Divi에서 이메일 옵틴 양식을 작성한 후 리디렉션하는 방법
게시 됨: 2022-03-16Divi의 이메일 선택 양식에 있는 옵션 중 하나는 사용자가 구독할 때 새 페이지로 리디렉션합니다. 이것은 간단한 프로세스이며 판매 페이지, 환영 메시지 등에 대한 많은 가능성을 열어줍니다. 이 게시물에서는 Divi의 이메일 선택 리디렉션 URL 옵션을 살펴보고 Divi에서 이메일 선택 양식을 작성한 후 리디렉션하는 방법을 알아봅니다. 우리는 또한 그들을 구독자로 환영하는 페이지를 디자인할 것입니다.
시작하자.
사용자 지정 URL로 리디렉션
Divi 이메일 선택 모듈 내에서 리디렉션을 수행하는 방법부터 시작하겠습니다. 내 예에서는 Divi 내에서 사용할 수 있는 무료 Print Shop 레이아웃을 사용하고 있습니다.
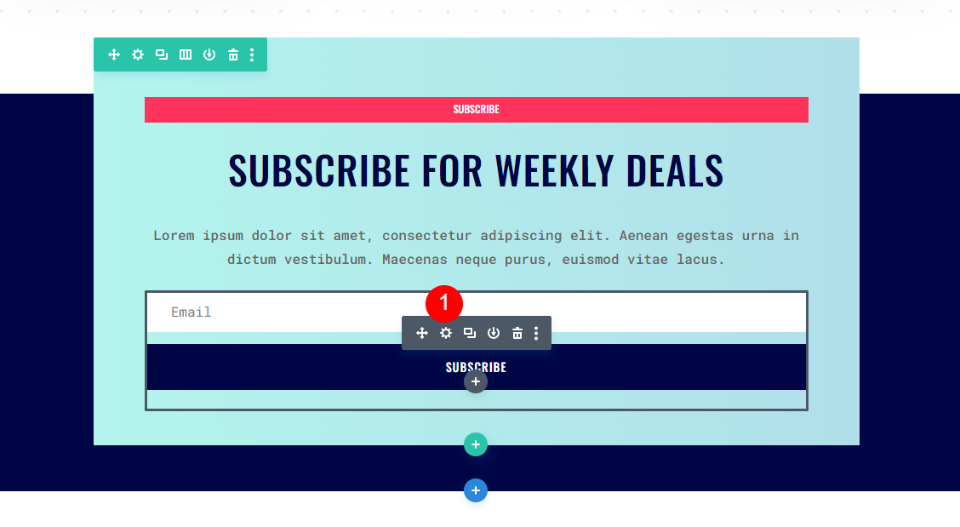
먼저 모듈 위로 마우스를 가져갈 때 나타나는 톱니바퀴 아이콘을 클릭하여 이메일 수신 선택 모듈에 대한 설정 을 엽니다.

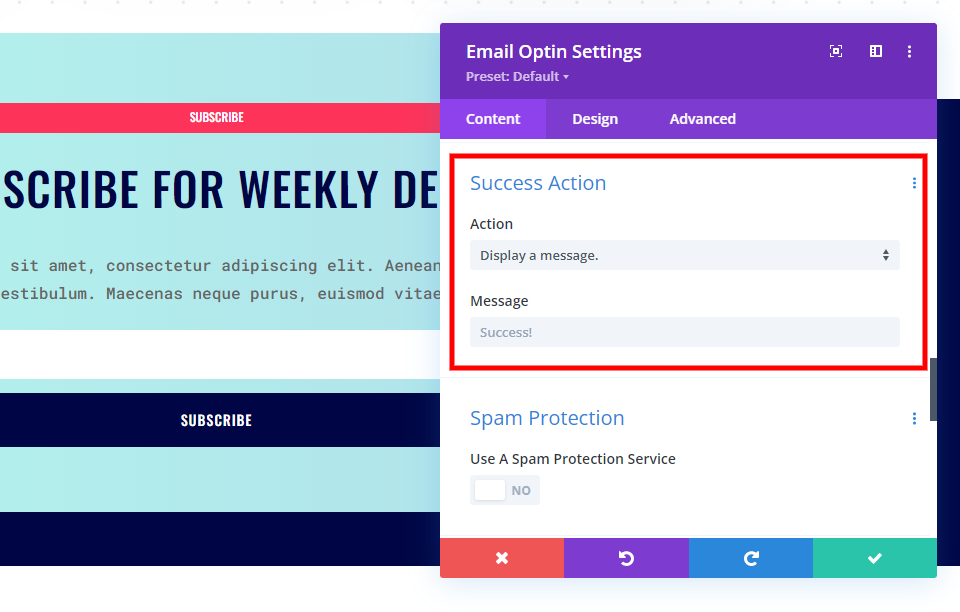
콘텐츠 탭에는 조정해야 하는 설정이 있습니다. 이 탭에는 텍스트, 이메일 계정, 필드, 성공 작업, 스팸 방지, 링크, 배경 및 관리자 레이블에 대한 설정이 포함됩니다.
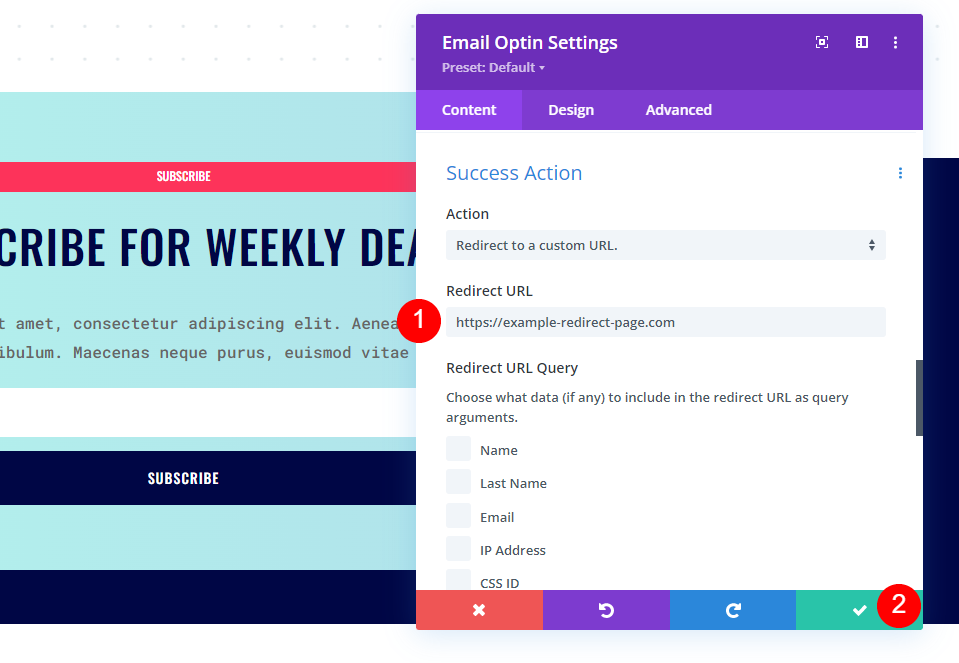
Success Action 이라고 표시된 섹션까지 아래로 스크롤합니다. 작업 아래에 드롭다운 상자가 표시됩니다.

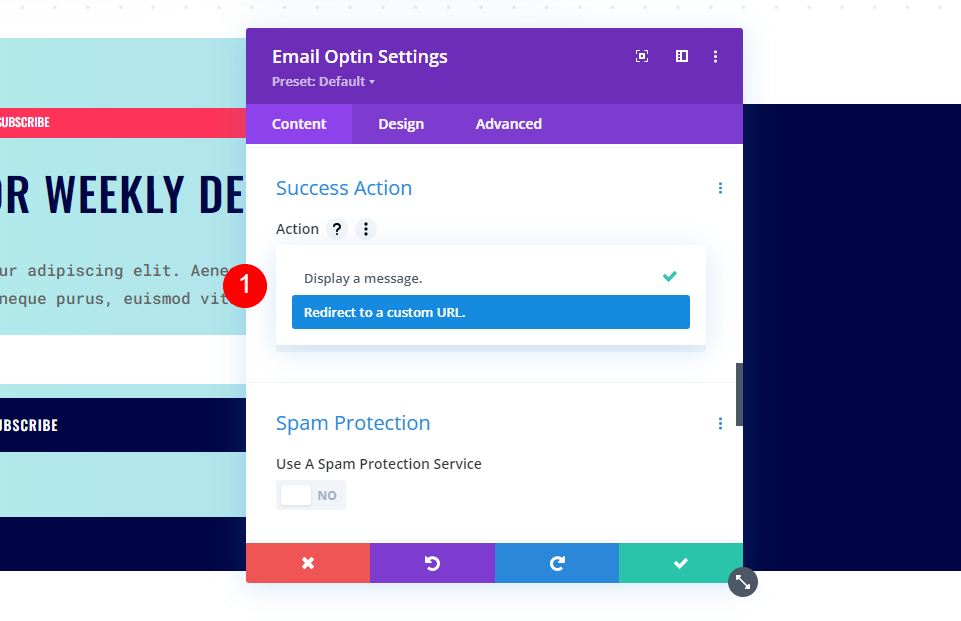
옵션을 보려면 상자를 클릭하십시오. 사용자 지정 URL로 리디렉션을 선택합니다.

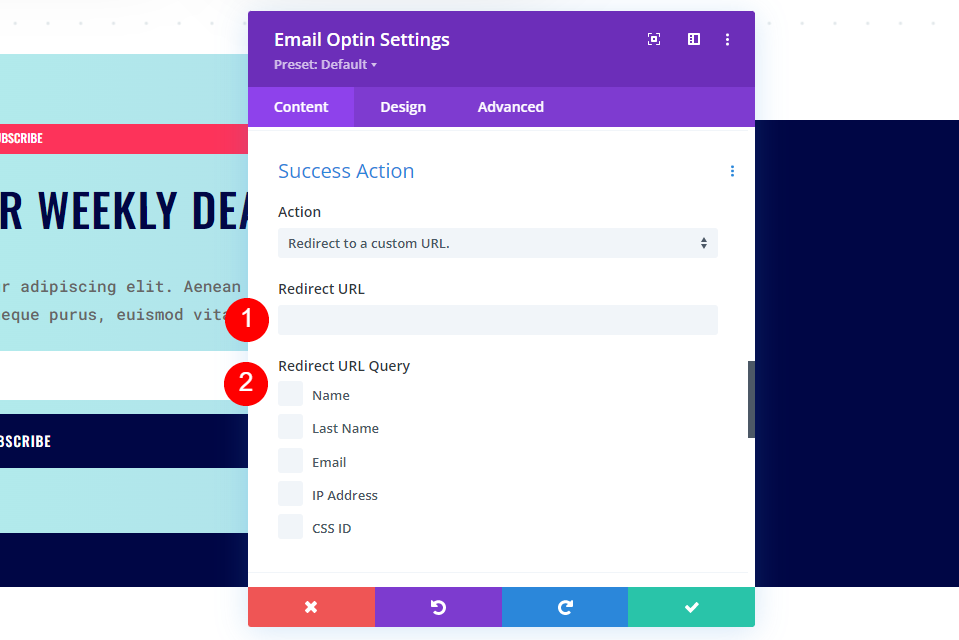
그러면 URL 필드와 URL에 쿼리 인수를 추가할 쿼리 목록이 포함된 새로운 옵션 세트가 열립니다.
추가한 URL 은 사용자가 이메일 양식을 제출할 때 리디렉션되는 위치가 됩니다. 리디렉션 URL 쿼리 를 사용하면 URL과 함께 해당 페이지에 전달할 데이터를 선택할 수 있습니다. 이 데이터는 URL 쿼리 인수를 사용하는 페이지의 다른 시스템에서 사용할 수 있습니다.

리디렉션할 위치 선택
사용자를 리디렉션할 위치를 선택하면 많은 기회와 옵션이 제공됩니다. 원하는 URL로 리디렉션할 수 있습니다. 웹사이트의 페이지일 필요는 없습니다. YouTube의 동영상, Facebook의 그룹 페이지 등이 될 수 있습니다. 웹사이트의 페이지를 사용하는 경우 판매 페이지, 무료 다운로드 페이지, 구독 및 정보 제공에 대한 감사 페이지가 될 수 있습니다. , 그리고 더.
리디렉션 페이지 만들기
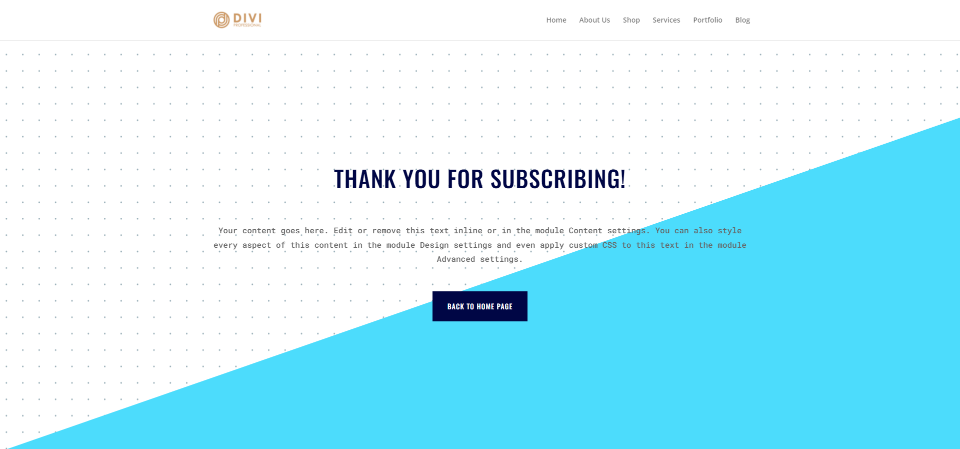
구독에 대한 사용자에게 감사하고 다음에 무엇을 기대할 수 있는지에 대한 정보를 제공하는 리디렉션 페이지를 만들어 보겠습니다. 이 페이지에는 제목, 설명 및 홈 페이지로 돌아가는 버튼이 포함됩니다. Print Shop Layout Pack의 스타일을 사용합니다.
시작하려면 페이지를 만들고 Visual Builder 를 활성화하십시오.
섹션 스타일 지정
섹션 위로 마우스를 가져간 다음 톱니바퀴 아이콘 을 클릭하여 설정을 엽니다.

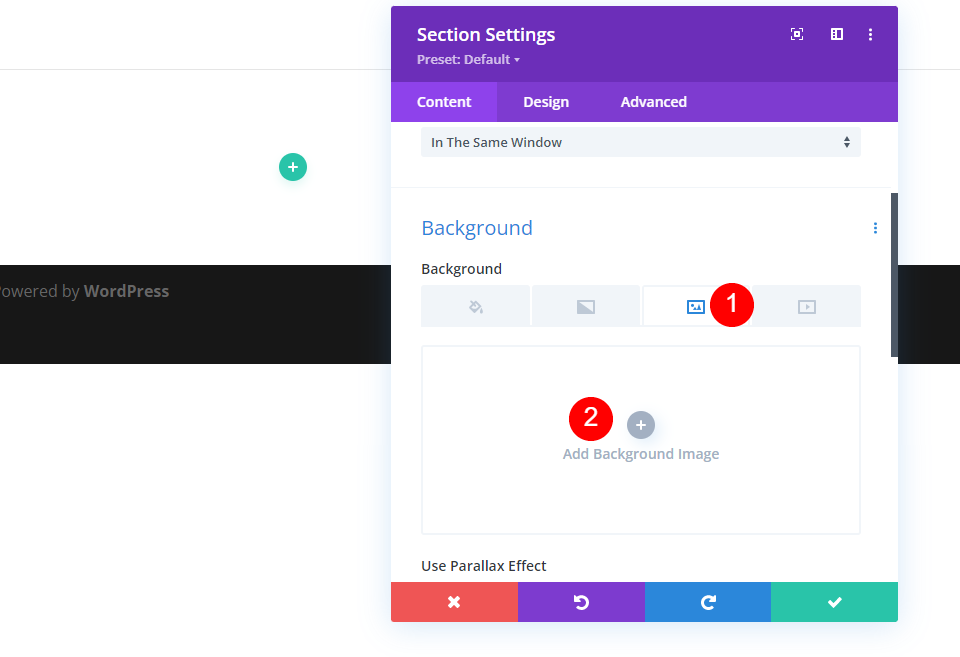
배경 까지 아래로 스크롤하고 이미지 탭을 선택합니다. 배경 이미지 추가 를 클릭하고 미디어 라이브러리에서 이미지를 선택합니다. Print Shop 홈 페이지 레이아웃에서 Print Shop Dots Pattern 1 배경 이미지를 추가하고 있습니다.
- 이미지: 인쇄소 점 패턴 1

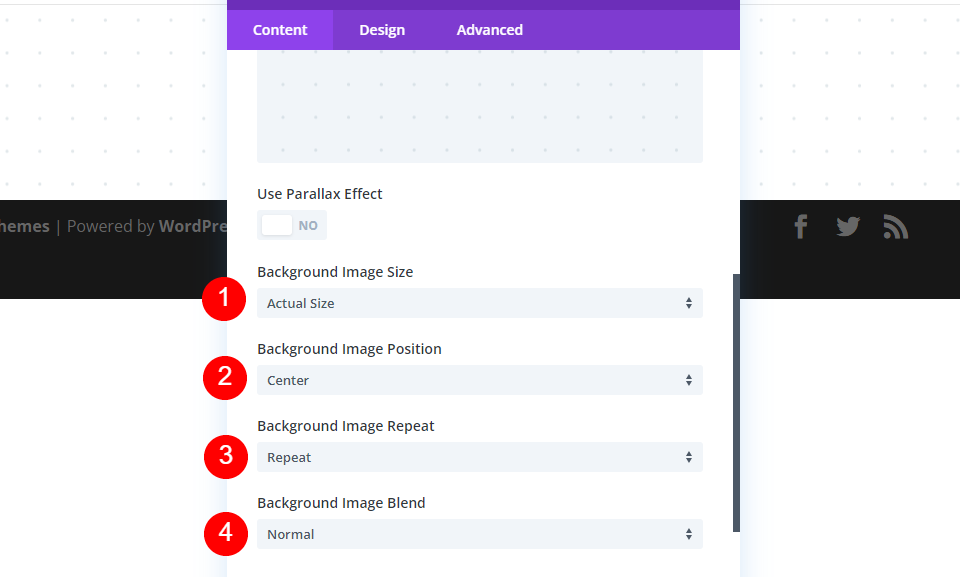
이미지 크기를 실제 크기로, 위치를 중앙으로, 반복을 반복으로, 이미지 혼합을 보통으로 설정합니다.
- 크기: 실제 크기
- 위치: 센터
- 반복: 반복
- 이미지 혼합: 일반

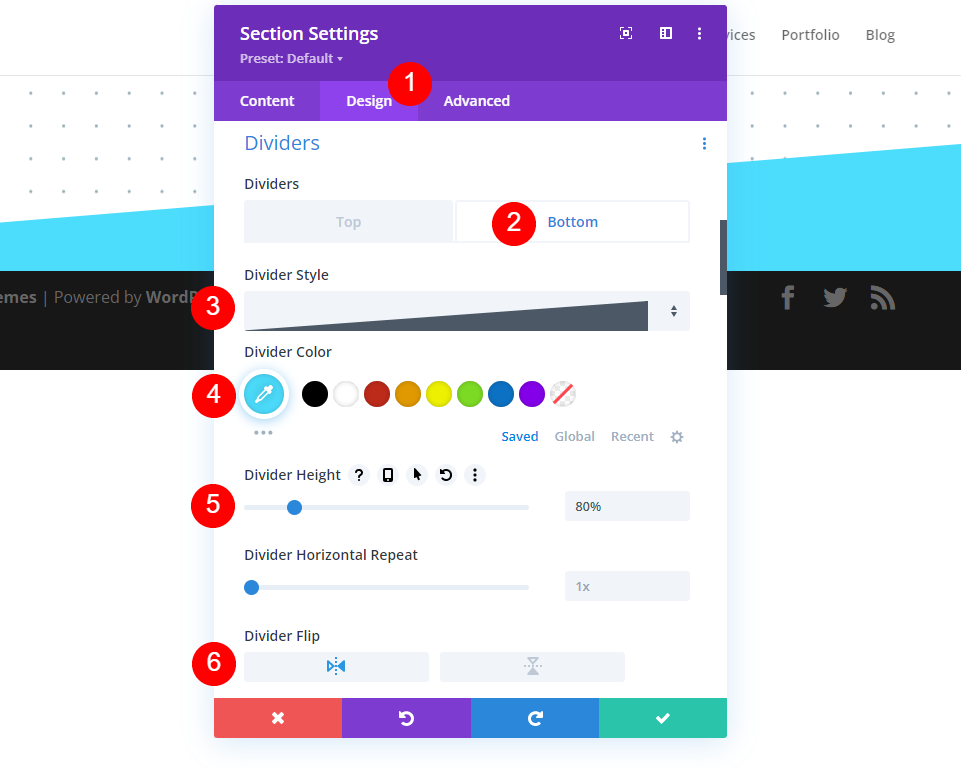
그런 다음 디자인 탭을 선택합니다. 하단 구분선 을 선택하고 구분선 스타일에서 첫 번째 옵션을 선택합니다. 색상을 #4cdcfc로 변경하고 높이를 80%로 변경하고 Divider Flip에 대해 Horizontal 아이콘을 선택합니다.
- 디바이더: 바닥
- 스타일: 각진
- 색상: #4cdcfc
- 높이: 80%
- 뒤집기: 수평

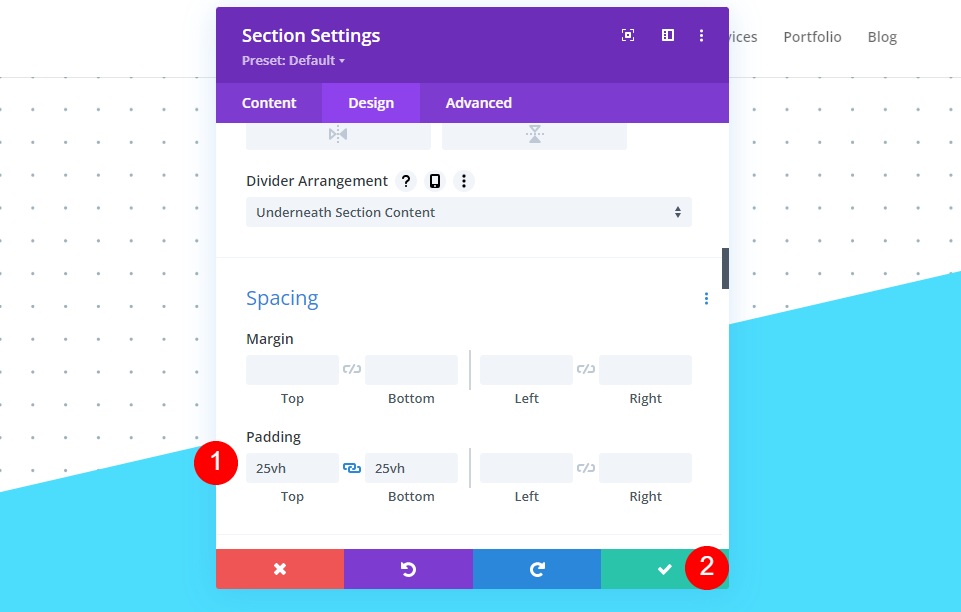
Spacing 까지 아래로 스크롤하고 Top 및 Bottom Padding에 25vh를 추가합니다. 섹션의 설정을 닫습니다.
- 패딩: 25vh 상단, 하단

단일 열 행 추가
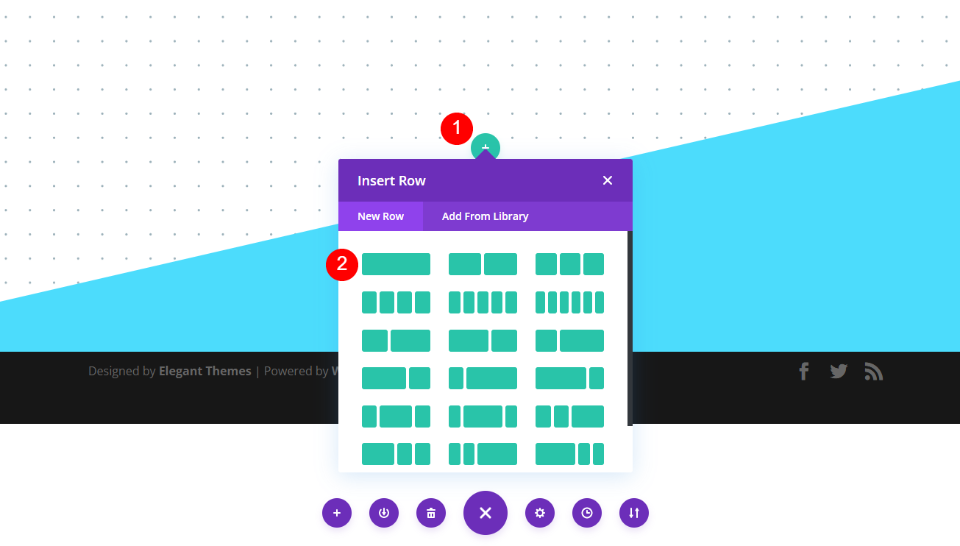
그런 다음 녹색 더하기 아이콘을 선택하고 단일 열 행을 추가합니다 . 행을 조정할 필요가 없습니다.

제목 추가 및 스타일 지정
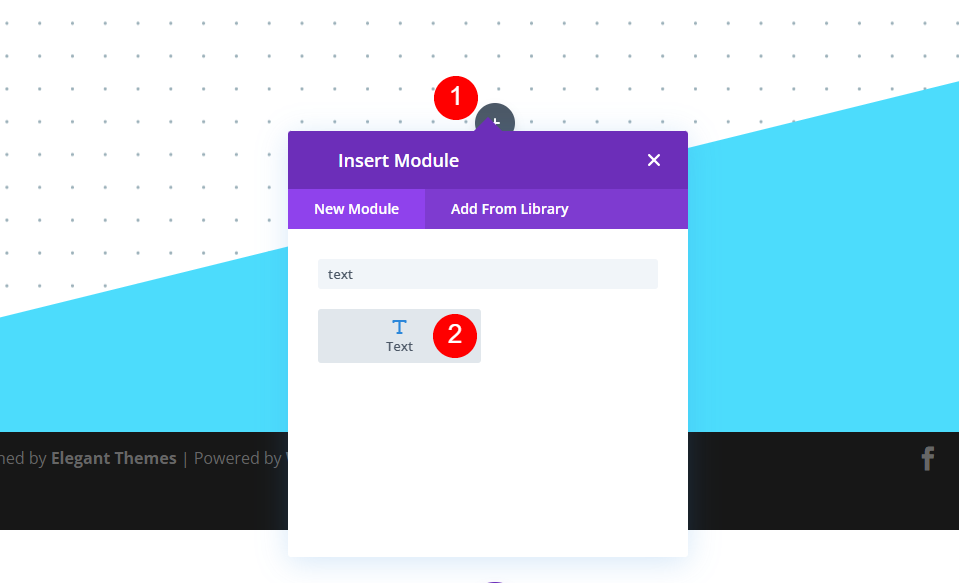
다음으로 행에 텍스트 모듈 을 추가합니다.

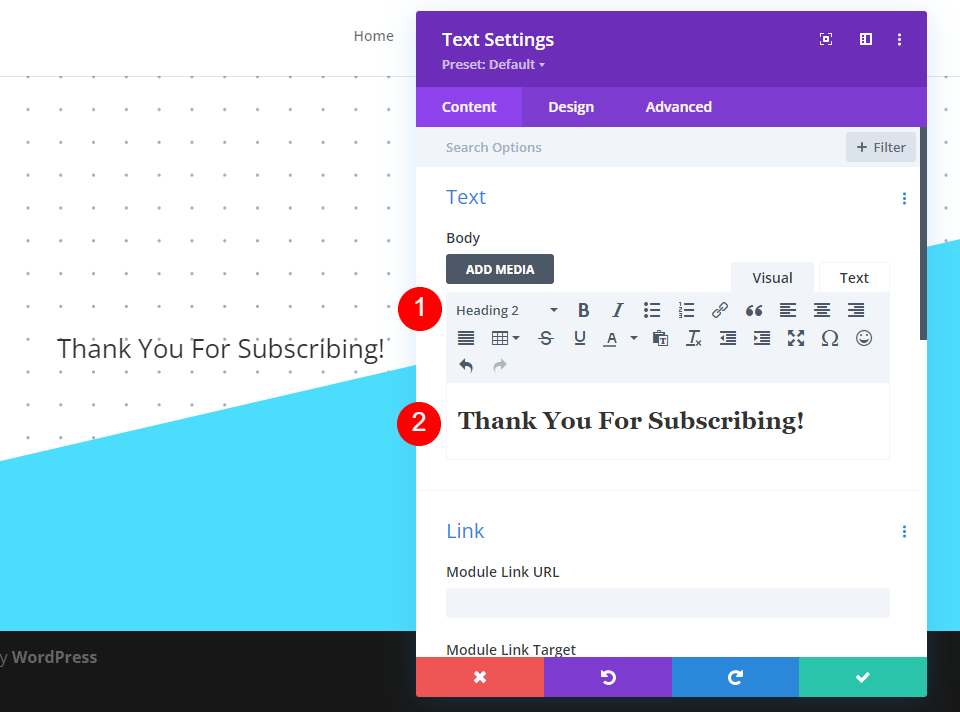
텍스트 모듈의 설정 을 열고 텍스트를 제목 2로 변경합니다. 콘텐츠 영역에 제목을 추가합니다.
- 텍스트: 제목 2
- 내용: 구독해주셔서 감사합니다!

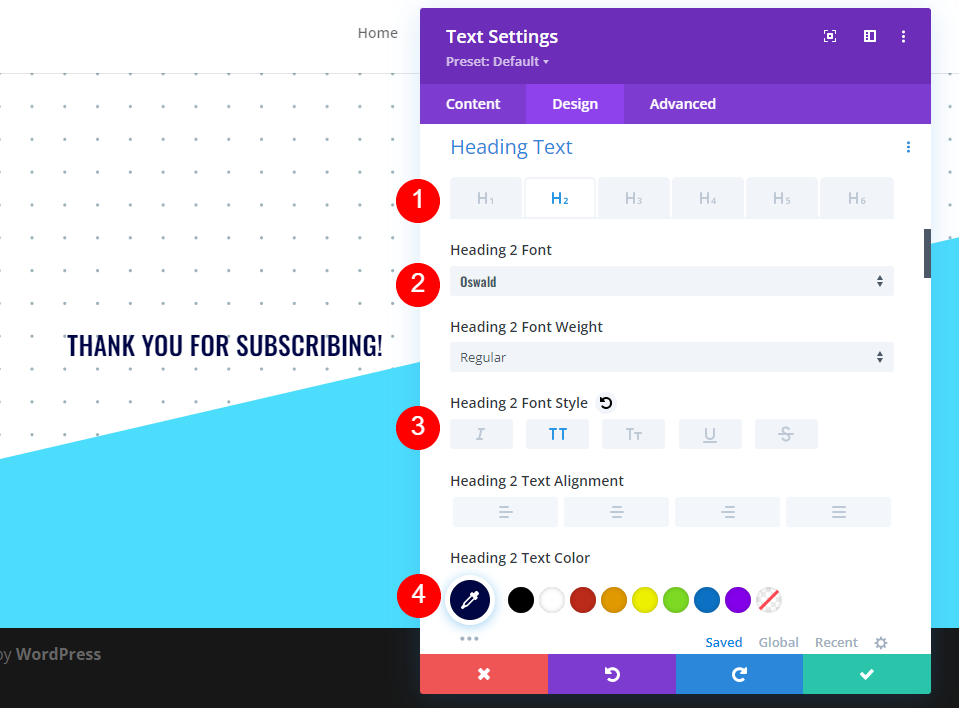
그런 다음 디자인 탭을 선택하고 제목 수준으로 H2를 선택합니다. 글꼴을 Oswald로, 스타일을 TT로, 색상을 #000645로 변경합니다.
- 표제 수준: H2
- 글꼴: 오스왈드
- 스타일: TT
- 색상: #000645


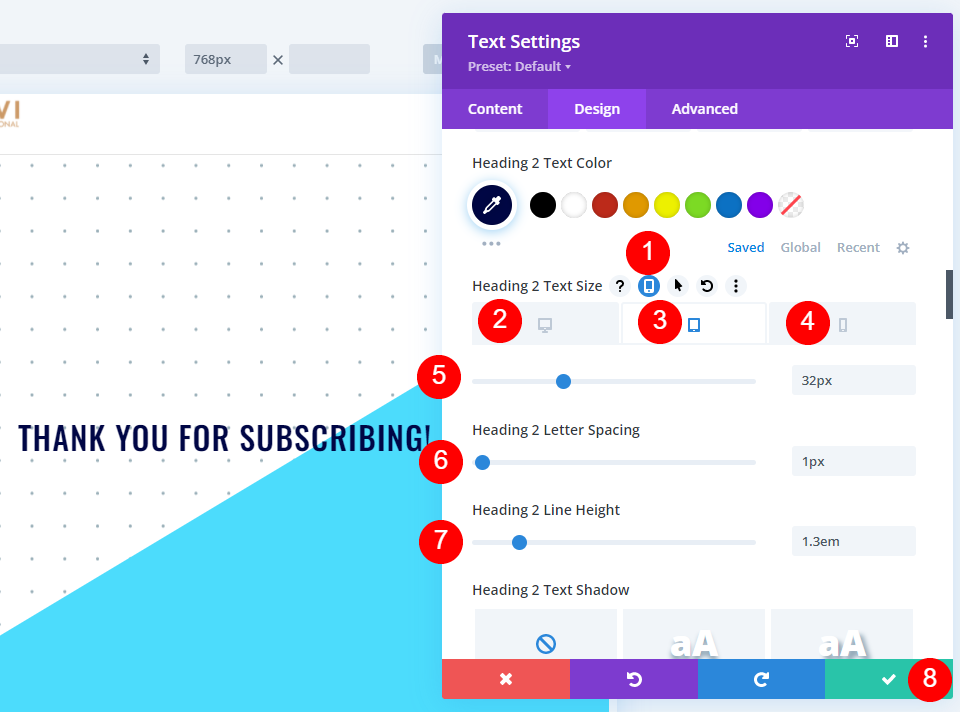
크기 에서 전화 아이콘을 선택하고 데스크탑 크기를 46px로, 태블릿을 32px로, 전화를 20px로 변경하십시오. 줄 간격을 1px, 줄 높이를 1.3em으로 변경하고 모듈 설정을 닫습니다.
- 크기: 46px(데스크톱), 32px(태블릿), 20px(휴대폰)
- 간격: 1px
- 줄 높이: 1.3em

설명 추가 및 스타일 지정
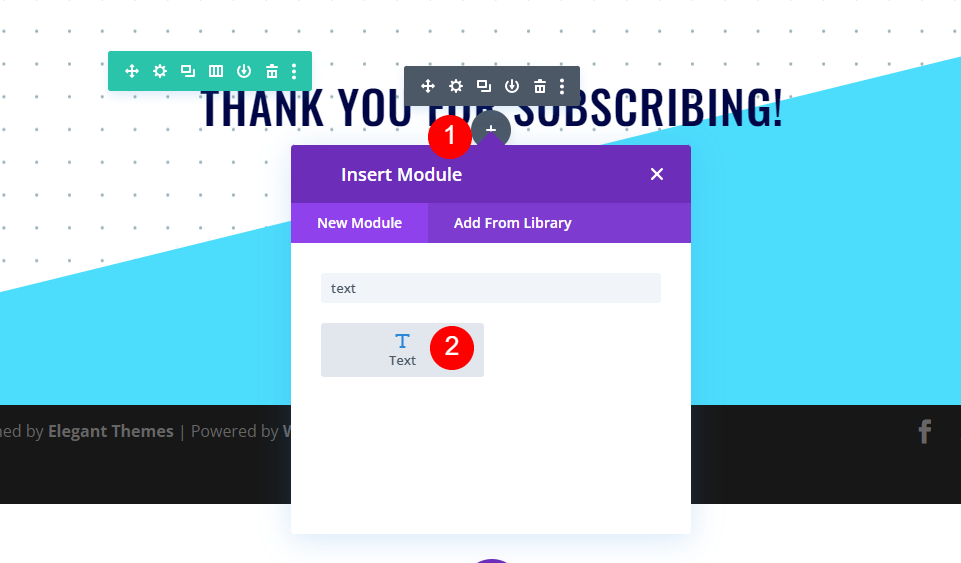
그런 다음 회색 더하기 아이콘을 클릭하고 다른 텍스트 모듈 을 추가합니다. 여기에는 사용자에게 다음에 무엇을 기대해야 하는지 알려주는 설명이 포함됩니다.

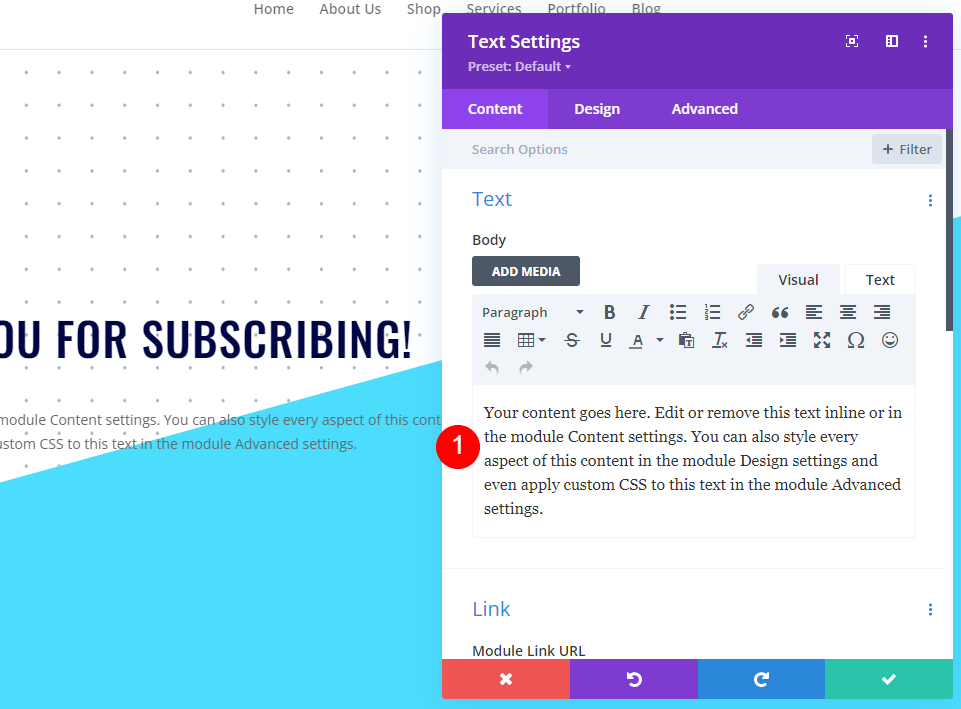
콘텐츠 영역에 설명 을 추가합니다. 여기에는 이메일 확인, 이메일 허용 목록, 이메일 예상 빈도, 보내는 이메일 유형 등과 같은 정보가 포함될 수 있습니다. 예를 들어 더미 텍스트를 남겨 두겠습니다.

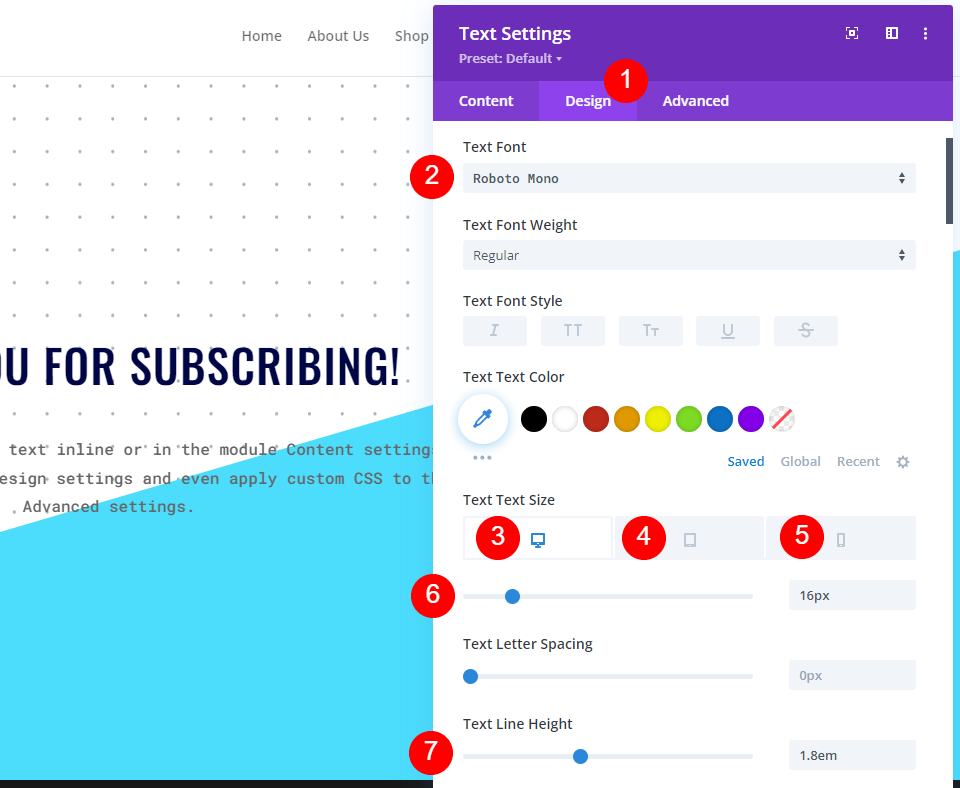
그런 다음 디자인 탭을 선택합니다. 글꼴로 Roboto Mono를 선택합니다. 바탕 화면 크기를 16px로, 태블릿을 15px로, 휴대폰을 14px로 변경합니다. 라인 높이를 1.8em으로 설정합니다.
- 글꼴: Roboto Mono
- 크기: 16px(데스크톱), 15px(태블릿), 14px(휴대폰)
- 라인 높이: 1.8em

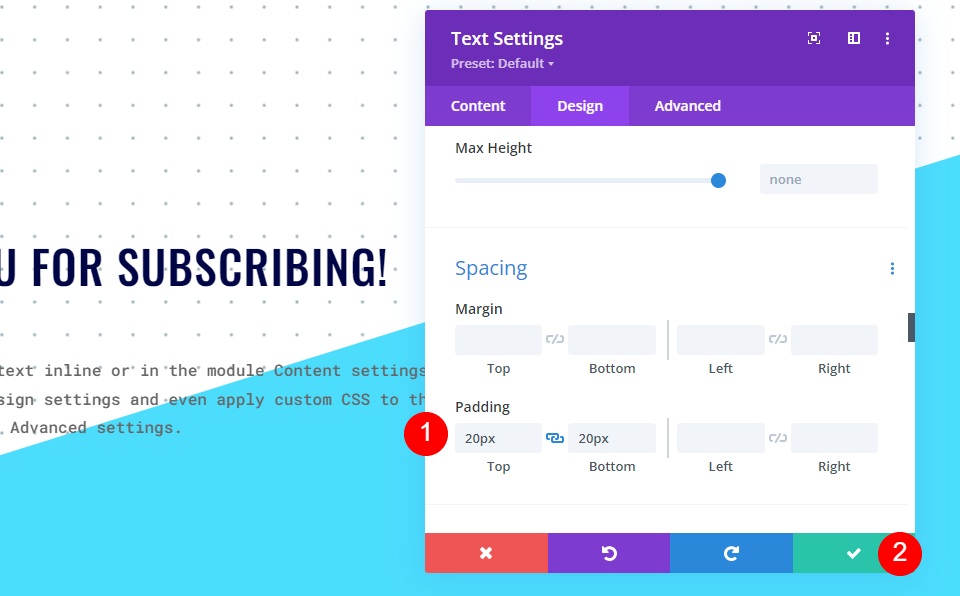
마지막으로 Spacing 까지 아래로 스크롤하고 Top 및 Bottom Padding에 20px를 추가합니다. 모듈을 닫습니다.
- 패딩: 20px 상단, 하단

홈 페이지 버튼 추가 및 스타일 지정
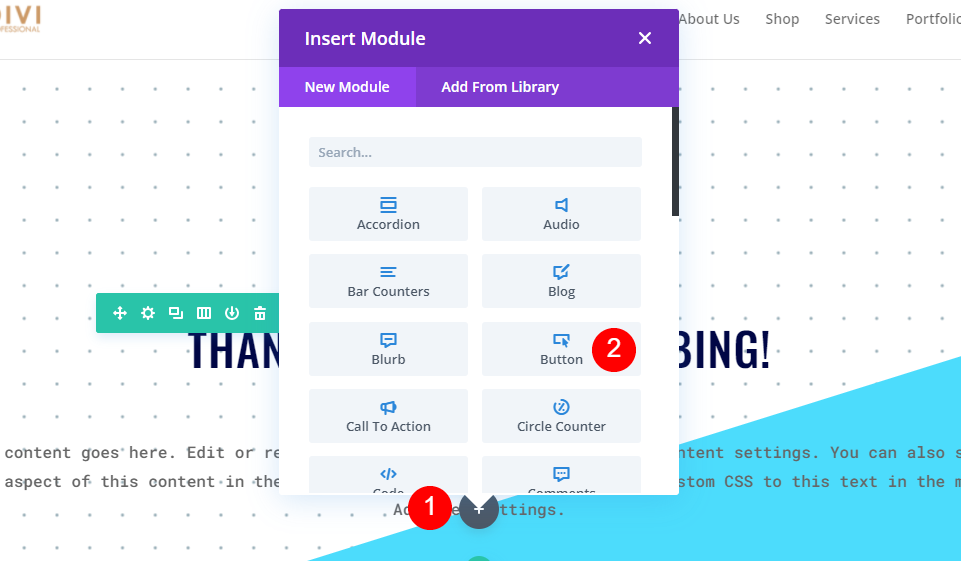
이제 사용자를 홈 페이지로 되돌리는 버튼 을 추가해 보겠습니다. 두 번째 텍스트 모듈 아래에 있는 회색 아이콘을 클릭하고 버튼 모듈을 추가합니다.

버튼 텍스트 를 홈 페이지로 돌아가기로 변경하고 홈 페이지 URL을 버튼 링크에 추가합니다 . 동일한 창에서 열리도록 대상을 기본값으로 두십시오.
- 버튼: 홈 페이지로 돌아가기
- 버튼 링크 URL: 링크
- 대상: 같은 창에서

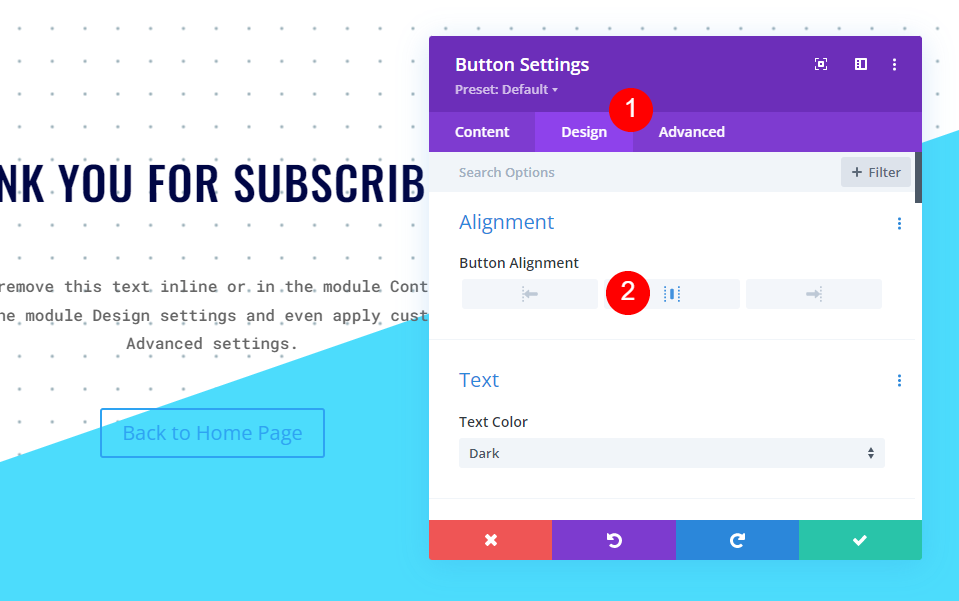
디자인 탭을 선택하고 버튼 정렬을 가운데로 변경합니다.
- 버튼 정렬: 중앙

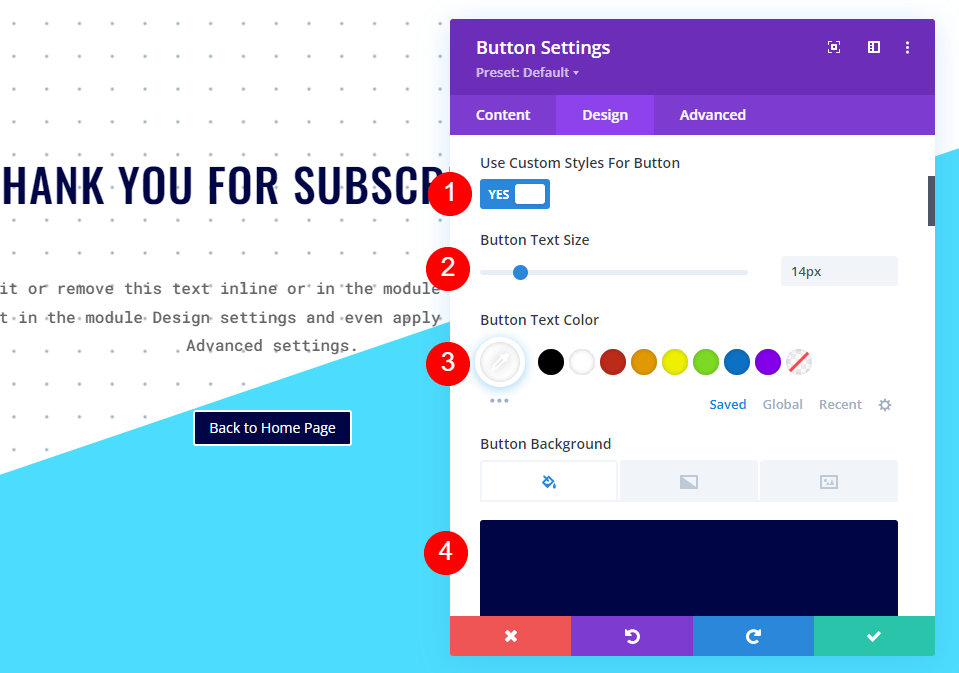
다음 으로 버튼에 대한 사용자 정의 스타일 사용 을 활성화하십시오. 텍스트 크기를 14px로 설정하고 색상으로 흰색을 선택합니다. 배경색을 #000645로 변경합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 텍스트 크기: 14px
- 텍스트 색상: #ffffff
- 배경색: #000645

테두리 너비를 0px로, 테두리 반경을 0px로, 글자 간격을 1px로 변경합니다. 글꼴로 Oswald를 선택하고 스타일을 TT로 설정합니다.
- 테두리 너비: 0px
- 테두리 반경: 0px
- 문자 간격: 1px
- 글꼴: 오스왈드
- 스타일: TT

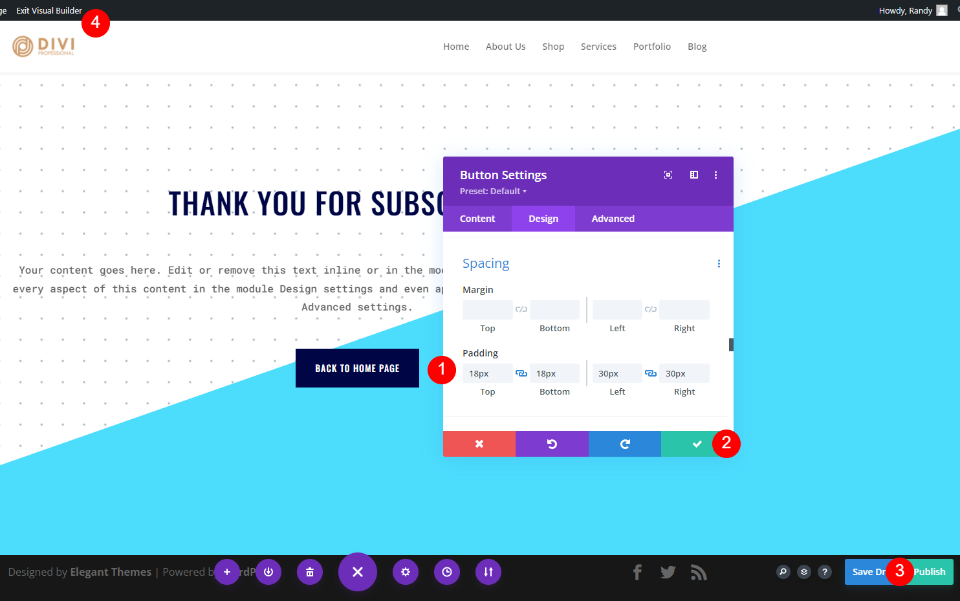
마지막으로 Spacing 까지 아래로 스크롤하여 위쪽 및 아래쪽 패딩에 18px, 왼쪽 및 오른쪽 패딩에 30px를 추가합니다. 버튼 모듈의 설정을 닫고 페이지를 게시한 다음 Visual Builder를 종료합니다.
- 패딩: 18px(위, 아래), 30px(왼쪽, 오른쪽)

리디렉션 URL 붙여넣기
마지막으로 이 페이지 의 URL을 복사 하여 이메일 선택 모듈의 리디렉션 URL 필드에 붙여넣습니다.

이제 누군가 이메일에 가입하고 제출 버튼을 클릭하면 자동으로 새 페이지로 이동하여 환영 메시지를 볼 수 있습니다.

마무리 생각
Divi에서 이메일 수신 동의 양식을 작성한 후 리디렉션하는 방법을 살펴보았습니다. 모듈 내에서 리디렉션을 설정하는 것은 간단합니다. URL 인수도 선택하는 문제일 뿐입니다. URL 자체는 환영 페이지, 판매 페이지 등을 포함하여 원하는 모든 것이 될 수 있습니다. 가장 간단한 옵션 중 하나는 이 튜토리얼에서 만든 것과 같은 페이지를 만들어 구독자를 환영하고 다음에 무엇을 기대하는지 알려주는 것입니다.
우리는 당신의 의견을 듣고 싶습니다. Divi 이메일 선택 양식에 URL 리디렉션 옵션을 사용합니까? 의견에 귀하의 경험에 대해 알려주십시오.
