So leiten Sie nach dem Ausfüllen eines E-Mail-Optin-Formulars in Divi um
Veröffentlicht: 2022-03-16Eine der Optionen im E-Mail-Opt-in-Formular von Divi leitet den Benutzer auf eine neue Seite weiter, wenn er sich anmeldet. Dies ist ein einfacher Vorgang und eröffnet viele Möglichkeiten für Verkaufsseiten, Willkommensnachrichten und mehr. In diesem Beitrag sehen wir uns die E-Mail-Opt-in-Umleitungs-URL-Option von Divi an, um zu sehen, wie man umleitet, nachdem man ein E-Mail-Opt-in-Formular in Divi ausgefüllt hat. Wir werden auch eine Seite entwerfen, um sie als Abonnenten willkommen zu heißen.
Lass uns anfangen.
Weiterleitung zu einer benutzerdefinierten URL
Sehen wir uns zunächst an, wie die Weiterleitung im E-Mail-Opt-in-Modul von Divi durchgeführt wird. Für meine Beispiele verwende ich das kostenlose Print Shop-Layout, das in Divi verfügbar ist.
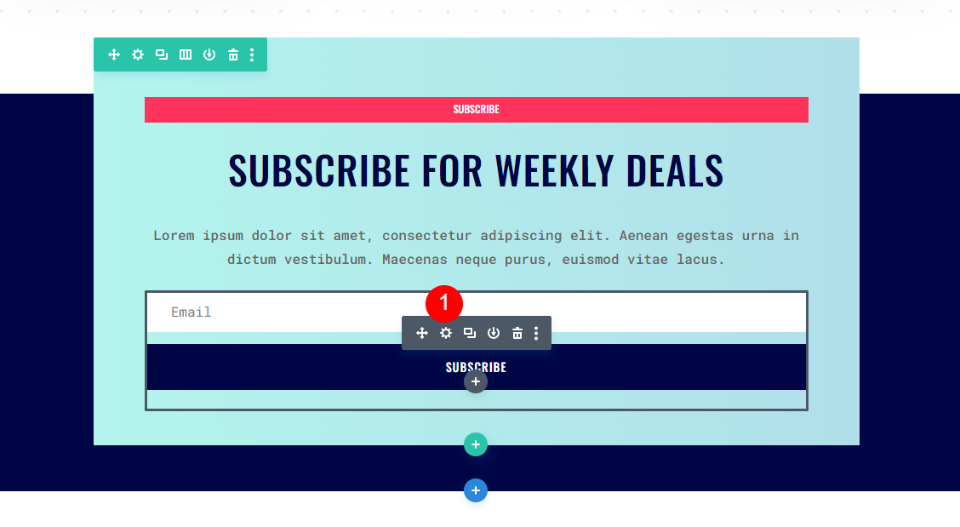
Öffnen Sie zunächst die Einstellungen für das E-Mail-Opt-in-Modul, indem Sie auf das Zahnradsymbol klicken, das angezeigt wird, wenn Sie mit der Maus über das Modul fahren.

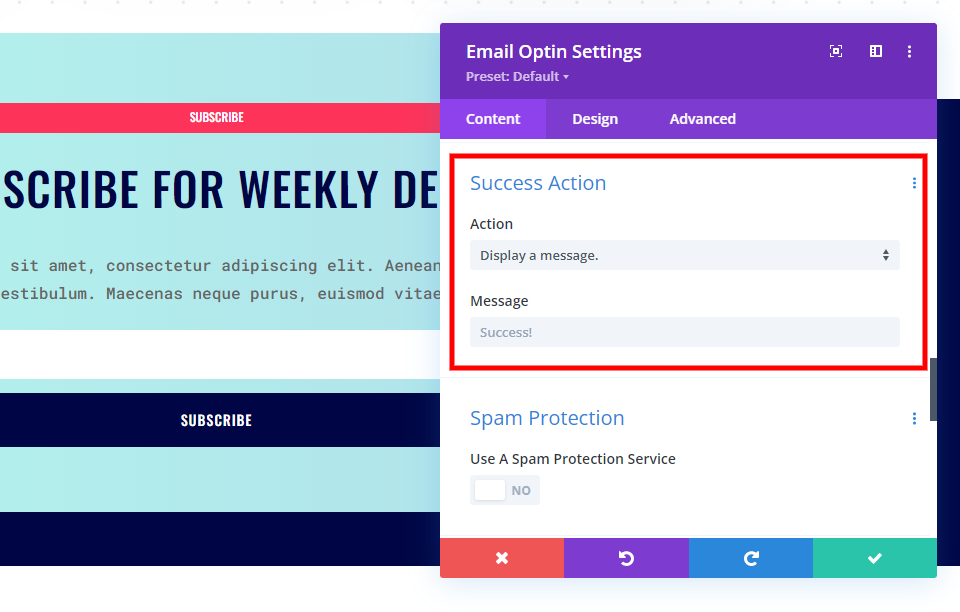
Die Registerkarte Inhalt enthält die Einstellungen, die wir anpassen müssen. Diese Registerkarte enthält Einstellungen für Text, E-Mail-Konto, Felder, Erfolgsaktion, Spamschutz, Link, Hintergrund und Admin-Label.
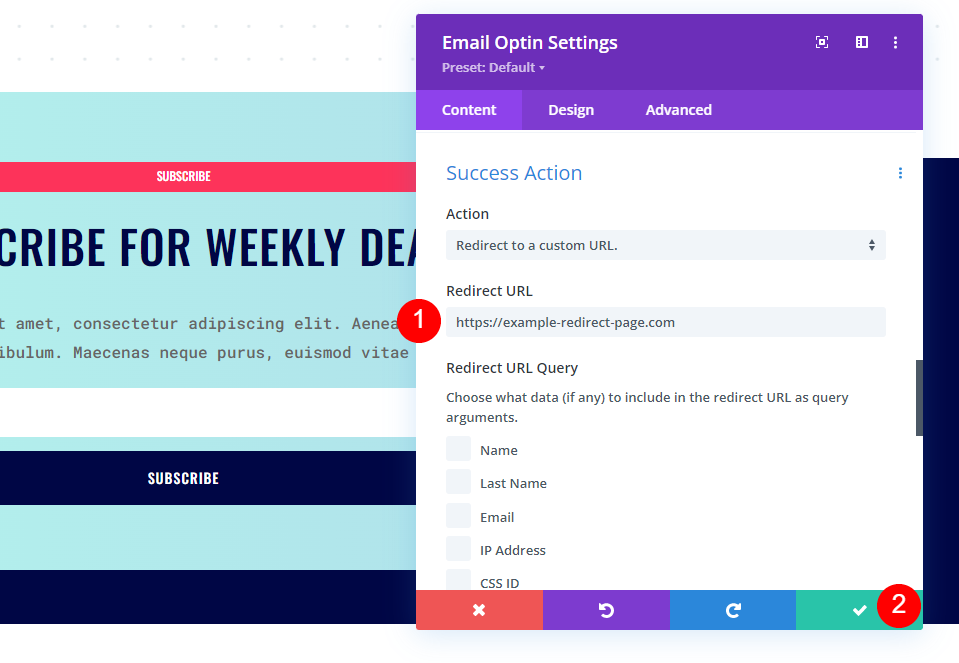
Scrollen Sie nach unten zum Abschnitt mit der Bezeichnung Erfolgsaktion . Unter Aktion wird ein Dropdown-Feld angezeigt.

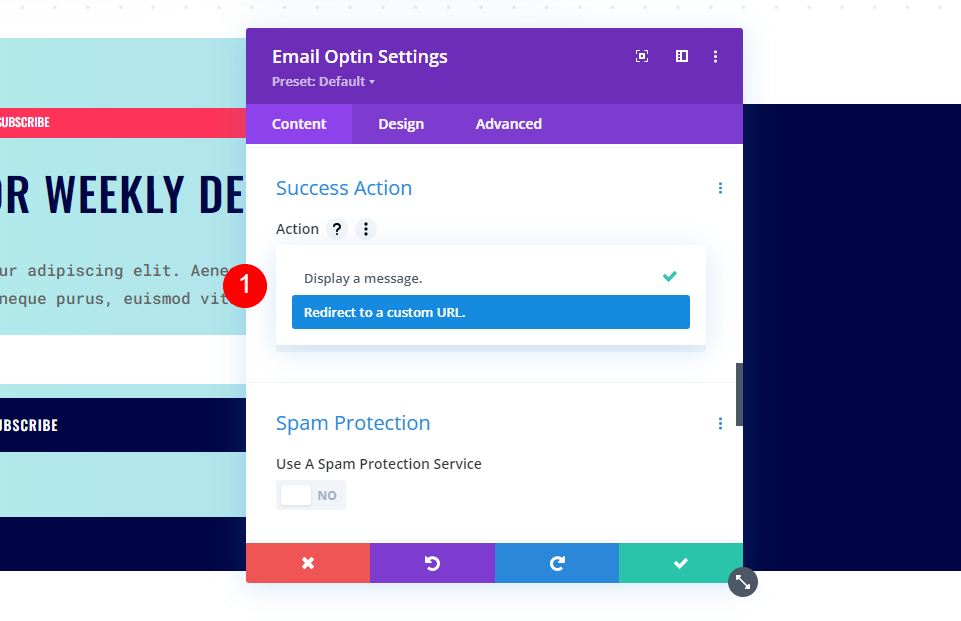
Klicken Sie auf das Kästchen, um seine Optionen anzuzeigen. Wählen Sie Zu einer benutzerdefinierten URL umleiten .

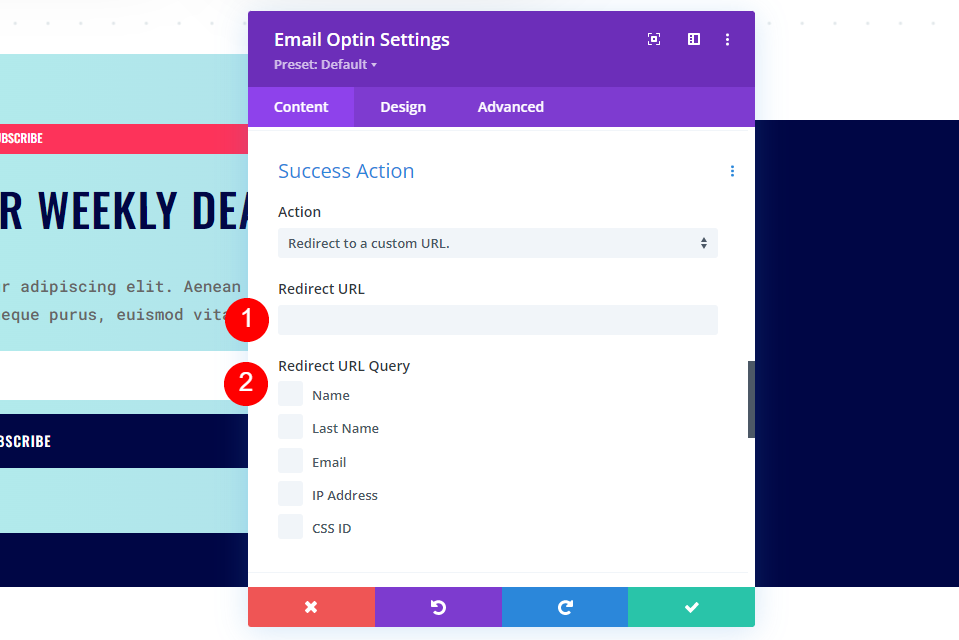
Dadurch wird ein neuer Satz von Optionen geöffnet, darunter ein Feld für die URL und eine Liste mit Abfragen, die der URL Abfrageargumente hinzufügen.
Die URL , die Sie hinzufügen, ist der Ort, an den der Benutzer umgeleitet wird, wenn er das E-Mail-Formular absendet. Die Umleitungs-URL-Abfrage ermöglicht es Ihnen, Daten auszuwählen, die Sie mit der URL an diese Seite weitergeben möchten. Diese Daten können mit anderen Systemen auf dieser Seite verwendet werden, die das URL-Abfrageargument verwenden.

Auswählen, wohin umgeleitet werden soll
Die Wahl, wohin der Benutzer umgeleitet werden soll, bietet Ihnen viele Möglichkeiten und Optionen. Sie können zu jeder gewünschten URL umleiten. Es muss keine Seite auf Ihrer Website sein. Dies kann ein Video auf YouTube, eine Gruppenseite auf Facebook usw. sein. Wenn Sie eine Seite Ihrer Website verwenden, kann es sich um eine Verkaufsseite, eine Seite mit einem kostenlosen Download oder eine Seite handeln, auf der Sie sich für das Abonnement und die Bereitstellung von Informationen bedanken , und mehr.
Erstellen der Umleitungsseite
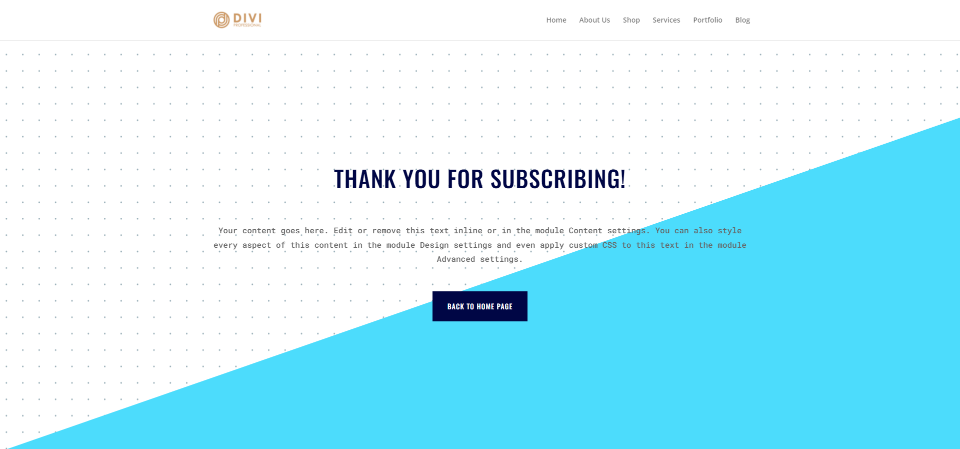
Lassen Sie uns eine Weiterleitungsseite erstellen, die dem Benutzer für das Abonnieren dankt und ihn mit Informationen darüber versorgt, was ihn als Nächstes erwartet. Diese Seite enthält einen Titel, eine Beschreibung und eine Schaltfläche, die zurück zur Startseite führt. Wir verwenden das Styling aus dem Print Shop Layout Pack.
Erstellen Sie zunächst Ihre Seite und aktivieren Sie den Visual Builder .
Gestalten Sie den Abschnitt
Bewegen Sie den Mauszeiger über den Abschnitt und klicken Sie auf das Zahnradsymbol , um die Einstellungen zu öffnen.

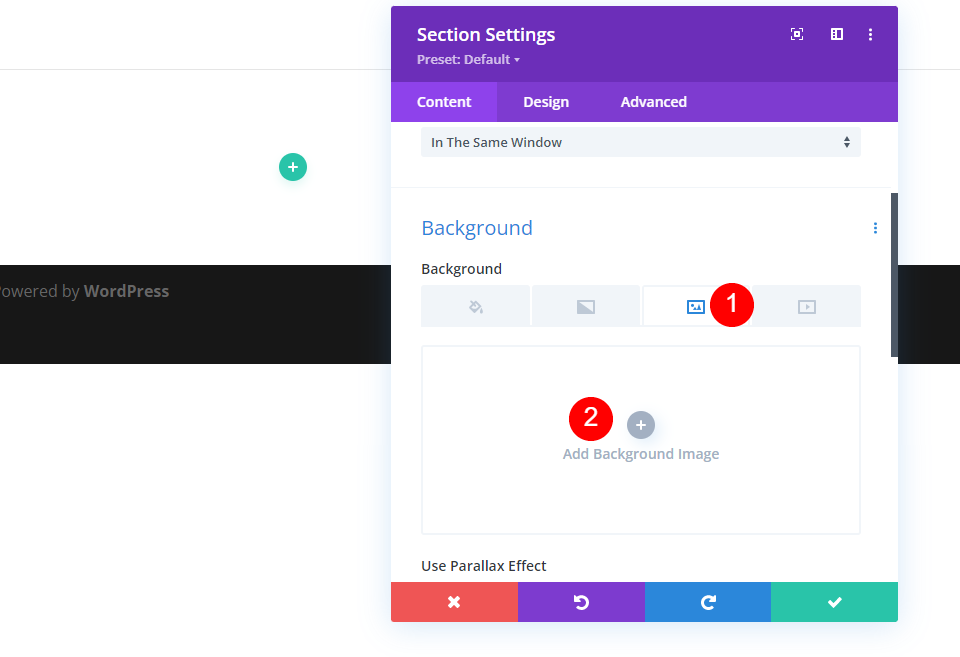
Scrollen Sie nach unten zu Hintergrund und wählen Sie die Registerkarte Bild . Klicken Sie auf Hintergrundbild hinzufügen und wählen Sie Ihr Bild aus der Medienbibliothek aus. Ich füge das Hintergrundbild „Druckerei-Punktmuster 1“ aus dem Layout der Druckerei-Startseite hinzu.
- Bild: Druckerei-Punktmuster 1

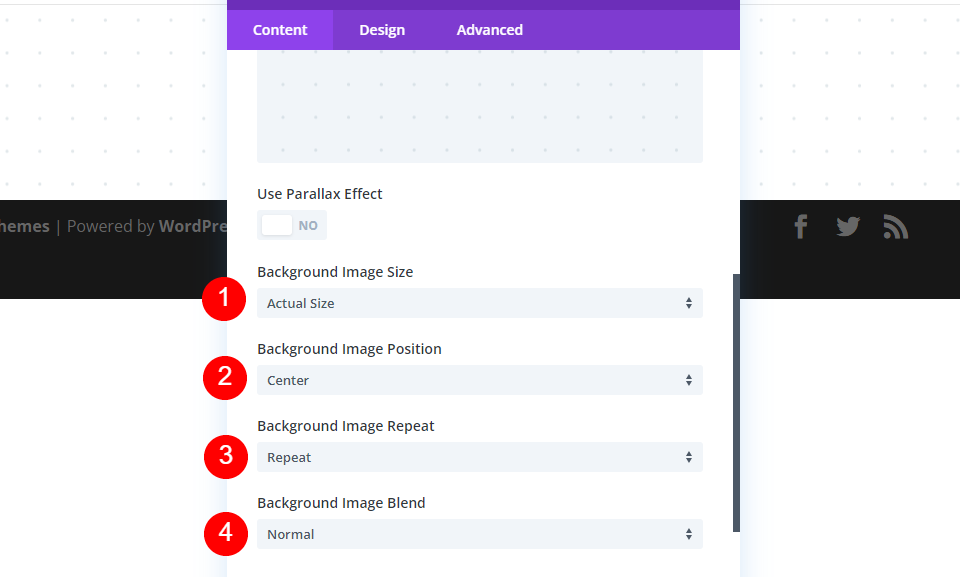
Stellen Sie die Bildgröße auf die tatsächliche Größe, die Position auf Mitte, die Wiederholung auf Wiederholung und die Bildmischung auf Normal ein.
- Größe: Tatsächliche Größe
- Position: Mitte
- Wiederholen: Wiederholen
- Bildmischung: Normal

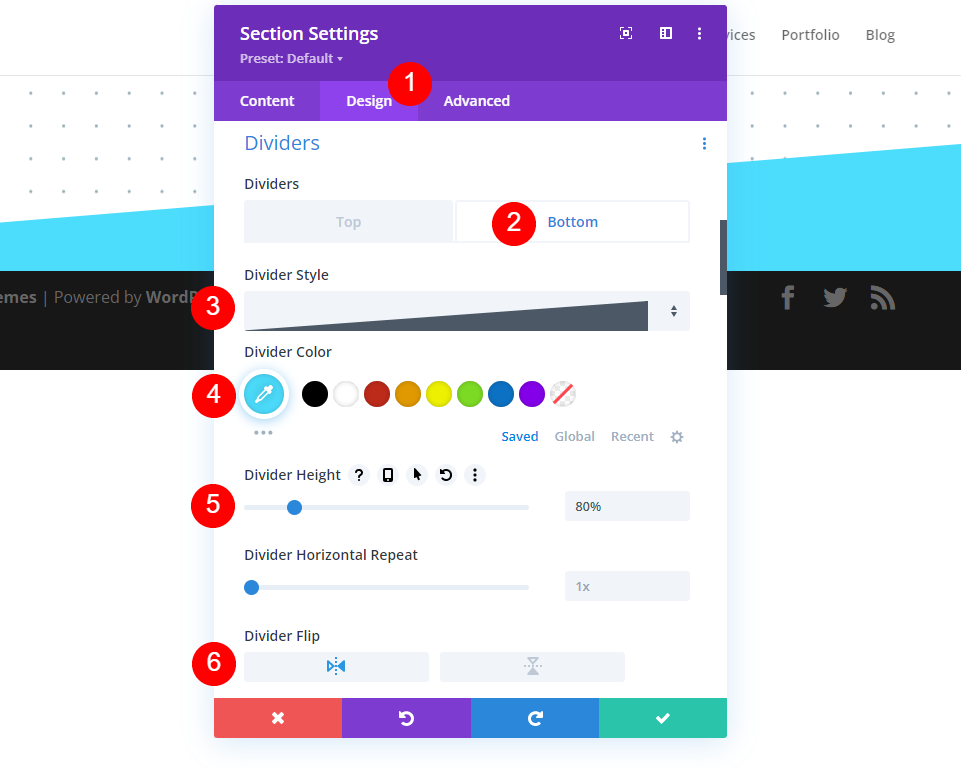
Wählen Sie als Nächstes die Registerkarte Design . Wählen Sie den unteren Teiler und wählen Sie die erste Option unter Teilerstil. Ändern Sie die Farbe auf #4cdcfc, die Höhe auf 80 % und wählen Sie das Horizontal-Symbol für Divider Flip.
- Teiler: Unten
- Stil: abgewinkelt
- Farbe: #4cdcfc
- Höhe: 80 %
- Horizontal spiegeln

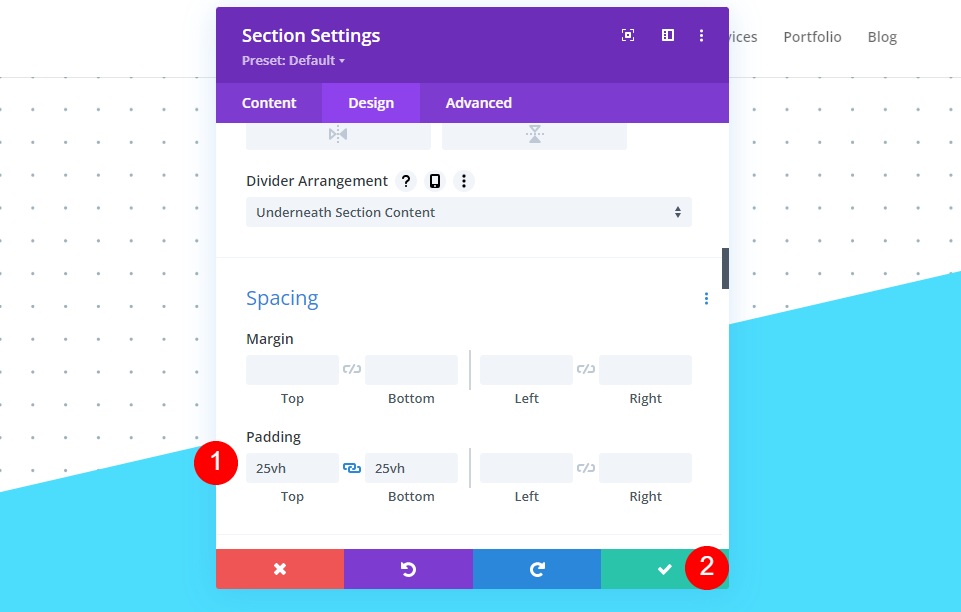
Scrollen Sie nach unten zu Abstand und fügen Sie 25 vh für die obere und untere Polsterung hinzu. Schließen Sie die Einstellungen des Abschnitts.
- Polsterung: 25vh oben, unten

Fügen Sie eine einzelne Spaltenzeile hinzu
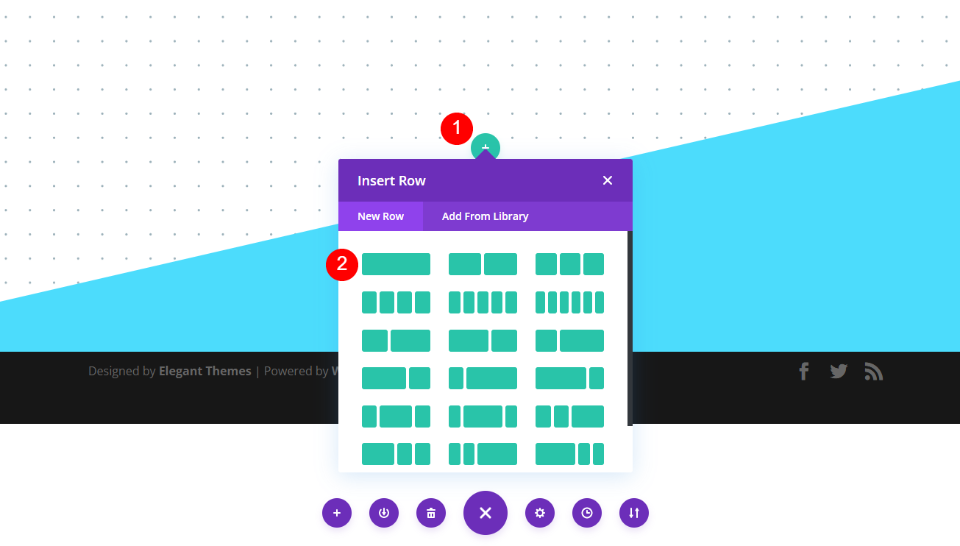
Wählen Sie als Nächstes das grüne Plus-Symbol aus und fügen Sie eine einspaltige Zeile hinzu . Wir müssen keine Anpassungen an der Zeile vornehmen.

Fügen Sie den Titel hinzu und gestalten Sie ihn
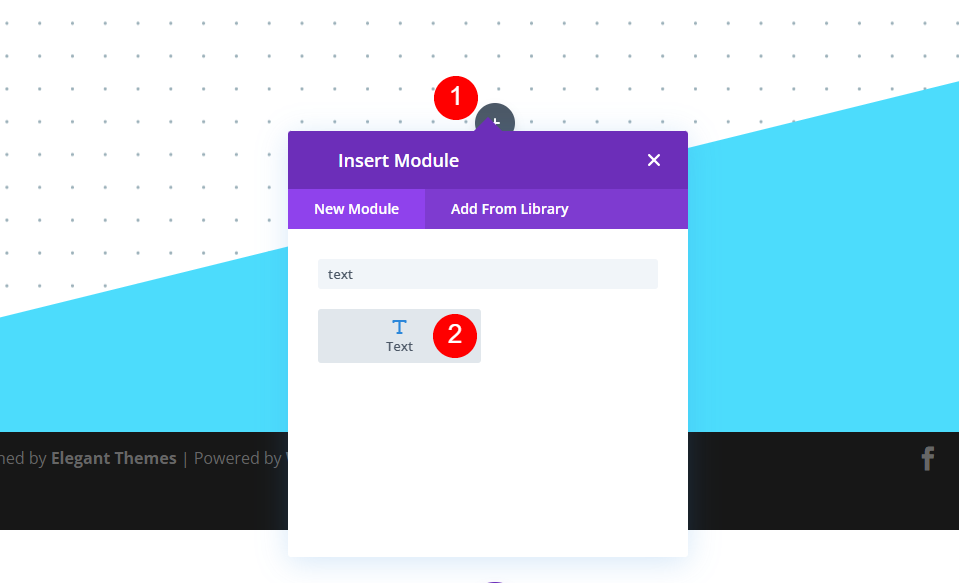
Als nächstes fügen Sie der Zeile einen Textbaustein hinzu.

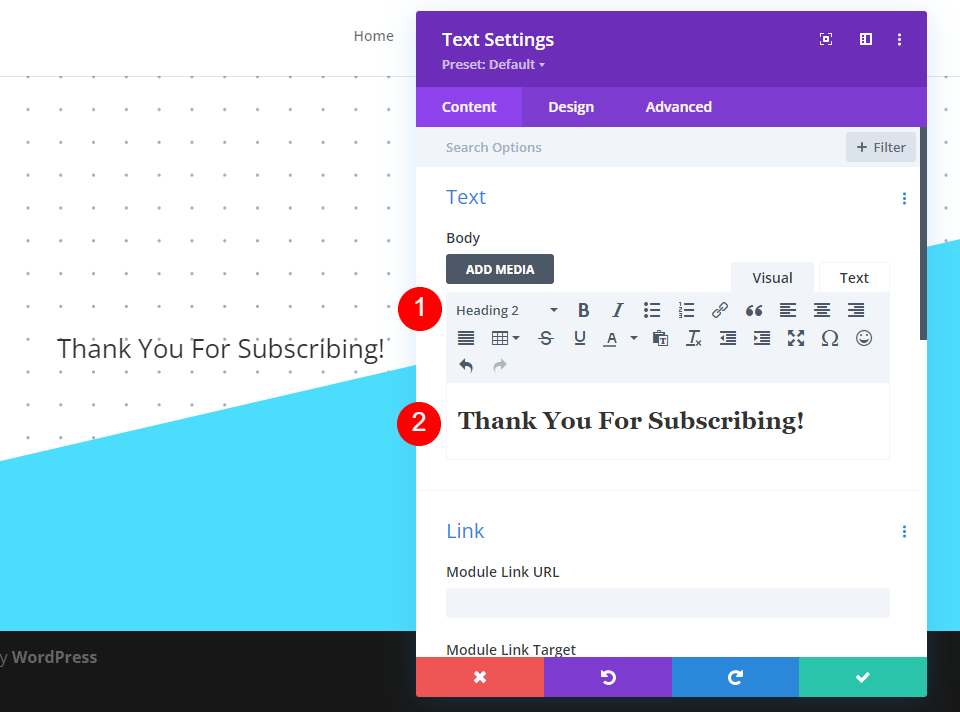
Öffnen Sie die Einstellungen des Textbausteins und ändern Sie den Text in Überschrift 2. Fügen Sie den Titel dem Inhaltsbereich hinzu.
- Text: Überschrift 2
- Inhalt: Vielen Dank für Ihre Anmeldung!

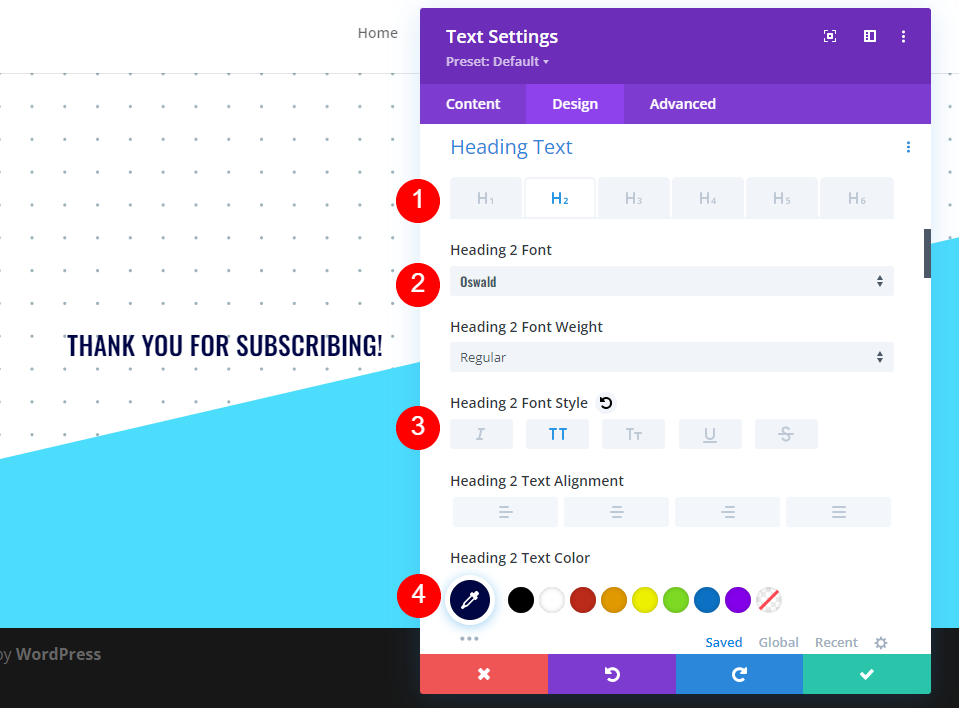
Wählen Sie als nächstes die Registerkarte Design und wählen Sie H2 für die Überschriftenebene aus. Ändern Sie die Schriftart in Oswald, den Stil in TT und die Farbe in #000645.

- Überschriftenebene: H2
- Schrift: Oswald
- Stil: TT
- Farbe: #000645

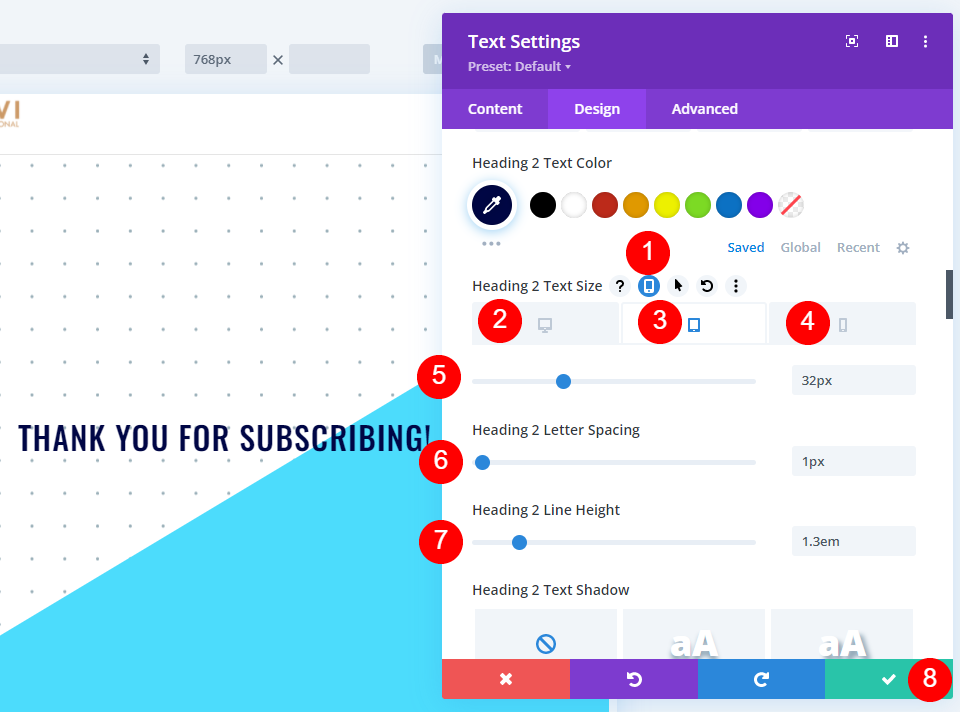
Wählen Sie für die Größe das Telefonsymbol aus und ändern Sie die Desktopgröße auf 46 Pixel, Tablet auf 32 Pixel und Telefon auf 20 Pixel. Ändern Sie den Zeilenabstand auf 1px, die Zeilenhöhe auf 1,3em und schließen Sie die Moduleinstellungen.
- Größe: 46px (Desktop), 32px (Tablet), 20px (Telefon)
- Abstand: 1px
- Zeilenhöhe: 1,3 m

Fügen Sie die Beschreibung hinzu und gestalten Sie sie
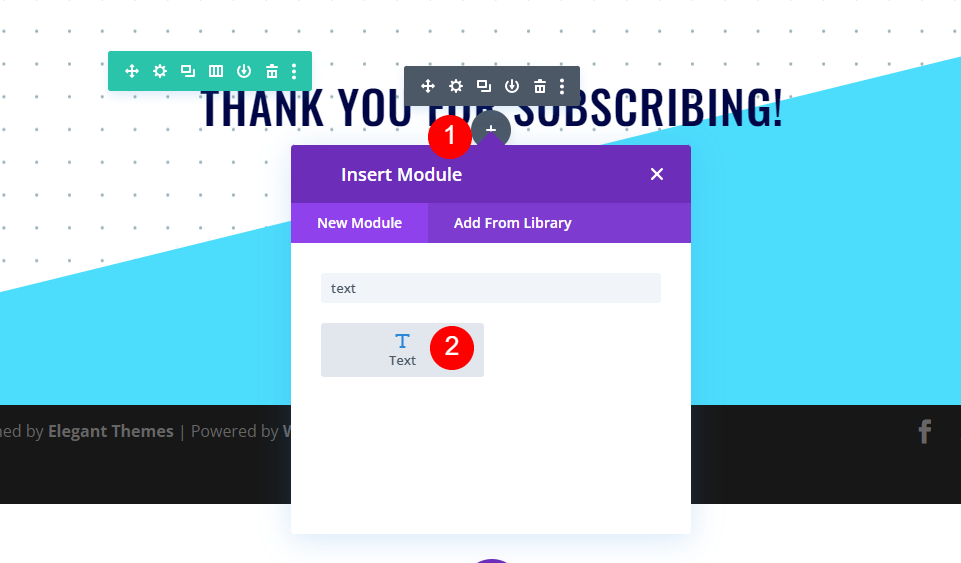
Klicken Sie anschließend auf das graue Plus-Symbol und fügen Sie einen weiteren Textbaustein hinzu . Dieser enthält eine Beschreibung, um den Benutzer darüber zu informieren, was ihn als nächstes erwartet.

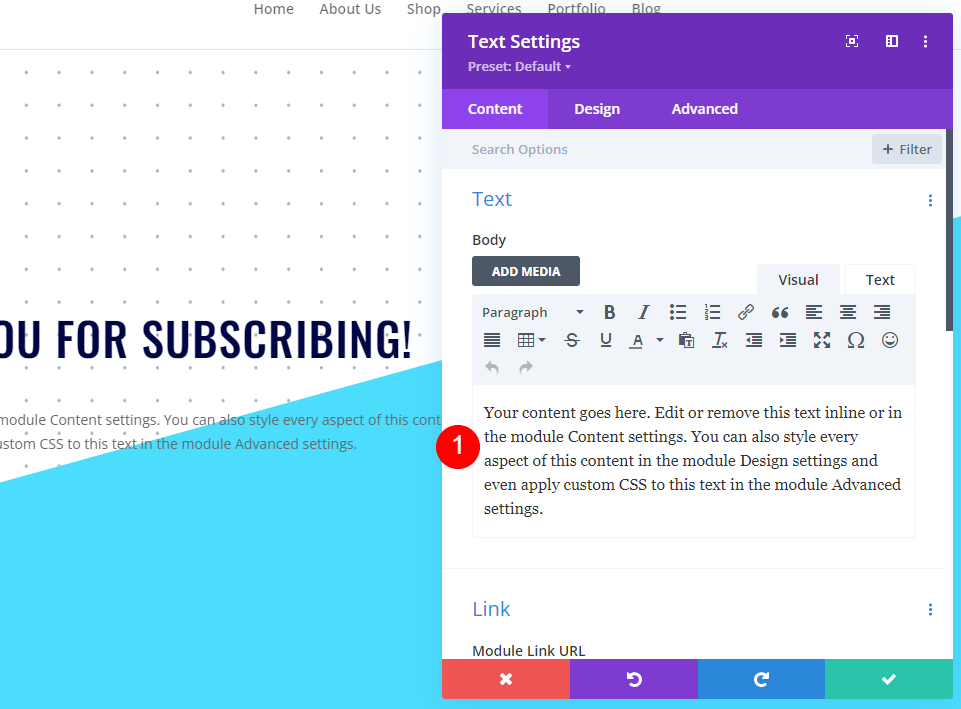
Fügen Sie Ihre Beschreibung im Inhaltsbereich hinzu. Dies kann Informationen wie das Abrufen ihrer E-Mails, das Setzen der E-Mail auf die Whitelist, die Häufigkeit, mit der eine E-Mail zu erwarten ist, die Art der von Ihnen gesendeten E-Mails usw. umfassen. Für mein Beispiel lasse ich den Dummy-Text.

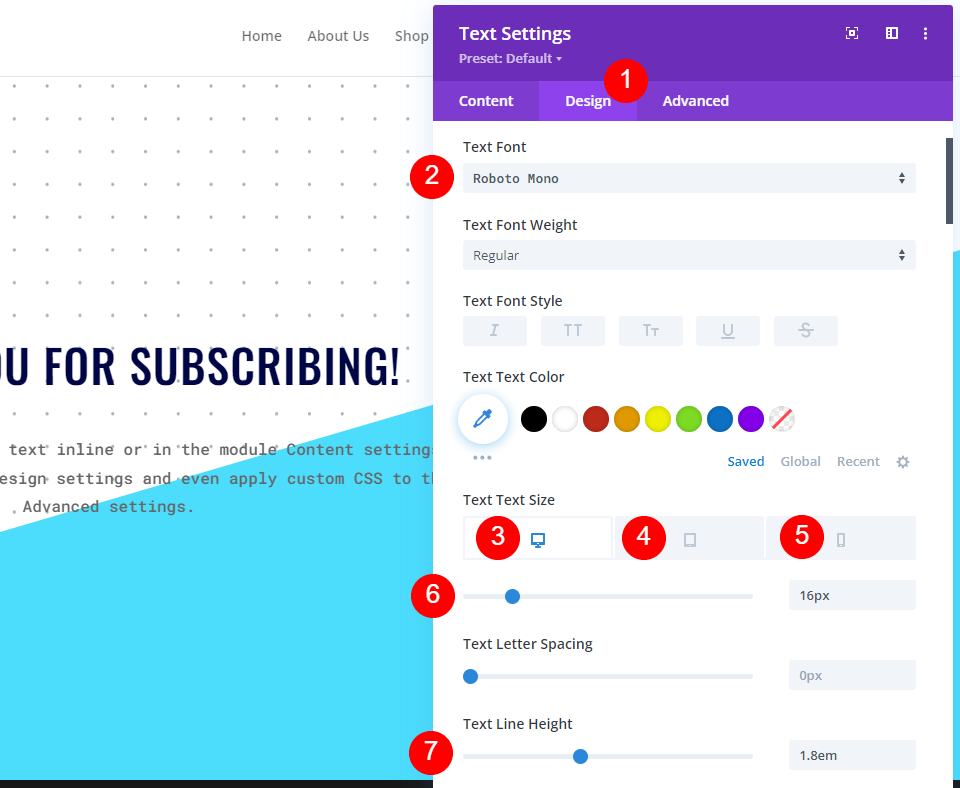
Wählen Sie als Nächstes die Registerkarte Design . Wählen Sie Roboto Mono für die Schriftart. Ändern Sie die Desktop-Größe auf 16 Pixel, Tablet auf 15 Pixel und Telefon auf 14 Pixel. Stellen Sie die Zeilenhöhe auf 1,8 m ein.
- Schrift: Roboto Mono
- Größe: 16px (Desktop), 15px (Tablet), 14px (Telefon)
- Zeilenhöhe: 1,8 m

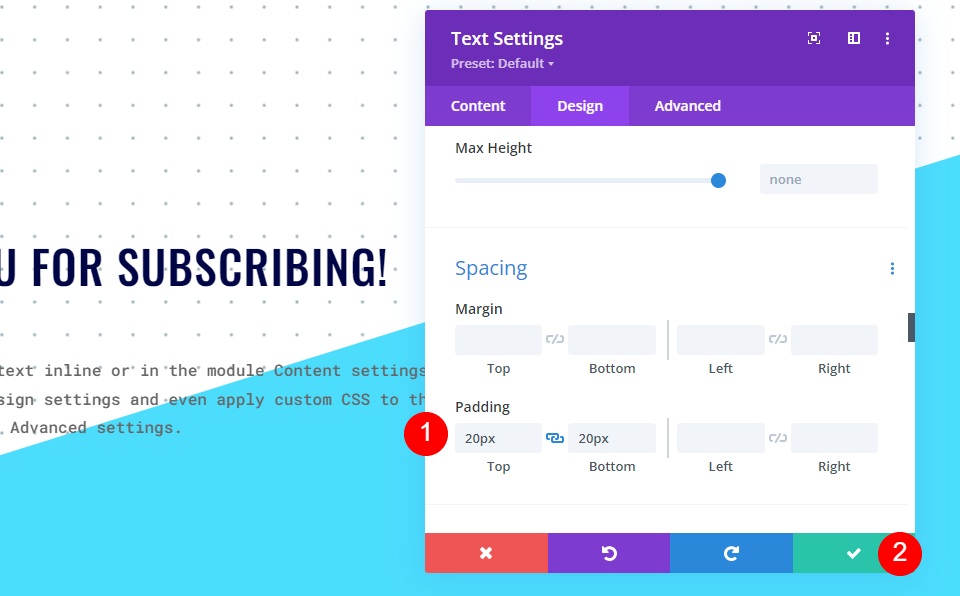
Scrollen Sie schließlich nach unten zu Abstand und fügen Sie 20 Pixel zur oberen und unteren Polsterung hinzu. Schließen Sie das Modul.
- Polsterung: 20 Pixel oben, unten

Fügen Sie die Startseiten-Schaltfläche hinzu und gestalten Sie sie
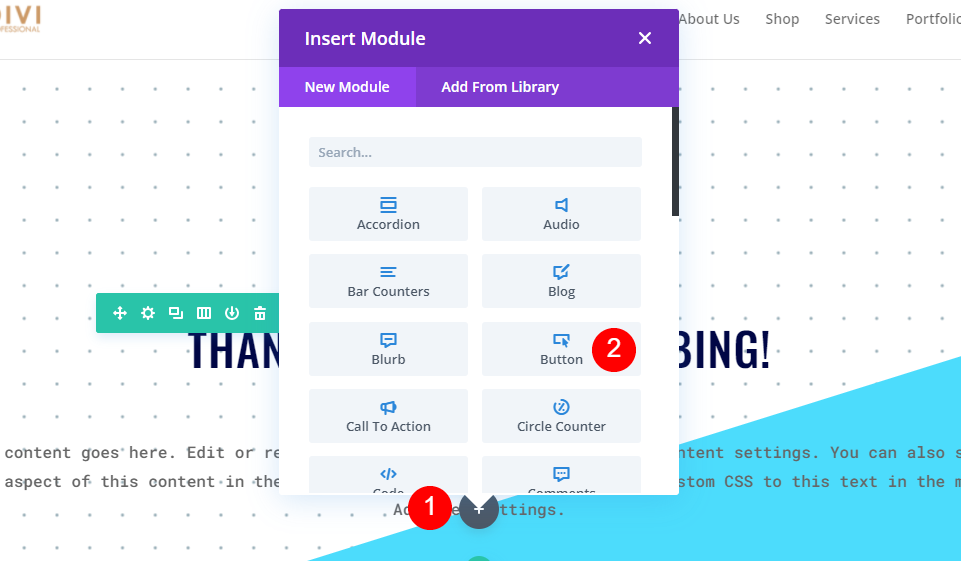
Lassen Sie uns nun eine Schaltfläche hinzufügen, um den Benutzer zur Startseite zurückzubringen. Klicken Sie auf das graue Symbol unter dem zweiten Textbaustein und fügen Sie einen Schaltflächenbaustein hinzu.

Ändern Sie den Text der Schaltfläche in „Zurück zur Startseite“ und fügen Sie die URL der Startseite zum Link der Schaltfläche hinzu. Belassen Sie das Ziel auf dem Standardwert, damit es im selben Fenster geöffnet wird.
- Schaltfläche: Zurück zur Startseite
- Schaltflächen-Link-URL: Link
- Ziel: Im selben Fenster

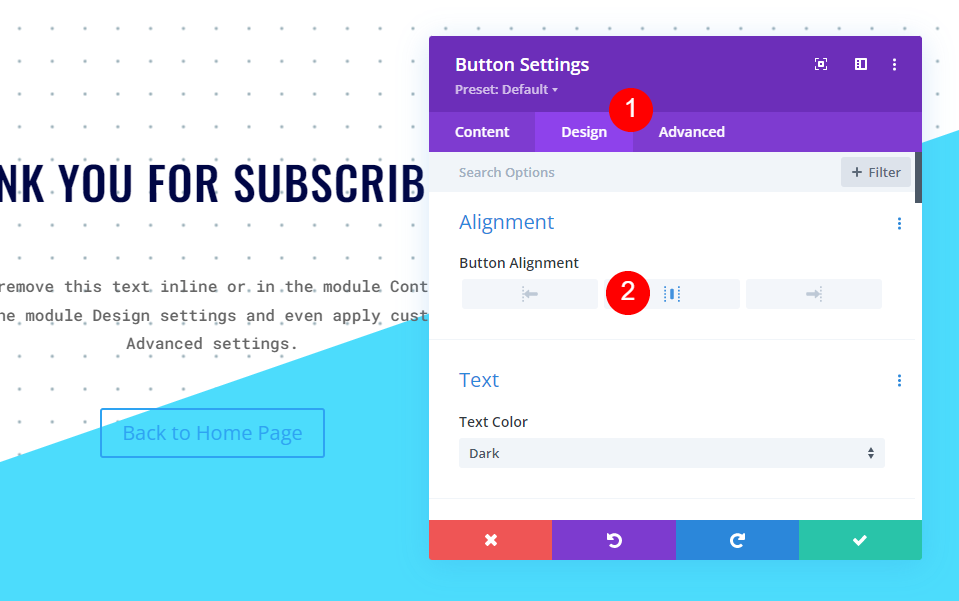
Wählen Sie die Registerkarte Design und ändern Sie die Schaltflächenausrichtung auf Zentriert.
- Tastenausrichtung: Mitte

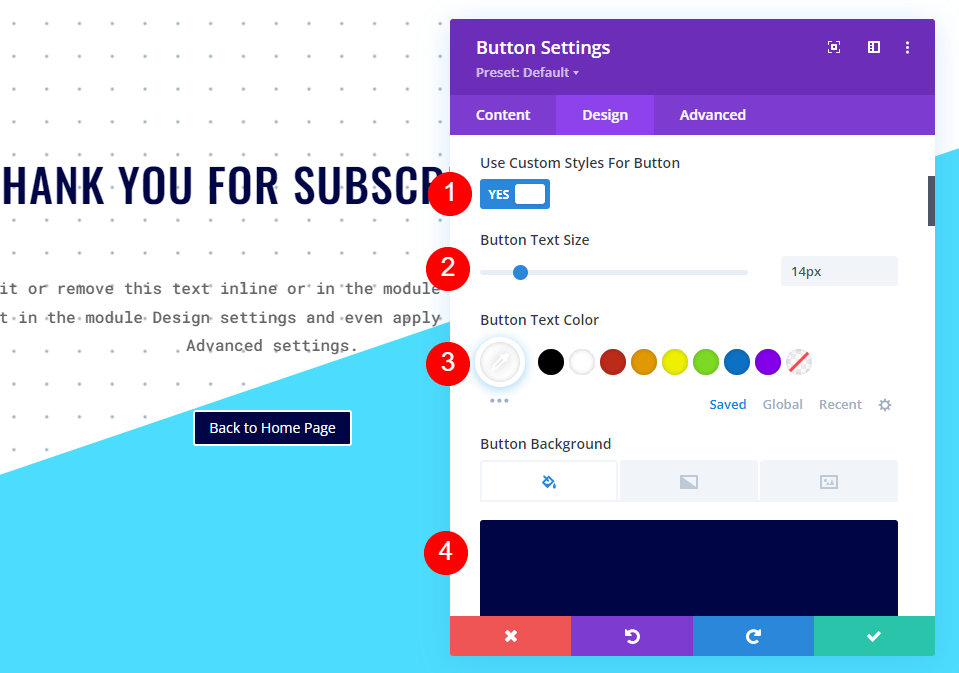
Aktivieren Sie als Nächstes Use Custom Styles for Button . Stellen Sie die Textgröße auf 14 Pixel ein und wählen Sie Weiß als Farbe. Ändern Sie die Hintergrundfarbe in #000645.
- Benutzerdefinierte Stile für Schaltfläche verwenden: Ja
- Textgröße: 14px
- Textfarbe: #ffffff
- Hintergrundfarbe: #000645

Ändern Sie die Rahmenbreite auf 0 Pixel, den Rahmenradius auf 0 Pixel und den Buchstabenabstand auf 1 Pixel. Wählen Sie Oswald für die Schriftart und stellen Sie den Stil auf TT ein.
- Randbreite: 0px
- Randradius: 0px
- Buchstabenabstand: 1px
- Schrift: Oswald
- Stil: TT

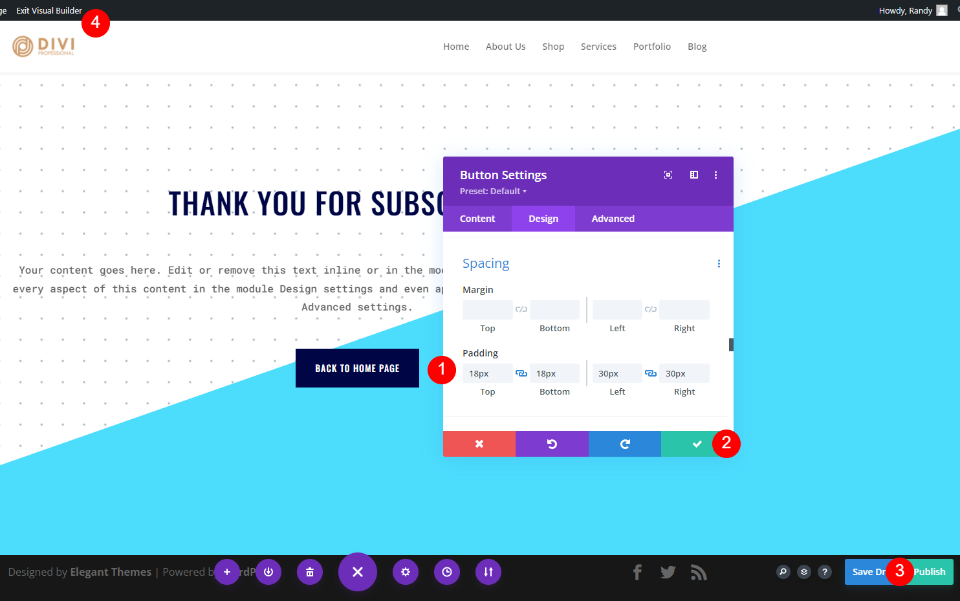
Scrollen Sie schließlich nach unten zu Abstand und fügen Sie 18 Pixel zum oberen und unteren Polster und 30 Pixel zum linken und rechten Polster hinzu. Schließen Sie die Einstellungen des Schaltflächenmoduls, veröffentlichen Sie die Seite und beenden Sie Visual Builder.
- Polsterung: 18px (oben, unten), 30px (links, rechts)

Fügen Sie die Umleitungs-URL ein
Kopieren Sie abschließend die URL für diese Seite und fügen Sie sie in das Feld Umleitungs-URL im E-Mail-Opt-in-Modul ein.

Wenn sich jetzt jemand für die E-Mail anmeldet und auf die Schaltfläche „Senden“ klickt, wird er automatisch auf die neue Seite weitergeleitet, um die Willkommensnachricht anzuzeigen.

Endgedanken
Das ist unser Blick auf die Weiterleitung nach dem Ausfüllen eines E-Mail-Opt-in-Formulars in Divi. Das Einrichten der Weiterleitung innerhalb des Moduls ist einfach. Sogar die URL-Argumente müssen nur ausgewählt werden. Die URL selbst kann beliebig sein, einschließlich einer Willkommensseite, einer Verkaufsseite und mehr. Eine der einfachsten Optionen besteht darin, eine Seite wie die in diesem Tutorial erstellte zu erstellen, um Ihre Abonnenten willkommen zu heißen und sie wissen zu lassen, was sie als Nächstes erwartet.
Wir wollen von dir hören. Verwenden Sie die URL-Umleitungsoption für Ihr Divi-E-Mail-Optimierungsformular? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
