วิธีปรับแต่งการดำเนินการที่ประสบความสำเร็จในแบบฟอร์ม Optin อีเมล Divi ของคุณ
เผยแพร่แล้ว: 2022-03-14จะเกิดอะไรขึ้นเมื่อผู้เยี่ยมชมสมัครรับอีเมลของคุณเป็นการโต้ตอบที่สำคัญที่มักถูกมองข้าม Divi แจ้งว่าการสมัครรับข้อมูลสำเร็จโดยค่าเริ่มต้น แต่เราสามารถปรับแต่งเพิ่มเติมได้ การสร้างและปรับแต่งข้อความแสดงความสำเร็จของ Divi เป็นเรื่องง่ายด้วยโมดูลการเลือกอีเมล ในโพสต์นี้เราจะแสดงให้คุณเห็นว่า! เราจะตรวจสอบทางเลือกอื่นและดูเคล็ดลับบางประการในการสร้างข้อความความสำเร็จของ Divi ที่ยอดเยี่ยม
มาเริ่มกันเลย.
ดูตัวอย่าง
ก่อนอื่น มาดูกันว่าข้อความแสดงความสำเร็จของ Divi จะปรากฏบนเดสก์ท็อปและโทรศัพท์อย่างไร
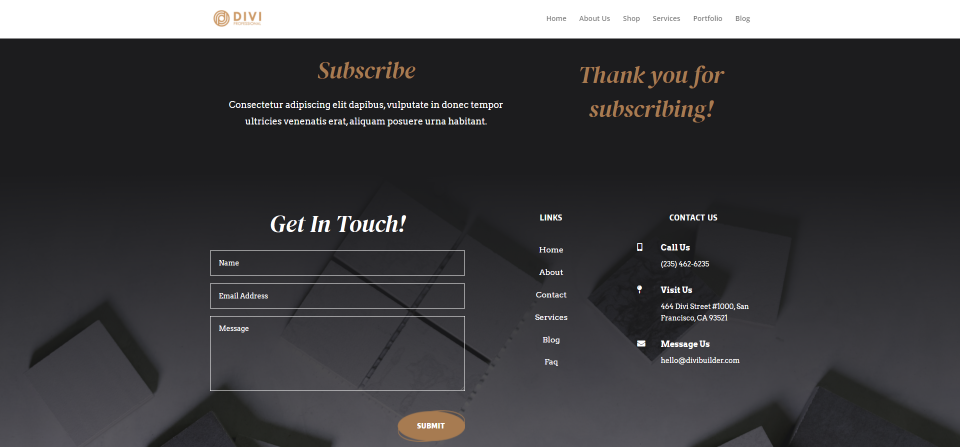
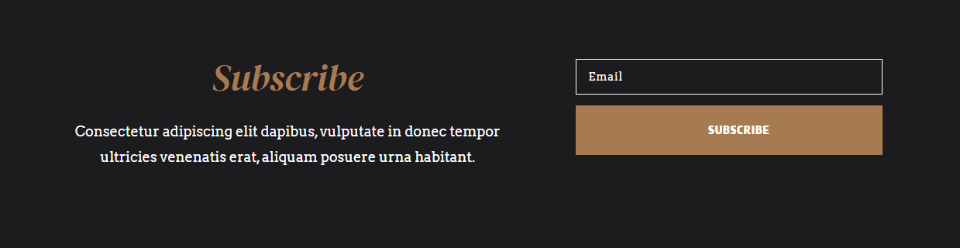
เดสก์ทอป

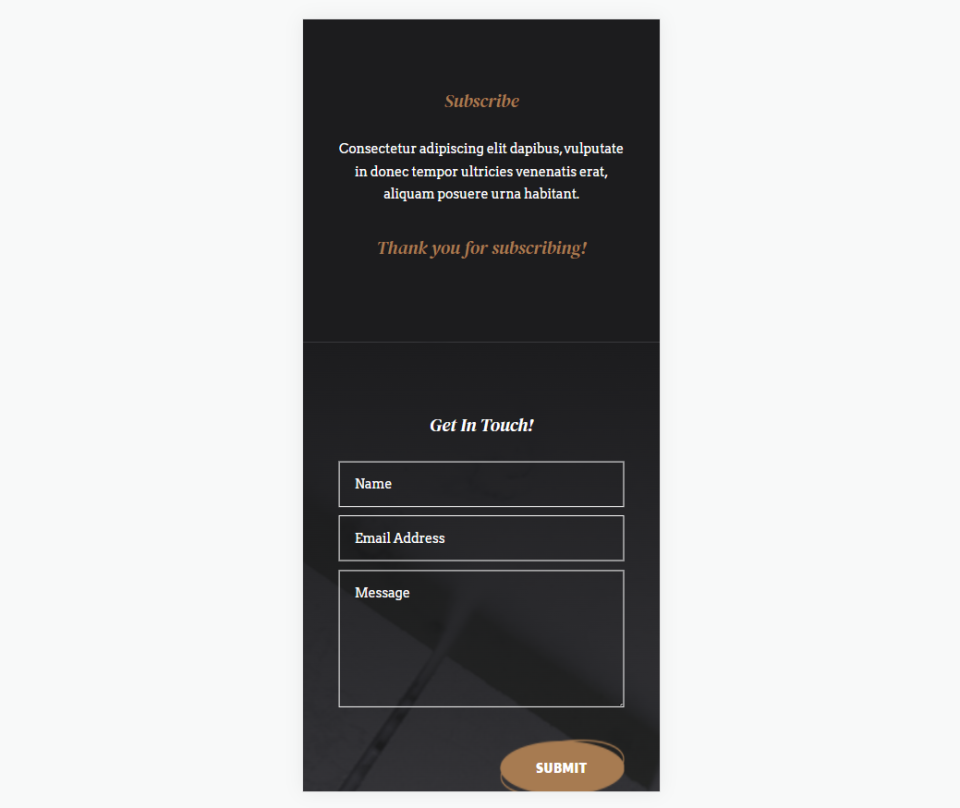
โทรศัพท์

พื้นที่ข้อความความสำเร็จของ Divi
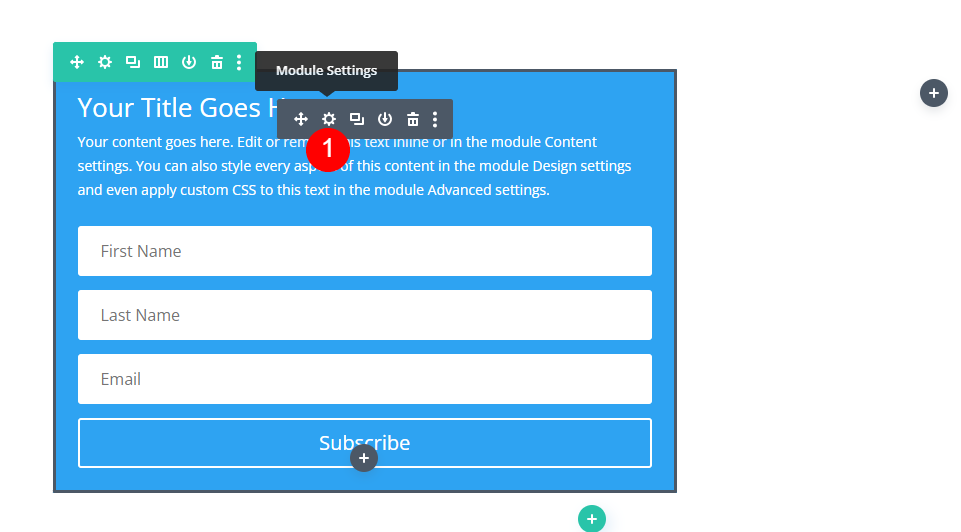
หากต้องการค้นหาพื้นที่ข้อความแสดงความสำเร็จของ Divi ภายในโมดูลอีเมล Optin ก่อนอื่นให้เปิดการตั้งค่าของโมดูลโดยคลิก ไอคอนรูปเฟือง สีเทาที่ปรากฏขึ้นเมื่อคุณวางเมาส์เหนือโมดูล

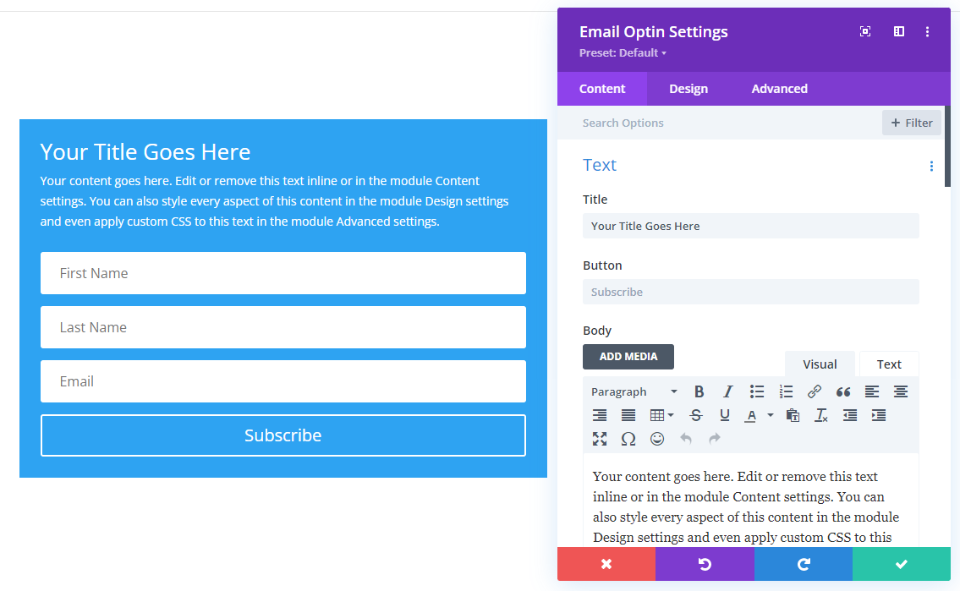
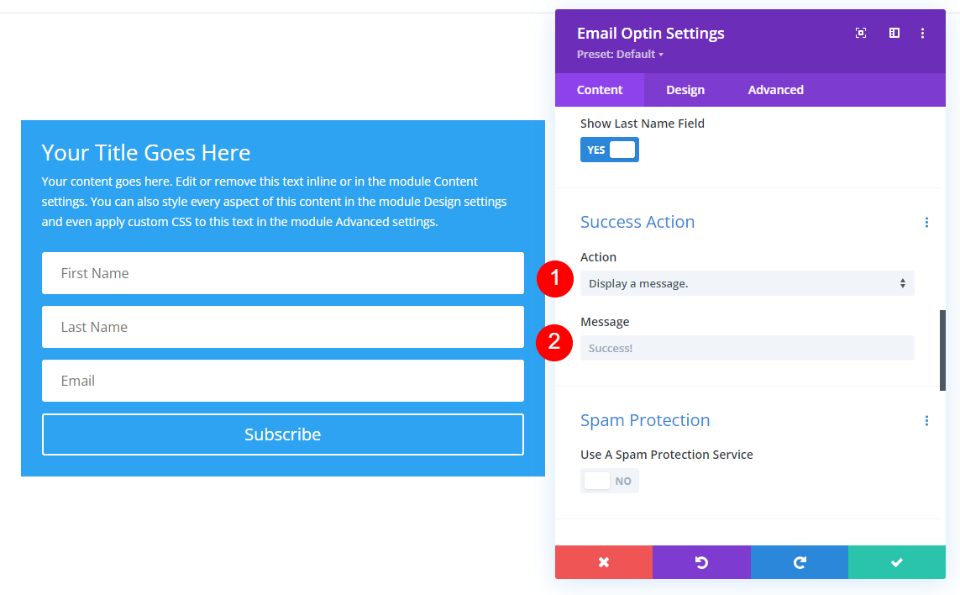
การตั้งค่าของโมดูลจะเปิดขึ้นที่แท็บ เนื้อหา ที่นี่ คุณจะพบการตั้งค่าสำหรับข้อความ บัญชีอีเมล ฟิลด์ การดำเนินการที่สำเร็จ การป้องกันสแปม ลิงก์ พื้นหลัง และป้ายกำกับผู้ดูแลระบบ

เลื่อนลงไปที่ การดำเนินการที่ประสบความสำเร็จ ที่นี่ คุณจะเห็นสองตัวเลือกเริ่มต้น: การดำเนินการ และ ข้อความ การดำเนินการ คือสิ่งที่เกิดขึ้นหลังจากส่งแบบฟอร์มอีเมล การดำเนินการมีดรอปดาวน์ซึ่งคุณสามารถเลือกให้แสดงข้อความหรือเปลี่ยนเส้นทางผู้ใช้ไปยัง URL อื่นได้ ข้อความ เป็นฟิลด์ที่คุณสามารถป้อนข้อความที่จะแสดงเมื่อการดำเนินการถูกทริกเกอร์

แสดงข้อความความสำเร็จ Divi
การแสดงข้อความ เป็นการดำเนินการที่สำเร็จตามค่าเริ่มต้น ดังนั้นเราจึงไม่จำเป็นต้องทำการเปลี่ยนแปลงในการตั้งค่าการดำเนินการ เราสามารถไปยังช่อง ข้อความ หากต้องการแสดงข้อความที่กำหนดเอง เพียง ป้อนข้อความ ลงในช่องข้อความ ข้อความเริ่มต้นคือ สำเร็จ! สิ่งนี้จะปรากฏขึ้นเว้นแต่คุณจะป้อนข้อความใหม่ลงในช่อง

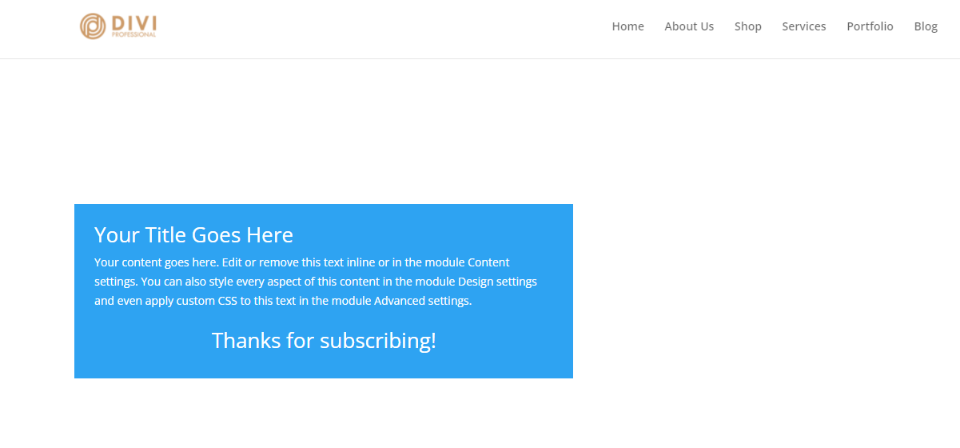
ตอนนี้ เมื่อมีคนสมัครรับอีเมลของคุณ ฟิลด์และปุ่มในแบบฟอร์มจะถูกแทนที่ด้วยข้อความแสดงความสำเร็จ แบบฟอร์มยังคงมีชื่อและคำอธิบายตามปกติ ดังที่คุณเห็นในตัวอย่างด้านล่าง

ตัวเลือกสำรอง: เปลี่ยนเส้นทางไปยัง URL ที่กำหนดเอง
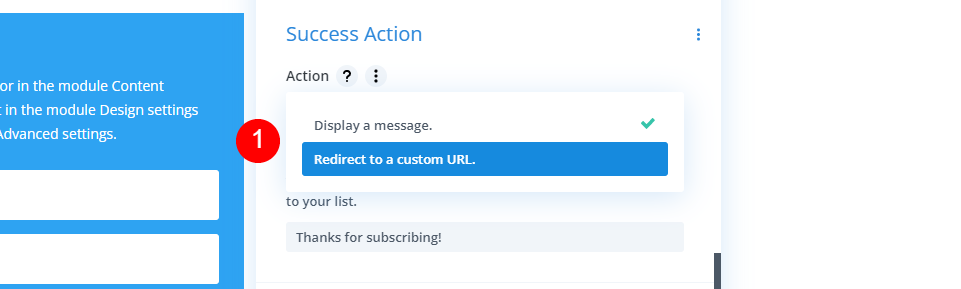
แทนที่จะแสดงข้อความ คุณยังมีตัวเลือกในการเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าใหม่ หน้าใหม่นี้สามารถรวมทุกอย่างที่คุณต้องการ เช่น CTA ดาวน์โหลดฟรี ข้อมูล ข้อความต้อนรับโดยละเอียด ฯลฯ ในการเปิดใช้งาน ให้เลือกช่อง การดำเนินการแบบเลื่อนลง แล้วคลิก เปลี่ยนเส้นทางไปยัง URL ที่กำหนดเอง
- การดำเนินการ: เปลี่ยนเส้นทางไปยัง URL ที่กำหนดเอง

การเลือกเปลี่ยนเส้นทางไปยัง URL ที่กำหนดเองจะเปิดชุดตัวเลือกต่างๆ ประกอบด้วยฟิลด์ที่คุณจะ ป้อน URL และชุดของกล่องกาเครื่องหมายที่ช่วยให้คุณสามารถ เลือกข้อมูล ที่จะรวมอยู่ในการเปลี่ยนเส้นทาง ทันทีที่ผู้ใช้ส่งแบบฟอร์ม ระบบจะเปลี่ยนเส้นทางไปยัง URL ที่คุณระบุโดยอัตโนมัติ

กำหนดรูปแบบข้อความความสำเร็จของ Divi
เมื่อคุณเลือกแสดงข้อความ คุณสามารถจัดรูปแบบข้อความนั้นได้โดยใช้เครื่องมือจัดรูปแบบ Divi ภายในโมดูลการเลือกอีเมล สำหรับตัวอย่างของเรา ฉันจะใช้ส่วนการเลือกอีเมลจาก Stone Factory Layout Pack ฟรีที่มีอยู่ใน Divi ชื่อและคำอธิบายสำหรับส่วนนี้ถูกสร้างขึ้นด้วยโมดูลข้อความ เราจะใช้การตั้งค่าจากชื่อ

นี่คือข้อความแสดงความสำเร็จของ Divi ที่แสดงสำหรับเลย์เอาต์นี้ นี่คือข้อความเริ่มต้นและการจัดรูปแบบ

เราจะเพิ่มข้อความแสดงความสำเร็จของ Divi ที่กำหนดเองและจัดรูปแบบด้วยข้อความแจ้งการออกแบบจากเลย์เอาต์นี้

เพิ่มข้อความสำเร็จ Divi ที่กำหนดเอง
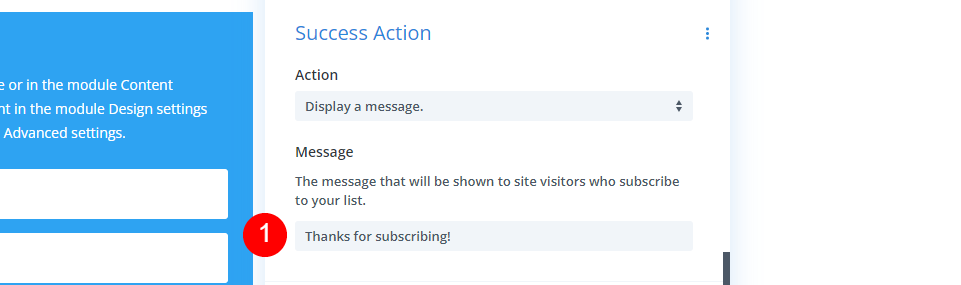
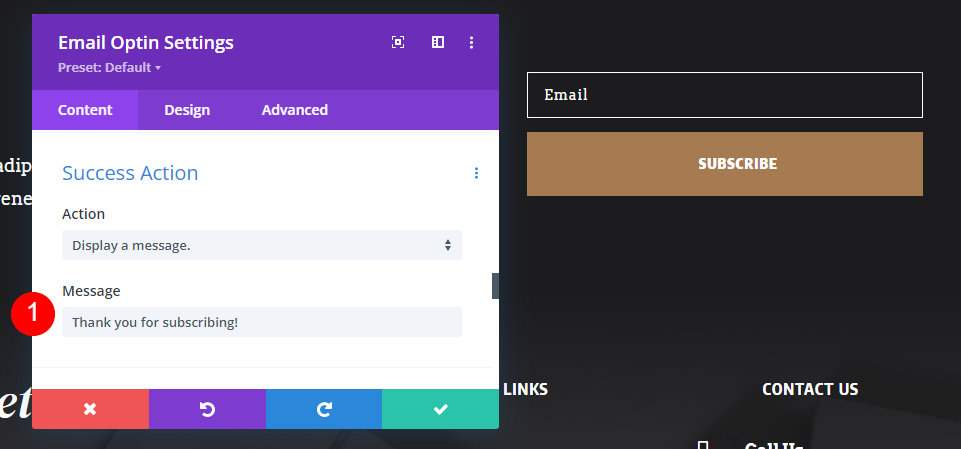
อันดับแรก ให้แทนที่ข้อความเริ่มต้นด้วยข้อความของเราเอง เปิดการ ตั้งค่า โมดูล optin เลื่อนลงไปที่ Success Action และป้อนข้อความของคุณลงในช่อง ข้อความ ฉันกำลังเข้าสู่ ขอบคุณสำหรับการสมัครสมาชิก!
- ข้อความ: ขอบคุณสำหรับการสมัคร!

เพิ่มสไตล์ข้อความความสำเร็จของ Divi
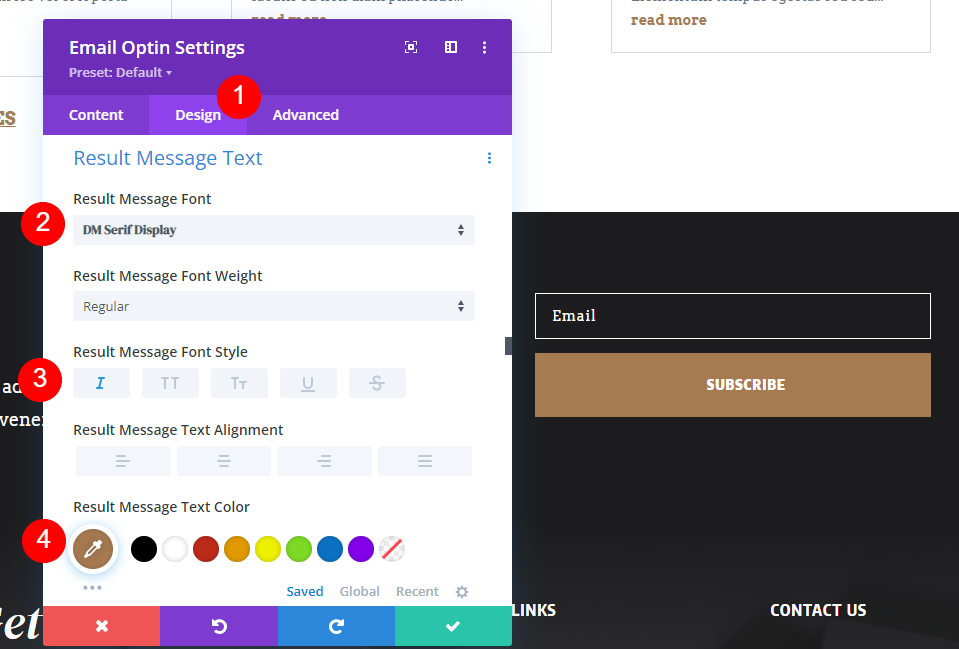
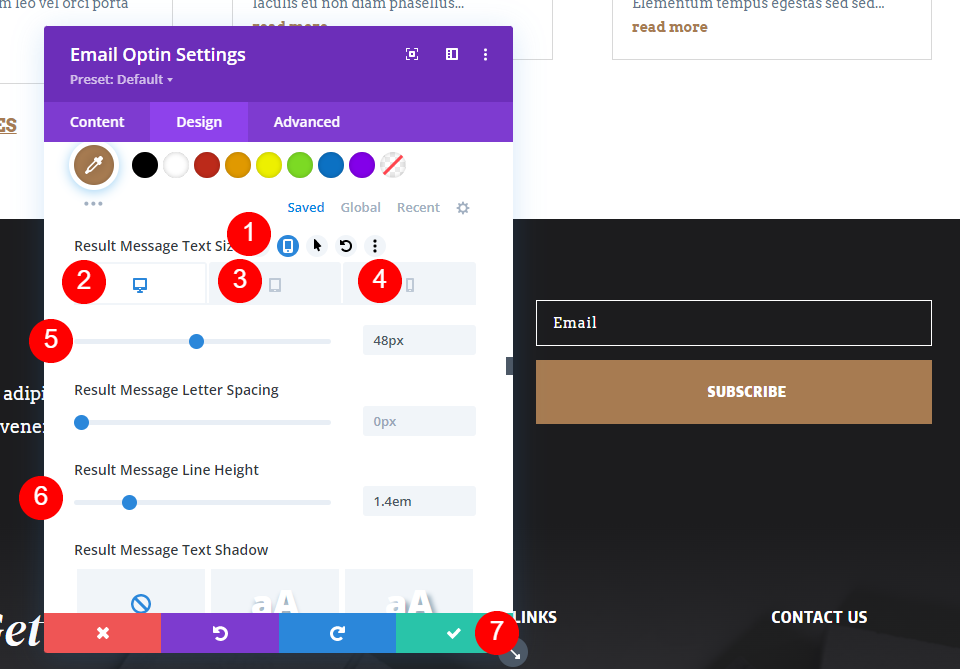
จากนั้นเลือก แท็บ ออกแบบ และเลื่อนลงไปที่ส่วนที่มีข้อความ Result Message Text การจัดแต่งทรงผมทั้งหมดเสร็จสิ้นในส่วนนี้ เราจะไม่เห็นข้อความแสดงความสำเร็จของ Divi ในขณะที่เราจัดรูปแบบ เนื่องจากโมดูลจะแสดงแบบฟอร์มอีเมลระหว่างขั้นตอนการออกแบบ
เปลี่ยนแบบอักษรเป็น DM Serif Display สไตล์เป็นตัวเอียง และสีเป็น #a77b51
- แบบอักษร: DM Serif Display
- สไตล์: ตัวเอียง
- สี: #a77b51

ถัดไป วางเมาส์เหนือ ขนาดข้อความผลลัพธ์ แล้วเลือกไอคอนแท็บเล็ต เลือกแท็บเดสก์ท็อปและเปลี่ยนขนาดเป็น 48px เลือกแท็บแท็บเล็ตและตั้งค่าเป็น 32px เลือกแท็บ โทรศัพท์ และเปลี่ยนเป็น 20px สุดท้าย ตั้งค่าความสูงของเส้นเป็น 1.4em ความสูงของบรรทัดพิเศษจะทำให้ข้อความมีช่องว่างระหว่างบรรทัดเพื่อให้อ่านง่ายขึ้น สุดท้าย ปิดการตั้งค่าอีเมล optin และบันทึกหน้าของคุณ
- ขนาด: เดสก์ท็อป 48px, แท็บเล็ต 32px, โทรศัพท์ 20px
- ความสูงของสาย: 1.4em

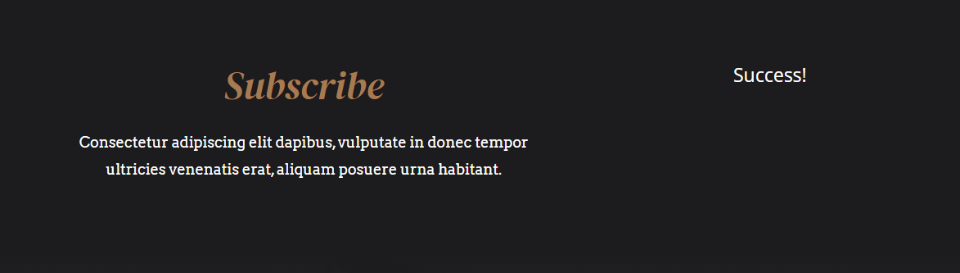
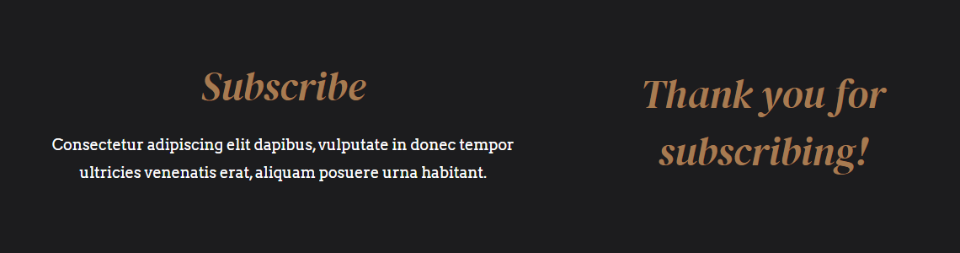
นี่คือแบบฟอร์มที่มีข้อความแสดงความสำเร็จของ Divi

การสร้างข้อความความสำเร็จ Divi อันยิ่งใหญ่
ต่อไป ให้พิจารณาเคล็ดลับบางประการในการปรับปรุงข้อความแสดงความสำเร็จ สิ่งสำคัญคือต้องมีข้อความแสดงความสำเร็จในการสมัครที่ชัดเจน เพื่อให้ผู้ใช้ทราบว่าแบบฟอร์มอีเมลใช้งานได้ ข้อความง่ายๆ นี้ไม่ต้องให้ข้อมูลมากมาย ซึ่งสามารถทิ้งไว้ในอีเมลแนะนำ ข้อมูลที่ให้ไว้ในแบบฟอร์มการเลือกอีเมล หรือหน้าที่คุณเปลี่ยนเส้นทางไปหากคุณใช้ตัวเลือกนั้นแทนข้อความแสดงความสำเร็จ
ข้อความแสดงความสำเร็จของ Divi จำเป็นต้องให้ข้อเสนอแนะง่ายๆ ว่าการสมัครรับข้อมูลสำเร็จและพวกเขาจะได้รับอีเมลจากคุณ เมื่อคำนึงถึงสิ่งนี้ ต่อไปนี้คือเคล็ดลับบางประการในการสร้างข้อความความสำเร็จของ Divi
เคล็ดลับข้อความความสำเร็จของ Divi
พิจารณาพฤติกรรมและจิตวิทยาของลูกค้า ให้คิดว่าข้อความแสดงความสำเร็จเป็นการตอบรับจากการโต้ตอบแบบไมโคร สิ่งนี้สามารถช่วยให้แบรนด์ของคุณมีมนุษยธรรม สร้างข้อความโดยคำนึงถึงแบรนด์ของคุณ
โปรดจำไว้ว่าข้อความความสำเร็จในการ optin อีเมลคือคุณโต้ตอบกับผู้อ่านของคุณ ใช้ข้อความเพื่อให้มีปฏิสัมพันธ์ที่ดีกับสมาชิกของคุณ เป็นมืออาชีพและอยู่ในแบรนด์ ใช้สิ่งนี้เป็นโอกาสที่จะบอกพวกเขาว่าคุณขอบคุณพวกเขา
เน้นที่วัตถุประสงค์ของข้อความ ง่าย ๆ เข้าไว้. อย่าเขียนย่อหน้าเพียงแค่คำไม่กี่คำ ใช้คำที่ให้ข้อมูลซึ่งเหมาะสมกับสถานการณ์ ขอบคุณ หรือ คุณสมัคร รับข้อมูลง่ายๆ ดีกว่าบางอย่างที่ไม่ได้อธิบายสิ่งที่เกิดขึ้น เช่น คุณทำเสร็จแล้ว หรือ ใช่ !
ทางเลือกที่ดีได้แก่
- ขอบคุณ!
- ขอขอบคุณ!
- ขอบคุณสำหรับการสมัคร
- คุณได้สมัครสมาชิก
- ยินดีต้อนรับ!
- ความสำเร็จ!
- ขอบคุณ! อีเมลฉบับแรกของคุณจะมาถึงในไม่ช้า!
- ความสำเร็จ! กรุณาตรวจสอบอินบ็อกซ์ของท่าน
- ขอบคุณสำหรับการลงทะเบียน!
- สมัครสมาชิกสำเร็จ!
ใช้ตัวเลือกข้อความ เว้นแต่คุณจะต้องระบุมากกว่าข้อความธรรมดา อย่าใช้การเปลี่ยนเส้นทาง URL เพียงเพื่อกล่าวขอบคุณ
จัดรูปแบบข้อความให้เข้ากับเว็บไซต์ของคุณ ตรวจสอบให้แน่ใจว่าอุปกรณ์นั้นเหมาะกับอุปกรณ์พกพา ข้อความควรมีลักษณะและรู้สึกเหมือนเป็นส่วนหนึ่งของประสบการณ์เว็บไซต์ของคุณและทำงานได้ดีบนอุปกรณ์ทุกชนิด
ผลลัพธ์
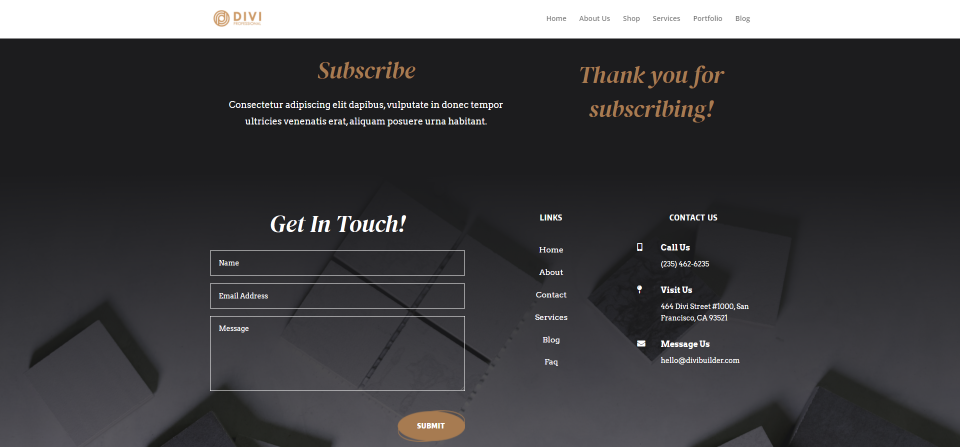
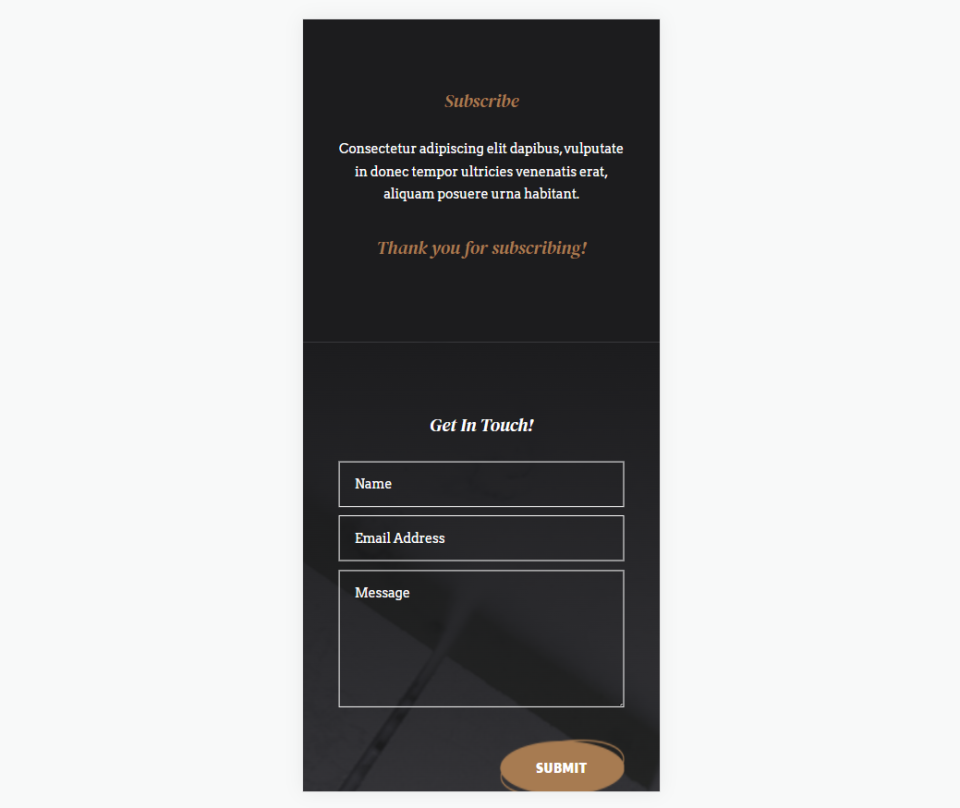
ต่อไปนี้คือลักษณะข้อความแสดงความสำเร็จของ Divi บนเดสก์ท็อปและโทรศัพท์
เดสก์ทอป

โทรศัพท์

จบความคิด
นั่นคือวิธีปรับแต่งข้อความแสดงความสำเร็จของ Divi ในโมดูล Optin อีเมล Divi ของคุณ ข้อความแสดงความสำเร็จจะเปิดใช้งานโดยค่าเริ่มต้น และโมดูลมีข้อความเริ่มต้น แต่ยังคงเป็นความคิดที่ดีที่จะปรับแต่งให้ตรงกับแบรนด์ของคุณ การเพิ่มขั้นตอนพิเศษในการปรับแต่งข้อความแสดงความสำเร็จสามารถปรับปรุงความประทับใจของผู้เยี่ยมชมต่อเว็บไซต์และแบรนด์ของคุณได้ ปรับแต่งได้ง่ายด้วยเครื่องมือของโมดูลอีเมล
เราต้องการที่จะได้ยินจากคุณ คุณได้ปรับแต่งการดำเนินการเพื่อความสำเร็จของคุณในแบบฟอร์ม Optin อีเมล Divi ของคุณหรือไม่? แจ้งให้เราทราบเกี่ยวกับเรื่องนี้ในความคิดเห็น
