DiviでEメールオプチンフォームに記入した後にリダイレクトする方法
公開: 2022-03-16Diviの電子メールオプチンフォーム内のオプションの1つは、サブスクライブ時にユーザーを新しいページにリダイレクトします。 これは単純なプロセスであり、販売ページ、ウェルカムメッセージなどの多くの可能性を開きます。 この投稿では、Diviの電子メールオプチンリダイレクトURLオプションを見て、Diviで電子メールオプチンフォームに入力した後にリダイレクトする方法を確認します。 また、購読者として歓迎するページをデザインします。
始めましょう。
カスタムURLにリダイレクトする
まず、Diviメールオプチンモジュール内でリダイレクトを実行する方法を見てみましょう。 私の例では、Divi内で利用できる無料のプリントショップレイアウトを使用しています。
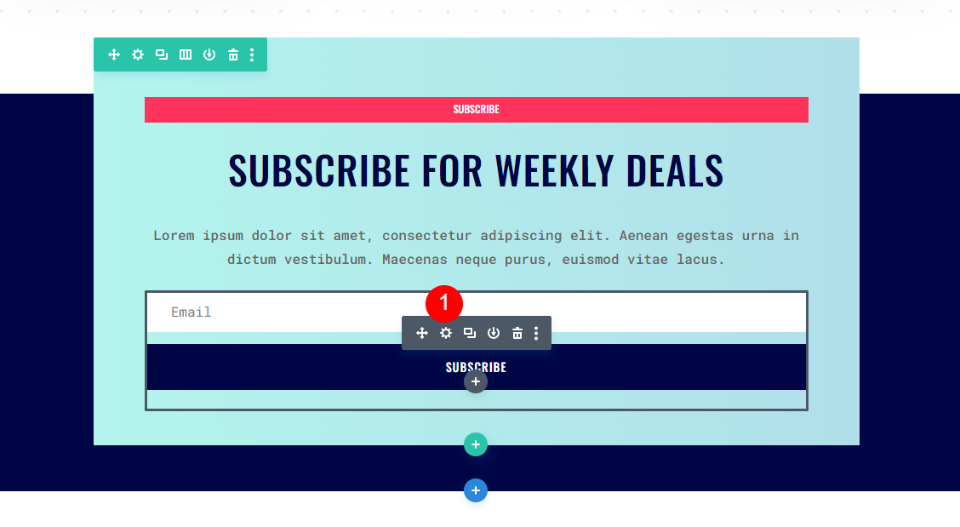
まず、モジュールにカーソルを合わせたときに表示される歯車のアイコンをクリックして、メールオプチンモジュールの設定を開きます。

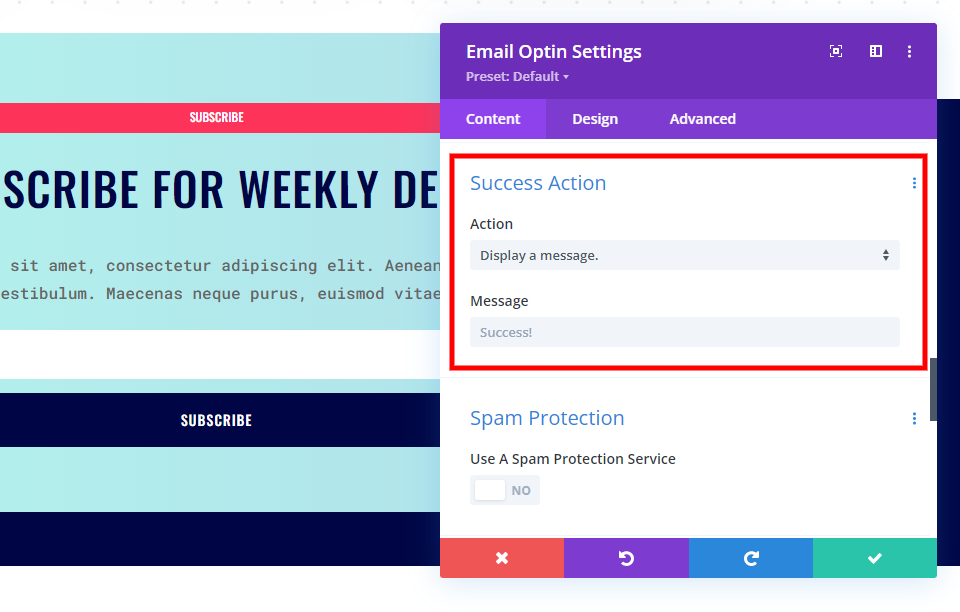
[コンテンツ]タブには、調整する必要のある設定があります。 このタブには、テキスト、電子メールアカウント、フィールド、成功アクション、スパム保護、リンク、背景、および管理者ラベルの設定が含まれています。
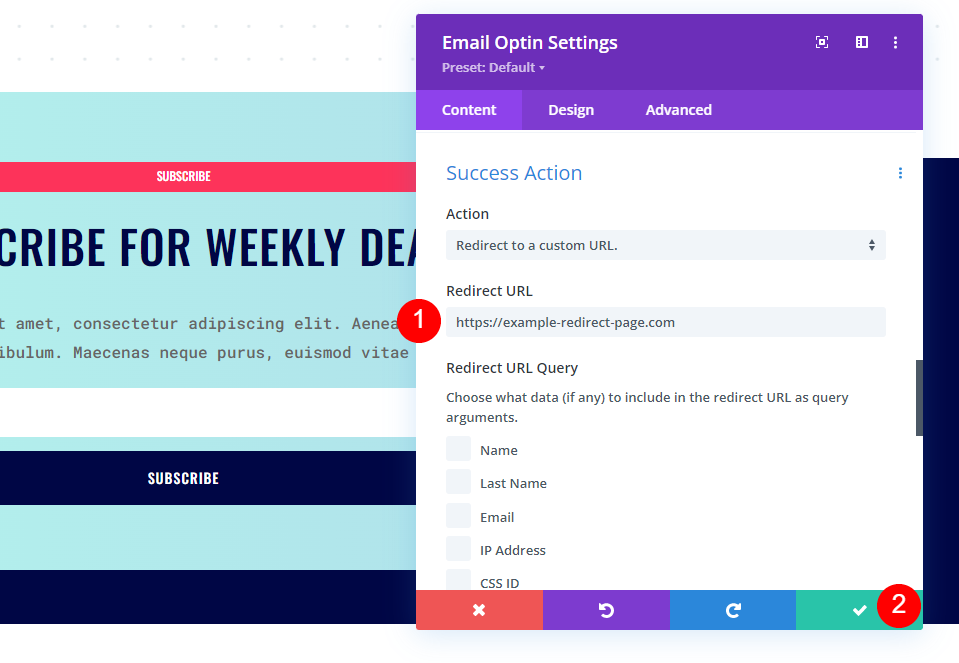
[成功アクション]というラベルの付いたセクションまで下にスクロールします。 [アクション]の下にドロップダウンボックスが表示されます。

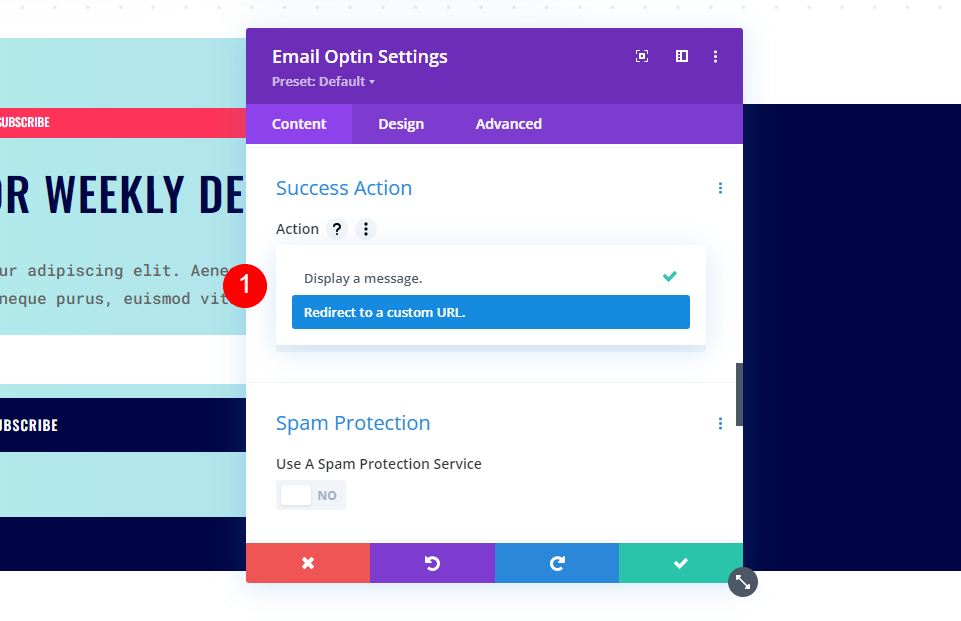
ボックスをクリックして、そのオプションを表示します。 [カスタムURLにリダイレクト]を選択します。

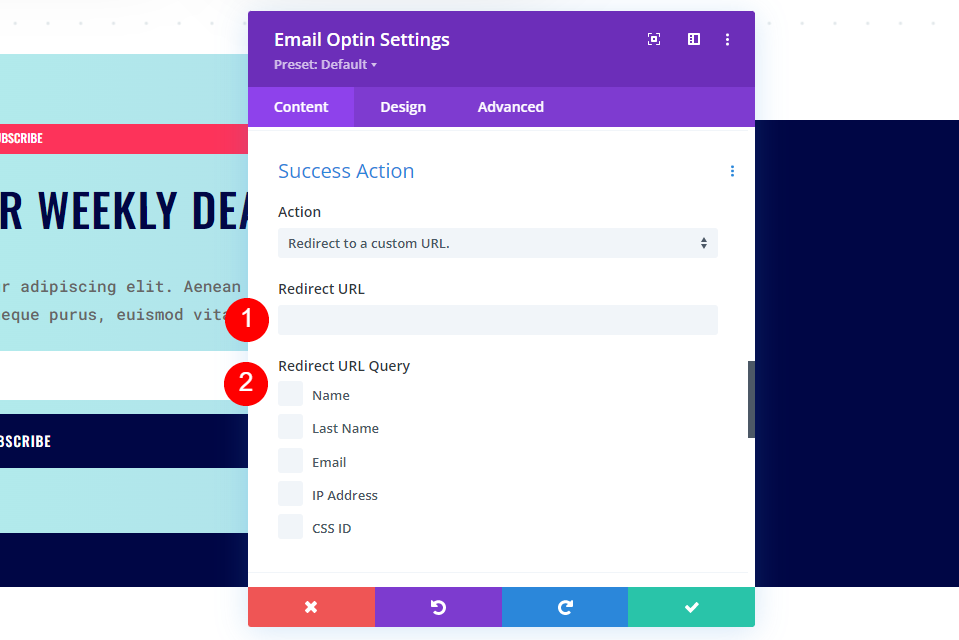
これにより、URLのフィールドや、URLにクエリ引数を追加するクエリのリストなど、新しいオプションのセットが開きます。
追加するURLは、ユーザーが電子メールフォームを送信したときにリダイレクトされる場所になります。 リダイレクトURLクエリを使用すると、URLとともにそのページに渡すデータを選択できます。 このデータは、URLクエリ引数を使用するそのページの他のシステムで使用できます。

リダイレクトする場所の選択
ユーザーをリダイレクトする場所を選択すると、多くの機会とオプションが得られます。 任意のURLにリダイレクトできます。 それはあなたのウェブサイトのページである必要はありません。 YouTubeのビデオ、Facebookのグループページなどです。Webサイトのページを使用する場合は、販売ページ、無料ダウンロードのページ、情報の購読と提供に感謝するページの場合があります。 、 もっと。
リダイレクトページの作成
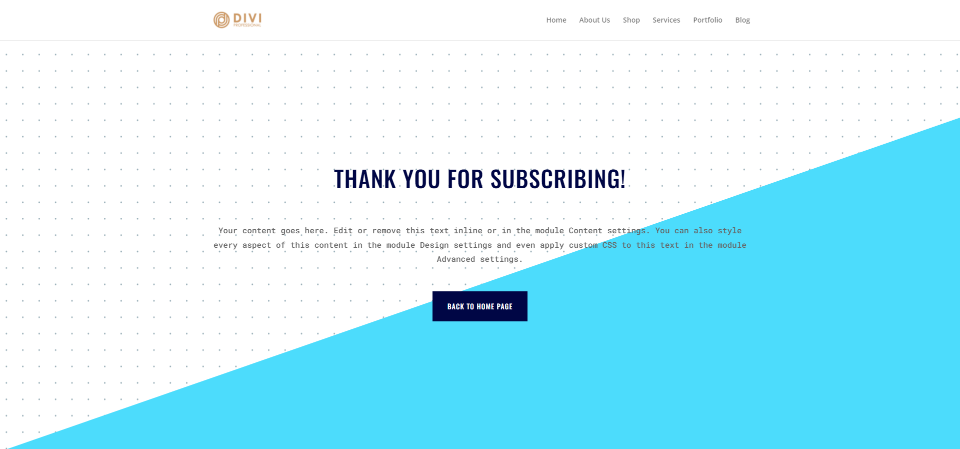
購読してくれたユーザーに感謝し、次に何を期待するかについての情報をユーザーに提供するリダイレクトページを作成しましょう。 このページには、タイトル、説明、およびホームページに戻るためのボタンが含まれます。 Print ShopLayoutPackのスタイリングを使用します。
開始するには、ページを作成してVisualBuilderを有効にします。
セクションのスタイルを設定する
セクションにカーソルを合わせ、歯車のアイコンをクリックして設定を開きます。

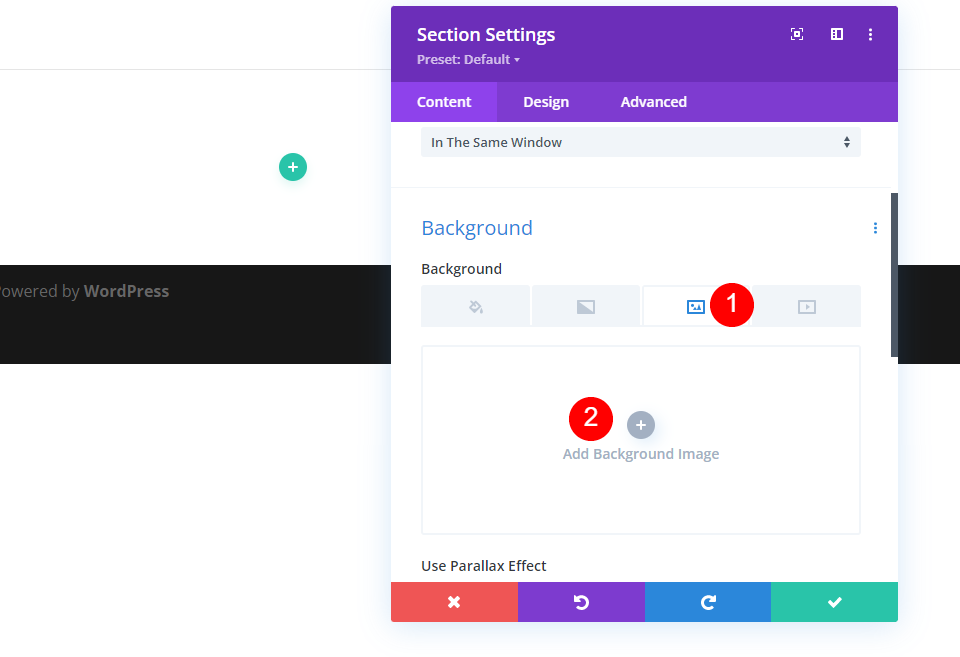
[背景]まで下にスクロールして、[画像]タブを選択します。 [背景画像の追加]をクリックして、メディアライブラリから画像を選択します。 プリントショップのホームページレイアウトからプリントショップドットパターン1の背景画像を追加しています。
- 画像:プリントショップドットパターン1

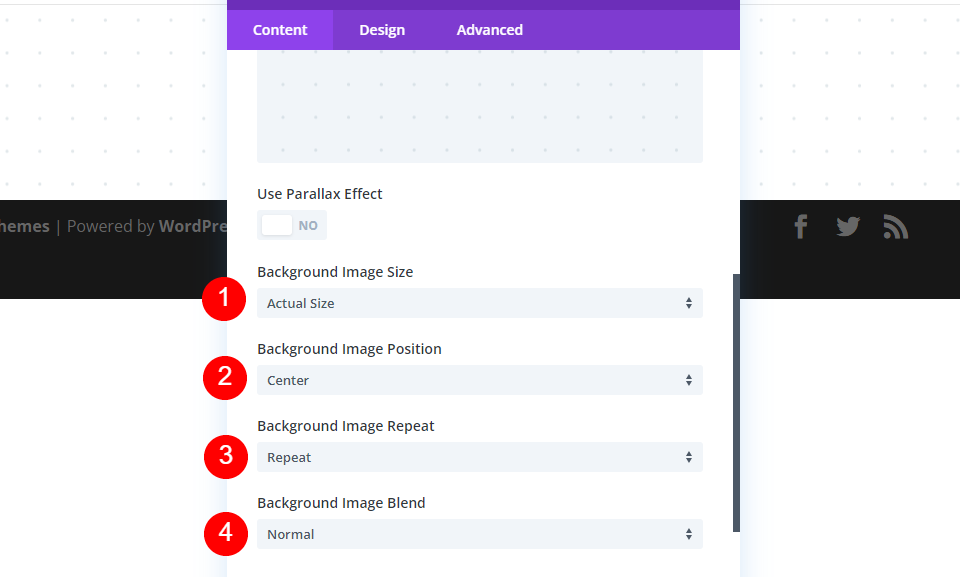
画像サイズを実際のサイズに、位置を中央に、繰り返しを繰り返しに、画像ブレンドを通常に設定します。
- サイズ:実際のサイズ
- 位置:中央
- 繰り返す:繰り返す
- 画像ブレンド:通常

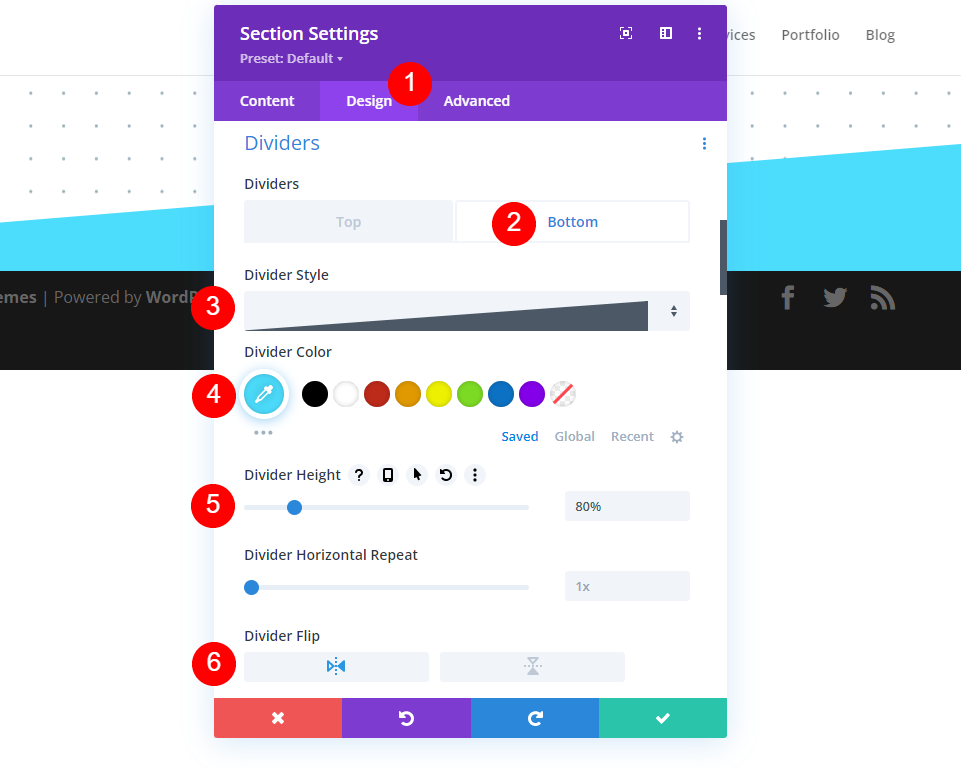
次に、[デザイン]タブを選択します。 下部の仕切りを選択し、[仕切りのスタイル]の下の最初のオプションを選択します。 色を#4cdcfcに、高さを80%に変更し、DividerFlipの水平アイコンを選択します。
- 仕切り:下
- スタイル:角度付き
- 色:#4cdcfc
- 高さ:80%
- フリップ:水平

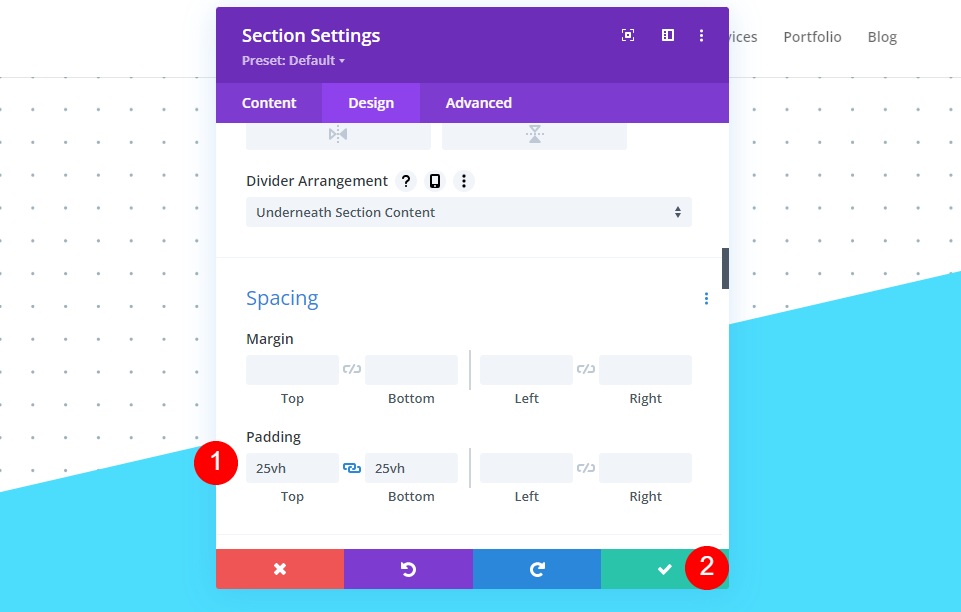
[間隔]まで下にスクロールして、上部と下部のパディングに25vhを追加します。 セクションの設定を閉じます。
- パディング:25vh上、下

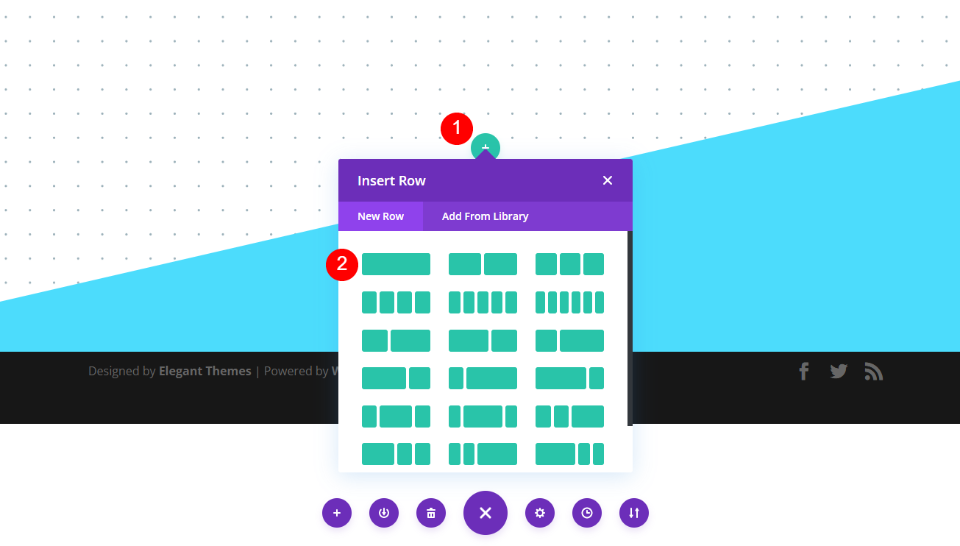
単一列の行を追加する
次に、緑色のプラスアイコンを選択し、単一列の行を追加します。 行を調整する必要はありません。

タイトルの追加とスタイル設定
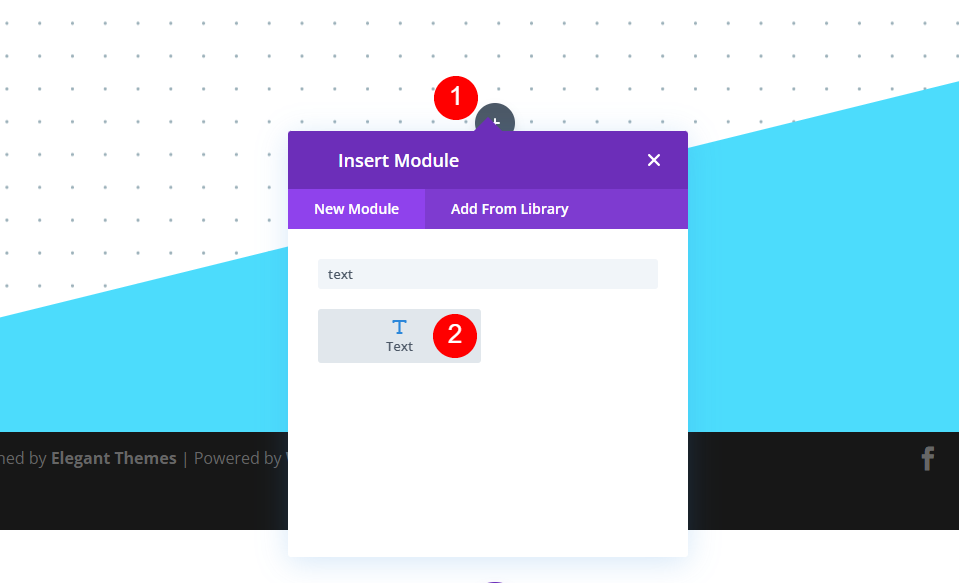
次に、テキストモジュールを行に追加します。

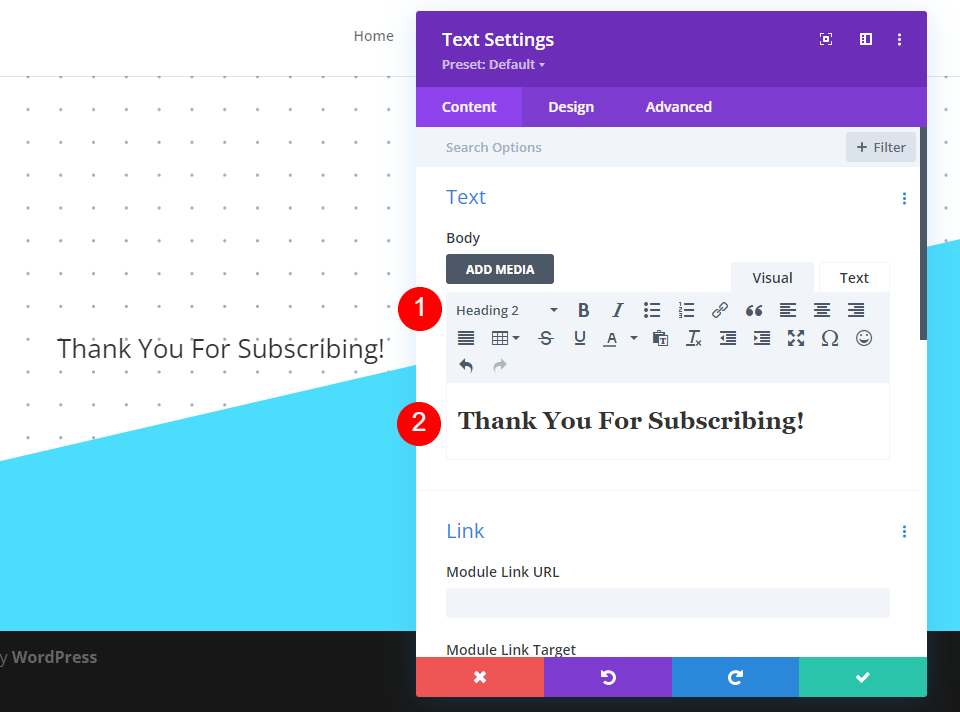
テキストモジュールの設定を開き、テキストを見出し2に変更します。コンテンツ領域にタイトルを追加します。
- テキスト:見出し2
- 内容:ご登録ありがとうございます!

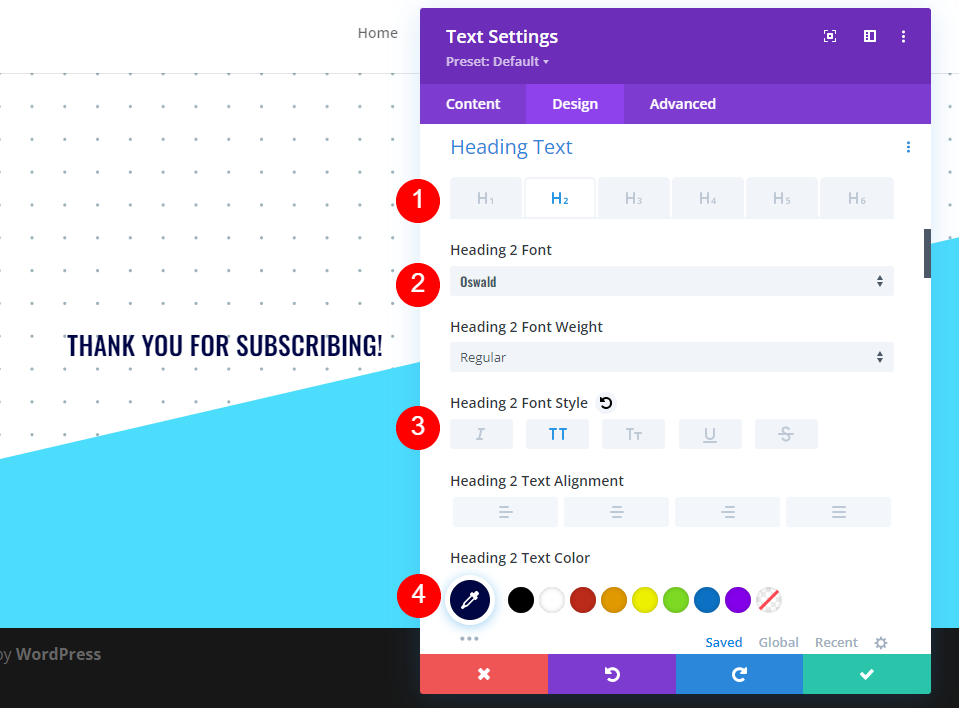
次に、[デザイン]タブを選択し、[見出しレベル]に[H2]を選択します。 フォントをOswaldに、スタイルをTTに、色を#000645に変更します。
- 見出しレベル:H2
- フォント:Oswald
- スタイル:TT
- 色:#000645


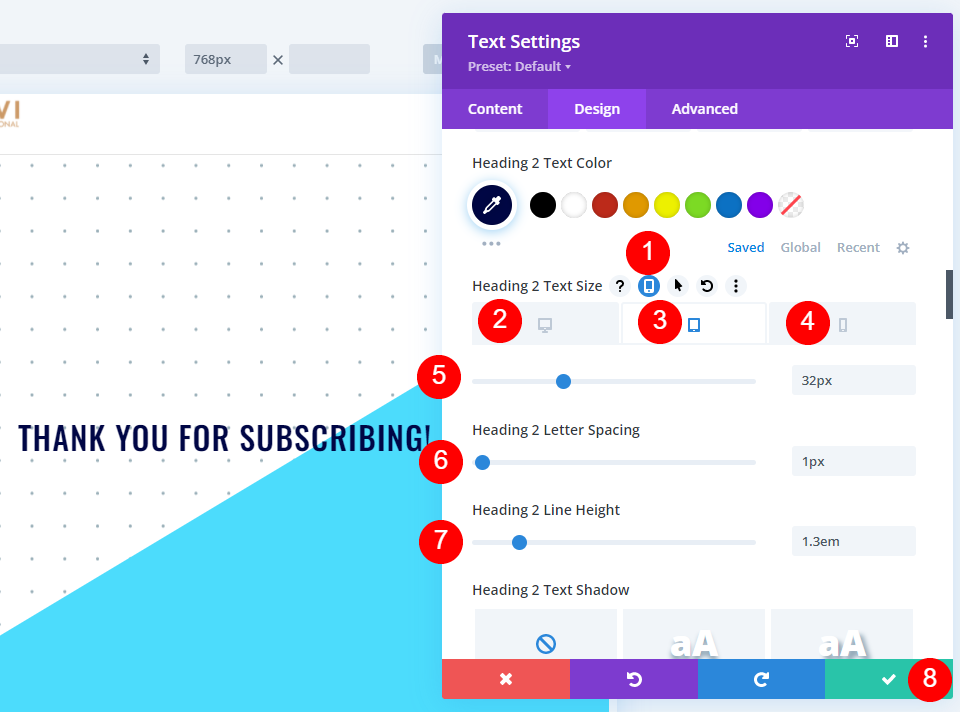
[サイズ]で、電話のアイコンを選択し、デスクトップのサイズを46ピクセル、タブレットを32ピクセル、電話を20ピクセルに変更します。 行の間隔を1pxに、行の高さを1.3emに変更し、モジュールの設定を閉じます。
- サイズ:46px(デスクトップ)、32px(タブレット)、20px(電話)
- 間隔:1px
- 線の高さ:1.3em

説明を追加してスタイルを設定する
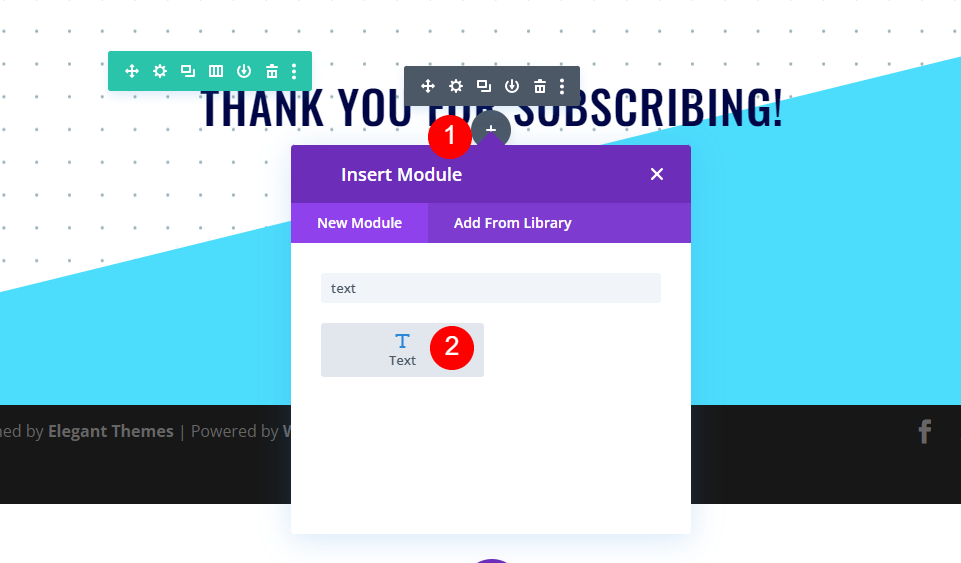
次に、灰色のプラスアイコンをクリックして、別のテキストモジュールを追加します。 これには、次に何を期待するかをユーザーに通知するための説明が含まれます。

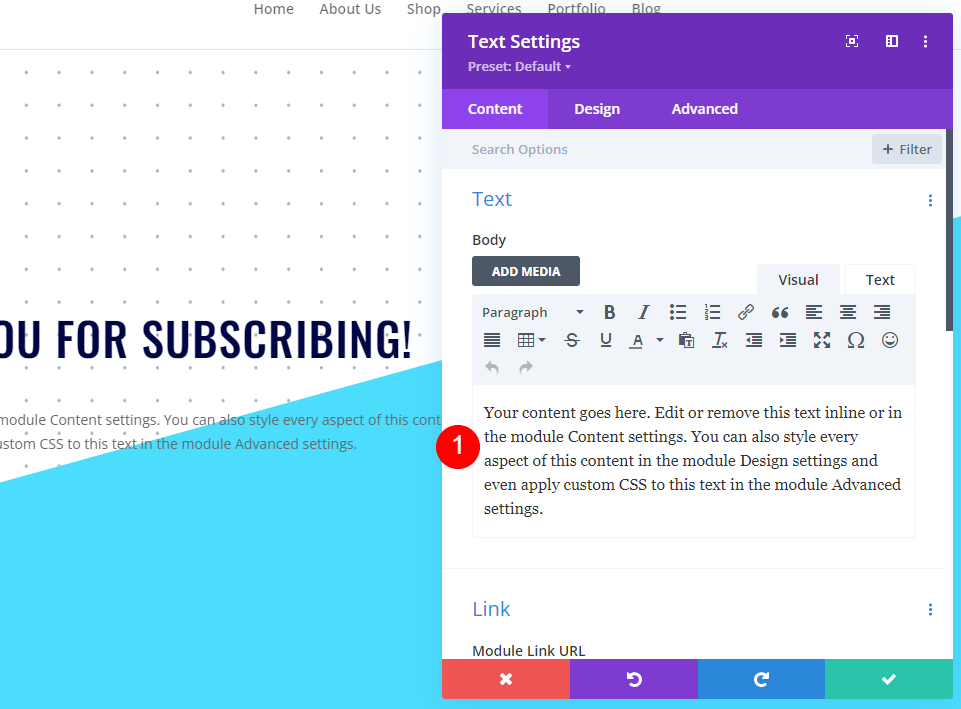
コンテンツ領域に説明を追加します。 これには、電子メールの確認、電子メールのホワイトリストへの登録、電子メールの予想頻度、送信する電子メールの種類などの情報が含まれます。私の例では、ダミーのテキストを残します。

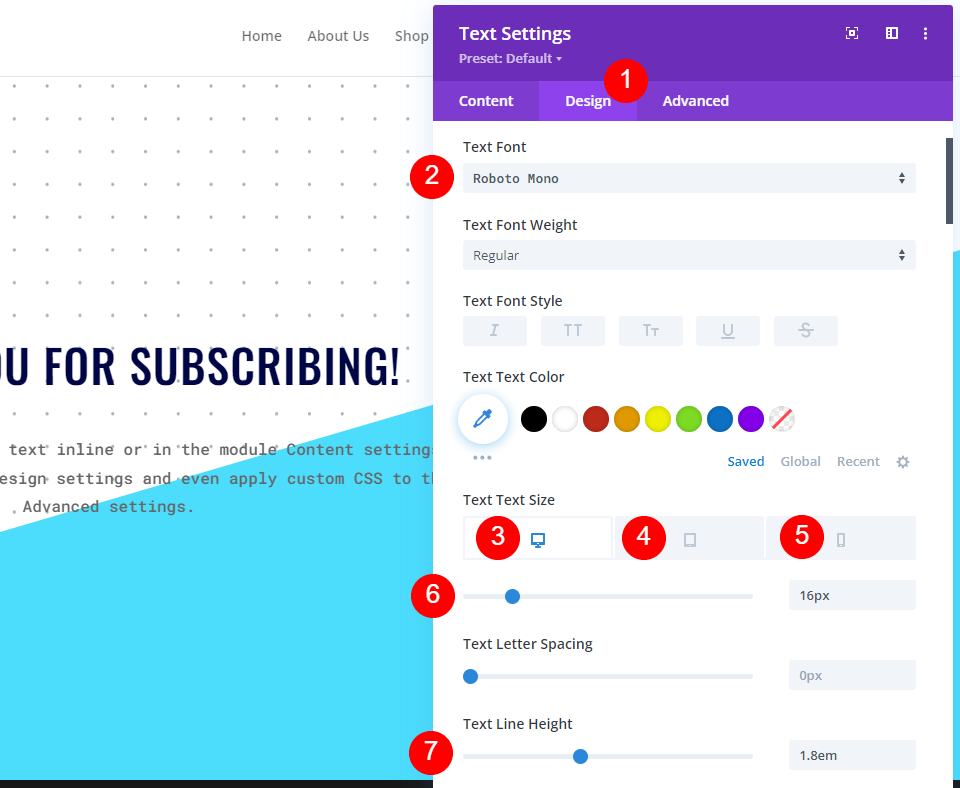
次に、[デザイン]タブを選択します。 フォントとしてRobotoMonoを選択します。 デスクトップサイズを16ピクセルに、タブレットを15ピクセルに、電話を14ピクセルに変更します。 線の高さを1.8emに設定します。
- フォント:Roboto Mono
- サイズ:16px(デスクトップ)、15px(タブレット)、14px(電話)
- 線の高さ:1.8em

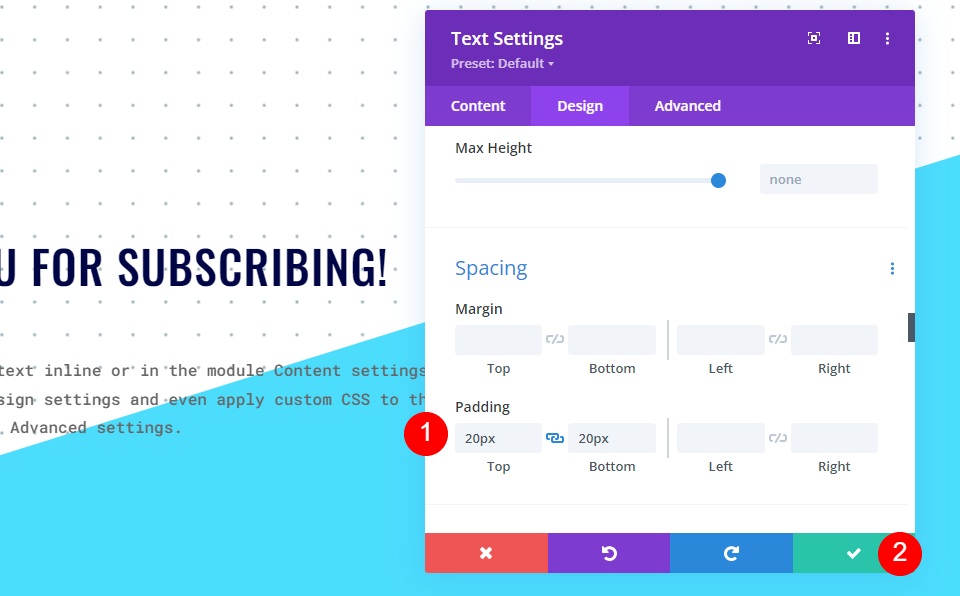
最後に、[間隔]まで下にスクロールして、上部と下部のパディングに20pxを追加します。 モジュールを閉じます。
- パディング:20px上、下

ホームページボタンの追加とスタイル設定
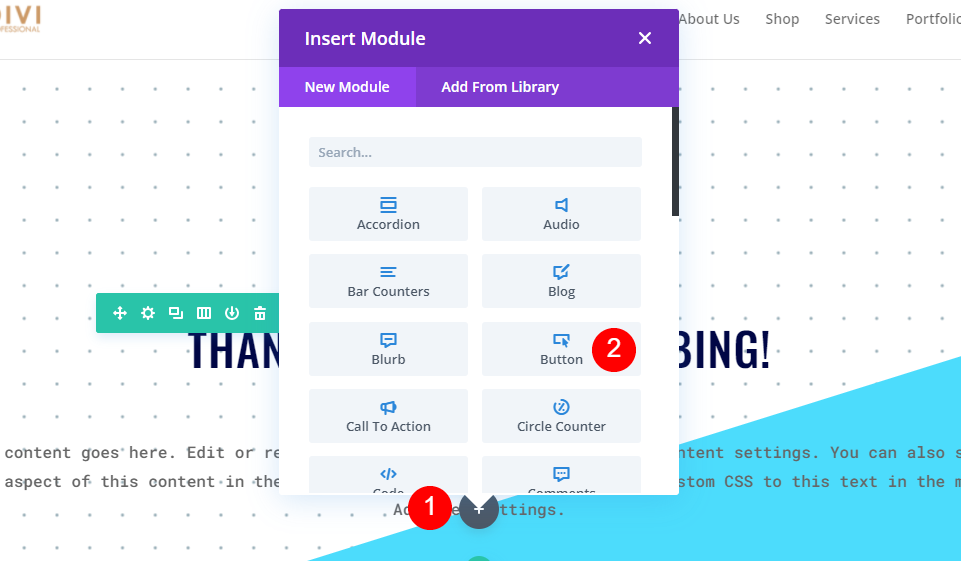
次に、ユーザーをホームページに戻すためのボタンを追加しましょう。 2番目のテキストモジュールの下にある灰色のアイコンをクリックして、ボタンモジュールを追加します。

ボタンのテキストを[ホームページに戻る]に変更し、ホームページのURLをボタンのリンクに追加します。 ターゲットをデフォルトのままにして、同じウィンドウで開くようにします。
- ボタン:ホームページに戻る
- ボタンリンクURL:リンク
- ターゲット:同じウィンドウ内

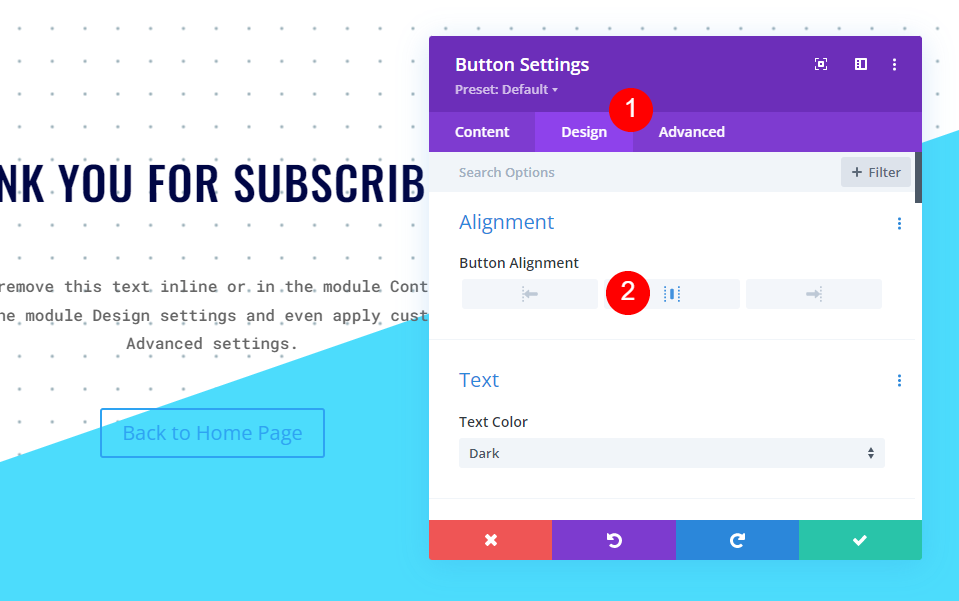
[デザイン]タブを選択し、[ボタンの配置]を[中央]に変更します。
- ボタンの配置:中央

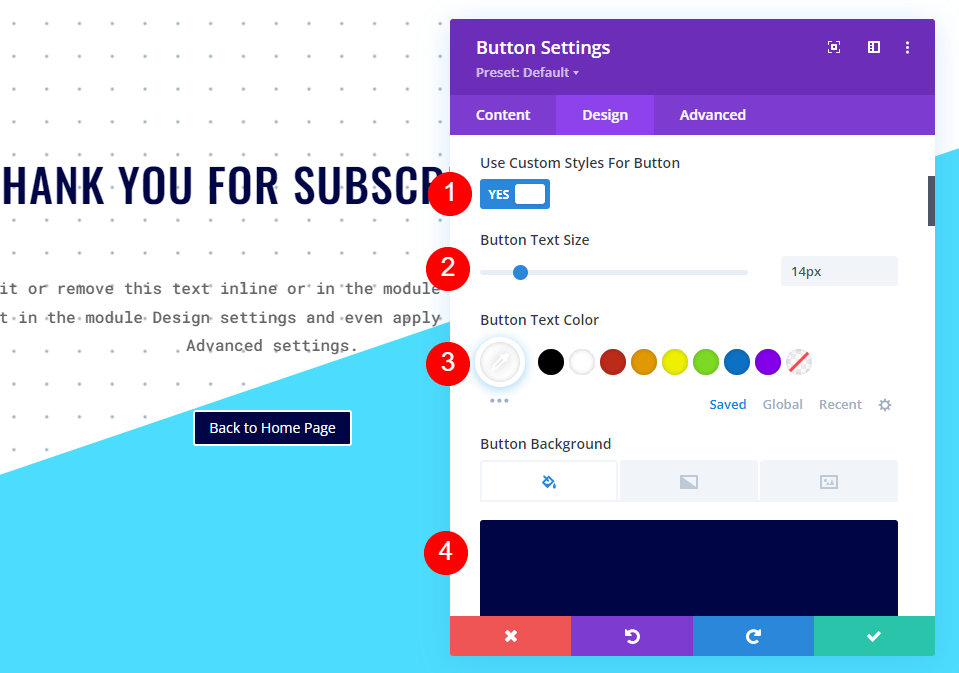
次に、 [ボタンにカスタムスタイルを使用]を有効にします。 テキストサイズを14pxに設定し、色として白を選択します。 背景色を#000645に変更します。
- ボタンにカスタムスタイルを使用する:はい
- テキストサイズ:14px
- テキストの色:#ffffff
- 背景色:#000645

境界線の幅を0pxに、境界線の半径を0pxに、文字の間隔を1pxに変更します。 フォントにOswaldを選択し、スタイルをTTに設定します。
- ボーダー幅:0px
- 境界半径:0px
- 文字の間隔:1px
- フォント:Oswald
- スタイル:TT

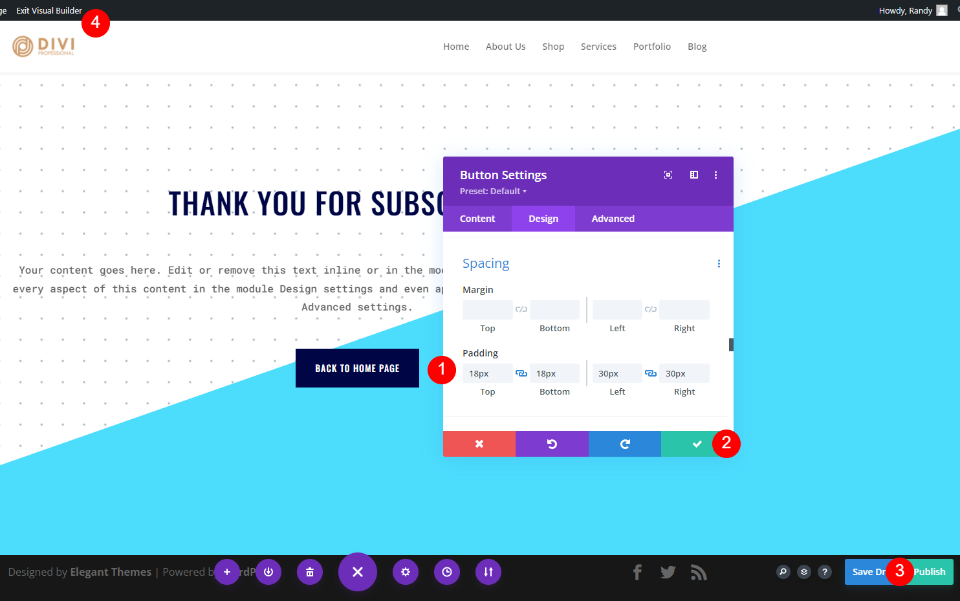
最後に、[間隔]まで下にスクロールして、上下のパディングに18ピクセル、左右のパディングに30ピクセルを追加します。 ボタンモジュールの設定を閉じ、ページを公開して、VisualBuilderを終了します。
- パディング:18px(上、下)、30px(左、右)

リダイレクトURLを貼り付けます
最後に、このページのURLをコピーして、emailoptinモジュールの[RedirectURL]フィールドに貼り付けます。

これで、誰かが電子メールにサインアップして送信ボタンをクリックすると、自動的に新しいページに移動してウェルカムメッセージが表示されます。

終わりの考え
これが、Diviでメールオプチンフォームに記入した後にリダイレクトする方法を示しています。 モジュール内でのリダイレクトの設定は簡単です。 URL引数でさえ、それらを選択するだけです。 URL自体は、ウェルカムページ、販売ページなど、任意のものにすることができます。 最も簡単なオプションの1つは、このチュートリアルで作成したようなページを作成して、サブスクライバーを歓迎し、次に何を期待するかを知らせることです。
私たちはあなたから聞きたい。 DiviメールオプチンフォームにURLリダイレクトオプションを使用していますか? コメントであなたの経験を教えてください。
