Интеграция сторонних приложений Forminator и поведение после отправки
Опубликовано: 2022-02-10Наш плагин для создания форм, Forminator, позволяет отправлять настроенные данные в несколько приложений, таких как MailChimp, Google Sheets и другие. Кроме того, вы можете выбрать, что произойдет после того, как пользователь отправит свою информацию и создаст подписки.
В нашем 5-звездочном бесплатном плагине Forminator есть некоторые функции, о которых вы могли не знать. Это включает в себя отправку данных в сторонние приложения , управление тем, что происходит при отправке формы, и настройку подписок .
Вы также можете настроить свою форму, чтобы пользователи переходили в специально запрошенные области, определяли расписание подписок и многое другое!
Эта статья представляет собой небольшой Forminator 101, в котором рассказывается о настройке этих функций и демонстрируется, как они работают.

Мы рассмотрим, как:
- Условная отправка данных в приложения
- Включить поведение после отправки
- Включите кнопку подписки с помощью MailChimp
- Разрешить пользователю выбирать частоту подписки
- Добавить несколько вариантов поведения после отправки на основе выбора
Давайте проверим эти функции! Мы начнем с…
Условная отправка данных в приложения
Если вы не знали, Forminator уже давно может интегрироваться со сторонними приложениями. Однако теперь вы можете указать, куда отправлять данные в формах.
Его легко внедрить и настроить. Вы можете сделать это с новой формой или со старой. (Если вам нужна помощь в настройке формы, ознакомьтесь с этой статьей.)
Синхронизация сторонних приложений
Во-первых, вам нужно проверить, какие сторонние приложения вы хотите подключить к Forminator. Это можно сделать в любой момент процесса; однако коснемся этого сразу.
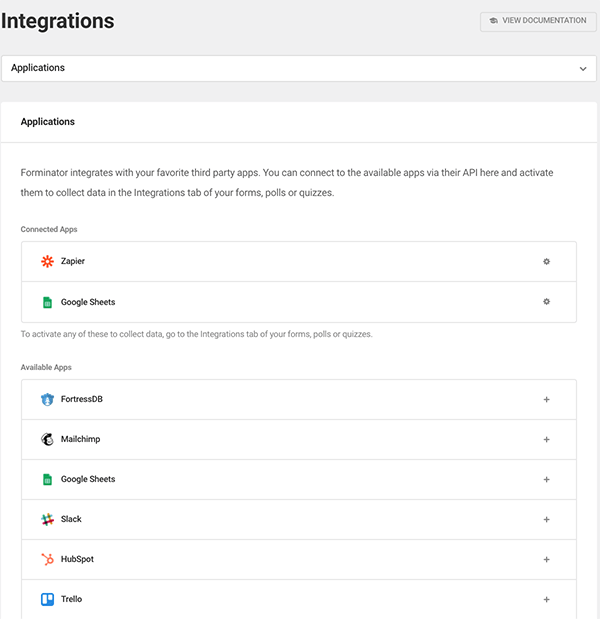
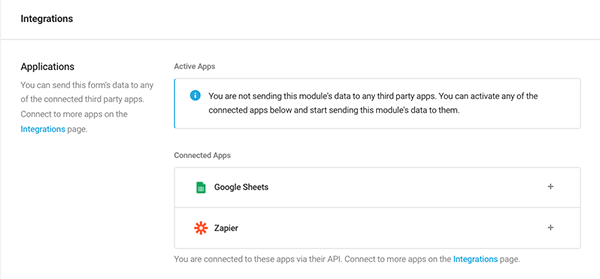
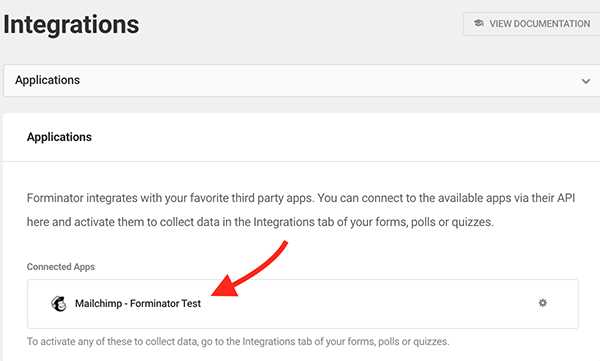
Просто зайдите в « Интеграции » на панели инструментов Forminator. Это подтянет все доступные сторонние приложения и покажет вам, что вы в настоящее время подключены.

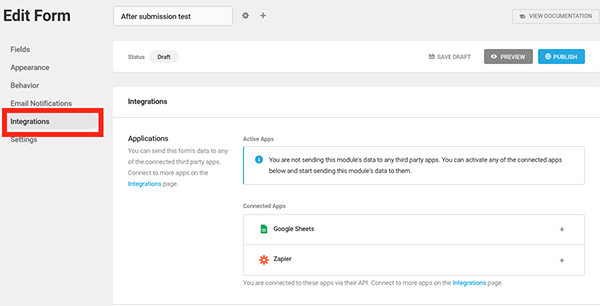
Вы также можете просмотреть, что вы подключили к Forminator, в разделе « Редактировать форму » и « Интеграции ». Это покажет вам только ваши подключенные интеграции.

Независимо от того, где вы подключаете сторонние приложения, это легко сделать. И если вам нужна помощь, у нас есть подробная документация, которая охватывает каждое стороннее приложение (их довольно много!) и способы их интеграции с Forminator.
Отправка данных условной формы
Теперь, когда у вас настроено стороннее расширение, давайте подключим его к форме, чтобы когда пользователь отправляет информацию, она попадала в конкретное приложение.
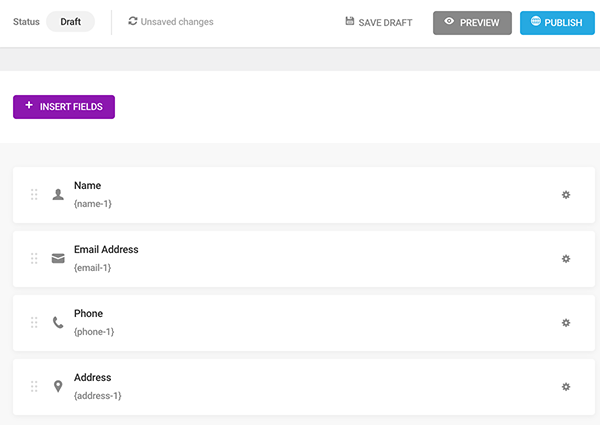
Мы просто настроим базовую форму с полями Name , Email , Phone и Address .

Теперь мы перейдем к интеграции , чтобы определить, в какое стороннее приложение мы хотим отправлять данные отправки.
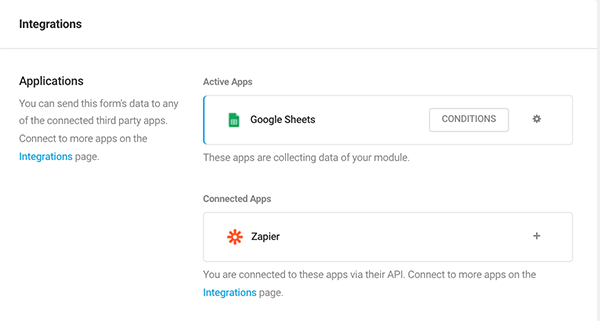
Перейдя в этот раздел редактора форм, вы увидите настроенные мной интеграции, известные как Приложения . В этом примере у меня есть Google Sheets и Zapier в качестве связанных приложений.

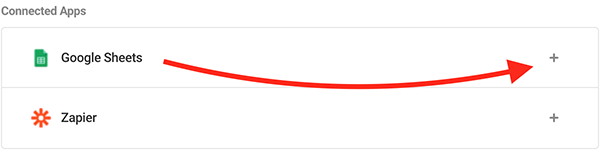
Допустим, мы хотим ТОЛЬКО, чтобы данные из отправленных форм отправлялись в Google Таблицы. В этом случае вы просто нажимаете на знак плюса (+) в Google Таблицах.

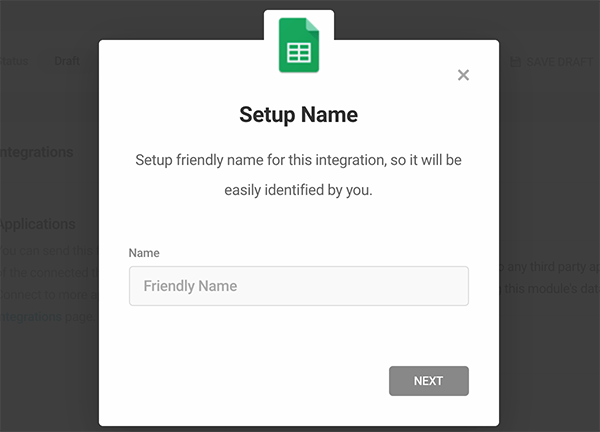
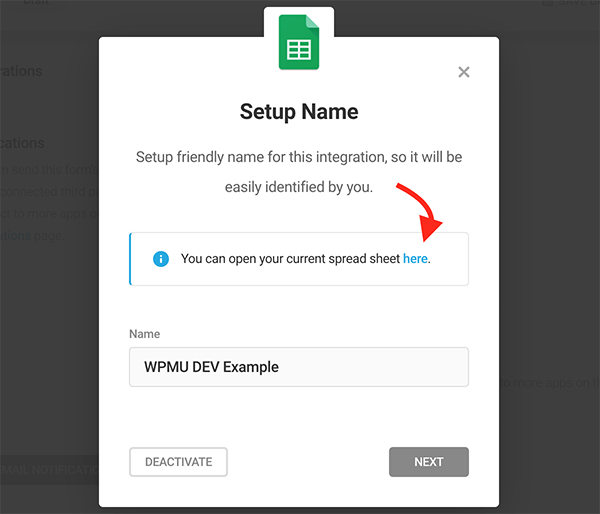
Затем вам будет предложено создать имя установки , чтобы быстро идентифицировать интеграцию.

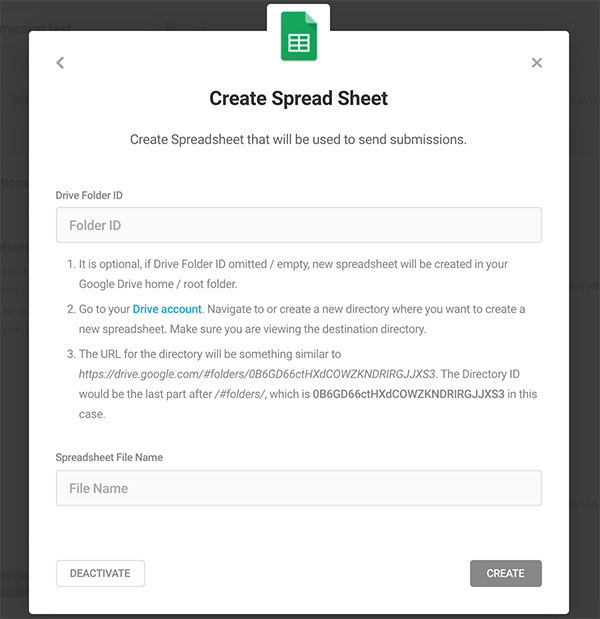
Поскольку это Google Таблицы, я настроил электронную таблицу, указав идентификатор папки на Диске и дав ей имя. Вы также можете оставить идентификатор папки на Диске пустым, и новая таблица будет создана в корневой папке вашего Google Диска.

После подключения оно теперь будет в категории « Активные приложения ».

Щелкните значок шестеренки рядом с приложением. Затем Forminator откроет всплывающее окно, в котором вы можете настроить его.

Откроется новая вкладка (в данном примере — ваш Google Sheet).
Добавление условий
Хотите, чтобы информация попадала в ваше стороннее приложение, если определенные критерии не выполняются? У вас есть полный контроль над тем, что проходит через ворота, добавляя Условия .
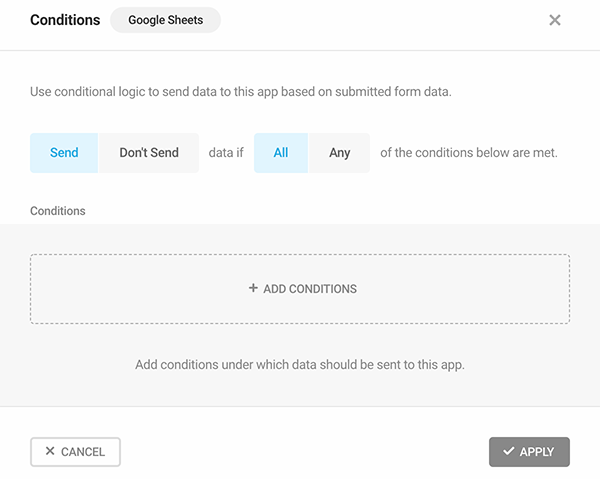
Легко добраться до него, нажав, как вы догадались — Условия .

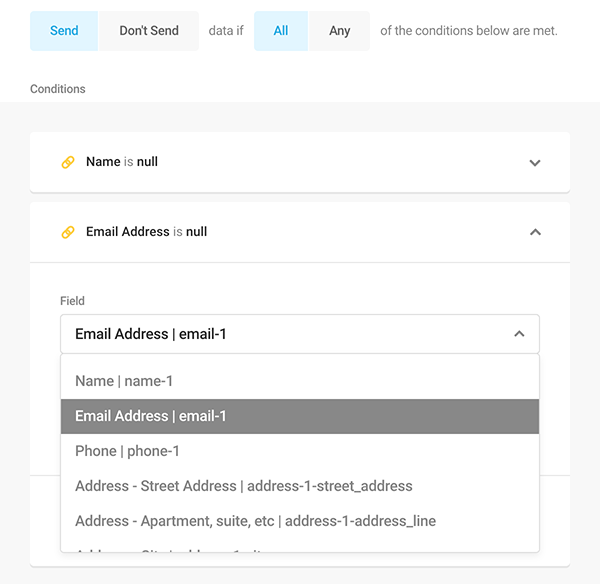
Добавьте условия, чтобы определить, будут ли данные отправляться в приложение, если определенные условия не выполняются. Все начинается с чистого листа…

…и теперь добавьте любые условия, которые вы хотите. Все они основаны на полях, которые вы реализовали в форме.

Настройка того, что заканчивается в стороннем приложении, полностью зависит от вас.
Для получения дополнительной информации об условиях обязательно ознакомьтесь с нашей документацией и продолжайте читать ниже.
После того, как все условия формы настроены, отредактированы и готовы к работе, просто нажмите « Опубликовать » — и все! Вы можете вернуться и отредактировать условия, добавить новое стороннее приложение и многое другое в любое время.
Форма в действии
Теперь, когда у нас есть наша форма, давайте проверим ее!
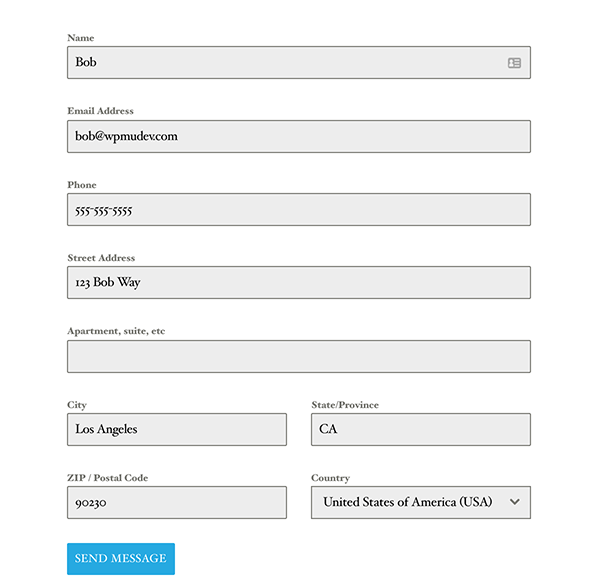
Вот форма, созданная в Forminator:

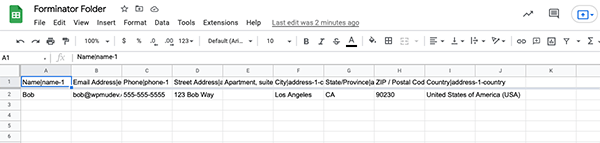
После ввода информации я нажал «Отправить сообщение». И, как видите, точная информация теперь есть в моем Google Sheet.

Опять же, в этом примере использовались Google Таблицы, поэтому имейте в виду, что другие приложения будут выглядеть иначе. Тем не менее, это дает вам представление о том, как это работает, при определении того, что заканчивается в ваших сторонних приложениях, синхронизированных с Forminator.
Поведение после отправки
О, веди себя! На самом деле, Forminator ведет себя довольно хорошо благодаря After Submission Behavior .
Решение о том, что происходит, когда пользователь отправляет форму, можно настроить за несколько кликов.
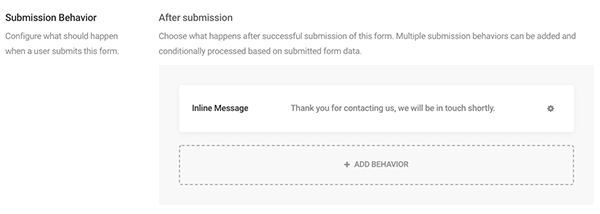
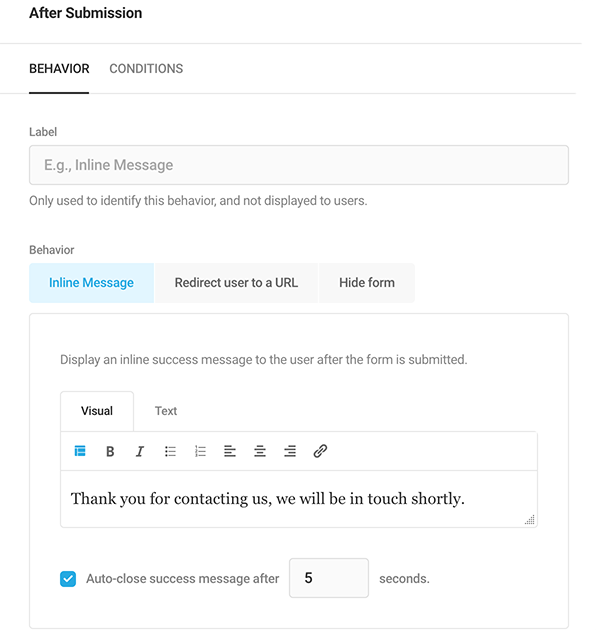
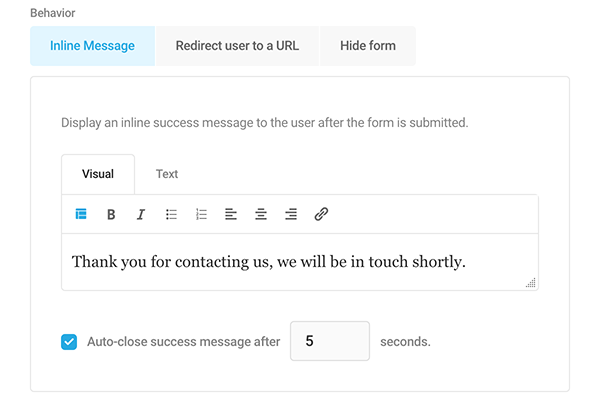
Все это находится на вкладке « Поведение », когда вы редактируете форму. Поведение отправки начинается со встроенного сообщения , которое вы можете настроить. Это то, что появляется у пользователей после успешной отправки формы.

Нажав на значок шестеренки — или в любом месте — на панели встроенных сообщений, вы можете внести подробные изменения в поведение в области « После отправки ».

Назовите поведение, чтобы вы точно знали, что это такое. Ваши пользователи этого не увидят.

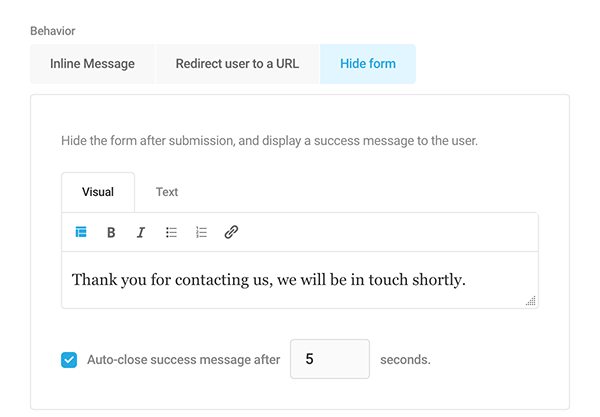
Теперь есть варианты, чтобы выбрать, что произойдет. Если вы хотите сохранить свое встроенное сообщение, добавьте любое сообщение на вкладке « Встроенное сообщение ». Кроме того, решите, сколько секунд сообщение остается, пока оно не исчезнет.

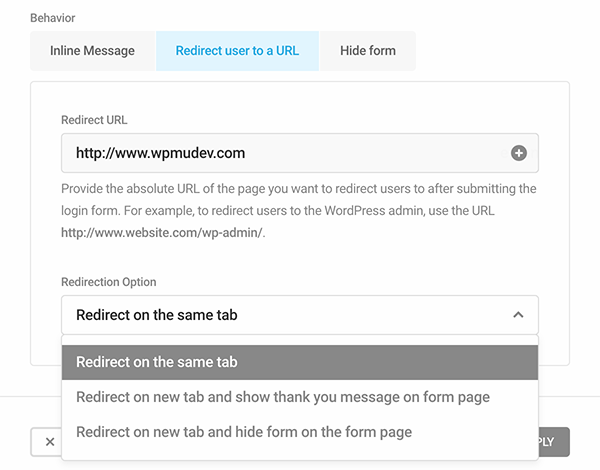
Если вы хотите перенаправить пользователя на ссылку, это делается на вкладке « Перенаправить пользователя на URL-адрес ».
У вас есть варианты перенаправления на той же вкладке, перенаправления на новую вкладку и отображения благодарственного сообщения на странице формы, а также перенаправления на новую вкладку и скрытия формы на странице формы.

Форма будет скрыта после отправки с помощью Hide Form , и для пользователя появится индивидуальное сообщение.

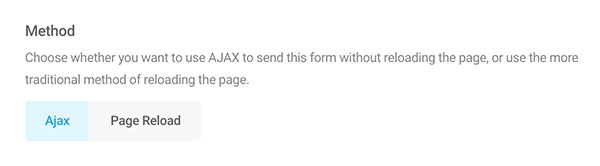
Решите, какой метод отправки этой формы вы хотите использовать: Ajax (без перезагрузки страницы) или Page Reload .

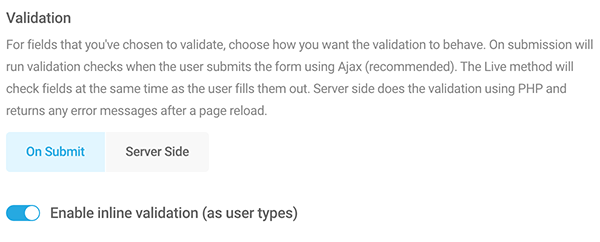
Кроме того, выберите метод проверки . Вы решаете, как будет вести себя проверка, выбрав On Submit или Server Side.

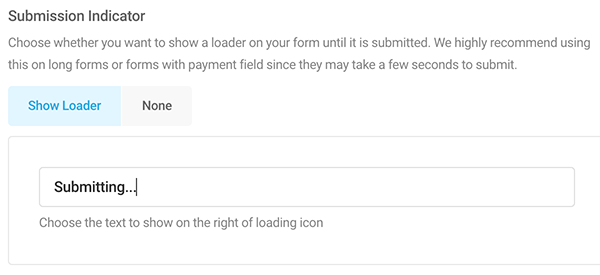
И, наконец, с помощью индикатора отправки вы выбираете, какой должна быть копия, пока форма не будет отправлена. Или вы можете выбрать «Нет», если не хотите получать никаких сообщений.

Есть больше настроек и параметров настройки для отправки форм (например, автозаполнение, безопасность и т. д.). Вы можете узнать больше о том, что все это включает в нашей документации.
Включить кнопку подписки
Хотите, чтобы пользователь подписался на еженедельную рассылку новостей? С помощью условий вы можете включить поле подписки, которое можно установить, чтобы добавить подписку на Mailchimp.
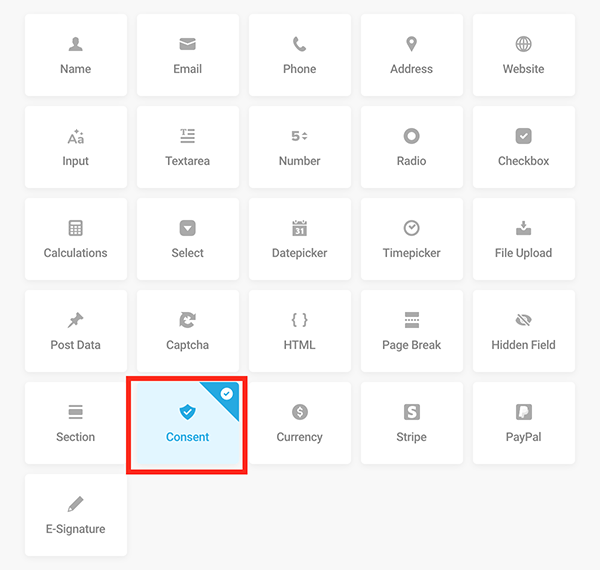
В форме добавьте поле Согласие .

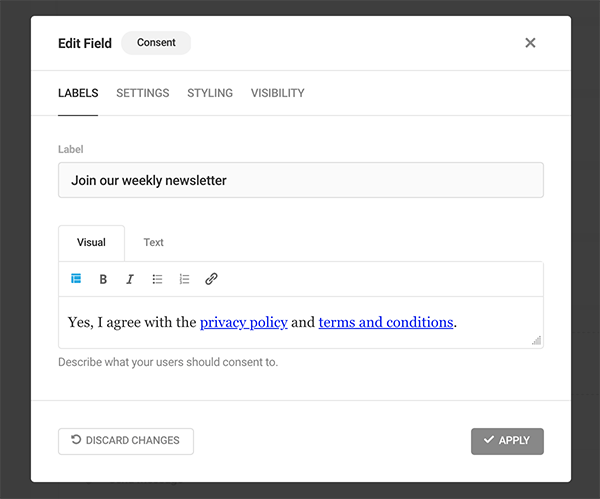
Измените текст на любой другой в разделе « Ярлык ». В таком случае я поставлю Присоединяйтесь к нашей еженедельной рассылке новостей. Я также оставлю условия как есть.

Вы должны быть уверены, что Mailchimp является интеграцией. Вы просто делаете это, добавляя ключ API вашей учетной записи Mailchimp (если вам нужна помощь, обязательно прочитайте нашу документацию).


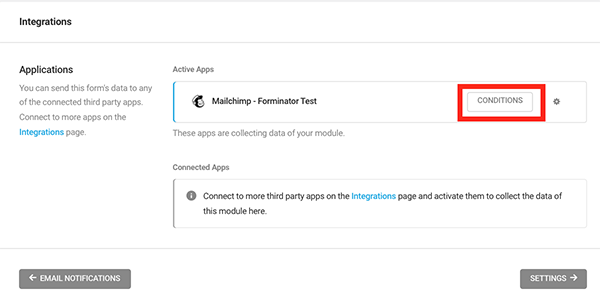
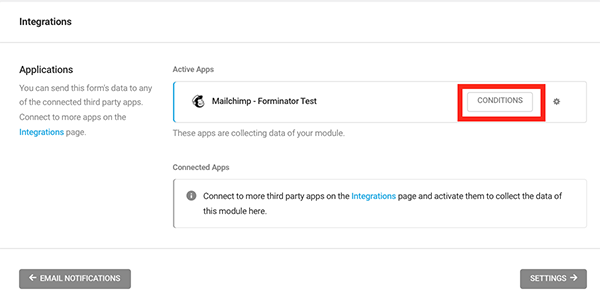
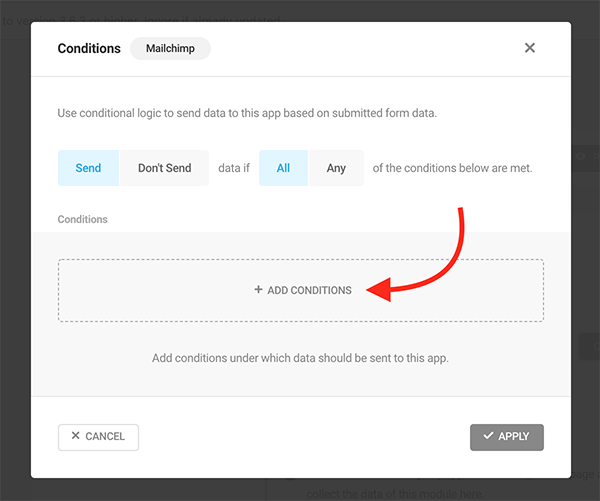
После добавления в форме, когда вы нажмете «Интеграции», вы увидите, что Mailchimp добавлен и кнопка « Условия ». Нажав на это, вы начнете.

Появится новое поле, где вы можете добавить условие . Здесь вы устанавливаете условия для отправки данных в приложение Mailchimp.

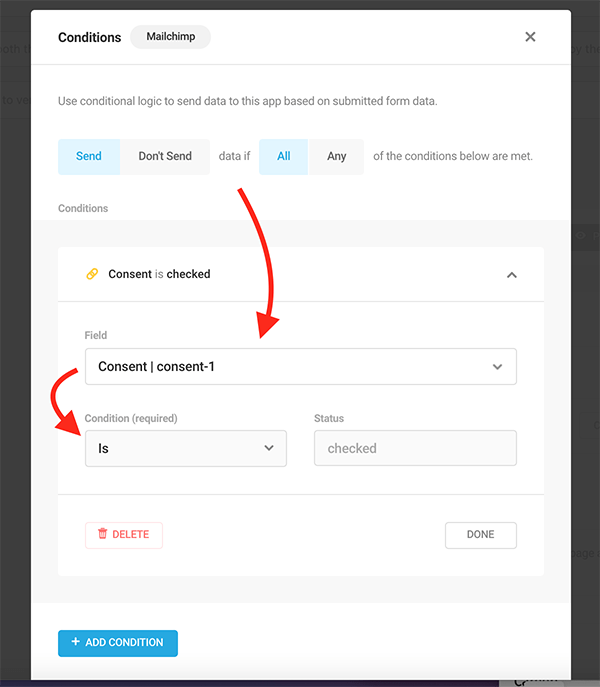
Затем у вас будет возможность выбрать из всех ваших полей в раскрывающемся списке. Щелкните поле « Согласие » и убедитесь, что для параметра « Условие » установлено значение «Есть», а для параметра «Статус» установлено значение «Проверено».

После внедрения в вашу форму будет добавлен флажок, и пользователи будут добавлены в ваш список Mailchimp!

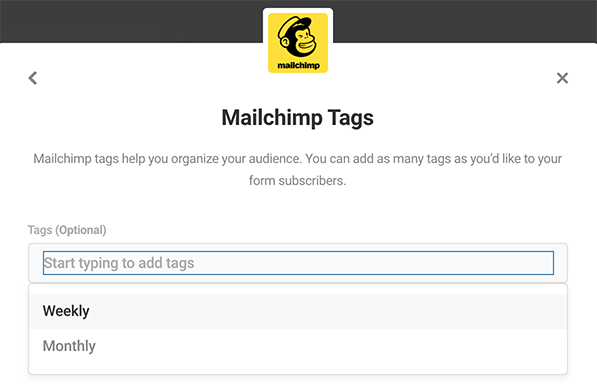
Затем вы можете добавить теги и соответствующим образом упорядочить новые контакты в Mailchimp.
Ладно, пора переходить на следующий уровень и…
Разрешить пользователю выбирать частоту подписки
Иногда пользователям может не хотеться тонны электронных писем. Так что пусть сами решают периодичность подписки!
Сделайте это, включив раскрывающийся список, который позволяет вашему пользователю решать, как часто они хотят получать подписку по электронной почте.
Мы будем использовать приведенный выше пример информационного бюллетеня, чтобы показать вам, как это делается.
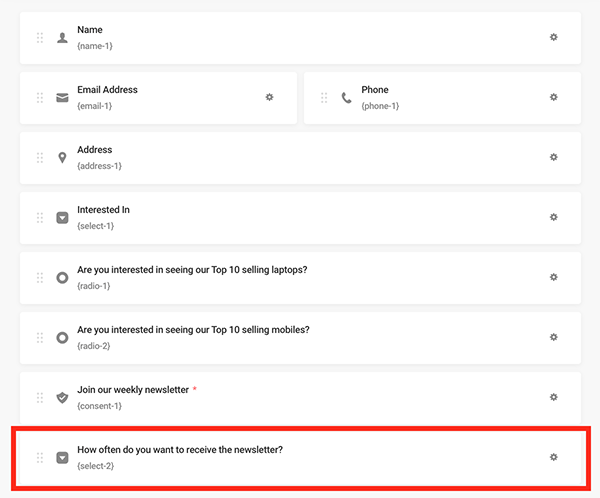
Во-первых, вам нужно создать новое поле для формы, из которого пользователь сможет выбирать. Используйте поле « Выбрать » и добавьте его под полем флажка.
Как видите, у меня есть пометка. Как часто вы хотите получать информационный бюллетень?

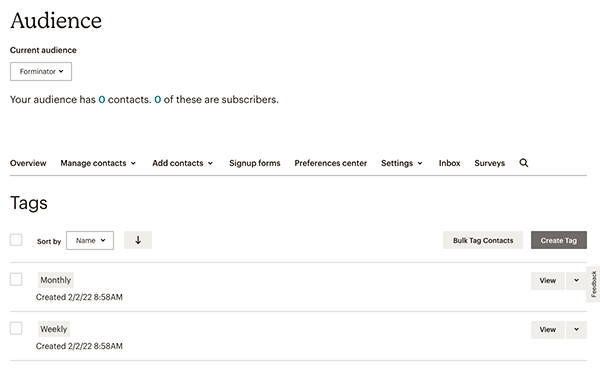
Важно, чтобы ваша аудитория была настроена в Mailchimp. В этой аудитории мы создадим два новых тега . В этом случае у нас будут Ежемесячно и Еженедельно. Вот как это выглядит в панели инструментов Mailchimp…

Затем мы добавим еще одну интеграцию Mailchimp с панели управления Forminator.
С Forminator вы можете добавить несколько интеграций с Mailchimp. Кроме того, имейте в виду, что для этого вам понадобится только ОДНА учетная запись Mailchimp!
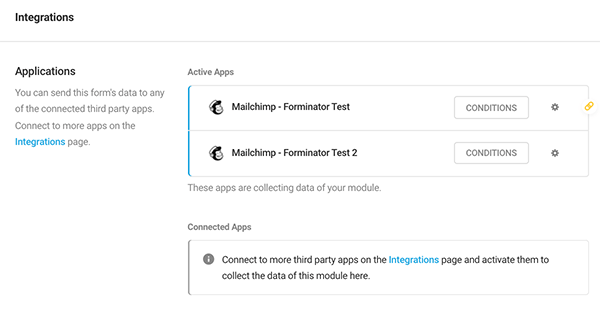
Я добавил один под названием Forminator Test, а другой — Forminator Test 2.

Теперь, когда эти учетные записи настроены, пришло время настроить каждое приложение Mailchimp, чтобы мы могли выбрать, под каким тегом они будут находиться.
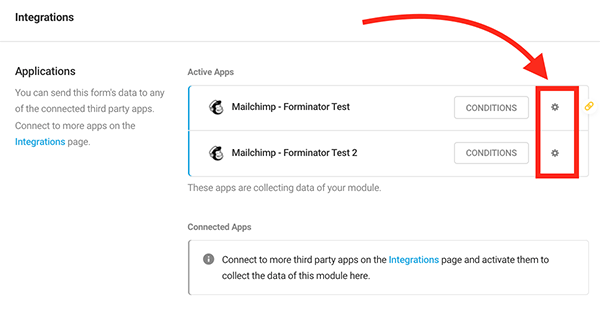
Это быстро доступно, нажав на значок Gear для каждой учетной записи.

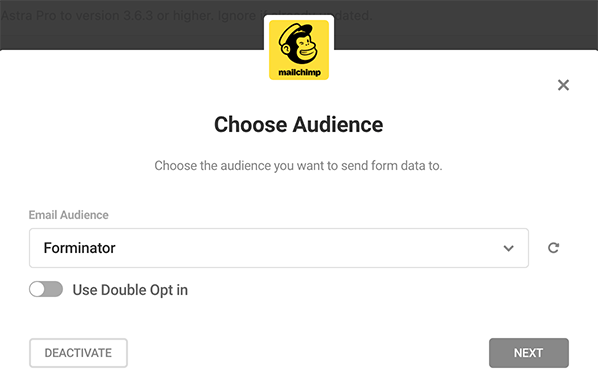
После нажатия выберите Email Audience из раскрывающегося списка. Выпадающий список будет содержать все аудитории электронной почты в вашей учетной записи Mailchimp.
В этом примере моя аудитория называется Forminator .

Когда вы нажмете «Далее», вам будет предложено добавить теги. Как и в случае с вашей аудиторией, все теги, которые у вас есть в Mailchimp для учетной записи, появятся в раскрывающемся списке.

Сопоставьте поля формы с полями вашей кампании, чтобы убедиться, что данные отправляются в нужное место.
Просто сопоставьте поля, и все будет готово.
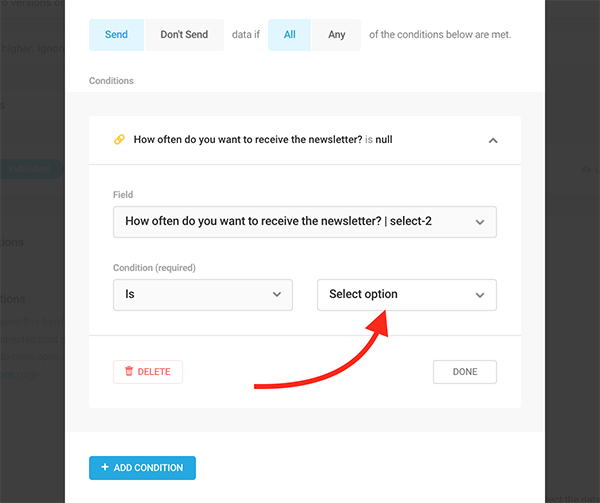
Затем мы добавим к ним условие . Это делается так же, как мы делали с опцией флажка, где вы нажимаете « Условия » для каждого и добавляете, что должно произойти для реализации тега.
Примените один для Еженедельно и один для Ежемесячно под каждым активным приложением Mailchimp для Select-2 (это может быть Select-1 или другое число — в зависимости от того, сколько полей Select вы используете в своей форме) в области поля .

Обновите форму — и все готово!
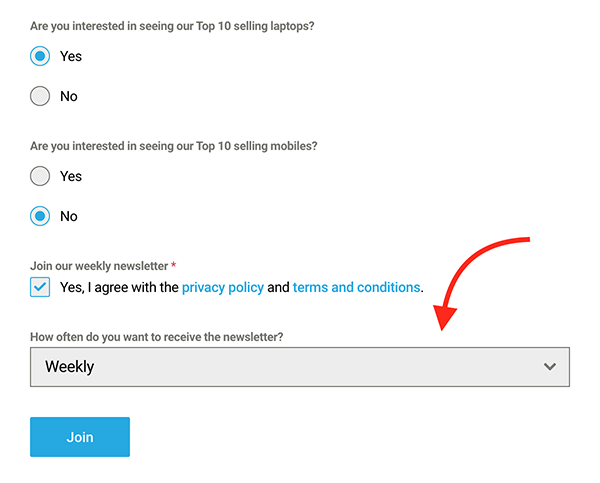
Вы можете видеть, что теперь у пользователя есть возможность определить частоту этого информационного бюллетеня.

Конечно, это всего лишь пример. Вы можете добавить любую желаемую частоту (например, ежедневно, раз в два месяца и т. д.).
Добавить контакты в группы
В Mailchimp вы можете создавать группы . Группы используются для сортировки ваших подписанных контактов на основе их интересов и предпочтений. Они функционируют аналогично категориям и позволяют управлять разнообразными контактами в одной и той же аудитории.
Когда пользователь регистрируется в форме Forminator, вы можете автоматически добавить этого пользователя в группу. Это просто и легко сделать!
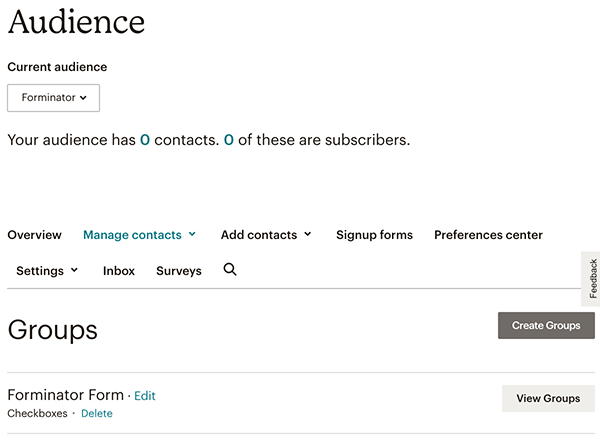
Для начала создайте (или используйте существующую) группу в Mailchimp из раздела «Аудитория». Вы можете увидеть более подробный взгляд на то, как это сделать с их документацией здесь.
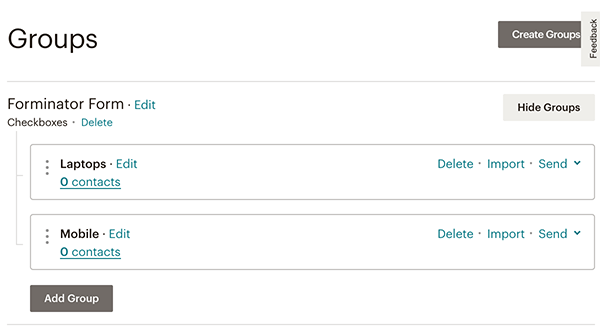
Я создал группу под названием Forminator Form .

В эту группу под названием Forminator Form вы можете добавить Checkboxes . Это для разделения категорий. Итак, в этом примере я создал флажки для мобильных устройств и ноутбуков . Это позволяет мне разделить пользователей на любую интересующую их категорию.

Теперь, когда мы все настроили в Mailchimp, мы можем вернуться в Forminator.
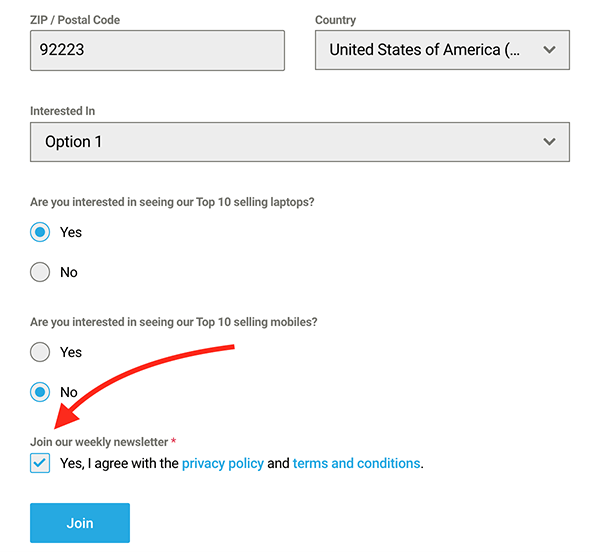
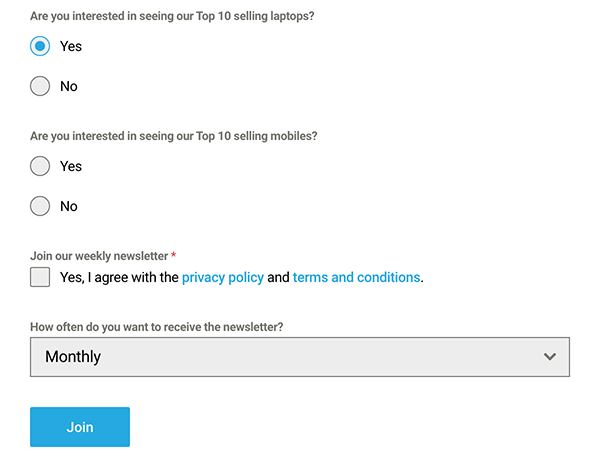
Во-первых, вот что у меня есть в моей форме:
Вы заинтересованы в том, чтобы увидеть нашу десятку самых продаваемых ноутбуков?
Вы заинтересованы в том, чтобы увидеть нашу десятку самых продаваемых мобильных телефонов?
У каждого есть выбор ДА или НЕТ. У меня также есть флажок, чтобы присоединиться к информационному бюллетеню.

В бэкэнде Forminator мы можем настроить это так, чтобы пользователь был помещен в группу, которая ему интересна, и он будет добавлен в эту группу Mailchimp и флажок.
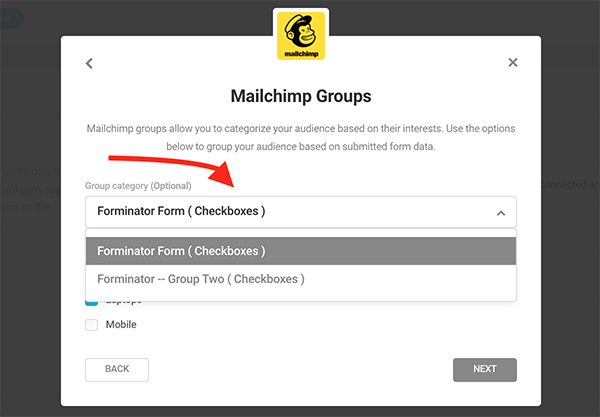
Перейдите в « Интеграции » в Forminator и нажмите « Настроить приложение » (значок шестеренки) в первом активном приложении Mailchimp. Оттуда вы перейдете к группам Mailchimp . Здесь вы выбираете, какую категорию группы вы хотите использовать.

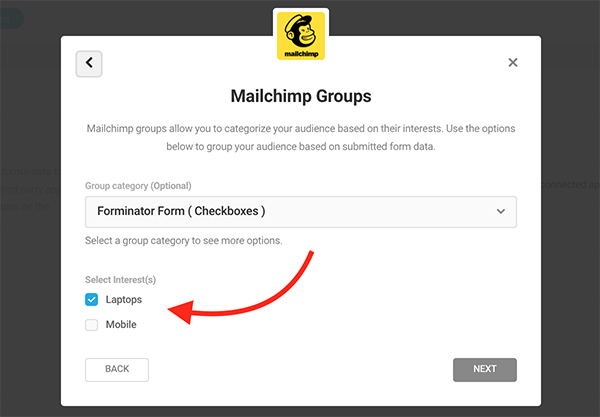
Вы также проверяете, какие Интересы вы хотите, чтобы это было. В этом случае это выбор между ноутбуками и мобильными устройствами.

Выполните этот шаг для каждого активного приложения Mailchimp. Затем нажмите «Далее», назначьте поля, а затем вам просто нужно убедиться, что ваши условия настроены правильно.
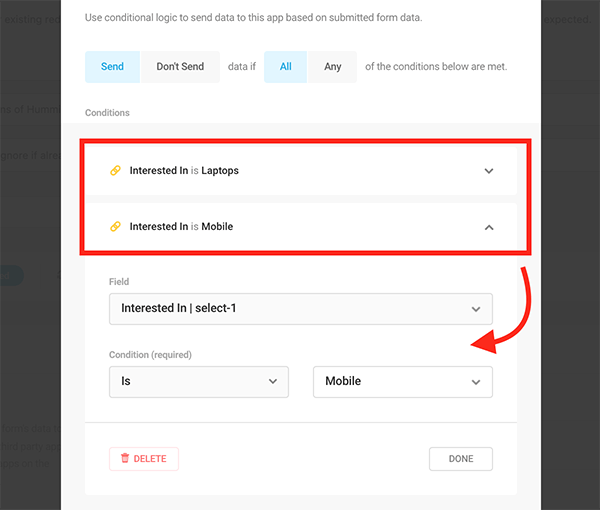
Нажмите кнопку «Условия» в активном приложении Mailchimp. Затем установите для условий значение « Отправить », если соблюдены все условия. Затем у вас будет поле, установленное как « Выбрать-1 » или, в данном случае, «Заинтересовано».
Например, вы настроите условие для ноутбуков, а затем еще одно для мобильных устройств. Вы можете видеть ниже, что у меня установлено условие «Является» и «Мобильный».

И это все! Теперь, когда пользователь соглашается на определенную функцию, она будет добавлена в группу в Mailchimp.
Следует иметь в виду одну вещь: убедитесь, что ваши группы настроены в Mailchimp ДО того, как вы настроите функцию групп в Forminator. Если вы сделаете это после, то все в порядке. Вам просто нужно деактивировать форму, а затем снова активировать ее, чтобы Forminator знал, что вы добавили группы в свою аудиторию.
Добавить несколько вариантов поведения после отправки на основе выбора
Мы уже рассмотрели поведение после отправки. Однако мы пойдем дальше.
Что, если вы хотите, чтобы пользователь был перенаправлен на определенный веб-сайт после отправки — на основе его выбора? Это возможно сделать.
Мы будем использовать приведенную выше форму для ноутбуков и мобильных устройств в качестве примера. Таким образом, если пользователь больше заинтересован в мобильных устройствах, он может перенаправить его на мобильный сайт после отправки. Точно так же, если они заинтересованы в ноутбуках, он может перенаправить их на URL-адрес ноутбука.
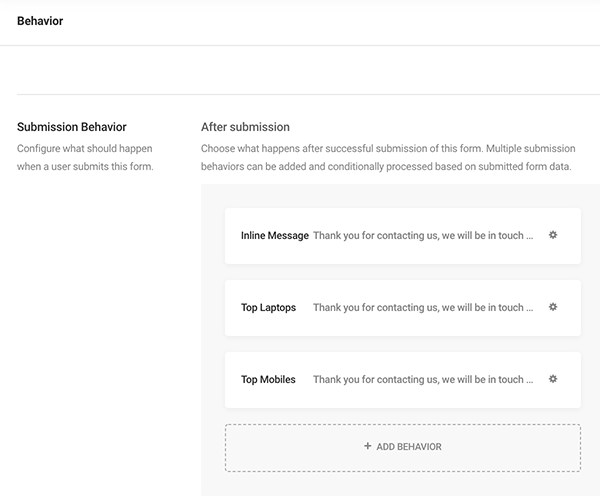
Перейдите к разделу « Поведение» в Forminator и, например, добавьте поведения для лучших ноутбуков и лучших мобильных телефонов.

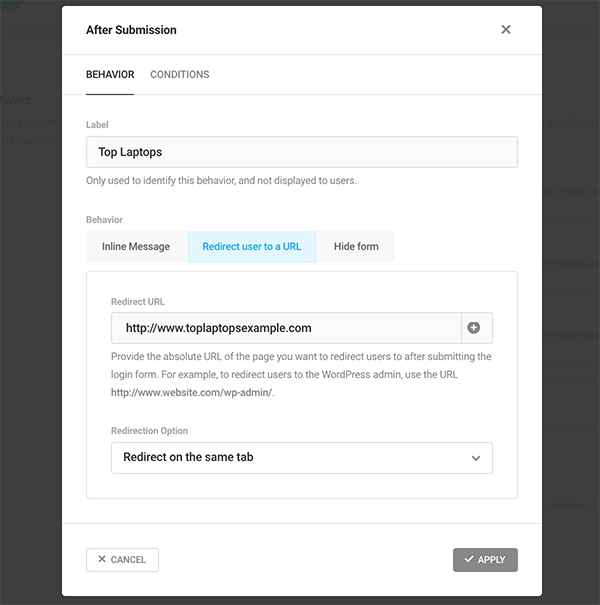
Затем в каждом поведении (например, «Лучшие ноутбуки») выберите «Перенаправить пользователя на URL -адрес» и добавьте ссылку. Также выберите параметр перенаправления (например, новая вкладка).

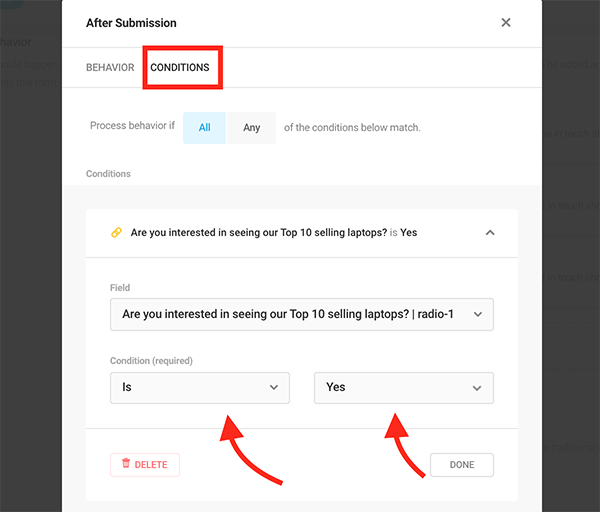
Перейдите на вкладку «Условия» в поведении и установите его для поля « Радио» (с вашим персонализированным текстом), а условие — «ЕСТЬ» и «ДА» (см. ниже).

Сделайте то же самое для следующей категории (в данном случае Top Mobiles) — и все! После отправки формы пользователь будет перенаправлен на то, что он выбрал.
Очевидно, вы можете обозначить категории как угодно, вместо мобильных телефонов и ноутбуков. Просто примените шаги, которые мы рассмотрели, и вы в деле.
Будьте готовы к (3-й) вечеринке
Как видите, сторонняя реализация Forminator и настройки поведения после отправки могут быть чрезвычайно полезны для сбора информации, определения того, что просматривают ваши пользователи, и управления формами.
Кроме того, это упрощает управление и организацию отправлений ваших пользователей в таких приложениях, как Mailchimp, с настраиваемыми группами, вариантами подписки и многим другим.
Если вы хотите узнать больше о Forminator, обязательно ознакомьтесь с нашей публикацией «Получение максимальной отдачи от Forminator». И если у вас нет Forminator, попробуйте сегодня. Это бесплатно!
Интеграция сторонних приложений в соответствии с вашими требованиями — это то, что стоит отпраздновать! Начните использовать приложения с Forminator уже сегодня.
