Jak przekierować po wypełnieniu formularza e-mail Optin w Divi
Opublikowany: 2022-03-16Jedna z opcji w e-mailowym formularzu zgody Divi przekierowuje użytkownika do nowej strony po zasubskrybowaniu. Jest to prosty proces i otwiera wiele możliwości dla stron sprzedażowych, wiadomości powitalnych i nie tylko. W tym poście przyjrzymy się opcji adresu URL przekierowania opcji e-mail Divi, aby zobaczyć, jak przekierować po wypełnieniu formularza zgody na e-mail w Divi. Zaprojektujemy również stronę, aby powitać ich jako subskrybentów.
Zacznijmy.
Przekieruj do niestandardowego adresu URL
Zacznijmy od zobaczenia, jak wykonać przekierowanie w module e-mail Divi. W moich przykładach używam bezpłatnego układu Print Shop, który jest dostępny w Divi.
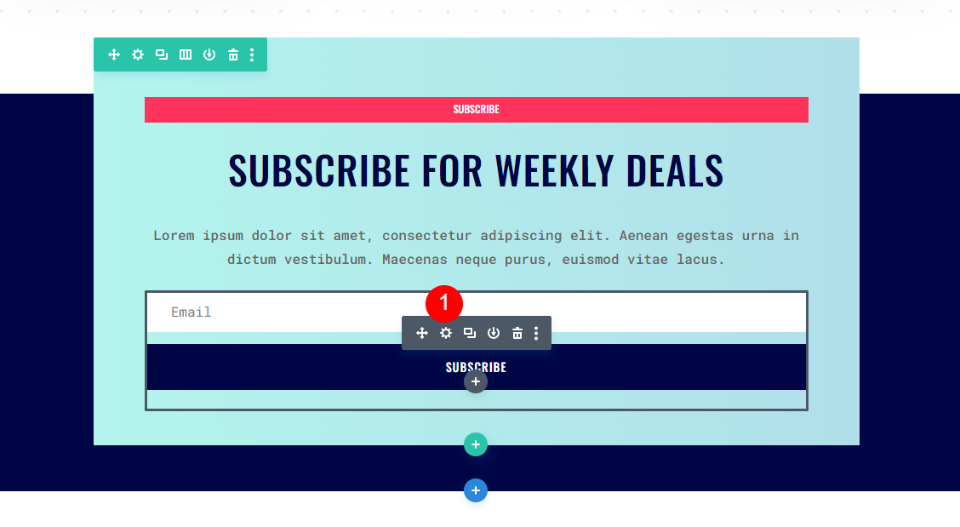
Najpierw otwórz ustawienia modułu zgody na pocztę e-mail, klikając ikonę koła zębatego, która pojawia się po najechaniu kursorem na moduł.

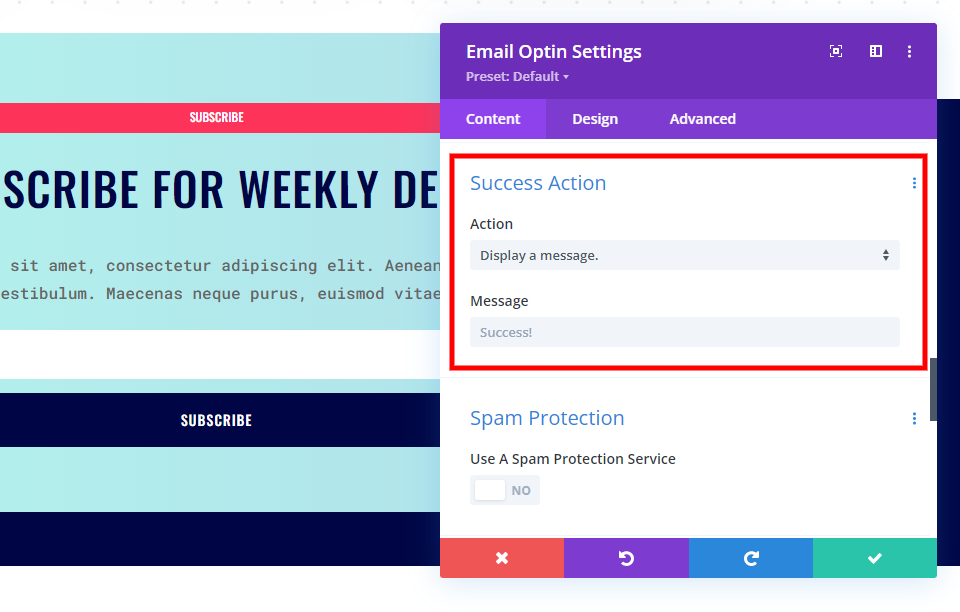
Karta Treść zawiera ustawienia, które musimy dostosować. Ta karta zawiera ustawienia tekstu, konta e-mail, pól, akcji powodzenia, ochrony przed spamem, łącza, tła i etykiety administratora.
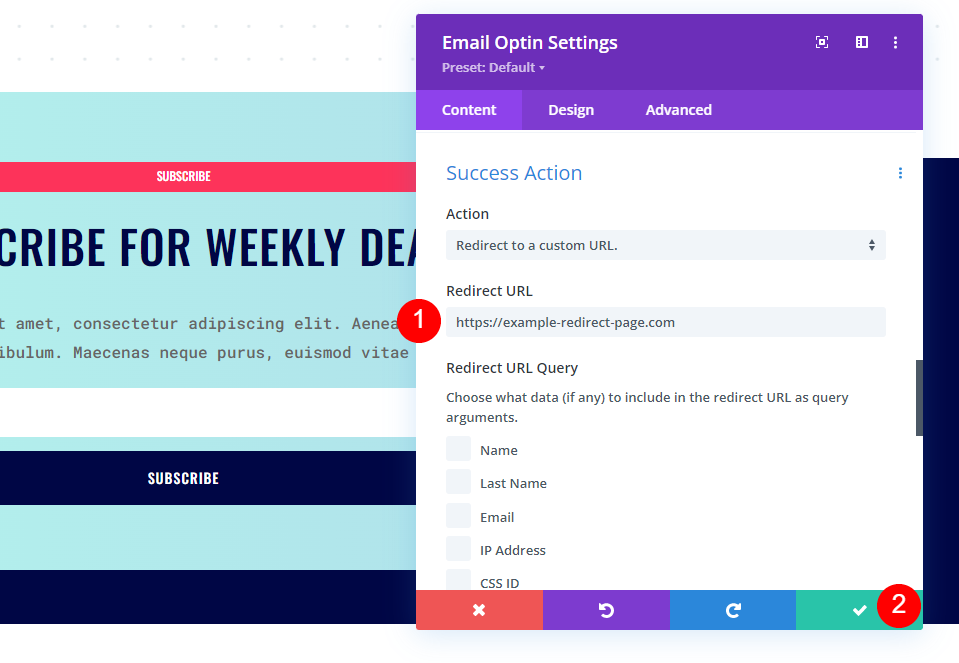
Przewiń w dół do sekcji oznaczonej etykietą Success Action . Zobaczysz rozwijane pole pod Akcją.

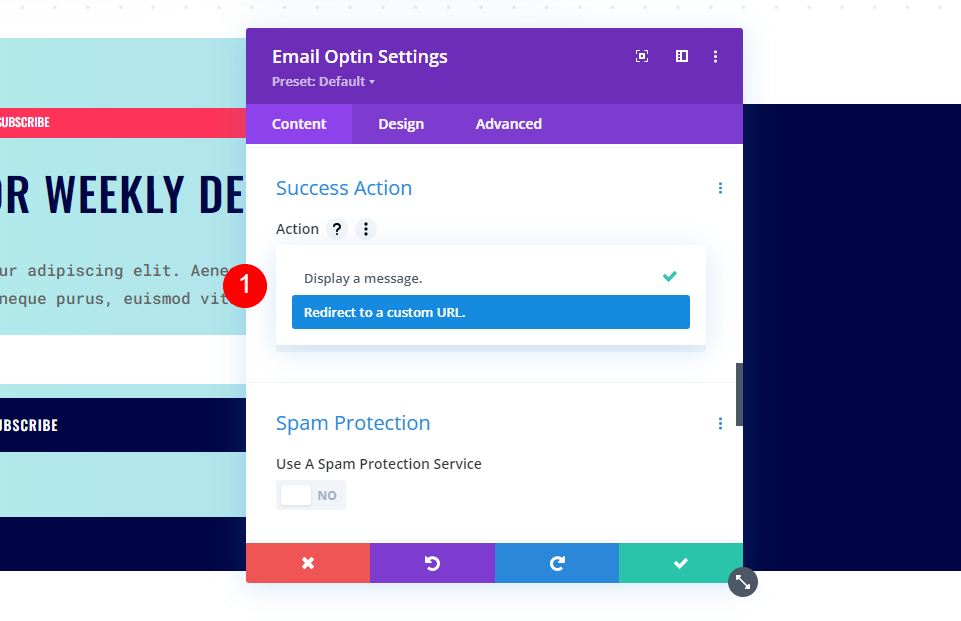
Kliknij pole, aby zobaczyć jego opcje. Wybierz Przekieruj do niestandardowego adresu URL .

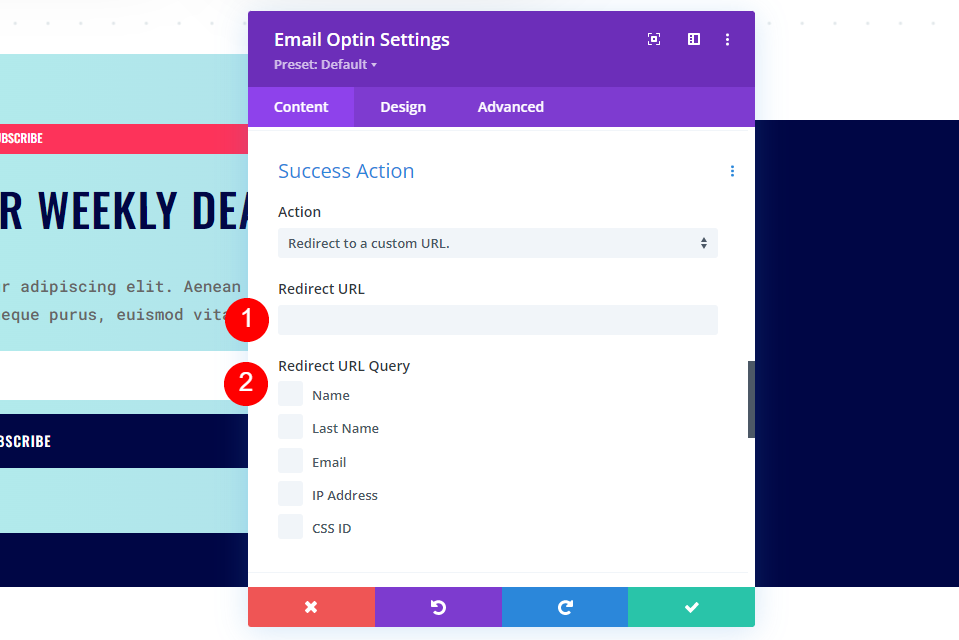
Spowoduje to otwarcie nowego zestawu opcji, w tym pola adresu URL i listy zapytań, które dodadzą argumenty zapytania do adresu URL.
Dodany adres URL będzie lokalizacją, do której użytkownik zostanie przekierowany po przesłaniu formularza e-mail. Zapytanie o adres URL przekierowania pozwala wybrać dane, które chcesz przekazać do tej strony z adresem URL. Te dane mogą być używane z innymi systemami na tej stronie, które używają argumentu zapytania URL.

Wybór miejsca przekierowania
Wybór miejsca przekierowania użytkownika daje wiele możliwości i opcji. Możesz przekierować do dowolnego adresu URL. Nie musi to być strona w Twojej witrynie. Może to być film na YouTube, strona grupowa na Facebooku itp. Jeśli korzystasz ze strony w swojej witrynie, może to być strona sprzedaży, strona z bezpłatnym pobraniem, strona z podziękowaniami za subskrypcję i podanie informacji , i więcej.
Tworzenie strony przekierowania
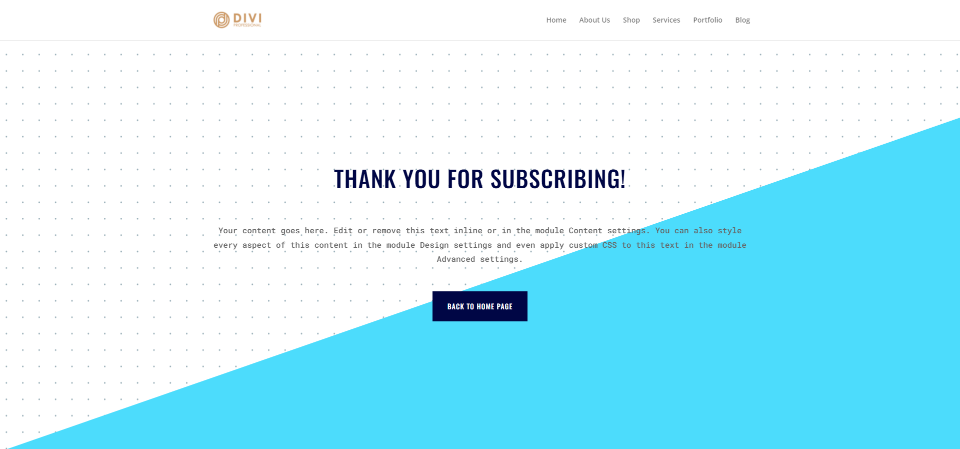
Stwórzmy stronę przekierowującą, która dziękuje użytkownikowi za subskrypcję i dostarcza mu informacji o tym, czego się spodziewać dalej. Ta strona będzie zawierać tytuł, opis i przycisk prowadzący z powrotem do strony głównej. Użyjemy stylizacji z pakietu układu drukarni.
Aby rozpocząć, utwórz swoją stronę i włącz Visual Builder .
Stylizuj sekcję
Najedź kursorem na sekcję i kliknij ikonę koła zębatego, aby otworzyć jej ustawienia.

Przewiń w dół do opcji Tło i wybierz kartę Obraz . Kliknij Dodaj obraz tła i wybierz obraz z biblioteki multimediów. Dodaję obraz tła Print Shop Dots Pattern 1 z układu strony głównej drukarni.
- Obraz: Drukarnia Kropki Wzór 1

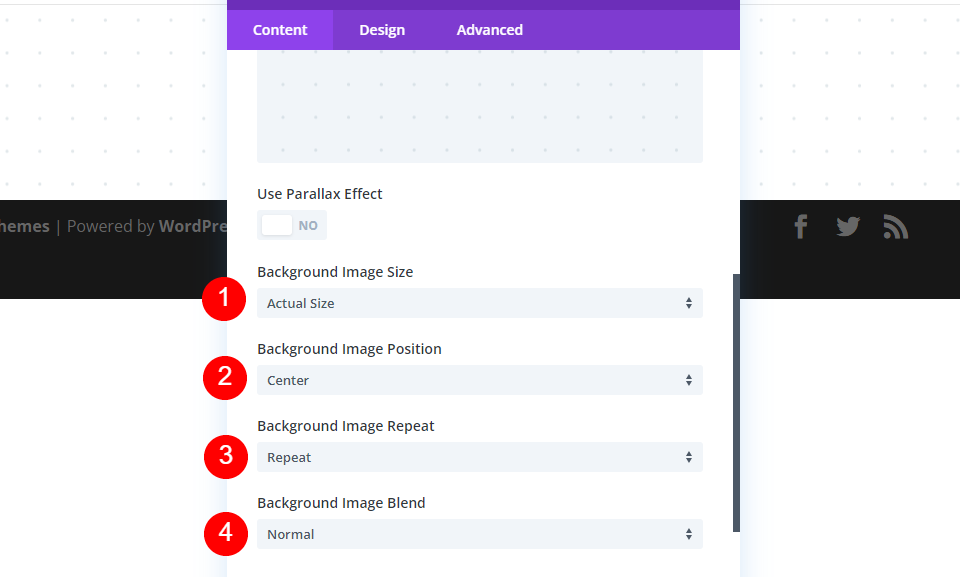
Ustaw Rozmiar obrazu na rzeczywisty rozmiar, Pozycję na środek, Powtórz na powtórzenie i Mieszanie obrazu na Normalny.
- Rozmiar: rzeczywisty rozmiar
- Pozycja: Centrum
- Powtórz: Powtórz
- Mieszanie obrazu: Normalne

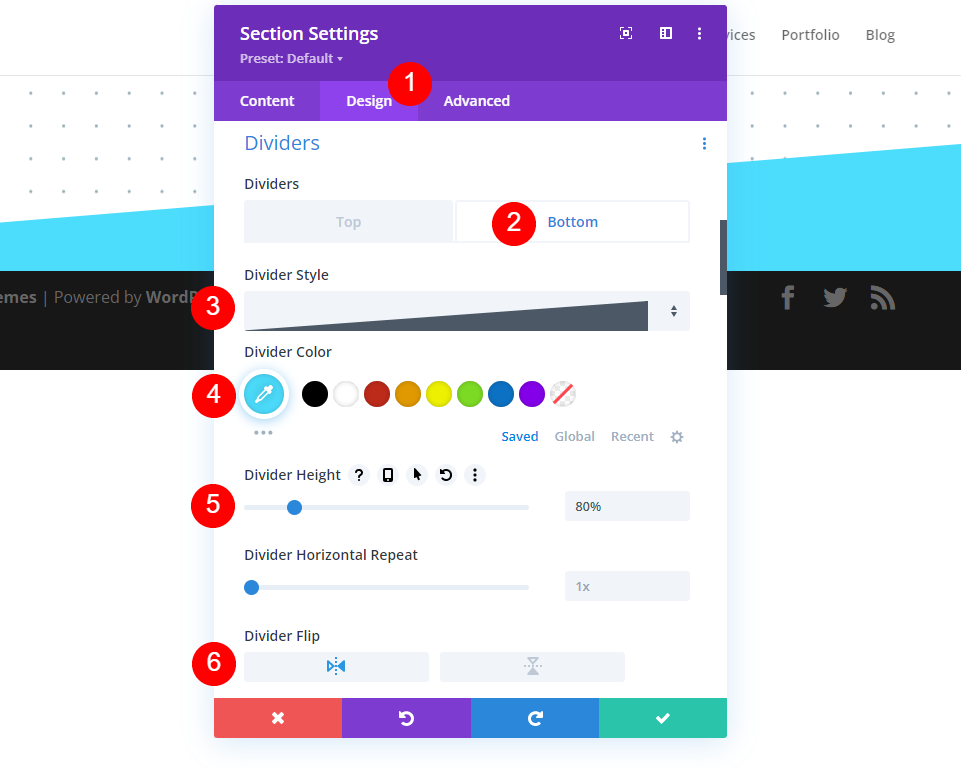
Następnie wybierz kartę Projekt . Wybierz dzielnik Dolny i wybierz pierwszą opcję w Stylu dzielnika. Zmień kolor na #4cdcfc, wysokość na 80% i wybierz ikonę Pozioma dla Odwracania dzielnika.
- Dzielniki: dolne
- Styl: kątowy
- Kolor: #4cdcfc
- Wzrost: 80%
- Odwróć: poziomo

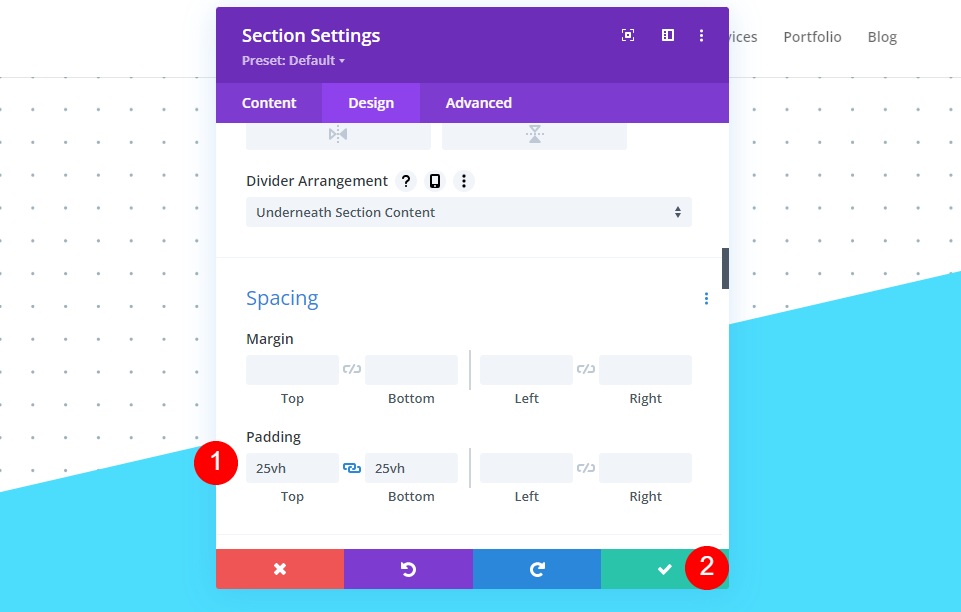
Przewiń w dół do Rozstaw i dodaj 25vh dla wyściółki górnej i dolnej. Zamknij ustawienia sekcji.
- Wyściółka: góra, dół 25vh

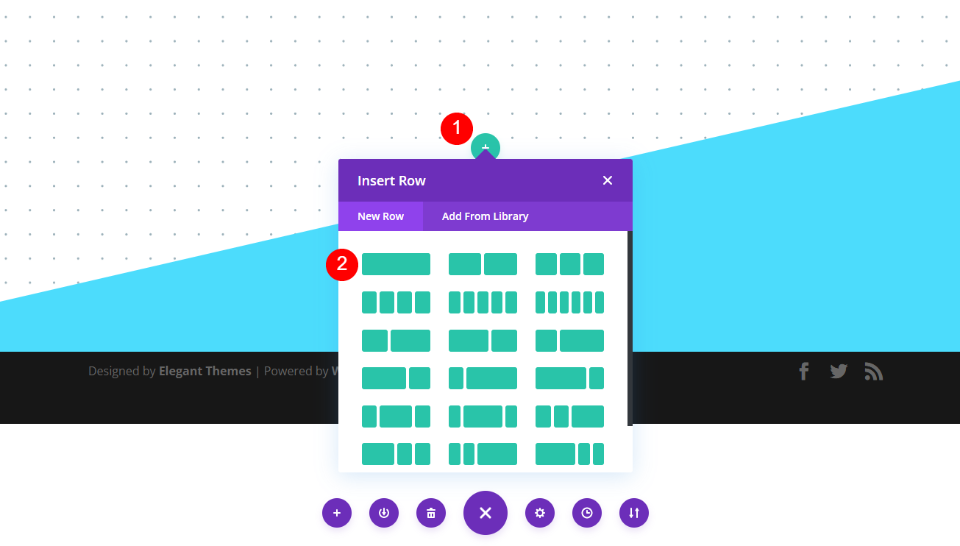
Dodaj wiersz z pojedynczą kolumną
Następnie wybierz zieloną ikonę plusa i dodaj wiersz w jednej kolumnie . Nie będziemy musieli dokonywać zmian w rzędzie.

Dodaj i stylizuj tytuł
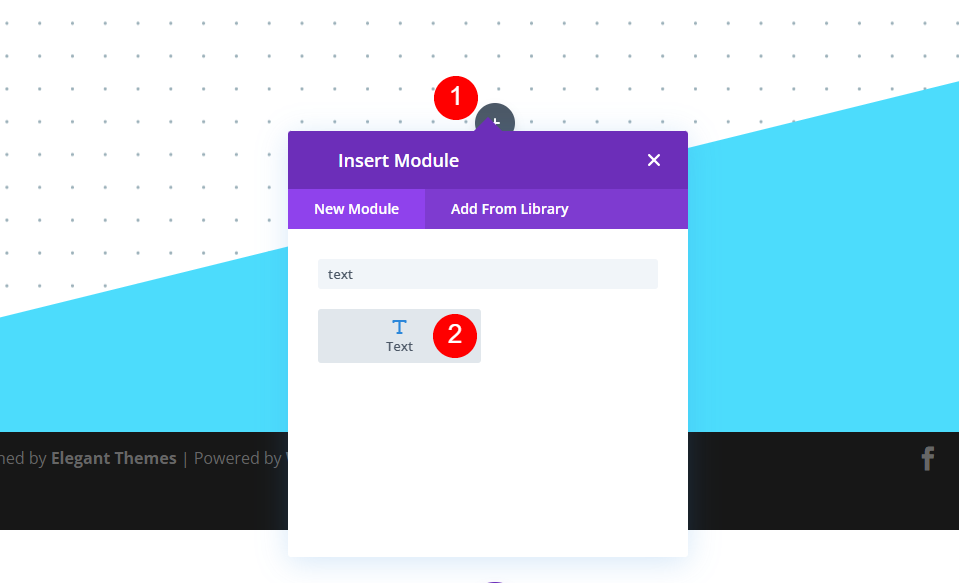
Następnie dodaj moduł tekstowy do wiersza.

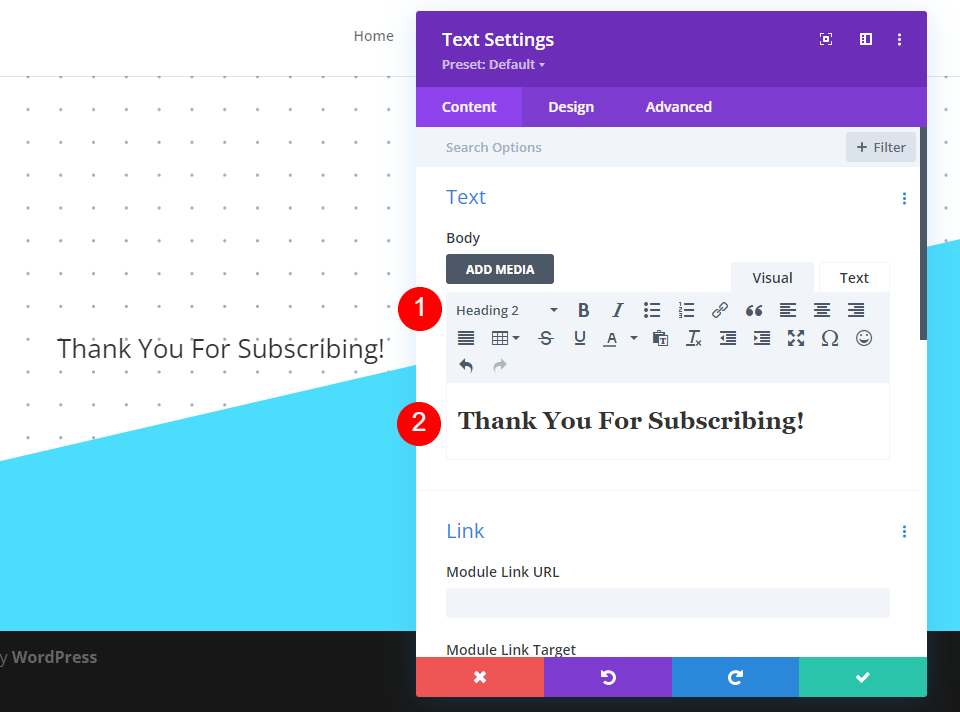
Otwórz ustawienia modułu tekstowego i zmień tekst na Nagłówek 2. Dodaj tytuł do obszaru zawartości.
- Tekst: Nagłówek 2
- Treść: Dziękujemy za subskrypcję!

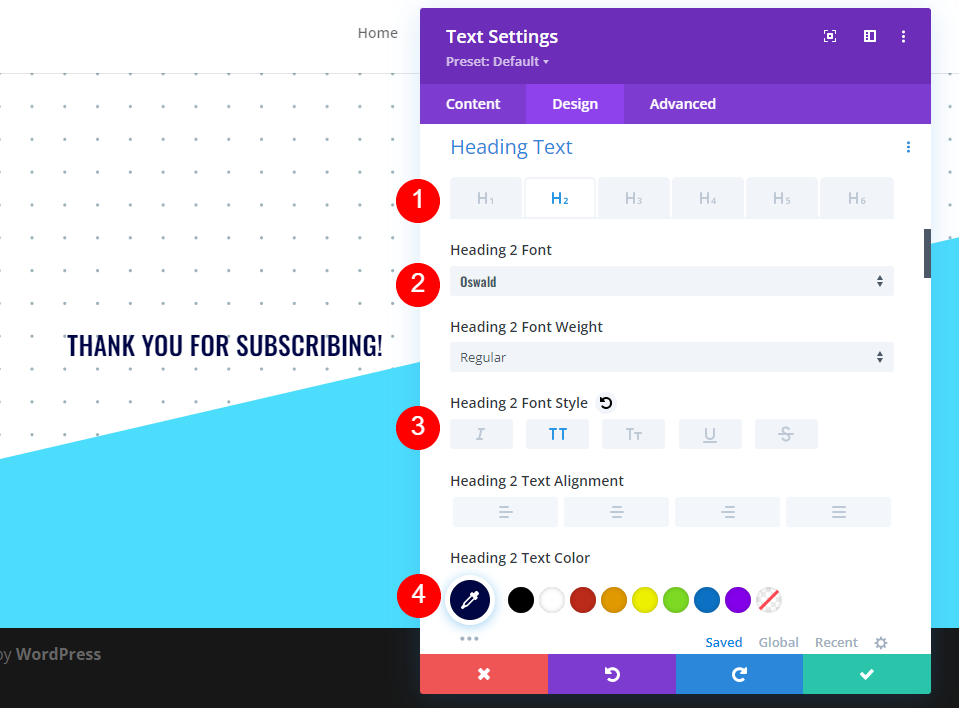
Następnie wybierz kartę Projekt i wybierz H2 jako Poziom nagłówka. Zmień czcionkę na Oswald, styl na TT, a kolor na #000645.

- Poziom kursu: H2
- Czcionka: Oswald
- Styl: TT
- Kolor: #000645

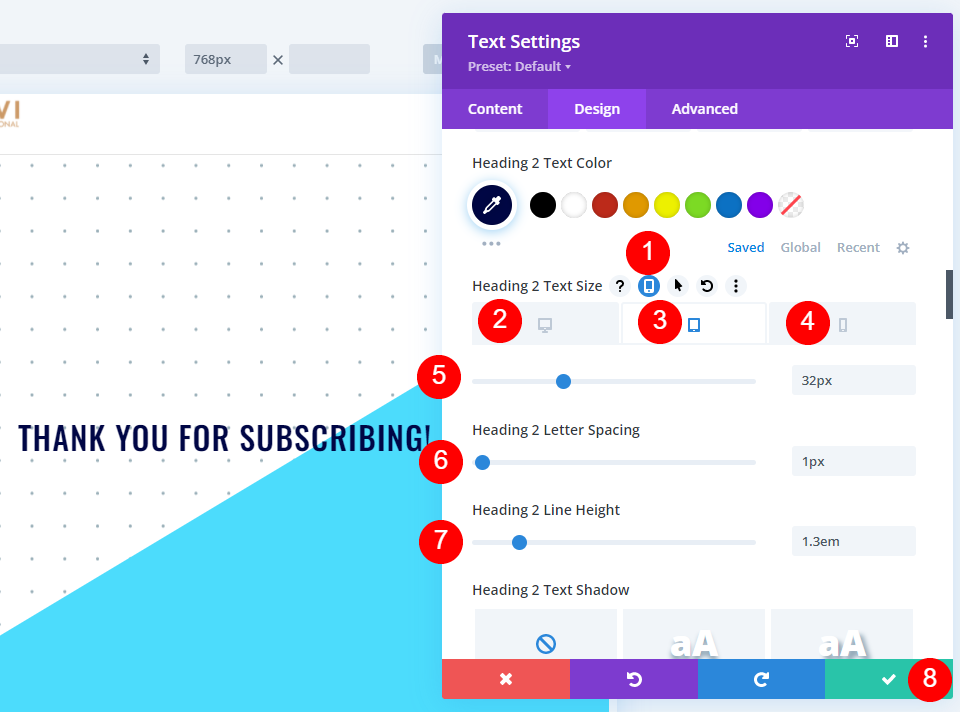
Jako Rozmiar wybierz ikonę telefonu i zmień Rozmiar pulpitu na 46px, Tablet na 32px i Telefon na 20px. Zmień odstępy między wierszami na 1px, wysokość linii na 1,3 em i zamknij ustawienia modułu.
- Rozmiar: 46px (komputer), 32px (tablet), 20px (telefon)
- Rozstaw: 1px
- Wysokość linii: 1,3 em

Dodaj i stylizuj opis
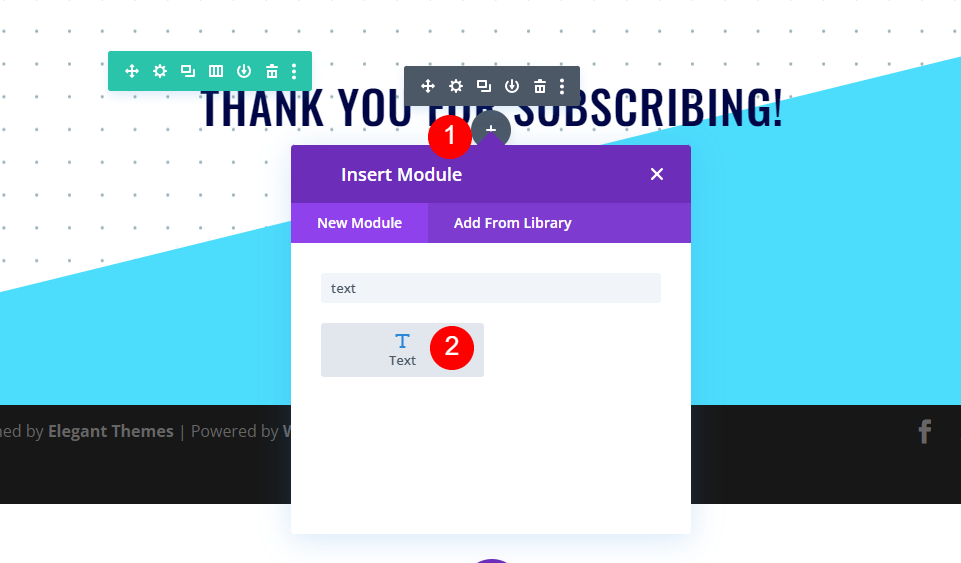
Następnie kliknij szarą ikonę plusa i dodaj kolejny moduł tekstowy . Ten będzie zawierał opis informujący użytkownika, czego może się spodziewać dalej.

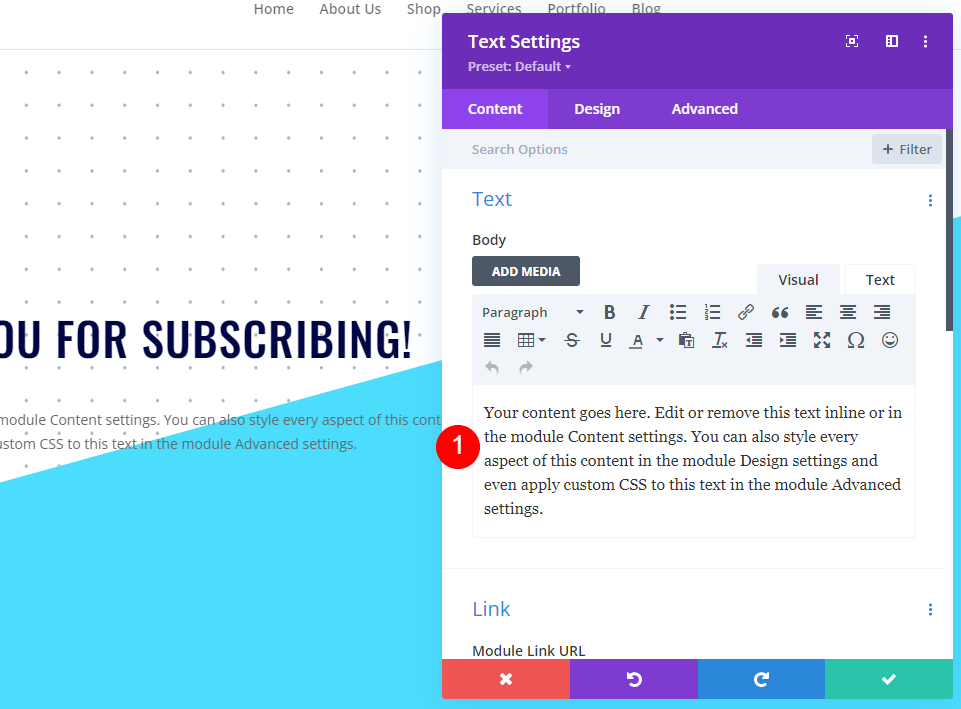
Dodaj swój opis w obszarze zawartości. Może to obejmować informacje, takie jak sprawdzanie poczty e-mail, umieszczanie wiadomości e-mail na białej liście, częstotliwość oczekiwania na wiadomość e-mail, rodzaje wysyłanych wiadomości e-mail itp. Dla mojego przykładu zostawię fikcyjny tekst.

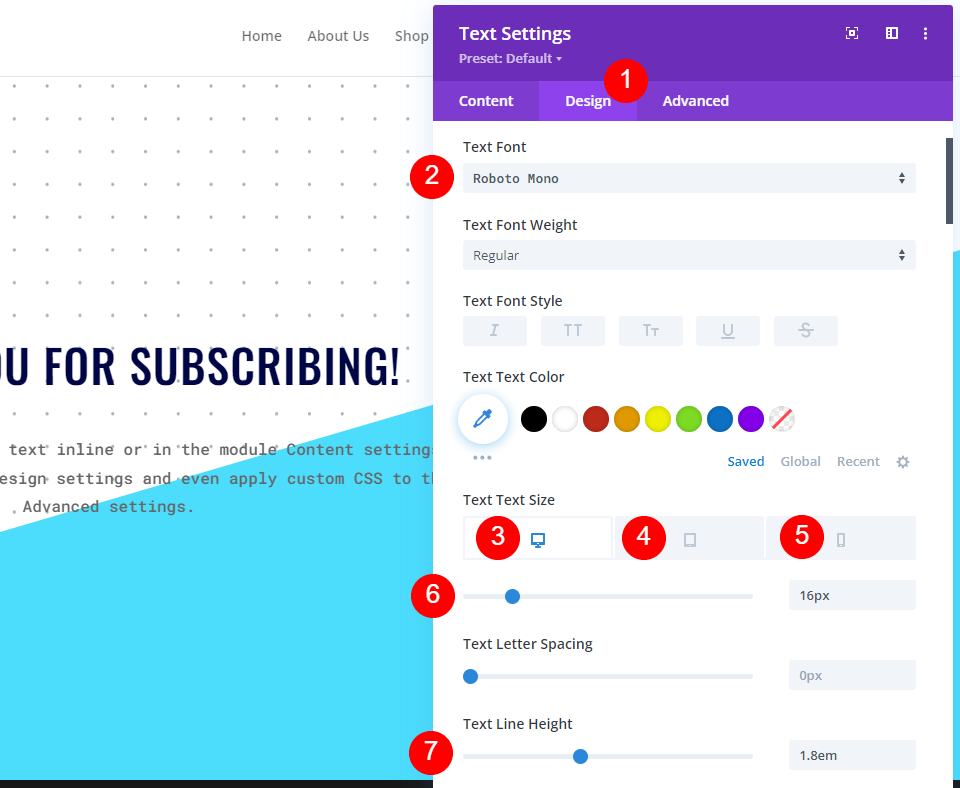
Następnie wybierz kartę Projekt . Wybierz Roboto Mono jako czcionkę. Zmień rozmiar pulpitu na 16 pikseli, tablet na 15 pikseli, a telefon na 14 pikseli. Ustaw wysokość linii na 1,8 em.
- Czcionka: Roboto Mono
- Rozmiar: 16px (komputer), 15px (tablet), 14px (telefon)
- Wysokość linii: 1,8 em

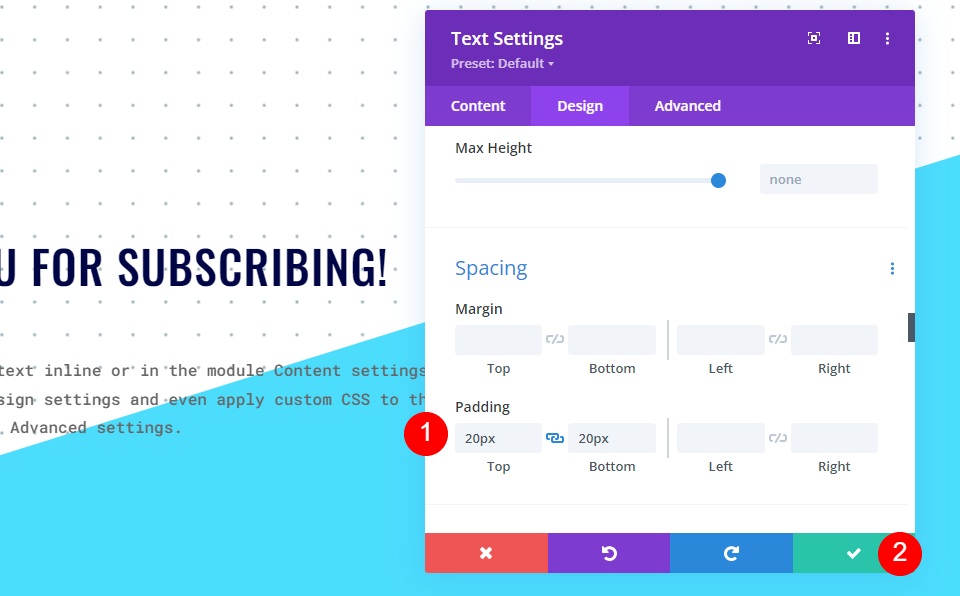
Na koniec przewiń w dół do opcji Odstępy i dodaj 20 pikseli do dopełnienia górnego i dolnego. Zamknij moduł.
- Wypełnienie: 20px góra, dół

Dodaj i stylizuj przycisk strony głównej
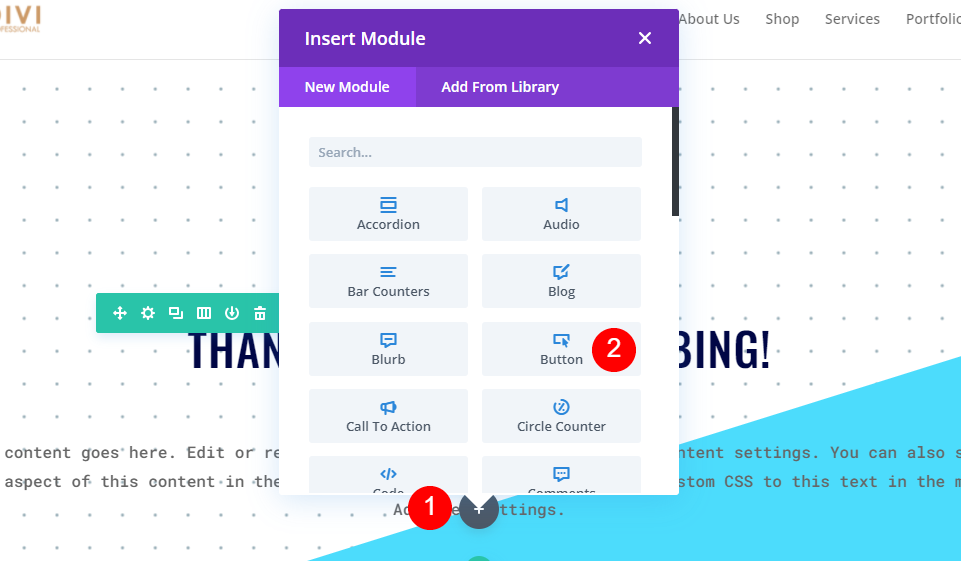
Teraz dodajmy przycisk, aby powrócić użytkownika do strony głównej. Kliknij szarą ikonę pod drugim modułem tekstowym i dodaj moduł przycisku.

Zmień tekst przycisku na Powrót do strony głównej i dodaj adres URL strony głównej do łącza przycisku. Pozostaw domyślną wartość docelową, aby otworzyła się w tym samym oknie.
- Przycisk: Powrót do strony głównej
- Adres URL łącza przycisku: link
- Cel: w tym samym oknie

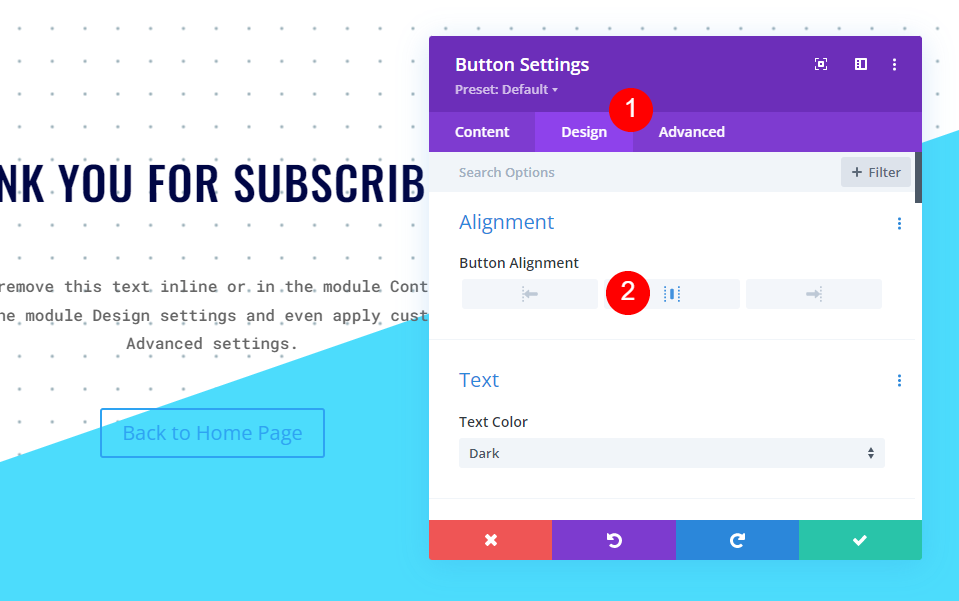
Wybierz kartę Projekt i zmień Wyrównanie przycisku na Środek.
- Wyrównanie przycisków: środek

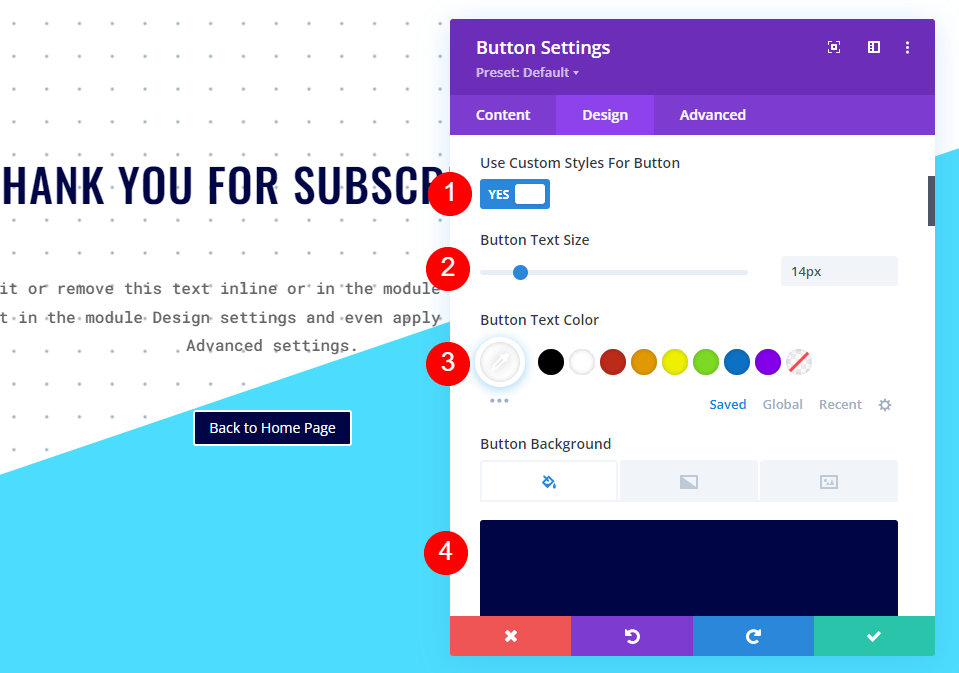
Następnie włącz opcję Użyj niestandardowych stylów dla przycisku . Ustaw Rozmiar tekstu na 14px i wybierz biały jako Kolor. Zmień kolor tła na #000645.
- Użyj niestandardowych stylów dla przycisku: Tak
- Rozmiar tekstu: 14px
- Kolor tekstu: #ffffff
- Kolor tła: #000645

Zmień szerokość obramowania na 0px, promień obramowania na 0px i odstępy między literami na 1px. Wybierz Oswald jako czcionkę i ustaw styl na TT.
- Szerokość obramowania: 0px
- Promień graniczny: 0px
- Odstępy między literami: 1px
- Czcionka: Oswald
- Styl: TT

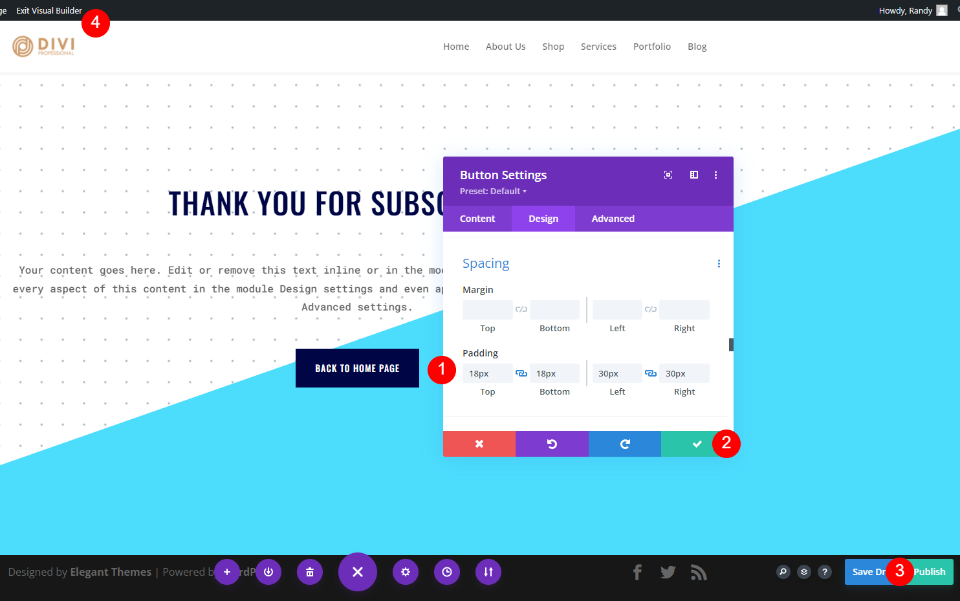
Na koniec przewiń w dół do opcji Odstępy i dodaj 18 pikseli do dopełnienia górnego i dolnego oraz 30 pikseli do dopełnienia lewego i prawego. Zamknij ustawienia modułu przycisku, opublikuj stronę i zamknij program Visual Builder.
- Padding: 18px (góra, dół), 30px (lewo, prawo)

Wklej adres URL przekierowania
Na koniec skopiuj i wklej adres URL tej strony w polu Redirect URL w module optin e-mail.

Teraz, gdy ktoś zarejestruje się w wiadomości e-mail i kliknie przycisk przesyłania, zostanie automatycznie przeniesiony na nową stronę, aby zobaczyć wiadomość powitalną.

Końcowe myśli
Oto nasze spojrzenie na to, jak przekierować po wypełnieniu formularza zgody na e-mail w Divi. Konfiguracja przekierowania w module jest prosta. Nawet argumenty adresu URL to tylko kwestia ich wyboru. Sam adres URL może być dowolny, w tym strona powitalna, strona sprzedaży i nie tylko. Jedną z najprostszych opcji jest utworzenie strony podobnej do tej, którą stworzyliśmy w tym samouczku, aby powitać subskrybentów i poinformować ich, czego mogą się spodziewać dalej.
Chcemy usłyszeć od Ciebie. Czy korzystasz z opcji przekierowania adresu URL w swoim formularzu e-mail Divi? Daj nam znać o swoim doświadczeniu w komentarzach.
