5 สุดยอดปลั๊กอิน WordPress มือถือ
เผยแพร่แล้ว: 2021-06-06คนส่วนใหญ่ท่องเว็บผ่านอุปกรณ์เคลื่อนที่เป็นหลัก คุณใช้เวลาส่วนใหญ่ไปกับโทรศัพท์ ดังนั้นจึงมีเหตุผลว่าหากเว็บไซต์ไม่ได้มอบประสบการณ์การใช้งานบนมือถือที่ยอดเยี่ยม คุณก็จะอยู่ได้ไม่นาน ซึ่งหมายความว่าหากคุณต้องการให้ผู้เข้าชมกลับมาเรื่อยๆ คุณต้องแน่ใจว่าคุณนำเสนอประสบการณ์บนมือถือที่ดีที่สุดสำหรับพวกเขา
ในบทความนี้ เราจะแนะนำคุณเกี่ยวกับปลั๊กอินมือถือ WordPress ห้าตัวที่คุณสามารถใช้เพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับอุปกรณ์ขนาดเล็ก แต่ละรายการได้รับการคัดเลือกเนื่องจากใช้งานง่าย คุณลักษณะที่มีคุณค่า การให้คะแนนและบทวิจารณ์ และการอัปเดตที่เชื่อถือได้
มาเตรียมเว็บไซต์ของคุณให้พร้อมสำหรับผู้ใช้มือถือกันเถอะ!
1. Divi Builder

วิธีที่ดีที่สุดในการมอบประสบการณ์บนมือถือที่ยอดเยี่ยมคือการออกแบบเว็บไซต์ที่ตอบสนองอย่างเต็มที่ ซึ่งหมายความว่าผู้ใช้เว็บไซต์สามารถไปยังส่วนต่างๆ ของอุปกรณ์เคลื่อนที่ได้อย่างง่ายดาย ซึ่งมอบประสบการณ์ที่ดีพอๆ กับเวอร์ชันเดสก์ท็อป
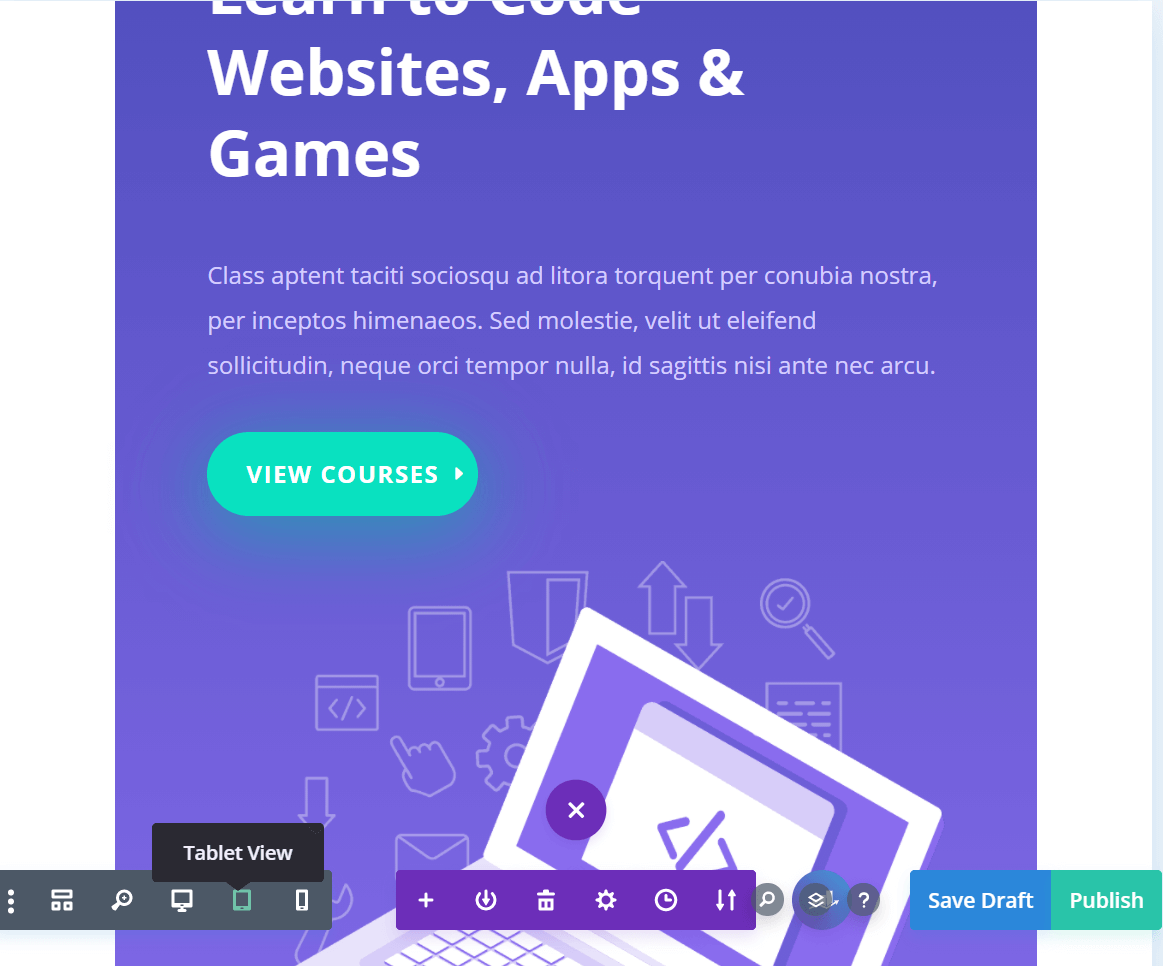
Divi Builder ของเราเป็นปลั๊กอินตัวสร้างเพจที่ให้คุณดูตัวอย่างว่าการออกแบบของคุณจะเป็นอย่างไรบนสมาร์ทโฟน แท็บเล็ต และคอมพิวเตอร์เดสก์ท็อปเมื่อคุณรวมทุกอย่างเข้าด้วยกัน:

แต่ละโมดูลที่คุณสามารถเพิ่มได้โดยใช้ Divi Builder จะตอบสนองได้อย่างเต็มที่ นอกจากนี้ คุณยังสามารถกำหนดค่าสไตล์และการทำงานของโมดูลทุกแง่มุมได้
Divi Builder ยังมาพร้อมกับคอลเลกชั่นเทมเพลตพร้อมใช้งานมากมายที่ดูสวยงามบนอุปกรณ์พกพา คุณสามารถใช้เทมเพลตใดก็ได้เป็นจุดเริ่มต้นสำหรับเว็บไซต์ WordPress ของคุณเอง โดยปรับแต่งเพียงเล็กน้อย (หรือมาก)
คุณสมบัติหลัก:
- สร้างเพจ WordPress ที่ตอบสนองอย่างเต็มที่
- ใช้โมดูลที่สร้างไว้ล่วงหน้าเพื่อออกแบบเพจของคุณ
- ปรับแต่งพฤติกรรมและสไตล์ของแต่ละองค์ประกอบ
- ดูตัวอย่างการออกแบบของคุณบนสมาร์ทโฟนและแท็บเล็ต
- เข้าถึงไลบรารี่ของเทมเพลตหน้าตอบสนองที่หลากหลาย
Divi Builder เหมาะสำหรับคุณถ้า...
…คุณต้องการสร้างเว็บไซต์ที่ปรับให้เข้ากับประเภทและขนาดของหน้าจอที่ดูได้อย่างลื่นไหล Divi Builder มาพร้อมกับธีม Divi (และทำงานร่วมกันได้ดี!) แต่ยังใช้งานได้กับธีม WordPress ยอดนิยมอีกด้วย
ราคา: ใบอนุญาตเริ่มต้นที่ $89 ต่อปี | ข้อมูลมากกว่านี้
2. เมนูตอบสนอง

หนึ่งในแง่มุมที่น่าผิดหวังที่สุดของการนำทางเว็บไซต์ใด ๆ บนอุปกรณ์มือถือสามารถจัดการกับเมนูของมันได้ หากเมนูไม่ตอบสนอง คุณจะต้องซูมเข้าและออกเพื่อค้นหาลิงก์ที่คุณต้องการ และแม้แต่การเลือกลิงก์ก็อาจเป็นเรื่องยาก
นั่นเป็นเหตุผลที่เว็บไซต์จำนวนมากมีเมนูการนำทาง "เต็มหน้า" บนอุปกรณ์มือถือ ด้วยเมนูที่ปรับเปลี่ยนตามอุปกรณ์ คุณสามารถสร้างเมนูเต็มหน้าของคุณเองซึ่งจะปรากฏบนหน้าจอขนาดเล็กเท่านั้น
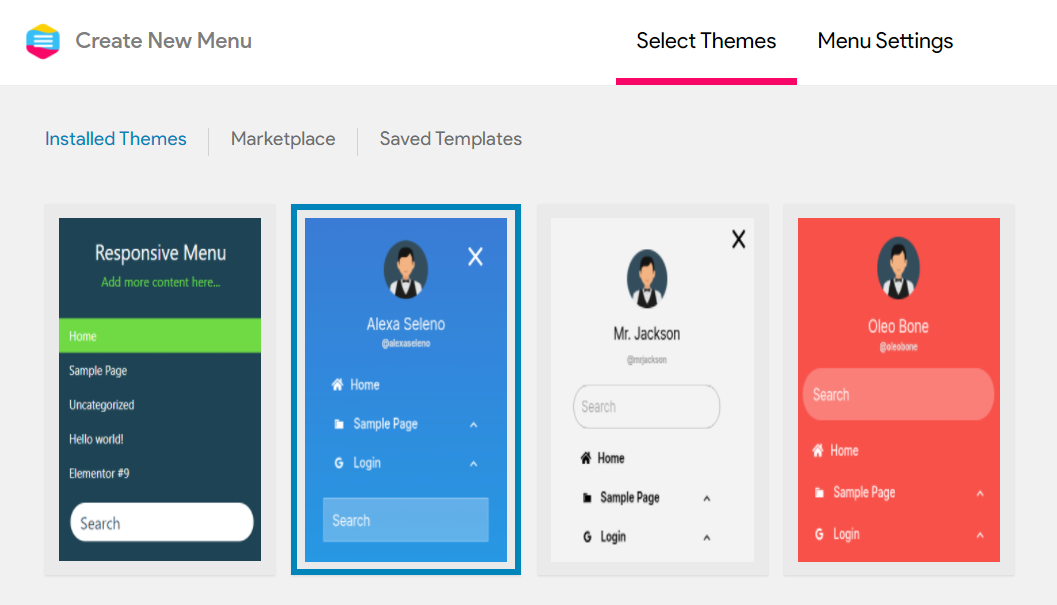
Responsive Menu ให้คุณเลือกจากเทมเพลตและการออกแบบเมนูต่างๆ นอกจากนี้ คุณสามารถสร้างเมนูได้หลายเมนูและเลือกว่าจะแสดงองค์ประกอบเหล่านั้นในหน้าใด:

คุณสามารถปรับแต่งสไตล์ของแต่ละเทมเพลตได้อย่างเต็มที่ และเลือกว่าจะให้เมนูใดปรากฏบนอุปกรณ์ประเภทใด ปลั๊กอินมือถือ WordPress นี้สามารถแยกความแตกต่างระหว่างสมาร์ทโฟนและแท็บเล็ต ซึ่งช่วยให้คุณควบคุมวิธีที่ไซต์ของคุณปรากฏต่อผู้เข้าชมได้ดียิ่งขึ้น
คุณสมบัติหลัก:
- สร้างเมนูมือถือแบบเต็มหน้า
- ตั้งค่าเมนูที่ไม่ซ้ำกันหลายรายการ
- ใช้เทมเพลตที่ปรับแต่งได้สำหรับเมนูของคุณ
- เลือกว่าแต่ละเมนูจะปรากฏในหน้าใด
- ปรับแต่งเมนูที่จะแสดงบนอุปกรณ์แต่ละประเภท
เมนูตอบสนองเหมาะสำหรับคุณถ้า...
…เว็บไซต์ของคุณมีเมนูการนำทางที่ซับซ้อน เมนูแบบเต็มหน้าโต้ตอบได้ง่ายกว่ามาก และคุณจะมีพื้นที่มากขึ้นในการแสดงลิงก์ทั้งหมดที่คุณต้องการให้ผู้ใช้เห็น
ราคา: ฟรี พร้อมสิทธิ์ใช้งานระดับพรีเมียมเริ่มต้นที่ $29.99 | ข้อมูลมากกว่านี้
3. เว็บแอปขั้นสูงสุด

เราเคยพูดถึง Progressive Web Apps (PWAs) มาก่อนแล้ว เป็นแอป "หลอก" ที่ช่วยให้คุณสามารถสรุปเว็บไซต์ของคุณเพื่อประสบการณ์ที่เหมาะกับอุปกรณ์เคลื่อนที่มากขึ้น ด้วย Super Progressive Web Apps คุณสามารถเปิดใช้งานผู้เยี่ยมชมเพื่อตั้งค่าไอคอนแอปสำหรับเว็บไซต์ของคุณบนหน้าจอหลักของพวกเขา เมื่อพวกเขาเลือกไอคอนนั้น มันจะเปิดหน้าจอสแปลชตามด้วยเว็บไซต์ของคุณ
คุณสามารถกำหนดค่าทั้งไอคอนและหน้าจอเริ่มต้นที่ผู้ใช้จะเห็น ปลั๊กอินยังช่วยให้คุณปรับแต่งองค์ประกอบ UI สำหรับเบราว์เซอร์ที่ผู้เยี่ยมชมของคุณใช้ เช่น โดยการเปลี่ยนสีของมัน สุดท้าย คุณสามารถกำหนดหน้าออฟไลน์ที่จะโหลด กปภ. หากผู้เข้าชมไม่สามารถเข้าถึงการเชื่อมต่ออินเทอร์เน็ตเมื่อเปิดแอปของคุณ
คุณสมบัติหลัก:
- สร้าง PWA สำหรับเว็บไซต์ของคุณ
- ตั้งค่าคำกระตุ้นการตัดสินใจ (CTA) ที่แจ้งให้ผู้ใช้เพิ่มเว็บไซต์ของคุณในหน้าจอหลัก
- กำหนดรูปแบบไอคอนเปิดใช้ PWA และหน้าสแปลช
- กำหนดหน้าออฟไลน์ที่ผู้ใช้จะสามารถเข้าถึงได้โดยไม่ต้องเชื่อมต่ออินเทอร์เน็ต
Super Progressive Web Apps เหมาะสำหรับคุณหาก...

…คุณต้องการให้ผู้ใช้มือถือสามารถเปิดเว็บไซต์ของคุณจากหน้าจอหลักได้ แต่คุณไม่สนใจที่จะลงทุนหลายพันดอลลาร์ในการพัฒนาแอปที่กำหนดเอง
ราคา: ฟรี พร้อมสิทธิ์ใช้งานแบบพรีเมียมเริ่มต้นที่ $99 ต่อปี | ข้อมูลมากกว่านี้
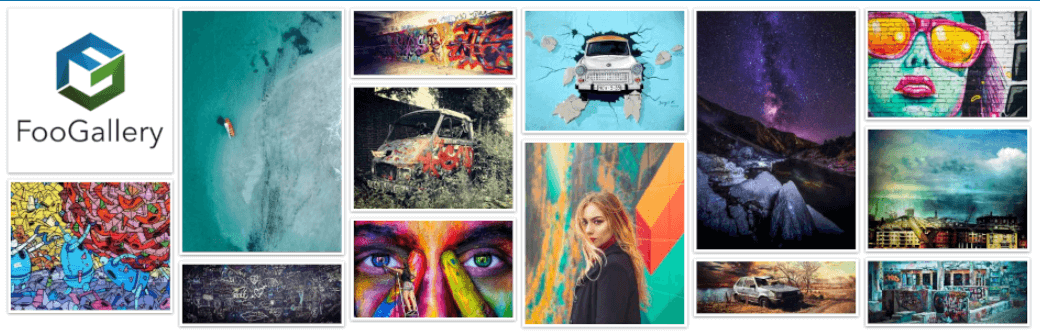
4. FooGallery

ถัดไปในรายการปลั๊กอินมือถือ WordPress ของเรา FooGallery เป็นโซลูชันแกลเลอรีที่มีคุณสมบัติที่ยอดเยี่ยมสำหรับเว็บไซต์ที่ตอบสนอง คุณสามารถใช้เพื่อสร้างแกลเลอรีที่ดูสวยงามบนอุปกรณ์เคลื่อนที่ และไม่บังคับให้ผู้เยี่ยมชมซูมออกเพื่อเลื่อนดูรูปภาพต่างๆ
ปลั๊กอินนี้มีเทมเพลตแกลเลอรีมากมายที่คุณสามารถใช้ได้ รวมถึงตัวเลือกที่ออกแบบมาสำหรับอุปกรณ์มือถือโดยเฉพาะ:

คุณสามารถปรับแต่งสไตล์และพฤติกรรมของแกลเลอรีได้ทุกแง่มุม นอกจากนี้ FooGallery ยังให้คุณเพิ่มแกลเลอรี่ในหน้าของคุณโดยใช้ทั้งตัวแก้ไขบล็อกและรหัสย่อเฉพาะสำหรับแต่ละองค์ประกอบ
คุณสมบัติหลัก:
- ตั้งค่าแกลเลอรีได้มากเท่าที่คุณต้องการสำหรับเว็บไซต์ของคุณ
- ใช้เทมเพลตแกลเลอรีที่ตอบสนอง
- วางแกลเลอรี่บนหน้าเว็บของคุณโดยใช้บล็อกหรือรหัสย่อ
- ปรับแต่งสไตล์และพฤติกรรมของแต่ละแกลเลอรี่
FooGallery เหมาะสำหรับคุณถ้า...
…คุณมีเว็บไซต์พอร์ตโฟลิโอหรือโครงการประเภทอื่นๆ ที่ต้องการให้คุณใช้แกลเลอรี FooGallery เป็นหนึ่งในปลั๊กอินแกลเลอรีที่ตอบสนองได้ดีที่สุดที่เราเคยทดสอบมา และการออกแบบก็ดูดีในอุปกรณ์ขนาดเล็ก
ราคา: ฟรี พร้อมสิทธิ์ใช้งานแบบพรีเมียมเริ่มต้นที่ $59 ต่อปี | ข้อมูลมากกว่านี้
5. AMP สำหรับ WP

เป็นเรื่องที่ยุติธรรมที่จะบอกว่ามีการโต้เถียงกันเกี่ยวกับโครงการ Accelerated Mobile Pages (AMP) ของ Google AMP มีมาตั้งแต่ปี 2015 และมีเป้าหมายที่จะสร้างชุดมาตรฐานที่ส่งผลให้เว็บไซต์ส่วนใหญ่ใช้เวลาในการโหลดเร็วขึ้นมาก อย่างไรก็ตาม มาตรฐานเหล่านั้นอาจมีข้อจำกัดมาก ซึ่งเป็นส่วนหนึ่งของเหตุผลที่ AMP ไม่ได้รับการยอมรับอย่างกว้างขวาง
นอกเหนือจากนั้น โปรเจ็กต์ AMP ยังมีชีวิตอยู่และเริ่มต้นขึ้น และมาตรฐานนี้ค่อนข้างเป็นที่นิยมในหมู่ผู้เผยแพร่ข่าว นั่นเป็นเพราะ Google ให้รางวัลแก่หน้า AMP โดยมีโอกาสที่จะปรากฏในส่วน "เรื่องเด่น" หากคุณต้องการปรับเว็บไซต์ WordPress ของคุณให้เป็นมาตรฐาน AMP วิธีที่ดีที่สุดคือการใช้ปลั๊กอิน
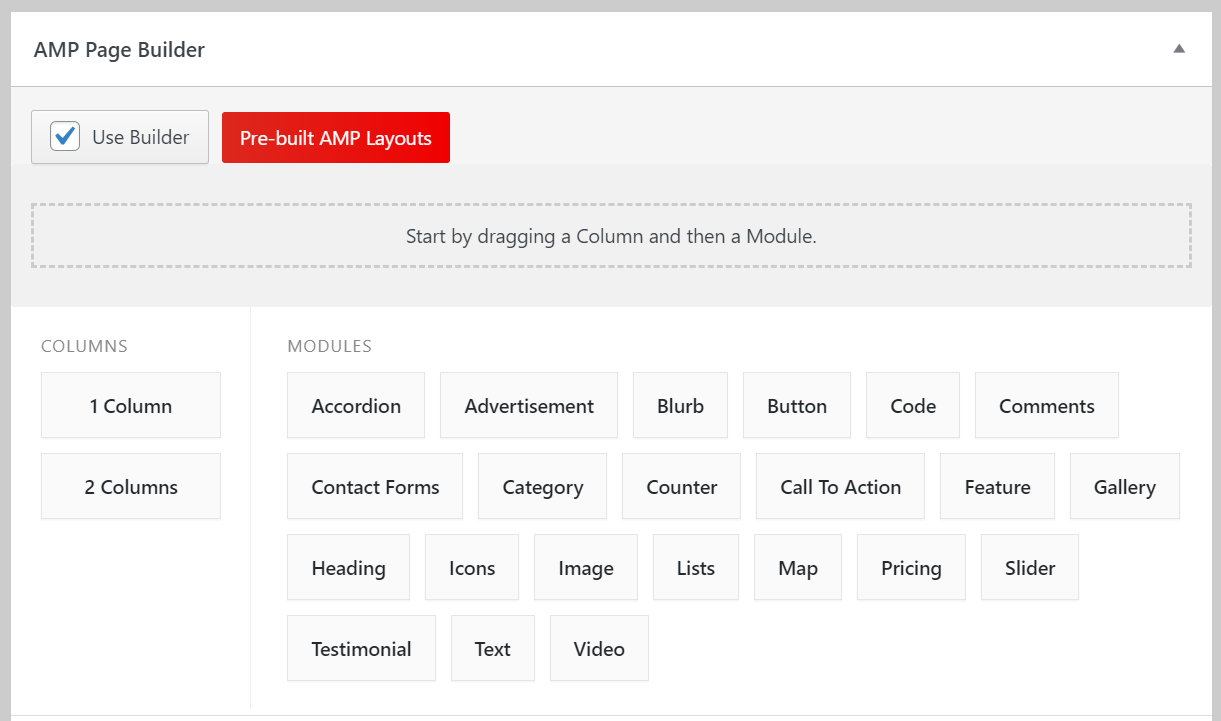
แม้ว่าจะมีปลั๊กอิน Google AMP อย่างเป็นทางการ แต่ AMP สำหรับ WP ก็เป็นตัวเลือกอันดับต้นๆ ของเราสำหรับงานนี้ AMP สำหรับ WP ให้คุณเลือกประเภทของหน้าเว็บที่คุณต้องการปรับให้เข้ากับมาตรฐาน AMP และปรับแต่งการนำเสนอได้ คุณยังเข้าถึง "ตัวสร้างหน้า" ของ AMP ที่ใช้แบบทีละหน้าได้

ด้วยฟีเจอร์ดังกล่าว คุณจะสามารถควบคุมเลย์เอาต์ของเนื้อหาได้อย่างเต็มที่ แม้ว่าคุณจะใช้เฟรมเวิร์ก AMP อยู่ก็ตาม อย่างไรก็ตาม ปลั๊กอินมือถือ WordPress นี้ยังมีเทมเพลต AMP สองสามแบบที่คุณสามารถใช้ได้ หากคุณไม่ต้องการสร้างการออกแบบของคุณเอง
คุณสมบัติหลัก:
- เปิดใช้งาน AMP สำหรับเนื้อหาบางประเภทบนเว็บไซต์ของคุณ
- ใช้ “ตัวสร้างหน้า” เพื่อออกแบบเค้าโครงหน้า AMP ที่กำหนดเอง
- ใช้เค้าโครงหน้า AMP ที่สร้างไว้ล่วงหน้า
AMP สำหรับ WP เหมาะสำหรับคุณ...
…หากคุณต้องการเปิดใช้งาน AMP สำหรับเว็บไซต์ของคุณ ไม่ใช่ทุกเว็บไซต์จะเข้ากันได้ดีกับเฟรมเวิร์ก AMP แต่ถ้าคุณเปิดเว็บไซต์ข่าวหรือนิตยสารออนไลน์ คุณอาจได้ประโยชน์จากการเข้าชมที่เพิ่มขึ้นซึ่ง Google Top Stories ส่งมาให้คุณได้
ราคา: ฟรี พร้อมสิทธิ์ใช้งานระดับพรีเมียมเริ่มต้นที่ $149 ต่อปี | ข้อมูลมากกว่านี้
บทสรุป
ปลั๊กอินมือถือ WordPress มีรูปร่างและขนาดทั้งหมด สิ่งเดียวที่เครื่องมือในบทสรุปนี้มีเหมือนกันคือเครื่องมือทั้งหมดนี้สามารถช่วยคุณออกแบบประสบการณ์มือถือที่ดีขึ้นสำหรับผู้ใช้ของคุณ ปลั๊กอินแต่ละตัวทำอย่างนั้นโดยช่วยให้คุณปรับเปลี่ยนลักษณะเฉพาะของเว็บไซต์ของคุณ
หากคุณต้องการออกแบบหน้าตอบสนองตั้งแต่เริ่มต้น เราขอแนะนำให้คุณใช้ Divi Builder ในทางกลับกัน หากคุณต้องการเพิ่มเมนูมือถือแบบเต็มหน้าลงในเว็บไซต์ของคุณ เมนูที่ปรับเปลี่ยนตามอุปกรณ์ก็เป็นตัวเลือกที่ยอดเยี่ยม สุดท้าย หากคุณต้องการตั้งค่า PWA สำหรับเว็บไซต์ WordPress ของคุณ Super Progressive Web Apps สามารถช่วยคุณได้ในไม่กี่นาที
คุณมีคำถามใดๆ เกี่ยวกับวิธีนำเสนอประสบการณ์มือถือที่ดีขึ้นสำหรับผู้ใช้ของคุณหรือไม่? พูดคุยเกี่ยวกับพวกเขาในส่วนความคิดเห็นด้านล่าง!
ภาพเด่นผ่าน vasabii / shutterstock.com
