كيفية إعادة التوجيه بعد ملء نموذج اختيار البريد الإلكتروني في Divi
نشرت: 2022-03-16أحد الخيارات الموجودة داخل نموذج اختيار البريد الإلكتروني لـ Divi يعيد توجيه المستخدم إلى صفحة جديدة عند الاشتراك. هذه عملية بسيطة وتفتح الكثير من الاحتمالات لصفحات المبيعات ورسائل الترحيب والمزيد. في هذا المنشور ، سنلقي نظرة على خيار عنوان URL لإعادة توجيه البريد الإلكتروني الخاص بـ Divi لمعرفة كيفية إعادة التوجيه بعد ملء نموذج اختيار البريد الإلكتروني في Divi. سنقوم أيضًا بتصميم صفحة للترحيب بهم كمشتركين.
هيا بنا نبدأ.
إعادة التوجيه إلى عنوان URL مخصص
لنبدأ بمعرفة كيفية إجراء إعادة التوجيه داخل وحدة اختيار البريد الإلكتروني Divi. بالنسبة إلى الأمثلة الخاصة بي ، أستخدم تخطيط Print Shop المجاني المتاح داخل Divi.
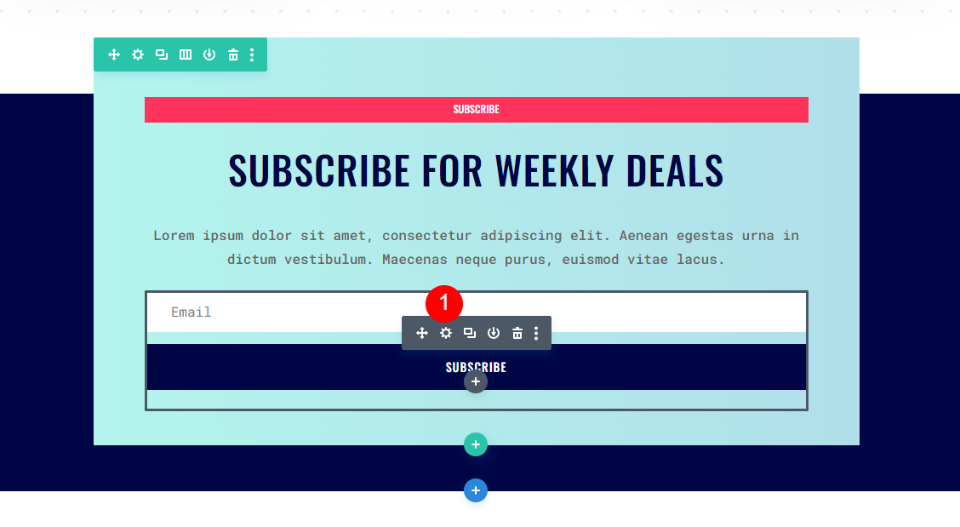
أولاً ، افتح إعدادات وحدة اختيار البريد الإلكتروني بالنقر فوق رمز الترس الذي يظهر عند التمرير فوق الوحدة.

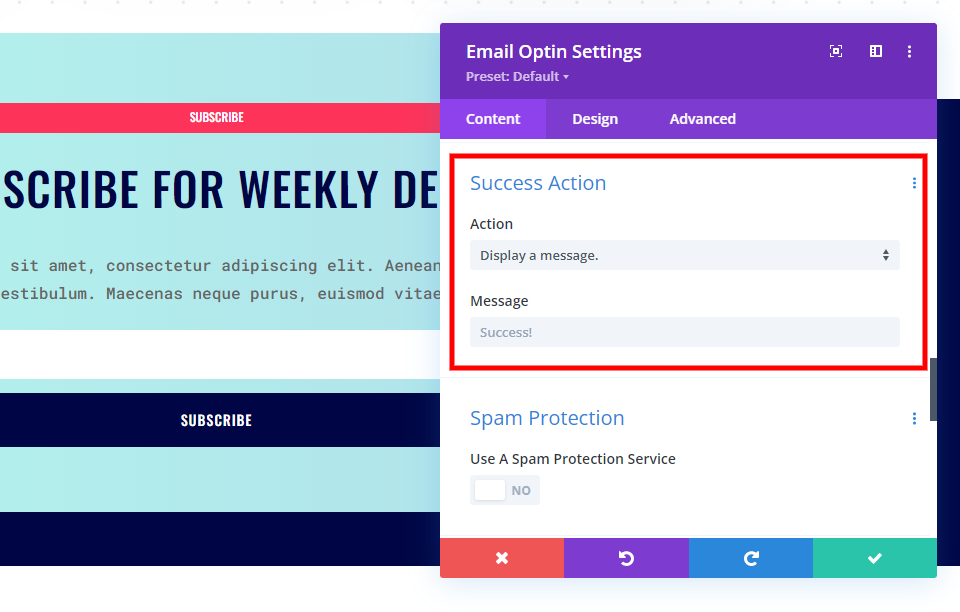
تحتوي علامة التبويب "المحتوى" على الإعدادات التي سنحتاج إلى تعديلها. تتضمن علامة التبويب هذه إعدادات النص وحساب البريد الإلكتروني والحقول وإجراء النجاح والحماية من البريد العشوائي والرابط والخلفية وتسمية المسؤول.
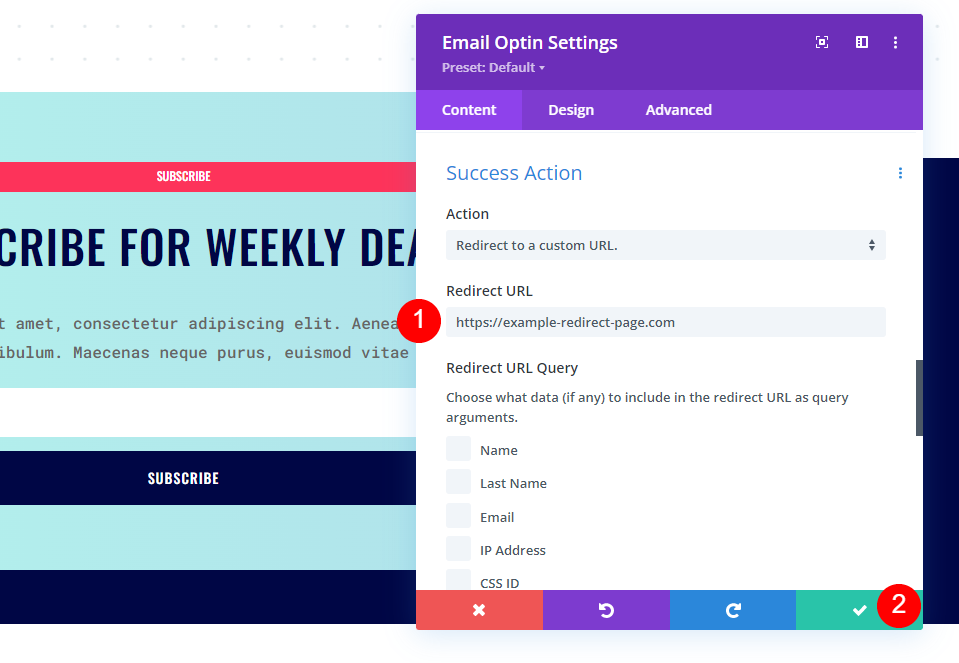
قم بالتمرير لأسفل إلى القسم المسمى نجاح الإجراء . سترى مربع قائمة منسدلة تحت الإجراء.

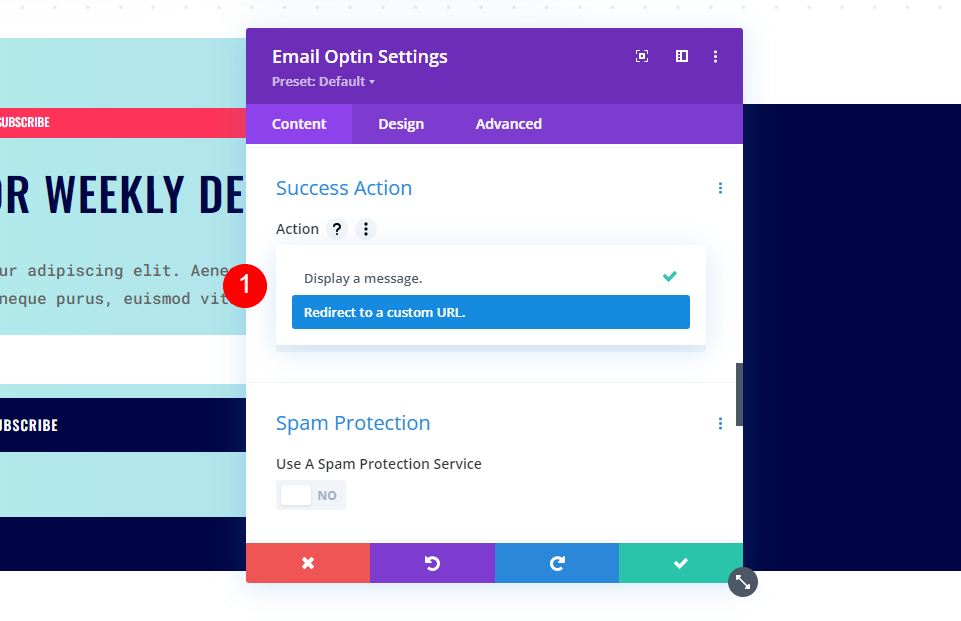
انقر فوق المربع لرؤية خياراته. حدد إعادة التوجيه إلى عنوان URL مخصص .

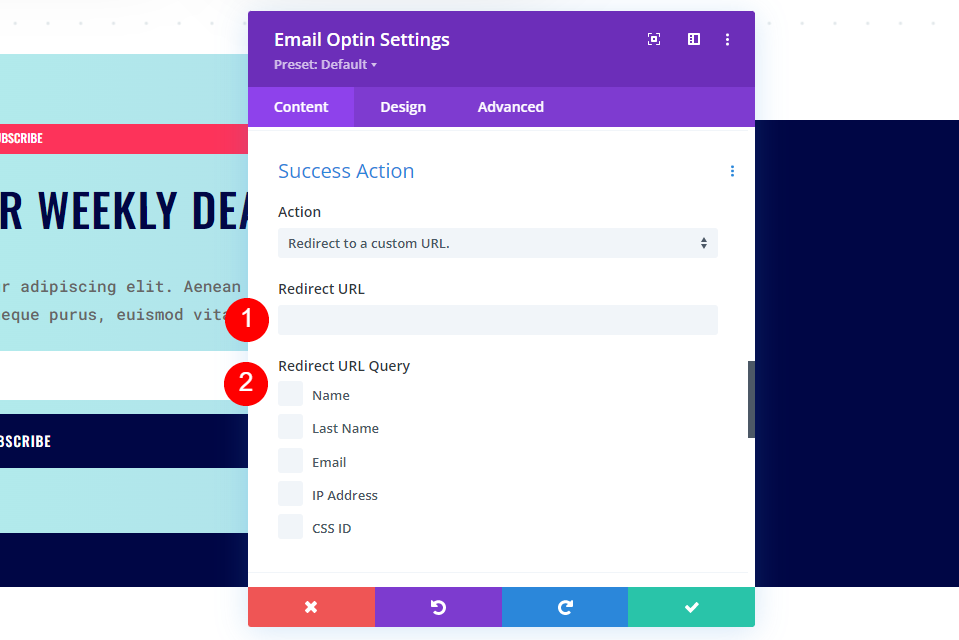
يؤدي هذا إلى فتح مجموعة جديدة من الخيارات بما في ذلك حقل لعنوان URL وقائمة من الاستعلامات التي ستضيف وسيطات الاستعلام إلى عنوان URL.
سيكون عنوان URL الذي تضيفه هو الموقع الذي تتم إعادة توجيه المستخدم إليه عند إرسال نموذج البريد الإلكتروني. يسمح لك استعلام عنوان URL لإعادة التوجيه بتحديد البيانات التي تريد تمريرها إلى تلك الصفحة باستخدام عنوان URL. يمكن استخدام هذه البيانات مع أنظمة أخرى في تلك الصفحة تستخدم وسيطة استعلام URL.

اختيار مكان إعادة التوجيه
يمنحك اختيار مكان إعادة توجيه المستخدم الكثير من الفرص والخيارات. يمكنك إعادة التوجيه إلى أي عنوان URL تريده. لا يجب أن تكون صفحة على موقع الويب الخاص بك. يمكن أن يكون مقطع فيديو على YouTube ، أو صفحة مجموعة على Facebook ، وما إلى ذلك. إذا كنت تستخدم صفحة على موقع الويب الخاص بك ، فيمكن أن تكون صفحة مبيعات ، أو صفحة يتم تنزيلها مجانًا ، أو صفحة لشكرهم على الاشتراك وتقديم المعلومات ، و اكثر.
إنشاء صفحة إعادة التوجيه
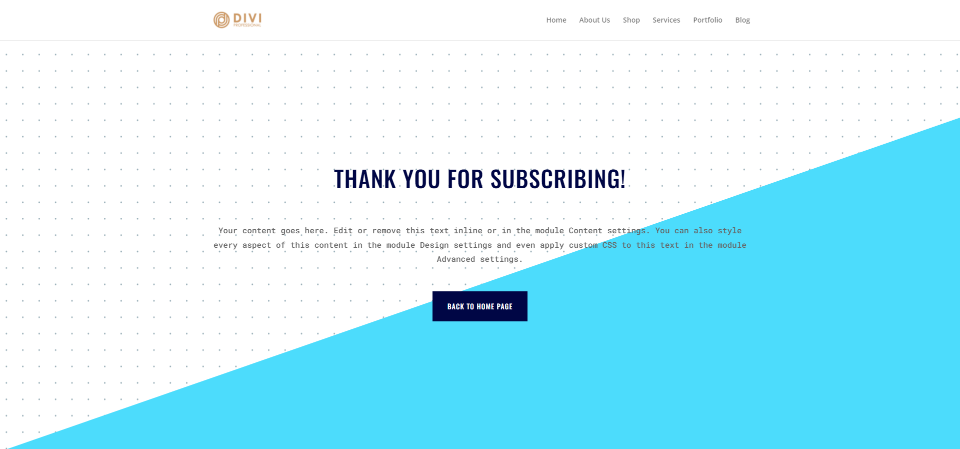
دعنا ننشئ صفحة إعادة توجيه تشكر المستخدم على اشتراكها وتزودهم بمعلومات حول ما يمكن توقعه بعد ذلك. ستتضمن هذه الصفحة عنوانًا ووصفًا وزرًا يؤدي إلى الصفحة الرئيسية. سنستخدم التصميم من Print Shop Layout Pack.
للبدء ، قم بإنشاء صفحتك وتمكين Visual Builder .
نمط القسم
مرر مؤشر الماوس فوق القسم وانقر فوق رمز الترس لفتح إعداداته.

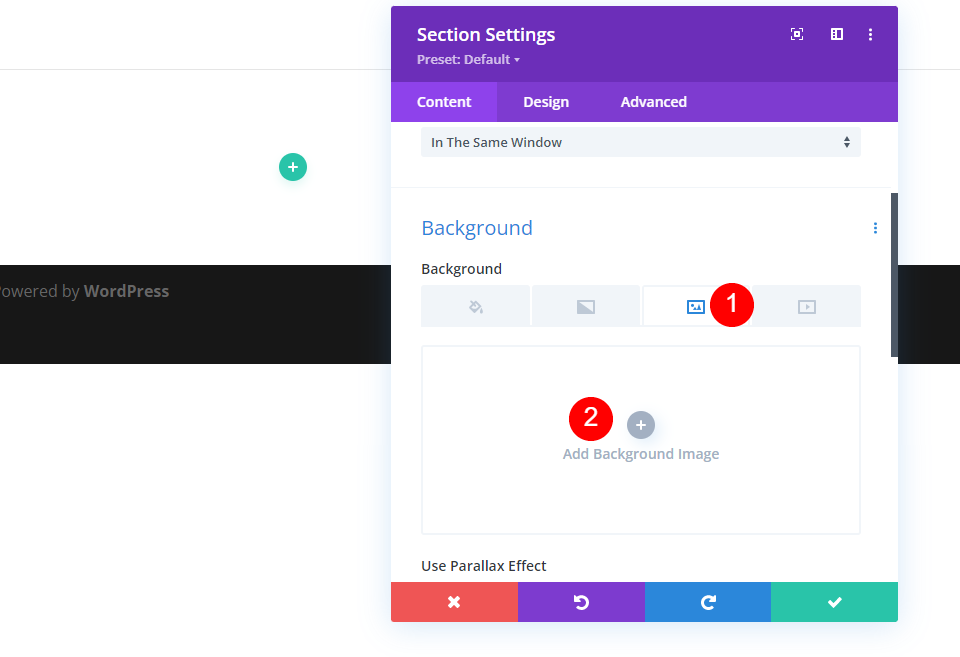
قم بالتمرير لأسفل إلى الخلفية وحدد علامة التبويب صورة . انقر فوق إضافة صورة خلفية واختر صورتك من مكتبة الوسائط. أقوم بإضافة صورة خلفية Print Shop Dots Pattern 1 من تخطيط الصفحة الرئيسية لمحل الطباعة.
- الصورة: نمط نقاط متجر الطباعة 1

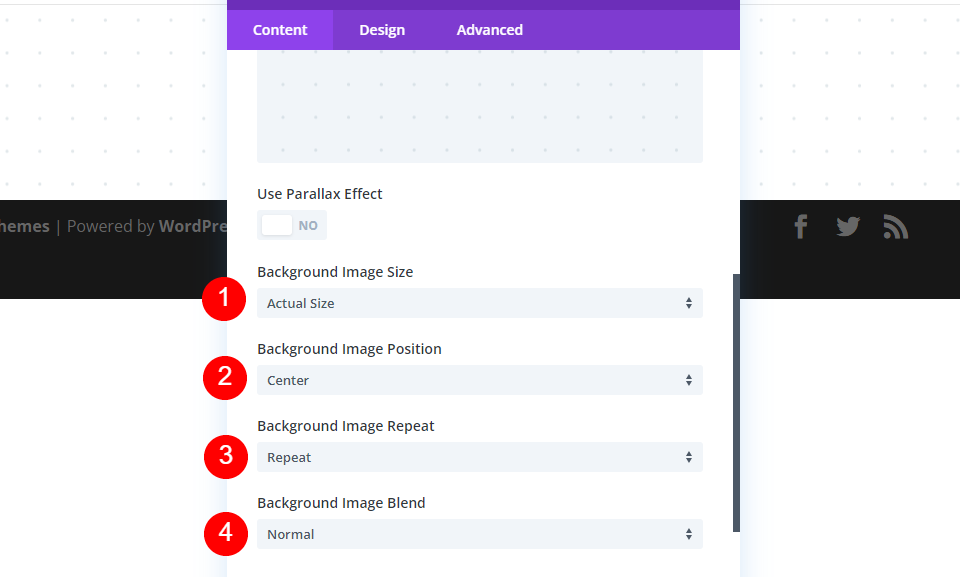
اضبط حجم الصورة على الحجم الفعلي ، والموضع إلى المركز ، والتكرار للتكرار ، ومزج الصورة إلى عادي.
- الحجم: الحجم الفعلي
- المنصب: المركز
- كرر: كرر
- مزيج الصورة: عادي

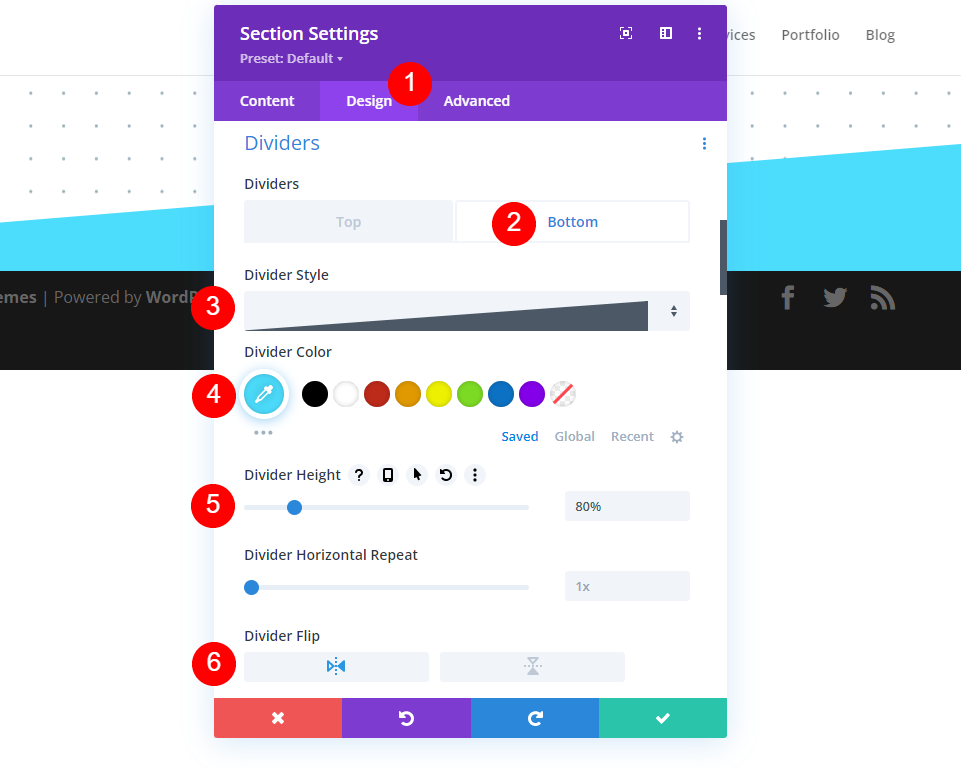
بعد ذلك ، حدد علامة التبويب " تصميم ". حدد الحاجز السفلي واختر الخيار الأول ضمن Divider Style. قم بتغيير اللون إلى # 4cdcfc ، والارتفاع إلى 80٪ ، وحدد الرمز الأفقي لـ Divider Flip.
- الفواصل: القاع
- النمط: بزاوية
- اللون: # 4cdcfc
- ارتفاع: 80٪
- قلب: أفقي

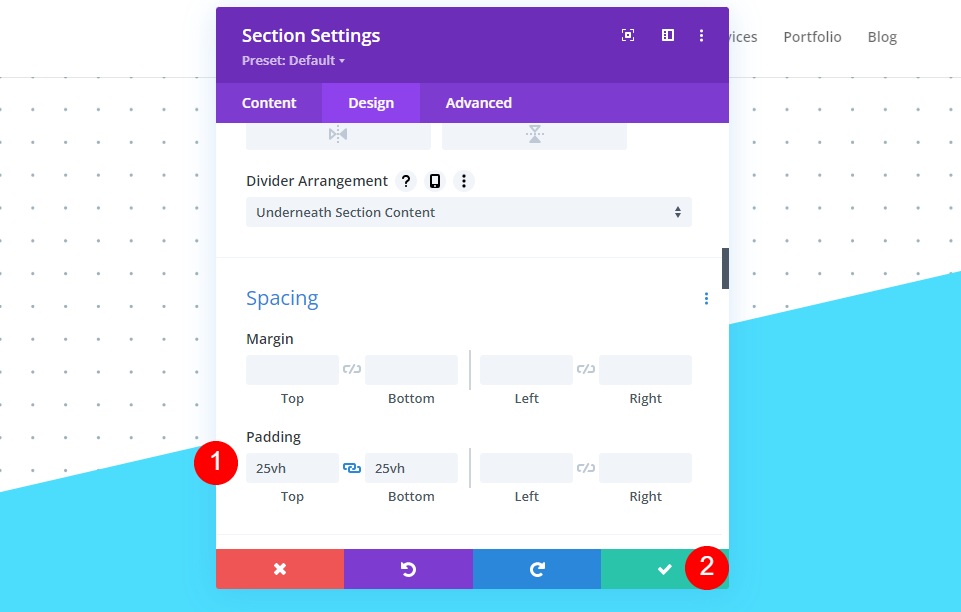
قم بالتمرير لأسفل إلى التباعد وإضافة 25vh للحشو العلوي والسفلي. أغلق إعدادات القسم.
- الحشو: 25vh أعلى ، أسفل

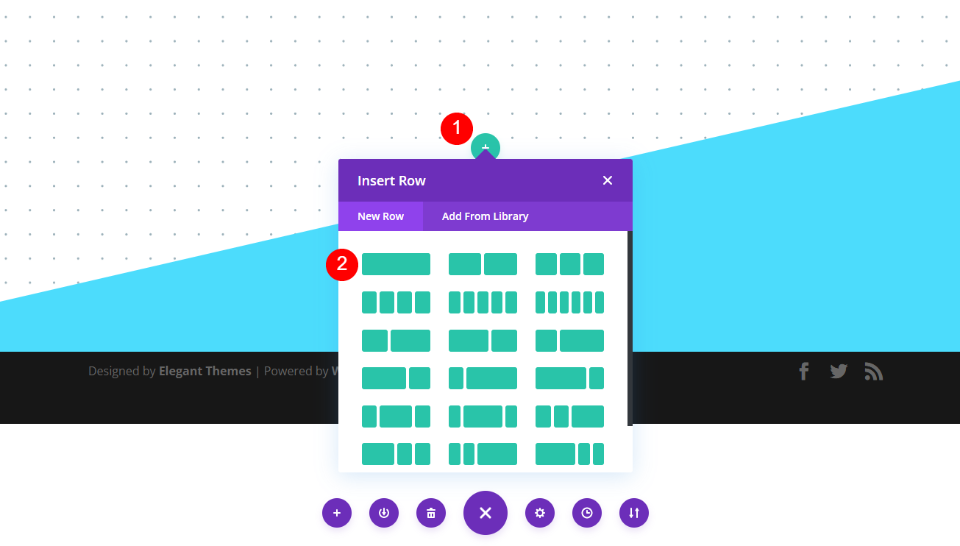
أضف صف عمود واحد
بعد ذلك ، حدد رمز الجمع الأخضر وأضف صفًا أحادي العمود . لن نحتاج إلى إجراء تعديلات على الصف.

أضف ونمط العنوان
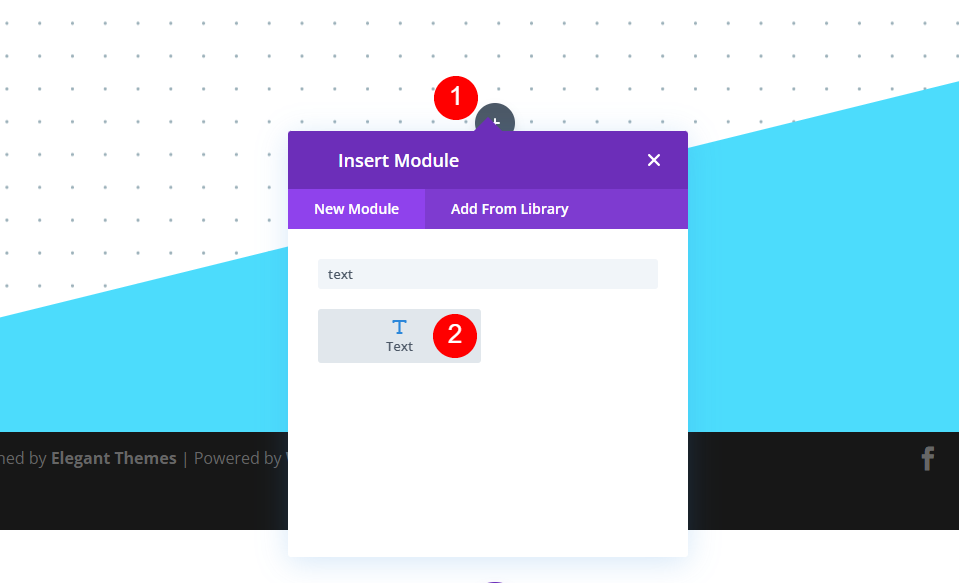
بعد ذلك ، أضف وحدة نصية إلى الصف.

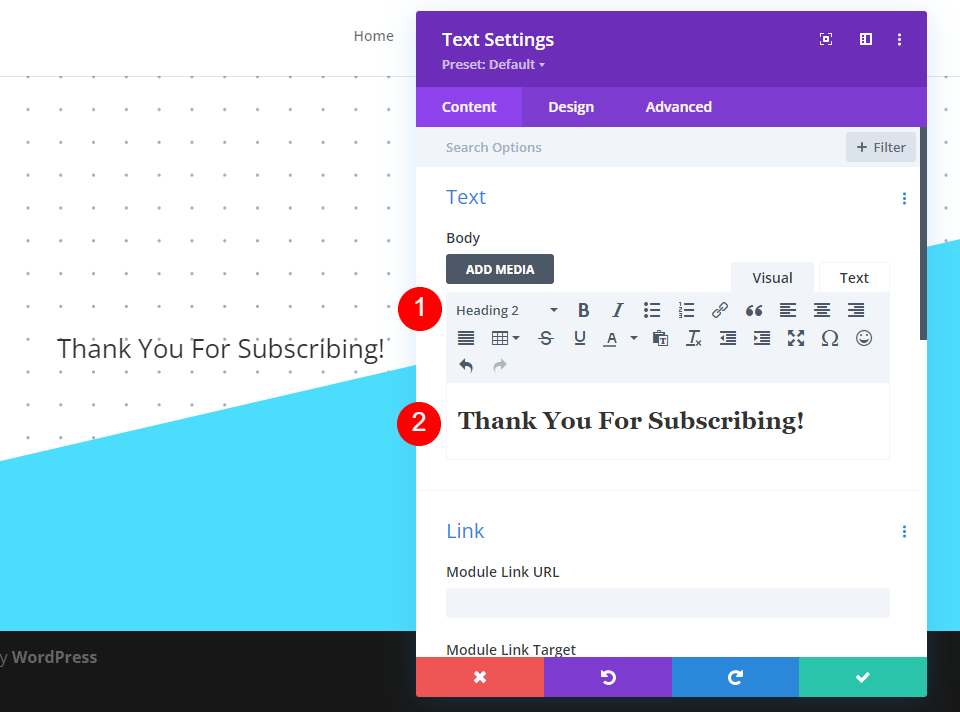
افتح إعدادات وحدة النص وقم بتغيير النص إلى العنوان 2. أضف العنوان إلى منطقة المحتوى.
- النص: العنوان 2
- المحتوى: شكرا لك على الاشتراك!

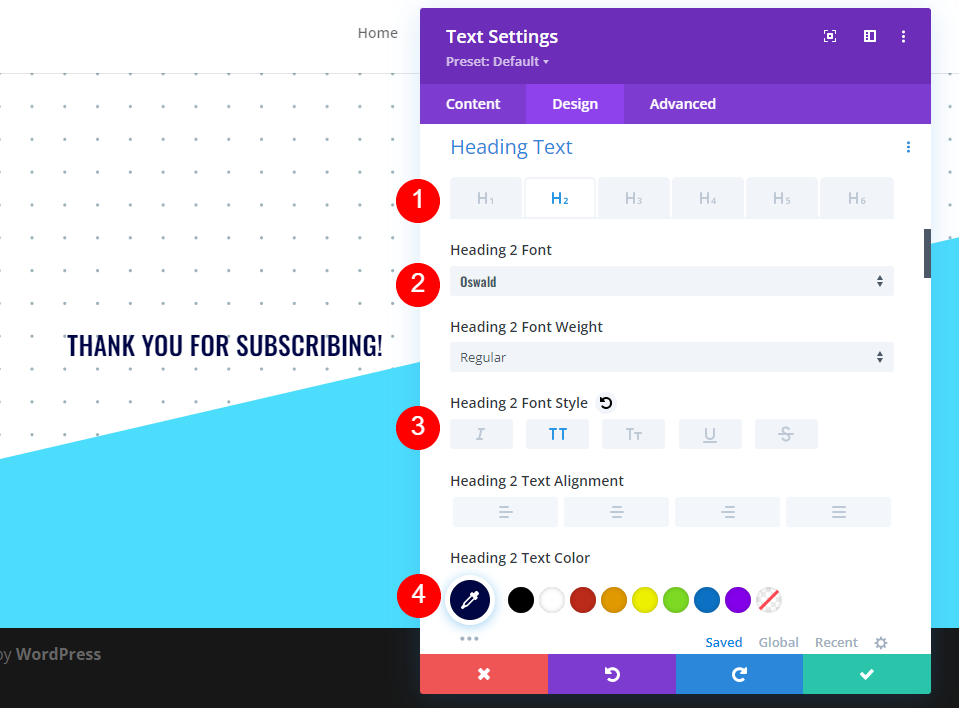
بعد ذلك ، حدد علامة التبويب تصميم وحدد H2 لمستوى العنوان. قم بتغيير الخط إلى Oswald والنمط إلى TT واللون إلى # 000645.
- مستوى العنوان: H2
- الخط: أوزوالد
- النمط: TT
- اللون: # 000645


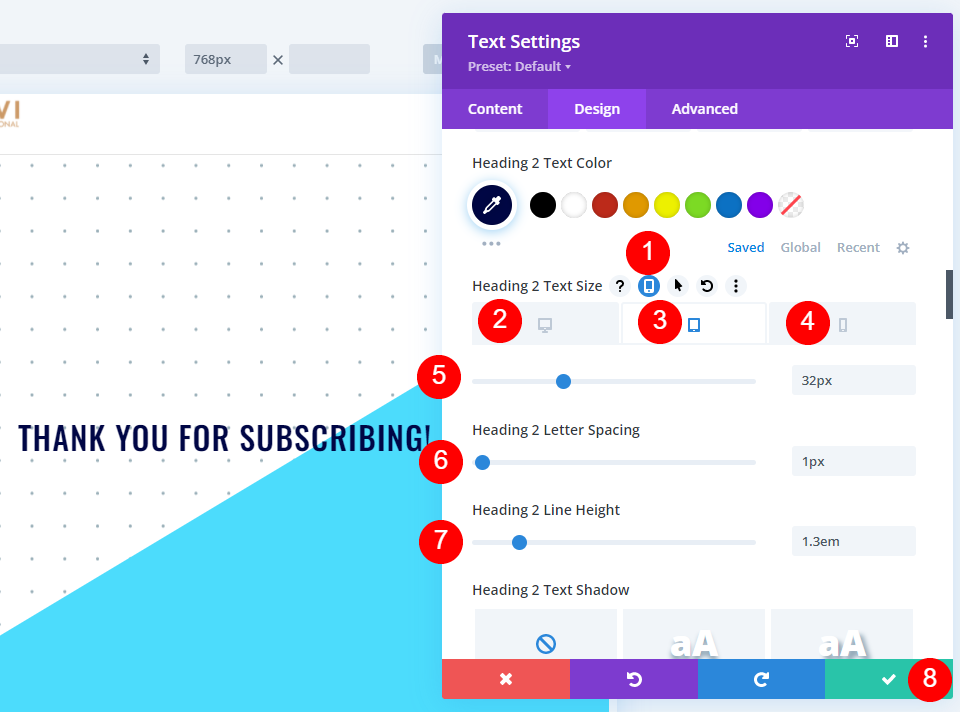
بالنسبة للحجم ، حدد رمز الهاتف وقم بتغيير حجم سطح المكتب إلى 46 بكسل ، والجهاز اللوحي إلى 32 بكسل ، والهاتف إلى 20 بكسل. قم بتغيير تباعد الأسطر إلى 1 بكسل ، وارتفاع الخط إلى 1.3em ، وأغلق إعدادات الوحدة.
- الحجم: 46 بكسل (سطح المكتب) ، 32 بكسل (جهاز لوحي) ، 20 بكسل (هاتف)
- التباعد: 1 بكسل
- ارتفاع الخط: 1.3em

أضف وصمم الوصف
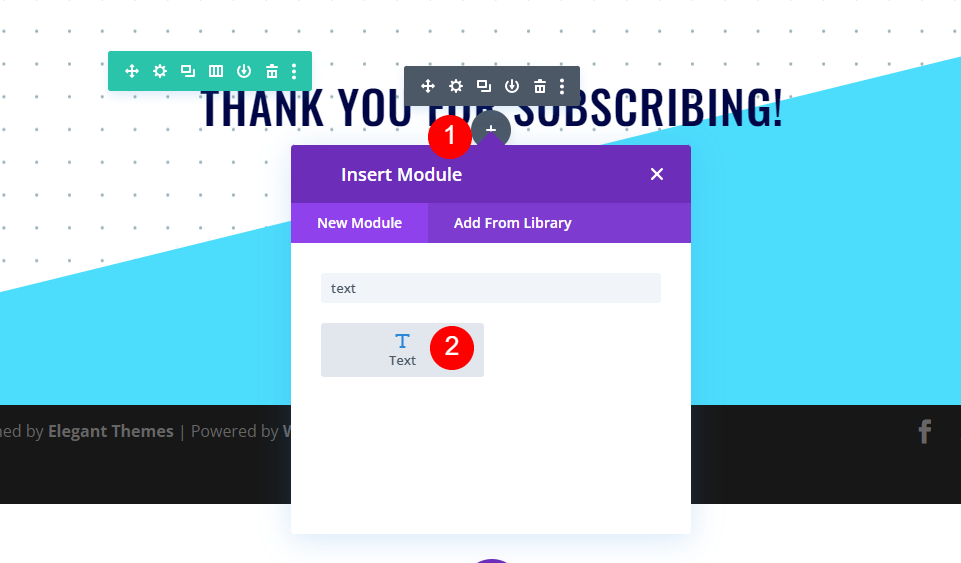
بعد ذلك ، انقر فوق رمز الجمع الرمادي وأضف وحدة نصية أخرى. سيتضمن هذا وصفًا لإعلام المستخدم بما يتوقعه بعد ذلك.

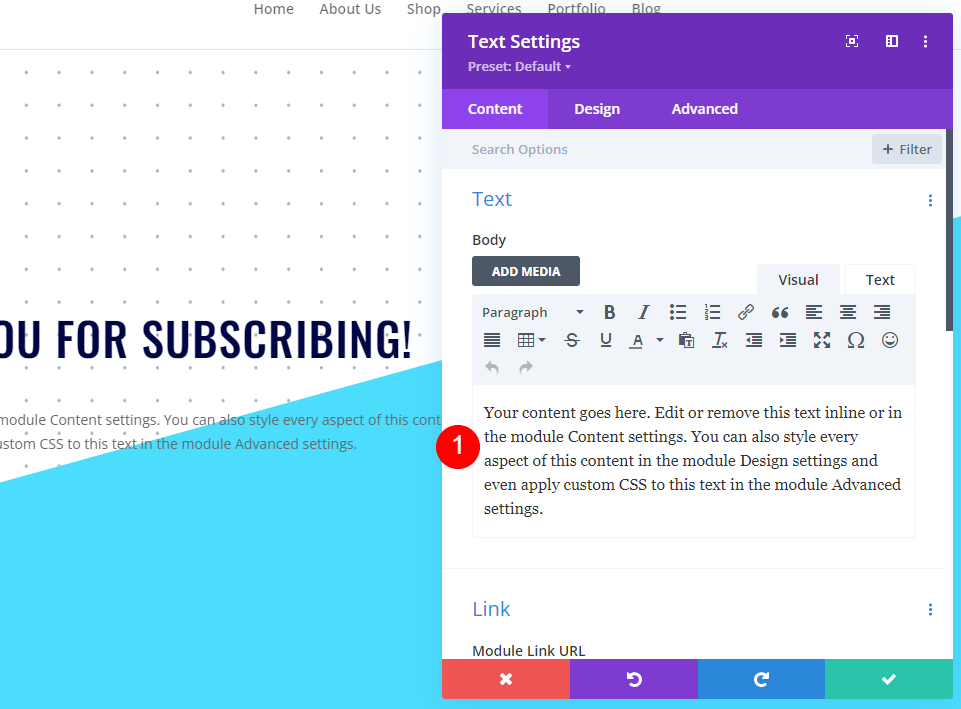
أضف الوصف الخاص بك في منطقة المحتوى. يمكن أن يتضمن ذلك معلومات مثل التحقق من بريدهم الإلكتروني ، وإدراج البريد الإلكتروني في القائمة البيضاء ، وعدد مرات توقع رسالة بريد إلكتروني ، وأنواع رسائل البريد الإلكتروني التي ترسلها ، وما إلى ذلك. على سبيل المثال ، سأترك النص الوهمي.

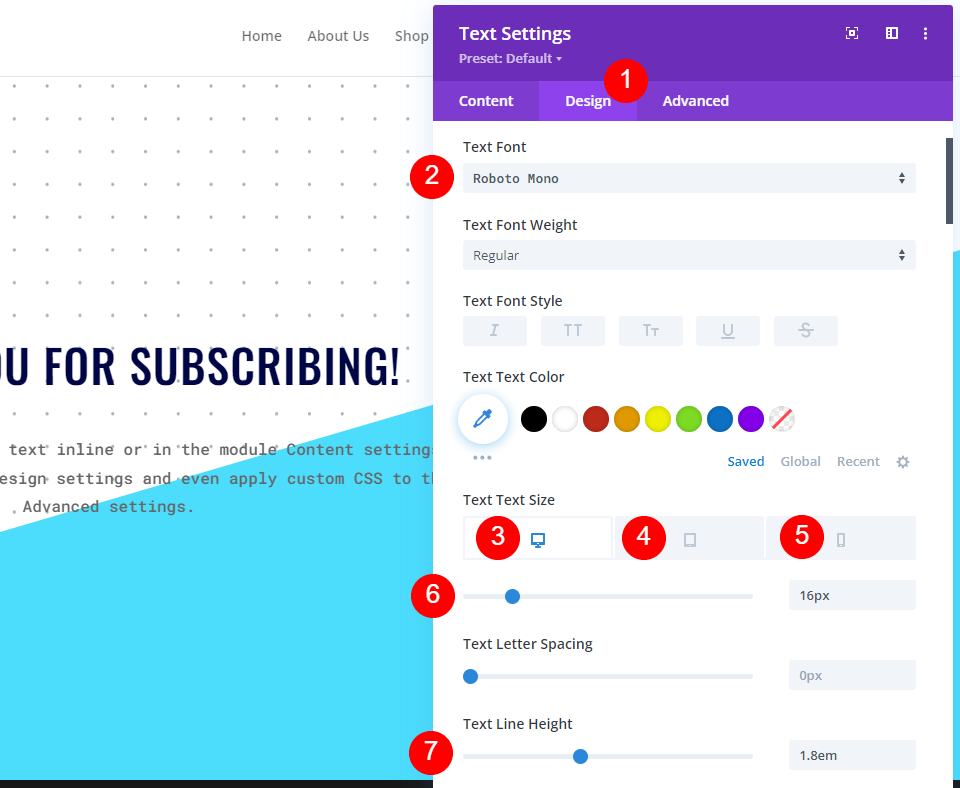
بعد ذلك ، حدد علامة التبويب " تصميم ". حدد Roboto Mono للخط. قم بتغيير حجم سطح المكتب إلى 16 بكسل ، والكمبيوتر اللوحي إلى 15 بكسل ، والهاتف إلى 14 بكسل. اضبط ارتفاع الخط على 1.8em.
- الخط: Roboto Mono
- الحجم: 16 بكسل (سطح المكتب) ، 15 بكسل (جهاز لوحي) ، 14 بكسل (هاتف)
- ارتفاع الخط: 1.8em

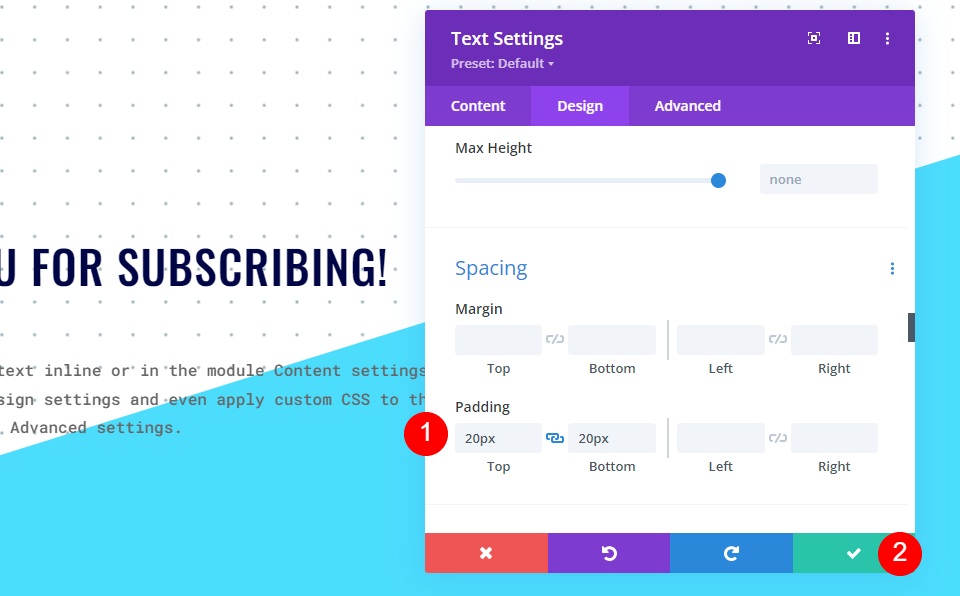
أخيرًا ، قم بالتمرير لأسفل إلى التباعد وإضافة 20 بكسل إلى الحشوة العلوية والسفلية. أغلق الوحدة.
- الحشو: 20 بكسل أعلى ، أسفل

إضافة وتصميم زر الصفحة الرئيسية
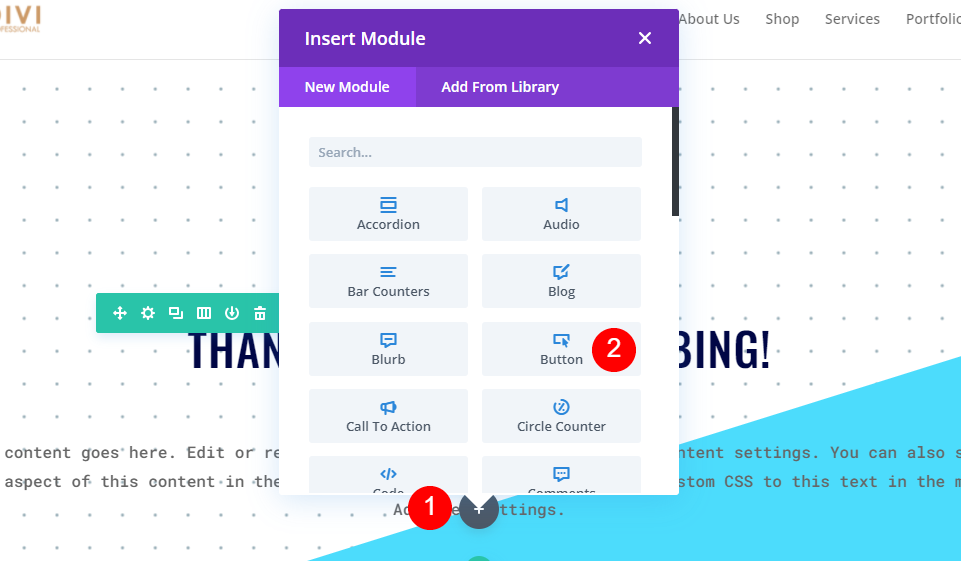
الآن ، دعنا نضيف زرًا لإعادة المستخدم إلى الصفحة الرئيسية. انقر فوق الأيقونة الرمادية أسفل وحدة النص الثانية وأضف وحدة زر.

قم بتغيير نص الزر إلى الرجوع إلى الصفحة الرئيسية وإضافة عنوان URL للصفحة الرئيسية إلى ارتباط الزر. اترك الهدف على الوضع الافتراضي حتى يفتح في نفس النافذة.
- الزر: الرجوع إلى الصفحة الرئيسية
- URL ارتباط الزر: ارتباط
- الهدف: في نفس النافذة

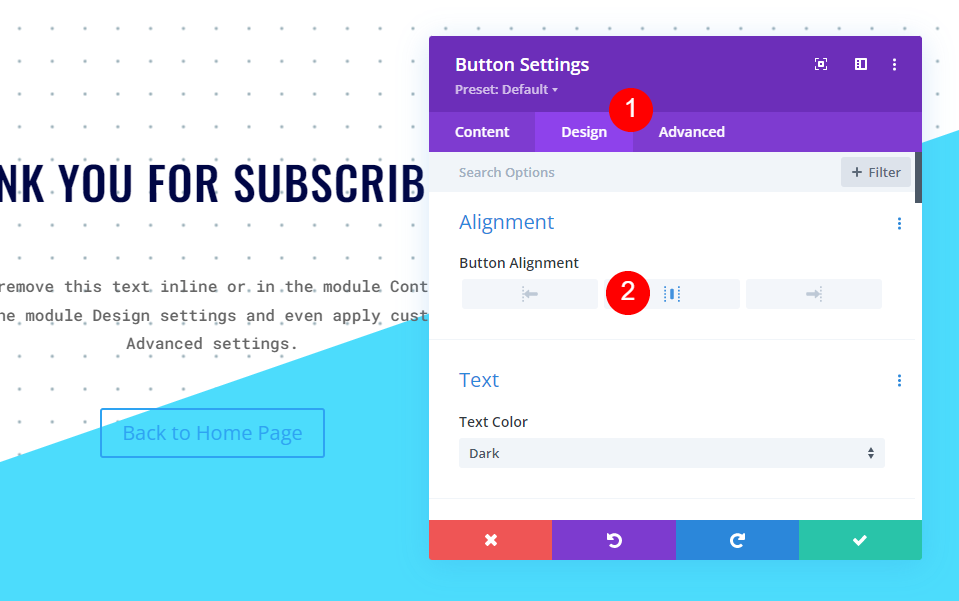
حدد علامة التبويب تصميم وقم بتغيير محاذاة الزر إلى المركز.
- محاذاة الزر: الوسط

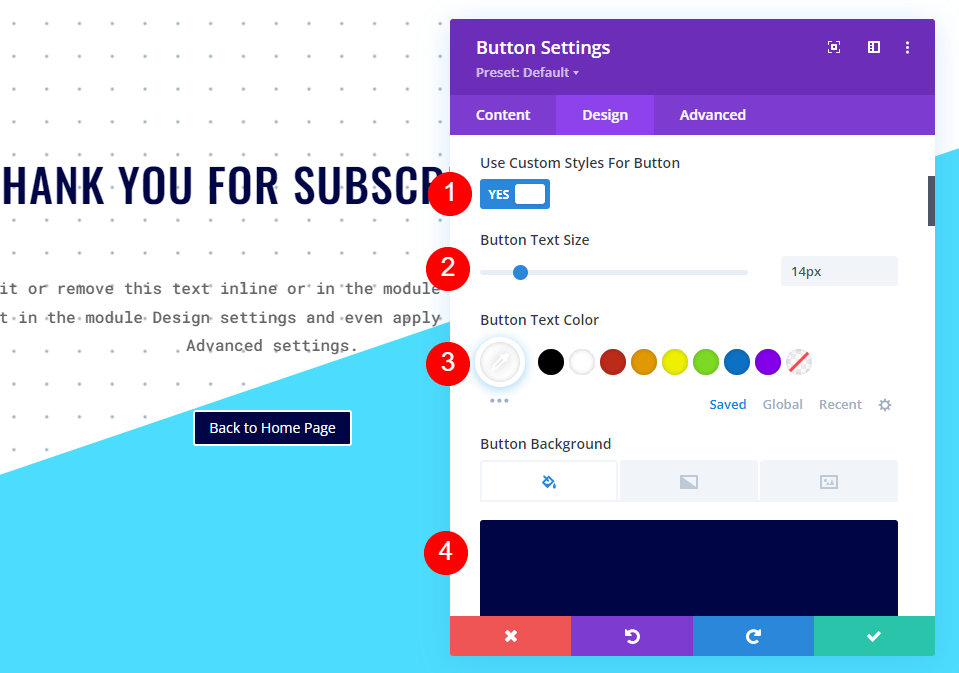
بعد ذلك ، قم بتمكين استخدام الأنماط المخصصة للزر . اضبط حجم النص على 14 بكسل وحدد الأبيض للون. قم بتغيير لون الخلفية إلى # 000645.
- استخدام الأنماط المخصصة للزر: نعم
- حجم النص: 14 بكسل
- لون النص: #ffffff
- لون الخلفية: # 000645

قم بتغيير عرض الحدود إلى 0 بكسل ، ونصف قطر الحدود إلى 0 بكسل ، وتباعد الأحرف إلى 1 بكسل. اختر Oswald للخط واضبط النمط على TT.
- عرض الحدود: 0 بكسل
- نصف قطر الحدود: 0 بكسل
- تباعد الأحرف: 1 بكسل
- الخط: أوزوالد
- النمط: TT

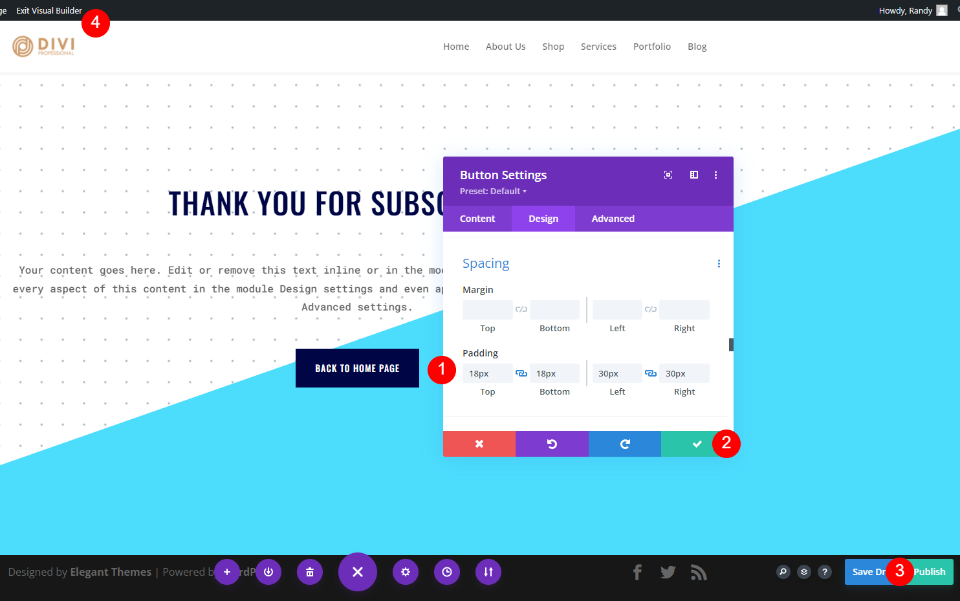
أخيرًا ، قم بالتمرير لأسفل إلى التباعد وأضف 18 بكسل إلى الحشوة العلوية والسفلية و 30 بكسل إلى الحشوة اليمنى واليسرى. أغلق إعدادات وحدة الزر ، وانشر الصفحة ، واخرج من Visual Builder.
- المساحة المتروكة: 18 بكسل (أعلى ، أسفل) ، 30 بكسل (يسار ، يمين)

الصق عنوان URL لإعادة التوجيه
أخيرًا ، انسخ والصق عنوان URL لهذه الصفحة في حقل عنوان URL لإعادة التوجيه في وحدة اختيار البريد الإلكتروني.

الآن ، عندما يقوم شخص ما بالتسجيل في البريد الإلكتروني والنقر على زر الإرسال ، يتم نقله تلقائيًا إلى الصفحة الجديدة لمشاهدة رسالة الترحيب.

خواطر ختامية
هذه هي نظرتنا إلى كيفية إعادة التوجيه بعد ملء نموذج اختيار البريد الإلكتروني في Divi. يعد إعداد إعادة التوجيه داخل الوحدة أمرًا بسيطًا. حتى وسائط URL هي مجرد مسألة اختيار لهم. يمكن أن يكون عنوان URL نفسه أي شيء تريده ، بما في ذلك صفحة الترحيب وصفحة المبيعات والمزيد. أحد أبسط الخيارات هو إنشاء صفحة مثل الصفحة التي أنشأناها في هذا البرنامج التعليمي للترحيب بالمشتركين وإعلامهم بما يمكن توقعه بعد ذلك.
نريد أن نسمع منك. هل تستخدم خيار إعادة توجيه عنوان URL لنموذج اختيار البريد الإلكتروني من Divi؟ أخبرنا عن تجربتك في التعليقات.
