ไฮไลท์ปลั๊กอิน Divi: ตัวกรอง Divi
เผยแพร่แล้ว: 2021-06-06Divi Filter เป็นปลั๊กของบริษัทอื่นสำหรับ Divi ที่เพิ่มตัวเลือกการกรองที่ไม่ซ้ำใครให้กับเว็บไซต์ Divi ของคุณ ช่วยให้คุณใช้โมดูล Divi เป็นตัวกรอง และสามารถรวมโมดูลใดๆ ไว้ในผลลัพธ์ที่กรองได้ ปลั๊กอินมีสองเวอร์ชัน: ฟรีและพรีเมียม เวอร์ชันพรีเมียมมีคุณสมบัติที่ดีที่สุด แต่คุณสามารถทำอะไรได้มากมายกับเวอร์ชันฟรี ในไฮไลต์ปลั๊กอิน Divi นี้ เราจะดูเวอร์ชันฟรีของตัวกรอง Divi และดูสิ่งที่สามารถช่วยคุณตัดสินใจว่าเป็นปลั๊กอินที่เหมาะกับความต้องการของคุณหรือไม่
การติดตั้ง Divi Filter

อัปโหลดและเปิดใช้งานปลั๊กอินตามปกติ
ไปที่:
- ปลั๊กอินในแดชบอร์ด WordPress
- เลือกอัปโหลดปลั๊กอิน
- คลิกเลือกไฟล์และไปที่ปลั๊กอินของคุณ
- เลือกติดตั้งทันที

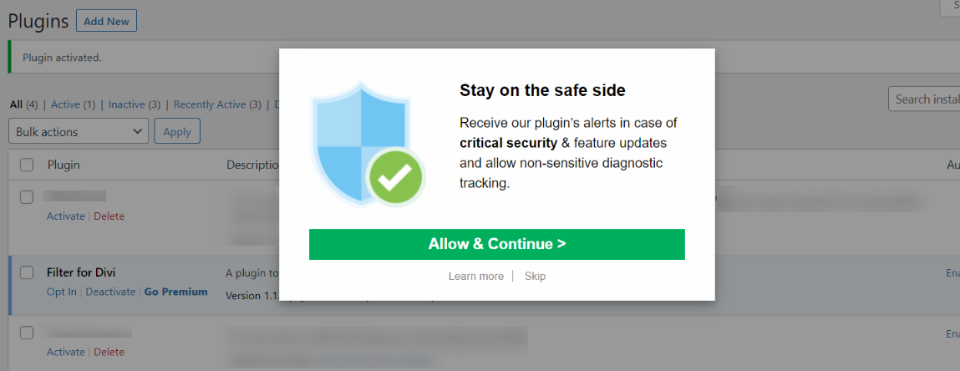
เมื่อเปิดใช้งานปลั๊กอินแล้ว คุณจะเห็นป๊อปอัปพร้อมตัวเลือกในการรับการแจ้งเตือนความปลอดภัย ข้อมูลเกี่ยวกับการอัปเดตฟีเจอร์ และอนุญาตให้มีการติดตามการวินิจฉัยที่ไม่ละเอียดอ่อน เพียงเลือกอนุญาตและดำเนินการต่อหรือข้ามเพื่อปิดป๊อปอัป
การใช้ Divi Filter

Divi Filter ไม่ได้เพิ่มโมดูลหรือคุณสมบัติให้กับองค์ประกอบ Divi ตัวกรองถูกเพิ่มด้วยตนเองด้วยคลาส CSS
สิ่งนี้อาจทำให้สับสนในตอนแรก (โดยเฉพาะถ้าคุณเป็นเหมือนฉันและเพียงแค่ต้องการเริ่มสำรวจคุณสมบัติต่างๆ ฉันมักจะดำน้ำในหัวก่อนและอ่านคำแนะนำในภายหลัง) โชคดีที่มีเอกสารที่เขียนไว้อย่างดีซึ่งจะช่วยให้คุณดำเนินการได้ เมื่อคุณได้ผ่านมันมาแล้ว ครั้งหนึ่งมันก็สมเหตุสมผลและกลายเป็นสัญชาตญาณมากขึ้น
Divi Filter ทำงานโดยการกรองหมวดหมู่ที่คุณสร้าง ขั้นตอนในการเพิ่มตัวกรองนั้นง่ายมาก:
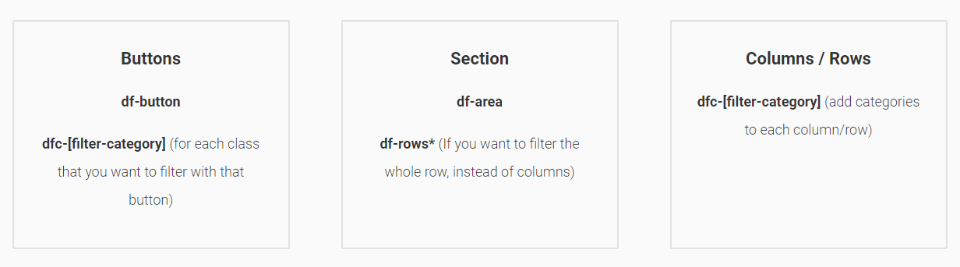
- สร้างทริกเกอร์สำหรับตัวกรองโดยเพิ่มคลาส CSS ทริกเกอร์อาจเป็นปุ่ม รูปภาพ ฯลฯ คุณจะเพิ่มชื่อหมวดหมู่ให้กับชั้นเรียน ชื่อหมวดหมู่สามารถเป็นอะไรก็ได้ที่คุณต้องการ
- สร้างส่วนใหม่และเพิ่มคลาส CSS
- เพิ่มโมดูลลงในคอลัมน์ที่คุณต้องการกรองในส่วนใหม่
- เพิ่มคลาส CSS ให้กับคอลัมน์ที่มีหมวดหมู่ที่คุณต้องการกรอง หมวดหมู่ตรงกับทริกเกอร์
ความคิดเกี่ยวกับกระบวนการด้วยตนเอง
แม้ว่าจะเป็นกระบวนการแบบแมนนวล แต่ก็ใช้งานได้ไม่ยาก เราสามารถใช้โมดูล Divi ใดก็ได้ สิ่งนี้เปิดโอกาสมากมาย เราสามารถใช้โมดูลต่างๆ ร่วมกันได้ สิ่งใดในคอลัมน์จะรวมอยู่ในผลลัพธ์ของตัวกรอง
ซึ่งช่วยให้เราสามารถกรองแผนที่ สลับ แบบฟอร์ม โมดูลข้อความ เมนู ตารางราคา ความคิดเห็น ปุ่ม รหัส เสียง ฯลฯ เนื่องจากตัวกรองสร้างด้วยโมดูล Divi เราจึงสามารถจัดรูปแบบได้ตามต้องการและ ใช้รหัส CSS ฯลฯ
การสร้างตัวกรอง

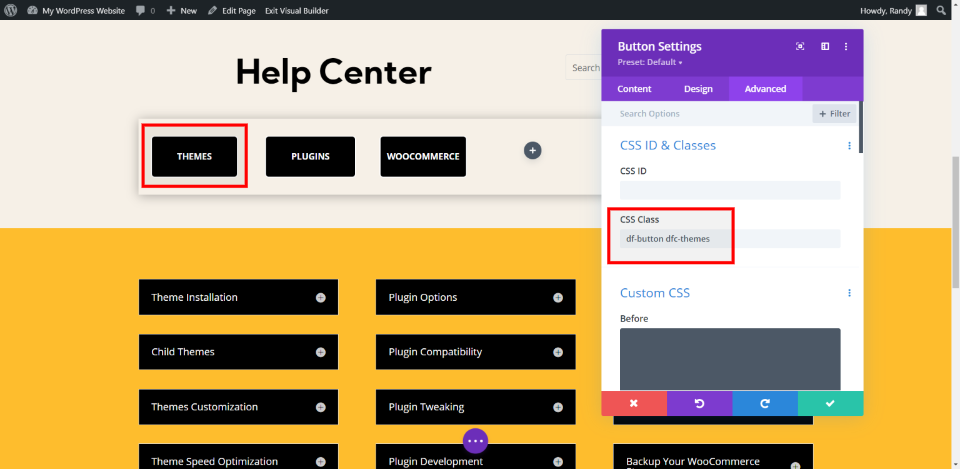
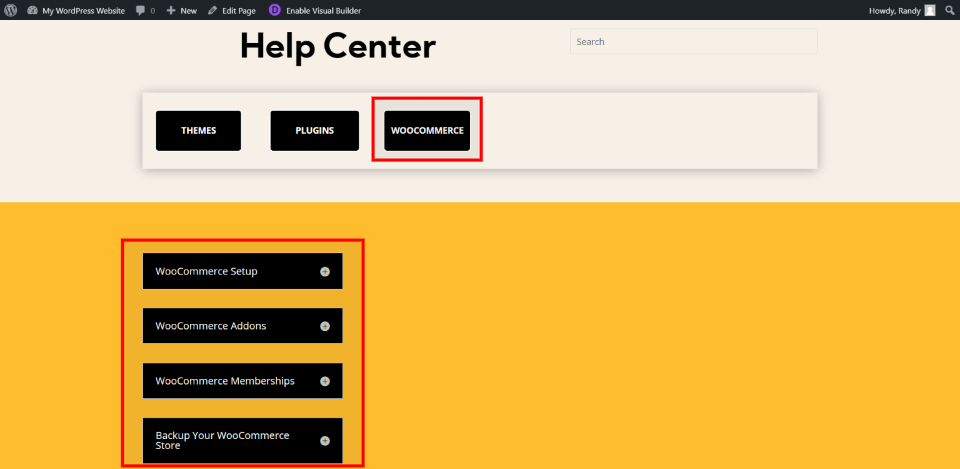
สำหรับตัวอย่างแรกของฉัน ฉันได้สร้างบทความสำหรับศูนย์ช่วยเหลือโดยใช้หน้าติดต่อจากเค้าโครงชุดอาหาร ปุ่มใช้สำหรับตัวกรองและปุ่มสลับใช้สำหรับข้อมูล การสลับสามารถรวมเนื้อหาประเภทใดก็ได้ เช่น บทช่วยสอนที่เป็นลายลักษณ์อักษร วิดีโอ ฯลฯ ฉันได้เพิ่มคลาสปุ่มลงในแท็บขั้นสูงแล้ว ฉันยังเพิ่มชั้นเรียนด้วยหมวดหมู่ ในกรณีนี้ หมวดหมู่คือ ธีม

ต่อไป ฉันได้เพิ่มคลาส CSS ในส่วนที่มีการสลับที่ฉันต้องการกรอง

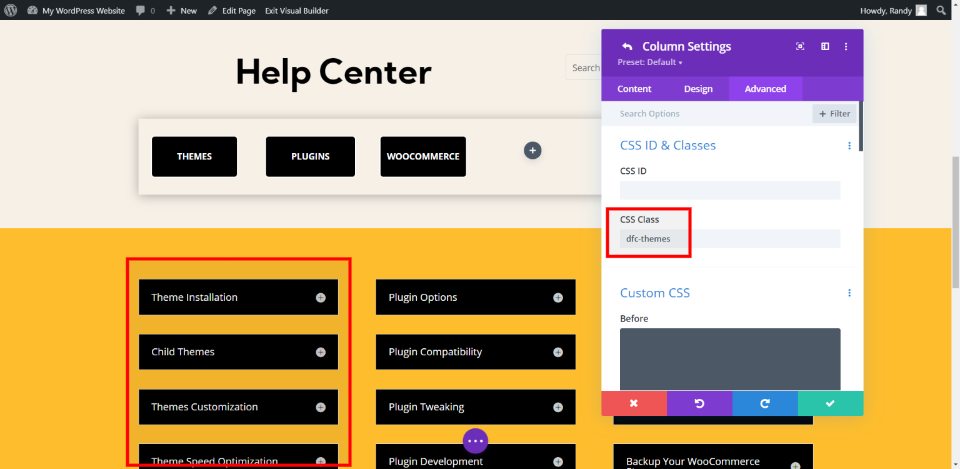
ในที่สุด ฉันได้เพิ่มคลาสหมวดหมู่ให้กับแต่ละคอลัมน์ การสลับแต่ละอันจะตรงกับหัวข้อของคอลัมน์ที่ฉันวางไว้

ตอนนี้ เมื่อฉันคลิกปุ่มใดปุ่มหนึ่งที่แสดงหมวดหมู่ และหมวดหมู่อื่นๆ ทั้งหมดจะถูกลบออก ฉันยังสามารถสร้างวิธีนำพวกเขากลับมาได้ เวอร์ชันโปรจะทำการรีสแต็กใหม่ คุณจึงเห็นหลายคอลัมน์

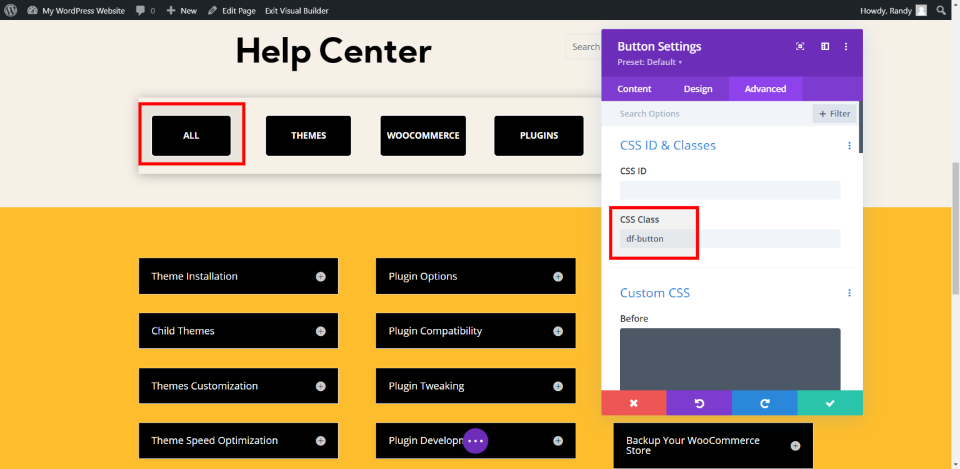
ฉันได้เพิ่มปุ่มใหม่ที่จะปิดตัวกรองและแสดงหมวดหมู่ทั้งหมด สำหรับสิ่งนี้ ฉันได้เพิ่มคลาสของปุ่มลงในฟิลด์ CSS Class แต่ไม่ได้รวมคลาสของหมวดหมู่ หากไม่มีหมวดหมู่ที่ระบุ ปุ่มจะเรียกใช้ทุกหมวดหมู่

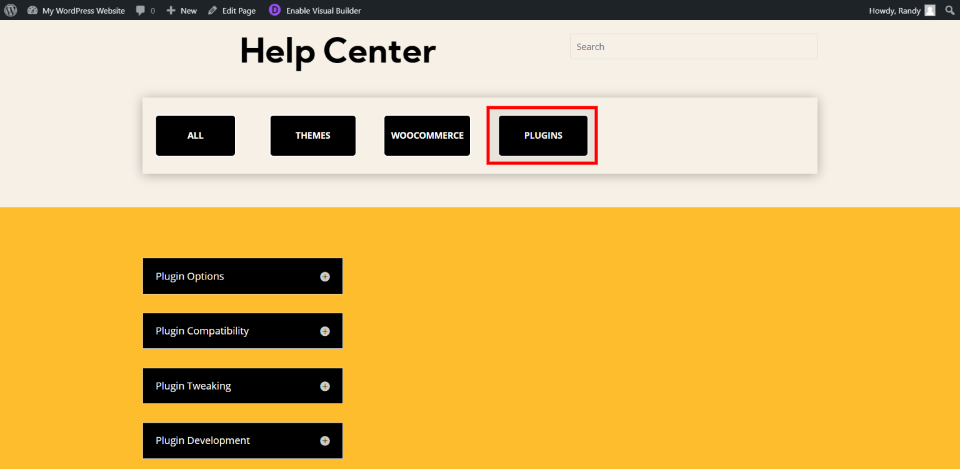
เพื่อแสดงปุ่มทั้งหมด ฉันคลิกปุ่มเพื่อกรองหมวดหมู่ ฉันคลิกตัวกรองปลั๊กอิน ดังนั้นหมวดหมู่ปลั๊กอินจึงแสดงขึ้น

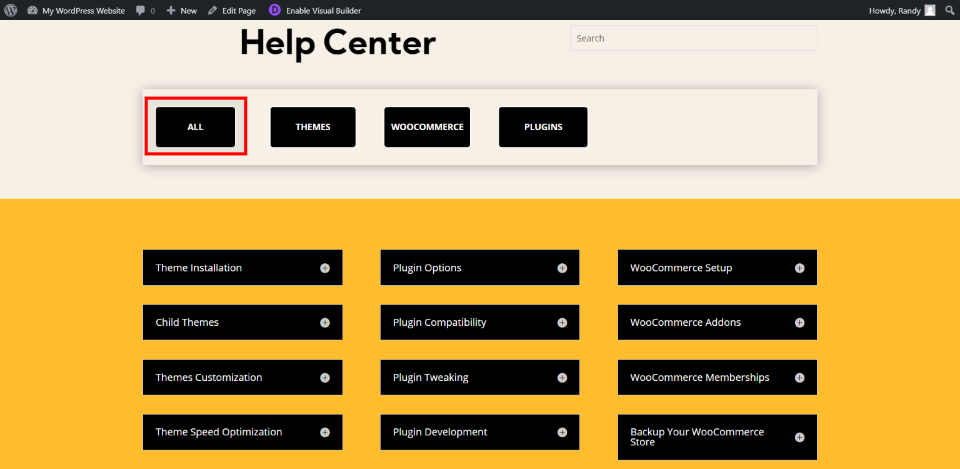
การเลือกทั้งหมดจะแสดงทุกหมวดอีกครั้ง นี่เป็นวิธีที่ง่ายในการลบตัวกรองและให้ผู้ใช้เห็นคอลัมน์ทั้งหมด
ตัวอย่างตัวกรอง Divi อื่น

สำหรับตัวอย่างนี้ ฉันต้องการสร้างตัวกรองที่มีเพียงข้อความ ตัวกรองจะแสดงตัวเลือกตามตัวเลือกตัวกรองยอดนิยม ข้อเสนอที่ดีที่สุด และล่าสุด ฉันได้เพิ่มคลาส CSS ให้กับโมดูลข้อความแล้ว อันแรกมีเฉพาะคลาสของปุ่ม ดังนั้นมันจะแสดงคอลัมน์ทั้งหมด

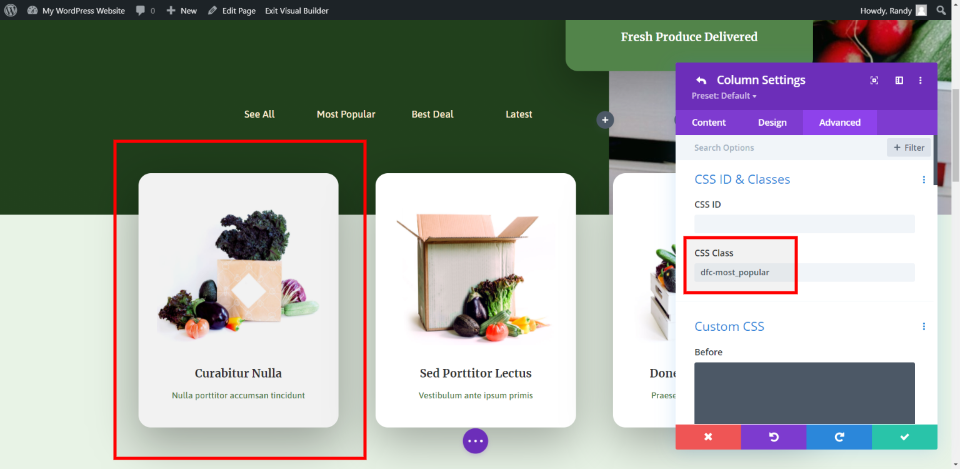
ในภาพนี้ ฉันได้เพิ่มคลาสปุ่มและคลาสหมวดหมู่ลงในโมดูลข้อความยอดนิยม ฉันจะเพิ่มคลาสลงในโมดูลข้อความอีกสองโมดูลด้วย


ต่อไป ฉันกำลังเพิ่มคลาส CSS ในแต่ละคอลัมน์ แต่ละคอลัมน์มีหนึ่งคำประกาศ ตัวกรองจะแสดงเพียงหนึ่งในสามคำประกาศ

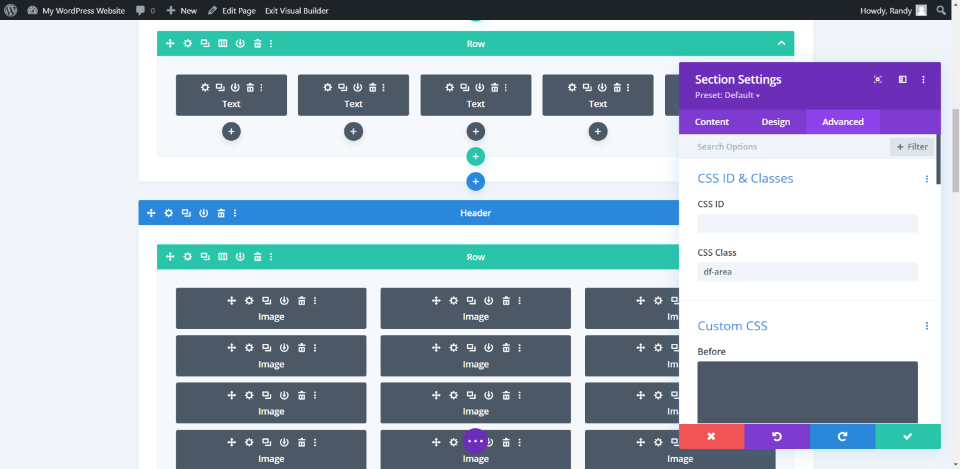
สุดท้ายฉันกำลังเพิ่มคลาส CSS df-area ในส่วนที่มีคำประกาศ

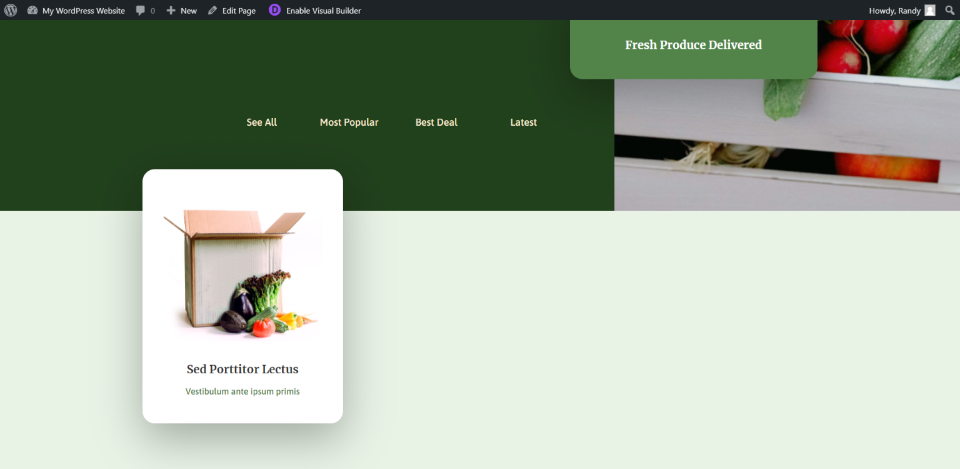
การคลิกที่โมดูลข้อความใดโมดูลหนึ่งจะแสดงประกาศสำหรับหมวดหมู่นั้น อีกสองประกาศถูกซ่อนอยู่ในขณะนี้

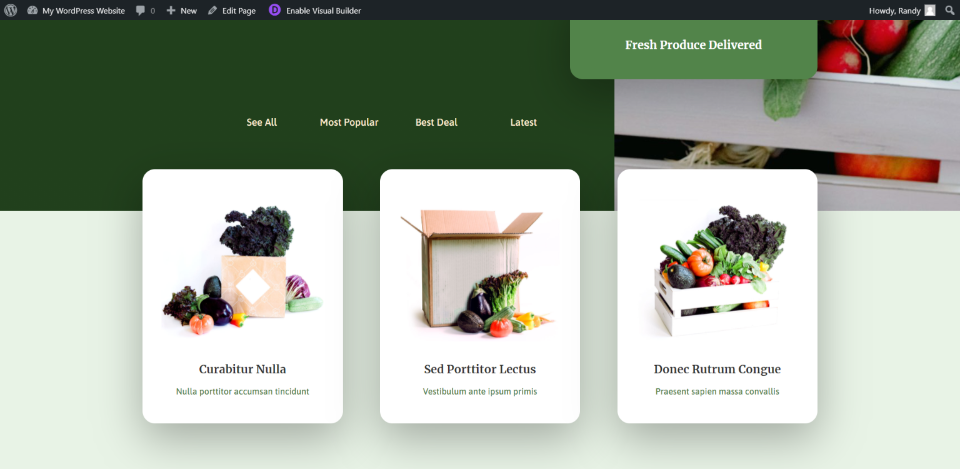
การคลิก ดูทั้งหมด จะนำพวกเขากลับมา

ฉันตัดสินใจทดลองและเพิ่มหมวดหมู่หลายหมวดหมู่ในแต่ละคอลัมน์ บางครั้งองค์ประกอบต้องอยู่ในหลายหมวดหมู่ กรณีนี้แน่นอนเมื่อตัวกรองของคุณมีคำต่างๆ เช่น ข้อเสนอล่าสุดหรือดีที่สุด

Divi Filter ทำงานตรงตามที่คาดไว้ ฉันเพิ่มสองหมวดหมู่ในแต่ละคอลัมน์ และตอนนี้ตัวกรองแต่ละตัวแสดงสองคอลัมน์แทนที่จะเป็นหนึ่งคอลัมน์
ตัวอย่างตัวกรอง Divi ที่สาม

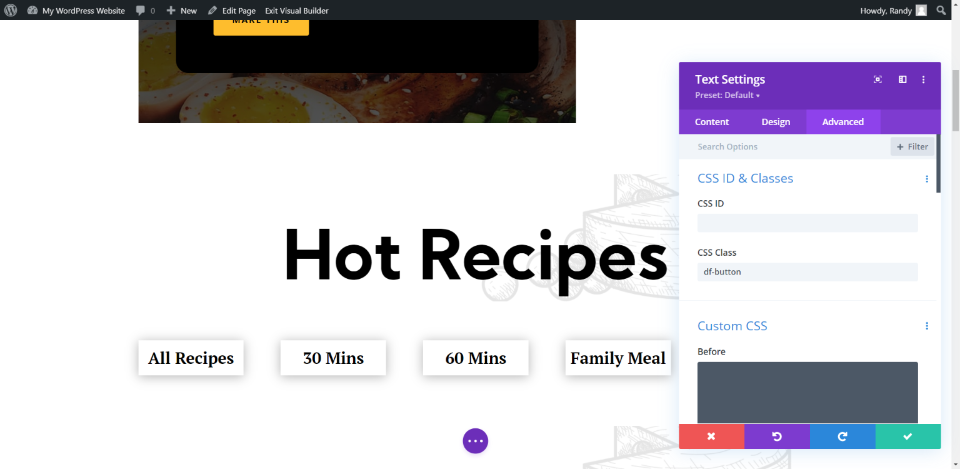
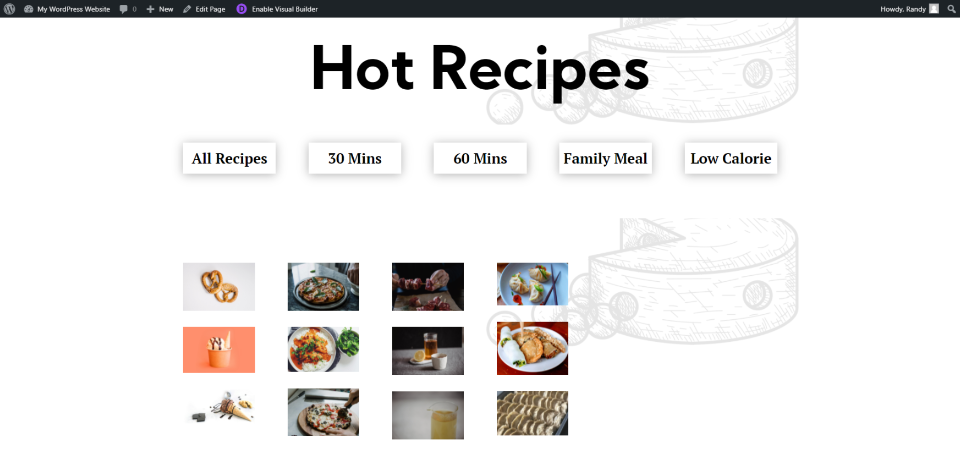
สำหรับตัวอย่างตัวกรอง Divi ที่สาม ฉันต้องการฝึกความคิดต่อจากตัวอย่างก่อนหน้านี้ แต่ฉันต้องการทำให้ซับซ้อนกว่านี้อีกเล็กน้อย ฉันจะสร้างรายการสูตรอาหารที่มีโมดูลข้อความเป็นตัวกระตุ้น ซึ่งจะรวมหลายหมวดหมู่และฉันกำลังเพิ่มลงในคอลัมน์ในชุดค่าผสมต่างๆ ตัวอย่างนี้ใช้หน้าสูตรอาหารจากชุดเลย์เอาต์ Meal Kit Divi ฉันได้เพิ่มคลาส CSS ที่เหมาะสมให้กับโมดูลข้อความแล้ว

ส่วนนี้รวมถึงชั้นพื้นที่ ฉันใช้รูปภาพสำหรับรายการที่กรอง

ฉันจะเพิ่มหลายหมวดหมู่ในแต่ละคอลัมน์ แน่นอนว่าในชีวิตจริง สิ่งของต่างๆ จะต้องตรงกับหมวดหมู่เหล่านั้น ฉันกำลังเลือกภาพแบบสุ่มสำหรับภาพหน้าจอ

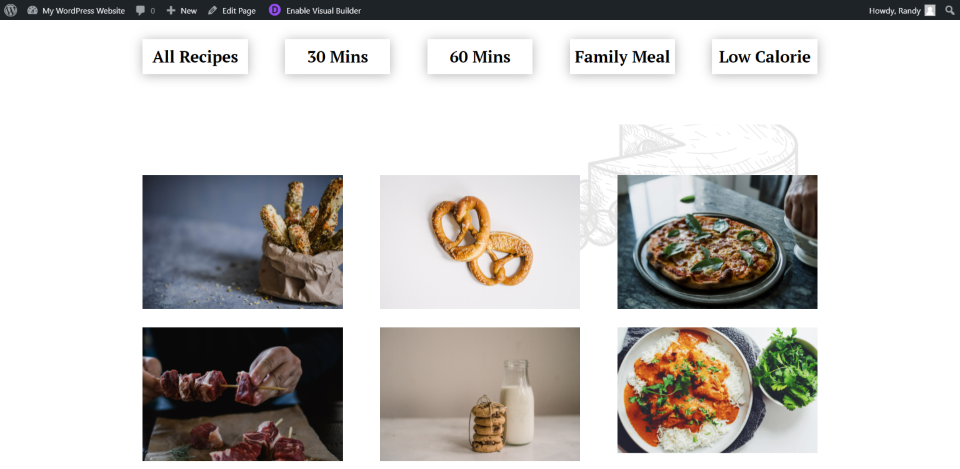
นี่คือหน้าที่แสดงสูตรทั้งหมด อันนี้ถูกตั้งค่าเป็นสามคอลัมน์

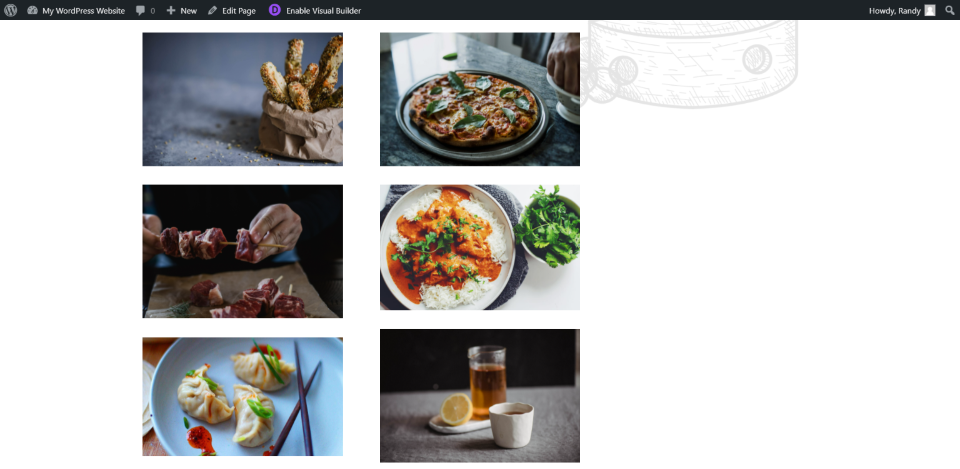
นี่คือหน้าที่เลือกตัวกรอง มันกรองหนึ่งคอลัมน์

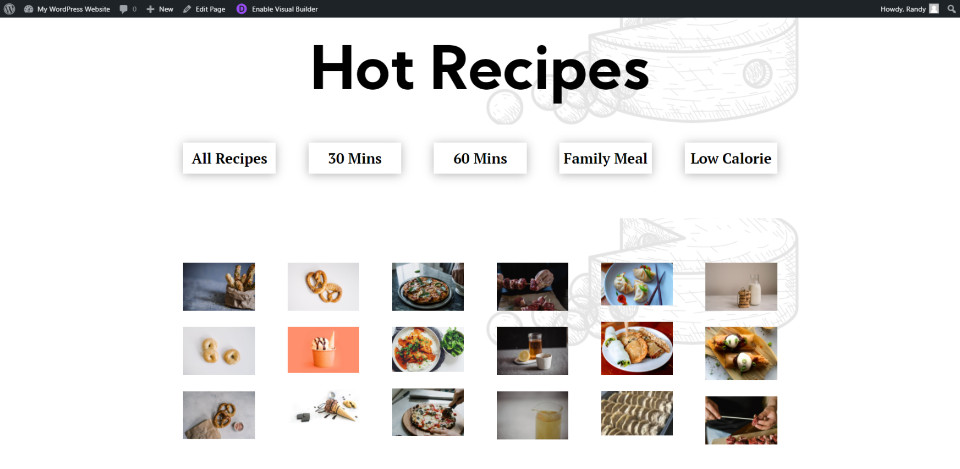
ฉันเพิ่มคอลัมน์เพื่อให้มีชุดค่าผสมของหมวดหมู่มากขึ้น

ผลลัพธ์ของฉันแสดงสี่คอลัมน์โดยเลือกหนึ่งตัวกรอง แน่นอน ฉันต้องใช้ความระมัดระวังในการเลือกหมวดหมู่เหล่านี้ แต่ฉันคิดว่าวิธีนี้ใช้ได้ผลเพื่อให้เข้าใจตรงกัน ไม่สำคัญว่าคุณมีคอลัมน์กี่คอลัมน์ มีโมดูลใดบ้าง หรือมีโมดูลกี่โมดูล ตัวกรองทำงานเหมือนกันโดยไม่คำนึงถึง
วิธีรับตัวกรอง Divi

Divi Filter มีให้ใช้งานฟรีใน Divi Marketplace เวอร์ชันฟรีกรองเฉพาะคอลัมน์ แต่คุณสามารถทำอะไรได้มากมายกับเวอร์ชันนี้
เวอร์ชันพรีเมียมจะเพิ่มตัวกรองลงในแถว ตัวกรองภาพเคลื่อนไหว ตัวกรองแบบเลื่อนลง ตัวกรองไม่จำกัดในทุกหน้า และอื่นๆ ฟีเจอร์เหล่านี้จะขยายสิ่งที่คุณกรองได้ และแอนิเมชันทำให้ดูสวยงาม
รุ่นโปรเริ่มต้นที่ 19 € คุณสามารถอัปเกรดเป็นเวอร์ชันโปรได้ภายในปลั๊กอินฟรี ดังนั้นคุณสามารถลองใช้เวอร์ชันฟรีและอัปเกรดเป็นเวอร์ชันโปรได้ทุกเมื่อ มีเลย์เอาต์หลายแบบในเวอร์ชันโปรเพื่อให้คุณเริ่มต้นได้ คุณยังสามารถซื้อแยกต่างหากได้
จบความคิดเกี่ยวกับ Divi Filter
นั่นคือรูปลักษณ์ของเราที่ Divi Filter คุณต้องสร้างตัวกรองด้วยตนเอง โชคดีที่มันไม่ยากและสิ่งนี้ให้การควบคุมแก่คุณอย่างมาก เมื่อคุณก้าวผ่านมันไปได้ครั้งหนึ่ง มันก็ง่ายพอที่จะใช้งานได้โดยไม่ต้องคิดมาก ฉันชอบวิธีการทำงานเพราะทุกอย่างสามารถใช้เป็นทริกเกอร์ได้ และทุกอย่างสามารถวางลงในคอลัมน์ได้ เนื้อหาไม่ได้สร้างความแตกต่าง สิ่งนี้ทำให้แตกต่างจากตัวกรองเนื้อหามาตรฐาน
ตัวอย่างเหล่านี้ครอบคลุมเฉพาะสิ่งที่สามารถทำได้ในเวอร์ชันฟรีเท่านั้น เวอร์ชัน Pro ช่วยให้คุณควบคุมได้มากขึ้นและมีองค์ประกอบเพิ่มเติมที่คุณสามารถใช้ตัวกรองได้ ฉันขอแนะนำให้ลองใช้เวอร์ชันฟรีเพื่อดูว่าสามารถทำสิ่งที่คุณต้องการได้หรือไม่ จากนั้นอัปเกรดหากคุณต้องการใช้ปลั๊กอิน
เราต้องการได้ยินจากคุณ คุณลอง Divi Filter แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็นด้านล่าง
ภาพเด่นผ่าน H12 / shutterstock.com
