Come reindirizzare dopo aver compilato un modulo di attivazione e-mail in Divi
Pubblicato: 2022-03-16Una delle opzioni all'interno del modulo di attivazione e-mail di Divi reindirizza l'utente a una nuova pagina quando si iscrive. Questo è un processo semplice e apre molte possibilità per pagine di vendita, messaggi di benvenuto e altro ancora. In questo post, esamineremo l'opzione dell'URL di reindirizzamento dell'e-mail di Divi per vedere come reindirizzare dopo aver compilato un modulo di attivazione dell'e-mail in Divi. Progetteremo anche una pagina per accoglierli come abbonati.
Iniziamo.
Reindirizzamento a un URL personalizzato
Iniziamo vedendo come eseguire il reindirizzamento all'interno del modulo optin email Divi. Per i miei esempi, sto utilizzando il layout gratuito di Print Shop disponibile in Divi.
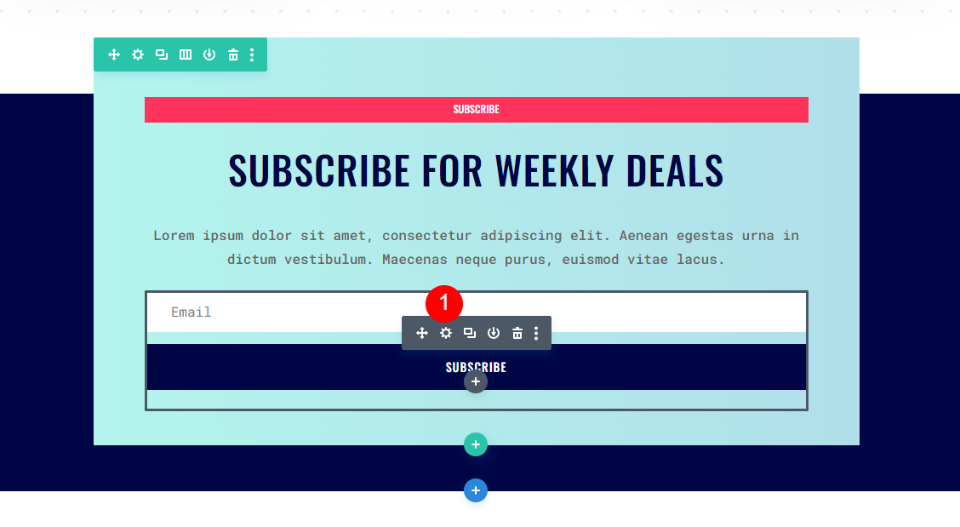
Innanzitutto, apri le impostazioni per il modulo di attivazione dell'e-mail facendo clic sull'icona a forma di ingranaggio che appare quando passi il mouse sopra il modulo.

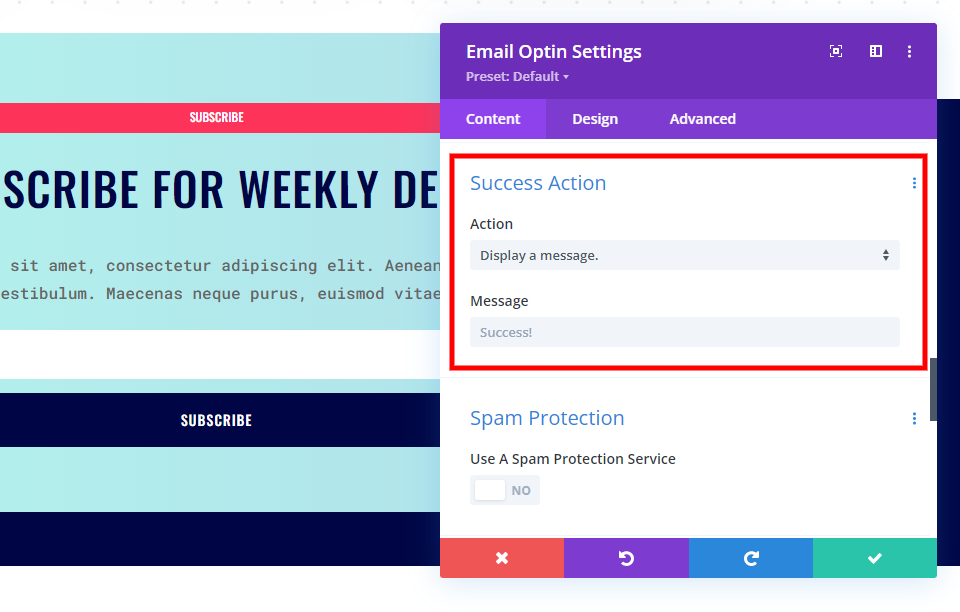
La scheda Contenuto ha le impostazioni che dovremo regolare. Questa scheda include le impostazioni per Testo, Account e-mail, Campi, Azione riuscita, Protezione antispam, Link, Sfondo ed Etichetta amministratore.
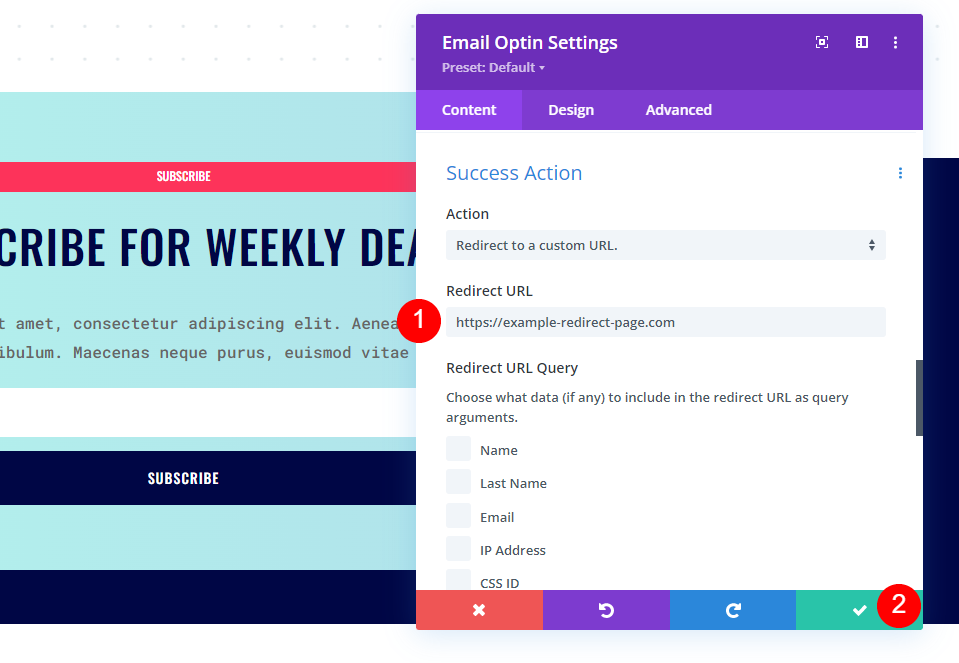
Scorri verso il basso fino alla sezione denominata Azione riuscita . Vedrai una casella a discesa in Azione.

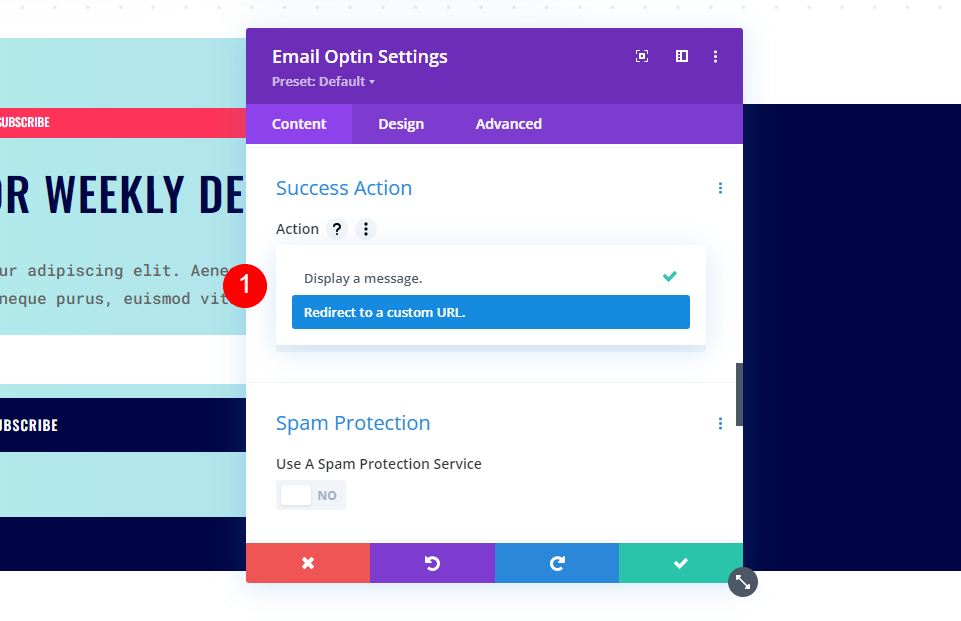
Fare clic sulla casella per vedere le sue opzioni. Seleziona Reindirizza a un URL personalizzato .

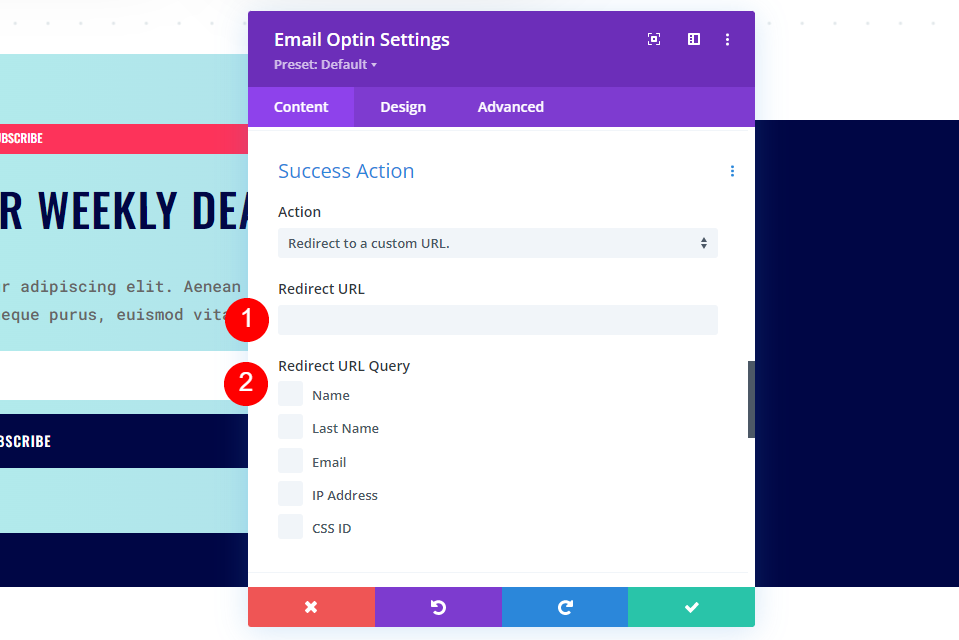
Questo apre un nuovo set di opzioni che include un campo per l'URL e un elenco di query che aggiungeranno argomenti di query all'URL.
L' URL che aggiungi sarà la posizione a cui viene reindirizzato l'utente quando invia il modulo e-mail. La query URL di reindirizzamento ti consente di selezionare i dati che desideri trasmettere a quella pagina con l'URL. Questi dati possono essere utilizzati con altri sistemi in quella pagina che utilizzano l'argomento della query URL.

Scegliere dove reindirizzare
Scegliere dove reindirizzare l'utente offre molte opportunità e opzioni. Puoi reindirizzare a qualsiasi URL desideri. Non deve essere una pagina sul tuo sito web. Può essere un video su YouTube, una pagina di gruppo su Facebook, ecc. Se utilizzi una pagina del tuo sito Web, può essere una pagina di vendita, una pagina con download gratuito, una pagina per ringraziarli per essersi iscritti e fornire informazioni , e altro ancora.
Creazione della pagina di reindirizzamento
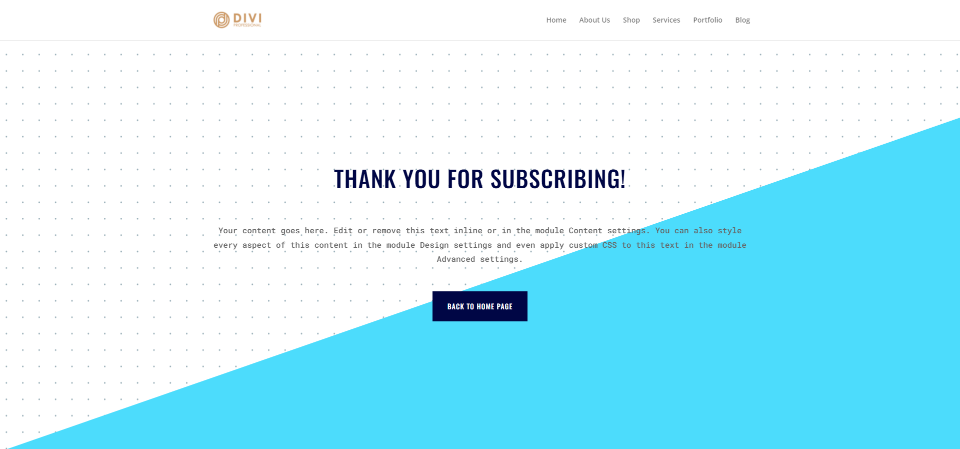
Creiamo una pagina di reindirizzamento che ringrazia l'utente per l'iscrizione e fornisce loro informazioni su cosa aspettarsi dopo. Questa pagina includerà un titolo, una descrizione e un pulsante che riporta alla home page. Useremo lo stile del Print Shop Layout Pack.
Per iniziare, crea la tua pagina e abilita Visual Builder .
Stile la sezione
Passa il mouse sopra la sezione e fai clic sull'icona a forma di ingranaggio per aprirne le impostazioni.

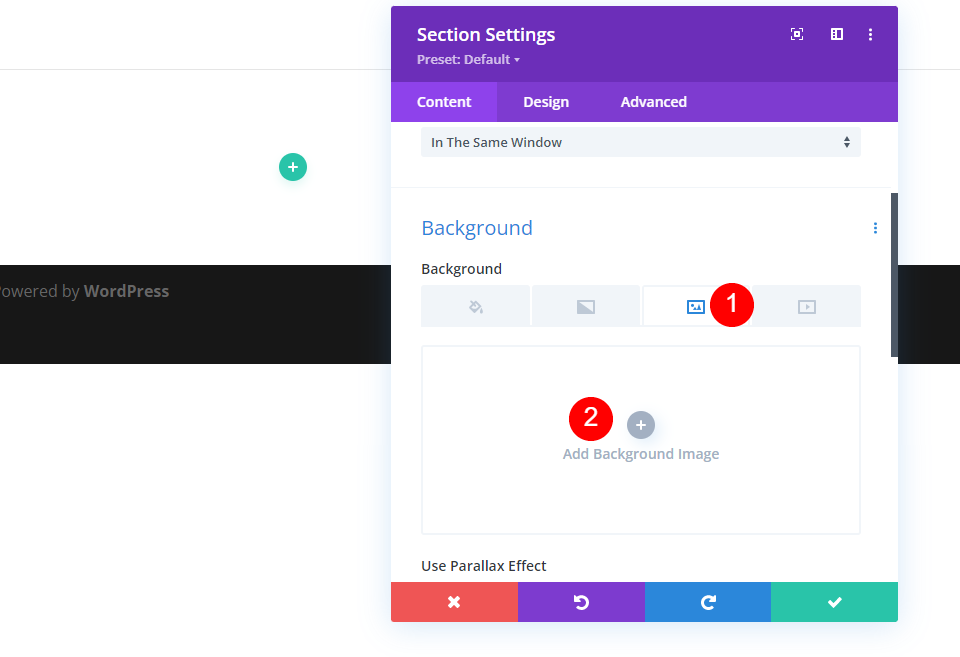
Scorri verso il basso fino a Sfondo e seleziona la scheda Immagine . Fai clic su Aggiungi immagine di sfondo e scegli la tua immagine dalla libreria multimediale. Sto aggiungendo l'immagine di sfondo Print Shop Dots Pattern 1 dal layout della Home Page di Print Shop.
- Immagine: modello di punti del negozio di stampa 1

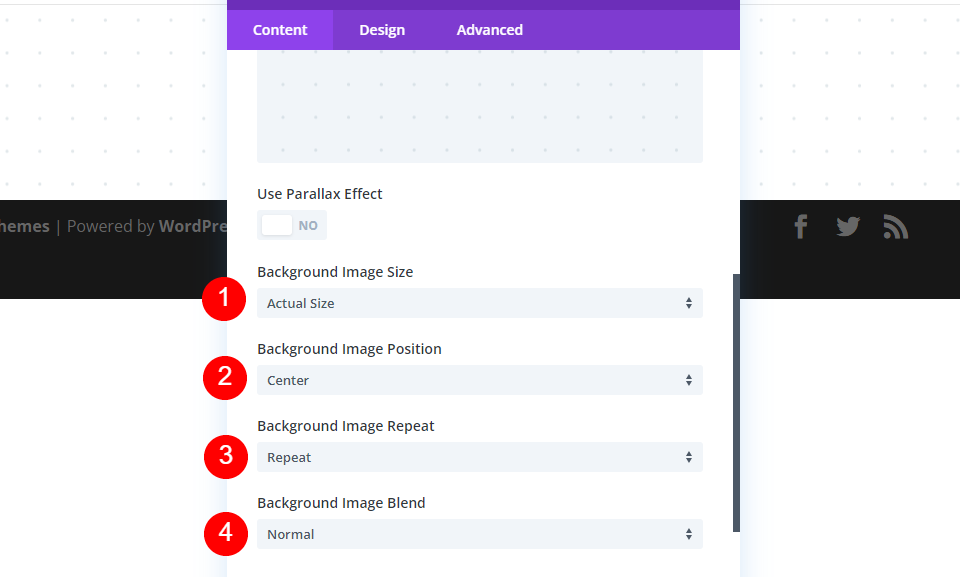
Imposta la dimensione dell'immagine sulla dimensione effettiva, la posizione al centro, la ripetizione per ripetere e la fusione dell'immagine su normale.
- Dimensioni: dimensioni reali
- Posizione: Centro
- Ripeti: ripeti
- Miscela immagine: normale

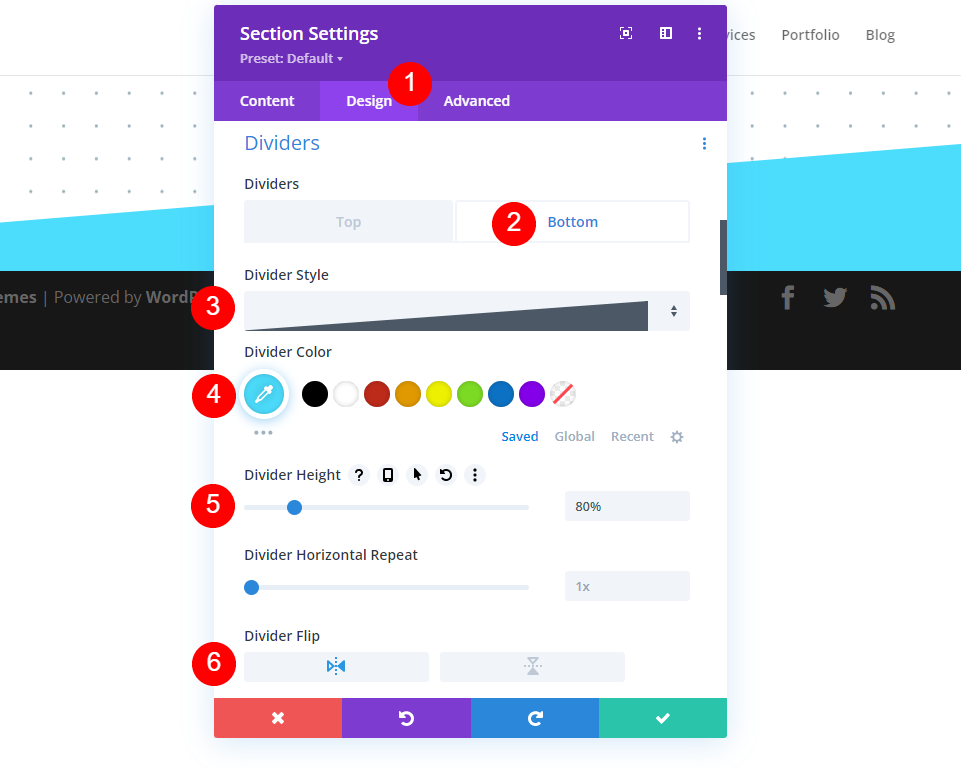
Quindi, seleziona la scheda Progettazione . Seleziona il Divisore inferiore e scegli la prima opzione in Stile divisore . Cambia il colore in # 4cdcfc, l'altezza in 80% e seleziona l'icona Orizzontale per Capovolgi divisore.
- Divisori: inferiori
- Stile: angolato
- Colore: #4cdcfc
- Altezza: 80%
- Capovolgi: orizzontale

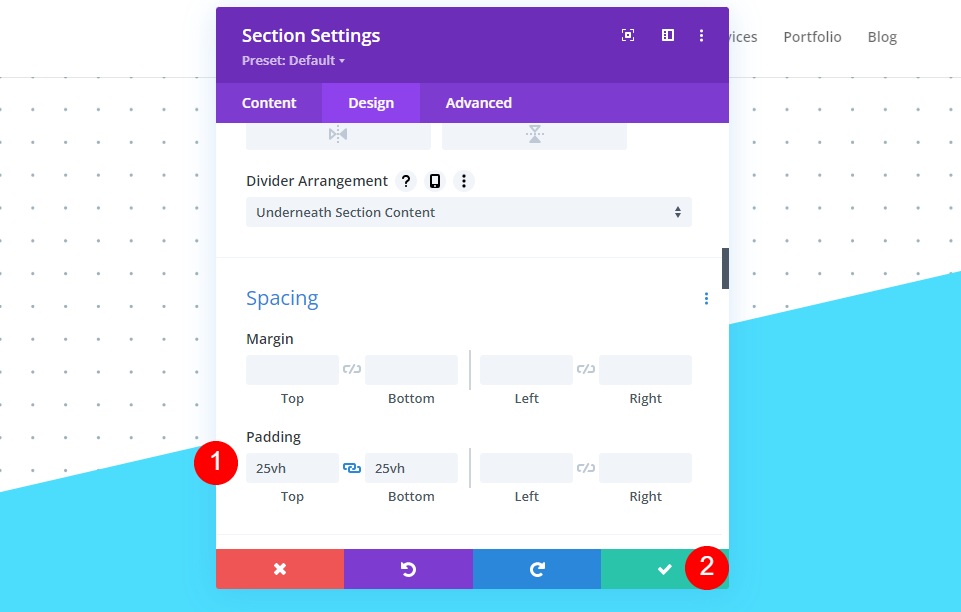
Scorri verso il basso fino a Spaziatura e aggiungi 25vh per il riempimento superiore e inferiore. Chiudi le impostazioni della sezione.
- Imbottitura: 25vh in alto, in basso

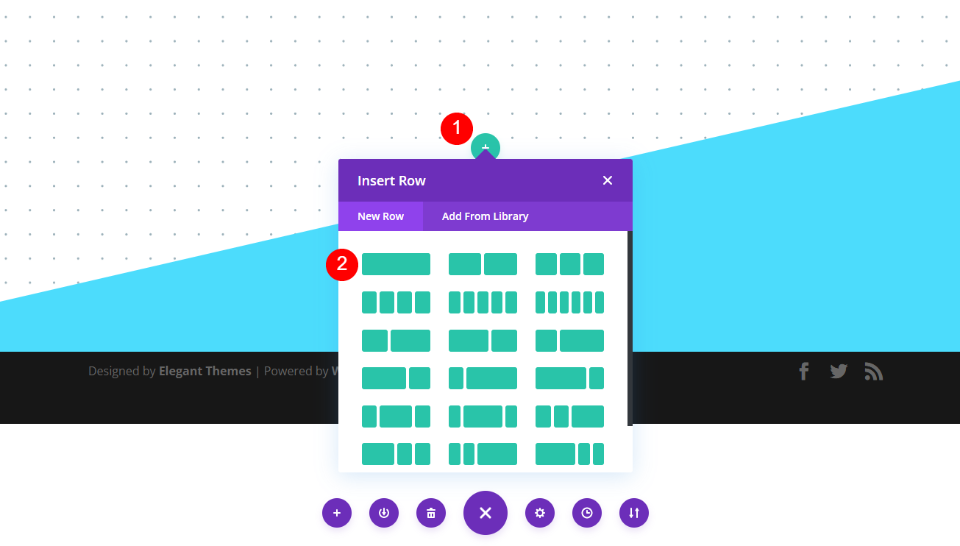
Aggiungi una riga a colonna singola
Quindi, seleziona l'icona più verde e aggiungi una riga a colonna singola . Non avremo bisogno di apportare modifiche alla riga.

Aggiungi e modella il titolo
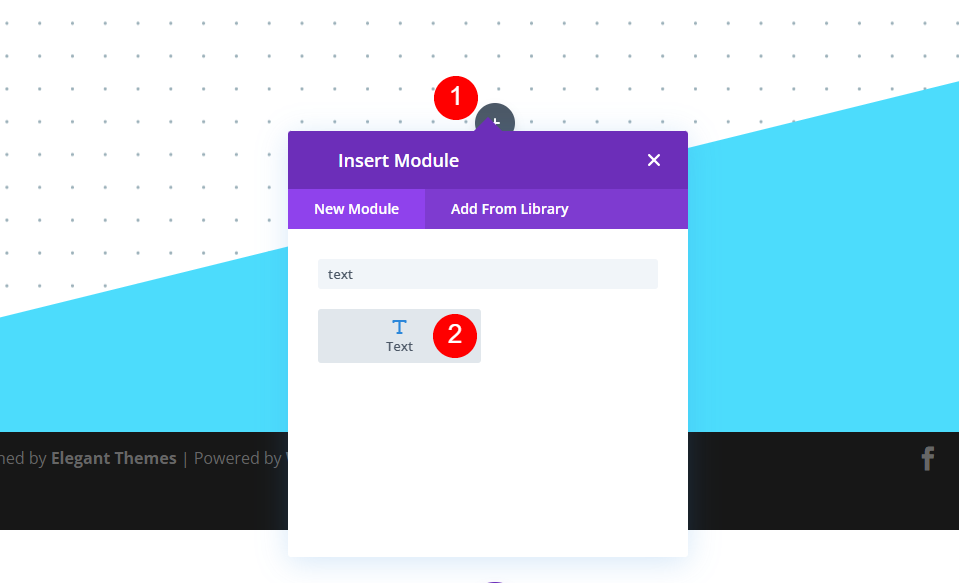
Quindi, aggiungi un modulo di testo alla riga.

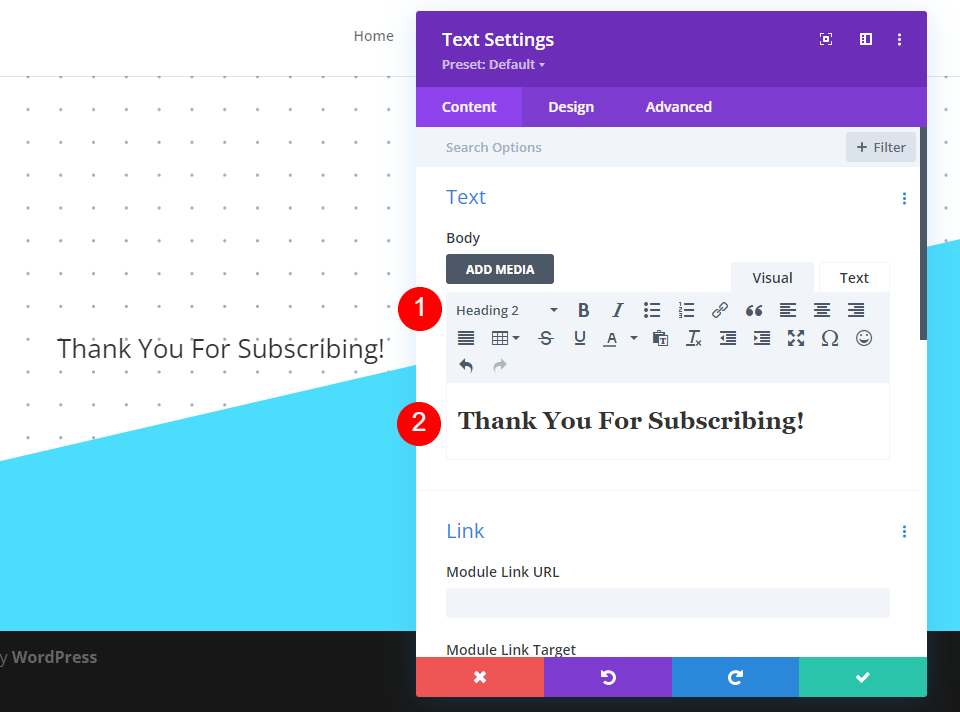
Apri le impostazioni del modulo di testo e cambia il testo in Titolo 2. Aggiungi il titolo all'area del contenuto.
- Testo: Titolo 2
- Contenuto: grazie per esserti iscritto!

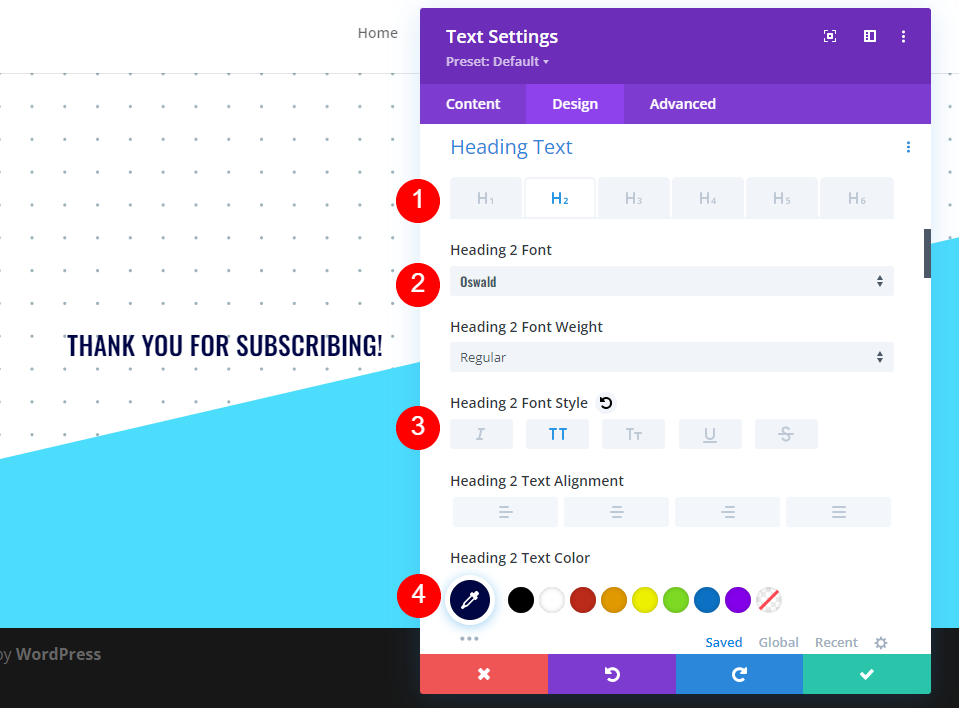
Quindi, seleziona la scheda Design e seleziona H2 per il livello di intestazione. Cambia il carattere in Oswald, lo stile in TT e il colore in # 000645.

- Livello di intestazione: H2
- Carattere: Osvaldo
- Stile: TT
- Colore: #000645

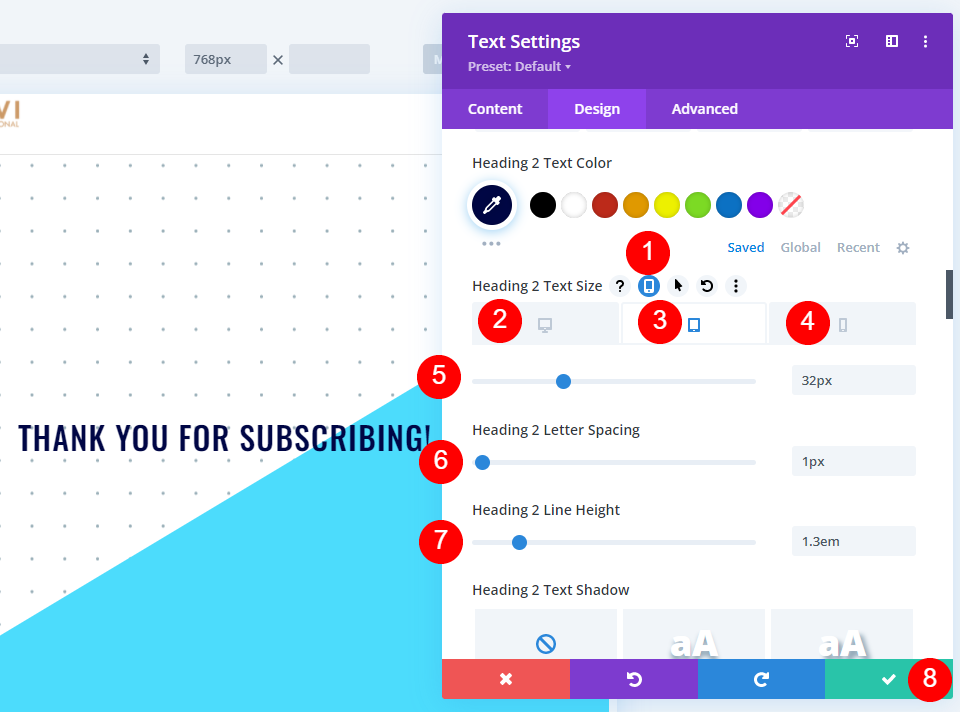
Per la Dimensione , seleziona l'icona del telefono e cambia la Dimensione del desktop su 46px, Tablet su 32px e Telefono su 20px. Cambia l'interlinea a 1px, l'altezza della linea a 1,3 em e chiudi le impostazioni del modulo.
- Dimensioni: 46px (desktop), 32px (tablet), 20px (telefono)
- Spaziatura: 1px
- Altezza della linea: 1,3 em

Aggiungi e modella la descrizione
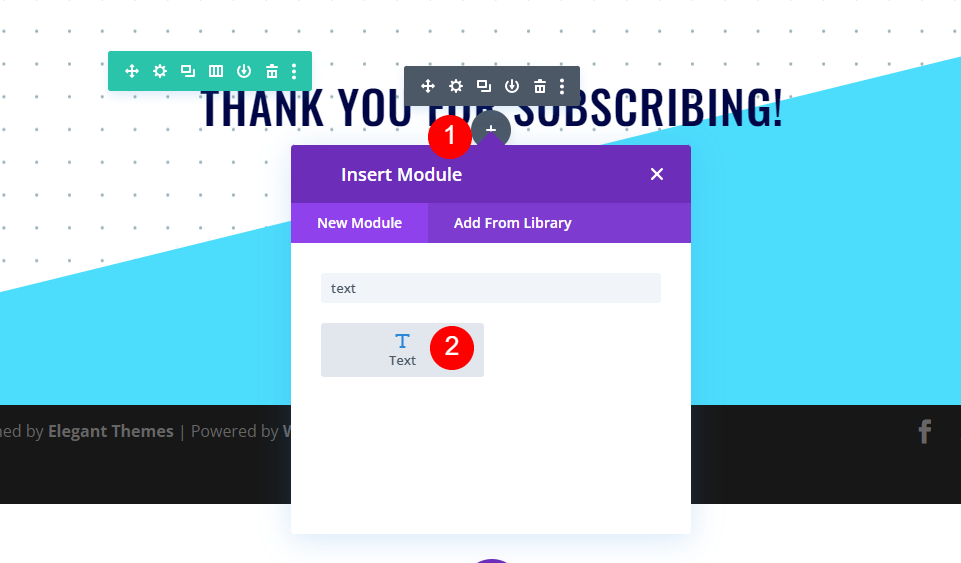
Quindi, fai clic sull'icona più grigia e aggiungi un altro modulo di testo . Questo includerà una descrizione per informare l'utente su cosa aspettarsi dopo.

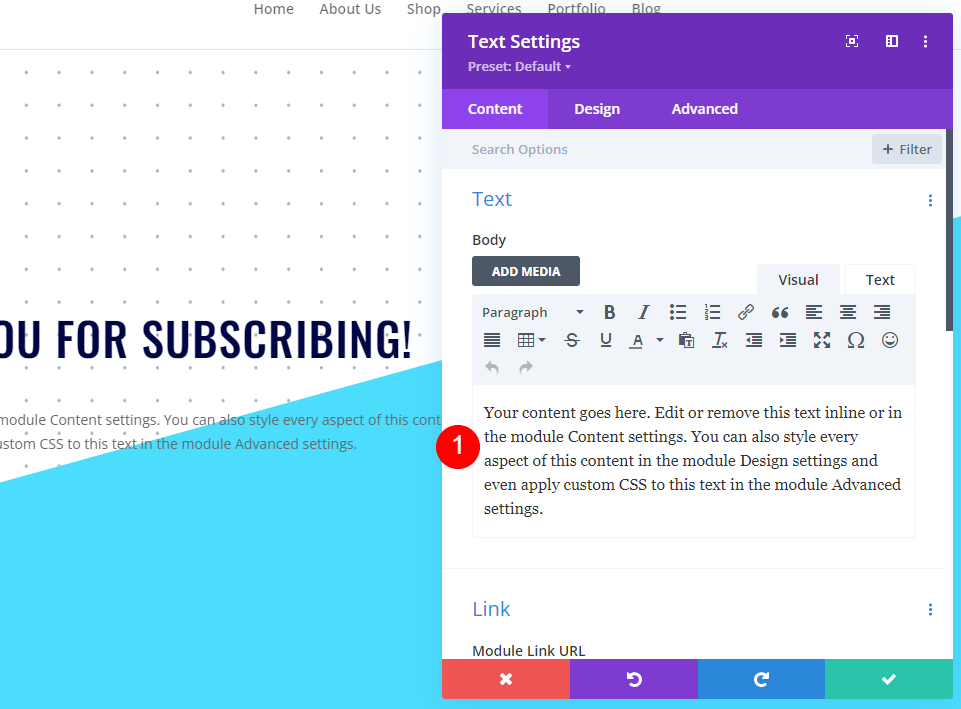
Aggiungi la tua descrizione nell'area dei contenuti. Ciò può includere informazioni come il controllo della posta elettronica, l'inserimento nella whitelist dell'e-mail, la frequenza con cui aspettarsi un'e-mail, i tipi di e-mail che invii, ecc. Per il mio esempio, lascerò il testo fittizio.

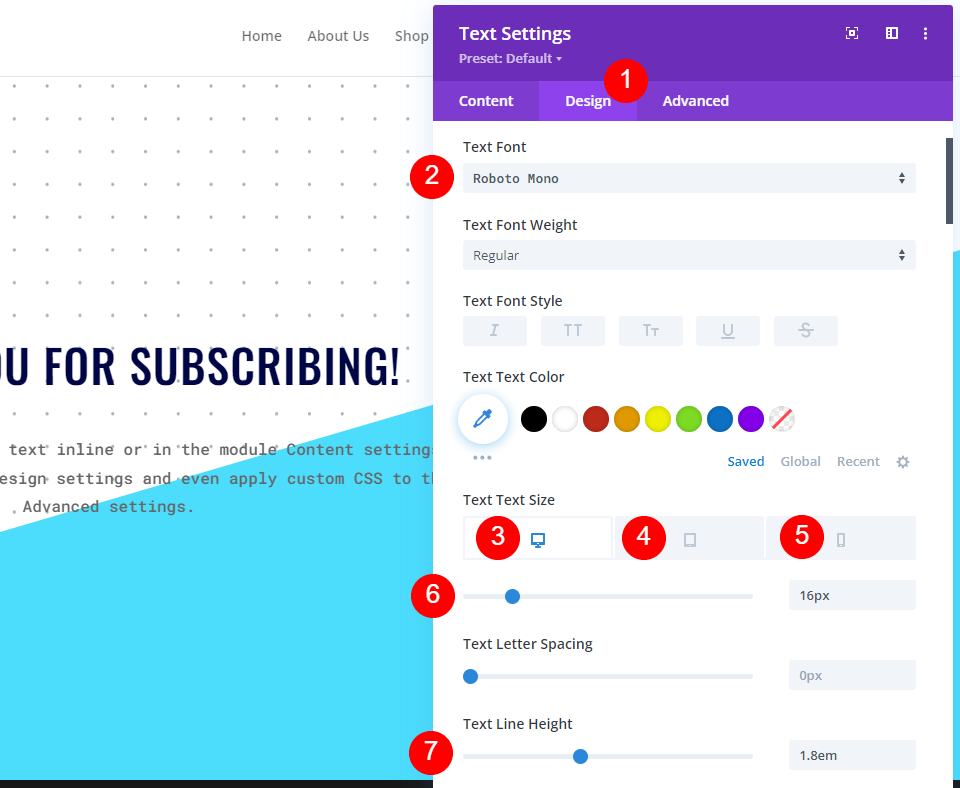
Quindi, seleziona la scheda Progettazione . Seleziona Roboto Mono per il carattere. Modifica le dimensioni del desktop su 16px, il tablet su 15px e il telefono su 14px. Imposta l'altezza della linea su 1,8 em.
- Carattere: Roboto Mono
- Dimensioni: 16px (desktop), 15px (tablet), 14px (telefono)
- Altezza della linea: 1,8 em

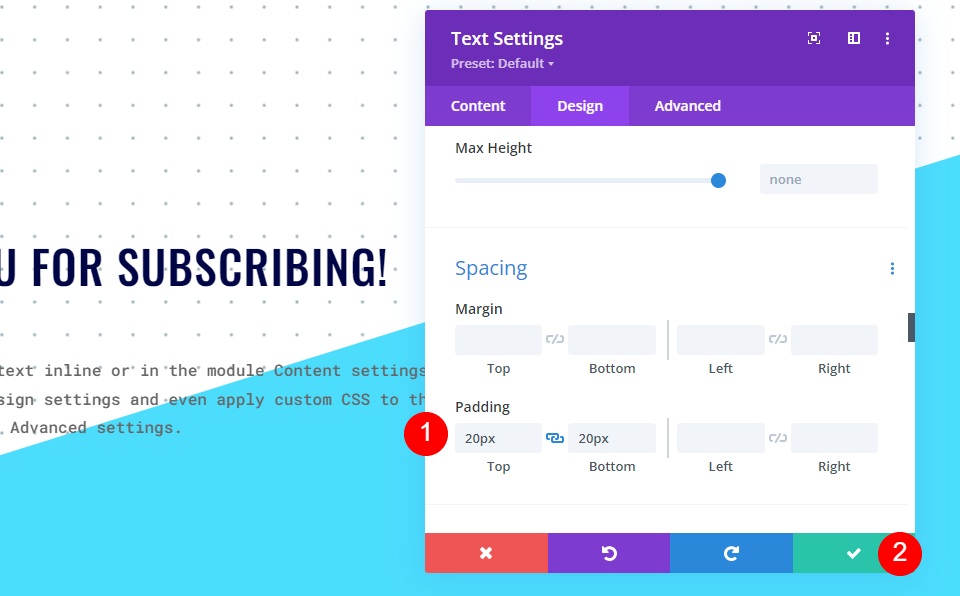
Infine, scorri verso il basso fino a Spaziatura e aggiungi 20px al riempimento superiore e inferiore. Chiudere il modulo.
- Imbottitura: 20px in alto, in basso

Aggiungi e modella il pulsante Home Page
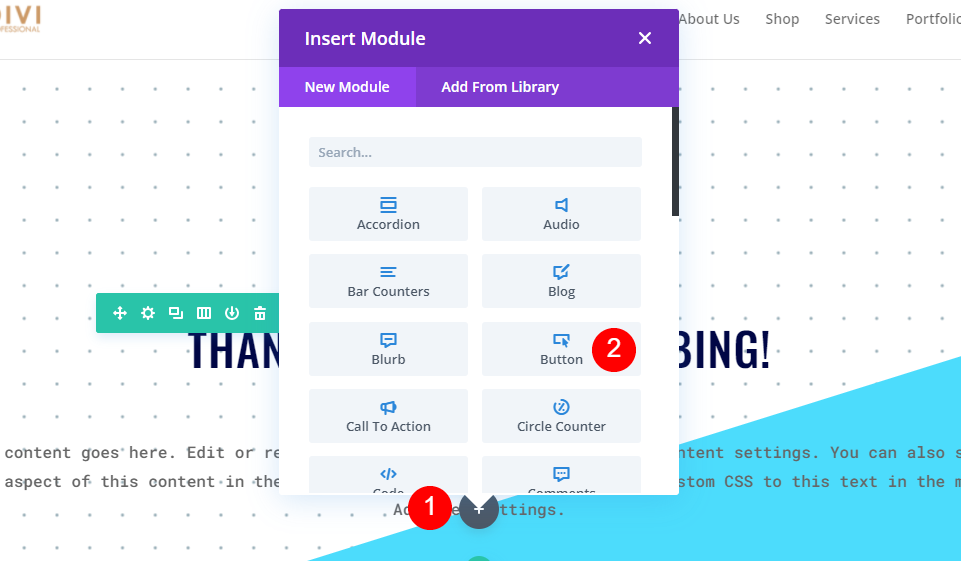
Ora aggiungiamo un pulsante per riportare l'utente alla home page. Fare clic sull'icona grigia sotto il secondo modulo di testo e aggiungere un modulo pulsante.

Modifica il testo del pulsante in Torna alla home page e aggiungi l'URL della home page al collegamento del pulsante. Lascia il target al valore predefinito in modo che si apra nella stessa finestra.
- Pulsante: torna alla home page
- Pulsante URL collegamento: collegamento
- Obiettivo: nella stessa finestra

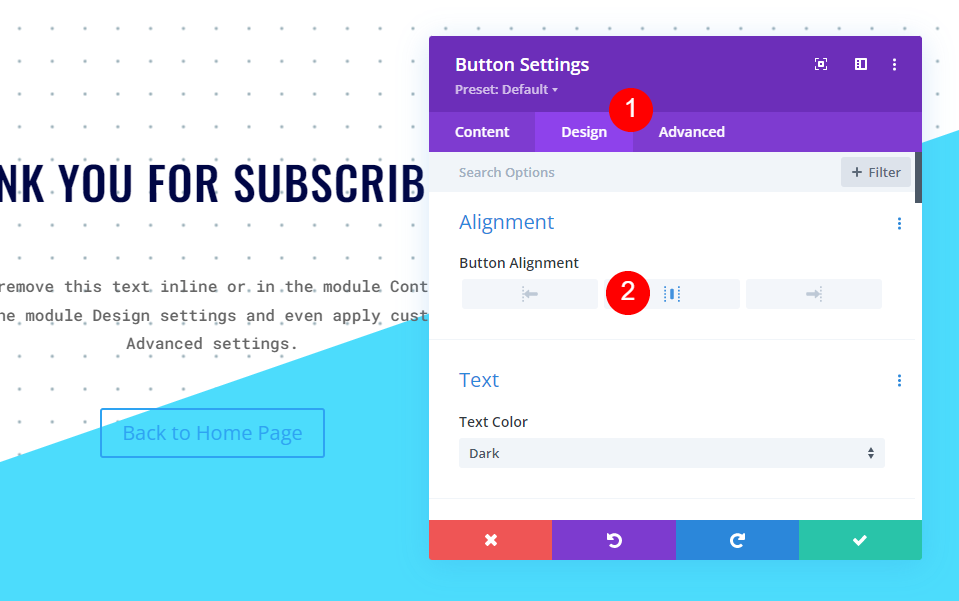
Seleziona la scheda Design e cambia l'Allineamento del pulsante su Centra.
- Allineamento pulsanti: centro

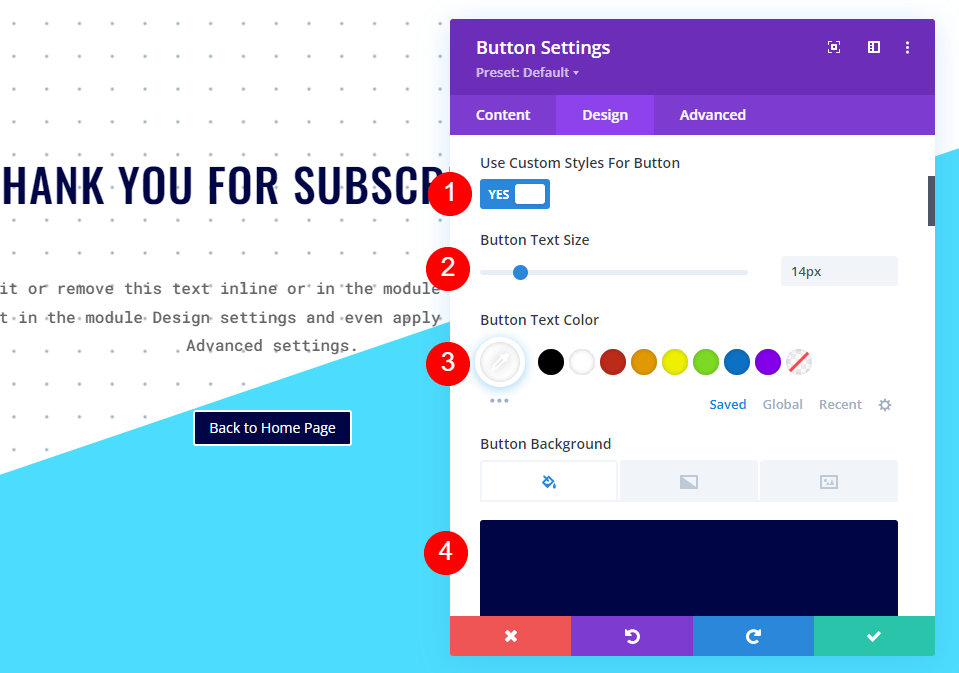
Quindi, abilita Usa stili personalizzati per Button . Imposta la Dimensione del testo su 14px e seleziona il bianco per il Colore. Cambia il Colore di sfondo in # 000645.
- Usa stili personalizzati per il pulsante: Sì
- Dimensione del testo: 14px
- Colore del testo: #ffffff
- Colore di sfondo: #000645

Cambia la larghezza del bordo a 0px, il raggio del bordo a 0px e la spaziatura delle lettere a 1px. Scegli Oswald per il carattere e imposta lo stile su TT.
- Larghezza bordo: 0px
- Raggio di confine: 0px
- Spaziatura lettere: 1px
- Carattere: Osvaldo
- Stile: TT

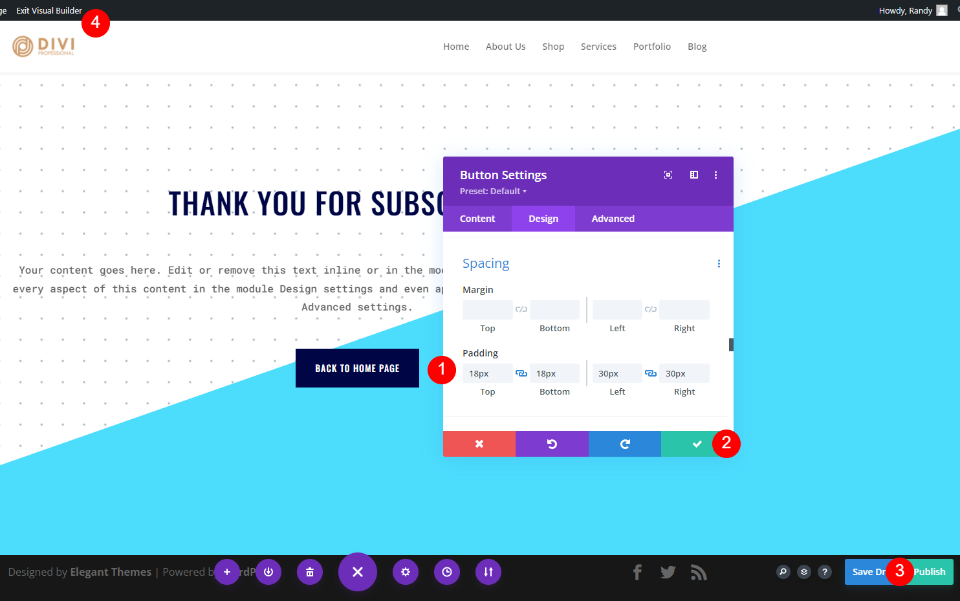
Infine, scorri verso il basso fino a Spaziatura e aggiungi 18px al riempimento superiore e inferiore e 30px al riempimento sinistro e destro. Chiudi le impostazioni del modulo pulsante, pubblica la pagina ed esci da Visual Builder.
- Imbottitura: 18px (in alto, in basso), 30px (a sinistra, a destra)

Incolla l'URL di reindirizzamento
Infine, copia e incolla l'URL di questa pagina nel campo Reindirizzamento URL nel modulo di attivazione dell'e-mail.

Ora, quando qualcuno si iscrive all'e-mail e fa clic sul pulsante di invio, viene automaticamente indirizzato alla nuova pagina per vedere il messaggio di benvenuto.

Pensieri finali
Questo è il nostro sguardo su come reindirizzare dopo aver compilato un modulo di attivazione e-mail in Divi. L'impostazione del reindirizzamento all'interno del modulo è semplice. Anche gli argomenti URL sono solo una questione di selezionarli. L'URL stesso può essere qualsiasi cosa tu voglia, inclusa una pagina di benvenuto, una pagina di vendita e altro ancora. Una delle opzioni più semplici è creare una pagina come quella che abbiamo creato in questo tutorial per accogliere i tuoi iscritti e far loro sapere cosa aspettarsi dopo.
Vogliamo sentire da voi. Utilizzi l'opzione di reindirizzamento URL per il modulo di attivazione dell'e-mail Divi? Facci sapere la tua esperienza nei commenti.
