การรวมแอปของบุคคลที่สามของ Forminator และพฤติกรรมหลังการส่ง
เผยแพร่แล้ว: 2022-02-10ปลั๊กอินสำหรับสร้างแบบฟอร์ม Forminator ช่วยให้คุณส่งข้อมูลที่กำหนดเองไปยังหลายแอป เช่น MailChimp, Google ชีต และอื่นๆ นอกจากนี้ คุณสามารถเลือกว่าจะเกิดอะไรขึ้นหลังจากที่ผู้ใช้ส่งข้อมูลและสร้างการสมัครรับข้อมูล
มีคุณลักษณะบางอย่างใน Forminator ปลั๊กอินฟรีระดับ 5 ดาวที่คุณอาจไม่ทราบ ซึ่งรวมถึง การส่งข้อมูลไปยังแอปของบุคคลที่สาม การควบคุมสิ่งที่จะเกิดขึ้นเมื่อมีการส่งแบบฟอร์ม และ การตั้งค่าการสมัครรับข้อมูล
คุณยังสามารถปรับแต่งแบบฟอร์มของคุณเพื่อให้ผู้ใช้ไปยังพื้นที่ที่ร้องขอโดยเฉพาะ กำหนดตารางการสมัครรับข้อมูล และอื่นๆ อีกมากมาย!
บทความนี้เป็น Forminator 101 เล็กๆ ที่ครอบคลุมการตั้งค่าคุณลักษณะเหล่านี้และสาธิตวิธีการทำงาน

เราจะพูดถึงวิธีการ:
- ส่งข้อมูลไปยังแอปแบบมีเงื่อนไข
- รวมพฤติกรรมหลังการส่ง
- รวมปุ่มสมัครสมาชิกกับ MailChimp
- ให้ผู้ใช้เลือกความถี่ในการสมัครสมาชิก
- เพิ่มพฤติกรรมการส่งหลายรายการตามการเลือก
มาตรวจสอบคุณสมบัติเหล่านี้กัน! เราจะเริ่มต้นด้วย…
ส่งข้อมูลไปยังแอปแบบมีเงื่อนไข
ในกรณีที่คุณไม่ทราบ Forminator สามารถผสานรวมกับแอปของบุคคลที่สามได้เป็นเวลานาน อย่างไรก็ตาม ขณะนี้คุณสามารถระบุตำแหน่งที่จะส่งข้อมูลในแบบฟอร์มได้
ง่ายต่อการใช้งานและตั้งค่า คุณสามารถทำได้ด้วยแบบฟอร์มใหม่หรือแบบเก่า (หากต้องการความช่วยเหลือในการตั้งค่าแบบฟอร์ม โปรดดูบทความนี้)
กำลังซิงค์แอปของบุคคลที่สาม
ก่อนอื่น คุณต้องตรวจสอบว่าแอปพลิเคชันของบุคคลที่สามใดที่คุณต้องการเชื่อมต่อกับ Forminator ซึ่งสามารถทำได้ตลอดเวลาในระหว่างกระบวนการ อย่างไรก็ตามมาสัมผัสกันทันที
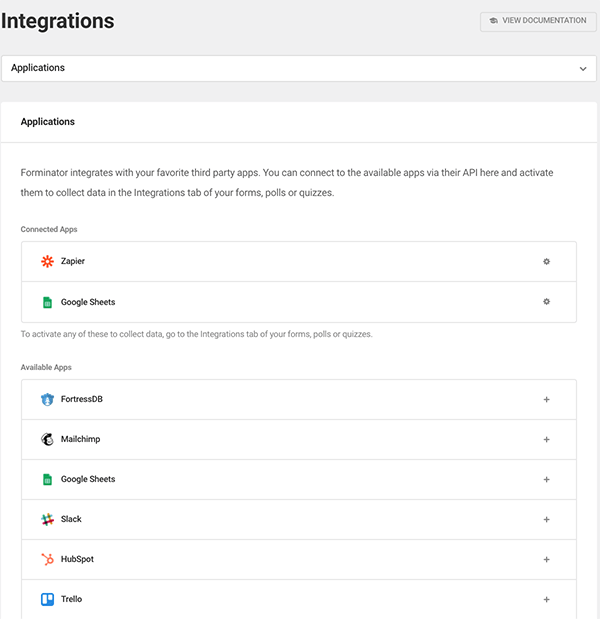
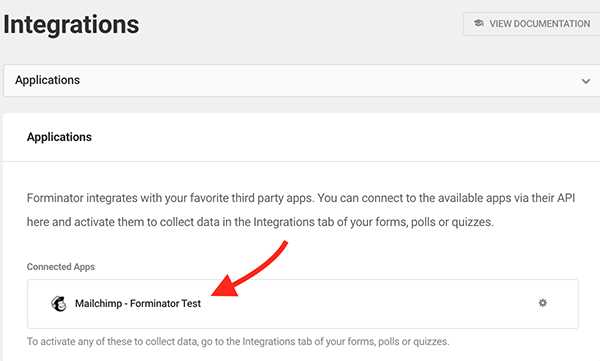
เพียงไปที่ การผสานรวม ในแดชบอร์ดของ Forminator การดำเนินการนี้จะดึงแอปของบุคคลที่สามทั้งหมดที่มีและแสดงสิ่งที่คุณเชื่อมต่ออยู่

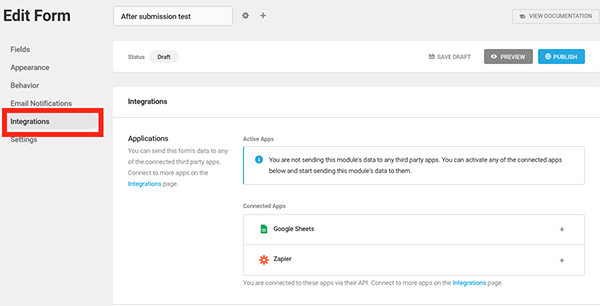
คุณยังสามารถดูสิ่งที่คุณเชื่อมต่อกับ Forminator ได้จากส่วน แก้ไขแบบฟอร์ม และ การรวม นี่จะแสดงเฉพาะการผสานรวมที่เชื่อมต่อของคุณเท่านั้น

ไม่ว่าคุณจะเชื่อมต่อกับแอปของบุคคลที่สามที่ไหน ก็ทำได้ง่ายๆ และถ้าคุณต้องการความช่วยเหลือ เรามีเอกสารโดยละเอียดซึ่งครอบคลุมทุกแอปของบุคคลที่สาม (มีเพียงไม่กี่แอปเท่านั้น!) และวิธีผสานรวมแอปเหล่านี้กับ Forminator
การส่งข้อมูลแบบฟอร์มแบบมีเงื่อนไข
เมื่อคุณได้ตั้งค่าส่วนขยายของบุคคลที่สามแล้ว มาเชื่อมต่อกับแบบฟอร์มเพื่อที่เมื่อผู้ใช้ส่งข้อมูลไปยังแอปเฉพาะ
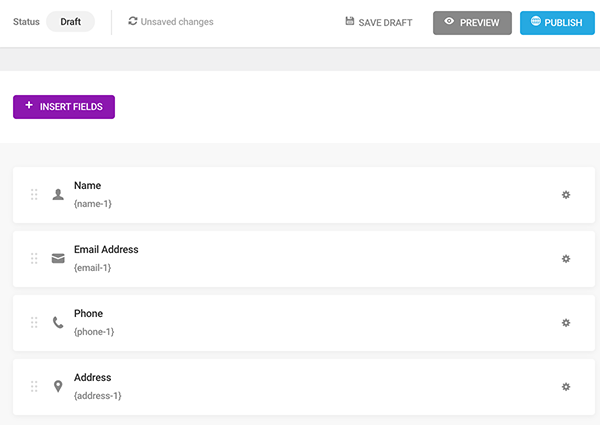
เราจะสร้างแบบฟอร์มพื้นฐานด้วยฟิลด์ ชื่อ อีเมล โทรศัพท์ และ ที่อยู่

ตอนนี้ เราจะไปที่ การผสานการ ทำงานเพื่อกำหนดว่าแอปของบุคคลที่สามใดที่เราต้องการให้ส่งข้อมูลการส่งไป
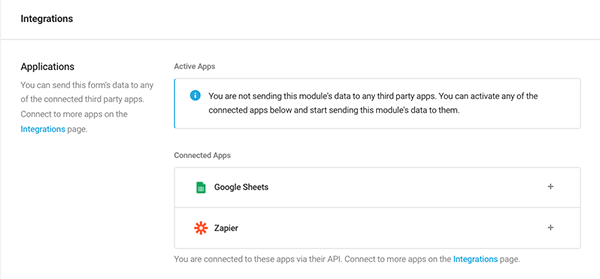
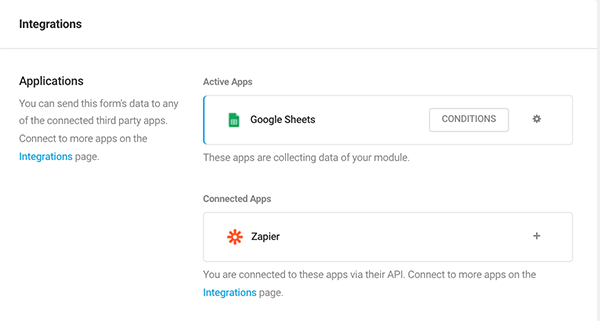
เมื่อไปที่ส่วนนี้ของเครื่องมือแก้ไขแบบฟอร์ม คุณจะเห็นการผสานรวมที่ฉันตั้งค่าไว้ หรือที่เรียกว่า Applications ในตัวอย่างนี้ ฉันมี Google ชีต และ Zapier เป็นแอปที่เชื่อมต่อ

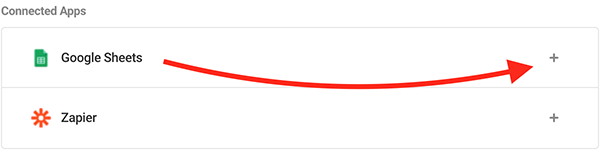
สมมติว่าเราต้องการให้ข้อมูลจากการส่งแบบฟอร์มไปที่ Google ชีตเท่านั้น ในกรณีนั้น คุณเพียงคลิกที่เครื่องหมายบวก (+) จาก Google ชีต

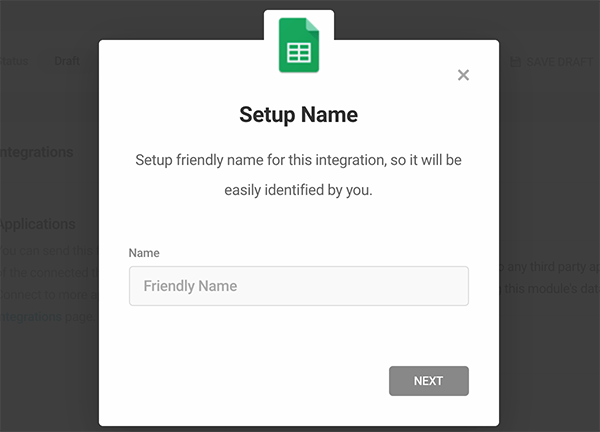
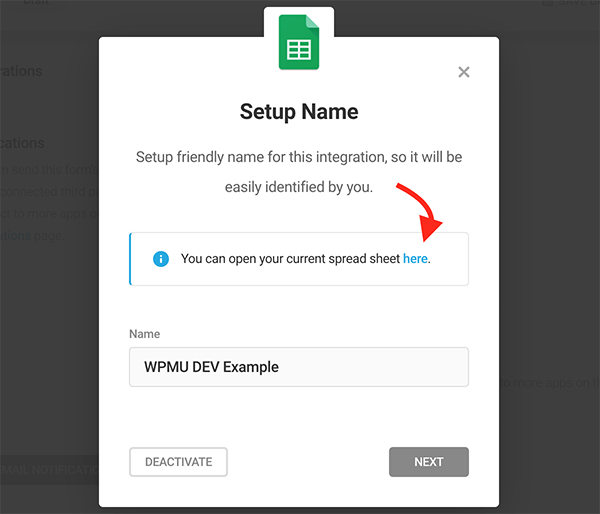
จากนั้นจะแจ้งให้คุณสร้าง ชื่อการตั้งค่า เพื่อระบุการรวมอย่างรวดเร็ว

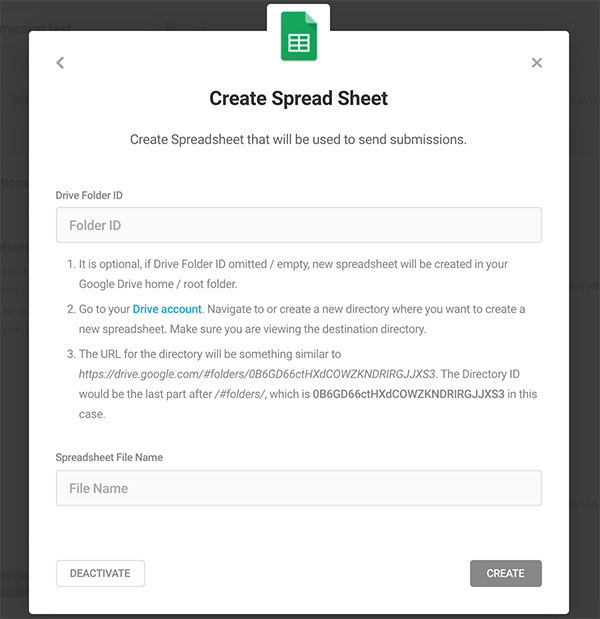
เนื่องจากนี่คือ Google ชีต ฉันจึงตั้งค่าสเปรดชีตโดย ระบุ ID โฟลเดอร์ของไดรฟ์ และตั้งชื่อให้กับมัน คุณยังสามารถปล่อย ID โฟลเดอร์ของไดรฟ์ว่างไว้ และสเปรดชีตใหม่จะถูกสร้างขึ้นในโฟลเดอร์รากของ Google ไดรฟ์

เมื่อเชื่อมต่อแล้ว จะอยู่ในหมวด Active Apps

คลิก ไอคอนรูปเฟือง ถัดจากแอพ จากนั้น Forminator จะเปิดป๊อปอัปซึ่งคุณสามารถกำหนดค่าได้

แท็บใหม่ (ในตัวอย่างนี้ Google ชีตของคุณ) จะเปิดขึ้น
เพิ่มเงื่อนไข
ต้องการข้อมูลไปที่แอปของบุคคลที่สามหากไม่ตรงตามเกณฑ์เฉพาะหรือไม่ คุณสามารถควบคุมสิ่งที่เข้าผ่านประตูได้อย่างสมบูรณ์โดยเพิ่ม เงื่อนไข
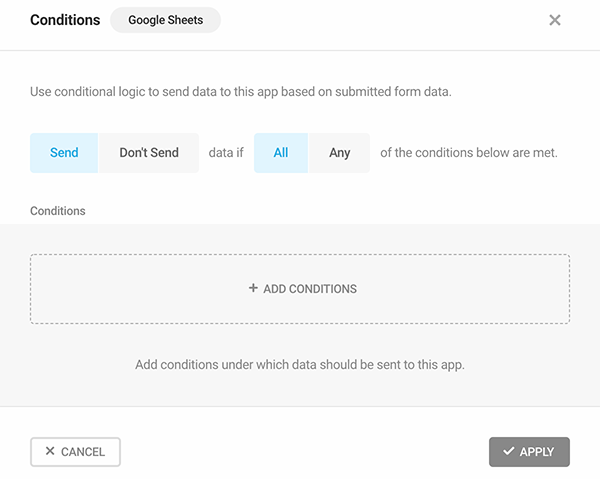
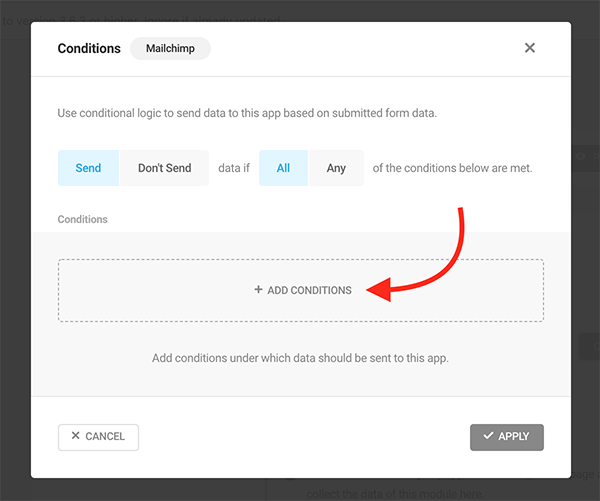
เข้าถึงได้ง่ายเพียงแค่คลิก คุณเดาได้เลย - เงื่อนไข

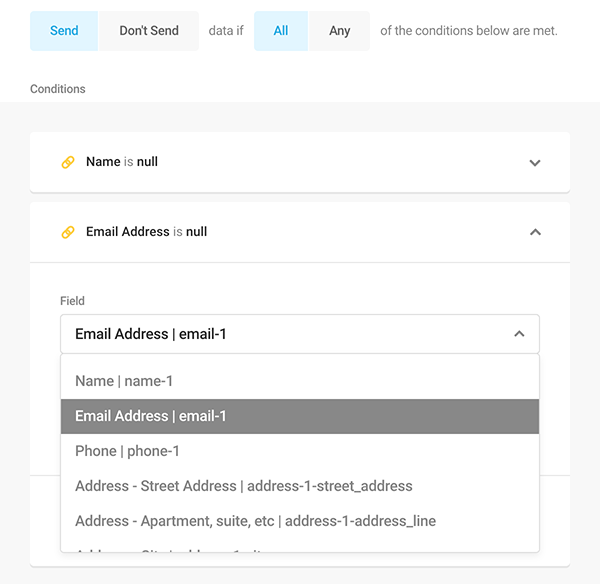
เพิ่มเงื่อนไขเพื่อกำหนดว่าข้อมูลจะถูกส่งไปยังแอพหรือไม่เมื่อไม่ตรงตามเงื่อนไขที่กำหนด มันเริ่มต้นเป็นกระดานชนวนที่สะอาด ...

…และตอนนี้เพิ่มเงื่อนไขใดๆ ที่คุณต้องการ ทั้งหมดขึ้นอยู่กับฟิลด์ที่คุณดำเนินการในแบบฟอร์ม

การปรับแต่งสิ่งที่จบลงในแอปของบุคคลที่สามนั้นขึ้นอยู่กับคุณ
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับเงื่อนไข โปรดอ่านเอกสารของเราและอ่านต่อด้านล่าง
เมื่อคุณตั้งค่าเงื่อนไขของแบบฟอร์ม แก้ไข และพร้อมใช้งานแล้ว เพียงกด เผยแพร่ - เท่านี้ก็เรียบร้อย! คุณสามารถย้อนกลับเข้าไปแก้ไขเงื่อนไข เพิ่มแอปของบุคคลที่สาม และอื่นๆ อีกมากมายได้ทุกเมื่อ
แบบฟอร์มในการดำเนินการ
เมื่อเราได้แบบฟอร์มของเราเรียบร้อยแล้ว ไปดูกันเลย!
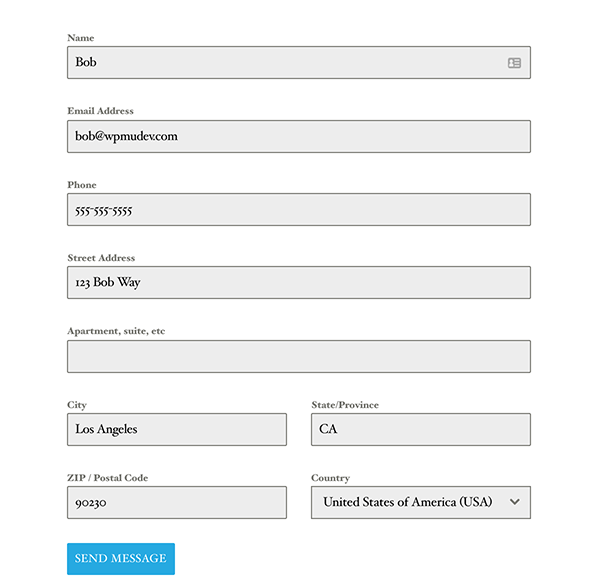
นี่คือแบบฟอร์มที่สร้างขึ้นใน Forminator:

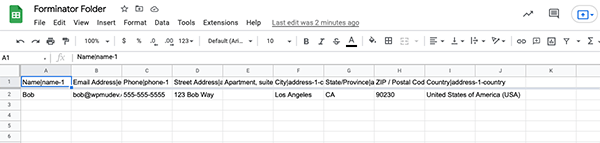
หลังจากป้อนข้อมูลฉันกดส่งข้อความ และอย่างที่คุณเห็น ตอนนี้ข้อมูลที่แน่ชัดอยู่ใน Google ชีตของฉันแล้ว

อีกครั้ง ตัวอย่างนี้ใช้ Google ชีต ดังนั้นโปรดทราบว่าแอปอื่นๆ จะดูแตกต่างออกไป อย่างไรก็ตาม ข้อมูลนี้จะช่วยให้คุณเห็นได้ว่าฟังก์ชันนี้ทำงานอย่างไรเมื่อพิจารณาว่าแอปของบุคคลที่สามของคุณซิงค์กับ Forminator อย่างไร
หลังส่งงาน
โอ้ ประพฤติตัว! อันที่จริง Forminator มีพฤติกรรมค่อนข้างดี ต้องขอบคุณ After Submission Behavior
การตัดสินใจว่าจะเกิดอะไรขึ้นเมื่อผู้ใช้ส่งแบบฟอร์มสามารถตั้งค่าได้ในไม่กี่คลิก
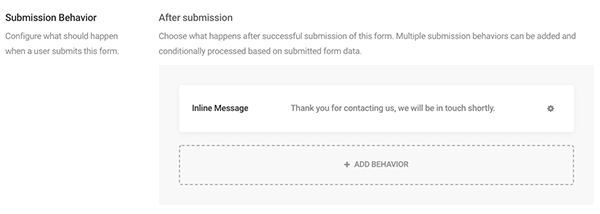
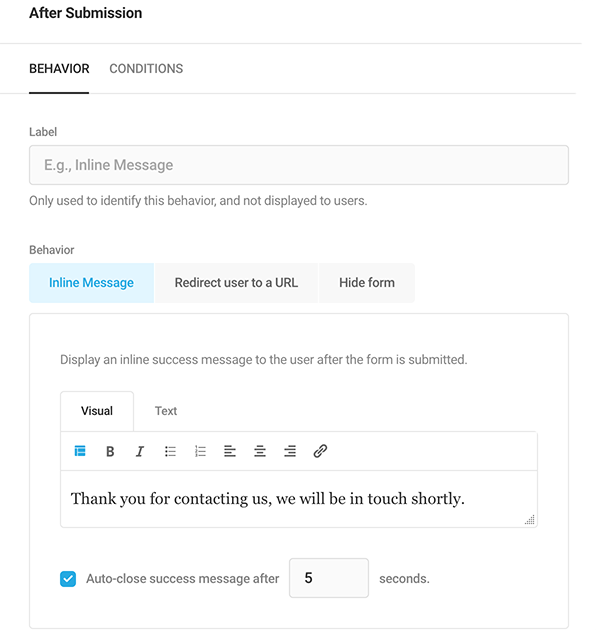
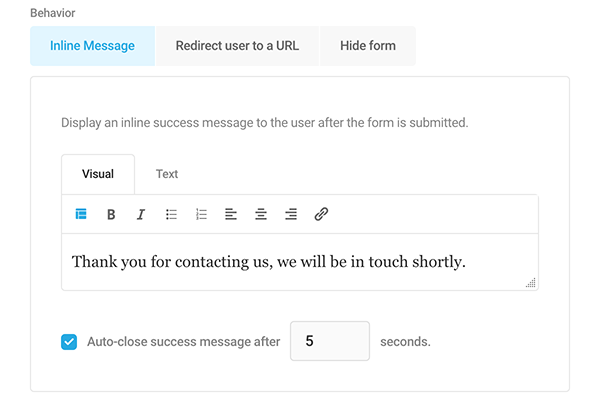
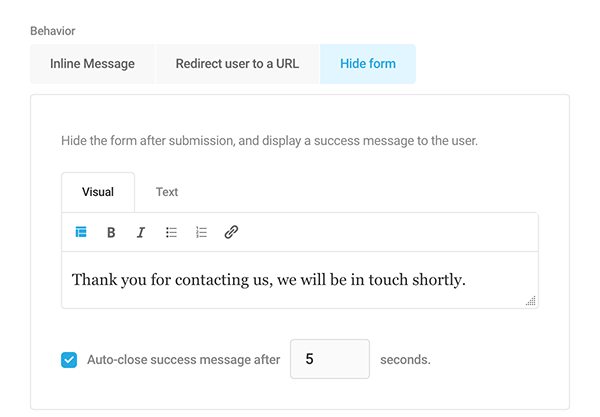
ทั้งหมดอยู่ใต้แท็บ พฤติกรรม เมื่อคุณแก้ไขแบบฟอร์ม ลักษณะการส่งเริ่มต้นด้วย ข้อความอินไลน์ ที่คุณสามารถปรับแต่งได้ นี่คือสิ่งที่ปรากฏต่อผู้ใช้หลังจากส่งแบบฟอร์มสำเร็จ

เมื่อคลิกที่ไอคอนรูปเฟือง - หรือที่ใดก็ได้ - บนแถบข้อความในบรรทัด คุณสามารถแก้ไขการทำงานโดยละเอียดในพื้นที่ หลังส่ง ได้

ติดป้ายกำกับพฤติกรรมเพื่อให้คุณรู้ว่ามันคืออะไร ผู้ใช้ของคุณจะไม่เห็นสิ่งนี้

ตอนนี้มีตัวเลือกให้เลือกว่าจะเกิดอะไรขึ้น หากคุณต้องการเก็บข้อความในบรรทัดไว้ ให้เพิ่มข้อความที่คุณต้องการในแท็บ ข้อความในบรรทัด นอกจากนี้ ให้เลือกว่าข้อความจะคงอยู่นานกี่วินาทีจนกว่าข้อความจะหายไป

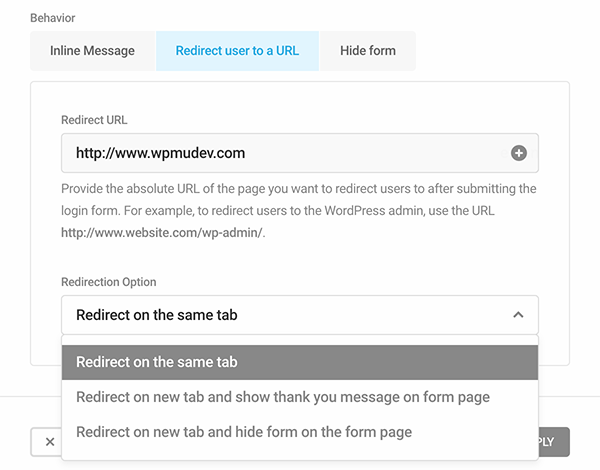
หากคุณต้องการเปลี่ยนเส้นทางผู้ใช้ไปยังลิงก์ ให้ดำเนินการจากแท็บ เปลี่ยนเส้นทางผู้ใช้ไปยัง URL
คุณมีตัวเลือกในการเปลี่ยนเส้นทางบนแท็บเดียวกัน เปลี่ยนเส้นทางบนแท็บใหม่ และแสดงข้อความขอบคุณบนหน้าแบบฟอร์ม และเปลี่ยนเส้นทางบนแท็บใหม่ และซ่อนแบบฟอร์มบนหน้าแบบฟอร์ม

แบบฟอร์มจะซ่อนหลังจากส่งด้วย Hide Form และข้อความที่กำหนดเองจะปรากฏขึ้นสำหรับผู้ใช้

เลือกวิธีการส่งแบบฟอร์มนี้ที่คุณต้องการใช้ ระหว่าง Ajax (โดยไม่ต้องโหลดหน้าซ้ำ) หรือ Page Reload

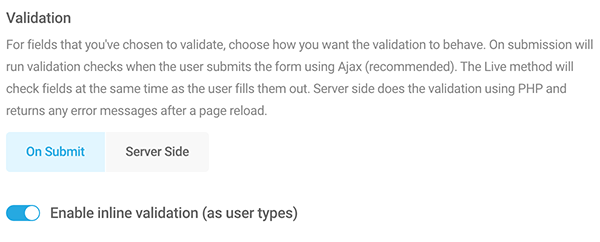
นอกจากนี้ เลือก วิธีการตรวจสอบความถูกต้อง ของคุณ คุณเป็นผู้กำหนดว่าการตรวจสอบความถูกต้องทำงานอย่างไรโดยเลือกที่ส่งหรือฝั่งเซิร์ฟเวอร์

และสุดท้าย ด้วย ตัวบ่งชี้การส่ง คุณจะเลือกสิ่งที่คุณต้องการให้สำเนาเป็นจนกว่าจะส่งแบบฟอร์ม หรือคุณสามารถเลือก "ไม่มี" ได้หากคุณไม่ต้องการมีข้อความใดๆ

มีการปรับแต่งและตัวเลือกการปรับแต่งเพิ่มเติมสำหรับการส่งแบบฟอร์ม (เช่น ป้อนอัตโนมัติ ความปลอดภัย ฯลฯ) คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับสิ่งที่รวมอยู่ในเอกสารของเรา
รวมปุ่มสมัครสมาชิก
ต้องการให้ผู้ใช้สมัครรับจดหมายข่าวรายสัปดาห์หรือไม่? ด้วยเงื่อนไข คุณสามารถรวมกล่องสมัครสมาชิกที่สามารถเลือกได้เพื่อเพิ่มการสมัครรับข้อมูลใน Mailchimp
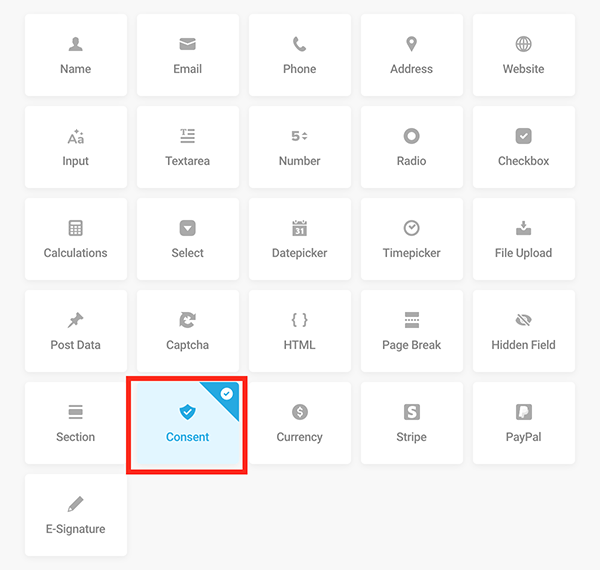
ในแบบฟอร์ม ให้เพิ่มฟิลด์ คำยินยอม

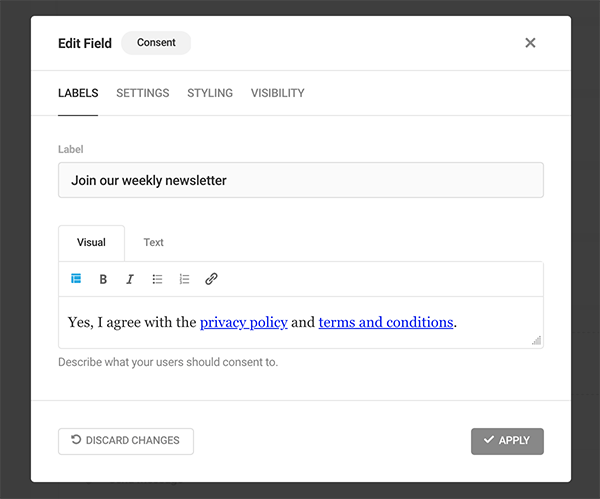
เปลี่ยนข้อความเป็นสิ่งที่คุณต้องการในส่วน ป้ายกำกับ ในกรณีนี้ ฉันจะใส่ เข้าร่วมจดหมายข่าวรายสัปดาห์ของเรา ฉันจะปล่อยให้ข้อกำหนดและเงื่อนไขตามที่เป็นอยู่

คุณจะต้องแน่ใจว่ามี Mailchimp เป็นแบบบูรณาการ คุณทำได้ง่ายๆ โดยเพิ่ม คีย์ API ของบัญชี Mailchimp ของคุณ (หากคุณต้องการความช่วยเหลือ โปรดอ่านเอกสารประกอบของเรา)

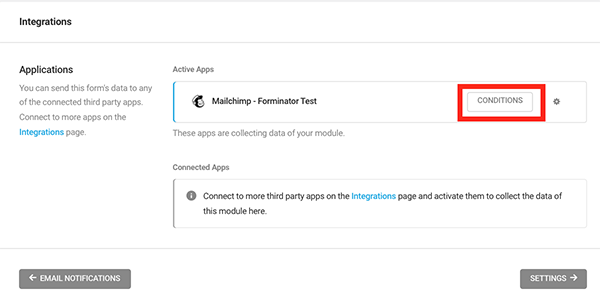
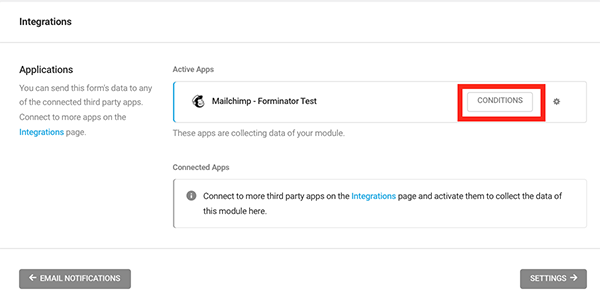
เมื่อเพิ่มแล้ว ในแบบฟอร์ม เมื่อคุณคลิก Integrations คุณจะเห็น Mailchimp ถูกเพิ่มและปุ่ม Conditions การคลิกที่นี่จะช่วยให้คุณเริ่มต้นได้


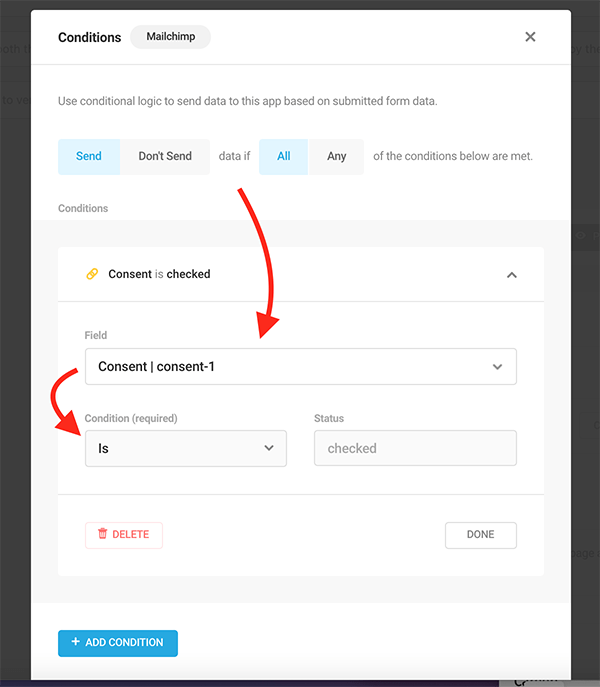
กล่องใหม่จะปรากฏขึ้นซึ่งคุณสามารถ เพิ่มเงื่อนไข ได้ นี่คือที่ที่คุณกำหนดเงื่อนไขสำหรับการส่งข้อมูลไปยังแอป Mailchimp

จากนั้น คุณจะมีตัวเลือกให้เลือกจาก ฟิลด์ ทั้งหมดของคุณในดรอปดาวน์ คลิกช่อง ยินยอม และตรวจสอบให้แน่ใจว่า เงื่อนไข ถูกตั้งค่าเป็น “เป็น” และสถานะเป็น “ตรวจสอบแล้ว”

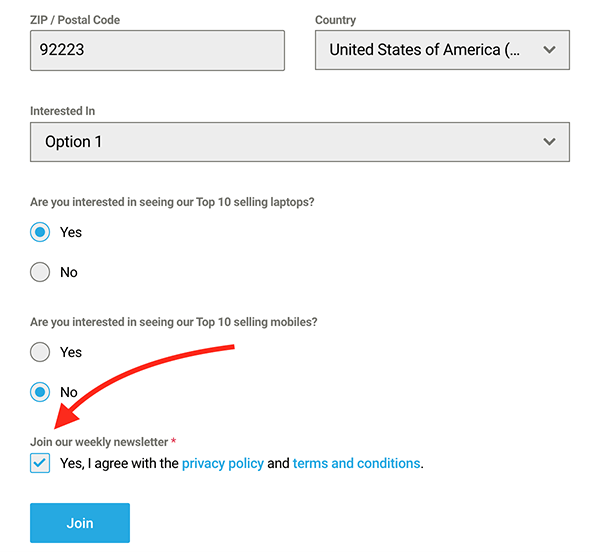
เมื่อนำไปใช้แล้ว แบบฟอร์มของคุณจะมีช่องทำเครื่องหมายเพิ่ม และผู้ใช้จะถูกเพิ่มในรายการ Mailchimp ของคุณ!

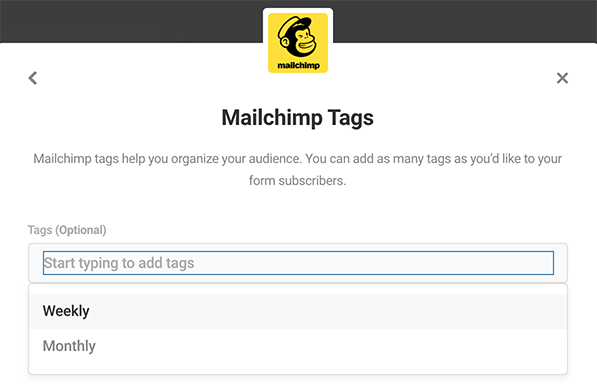
จากนั้น คุณสามารถเพิ่มแท็กและจัดระเบียบผู้ติดต่อใหม่ได้ตามนั้นใน Mailchimp
เอาล่ะ ได้เวลายกระดับของไปอีกระดับแล้ว และ...
ให้ผู้ใช้เลือกความถี่ในการสมัครสมาชิก
บางครั้ง ผู้ใช้อาจไม่ต้องการอีเมลจำนวนมาก ดังนั้น ให้พวกเขาตัดสินใจความถี่ของการสมัครรับข้อมูล!
ทำได้โดยใส่รายการดรอปดาวน์ที่อนุญาตให้ผู้ใช้ตัดสินใจว่าต้องการรับการสมัครอีเมลบ่อยเพียงใด
เราจะใช้ตัวอย่างจดหมายข่าวข้างต้นเพื่อแสดงวิธีการดำเนินการ
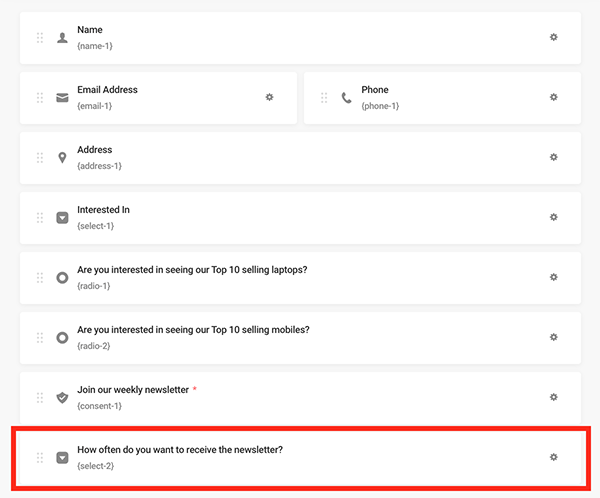
ขั้นแรก คุณจะต้องสร้างฟิลด์ใหม่สำหรับแบบฟอร์มของคุณเพื่อให้ผู้ใช้เลือก ใช้ฟิลด์ Select และเพิ่มไว้ใต้ช่องกาเครื่องหมาย
คุณจะเห็นว่าฉันมีป้ายกำกับว่า คุณต้องการรับจดหมายข่าวบ่อยแค่ไหน?

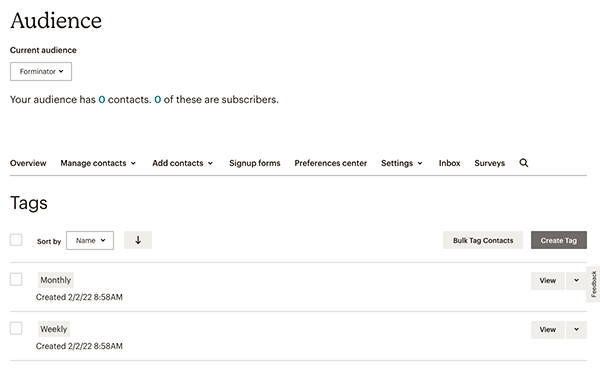
สิ่งสำคัญคือต้องตั้งค่า Audience ของคุณใน Mailchimp ในกลุ่มผู้ชมนั้น เราจะสร้างแท็กใหม่สอง แท็ก ในกรณีนี้ เราจะมีแบบรายเดือนและรายสัปดาห์ นี่คือสิ่งที่ดูเหมือนในแดชบอร์ดของ Mailchimp...

ต่อไปเราจะเพิ่มการรวม Mailchimp อื่นจากแดชบอร์ดของ Forminator
ด้วย Forminator คุณสามารถเพิ่มการผสานการทำงานกับ Mailchimp ได้หลายแบบ นอกจากนี้ โปรดทราบว่าคุณต้องมีบัญชี Mailchimp เพียงบัญชีเดียวเพื่อทำสิ่งนี้!
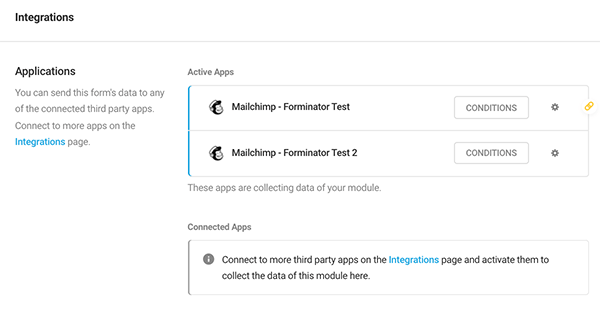
ฉันเพิ่มอันหนึ่งที่เรียกว่า Forminator Test และอีกอันคือ Forminator Test 2

เมื่อตั้งค่าบัญชีเหล่านี้แล้ว ก็ถึงเวลากำหนดค่าแต่ละแอป Mailchimp เพื่อให้เราสามารถเลือกว่าจะอยู่ภายใต้แท็กใด
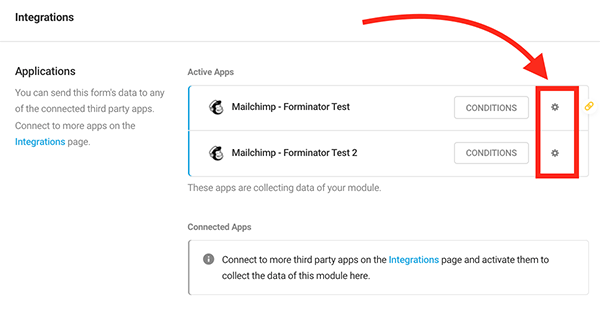
สามารถเข้าถึงได้อย่างรวดเร็วโดยคลิกที่ ไอคอนรูปเฟือง ในแต่ละบัญชี

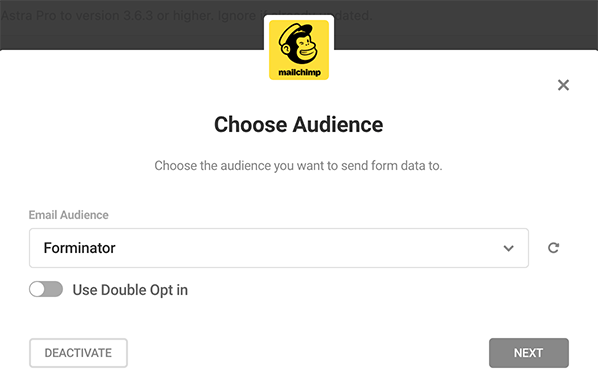
เมื่อคลิกแล้ว ให้เลือก Email Audience จากดรอปดาวน์ รายการแบบเลื่อนลงจะมีผู้ชมอีเมลทั้งหมดในบัญชี Mailchimp ของคุณ
ในตัวอย่างนี้ ผู้ชมของฉันเรียกว่า Forminator

เมื่อคุณคลิก 'ถัดไป' คุณจะมีตัวเลือกในการเพิ่มแท็ก เช่นเดียวกับผู้ชมของคุณ แท็กทั้งหมดที่คุณมีใน Mailchimp สำหรับบัญชีหนึ่งๆ จะปรากฏในรายการดรอปดาวน์

จับคู่ช่องแบบฟอร์มของคุณกับช่องแคมเปญเพื่อให้แน่ใจว่าข้อมูลถูกส่งไปยังที่ที่ถูกต้อง
เพียงแค่จับคู่ฟิลด์และคุณก็พร้อมแล้ว
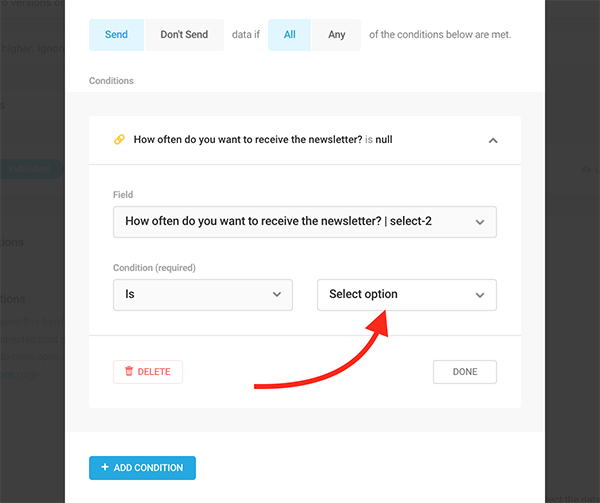
จากนั้นเราจะเพิ่ม เงื่อนไข ให้กับพวกเขา สิ่งนี้ทำได้เหมือนกับที่เราทำกับตัวเลือกช่องทำเครื่องหมาย โดยคุณคลิก เงื่อนไข โดยแต่ละรายการ และเพิ่มสิ่งที่จำเป็นในการใช้งานแท็ก
ใช้หนึ่งรายการสำหรับ รายสัปดาห์ และอีกหนึ่งรายการสำหรับ รายเดือน ภายใต้แอป Mailchimp ที่ใช้งานอยู่สำหรับ Select-2 (อาจเป็น Select-1 หรือหมายเลขอื่น ขึ้นอยู่กับจำนวนฟิลด์ Select ที่คุณใช้ในแบบฟอร์มของคุณ) ในพื้นที่ Field

อัปเดตแบบฟอร์มของคุณ – และคุณพร้อมแล้ว!
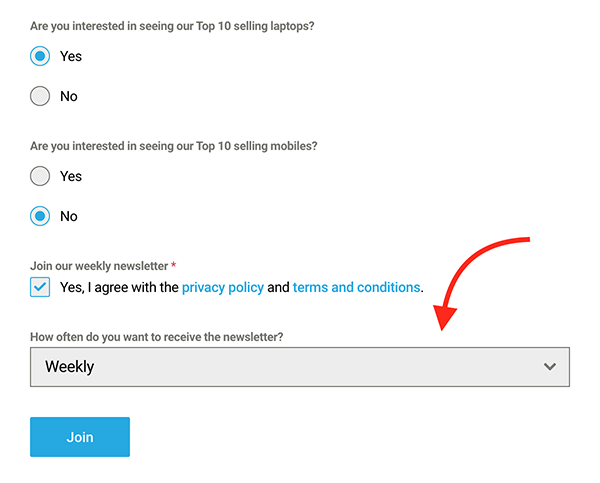
คุณจะเห็นว่าขณะนี้มีตัวเลือกให้ผู้ใช้กำหนดความถี่ของจดหมายข่าวนี้

แน่นอนว่านี่เป็นเพียงตัวอย่างเท่านั้น คุณสามารถเพิ่มความถี่ได้ตามต้องการ (เช่น รายวัน รายสองเดือน เป็นต้น)
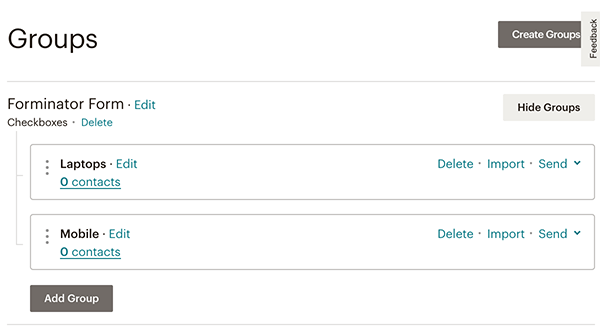
เพิ่มผู้ติดต่อในกลุ่ม
ใน Mailchimp คุณสามารถสร้าง Groups กลุ่มใช้เพื่อจัดเรียงผู้ติดต่อที่สมัครใช้งานของคุณตามความสนใจและความชอบของพวกเขา พวกมันทำงานคล้ายกับหมวดหมู่และเป็นวิธีจัดการผู้ติดต่อที่หลากหลายในกลุ่มผู้ชมกลุ่มเดียวกัน
เมื่อผู้ใช้เลือกใช้แบบฟอร์ม Forminator คุณสามารถเพิ่มผู้ใช้รายนั้นในกลุ่มได้โดยอัตโนมัติ ทำได้ง่ายและสะดวก!
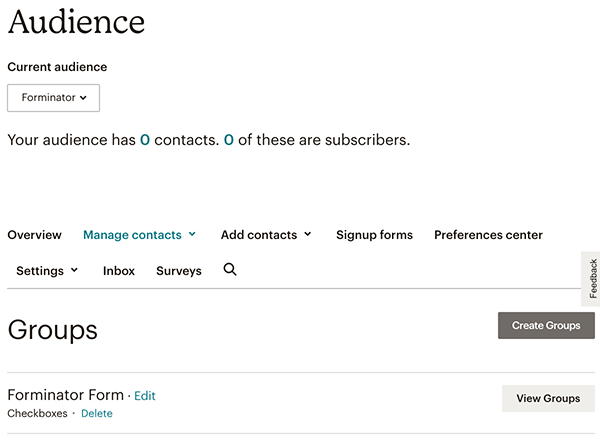
สร้าง (หรือใช้กลุ่มที่มีอยู่) ใน Mailchimp จาก ส่วนผู้ชมของคุณเพื่อเริ่มต้น คุณสามารถดูรายละเอียดเพิ่มเติมเกี่ยวกับวิธีการดำเนินการดังกล่าวได้จากเอกสารประกอบ ที่นี่
ฉันสร้างกลุ่มชื่อ Forminator Form

ในกลุ่มนี้เรียกว่า Forminator Form คุณสามารถเพิ่ม Checkboxes ได้ นี่คือการแยกประเภท ในตัวอย่างนี้ ฉันได้สร้างช่องทำเครื่องหมายสำหรับ มือถือ และ แล็ปท็อป เพื่อให้ฉันสามารถแยกผู้ใช้ออกเป็นหมวดหมู่ใดก็ได้ที่พวกเขาสนใจ

ตอนนี้เราพร้อมแล้วใน Mailchimp เราสามารถกลับไปที่ Forminator ได้
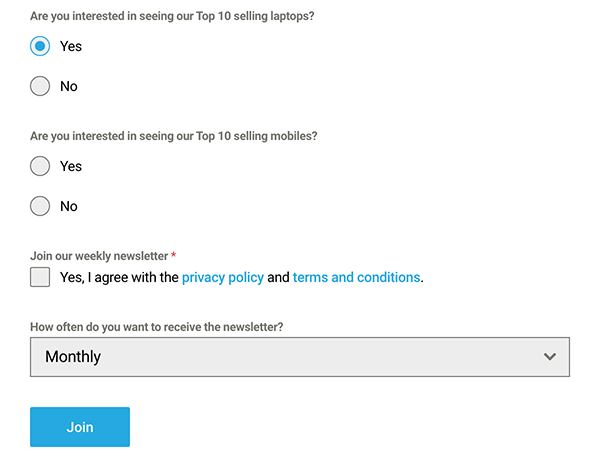
อันดับแรก นี่คือสิ่งที่ฉันมีในแบบฟอร์ม:
คุณสนใจที่จะเห็นแล็ปท็อปที่ขายดีที่สุด 10 อันดับแรกของเราหรือไม่?
คุณสนใจที่จะเห็นโทรศัพท์มือถือที่ขายดีที่สุด 10 อันดับแรกของเราหรือไม่?
แต่ละคนมีตัวเลือกของใช่หรือไม่ใช่ ฉันยังมีช่องทำเครื่องหมายเพื่อเข้าร่วมจดหมายข่าว

ในแบ็กเอนด์ของ Forminator เราสามารถตั้งค่านี้เพื่อให้ผู้ใช้เข้าสู่กลุ่มที่พวกเขาสนใจ และพวกเขาจะถูกเพิ่มในกลุ่ม Mailchimp และช่องทำเครื่องหมายนั้น
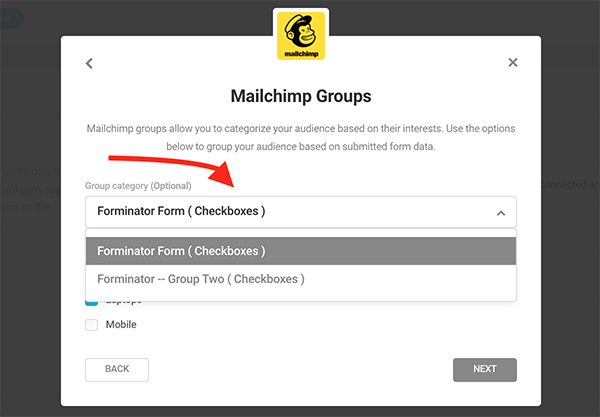
ไปที่ Integrations in Forminator แล้วคลิก Configure App (ไอคอนรูปเฟือง) ในแอป Mailchimp แรกที่ใช้งานอยู่ จากนั้น คุณจะคลิกผ่านไปยัง Mailchimp Groups นี่คือที่ที่คุณเลือกว่าต้องการใช้ หมวดหมู่กลุ่ม ใด

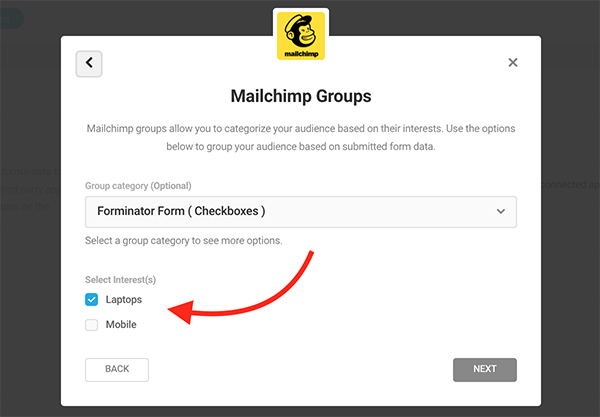
คุณยังตรวจสอบ ความสนใจที่ คุณต้องการให้เป็น ในกรณีนี้ จะเป็นทางเลือกระหว่างแล็ปท็อปและมือถือ

ทำขั้นตอนนี้สำหรับแต่ละแอปพลิเคชัน Mailchimp ที่ใช้งานอยู่ จากนั้น คลิกถัดไป กำหนดฟิลด์ จากนั้นคุณเพียงแค่ต้องแน่ใจว่า เงื่อนไข ของคุณได้รับการตั้งค่าอย่างถูกต้อง
คลิกปุ่มเงื่อนไขโดยแอปที่ใช้งาน Mailchimp จากนั้นตั้งค่าเงื่อนไขเป็น Send ถ้าตรงตามเงื่อนไขทั้งหมด จากนั้น คุณจะมีฟิลด์ที่ตั้งค่าเป็น Select-1 – หรือในกรณีนี้คือ Attention In
ตัวอย่างเช่น คุณจะต้องตั้งค่าเงื่อนไขสำหรับแล็ปท็อป จากนั้นอีกเงื่อนไขหนึ่งสำหรับมือถือ คุณสามารถดูด้านล่างฉันมีการตั้งค่าเงื่อนไขที่ "เป็น" และ "อุปกรณ์เคลื่อนที่"

และนั่นแหล่ะ! ตอนนี้ เมื่อผู้ใช้เลือกเข้าร่วมที่สนใจในคุณลักษณะเฉพาะ จะถูกเพิ่มในกลุ่มใน Mailchimp
สิ่งหนึ่งที่ต้องจำไว้คือตรวจสอบให้แน่ใจว่าคุณได้ตั้งค่า Groups ของคุณใน Mailchimp ก่อนตั้งค่าคุณลักษณะกลุ่มใน Forminator ถ้าทำทีหลังก็ไม่เป็นไร คุณเพียงแค่ต้องปิดการใช้งานแบบฟอร์ม แล้วเปิดใช้งานอีกครั้งเพื่อให้ Forminator รู้ว่าคุณได้เพิ่มกลุ่มให้กับผู้ชมของคุณแล้ว
เพิ่มพฤติกรรมการส่งหลายรายการตามการเลือก
เราได้กล่าวถึงพฤติกรรมหลังการส่งแล้ว อย่างไรก็ตาม เราจะก้าวไปอีกขั้น
จะทำอย่างไรถ้าคุณต้องการให้ผู้ใช้ถูกเปลี่ยนเส้นทางไปยังเว็บไซต์เฉพาะเมื่อส่ง – ตามการเลือกของพวกเขา ที่สามารถทำได้
เราจะใช้แบบฟอร์มข้างต้นกับแล็ปท็อปและอุปกรณ์เคลื่อนที่เป็นตัวอย่าง ด้วยวิธีนี้ หากผู้ใช้สนใจอุปกรณ์เคลื่อนที่มากขึ้น สามารถเปลี่ยนเส้นทางไปยังไซต์บนอุปกรณ์เคลื่อนที่ได้หลังจากส่งแล้ว ในทำนองเดียวกัน หากพวกเขาสนใจแล็ปท็อป ก็สามารถเปลี่ยนเส้นทางไปยัง URL ของแล็ปท็อปได้
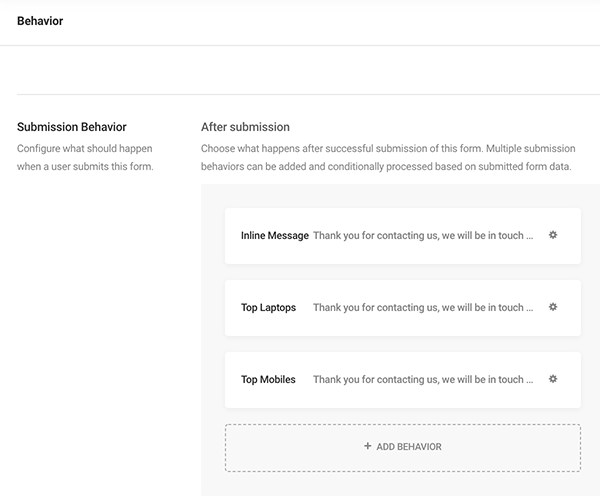
ไปที่ พฤติกรรม ใน Forminator และสำหรับตัวอย่างนี้ ให้เพิ่มพฤติกรรมสำหรับแล็ปท็อปยอดนิยมและมือถือยอดนิยม

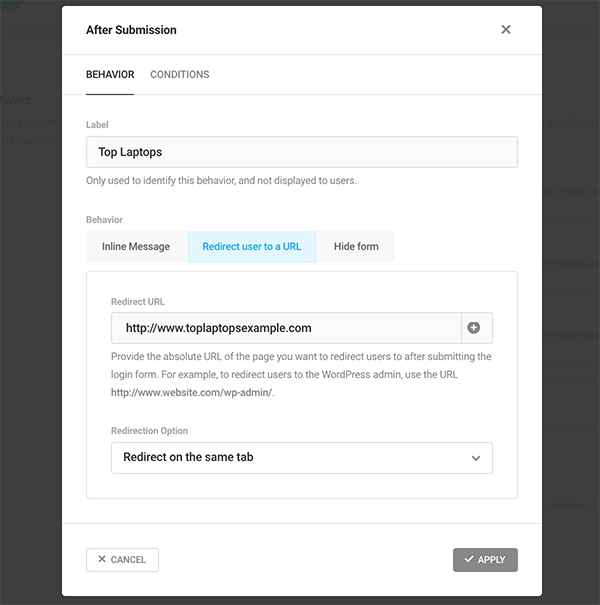
จากนั้น ภายใต้พฤติกรรมแต่ละอย่าง (เช่น แล็ปท็อปยอดนิยม) ให้เลือก เปลี่ยนเส้นทางผู้ใช้ไปยัง URL และเพิ่มลิงก์ เลือกตัวเลือกการเปลี่ยนเส้นทางด้วย (เช่น แท็บใหม่)

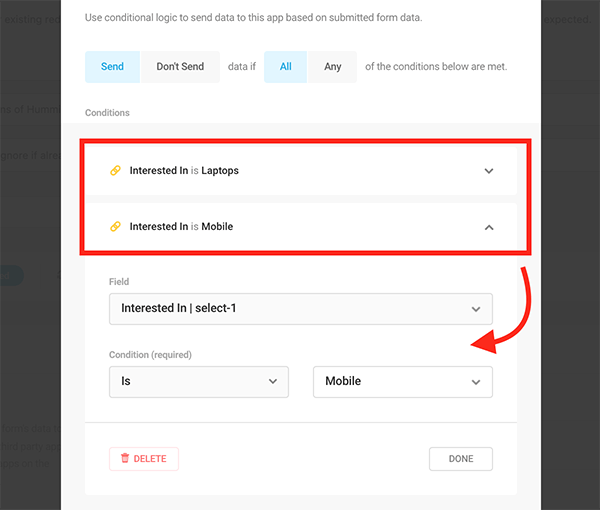
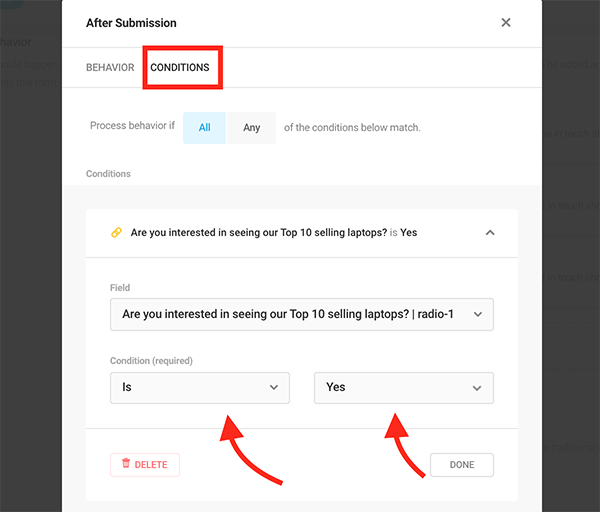
ไปที่แท็บเงื่อนไขบนพฤติกรรม และตั้งค่าสำหรับฟิลด์ วิทยุ (พร้อมข้อความส่วนตัวของคุณ) และ เงื่อนไข คือ "เป็น" และ "ใช่" (ดูด้านล่าง)

ทำสิ่งเดียวกันสำหรับหมวดหมู่ต่อไปนี้ (ในกรณีนี้คือ Top Mobiles) – และนั่นคือทั้งหมด! ผู้ใช้จะถูกเปลี่ยนเส้นทางไปยังสิ่งที่พวกเขาเลือกเมื่อพวกเขาส่งแบบฟอร์ม
แน่นอน คุณสามารถติดป้ายกำกับหมวดหมู่อะไรก็ได้ที่คุณต้องการ แทนที่จะเป็นโทรศัพท์มือถือและแล็ปท็อป เพียงใช้ขั้นตอนที่เราครอบคลุม คุณก็อยู่ในธุรกิจแล้ว
เตรียมตัวให้พร้อมสำหรับปาร์ตี้ที่ (3)
อย่างที่คุณเห็น การตั้งค่าการใช้งานและพฤติกรรมของบุคคลที่สามของ Forminator หลังจากส่งอาจมีประโยชน์อย่างยิ่งในการรวบรวมข้อมูล ตัดสินใจว่าผู้ใช้ของคุณดูอะไร และการจัดการแบบฟอร์ม
นอกจากนี้ยังทำให้การจัดการและจัดระเบียบการส่งของผู้ใช้ของคุณในแอป เช่น Mailchimp เป็นเรื่องง่าย ด้วยกลุ่มที่กำหนดเอง ตัวเลือกการสมัครรับข้อมูล และอื่นๆ
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับ Forminator อย่าลืมอ่านโพสต์การใช้ประโยชน์สูงสุดจาก Forminator ของเรา และถ้าคุณไม่มี Forminator ให้ลองดูวันนี้ ใช้งานได้ฟรี!
การรวมแอพของบุคคลที่สามเข้ากับข้อกำหนดของคุณเป็นสิ่งที่ควรค่าแก่การเฉลิมฉลอง! เริ่มใช้แอพด้วย Forminator วันนี้
