Forminator'ın 3. Taraf Uygulama Entegrasyonu ve Gönderim Sonrası Davranışı
Yayınlanan: 2022-02-10Form oluşturma eklentimiz Forminator, MailChimp, Google E-Tablolar ve daha fazlası gibi birden çok uygulamaya özelleştirilmiş veriler göndermenize olanak tanır. Ayrıca, bir kullanıcı bilgilerini gönderdikten ve abonelikler oluşturduktan sonra ne olacağını seçebilirsiniz.
5 yıldızlı ücretsiz eklentimiz Forminator'da bilmediğiniz bazı özellikler var. Bu, 3. taraf uygulamalara veri göndermeyi , bir form gönderildiğinde ne olacağını kontrol etmeyi ve abonelikleri ayarlamayı içerir.
Ayrıca formunuzu, kullanıcıların özel olarak istenen alanlara gitmelerini, abonelik planlarını belirlemelerini ve daha fazlasını sağlayacak şekilde özelleştirebilirsiniz!
Bu makale, bu özelliklerin kurulumunu kapsayan ve nasıl çalıştıklarını gösteren küçük bir Forminator 101'dir.

Nasıl yapılacağı üzerinde duracağız:
- Uygulamalara Koşullu Veri Gönderin
- Gönderim Sonrası Davranışı Ekleyin
- MailChimp ile bir Abonelik Düğmesi Ekleme
- Kullanıcının Abonelik Sıklığını Seçmesine İzin Verin
- Seçime Dayalı Gönderim Sonrası Davranışlarını Birden Çok Ekleme
Bu özellikleri kontrol edelim! Şununla başlayacağız…
Uygulamalara Koşullu Veri Gönderin
Bilmiyorsanız, Forminator uzun süredir 3. parti uygulamalarla entegre olabiliyor. Ancak, artık verilerin formlarda nereye gönderileceğini belirleyebilirsiniz.
Uygulaması ve kurulumu kolaydır. Bunu yeni bir formla veya eski bir formla yapabilirsiniz. (Bir form oluşturmak için yardıma ihtiyacınız varsa, bu makaleye göz atın.)
3. Taraf Uygulamaları Senkronize Etme
Öncelikle, Forminator'a hangi 3. parti uygulamaları bağlamak istediğinizi doğrulamanız gerekir. Bu işlem sırasında herhangi bir zamanda yapılabilir; ancak, hemen buna dokunalım.
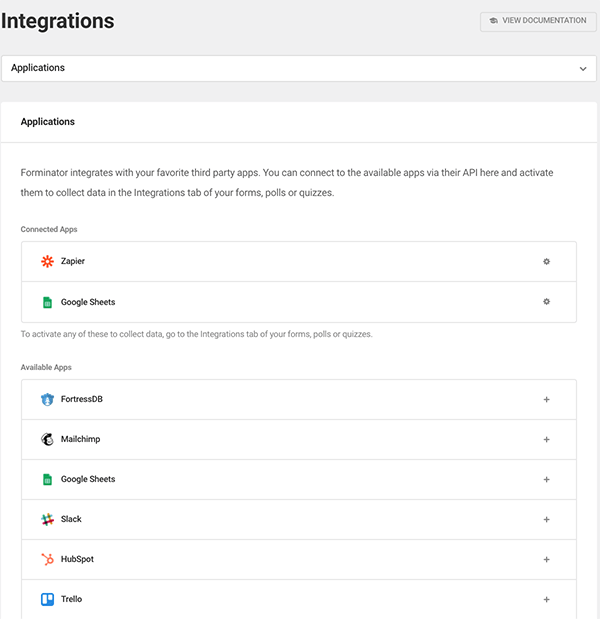
Forminator'ın kontrol panelindeki Entegrasyonlara gidin. Bu, mevcut tüm 3. taraf uygulamaları çekecek ve şu anda nelere bağlı olduğunuzu size gösterecektir.

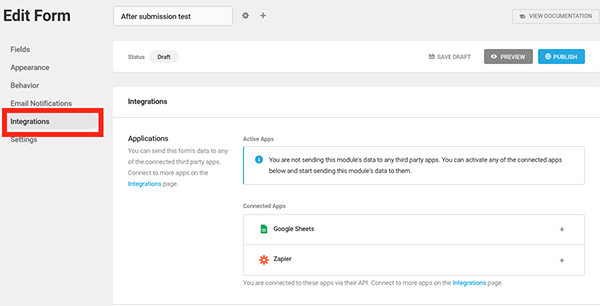
Forminator'a ne bağladığınızı Form Düzenle bölümünden ve Entegrasyonlardan da görüntüleyebilirsiniz. Bu size yalnızca bağlı entegrasyonlarınızı gösterecektir.

3. taraf uygulamaları nereye bağladığınızdan bağımsız olarak, yapması kolaydır. Ve yardıma ihtiyacınız olursa, her 3. taraf uygulamasını (bunlardan epeyce vardır!) ve bunların Forminator ile nasıl entegre edileceğini kapsayan ayrıntılı belgelerimiz var.
Koşullu Form Verilerini Gönderme
Artık 3. taraf uzantınızı kurduğunuza göre, bir kullanıcı bilgi gönderdiğinde bunun belirli bir uygulamaya gitmesi için onu bir forma bağlayalım.
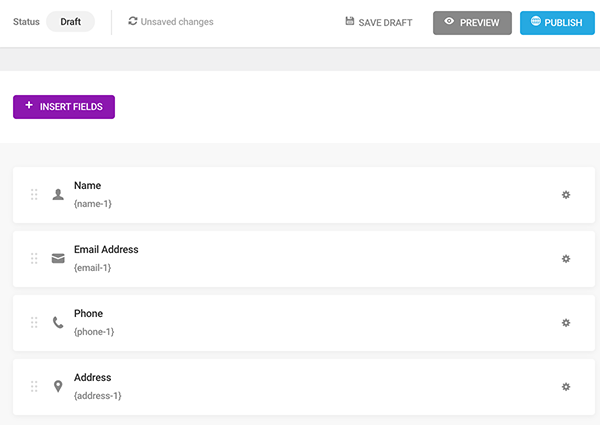
Ad , E-posta , Telefon ve Adres alanlarını içeren temel bir form oluşturacağız.

Şimdi, gönderim verilerinin hangi 3. taraf uygulamasına gönderilmesini istediğimizi belirlemek için Entegrasyonlara geçeceğiz.
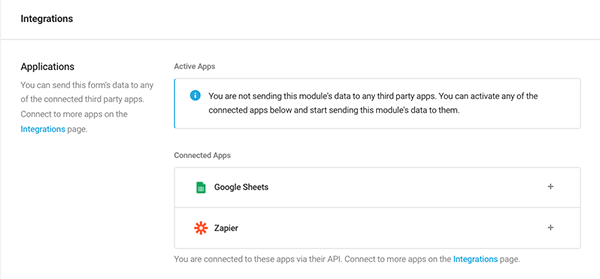
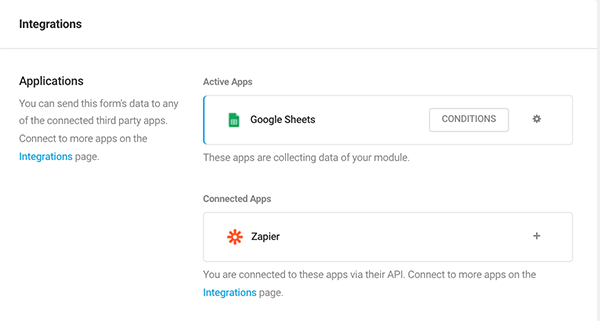
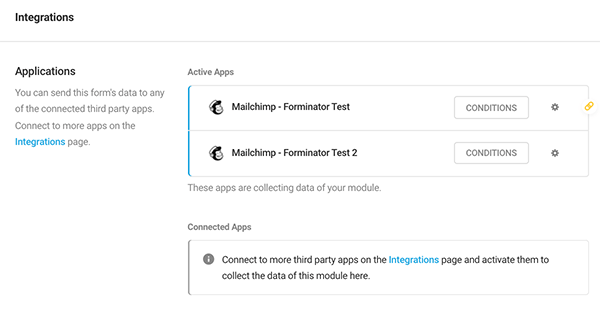
Form düzenleyicinin bu bölümüne gittiğinizde, benim kurduğum, Applications olarak bilinen entegrasyonları göreceksiniz. Bu örnekte, bağlı uygulamalar olarak Google E-Tablolar ve Zapier var.

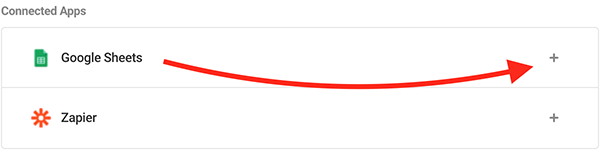
SADECE form gönderimlerinden elde edilen verilerin Google E-Tablolar'a gitmesini istediğimizi varsayalım. Bu durumda, Google E-Tablolar'ın artı (+) işaretini tıklamanız yeterlidir.

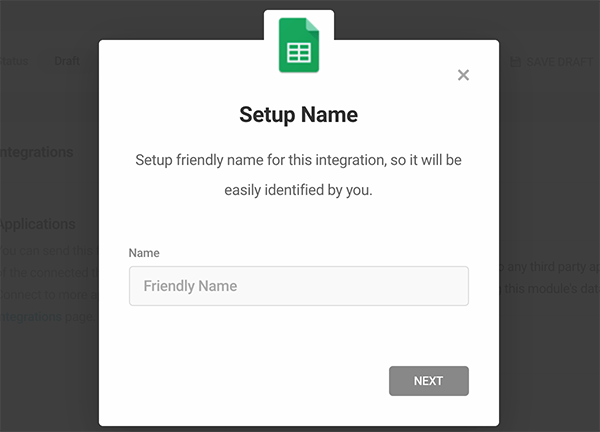
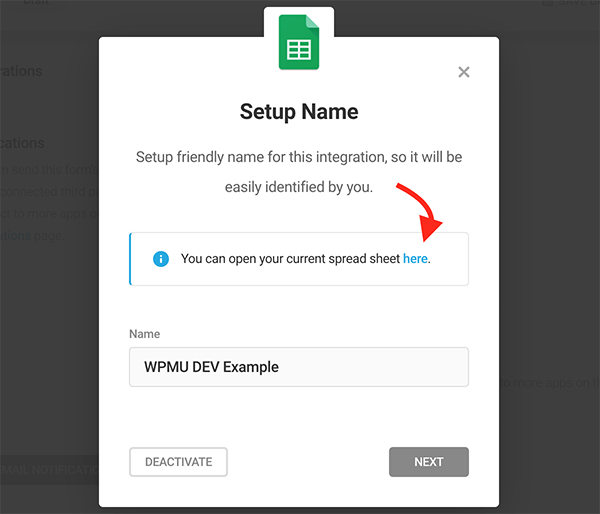
Ardından, entegrasyonu hızlı bir şekilde tanımlamak için bir Kurulum Adı oluşturmanızı isteyecektir.

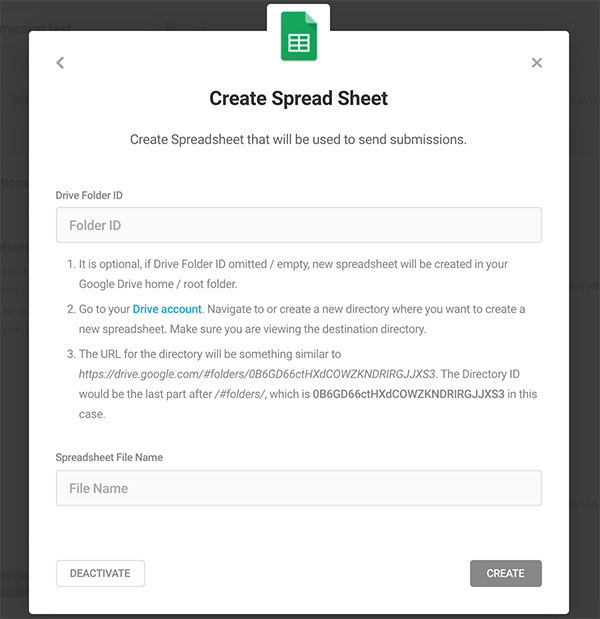
Bu Google E-Tablolar olduğundan, Drive Klasör Kimliğini sağlayarak ve ona bir ad vererek bir elektronik tablo oluşturdum. Ayrıca Drive Klasör Kimliğini boş bırakabilirsiniz; Google Drive kök klasörünüzde yeni bir e-tablo oluşturulur.

Bağlandıktan sonra, artık Aktif Uygulamalar kategorisi altında olacaktır.

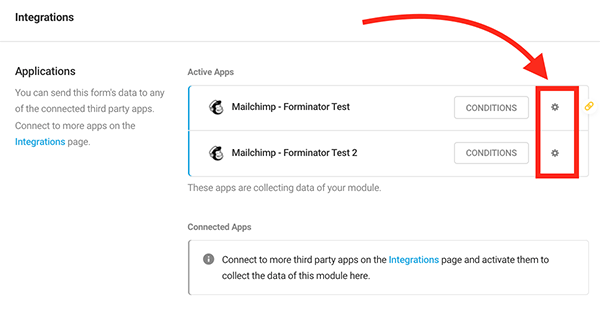
Uygulamanın yanındaki dişli simgesini tıklayın. Forminator daha sonra, onu yapılandırabileceğiniz bir açılır pencere açacaktır.

Yeni bir sekme (bu örnekte Google E-Tablonuz) açılacaktır.
Koşul Ekleme
Belirli kriterler karşılanmadığında 3. taraf uygulamanıza gitmek için bilgi mi istiyorsunuz? Koşullar ekleyerek kapılardan neyin geçtiğini tam olarak kontrol edebilirsiniz.
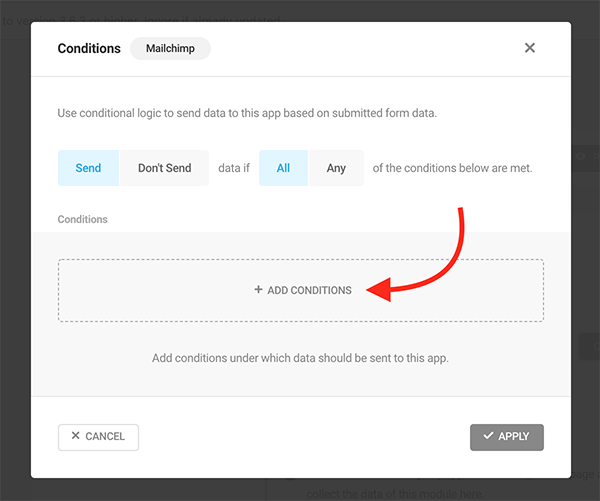
Tıklayarak kolayca ulaşın, tahmin ettiniz – Koşullar .

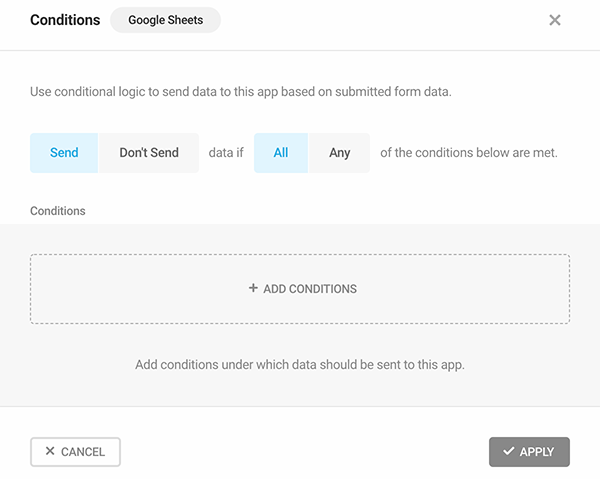
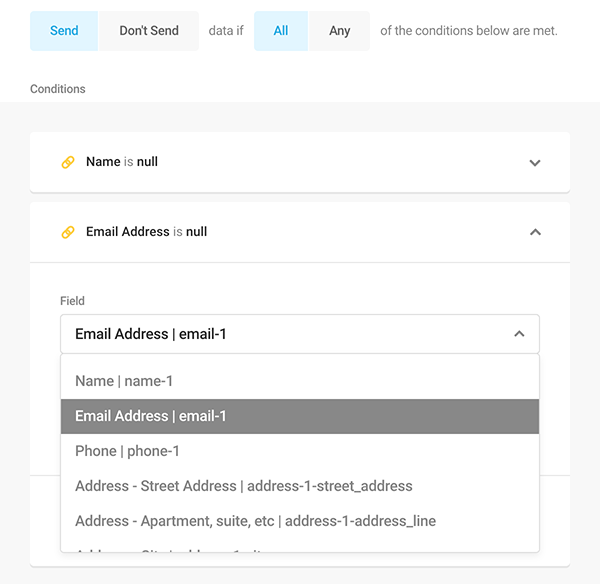
Belirli koşullar karşılanmadığında verilerin uygulamaya gönderilip gönderilmeyeceğini belirlemek için koşullar ekleyin. Temiz bir sayfa olarak başlar…

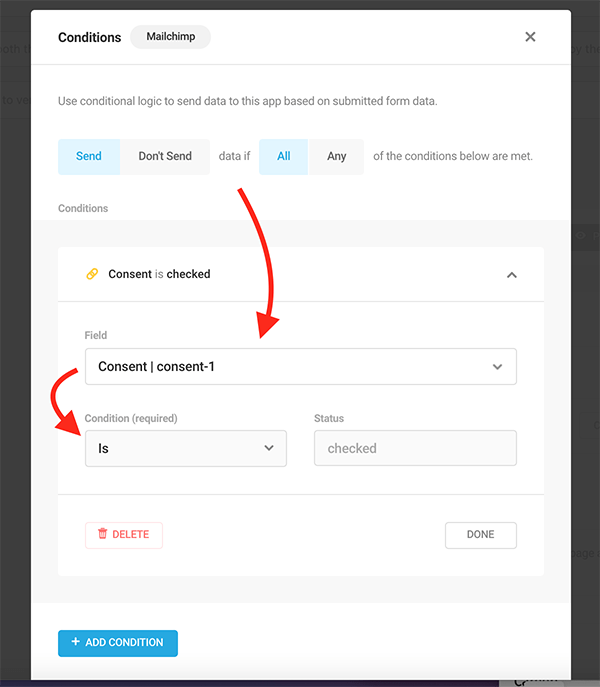
…ve şimdi istediğiniz koşulları ekleyin. Bunların tümü, formda uyguladığınız alanları temel alır.

3. taraf uygulamasında neyin biteceğini özelleştirmek tamamen size kalmış.
Koşullar hakkında daha fazla bilgi için belgelerimizi kontrol ettiğinizden ve aşağıda okumaya devam ettiğinizden emin olun.
Form koşullarınızı ayarladıktan, düzenledikten ve kullanıma hazır hale getirdikten sonra, Yayınla'ya tıklamanız yeterlidir - işte bu kadar! İstediğiniz zaman geri dönüp koşulları düzenleyebilir, yeni bir 3. taraf uygulaması ekleyebilir ve çok daha fazlasını yapabilirsiniz.
Eylemdeki Form
Formumuz hazır olduğuna göre şimdi bir göz atalım!
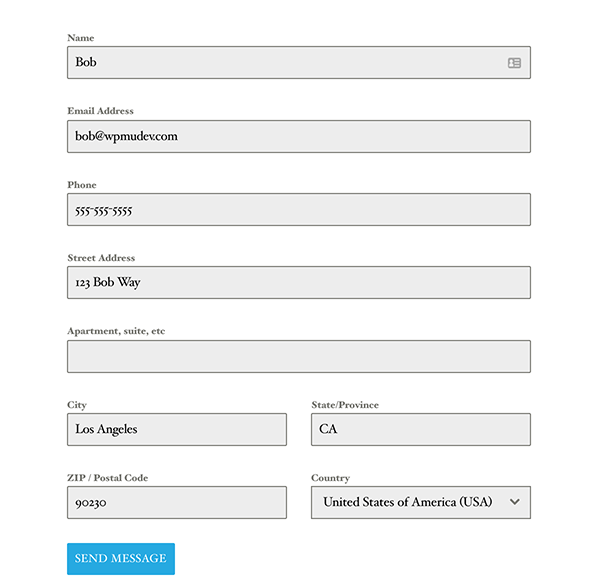
İşte Forminator'da oluşturulan form:

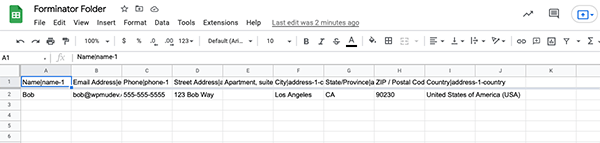
Bilgileri girdikten sonra Mesaj Gönder'e bastım. Ve gördüğünüz gibi, tam bilgi artık Google Sayfamda.

Yine bu örnekte Google E-Tablolar kullanılmıştır, bu nedenle diğer uygulamaların farklı görüneceğini unutmayın. Ancak bu, Forminator ile senkronize edilen 3. taraf uygulamalarınızda nelerin bittiğini belirlerken bunun nasıl çalıştığına dair bir fikir verir.
Gönderme Davranışından Sonra
Ah, davran! Aslında Forminator, After Submission Behavior sayesinde oldukça iyi davranıyor.
Bir kullanıcı bir form gönderdiğinde ne olacağına karar vermek, birkaç tıklamayla ayarlanabilir.
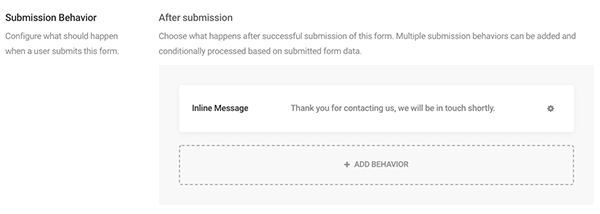
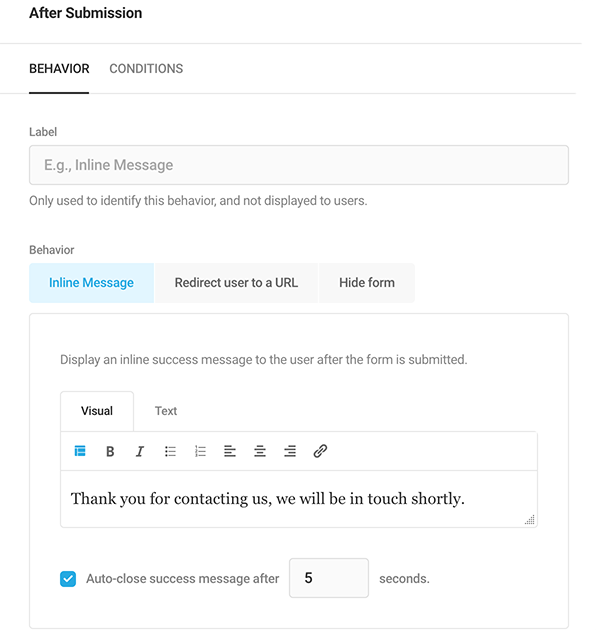
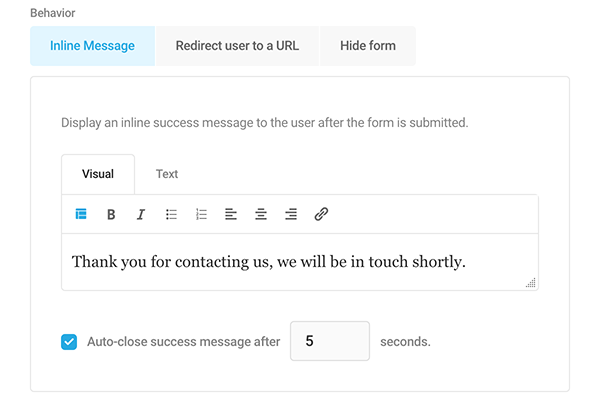
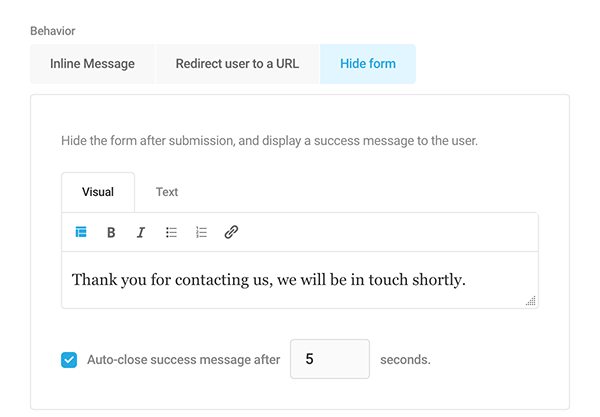
Bir formu düzenlerken bunların tümü Davranış sekmesinin altındadır. Gönderim Davranışı, özelleştirebileceğiniz bir Satır İçi Mesajla başlar. Bir formu başarıyla gönderdikten sonra kullanıcılara görünen budur.

Satır İçi Mesaj çubuğunda dişli simgesine veya herhangi bir yere tıkladığınızda, Gönderimden Sonra alanında davranışta ayrıntılı düzenlemeler yapabilirsiniz.

Davranışı etiketleyin, böylece tam olarak ne olduğunu bilirsiniz. Kullanıcılarınız bunu görmez.

Artık ne olacağını seçmek için seçenekler var. Satır içi mesajınızı saklamak istiyorsanız, Satır İçi Mesaj sekmesine istediğiniz herhangi bir mesajı ekleyin. Ayrıca, mesajın kaybolana kadar kaç saniye kalacağına karar verin.

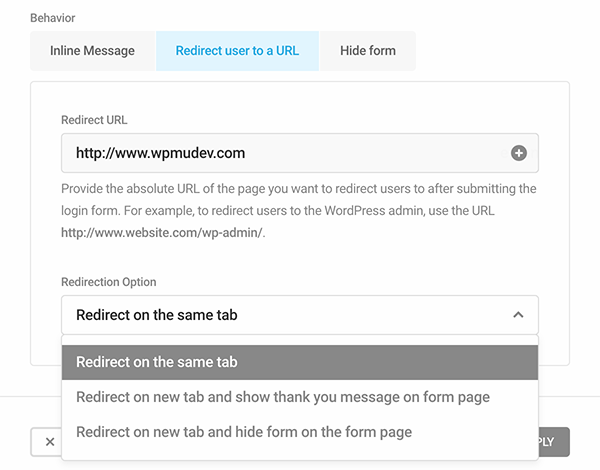
Kullanıcıyı bir bağlantıya yönlendirmek istiyorsanız, bu, Kullanıcıyı Bir URL'ye Yönlendir sekmesinden yapılır.
Aynı sekmede yönlendirme, yeni bir sekmede yönlendirme ve form sayfasında bir teşekkür mesajı gösterme ve yeni sekmede yönlendirme ve form sayfasında formu gizleme seçeneklerine sahipsiniz.

Form, Formu Gizle ile gönderimlerden sonra gizlenecek ve kullanıcı için özelleştirilmiş bir mesaj görünecektir.

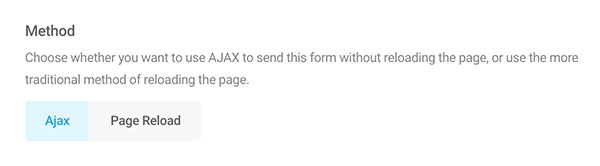
Ajax (sayfayı yeniden yüklemeden) veya Sayfa Yeniden Yükleme arasında, bu formu göndermek için hangi yöntemi kullanmak istediğinize karar verin.

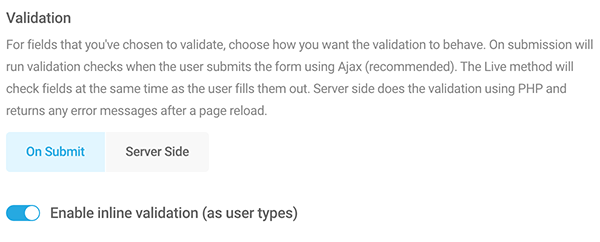
Ek olarak, Doğrulama yönteminizi seçin. Gönderirken veya Sunucu Tarafında öğesini seçerek doğrulamanın nasıl davranacağına karar verirsiniz.

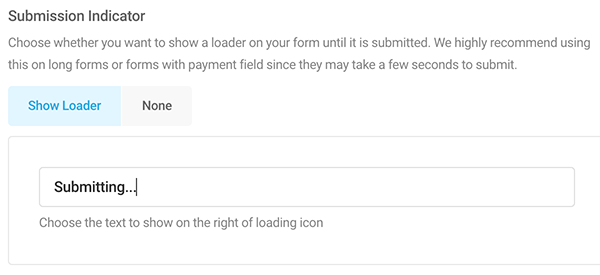
Son olarak, Gönderim Göstergesi ile form gönderilene kadar kopyanın ne olmasını istediğinizi seçersiniz. Veya herhangi bir mesaj almak istemiyorsanız Yok'u seçebilirsiniz.

Form gönderimi için daha fazla ince ayar ve özelleştirme seçeneği vardır (örn. Otomatik Doldurma, Güvenlik, vb.). Belgelerimizde içerdiği her şey hakkında daha fazla bilgi edinebilirsiniz.
Abonelik Düğmesi Ekle
Bir kullanıcının haftalık bültene abone olmasını mı istiyorsunuz? Koşullar ile Mailchimp'e abonelik eklemek için işaretlenebilecek bir abonelik kutusu ekleyebilirsiniz.
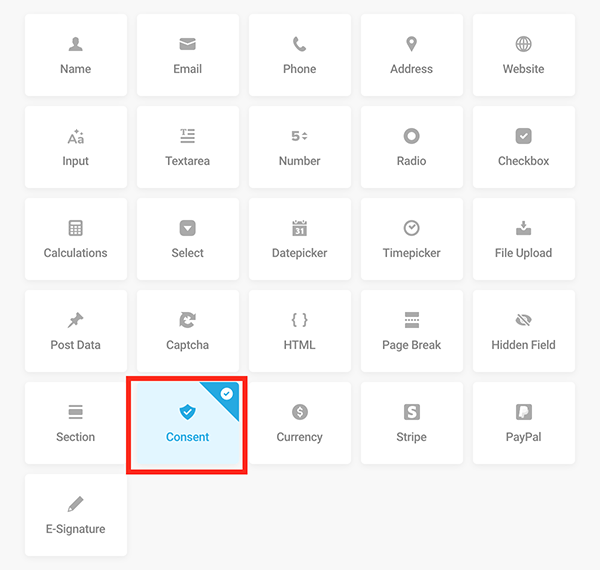
Bir formda, İzin alanını ekleyin.

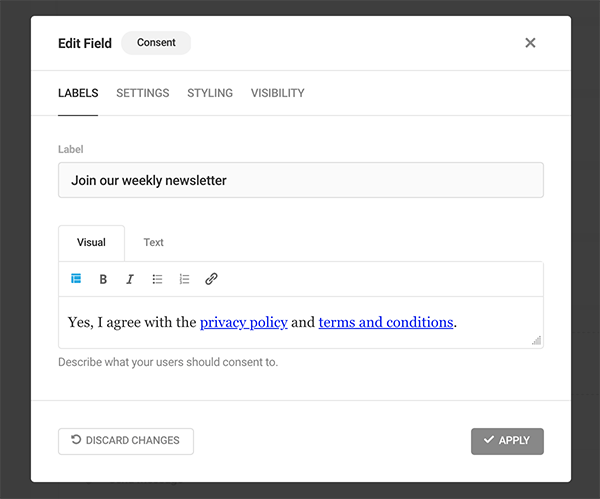
Metni Etiket bölümünde istediğiniz gibi değiştirin. Bu durumda, haftalık bültenimize Katıl'ı koyacağım. Ayrıca şartlar ve koşulları olduğu gibi bırakacağım.

Bir entegrasyon olarak Mailchimp'e sahip olduğunuzdan emin olmak isteyeceksiniz. Bunu sadece Mailchimp hesabınızın API anahtarını ekleyerek yapabilirsiniz (bunu yapmak için yardıma ihtiyacınız varsa, belgelerimizi okuduğunuzdan emin olun).


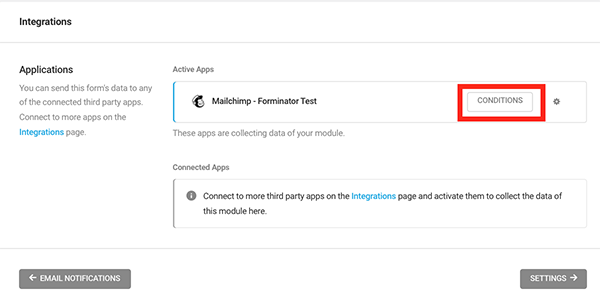
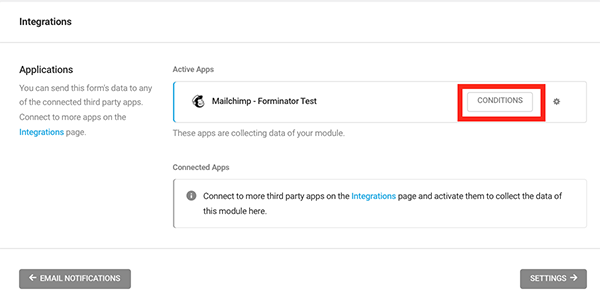
Eklendikten sonra formda Entegrasyonlar'a tıkladığınızda Mailchimp'in eklendiğini ve bir Koşullar düğmesini göreceksiniz. Buna tıklamak başlamanıza yardımcı olacaktır.

Koşul Ekleyebileceğiniz yeni bir kutu görünecektir. Burası, Mailchimp uygulamasına gönderilecek veriler için koşulları belirlediğiniz yerdir.

Ardından, açılır menüdeki tüm Alanlarınız arasından seçim yapma seçeneğiniz olacak. Onay alanını tıklayın ve Koşul'un "Dur" olarak ayarlandığından ve Durumun "Kontrol Edildi" olduğundan emin olun.

Bir kez uygulandıktan sonra, formunuza onay kutusu eklenecek ve kullanıcılar Mailchimp listenize eklenecektir!

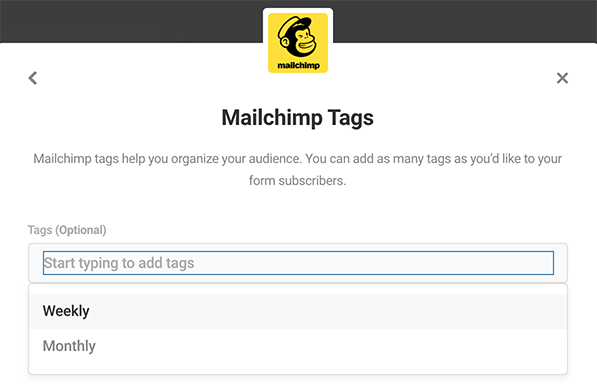
Ardından, Mailchimp'te etiketler ekleyebilir ve yeni kişileri uygun şekilde düzenleyebilirsiniz.
Pekala, işleri bir sonraki seviyeye taşımanın zamanı geldi ve…
Abonelik Sıklığını Kullanıcının Seçmesine İzin Verin
Bazen kullanıcılar bir ton e-posta istemeyebilir. Öyleyse, bir aboneliğin sıklığına karar vermelerine izin verin!
Bunu, kullanıcınızın e-posta aboneliklerini ne sıklıkla almak istediğine karar vermesini sağlayan bir açılır menü ekleyerek yapın.
Size nasıl yapıldığını göstermek için yukarıdaki haber bülteni örneğini kullanacağız.
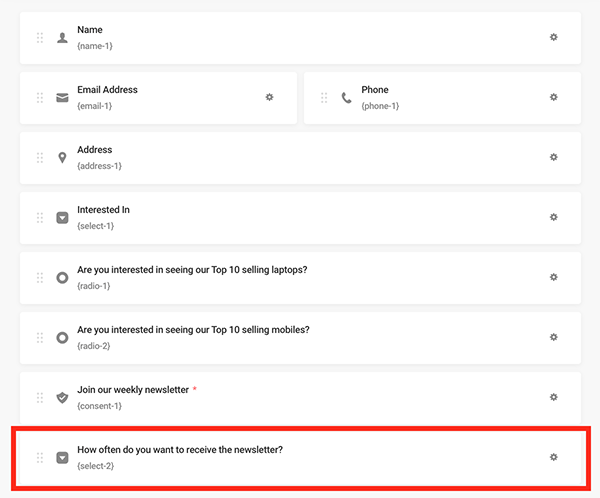
İlk olarak, kullanıcının seçim yapması için formunuz için yeni bir Alan oluşturmak isteyeceksiniz. Seç alanını kullanın ve onay kutusu alanının altına ekleyin.
Bülteni ne sıklıkla almak istiyorsunuz?

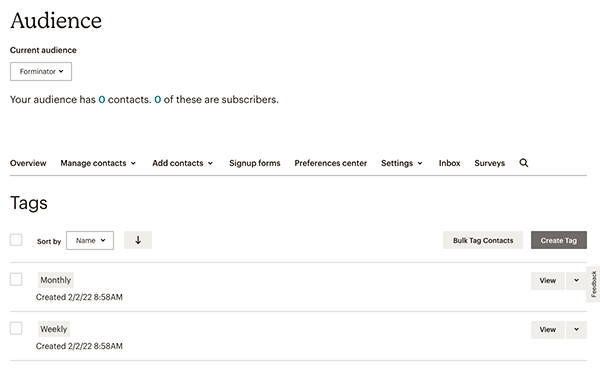
Kitlenizin Mailchimp'te ayarlanması önemlidir. Bu hedef kitlede iki yeni Etiket oluşturacağız. Bu durumda Aylık ve Haftalık seçeneklerimiz olacaktır. İşte Mailchimp'in kontrol panelinde nasıl göründüğü…

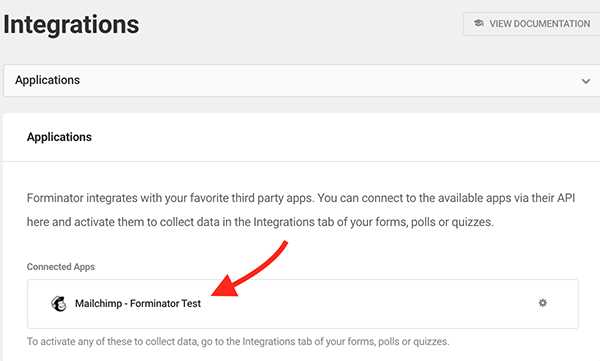
Daha sonra Forminator'ın kontrol panelinden başka bir Mailchimp Entegrasyonu ekleyeceğiz.
Forminator ile birden fazla Mailchimp entegrasyonu ekleyebilirsiniz. Ayrıca, bunu yapmak için yalnızca BİR Mailchimp hesabına ihtiyacınız olduğunu unutmayın!
Forminator Test adında bir tane ekledim, diğeri ise Forminator Test 2.

Artık bu hesaplar ayarlandığına göre, her bir Mailchimp uygulamasını Yapılandırma zamanı geldi, böylece hangi etiketin altında olacağını seçebiliriz.
Buna, her hesabın Dişli Simgesine tıklayarak hızlı bir şekilde erişilebilir.

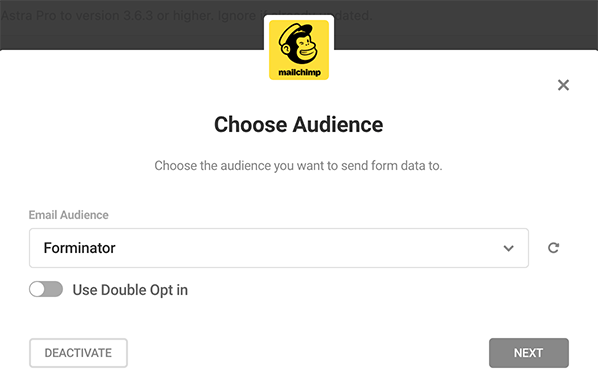
Tıklandığında, açılır menüden E-posta Hedef Kitlesini seçin. Açılır menü, Mailchimp hesabınızdaki tüm e-posta hedef kitlelerini içerecektir.
Bu örnekte, hedef kitlemin adı Forminator .

'İleri'yi tıkladığınızda, size Etiketler ekleme seçeneği sunulur. Tıpkı hedef kitlenizde olduğu gibi, bir hesap için Mailchimp'te sahip olduğunuz tüm etiketler açılır menüde görünecektir.

Verilerin doğru yere gönderilmesini sağlamak için form alanlarınızı kampanya alanlarınızla eşleştirin.
Sadece alanları eşleştirin ve hazır olacaksınız.
Daha sonra onlara bir Koşul ekleyeceğiz. Bu, her biri için Koşullar'ı tıkladığınız ve etiketi uygulamak için ne olması gerektiğini eklediğiniz onay kutusu seçeneğinde yaptığımız gibi yapılır.
Alan alanında Select-2 için her etkin Mailchimp uygulamasının altına Haftalık ve Aylık için bir tane uygulayın (Formunuzda kullandığınız Select alanı sayısına bağlı olarak Select-1 veya başka bir sayı olabilir).

Formunuzu güncelleyin ve hazırsınız!
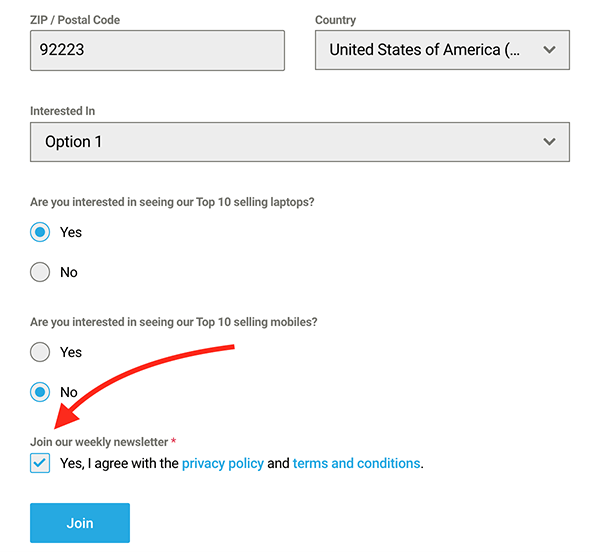
Artık kullanıcının bu bültenin sıklığını belirlemesi için bir seçenek olduğunu görebilirsiniz.

Tabii ki, bu sadece bir örnek. İstediğiniz sıklığı ekleyebilirsiniz (örn. günlük, iki ayda bir vb.).
Kişileri Gruplara Ekle
Mailchimp'te Gruplar oluşturabilirsiniz. Gruplar, abone olduğunuz kişileri ilgi alanlarına ve tercihlerine göre sıralamak için kullanılır. Kategorilere benzer şekilde çalışırlar ve aynı hedef kitledeki farklı kişileri yönetmenin bir yoludur.
Bir kullanıcı bir Forminator formuna katıldığında, o kullanıcıyı otomatik olarak bir gruba ekleyebilirsiniz. Yapması basit ve kolay!
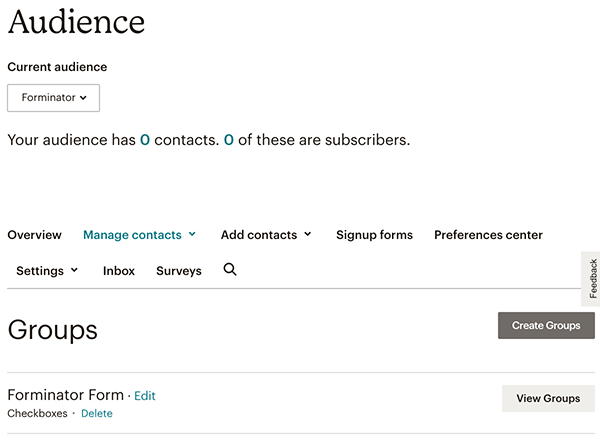
Başlamak için Kitle bölümünden Mailchimp'te bir grup oluşturun (veya mevcut bir grubu kullanın). Burada belgeleriyle bunun nasıl yapılacağına daha ayrıntılı bir bakış görebilirsiniz.
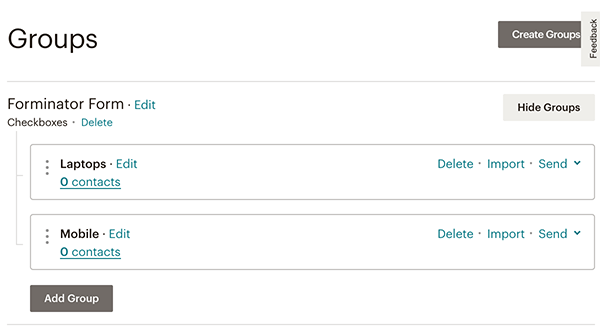
Forminator Form adlı bir grup oluşturdum.

Forminator Form adlı bu gruba Checkbox'lar ekleyebilirsiniz. Bu, kategorileri ayırmak içindir. Bu örnekte, Mobil ve Dizüstü Bilgisayarlar için onay kutuları oluşturdum. Bu, kullanıcıları ilgilendikleri kategoriye ayırabilmem için.

Artık Mailchimp'te hazır olduğumuza göre, Forminator'a geri dönebiliriz.
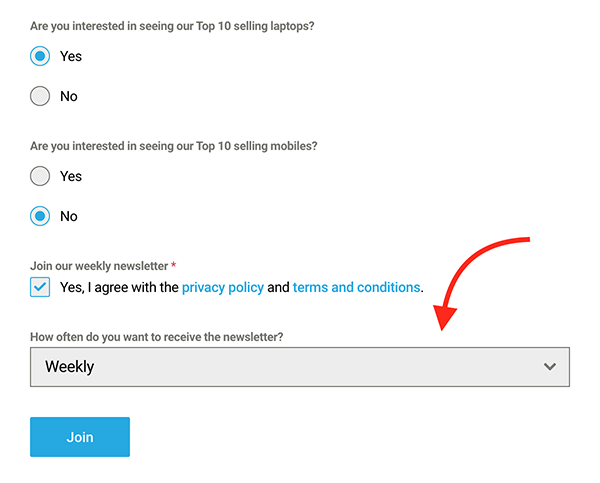
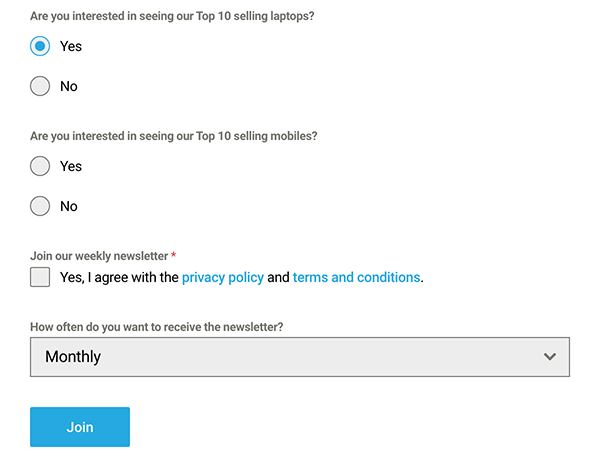
İlk olarak, işte formumda ne var:
En çok satan 10 dizüstü bilgisayarımızı görmek ister misiniz?
En çok satan 10 cep telefonumuzu görmek ister misiniz?
Her birinin EVET veya HAYIR seçeneği vardır. Ayrıca haber bültenine katılmak için hala orada onay kutusu var.

Forminator'ın arka ucunda bunu, bir kullanıcının ilgilendikleri gruba koyulacağı ve o Mailchimp grubuna ve onay kutusuna ekleneceği şekilde ayarlayabiliriz.
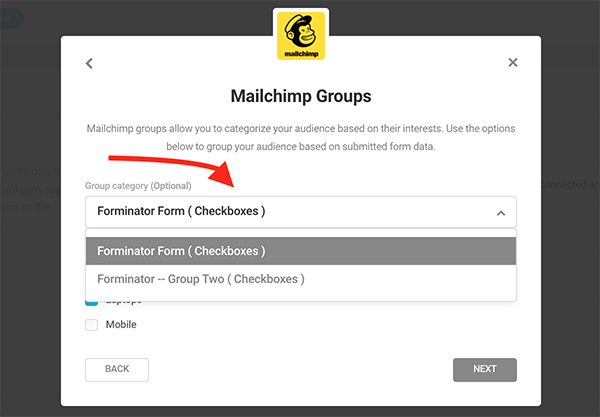
Forminator'da Entegrasyonlara gidin ve ilk etkin Mailchimp uygulamasında Uygulamayı Yapılandır'a (dişli simgesi) tıklayın. Oradan, Mailchimp Grupları'na tıklayacaksınız. Bu, kullanmak istediğiniz Grup Kategorisini seçeceğiniz yerdir.

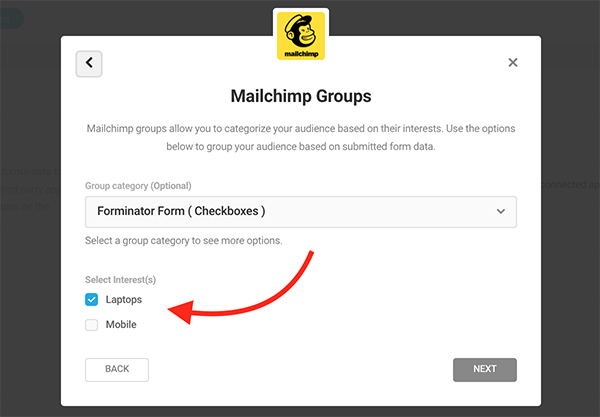
Ayrıca, bunun ne olmasını istediğinizi de kontrol edersiniz. Bu durumda, Dizüstü Bilgisayarlar ve Mobil arasında bir seçimdir.

Bu adımı her etkin Mailchimp uygulaması için yapın. Ardından, İleri'ye tıklayın, alanları atayın ve ardından Koşullarınızın doğru şekilde ayarlandığından emin olmanız yeterlidir.
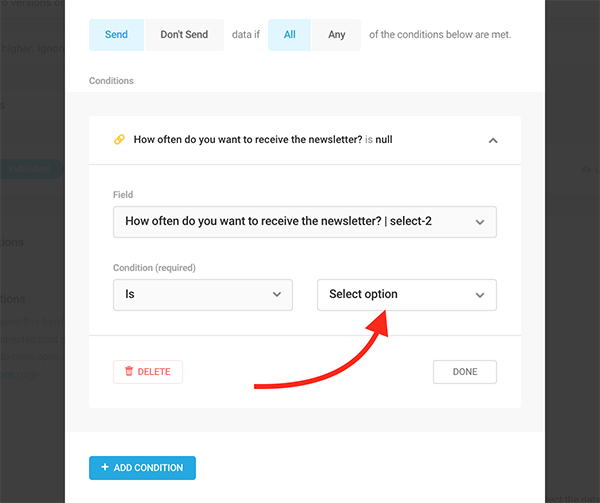
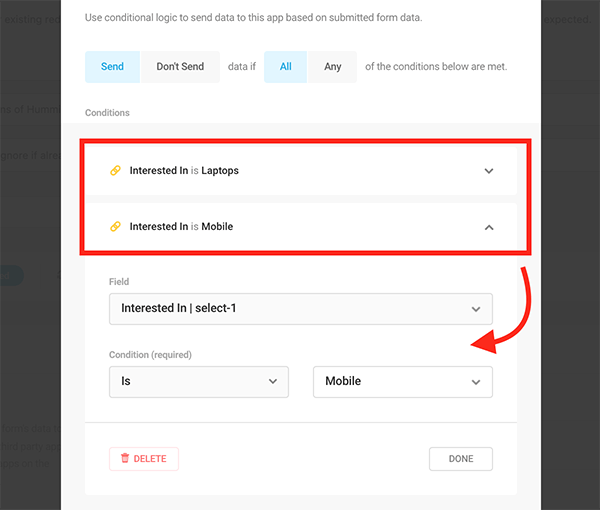
Mailchimp etkin uygulamasının yanındaki Koşullar düğmesini tıklayın. Ardından, tüm koşullar karşılanırsa Gönder'e ayarlayın. Ardından alanı Seç-1 olarak ayarlayacaksınız - veya bu durumda İlgileniyorlar.
Örneğin, Dizüstü Bilgisayarlar için bir koşul, ardından Mobil için başka bir koşul ayarlayacaksınız. Aşağıda, Koşul'u "Is" ve "Mobile" olarak ayarladığımı görebilirsiniz.

Ve bu kadar! Artık, belirli bir özellikle ilgilenen bir kullanıcı kaydolduğunda, bu özellik Mailchimp'teki gruba eklenecektir.
Unutulmaması gereken bir şey, Forminator'da gruplar özelliğini ayarlamadan ÖNCE Gruplarınızı Mailchimp'te kurduğunuzdan emin olmaktır. Sonra yaparsan sorun yok. Forminator'ın hedef kitlenize gruplar eklediğinizi bilmesi için formu devre dışı bırakmanız ve ardından yeniden etkinleştirmeniz yeterlidir.
Seçime Dayalı Gönderim Sonrası Davranışlarını Birden Çok Ekleme
Gönderim Sonrası Davranışını zaten ele aldık. Ancak, işleri bir adım daha ileri götüreceğiz.
Bir kullanıcının, seçimine bağlı olarak, gönderim sırasında belirli bir web sitesine yönlendirilmesini istiyorsanız ne olur? Bunu yapmak mümkün.
Yukarıdaki formumuzu örnek olarak dizüstü bilgisayarlar ve mobil cihazlar ile kullanacağız. Bu şekilde, bir kullanıcı cep telefonlarıyla daha fazla ilgileniyorsa, gönderimden sonra onları bir mobil siteye yönlendirebilir. Aynı şekilde, dizüstü bilgisayarlarla ilgileniyorlarsa, onları bir dizüstü bilgisayar URL'sine yönlendirebilir.
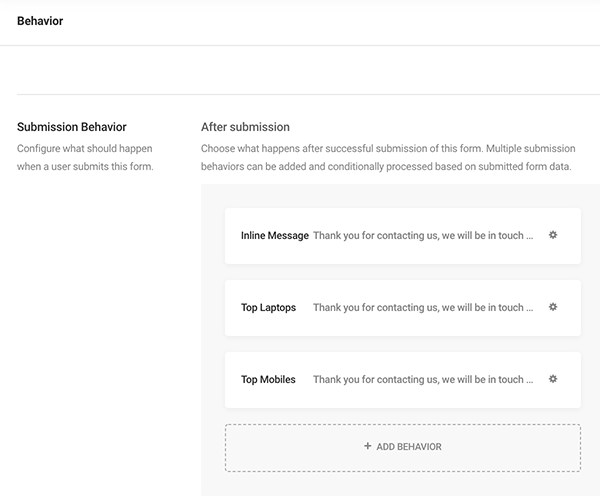
Forminator'da Behavior'a gidin ve bu örnek için En İyi Dizüstü Bilgisayarlar ve En İyi Mobil Cihazlar için davranışlar ekleyin.

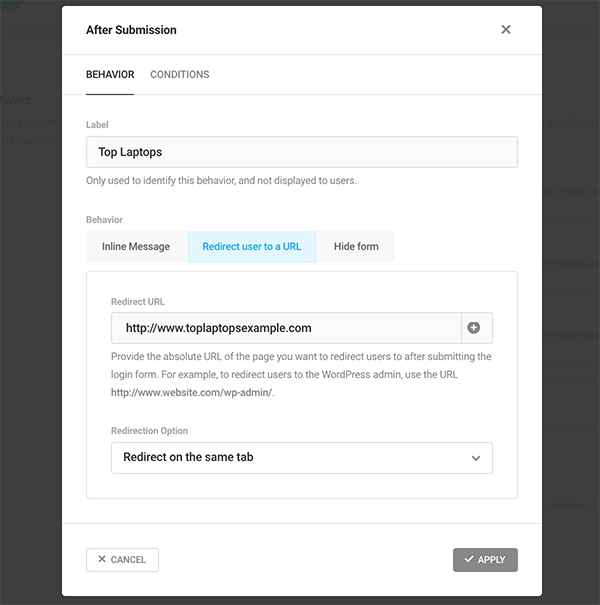
Ardından, her davranışın altında (örneğin En İyi Dizüstü Bilgisayarlar), Kullanıcıyı bir URL'ye Yönlendir'i seçin ve bir bağlantı ekleyin. Bir yönlendirme seçeneği de seçin (örneğin yeni sekme).

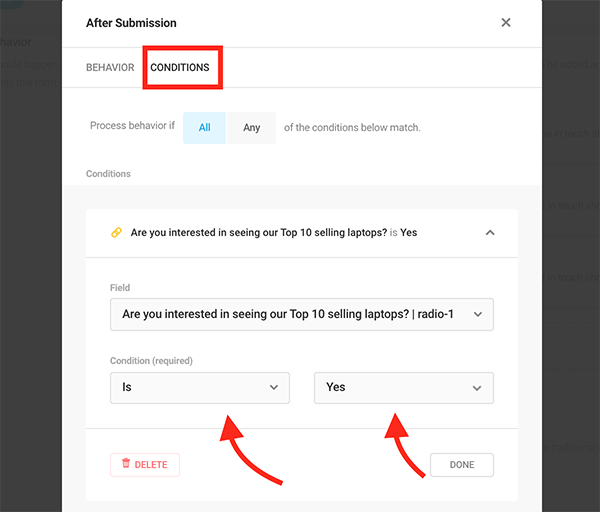
Davranıştaki Koşullar sekmesine gidin ve bunu Radyo alanı için ayarlayın (kişiselleştirilmiş metninizle birlikte) ve Koşul “OLDU” ve “EVET” olur (aşağıya bakın).

Aynı şeyi aşağıdaki kategori için de yapın (bu durumda En İyi Cep Telefonları) – hepsi bu kadar! Kullanıcı, formu gönderdikten sonra seçimi ne olursa olsun yönlendirilecektir.
Açıkçası, cep telefonları ve dizüstü bilgisayarlar yerine kategorileri istediğiniz gibi etiketleyebilirsiniz. Sadece ele aldığımız adımları uygulayın ve işinize başlayın.
(3.) Partiye Hazır Olun
Gördüğünüz gibi Forminator'ın gönderimden sonraki 3. taraf uygulama ve davranış ayarları, bilgi toplamak, kullanıcılarınızın ne göreceğine karar vermek ve form yönetimi için son derece değerli olabilir.
Ayrıca bu, özelleştirilmiş gruplar, abonelik seçenekleri ve daha fazlasıyla Mailchimp gibi uygulamalarda kullanıcılarınızın gönderilerini yönetmeyi ve düzenlemeyi çok kolaylaştırır.
Forminator hakkında daha fazla bilgi edinmek istiyorsanız, Forminator'dan En İyi Şekilde Yararlanma yazımıza göz atmayı unutmayın. Ve eğer Forminator'ınız yoksa, bugün bir deneyin. Kullanımı ücretsizdir!
3. taraf uygulamaları spesifikasyonlarınıza entegre etmek kutlamaya değer bir şey! Forminator ile uygulamaları bugün kullanmaya başlayın.
