Cum să redirecționați după completarea unui formular de optiune pentru e-mail în Divi
Publicat: 2022-03-16Una dintre opțiunile din formularul de înscriere prin e-mail al Divi redirecționează utilizatorul către o pagină nouă atunci când se abonează. Acesta este un proces simplu și deschide o mulțime de posibilități pentru paginile de vânzare, mesajele de bun venit și multe altele. În această postare, ne vom uita la opțiunea URL de redirecționare a optiunii de e-mail a Divi pentru a vedea cum să redirecționăm după completarea unui formular de optare pentru e-mail în Divi. De asemenea, vom proiecta o pagină pentru a le primi bun venit ca abonat.
Să începem.
Redirecționați către o adresă URL personalizată
Să începem prin a vedea cum să efectuăm redirecționarea în modulul de optiune pentru e-mail Divi. Pentru exemplele mele, folosesc aspectul gratuit Print Shop care este disponibil în Divi.
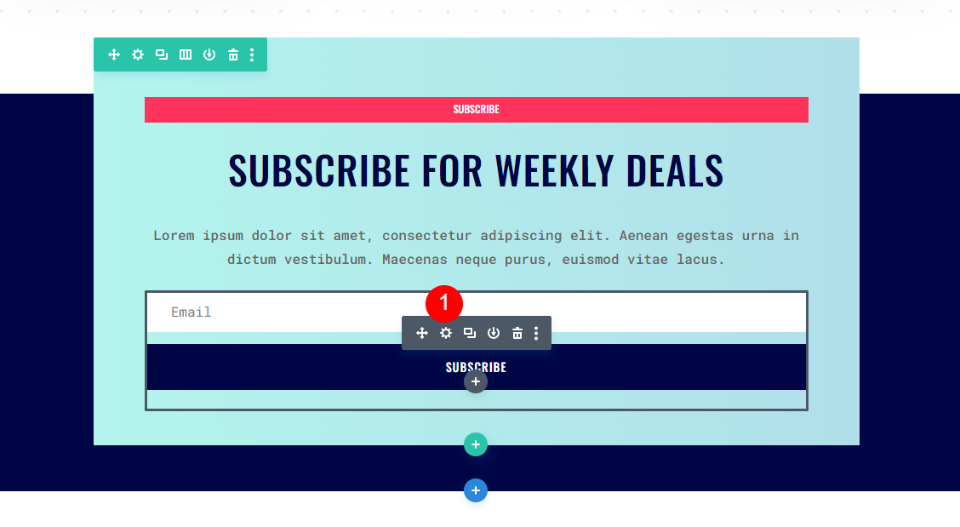
Mai întâi, deschideți setările pentru modulul de înscriere prin e-mail făcând clic pe pictograma roată care apare când treceți cu mouse-ul peste modul.

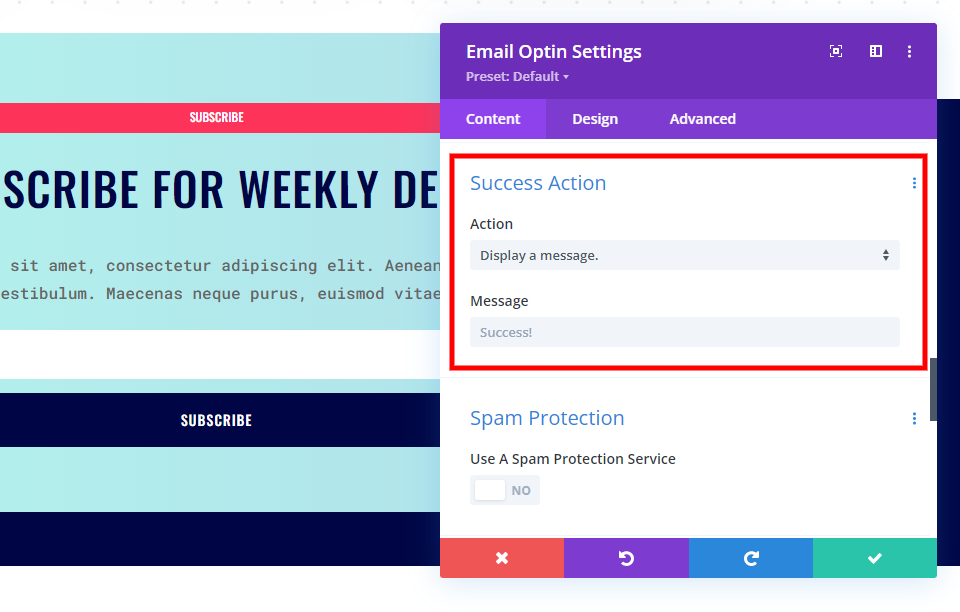
Fila Conținut are setările pe care va trebui să le ajustam. Această filă include setări pentru Text, Cont de e-mail, Câmpuri, Acțiune de succes, Protecție antispam, Link, Fundal și Etichetă de administrator.
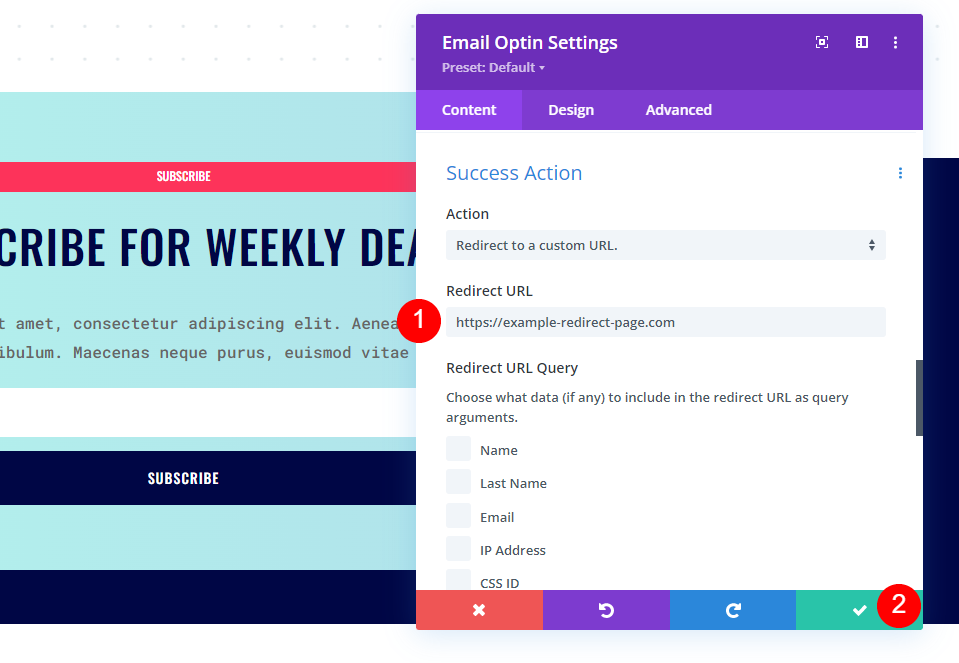
Derulați în jos la secțiunea numită Acțiune de succes . Veți vedea o casetă drop-down sub Acțiune.

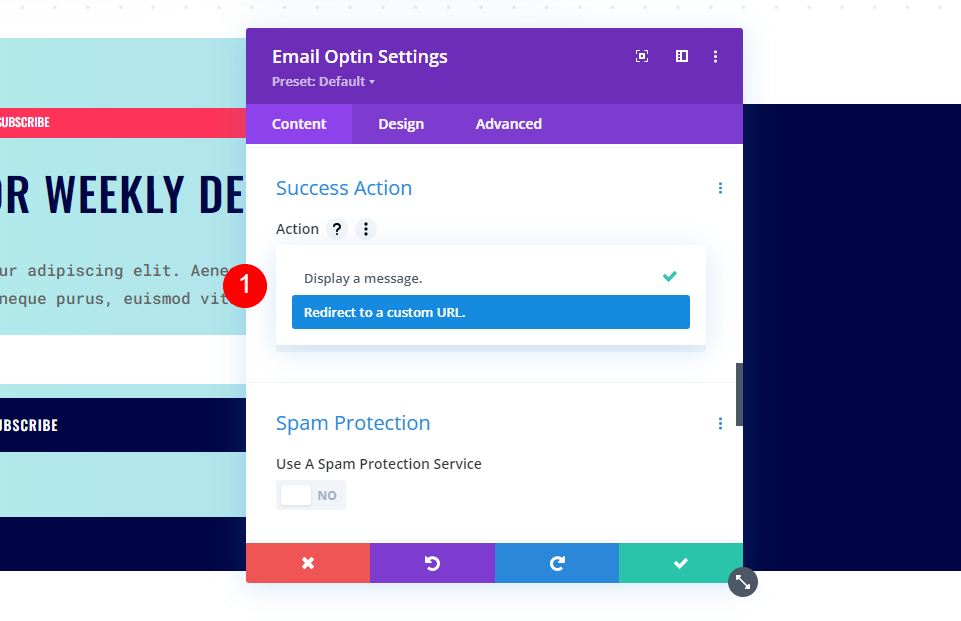
Faceți clic pe casetă pentru a vedea opțiunile acesteia. Selectați Redirecționare către o adresă URL personalizată .

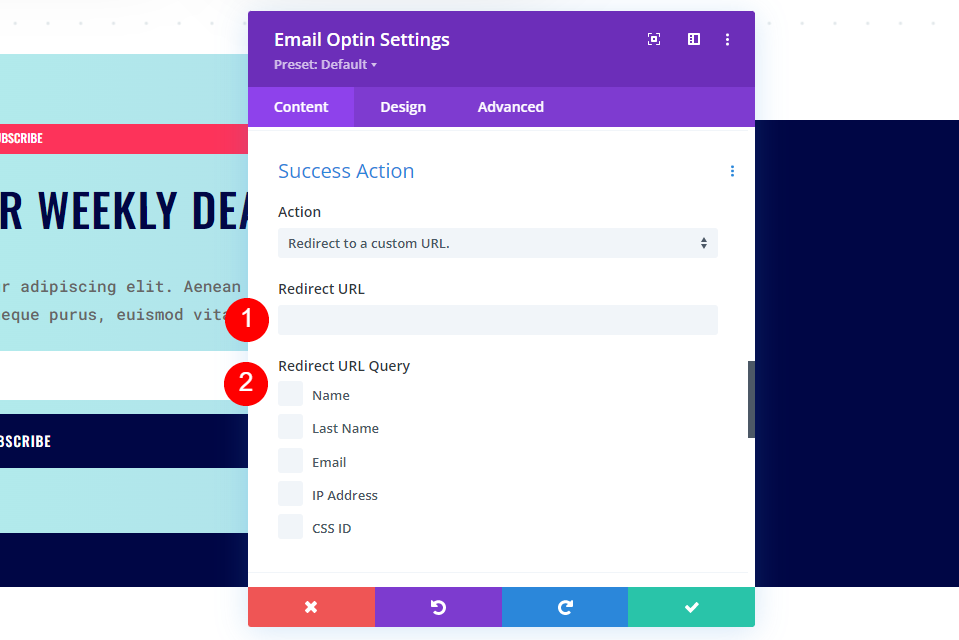
Aceasta deschide un nou set de opțiuni, inclusiv un câmp pentru adresa URL și o listă de interogări care vor adăuga argumente de interogare la adresa URL.
Adresa URL pe care o adăugați va fi locația către care este redirecționat utilizatorul atunci când trimite formularul de e-mail. Interogarea URL de redirecționare vă permite să selectați datele pe care doriți să le transmiteți către pagina respectivă cu adresa URL. Aceste date pot fi utilizate cu alte sisteme de pe pagina respectivă care utilizează argumentul de interogare URL.

Alegerea unde să redirecționezi
Alegerea unde să redirecționați utilizatorul vă oferă o mulțime de oportunități și opțiuni. Puteți redirecționa către orice adresă URL doriți. Nu trebuie să fie o pagină de pe site-ul dvs. Poate fi un videoclip pe YouTube, o pagină de grup pe Facebook etc. Dacă folosiți o pagină de pe site-ul dvs. web, poate fi o pagină de vânzări, o pagină cu descărcare gratuită, o pagină pentru a le mulțumi pentru abonament și pentru furnizarea de informații , și altele.
Crearea paginii de redirecționare
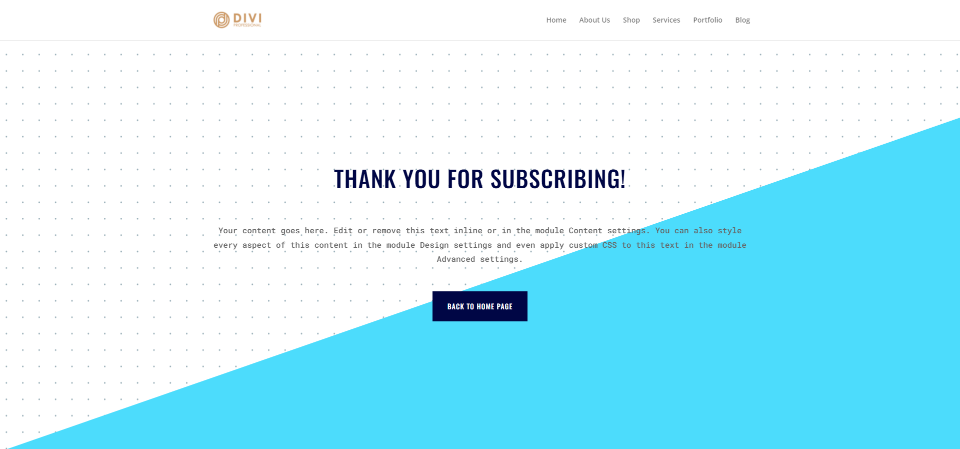
Să creăm o pagină de redirecționare care îi mulțumește utilizatorului pentru abonare și îi oferă informații despre ce să se aștepte în continuare. Această pagină va include un titlu, o descriere și un buton care duce înapoi la pagina de pornire. Vom folosi stilul din pachetul de aspect al magazinului de imprimare.
Pentru a începe, creați-vă pagina și activați Visual Builder .
Stilați secțiunea
Plasați cursorul peste secțiune și faceți clic pe pictograma roată pentru a deschide setările acesteia.

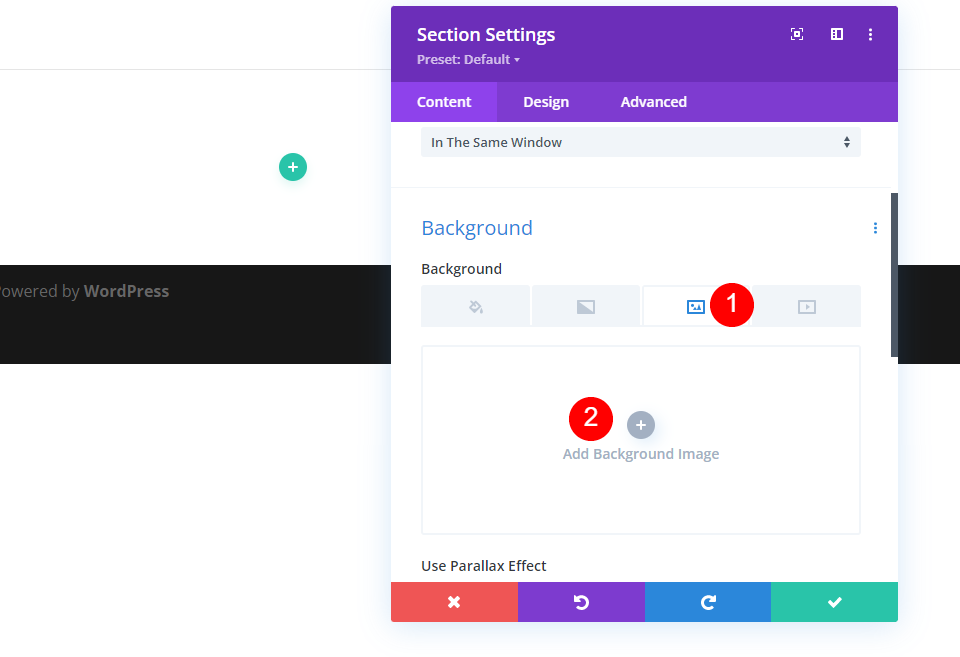
Derulați în jos la Fundal și selectați fila Imagine . Faceți clic pe Adăugare imagine de fundal și alegeți imaginea dvs. din biblioteca media. Adaug imaginea de fundal Print Shop Dots Pattern 1 din aspectul Print Shop Home Page.
- Imagine: Print Shop Dots Model 1

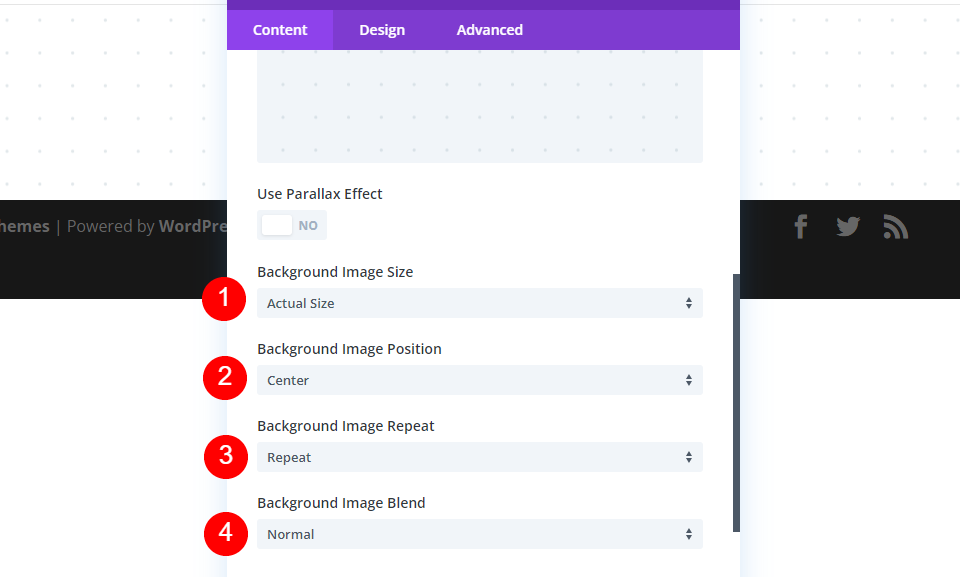
Setați Dimensiunea imaginii la dimensiunea reală, Poziția la centru, Repetați pentru a se repeta și Amestecarea imaginii la Normal.
- Dimensiune: Dimensiunea reală
- Poziție: Centru
- Repet: Repet
- Amestec imagine: Normal

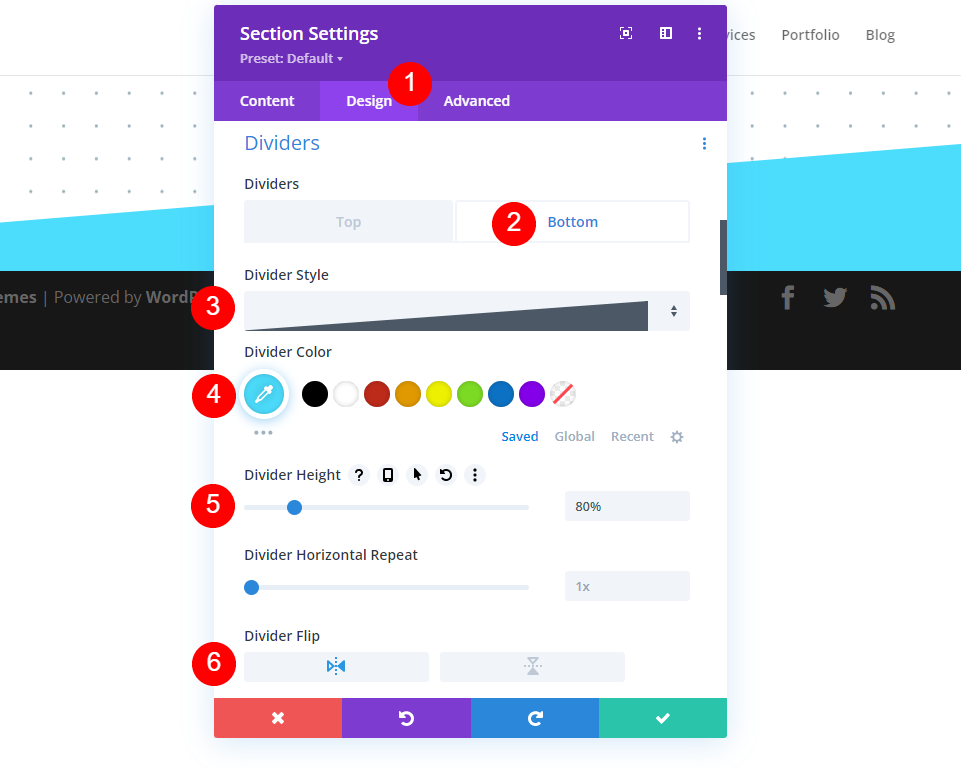
Apoi, selectați fila Design . Selectați divizorul de jos și alegeți prima opțiune din Stil separator. Schimbați culoarea la #4cdcfc, Înălțimea la 80% și selectați pictograma Orizontală pentru Divider Flip.
- Divizoare: de jos
- Stil: unghiular
- Culoare: #4cdcfc
- Înălțime: 80%
- Flip: orizontal

Derulați în jos la Spațiere și adăugați 25vh pentru umplutura de sus și de jos. Închideți setările secțiunii.
- Captuseala: 25vh sus, jos

Adăugați un rând cu o singură coloană
Apoi, selectați pictograma verde plus și adăugați un rând cu o singură coloană . Nu va trebui să facem ajustări la rând.

Adăugați și stilați titlul
Apoi, adăugați un modul text la rând.

Deschideți setările modulului de text și modificați textul la Titlul 2. Adăugați titlul în zona de conținut.
- Text: Titlul 2
- Conținut: Vă mulțumim pentru abonare!

Apoi, selectați fila Design și selectați H2 pentru nivelul Heading. Schimbați fontul în Oswald, stilul în TT și culoarea la #000645.

- Nivel de titlu: H2
- Font: Oswald
- Stil: TT
- Culoare: #000645

Pentru Dimensiune , selectați pictograma telefonului și modificați Dimensiunea desktopului la 46 px, Tabletă la 32 px și Telefon la 20 px. Schimbați Spațierea între linii la 1px, Înălțimea liniei la 1,3 em și închideți setările modulului.
- Dimensiune: 46px (desktop), 32px (tabletă), 20px (telefon)
- Spațiere: 1px
- Înălțimea liniei: 1,3 em

Adăugați și stilați descrierea
Apoi, faceți clic pe pictograma plus gri și adăugați un alt modul de text . Acesta va include o descriere pentru a informa utilizatorul la ce să se aștepte în continuare.

Adăugați descrierea dvs. în zona de conținut. Acestea pot include informații precum verificarea e-mailului lor, înscrierea e-mailului în lista albă, cât de des să vă așteptați la un e-mail, tipurile de e-mailuri pe care le trimiteți etc. De exemplu, voi lăsa textul inactiv.

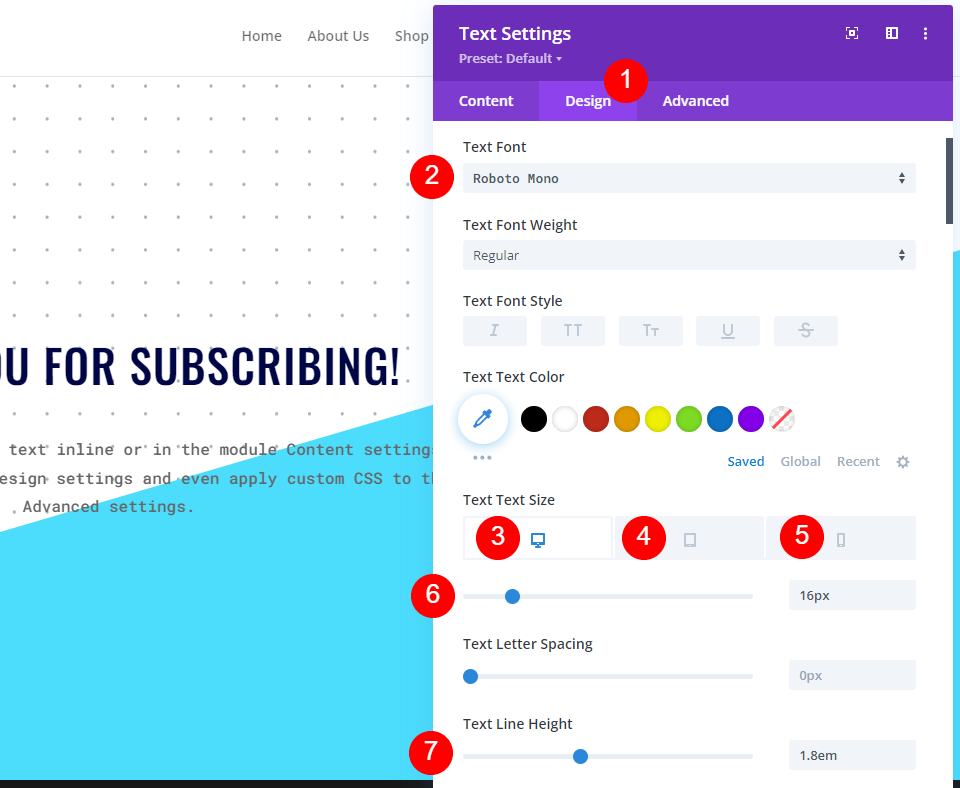
Apoi, selectați fila Design . Selectați Roboto Mono pentru font. Schimbați dimensiunea desktopului la 16 px, tabletă la 15 px și telefon la 14 px. Setați înălțimea liniei la 1,8 em.
- Font: Roboto Mono
- Dimensiune: 16px (desktop), 15px (tabletă), 14px (telefon)
- Înălțimea liniei: 1,8 em

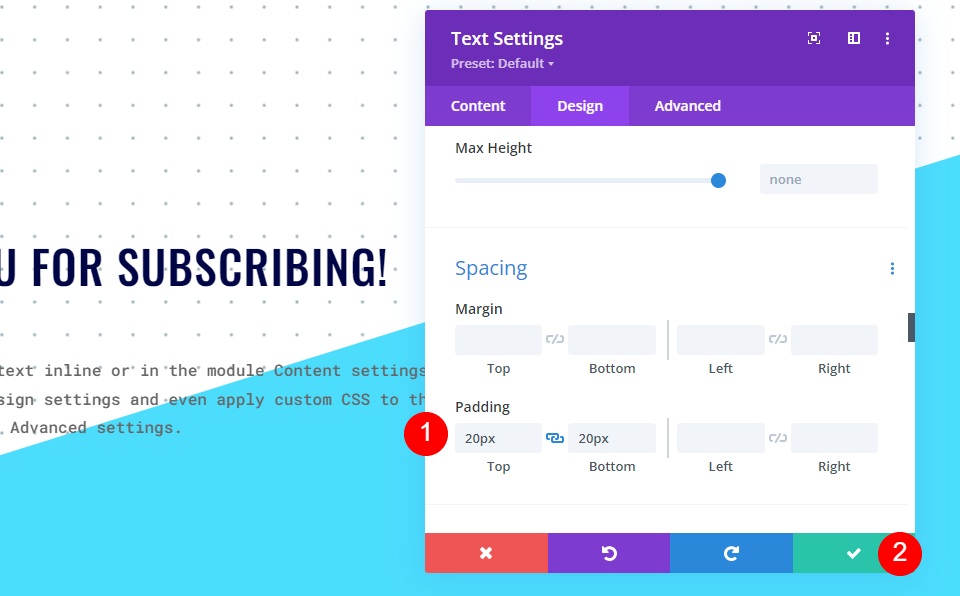
În cele din urmă, derulați în jos până la Spațiere și adăugați 20px la Umplutura de sus și de jos. Închideți modulul.
- Umplutură: 20px Sus, Jos

Adăugați și stilați butonul de pagină de pornire
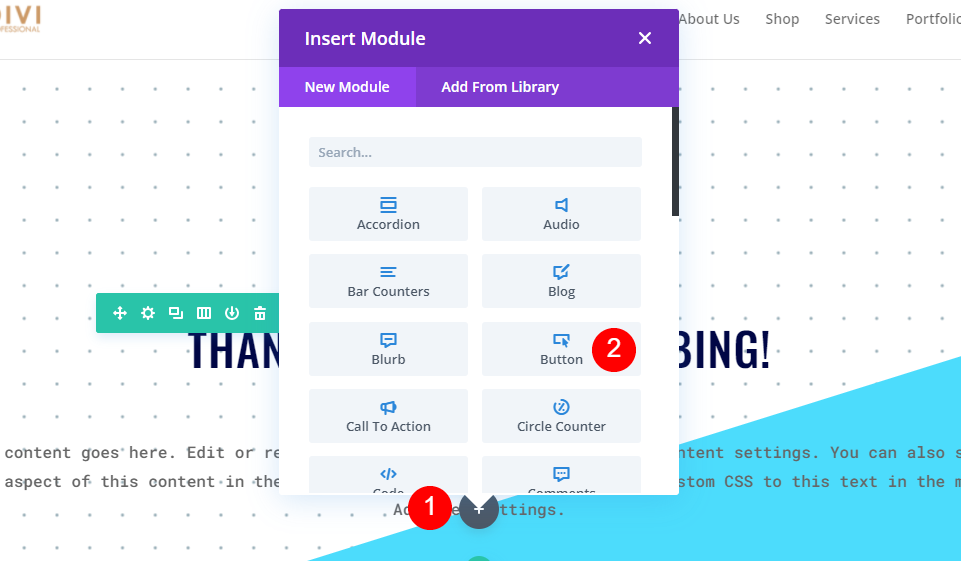
Acum, să adăugăm un buton pentru a returna utilizatorul la pagina de pornire. Faceți clic pe pictograma gri de sub cel de-al doilea modul de text și adăugați un modul de buton.

Schimbați textul butonului la Înapoi la pagina de pornire și adăugați adresa URL a paginii de pornire la linkul butonului. Lăsați ținta la valoarea implicită, astfel încât să se deschidă în aceeași fereastră.
- Buton: Înapoi la pagina principală
- Buton Link URL: link
- Țintă: în aceeași fereastră

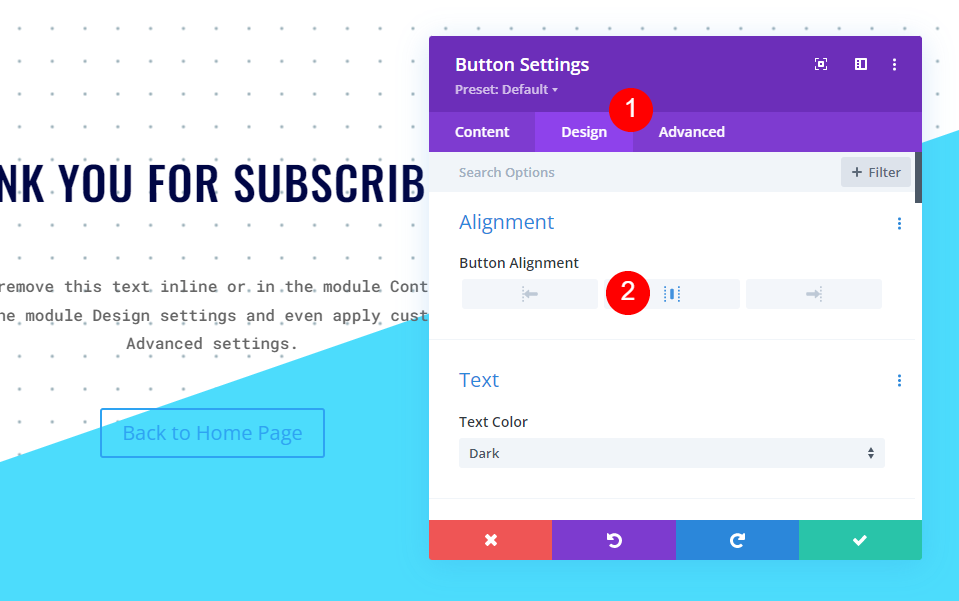
Selectați fila Design și modificați Alinierea butoanelor la Centru.
- Alinierea butoanelor: Centru

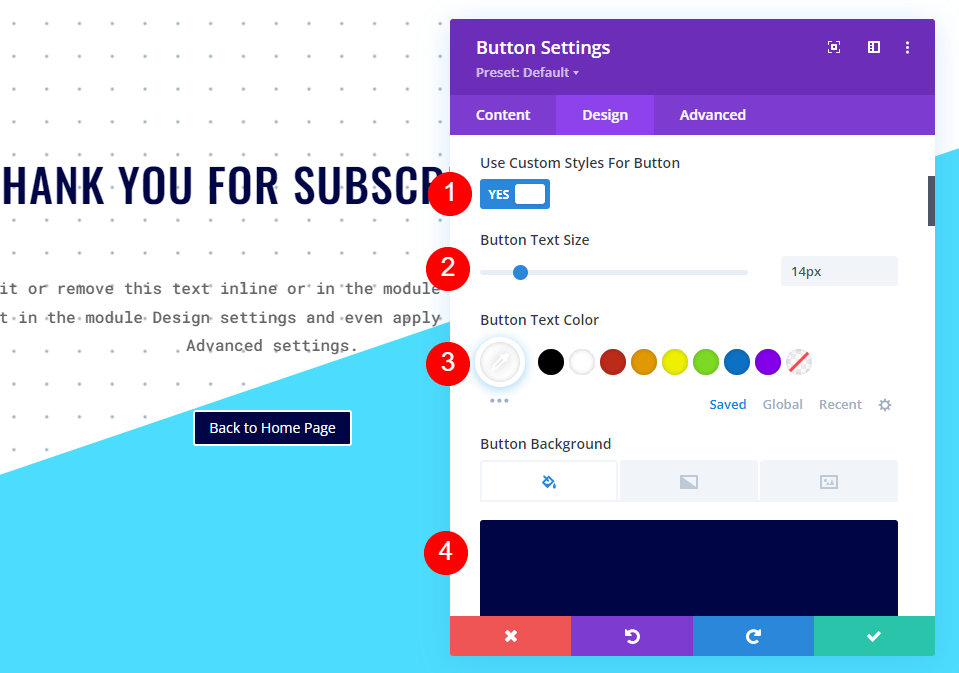
Apoi, activați Utilizați stiluri personalizate pentru buton . Setați dimensiunea textului la 14 px și selectați alb pentru Culoare. Schimbați culoarea de fundal la #000645.
- Utilizați stiluri personalizate pentru buton: Da
- Dimensiunea textului: 14px
- Culoare text: #ffffff
- Culoare de fundal: #000645

Schimbați Lățimea chenarului la 0px, Raza chenarului la 0px și Spațierea literelor la 1px. Alegeți Oswald pentru font și setați stilul la TT.
- Lățimea chenarului: 0px
- Raza chenarului: 0px
- Spațiere între litere: 1px
- Font: Oswald
- Stil: TT

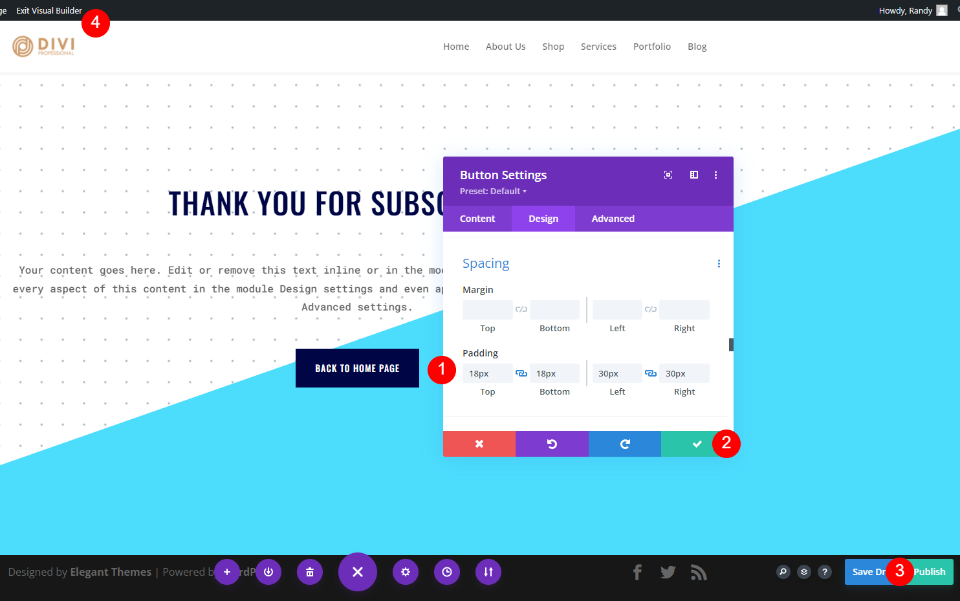
În cele din urmă, derulați în jos la Spațiere și adăugați 18 px la Umplutura de sus și de jos și 30 px la Umplutura din stânga și dreapta. Închideți setările modulului de buton, publicați pagina și ieșiți din Visual Builder.
- Umplutură: 18 px (sus, jos), 30 px (stânga, dreapta)

Lipiți adresa URL de redirecționare
În cele din urmă, copiați și inserați adresa URL pentru această pagină în câmpul URL de redirecționare din modulul de optare pentru e-mail.

Acum, când cineva se înscrie la e-mail și dă clic pe butonul de trimitere, este dus automat la noua pagină pentru a vedea mesajul de bun venit.

Gânduri de sfârșit
Acesta este modul nostru de redirecționare după completarea unui formular de înscriere prin e-mail în Divi. Configurarea redirecționării în cadrul modulului este simplă. Chiar și argumentele URL sunt doar o chestiune de selectare a acestora. Adresa URL în sine poate fi orice doriți, inclusiv o pagină de bun venit, o pagină de vânzări și multe altele. Una dintre cele mai simple opțiuni este să creezi o pagină ca cea pe care am creat-o în acest tutorial pentru a-ți saluta abonații și a le spune la ce să se aștepte în continuare.
Vrem sa auzim de la tine. Folosiți opțiunea de redirecționare URL pentru formularul de înscriere pentru e-mailul Divi? Spune-ne despre experiența ta în comentarii.
