Drittanbieter-App-Integration von Forminator und Verhalten nach der Übermittlung
Veröffentlicht: 2022-02-10Mit unserem Formularerstellungs-Plugin Forminator können Sie benutzerdefinierte Daten an mehrere Apps wie MailChimp, Google Sheets und mehr senden. Außerdem können Sie auswählen, was passiert, nachdem ein Benutzer seine Informationen übermittelt hat, und Abonnements erstellen.
Es gibt einige Funktionen in unserem kostenlosen 5-Sterne-Plugin Forminator, die Sie vielleicht nicht kennen. Dazu gehören das Senden von Daten an Apps von Drittanbietern , das Steuern, was passiert, wenn ein Formular gesendet wird, und das Einrichten von Abonnements .
Sie können Ihr Formular auch so anpassen, dass Benutzer zu speziell angeforderten Bereichen gehen, den Abonnementzeitplan festlegen und vieles mehr!
Dieser Artikel ist ein kleiner Forminator 101, der die Einrichtung dieser Funktionen behandelt und zeigt, wie sie funktionieren.

Wir werden besprechen, wie man:
- Daten bedingt an Apps senden
- Fügen Sie ein Verhalten nach der Übermittlung hinzu
- Integrieren Sie einen Abonnement-Button in MailChimp
- Lassen Sie den Benutzer die Häufigkeit des Abonnements wählen
- Fügen Sie basierend auf der Auswahl mehrere Verhaltensweisen nach der Übermittlung hinzu
Schauen wir uns diese Funktionen an! Wir beginnen mit …
Daten bedingt an Apps senden
Falls Sie es nicht wussten, Forminator ist seit langem in der Lage, Apps von Drittanbietern zu integrieren. Sie können jetzt jedoch angeben, wohin die Daten auf Formularen gesendet werden sollen.
Es ist einfach zu implementieren und einzurichten. Sie können dies mit einem neuen oder einem alten Formular tun. (Wenn Sie Hilfe beim Einrichten eines Formulars benötigen, lesen Sie diesen Artikel.)
Apps von Drittanbietern synchronisieren
Zunächst müssen Sie überprüfen, welche Anwendungen von Drittanbietern Sie mit Forminator verbinden möchten. Dies kann jederzeit während des Prozesses erfolgen; Lassen Sie uns jedoch gleich darauf eingehen.
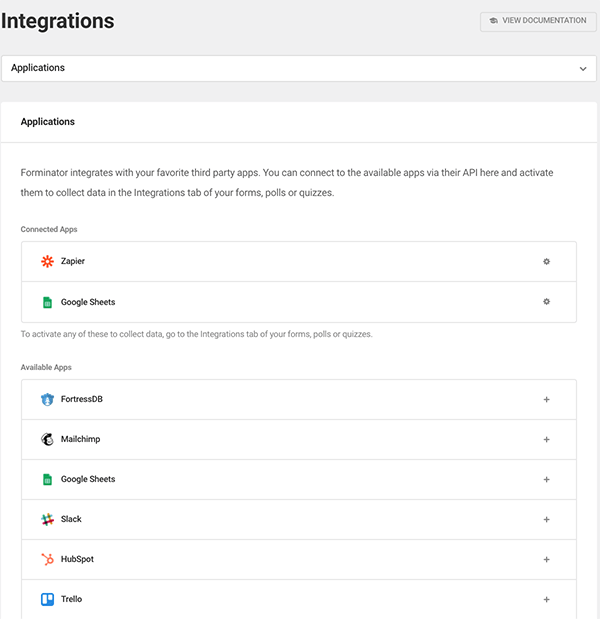
Gehen Sie einfach zu Integrationen im Dashboard von Forminator. Dadurch werden alle verfügbaren Apps von Drittanbietern aufgerufen und Ihnen angezeigt, was Sie derzeit verbunden haben.

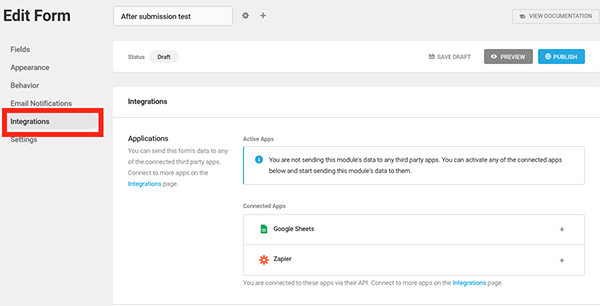
Sie können auch sehen, was Sie mit Forminator über den Abschnitt „ Formular bearbeiten “ und „ Integrationen “ verbunden haben. Dadurch werden Ihnen nur Ihre verbundenen Integrationen angezeigt.

Unabhängig davon, wo Sie die Apps von Drittanbietern verbinden, ist dies ganz einfach. Und wenn Sie Hilfe benötigen, haben wir eine detaillierte Dokumentation, die jede Drittanbieter-App abdeckt (es gibt ziemlich viele davon!) und wie Sie diese in Forminator integrieren können.
Senden von bedingten Formulardaten
Nachdem Sie nun Ihre Drittanbieter-Erweiterung eingerichtet haben, verbinden wir sie mit einem Formular, sodass die Übermittlung von Informationen durch einen Benutzer an eine bestimmte App weitergeleitet wird.
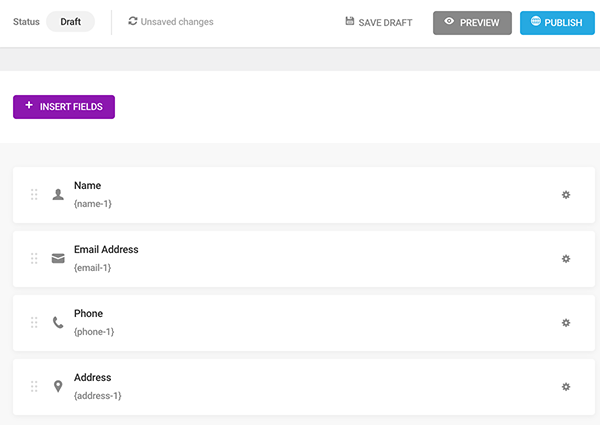
Wir richten nur ein einfaches Formular mit den Feldern Name , E- Mail , Telefon und Adresse ein.

Jetzt springen wir zu Integrationen , um zu bestimmen, an welche Drittanbieter-App die Übermittlungsdaten gesendet werden sollen.
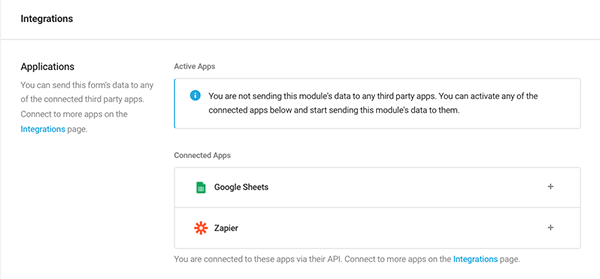
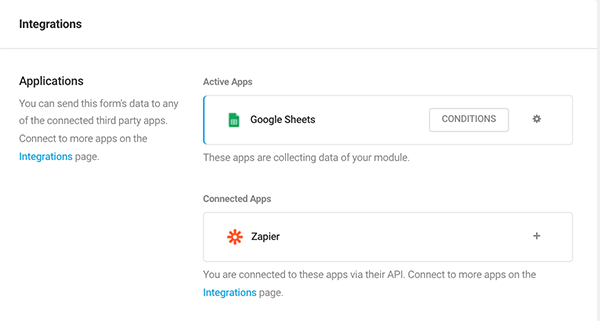
Wenn Sie zu diesem Abschnitt des Formulareditors gehen, sehen Sie die Integrationen, die ich eingerichtet habe und die als Anwendungen bekannt sind. In diesem Beispiel habe ich Google Sheets und Zapier als verbundene Apps.

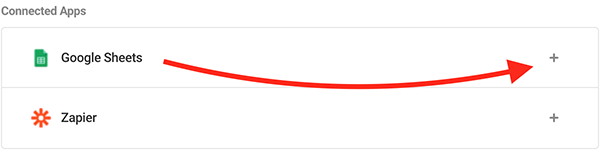
Nehmen wir an, wir möchten NUR, dass Daten aus Formularübermittlungen an Google Sheets gesendet werden. In diesem Fall klicken Sie einfach auf das Pluszeichen (+) von Google Sheets.

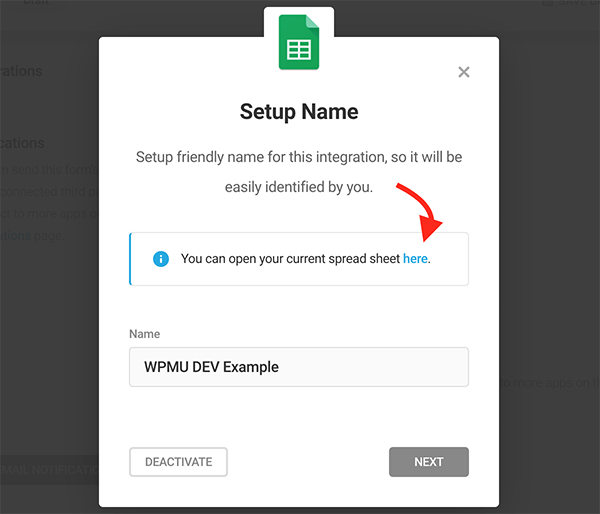
Sie werden dann aufgefordert, einen Setup-Namen zu erstellen, um die Integration schnell zu identifizieren.

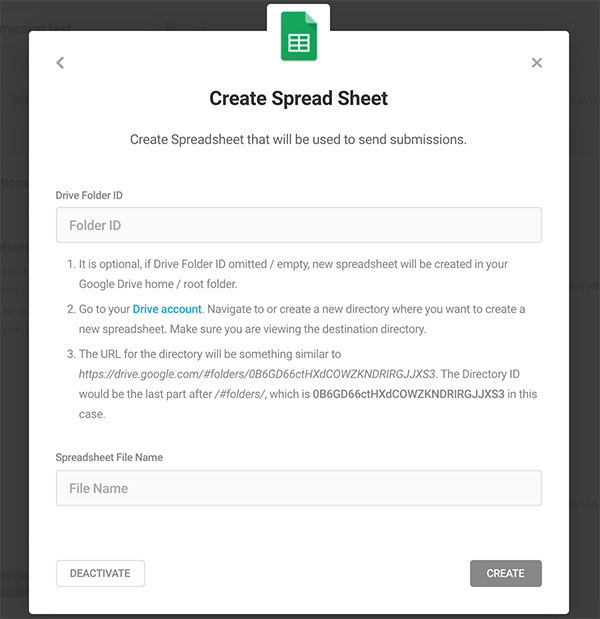
Da dies Google Sheets ist, habe ich eine Tabelle eingerichtet, indem ich die Drive-Ordner-ID angegeben und ihr einen Namen gegeben habe. Sie können die Drive-Ordner-ID auch leer lassen und eine neue Tabelle wird in Ihrem Google Drive-Stammordner erstellt.

Sobald die Verbindung hergestellt ist, befindet sie sich nun in der Kategorie Aktive Apps .

Klicken Sie auf das Zahnradsymbol neben der App. Forminator öffnet dann ein Popup, in dem Sie es konfigurieren können.

Ein neuer Tab (in diesem Beispiel Ihr Google Sheet) wird geöffnet.
Bedingungen hinzufügen
Möchten Sie, dass Informationen an Ihre Drittanbieter-App weitergeleitet werden, wenn bestimmte Kriterien nicht erfüllt sind? Sie haben die vollständige Kontrolle darüber, was es durch die Tore schafft, indem Sie Bedingungen hinzufügen.
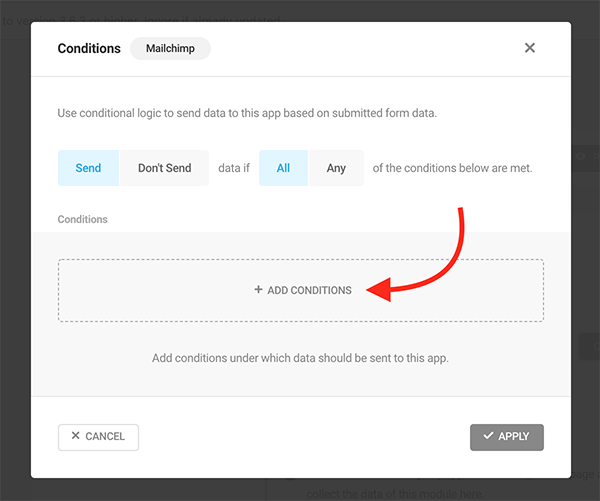
Klicken Sie einfach darauf, Sie haben es erraten – Bedingungen .

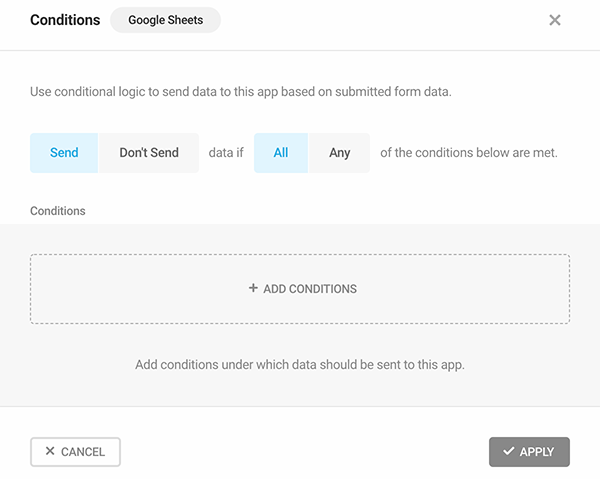
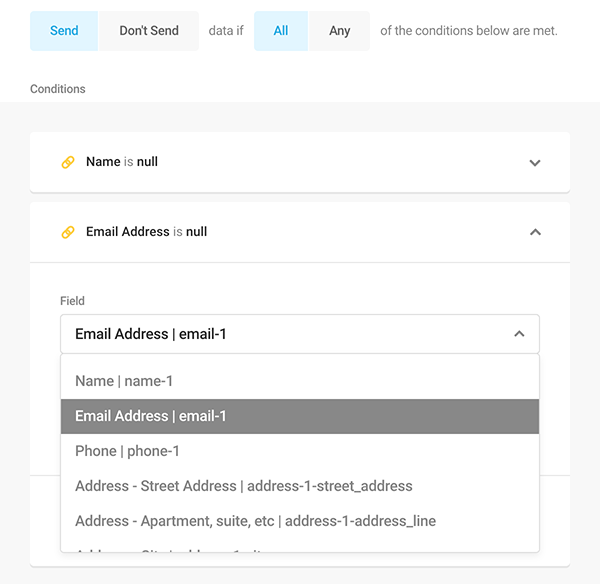
Fügen Sie Bedingungen hinzu, um zu bestimmen, ob Daten an die App gesendet werden, wenn bestimmte Bedingungen nicht erfüllt sind. Es beginnt mit einer sauberen Weste …

…und fügen Sie nun beliebige Bedingungen hinzu. Sie basieren alle auf den Feldern, die Sie im Formular implementiert haben.

Das Anpassen, was in der Drittanbieter-App landet, liegt ganz bei Ihnen.
Weitere Informationen zu den Bedingungen finden Sie in unserer Dokumentation und lesen Sie unten weiter.
Sobald Sie Ihre Formularbedingungen eingestellt, bearbeitet und einsatzbereit haben, klicken Sie einfach auf Veröffentlichen – und das war's! Sie können jederzeit wieder hineingehen und die Bedingungen bearbeiten, eine neue Drittanbieter-App hinzufügen und vieles mehr.
Das Formular in Aktion
Jetzt, da wir unser Formular eingerichtet haben, schauen wir es uns an!
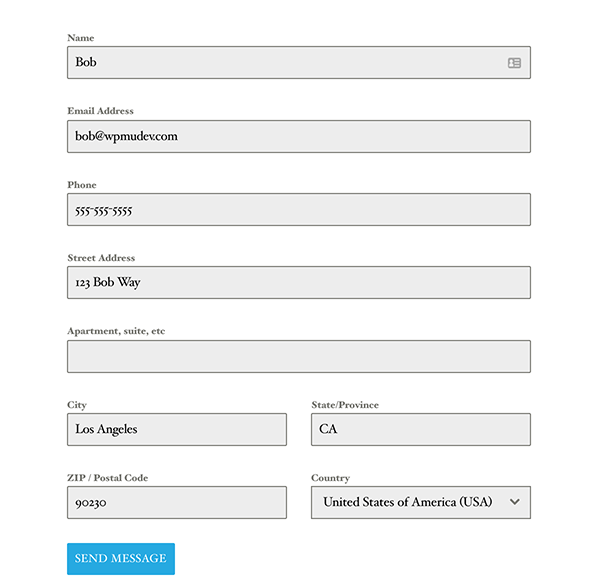
Hier ist das in Forminator erstellte Formular:

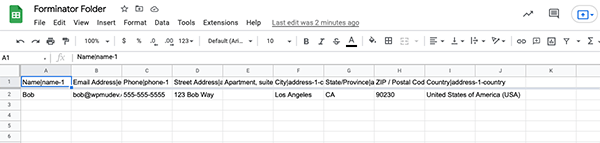
Nachdem ich die Informationen eingegeben habe, drücke ich auf Nachricht senden. Und wie Sie sehen können, befinden sich die genauen Informationen jetzt in meinem Google Sheet.

Auch in diesem Beispiel wurde Google Sheets verwendet. Denken Sie also daran, dass andere Apps anders aussehen. Dies gibt Ihnen jedoch einen Einblick, wie dies funktioniert, wenn Sie bestimmen, was in Ihren mit Forminator synchronisierten Apps von Drittanbietern landet.
Verhalten nach der Übermittlung
Ach, benimm dich! Tatsächlich verhält sich Forminator dank After Submission Behaviour ziemlich brav.
Die Entscheidung, was passiert, wenn ein Benutzer ein Formular absendet, kann mit wenigen Klicks eingerichtet werden.
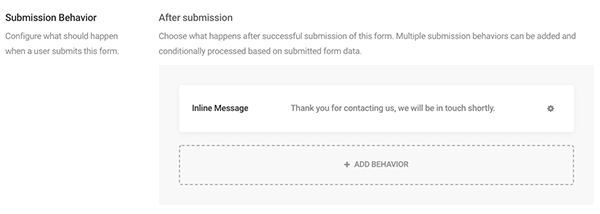
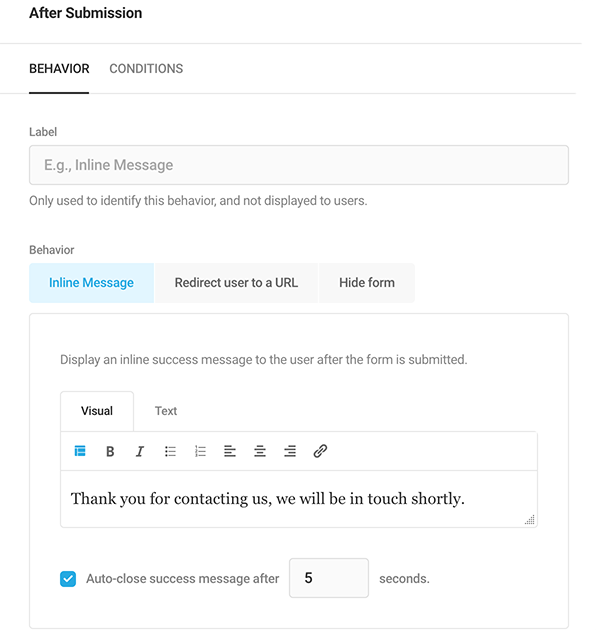
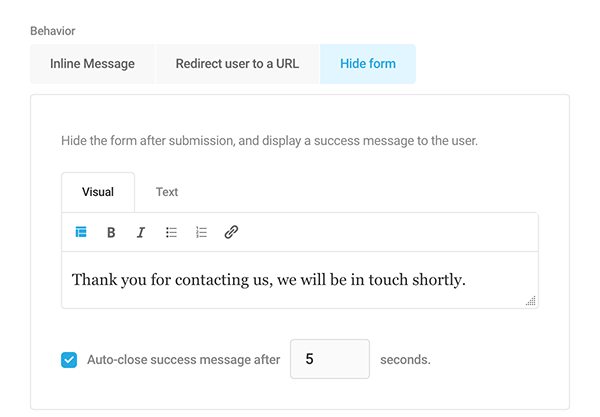
Alles befindet sich auf der Registerkarte Verhalten , wenn Sie ein Formular bearbeiten. Das Übermittlungsverhalten beginnt mit einer Inline-Nachricht , die Sie anpassen können. Dies wird den Benutzern nach dem erfolgreichen Absenden eines Formulars angezeigt.

Wenn Sie auf das Zahnradsymbol – oder irgendwo anders – in der Inline-Nachrichtenleiste klicken, können Sie detaillierte Änderungen am Verhalten im Bereich „ Nach Übermittlung “ vornehmen.

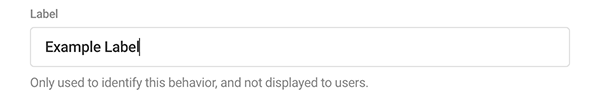
Beschriften Sie das Verhalten, damit Sie genau wissen, was es ist. Ihre Benutzer werden dies nicht sehen.

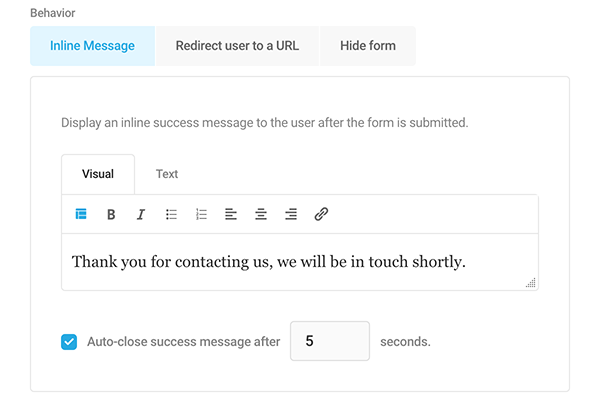
Es gibt jetzt Optionen, um zu wählen, was passiert. Wenn Sie Ihre Inline-Nachricht behalten möchten, fügen Sie auf der Registerkarte Inline -Nachricht eine beliebige Nachricht hinzu. Entscheiden Sie außerdem, wie viele Sekunden die Nachricht angezeigt wird, bis sie verschwindet.

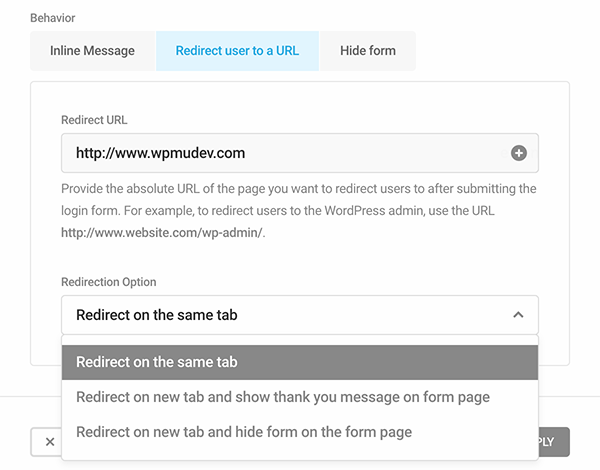
Wenn Sie den Benutzer zu einem Link umleiten möchten, erfolgt dies über die Registerkarte Benutzer zu einer URL umleiten.
Sie haben die Möglichkeit, auf derselben Registerkarte umzuleiten, auf einer neuen Registerkarte umzuleiten und eine Dankesnachricht auf der Formularseite anzuzeigen und auf der neuen Registerkarte umzuleiten und das Formular auf der Formularseite auszublenden.

Das Formular wird nach dem Absenden mit Hide Form ausgeblendet und eine angepasste Nachricht wird für den Benutzer angezeigt.

Entscheiden Sie, welche Methode zum Senden dieses Formulars Sie verwenden möchten, zwischen Ajax (ohne Neuladen der Seite) oder Page Reload .

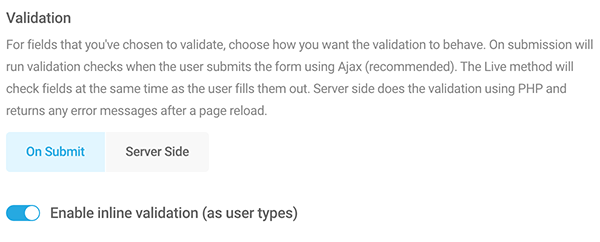
Wählen Sie außerdem Ihre Validierungsmethode . Sie entscheiden, wie sich die Validierung verhält, indem Sie On Submit oder Server Side auswählen.

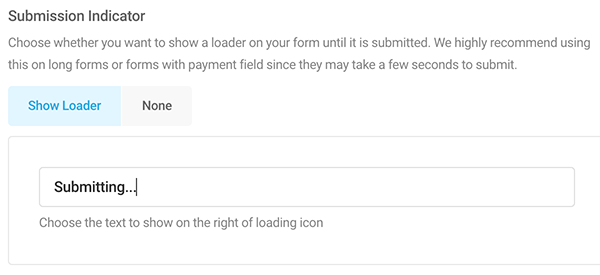
Und schließlich wählen Sie mit dem Übermittlungsindikator aus, wie die Kopie aussehen soll, bis das Formular übermittelt wird. Oder Sie können sich für Keine entscheiden, wenn Sie keine Nachricht haben möchten.

Es gibt weitere Optimierungen und Anpassungsoptionen für die Formularübermittlung (z. B. AutoFill, Sicherheit usw.). In unserer Dokumentation erfahren Sie mehr darüber, was alles darin enthalten ist.
Fügen Sie einen Abonnement-Button hinzu
Möchten Sie, dass ein Benutzer einen wöchentlichen Newsletter abonniert? Mit Bedingungen können Sie ein Abonnementkästchen einfügen, das aktiviert werden kann, um Mailchimp ein Abonnement hinzuzufügen.
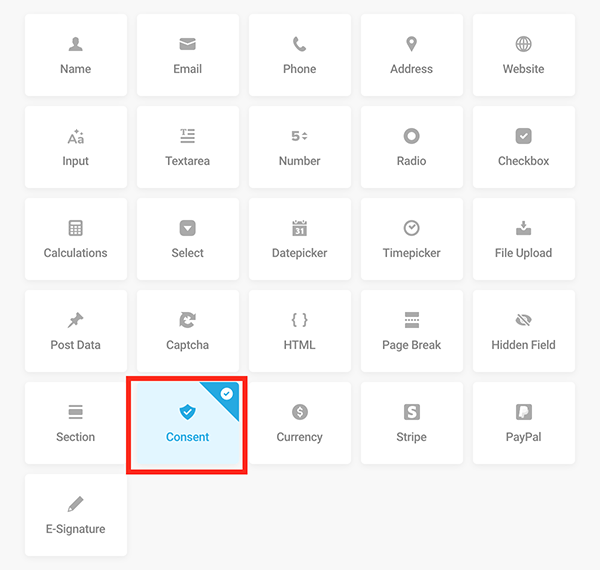
Fügen Sie in einem Formular das Einwilligungsfeld hinzu.

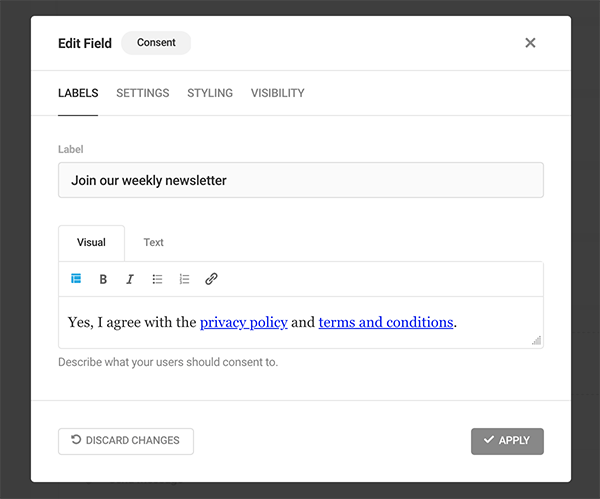
Ändern Sie den Text im Bereich Label nach Ihren Wünschen. In diesem Fall werde ich unseren wöchentlichen Newsletter abonnieren. Auch die AGB lasse ich so wie sie sind.

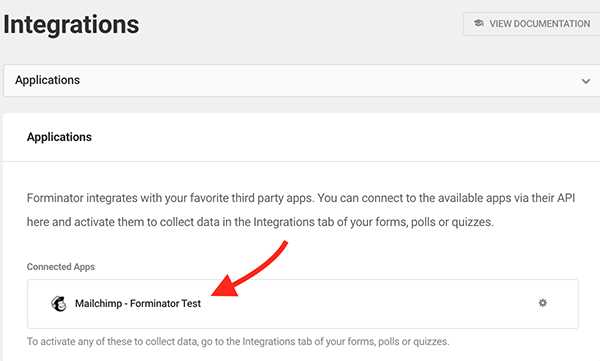
Sie sollten sicher sein, dass Sie Mailchimp als Integration haben. Dazu fügen Sie einfach den API-Schlüssel Ihres Mailchimp-Kontos hinzu (wenn Sie dabei Hilfe benötigen, lesen Sie unbedingt unsere Dokumentation).


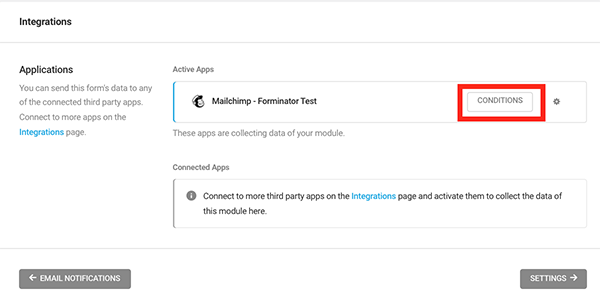
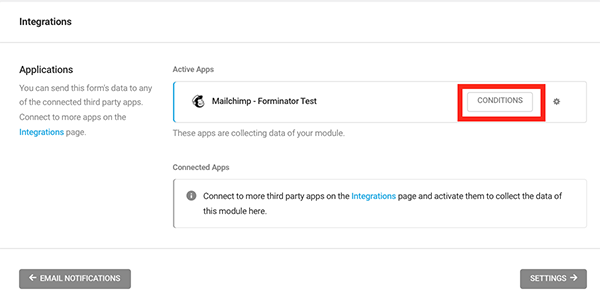
Wenn Sie nach dem Hinzufügen auf dem Formular auf Integrationen klicken, sehen Sie, dass Mailchimp hinzugefügt wurde, und eine Schaltfläche Bedingungen . Wenn Sie darauf klicken, können Sie loslegen.

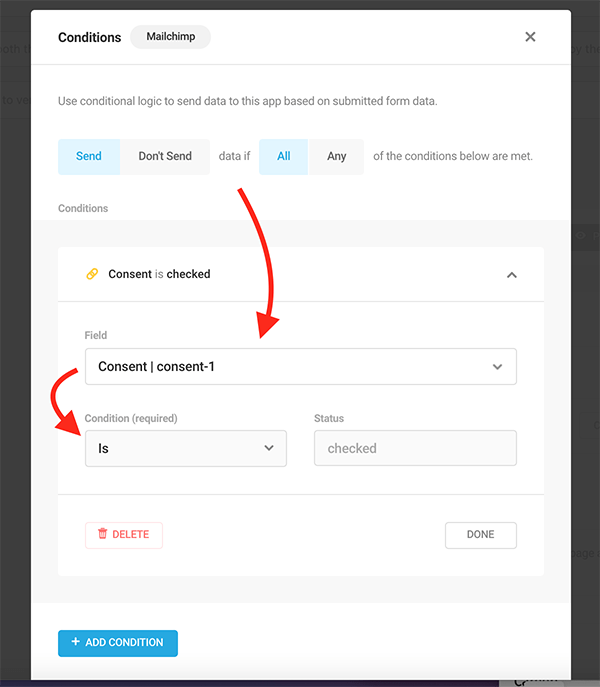
Es erscheint ein neues Feld, in dem Sie Bedingung hinzufügen können. Hier legen Sie Bedingungen fest, unter denen Daten an die Mailchimp-App gesendet werden.

Sie haben dann die Möglichkeit, aus allen Ihren Feldern in der Dropdown-Liste auszuwählen. Klicken Sie auf das Zustimmungsfeld und vergewissern Sie sich, dass die Bedingung auf „Ist“ und der Status auf „Geprüft“ gesetzt ist.

Nach der Implementierung wird Ihrem Formular das Kontrollkästchen hinzugefügt, und Benutzer werden zu Ihrer Mailchimp-Liste hinzugefügt!

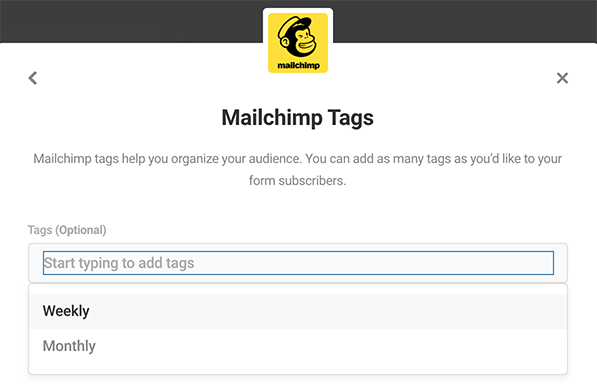
Anschließend kannst du Tags hinzufügen und die neuen Kontakte entsprechend in Mailchimp organisieren.
In Ordnung, es ist Zeit, die Dinge auf die nächste Stufe zu heben und …
Lassen Sie den Benutzer die Häufigkeit des Abonnements wählen
Manchmal möchten Benutzer möglicherweise nicht viele E-Mails. Lassen Sie sie also die Häufigkeit eines Abonnements entscheiden!
Tun Sie dies, indem Sie ein Dropdown-Menü einfügen, mit dem Ihr Benutzer entscheiden kann, wie oft er sein E-Mail-Abonnement erhalten möchte.
Wir verwenden das obige Beispiel eines Newsletters, um Ihnen zu zeigen, wie es gemacht wird.
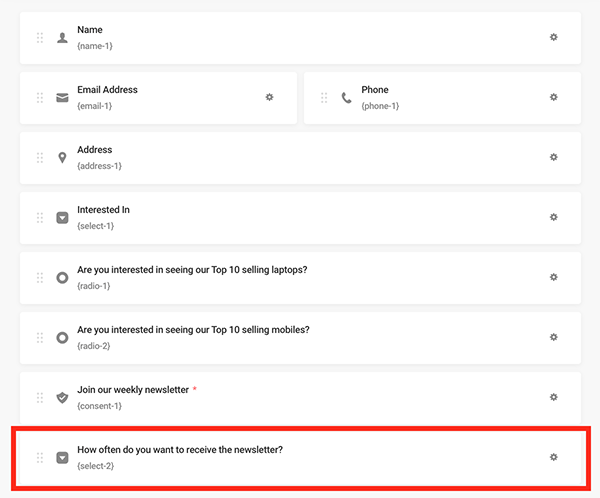
Zunächst sollten Sie ein neues Feld für Ihr Formular erstellen, aus dem der Benutzer auswählen kann. Verwenden Sie das Feld Auswählen und fügen Sie es unter dem Kontrollkästchenfeld hinzu.
Sie können sehen, dass ich es beschriftet habe . Wie oft möchten Sie den Newsletter erhalten?

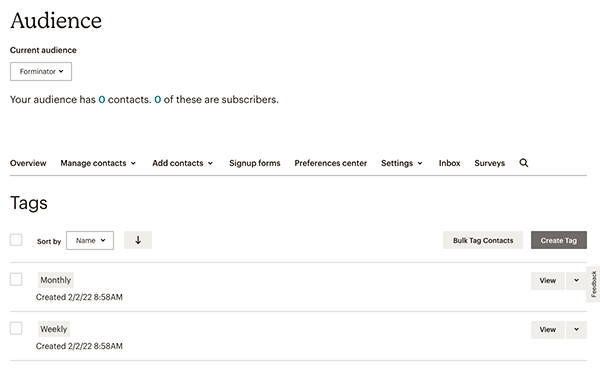
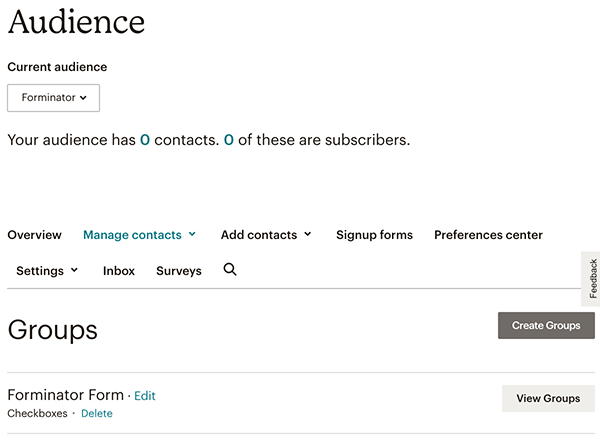
Es ist wichtig, dass deine Zielgruppe in Mailchimp eingerichtet ist. In dieser Zielgruppe erstellen wir zwei neue Tags . In diesem Fall haben wir Monatlich und Wöchentlich. So sieht es im Dashboard von Mailchimp aus…

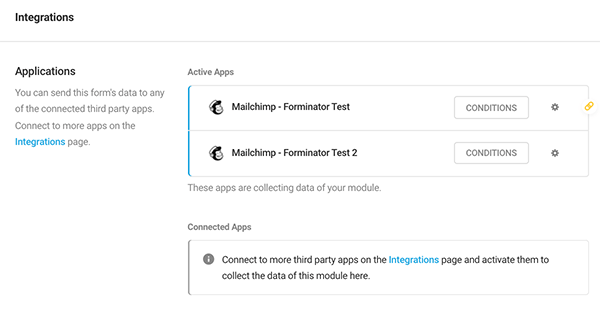
Als nächstes fügen wir eine weitere Mailchimp-Integration aus dem Dashboard von Forminator hinzu.
Mit Forminator können Sie mehrere Mailchimp-Integrationen hinzufügen. Denken Sie außerdem daran, dass Sie dafür nur EIN Mailchimp-Konto benötigen!
Ich habe einen namens Forminator Test hinzugefügt, und der andere ist Forminator Test 2.

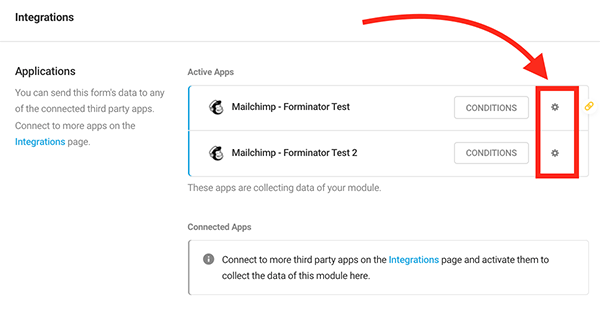
Nachdem diese Konten eingerichtet sind, ist es an der Zeit, jede Mailchimp-App zu konfigurieren, damit wir auswählen können, unter welchem Tag sie sich befinden.
Dies ist schnell zugänglich, indem Sie bei jedem Konto auf das Zahnradsymbol klicken.

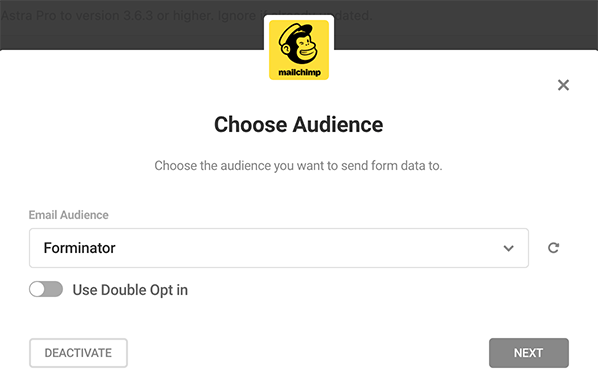
Wählen Sie nach dem Klicken die E- Mail-Zielgruppe aus der Dropdown-Liste aus. Das Dropdown-Menü enthält alle E-Mail-Zielgruppen in deinem Mailchimp-Konto.
In diesem Beispiel heißt meine Zielgruppe Forminator .

Wenn Sie auf „Weiter“ klicken, haben Sie die Möglichkeit, Tags hinzuzufügen. Genau wie bei deiner Zielgruppe werden alle Tags, die du in Mailchimp für ein Konto hast, in der Dropdown-Liste angezeigt.

Gleichen Sie Ihre Formularfelder mit Ihren Kampagnenfeldern ab, um sicherzustellen, dass die Daten an die richtige Stelle gesendet werden.
Ordnen Sie einfach die Felder zu und schon sind Sie fertig.
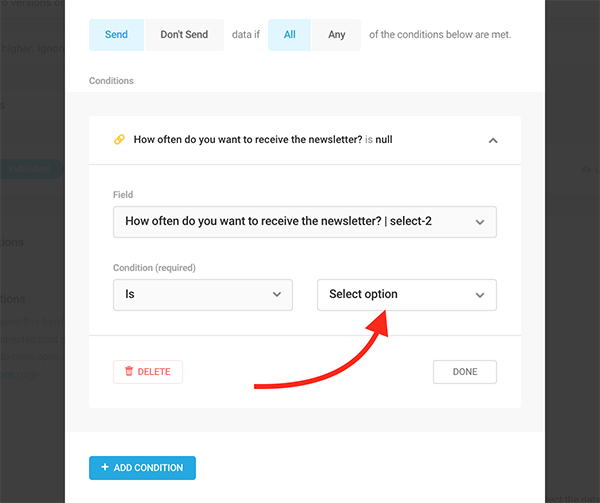
Wir fügen ihnen dann eine Bedingung hinzu. Dies geschieht genauso wie bei der Checkbox-Option, bei der Sie bei jedem auf Bedingungen klicken und hinzufügen, was passieren muss, um das Tag zu implementieren.
Wenden Sie einen für Weekly und einen für Monthly unter jeder aktiven Mailchimp-App für Select-2 (es kann Select-1 oder eine andere Zahl sein – je nachdem, wie viele Select-Felder Sie in Ihrem Formular verwenden) im Feldbereich an.

Aktualisieren Sie Ihr Formular – und schon sind Sie fertig!
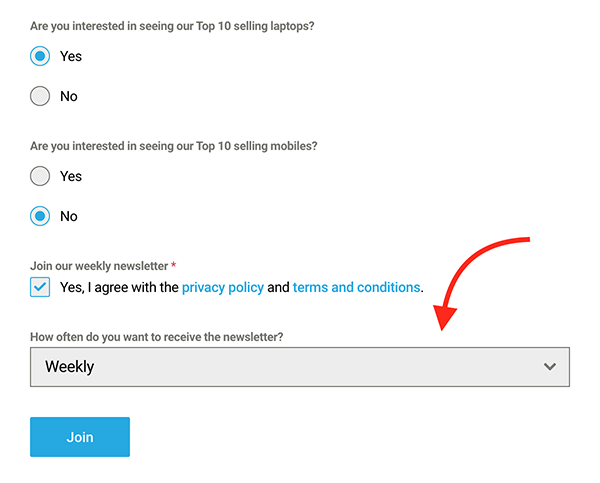
Wie Sie sehen, gibt es jetzt eine Option für den Benutzer, die Häufigkeit dieses Newsletters zu bestimmen.

Dies ist natürlich nur ein Beispiel. Sie können eine beliebige Häufigkeit hinzufügen (z. B. täglich, zweimonatlich usw.).
Kontakte zu Gruppen hinzufügen
In Mailchimp können Sie Gruppen erstellen. Gruppen werden verwendet, um Ihre abonnierten Kontakte nach ihren Interessen und Vorlieben zu sortieren. Sie funktionieren ähnlich wie Kategorien und sind eine Möglichkeit, verschiedene Kontakte in derselben Zielgruppe zu verwalten.
Wenn sich ein Benutzer für ein Forminator-Formular anmeldet, können Sie diesen Benutzer automatisch zu einer Gruppe hinzufügen. Es ist einfach und leicht zu machen!
Erstelle (oder verwende eine vorhandene) Gruppe in Mailchimp aus deinem Zielgruppenbereich , um loszulegen . Einen detaillierteren Überblick darüber, wie Sie das mit ihrer Dokumentation tun können, finden Sie hier.
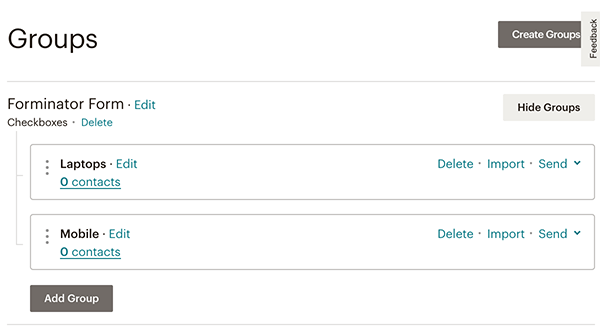
Ich habe eine Gruppe namens Forminator Form erstellt .

In dieser Gruppe namens Forminator -Formular können Sie Kontrollkästchen hinzufügen. Dies dient der Trennung von Kategorien. In diesem Beispiel habe ich also Kontrollkästchen für Mobile und Laptops erstellt. Auf diese Weise kann ich Benutzer in die Kategorien einteilen, an denen sie interessiert sind.

Jetzt, da wir alle in Mailchimp eingerichtet sind, können wir zu Forminator zurückkehren.
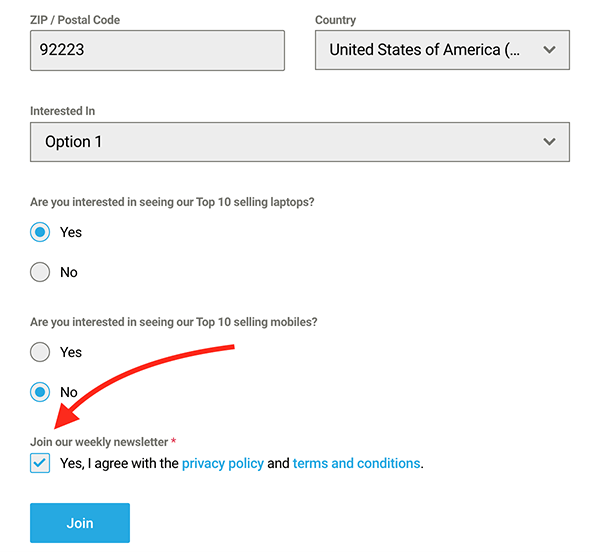
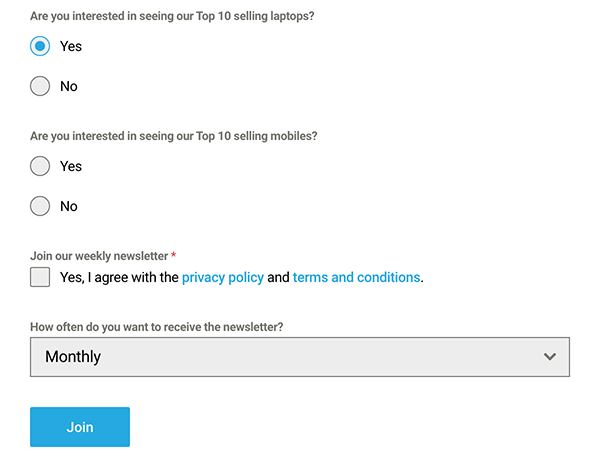
Zuerst habe ich Folgendes auf meinem Formular:
Sind Sie daran interessiert, unsere Top 10 der meistverkauften Laptops zu sehen?
Sind Sie daran interessiert, unsere Top 10 der meistverkauften Handys zu sehen?
Jeder hat eine Option von JA oder NEIN. Ich habe auch noch die Checkbox, um mich für den Newsletter anzumelden.

Im Backend von Forminator können wir dies so einrichten, dass ein Benutzer in die Gruppe aufgenommen wird, an der er interessiert ist, und er wird dieser Mailchimp-Gruppe und diesem Kontrollkästchen hinzugefügt.
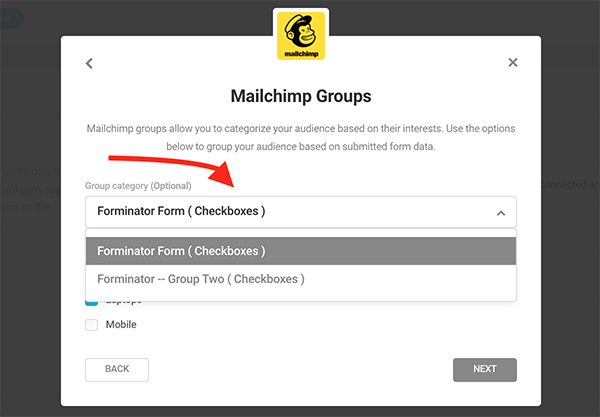
Gehen Sie in Forminator zu Integrationen und klicken Sie in der ersten aktiven Mailchimp-App auf App konfigurieren (Zahnradsymbol). Von dort aus klickst du dich zu Mailchimp Groups durch. Hier wählen Sie aus, welche Gruppenkategorie Sie verwenden möchten.

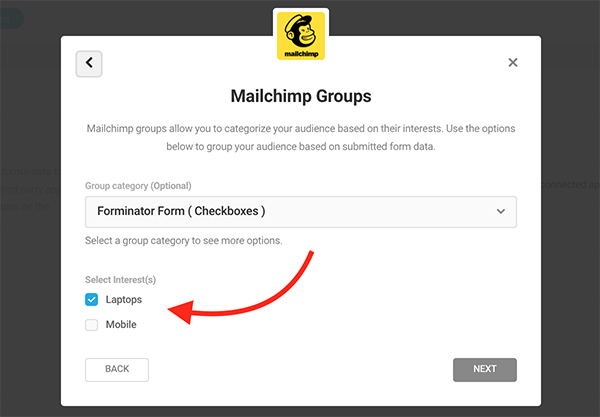
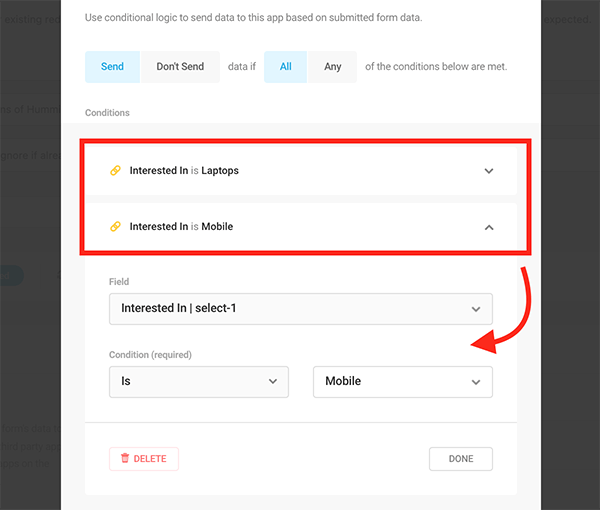
Sie überprüfen auch, welche Interessen dies sein sollen. In diesem Fall haben Sie die Wahl zwischen Laptops und Mobile.

Führen Sie diesen Schritt für jede aktive Mailchimp-Anwendung durch. Klicken Sie dann auf Weiter, weisen Sie Felder zu und stellen Sie dann sicher, dass Ihre Bedingungen korrekt eingerichtet sind.
Klicken Sie auf die Schaltfläche Bedingungen neben der aktiven Mailchimp-App. Setzen Sie dann die Bedingungen auf Senden , wenn alle Bedingungen erfüllt sind. Sie haben dann das Feld als Select-1 festgelegt – oder in diesem Fall Interested In.
Sie richten beispielsweise eine Bedingung für Laptops und dann eine weitere für Mobile ein. Sie können unten sehen, dass ich die Bedingung auf „Ist“ und „Mobil“ eingestellt habe.

Und das ist es! Wenn sich jetzt ein Benutzer anmeldet, der an einer bestimmten Funktion interessiert ist, wird sie der Gruppe in Mailchimp hinzugefügt.
Denken Sie daran, sicherzustellen, dass Sie Ihre Gruppen in Mailchimp eingerichtet haben, BEVOR Sie die Gruppenfunktion in Forminator einrichten. Wenn Sie es danach tun, ist es in Ordnung. Sie müssen das Formular nur deaktivieren und dann erneut aktivieren, damit Forminator weiß, dass Sie Ihrer Zielgruppe Gruppen hinzugefügt haben.
Fügen Sie basierend auf der Auswahl mehrere Verhaltensweisen nach der Übermittlung hinzu
Wir haben bereits das Verhalten nach der Übermittlung behandelt. Wir gehen jedoch noch einen Schritt weiter.
Was ist, wenn Sie möchten, dass ein Benutzer nach der Übermittlung auf eine bestimmte Website umgeleitet wird – basierend auf seiner Auswahl? Das ist möglich.
Wir verwenden unser obiges Formular mit Laptops und Mobilgeräten als Beispiel. Auf diese Weise kann ein Benutzer, der sich mehr für Handys interessiert, ihn nach der Übermittlung auf eine mobile Website umleiten. Wenn sie an Laptops interessiert sind, können sie sie auf eine Laptop-URL umleiten.
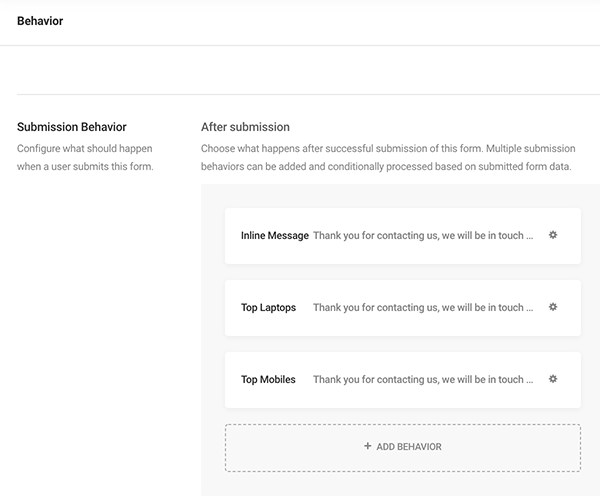
Gehen Sie in Forminator zu Verhalten und fügen Sie für dieses Beispiel Verhaltensweisen für Top-Laptops und Top-Mobilgeräte hinzu.

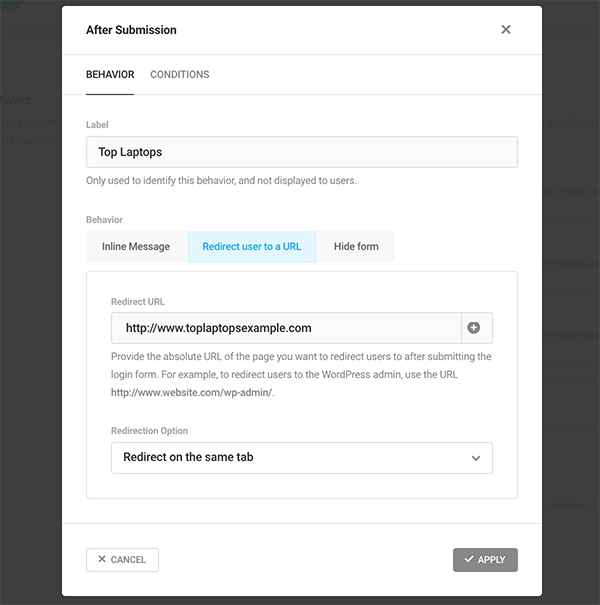
Wählen Sie dann unter jedem Verhalten (z. B. Top-Laptops) Benutzer zu einer URL umleiten aus und fügen Sie einen Link hinzu. Wählen Sie auch eine Umleitungsoption (z. B. neuer Tab).

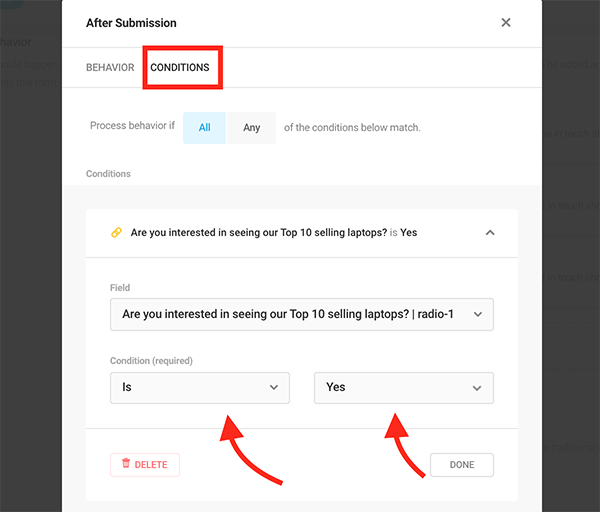
Gehen Sie zur Registerkarte „Bedingungen“ für das Verhalten und stellen Sie es für das Radio -Feld ein (mit Ihrem personalisierten Text), und die Bedingung ist „IS“ und „JA“ (siehe unten).

Machen Sie dasselbe für die folgende Kategorie (in diesem Fall Top Mobiles) – und das war's! Der Benutzer wird nach dem Absenden des Formulars zu seiner Auswahl weitergeleitet.
Natürlich können Sie die Kategorien anstelle von Handys und Laptops beliebig beschriften. Wenden Sie einfach die Schritte an, die wir behandelt haben, und Sie sind im Geschäft.
Machen Sie sich bereit für die (3.) Party
Wie Sie sehen können, können die Drittanbieter-Implementierung und die Verhaltenseinstellungen von Forminator nach der Übermittlung äußerst wertvoll sein, um Informationen zu sammeln, zu entscheiden, was Ihre Benutzer sehen, und um Formulare zu verwalten.
Außerdem wird die Verwaltung und Organisation der Übermittlungen Ihrer Benutzer in Apps wie Mailchimp zum Kinderspiel, mit benutzerdefinierten Gruppen, Abonnementoptionen und mehr.
Wenn Sie mehr über Forminator erfahren möchten, lesen Sie unbedingt unseren Beitrag „Das Beste aus Forminator herausholen“. Und wenn Sie Forminator noch nicht haben, probieren Sie es noch heute aus. Die Nutzung ist kostenlos!
Die Integration von Drittanbieter-Apps nach Ihren Vorgaben ist etwas, das es wert ist, gefeiert zu werden! Beginnen Sie noch heute mit der Nutzung von Apps mit Forminator.
