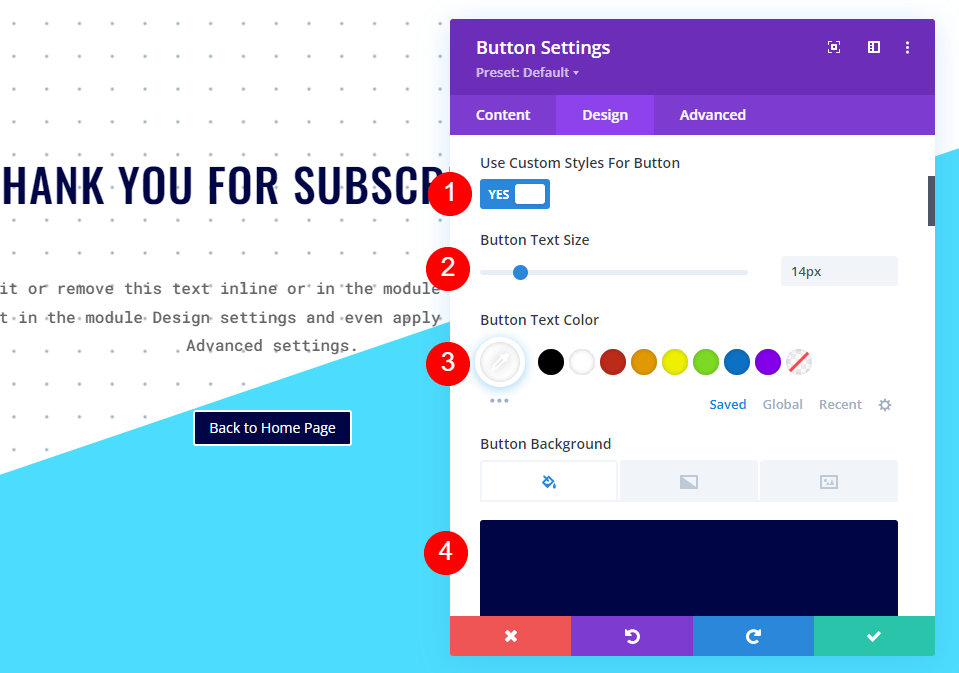
ถัดไป เปิดใช้งาน Use Custom Styles for Button ตั้งค่าขนาดข้อความเป็น 14px และเลือกสีขาวสำหรับสี เปลี่ยนสีพื้นหลังเป็น #000645
- ใช้สไตล์ที่กำหนดเองสำหรับปุ่ม: ใช่
- ขนาดตัวอักษร: 14px
- สีข้อความ: #ffffff
- สีพื้นหลัง: #000645

เปลี่ยนความกว้างของเส้นขอบเป็น 0px รัศมีเส้นขอบเป็น 0px และระยะห่างตัวอักษรเป็น 1px เลือก Oswald สำหรับแบบอักษรและตั้งค่ารูปแบบเป็น TT
- ความกว้างของเส้นขอบ: 0px
- รัศมีเส้นขอบ: 0px
- ระยะห่างระหว่างตัวอักษร: 1px
- แบบอักษร: Oswald
- สไตล์: TT

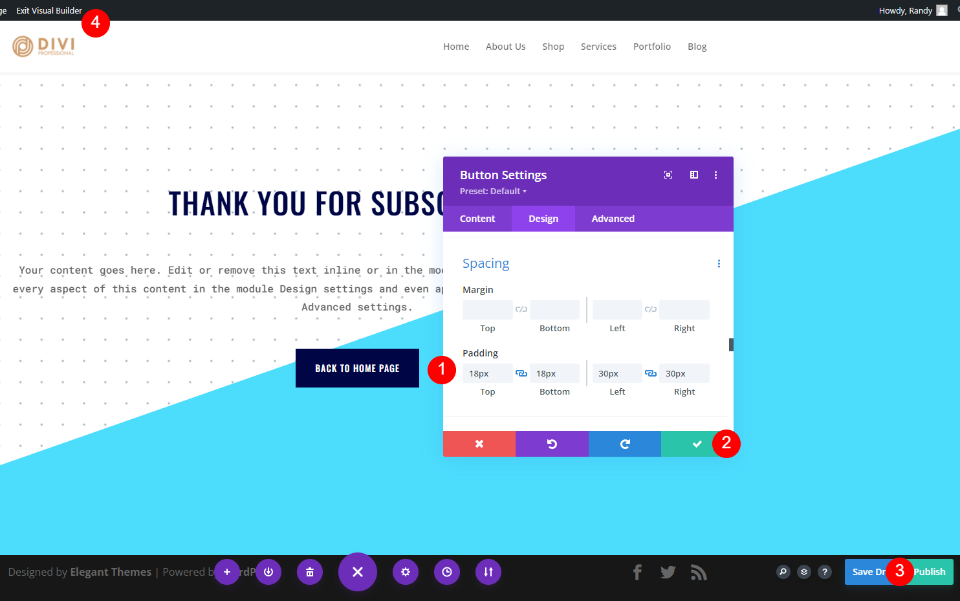
สุดท้าย ให้เลื่อนลงมาที่ Spacing และเพิ่ม 18px ไปที่ Top and Bottom Padding และ 30px ไปที่ Padding ด้านซ้ายและขวา ปิดการตั้งค่าโมดูลปุ่ม เผยแพร่หน้า และออกจาก Visual Builder
- ช่องว่างภายใน: 18px (บน, ล่าง), 30px (ซ้าย, ขวา)

วาง URL เปลี่ยนเส้นทาง
สุดท้าย ให้ คัดลอกและวาง URL สำหรับหน้านี้ลงในช่อง Redirect URL ในโมดูลอีเมล Optin

ตอนนี้ เมื่อมีคนลงทะเบียนอีเมลและคลิกปุ่มส่ง พวกเขาจะถูกนำไปที่หน้าใหม่โดยอัตโนมัติเพื่อดูข้อความต้อนรับ

จบความคิด
นั่นคือลักษณะของเราในการเปลี่ยนเส้นทางหลังจากกรอกแบบฟอร์ม optin อีเมลใน Divi การตั้งค่าการเปลี่ยนเส้นทางภายในโมดูลทำได้ง่าย แม้แต่อาร์กิวเมนต์ URL ก็เป็นเพียงเรื่องของการเลือก URL สามารถเป็นอะไรก็ได้ที่คุณต้องการ รวมทั้งหน้าต้อนรับ หน้าการขาย และอื่นๆ หนึ่งในตัวเลือกที่ง่ายที่สุดคือการสร้างหน้าเหมือนที่เราสร้างขึ้นในบทช่วยสอนนี้เพื่อต้อนรับสมาชิกของคุณและให้พวกเขารู้ว่าจะเกิดอะไรขึ้นต่อไป
เราต้องการที่จะได้ยินจากคุณ คุณใช้ตัวเลือกการเปลี่ยนเส้นทาง URL สำหรับแบบฟอร์ม Optin อีเมล Divi ของคุณหรือไม่? แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
