Comment rediriger après avoir rempli un formulaire d'inscription par e-mail dans Divi
Publié: 2022-03-16L'une des options du formulaire d'inscription par e-mail de Divi redirige l'utilisateur vers une nouvelle page lorsqu'il s'abonne. Il s'agit d'un processus simple qui ouvre de nombreuses possibilités pour les pages de vente, les messages de bienvenue, etc. Dans cet article, nous examinerons l'option d'URL de redirection d'optin par e-mail de Divi pour voir comment rediriger après avoir rempli un formulaire d'optin par e-mail dans Divi. Nous allons également concevoir une page pour les accueillir en tant qu'abonné.
Commençons.
Rediriger vers une URL personnalisée
Commençons par voir comment effectuer la redirection au sein du module optin email de Divi. Pour mes exemples, j'utilise la mise en page gratuite Print Shop disponible dans Divi.
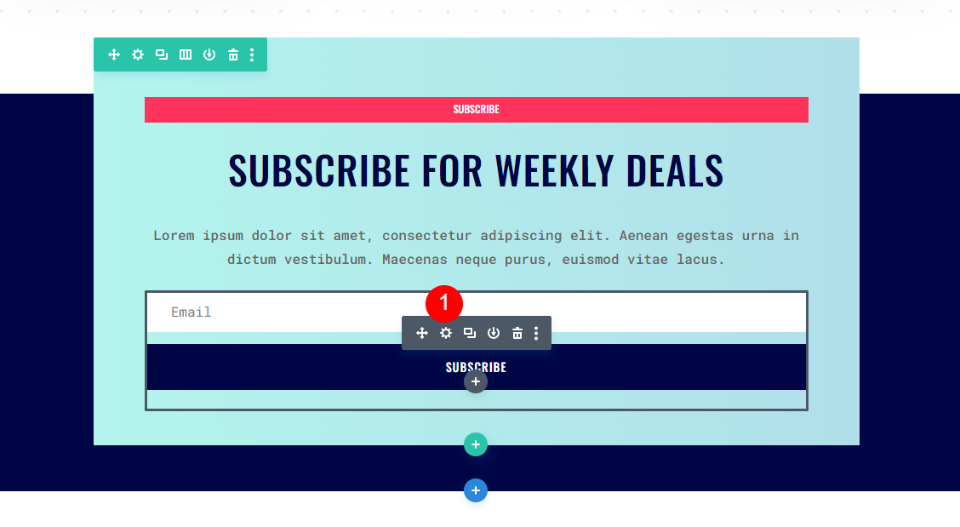
Tout d'abord, ouvrez les paramètres du module d'inscription aux e-mails en cliquant sur l'icône d'engrenage qui apparaît lorsque vous survolez le module.

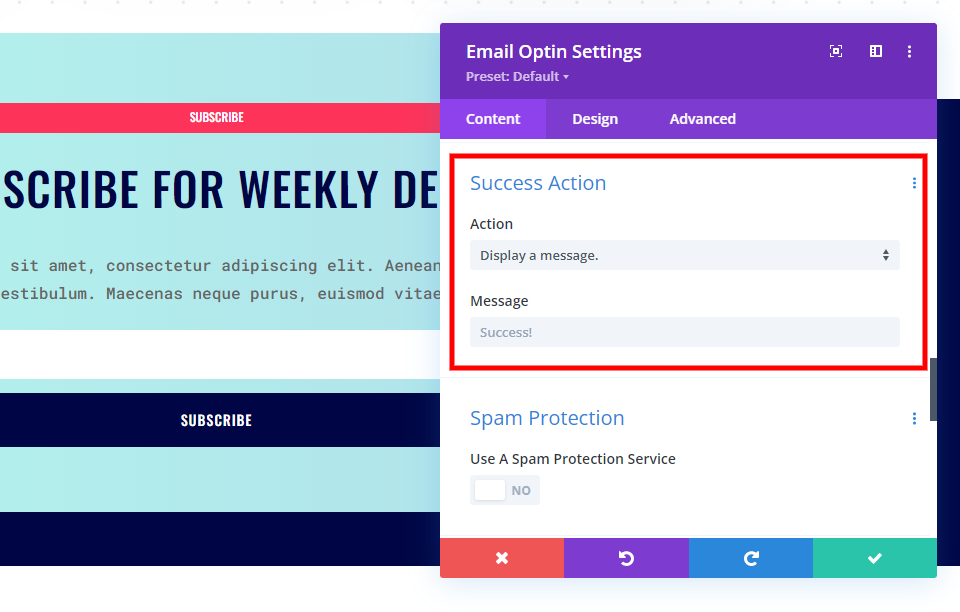
L'onglet Contenu contient les paramètres que nous devrons ajuster. Cet onglet comprend des paramètres pour le texte, le compte de messagerie, les champs, l'action réussie, la protection anti-spam, le lien, l'arrière-plan et l'étiquette d'administration.
Faites défiler jusqu'à la section intitulée Action réussie . Vous verrez une liste déroulante sous Action.

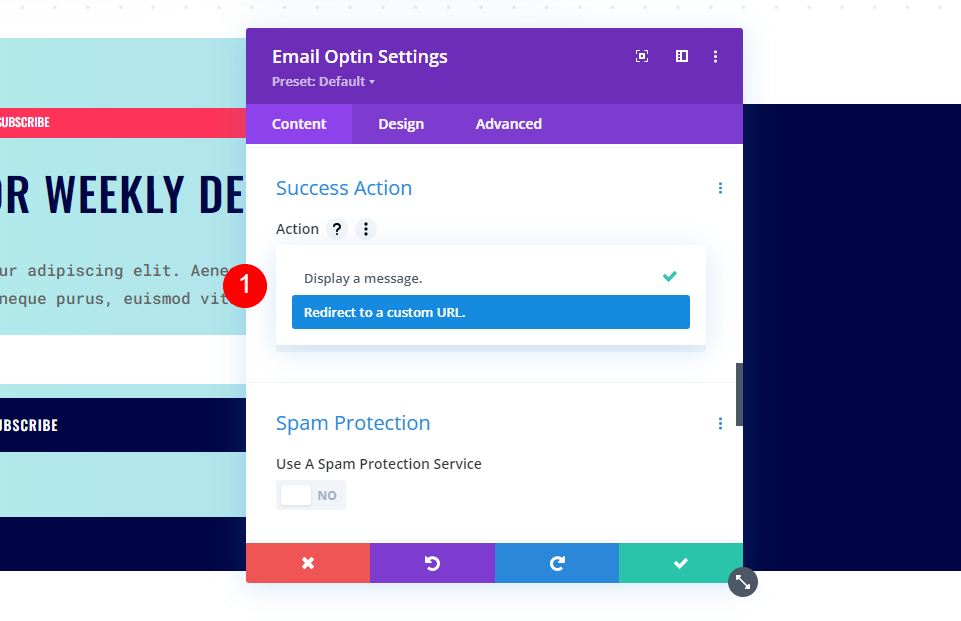
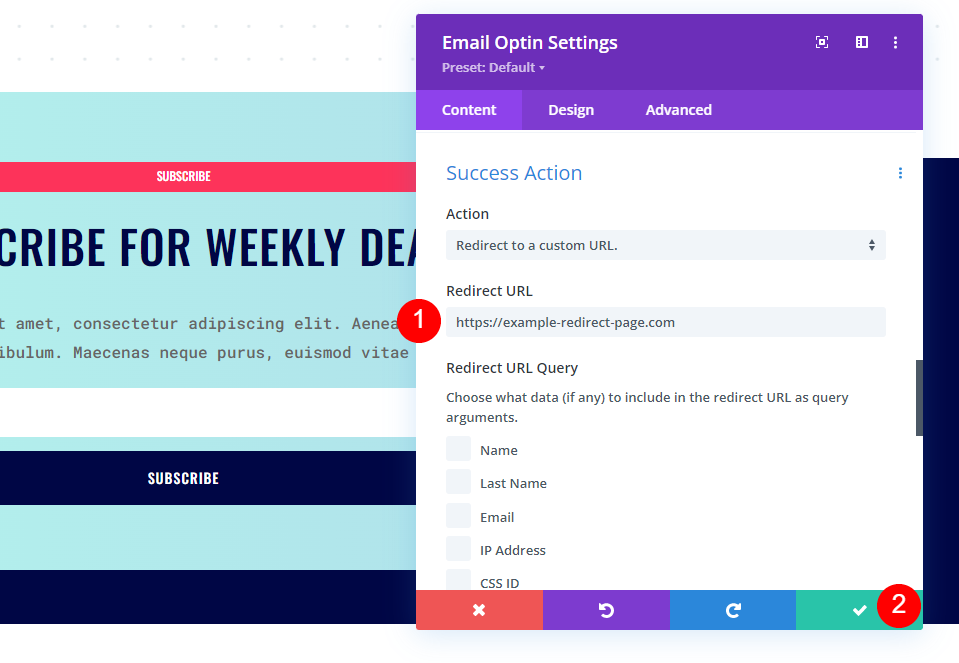
Cliquez sur la case pour voir ses options. Sélectionnez Rediriger vers une URL personnalisée .

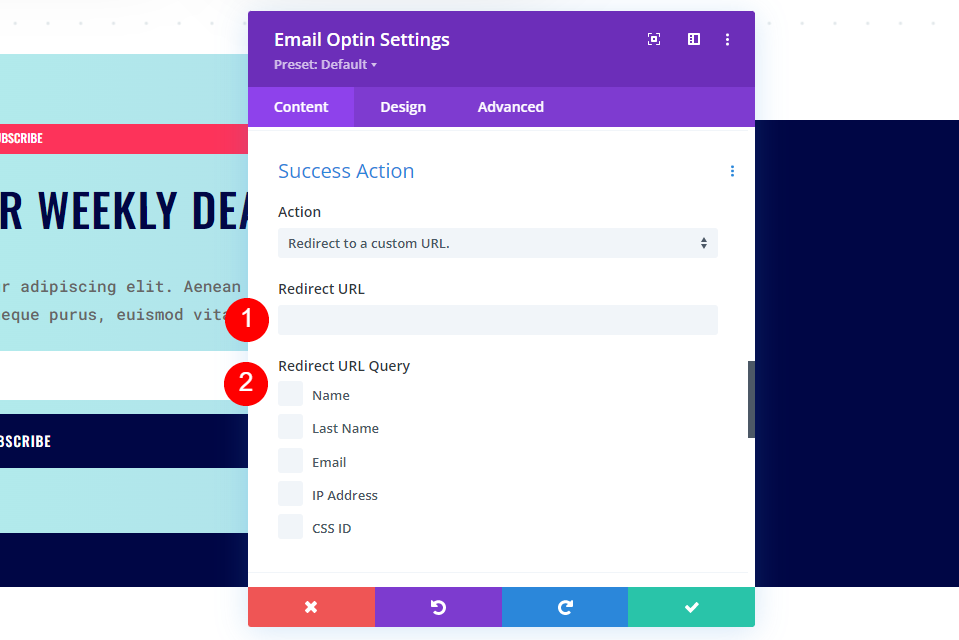
Cela ouvre un nouvel ensemble d'options comprenant un champ pour l'URL et une liste de requêtes qui ajouteront des arguments de requête à l'URL.
L' URL que vous ajoutez sera l'emplacement vers lequel l'utilisateur est redirigé lorsqu'il soumet le formulaire de courrier électronique. La requête d'URL de redirection vous permet de sélectionner les données que vous souhaitez transmettre à cette page avec l'URL. Ces données peuvent être utilisées avec d'autres systèmes sur cette page qui utilisent l'argument de requête d'URL.

Choisir où rediriger
Choisir où rediriger l'utilisateur vous offre de nombreuses opportunités et options. Vous pouvez rediriger vers n'importe quelle URL que vous voulez. Il n'est pas nécessaire que ce soit une page de votre site Web. Cela peut être une vidéo sur YouTube, une page de groupe sur Facebook, etc. Si vous utilisez une page sur votre site Web, cela peut être une page de vente, une page avec un téléchargement gratuit, une page pour les remercier de s'être abonnés et de fournir des informations , et plus.
Création de la page de redirection
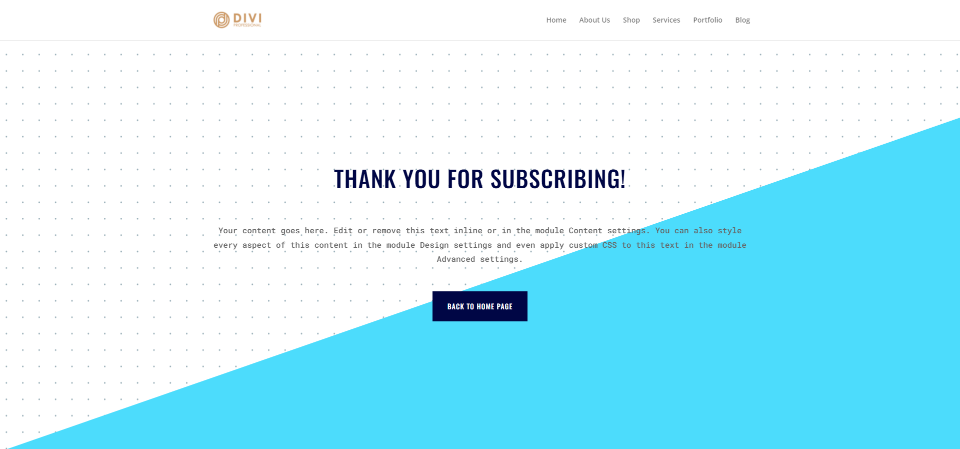
Créons une page de redirection qui remercie l'utilisateur de s'être abonné et lui fournit des informations sur ce à quoi s'attendre ensuite. Cette page comprendra un titre, une description et un bouton qui ramène à la page d'accueil. Nous utiliserons le style du Print Shop Layout Pack.
Pour commencer, créez votre page et activez le Visual Builder .
Styliser la section
Survolez la section et cliquez sur l' icône d'engrenage pour ouvrir ses paramètres.

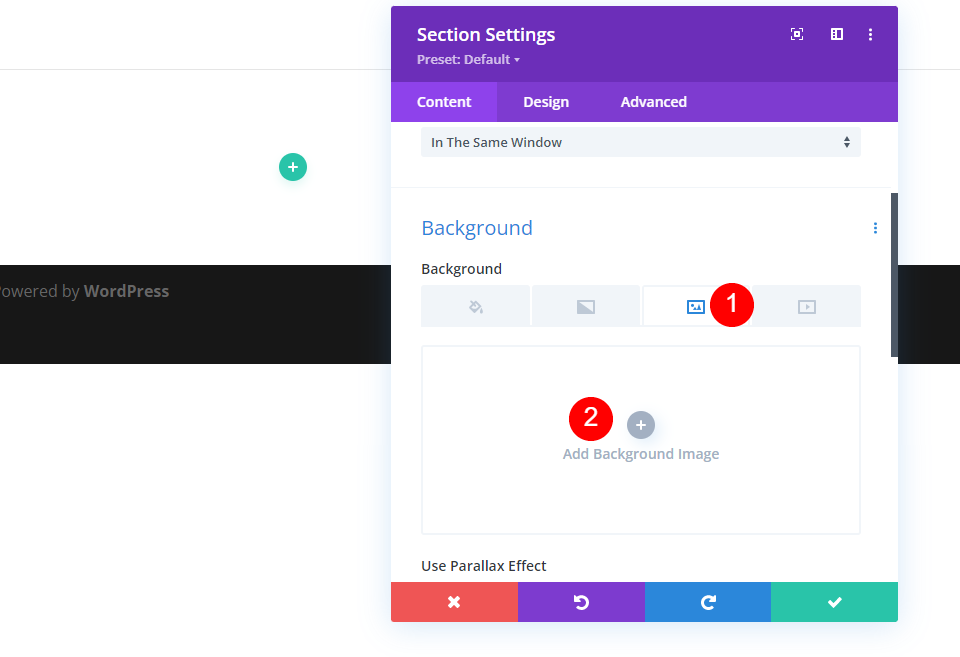
Faites défiler jusqu'à Arrière -plan et sélectionnez l'onglet Image . Cliquez sur Ajouter une image d'arrière-plan et choisissez votre image dans la médiathèque. J'ajoute l'image d'arrière-plan Print Shop Dots Pattern 1 à partir de la mise en page de la page d'accueil Print Shop.
- Image : Print Shop Dots Pattern 1

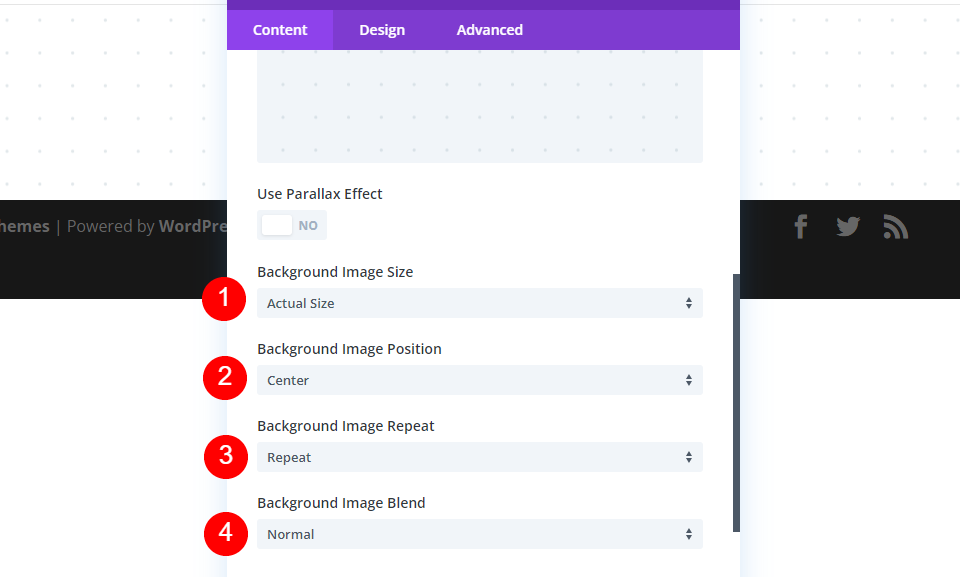
Définissez la taille de l'image sur la taille réelle, la position sur le centre, la répétition sur répéter et le mélange de l'image sur normal.
- Taille : Taille réelle
- Poste : Centre
- Répéter : répéter
- Mélange d'image : Normal

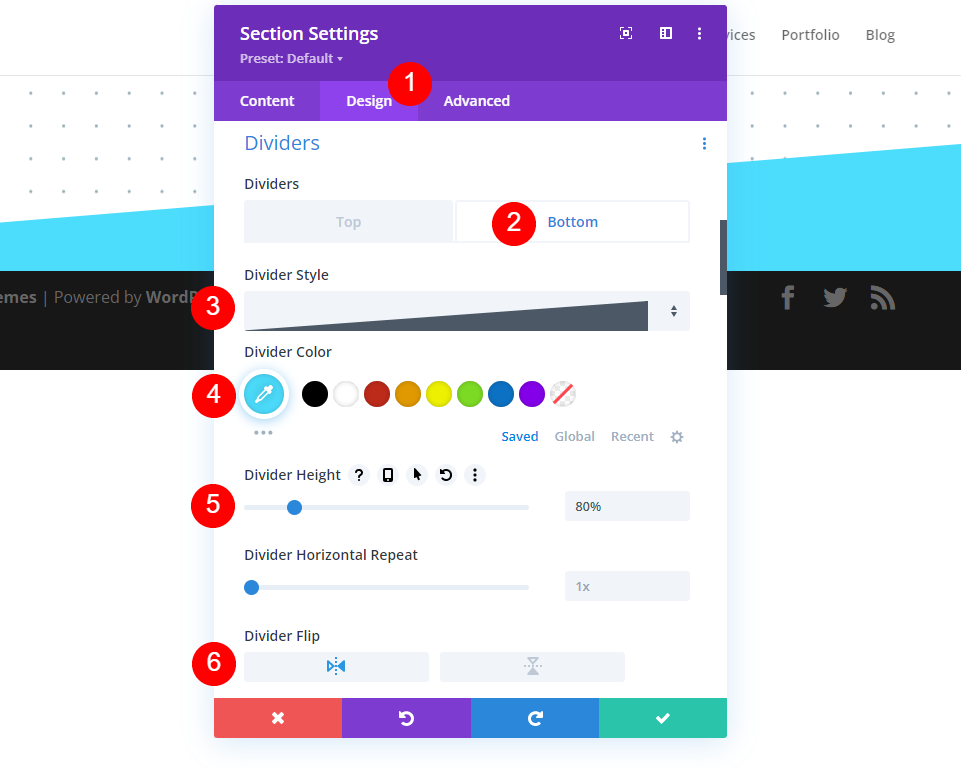
Ensuite, sélectionnez l'onglet Conception . Sélectionnez le diviseur inférieur et choisissez la première option sous Style de diviseur. Changez la couleur en #4cdcfc, la hauteur en 80% et sélectionnez l'icône horizontale pour Divider Flip.
- Diviseurs : Bas
- Style : coudé
- Couleur : #4cdcfc
- Hauteur : 80 %
- Retourner : horizontalement

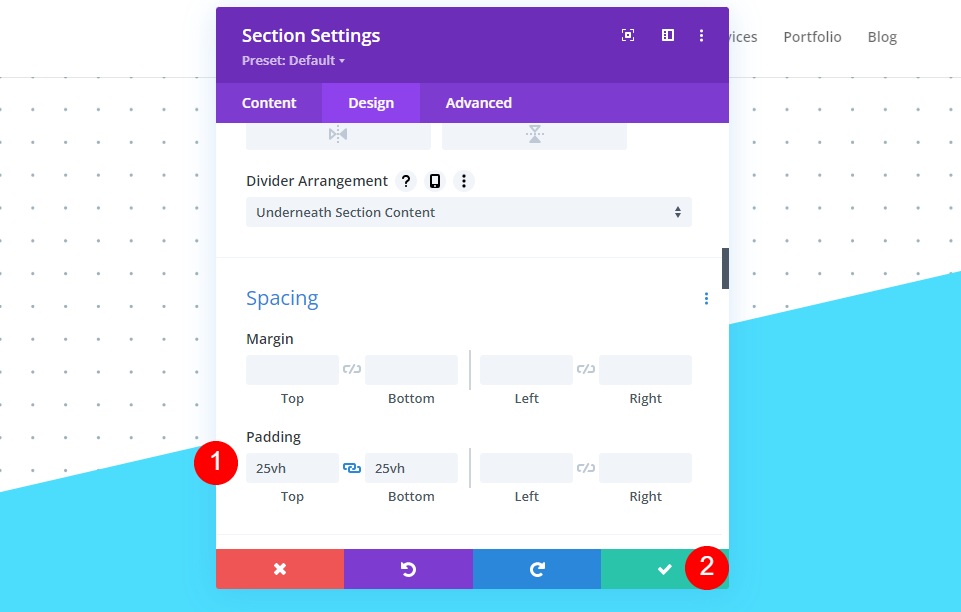
Faites défiler jusqu'à Espacement et ajoutez 25vh pour le rembourrage supérieur et inférieur. Fermez les paramètres de la section.
- Rembourrage : 25vh haut, bas

Ajouter une ligne de colonne unique
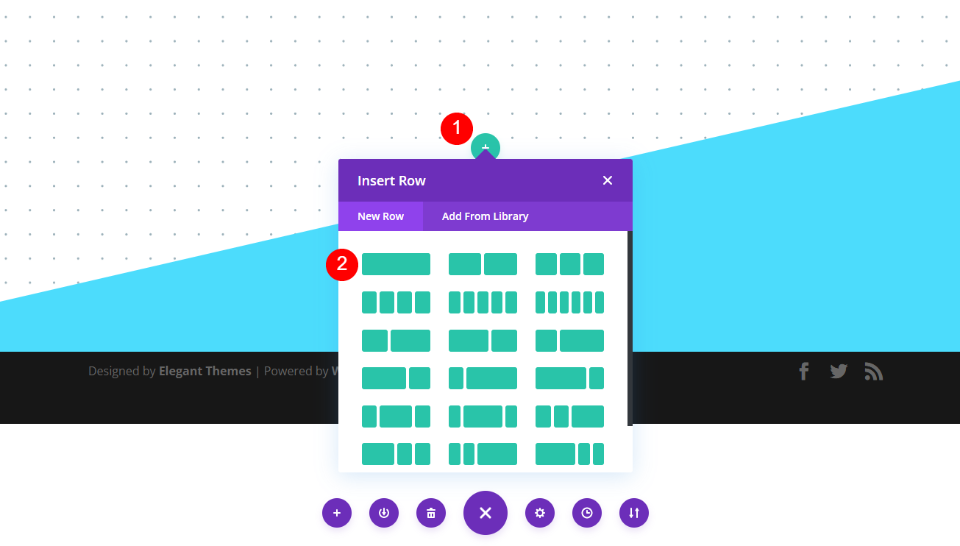
Ensuite, sélectionnez l'icône verte plus et ajoutez une ligne à une seule colonne . Nous n'aurons pas besoin de faire des ajustements à la ligne.

Ajouter et styliser le titre
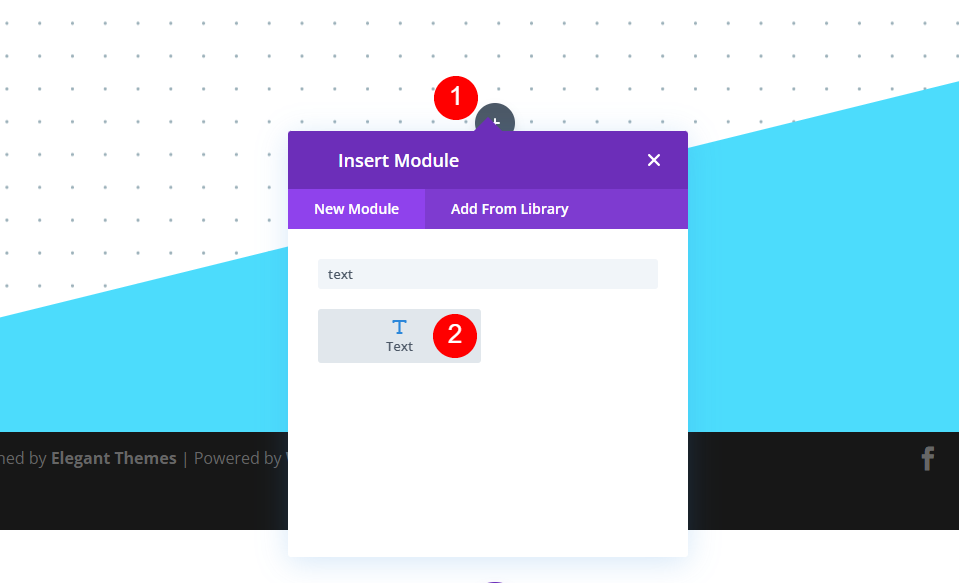
Ensuite, ajoutez un module de texte à la ligne.

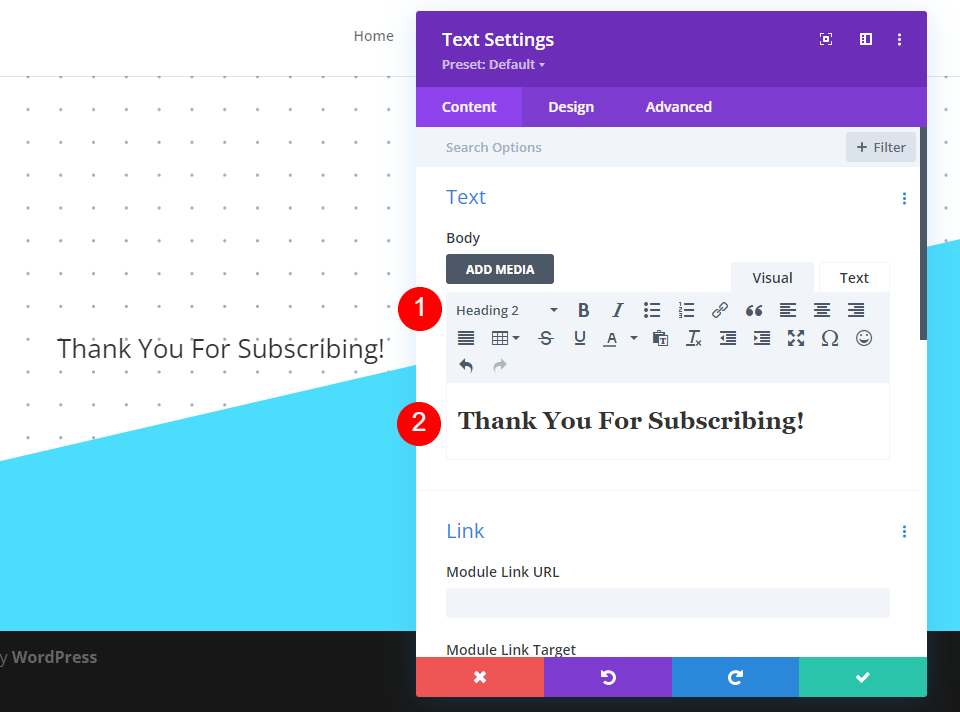
Ouvrez les paramètres du module de texte et remplacez le texte par Titre 2. Ajoutez le titre à la zone de contenu.
- Texte : Titre 2
- Contenu : Merci de vous être abonné !

Ensuite, sélectionnez l'onglet Conception et sélectionnez H2 pour le niveau de titre. Changez la police en Oswald, le style en TT et la couleur en #000645.

- Niveau de titre : H2
- Police : Oswald
- Style : TT
- Couleur : #000645

Pour la taille , sélectionnez l'icône du téléphone et modifiez la taille du bureau à 46 pixels, la tablette à 32 pixels et le téléphone à 20 pixels. Modifiez l'espacement des lignes à 1px, la hauteur de ligne à 1,3em et fermez les paramètres du module.
- Taille : 46 px (ordinateur de bureau), 32 px (tablette), 20 px (téléphone)
- Espacement : 1px
- Hauteur de ligne : 1,3 em

Ajouter et styliser la description
Ensuite, cliquez sur l'icône grise plus et ajoutez un autre module de texte . Celui-ci inclura une description pour informer l'utilisateur à quoi s'attendre ensuite.

Ajoutez votre description dans la zone de contenu. Cela peut inclure des informations telles que la vérification de leur e-mail, la liste blanche de l'e-mail, la fréquence d'attente d'un e-mail, les types d'e-mails que vous envoyez, etc. Pour mon exemple, je laisserai le texte factice.

Ensuite, sélectionnez l'onglet Conception . Sélectionnez Roboto Mono pour la police. Modifiez la taille du bureau à 16px, la tablette à 15px et le téléphone à 14px. Réglez la hauteur de ligne sur 1,8 em.
- Police : Roboto Mono
- Taille : 16 px (ordinateur de bureau), 15 px (tablette), 14 px (téléphone)
- Hauteur de ligne : 1,8 em

Enfin, faites défiler jusqu'à Espacement et ajoutez 20 pixels au rembourrage supérieur et inférieur. Fermez le module.
- Rembourrage : 20px Haut, Bas

Ajouter et styliser le bouton de la page d'accueil
Maintenant, ajoutons un bouton pour renvoyer l'utilisateur à la page d'accueil. Cliquez sur l'icône grise sous le deuxième module de texte et ajoutez un module de bouton.

Remplacez le texte du bouton par Retour à la page d'accueil et ajoutez l'URL de la page d'accueil au lien du bouton. Laissez la cible par défaut pour qu'elle s'ouvre dans la même fenêtre.
- Bouton : Retour à la page d'accueil
- URL du lien du bouton : lien
- Cible : dans la même fenêtre

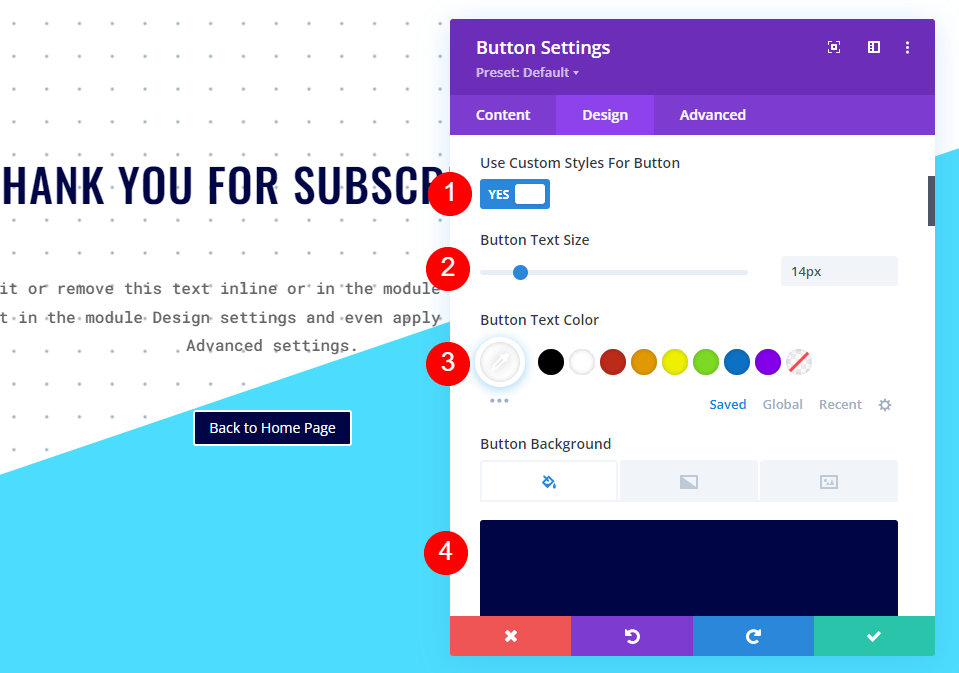
Sélectionnez l'onglet Design et changez l'alignement des boutons en Center.
- Alignement des boutons : centré

Ensuite, activez Utiliser des styles personnalisés pour Button . Définissez la taille du texte sur 14 pixels et sélectionnez le blanc pour la couleur. Changez la couleur d'arrière-plan en #000645.
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte : 14px
- Couleur du texte : #ffffff
- Couleur de fond : #000645

Modifiez la largeur de la bordure à 0px, le rayon de la bordure à 0px et l'espacement des lettres à 1px. Choisissez Oswald pour la police et définissez le style sur TT.
- Largeur bordure : 0px
- Rayon de bordure : 0px
- Espacement des lettres : 1px
- Police : Oswald
- Style : TT

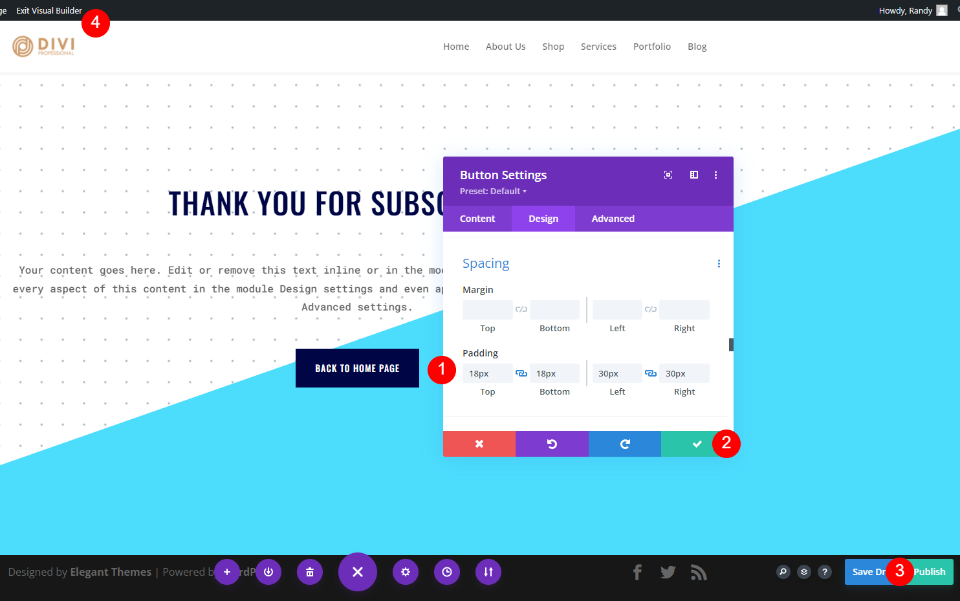
Enfin, faites défiler jusqu'à Espacement et ajoutez 18 pixels au rembourrage supérieur et inférieur et 30 pixels au rembourrage gauche et droit. Fermez les paramètres du module de bouton, publiez la page et quittez le Visual Builder.
- Rembourrage : 18px (Haut, Bas), 30px (Gauche, Droite)

Collez l'URL de redirection
Enfin, copiez et collez l'URL de cette page dans le champ URL de redirection du module d'option d'e-mail.

Désormais, lorsqu'une personne s'inscrit à l'e-mail et clique sur le bouton d'envoi, elle est automatiquement redirigée vers la nouvelle page pour voir le message de bienvenue.

Mettre fin aux pensées
C'est notre regard sur la façon de rediriger après avoir rempli un formulaire d'inscription par e-mail dans Divi. La configuration de la redirection dans le module est simple. Même les arguments d'URL sont juste une question de les sélectionner. L'URL elle-même peut être tout ce que vous voulez, y compris une page d'accueil, une page de vente, etc. L'une des options les plus simples consiste à créer une page comme celle que nous avons créée dans ce tutoriel pour accueillir vos abonnés et leur faire savoir à quoi s'attendre ensuite.
Nous voulons de vos nouvelles. Utilisez-vous l'option de redirection d'URL pour votre formulaire d'inscription aux e-mails Divi ? Faites-nous part de votre expérience dans les commentaires.
